In questo tutorial imparerai come preparare il tuo progetto per lavorare con CSS Flexbox. È importante avere una base solida prima di approfondire le tecniche di layout Flexbox. Utilizziamo Visual Studio Code per lo sviluppo, ma puoi anche scegliere un semplice editor di testo e un browser. Nei seguenti passaggi configureremo un progetto semplice che ti aiuterà a capire e applicare Flexbox.
Concetti chiave
- Utilizzare un server di sviluppo semplifica il lavoro sui tuoi progetti.
- Puoi lavorare senza framework per imparare le basi di JavaScript e CSS.
- Il file index-HTML è il punto centrale del tuo progetto, da cui lavorerai.
Guida passo dopo passo
Per prima cosa, apri un terminale in Visual Studio Code o in un altro programma a tua scelta. Assicurati che Node.js sia installato prima di continuare. Questo è essenziale per eseguire comandi npm.
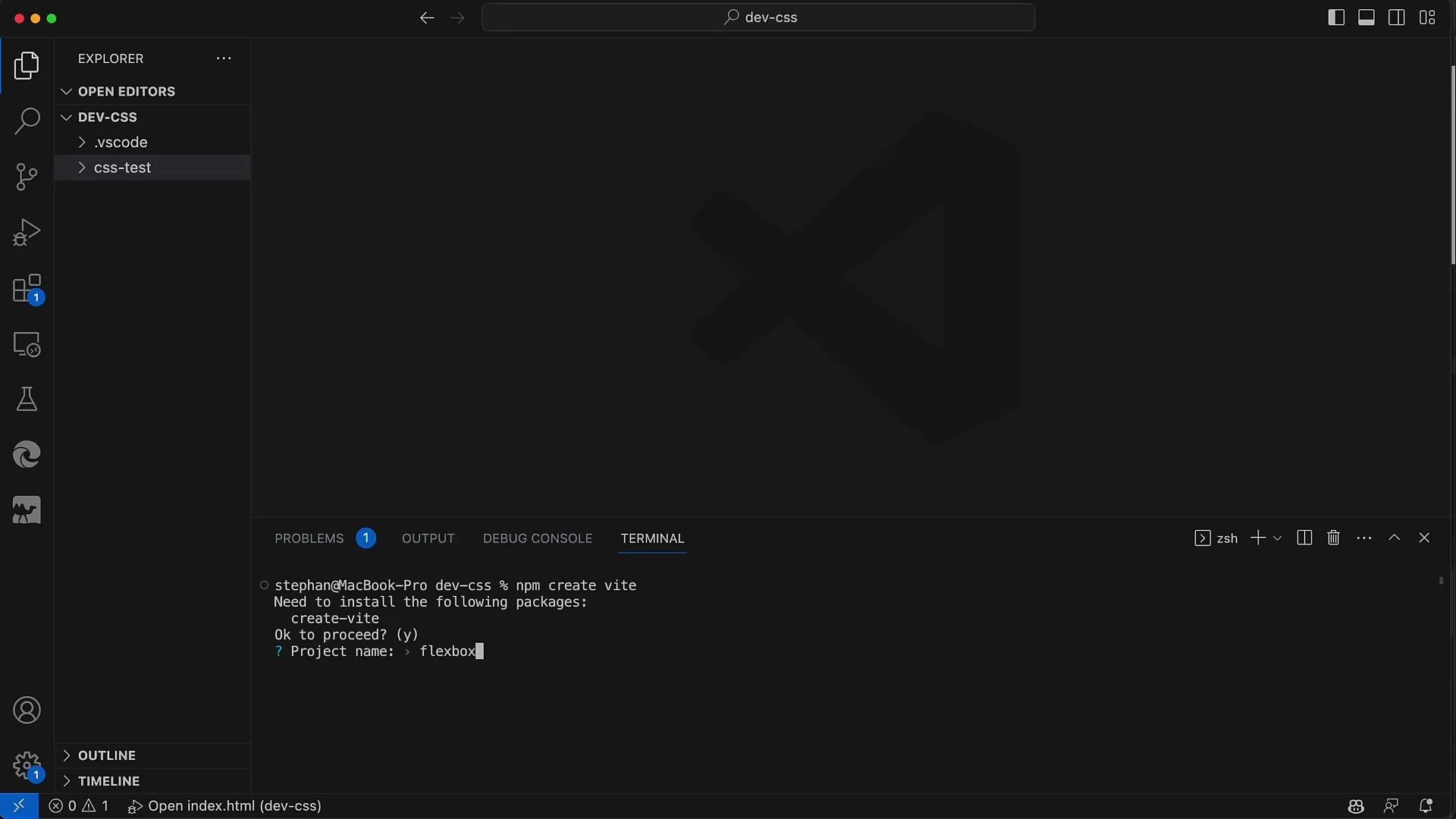
Adesso puoi utilizzare il pacchetto npm per la strutturazione del progetto. Digita nel terminale il comando npx create-v per avviare il processo di creazione del tuo progetto. Ti verrà chiesto se desideri scaricare il pacchetto. Conferma.

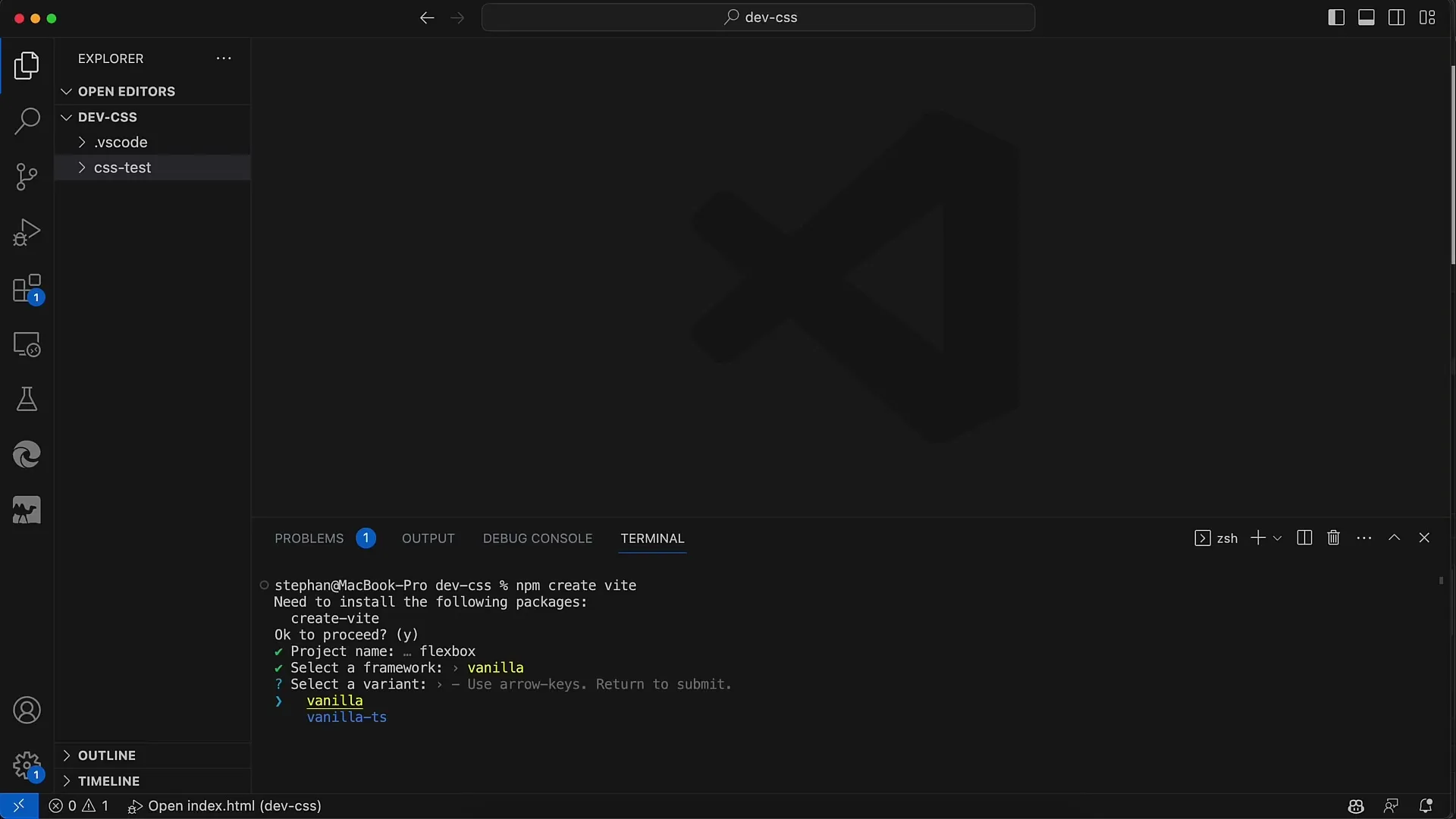
Inserisci quindi il nome del tuo progetto. Ti consiglio di chiamarlo semplicemente "flexbox", poiché è proprio di questo che tratta l'argomento. Dopo aver inserito il nome, ti verrà chiesto di scegliere un framework UI. In questo caso, seleziona "Vanilla JavaScript", poiché non utilizzeremo framework specifici.

Successivamente, ti verrà chiesto se desideri utilizzare TypeScript. Anche in questo caso, è consigliabile scegliere "no" per mantenere le cose semplici e concentrarsi sulle tecnologie di base.

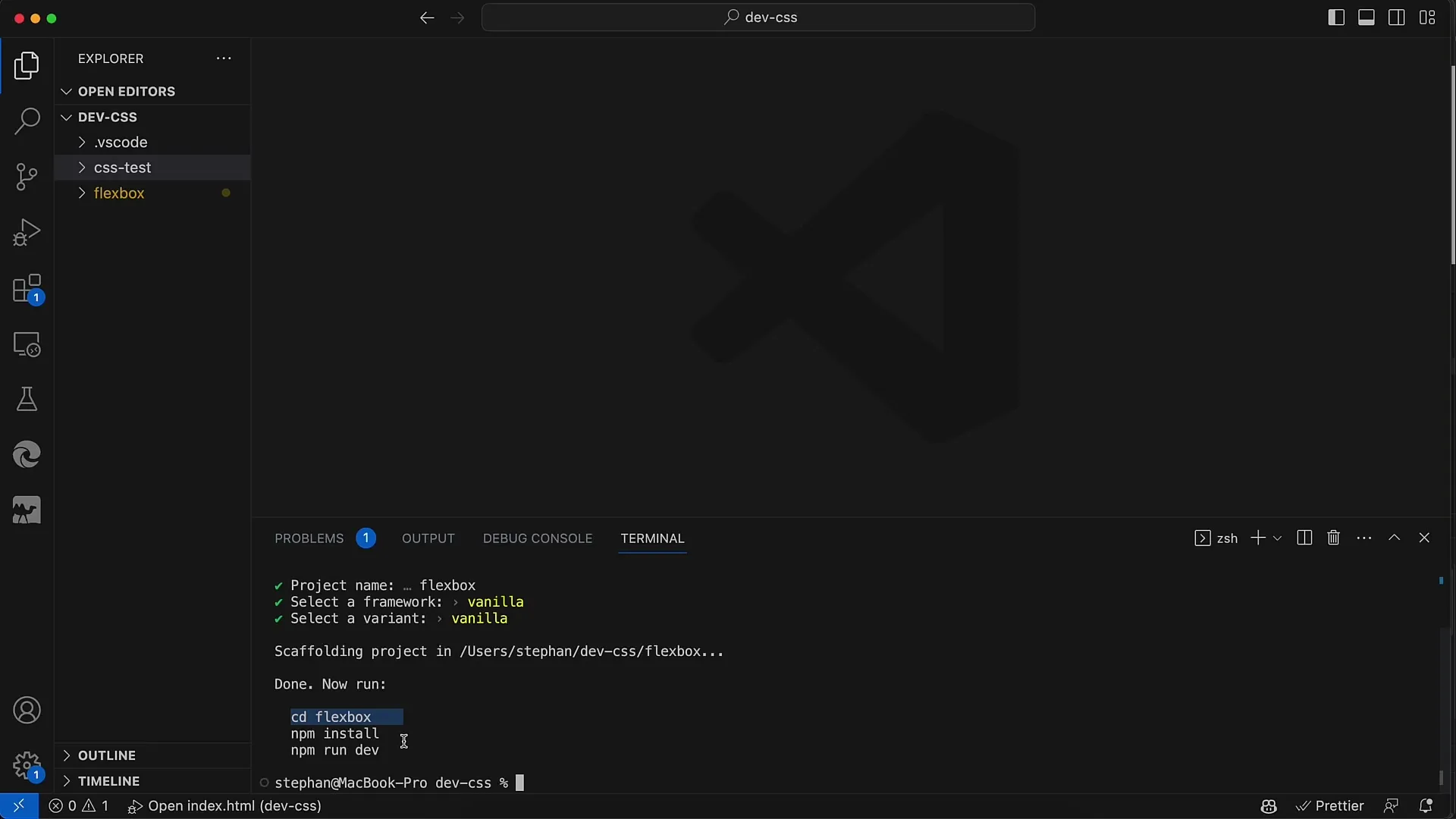
Ora sei quasi pronto. Dovrai solo spostarti nella directory del tuo nuovo progetto. Puoi farlo con il comando cd flexbox. In questo modo accedi alla cartella appena creata.

Esegui quindi il comando npm install nel terminale. Saranno installati tutti i pacchetti necessari per il tuo progetto.
Una volta completato, avvia il server di sviluppo locale con npm run dev. Questo aprirà il tuo progetto e lo renderà disponibile su un server locale.
Ora puoi dare un'occhiata al file index-HTML generato che si trova nella directory del tuo progetto. Questo file è la parte più importante del tuo progetto, in cui creerai tutti i tuoi contenuti e strutture.

Il prossimo passo è eliminare lo script predefinito generato per il progetto. Non abbiamo bisogno di utilizzare subito lo script main.js, quindi eliminiamolo. Puoi anche rimuovere il foglio di stile style.css, poiché inizieremo gestendo tutto nell'index-HTML.
Nell'index-HTML costruiremo la struttura del nostro contenitore Flexbox. Avremo bisogno di un contenitore principale che conterrà a sua volta alcuni contenitori secondari. Questa è una struttura di base necessaria per Flexbox.
Per visualizzare le tue modifiche nel browser, apri Chrome e vai http://localhost:3000. Quando avvii il server di sviluppo, ti verrà mostrato l'URL per accedere al tuo file index-HTML.

Ti consiglio di utilizzare il tasto di controllo (o Command su Mac) quando apri i link sul browser per aprirli direttamente nel browser predefinito. In questo modo potrai tenere d'occhio le tue modifiche.

Una volta che la pagina è aperta, ad esempio puoi cambiare il titolo nell'index-HTML da "Weed App" a "Flexbox" e salvare la pagina. L'aggiornamento in tempo reale porterà immediatamente le tue modifiche nel browser.

Puoi aggiungere ulteriore testo alla pagina, ad esempio "Corso di Flexbox", e vedere come il testo si aggiorna dinamicamente senza dover ricaricare manualmente la pagina. Questa anteprima in tempo reale semplifica notevolmente il lavoro.

Gli esempi di Flexbox saranno ulteriormente elaborati nel prossimo passaggio nell'Index-HTML. Qui progetteremo il layout con CSS e creeremo i contenitori Flexbox. Resta sintonizzato per i prossimi video in cui approfondiremo le tecniche di Flexbox.

Riepilogo
In questa guida hai imparato come configurare un semplice progetto per lavorare con CSS Flexbox. Hai identificato i fondamenti della struttura del progetto, preparato il file Index-HTML e utilizzato il server di sviluppo locale. Questi sono i primi passi nel tuo cammino per padroneggiare Flexbox.
Domande frequenti
Come posso installare Node.js?Scarica il pacchetto di installazione dal sito ufficiale di Node.js e segui le istruzioni.
Posso usare Flexbox senza un framework?Sì, è del tutto possibile utilizzare Flexbox solo con HTML e CSS.
Come avvio il server di sviluppo?Esegui il comando npm run dev nel terminale per avviare il server di sviluppo locale.


