In questa guida imparerai come rendere più accattivante la cronologia della chat della tua applicazione con l'API di OpenAI. La cronologia originale può spesso sembrare disordinata e poco attraente. Ti mostrerò come, con semplici modifiche di CSS e funzioni JavaScript, puoi rendere la chat più attraente e user-friendly. Scoprirai anche come migliorare l'interazione dell'utente tramite l'implementazione di un tasto Enter per l'invio dei messaggi.
Scoperte principali
- Utilizzando il CSS puoi personalizzare il layout e i colori della cronologia della chat.
- Con le funzioni JavaScript puoi migliorare l'usabilità implementando ulteriori possibilità di interazione come premere il tasto Enter.
Guida passo passo
1. Visualizza inizialmente la cronologia della chat
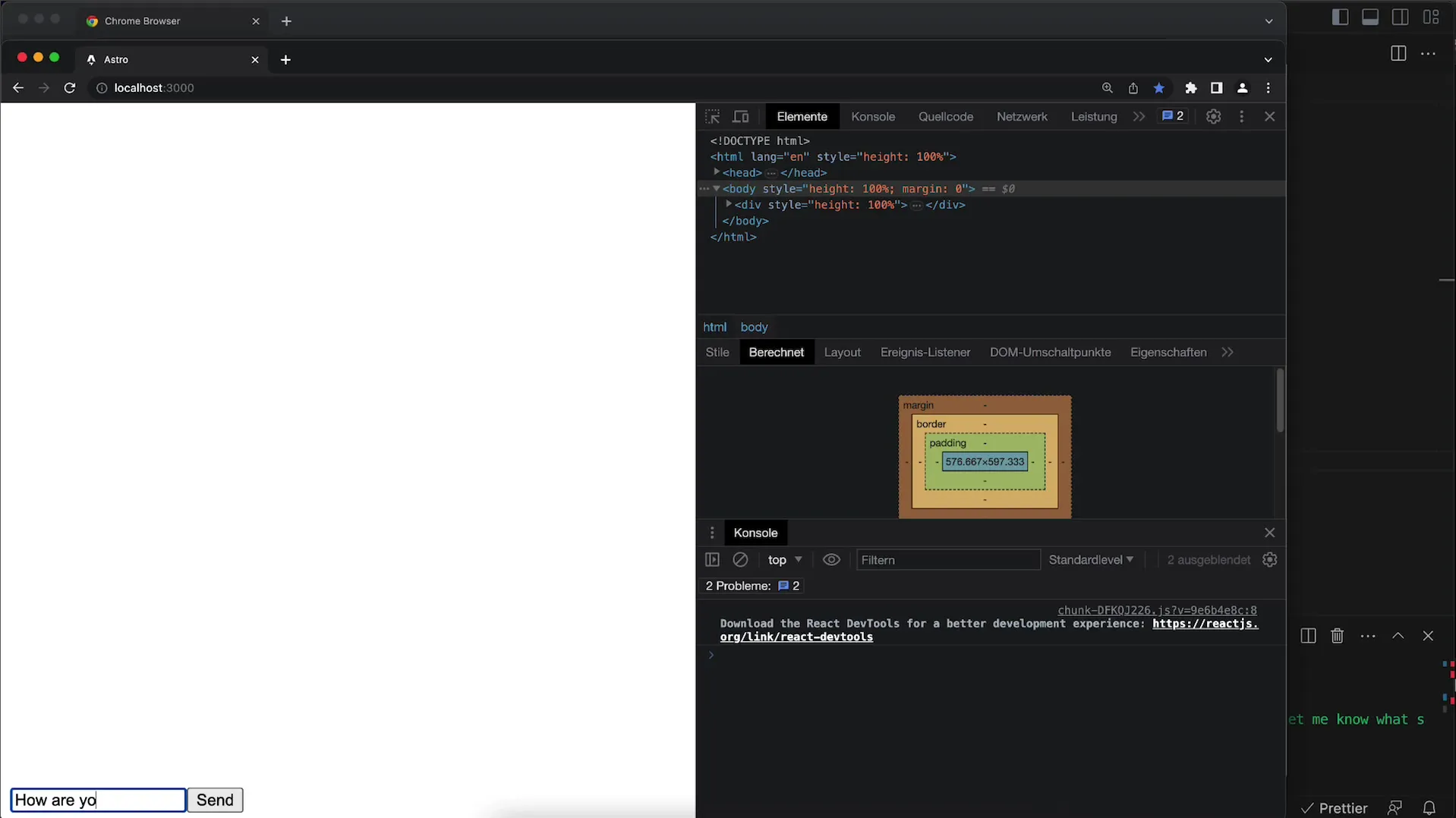
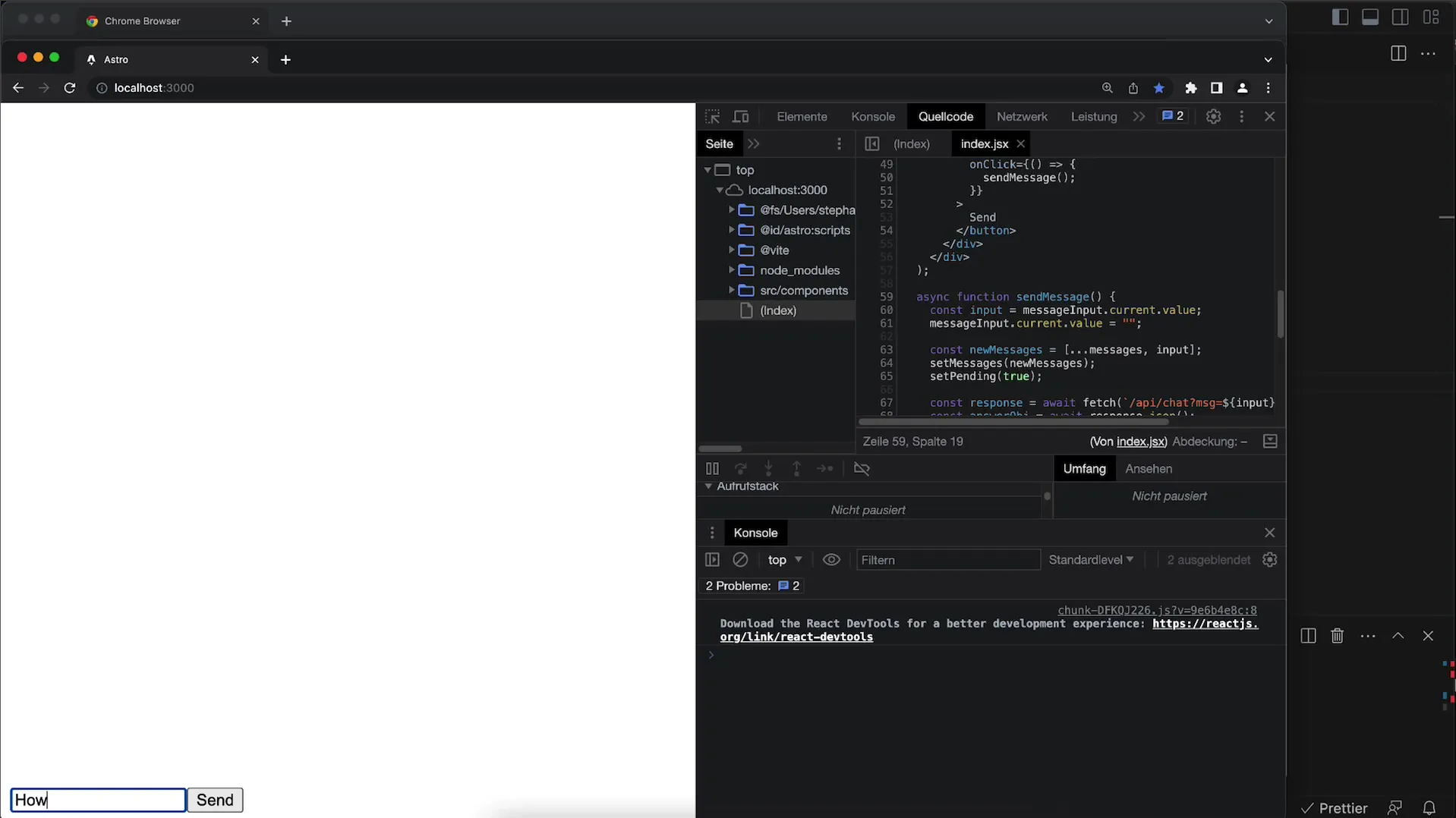
Per capire lo stato attuale della tua cronologia della chat, dovresti prima dare un'occhiata alle implementazioni esistenti. Potresti notare che i messaggi in entrata e le risposte vengono visualizzati con colori poco attraenti.

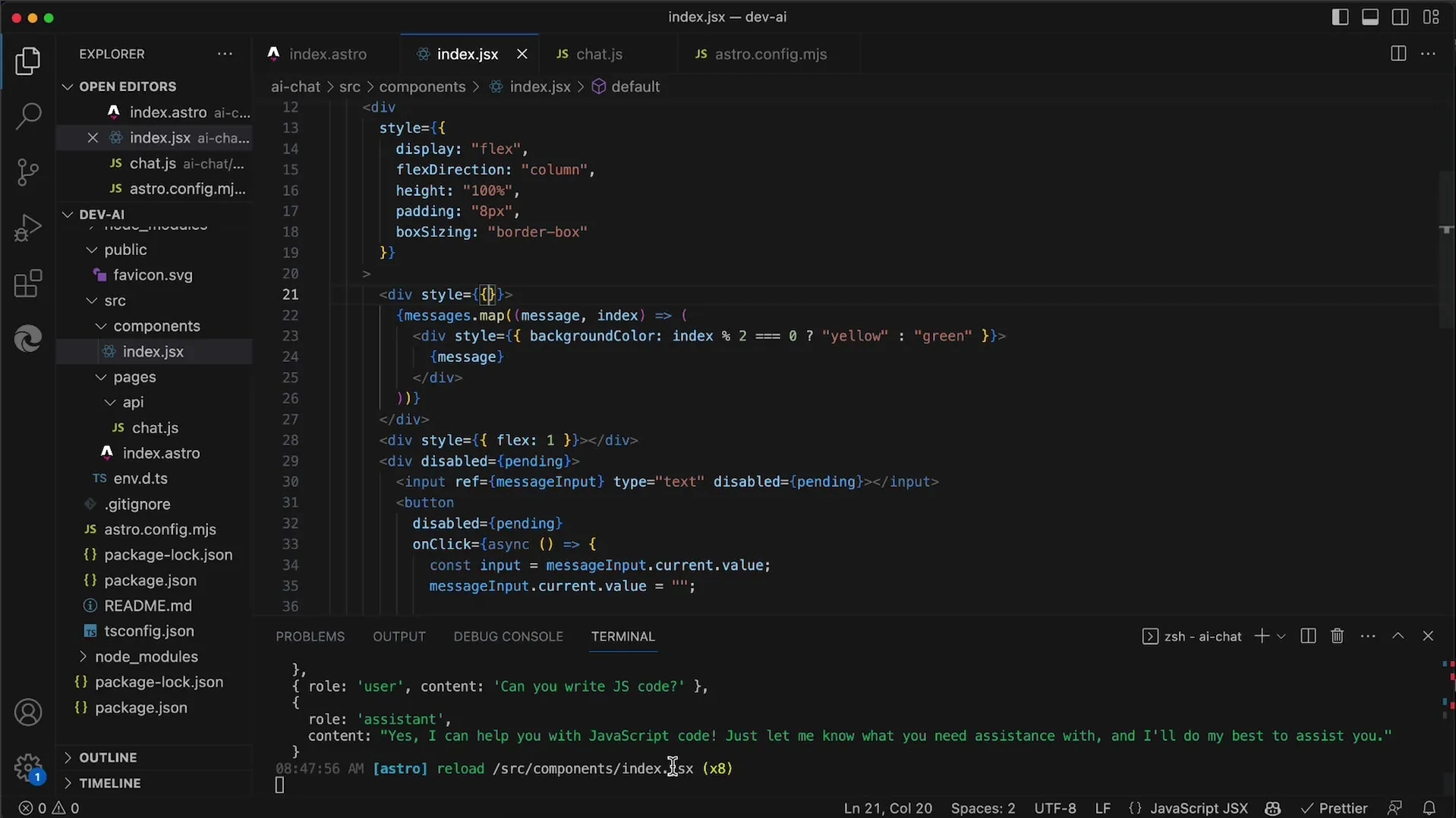
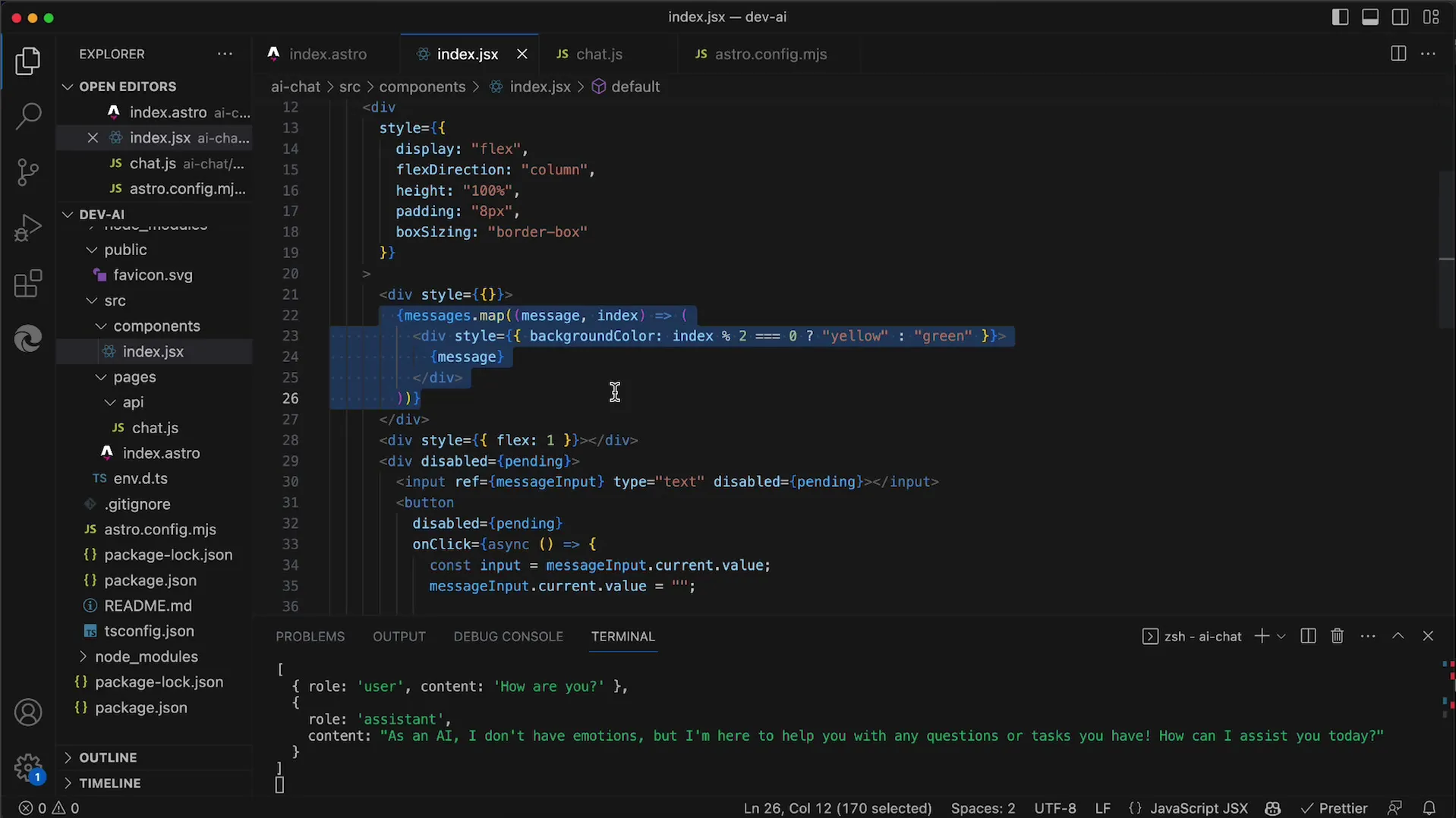
2. Personalizzare la colorazione dei messaggi
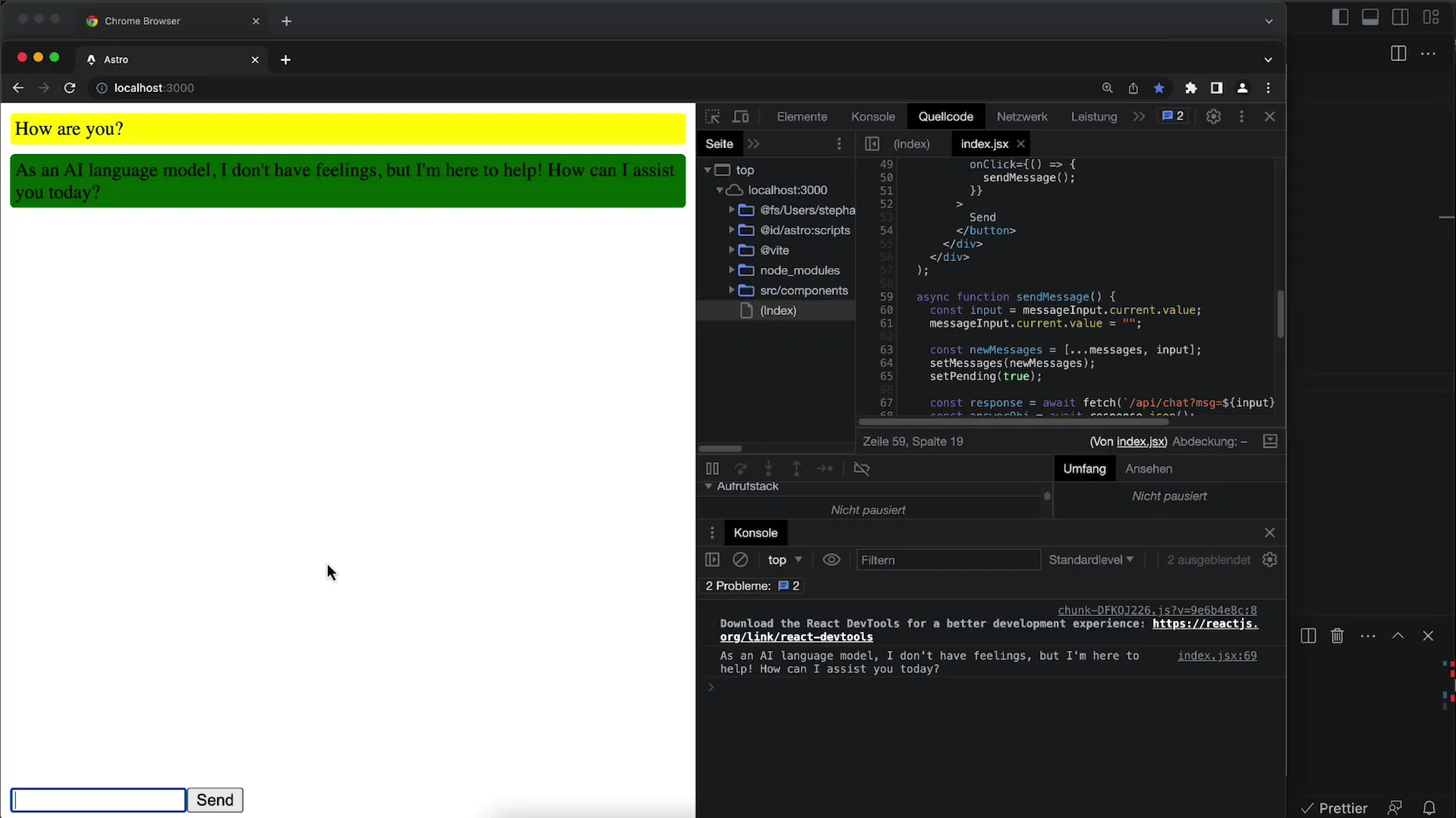
In questo passaggio modificheremo i colori dei messaggi degli utenti e dell'IA. Innanzitutto, verificheremo se l'indice del messaggio è pari o dispari per assegnare i colori di conseguenza. La domanda dell'utente verrà visualizzata in giallo e la risposta dell'IA in verde. Per un'esperienza visiva migliorata, i colori dovrebbero essere affinati.

3. Creare spazi tra i messaggi
Per rendere la cronologia della chat più ordinata, puoi inserire spazi tra i messaggi. Questo si può fare utilizzando l'attributo CSS 'gap'. Aggiungi un layout flessibile al contenitore dei messaggi e imposta uno spaziatura di 8 pixel.
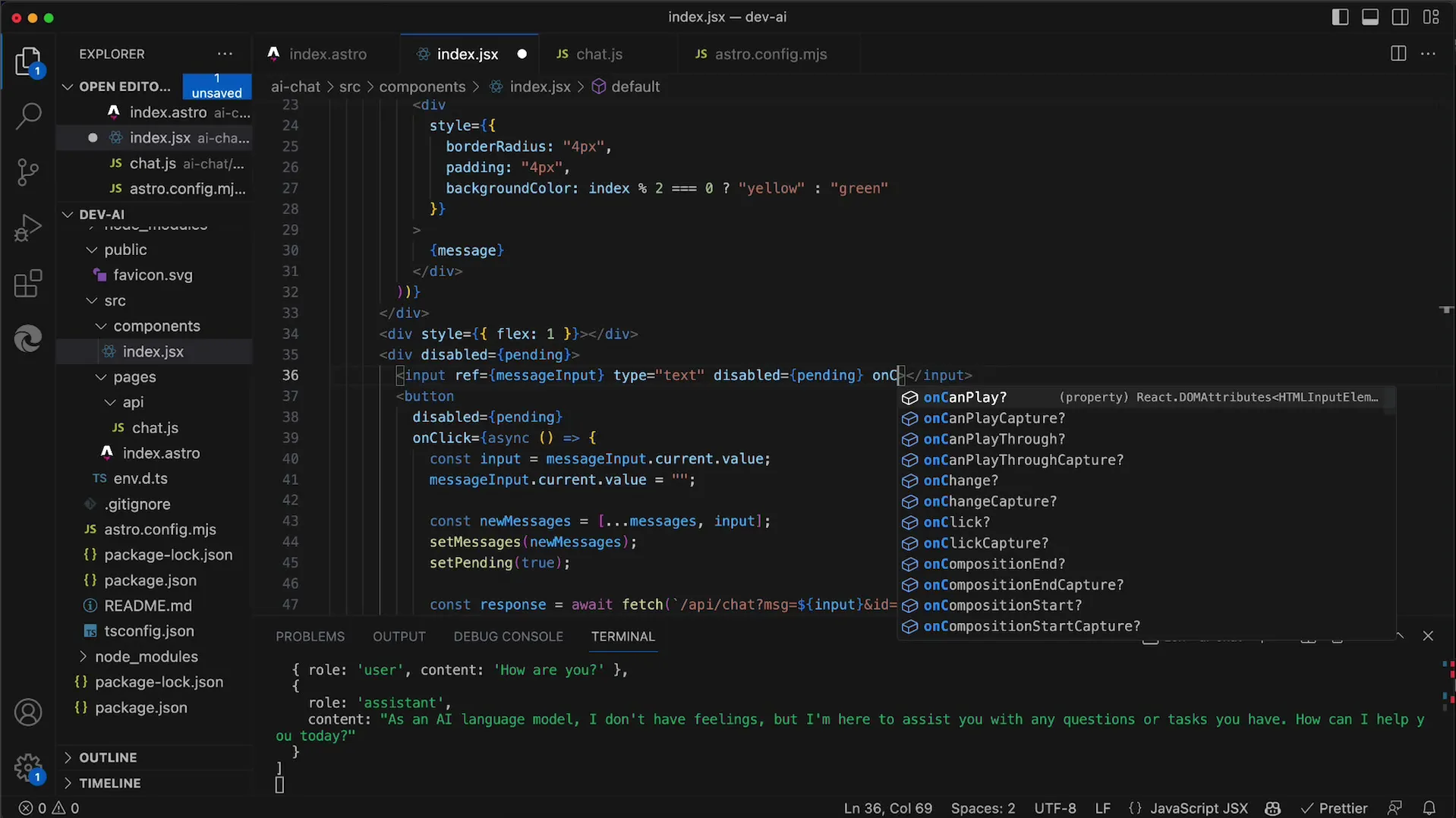
4. Arrotondare gli angoli dei messaggi
Una bella personalizzazione visiva è arrotondare gli angoli dei messaggi. Questo piccolo cambiamento può fare molto per l'aspetto generale della chat. Sperimenta con vari valori per ottenere il miglior impatto visivo.

5. Aggiungere padding al testo all'interno dei messaggi
Per assicurarti che il testo nei messaggi non sia troppo vicino al bordo, dovresti aggiungere del padding. Un valore di 8 pixel è di solito sufficiente per creare uno spazio confortevole e migliorare la leggibilità.
6. Migliorare l'usabilità con il tasto Enter
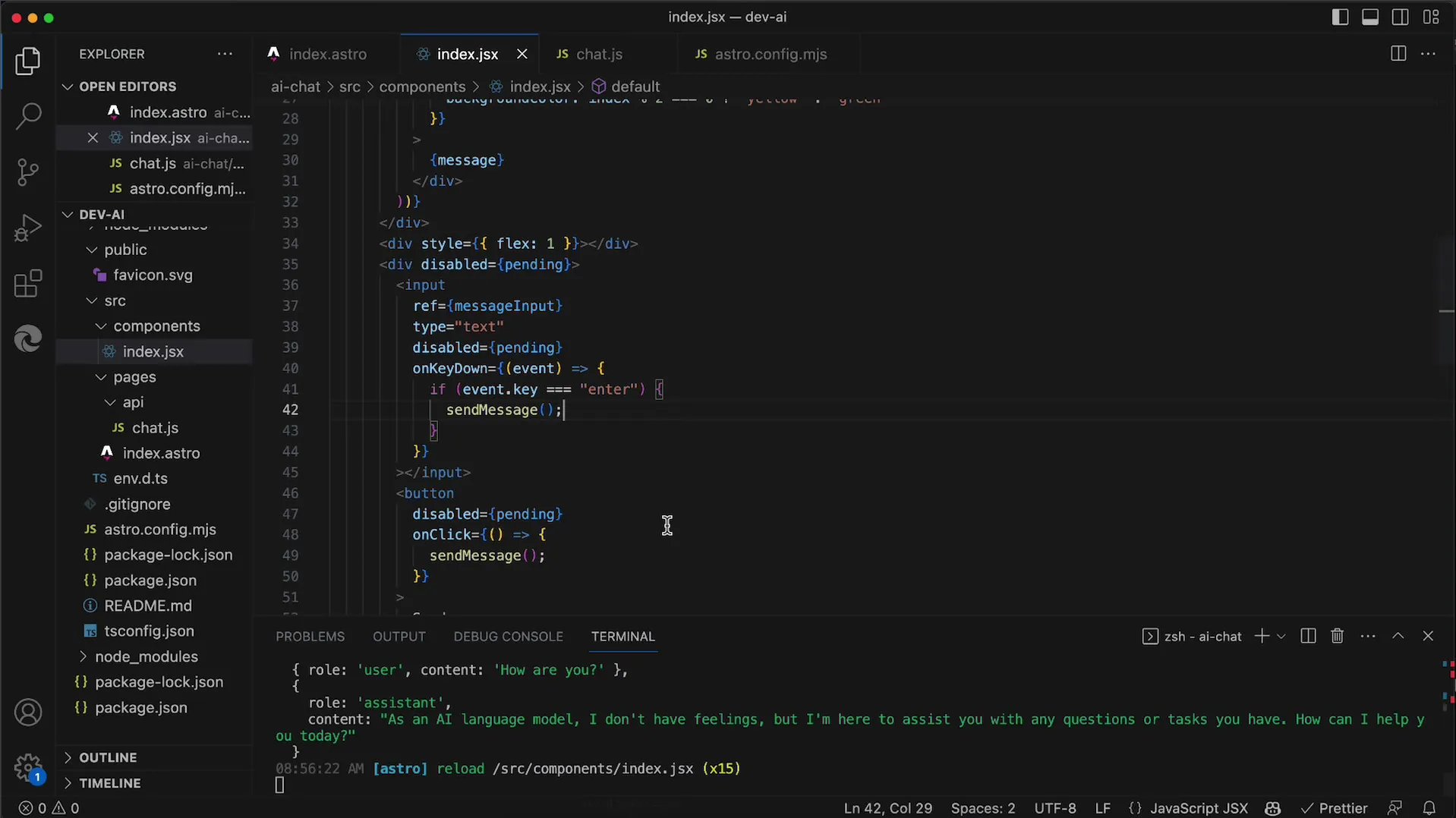
Per ottimizzare l'esperienza dell'utente, implementa la possibilità di inviare messaggi premendo il tasto Enter. Per fare ciò, devi scrivere un gestore di eventi on key down per il campo di input. Assicurati che solo la pressione del tasto Enter funga da trigger per l'invio del messaggio.

7. Risoluzione dei problemi di gestione degli eventi
Se premere il tasto Enter non causa la funzionalità desiderata, controlla il codice. Un errore di battitura semplice come l'evento associato errato potrebbe causare una perdita di produttività. Presta particolare attenzione alle maiuscole e minuscole nei nomi degli eventi.

8. Risolvere avvisi relativi agli attributi chiave
Per evitare avvisi quando crei dinamicamente elementi, dovresti assegnare una chiave a ciascun tuo ‘div’ di messaggio. Usa l'indice nella funzione Map come chiave per eliminare in modo affidabile l'avviso.

9. Ultimo controllo delle modifiche
Dopo l'implementazione, testa tutte le modifiche per assicurarti che funzionino come previsto. Controlla sia il design visivo che la funzionalità del sistema di messaggistica. Gli utenti dovrebbero essere in grado di inviare messaggi con un semplice clic del mouse o premendo il tasto Enter.

Riassunto
In questa guida, hai imparato come puoi migliorare la cronologia delle chat delle applicazioni che utilizzano l'API di OpenAI. Hai visto quanto sia importante il design del colore, gli spazi vuoti e un'interazione user-friendly. Con queste modifiche, la chat diventerà non solo più accattivante, ma anche più intuitiva per gli utenti.
FAQ
Welche Farben sind für den Chatverlauf am besten geeignet?Colori chiari e amichevoli sono generalmente più accattivanti. Sperimenta con diverse tonalità per ottenere il miglior look.
Wie kann ich die Ecken der Nachrichten anpassen?Utilizza la proprietà CSS border-radius per arrotondare gli angoli degli elementi del messaggio.
Kann ich andere Tastenkombinationen implementieren?Sì, puoi riconoscere e gestire qualsiasi pressione di tasti desiderata adattando l'Event-Handler.


