In questa guida imparerai come creare un mockup realistico per una cornice per foto e un dispositivo mobile con Photoshop . È una tecnica fantastica per dare ai tuoi progetti di design un aspetto professionale. Che tu stia lavorando per presentazioni di portfolio o per i social media, questi passaggi ti aiuteranno a mettere in risalto le tue immagini nel modo migliore.
Concetti principali
- Creare un mockup è un modo efficace per presentare design in situazioni realistiche.
- Imparerai come posizionare le immagini in cornici e su dispositivi mobili senza distorcerle.
- Con gli strumenti e le tecniche giusti, puoi ottimizzare e migliorare i tuoi mockup.
Guida passo passo
Per creare il mockup per la cornice della foto, segui questi passaggi:
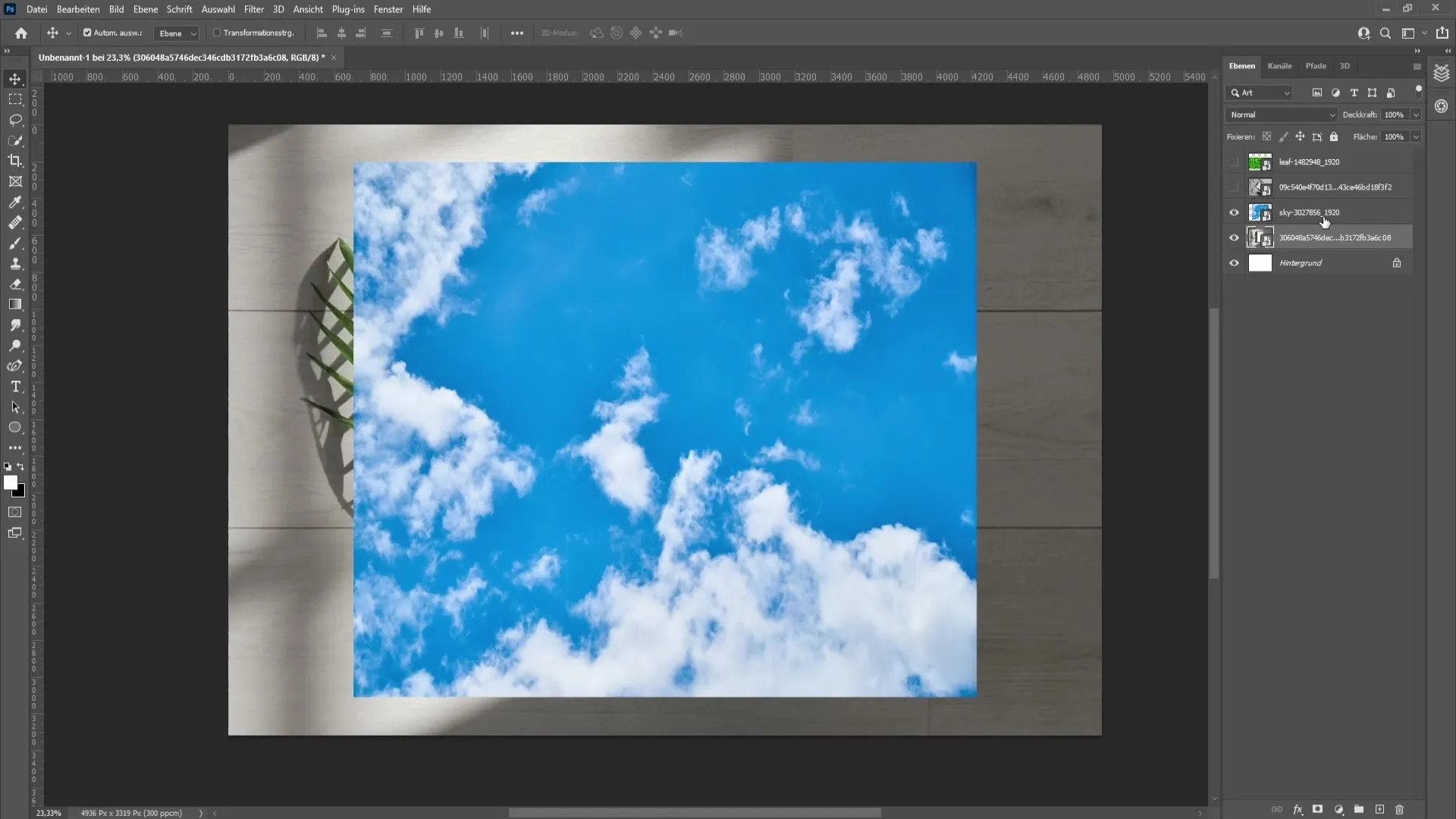
Prima di tutto apri Photoshop e carica l'immagine che desideri inserire nella cornice. Clicca sull'immagine e riduci l'opacità al 50% per facilitare il posizionamento. Ora puoi attivare la trasformazione premendo Ctrl + T (o Cmd + T su Mac). Posiziona l'immagine in modo che si adatti perfettamente alla cornice della foto.

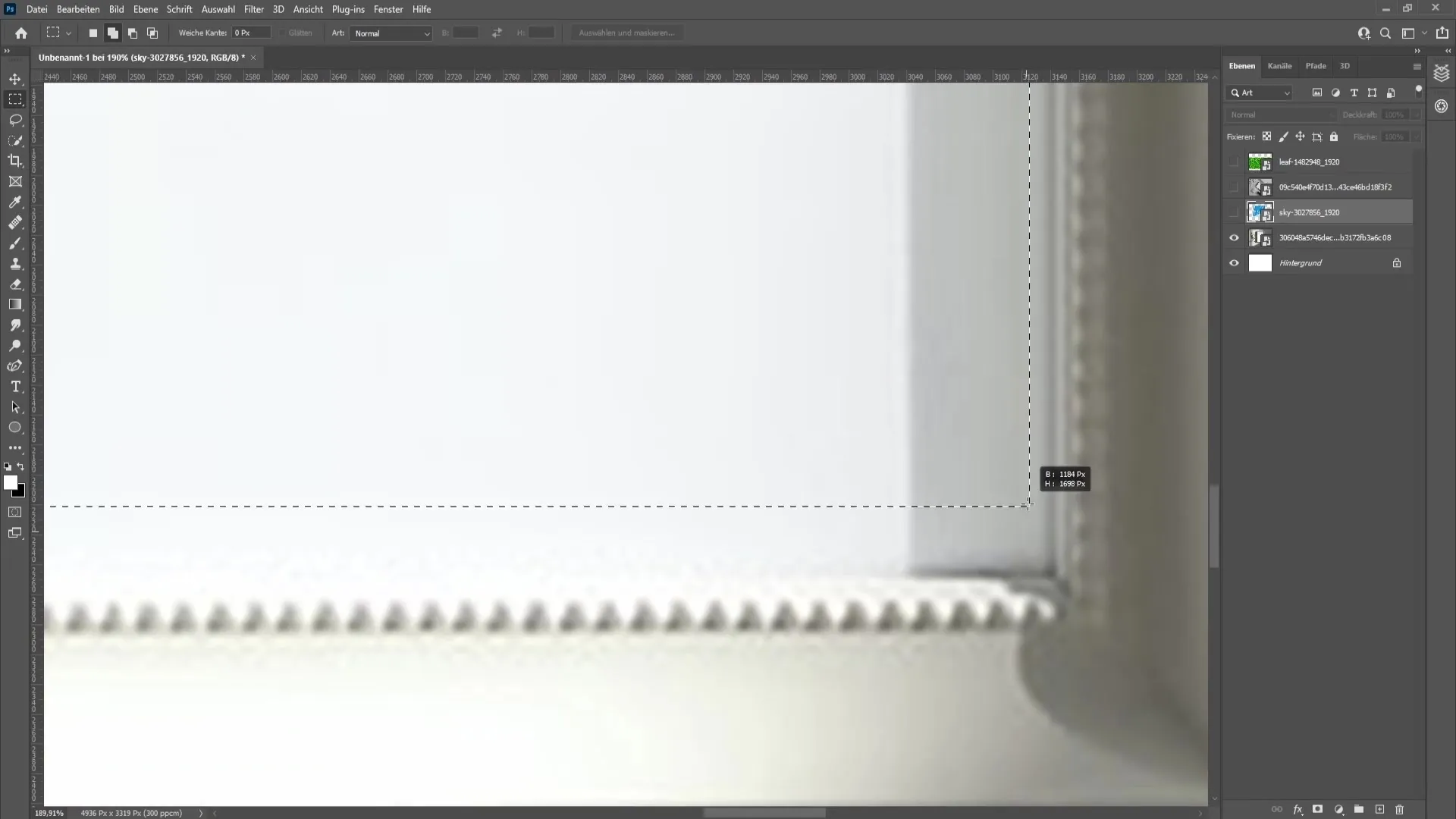
Una volta soddisfatto con il posizionamento, premi Invio per confermare la trasformazione e ripristina l'opacità dell'immagine al 100%. Per continuare a creare il mockup, nascondi il livello dell'immagine e seleziona lo strumento rettangolo di selezione sulla sinistra. Ingrandisci e traccia un nuovo rettangolo che copra l'intera area della cornice della foto.

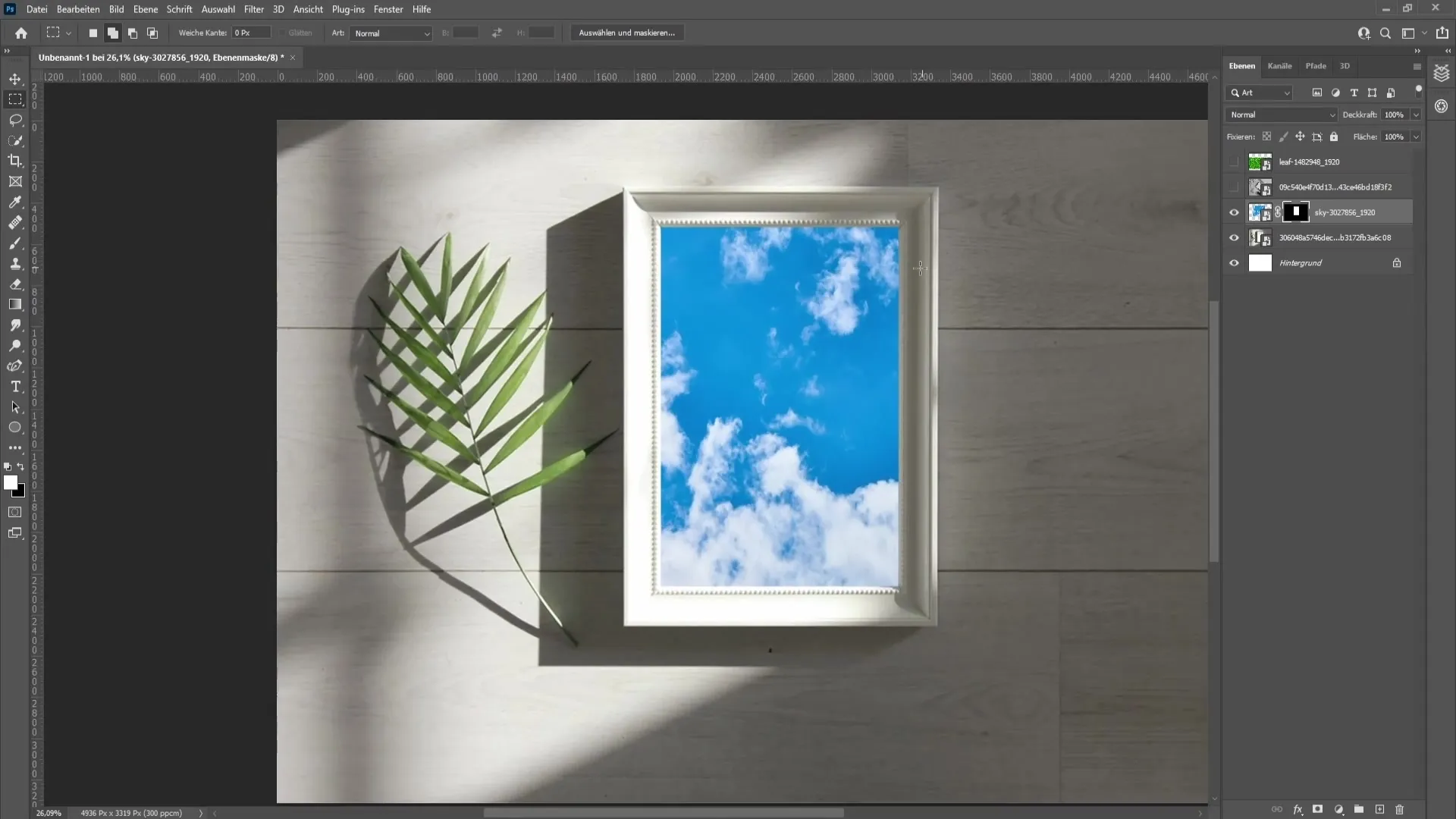
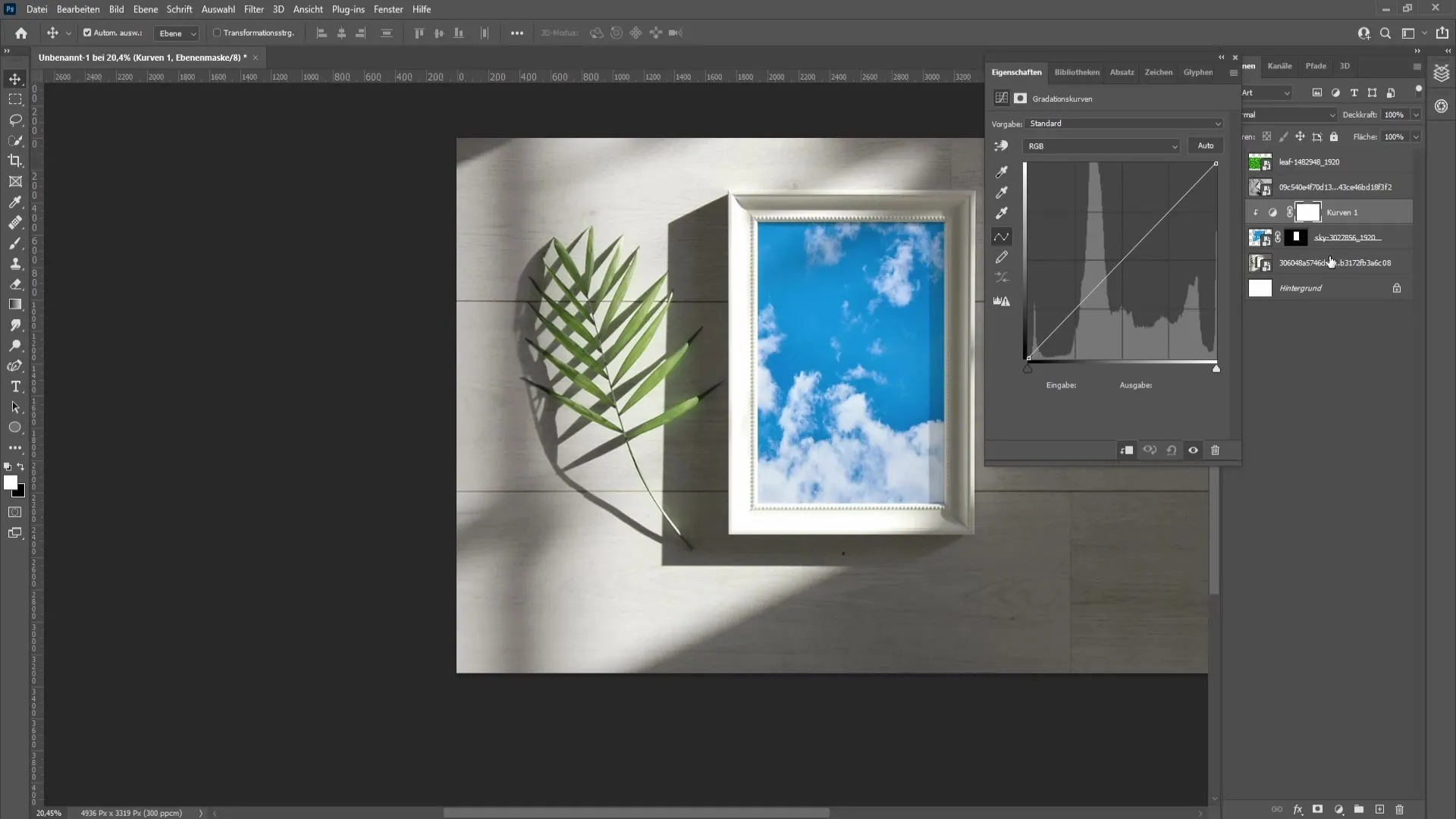
Dopo aver creato il rettangolo, mostra nuovamente l'immagine e fai clic sull'icona di maschera di ritaglio. In questo modo vedrai l'immagine pulita all'interno della cornice. Controlla attentamente il posizionamento dell'immagine e regolalo se necessario con Ctrl + T.

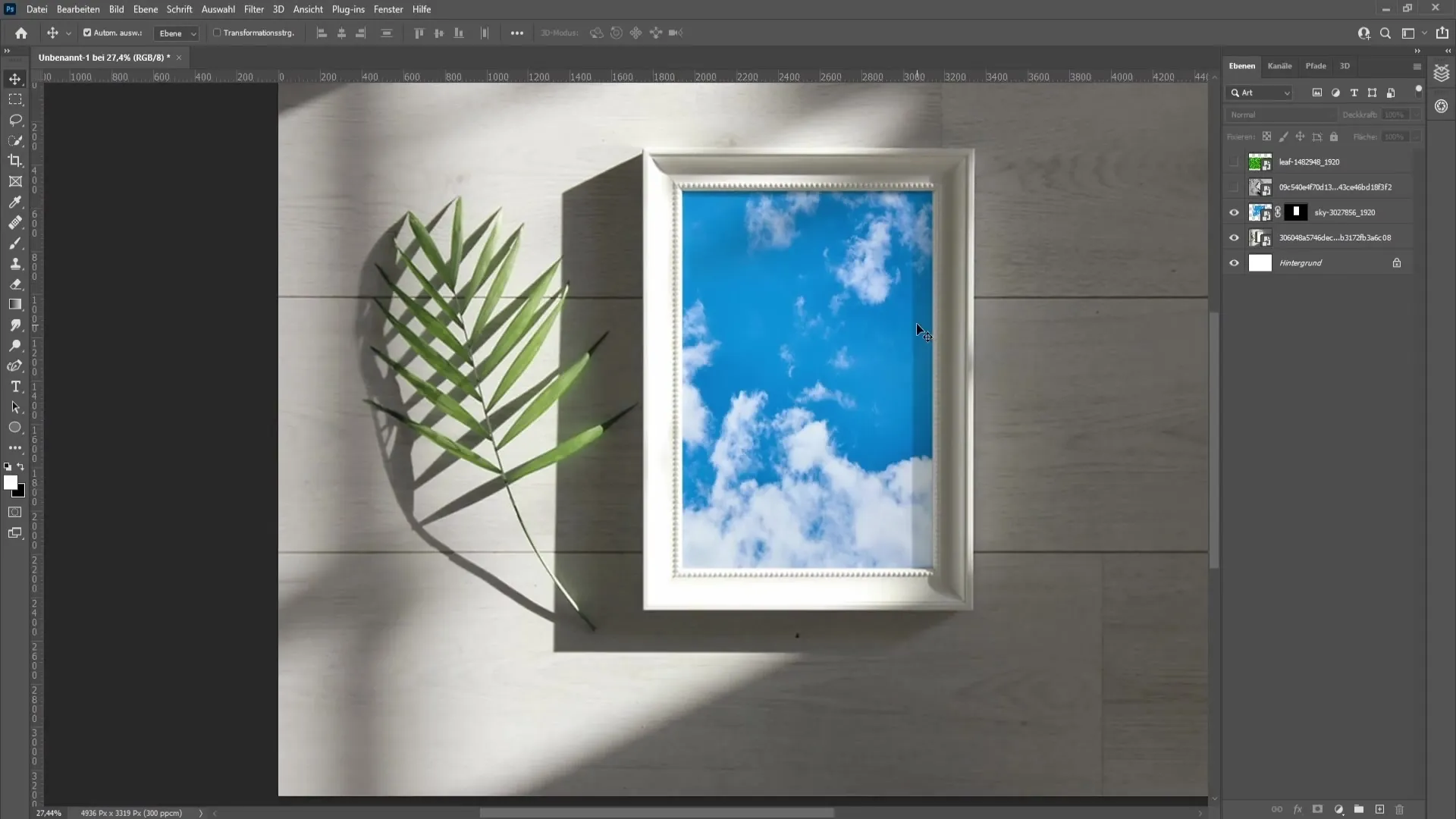
Per creare un'ombra realistica, devi impostare l'opzione di riempimento dell'immagine su "Moltiplica". In questo modo verrà resa visibile l'ombra naturale che normalmente si trova nella cornice. Puoi anche regolare leggermente l'opacità di questo livello per ottimizzare l'effetto.

Una volta completato, puoi continuare con le correzioni. Vai alla finestra delle correzioni e aggiungi una curva di gradazione. Imposta la curva di gradazione come maschera di ritaglio in modo che influisca solo sull'immagine all'interno della cornice. Puoi regolare il contrasto e la luminosità per rendere l'immagine più accattivante.

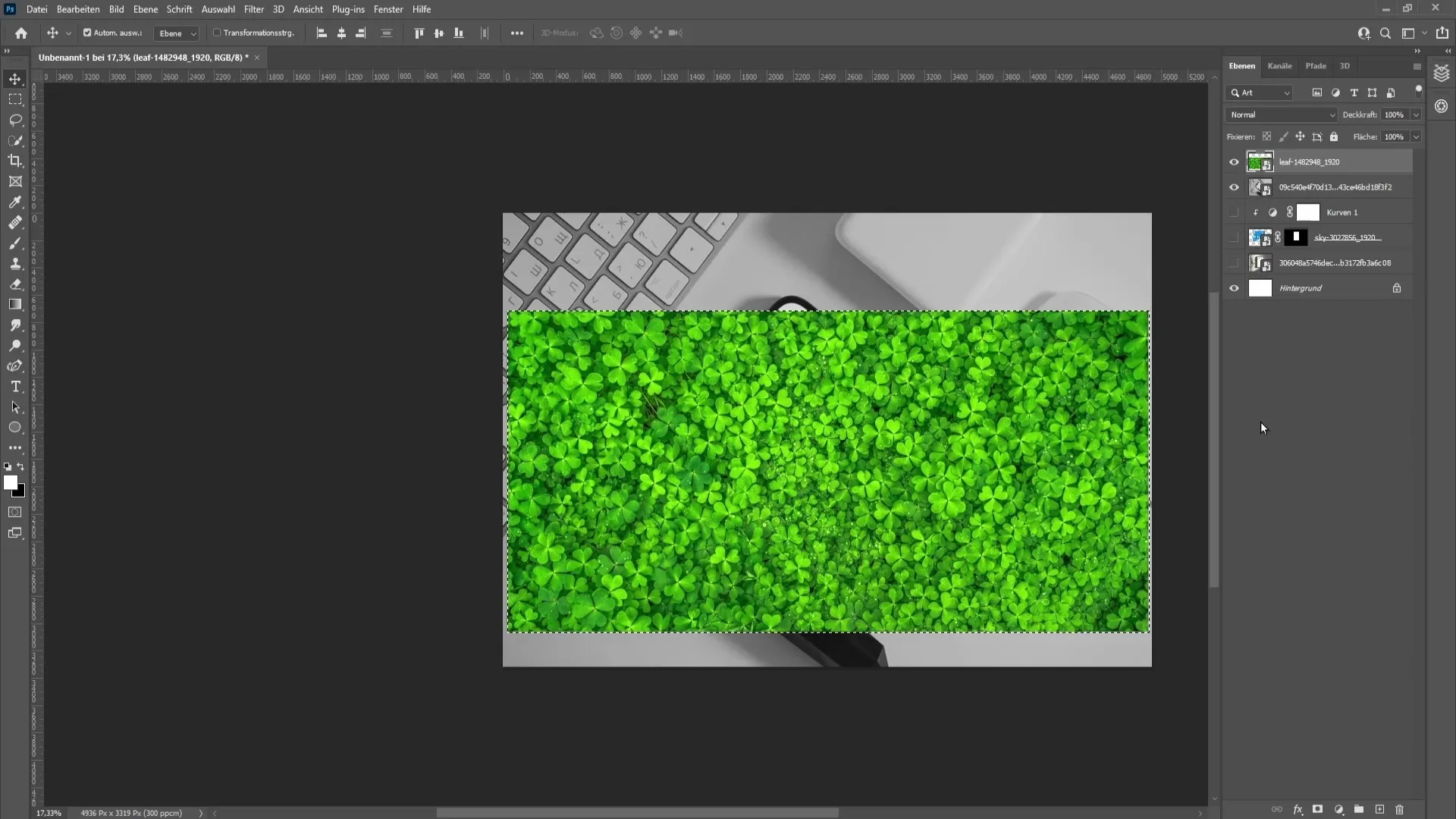
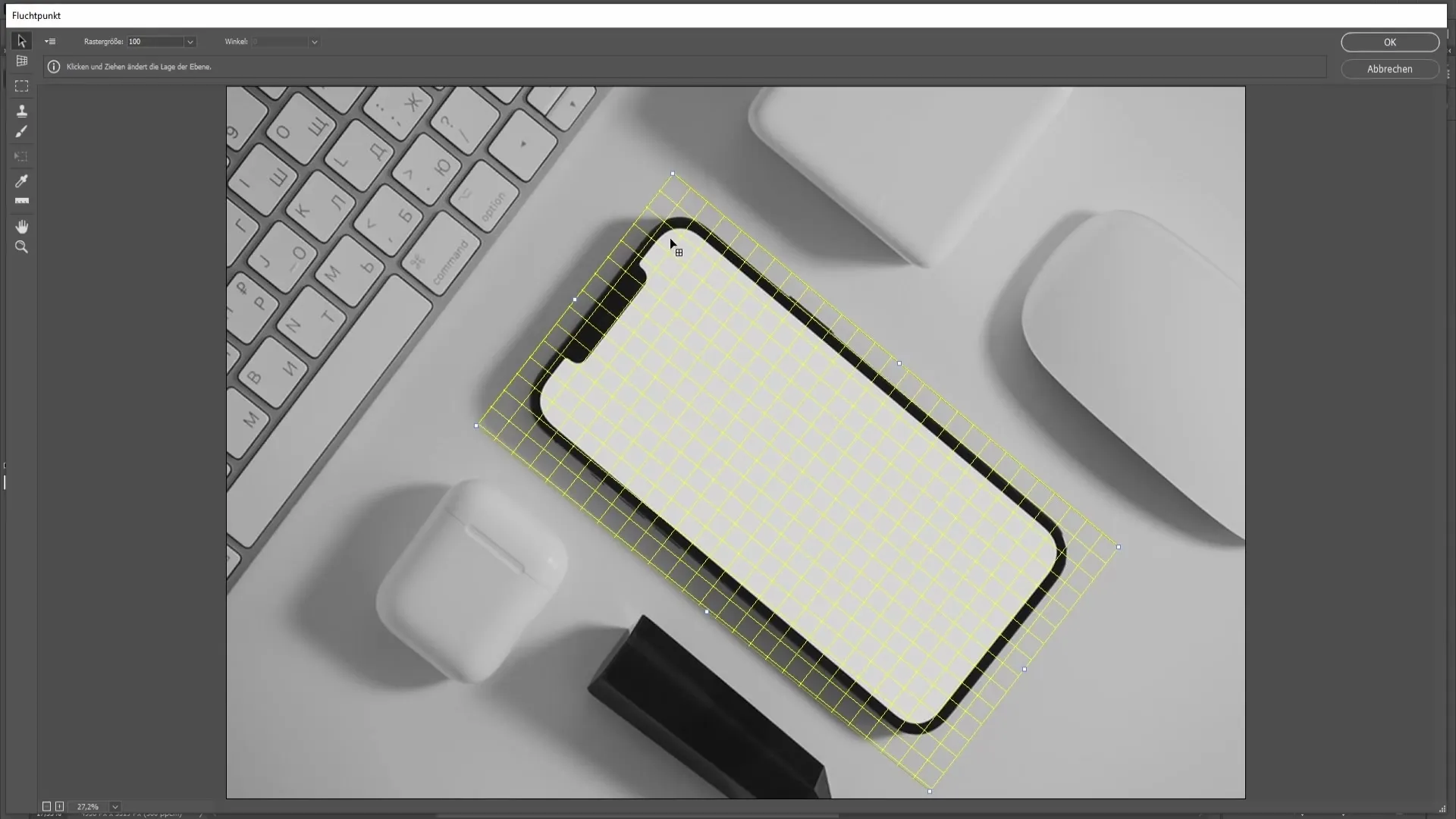
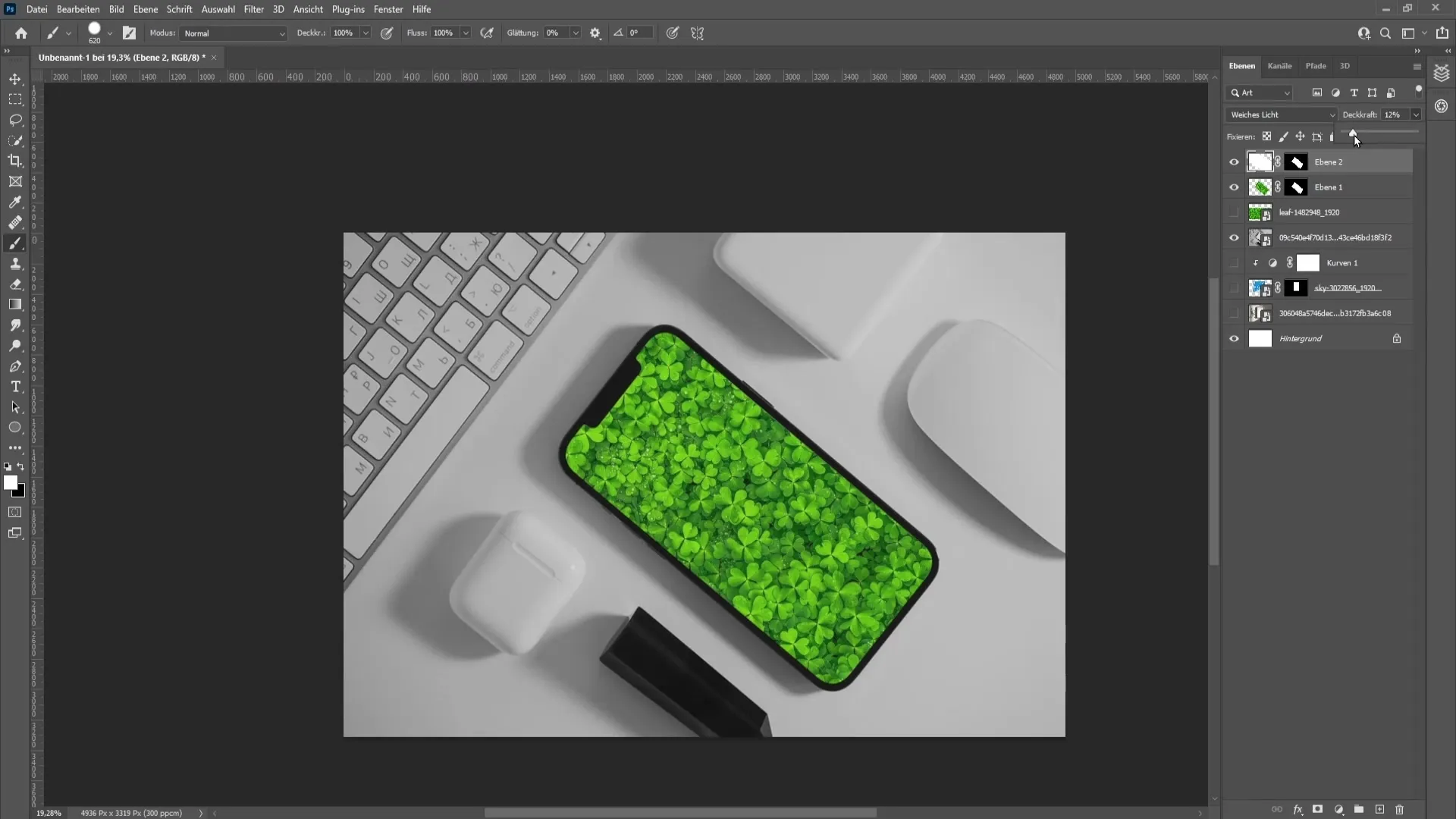
Dopo aver completato questo passaggio, passiamo all'esempio più complesso: il mockup per un dispositivo mobile. Per posizionare l'immagine sul telefono, torna al livello dell'immagine e premi Ctrl + C (Cmd + C su Mac) per copiare. Quindi crea un nuovo livello vuoto per utilizzare la funzione di punto di fuga.

Imposta alcuni punti per definire l'allineamento del tuo dispositivo mobile. Questi punti devono essere posizionati relativamente ai bordi del tuo cellulare. È utile assicurarsi che le linee che tracci siano parallele ai bordi del dispositivo mobile.

Quando sei soddisfatto dell'allineamento, incolla l'immagine premendo Ctrl + V (Cmd + V). Regola la posizione trascinandola nel telaio del telefono. Ora devi creare una selezione intorno al bordo del telefono per mostrare perfettamente l'immagine.

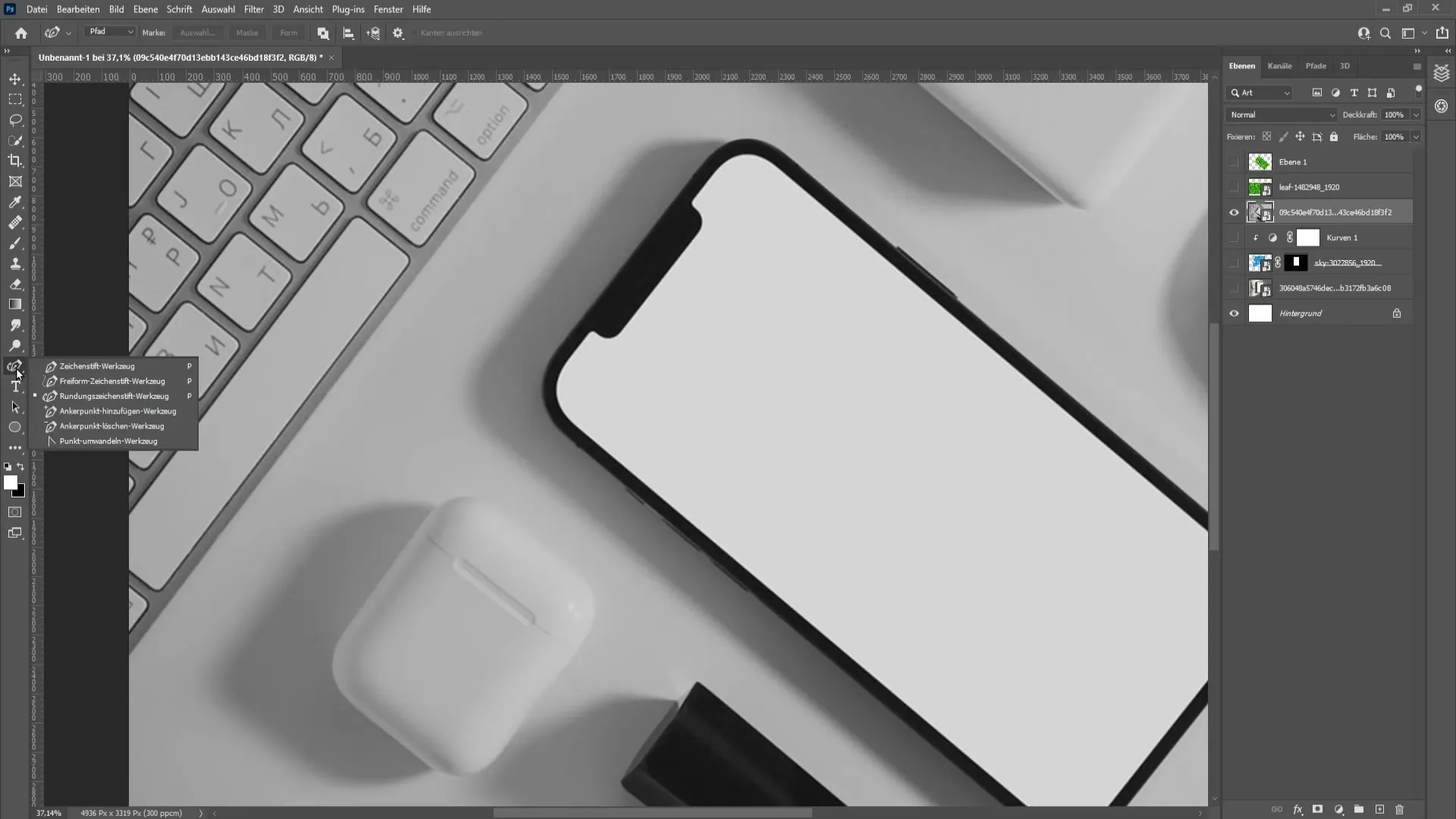
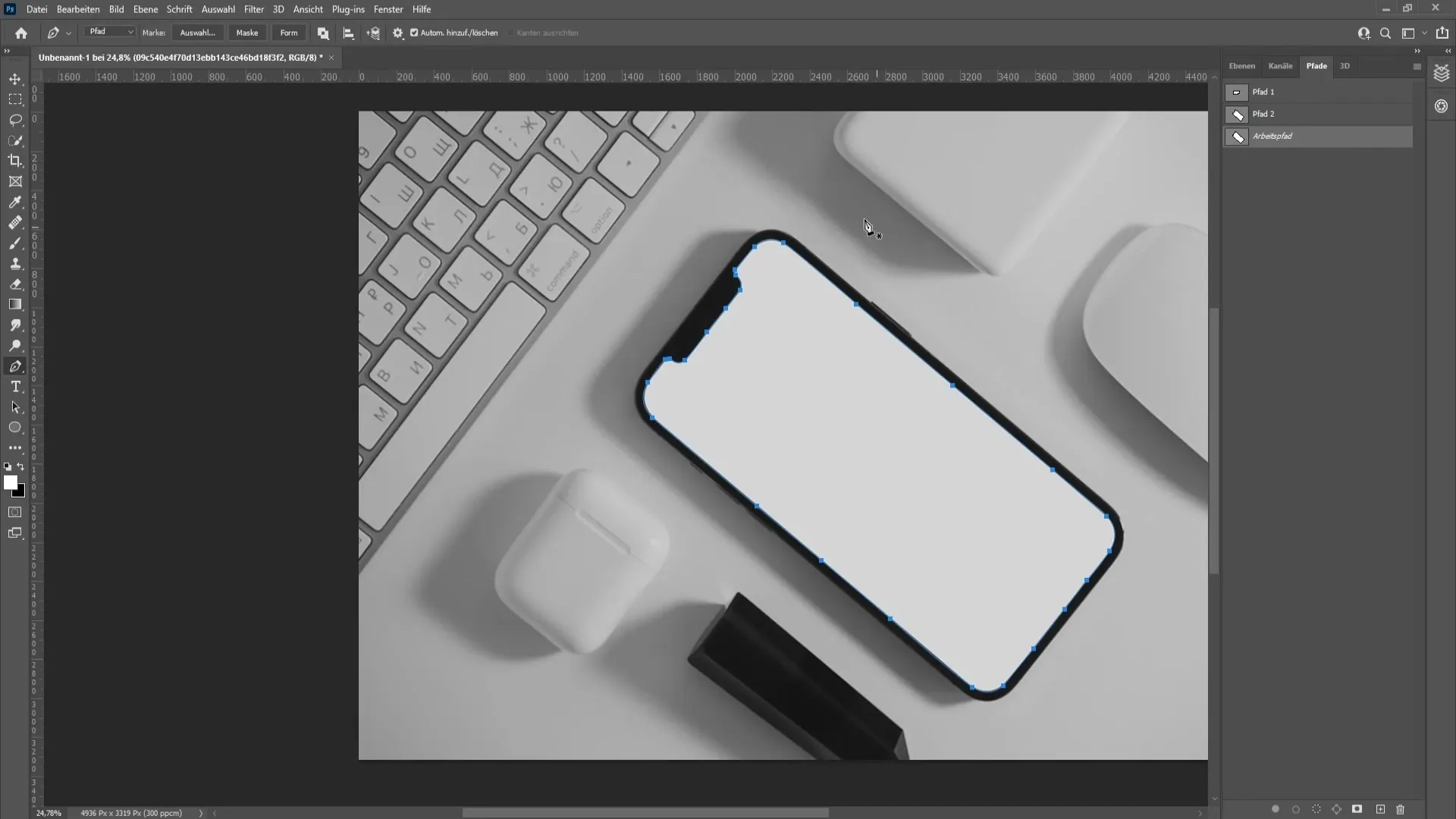
Usa lo strumento penna per creare una selezione precisa intorno ai bordi del dispositivo mobile. Assicurati che i bordi siano ben definiti e che ci siano il minor numero possibile di spazi bianchi visibili. È possibile spostare questi punti in seguito per ottenere il miglior adattamento.

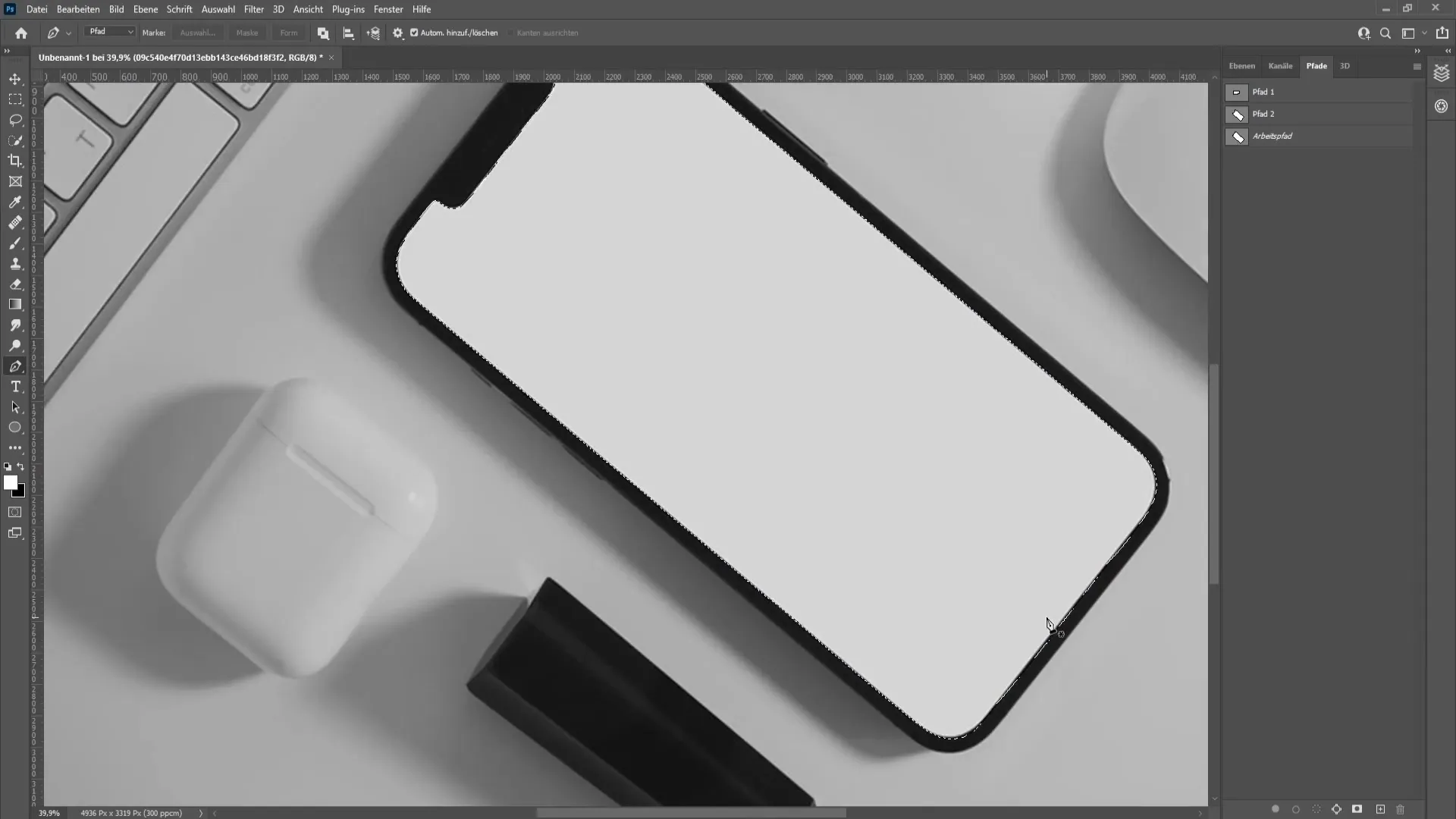
Hai creato la selezione, vai al menu "Selezione" e scegli "Crea selezione". Assicurati di selezionare un bordo morbido di zero pixel. Quindi fai clic su OK per confermare la selezione.

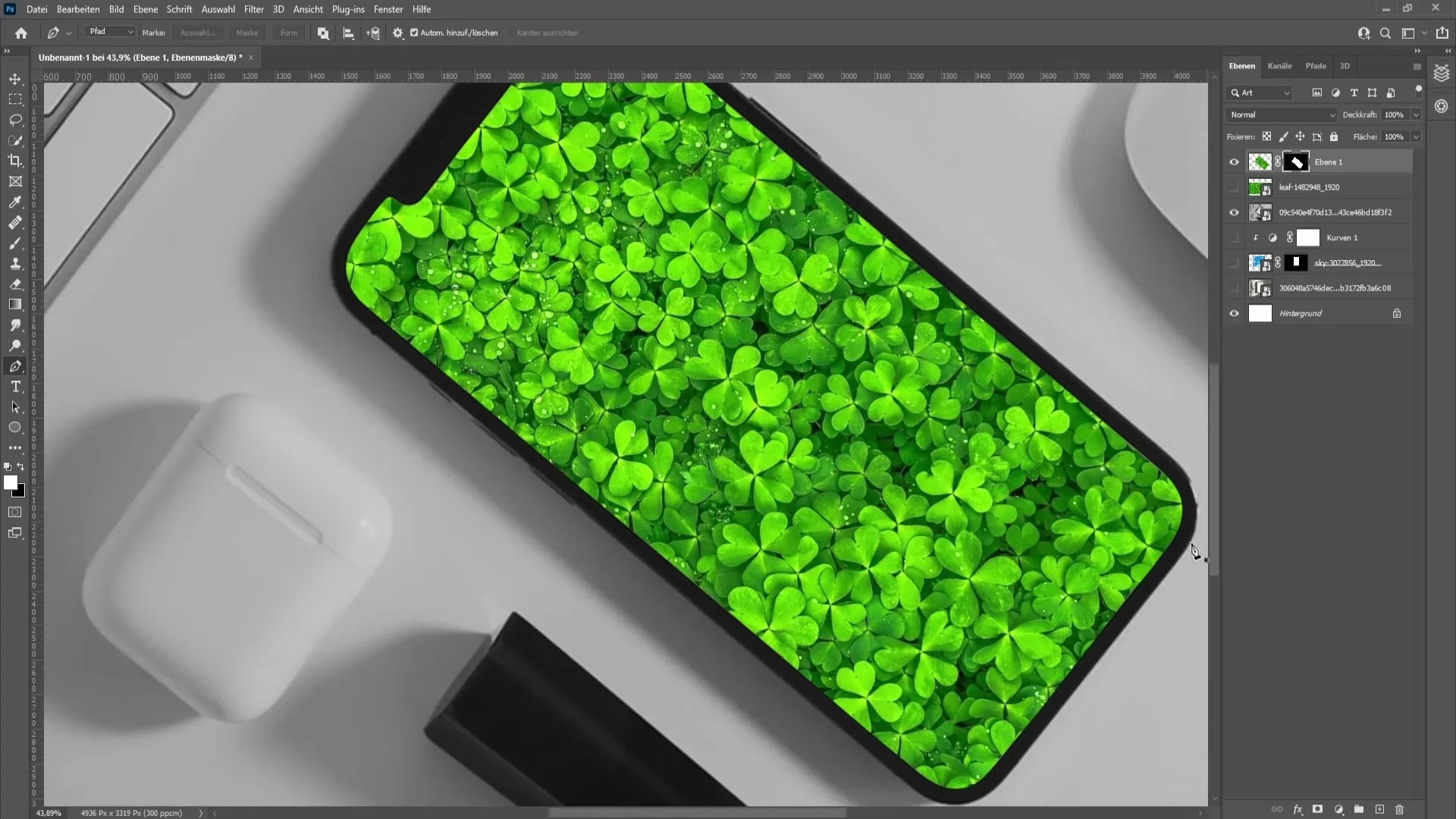
Riporta di nuovo in primo piano l'immagine che desideri utilizzare sul dispositivo mobile, quindi fai clic sull'icona della maschera di livello. Assicurati di controllare la posizione corretta e di migliorare i bordi secondo necessità.

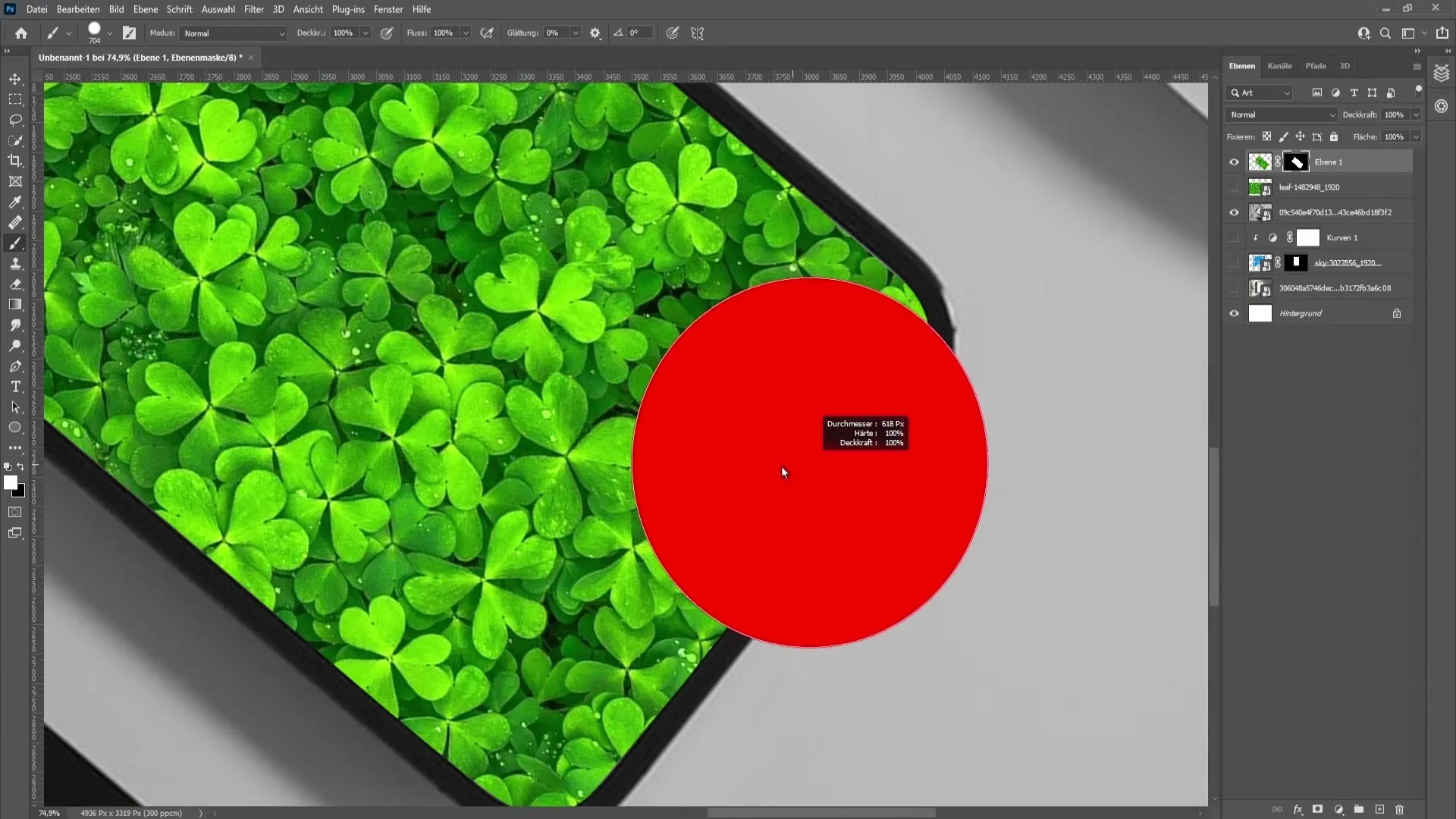
Per levigare ulteriormente i bordi, puoi coprire delicatamente le aree bianche con un pennello. Modifica l'opacità del pennello e utilizza parti dell'immagine per rendere l'immagine il più armoniosa possibile.

Infine, puoi regolare le opzioni di riempimento dell'immagine e sperimentare con ulteriori regolazioni di opacità per rendere l'intero mockup più realistico. Decidi quanto il background deve trasparire e se desideri applicare effetti aggiuntivi.

Sommario
In questa guida hai imparato come creare un mockup in Photoshop sia per cornici sia per dispositivi mobili. Hai seguito i passaggi per posizionare l'immagine, utilizzare gli strumenti di selezione e applicare le correzioni dell'immagine. Applicando tutte queste tecniche puoi presentare in modo efficace le tue idee di design.
Domande frequenti
Come posso regolare l'opacità in Photoshop?Puoi regolare l'opacità nell'elemento di controllo dei livelli sul lato destro.
Cosa è una maschera di ritaglio?Una maschera di ritaglio ti consente di rendere visibile solo la parte di un livello sottostante che si trova sotto il livello sovrastante.
Come posso regolare un'immagine senza distorta?Utilizza la funzione di trasformazione con la corretta selezione dei punti di ancoraggio per ridimensionare proporzionalmente l'immagine.
Posso creare mockup anche con altre forme?Sì, puoi utilizzare forme e oggetti di qualsiasi tipo per creare i tuoi mockup, purché applichi le tecniche appropriate.


