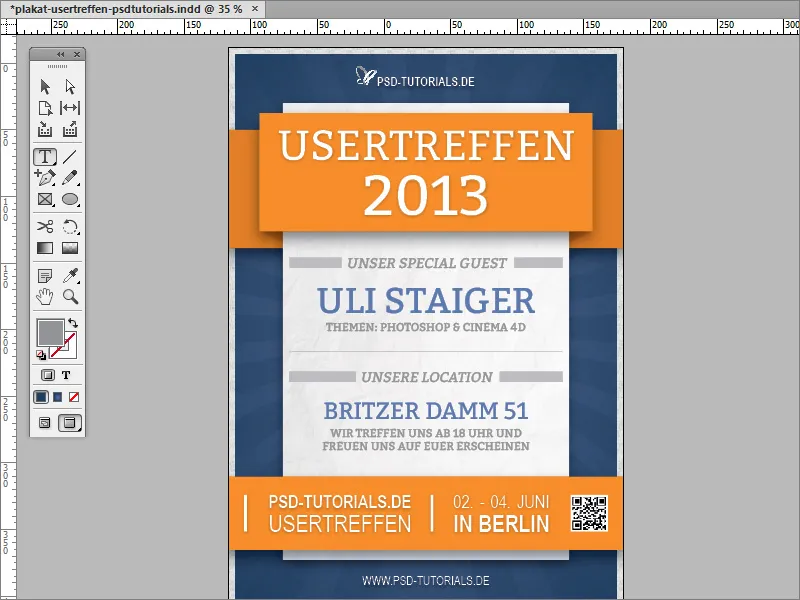
In questo tutorial voglio mostrare come creare un proprio manifesto in Adobe InDesign. Alla fine, dovrebbe essersi ottenuto un risultato simile anche per te - a seconda degli elementi grafici e del testo che utilizzi.
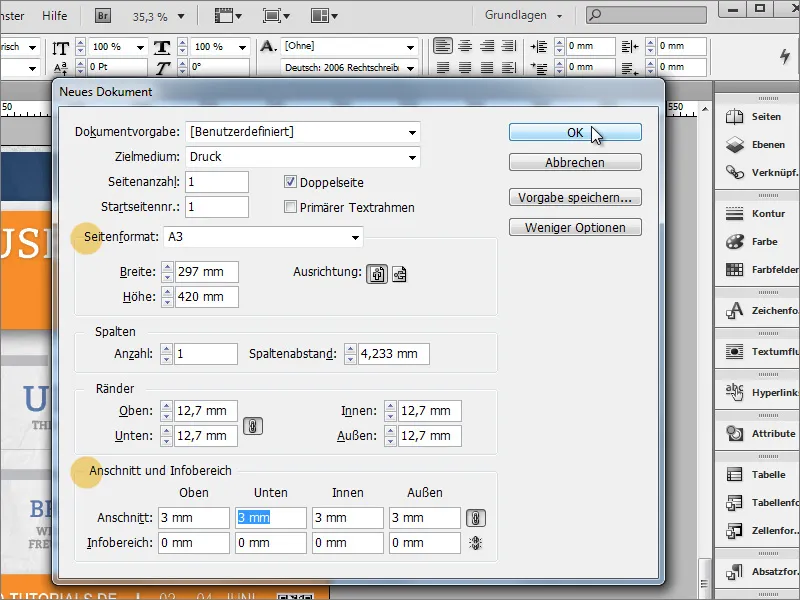
Per iniziare, puoi creare un nuovo documento. Seleziona la dimensione A3 dal menu a discesa per il Formato pagina e, se il documento è destinato alla stampa professionale in seguito, imposta un valore adeguato per il Trascinamento. Di solito sono circa 3 mm; questo può essere richiesto alla tipografia esecutiva.

Successivamente, puoi ad esempio inserire il logo e il nome della pagina. Con Ctrl+D puoi posizionare un file (immagine). Seleziona un file grafico appropriato per l'importazione e ridimensionalo alla dimensione richiesta.
Il logo non dovrebbe apparire così predominante come ci si potrebbe aspettare. Quindi, finora è difficile riconoscerlo sullo sfondo chiaro. Inoltre, il logo è integrato da un'area testo per il nome. Questo può essere facilmente aggiunto subito accanto, utilizzando lo strumento Testo. Iniziando proprio accanto alla logog, InDesign si allinea alle sue dimensioni e sfocia i punti angolari sui limiti oggetto della grafica.

Con Ctrl++ puoi ingrandire rapidamente il documento. Scegli un tipo di carattere adatto per il manifesto. Nell'esempio è stata utilizzata l'Arial Narrow. Tuttavia, il testo non dovrebbe essere posizionato in alto a sinistra, ma più in basso o al centro nella casella di testo. Pertanto, passa allo strumento di Selezione.
Ora la casella di testo viene selezionata e nella Barra delle opzioni appariranno le opzioni di formattazione per questa area di testo. È possibile influenzare anche la posizione del testo lì e, ad esempio, centrarlo verticalmente o posizionarlo in basso nel riquadro.

Per consentirti di valutare meglio l'effetto del testo e del logo, puoi adesso inserire una prima immagine di sfondo fittizia nel documento. Serve solo temporaneamente a scopo di supporto visivo. Per farlo, disegna semplicemente un'area con lo strumento Rettangolo fino ai bordi di taglio o oltre e colorala con un qualsiasi colore e posizionala sullo sfondo con Ctrl+Ö.

Ora il testo dovrebbe essere prima colorato e ingrandito a 26 punti e modificato in Grassetto nel Carattere.

A questo punto potresti voler rappresentare i contenuti centrati nella pagina. A questo scopo, dovresti allineare l'immagine di sfondo esattamente ai bordi di taglio. Una volta fatto ciò, sia il logo che il nome con il tasto Shift premuto vengono selezionati. Una volta selezionati entrambi, puoi dalla Barra dei menu selezionare l'opzione per Raggruppare questi elementi.

Dopodiché puoi spostare l'oggetto nella pagina. Una volta che attraversi l'asse centrale, InDesign lo mostrerà tramite una linea guida di allineamento, che appare solo quando si raggiunge un punto di allineamento strategico vicino all'oggetto o basato sulle dimensioni del documento.

Se durante lo spostamento degli elementi non vedi queste linee, potrebbe essere perché non sono attivate per il documento. Puoi impostare l'opzione di visualizzazione dal menu Visualizza>Griglia e guide intelligenti.

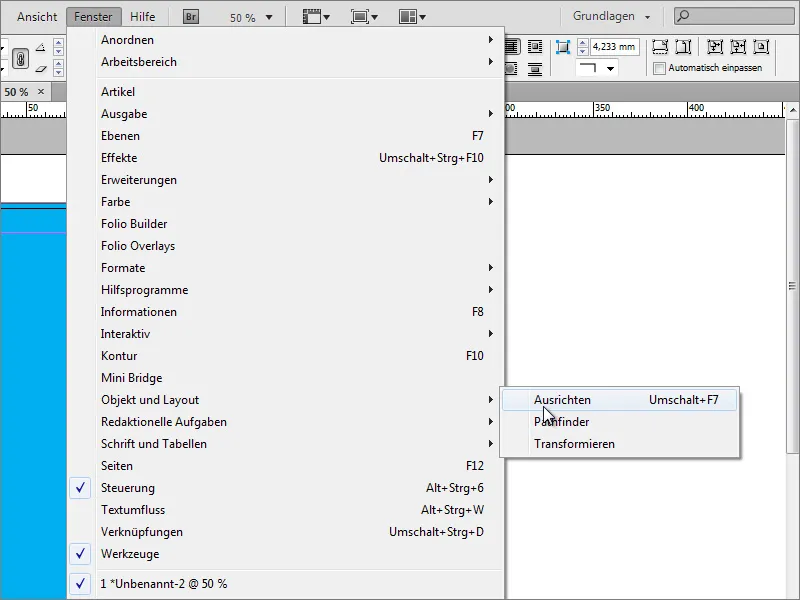
Nelle versioni precedenti del programma, potresti non avere ancora questa opzione. In tal caso, puoi allineare gli oggetti utilizzando un'altra funzione di supporto. Per farlo, seleziona la funzione di Allineamento da Finestra>Oggetto e Layout.

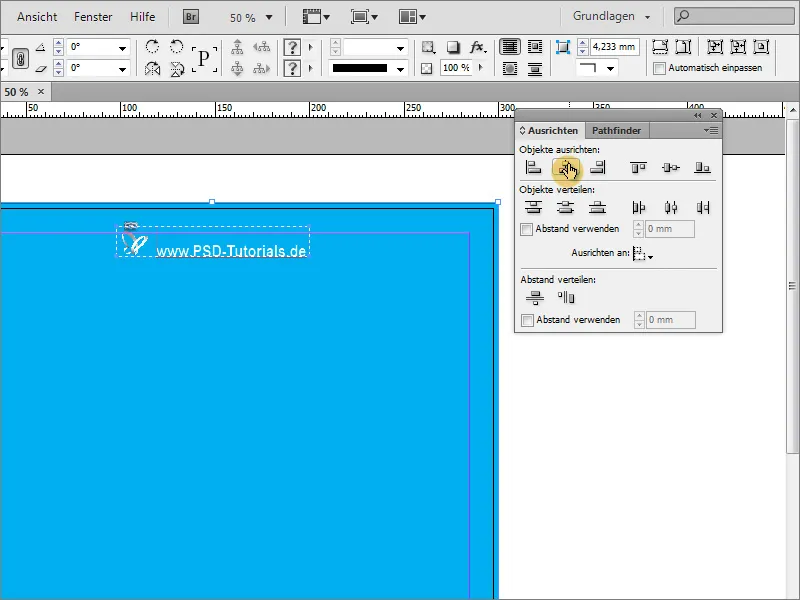
Ora devi selezionare gli oggetti in base ai quali deve avvenire un allineamento. In questo caso concreto sarebbero l'immagine di sfondo e il gruppo di logo e testo. Ora puoi allineare questi due oggetti tra loro. È importante che l'immagine di sfondo sia stata esattamente adattata a questa pagina, poiché altrimenti il gruppo di logo e testo potrebbe essere allineato al centro in base alle dimensioni fisiche dell'immagine di sfondo, ma potrebbe non trovarsi al centro della pagina.

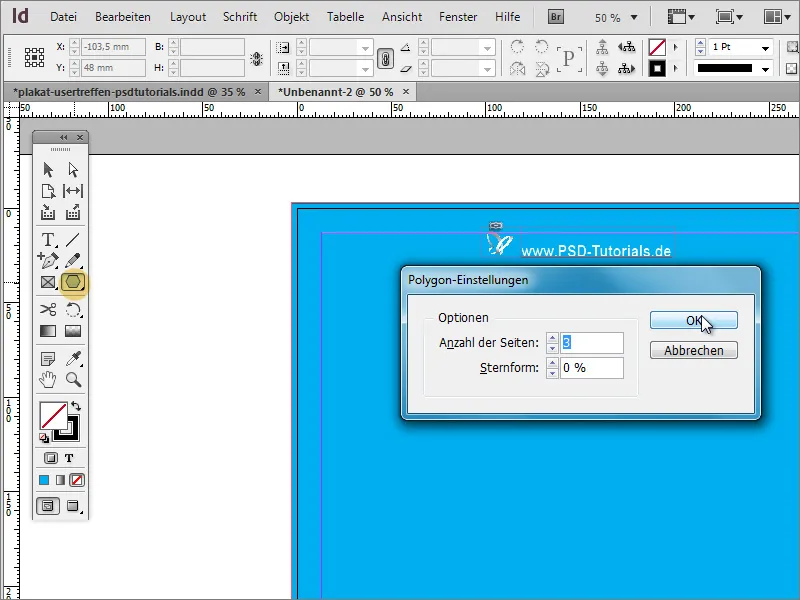
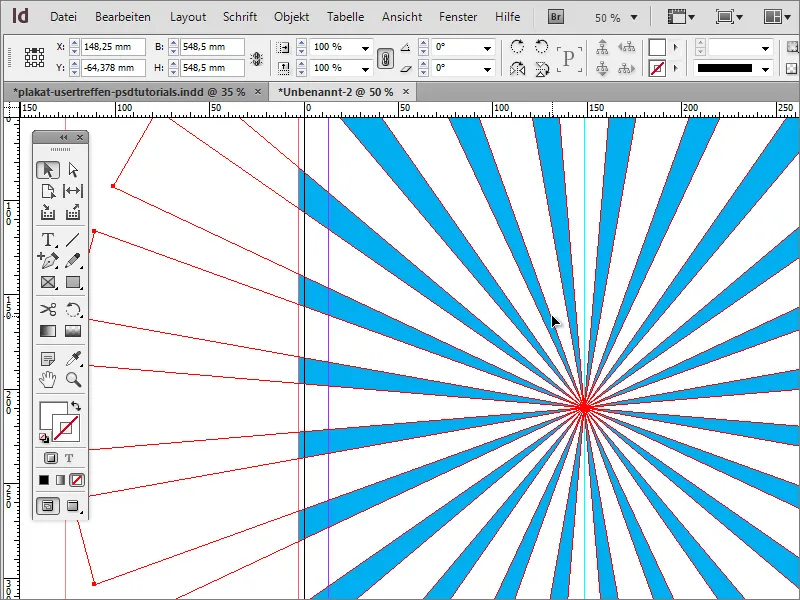
Adesso lo sfondo dovrebbe essere ulteriormente sviluppato. Uno sfondo semplice e colorato non è molto accattivante. Per lavorare di più su questo, avrai bisogno dello strumento Poligono. Per determinare quante facce dovrebbe avere il poligono, fai prima un doppio clic sull'attrezzo. 3 facce dovrebbero bastare all'inizio. Non è necessaria una Forma stellata, quindi imposta questo valore su 0 %.

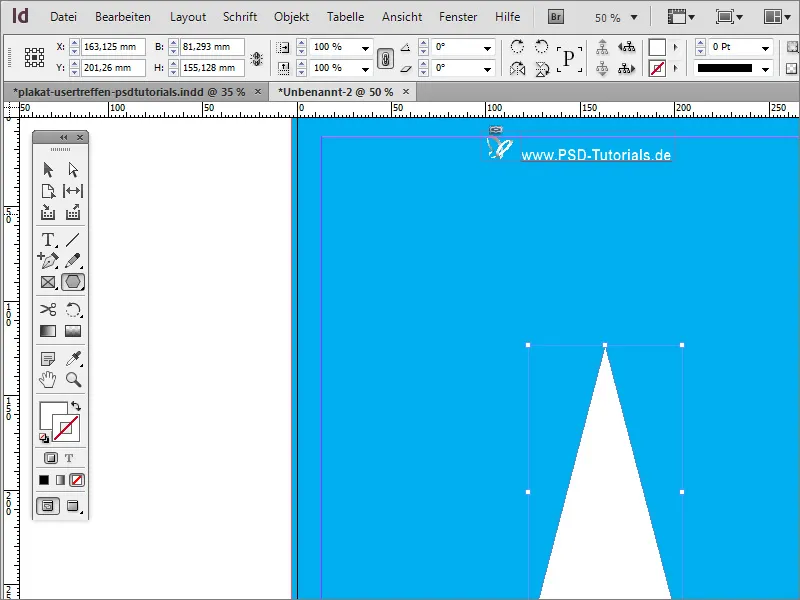
Allora disegna semplicemente un triangolo. Non deve ancora essere particolarmente bello, poiché si tratta solo di una prima modellazione. È meglio colorarlo subito con un colore ben visibile - ad esempio in bianco e senza contorno.
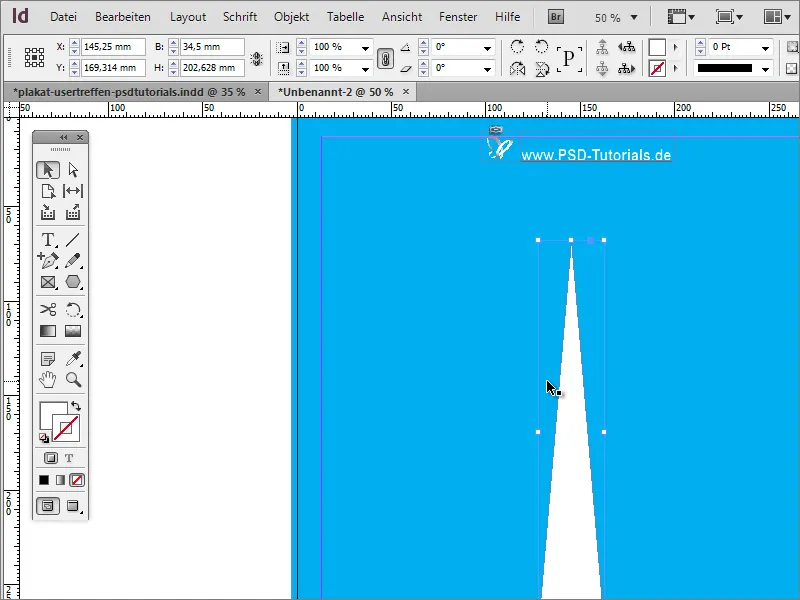
Il triangolo è al momento un po' pesante. Con lo Strumento di selezione puoi prima ridurlo in larghezza e allungarlo.
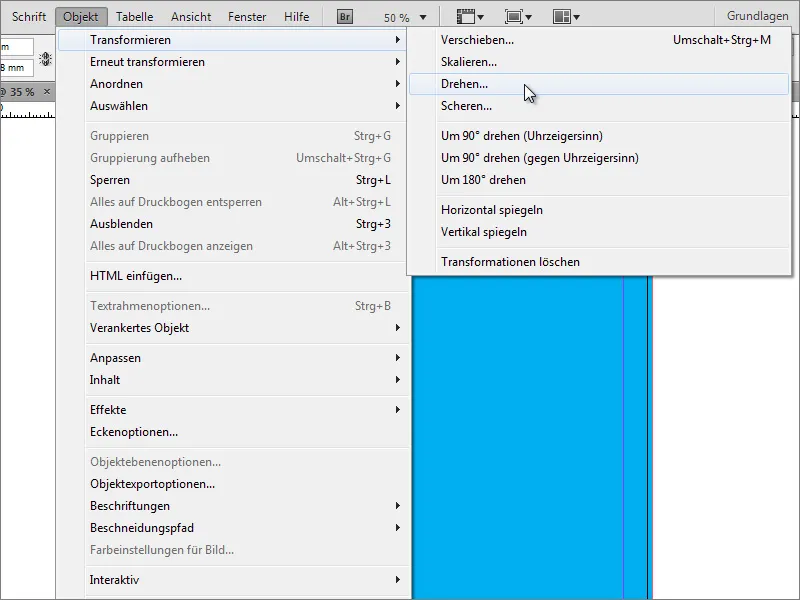
Ora l'oggetto deve essere ruotato. Ma meglio farlo subito più volte. Naturalmente potresti creare manualmente ogni singola copia. Ma sarebbe troppo lavoro. Seleziona l'oggetto e sposta il punto di rotazione al centro della cima del triangolo. Poi apri la voce Ruota sotto Modifica>Trasforma.
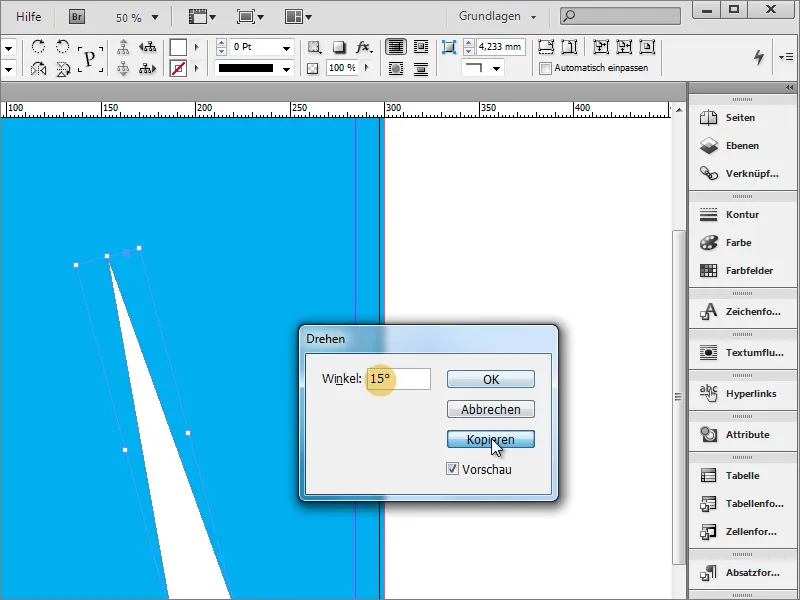
Nella finestra di dialogo puoi inserire l'Angolo di rotazione desiderato per l'oggetto. Ma conferma la finestra di dialogo non con OK, ma con un clic su Copia.
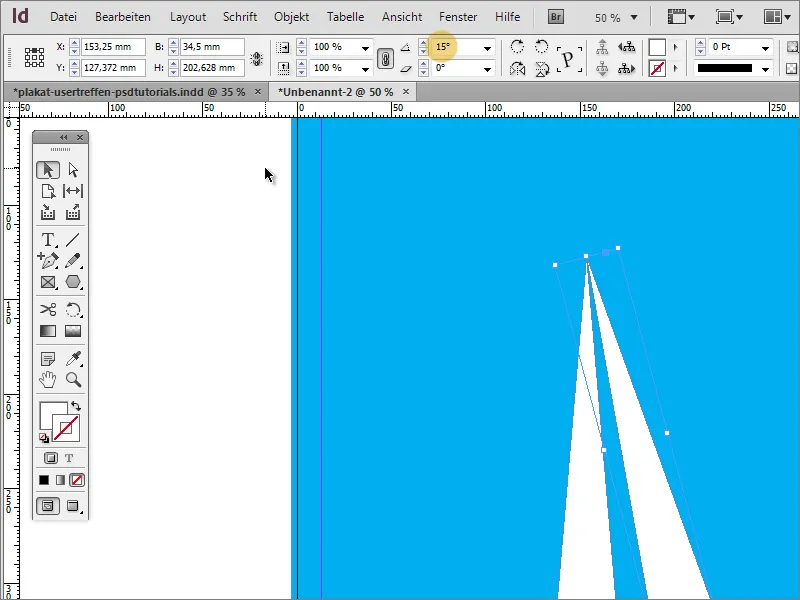
Dopo di che verrà creata una copia dell'oggetto.
Ora puoi ripetere questa trasformazione. Per farlo, basta selezionare la voce di menu Modifica>Replica>Replica sequenza.
Una volta cliccato su questa voce, si eseguirà una trasformazione dell'oggetto in base ai valori impostati in precedenza. Con Alt+Ctrl+F4 puoi ripetere questo processo fino a quando l'ordine di copia è completato. È importante impostare un valore negli angoli iniziali che permetta una divisione esatta di 360, in modo che la copia finale non si sovrapponga all'oggetto iniziale; ad esempio: 360 gradi/15 gradi = 24 parti (interi)!
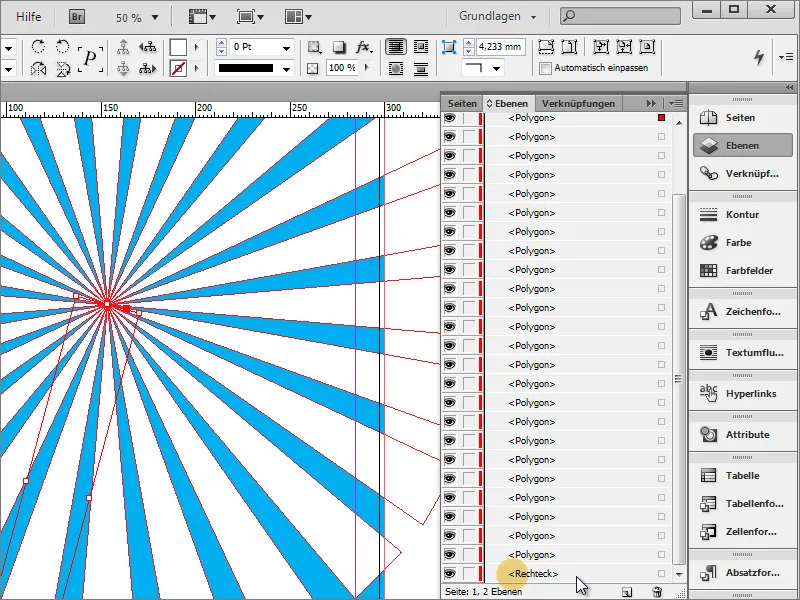
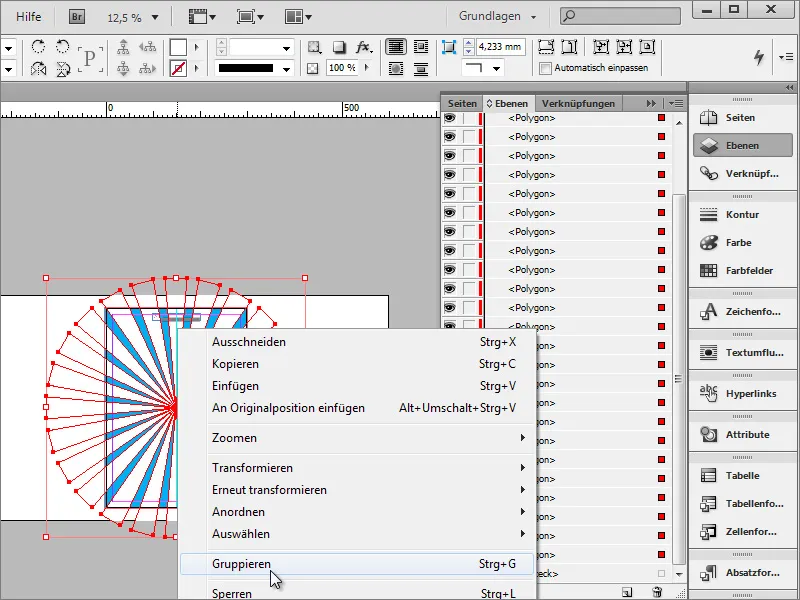
Ora unisci queste forme affinché possano essere spostate e modificate in modo unito. Per farlo, devi selezionare tutti gli oggetti. Questo si fa facilmente premendo il tasto Shift nel Pannello livelli.
O puoi raggruppare tutti gli elementi singolarmente, ma questo comporterebbe il fatto che per apportare modifiche individuali sarebbe necessario scindere il gruppo. Oppure puoi creare un nuovo livello nel Pannello livelli e spostare questi elementi evidenziati lì dentro. Sposta subito il livello 2 con gli oggetti singoli in fondo allo stack dei livelli.
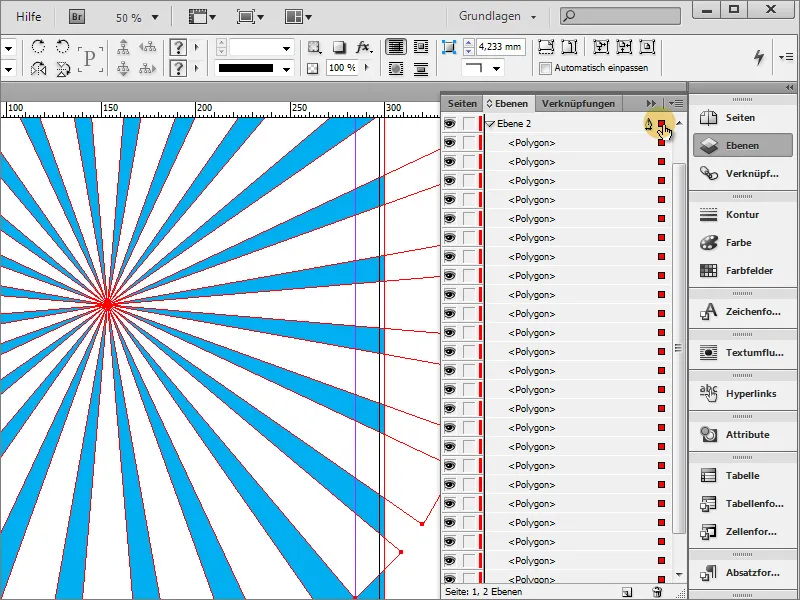
Dato che il rettangolo del livello di sfondo si trova ora sopra questo nuovo livello, devi continuare a modificarlo. Usa il Pannello livelli per spostare il livello di sfondo dal livello 1 al livello 2 in fondo.
Se clicchi sull'indicatore accanto alla cartella livelli, selezioni automaticamente tutti gli elementi contenuti in quella cartella.
I triangoli devono essere spostati. Per fare ciò, è necessario proteggere il livello di sfondo prima di apportare modifiche. Per farlo, seleziona il rettangolo nel Pannello livelli tenendo premuto Shift, per escluderlo dalla selezione di gruppo.
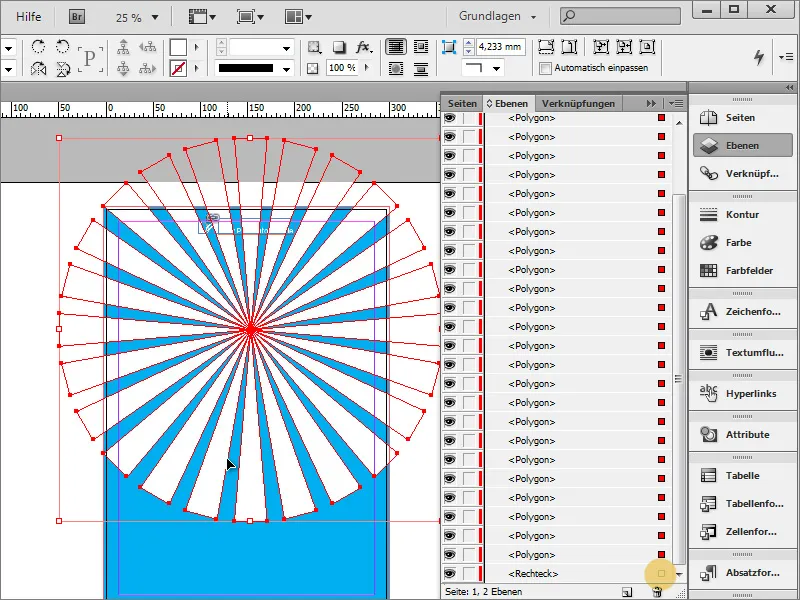
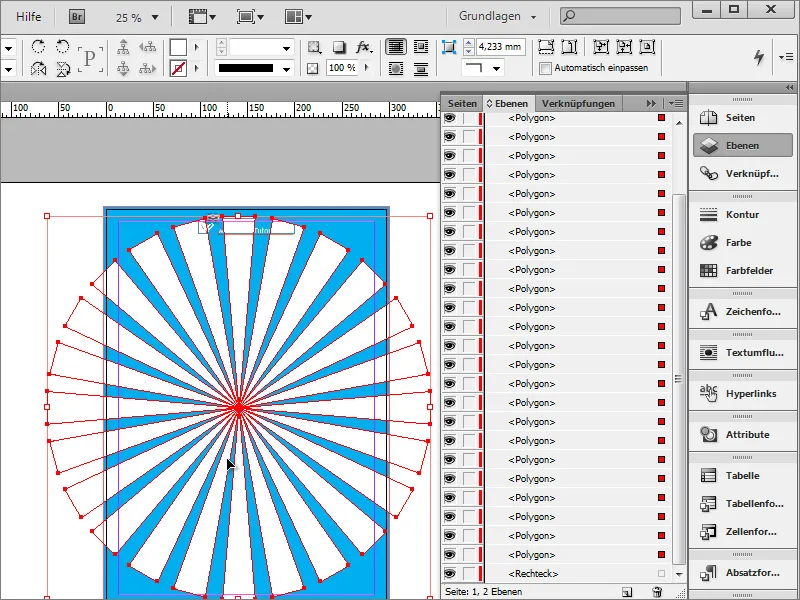
Successivamente puoi riposizionare i poligoni senza spostare lo sfondo.
Tenendo premuti Shift+Alt, puoi ridimensionare proporzionalmente l'oggetto e ad esempio ingrandirlo.
Per sicurezza, dovresti anche raggruppare questi poligoni. Puoi farlo con un clic destro, quindi selezionando Raggruppa. Assicurati che siano selezionati solo i poligoni.
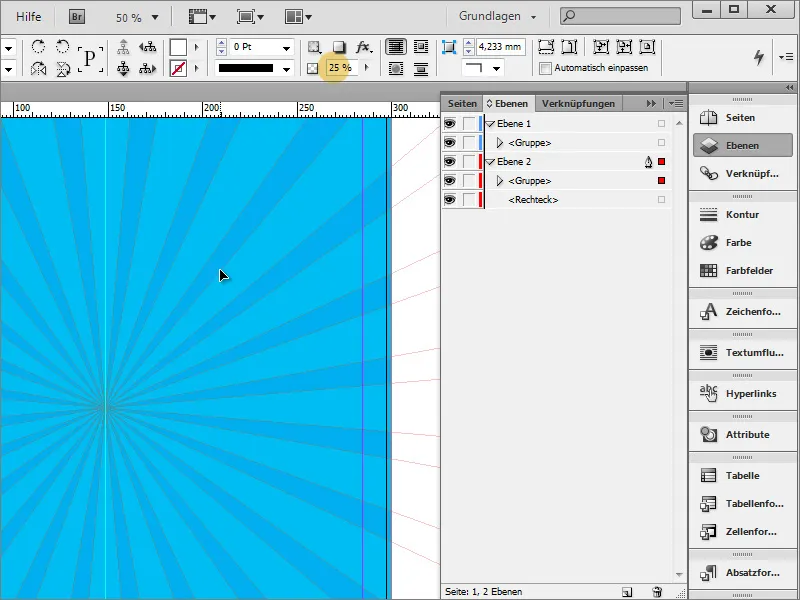
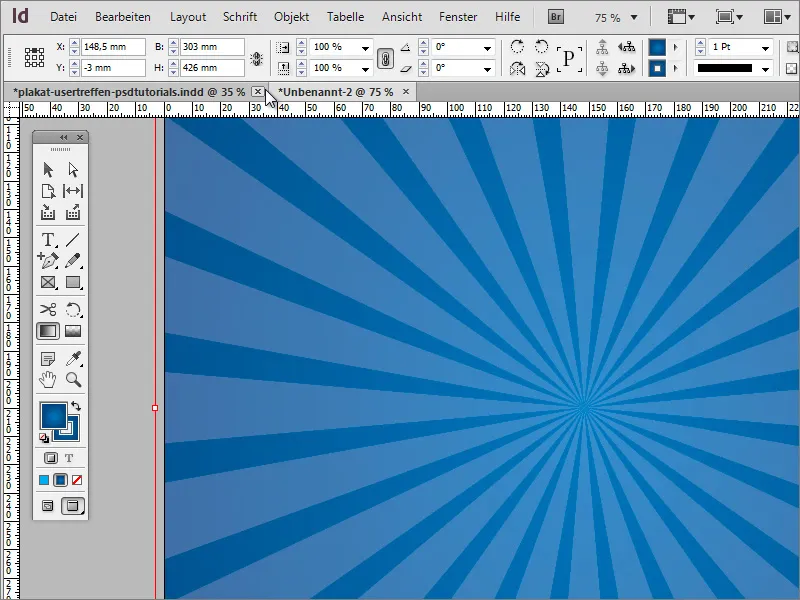
Adesso puoi cambiare l'Opacità di questo gruppo. Un valore intorno al 25 per cento darà il risultato desiderato. In questo modo i "raggi" non dominano troppo lo sfondo, ma lo decorano in modo elegante.
Nel modello è evidente che è stato utilizzato anche un effetto aggiuntivo, una leggera sfumatura di colore.
Questa sfumatura di colore viene applicata alla grafica di sfondo. Quindi devi selezionarla prima dal livello 2. Nel Pannello campioni, puoi creare un nuovo campo di sfumatura tramite le opzioni delle palette.
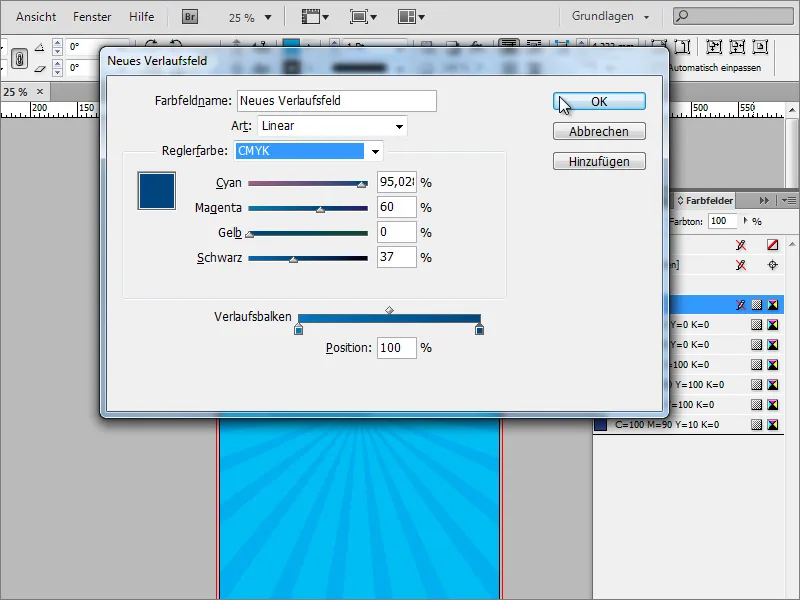
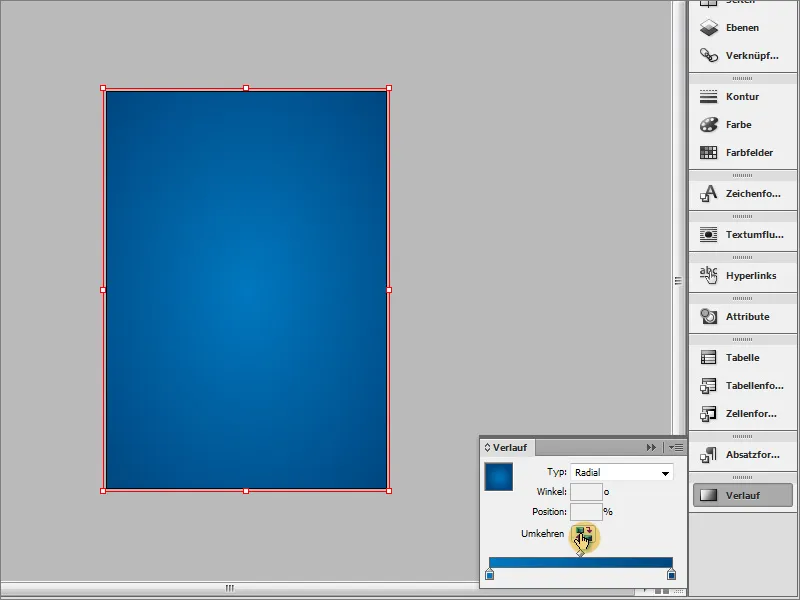
In questa finestra di dialogo di sfumatura, puoi creare una gradazione di colore adatta.
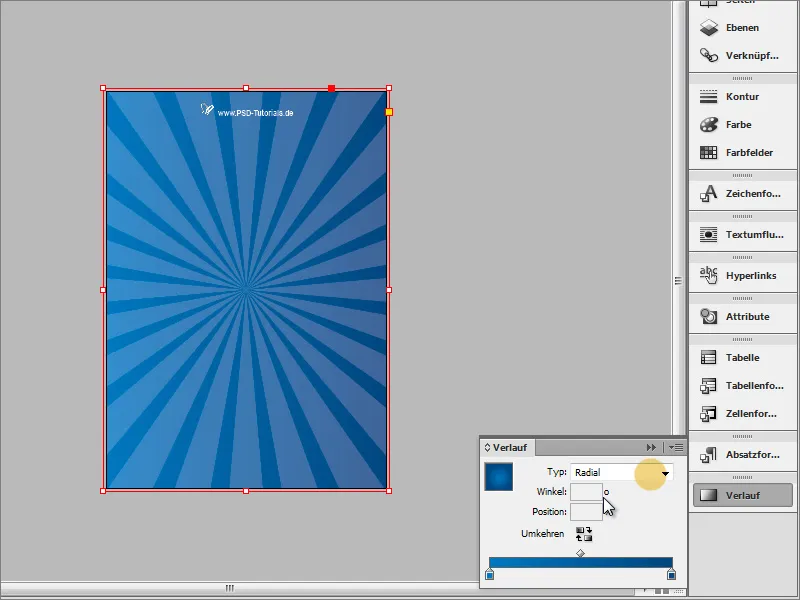
Quindi riempi l'area del rettangolo con questa sfumatura. Inoltre, nel painale delle sfumature puoi specificare il tipo di sfumatura in modo più dettagliato. Oltre alla Sfumatura lineare, puoi scegliere anche il tipo di sfumatura radiale. La Sfumatura radiale è il tipo di sfumatura desiderato.
Con lo strumento sfumatura puoi disegnare nuovamente la sfumatura se non corrisponde ancora alle tue aspettative. Attraverso la palette dei livelli puoi nascondere tutti i livelli fastidiosi, in modo da poter apportare questa impostazione senza distrazioni.
Adesso puoi ridisegnare la sfumatura e se necessario, con il piccolo pulsante, invertire la direzione della sfumatura.
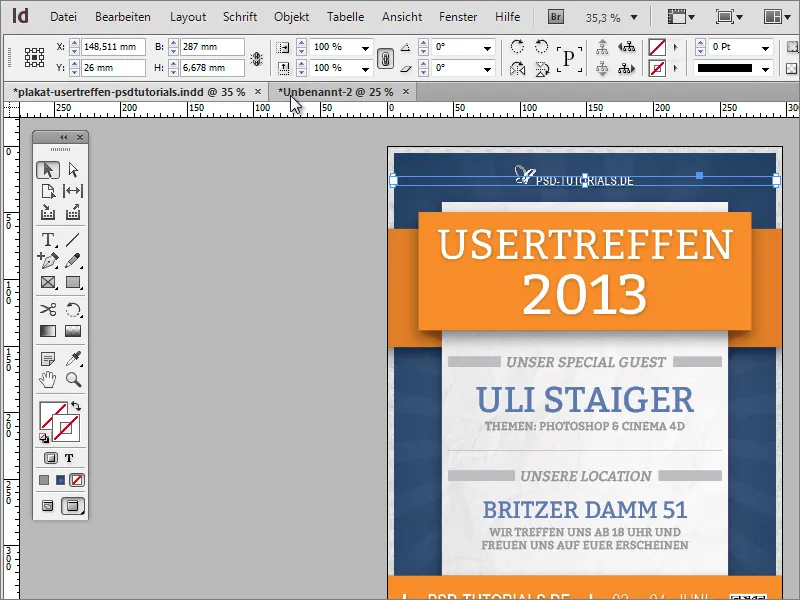
Alla fine, una volta riattivati gli altri livelli, il risultato dovrebbe assomigliare approssimativamente a questo:
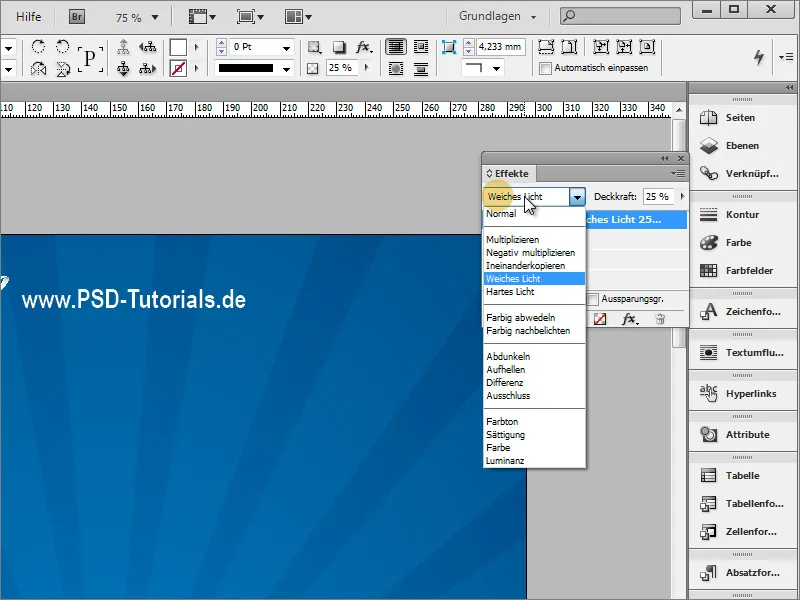
Il gruppo di raggi può essere ulteriormente arricchito con un effetto. Per farlo, seleziona i raggi e imposta nel painale degli effetti un diverso metodo di riempimento, ad esempio Luce soffusa.