Vorrei presentarvi ora le Disney Rules. Esse provengono dall'opera di Frank Thomas e Ollie Johnston "The illusion of life". Questo libro raccoglie tutte le loro esperienze dagli anni '20 o '30 - in altre parole, il periodo in cui Disney era ancora alle prime armi ed esplorava come far prendere vita ai personaggi disegnati sullo schermo.
Cos'è che fa la differenza? Come si sviluppa un carattere che può esprimere pensieri e sentimenti? E come possiamo percepire che i movimenti sono naturali?
Le regole presenti in questo libro sono ovviamente rivolte ai personaggi, perché Disney crea personaggi e li anima. Pertanto, le regole sono naturalmente costruite intorno a questo concetto. Tuttavia, posso applicare queste regole anche ai movimenti in generale e alle animazioni grafiche, come quelle che vediamo in After Effects. Mi aiutano quotidianamente nel mio lavoro e penso che saranno certamente utili anche a voi, quindi voglio condividerle.
All'Università di Magonza, dove insegno, queste regole costituiscono il corpus fondamentale con cui trascorriamo l'intero primo semestre e su cui si basano tutte le nostre lezioni. In questa parte cominciamo con le regole da 1 a 6 e nella seconda parte arriveranno le regole da 7 a 12.
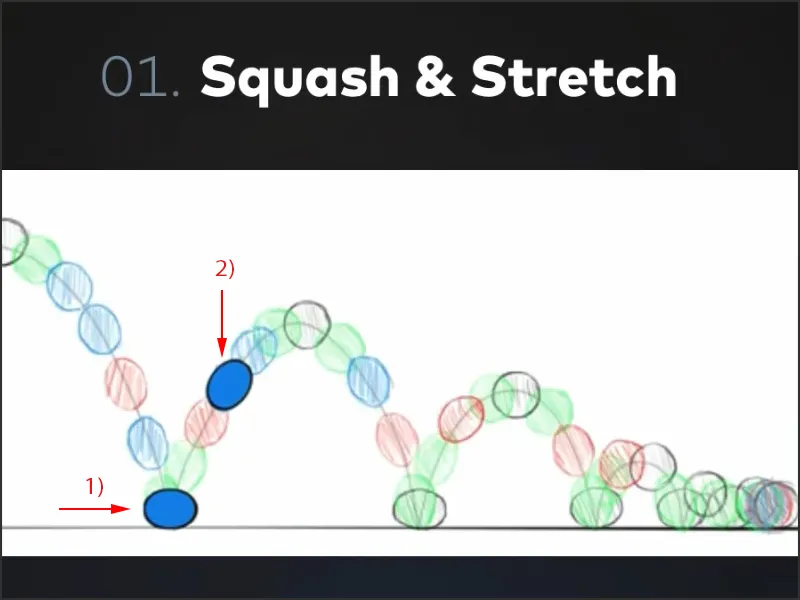
1. Squash & Stretch
Un corpo che non è completamente solido reagisce agli eventi esterni. Il rimbalzo della palla è l'esercizio di animazione più classico, che affronteremo anche qui. Si tratta di applicare Squash & Stretch alla palla.
Squash & Stretch implica che quando la palla vola e poi tocca il suolo, viene leggermente schiacciata (1). E quando è al suo punto più veloce, viene leggermente allungata (2). Ciò conferisce alla palla un aspetto molto più flessibile, dinamico e vivo.

Quindi, nel rimbalzo della palla, Squash & Stretch è fondamentale. Naturalmente, anche senza di esso si può fare un buon lavoro, ma ci occuperemo di questo nel contesto di questa serie di tutorial.
Vi è però una cosa da non dimenticare, ovvero il volume. Un corpo che si deforma mantiene sempre il suo volume. Se voglio schiacciare leggermente la palla di poco, riesco a farlo solo se sposto il suo volume in larghezza, quindi diventa un po' più larga.
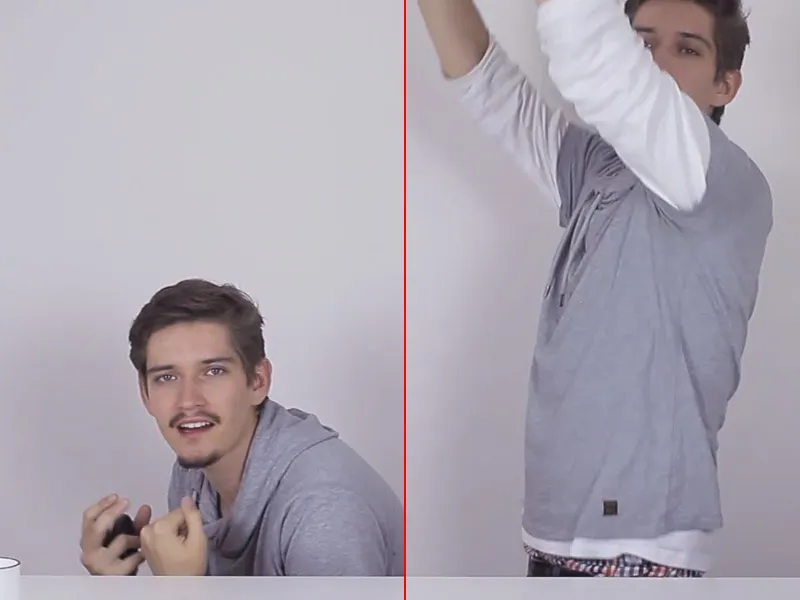
Un corpo umano, ad esempio, rimane come è, non può deformarsi. Ma quando salto, prima mi accovaccio e mi raccoglio quasi. Questo è il Squash. E quando mi distendo e salto in alto, stendo tutto il corpo. Questo è lo Stretch.
Anche nella posizione dei personaggi, questo è importante. Ricordate sempre di tenere sempre in considerazione il volume, deve rimanere costante.
Il principio è il seguente:
Se schiaccio le cose leggermente, diventano più larghe, e se le schiaccio leggermente, diventano più alte. Il volume deve rimanere costante.
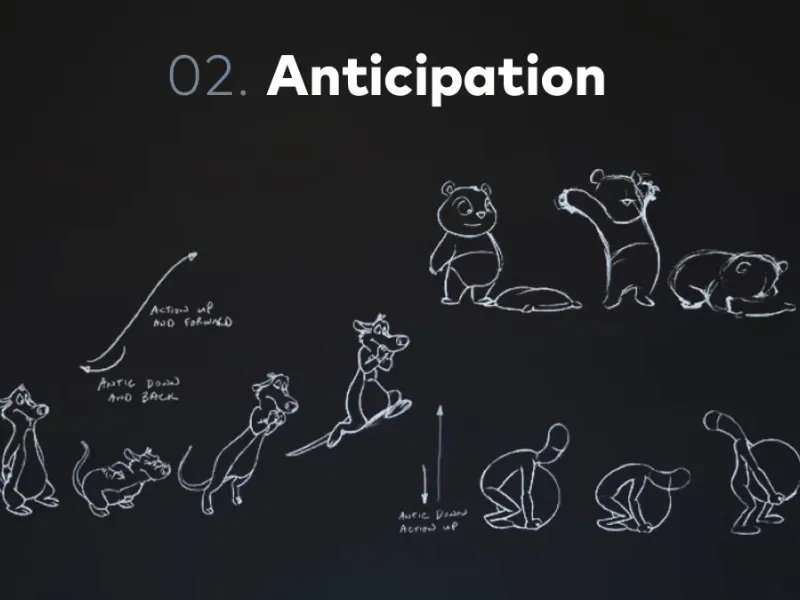
2. Anticipazione
Questa regola è davvero incredibilmente importante e una di quelle che applico effettivamente ogni giorno nel mio lavoro di animazione.
Si tratta del fatto che ogni movimento ha un movimento preparatorio. Se sono seduto su una sedia e voglio alzarmi, anche in quel caso mi alzo un po' per raccogliere energie e poi mi alzo.
O se sto giocando a "Martello a schiacciacarote". Anche in quel caso non prendo immediatamente il martello e colpisco verso il basso, ma prima tiro indietro per prendere slancio e di fatto compio il movimento opposto: sollevo il martello sopra la spalla dietro di me, prendo slancio correttamente e poi colpisco il bersaglio. Questo è esattamente il principio fondamentale dell'Anticipation.
Possiamo vedere bene ciò in questi disegni: L'orsetto si piega all'indietro prima di muoversi in avanti. Il personaggio che raccoglie la palla deve prima piegarsi sopra la palla prima di sollevarla. E nel salto, lo Squash & Stretch è l'Anticipation.
Ogni movimento ha un movimento preparatorio. Anche quando spostiamo un logo da sinistra a destra, lo spostiamo prima un po' a sinistra, gli permettiamo di prendere slancio, e poi lo portiamo a destra.
Vedrete come questi piccoli dettagli porteranno le vostre animazioni su un livello completamente nuovo.
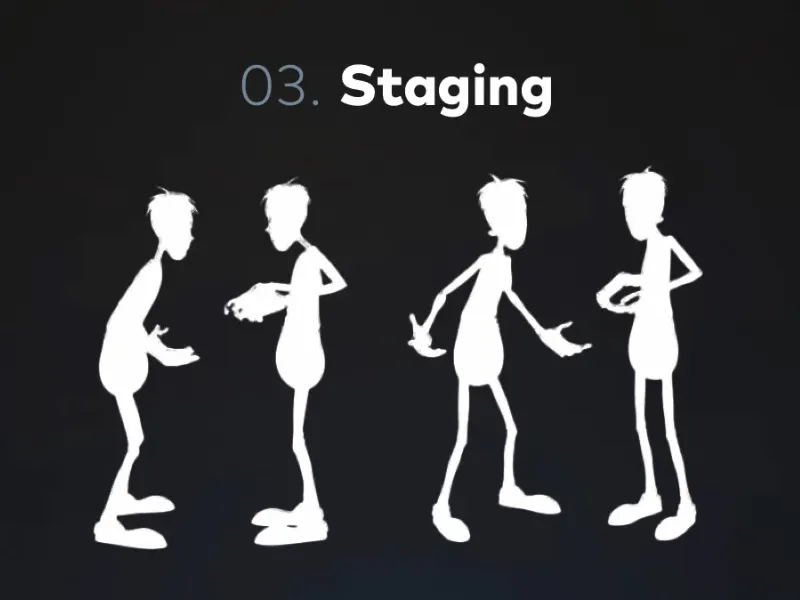
3. Posizionamento
Questa terza regola di animazione si trova anche nel teatro: Nessuno si metterebbe di lato o con le spalle al pubblico mentre parla. Questa è la forma più semplice di Posizionamento.
Spesso si può affermare che il Posizionamento si definisce bene quando le sagome sono eloquenti. Dove le due persone a sinistra si trovano di fronte, non si riesce davvero a capire come l'individuo a sinistra stia gesticolando o cosa intenda. Ma nel caso delle due persone a destra è diverso: Qui si ha l'impressione che la persona a sinistra sia completamente sconvolta. In questa sagoma vi è emozione.
Il Posizionamento ha a che fare anche con la composizione dell'immagine. Arriva fino al punto in cui posiziono il mio testo e compongo l'immagine. Qui entrano in gioco regole come la proporzione aurea o il fatto che ogni testo abbia bisogno di un po' di spazio. Tutti questi elementi fanno parte del Posizionamento.
Prestare attenzione affinché ogni immagine che create per l'animazione sia pronta per essere appesa al muro. Se ogni singola immagine è di alta qualità, anche l'animazione lo sarà. Assicuratevi di non trascurare la composizione dell'immagine solo perché pensate che la telecamera debba ruotare.
Ricordate: In ogni fotogramma dell'animazione abbiamo bisogno di una buona immagine e tutto ciò porterà infine ad un'ottima animazione.
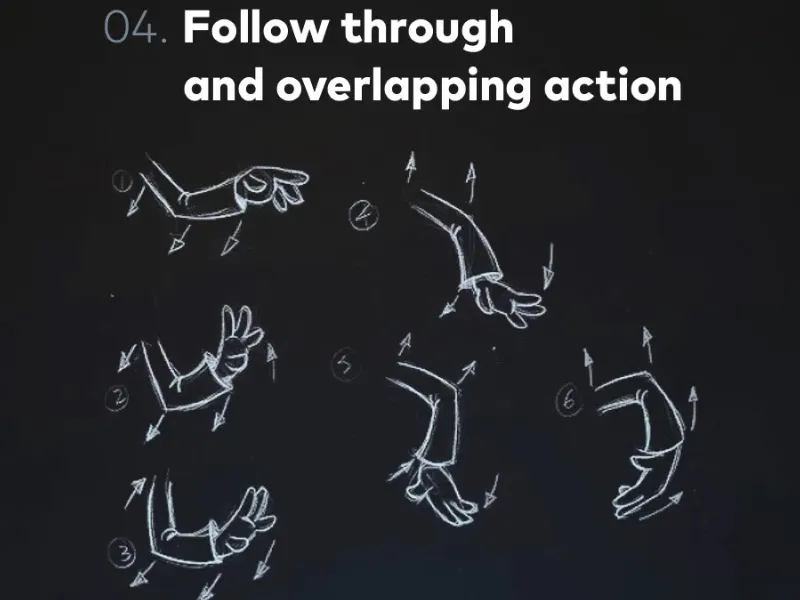
4. Seguire e sovrapporre l'azione
Si potrebbe dire che questo è il completamento dell'Anticipation.
Il lanciatore di giavellotto lancia il giavellotto e non può fare a meno di far cadere in avanti la mano o il peso che ha nel momento del lancio.
Ad esempio, se volessi lanciare il mouse contro il muro, all'inizio dovrei prepararmi con il braccio dietro la spalla e poi lanciare - questo lo abbiamo già visto, è l'Anticipation. Ma non posso fermarmi immediatamente al momento del lancio e restare fermo, perché tutto il mio corpo ha energia. Ho un impulso che do in quel momento e che deve essere ricambiato. Quindi lancio il mouse in avanti, ruoto la mano e poi faccio un passo avanti per smorzare il movimento.
Quindi ho un movimento che avviene dopo il movimento principale. E Follow through non significa altro che nessun movimento si fermi da un momento all'altro.
Questo principio di animazione molto importante trova applicazione anche nella grafica animata. Per esempio, se state spostando un oggetto da qualche parte, lasciatelo superare leggermente la destinazione desiderata, perché ha questo impulso. Solo dopo ritorna alla sua posizione originaria. Follow through è decisamente una delle regole più importanti.
Un'altra regola che è sempre collegata a questa è la overlapping action.
Questo disegno lo mostra molto bene. Abbiamo un braccio che saluta e si muove. Molte azioni accadono contemporaneamente, ma non esattamente allo stesso tempo. Cosa intendo?
Intendo dire che se estendo il braccio in orizzontale, poi lo piego verso l'alto e porto il pugno verso la spalla, non tutto accade contemporaneamente. Anche se ora lancio il pugno in avanti, prima si estende il braccio e solo un attimo dopo si apre la mano - mentre il braccio già si muove nuovamente verso l'alto.
Quindi, quando abbiamo più cicli di movimenti complessi composti da movimenti singoli, è tutto un po' sfalsato. Questi flussi di movimento possono essere ad esempio un personaggio che si muove, o delle icone che seguono una catena di movimento ecc.
Dobbiamo sempre ricordare che questo vale anche per la grafica animata. Overlapping action significa evitare il gemellaggio. Evita che più cose accadano contemporaneamente; anche se avvengono simultaneamente, non succedono tutte allo stesso istante, ma ognuna ha il suo momento. Nella vita reale non succede mai nulla esattamente contemporaneamente, anche se urto due biglie, non le urto tutte in esattamente nello stesso momento, ma sono leggermente sfalsate.
Da un lato la regola ci dice che ci sono più azioni simultanee, dall'altro che non sono tutte contemporanee ma solo simultanee. Capite la differenza tra i due termini, anche se con i termini tecnici è sempre un po' complicato spiegarsi, perché a volte si finisce per girarci intorno, ma credo che abbiate capito cosa intendo.
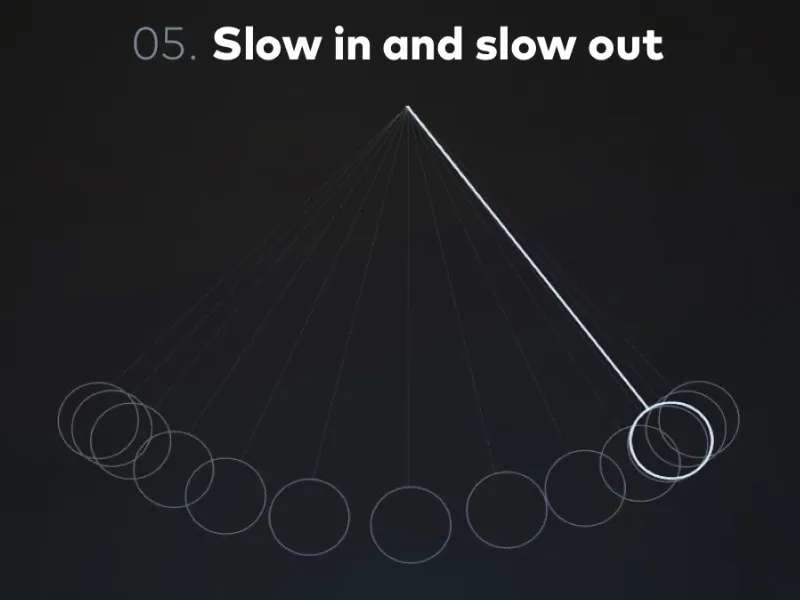
5. Entrata lenta ed uscita lenta
Sicuramente vi siete imbattuti anche in questa regola durante le vostre animazioni con After Effects, - che i keyframe di Ease Easy sembrano molto belli. Perché? Cosa significa questo?
Slow in and slow out è una delle regole di base che viene sempre tenuta in considerazione in qualsiasi forma di movimento e animazione, perché nessun movimento inizia da un momento all'altro.
Per esempio, la macchina è parcheggiata sul ciglio dell'autostrada, ci sediamo, giriamo la chiave nel blocco accensione e non siamo subito il momento dopo sulla corsia veloce a 200 km/h. No. Dobbiamo premere sull'acceleratore, dobbiamo accelerare, il motore deve prendere velocità, le ruote devono muoversi e solo allora tutto inizia. È un esempio piuttosto complesso.
Ma allo stesso modo, quando sollevo questa tazza, ho bisogno di un momento per afferrarla e sollevarla. Anche questo movimento ha un momento lento all'inizio. Quando raggiunge la sua destinazione, il movimento è terminato, ma anche lì lascio riposare la tazza.
Ogni movimento, se faccio oscillare la mano o qualsiasi altra cosa, tutto ha un slow in e un slow out, tutto accelera e frena.
Prendiamo il pendolo come esempio.
Immaginiamo un pendolo con un movimento rigorosamente lineare, dove lineare significa che il movimento avviene con una velocità costante assoluta, ovvero il movimento inizia immediatamente alla massima velocità e quando si ferma, la velocità cala da un momento all'altro. Qui abbiamo di fatto una riflessione. Andiamo da un lato all'altro senza mai perdere velocità. È molto innaturale.
Guardate, al contrario, questo pendolo. Qui sono rappresentati i singoli fotogrammi del movimento del pendolo. Oscilla in modo molto più naturale. Perché?
Questo pendolo obbedisce alle leggi fisiche dell'accelerazione. In questo caso vediamo che c'è una combinazione di diverse forze, la forza centripeta che porta il pendolo verso il centro, e allo stesso tempo la forza di gravità che fa sì che il pendolo punti verso il suolo e si oscilli.
Questo pendolo rispetta le leggi fisiche e quindi il slow in and slow out. Mostra quanto questa regola sia essenziale nel mondo reale, e quindi dobbiamo anche tenerla presente nelle nostre animazioni. Cerchiamo sempre di simulare qualcosa e far capire alle persone che anche il testo che facciamo apparire è un oggetto e non solo pixel sullo schermo.
L'oggetto deve entrare, muoversi all'interno e avere una certa sostanza. E la ottiene solo accelerando e frenando. Una regola molto importante, slow in and slow out.
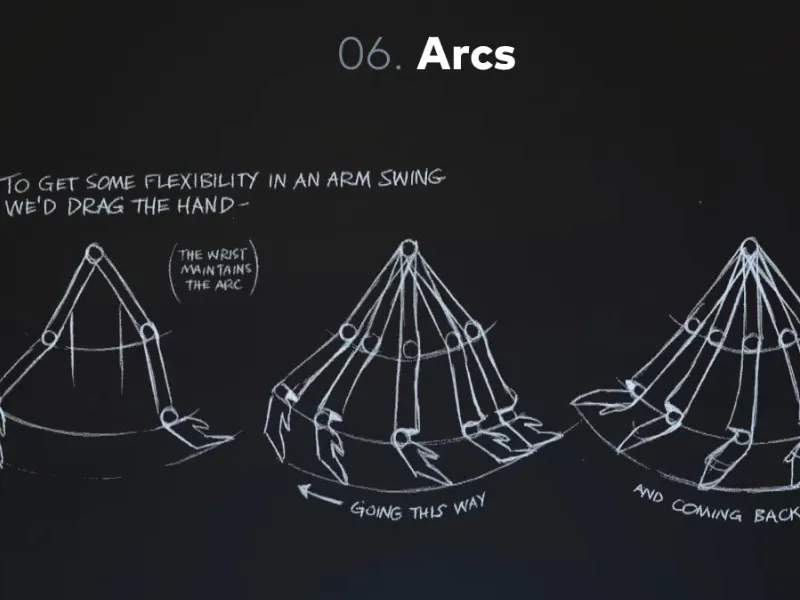
6. Archi
Archi in italiano significa "arco" e descrive lo stato di ogni movimento. Ci muoviamo sempre in archi. Ci sono poche linee lineari, linee rette che facciamo con il nostro corpo.
Prendiamo il corpo come esempio. Il corpo è come un burattino. È composto da parti e articolazioni individuali e queste articolazioni tengono insieme il corpo. Ma fanno anche sì che muoviamo il corpo solo attraverso la rotazione. Alzo il braccio in alto e se poi scendo verso il basso e dall'altro lato con il braccio disteso, la mia mano disegnerebbe un semicerchio o un cerchio.
Vediamo ciò anche nell'illustrazione. Abbiamo diversi semicerchi che rappresentano il movimento del braccio oscillante.
Ma non abbiamo solo archi con il braccio oscillante, ma anche con il nostro camminare. Questo è anche un esercizio classico di animazione: il ciclo di camminata. Animiamo qualcosa, facciamo alcuni fotogrammi, alcuni passi, una gamba avanti, poi l'altro passo con l'altra gamba e una volta conclusa l'animazione, possiamo far correre le cose.
E vediamo anche che quando camminiamo, c'è un'alternanza di salita e discesa e quindi riveliamo nuovamente un'onda o una curva.
Anche questa regola è estremamente importante in relazione all'animazione grafica, perché anche nell'animazione grafica tendiamo a fare spostamenti da un luogo all'altro in movimenti lineari. Questo è raramente il caso nel movimento reale, di solito oscilla in onde o curve da un punto all'altro. Quindi non rendete i vostri movimenti troppo rettilinei, disegnate archi, disegnate onde, sono movimenti molto più armonici e dinamici rispetto alle linee rette.
Cosa abbiamo imparato?
• Squash & Stretch - il corpo reagisce all'ambiente e alle circostanze esterne, che sia il corpo che si siede prima e poi salta in alto o che sia la palla che cade a terra e si comprime prima. Pensate anche ai calciatori, allo show. Quando c'era un tiro in porta, la palla in volo era ovale. E tutto ciò solo per rendere la velocità ancora più significativa. È importante che il volume rimanga sempre lo stesso.
• Anticipazione - ogni movimento ha un movimento preparatorio. Se voglio sbattere violentemente sulla tavola, alzo prima la mano e poi sbatto sulla tavola. Potrete fare un esempio con il gioco del martello.
• Follow through and overlapping action - ogni movimento ha una certa azione di prolungamento. Quando lancio qualcosa, non posso semplicemente fermarmi una volta rilasciato, perché ho ancora energia e questa energia non è presente sugli oggetti nello schermo. Dobbiamo conferirla loro come animatori.
• Staging - tutte le immagini che facciamo sono armoniche. Che sia corretta la sagoma, che mi ritragga in modo interessante quando poso un personaggio, che non mi giri di spalle al pubblico e che in ciascuna delle vostre animazioni ciascuna delle vostre immagini sembri buona. Che potreste incorniciare e appendere ciascuna di queste immagini al muro. Questo è il principio. Perciò fate sempre attenzione ad un buon posizionamento dell'immagine anche all'interno del movimento.
• Slow in and slow out - ogni movimento ha un movimento di ingresso e un movimento di uscita. Abbiamo un inizio lento di un movimento, l'accelerazione e un rallentamento, un'arresto lento. Tranne ovviamente se il movimento è disturbato da influenze esterne. Se per esempio corro contro un muro, all'inizio accelererò, ma dato che non vedo il muro, non rallenterò. Anche quando le cose picchiano a terra, allora abbiamo un punto duro e non c'è un rallentamento, ma altrimenti ogni movimento rallenta e accelera. Molto importante.
• Archi - smettete con i movimenti lineari, cominciate a pensare in modo dinamico, in curve, oscillazioni, cerchi e archi, questo garantisce movimenti molto più dinamici, organici e quindi molto più belli Motion Graphics e animazioni.
Questo è stato il primo capitolo delle Disney Rules e non vedo l'ora di affrontare il secondo. Vedremo poi dove potremo applicare queste regole quando andremo al progetto pratico.

