In questa dettagliata guida, ti mostriamo come convertire un file pixel o bitmap in un file vettoriale utilizzando Adobe Illustrator. I file vettoriali sono particolarmente utili se desideri stampare grafiche in formati grandi, poiché mantengono la loro chiarezza e nitidezza anche quando ingranditi. Seguiamo insieme questo processo.
Principali informazioni
- La conversione di un file pixel in un file vettoriale avviene tramite l'opzione per il tracciamento dell'immagine in Adobe Illustrator.
- I file vettoriali offrono vantaggi rispetto ai file pixel, specialmente in ambito di stampa.
- Dopo la conversione, puoi personalizzare individualmente gli elementi del file vettoriale.
Istruzioni passo a passo
1. Aprire Adobe Illustrator
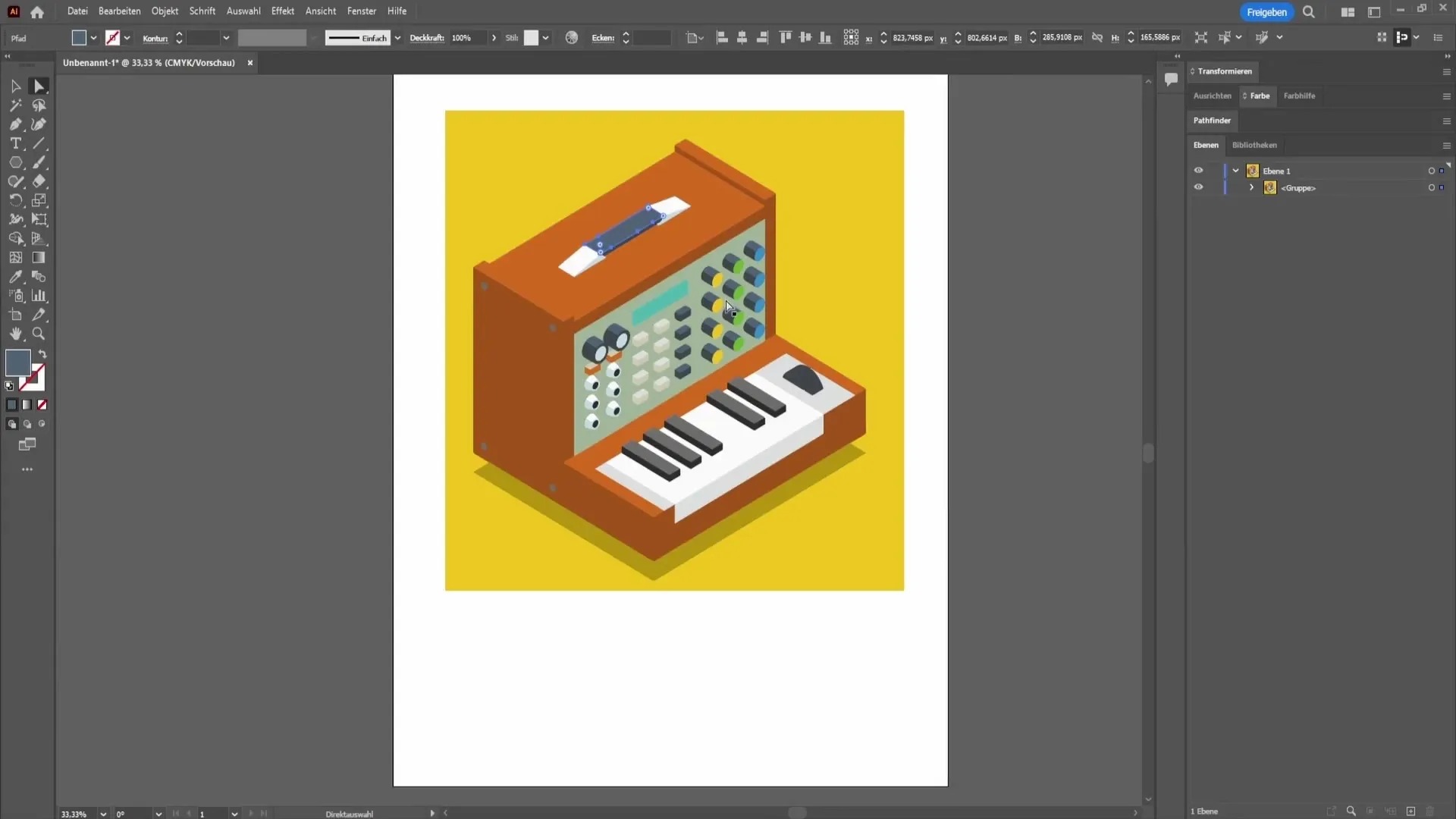
Per cominciare, avvia Adobe Illustrator. Assicurati di avere un file pixel che desideri convertire, e trascina questo file nel tuo spazio di lavoro di Illustrator.

2. Selezionare l'opzione per il tracciamento
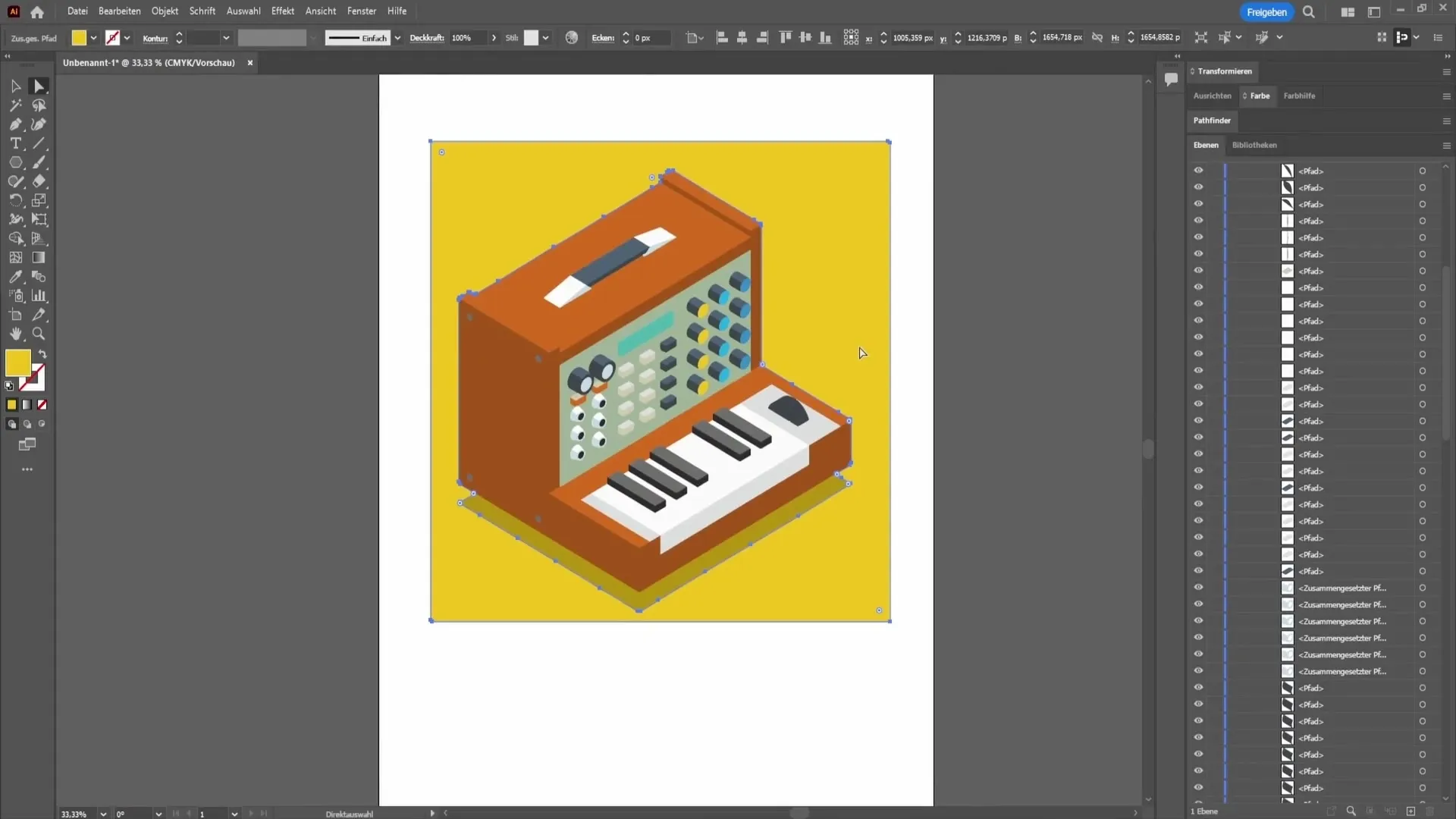
Per convertire il tuo file pixel in un file vettoriale, devi selezionare lo Strumento di Selezione Diretta. Questo strumento si trova nella barra degli strumenti sul lato sinistro dello schermo. Clicca su di esso per selezionarlo.

3. Utilizzare l'opzione per il tracciamento
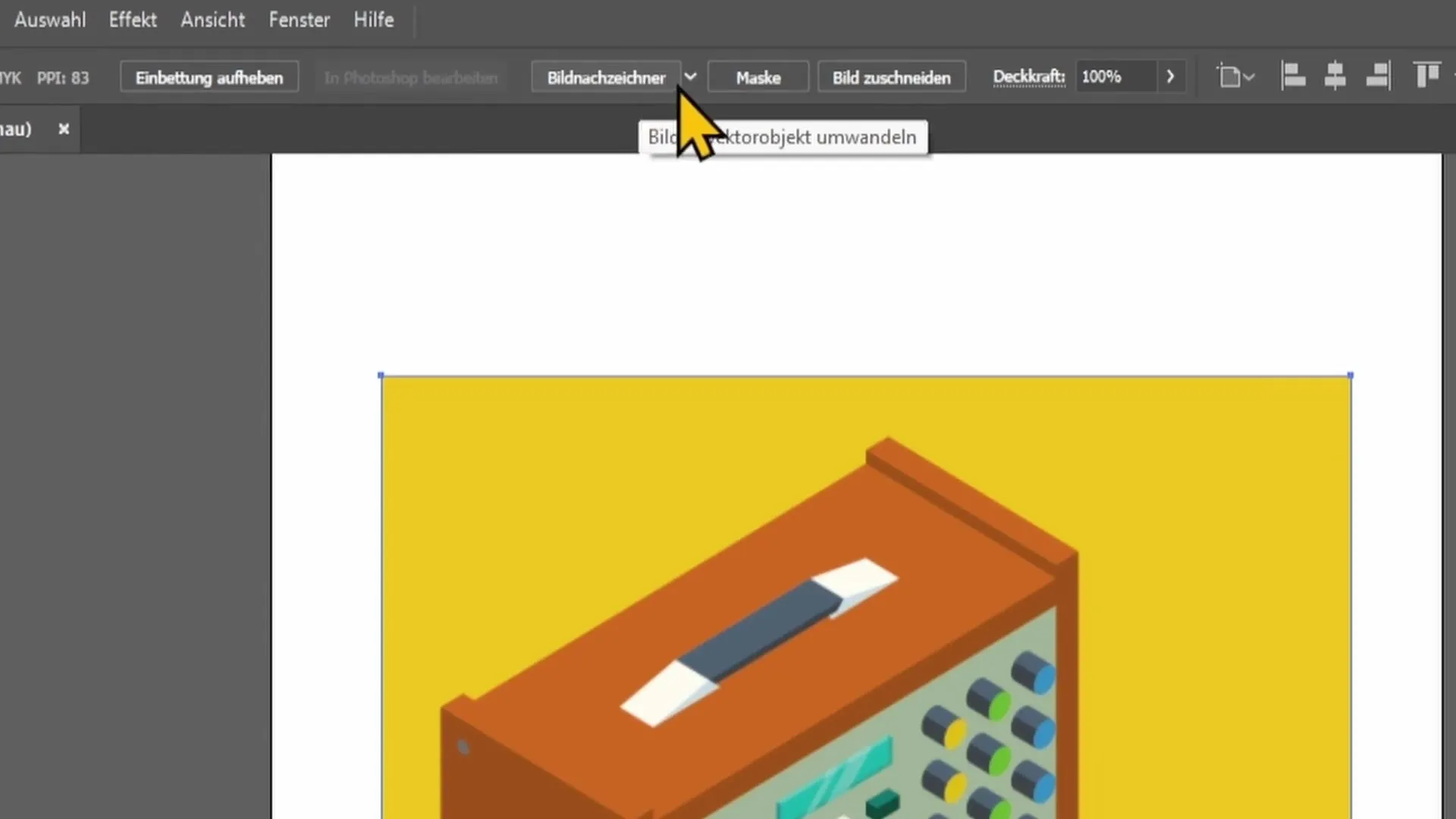
Ora, con l'immagine selezionata, vai nella parte superiore all'opzione Tracciamento dell'immagine. Clicca sul menu a discesa per visualizzare le opzioni. Qui seleziona il numero di colori desiderato - in questo caso 16 colori. Conferma la selezione facendo clic su "OK".

4. Conversione in un file vettoriale
Dopo aver selezionato i colori, troverai il pulsante "Converti" in alto. Clicca su di esso per avviare il processo di conversione. Adobe Illustrator elaborerà ora il tuo file pixel e creerà un file vettoriale con maggiori possibilità di personalizzazione.

5. Modifica degli elementi vettoriali
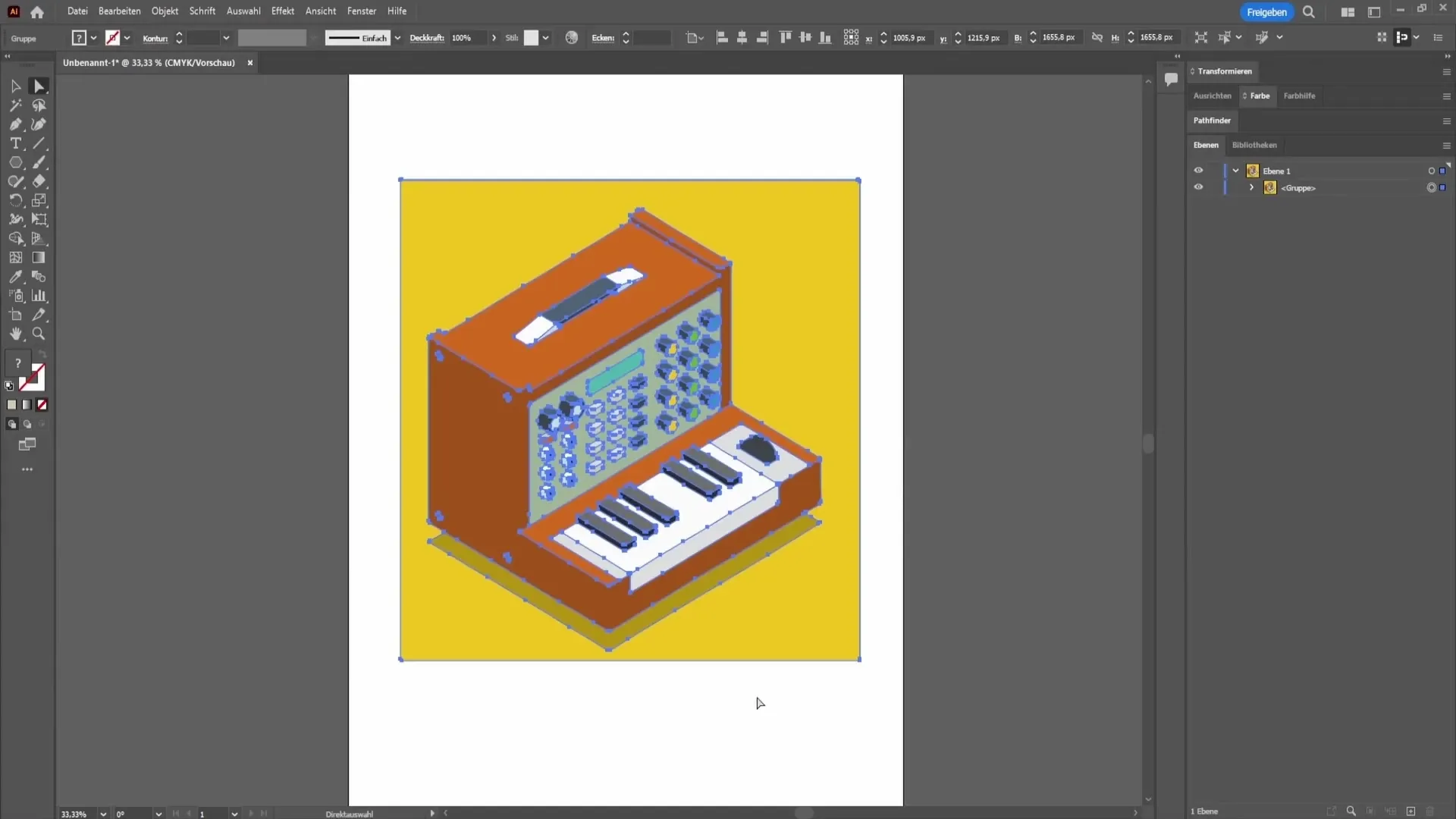
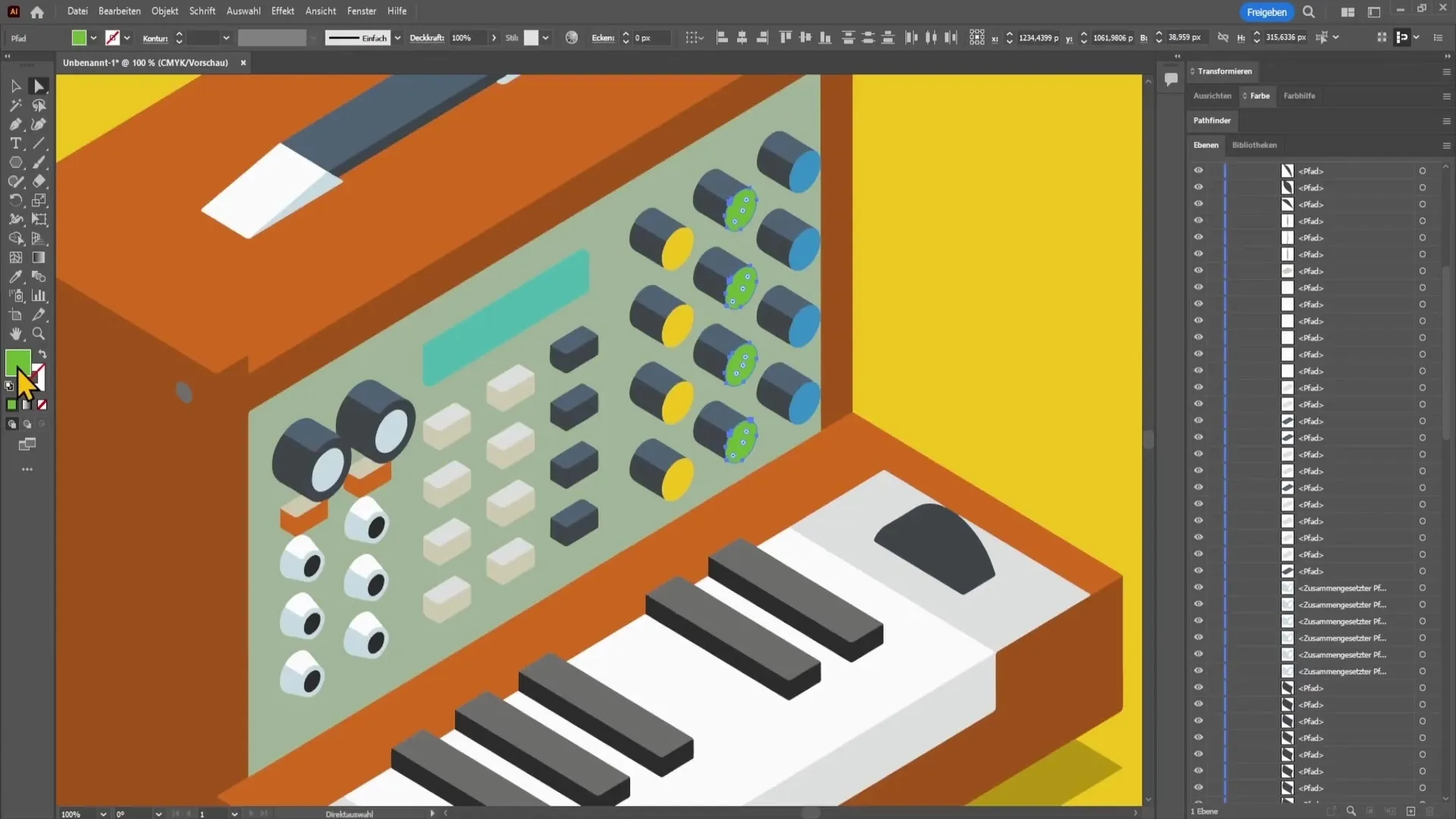
Dopo aver completato la conversione, puoi selezionare individualmente gli elementi del file vettoriale. Fai doppio clic sul file vettoriale per accedere al gruppo che contiene tutti gli elementi convertiti. Qui puoi personalizzare ciascun elemento individualmente.

6. Personalizzare gli elementi individuali
Una volta aperto il gruppo, ad esempio, puoi selezionare gli elementi verdi e cambiarne il colore. Tieni premuto il tasto Shift e clicca sui pulsanti desiderati per selezionarli. Successivamente, fai clic destro o doppio clic sul campo del colore sul lato sinistro e seleziona un nuovo colore.

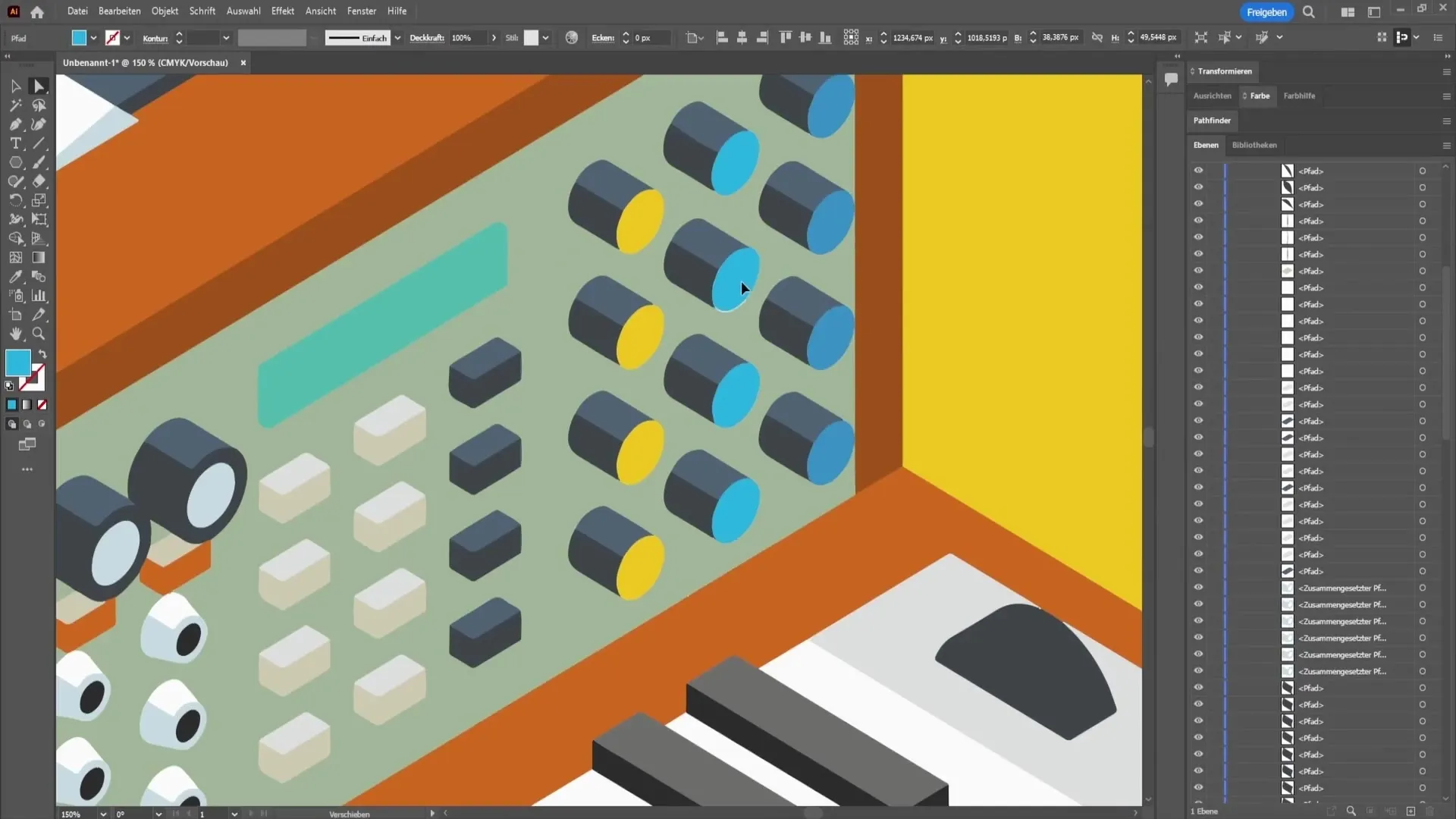
7. Apportare regolazioni e modifiche
Ora hai la possibilità di continuare a lavorare sugli elementi vettoriali. Puoi spostarli, cambiare la forma o apportare altre modifiche. Ad esempio, potresti arrotondare gli angoli o spostare i punti in seguito.

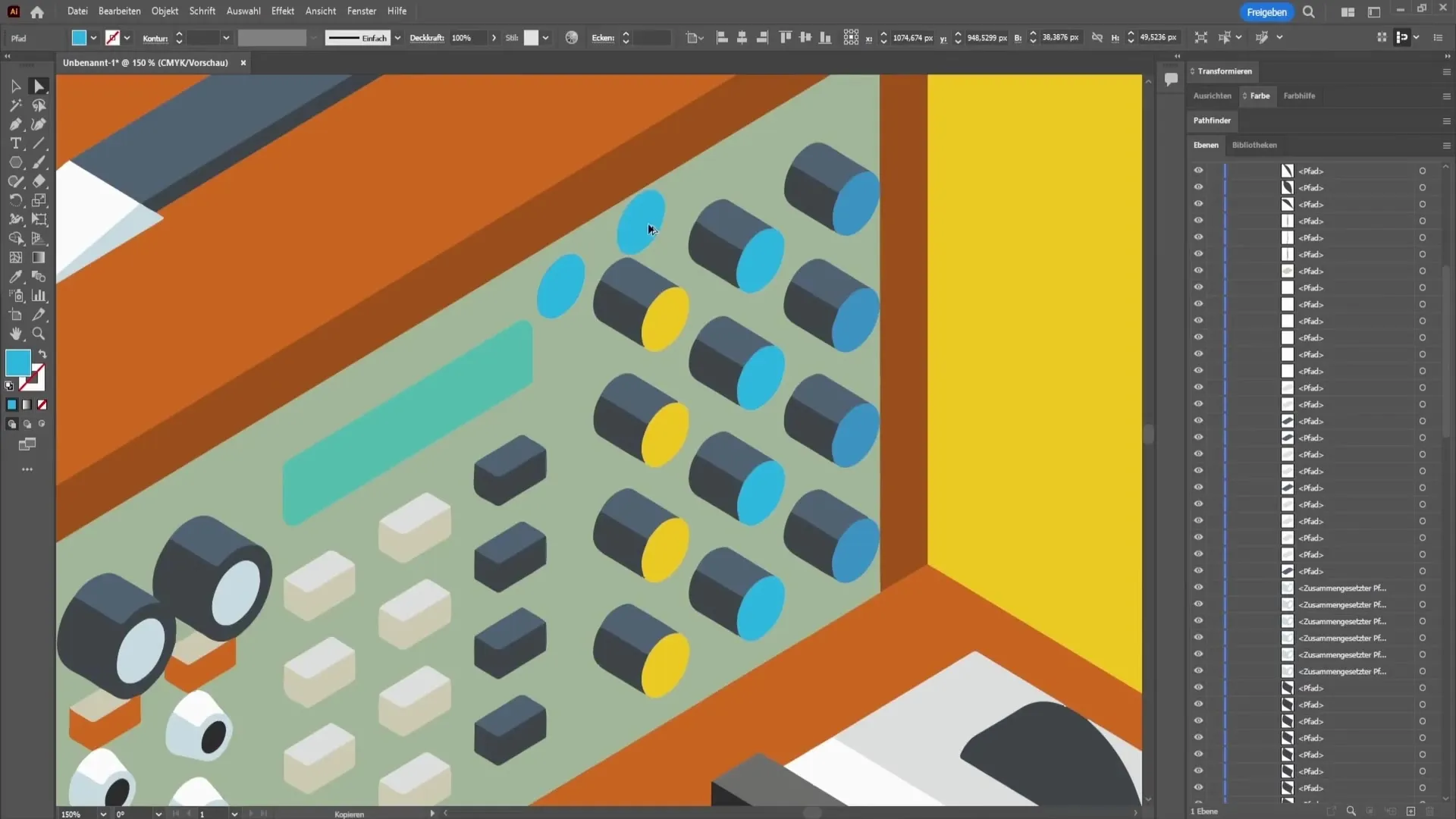
8. Copiare gli elementi
Se hai bisogno di un elemento più volte, puoi copiarlo facilmente. Tieni premuto il tasto Alt mentre trascini l'elemento. In questo modo creerai una copia dell'elemento, che potrai poi posizionare di conseguenza.

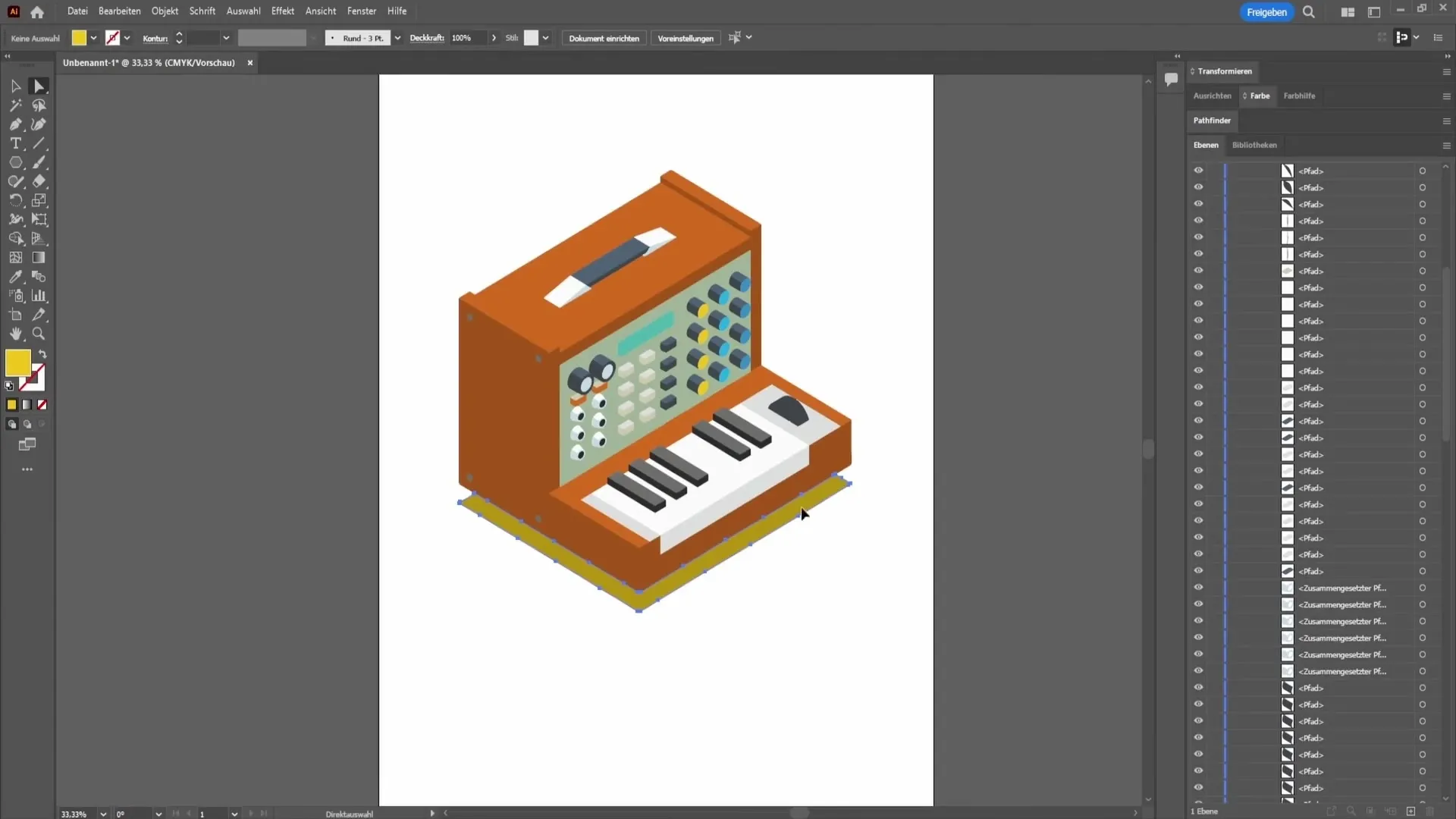
9. Rimuovere lo sfondo
Se hai uno sfondo che non ti serve, puoi semplicemente rimuoverlo. Seleziona lo sfondo e premi il tasto Elimina sulla tastiera per cancellarlo. In questo modo rimarrà visibile solo il motivo principale.

10. Conclusione: File pixel e vettoriali
In sintesi, i file pixel sono ideali per l'uso digitale, ma possono rapidamente raggiungere i loro limiti nei lavori di stampa. La conversione in file vettoriali è particolarmente utile se desideri stampare grafiche in formati grandi, perché così non diventano sfocate. Inoltre, i vettori offrono la possibilità di essere modificati successivamente in Illustrator.

Riassunto
In questa guida hai imparato come convertire un file pixel in un file vettoriale e come personalizzare gli elementi creati. Ora sei in grado di rendere le tue grafiche più professionali e ottimizzarle per diverse applicazioni.
Domande frequenti
Come si converte un file pixel in un file vettoriale?Selezioni lo strumento Traccia immagine in Adobe Illustrator e regoli le impostazioni, seguito da un clic su "Converti".
Quali formati di file sono tipici per file pixel e vettoriali?I file pixel tipici sono PNG e JPEG; i file vettoriali comuni sono SVG ed EPS.
Quali sono i vantaggi dei file vettoriali?I file vettoriali possono essere ingranditi o rimpiccioliti senza perdita di qualità e consentono una dettagliata post-elaborazione degli elementi.


