Tutorial di base su HTML, CSS e JavaScript.
I tre pilastri più importanti del web - HTML, CSS e JavaScript. Impara nel tutorial di Jan Brinkmann le basi e applicale direttamente. Così puoi creare siti web dinamici, suddividerli in modo leggibile, incorporare immagini, formattare testo e posizionare diversi elementi. Cos'è HTML? Cos'è CSS? E cos'è JavaScript - dopo il tutorial, non avrai più domande!
- 62 lezioni in un video tutorial di oltre 8 ore per imparare HTML, CSS e JavaScript.
- Acquisire semplicemente le conoscenze di base e provarle direttamente in esercitazioni inclusive.
- Da Jan Brinkmann, uno sviluppatore web appassionato con oltre 15 anni di esperienza.
Un inizio che si rivela utile nel tuo uso quotidiano della rete. Aggiungi alla tua conoscenza le basi dello sviluppo web!
- Può essere utilizzato con:
- Contenuto:
8 h Formazione video
- Licenza: privata e commerciale Diritti d'uso
- Bonus: incluso materiale di lavoro
Introduzione
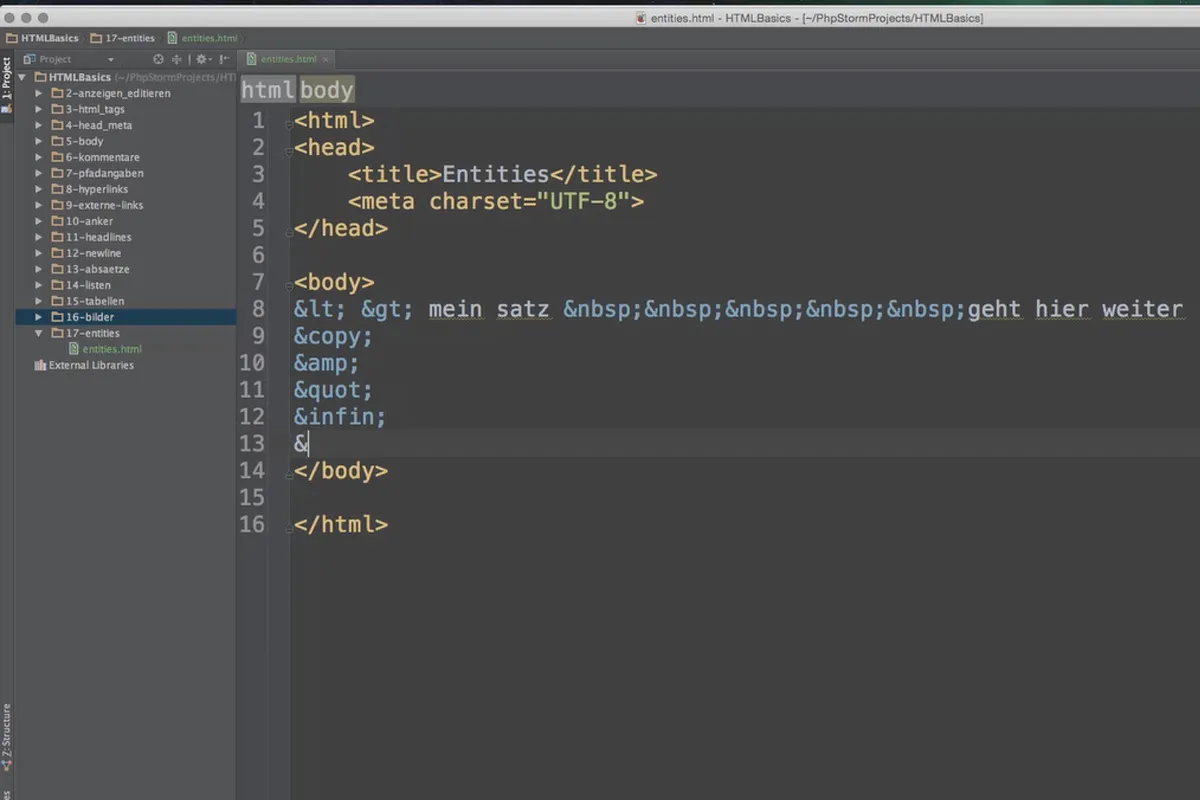
HTML: Fondamenti
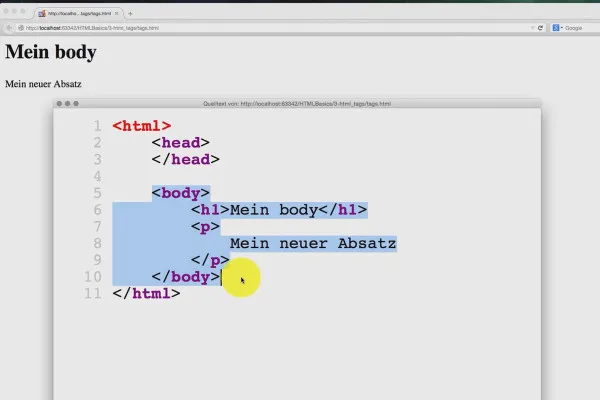
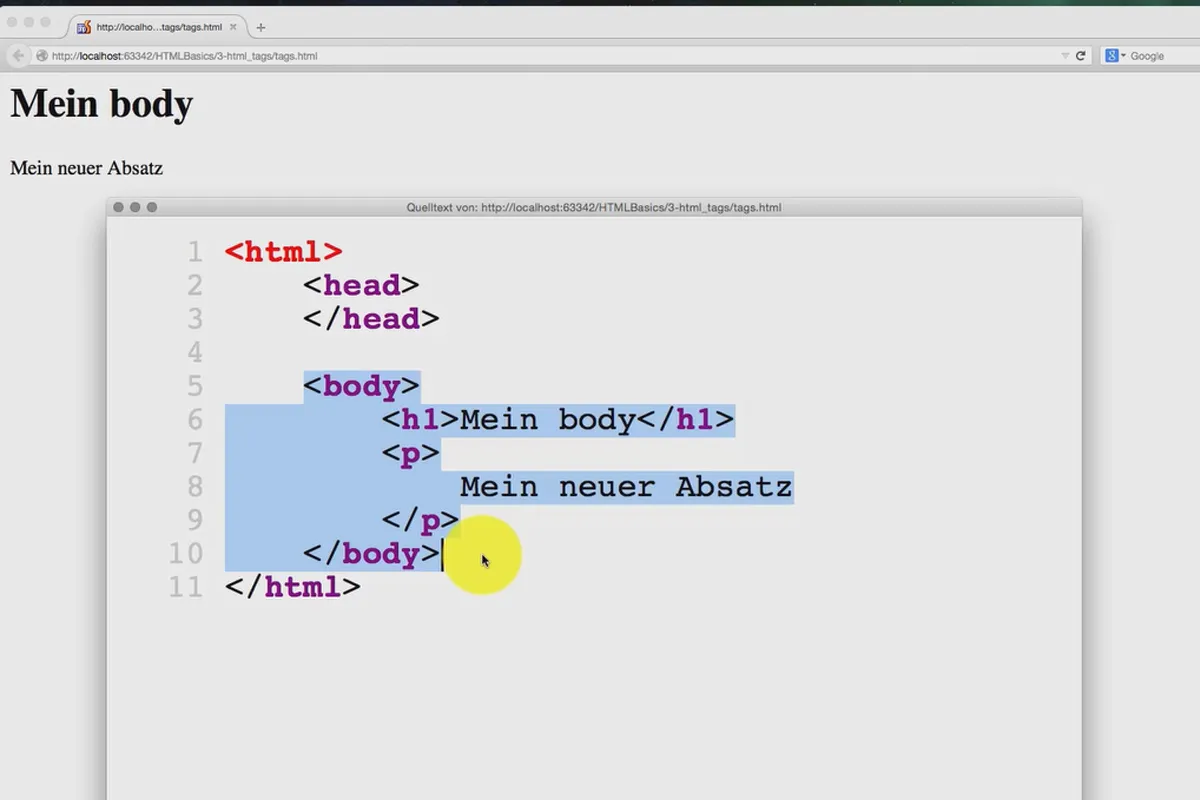
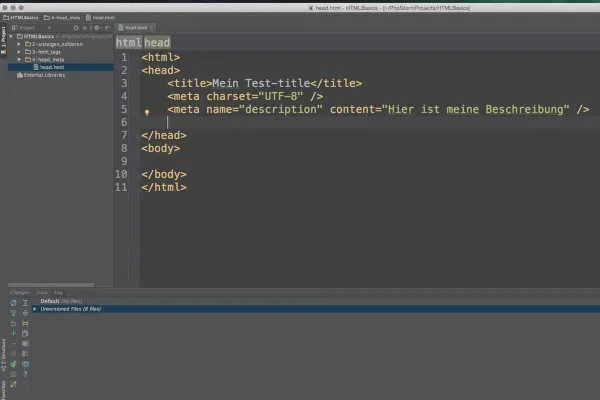
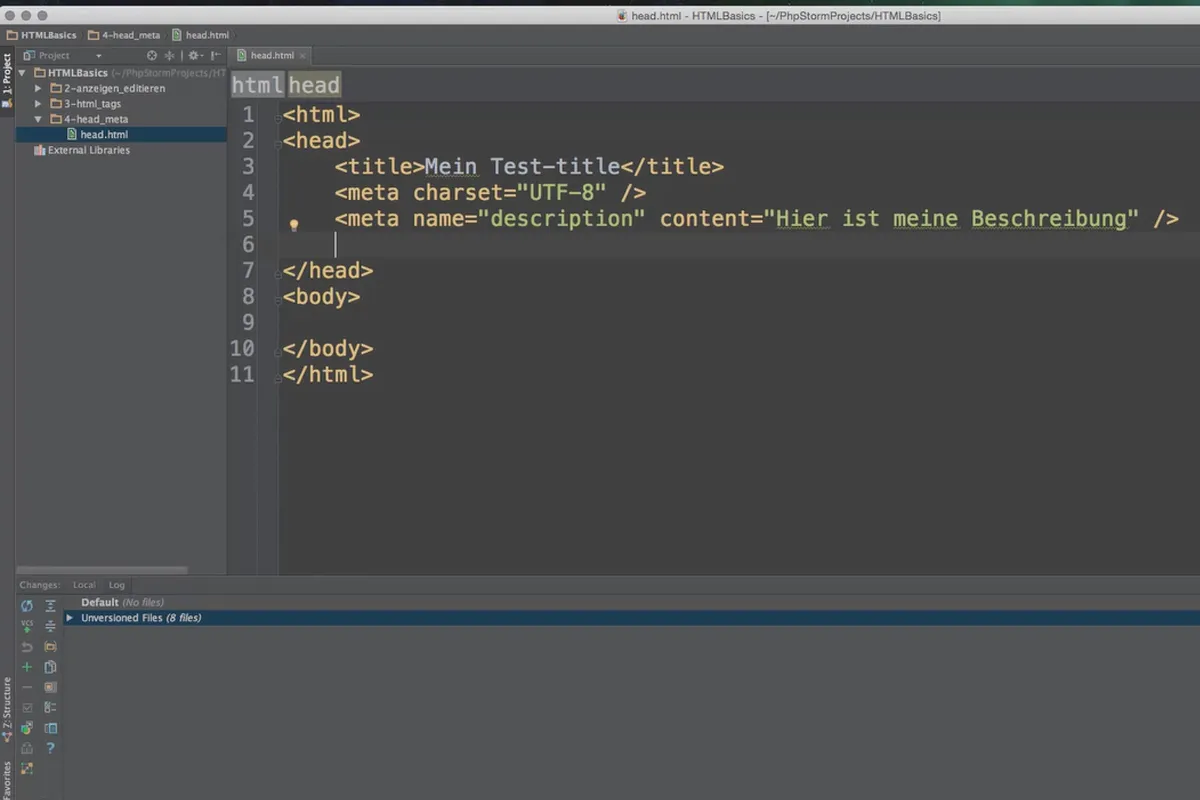
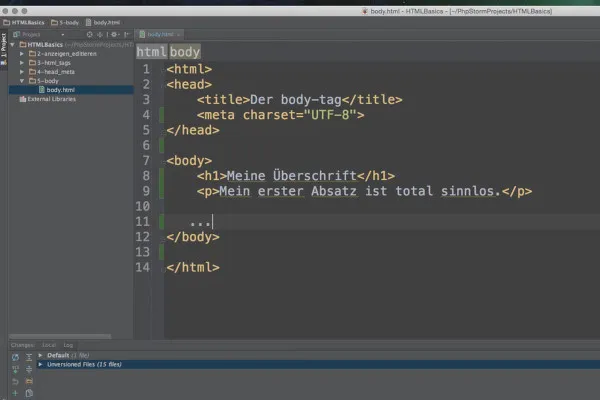
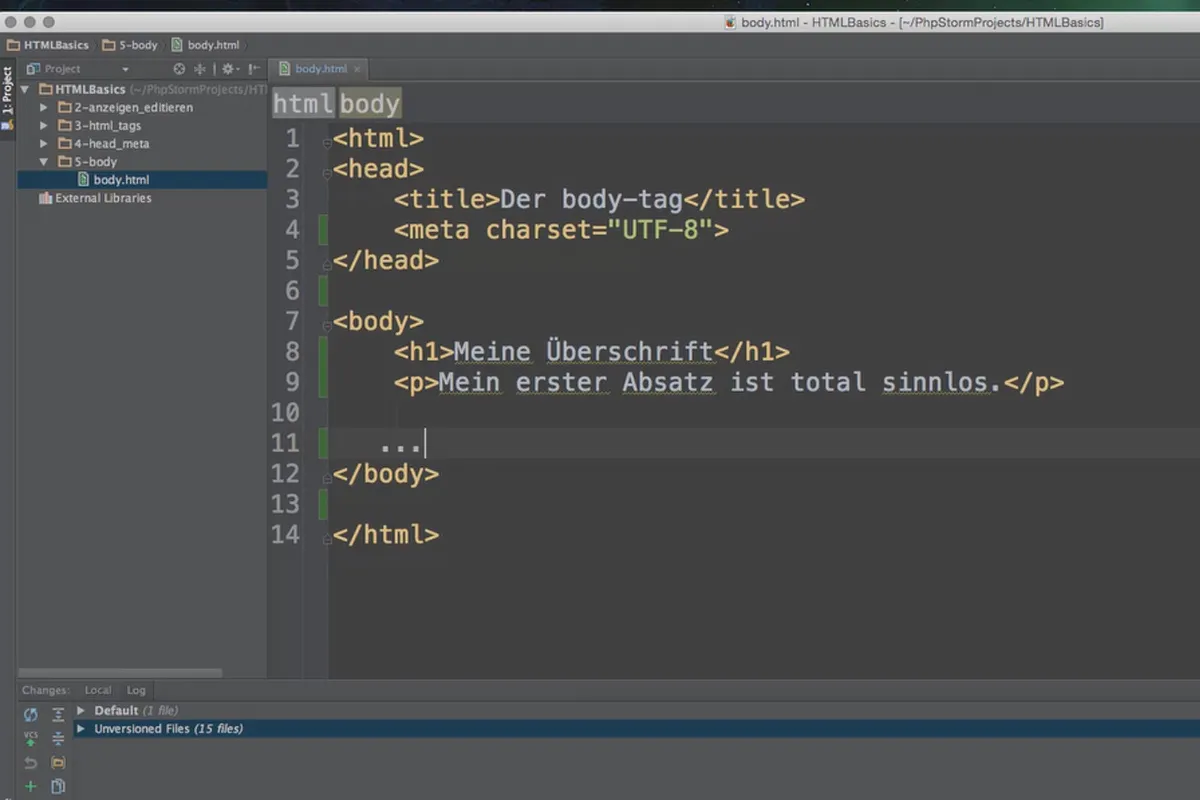
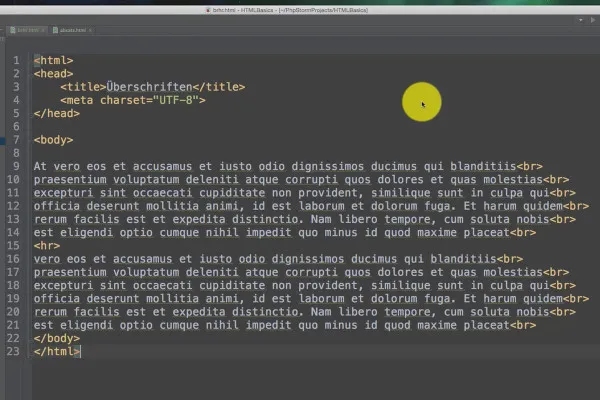
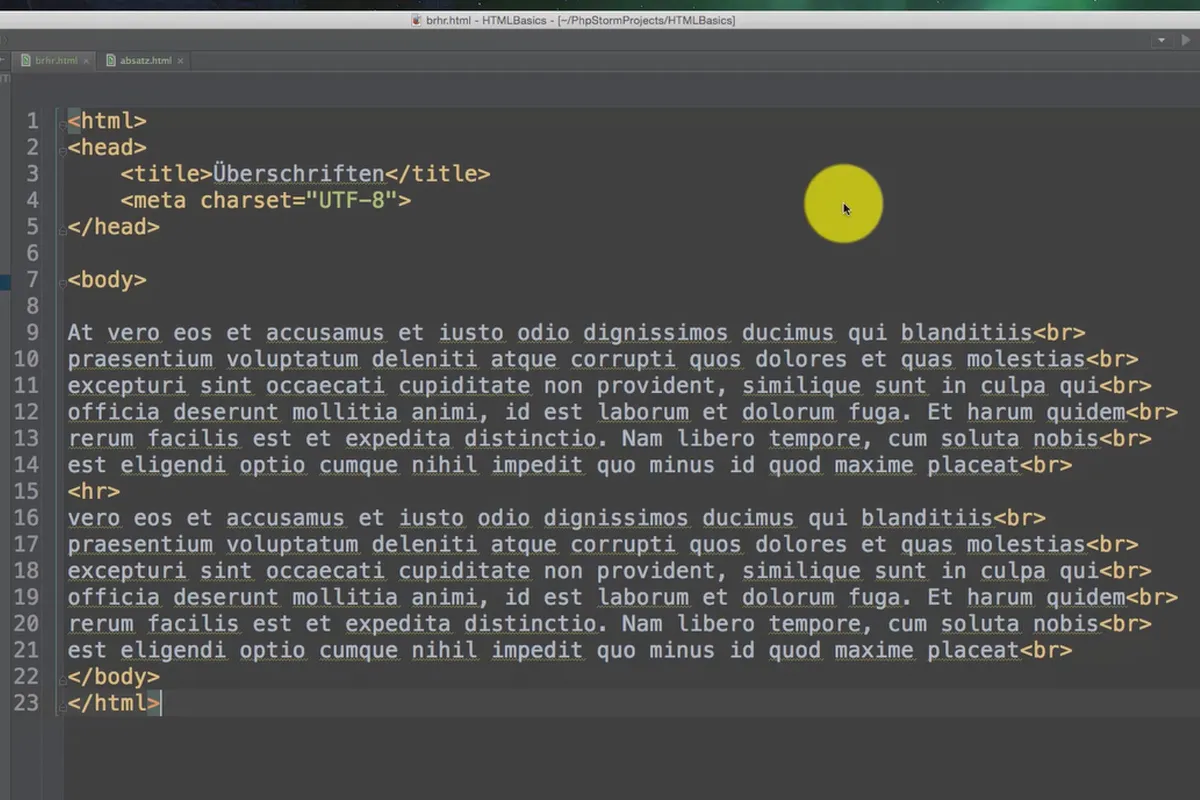
HTML: Struttura di documenti HTML
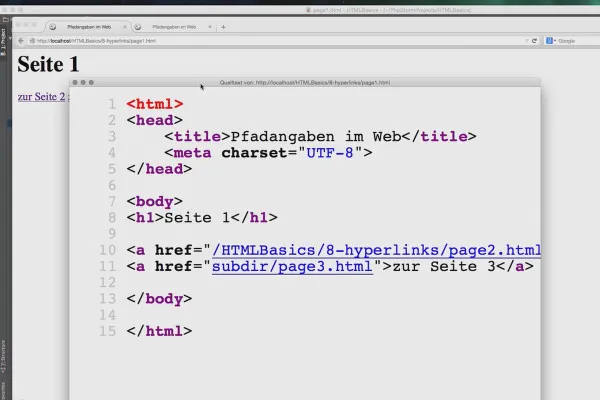
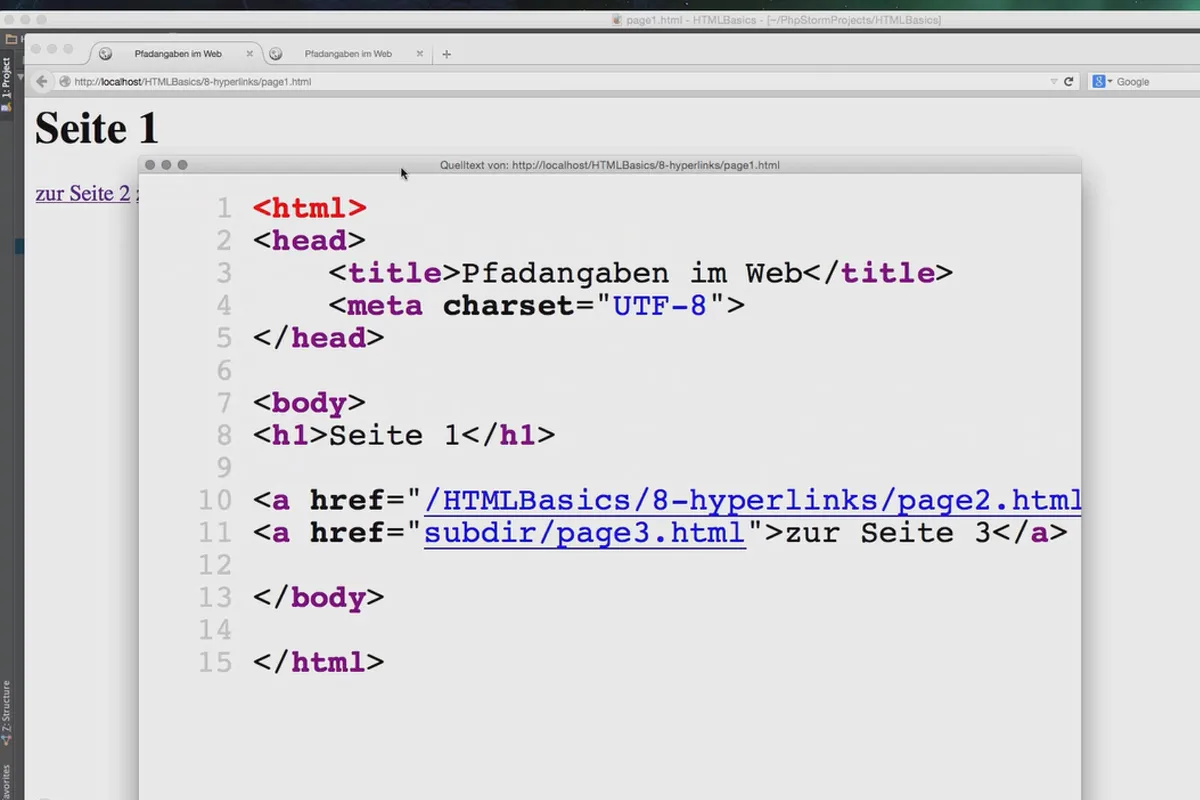
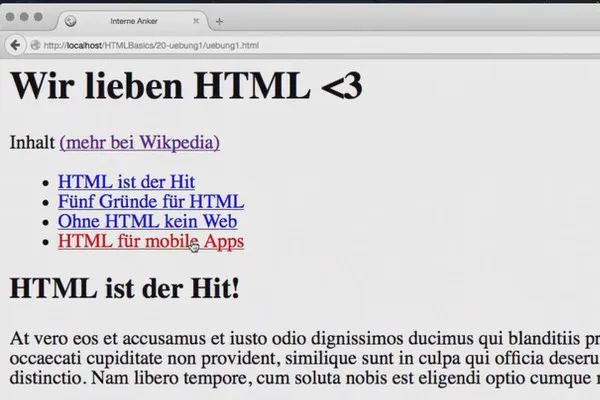
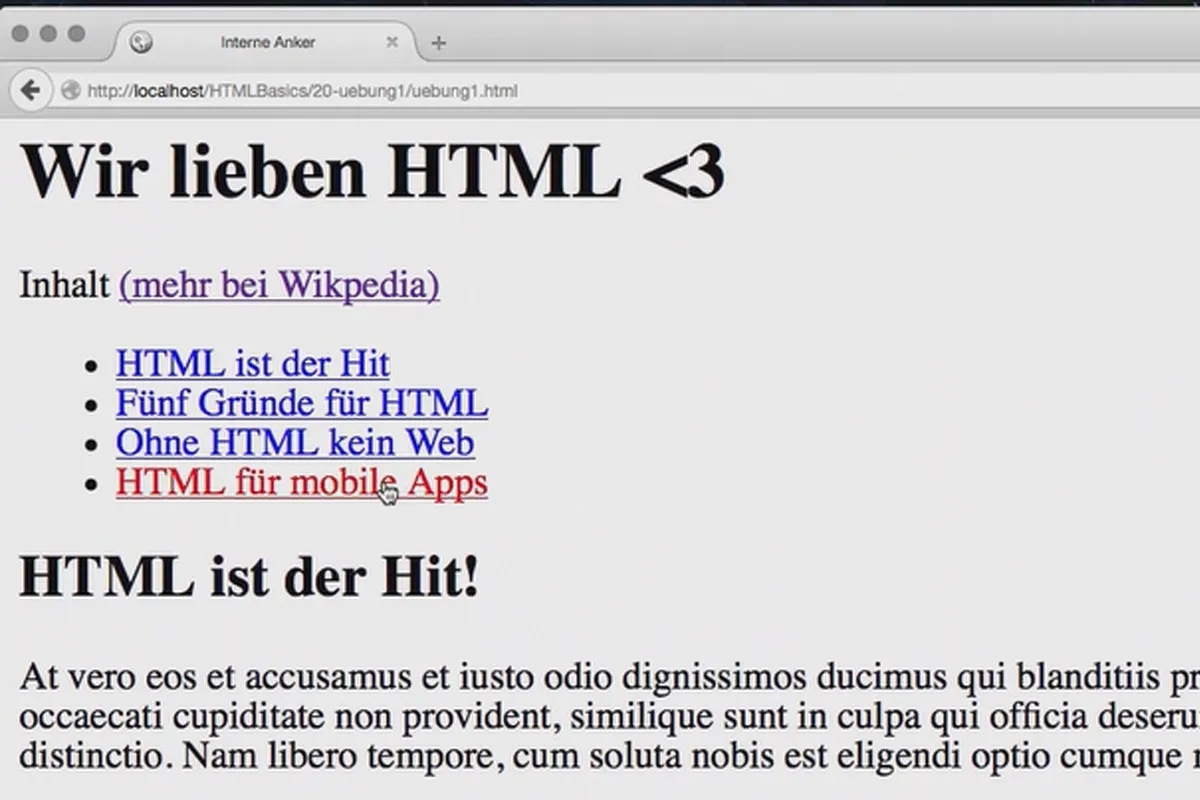
HTML: Hyperlinks
HTML: suddivisione dei documenti
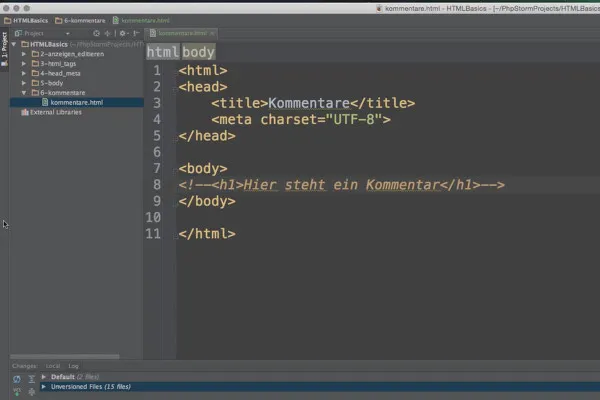
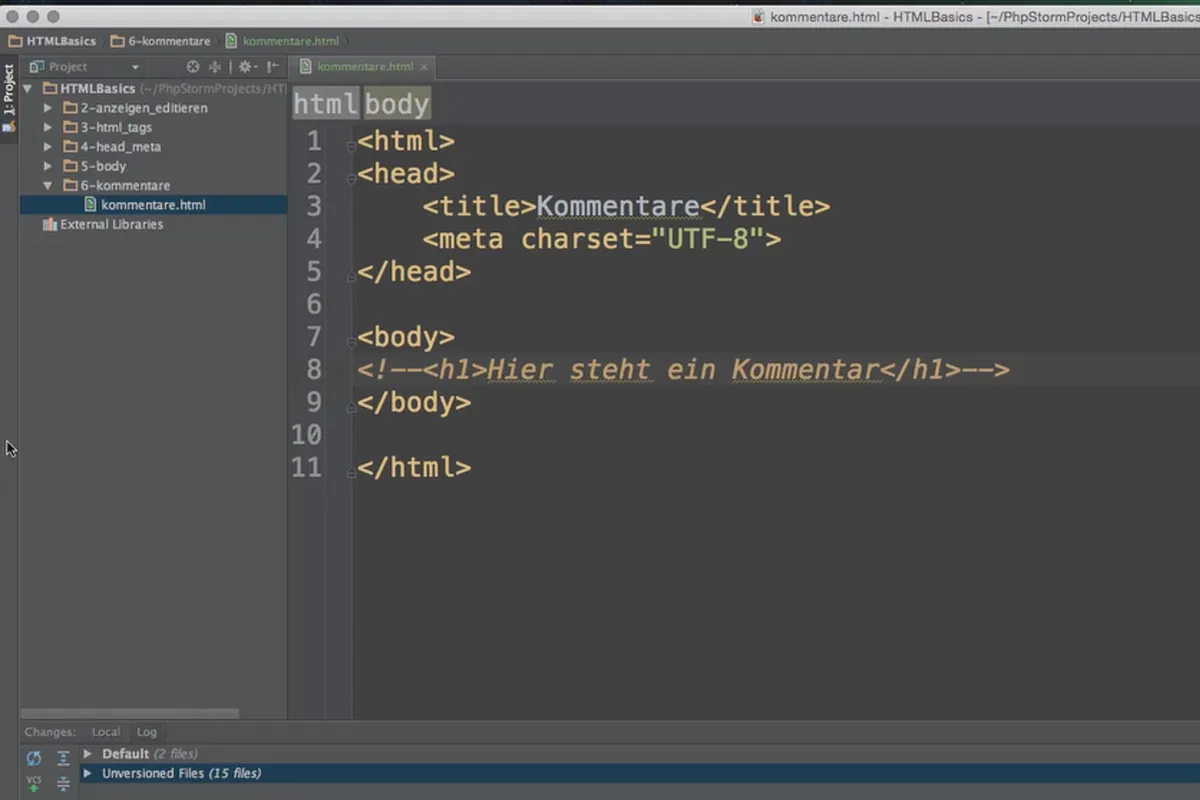
HTML: Altri elementi
HTML: Esercizi
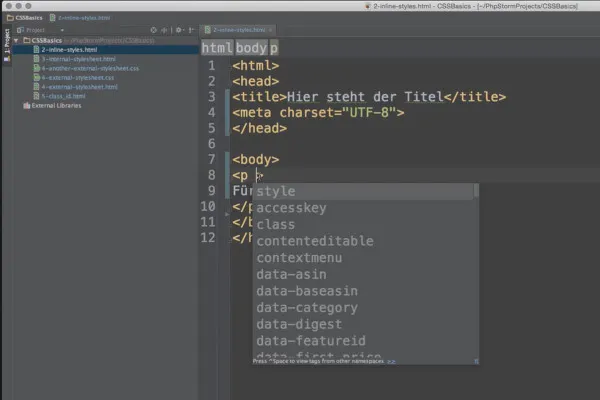
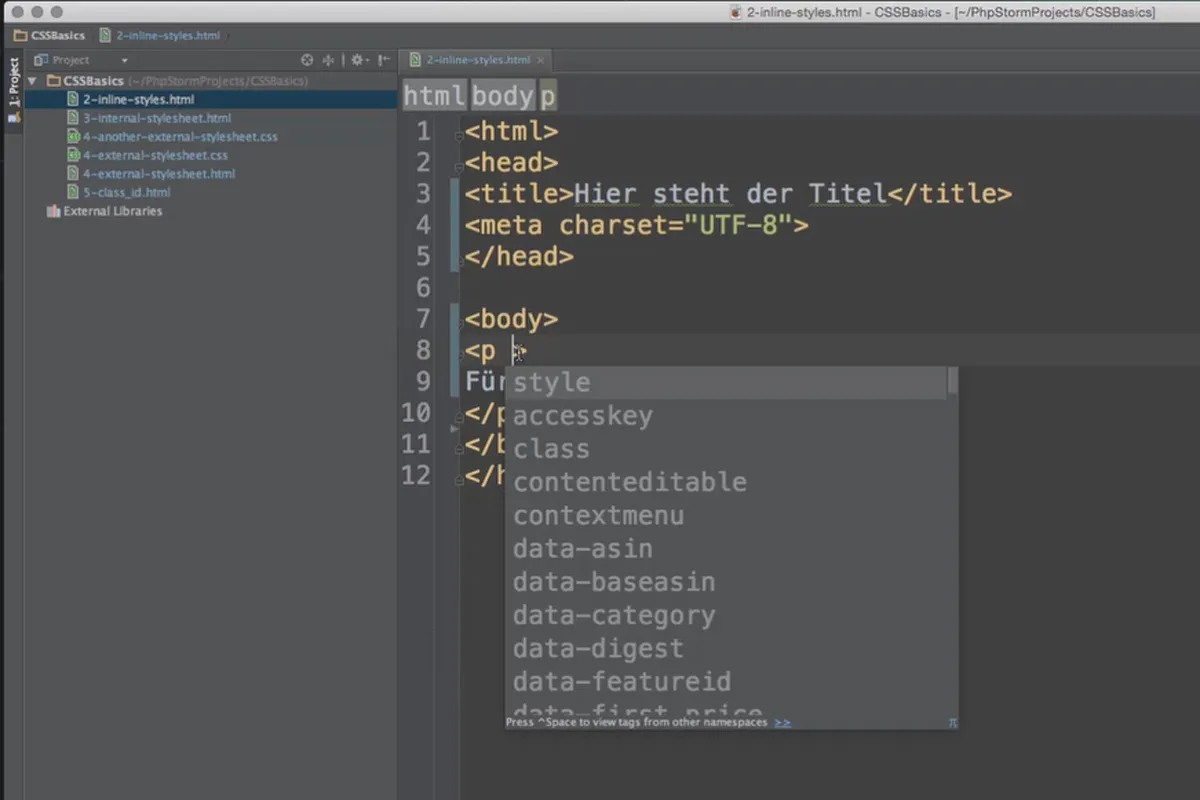
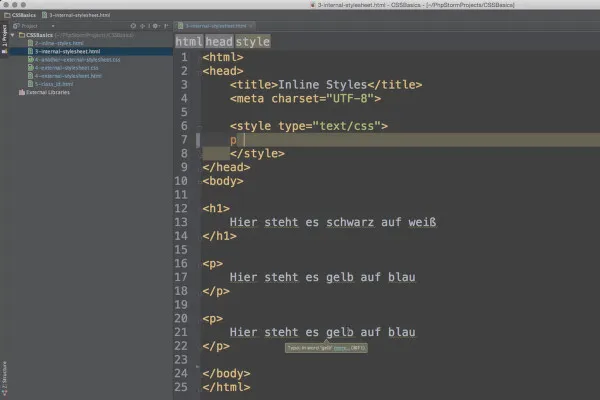
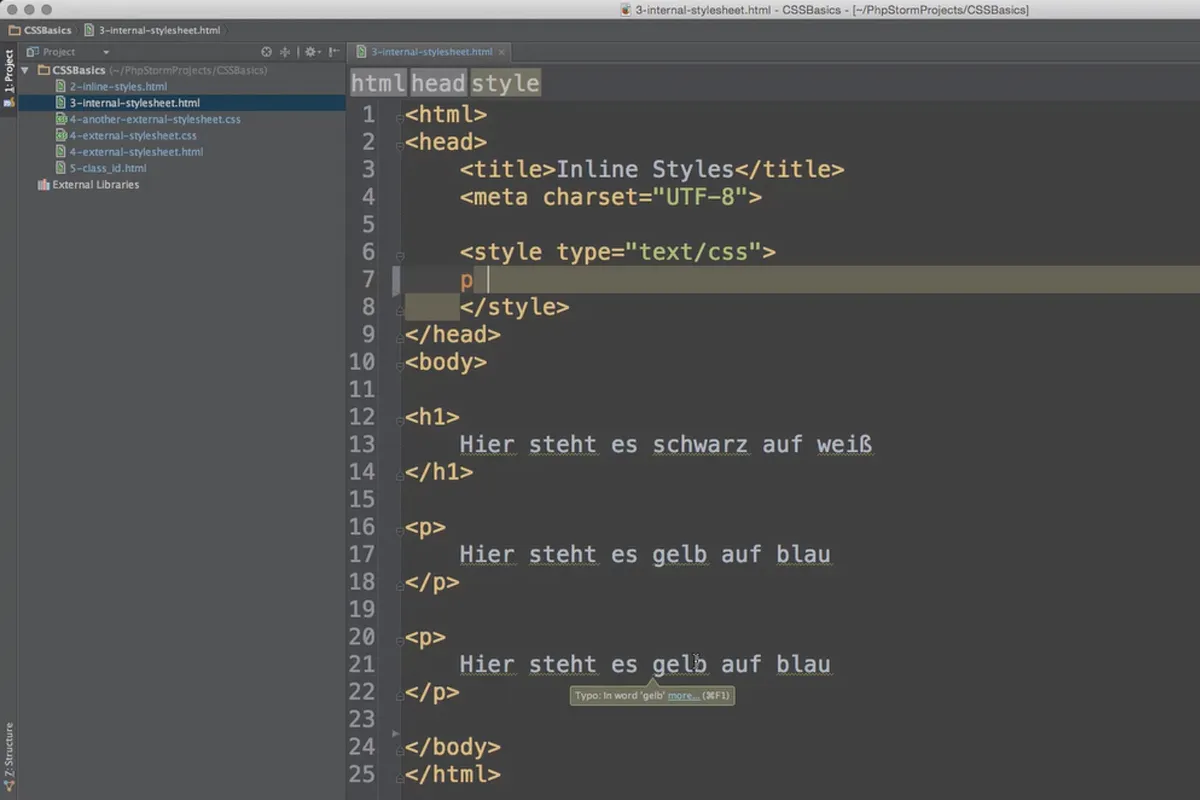
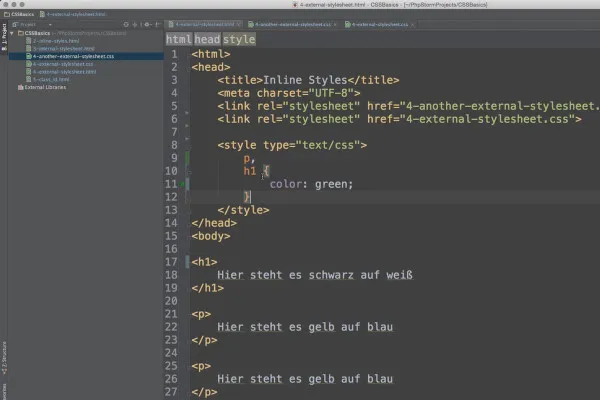
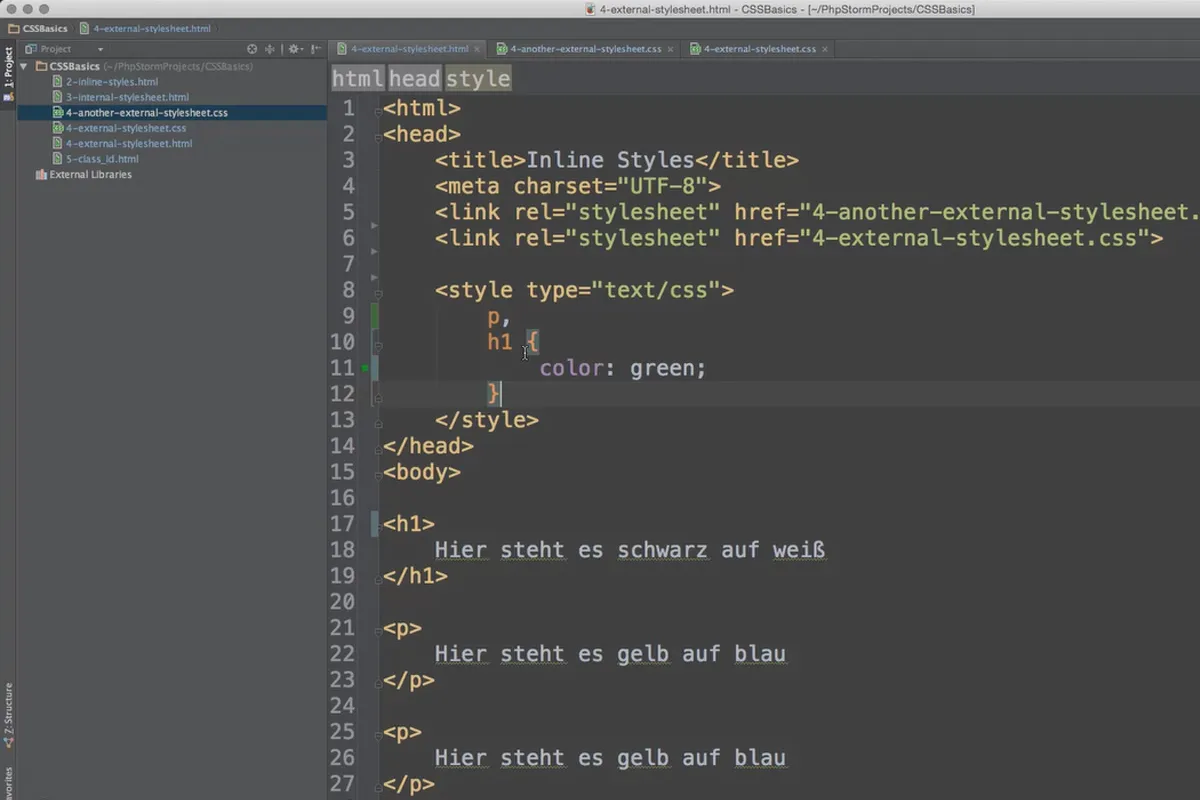
CSS: Introduzione
CSS: Fondamenti
JavaScript: Un'introduzione
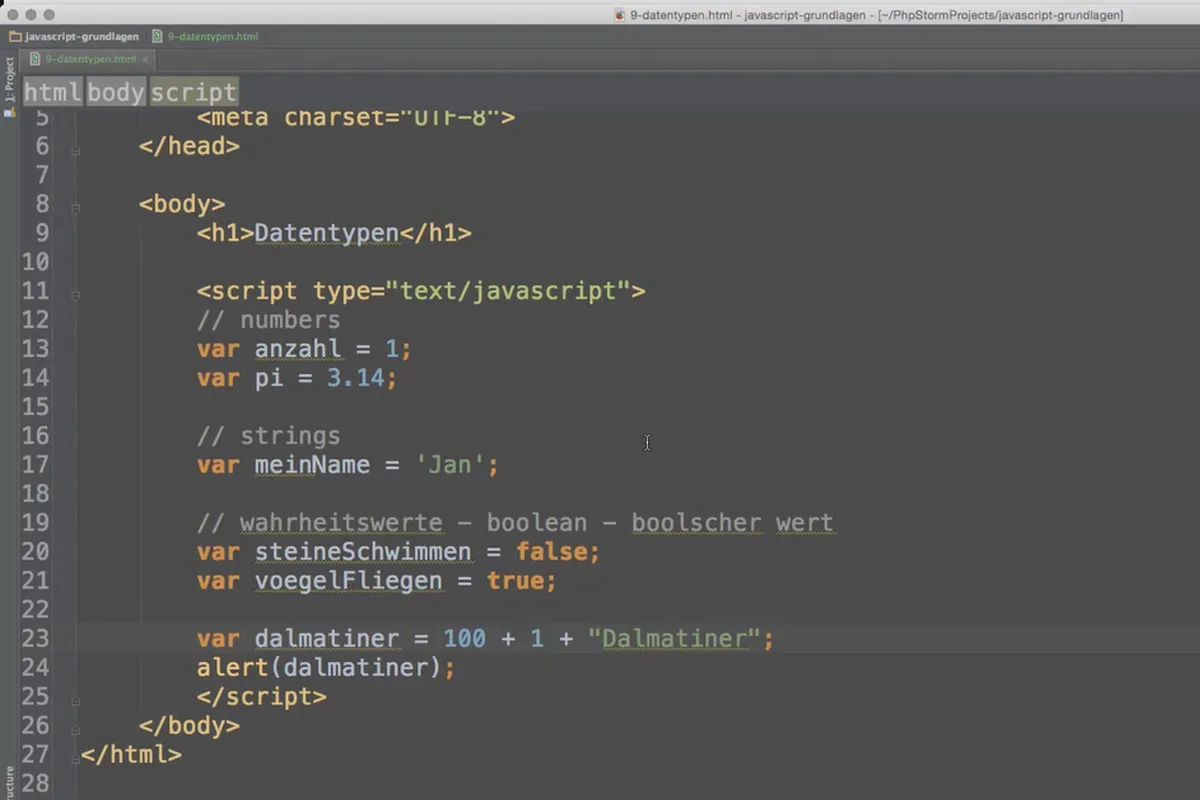
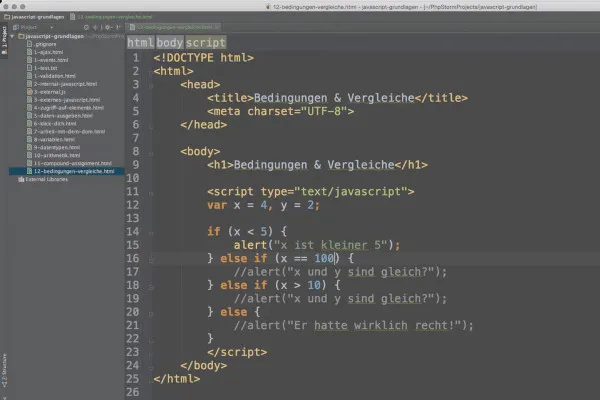
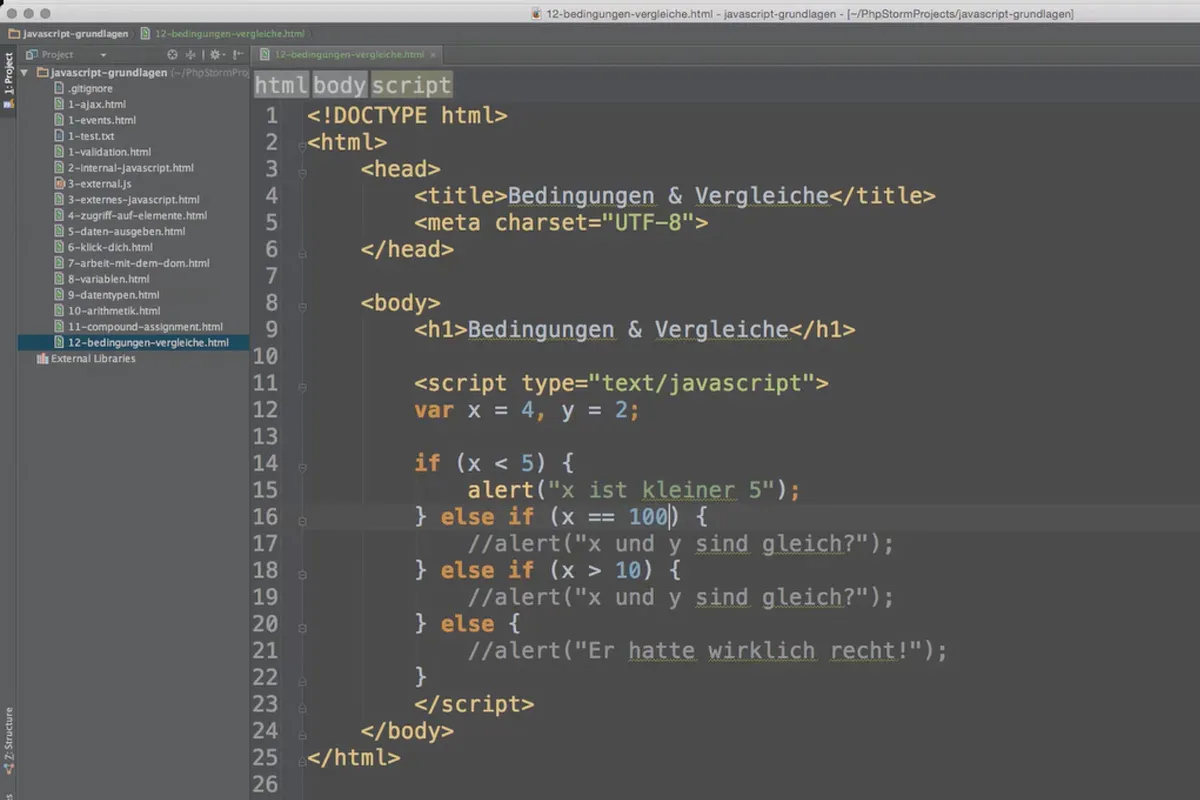
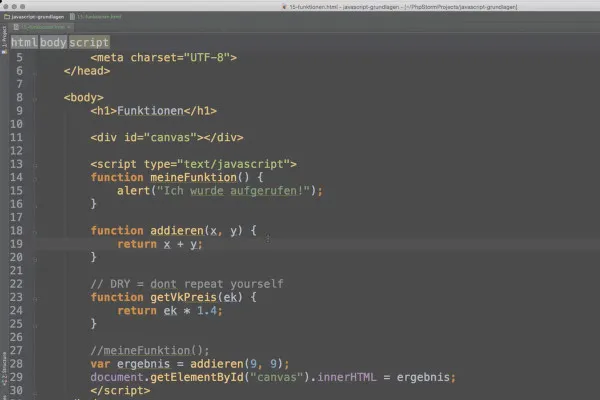
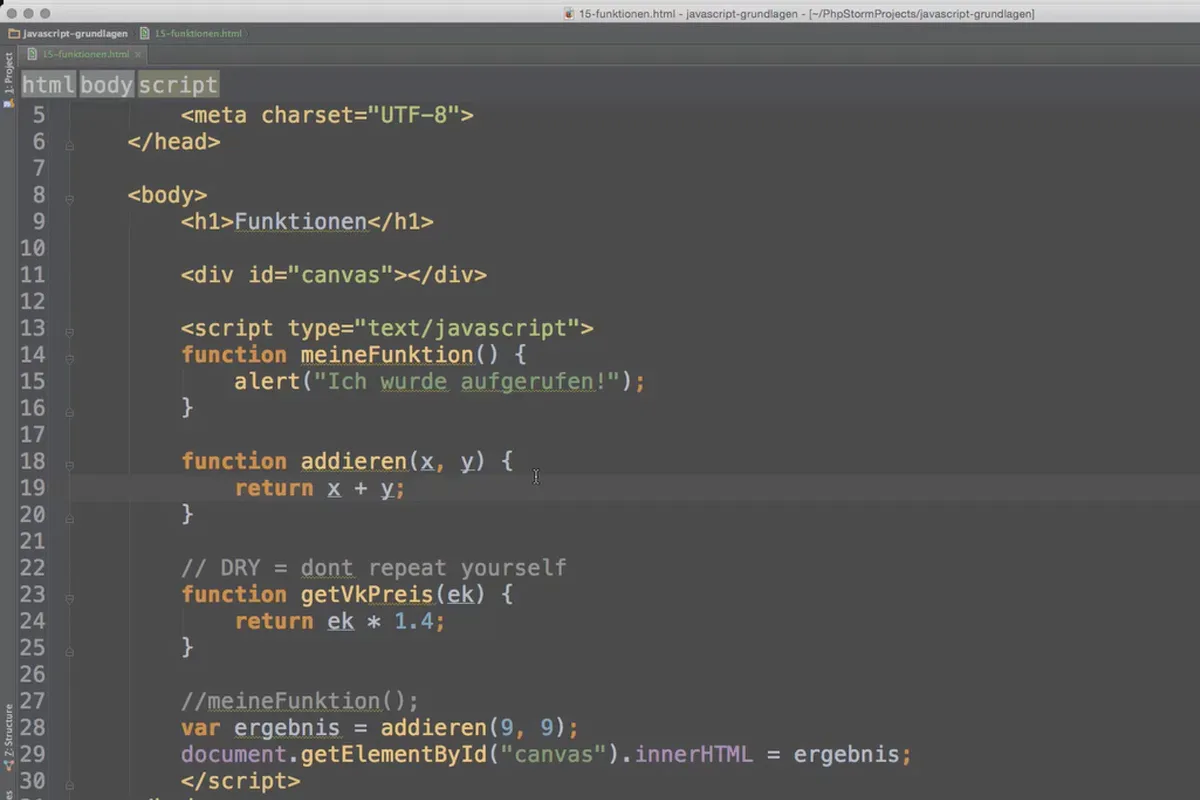
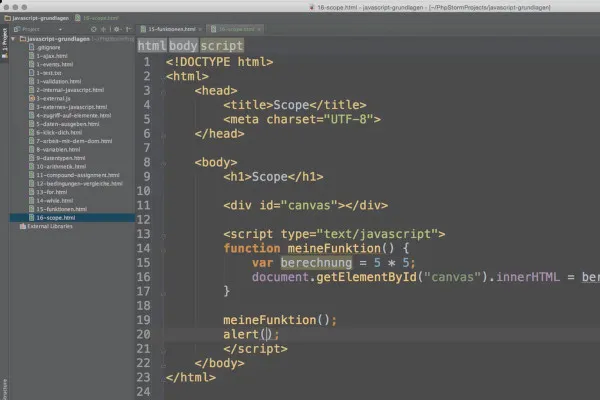
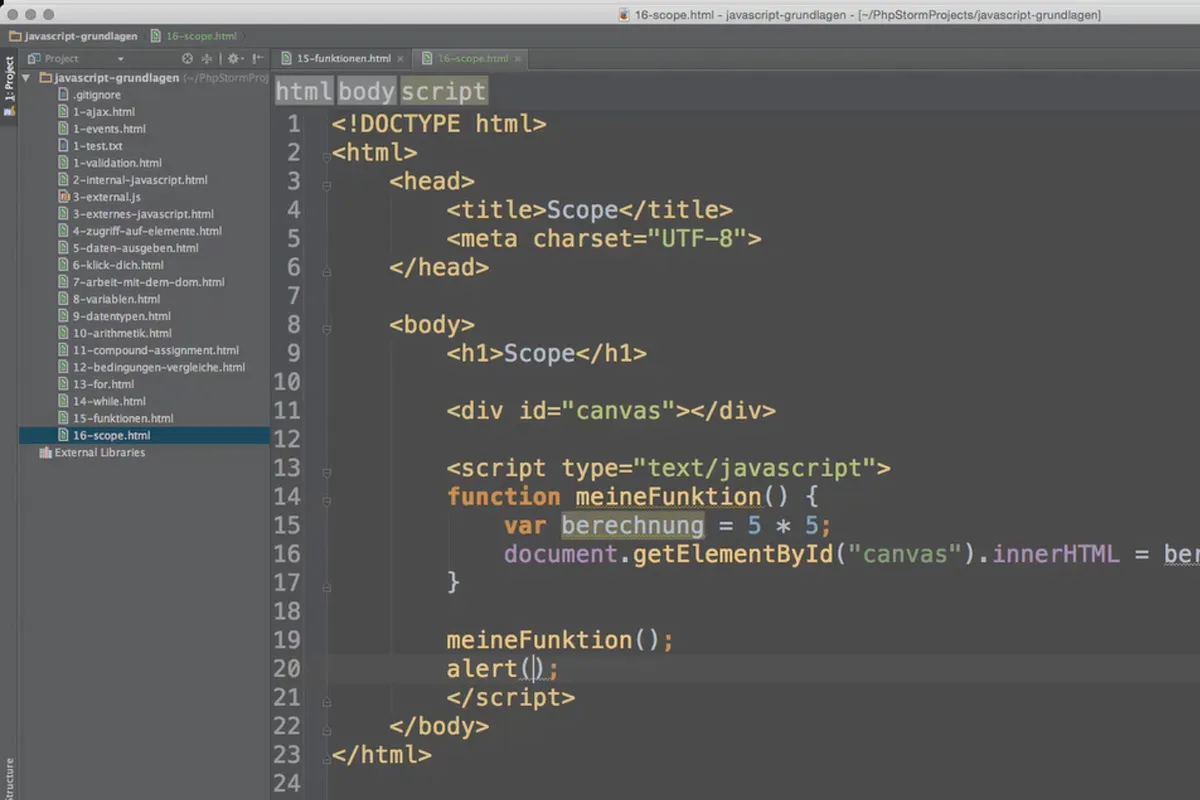
JavaScript: Fondamenti
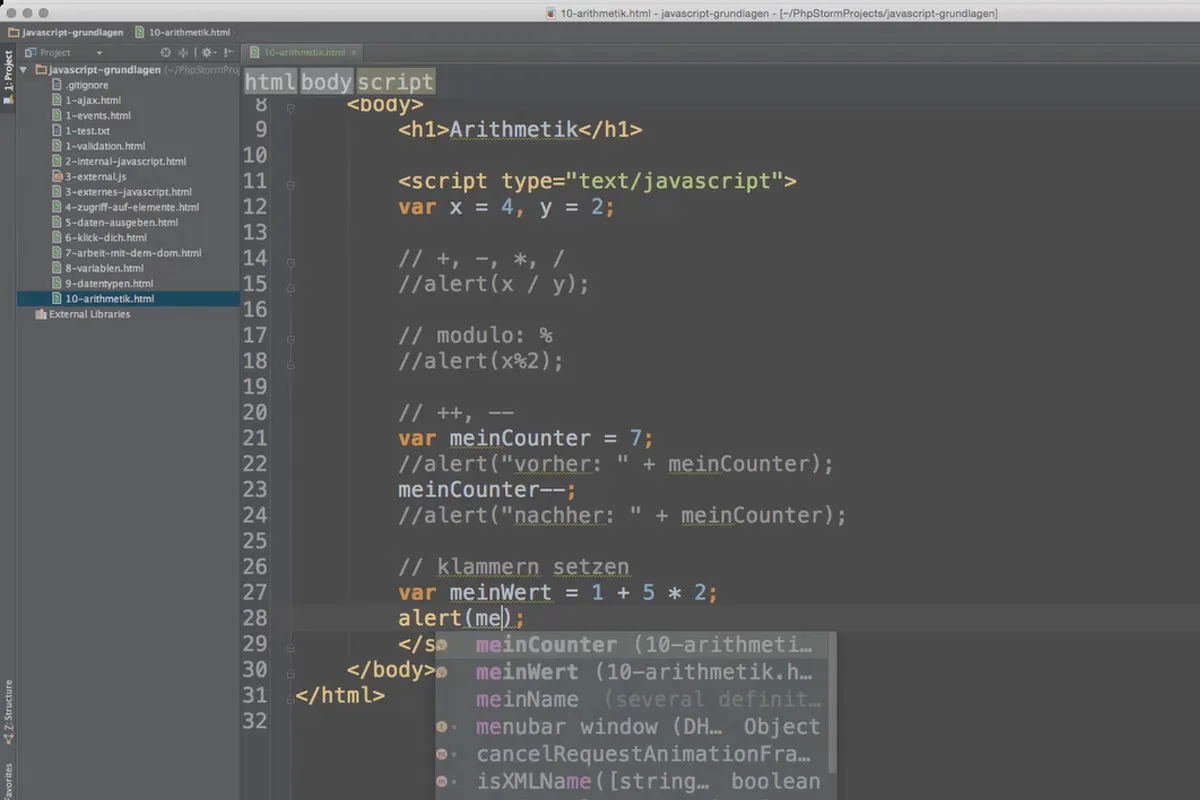
JavaScript: Concetti avanzati
JavaScript: programmazione orientata agli oggetti
Dettagli sul contenuto
HTML, CSS, JavaScript – impara le basi e applicale subito
In molti settori, l'interazione con Internet è diventata ormai parte della vita quotidiana. Che tu sia un blogger, un copywriter pubblicitario o un online marketer, uno sviluppatore, un redattore o un giornalista - una comprensione di base di HTML, CSS e JavaScript facilita il lavoro sul web e apre numerose opportunità per immergersi autonomamente nelle linee di codice dietro i siti web.
In particolare, l'inclusione di contenuti testuali e grafici, nonché la loro formattazione e posizionamento, sono spesso utili tecniche che sono facili e veloci da padroneggiare. Il tuo istruttore Jan Brinkmann ti guiderà attraverso un tutorial di oltre otto ore che tratta tutti gli aspetti rilevanti in teoria e pratica. Ecco una panoramica dei contenuti:
HTML – la base per i tuoi siti web
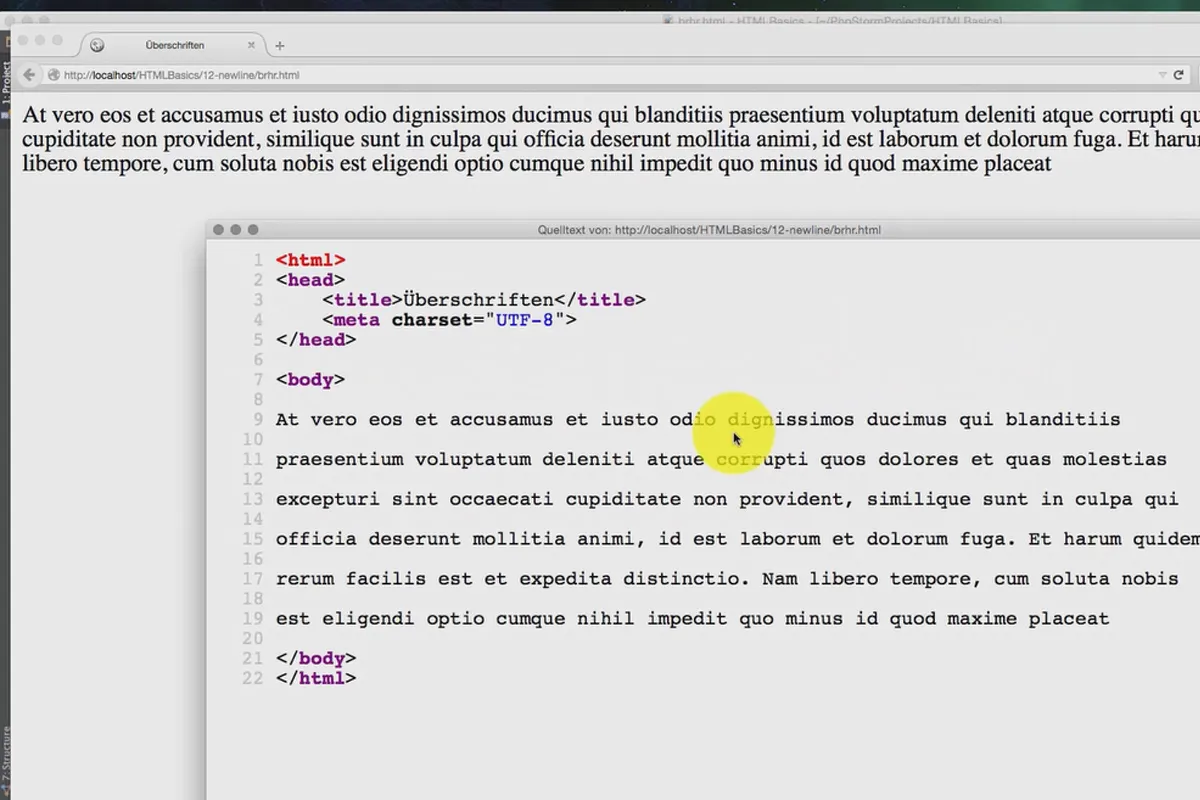
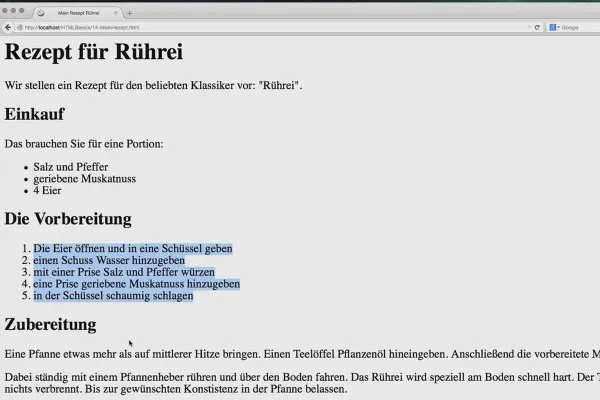
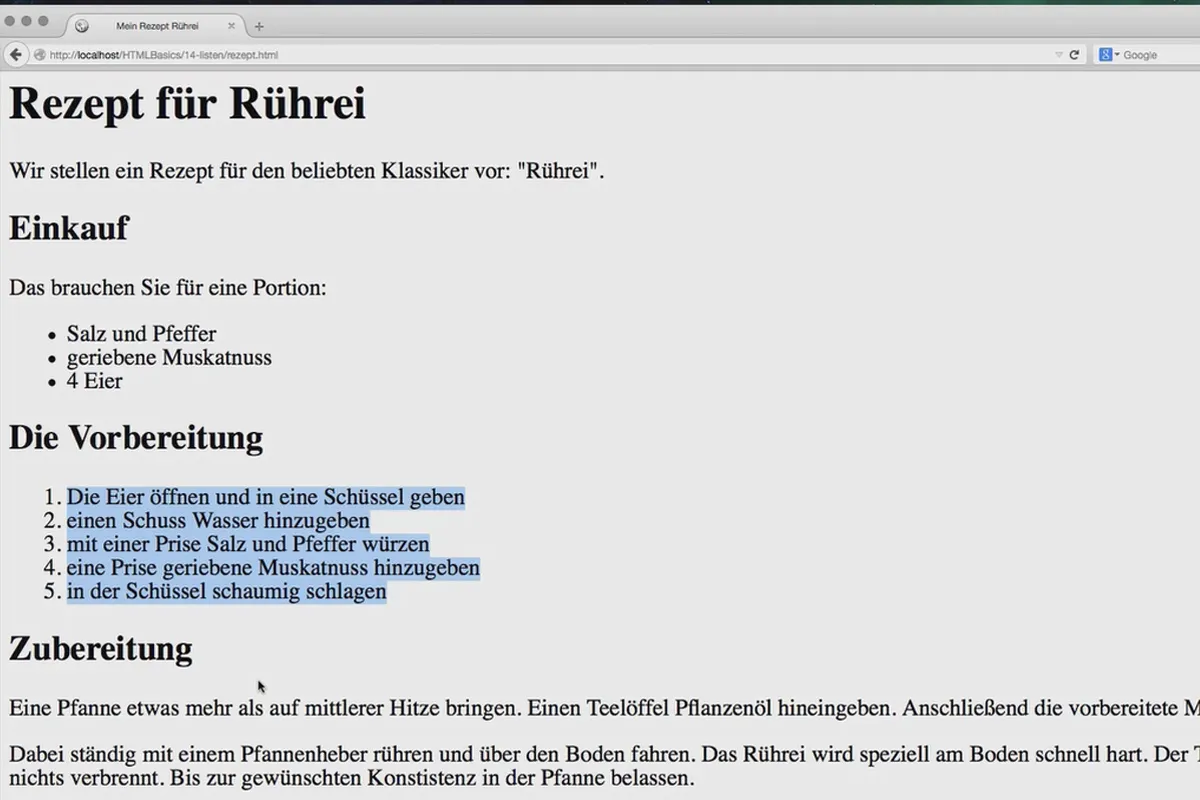
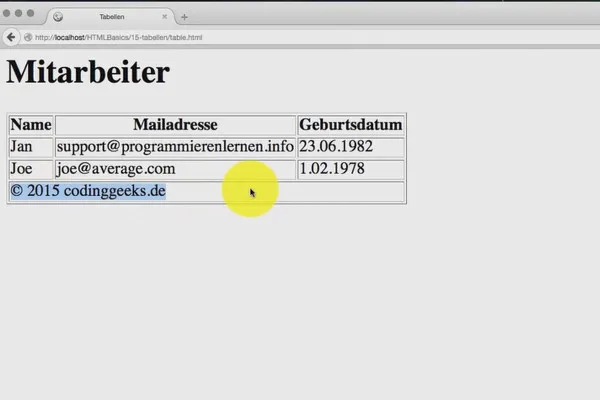
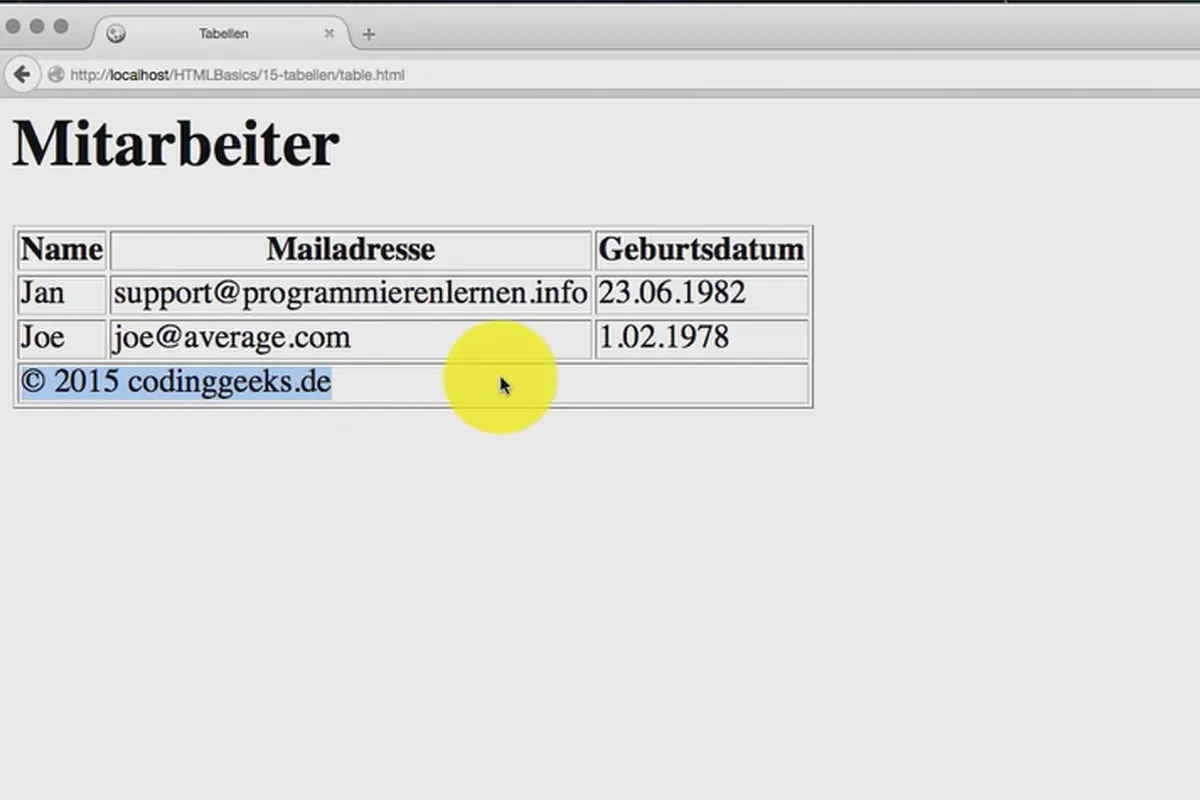
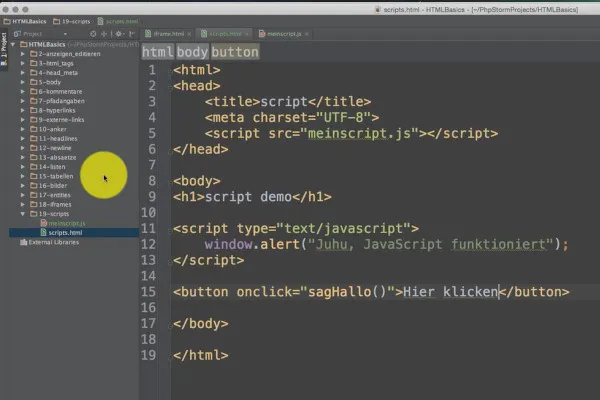
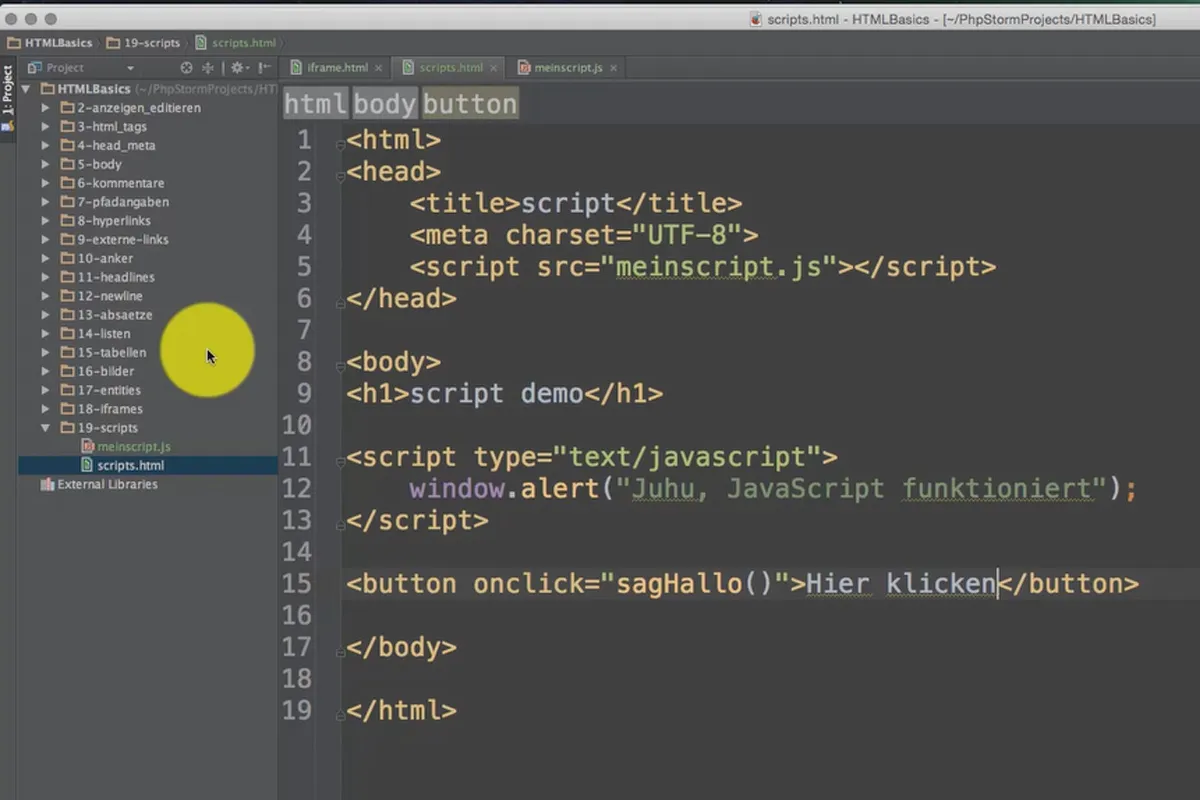
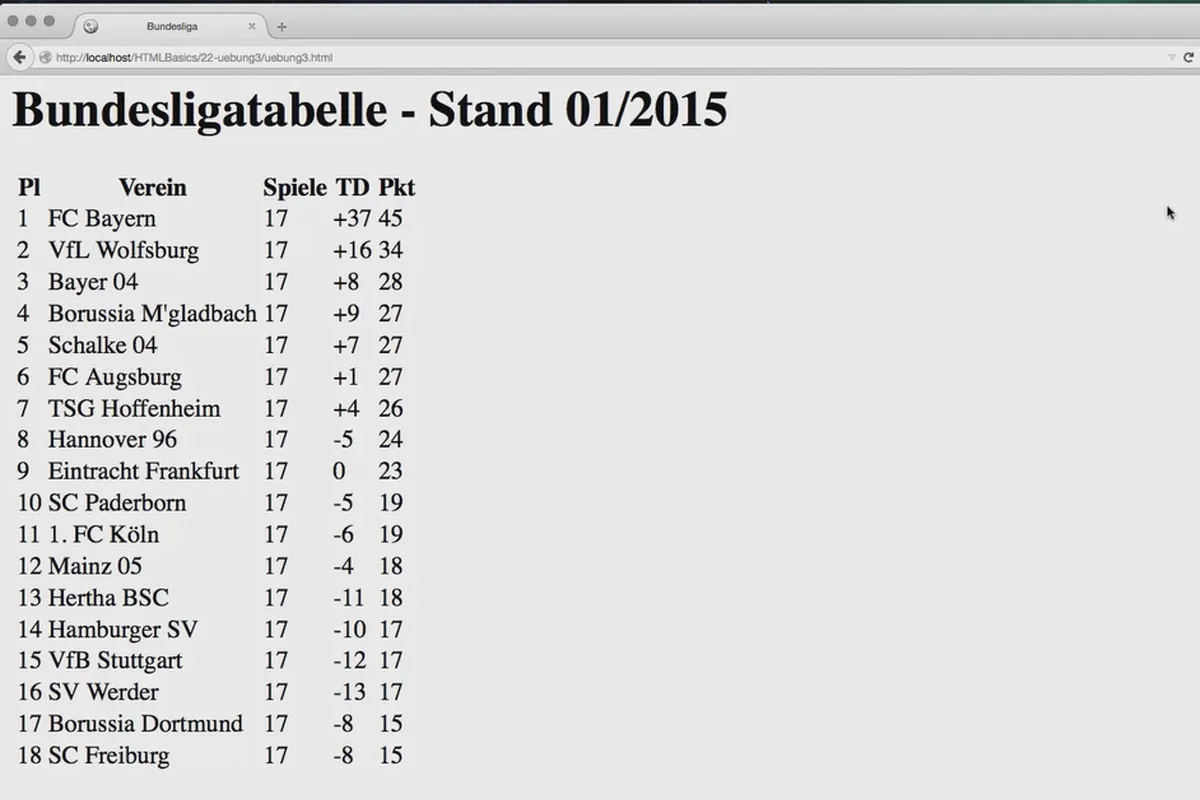
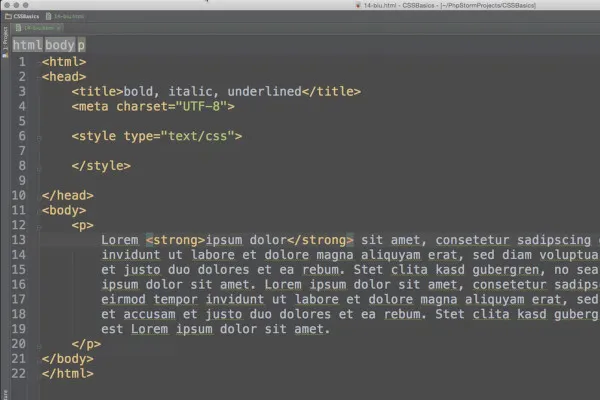
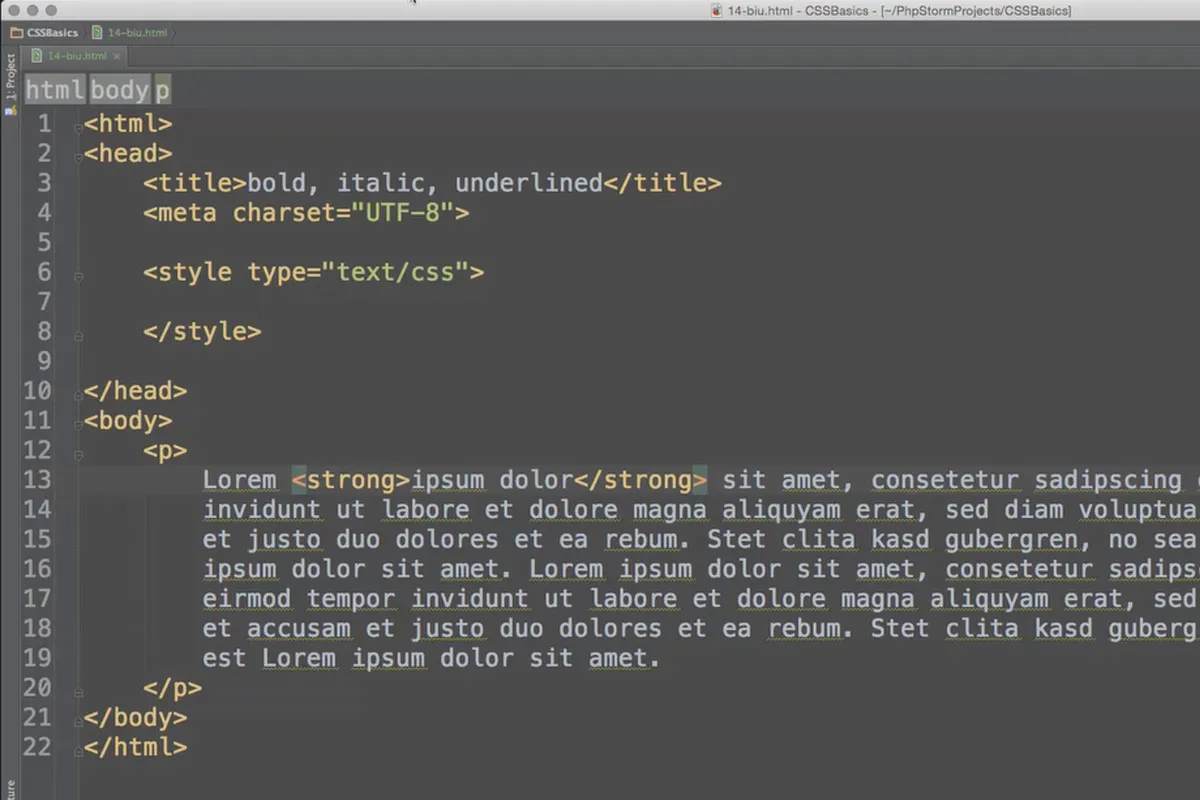
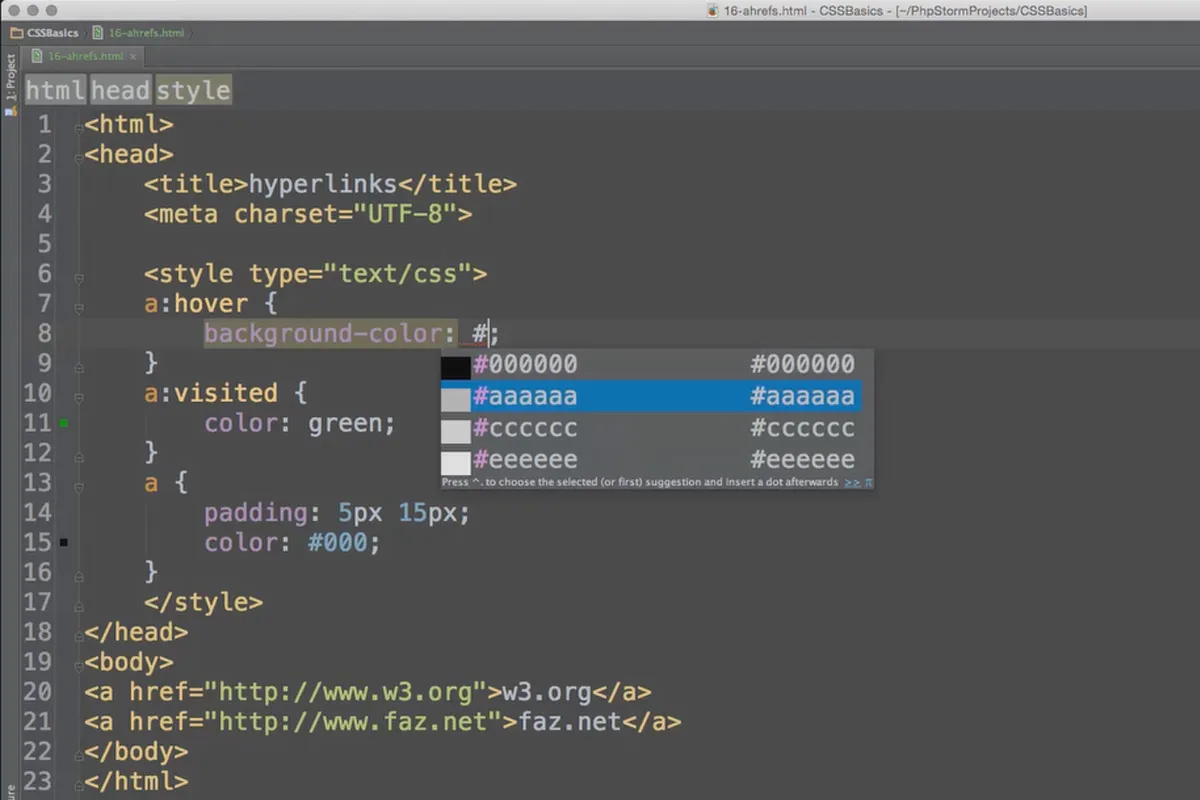
Il corso è diviso nei tre grandi blocchi HTML, CSS e JavaScript. In ciascun blocco troverai vari capitoli che affrontano un tema principale specifico. Dopo aver compreso cosa sia effettivamente l'HTML, imparerai la struttura dei documenti HTML, configurerai collegamenti ipertestuali, dividerai i tuoi documenti utilizzando titoli, righe vuote, paragrafi, liste e tabelle e sarai infine in grado di incorporare altri elementi come immagini, iframe o JavaScript.
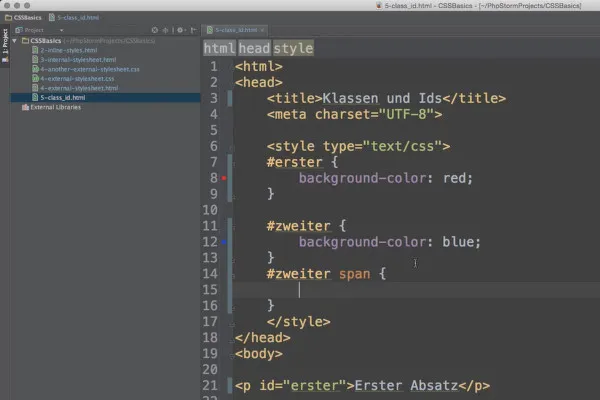
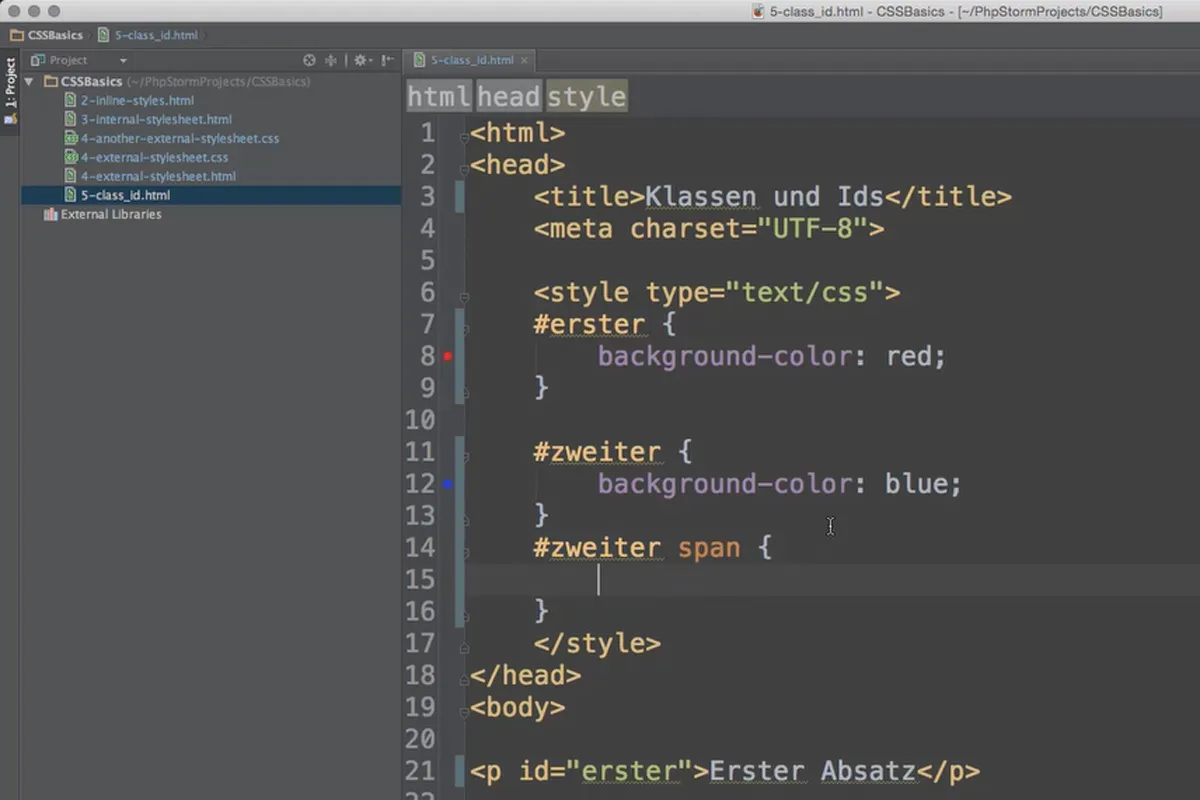
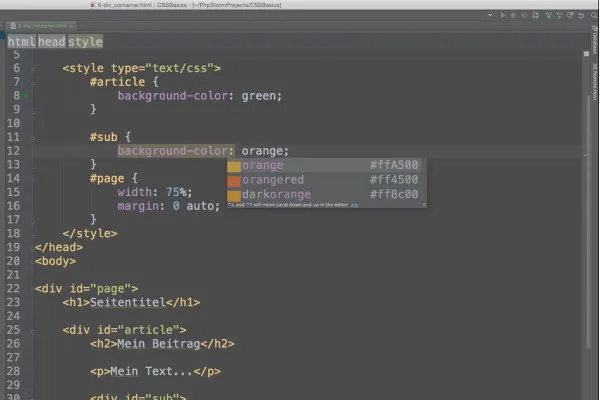
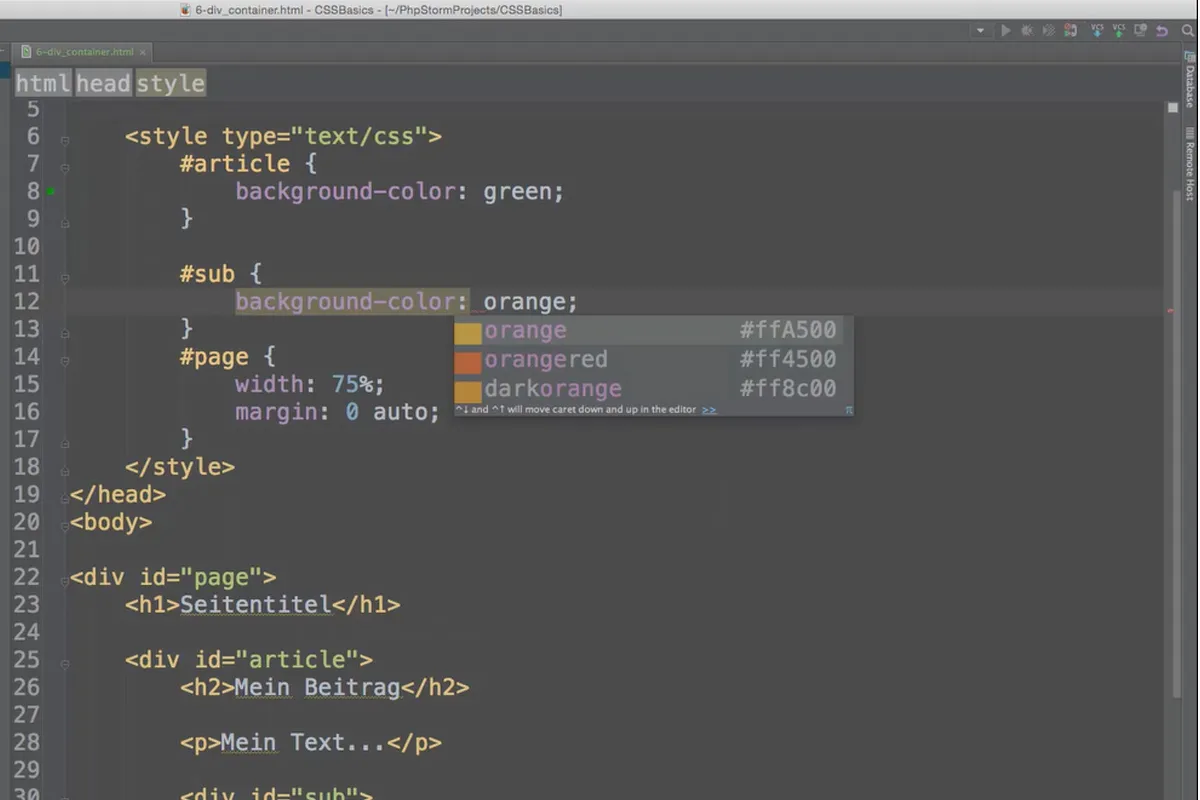
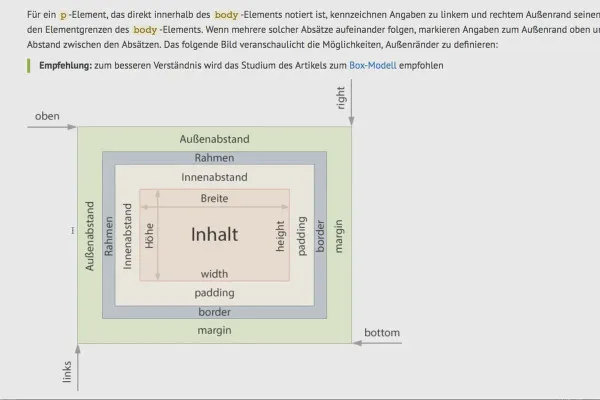
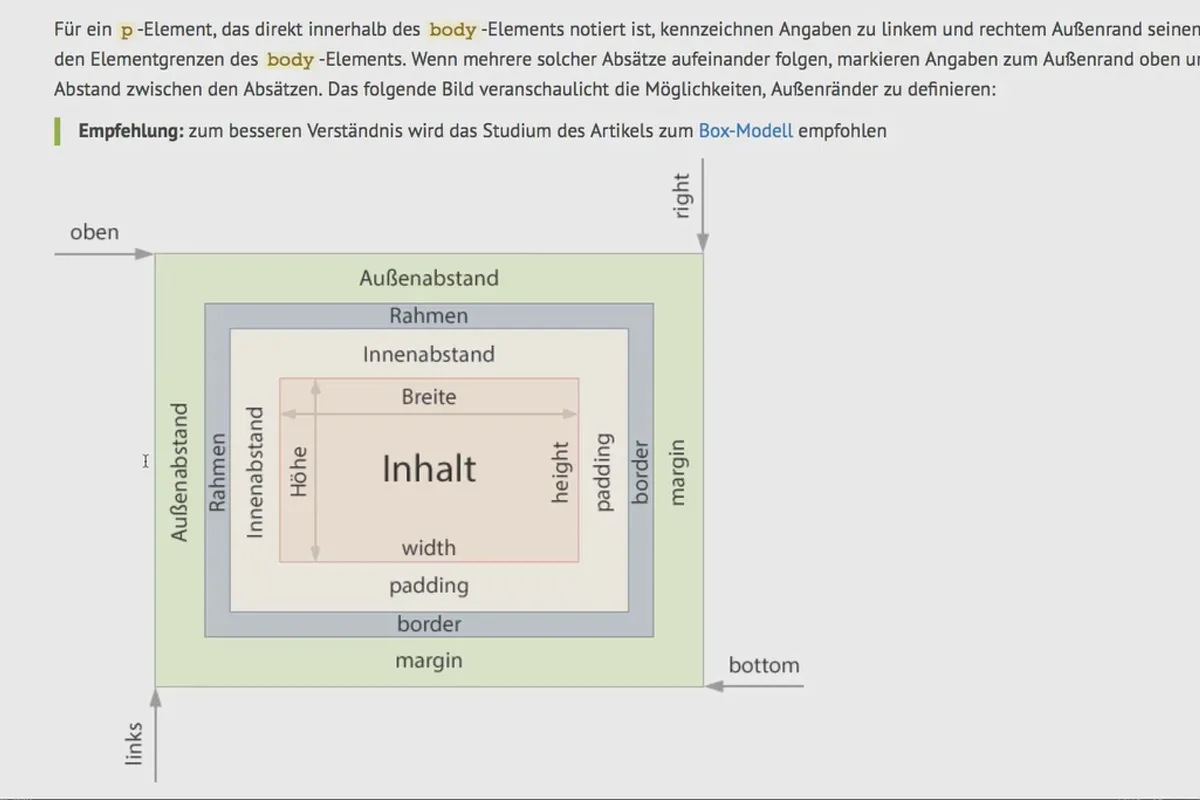
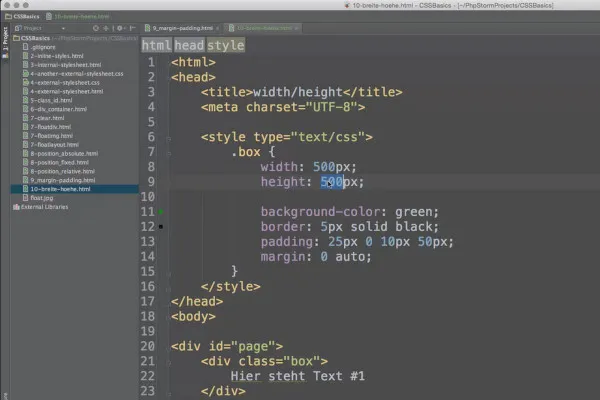
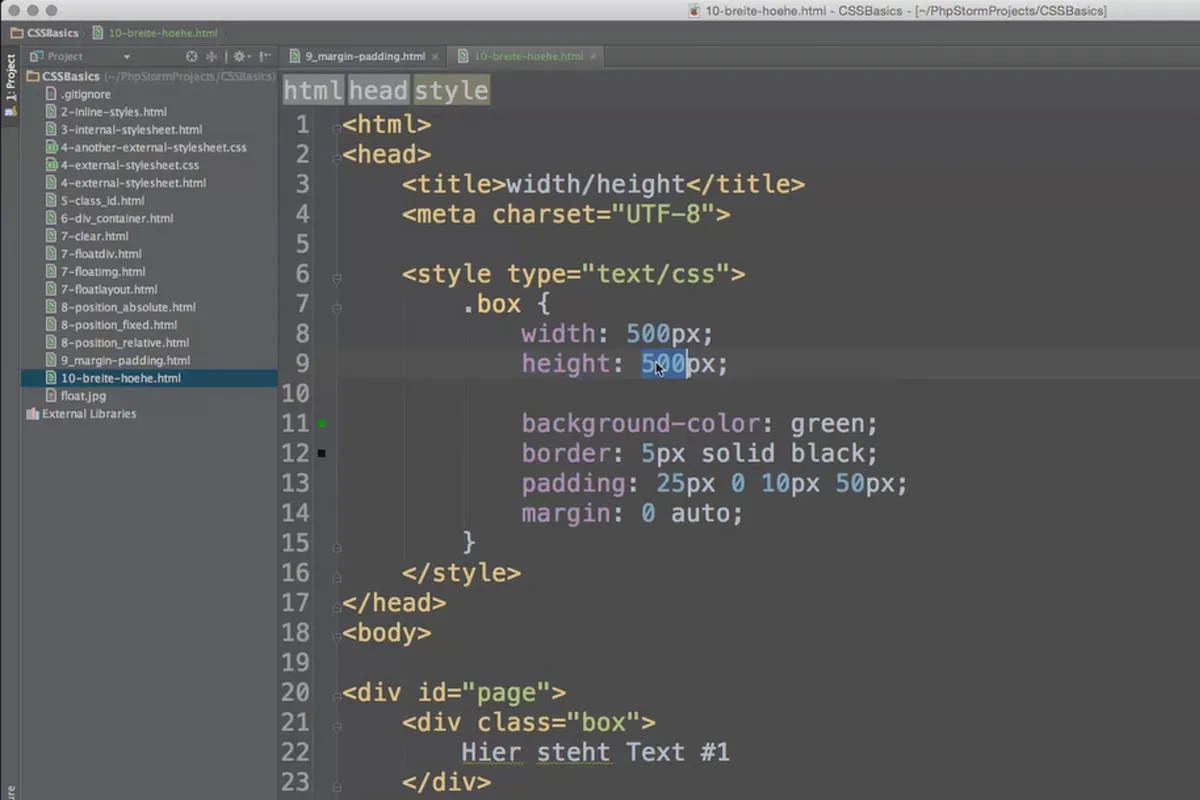
CSS – la formattazione per le tue pagine
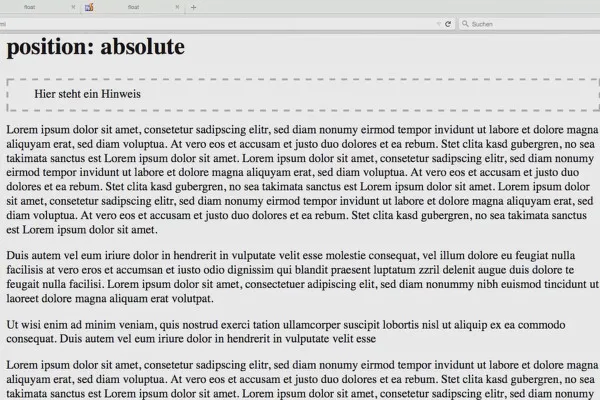
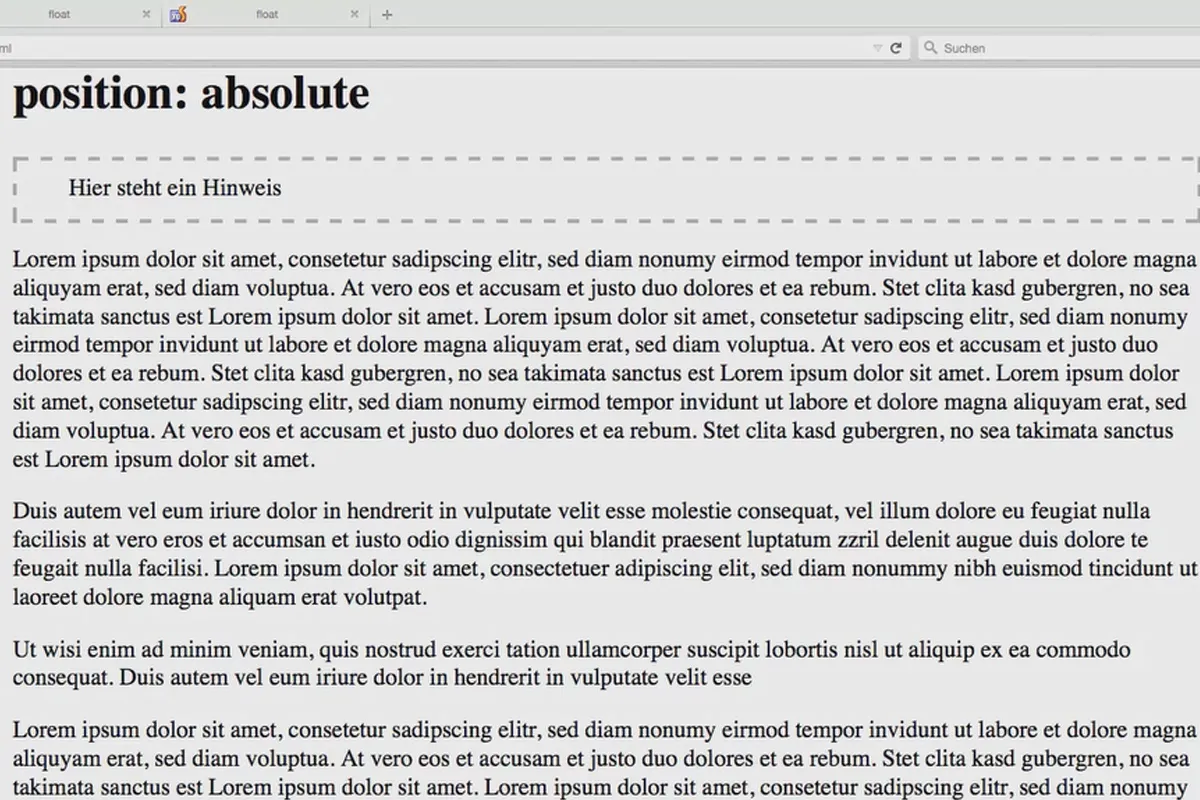
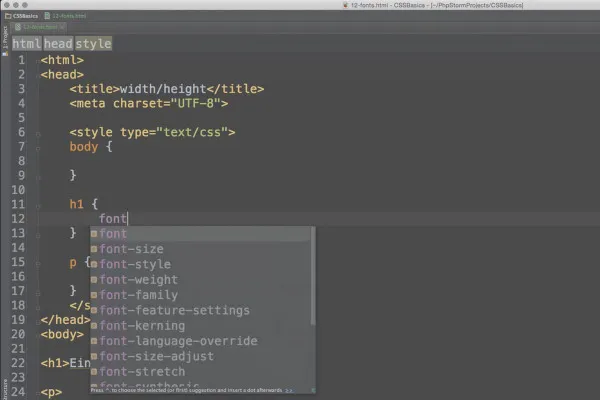
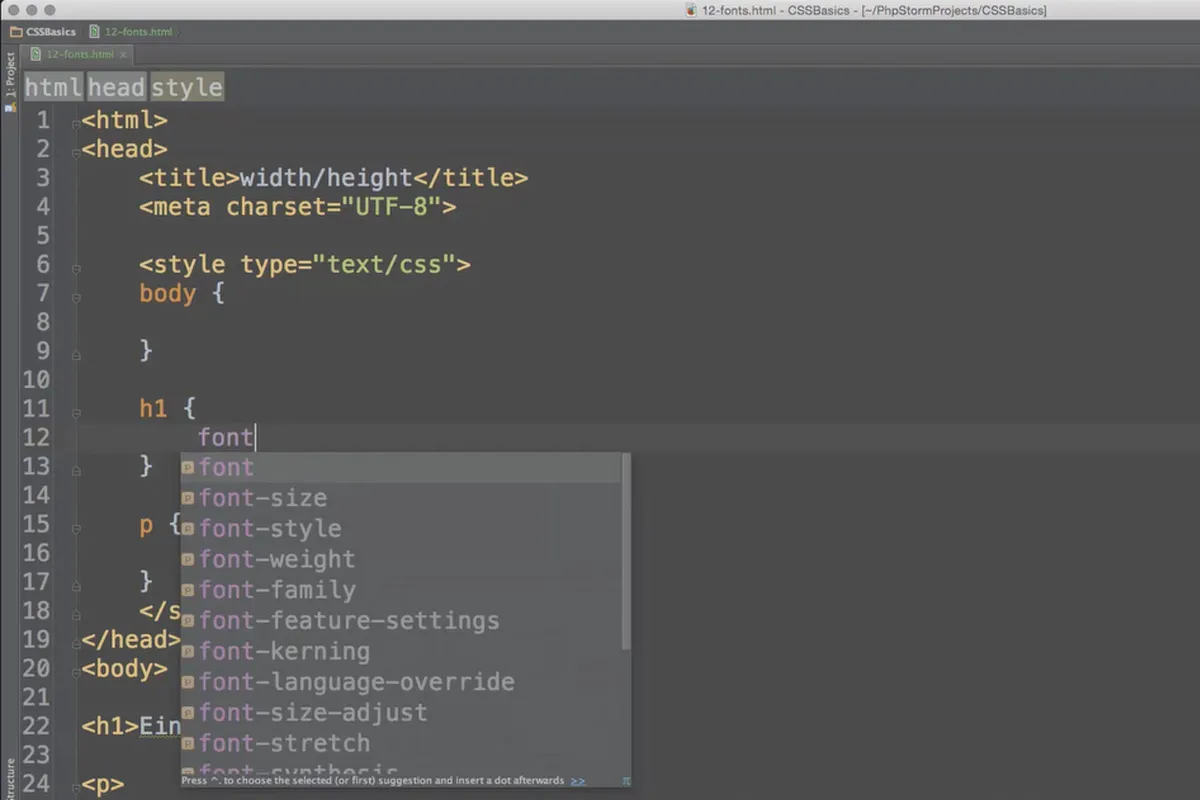
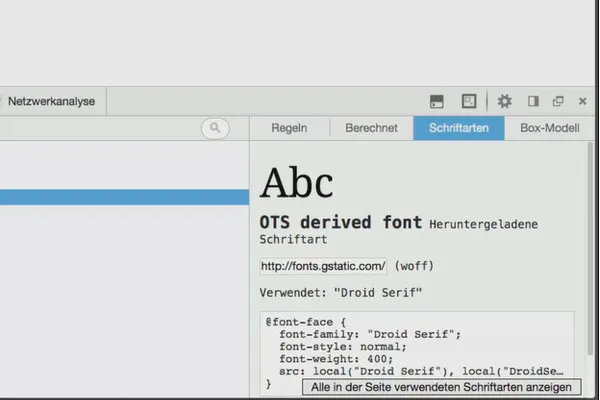
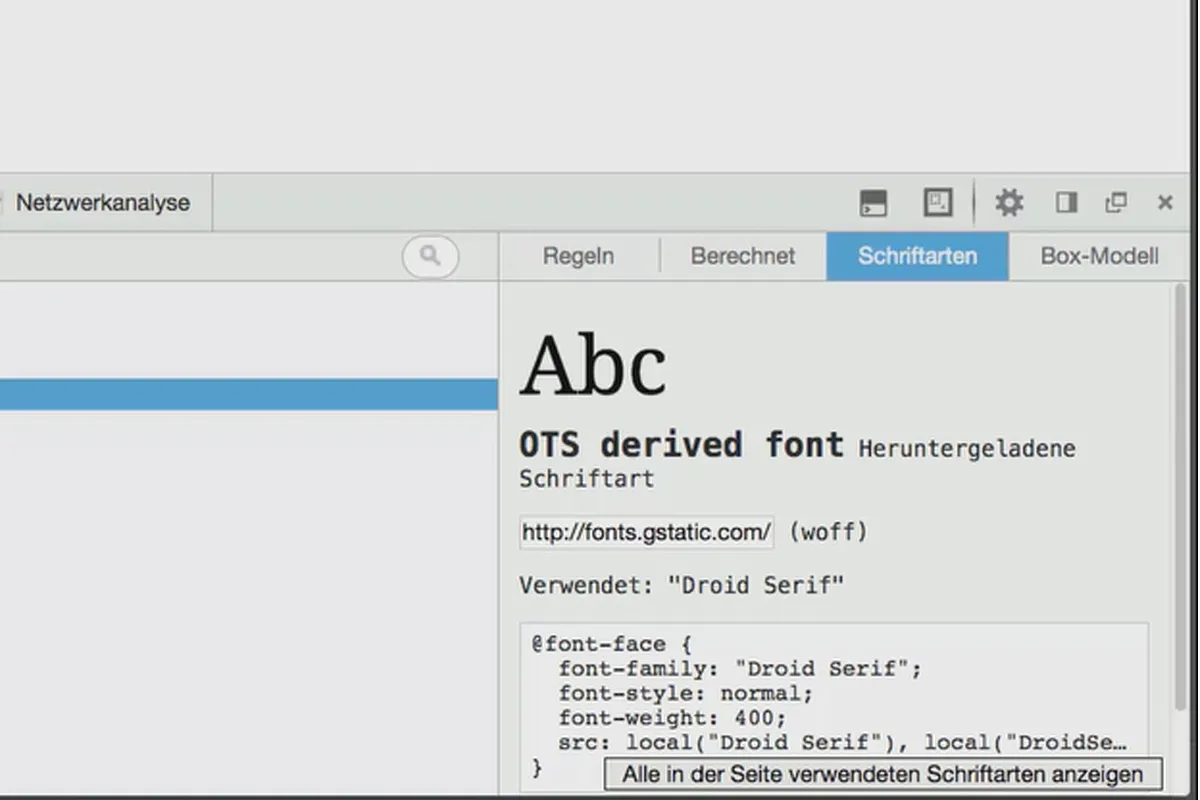
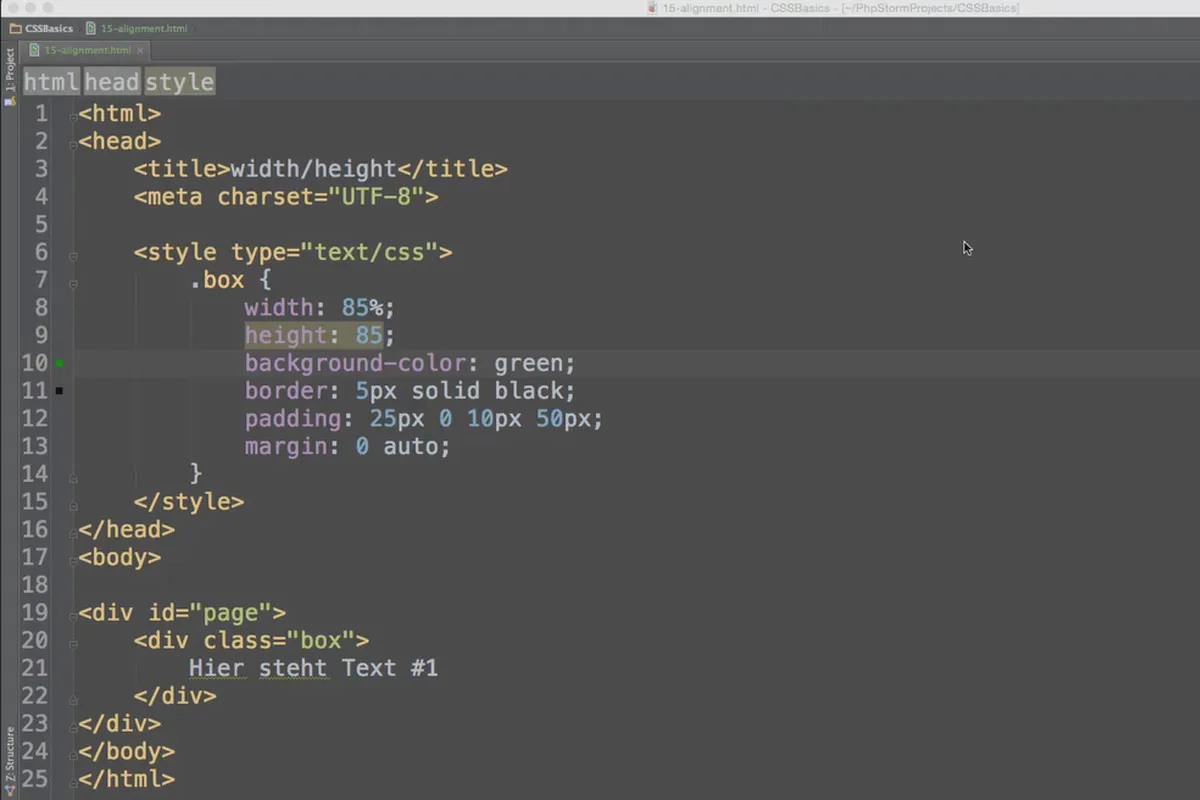
Il blocco di apprendimento di CSS darà struttura, ordine e formato ai tuoi siti web. Una volta compresa la funzione dei cosiddetti Fogli di Stile in Cascata, nelle lezioni successive posizionerai elementi, definirai spazi vuoti, stabilirai dimensioni e famiglie di caratteri e applicherai numerose altre opzioni di formattazione.
JavaScript – Dinamismo per i tuoi progetti web
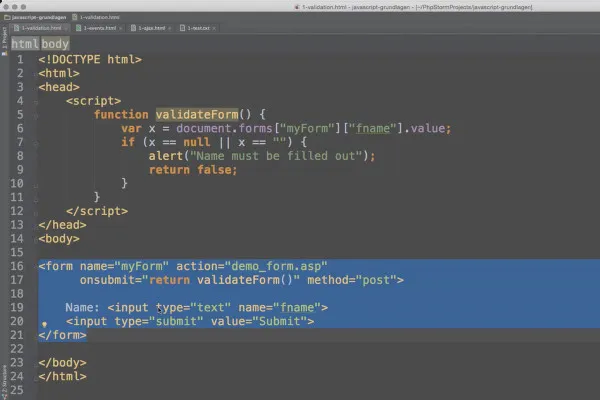
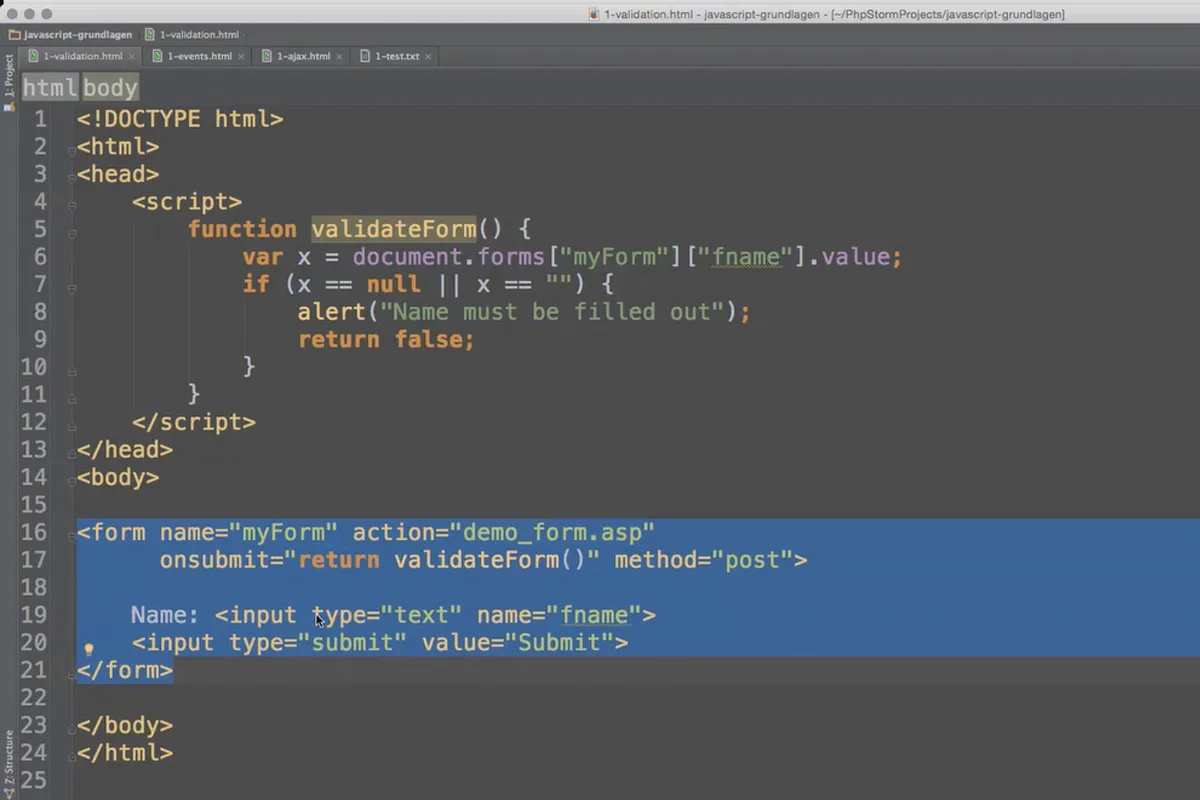
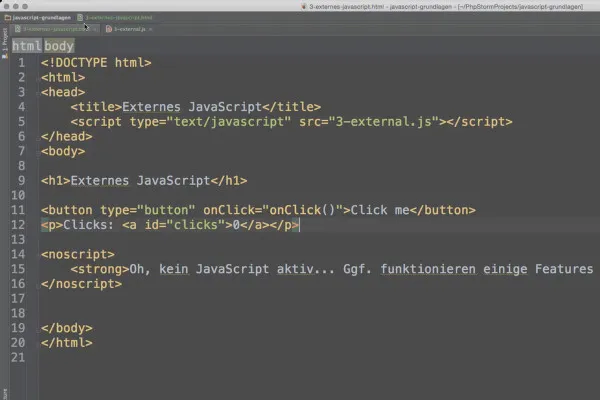
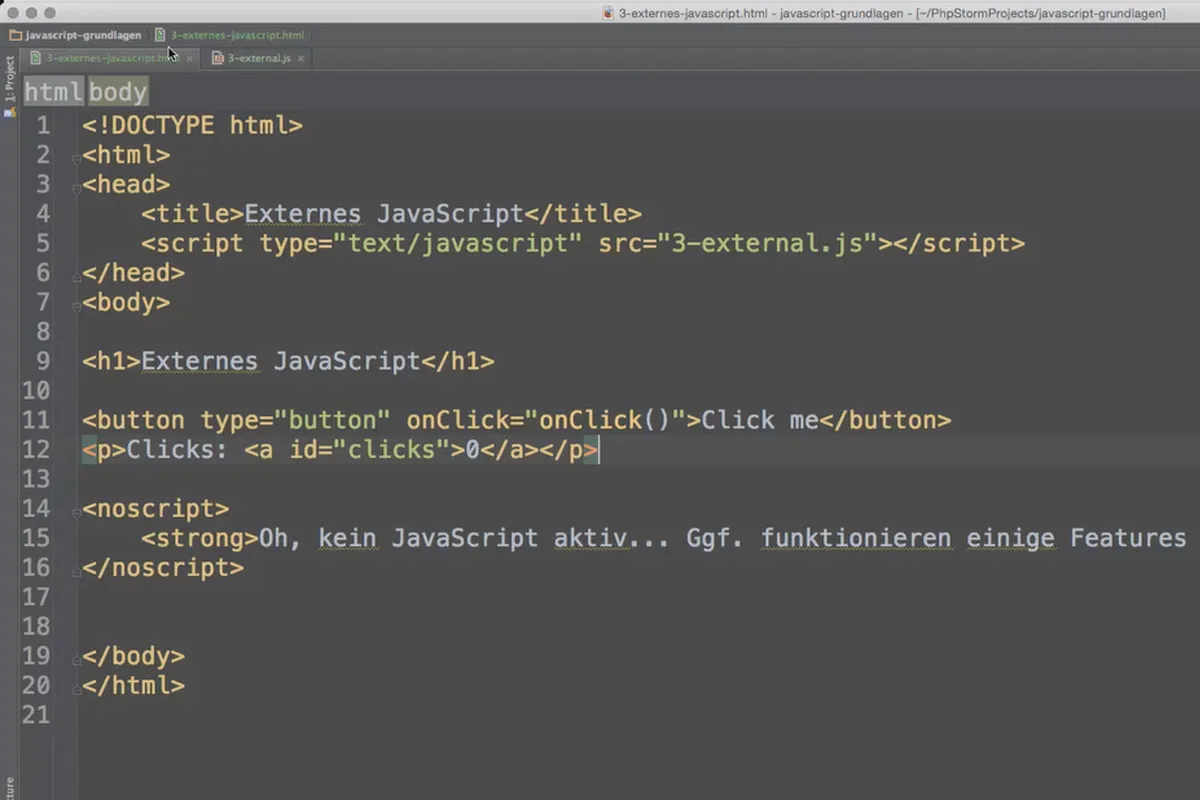
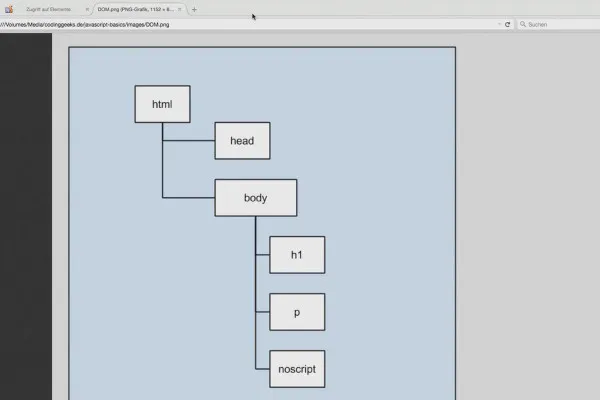
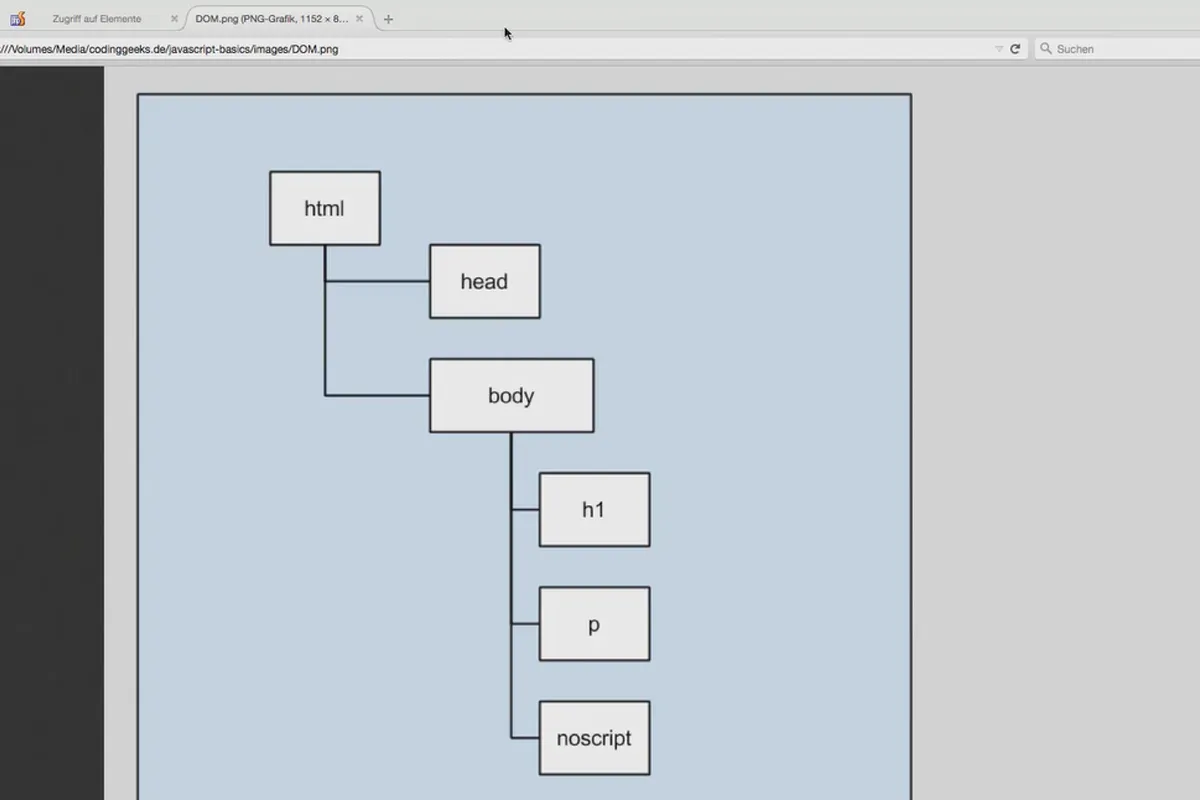
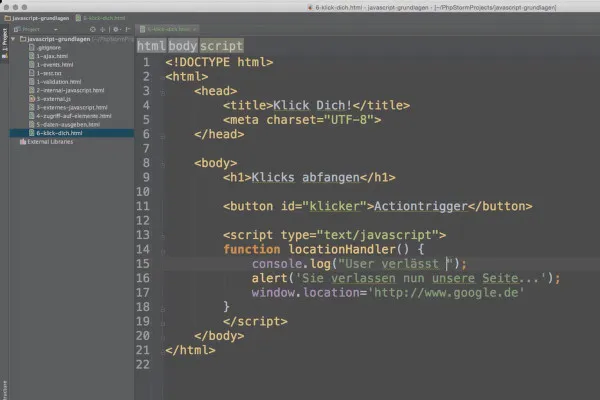
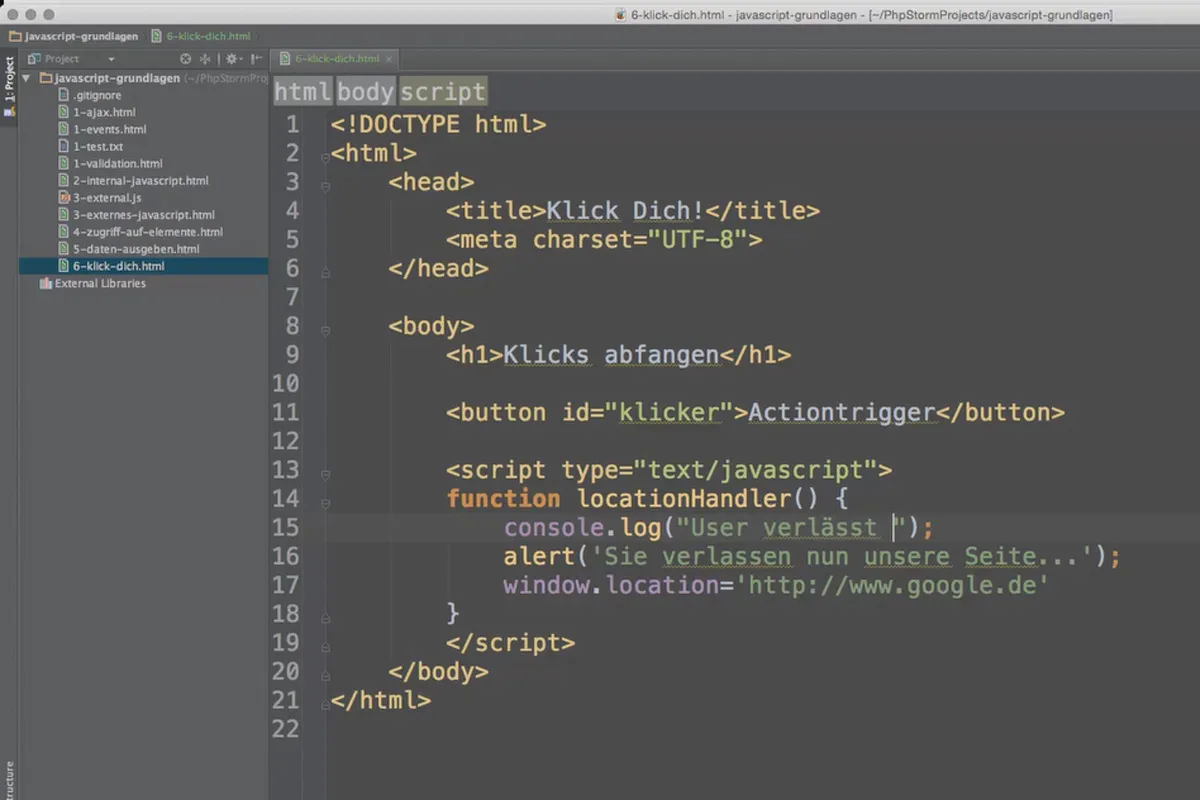
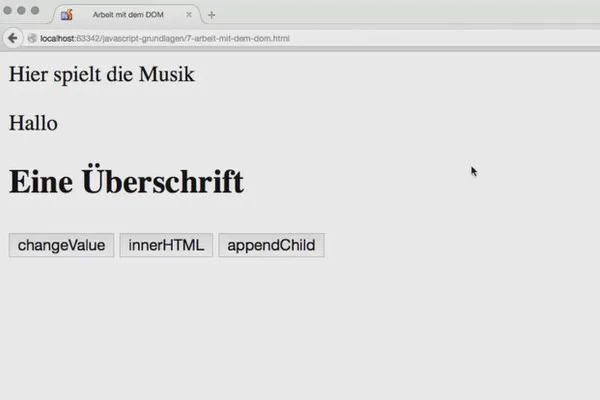
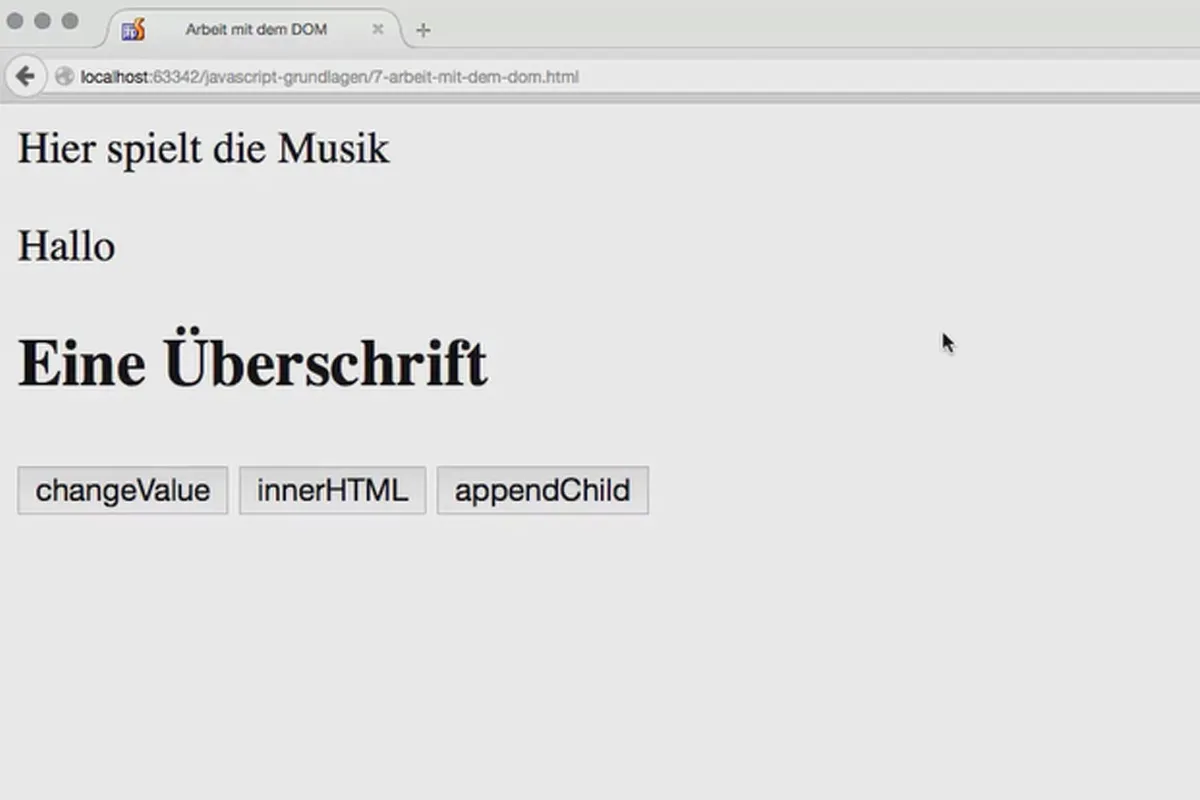
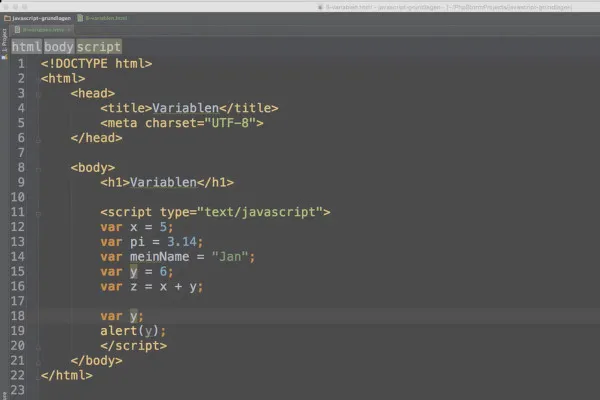
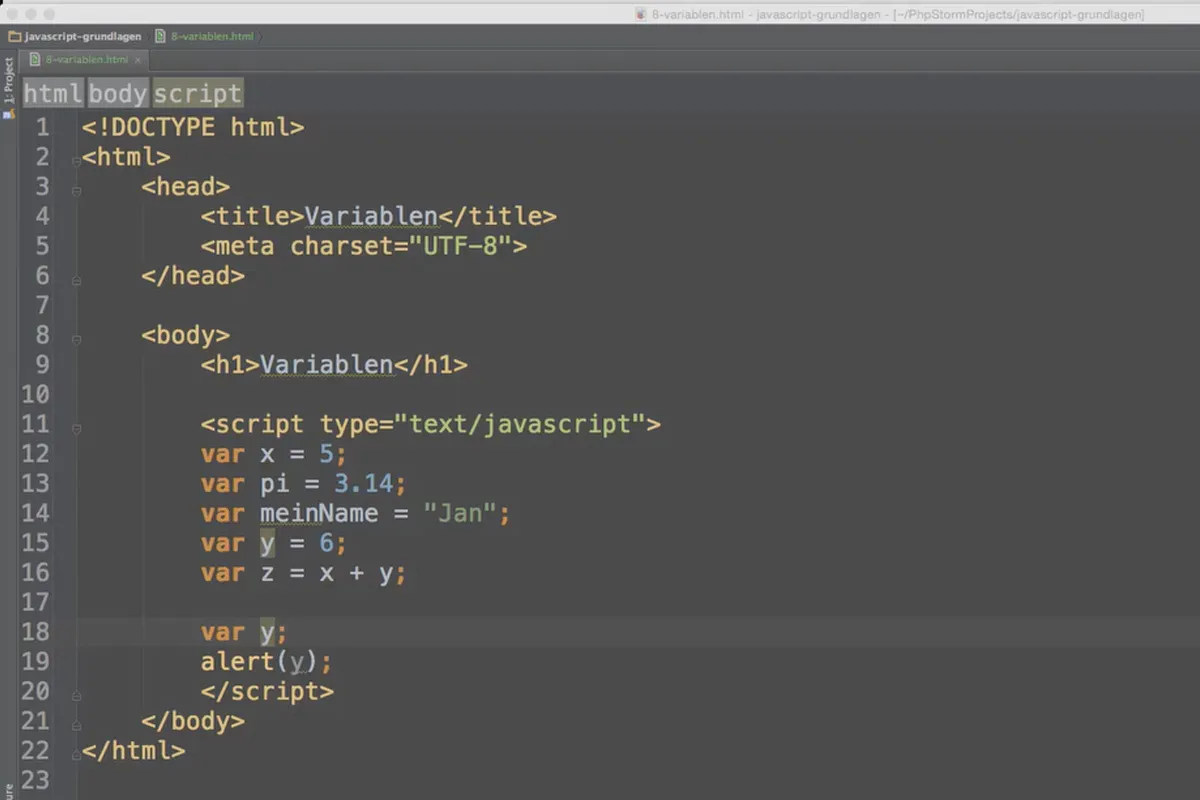
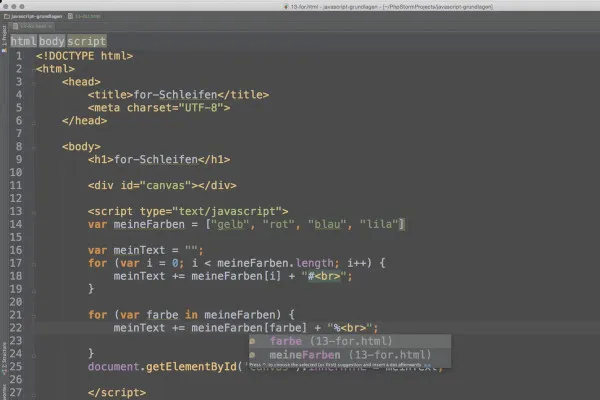
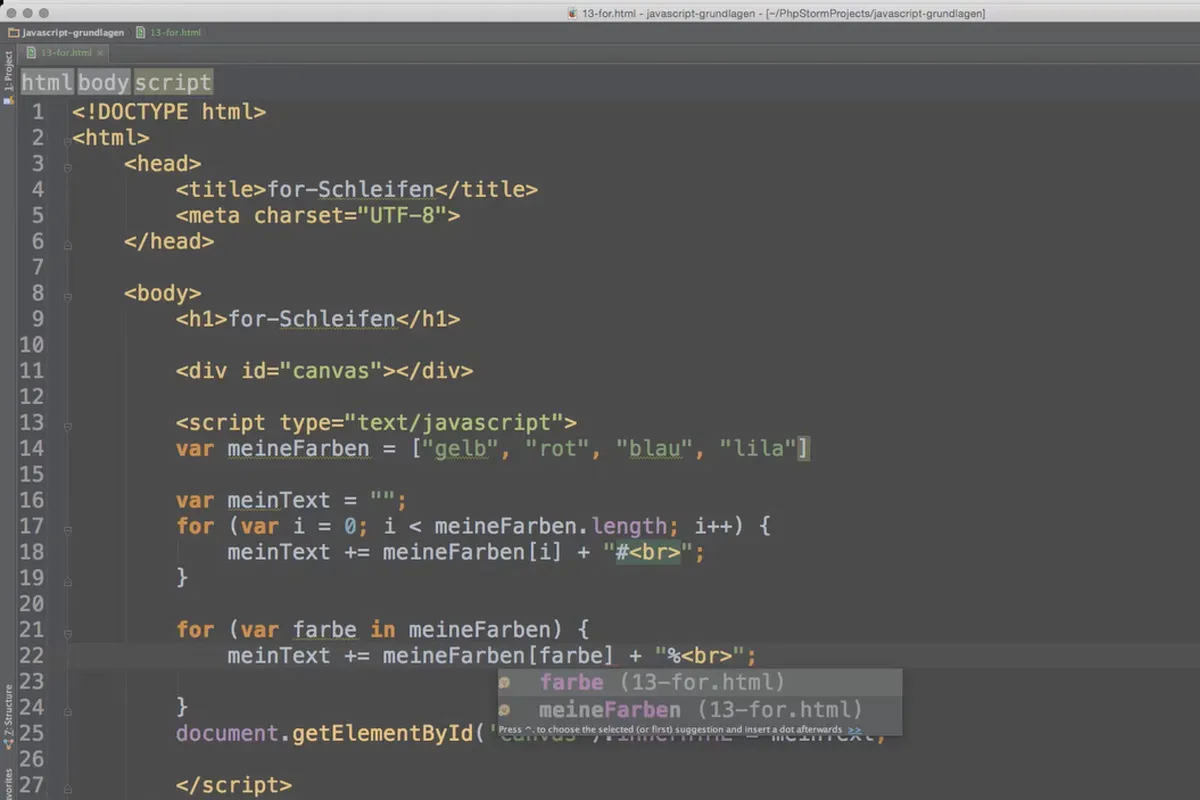
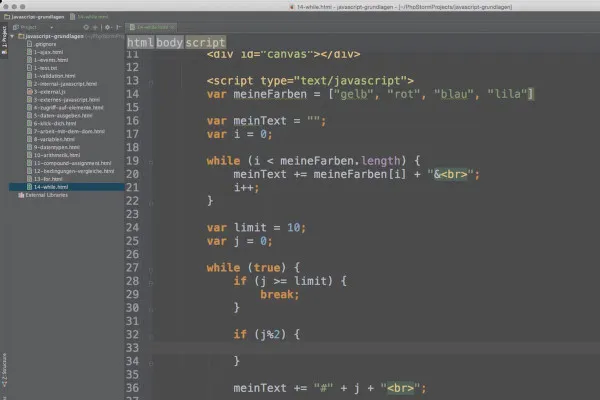
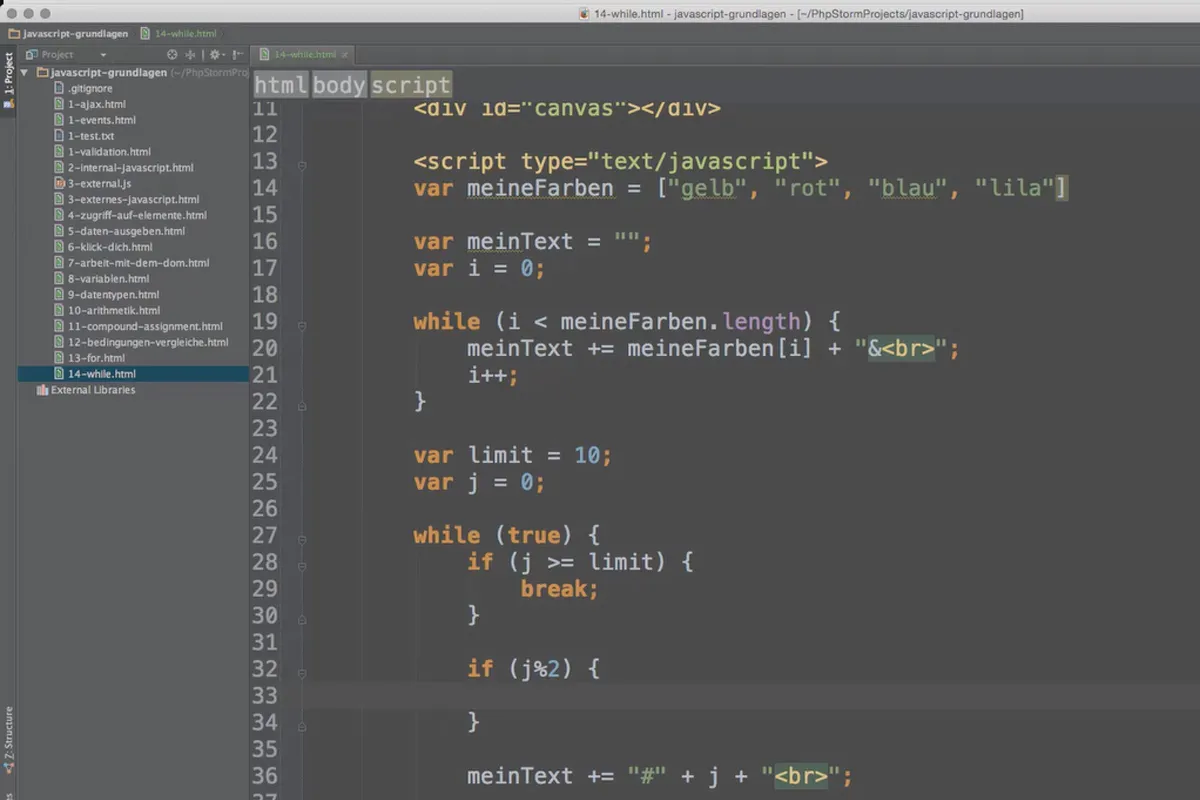
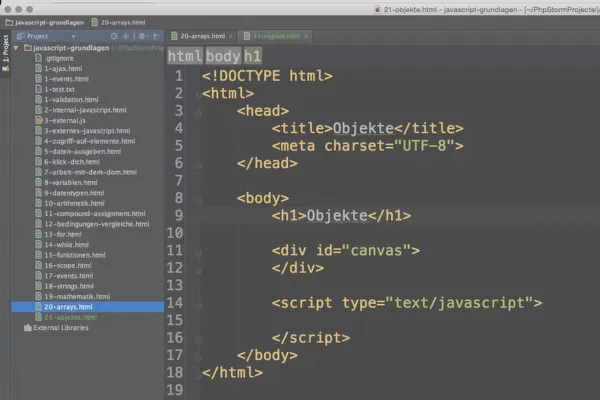
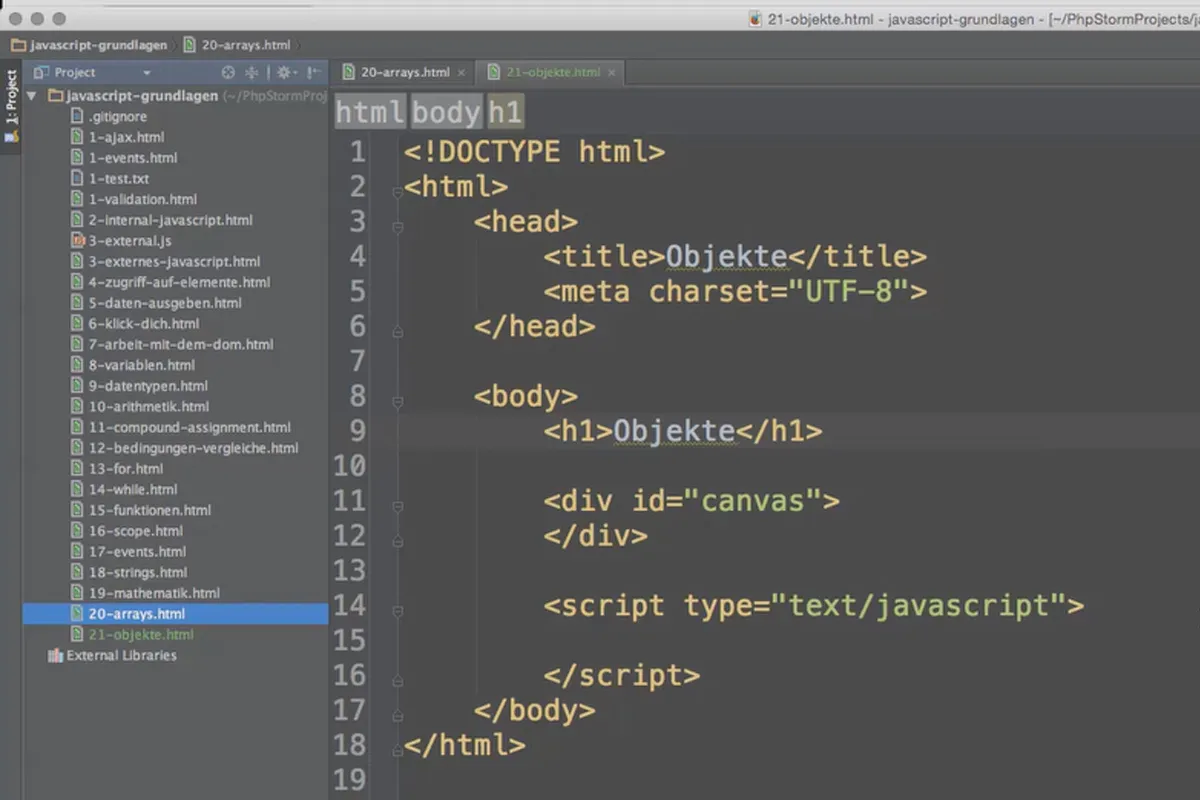
JavaScript ti consente infine di rendere dinamici i tuoi documenti HTML statici. Approfondirai ulteriormente l'integrazione degli elementi JavaScript e tratterai argomenti come il Document Object Model o concetti avanzati come le stringhe, gli eventi o gli array.
Cosa imparerai nel tutorial sulle basi di HTML, CSS e JavaScript
Da un lato comprenderai il funzionamento di base del Web, dall'altro sarai in grado, dopo il video training, di creare documenti HTML strutturati in modo chiaro, di progettare siti web con CSS e di aggiungere maggiore dinamicità con JavaScript. Ti saranno insegnate competenze che potrai utilizzare di continuo nel tuo lavoro quotidiano o per progetti personali. In seguito, la tua avventura sul web potrebbe continuare ad esempio con PHP o CSS e Sass.
Altri utenti potrebbero essere interessati

Tutte le funzionalità rilevanti spiegate dettagliatamente.

Per siti web e app moderne

Le tue pagine web e app parlano come ChatGPT.
Per siti web veloci e senza errori, con layout ottimizzati

Sviluppare siti web e app da soli.

Passo dopo passo verso i propri moduli funzionali

Scrivi le tue proprie righe!

Tutti i moduli importanti spiegati!