CSS Flexbox offre una varietà di proprietà che ti aiutano a progettare il layout del tuo sito web. Una di queste proprietà è flex-flow, che rappresenta una combinazione di flex-direction e flex-wrap. Questa sintassi compatta ti consente di esprimere più chiaramente e concisamente la tua intenzione. In questa guida ti spiegherò passo dopo passo come puoi utilizzare in modo efficace flex-flow.
Concetti chiave
- La proprietà flex-flow combina i valori di flex-direction e flex-wrap, permettendoti uno stile più flessibile e compatto.
Cosa dovresti sapere sulla proprietà flex-flow
Per sfruttare appieno il potenziale di flex-flow, è importante familiarizzare innanzitutto con le due singole proprietà: flex-direction e flex-wrap.
Fondamenti del layout
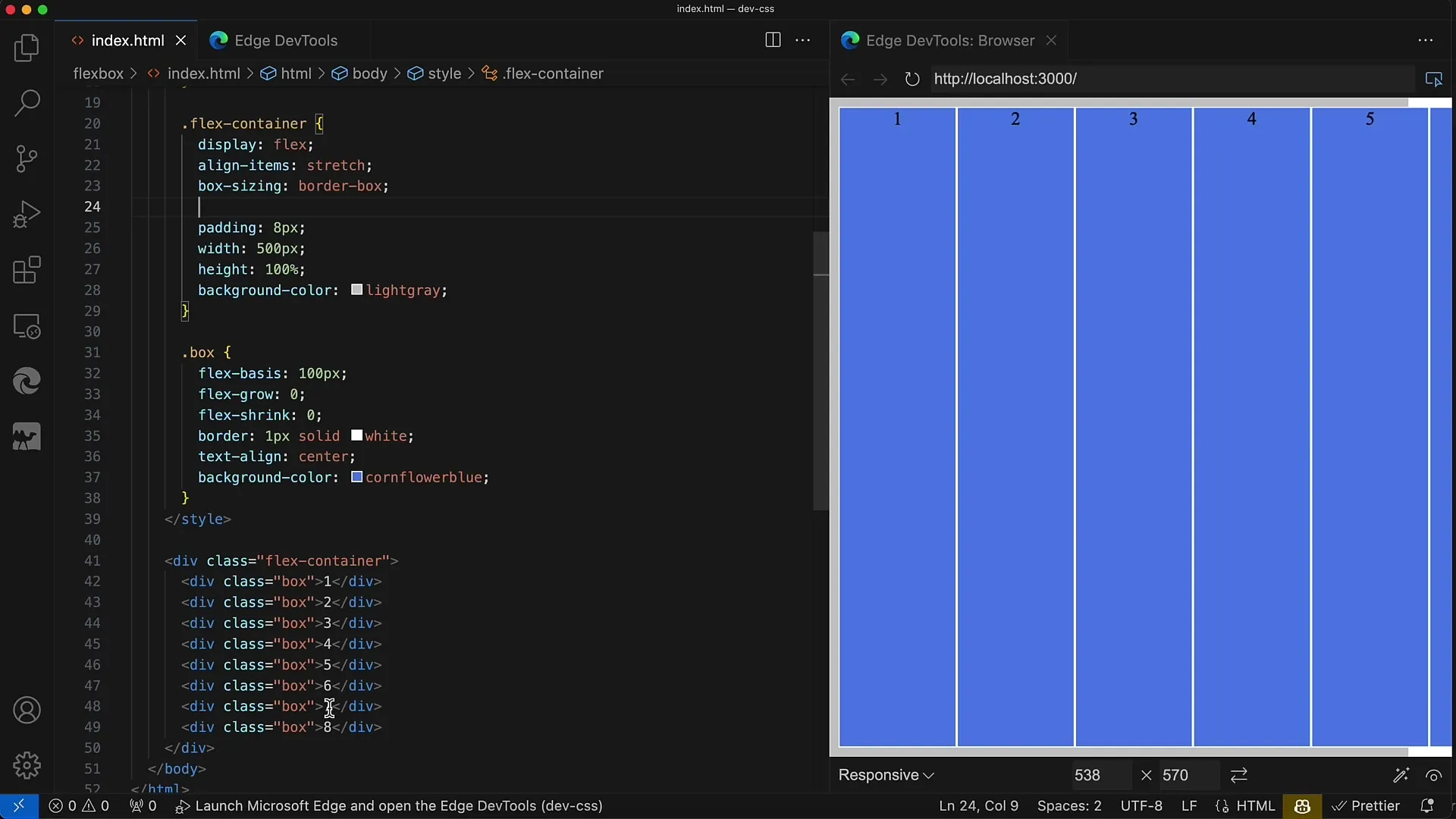
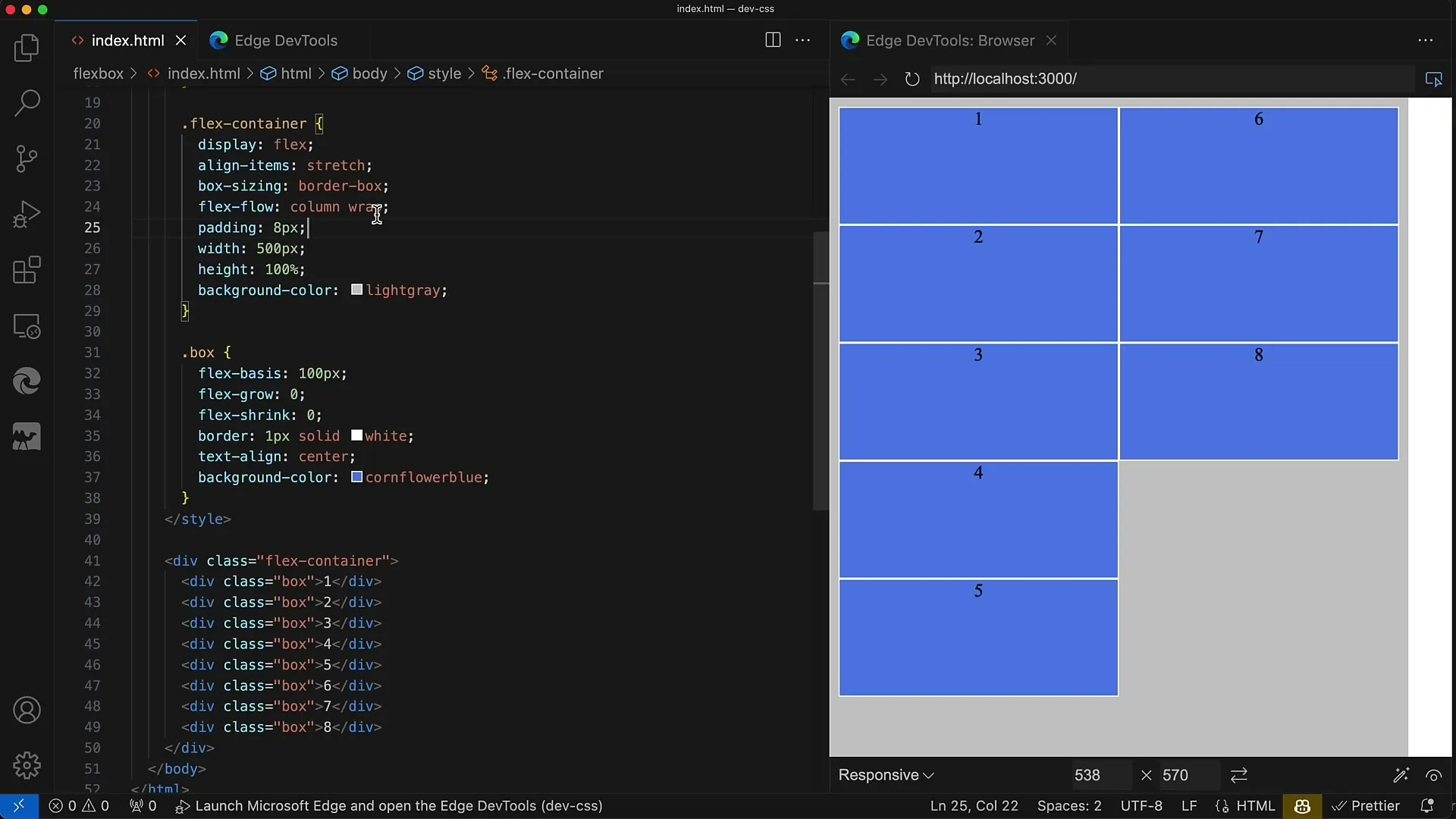
Iniziamo col guardare la situazione iniziale. Hai un container con otto elementi div, che vengono visualizzati affiancati come una Flexbox. Il container ha una larghezza fissa di 500 pixel, e ogni div ha una larghezza di 100 pixel. Ciò significa che possono entrare in una sola riga soltanto quattro div. Se è necessario più spazio, senza ulteriori impostazioni, non succede niente.
Per visualizzare correttamente i div, abbiamo definito display: flex e flex-direction: row. Tuttavia, con questa configurazione, i div tendono rapidamente a superare la larghezza del container, il che non è desiderato.

Utilizzo di flex-flow
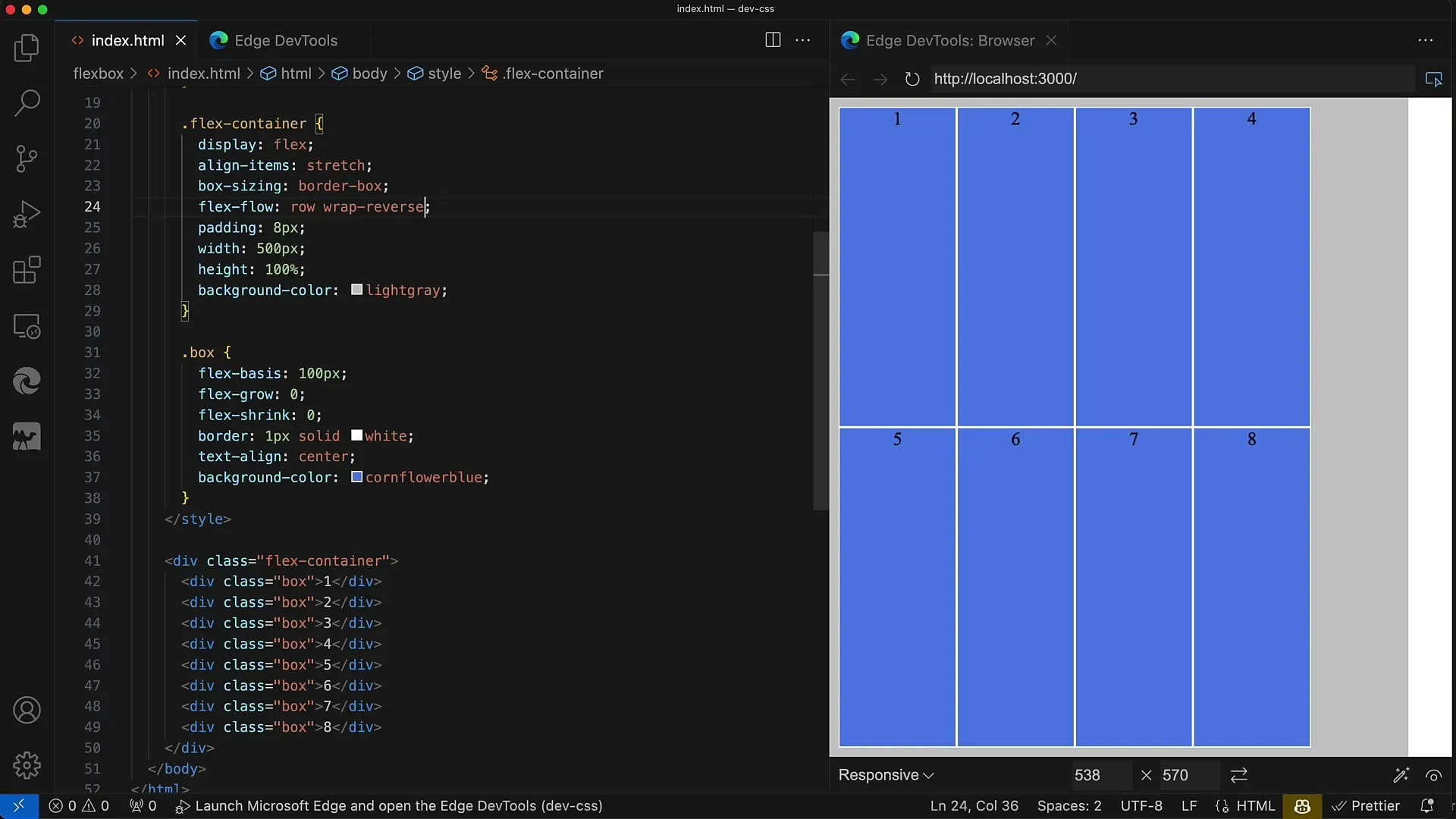
Ora utilizziamo la proprietà flex-flow per impostare sia la direzione che il comportamento del wrapping. Con flex-flow puoi specificare una combinazione di queste due proprietà, ad esempio flex-flow: row wrap;.
Ciò significa che se lo spazio non è sufficiente, i div verranno automaticamente spostati in basso. Si ottengono così layout chiari e ordinati.
Wrapping inverso
Un'altra caratteristica utile è la reversibilità della direzione e del comportamento del wrapping. Applicando flex-flow: row wrap-reverse;, i div partono dal basso e cambiano direzione di conseguenza.
Questo può essere desiderabile in alcuni design, per creare un'interfaccia utente più dinamica e interessante.

Altre combinazioni
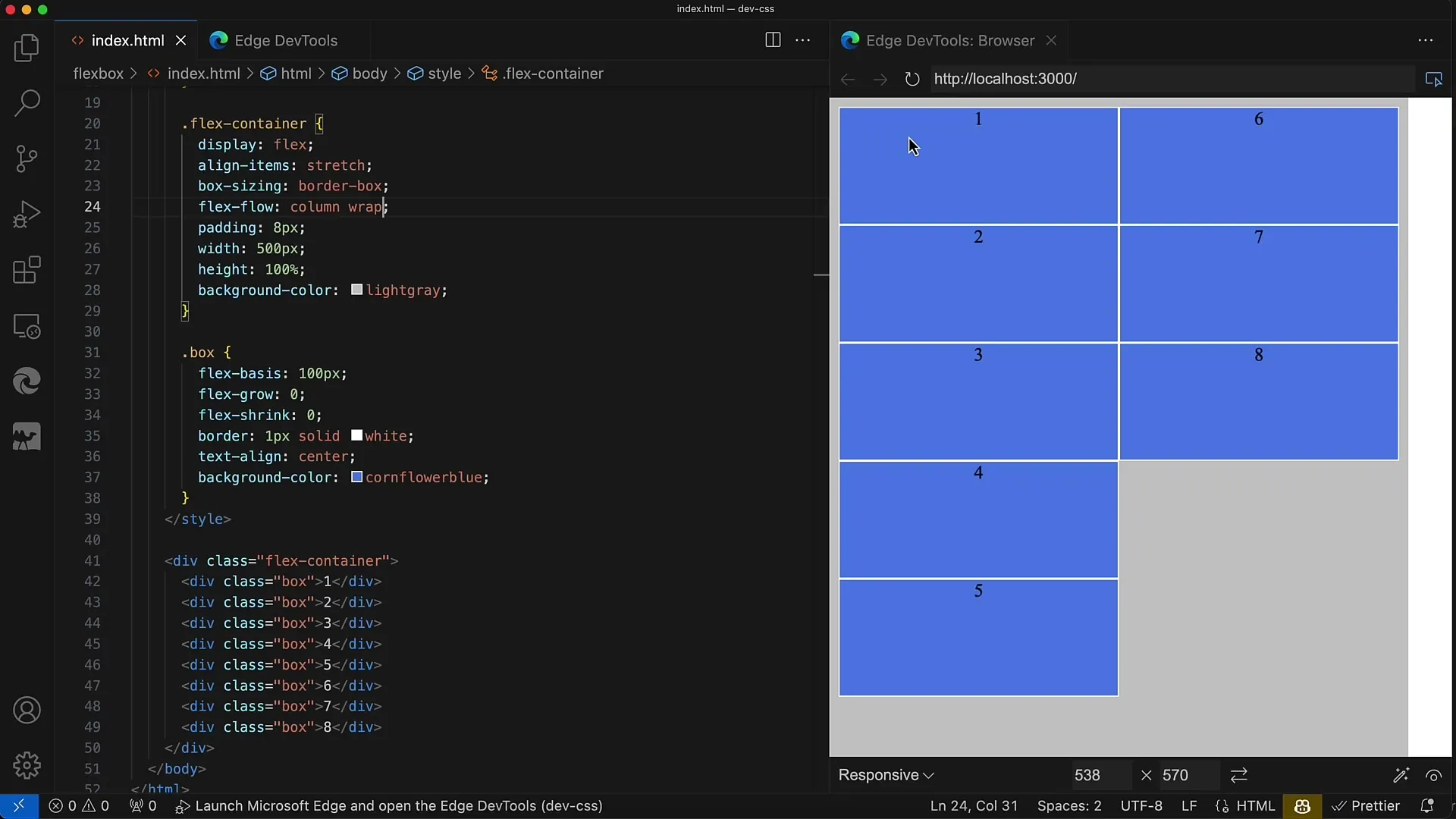
La proprietà flex-flow è molto flessibile e ti permette di creare numerose combinazioni. Ad esempio, puoi utilizzare flex-flow: column wrap; per disporre gli elementi verticalmente mantenendo la possibilità di wrap.
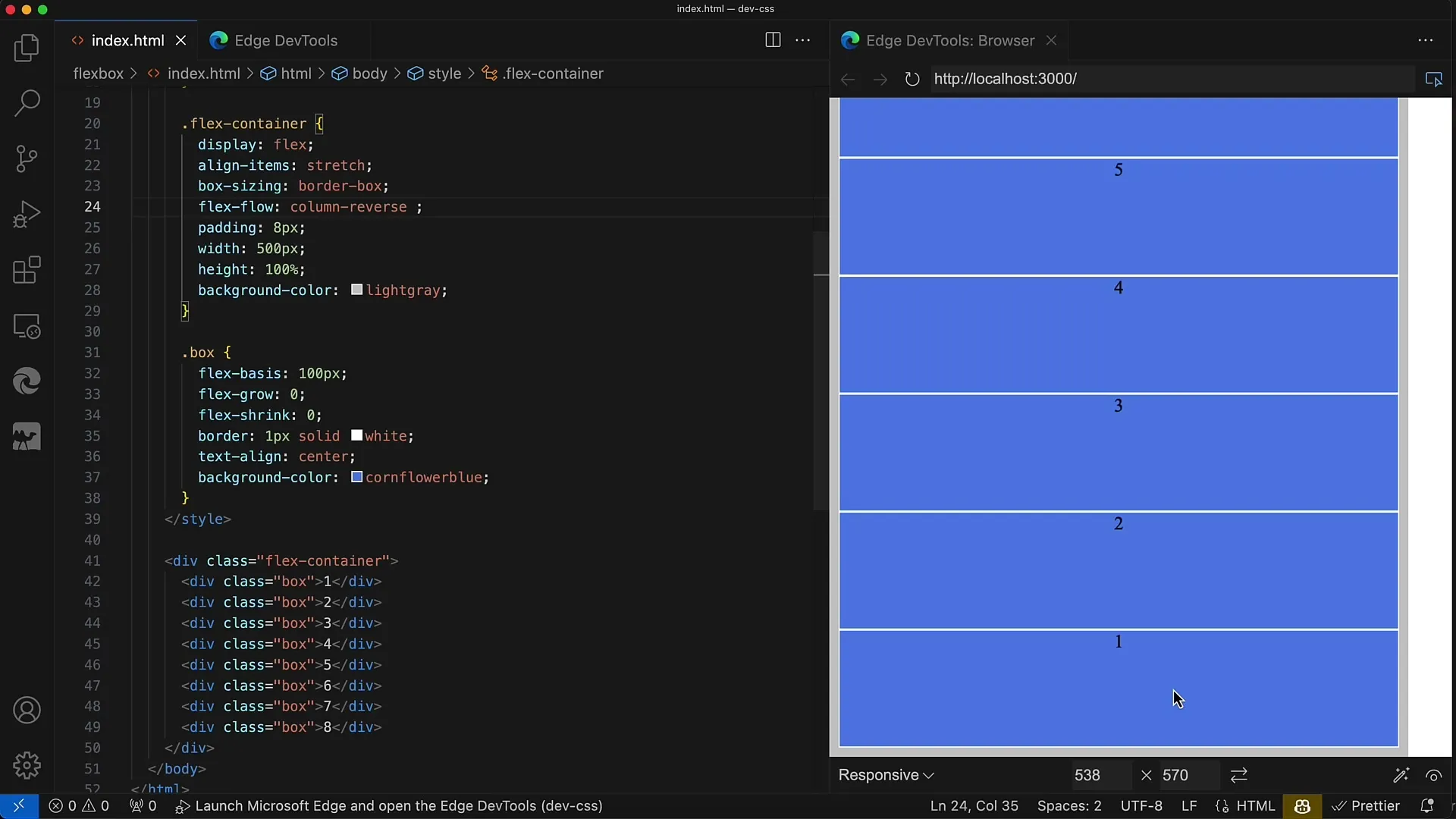
Se vuoi invertire la direzione, allora puoi utilizzare flex-flow: column wrap-reverse;, che mostra gli elementi in ordine inverso dall'alto verso il basso.

Vantaggi della proprietà flex-flow
Il principale vantaggio di flex-flow è semplificare le regole CSS. Invece di specificare due proprietà separate, puoi definire tutto in una sola riga. Ciò non solo risparmia tempo nella scrittura del codice, ma rende anche il tuo codice più leggibile.
Un altro esempio sarebbe flex-flow: column;, che di default attiva la proprietà wrap. Se desideri cambiare il valore per flex-wrap, puoi farlo nella stessa riga.

Conclusione sull'uso di flex-flow
In conclusione, l'uso di flex-flow è un metodo estremamente pratico per rendere i layout Flexbox più ordinati e brevi. Puoi definire sia la direzione che il comportamento del wrapping in una singola istruzione, senza dover scrivere regole CSS lunghe e disordinate.

Sommario
La proprietà flex-flow è una funzionalità CSS estremamente utile che ti aiuta a rendere più efficiente la struttura Flexbox del tuo sito web. Ti consente di combinare sia la direzione Flex che il wrapping in un'unica istruzione. Semplificati il lavoro e mantieni pulito il tuo codice!
Domande frequenti
Come funziona la proprietà flex-flow?La proprietà flex-flow combina flex-direction e flex-wrap in una singola riga CSS.
Posso utilizzare flex-flow senza wrap?Sì, puoi utilizzare flex-flow: row; per impostare la direzione senza forzare il wrapping.
Cosa succede se specifico un solo valore per flex-flow?Se viene specificato un solo valore, flex-wrap viene impostato sul valore predefinito "no-wrap".
Posso impostare i valori di flex-direction e flex-wrap separatamente?Sì, i valori possono essere impostati separatamente, ma flex-flow è un'opzione più compatta e chiara.
Posso combinare flex-flow con Media Queries?Sì, puoi utilizzare flex-flow nelle Media Queries per creare layout responsive.


