Hai già creato una grande parte del Kompass e ora sei pronto a compiere gli ultimi passi per completare il tuo design. In questo segmento ci concentreremo sul perfezionare il kompass con riflessi e dargli un'ombra realistica. Grazie a questi ultimi passaggi, il tuo kompass non sarà solo esteticamente gradevole, ma avrà anche un'aspetto autentico. Mettiamoci insieme a realizzare questi ultimi dettagli.
Principali scoperte
- I riflessi e le ombre contribuiscono in modo decisivo alla profondità visiva del tuo design.
- Grazie all'applicazione di sfumature puoi creare transizioni di colore che migliorano l'aspetto del tuo kompass.
- Il Pathfinder è uno strumento potente per creare e modificare forme complesse.
Istruzioni passo-passo
Per completare il tuo kompass in Adobe Illustrator, segui i passaggi qui di seguito.
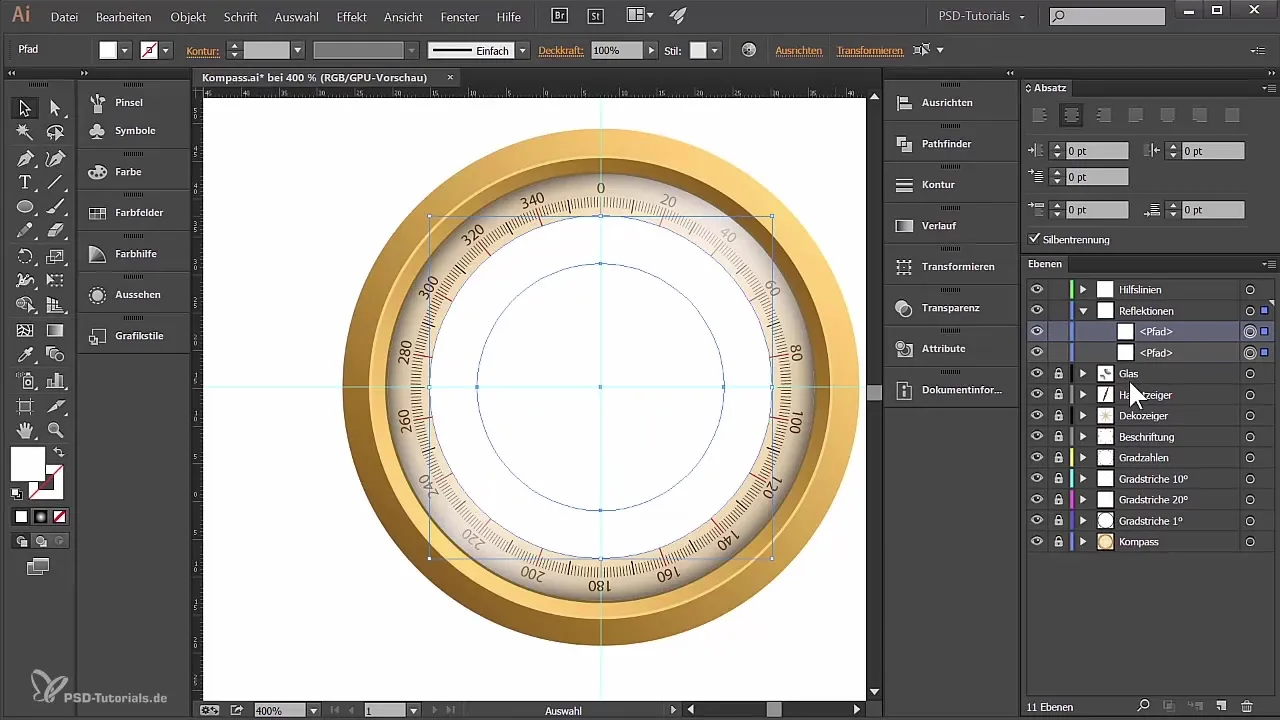
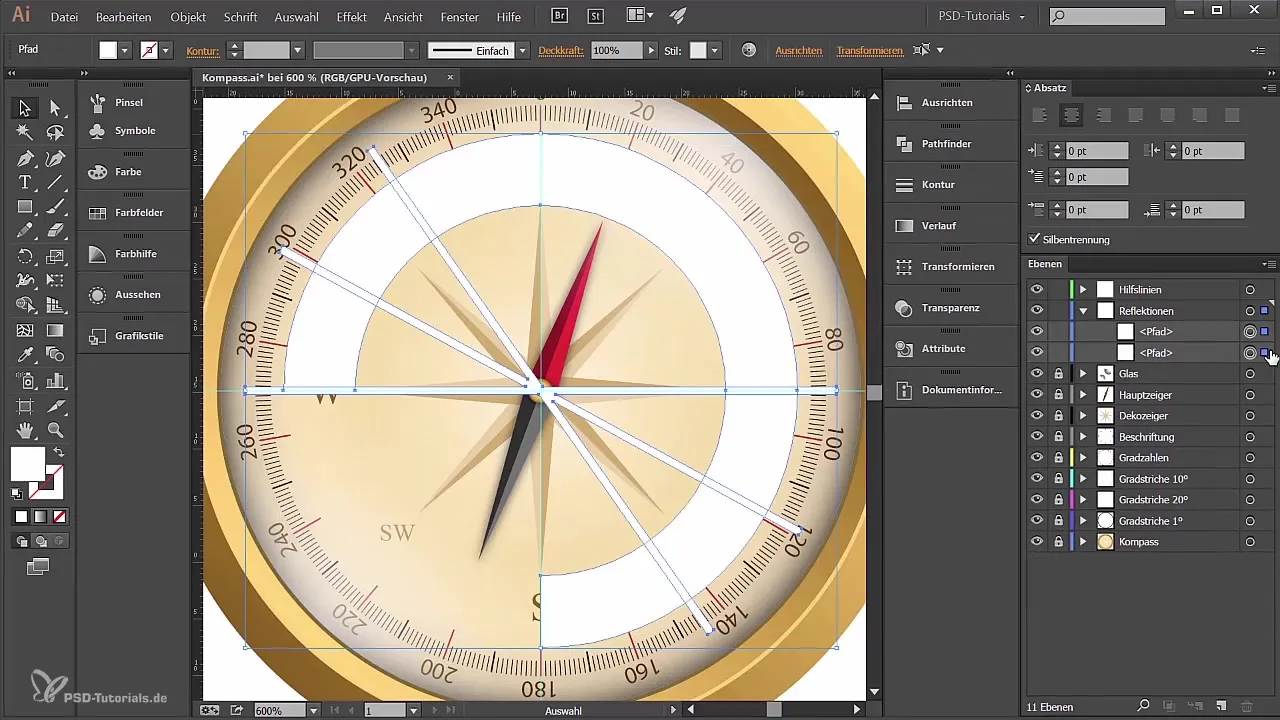
1. Imposta i riflessi
Prima di tutto, bisogna impostare il piano di riflessione. Per assicurarti che i riflessi vengano posizionati in modo preciso, dovresti selezionare il piano appropriato.

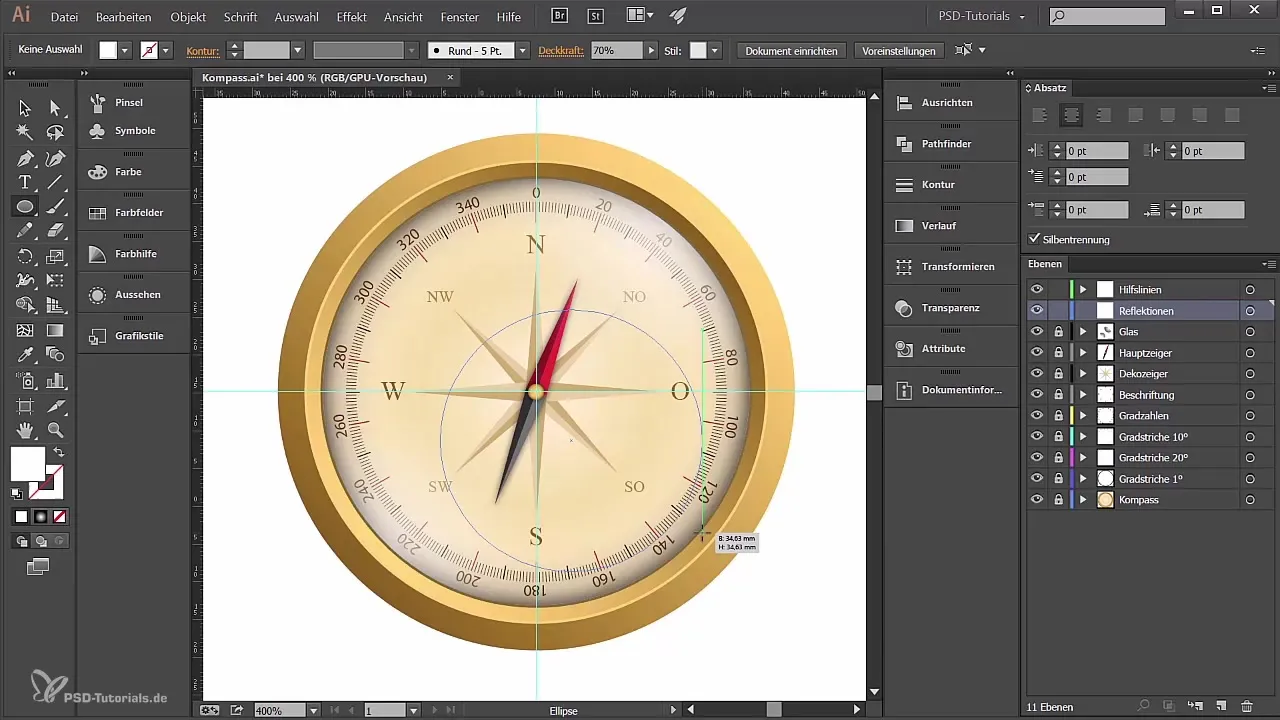
Il riflesso verrà quindi creato con lo strumento ellisse. Trascina un cerchio delle dimensioni necessarie per il riflesso e assicurati che si trovi centrato sotto i segmenti di gradi del tuo kompass.
Adesso puoi occuparti di scalare il cerchio, in modo che corrisponda esattamente alle tue aspettative e si trovi nel posto giusto.

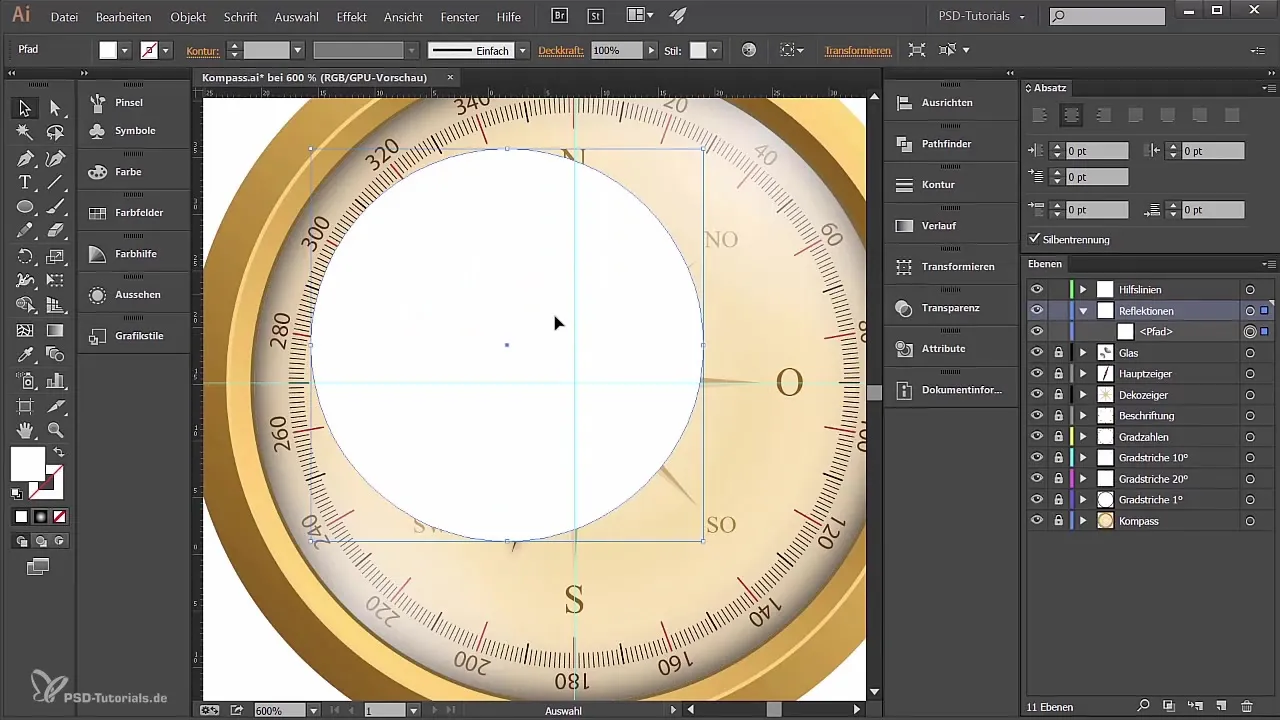
2. Copia e posiziona gli elementi
Per creare una copia del cerchio sopra il tuo originale, premi contemporaneamente i tasti Ctrl e F. La copia verrà creata direttamente sopra l'originale. Successivamente, riduci le dimensioni della copia.

Adesso entrambi i cerchi sono attivi e puoi usare il Pathfinder per sottrarre l'oggetto più piccolo da quello più grande. Questo avviene tramite il Pathfinder e la funzione "Sottrai oggetto superiore". In questo modo avrai un anello che costituirà la base per il tuo riflesso.

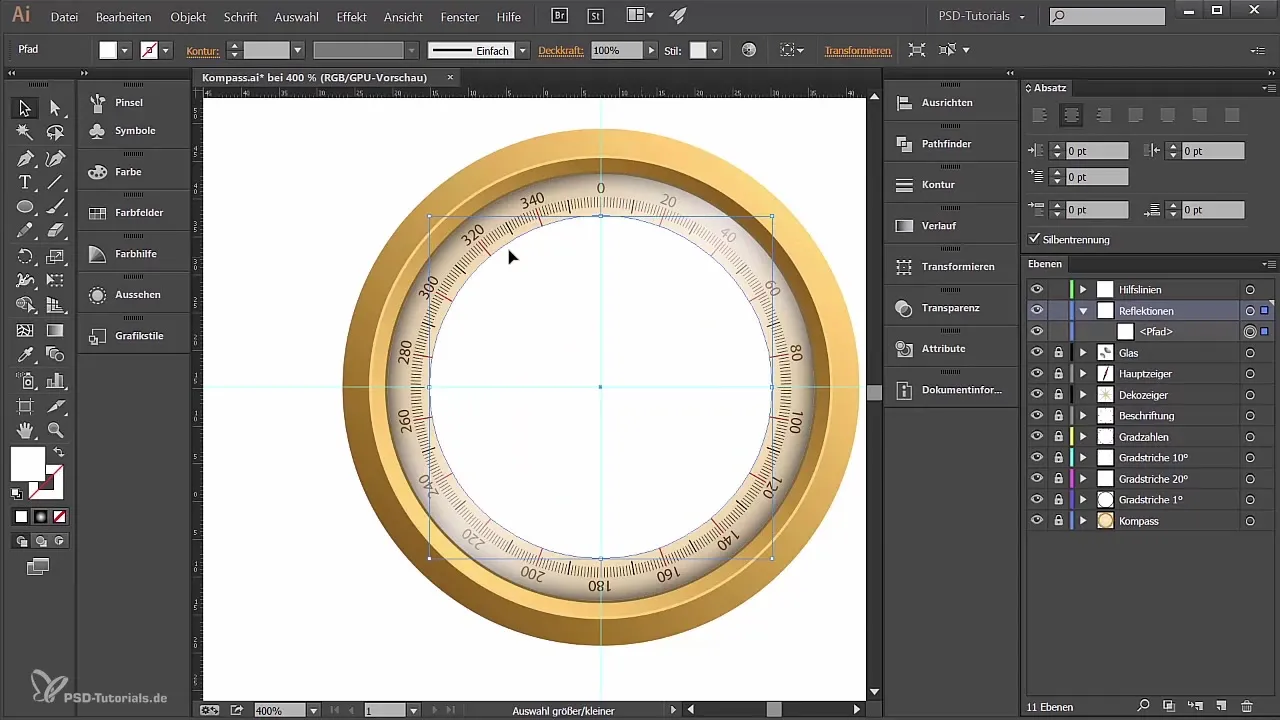
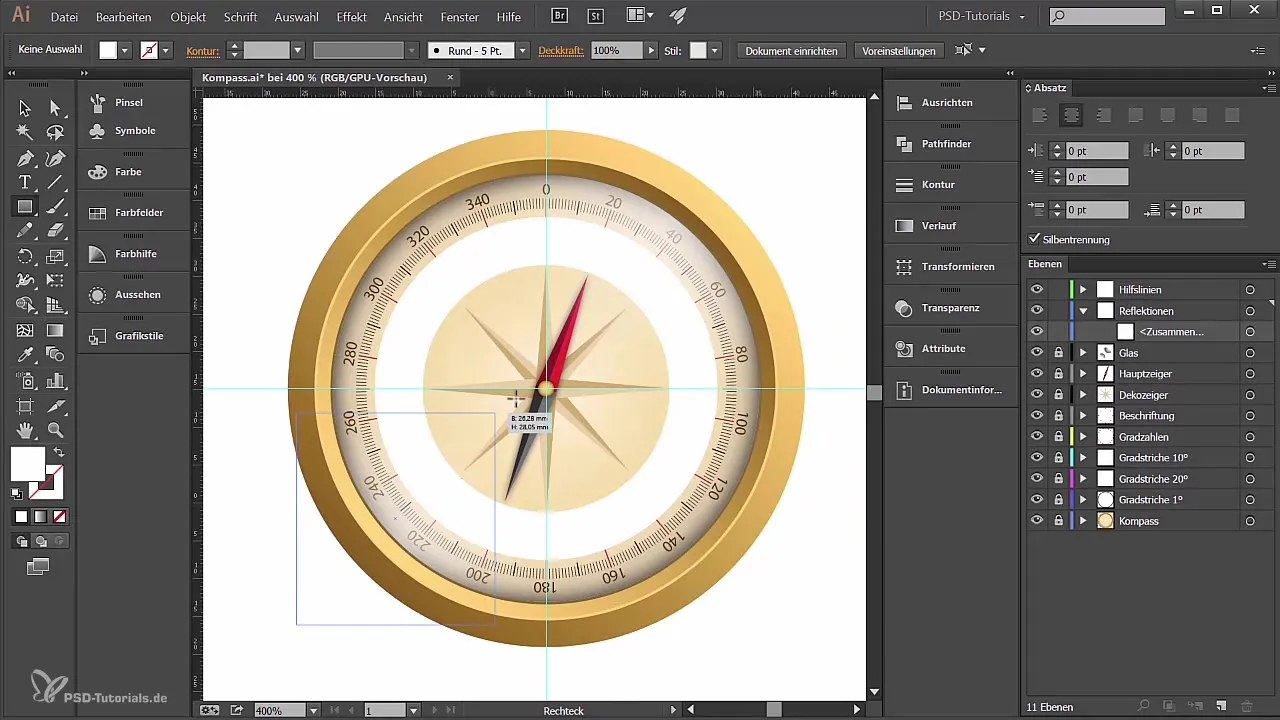
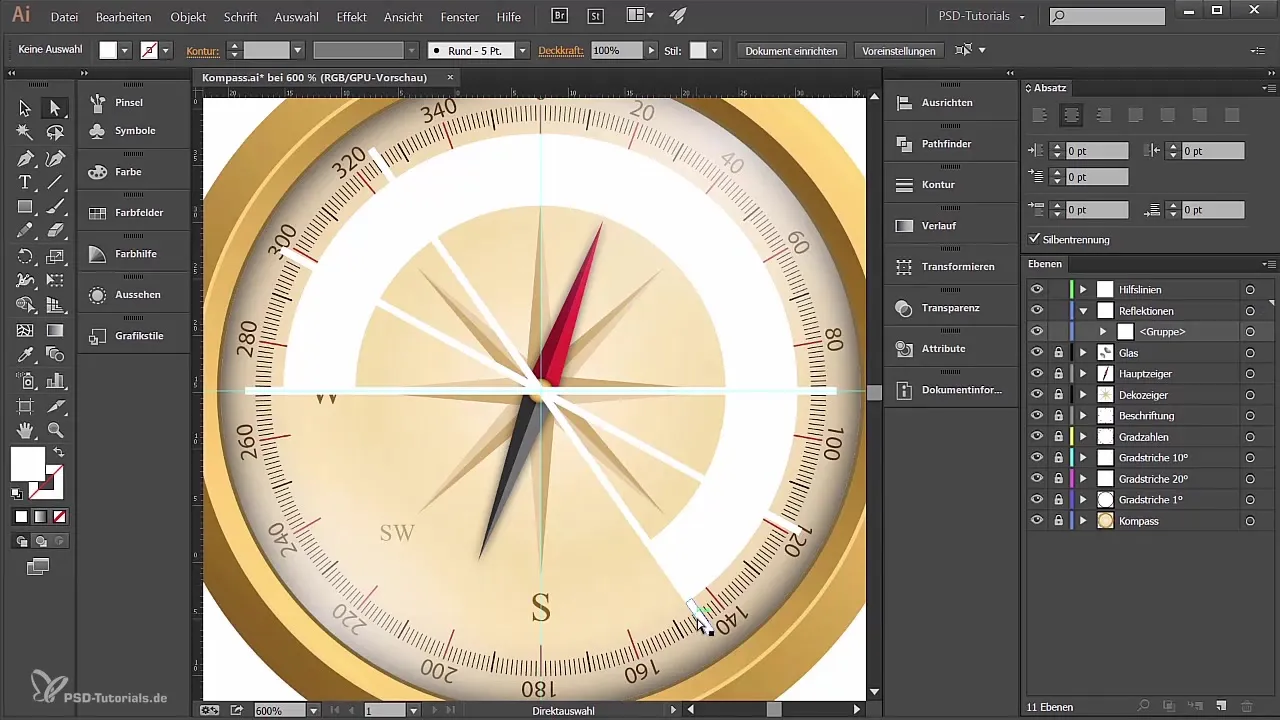
3. Suddivisione delle forme
Adesso l'anello viene ulteriormente elaborato utilizzando lo strumento rettangolo. Inserisci alcuni rettangoli sopra la forma dell'anello. Successivamente, seleziona entrambe le forme e utilizza di nuovo il Pathfinder per sottrarre l'oggetto superiore, in modo che la forma dell'anello venga divisa.
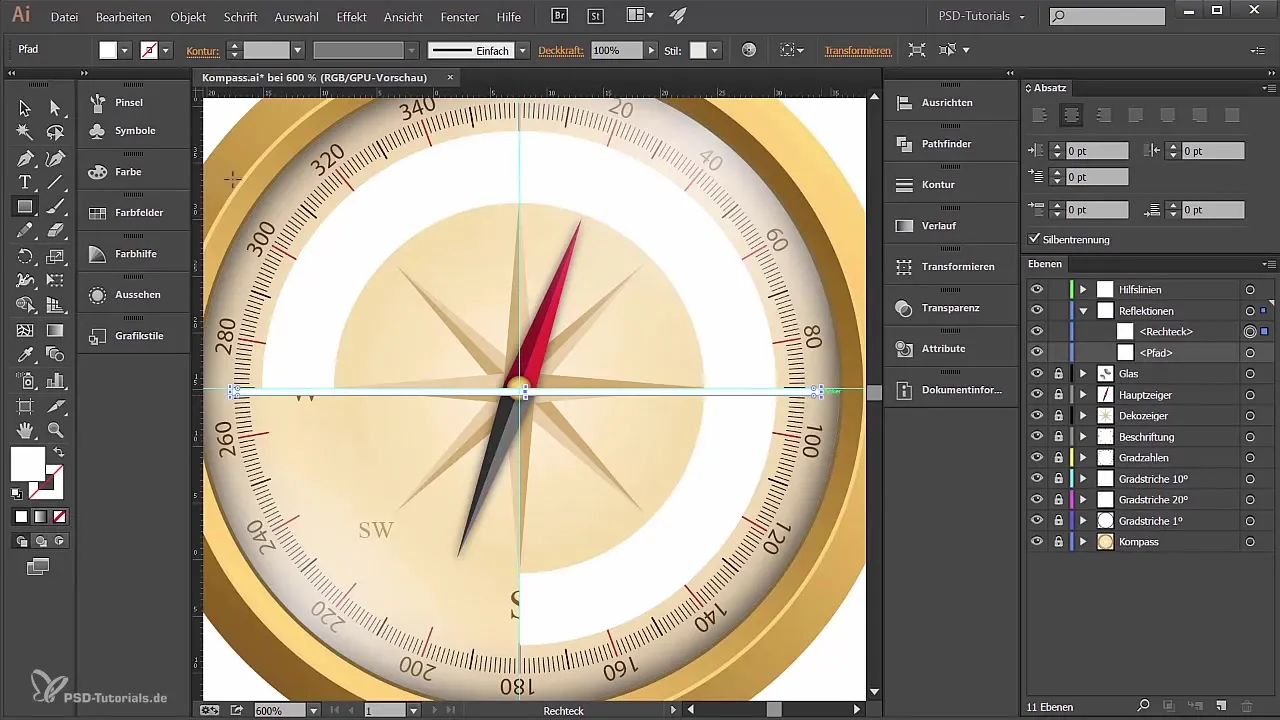
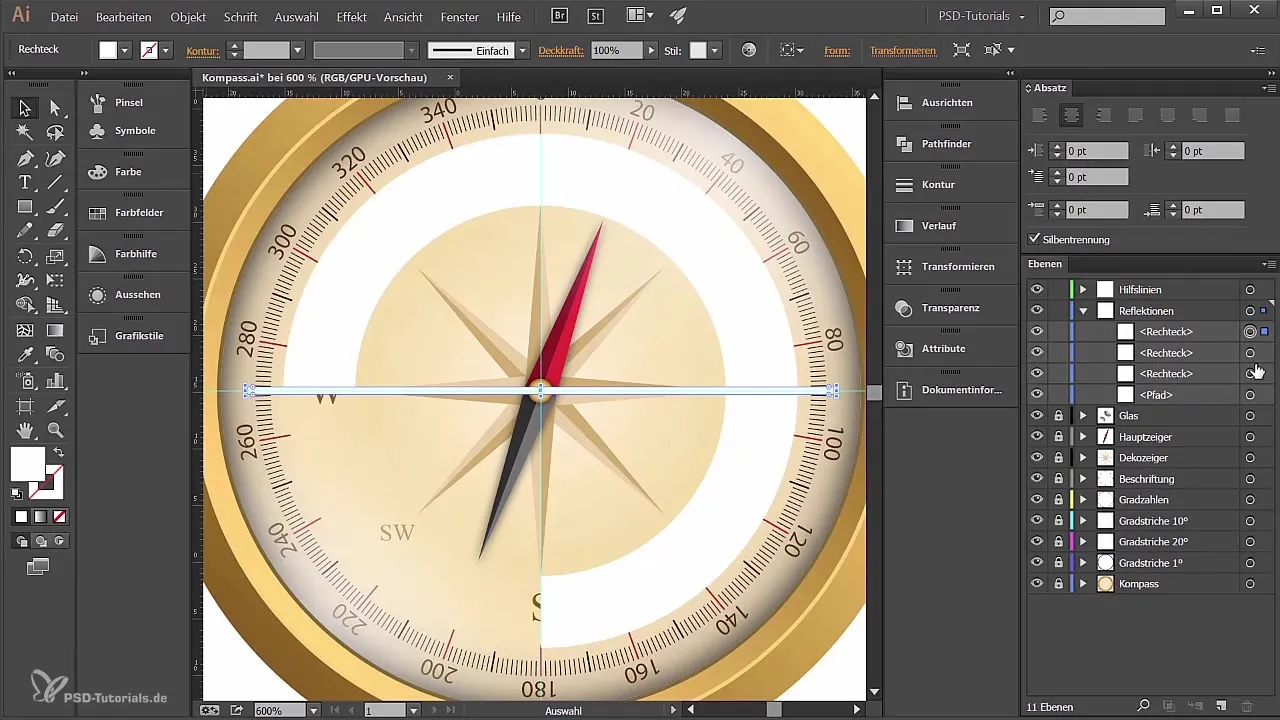
Disegna rettangoli ancora più piccoli, posizionali al centro e crea delle copie di questi rettangoli. Ruotali a tuo piacimento per dare varietà alla forma, prima di selezionarli tutti e unirli nuovamente in una sola forma usando il Pathfinder.

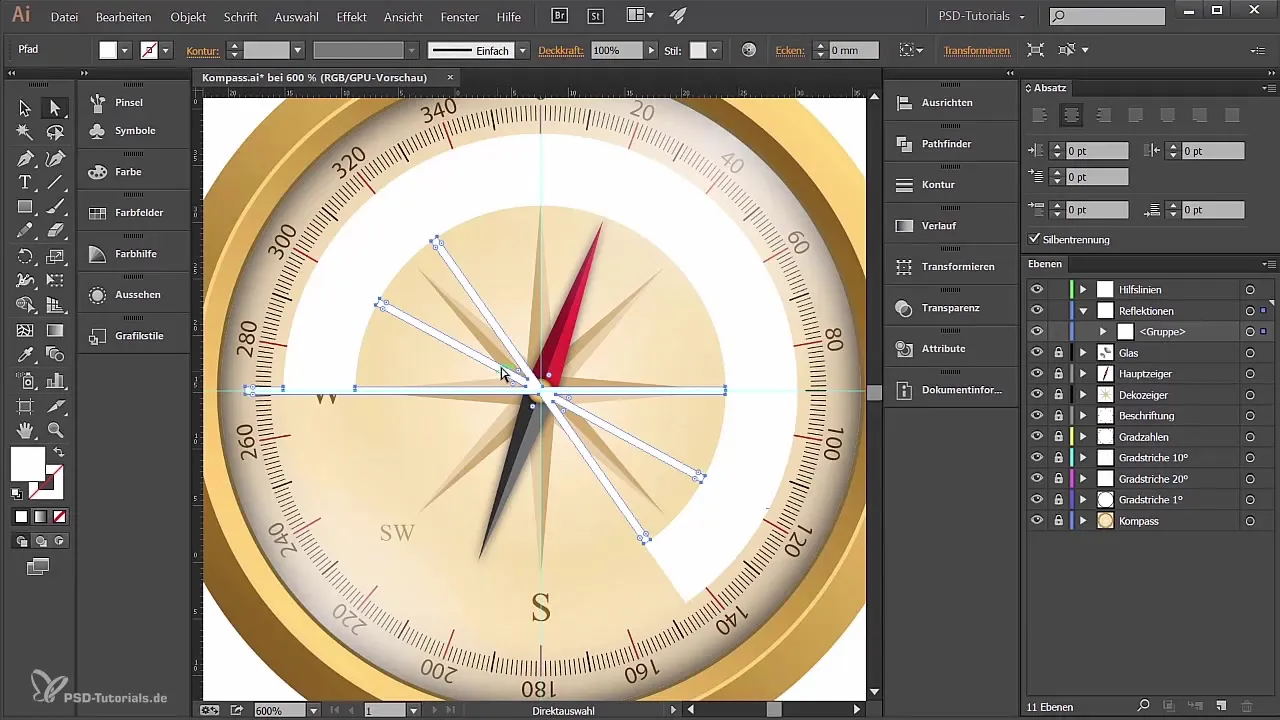
4. Creazione di un gradiente
Adesso, prima di aggiungere il colore, è utile assicurarsi che le superfici siano unite in un oggetto coeso. Questo si fa semplicemente tramite "Oggetto" e "Crea tracciato composto".

Per il gradiente, vai nelle opzioni di gradiente e seleziona un gradiente radiale. Vuoi che i colori sfumino dal nero al bianco, quindi adatta questo gradiente in modo che si adatti alla forma del tuo kompass.

Inoltre, puoi modificare la trasparenza delle superfici per ottenere un aspetto ancora più morbido.

5. Ombra sotto il kompass
Per dare al tuo kompass un'ombra realistica, crea un nuovo livello appositamente per questo e dai il nome "Ombra". Disegna un'ellisse sotto il kompass che rappresenti la forma dell'ombra.

Per ingrandire l'ombra, crea copie usando Ctrl C e Ctrl F che puoi poi abbassare ulteriormente. Dagli una tonalità di grigio in modo che non risalti troppo.

Tutti i percorsi che hai creato possono ora anche essere allineati tra loro per realizzare un gradiente d'ombra chiaro.

6. Rifinitura e ultimi aggiustamenti
Con l'ombra nella posizione giusta, puoi ulteriormente regolare la sua trasparenza per ottenere un effetto realistico. Pensa se vuoi modificare ancora un po' il colore dell'ombra per ottenere il miglior look per il tuo kompass.
Se hai seguito tutti i passaggi, il tuo kompass sarà graficamente accattivante e pronto per una presentazione.
Riepilogo
Ora hai imparato come portare profondità visiva nel tuo design del kompass attraverso riflessi mirati e l'aggiunta di un'ombra. L'utilizzo del Pathfinder e delle sfumature è stato decisivo per ottenere un'immagine complessiva armoniosa.
Domande frequenti
Cos'è il Pathfinder in Adobe Illustrator?Il Pathfinder è uno strumento con cui puoi combinare, dividere e modificare forme.
Come creo un gradiente in Illustrator?Selezioni l'oggetto e vai allo strumento selezione di colore per creare il gradiente.
Posso modificare il mio lavoro in seguito?Sì, finché non hai rasterizzato gli oggetti, puoi modificarli in qualsiasi momento.
Perché la trasparenza è importante per la mia ombra?La trasparenza consente di ottenere un effetto ombra più realistico, che risulta meno invadente.
Su cosa dovrei prestare attenzione con i colori?Assicurati che i colori armonizzino bene e non compromettano la visibilità del kompass.


