Le applicazioni web sono layout di chat, parte essenziale di molte piattaforme. In questa guida scoprirai come creare un semplice layout di chat utilizzando HTML e CSS con l'ausilio di Flexbox. Flexbox ti consente di creare layout flessibili e responsivi, cosa essenziale nell'attuale contesto. Di seguito ti spiegherò i passaggi necessari per creare un layout di chat user-friendly.
Concetti principali
- Flexbox è ideale per la disposizione degli elementi in un layout.
- Con classi CSS puoi stilare diversi messaggi per mittente e destinatario.
- Gli elementi di input e i pulsanti possono essere posizionati in modo flessibile.
Guida passo passo
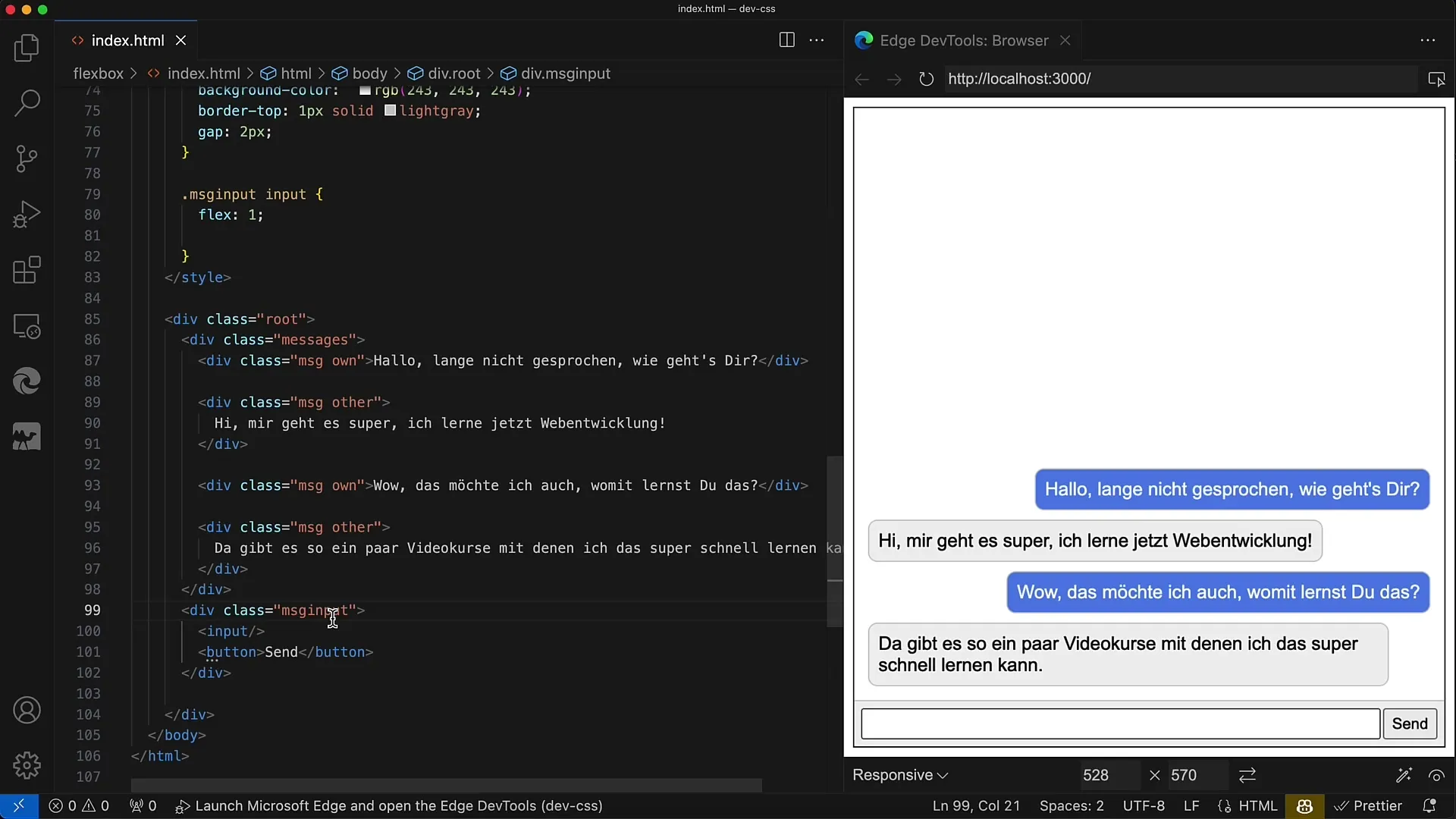
Prima di tutto, diamo un'occhiata alla struttura HTML di base necessaria per il nostro layout di chat.
Inizia creando un div con classe root, che fungerà da contenitore per il tuo layout. All'interno di questo div ci sono altri contenitori come messages e l'area di input.

Per mostrare i messaggi, crea un altro div con classe messages. Qui i messaggi vengono visualizzati uno sotto l'altro. Ogni messaggio viene rappresentato da elementi div con classe MSG, in cui puoi alternare tra own (per i tuoi messaggi) e other (per i messaggi del partner di chat).
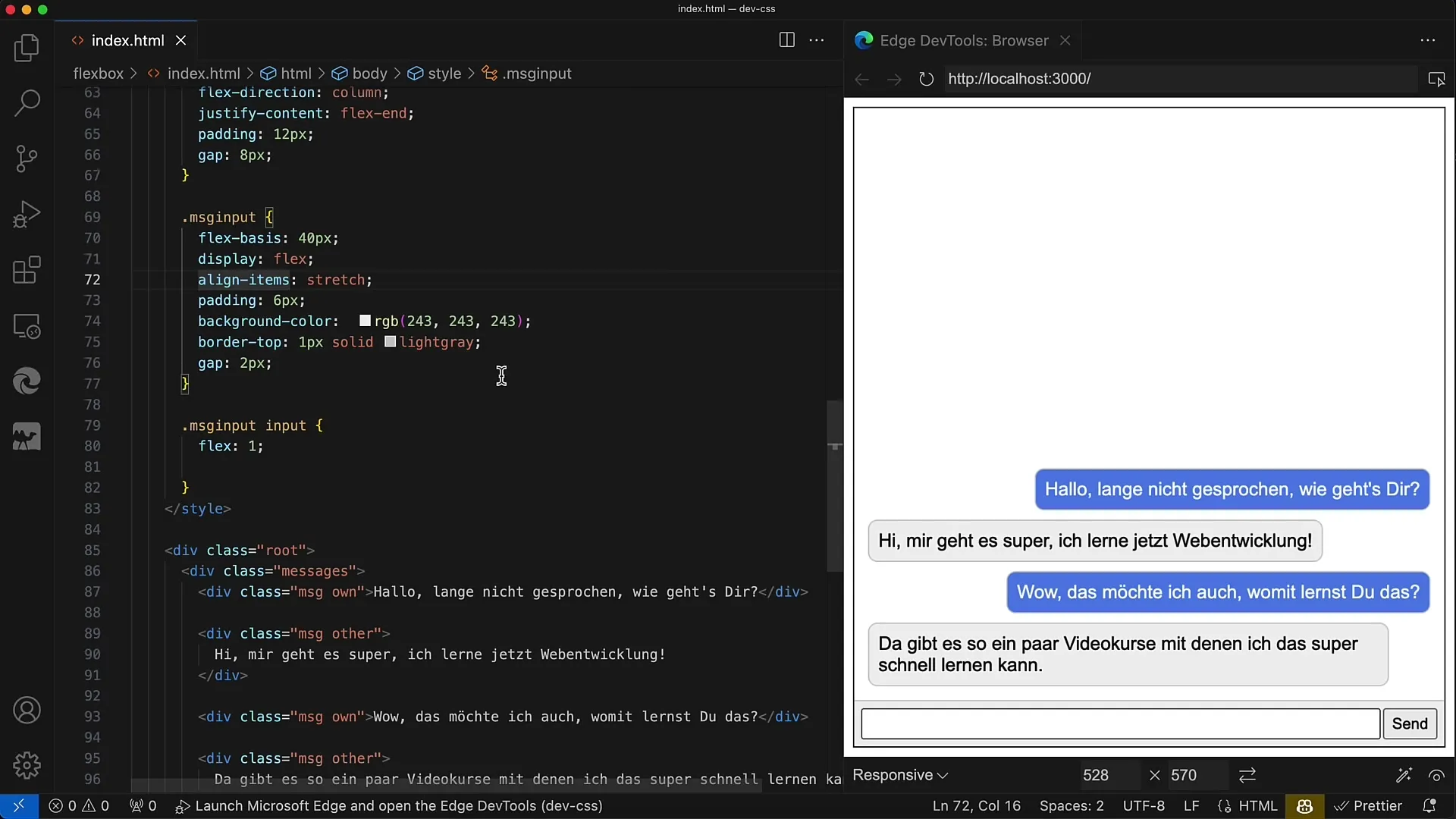
Ora concentriamoci sull'area di input. Questa dovrebbe essere contenuta in un div con classe MSG Input. Imposta display: flex per questa area, per posizionare i campi di input e il pulsante. Dovresti impostare il flex-basis per l'elemento contenitore su 40 pixel, poiché rappresenta l'altezza.

All'interno di questa area di input, è importante impostare align-items su stretch, in modo che il campo di input e il pulsante vengano allungati in modo uniforme. Inoltre, dovresti aggiungere un padding e un colore di sfondo per mettere in risalto gli elementi.

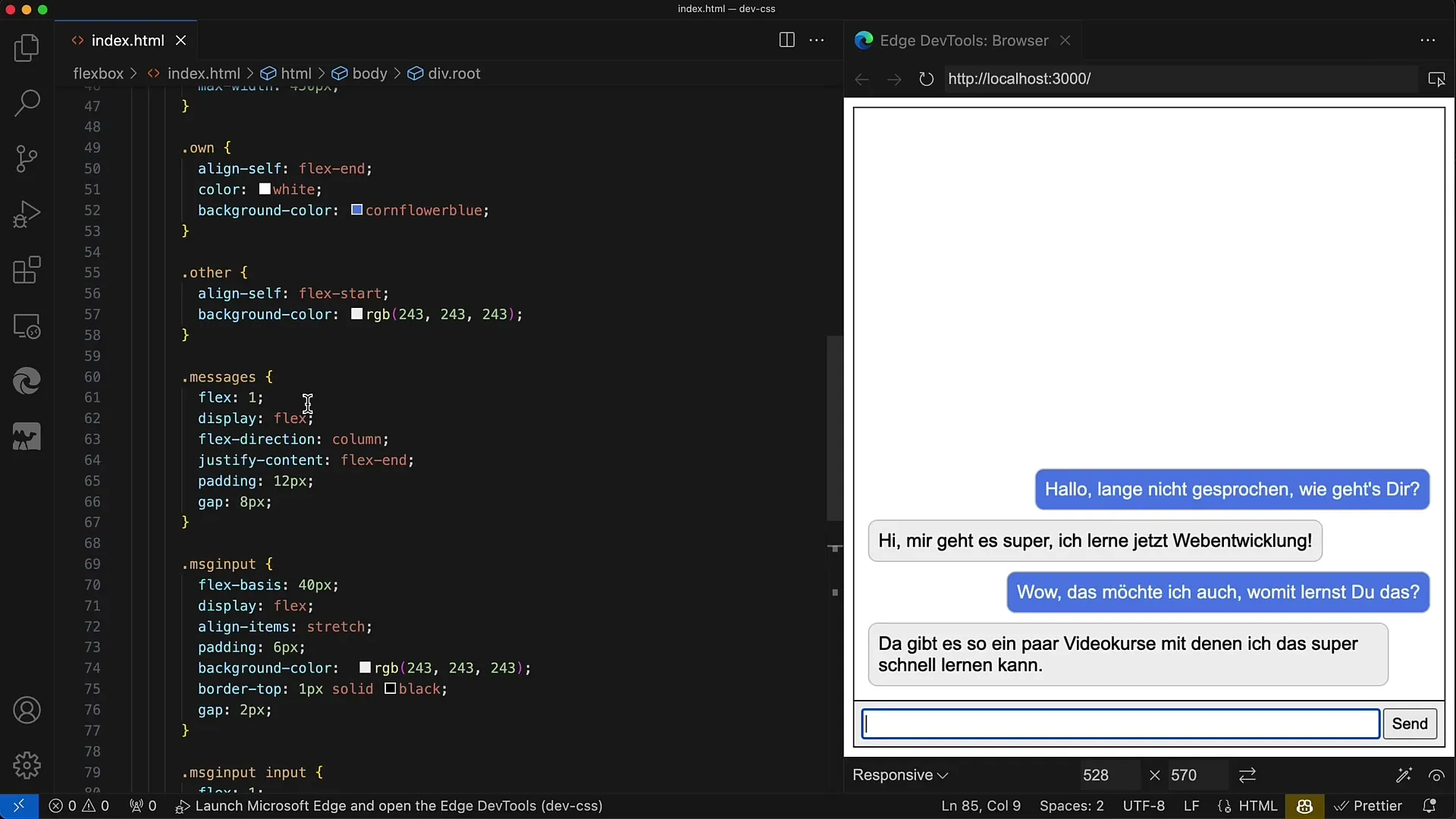
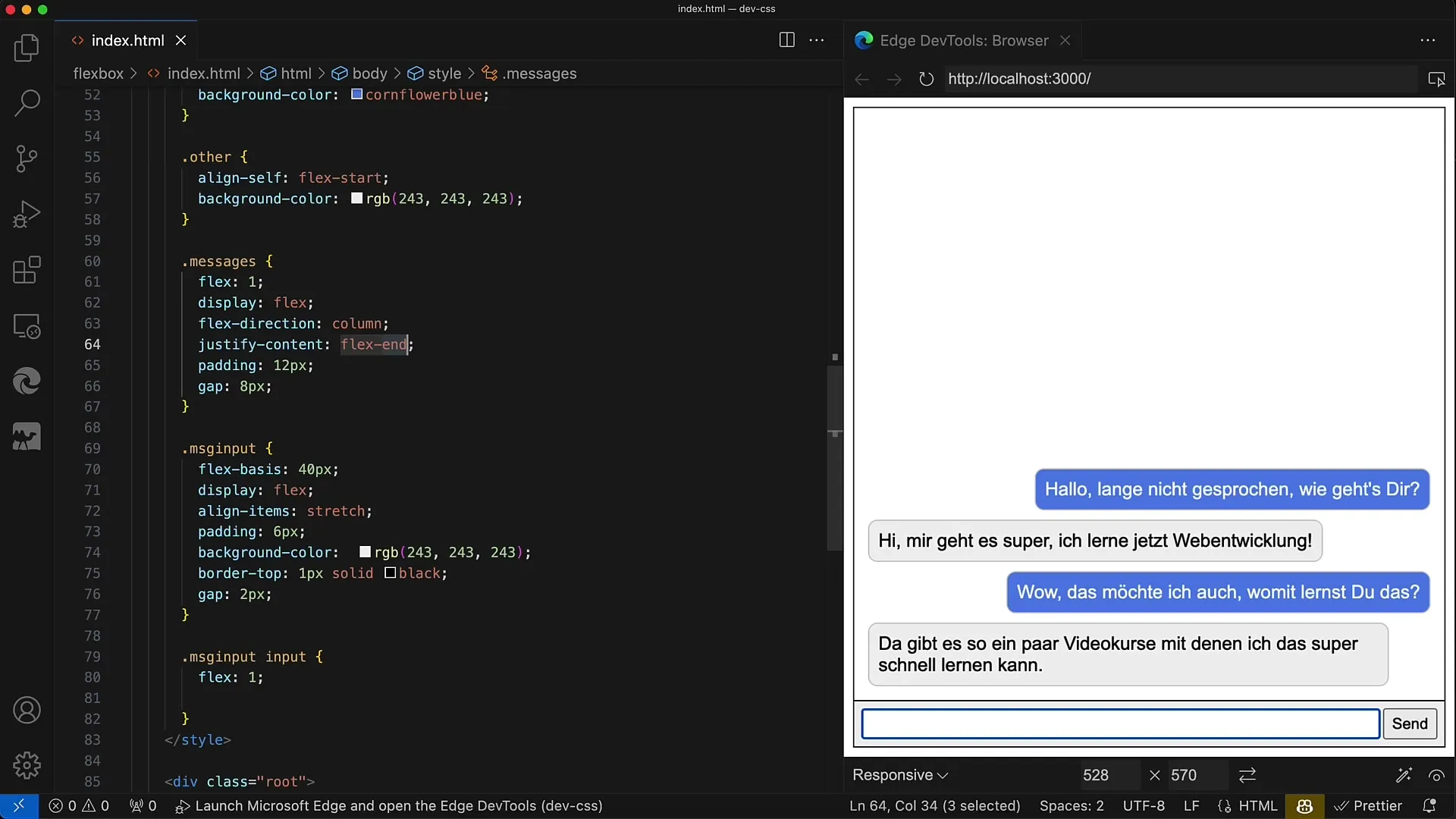
Ora passiamo all'area dei messaggi. Anche qui è utile utilizzare display: flex. Assicurati che il contenitore occupi l'altezza rimanente impostando flex: 1. All'interno di questa area, dovresti mostrare i messaggi in un'organizzazione verticale, quindi flex-direction: column.

Per controllare il layout dei messaggi, imposta justify-content sull'opzione flex-end. Ciò farà sì che i messaggi in arrivo appaiano nella parte inferiore del contenitore, il che è più intuitivo per l'utente che desidera scrivere nuovi messaggi.

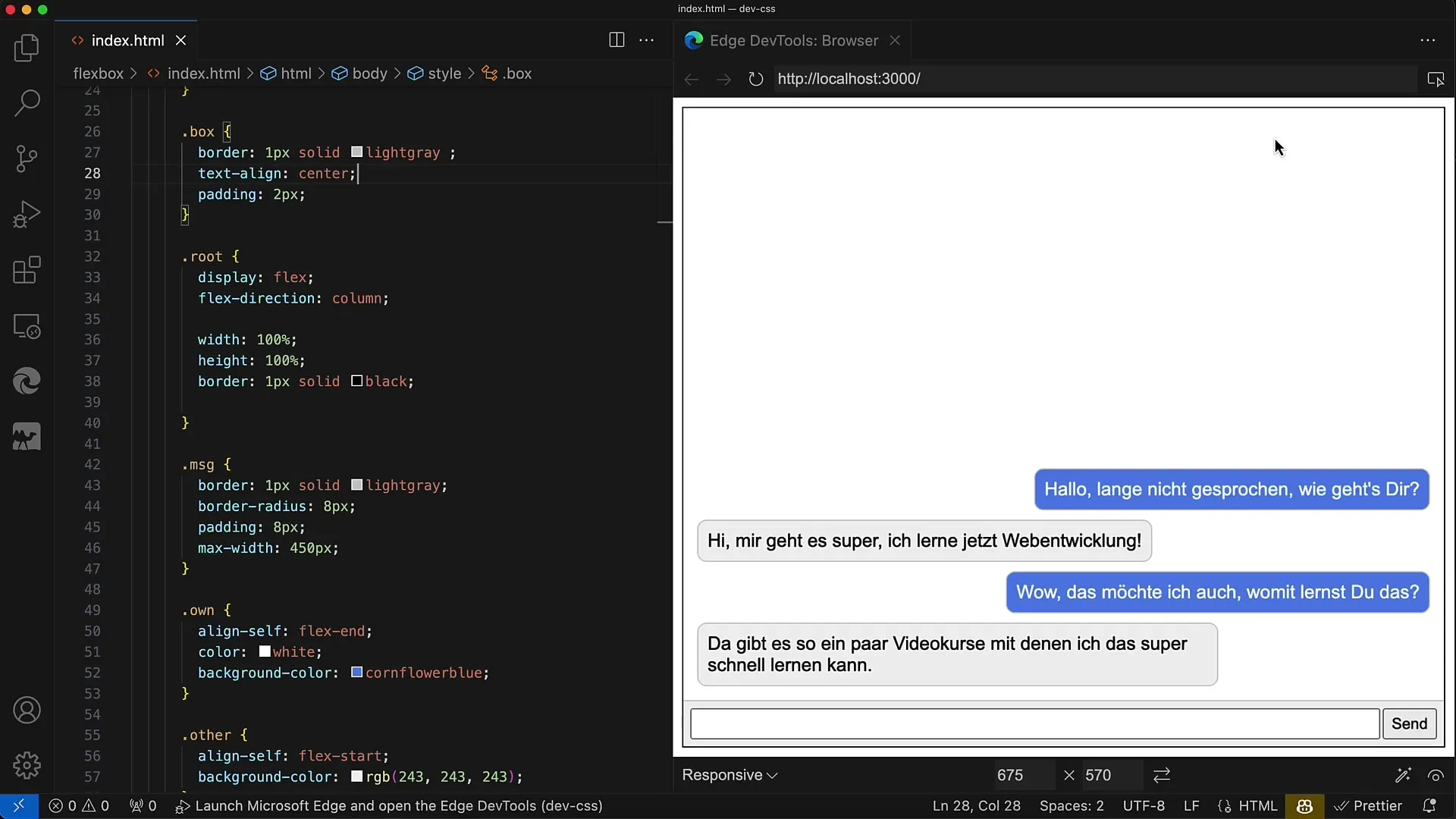
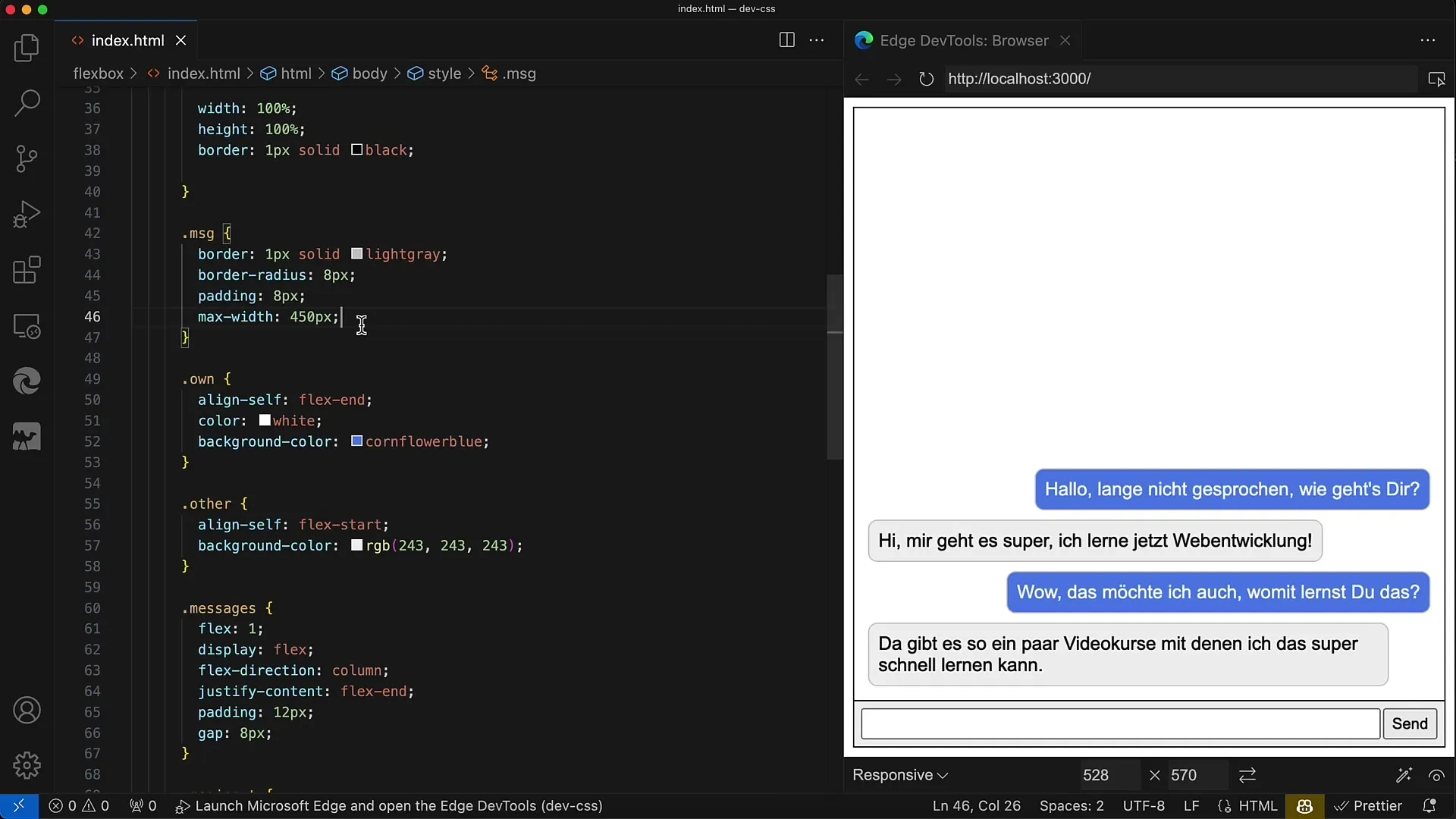
Successivamente, personalizza i messaggi stessi. Assicurati che ciascun messaggio abbia angoli arrotondati. Puoi impostare proprietà come border-radius e padding. Inoltre, dovresti definire una larghezza massima, ad esempio 450 pixel, in modo che i messaggi non diventino troppo larghi.

È importante applicare diverse classi CSS ai vari tipi di messaggi (propri e altrui). Per i messaggi propri, imposta align-self: flex-end, in modo che appaiano allineati a destra, mentre per i messaggi altrui, usa align-self: flex-start, per visualizzarli allineati a sinistra.
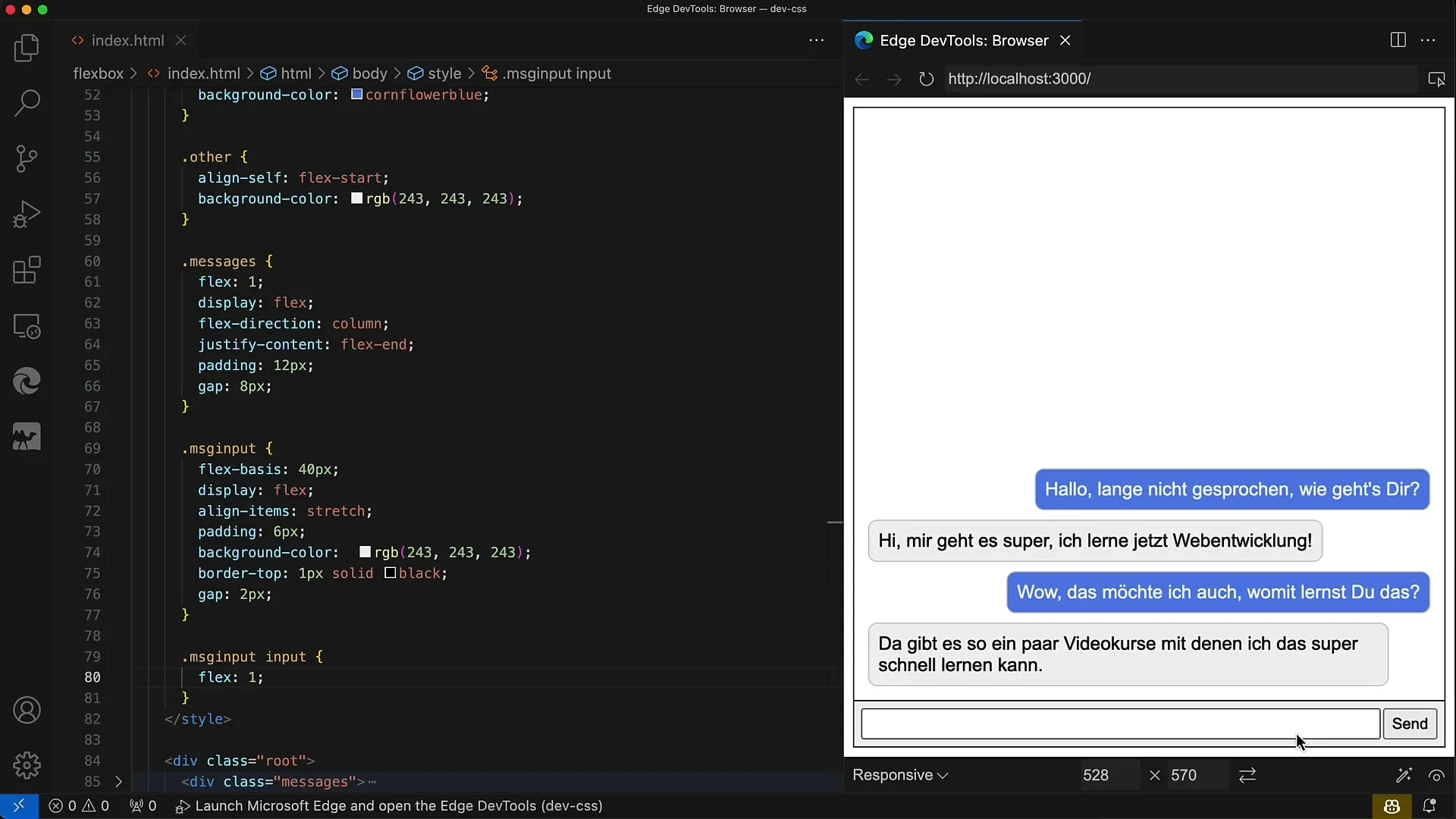
Infine, assicurati che il campo di input abbia flex: 1, in modo da occupare tutto lo spazio disponibile all'interno dell'area di input. Il pulsante, invece, dovrebbe occupare solo lo spazio necessario per il testo.

Il layout è ora essenzialmente pronto. Le ultime considerazioni riguardano la logica che potresti voler aggiungere all'app web per gestire gli input e i messaggi.
Riepilogo
In questa guida hai imparato come creare un semplice layout di chat utilizzando Flexbox. Hai appreso la struttura del documento HTML e gli stili CSS necessari per le varie aree.
Domande frequenti
Cos'è Flexbox?Flexbox è un modulo CSS che consente di organizzare in modo flessibile gli elementi in un layout.
Come posso ordinare i messaggi?Applicando diverse classi CSS per i messaggi propri e altrui, puoi posizionarli a destra e sinistra.
Posso rendere responsivo il layout?Sì, utilizzando Flexbox il layout si adatta dinamicamente alle dimensioni dello schermo.


