In questa guida scoprirai come utilizzare il property CSS flex-grow per controllare la crescita degli elementi flessibili in un contenitore flessibile. Flexbox è una potente tecnologia di layout che ti consente di disporre gli elementi in modo dinamico e responsivo. Con flex-grow puoi definire quanto spazio un elemento dovrebbe occupare in un contenitore quando c'è spazio aggiuntivo disponibile.
Principali conclusioni
- flex-grow determina il rapporto in cui un elemento dovrebbe crescere rispetto agli altri elementi.
- Un valore di 0 per flex-grow significa che l'elemento non cresce e occupa solo la dimensione di base definita.
- Tutti gli elementi con lo stesso valore di flex-grow crescono in modo uniforme.
- Lo spazio totale viene distribuito in base alla somma dei valori di flex-grow.
Guida passo passo
Per chiarire il concetto, esaminiamo alcuni passaggi in cui puoi utilizzare efficacemente il property flex-grow.
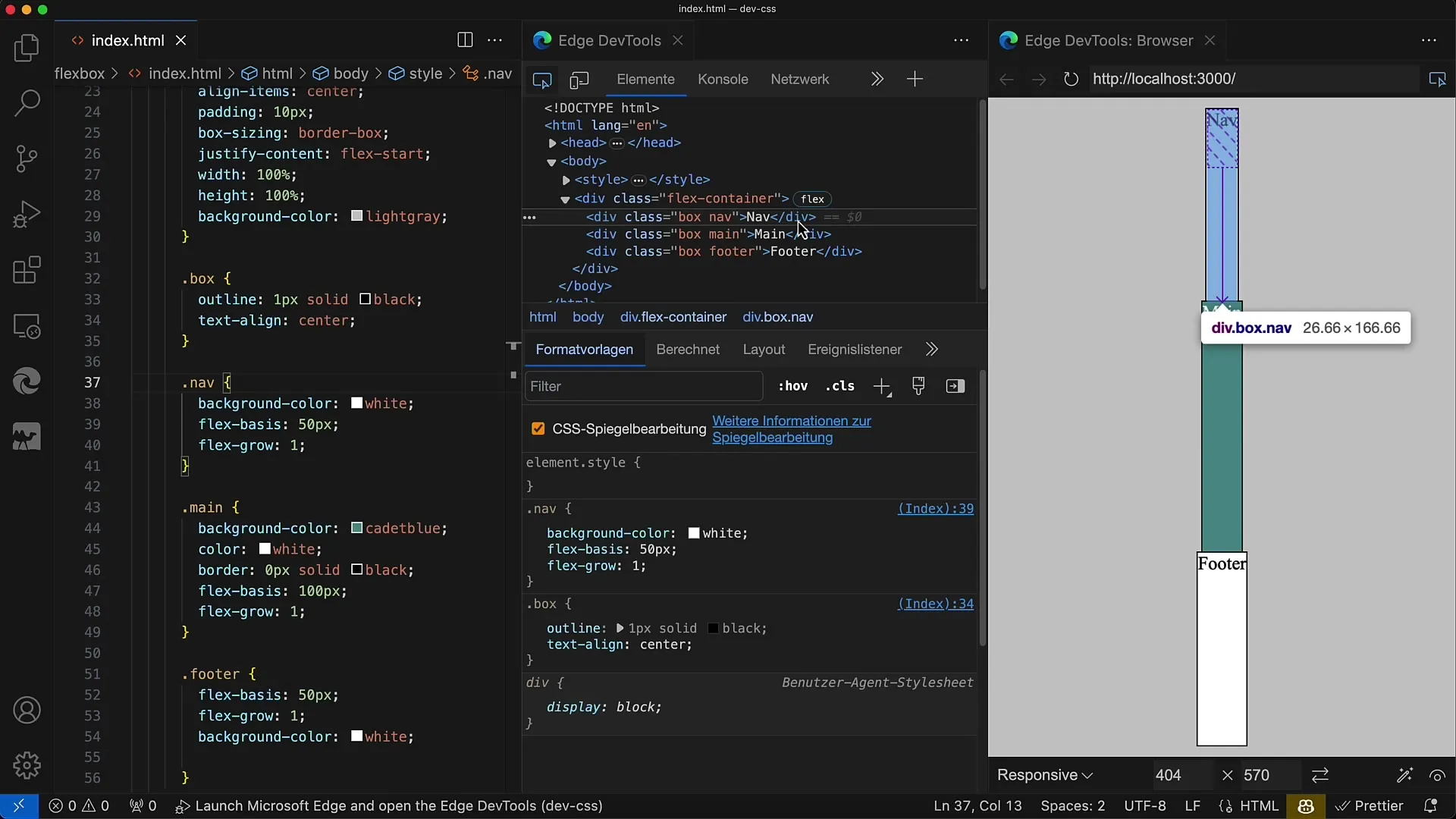
Passo 1: Preparativi
Prima di tutto, devi creare il tuo contenitore flessibile e definire alcuni elementi flessibili. Imposta una base fissa per tutti gli elementi. Nell'esempio seguente, la base flessibile per ogni elemento è di 100 pixel e scegliamo un'organizzazione verticale (Colonna).

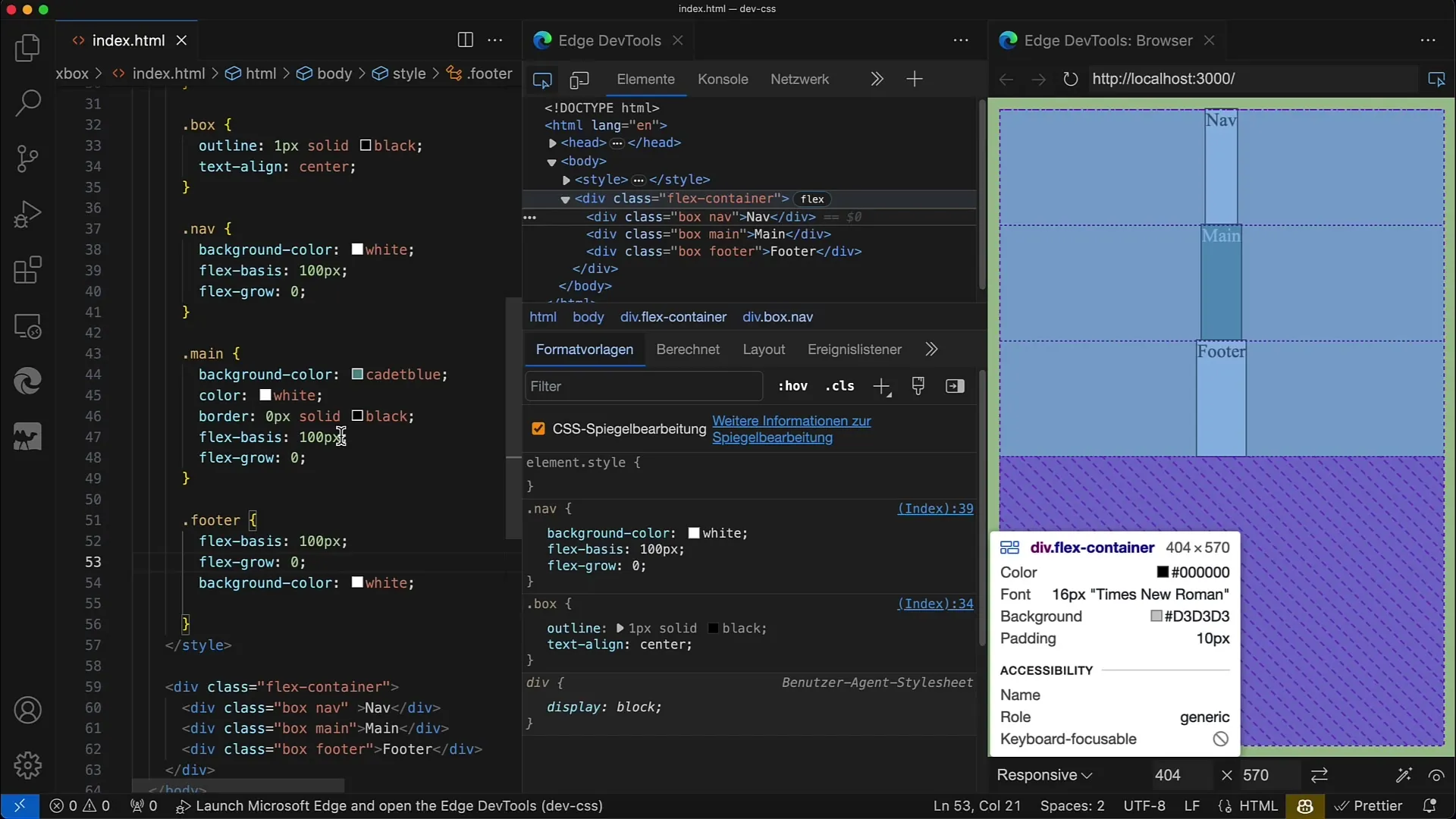
Passo 2: Impostare flex-grow a zero
Successivamente, impostiamo il property flex-grow per tutti gli elementi a 0. Ciò significa che non ci sarà alcuna crescita nell'altezza degli elementi e ciascun elemento rimarrà a 100 pixel di altezza.

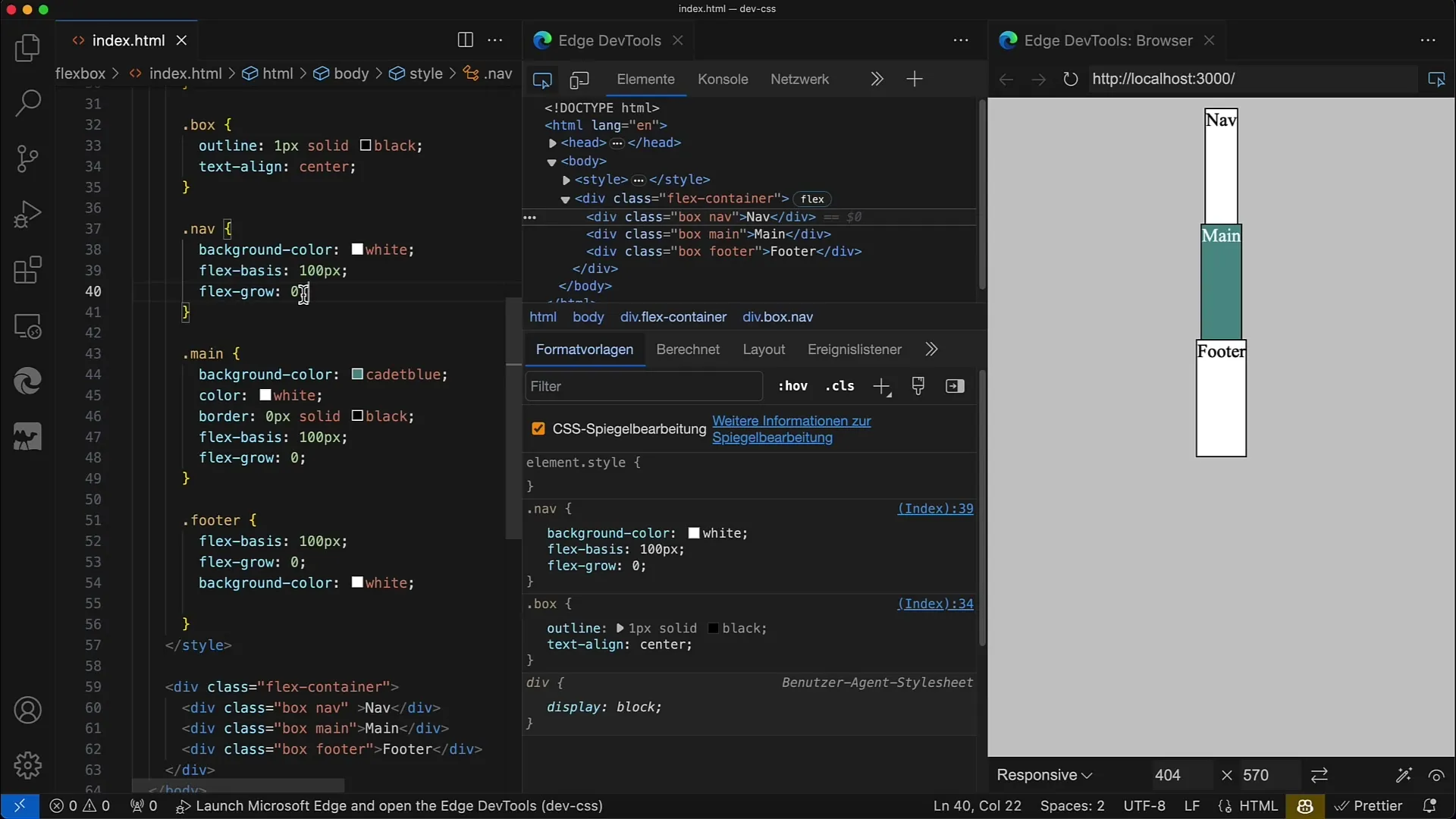
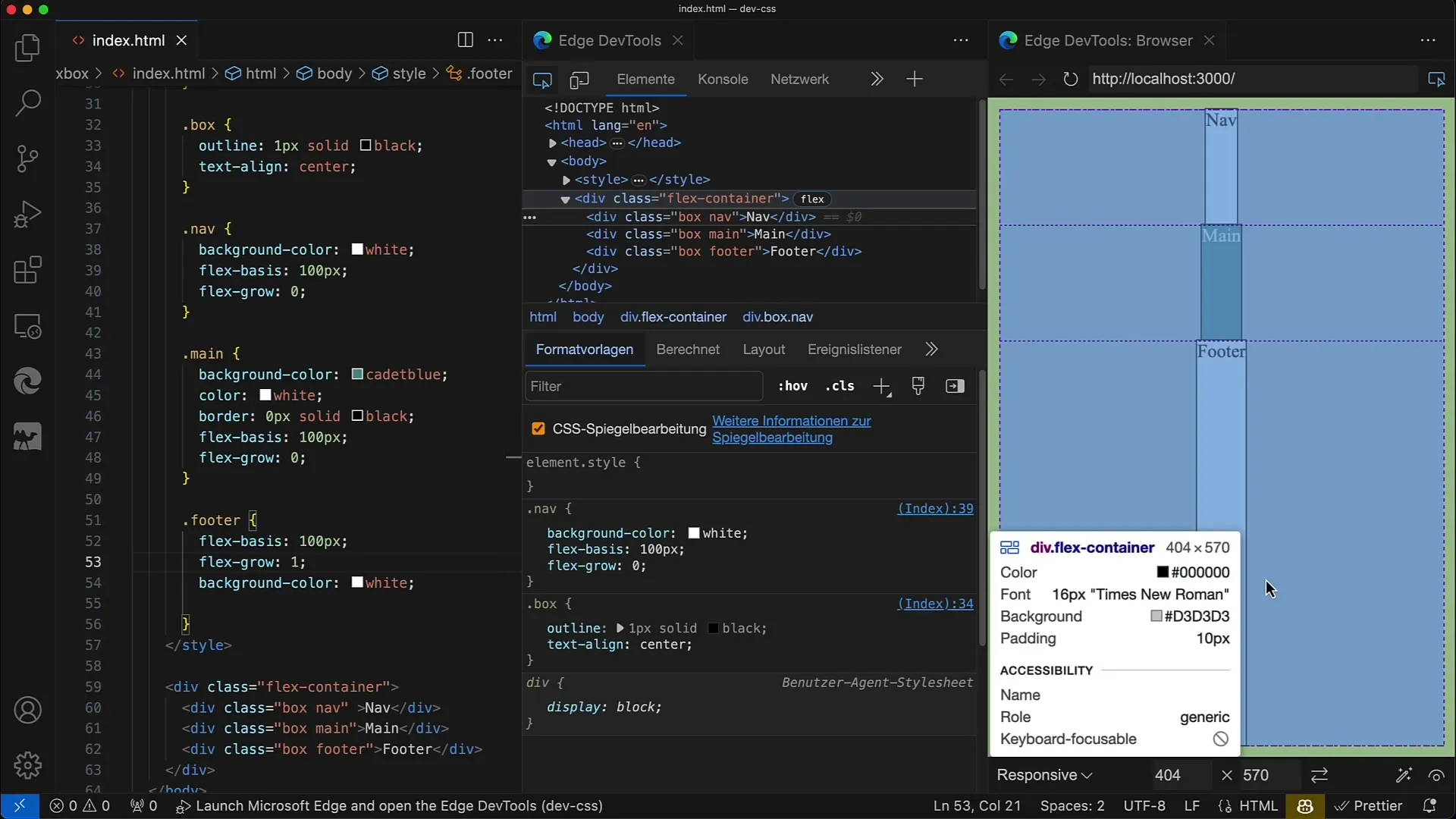
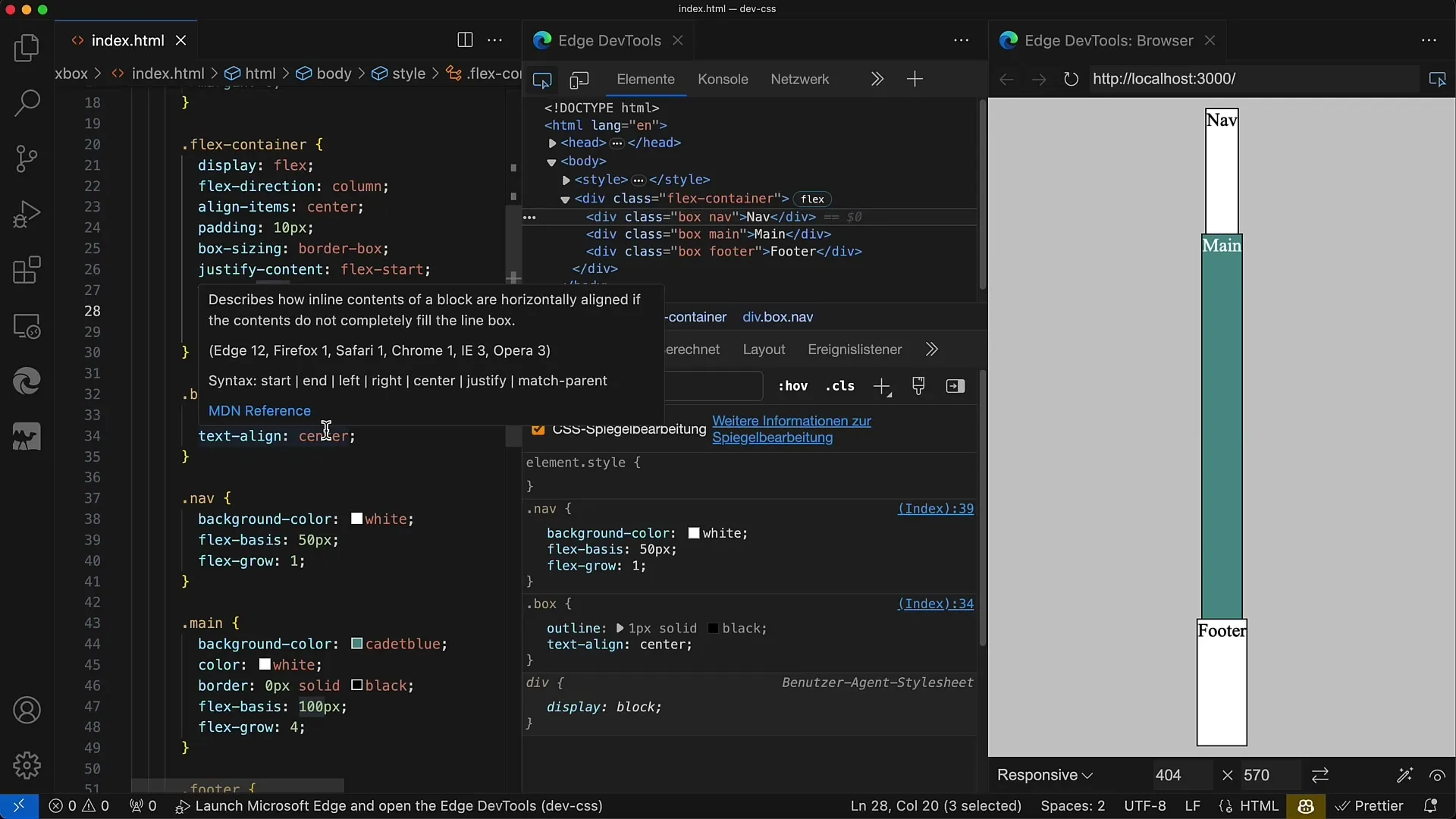
Passo 3: Regolare flex-grow per l'elemento principale
Ora diventa interessante: cambia il valore flex-grow per l'elemento principale. Imposta flex-grow per l'elemento principale a 1, mentre gli altri due elementi restano con flex-grow: 0. Ciò farà sì che l'elemento principale occupi lo spazio disponibile nel contenitore.
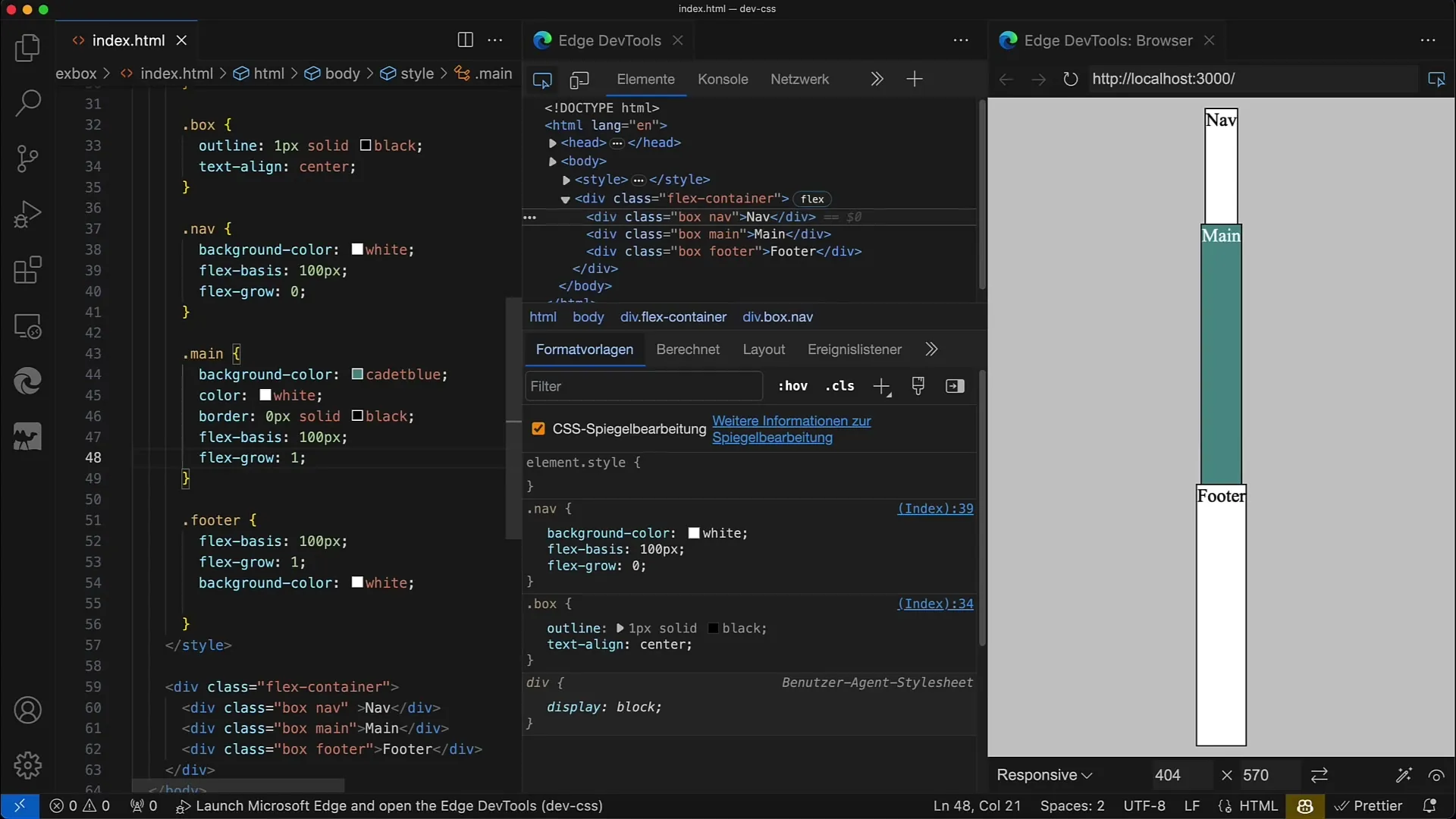
Passo 4: Applicare flex-grow ad altri elementi
Puoi applicare il property flex-grow anche ad altri elementi. Ad esempio, impostare flex-grow per l'elemento Footer anche a 1. Improvvisamente, l'intero layout si adatta dinamicamente con la stessa crescita di spazio.

Passo 5: Crescita uniforme di tutti gli elementi
Se desideri che tutti gli elementi crescano in modo uniforme, imposta flex-grow su 1 per tutti. Ciò farà sì che tutti gli elementi crescano uniformemente e riempiano lo spazio disponibile. Questo è particolarmente utile quando hai bisogno di un layout uniforme.

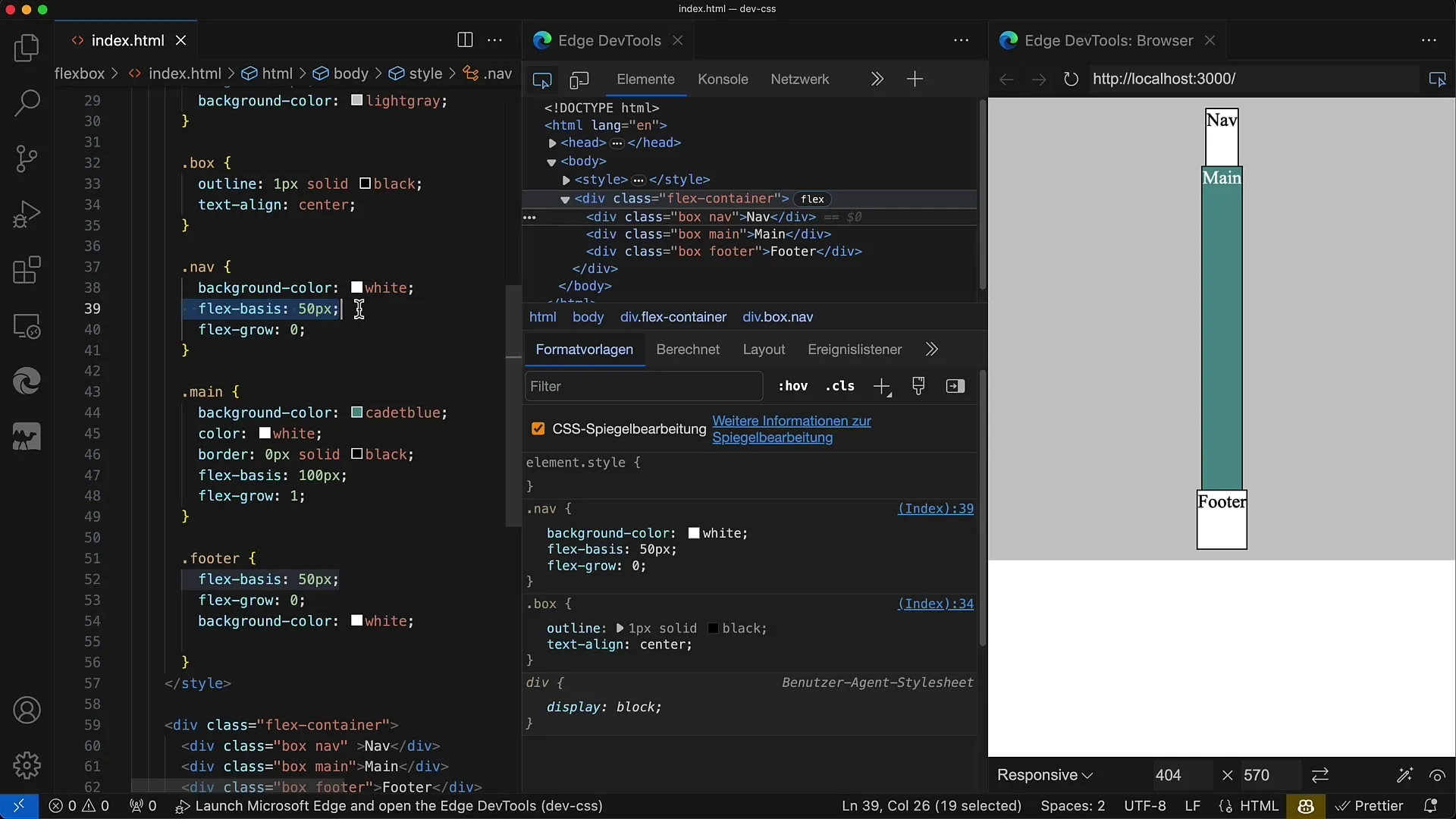
Passo 6: Regolare la base flessibile
Puoi anche utilizzare diversi valori di base flessibile. Ad esempio, imposta una base flessibile di 50 pixel per l'elemento di navigazione. In questo caso, l'elemento di navigazione sarà più piccolo ma crescerà comunque con il resto dello spazio disponibile.
Passo 7: Gestire lo spazio aggiuntivo
Modificando le dimensioni di base di diversi elementi, puoi vedere come il rapporto di crescita cambia. Se le dimensioni di base sono diverse, l'elemento con la dimensione più piccola prenderà una parte diversa dello spazio disponibile.

Passo 8: Impostare flex-grow in modo variabile
Per controllare ulteriormente la crescita di un elemento, puoi impostare flex-grow a 2 per alcuni elementi, mentre altri hanno il valore 1. Ciò farà sì che l'elemento con il valore più alto abbia più spazio rispetto agli altri.
Passo 9: Adattare le dimensioni del contenitore
Testa il comportamento cambiando l'altezza del contenitore. Ad esempio, se riduci l'altezza a 400 pixel, la distribuzione degli elementi avrà meno spazio. Puoi vedere come il layout reagisce dinamicamente.

Passo 10: Combinare flex-grow e Flex-shrink
Nota che flex-grow e flex-shrink interagiscono tra loro. Mentre flex-grow determina quanto spazio viene guadagnato, flex-shrink regola cosa succede quando c'è meno spazio disponibile. Questo concetto è importante per creare design responsive.

Riassunto
In questa guida hai imparato come utilizzare la proprietà flex-grow in CSS per controllare la crescita degli elementi flessibili. Ora sai che flex-grow influisce sulla distribuzione dello spazio disponibile nel contenitore flessibile e come puoi utilizzare queste impostazioni per creare layout dinamici e responsive.
Domande Frequenti
Cos'è flex-grow?flex-grow determina quanto un elemento deve crescere quando c'è spazio aggiuntivo nel contenitore flessibile.
Cosa succede se imposto flex-grow a 0?Un valore di 0 per flex-grow significa che l'elemento non cresce e occupa solo lo spazio statico.
Come posso assicurarmi che tutti gli elementi crescano in modo uniforme?Imposta flex-grow a tutti gli elementi nel contenitore allo stesso modo, ad esempio su 1.
Cosa succede se il contenitore ha meno spazio?Se il contenitore ha un'altezza inferiore, gli elementi possono ridursi in base al loro valore di flex-shrink.
Posso combinare flex-grow con flex-basis?Sì, flex-grow è utilizzato in relazione a flex-basis per controllare la crescita quando c'è spazio disponibile.


