Una bussola non è solo uno strumento pratico, ma può anche essere utilizzata come elemento decorativo in numerosi progetti. In questa guida imparerai come creare una bussola accattivante in Adobe Illustrator da zero. Avrai la possibilità di personalizzare forme e colori secondo i tuoi desideri e aggiungere un tocco personale. Iniziamo subito a creare la tua bussola!
Principali scoperte
- Creerai una bussola da zero in Adobe Illustrator.
- Imparerai a utilizzare le guide per la precisa collocazione degli elementi.
- Verrà mostrato come applicare diverse contorni per creare profondità e texture.
- Otterrai informazioni sull'uso dei gradienti per migliorare il design.
Guida passo passo
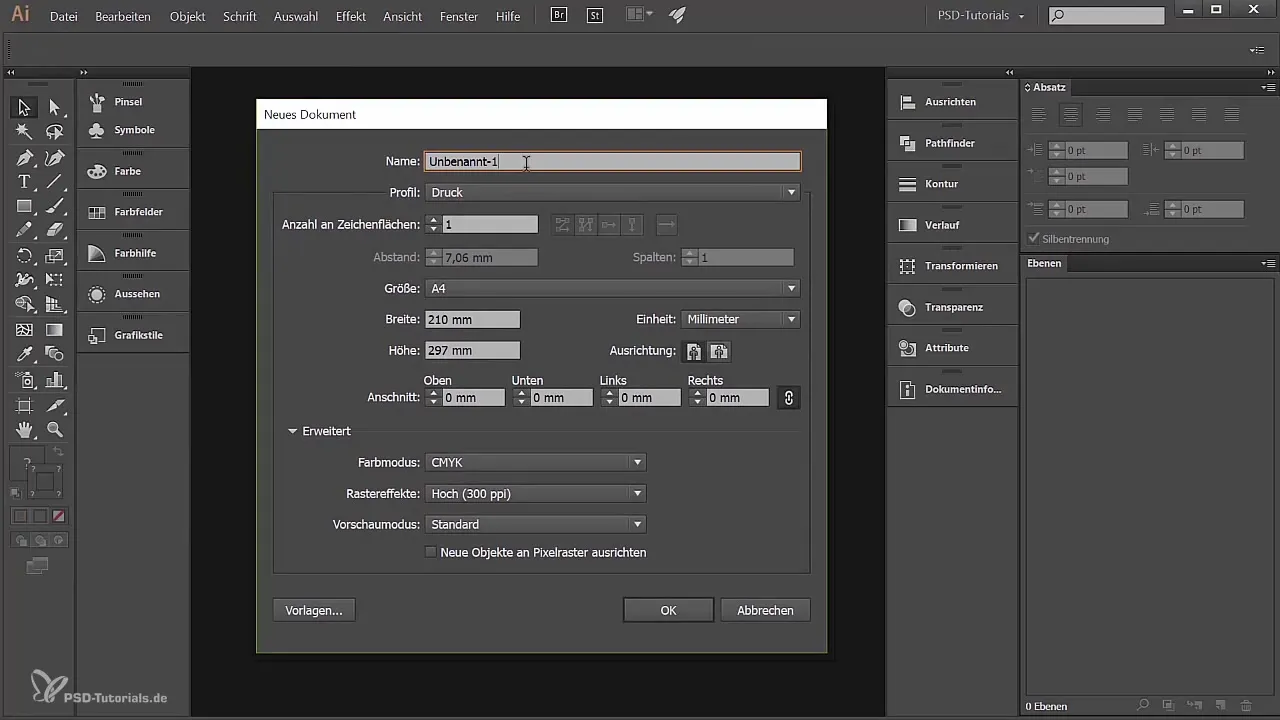
Per prima cosa, hai bisogno di un nuovo documento in Adobe Illustrator. Vai su "File" e clicca su "Nuovo". Dai un nome al tuo documento, ad esempio "Bussola", e imposta la dimensione su A4 in formato orizzontale. Puoi anche scegliere una dimensione diversa che ti piace di più. Assicurati di impostare la modalità colore su RGB se la grafica è principalmente destinata all'uso digitale. Per la stampa, dovresti scegliere CMYK. Conferma le impostazioni cliccando su "OK".

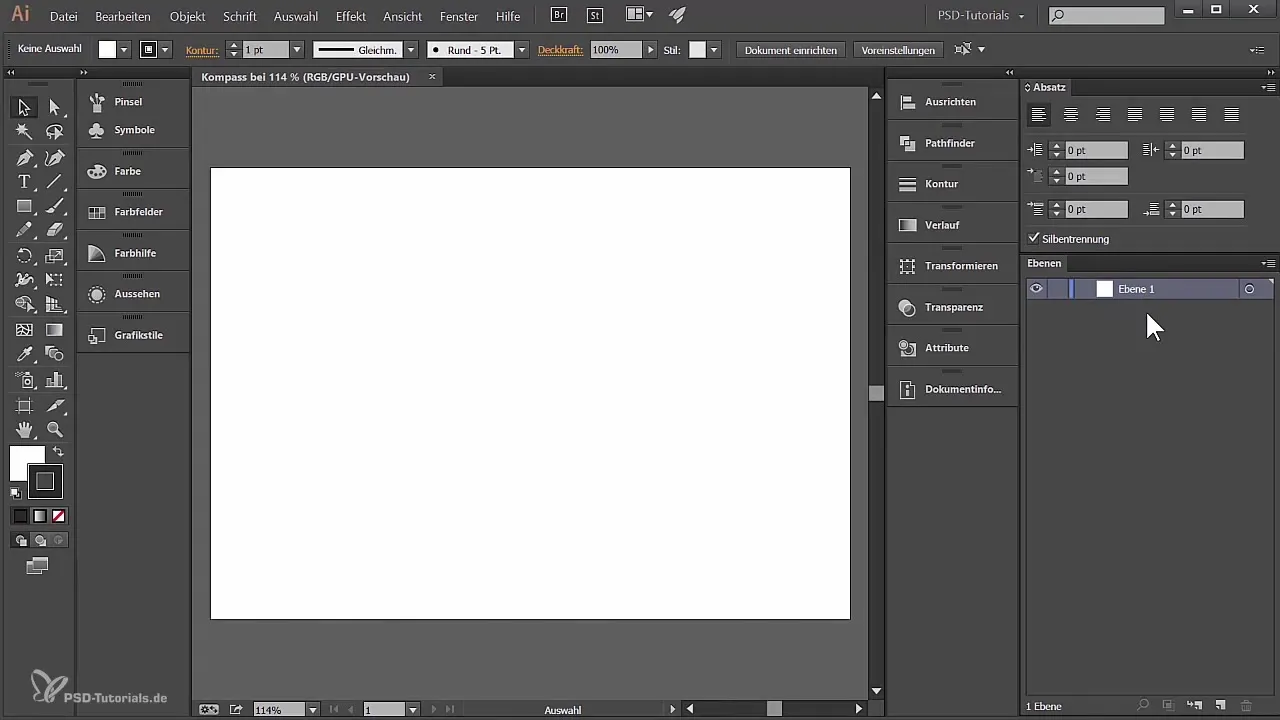
Ora che hai il tuo nuovo documento, apri il pannello dei livelli. Se non è visibile, vai su "Finestra" e seleziona "Livelli". Dovresti ora vedere un nuovo livello chiamato "Livelli 1". Rinomina questo livello in "Guide" per gestirlo meglio.

Per lavorare in modo preciso, visualizza i righelli usando la combinazione di tasti "Ctrl + R" oppure dal menu "Visualizza" -> "Righelli" -> "Mostra righelli". Ora puoi creare delle guide: trascina la linea superiore e quella sinistra verso il centro del documento, in modo da formare una croce. Questo ti aiuterà a posizionare gli elementi con precisione in seguito.
Le guide devono essere nel nuovo livello "Guide". Clicca su di esse per bloccarle, in modo che non vengano spostate accidentalmente mentre lavori. Vai a "Visualizza" -> "Guide" e scegli "Blocca guide". Questo manterrà le guide in posizione mentre lavori sulla tua bussola.
Ora crea un nuovo livello e chiamalo "Bussola". Trascina le guide verso l'alto, in modo che siano in gerarchia sopra il livello Bussola. Ora hai una base chiara e organizzata su cui lavorare.
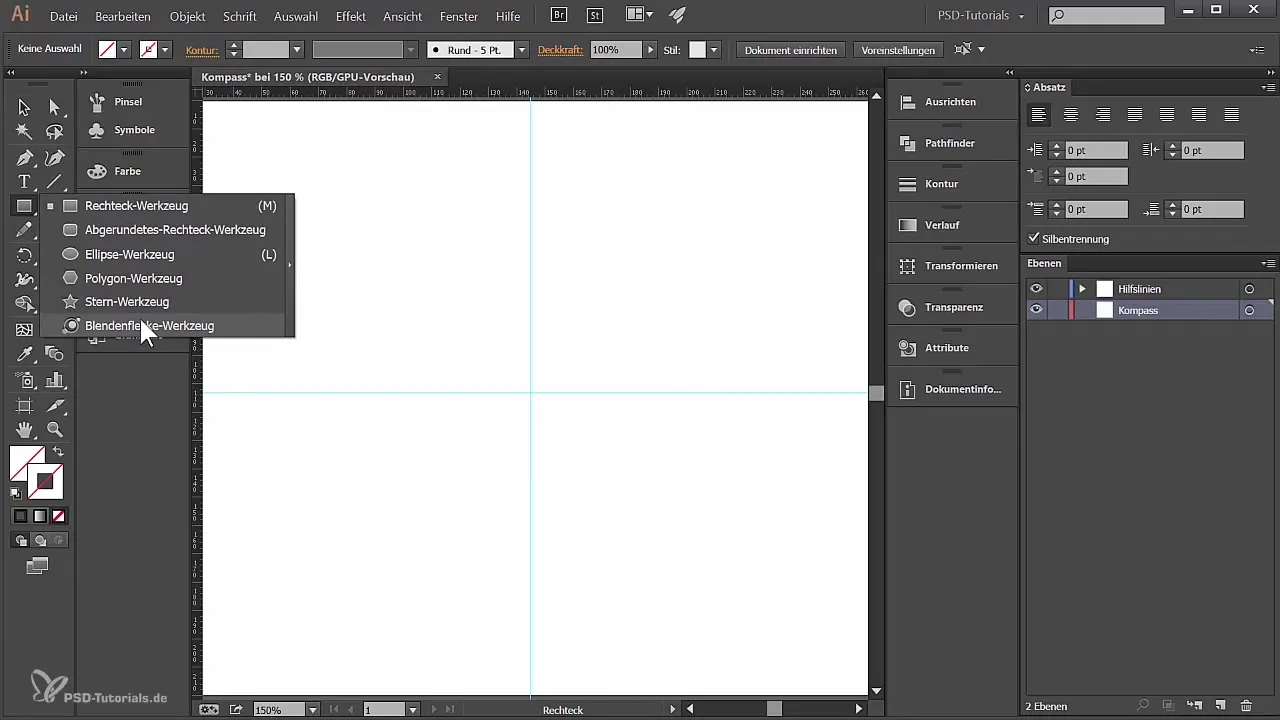
Per creare il cerchio principale della tua bussola, seleziona lo strumento Ellisse cliccando e tenendo premuto su lo strumento Rettangolo fino a quando appare il menu, oppure premi il tasto "L". Tieni premuto il tasto Maiusc mentre disegni un'ellisse, per ottenere un cerchio perfetto di circa 56 mm di diametro. Assicurati che il cerchio sia posizionato centralmente sull'area di lavoro.

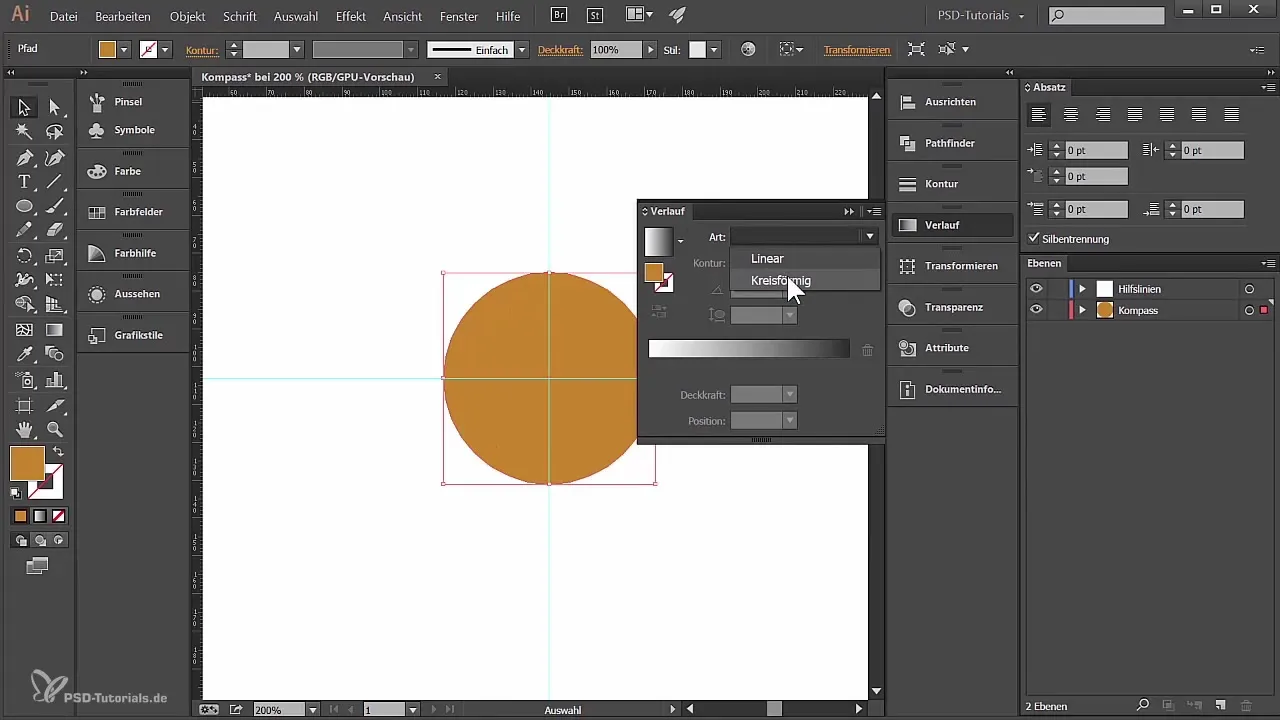
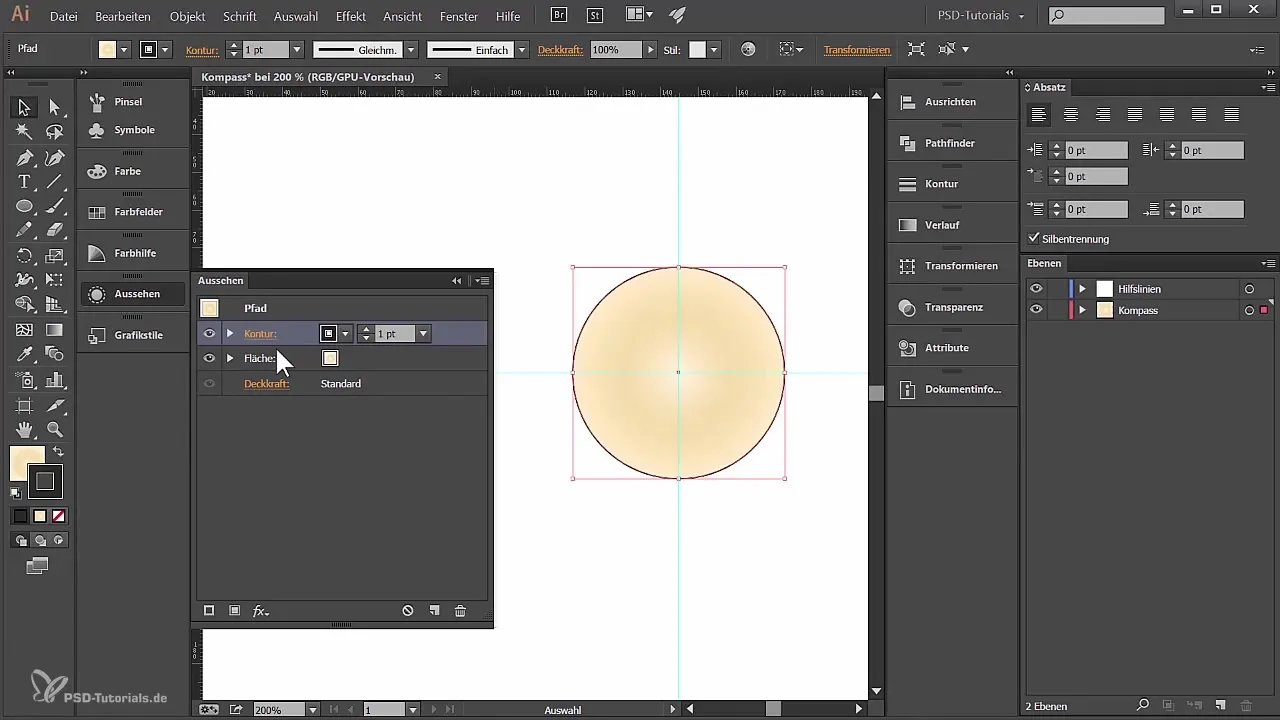
Ora andrò ad adattare il colore del cerchio. Seleziona il riempimento (non il contorno), vai alla palette dei colori e scegli un gradiente invece di un colore uniforme. Puoi farlo tramite la finestra "Gradiente", che puoi trovare sotto "Finestra" -> "Gradiente". Seleziona quindi un gradiente circolare e adatta i colori secondo le tue preferenze. Ad esempio, potresti usare un gradiente da Bianco a Nero e regolare dinamicamente il centro del gradiente per ottenere l'effetto desiderato.

Successivamente, apri la palette "Aspetto" tramite "Finestra" -> "Aspetto". Qui puoi gestire la gerarchia del tuo oggetto e ti consente anche di aggiungere un contorno al riempimento. Aggiungerò un nuovo contorno, partendo dal livello superiore. Scegli uno spessore di 1 punto e un colore adatto per il primo anello: usa R: 112, G: 94, B: 46.

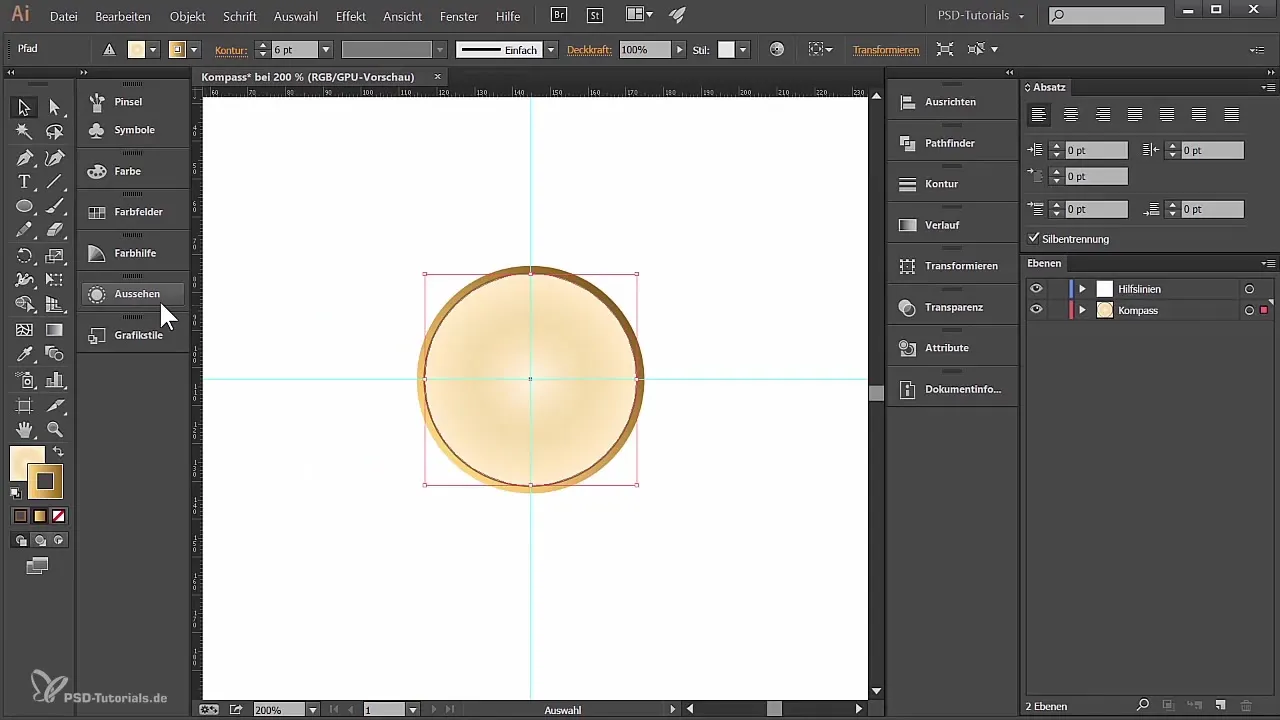
Ora aggiungi un secondo contorno che segua il cerchio di base, ma che sia molto più spesso, diciamo 6 punti. Questo contorno dovrebbe avere anche un colore diverso e dovrebbe essere realizzato con un gradiente lineare, per dare alla bussola maggiore dimensione. Assicurati di selezionare il contorno "allineato esternamente".
Per migliorare l'effetto esterno, aggiungerò un ulteriore contorno con una larghezza di 17 punti, che avrà anch'esso un gradiente. Puoi personalizzare questa variazione per creare diverse effetti di luce e ombra, modificando i colori nella palette dei gradienti di conseguenza.

Puoi attivare e disattivare le guide durante tutto il processo per garantire una visione chiara del tuo progetto. Quando sei soddisfatto del design, salva il tuo lavoro regolarmente per assicurarti che nessuna modifica venga persa.
Riepilogo - Creare una bussola in Adobe Illustrator
Hai imparato come creare una bussola dall'inizio alla fine in Adobe Illustrator. Questa guida ti ha avvicinato alle basi del design in Illustrator e ti ha mostrato come combinare colori, forme e opzioni di gradiente per ottenere un risultato accattivante.
Domande frequenti
Come posso salvare il lavoro in Illustrator?Vai su "File" e seleziona "Salva con nome" per salvare il tuo lavoro.
In quali formati di file posso salvare in Illustrator?Puoi salvare in AI, EPS, PDF o PNG, tra gli altri.
Come posso nascondere le guide?Vai su "Visualizza" e seleziona "Guide" e poi "Nascondi guide".
Quali sono i migliori formati di colore per la stampa?Per la stampa, dovresti usare la modalità colore CMYK per ottenere i migliori risultati.
Ci sono combinazioni di tasti speciali per Illustrator?Sì, molte funzioni hanno combinazioni di tasti, ad esempio "Ctrl + R" per i righelli o "Ctrl + Z" per annullare.


