Nota: Il tutorial "Creazione dei contorni in preparazione al fuoco" è una versione testuale del video training corrispondente di Marco Kolditz. I testi potrebbero quindi presentare uno stile colloquiale.
Passaggi 1-10
Passaggio 1
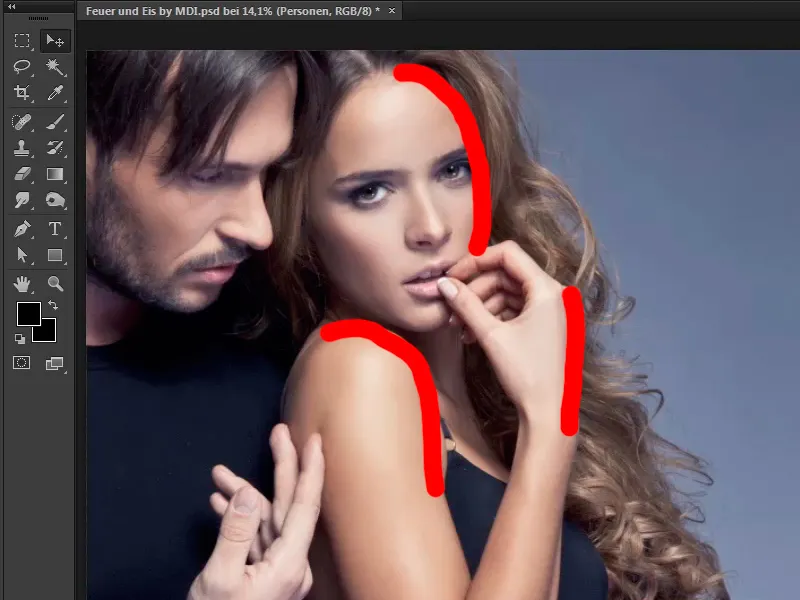
Per preparare il tuo fuoco nell'immagine, hai bisogno di contorni più spessi e chiari. Infatti, desideri posizionare il fuoco lungo i contorni nell'immagine. Quindi lungo il viso, il dorso della mano, lungo la spalla, ecc.
Passaggio 2
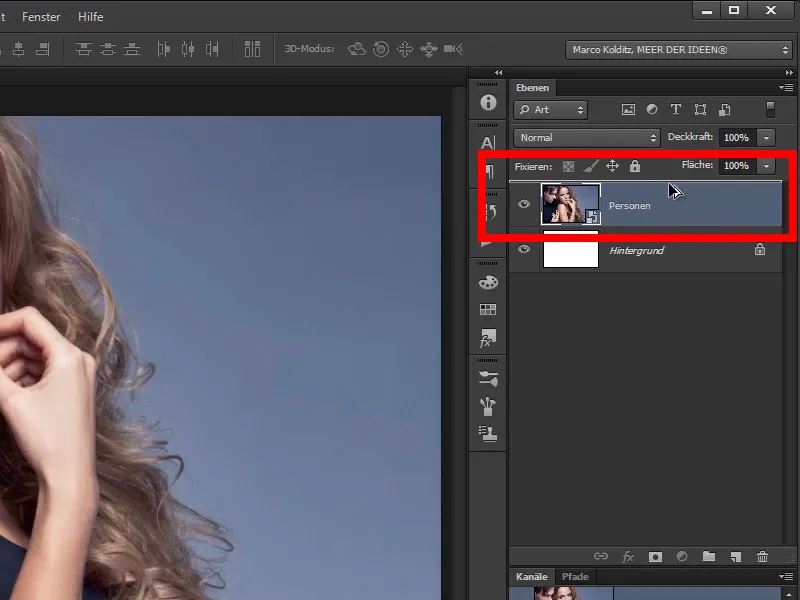
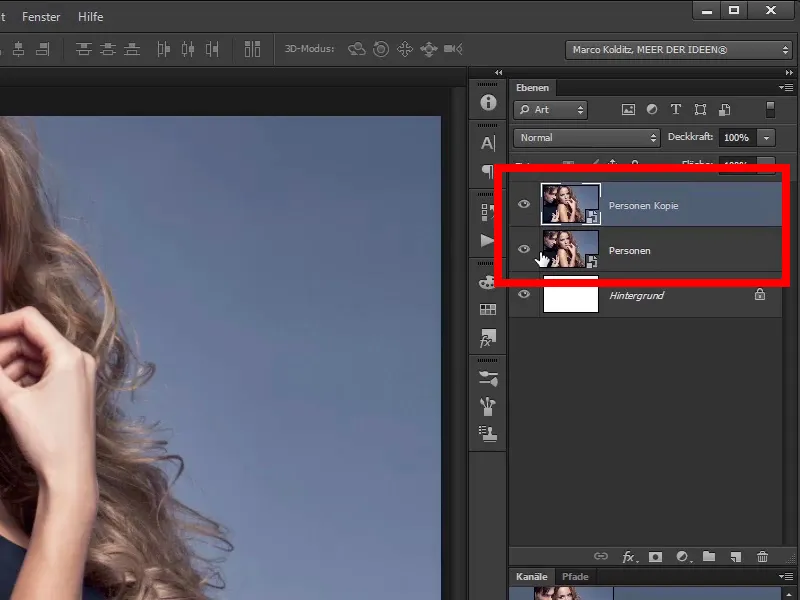
Come fare? Innanzitutto, duplicherai il livello dell'immagine, cioè creerai una copia. Per farlo, premi il tasto Alt e trascina il livello sopra se stesso, ovvero anche al di sotto. In questo caso trascinate il livello sopra se stesso.
E hai già creato una copia, come dice il nome stesso.
Passaggio 3
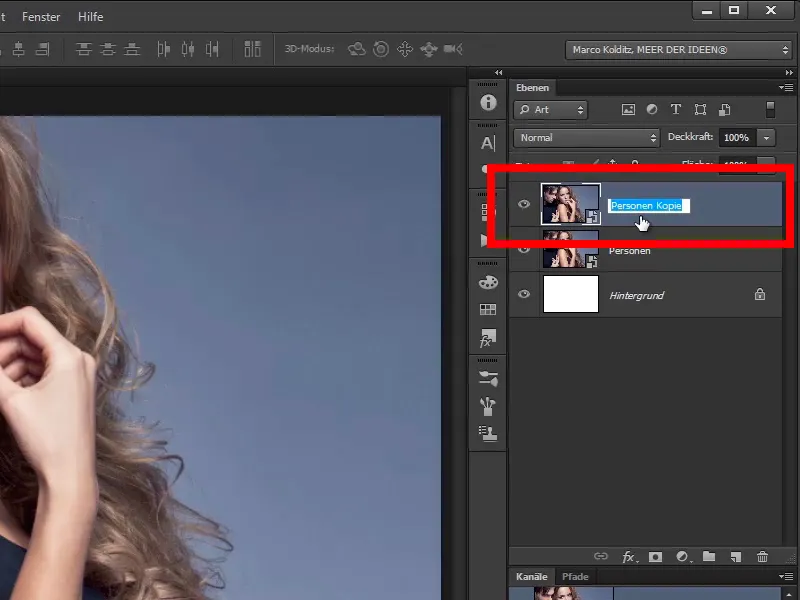
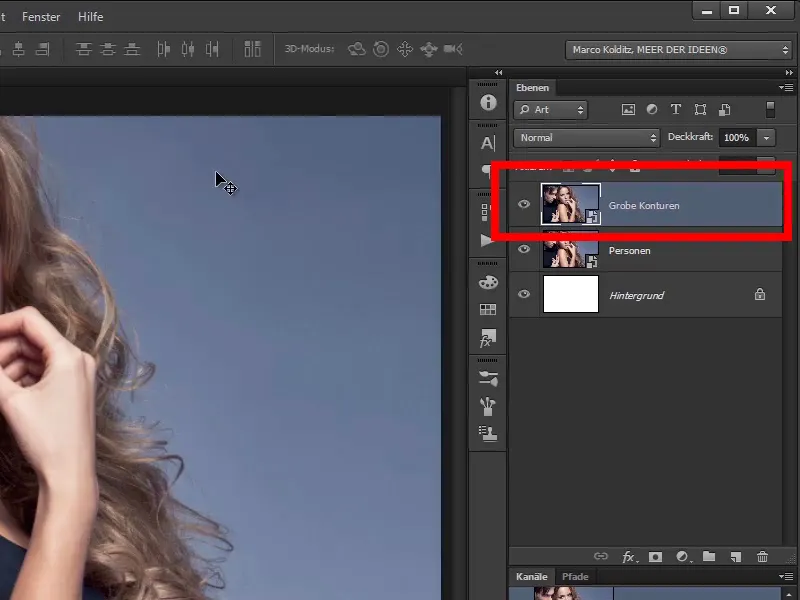
Cliccando due volte su questo nome del livello potete rinominare il livello; …
… in questo caso ad esempio "Contorni Grossolani".
Passaggio 4
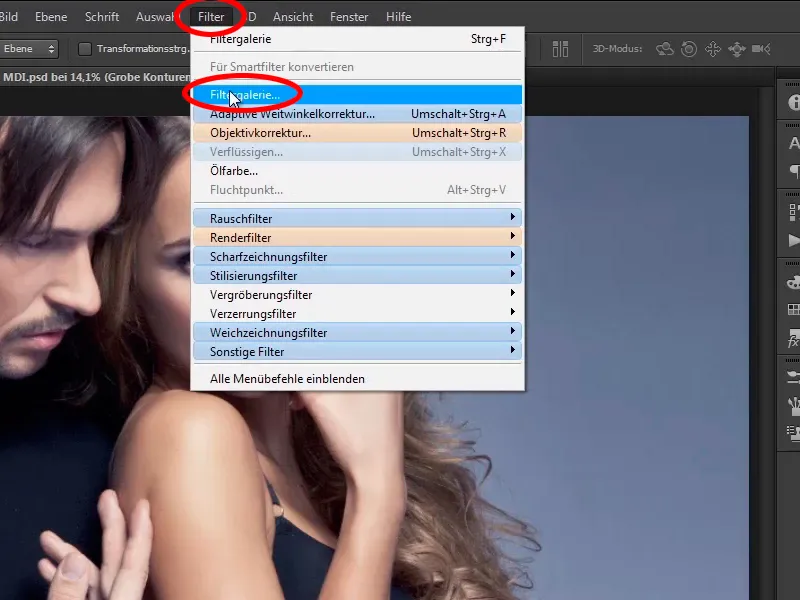
E ora applicate a questo un filtro molto interessante, tramite Filtro>Galleria Filtro.
Passaggio 5
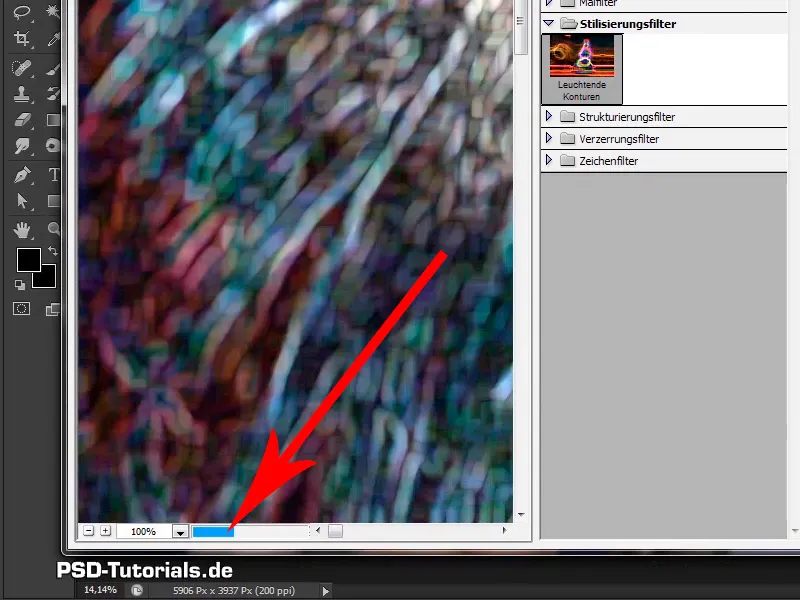
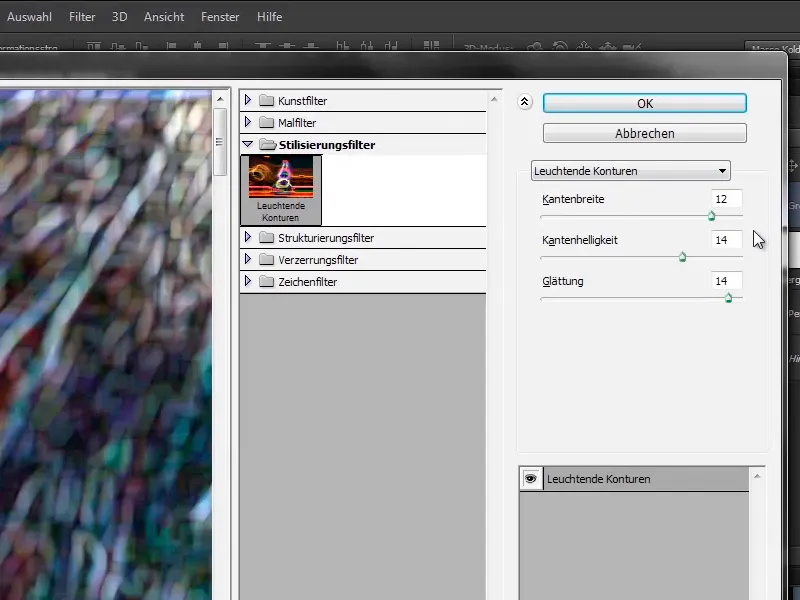
Si aprirà quindi questa enorme finestra di dialogo, che probabilmente risulta ancora un po' più grande per voi. In basso vedrete che Photoshop ha già calcolato qualcosa.
Passaggio 6
Cioè questa anteprima, che ovviamente per voi comunica molto meno di quanto dovrebbe. Questo perché vi trovate nella modalità di zoom al 100% e per questo vedete l'immagine 1:1.
Passaggio 7
Cliccando un paio di volte sul simbolo meno potete valutare l'immagine molto meglio.
Passaggio 8
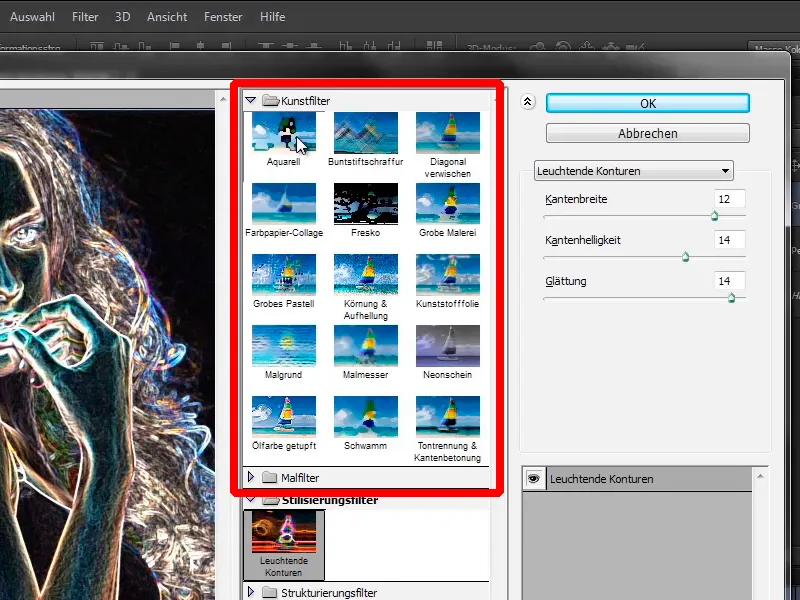
Quindi, se vi trovate per caso nei filtri artistici o nei filtri pittorici …
Passaggio 9
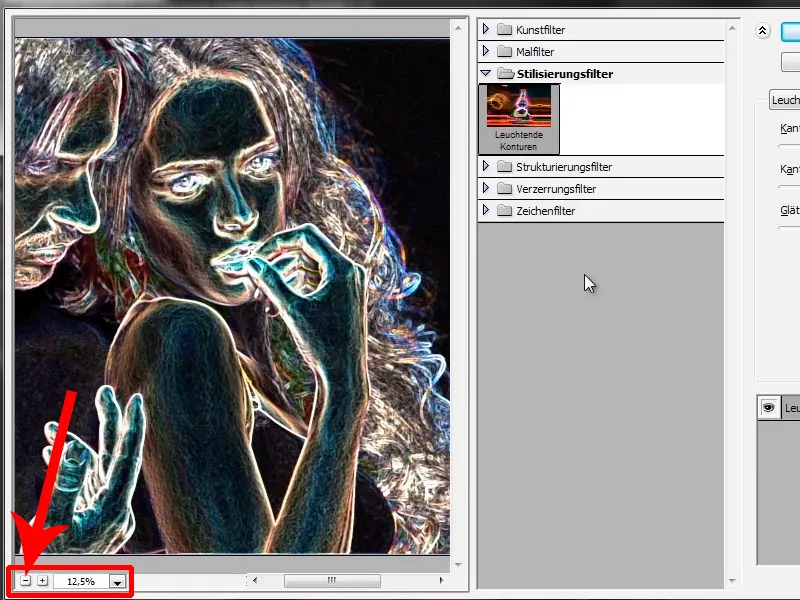
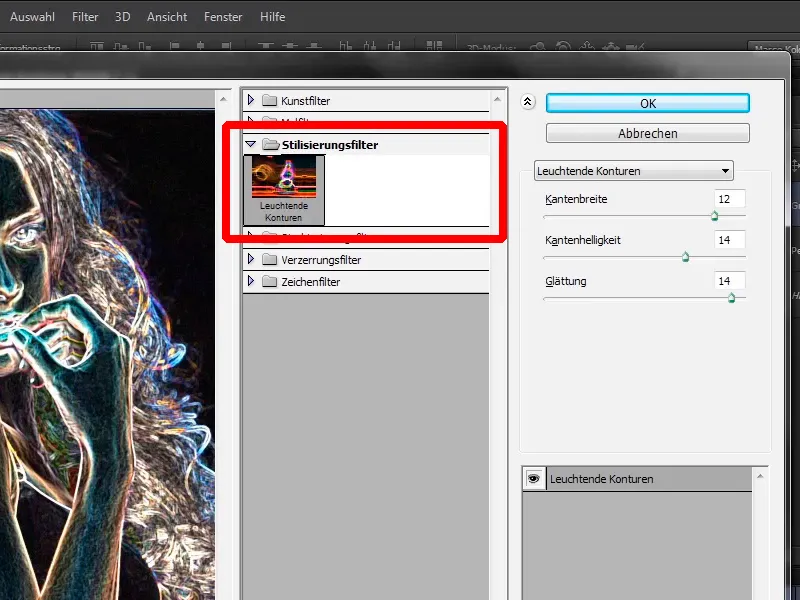
… date un'occhiata ai filtri di stilizzazione e fate clic su Contorni luminosi.
Passaggio 10
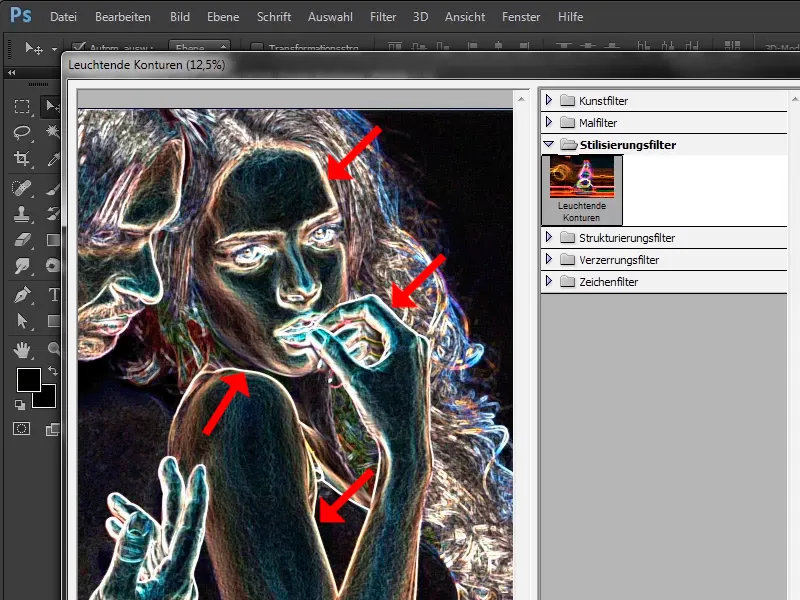
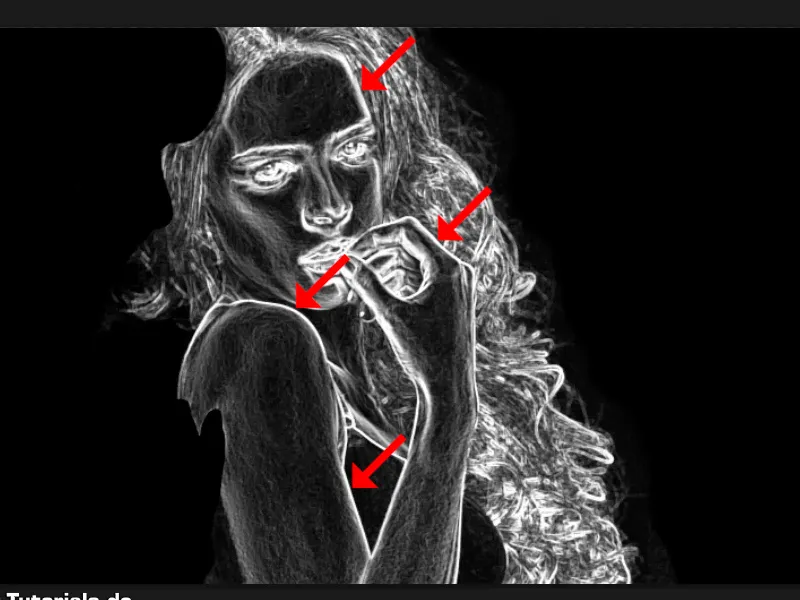
E che cosa fa questo filtro? Come potete vedere, il filtro rileva i bordi duri nell'immagine e disegna bordi e contorni luminosi lungo questi contorni.
Continua a seguirci: Passaggi 11-20
Passaggio 11
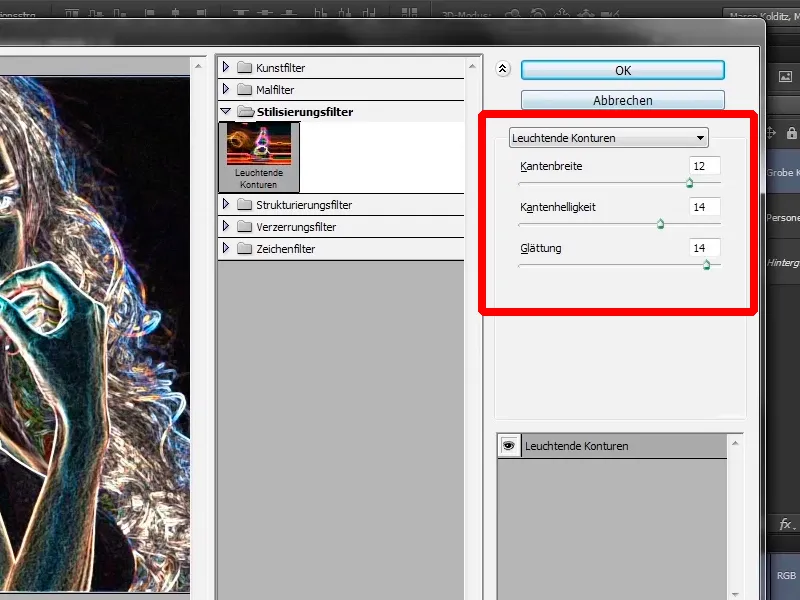
Questi potete ancora affinarli tramite le opzioni sulla destra. È abbastanza autoesplicativo.
Passaggio 12
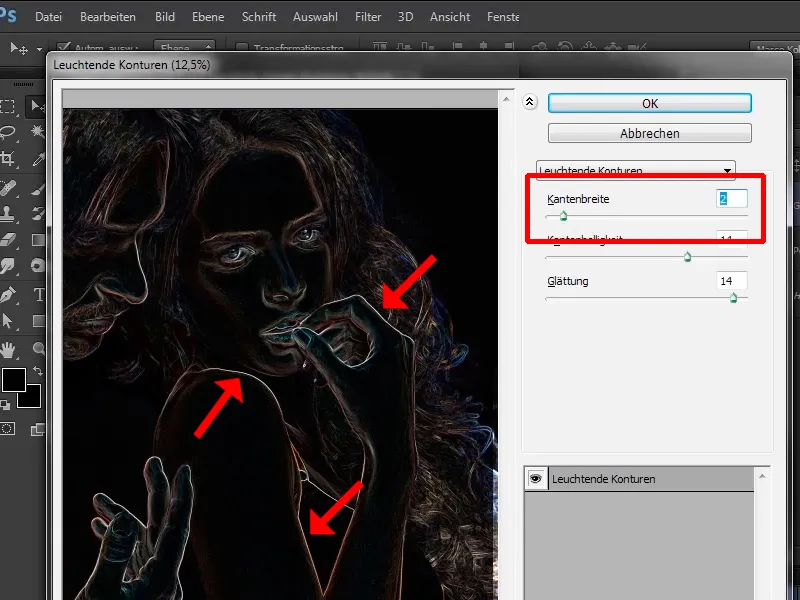
Con la larghezza dei bordi potete impostare la larghezza del bordo; lo vedrete spostando il cursore tutto a sinistra, facendo diventare i bordi più sottili.
• Larghezza dei bordi: 2
Passaggio 13
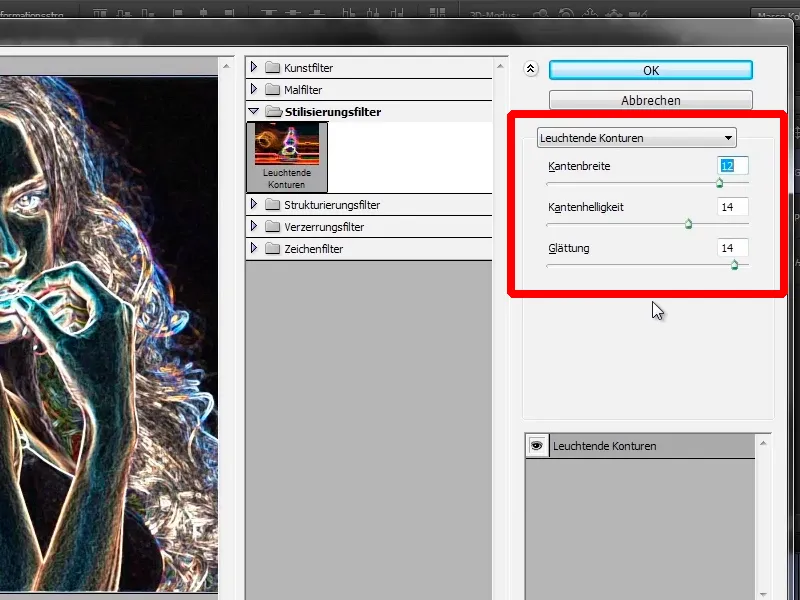
Inoltre si crea un effetto molto interessante, ad esempio se si desidera simulare un disegno a matita. In questo caso potete utilizzare questo effetto meravigliosamente, ma in questo caso spostate il cursore a destra su 12.
Questo, tra l'altro, è il valore che Marco Kolditz utilizza qui. Tutti questi valori sono già impostati correttamente:
• Larghezza dei bordi: 12
• Luminosità dei bordi: 14
• Ammorbidimento: 14
Passaggio 14
Nota molto importante: Questi valori funzionano per quest'immagine, cioè per l'immagine che viene attualmente modificata. Se volete utilizzare questo effetto in futuro sulle vostre immagini, provate a regolare questi cursori in modo del tutto individuale. Questi valori corrispondono davvero solo a questa immagine. Dipende sempre da quanto grande è l'immagine, quindi quale risoluzione ha, se il soggetto desiderato è lontano dalla fotocamera o molto vicino alla fotocamera, ecc.
Sono quindi valori sempre totalmente individuali. Abituatevi al fatto che non dovete semplicemente adottare ciecamente alcuni valori dalle lezioni, ma adattarli in modo del tutto individuale alle vostre immagini.
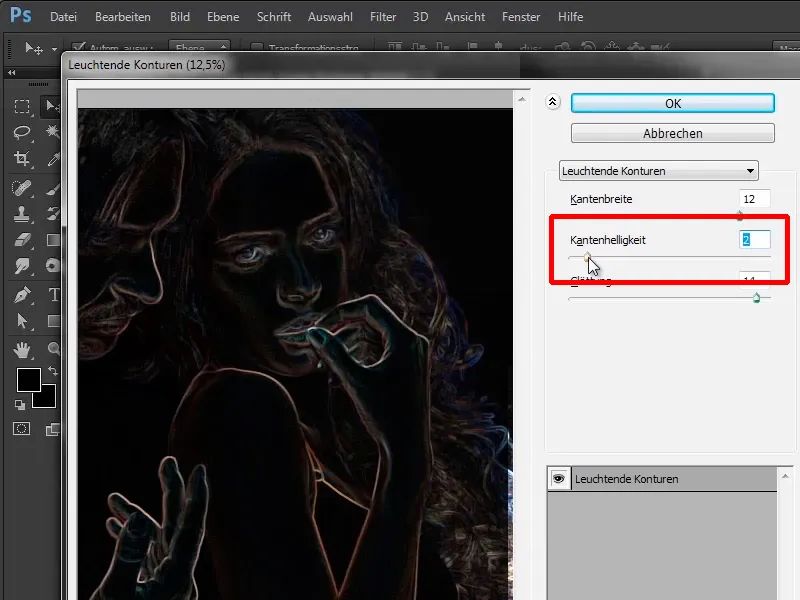
Prossimo passaggio, Luminosità dei bordi. Se spostate il cursore a sinistra, probabilmente l'immagine diventerà più scura. Photoshop lo calcola di nuovo e come potete vedere, l'immagine effettivamente diventa più scura.
• Luminosità dei bordi: 2
Passaggio 15
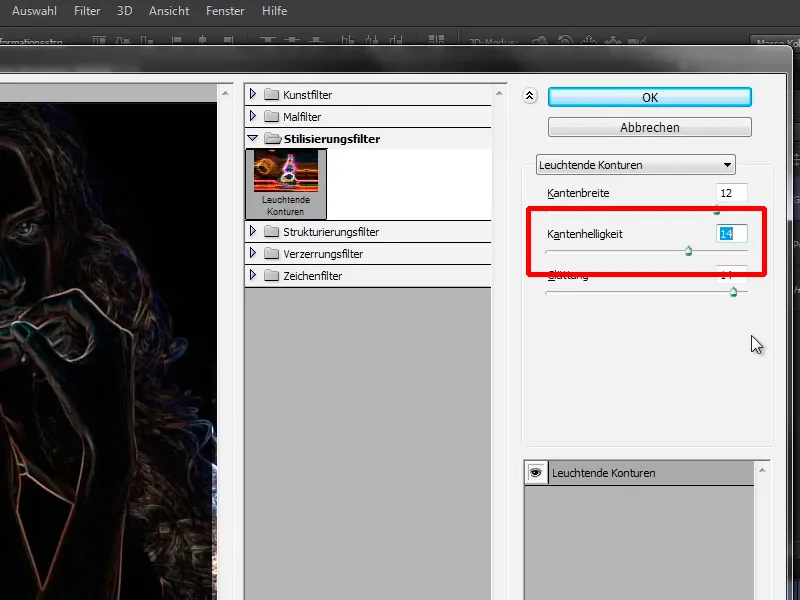
Quindi non possiamo fare nulla con questo, cioè, lo riportate di nuovo a destra su 14.
• Luminosità del bordo: 14
Passaggio 16
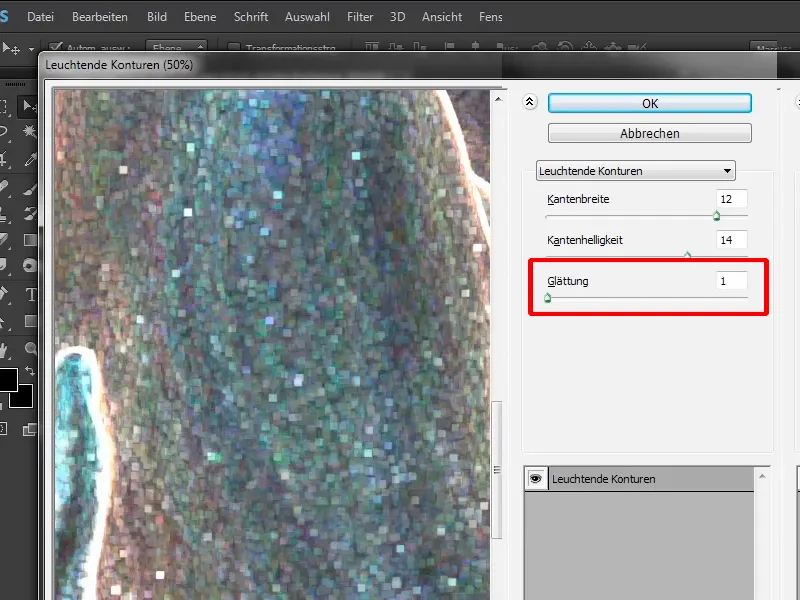
L'area Smussatura rende di nuovo i bordi più lisci. Questo significa che se si sposta il cursore tutto a sinistra su 1, i contorni dell'immagine diventano molto ruvidi - anche la pelle, che avrà poi quei brutti quadrati.
• Smussatura: 1
Passaggio 17
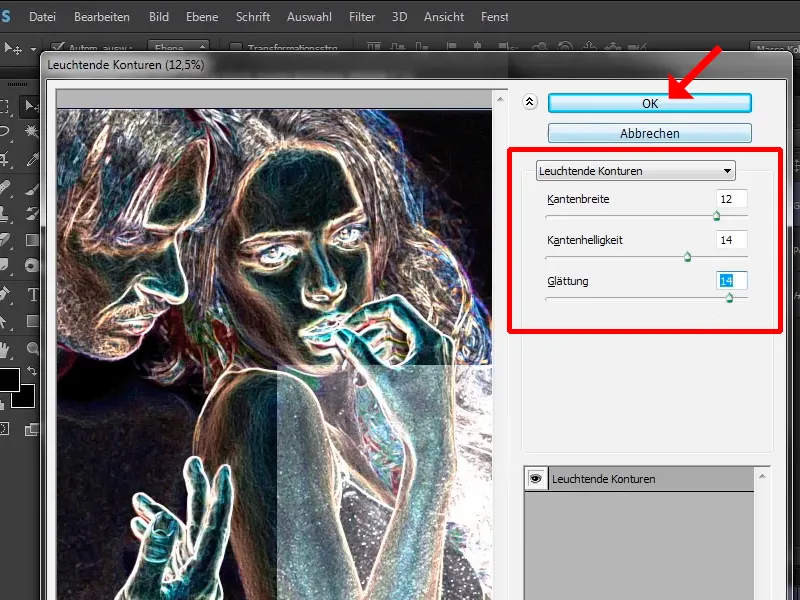
Questo non aggiunge molto a questa immagine, quindi lo riportate di nuovo a destra su 14 e ora sembra abbastanza buono.
• Larghezza del bordo: 12
• Luminosità del bordo: 14
• Smussatura: 14
Confermate ora questo filtro con OK.
Passaggio 18
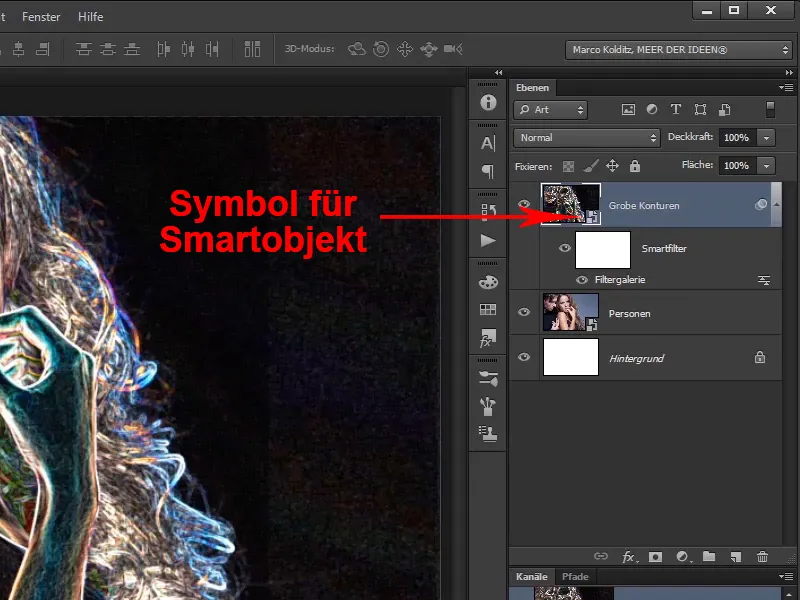
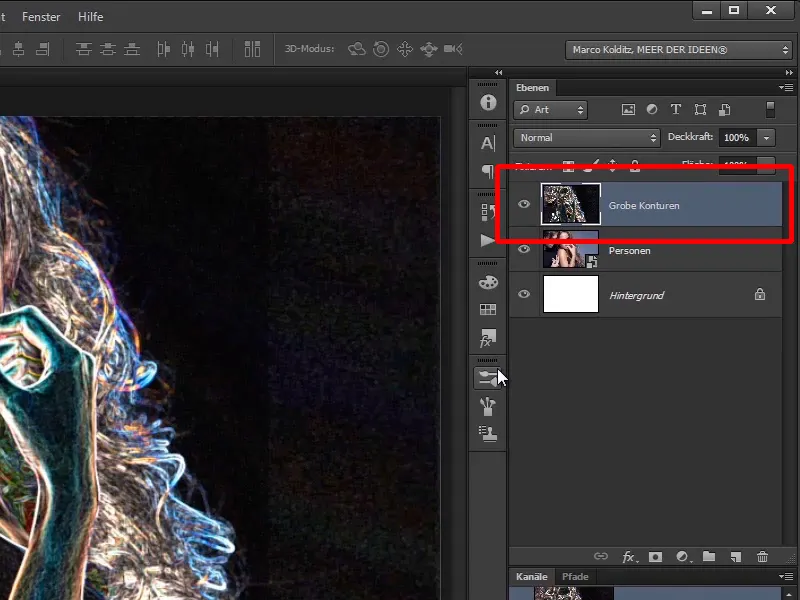
Vedete che questo filtro viene applicato da Photoshop. Ora avete uno strato con i vostri "Contorni grossolani" e avete in modo esemplare un Oggetto intelligente.
Passaggio 19
Ogni volta che si inserisce un'immagine tramite File>Posiziona in Photoshop o la si trascina direttamente in Photoshop, diventa un Oggetto intelligente.
Passaggio 20
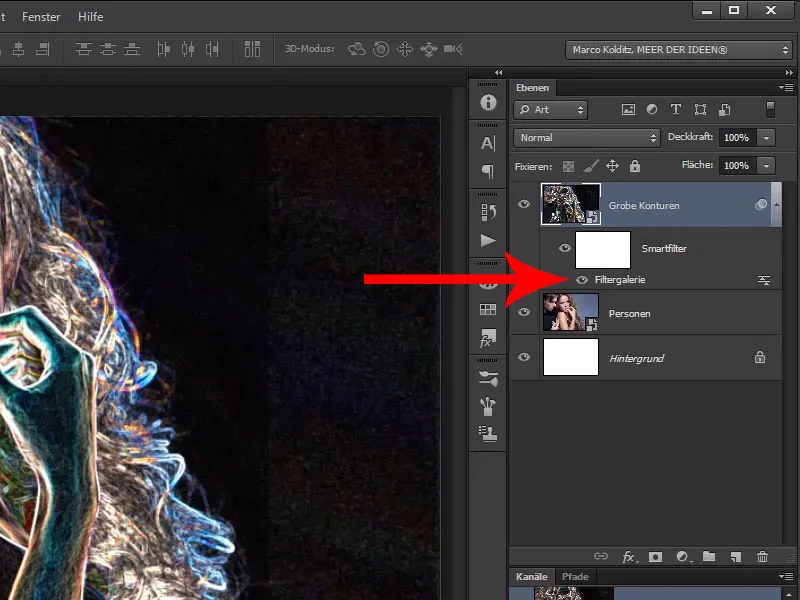
Questo significa che tutti i filtri applicati a questo Oggetto intelligente possono essere modificati in seguito in qualsiasi momento. Qui si vede ad esempio il filtro Galleria filtri.
Continua con i passaggi 21-30
Passaggio 21
Se ci fate doppio clic sopra, si aprirà di nuovo questa finestra di dialogo con i valori precedentemente impostati, che potrete comunque modificare.
Passaggio 22
In questo caso, non ha molto senso perché sicuramente non modificherete nuovamente nulla e comunque durante questo corso di formazione rimuoverete di nuovo questo strato.
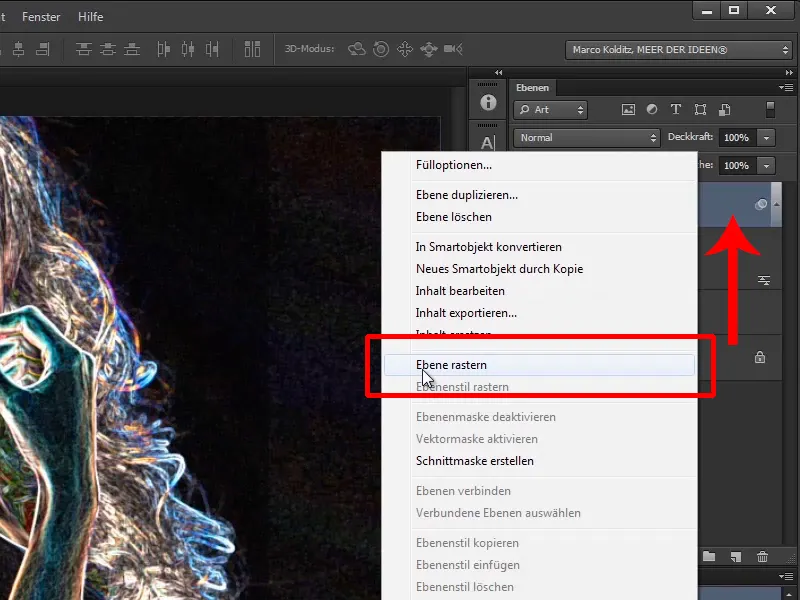
Ora convertirete questo strato in un normale strato, che si chiama rasterizzazione dello strato. Questo significa sottrarre alla strato la funzionalità Oggetto intelligente selezionando con il tasto destro del mouse sullo strato "Contorni grossolani" e scegliendo Rasterizza livello.
Passaggio 23
In questo modo si ottiene di nuovo uno strato di pixel normale su cui si potrebbe anche disegnare.
Passaggio 24
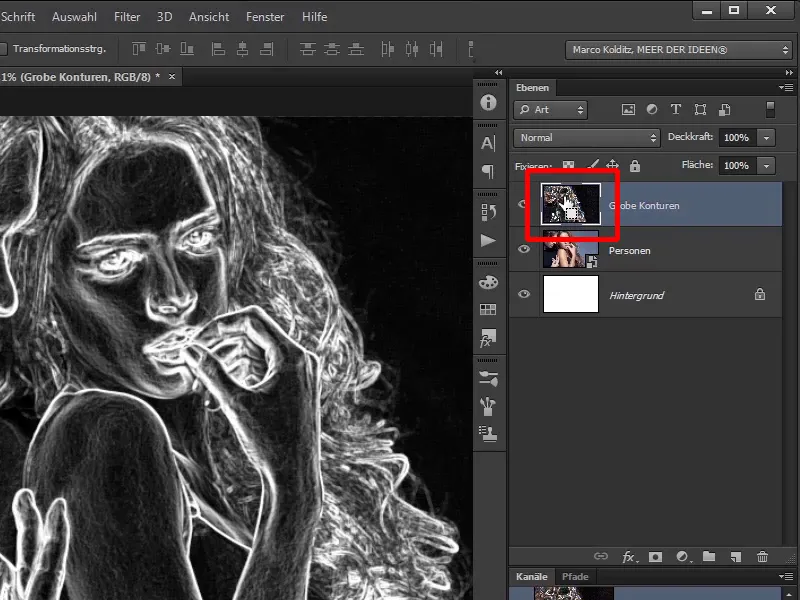
Applicate ora la combinazione di tasti Ctrl+Shift+U per desaturare questo strato. Era appena abbastanza colorato e ora avete bisogno solo delle aree chiare.
Passaggio 25
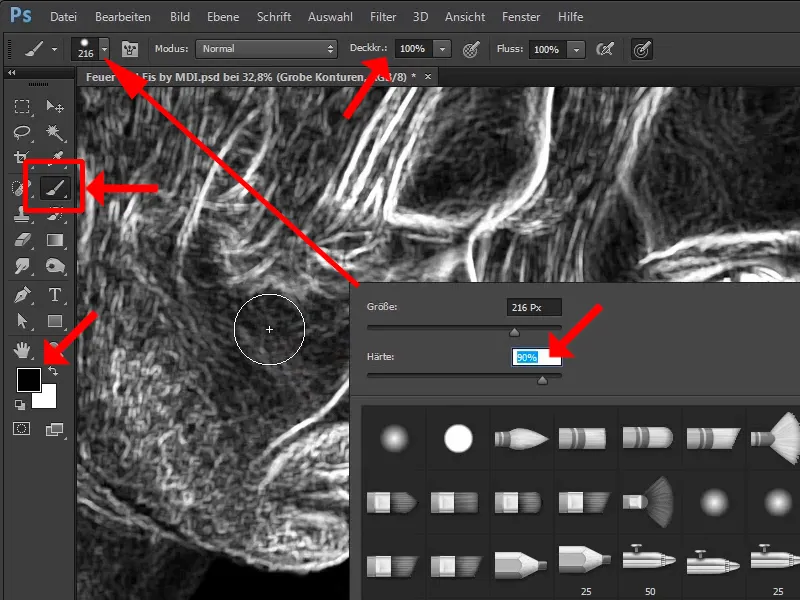
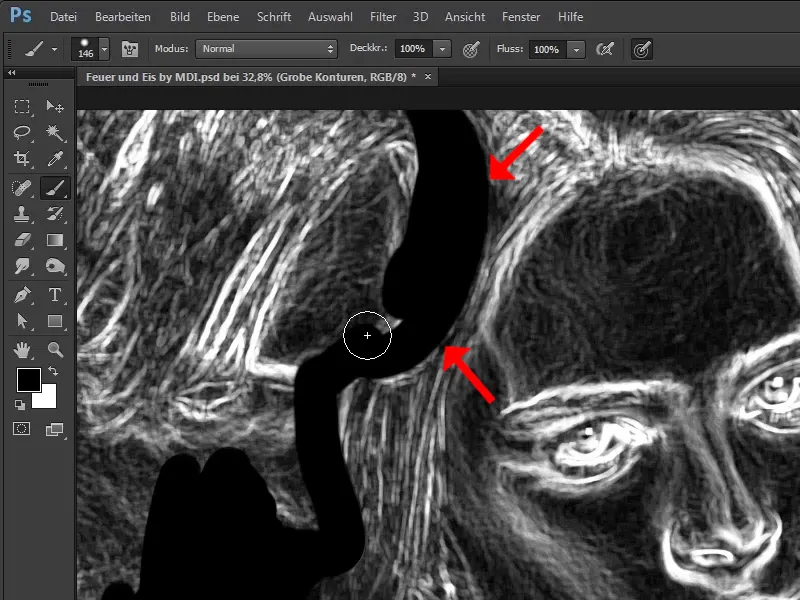
Ora prendete un Pennello nero e lavorate consapevolmente un po' distruttivi, cioè, dipingerete nell'immagine con il colore nero e con una Opacità del 100% piena. Il pennello può essere anche un po' più duro: Durezza 90%.
Passaggio 26
A proposito, se tenete premuto il tasto Alt e il tasto destro del mouse, potete ridurre e ingrandire il pennello con un movimento del mouse da sinistra a destra e regolare l'opacità del pennello con i movimenti del mouse da su e giù.
Passaggio 27
Adesso premete semplicemente il tasto destro del mouse e regolate manualmente le dimensioni del pennello:
• Dimensioni: 164 Px
• Durezza: 74%
Passaggio 28
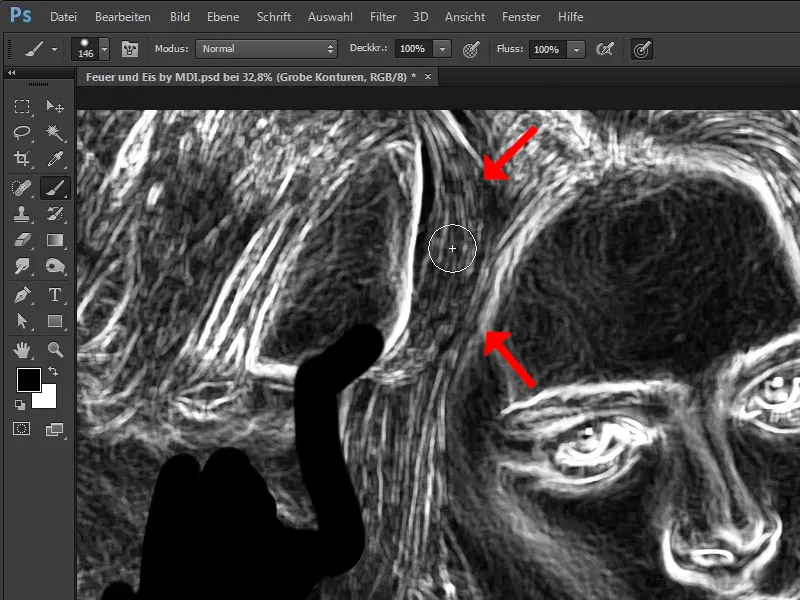
Ora dipingerete fuori l'uomo dall'immagine, perché in questo caso non ne abbiamo bisogno. In questo modo alla fine avrete solo la donna, di cui avete bisogno dei contorni.
A questo punto fate attenzione: Dovete guardare quali sono i capelli dell'uomo e quali sono i capelli della donna.
Passaggio 29
Sono chiaramente capelli dell'uomo e per questo potete dipingerci sopra.
Passaggio 30
Non è necessario lavorare troppo precisamente in termini di pixel, è importante delineare grossolanamente l'uomo o in questo modo creerete una cosiddetta selezione di luminanza, ma ci arriverete presto dopo aver rimosso l'uomo.
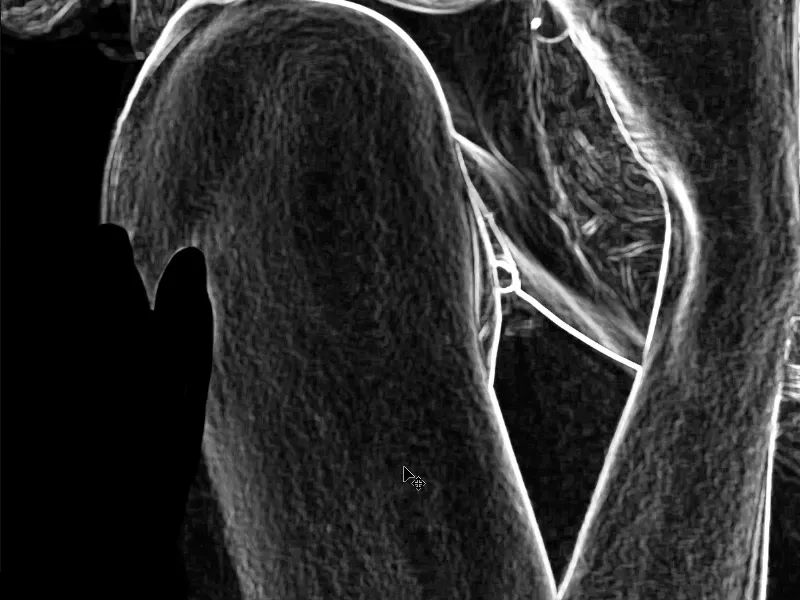
Ingrandite un po' anche in questa immagine. Questo bordo della spalla è ovviamente importante, le dita devono anche essere rimosse.
Continua a lavorare: Passaggi 31–40
Passaggio 31
Marco lavora con una tavoletta grafica, quindi con una penna e una tavoletta sensibile alla pressione. Questo significa che se preme leggermente, avrà tratti più sottili, se preme più forte, tratti più spessi. Naturalmente è molto più piacevole lavorare così che semplicemente con il mouse.
Passaggio 32
Sulla destra vedete ancora alcune "grane", ovvero alcuni pixel:
Passaggio 33
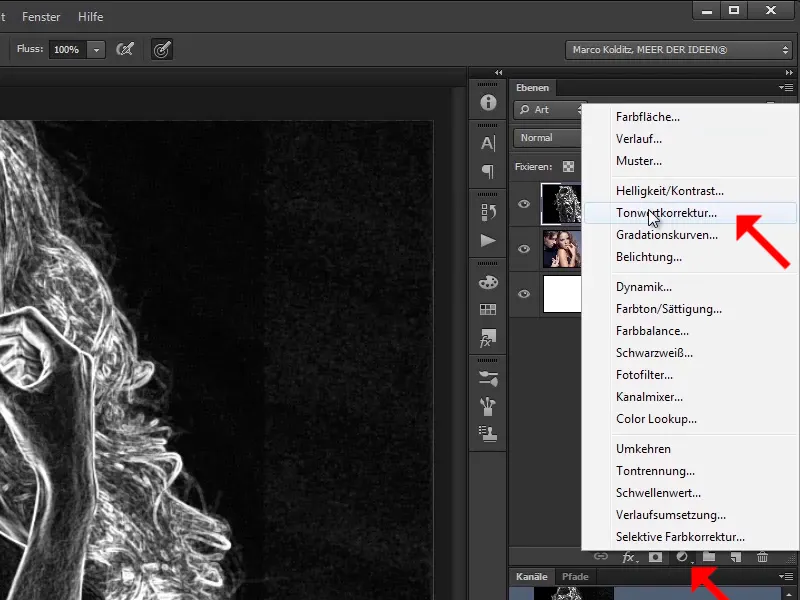
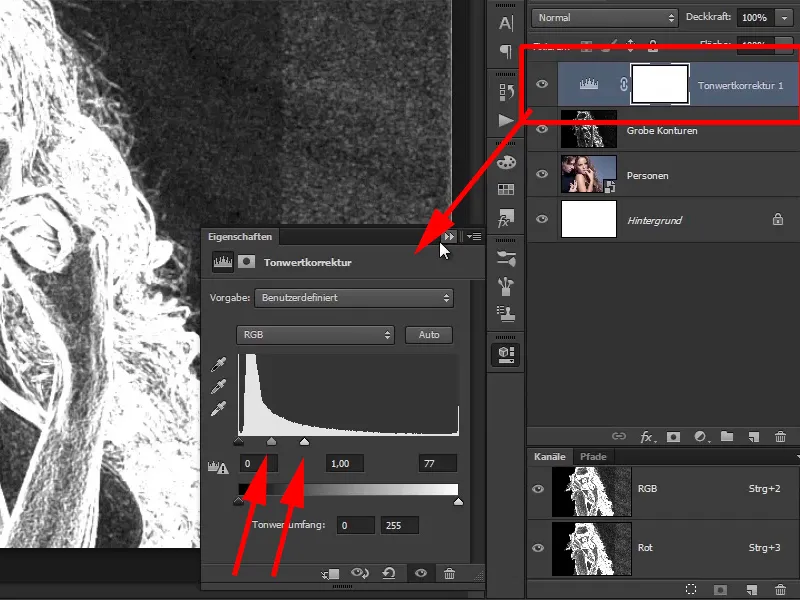
In effetti si nota che anche nella foto originale c'è stata un po' di manipolazione. Marco vi mostrerà brevemente, come breve digressione. Create una correzione tonale.
Passaggio 34
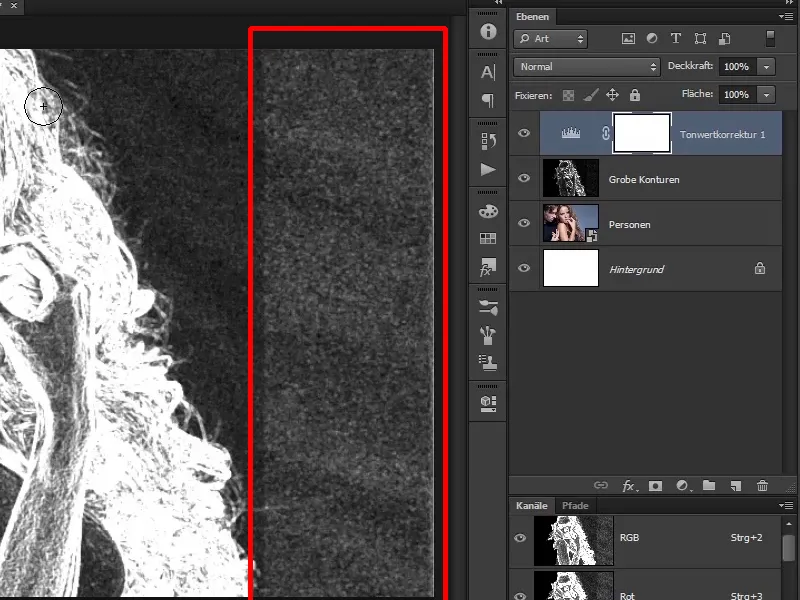
Adesso rende semplicemente tutto più chiaro e vedrete subito: Probabilmente è stata fatta qualche manipolazione sull'immagine originale.
Probabilmente si vede qualcosa dello studio qui o l'immagine era semplicemente troppo piccola.
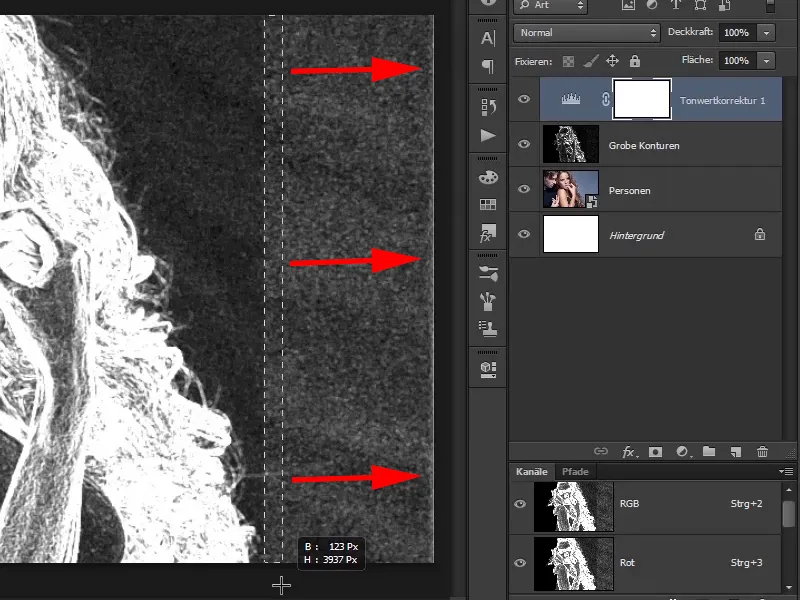
Passaggio 35
Per esempio il fotografo ha preso quest'area qui e l'ha trascinata verso destra e così ha esteso leggermente l'immagine.
Passaggio 36
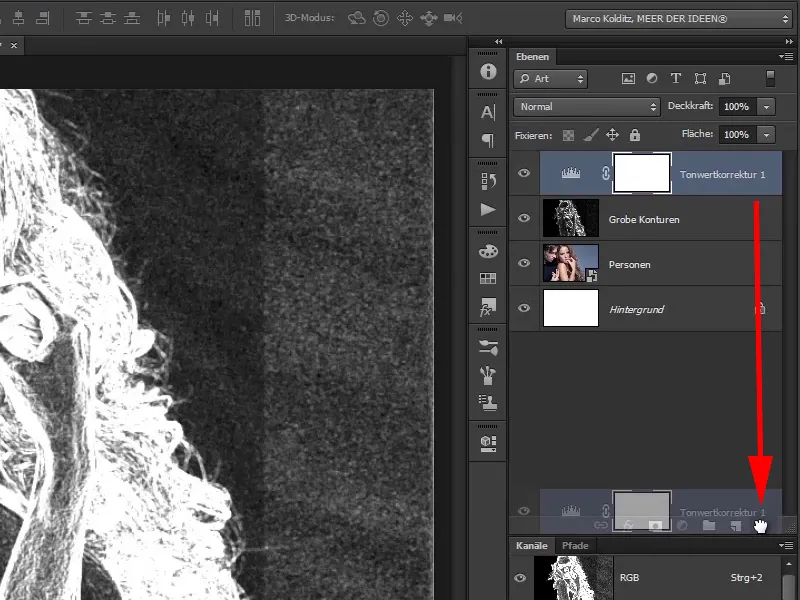
In ogni caso si nota che qui si è "aggiunto qualcosa". Eliminate di nuovo il livello di regolazione trascinando il livello con la correzione tonale sull'icona del cestino.
Passaggio 37
Quest'area la dipingerete ora anche voi di nero, in modo grossolano, ma senza toccare i capelli. Risulterà un buon risultato così.
Passaggio 38
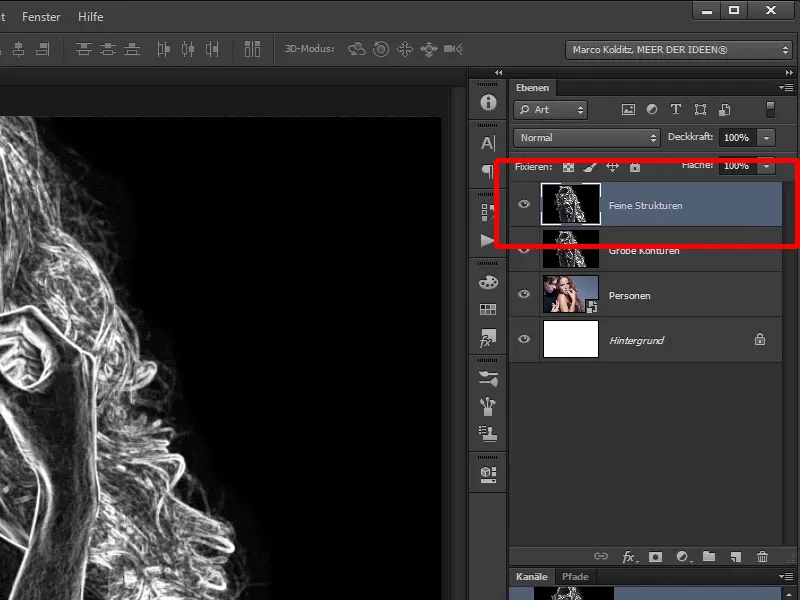
Ora duplicheremo questo livello - tenendo premuto il tasto Alt, trascinate semplicemente questo livello su se stesso e rinominatelo "Strutture Sottili".
Passaggio 39
Cosa sono le "Strutture Sottili"? Beh, da un lato volete mantenere le "Linee Grossolane", che sono le linee chiare.
Passaggio 40
E d'altra parte volete anche mantenere le "Strutture Sottili", che sono le strutture sulla pelle che potrete utilizzare nuovamente in seguito.
Seguono: i Passaggi 41–50
Passaggio 41
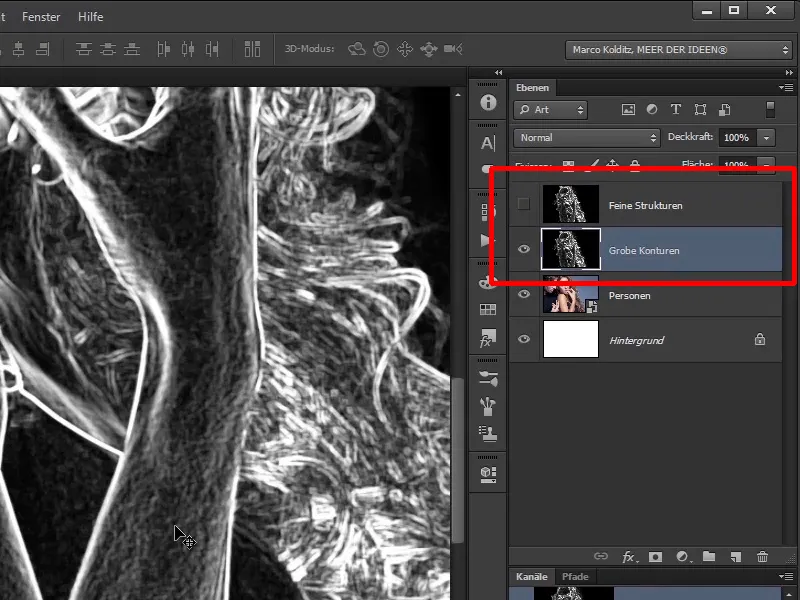
Quindi, occorre disattivare brevemente il livello delle "Strutture Sottili" e ora continuate a lavorare sul livello delle "Linee Grossolane". Cioè, dovrete rimuovere tutte queste strutture sottili. Le avete già nel livello "Strutture Sottili".
Passaggio 42
Come potete fare questo? Da un lato potete prendere di nuovo il pennello nero, ma così facendo rischiate di dipingere anche sulle linee chiare, oppure trovatevi sul livello delle "Linee Grossolane" e scegliete lo strumento Burn Tool. Questo è lo strumento.
Passaggio 43
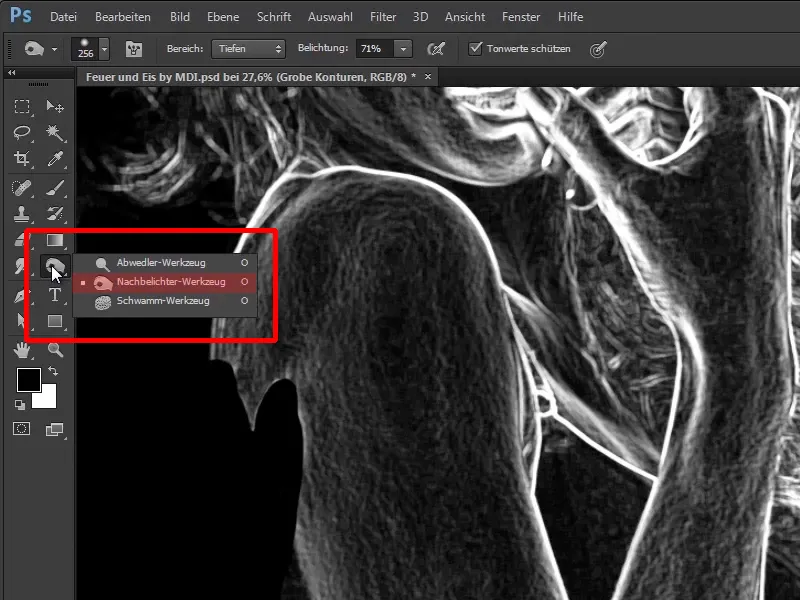
Potreste vedere invece dell'Strumento Burn, lo Strumento Dodge o lo Strumento Sponge. Allora cliccate semplicemente sull'icona e tenete premuto il pulsante del mouse per un po' e vedrete apparire questi altri strumenti e qui scegliete lo Strumento Burn.
Passo 44
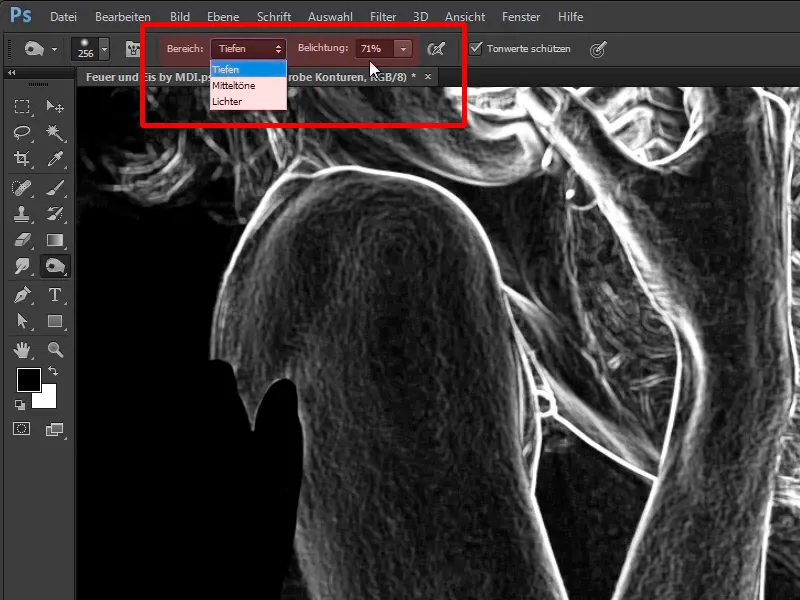
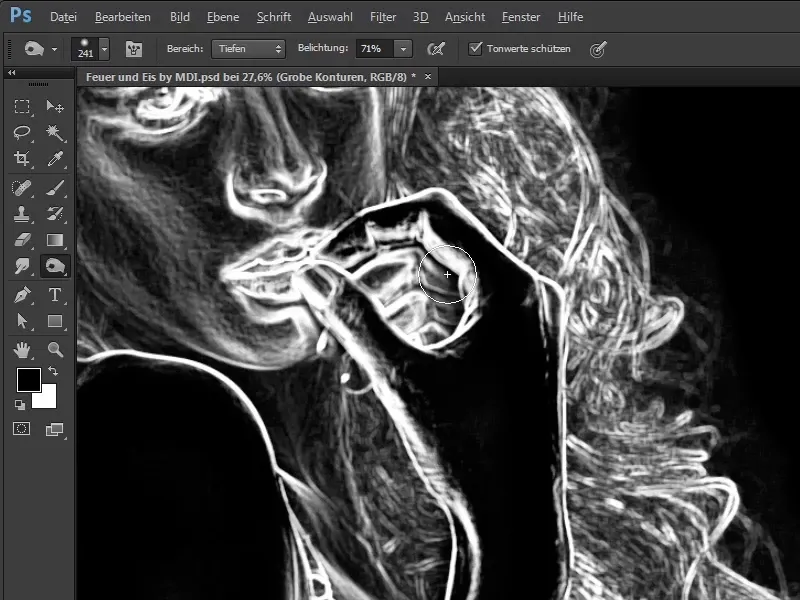
Molto importante: Selezionate nella sezione superiore Profondità e una Esposizione del 71%.
• Sezione: Profondità
• Esposizione: 71%
Passo 45
La sezione Profondità determina fondamentalmente cosa volete scurire. In questo caso, volete scurire ulteriormente le aree già scure nell'immagine. Se passaste alle Luci, modifichereste le linee bianche.
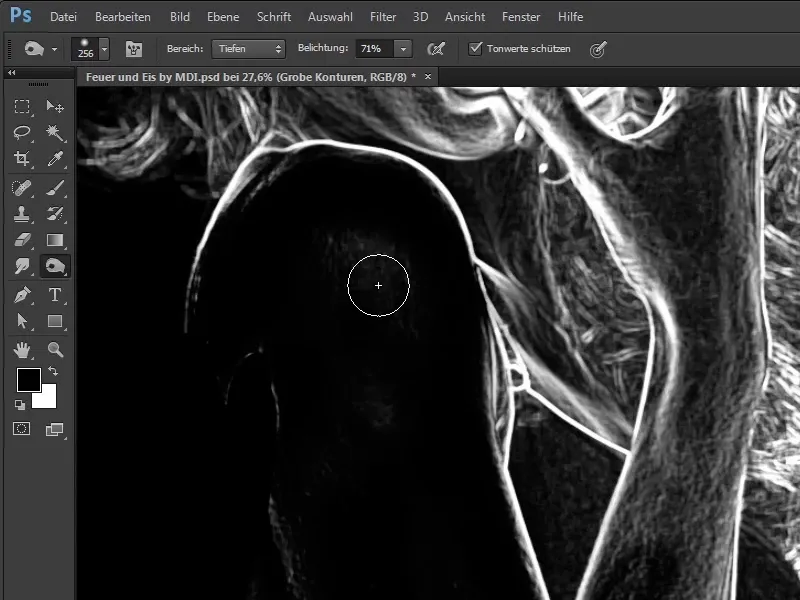
In questo caso, la Profondità è sufficiente, e ora disegnate semplicemente sulla pelle. Come potete vedere, possiamo persino dipingere sulle linee bianche, ma dovremmo comunque evitarlo. In generale, se vi trovate in quest'area, non verrà ulteriormente oscurata - le linee rimangono intatte, a differenza di quando si utilizza il pennello normalmente.
Passo 46
Con la penna, premere più volte, perché se cliccate una sola volta e trascinate, l'area non diventa completamente scura. Questo significa che dovete cliccare e trascinare più volte nella stessa posizione. In questo modo potrete eliminare queste sottili strutture. Con la mano potete essere un po' più grossolani e se ne rimarrà, sono queste linee chiare.
Passo 47
Anche sulle labbra e sul viso. La parte delle guance verso il naso e la zona del mento dovrebbe essere preservata, chissà, magari volete dipingerci un po' di fuoco. Anche il dorso del naso e tutta la fronte. Fate uno zoom fuori dall'immagine e vedrete che è ancora possibile liberare la zona del collo dalle sottili strutture. Con i capelli siate un po' più cauti e dipingete una sola volta, altrimenti scompariranno tutti i capelli e ovviamente non lo volete. In questo modo rimangono solo le linee grossolane.
Passo 48
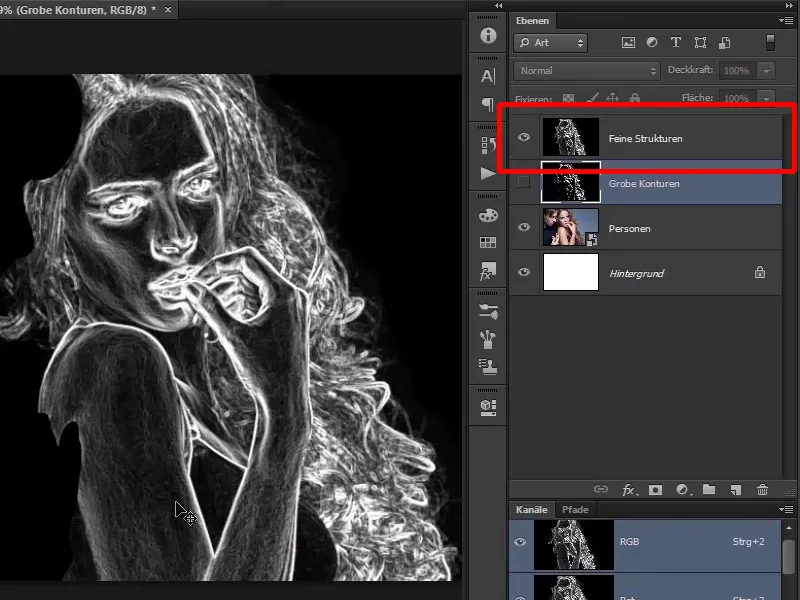
E se ora disattivate il livello "Linee grossolane" e attivate il livello Strutture sottili, vedrete che avete ancora la struttura sottile nella pelle e potrete ridisegnarla nell'immagine successivamente.
Passo 49
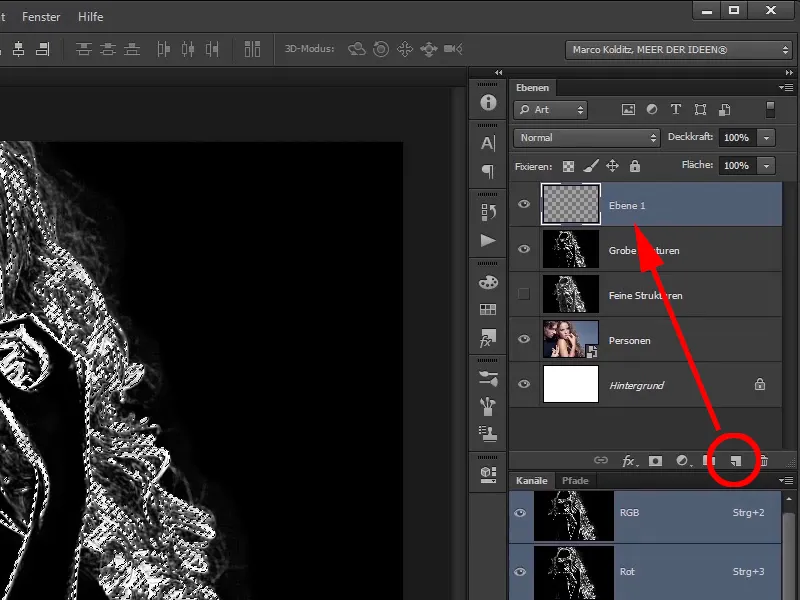
Ma ora è importante il livello "Linee grossolane", con cui potrete aggiungere il fuoco all'immagine. Prima di farlo, spostate le aree chiare su un livello separato, in modo da eliminare completamente il nero.
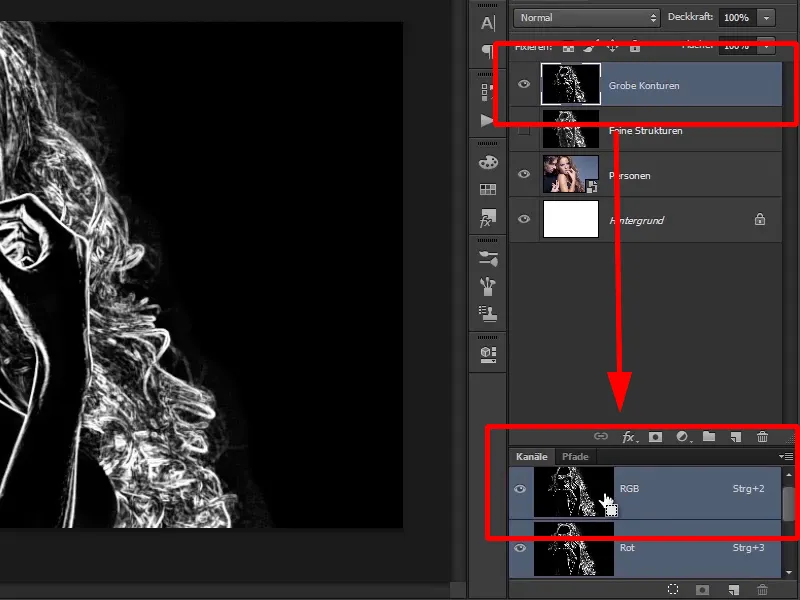
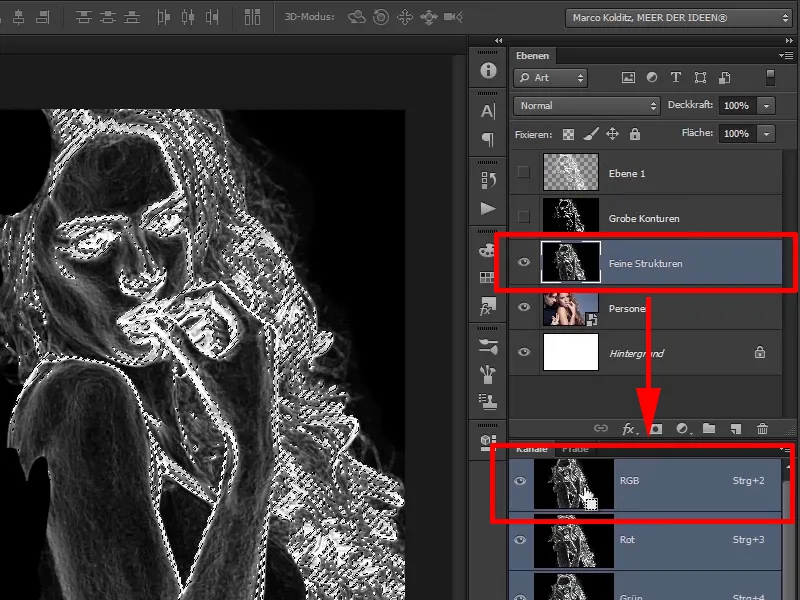
È molto semplice: Fate clic sul livello "Linee grossolane" tenendo premuto il tasto Ctrl e cliccate sul Canale RGB.
Passo 50
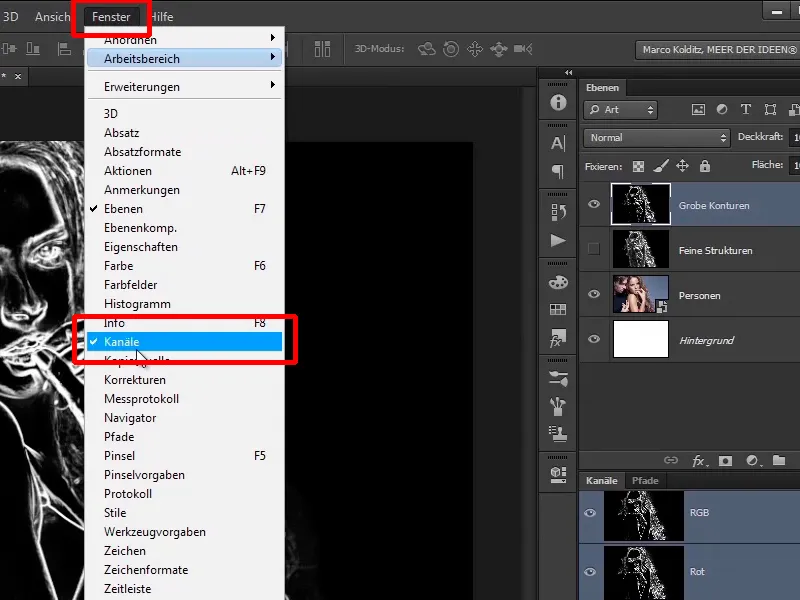
Vedrete questa Pannello Canali tramite Finestra>Canali.
Divertiti con i passaggi 51–60
Passo 51
Lì selezionate come detto il livello "Linee grossolane", quindi fate clic tenendo premuto il tasto Ctrl sul Canale RGB e in questo modo create una cosiddetta Selezione luminosità.
Passo 52
Una Selezione luminosità comprende tutte le aree luminose dell'immagine fino ai toni medi e più vi avvicinate ai toni medi, più trasparente diventa questa selezione. Poi fate clic su un nuovo livello.
Passo 53
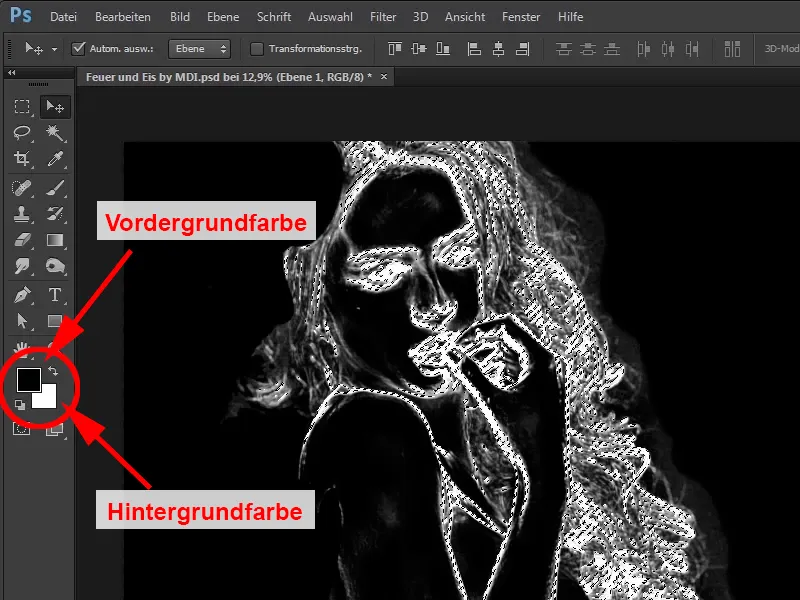
Riempite semplicemente questo livello con il bianco, in questo caso potete premere Ctrl+Backspace. Così avrete riempito il livello di bianco.
Passo 54
Ctrl+Backspace riempie sempre con il Colore di sfondo e Alt+Backspace con il Colore di primo piano - in questo caso con il nero.
Passo 55
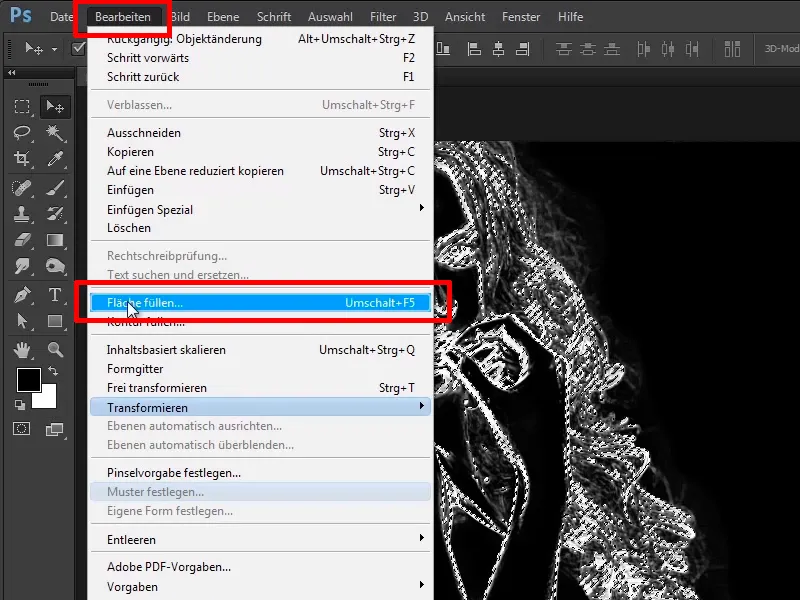
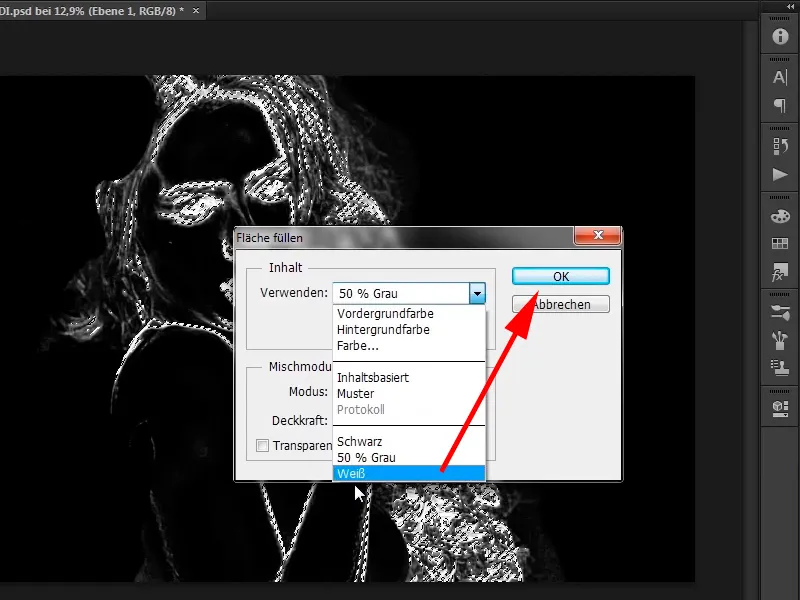
Se si desidera annullare questo passaggio, è possibile semplicemente creare un nuovo livello, quindi andare su Modifica>Riempimento.
Passo 56
E lì selezionate ad esempio il bianco e confermate con OK.
Passaggio 57
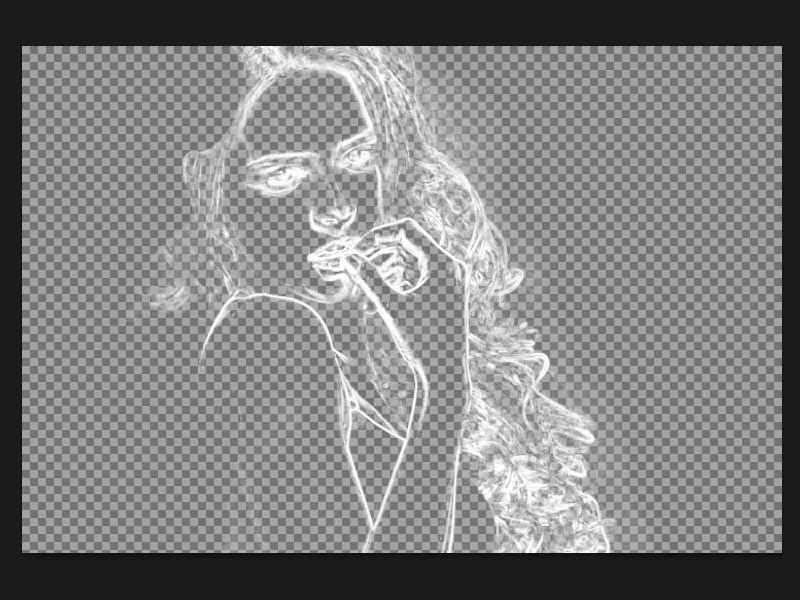
Tuttavia, Marco si è abituato alle scorciatoie da tastiera e ritiene che sia molto più veloce. Ora premi di nuovo Ctrl+D per deselezionare. Se nascondete ora tutte le tracce tranne il tracciato 1, vedrete che avete solo le aree chiare, che è esattamente ciò che volevate ottenere.
Passaggio 58
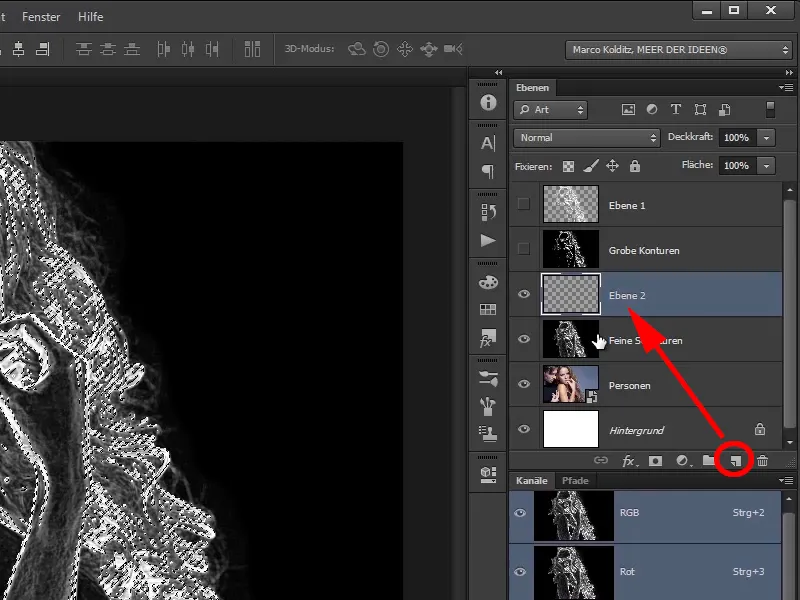
Anche questo lo nascondete di nuovo, perché ora farete la stessa cosa con il livello "Strutture sottili", ovvero cliccherete su "Strutture sottili" e farete clic di nuovo sul canale "RGB" tenendo premuto Ctrl.
Passaggio 59
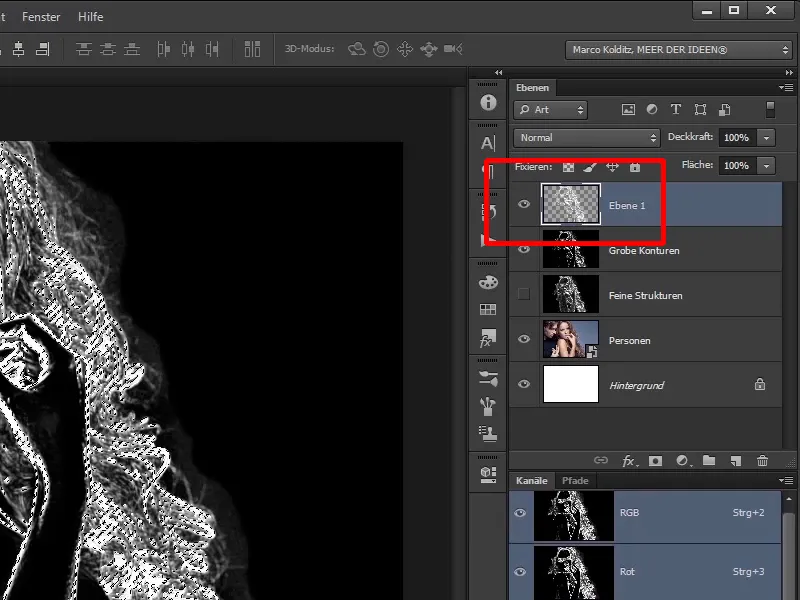
Creerete un nuovo livello …
… e lo riempirete con Ctrl+Backspace con il colore di sfondo Bianco.
Passaggio 60
Ctrl, poi cliccate sul livello inferiore e trascinate entrambi sull'icona della cartella.
Ultimi passaggi
Passaggio 61
La cartella è stata creata. Come al solito, potete rinominare la cartella con un doppio clic sul nome, ad esempio in "Backup livelli di luminanza". Lo stesso si può fare selezionando entrambi i livelli e premendo Ctrl+G.
Passaggio 62
Rinominate i due file superiori in "Contorni grossolani" e "Strutture sottili".
Passaggio 63
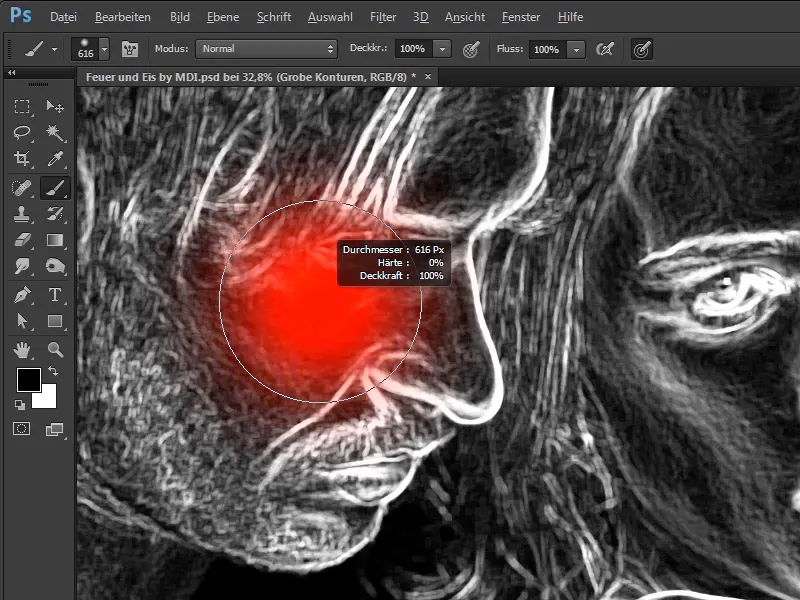
Creerete un livello di colore tra i livelli "Contorni grossolani" e "Strutture sottili" e l'immagine "Persone strutture sottili". Cliccate sul livello della cartella "Backup livelli di luminanza" e selezionate tramite l'opzione Crea nuovo livello di riempimento o di regolazione il livello di colore.
Passaggio 64
Poi, ad esempio, create un'area rossa come #410101 e confermate con OK.
Passaggio 65
Rinominatelo come livello di aiuto, poiché vi aiuterà a aggiungere fuoco all'immagine. In questo modo sarà molto più facile dipingere le fiamme sull'immagine.
Come fare, lo spiega Marco nel prossimo tutorial.


