In questo tutorial imparerai come creare il tuo primo progetto con AstroJS. Utilizzeremo lo strumento npm create astro per generare un'applicazione server in grado di interagire con l'API OpenAI. Esplorerai la struttura del progetto generato e otterrai una breve panoramica su come metterlo in funzione. Iniziamo subito!
Concetti chiave
- La creazione di un nuovo progetto in AstroJS è semplice e supportata da una procedura guidata interattiva.
- La creazione del progetto include la configurazione delle dipendenze (moduli NPM) e la definizione del nome del progetto.
- La funzione di Hot-Reload integrata in AstroJS ti consente di vedere i cambiamenti in tempo reale, senza dover ricaricare manualmente la pagina.
Guida passo passo
Per configurare il tuo progetto AstroJS, segui questi passaggi:
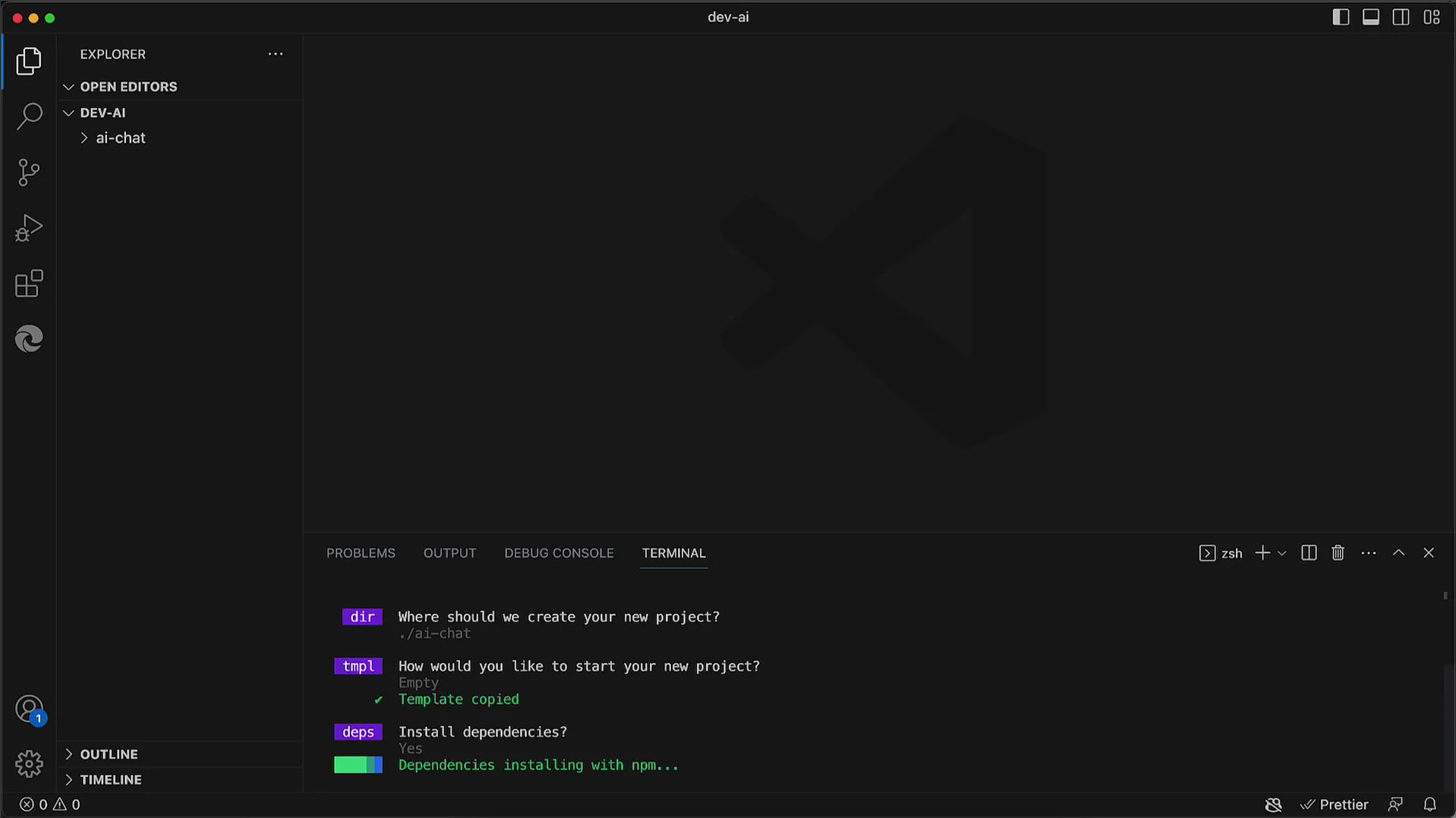
Prima di tutto, apri il tuo terminale. Assicurati di essere in grado di eseguire i comandi. Il primo passo è inserire il comando npm create astro. Questo comando avvia una procedura guidata che ti aiuterà a creare il nuovo progetto.

All'avvio della procedura guidata, potrebbe essere richiesto di confermare l'installazione di un determinato pacchetto npm. Se richiesto, conferma l'installazione.
Successivamente, ti verrà chiesto di fornire un nome per il tuo nuovo progetto. Nel nostro caso, chiameremo il progetto semplicemente ai-chat. Inserisci il nome desiderato e premi Invio.
La procedura guidata chiederà poi se desideri installare dei file di esempio. Poiché non ne abbiamo bisogno, seleziona n per "no" e procedi.

Il passo successivo è l'installazione delle dipendenze necessarie. Ti verrà chiesto se desideri installare direttamente i moduli npm corrispondenti. Si consiglia di accettare per automatizzare il processo di installazione.

Dopo l'installazione delle dipendenze, la procedura guidata chiederà se desideri utilizzare TypeScript. Si consiglia di declinare l'uso di TypeScript poiché potrebbe aumentare la complessità. Puoi sempre aggiungere TypeScript in seguito se necessario.

Un altro passo è decidere se desideri utilizzare un repository iniziale. Di solito, questo non è necessario all'inizio, quindi anche qui scegli n per "no".

Una volta risposto a tutte le domande, riceverai un simpatico messaggio di chiusura della procedura guidata. Con questa conferma, la parte fondamentale del progetto è ora completata.

Ora diamo un'occhiata alla struttura del progetto creato. Passa alla directory del progetto con cd ai-chat per esplorare la struttura creata.

Puoi visualizzare la struttura del progetto con il comando tree. Questo ti darà un'idea di quali file e cartelle sono stati creati.

Nella directory del tuo progetto troverai, sotto src, i veri codici sorgente di Astro. Qui troverai il file index.astro, che funge da pagina iniziale e ci occuperemo di esso a breve.

Per avviare localmente il tuo progetto Astro, devi chiamare uno script. Utilizza il comando npm run dev. Questo comando avvierà un server di sviluppo che renderà disponibile l'applicazione.
Una volta che il server di sviluppo è in esecuzione, ti verrà mostrato un indirizzo, di solito localhost:3000. Puoi aprire questo indirizzo nel tuo browser web per visualizzare l'applicazione.

Puoi copiare l'indirizzo e incollarlo nel browser. In alternativa, puoi fare clic destro (o clic + comando su Mac) sull'indirizzo nel terminale per aprirlo direttamente nel browser.

Una volta configurato tutto correttamente, dovresti vedere la tua pagina Astro, che conferma che il server è in esecuzione correttamente.
Per dimostrare quanto sia facile apportare modifiche, puoi modificare il testo all'interno di index.astro. Cambiamo il testo in ai Chatbot e verifichiamo nel browser se le modifiche sono visibili.

Dopo aver salvato le modifiche, la pagina verrà aggiornata automaticamente nel browser senza la necessità di ricaricarla manualmente. Questa è una delle fantastiche funzionalità di AstroJS!

Questa funzione di ricarica immediata ti consente di vedere le modifiche in tempo reale, accelerando notevolmente il processo di sviluppo.

Il tuo primo progetto Astro è ora funzionante e puoi apportare ulteriori personalizzazioni o continuare a lavorarci. Il file index.astro verrà convertito in una pagina HTML e consegnato al browser. Adesso puoi iniziare lo sviluppo e aggiungere nuove funzionalità.

Al prossimo, quando esploreremo i prossimi passaggi in questo emozionante progetto!
Riassunto
In questo tutorial hai imparato come creare un nuovo progetto AstroJS con npm create astro. Dall'installazione delle dipendenze all'uso della ricarica automatica, hai seguito tutti i passaggi fondamentali per far funzionare la tua prima pagina Astro.
Domande frequenti
Cos'è AstroJS?AstroJS è un moderno framework per la creazione di siti web veloci e dinamici.
Come posso installare AstroJS?Puoi installare AstroJS eseguendo il comando npm create astro nel tuo terminale.
Posso utilizzare TypeScript nel mio progetto Astro?Sì, puoi utilizzare TypeScript attivandolo successivamente nel tuo progetto.
Come posso visualizzare le modifiche alla mia pagina Astro?Grazie alla funzione integrata di ricarica automatica, le modifiche vengono visualizzate automaticamente nel browser, senza la necessità di ricaricare la pagina.
Funziona AstroJS anche senza npm?AstroJS dipende da npm per la gestione di pacchetti e dipendenze; pertanto, è necessario utilizzare npm.


