Se lavori nel web design o nel marketing digitale, sai quanto sia importante contattare efficacemente i potenziali clienti e ottenere le loro richieste. Un strumento decisivo è il modulo di contatto sul tuo sito web. Spesso viene trascurato o considerato insignificante, ma la progettazione e la presentazione del modulo di contatto sono un fattore decisivo per la prima impressione. Immagina di sostituire il tuo tradizionale campo di contatto con un'esperienza di qualità superiore - proprio come aggiungi una limone fresco e cubetti di ghiaccio a un bicchiere d'acqua. Andiamo insieme attraverso i passaggi per ottimizzare il tuo modulo di contatto per generare più lead.
Le principali conclusioni
- Il modulo di contatto non dovrebbe essere solo funzionale, ma anche esteticamente gradevole.
- Una chiara struttura con domande semplici aumenta la probabilità che il modulo venga compilato.
- È importante tenere conto delle aspettative e delle esigenze del cliente già nel modulo.
- La possibilità di una consulenza gratuita può valorizzare il processo di contatto.
La guida passo-passo per progettare un modulo di contatto di alta qualità
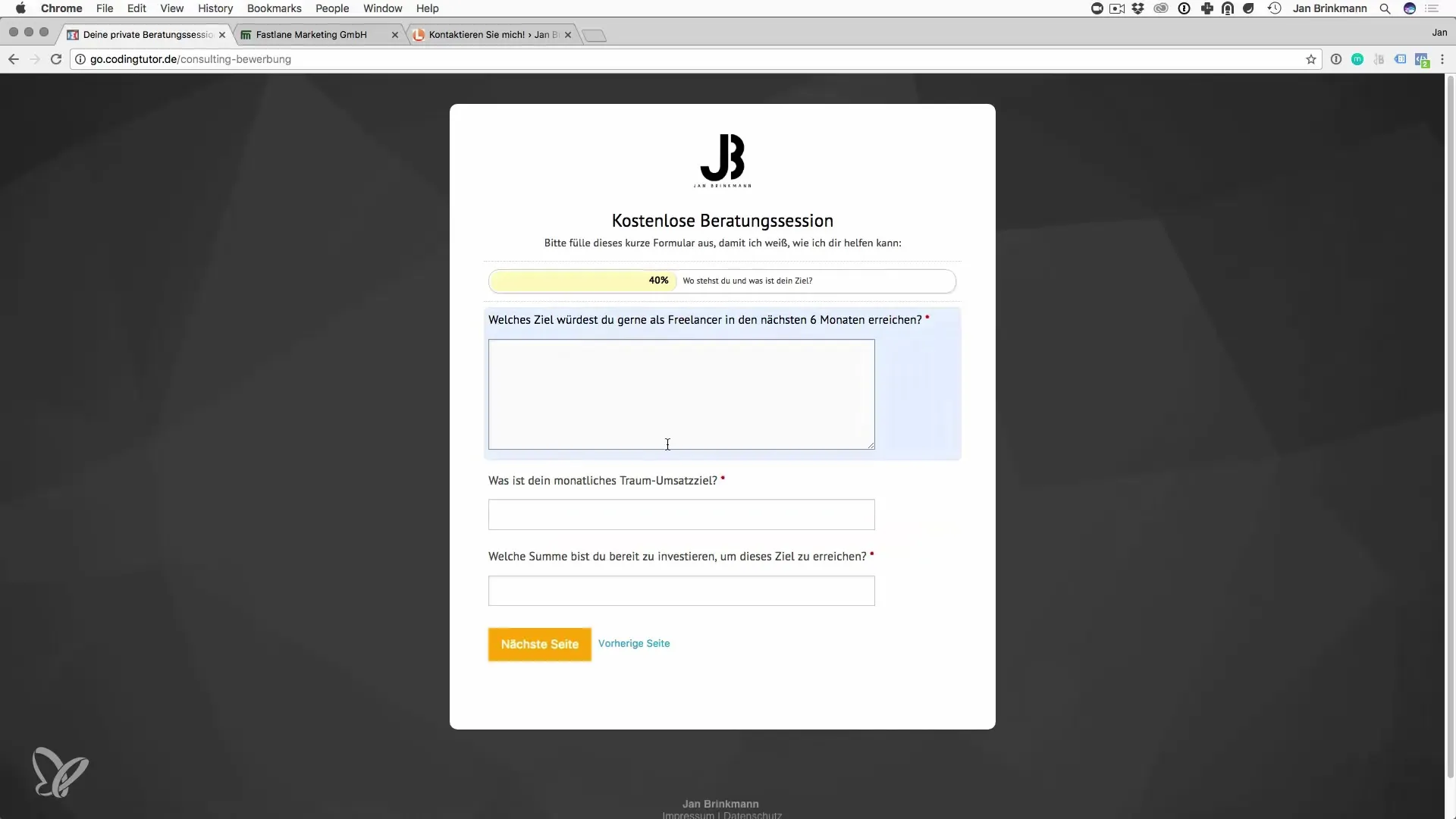
1. Definire la struttura di base del modulo di contatto
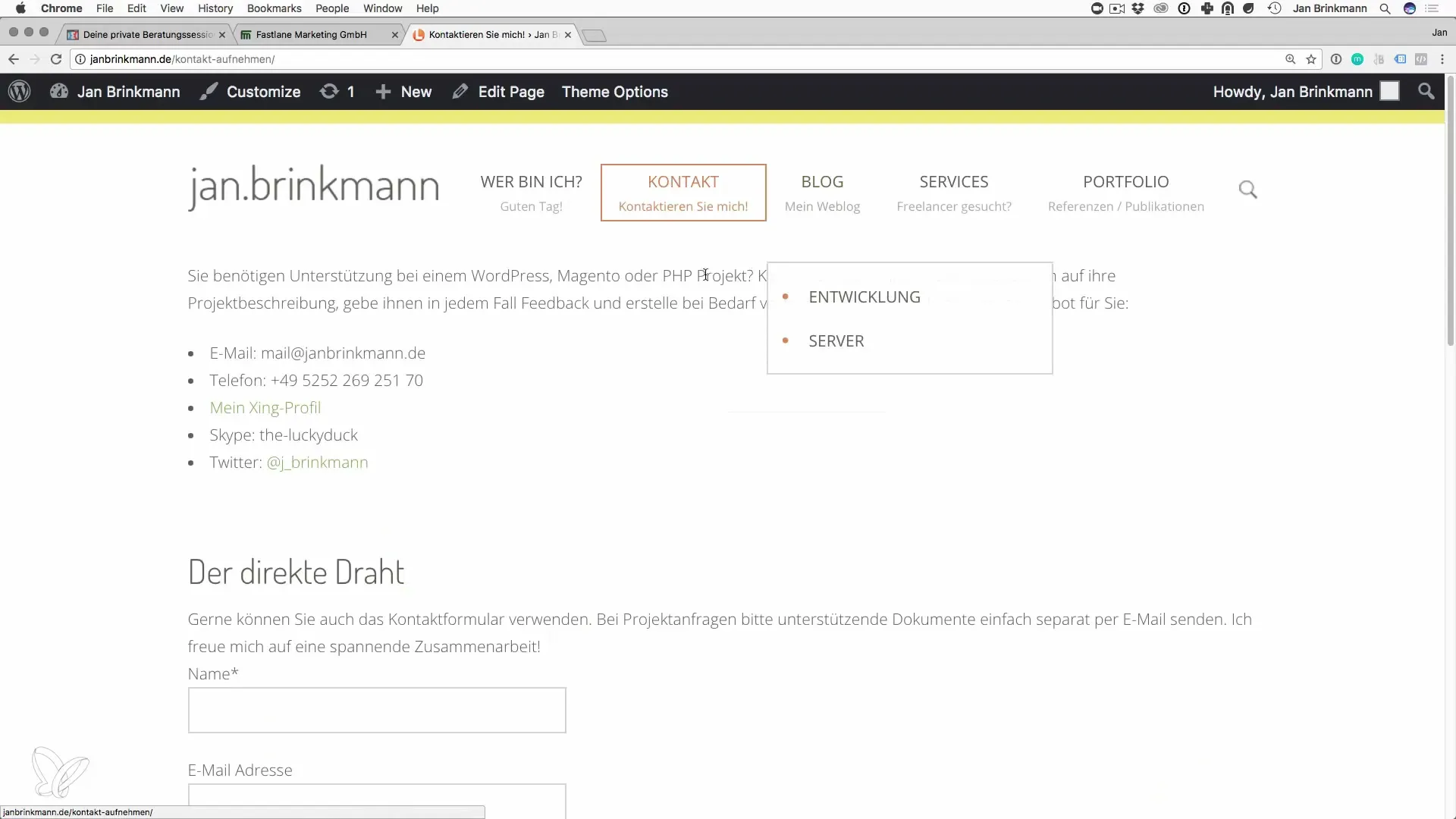
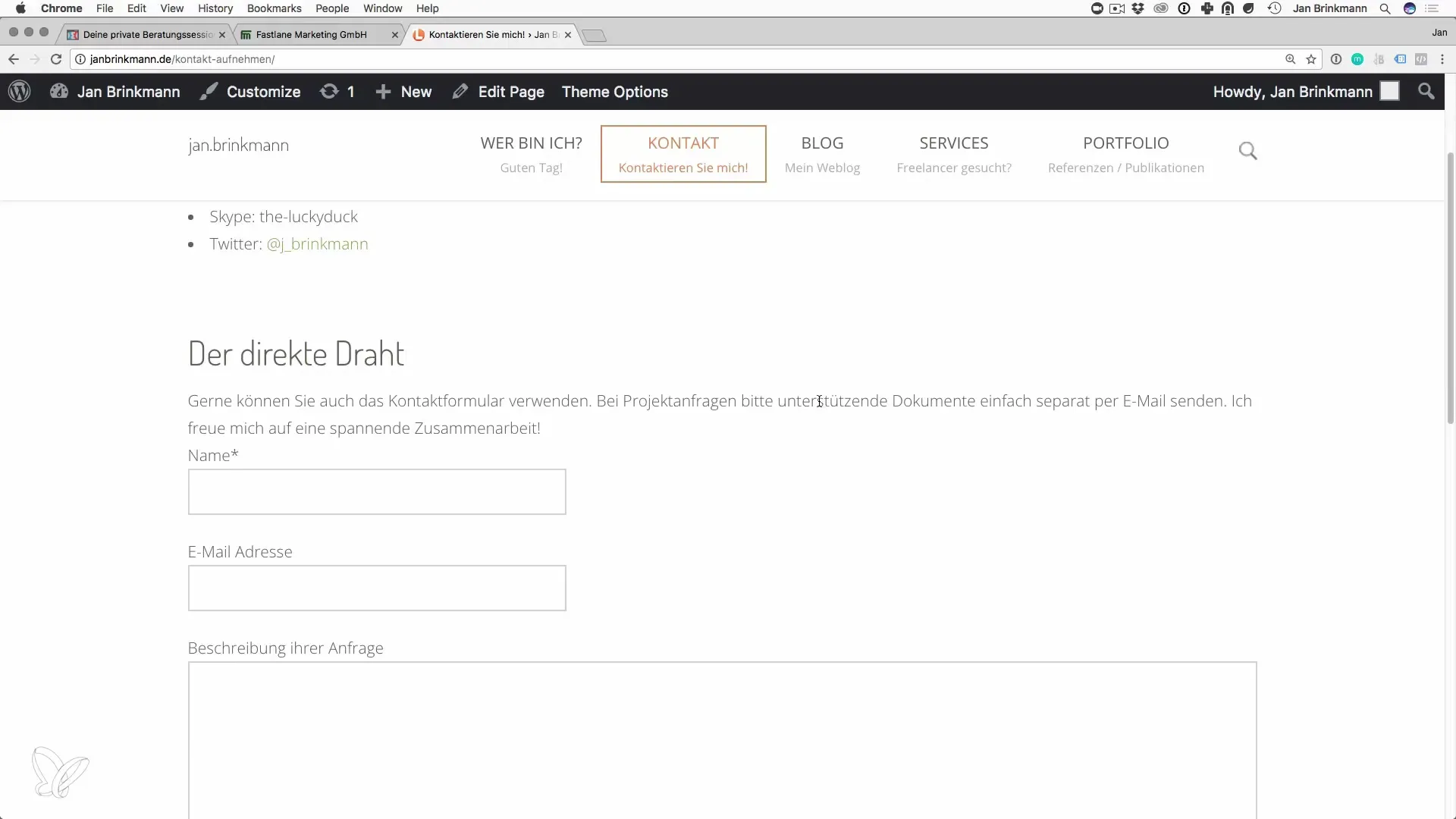
Per creare un modulo di contatto efficace, dovresti prima stabilire le strutture di base. Queste includono non solo i campi per i dati personali, ma anche il tipo di richiesta che potresti attenderti. Puoi iniziare con un modulo semplice che richiede nome, indirizzo e-mail e numero di telefono. In base a questi dati di base, potrai successivamente decidere come procedere.

2. Design accattivante e invito all'azione
Un design accattivante è importante per ottimizzare l'esperienza utente. L'invito all'azione dovrebbe essere chiaro e motivante. Formula ad esempio questo in modo che i clienti sappiano perché dovrebbero compilare il modulo di contatto. "Parlaci del tuo progetto e ti aiuteremo a realizzarlo" è un'opzione. Assicurati che il pulsante per l'invio del modulo sia ben visibile e colpisca subito l'occhio.

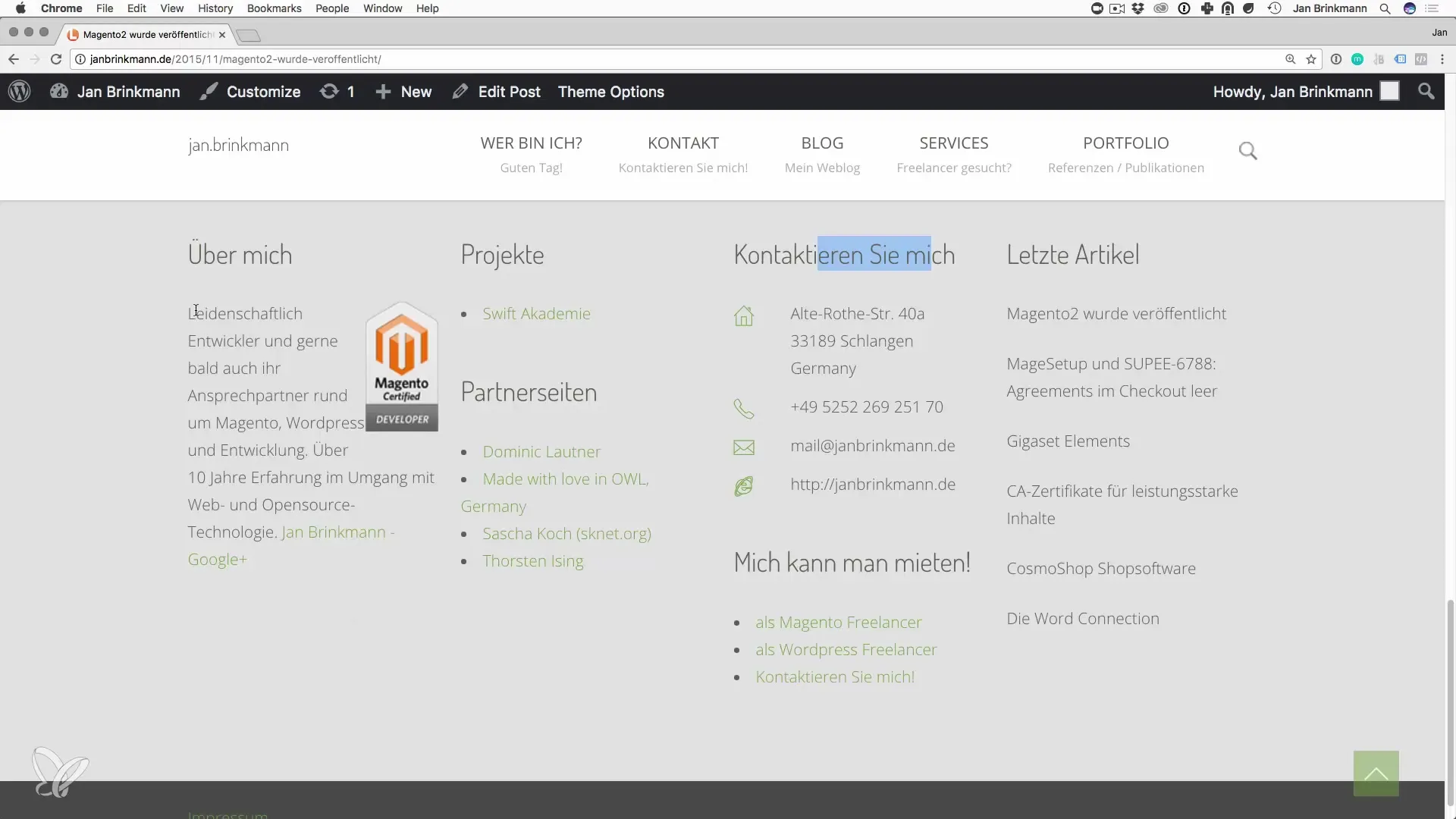
3. Offrire la possibilità di contatto telefonico
È consigliabile integrare nel modulo di contatto anche la possibilità di contatto telefonico. Molti clienti potrebbero essere molto più pronti a chiamarti direttamente piuttosto che scrivere un'e-mail. È importante fornire un numero di telefono che sia ben raggiungibile. Idealmente, non dovrebbe essere il numero di cellulare privato, ma un numero aziendale disponibile per le richieste.
4. Prequalificazione del cliente
Dovresti anche integrare nel tuo modulo di contatto opzioni per prequalificare il cliente in anticipo. Questo significa che chiedi alcune informazioni che ti aiutano a fare una prima valutazione precisa su ciò di cui il cliente ha bisogno. Puoi ad esempio chiedere il tipo di progetto che il cliente ha in mente: "Di cosa hai bisogno? Un'app, un sito web, ecc.?"

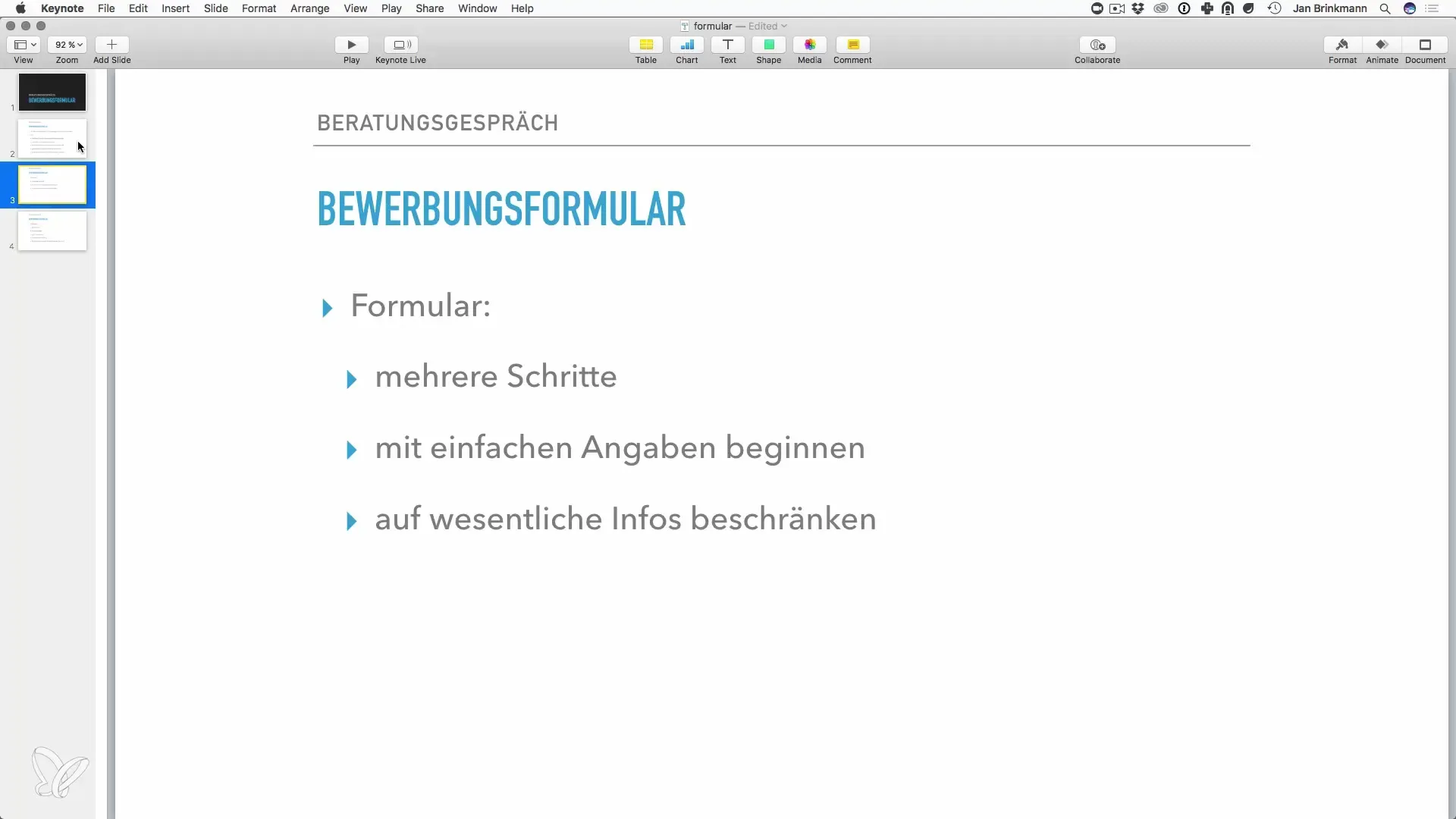
5. Includere più passaggi
Invece di porre tutte le domande in una volta, vale la pena suddividere il modulo in più passaggi. Inizia con uno o due campi semplici che il cliente può compilare rapidamente. Una volta completato questo primo passo, è più probabile che compili anche i passaggi successivi. Questo ha un effetto psicologico e può ridurre il tasso di abbandono.

6. Chiedere la descrizione del progetto e requisiti specifici
Dopo aver raccolto i dati di contatto, segue il passo della descrizione del progetto. Qui dovresti incoraggiare il cliente a fornire il maggior numero possibile di informazioni per poter comprendere meglio di cosa ha bisogno. Inoltre, è utile scoprire se ci sono sfide particolari o desideri che il cliente ha presentato. Mantieni queste domande il più aperte possibile in modo che le informazioni siano varie e utili.

7. Utilizzare strumenti per aumentare l'efficienza
Se non vuoi programmare tu stesso, ci sono molti strumenti che possono aiutarti a creare un modulo di contatto efficace. Servizi come WoFo offrono semplici modi per integrare moduli di contatto sul tuo sito web senza richiedere ampie conoscenze di programmazione. Con uno strumento del genere puoi lavorare in modo efficiente e utilizzare il tuo tempo per altre attività importanti.

8. Posizionare strategicamente il modulo di contatto
Un modulo di contatto ben posizionato aumenta la possibilità che venga effettivamente utilizzato. Pensa a quali posti del sito web il modulo è più efficace - che sia nel menu principale, in un footer o come pulsante in un post del blog in arrivo. L'uso strategico di tali elementi può fare la differenza.

Riepilogo - Progettare moduli di contatto di alta qualità per un'acquisizione clienti di successo
Un modulo di contatto ben progettato e accuratamente pensato è fondamentale per l'acquisizione clienti attraverso piattaforme digitali. Assicurati che il modulo sia chiaro, accattivante e facile da gestire. Considera le esigenze dei potenziali clienti, offri un'opzione per contatti telefonici e utilizza strumenti per aumentare l'efficienza. Alla fine, il processo di contatto può essere progettato in modo da sembrare non solo attraente, ma anche da portare a un numero maggiore di lead qualificati.
Domande frequenti
Come posso aumentare la probabilità che il mio modulo di contatto venga compilato?Progetta il modulo in modo che sia il più semplice e accattivante possibile e inizia con domande poche e chiare.
Devo richiedere un numero di telefono nel modulo di contatto?Sì, è consigliabile fornire un numero di telefono per consentire un contatto telefonico più rapido.
Come posso posizionare al meglio il mio modulo di contatto?Posizionalo in luoghi visibili del sito web - in menu, barre laterali o nel footer, per ottenere il maggior numero possibile di accessi.
Ci sono strumenti che mi aiutano a creare un modulo di contatto?Sì, servizi come WoFo offrono soluzioni semplici e poco costose per creare il tuo modulo di contatto senza troppi sforzi.


