Flexbox, anche conosciuta come Flexible Box Layout, è una potente tecnologia CSS che ti aiuta a creare layout in modo efficiente e flessibile. In questo tutorial ti mostrerò come utilizzare le proprietà Flexbox per allineare i contenuti lungo l'asse principale. In particolare, ci concentreremo sull'utilizzo di justify-content, che ti offre diverse opzioni per la disposizione dei tuoi elementi. Questo esempio dimostra come creare una navigazione a sinistra e un pulsante a destra, lasciando spazio sufficiente tra di essi.
Concetti Chiave
- Puoi utilizzare justify-content per allineare gli elementi in modo efficiente.
- space-between distribuisce uniformemente lo spazio disponibile tra gli elementi.
- Flexbox consente di creare layout senza dover aggiungere contenitori aggiuntivi.
Guida Passo-passo
1. Creare il Container Principale
All'inizio devi creare il tuo container principale (ad esempio un elemento) che fungerà da elemento flessibile. Assicurati di aggiungere la proprietà display: flex; in questo modo il tuo container diventerà un Flex-Container e potrà applicare le proprietà Flex agli elementi al suo interno.

2. Personalizzazione delle Proprietà della Flexbox
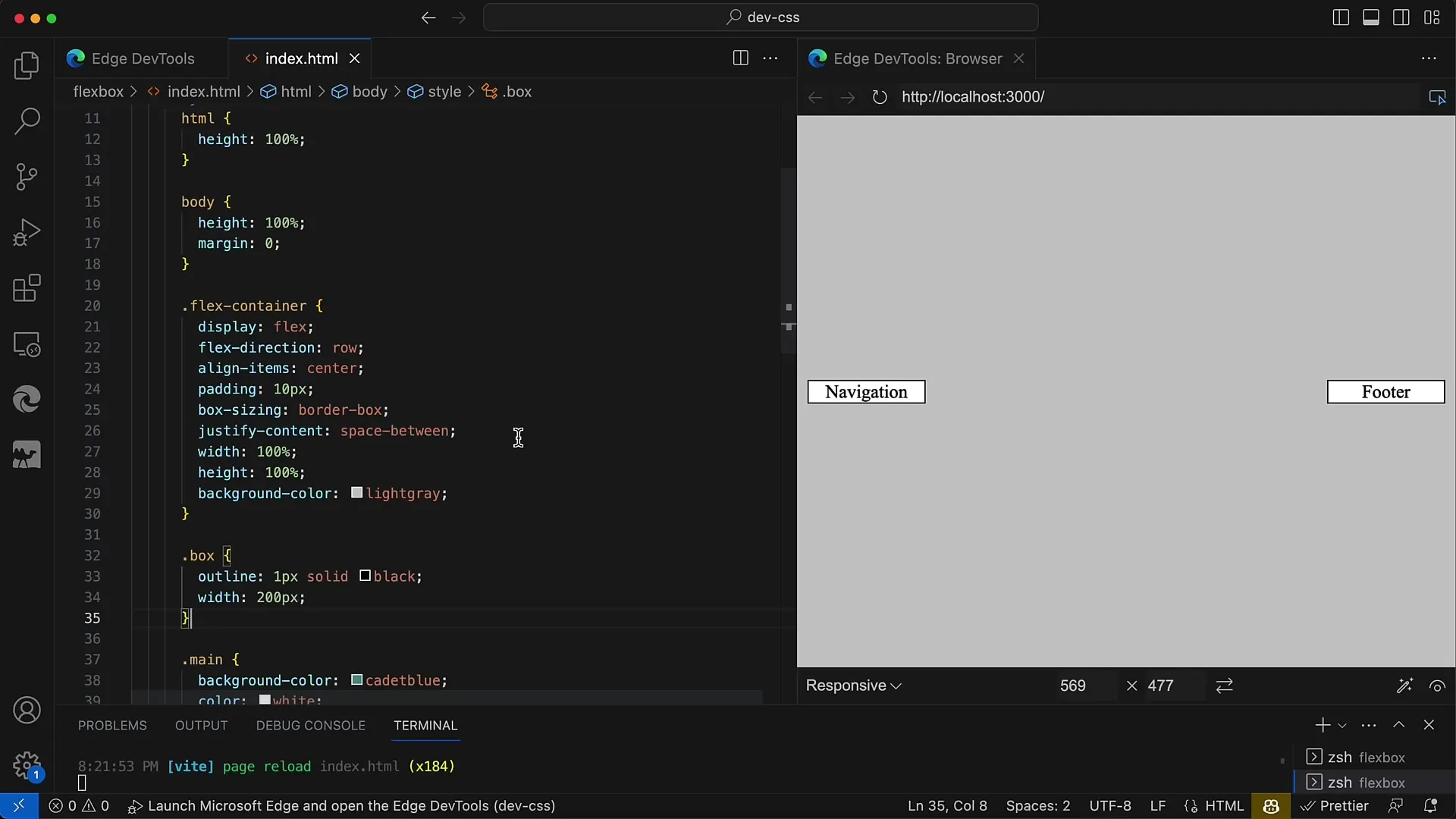
Ora modificheremo la proprietà justify-content del container per distribuire in modo ottimale lo spazio tra gli elementi. In questo tutorial utilizzeremo space-between come valore. Questo assicura che lo spazio disponibile verrà distribuito uniformemente tra gli elementi.
3. Aggiunta di Padding e Box-Sizing
Per garantire che il nostro layout sia ben strutturato e che nessun contenuto sia troppo vicino ai bordi, imposta la proprietà box-sizing su border-box. Questo impedisce che gli elementi fuoriescano inaspettatamente dai limiti del container. Inoltre, aggiungiamo un padding di 10 pixel per assicurare un piacevole spazio dai bordi.
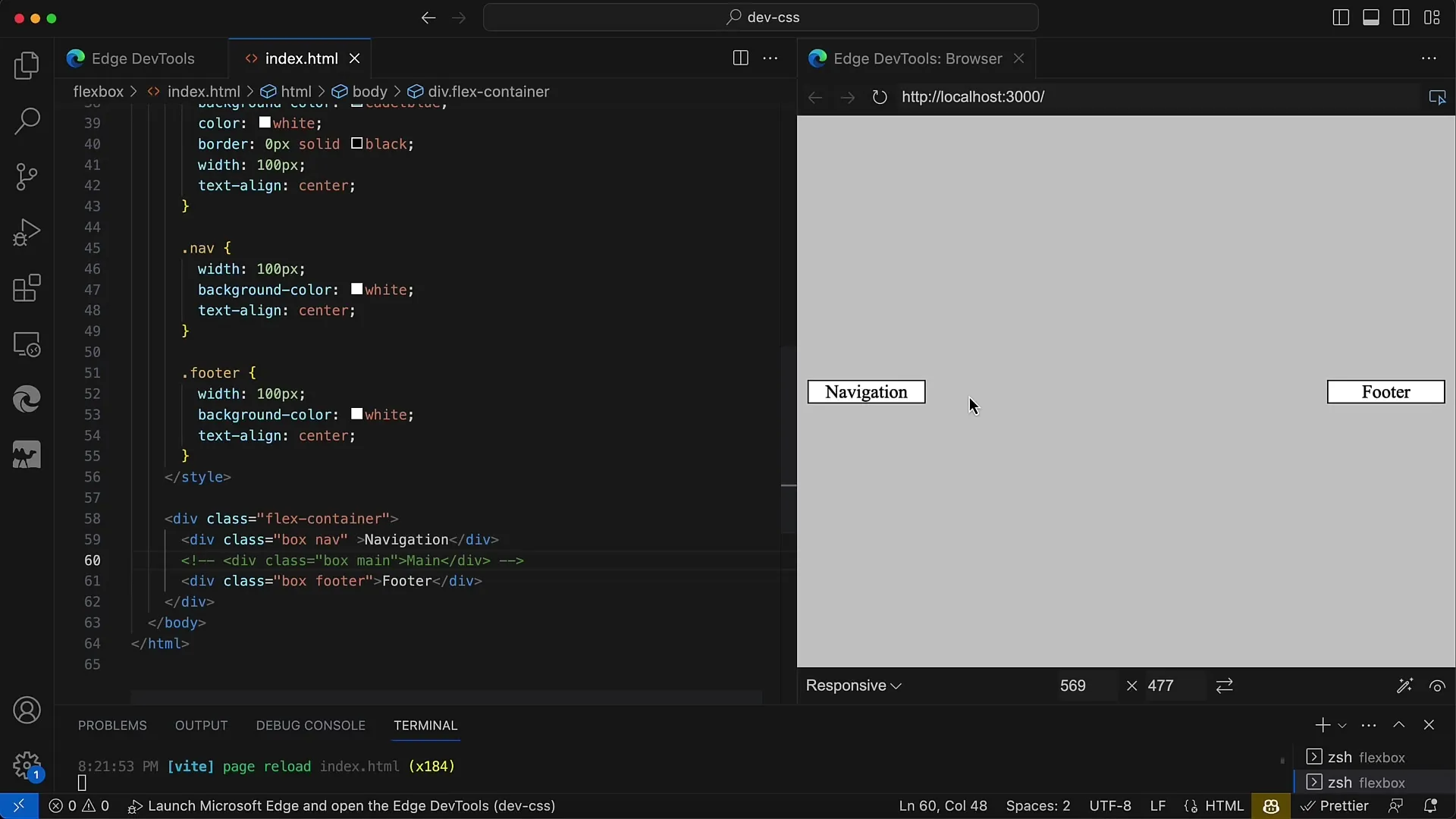
4. Creare la Navigazione e i Pulsanti
Ora puoi aggiungere i tuoi elementi di navigazione. Questi elementi dovrebbero essere posizionati all'interno del container principale. Ad esempio, puoi utilizzare collegamenti per "Indietro", "Esporta" e "Anteprima". Questi saranno elencati nel Flex-Container e distribuiti uniformemente grazie a space-between.
5. Assegnare le Proprietà Flessibili ai Singoli Elementi
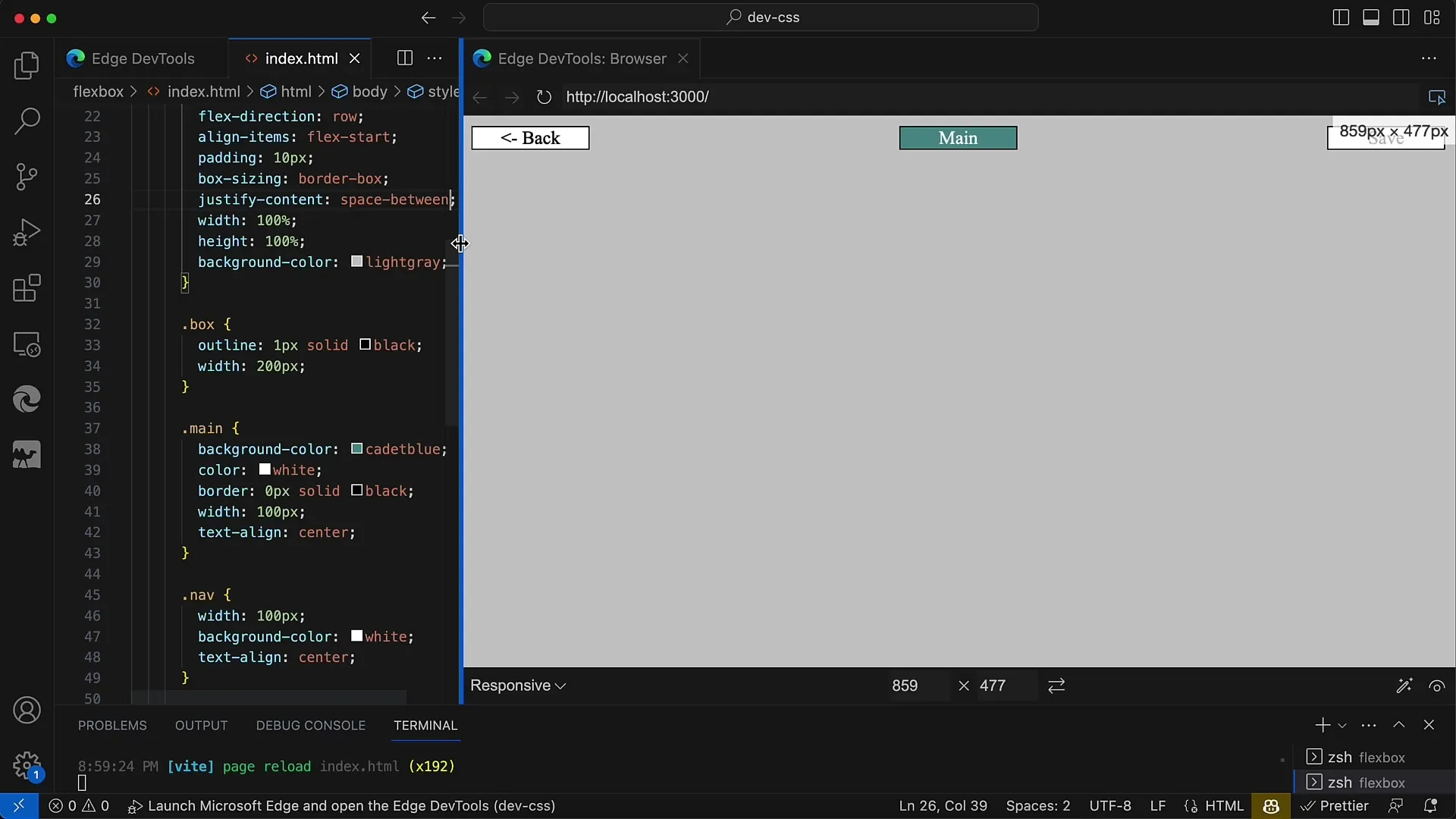
Se desideri posizionare altri elementi al centro, come ad esempio una barra degli strumenti con diversi pulsanti, puoi farlo posizionando anche quegli elementi di controllo all'interno del Flex-Container. Flexbox si occupa dell'allineamento e li posiziona al centro tra la navigazione sinistra e destra.

6. Utilizzo di space-evenly come Alternativa
Sebbene space-between sia un'ottima opzione, puoi anche utilizzare space-evenly per distribuire uniformemente lo spazio tra tutti gli elementi, inclusi i bordi. Tuttavia, ciò comporta che lo spazio tra tutti gli elementi sia uguale. In molti casi, tuttavia, vorrai che gli elementi esterni rimangano vicino ai bordi.
7. Ripetizione e Adattamento
Puoi continuare a testare il layout modificando la larghezza del container. Il layout reagirà dinamicamente in base alla dimensione del container. Questo è un vantaggio chiave di Flexbox, poiché si adatta automaticamente per garantire un'interfaccia utente flessibile.

Sommario
In questo tutorial ci siamo concentrati sulla tecnologia Flexbox in CSS. Hai imparato come creare un layout flessibile e accattivante utilizzando justify-content e in particolare space-between, che posiziona professionalmente elementi di navigazione e pulsanti. Flexbox ti offre la possibilità di realizzare layout complessi in modo semplice, senza dover aggiungere contenitori aggiuntivi.
Domande Frequenti
Come si utilizza justify-content in Flexbox?Puoi utilizzare justify-content per definire l'allineamento dei tuoi elementi lungo l'asse principale. Ad esempio: justify-content: space-between; crea spazi tra gli elementi.
Qual è la differenza tra space-between e space-evenly?space-between distribuisce lo spazio disponibile solo tra gli elementi, mentre space-evenly distribuisce uniformemente lo spazio su tutti gli elementi, inclusi i margini.
Come posso regolare le dimensioni del container Flex?Puoi regolare le dimensioni del tuo container Flex semplicemente utilizzando proprietà CSS come width e height. Flexbox reagirà dinamicamente a queste modifiche.


