In questo esercizio, ti immergerai più a fondo nelle proprietà di Flexbox di CSS, in particolare nella distribuzione dello spazio tra gli elementi figli all'interno di un contenitore Flex. Imparerai come adattare il valore di flessibilità in modo che certi elementi occupino più spazio rispetto ad altri. Questo approccio richiede un po' di matematica, ma non preoccuparti - è più semplice di quanto sembri!
Esploreremo insieme un esempio semplice che mostra come puoi progettare in modo efficace il layout dei tuoi elementi adattando le proprietà Flex.
Conoscenze principali
- Flexbox permette un'organizzazione flessibile e personalizzabile degli elementi.
- Il valore di flessibilità è cruciale per la distribuzione dello spazio tra gli elementi figli.
- Regolando correttamente i valori, puoi far apparire certi elementi più dominanti.
Guida passo passo
Prima di tutto, esamineremo il layout attuale e prepareremo tutto per l'esercitazione.
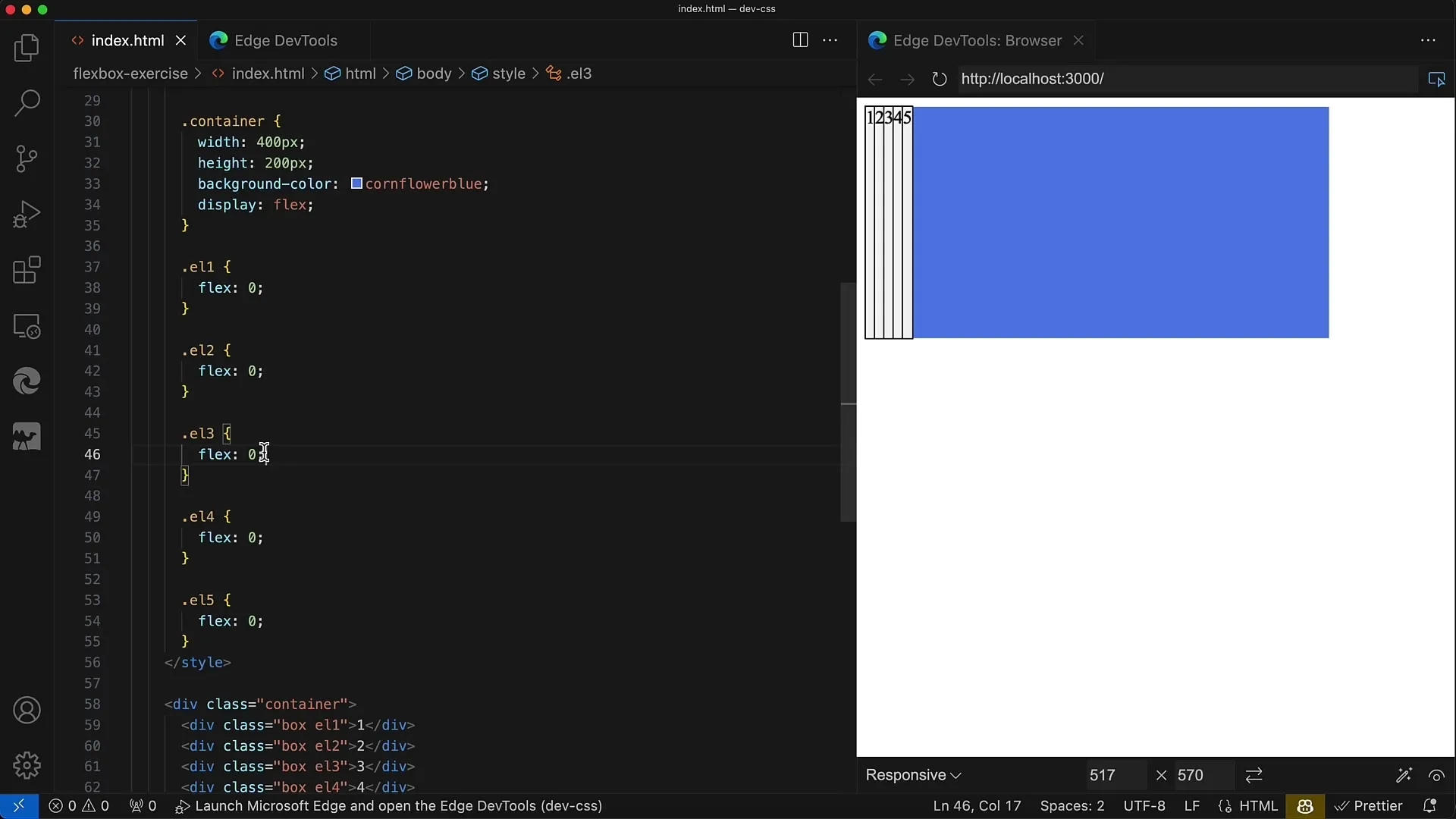
Hai un contenitore che è già impostato su display: flex. Imposteremo la larghezza del contenitore a 400 pixel e l'altezza a 200 pixel, in modo da poter visualizzare chiaramente gli elementi.

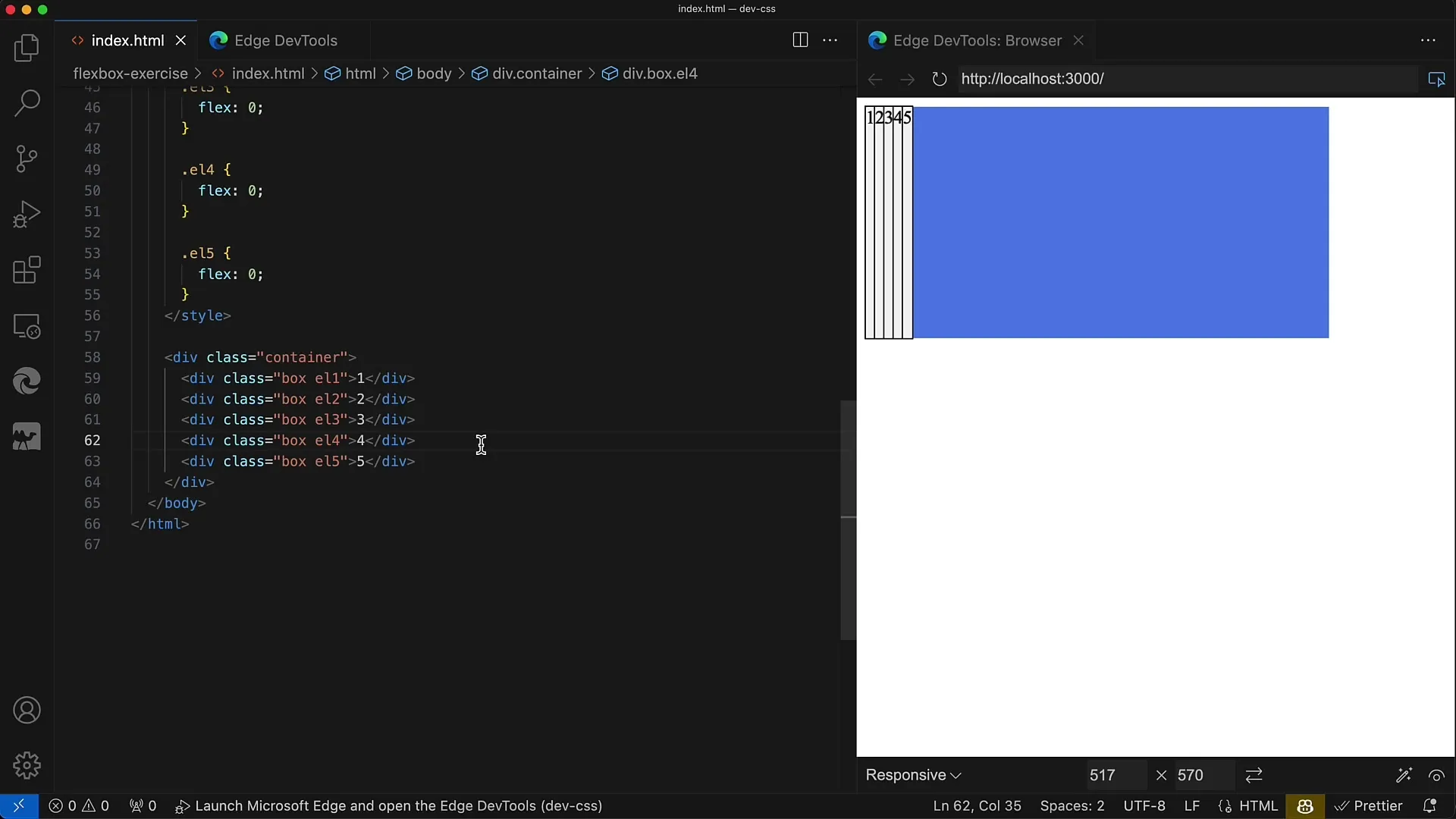
Nel contenitore abbiamo cinque elementi div, ciascuno con la classe Box. Ogni di questi elementi div ha un bordo per visualizzarne i limiti e un colore di sfondo che è white smoke.

L'obiettivo è che il div centrale, cioè quello con la classe L3, occupi metà dello spazio nel contenitore. Ciò corrisponde a 200 pixel. Gli altri quattro elementi div devono quindi dividersi uniformemente i restanti 200 pixel.

Questo significa che ognuno di questi quattro elementi div riceverà 50 pixel (200 pixel divisi per 4). Dovrai quindi impostare i valori di flessibilità di conseguenza in modo che il terzo elemento ottenga più spazio.

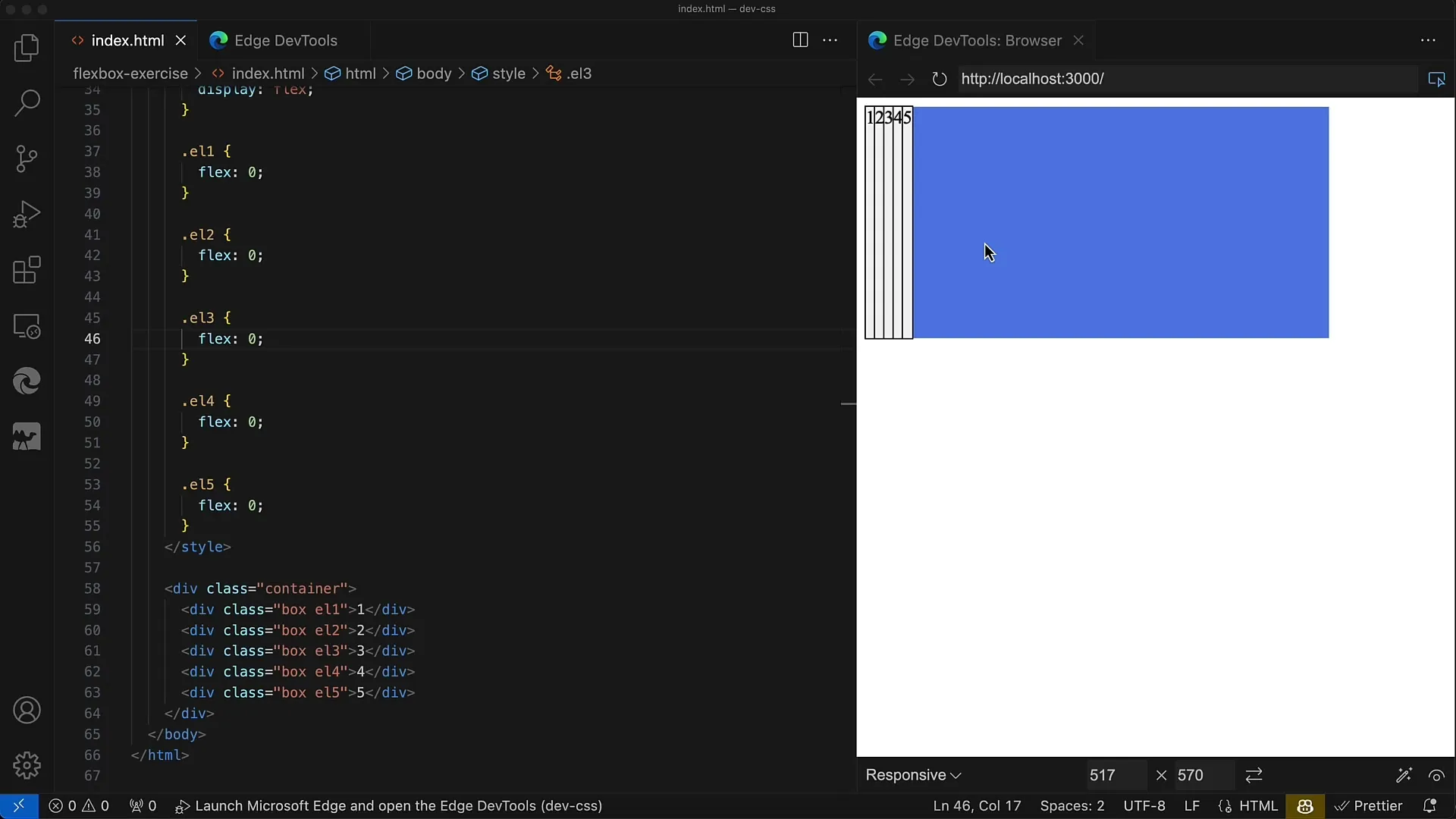
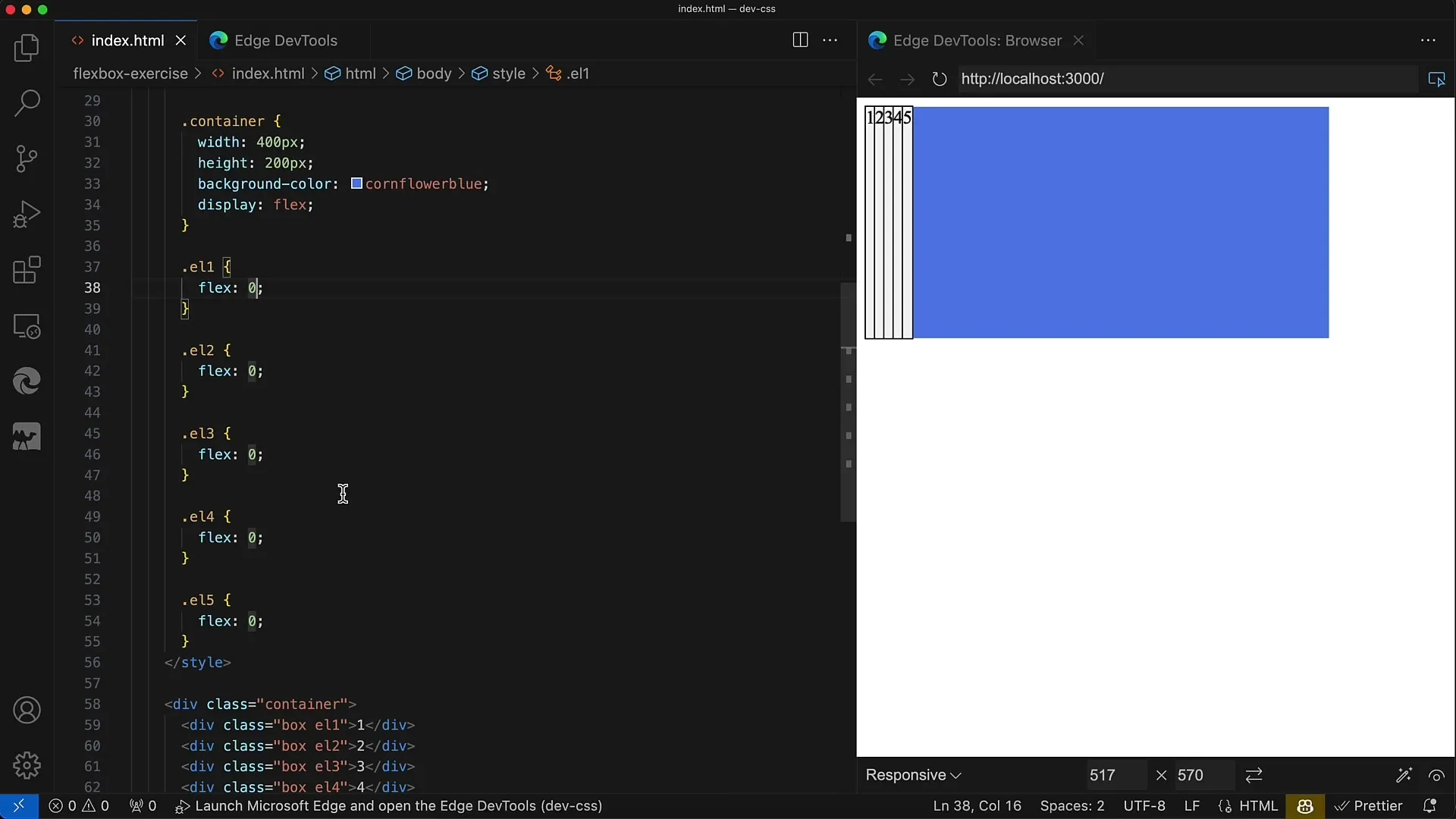
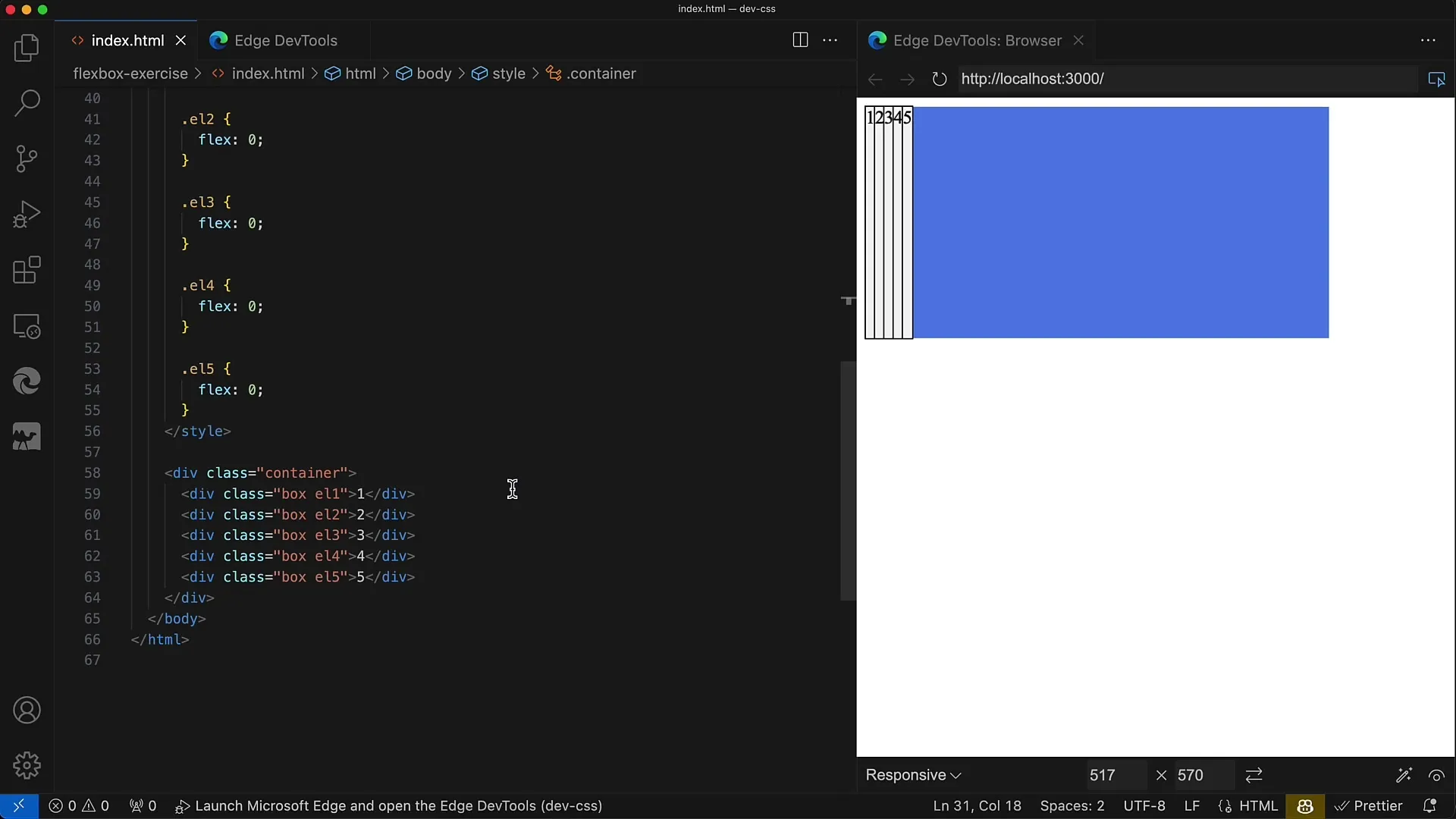
È ora il momento di impostare le proprietà di flessibilità. Per prima cosa, si imposterà il valore di flessibilità su 1 per tutti gli elementi figli, tranne per quello centrale. Quest'ultimo riceverà un valore di flessibilità che gli permetterà di ottenere più spazio. In questo caso, useremo il valore 4.

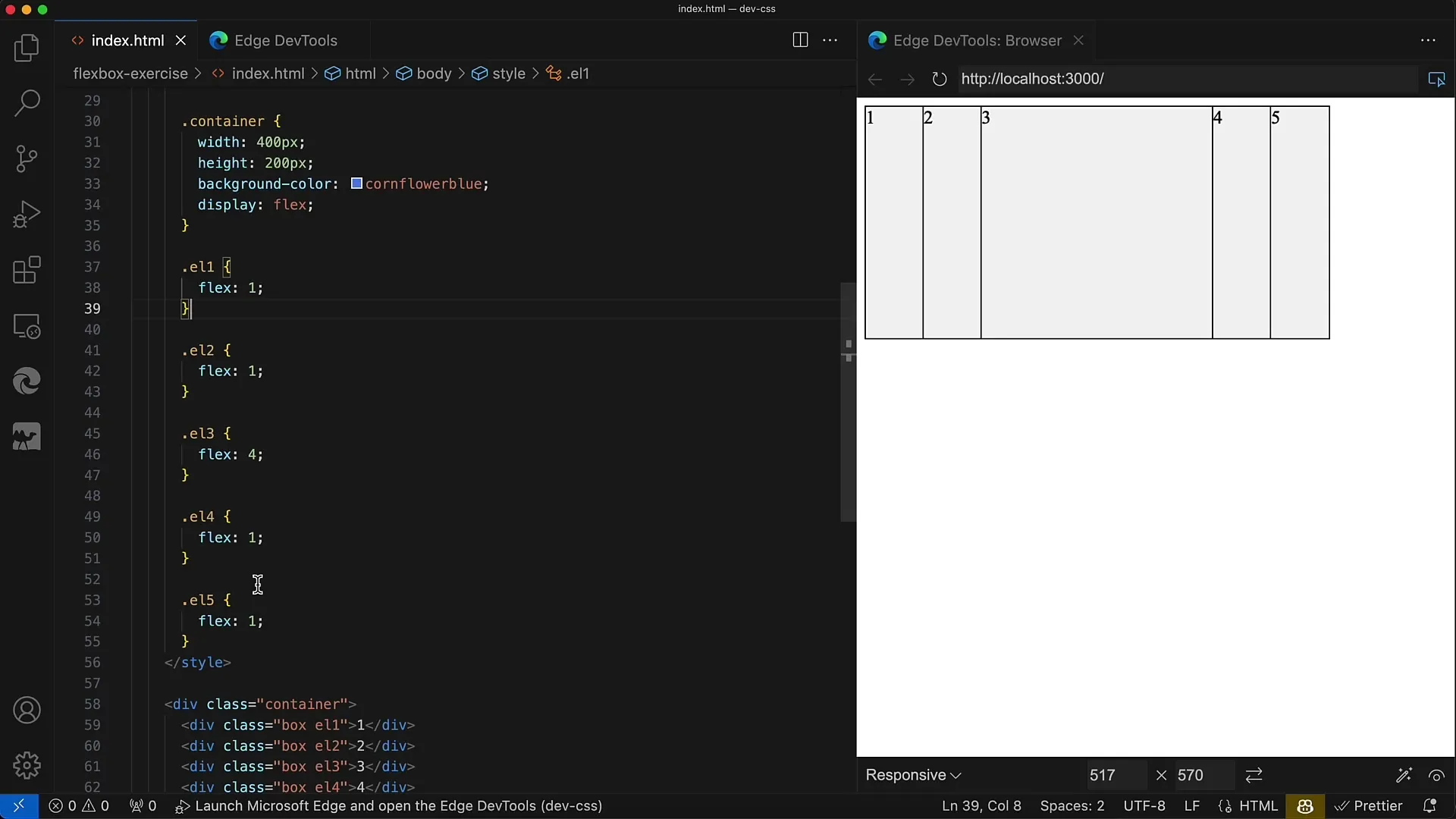
Dopo aver impostato i valori, salva le modifiche effettuate e visualizza il risultato. Utilizzando gli strumenti di sviluppo del tuo browser, puoi verificare se il layout corrisponde a quanto desiderato.
Il div centrale dovrebbe ora avere una larghezza di 200 pixel, mentre gli altri quattro elementi div avranno ciascuno 50 pixel di larghezza. È importante mantenere la somma dei valori di flessibilità costante durante i calcoli.
Ciò significa che se sommi i valori di flessibilità degli elementi 1, 2, 4 e 5 (ovvero 1 + 1 + 1 + 1), ottieni 4. L'elemento centrale ha un valore di flessibilità di 4, e insieme fanno un totale di 8.

Per capire quanto spazio assegnare a ciascun elemento, puoi utilizzare la larghezza totale del contenitore (400 pixel). Dividendo per 8 le unità di flessibilità, ottieni che 1 unità di flessibilità corrisponde a 50 pixel. Dividendo 400 pixel per 8, otterrai 50 pixel per gli altri quattro elementi e 200 pixel per l'elemento centrale.
In questo modo, puoi controllare il layout in modo preciso adattando i valori di flessibilità. Si otterrà un design equilibrato che è sia flessibile che chiaro.
Riepilogo
In questo esercizio hai imparato come impostare le proprietà di Flexbox in modo tale che gli elementi figli nel contenitore utilizzino lo spazio in modo efficiente. Comprendendo i valori di flessibilità e la loro applicazione matematica, puoi determinare precisamente quanto spazio ciascun elemento dovrebbe occupare. Con questo metodo sarai in grado di creare layout più complessi con facilità.
Domande frequenti
Come posso impostare il valore di flessibilità per un elemento figlio?Puoi impostare il valore di flessibilità utilizzando la proprietà CSS flex nel tuo foglio di stile.
Perché è importante la somma dei valori di flessibilità?La somma determina la distribuzione proporzionale dello spazio tra gli elementi.
Posso utilizzare valori di flessibilità diversi?Sì, puoi assegnare a ciascun elemento un valore di flessibilità individuale per controllare il layout.


