In questo tutorial ti mostreremo come utilizzare l'API OpenAI per elaborare i messaggi degli utenti. Nel video precedente abbiamo utilizzato un testo fisso ("ciao"), ma ora vogliamo introdurre la possibilità di passare un testo fornito dall'utente tramite URL. È importante che tu comprenda i concetti di base su come estrarre i parametri URL e passarli all'API per consentire interazioni personalizzate con l'IA.
Principali conclusioni
- Imparerai come passare il testo dell'utente come parametro di query nell'URL e comunicare con l'API OpenAI.
- Scoprirai anche quali configurazioni sono necessarie nel tuo progetto per supportare questa funzionalità.
Istruzioni passo dopo passo
Per poter eseguire l'implementazione, segui queste istruzioni passo dopo passo.
Passo 1: Preparativi
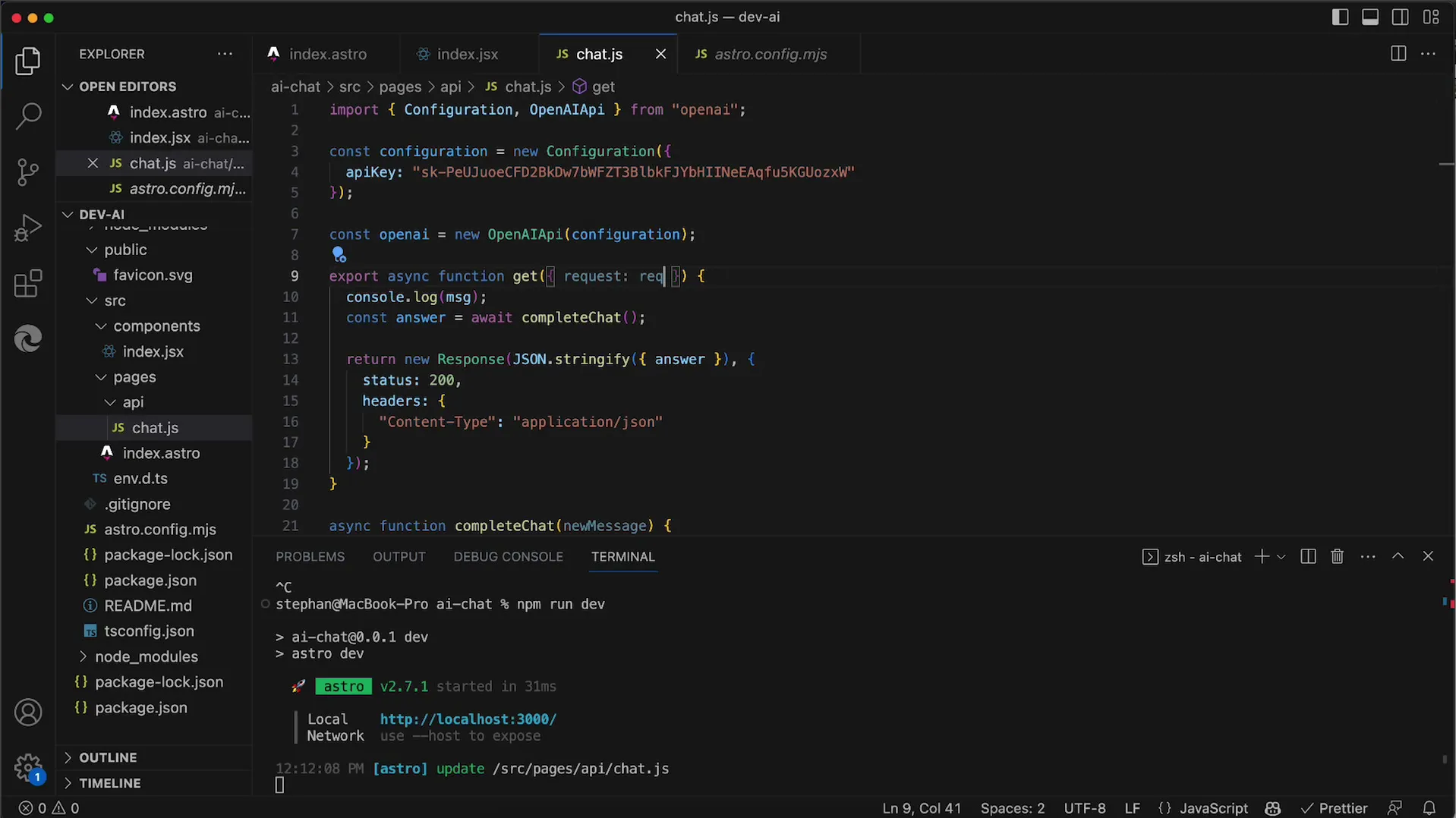
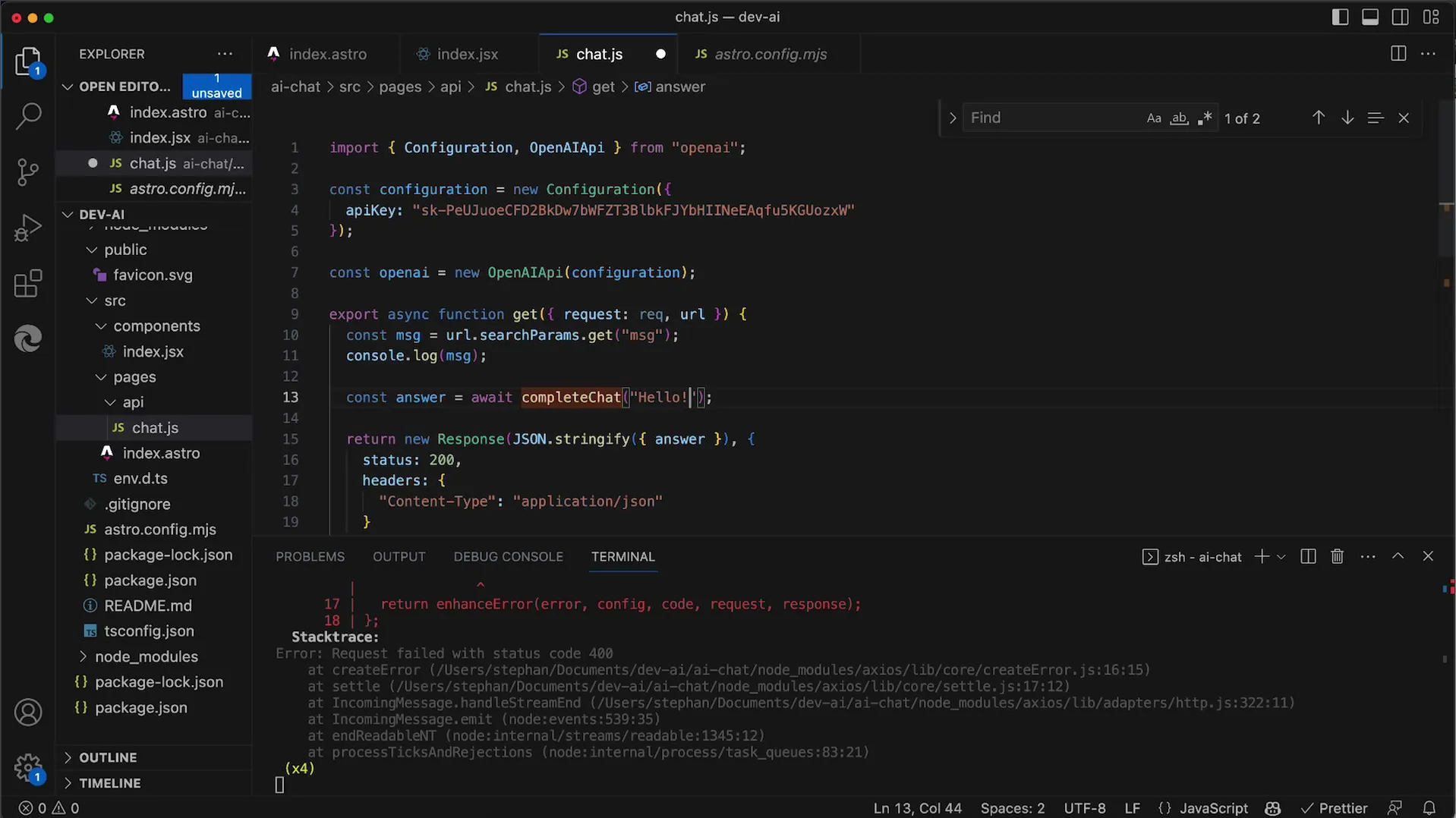
Prima di tutto, assicurati di aver configurato correttamente l'API OpenAI. Nel nostro video precedente abbiamo mostrato come chiamare l'API e utilizzare una stringa fissa. Dovresti aver completato la configurazione di base del tuo progetto.

Passo 2: Passaggio del testo dell'utente tramite URL
Ora vogliamo consentire il passaggio di un testo dinamico. Questo verrà trasmesso alla nostra app tramite URL come parametro di query. I parametri che si trovano dopo il punto interrogativo nell'URL sono essenziali per questo metodo.
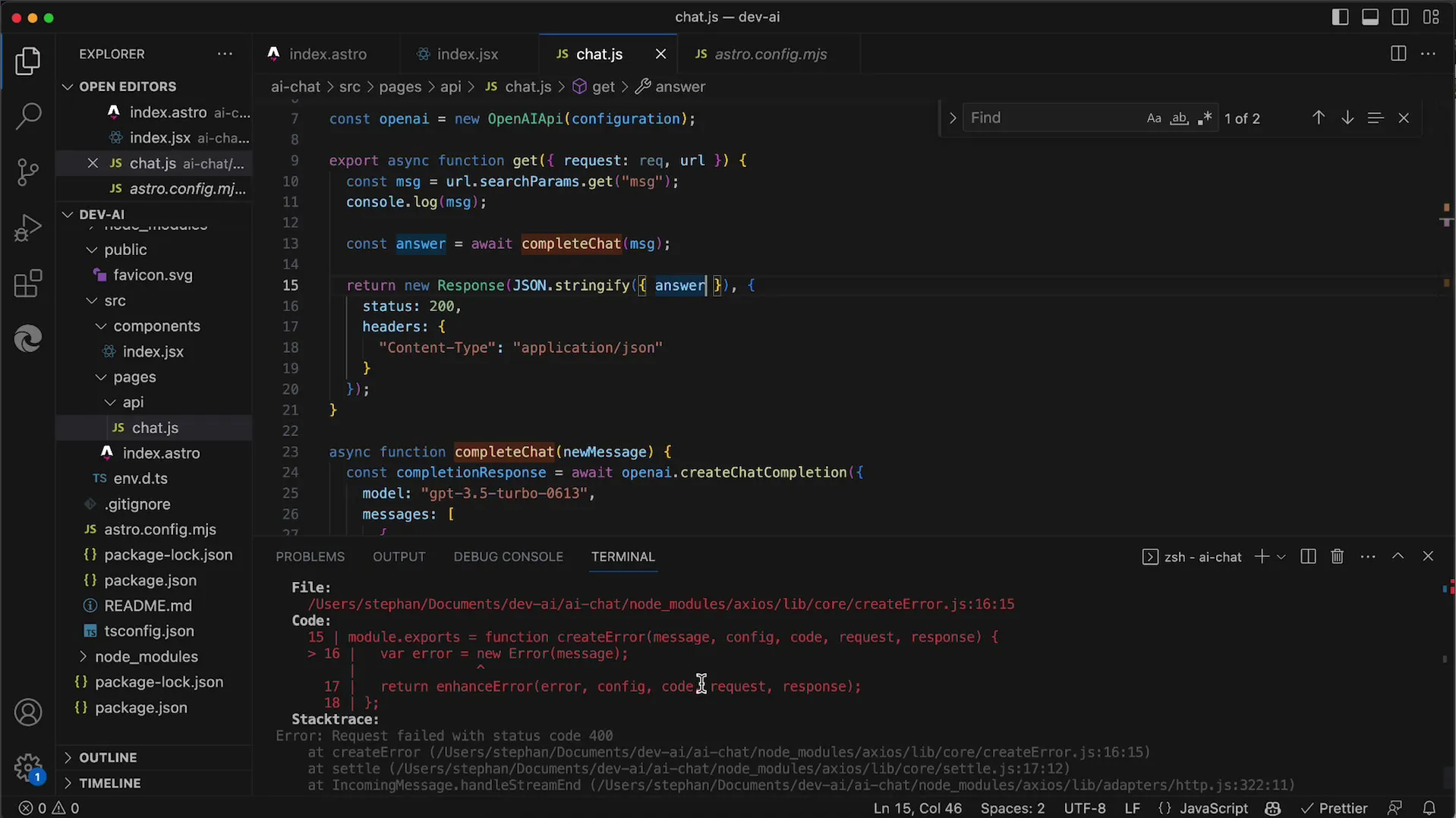
In questo passaggio integreremo una logica per estrarre il parametro di messaggio atteso dall'URL. Il parametro che vogliamo utilizzare si chiama msg e viene recuperato con url.searchParams.get("msg").
Passo 3: Elaborazione del messaggio
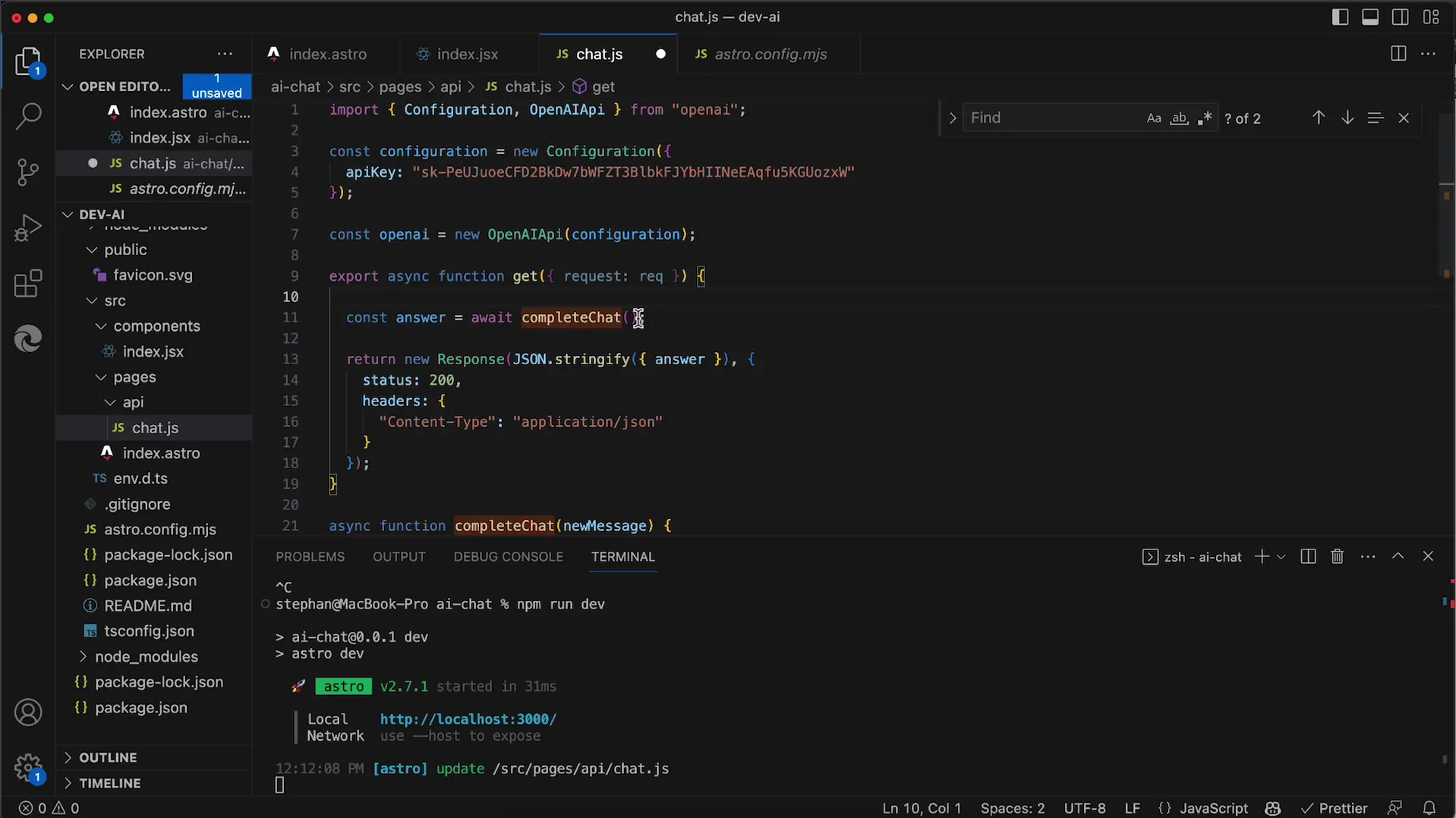
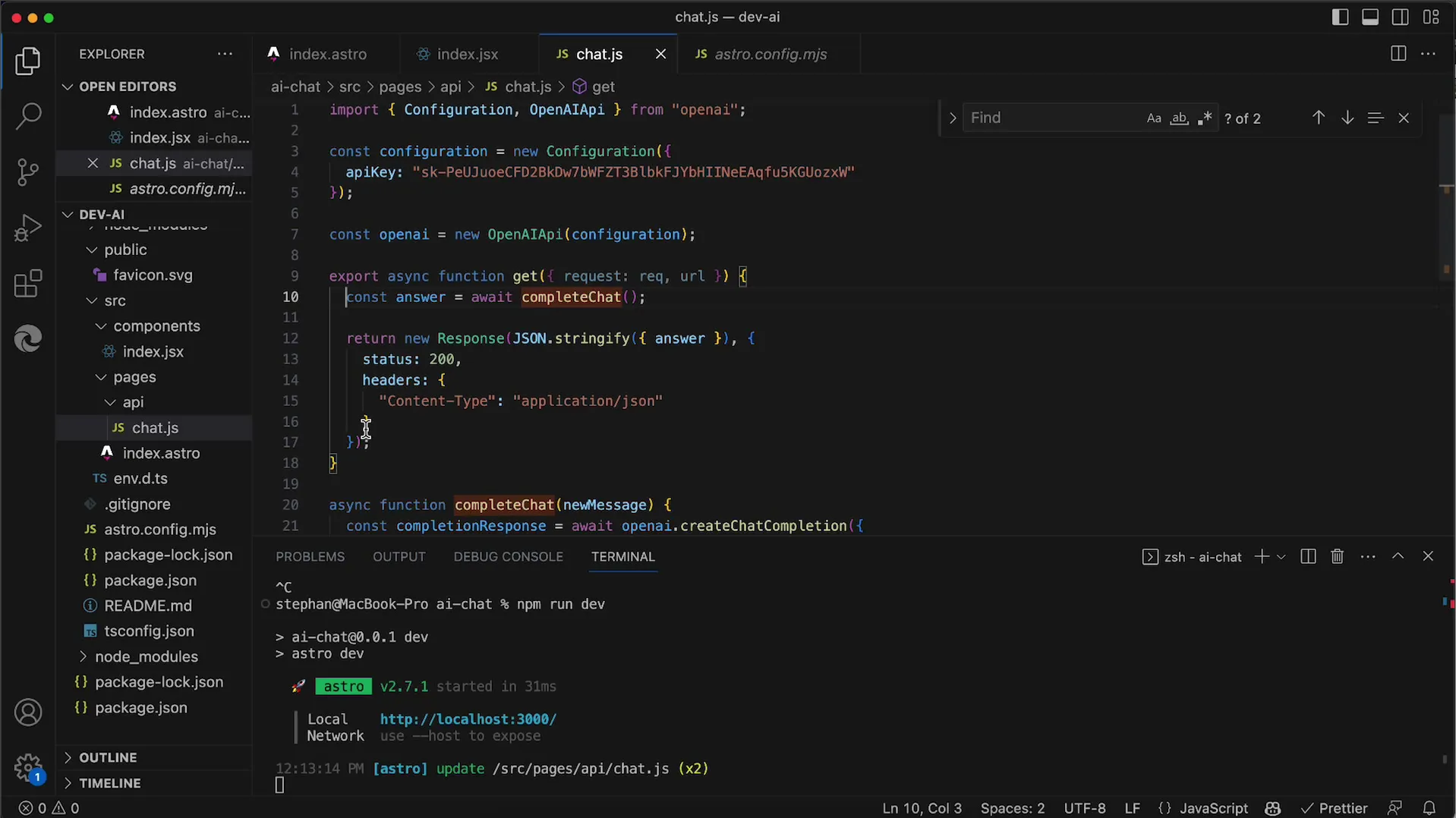
Dopo aver estratto il testo, dobbiamo utilizzarlo nella richiesta all'API. È importante assicurarci che il testo passato venga effettivamente inviato all'API.

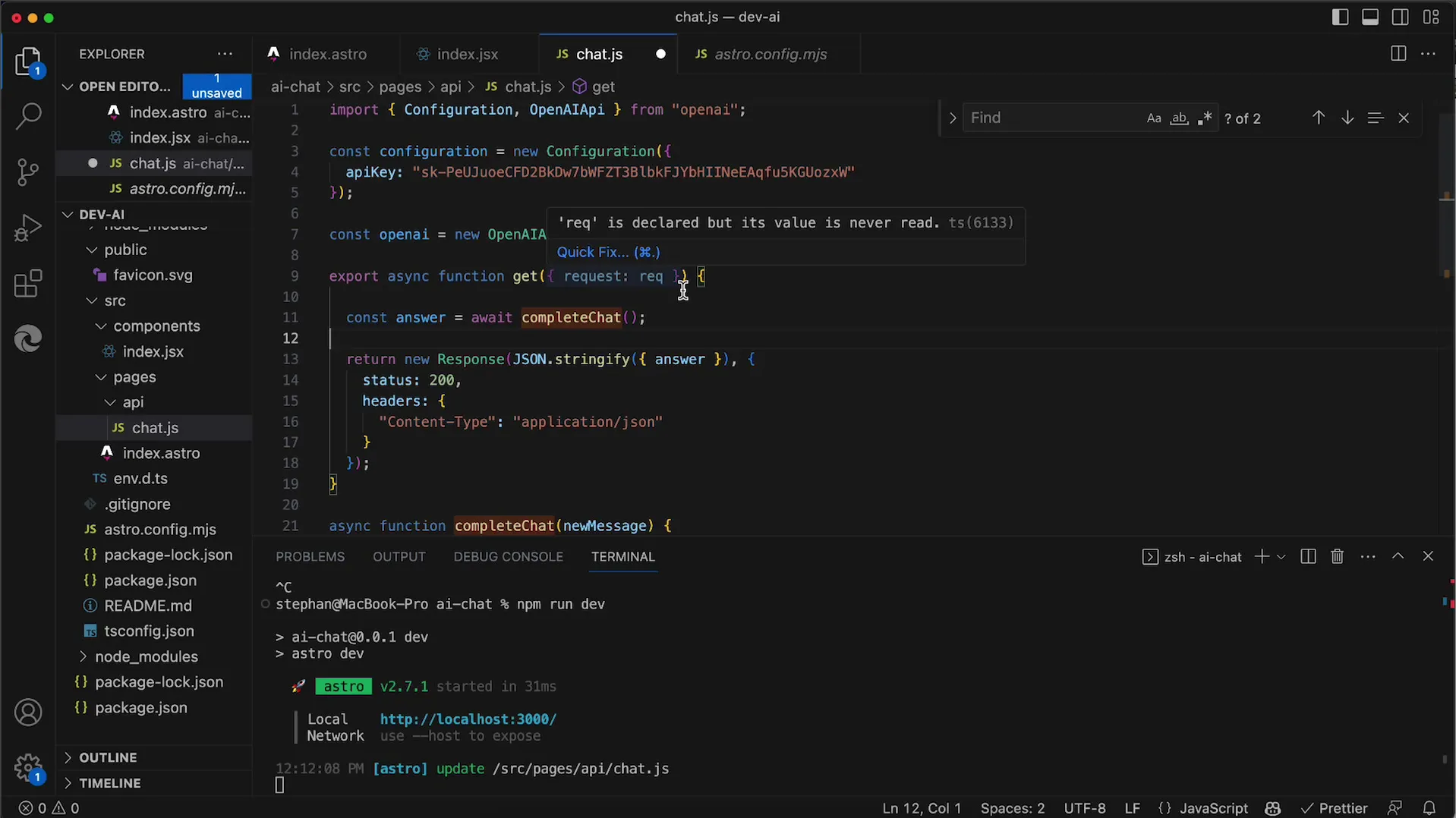
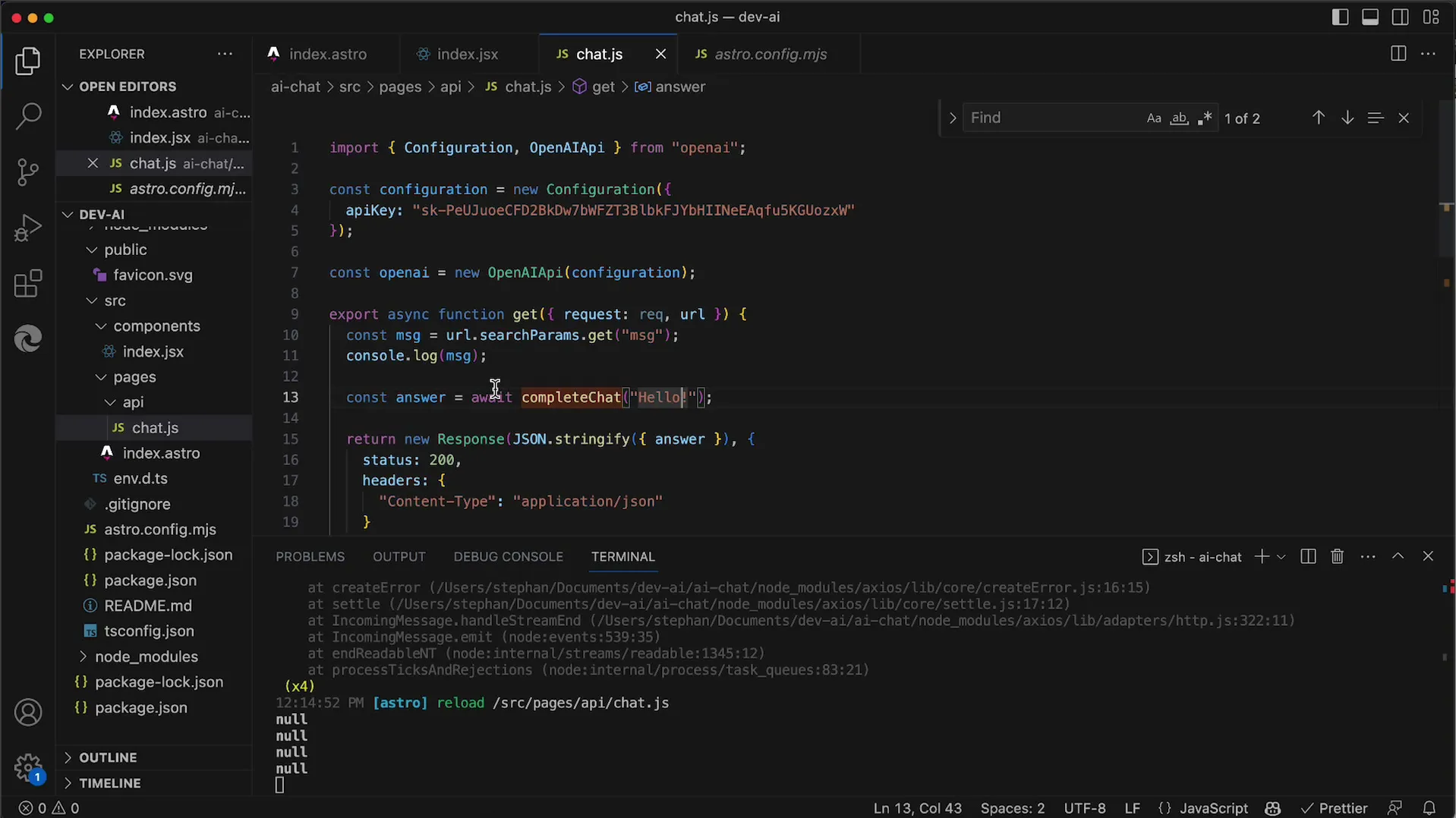
Se durante i test ricevi un errore come "Richiesta non valida", ciò potrebbe indicare un problema con la trasmissione del messaggio. Verifica che il parametro del nuovo messaggio venga passato correttamente nella richiesta.

Passo 4: Risoluzione dei problemi
Potrebbero esserci ancora alcuni problemi di configurazione. Assicurati di passare correttamente tutti i parametri necessari all'applicazione. Se stai usando una stringa fissa per il controllo e funziona, assicurati che l'errore risieda chiaramente nel parametro estratto.

Passo 5: Modifica della configurazione Astro
Un elemento importante è la configurazione del tuo progetto in Astro. Assicurati che il valore di output sia impostato su server. Questo consente il rendering lato server e quindi l'interpretazione corretta dei parametri URL.
Questa modifica è fondamentale perché ti consente di interpretare correttamente i parametri e passarli all'API.

Passo 6: Test dell'applicazione
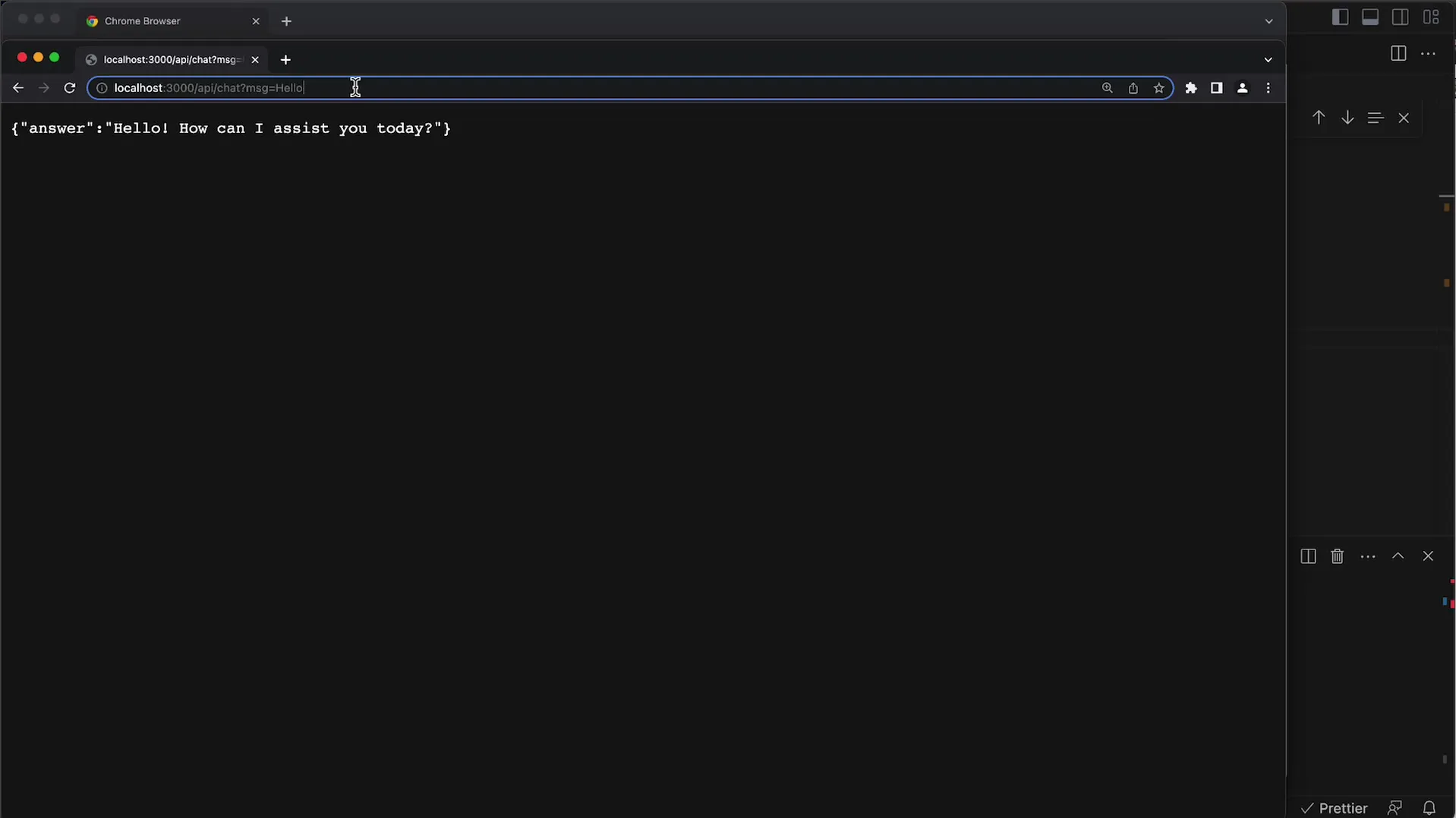
Ora dovresti testare l'applicazione. Prova inserendo diverse informazioni nell'URL per vedere quali risposte ricevi dall'API. Una query di esempio potrebbe essere: ?msg=Ciao Mondo.

La risposta verrà visualizzata nel browser e dovrebbe reagire correttamente alla tua richiesta. Se tutto funziona correttamente, potrai già vedere le prime interazioni con l'IA qui.
Passo 7: Estensioni e conclusione
Nell'ultimo passaggio vogliamo espandere il sistema. Ora puoi inviare non solo un singolo testo all'API, ma anche l'intera cronologia della chat. Questo consente di avere una conversazione più naturale.

Per ulteriori video, vedrai come puoi sviluppare ulteriormente la tua app React per creare un'interfaccia utente ancora più user-friendly.

Riepilogo
In questo tutorial hai imparato come puoi utilizzare l'API di OpenAI per passare messaggi degli utenti tramite parametri URL. Ora comprendi i passaggi importanti per la preparazione, l'elaborazione e il testing della tua applicazione.
Domande frequenti
Cos'è l'API di OpenAI?L'API di OpenAI è un servizio che ti consente di accedere ai modelli di intelligenza artificiale e di inviare richieste basate su testo ad essi.
Come posso risolvere gli errori nella richiesta API?Verifica di aver passato correttamente tutti i parametri richiesti e di aver configurato correttamente l'API.
Ho bisogno di competenze speciali per utilizzare l'API?Competenze di base in JavaScript e nella progettazione di web application sono vantaggiose, ma non strettamente necessarie.


