Abbiamo già imparato le prime sei Disney Rules nella prima parte di questa serie di tutorial. Ora seguiranno altre sei, di cui ammetto che non tutte si riferiscono all'animazione grafica, ma voglio comunque discuterle tutte con voi perché tutte hanno un nucleo che gli animatori dovrebbero tenere presente.
7. Azione Secondaria
La settima regola afferma che ogni movimento che facciamo ha delle conseguenze. Siano esse circostanze esterne o i pompon sul mio maglione - ad esempio, se salto in alto, i pompon vengono sollevati in alto e poi ricadono giù. Si potrebbe anche prendere come esempio una gonna che ondeggia durante una rotazione o una coda di cavallo che si muove mentre le cose vengono animate.
Un altro buon esempio è il cortometraggio Pixar "For the birds". Un grande uccello si posa su un filo e tutto si abbassa. Gli uccellini più piccoli naturalmente scivolano verso di lui al centro e si radunano lì, perché è lui che tira giù tutto il filo.

For the birds, © Pixar.com
Questo è un classico esempio di Azione Secondaria. Oppure qualcuno si tuffa in acqua e ci sono bollicine ovunque che si alzano intorno a lui.
O uno scoiattolo salta e la sua coda lo segue sempre, perché non è fissata in modo rigido, ma è flessibile. Ogni movimento trascina, fintanto che non è completamente isolato nello spazio, altri movimenti dietro di sé. Questo è molto importante anche nell'animazione grafica, ad esempio, se qualcosa viene lanciato sullo schermo, tutto l'ambiente viene scosso per un breve momento.
8. Esagerazione
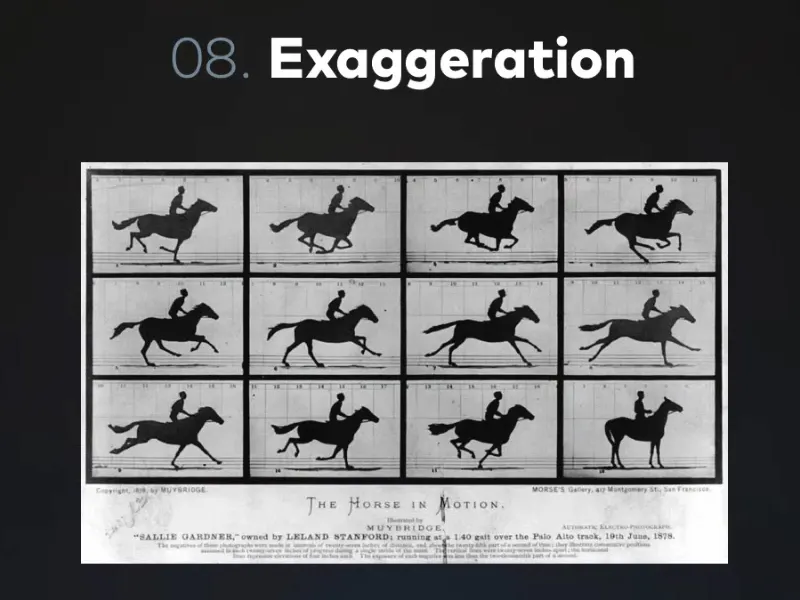
Esagerazione significa semplicemente "esagerare". Con l'animazione si è iniziato in tempi molto antichi, ancor prima che esistesse il cinema. Eadweard Muybridge, ad esempio, ha dimostrato con una serie di fotografie che un cavallo che galoppa ha per un breve istante tutte le zampe in aria. Ha montato molte telecamere e le ha fatte scattare tutte rapidamente una dopo l'altra. Nella serie di fotografie, al terzo scatto si vede che tutte le zampe del cavallo sono effettivamente in aria e sembra quasi che stia fluttuando.
Successivamente Disney ha preso in considerazione queste cose e ha continuato a sperimentare e a fare ricerche. Ha scoperto che se si prende un video, una ripresa cinematografica, e si tracciano i fotogrammi uno per uno esattamente come sarebbero nella realtà, il risultato non sarebbe vivido e naturale, ma piuttosto un po' rigido e non dinamico.
In ogni forma di animazione bisogna quindi esagerare. Specialmente per quanto riguarda l'animazione dei personaggi e i loro posizionamenti, vediamo qui l'esempio con questo piccolo panda.
All'inizio il disegnatore era piuttosto incerto. La posa è chiaramente visibile a sinistra, ma non è ancora abbastanza estrema. Si potrebbe dire che mano a mano che si avvicina il fattore Disney di questo personaggio aumenta. Diventa sempre più stilizzato e esagerato e diventa sempre più amabile.
L'esagerazione è uno strumento molto importante nell'animazione per far apparire certi elementi come si desidera che appaiano veramente.
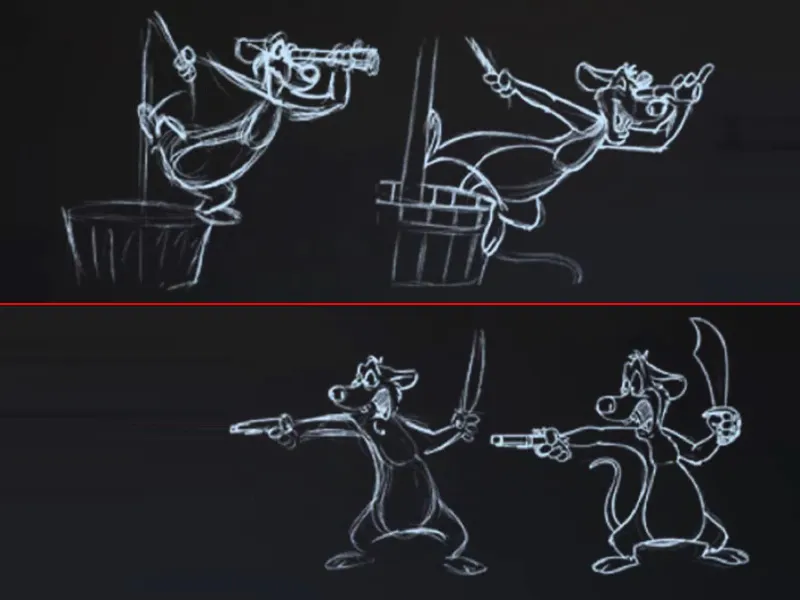
Ecco un esempio di questo pirata in due pose. Dove le pose vengono semplicemente esagerate ulteriormente, dove si inclina ancora di più sul ponte o apre molto di più la bocca e la sciabola è ancora più marcata, all'improvviso il tutto diventa molto più dinamico.
Un'azione ottiene molta più energia dall'esagerazione e in gioco ci sono anche principi come la Linea d'Azione. Prestiamo sempre attenzione all'interno di un personaggio e soprattutto nel loro posizionamento, perché non stia semplicemente fermo. Se ad esempio vuole colpire, non può stare così statico e solo allungare il pugno in avanti. Se voglio mostrare che dietro a questo colpo c'è molta energia, devo farlo partire da lontano e piegare l'intero corpo. Solo così otterrò questa Linea d'Azione, in questo caso come anticipazione, rispetto al colpo e otterrò un effetto credibile.
Anche questo è una forma d'esagerazione. Non dobbiamo fare i movimenti piccoli e cauti, ma dobbiamo esagerare l'anticipazione e il follow through di un bel po', come forse non accadrebbe mai nel mondo reale, ma nella animazione risulta molto più dinamico, fluido e vivace.
9. Straight Ahead vs. Pose To Pose
Non è una regola da seguire tutti i giorni, ma due principi dell'animazione. Provengono originariamente dall'animazione tradizionale e ancora oggi vengono utilizzati nell'animazione digitale.
Si tratta del principio con cui ci si avvicina a un'animazione. Mi arrampico da un'estremità all'altra o blocco prima alcune pose nell'animazione e seguo i frames intermedi guardando i movimenti intermedi.
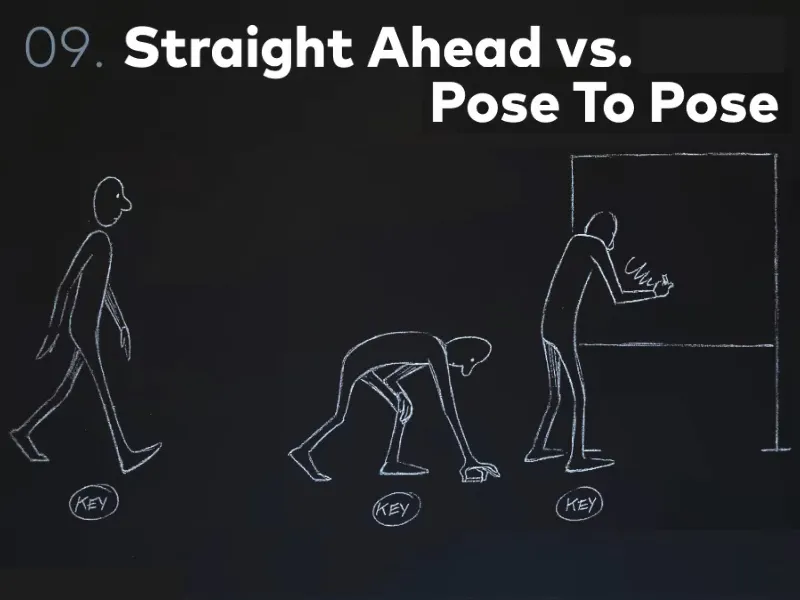
Qui vediamo un esempio di qualcuno che si avvicina alla lavagna per scrivere. Tutto è animato qui secondo il principio di Pose To Pose, cioè abbiamo 3 pose chiave. E ogni animazione al computer si riduce in pratica a Pose To Pose. In questo caso, perché impostiamo i keyframe. Diciamo che un oggetto deve essere in tale posizione al secondo zero, in un'altra al secondo uno e in un'altra al secondo due - e il computer genera automaticamente i frames intermedi nella maggior parte dei casi.
Questo pose to pose- modo ha ancora un significato nell'era digitale, perché possiamo lavorare sui keyframe in modi diversi. Prendiamo ad esempio una scena di combattimento tra due personaggi, che non si può animare facilmente in pose to pose, perché ogni singolo movimento conta, ogni reazione a un colpo, un calcio, un fendente. Qualsiasi cosa accada in un'animazione di combattimento, bisogna effettivamente farla in modo straight ahead, cioè giocare dall'inizio alla fine. Comincio con la prima posa e poi la sposto pezzo per pezzo, pezzo per pezzo, pezzo per pezzo. Straight ahead significa quindi semplicemente: animare dall'inizio alla fine.
Anche in animazioni si può fare così per impostare le proprie cose. Io blocco sempre il rimbalzo della palla in questo modo. Ma quando si tratta, per esempio, di adattare i dati di tracciamento in After Effects, io procedo sempre così: all'inizio adatto il mio tracciamento e alla fine lo ritocco. Poi divido in due parti e guardo in mezzo, se ci sta bene e lo correggo se necessario. Poi prendo il mezzo del mezzo e correggo e poi il mezzo del mezzo dall'altra parte e poi il mezzo del mezzo del mezzo. Continuo a scomporre sempre di più. Prima quarti, poi ottavi e così via. Lo faccio per risparmiare il più possibile in animazione, perché la maggior parte delle pose intermedie sono fatte automaticamente dal computer. Se imposto una posa all'inizio e una alla fine, la posizione intermedia è già quella che il computer ha calcolato tra le due pose e potrebbe perfettamente funzionare.
Pose to pose è ancora una cosa molto importante rispetto al straight ahead. Quindi o animiamo completamente dall'inizio alla fine, oppure impostiamo le nostre pose e sincronizziamo da lì.
Con il pose to pose si possono sincronizzare più facilmente i movimenti con la musica o simili, quando non si vuole solo animare in un certo modo, ma si vuole andare in un punto specifico in un momento specifico.
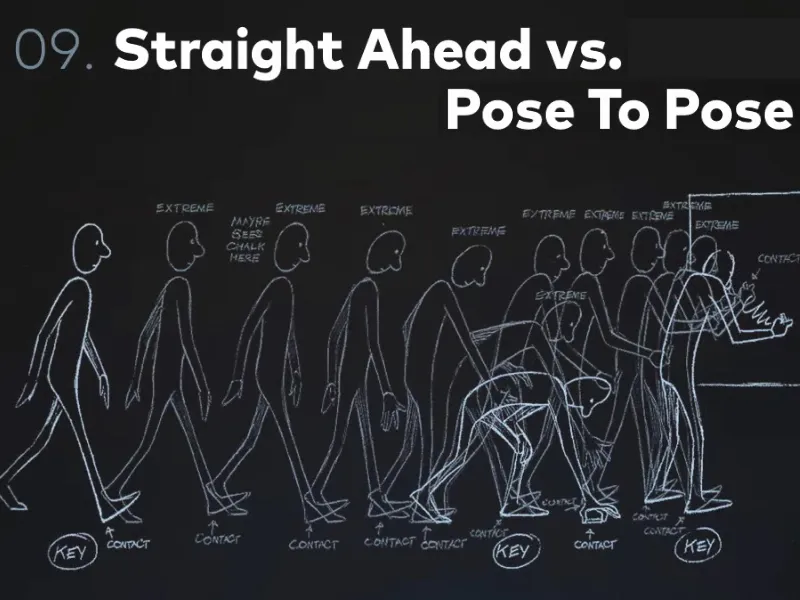
Tornando al nostro omino alla lavagna. Qui vediamo un altro piccolo esempio di quanto sia complessa realmente l'animazione tradizionale. Avevamo tre key pose e qui non c'è nessuno, quindi senza After Effects che genera le pose intermedie, ma ci sono gli Inbetweeners. Sono disegnatori nel mondo dell'animazione tradizionale che hanno un compito separato dagli animatori.
Quindi abbiamo da un lato gli animatori chiave, che disegnano effettivamente solo le posizioni chiave, e gli Inbetweener, che disegnano tutte le posizioni intermedie.
Ad esempio, I Simpson, vengono ancora disegnati a mano a New York fino ad oggi, ma solo le pose chiave. Tutti gli Inbetweens avvengono in qualche punto in Corea per pochi soldi.
Le pose intermedie che vediamo qui non sono ancora tutte le posizioni che sono effettivamente necessarie per animare. Queste sono gli ulteriori estremi, cioè le ulteriori pose estreme relative alla sequenza di passi, alla posizione di contatto del passo che fa, a tutte le cose che fa con le sue mani, ecc.
E qui vediamo lo scomposizione, cioè tutte le pose intermedie delle pose intermedie. E qui arriviamo quindi a tutti i singoli fotogrammi.
Sono davvero contento che oggi animiamo digitalmente, che il computer interpoli i keyframe e noi diciamo solo come vorremmo fosse il risultato finale.
10. Timing & Spacing
Timing & Spacing, direi, è il principio base dell'animazione. Timing & Spacing è il punto in cui le persone che lavorano con After Effects si distinguono da quelle che animano con After Effects.
È una differenza maggiore di quanto potreste immaginare. Avere un senso del timing e dello spacing fa la differenza in un'animazione di qualità.
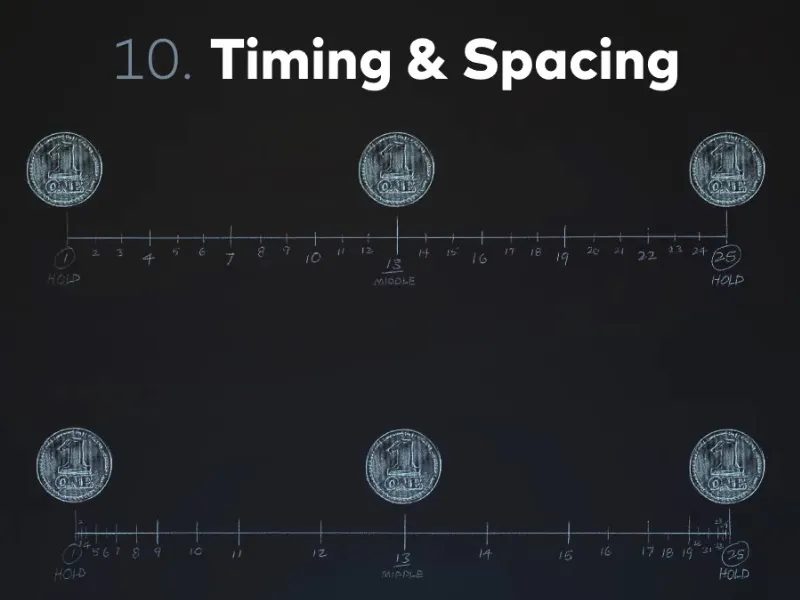
Il timing è il seguente: dico che al secondo zero il punto è qui, al secondo due il punto è lì. Lo spacing è ciò che avviene nel mezzo.
Prendiamo ad esempio una moneta che si muove da A a B. Abbiamo un secondo in entrambi i casi. Quindi 25 frame. All'interno di questi 25 fotogrammi abbiamo tre pose che impostiamo, e queste sono le tre posizioni delle monete. In alto e in basso esattamente identiche. Una volta tutto a sinistra e una volta tutto a destra del bordo dell'immagine e una volta in mezzo. Ma questo non definisce completamente la nostra animazione.
E questo è esattamente il punto chiave di cui dobbiamo essere consapevoli:
L'animazione non consiste solo nel sincronizzare le cose e spostarle nei posti giusti. Molte persone che lavorano con After Effects si fermano proprio in quel punto. Dicono, "Okay, voglio il mio testo all'inizio qui e alla fine lì e nel mezzo là". E poi è finita. Premi F9 per l'Easy Ease ed è fatto. No, no, no, non funziona così, perché non è stato considerato l'spacing.
E proprio lo spacing fa la differenza tra una semplice animazione da A a B e un'animazione di qualità.
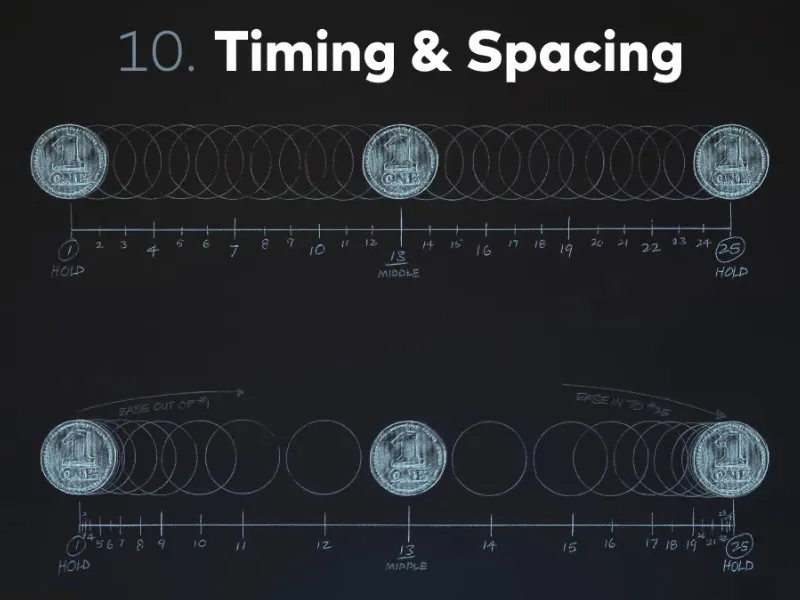
Ecco un esempio di una distribuzione lineare dei frame intermedi e una distribuzione con slow in & slow out.
Lo spacing in realtà non è una regola a sé stante, ma il principio base dell'animazione, in cui possiamo applicare tutte le altre regole. Questo significa ad esempio che slow in & slow out è un buon esempio di un buon spacing. Il buon spacing in questo caso, perché il movimento inizia lentamente e alla fine rallenta nuovamente. Abbiamo un'accelerazione e un decelerazione che vengono espressi proprio dallo spacing.
Non importa se l'auto è qui all'inizio e lì alla fine nello stesso tempo, non viaggia sempre alla stessa velocità, ma frena e accelera. E proprio questa è la differenza tra un'animazione di qualità e una di scarsa qualità, ma purtroppo non si impara.
Non si può imparare universalmente come sincronizzare le pose e come creare lo spacing, cioè davvero i frame intermedi. Bisogna sviluppare un senso per questo. Ecco perché l'animazione è una questione di pratica così grande.
Ci sono anche molti esercizi di animazione, tra cui il bouncing ball, a cui dedicheremo anche in questo tutorial. Ma senza aver mai fatto questi esercizi, è difficile imparare qualcosa. Anche se si possono capire i principi, finché non si sviluppa l'occhio per distinguere un buono o cattivo spacing, questi esercizi non servono a nulla.
Quindi, consiglio di provare direttamente tutto ciò che facciamo in questo tutorial: spostate gli oggetti da A a B e giocate con le curve. Perché le curve in After Effects determinano lo spacing. Non lasciamo che After Effects faccia le animazioni intermedie automatiche con l'Easy Ease, ma entriamo nelle curve e le modifichiamo. E in questo modo adattiamo lo spacing a ciò che abbiamo in mente per l'animazione.
11. Disegno solido
Il disegno solido ha relativamente poco a che fare con la nuova animazione grafica o digitale. Nell'animazione digitale è possibile trascurare quanto segue: non disegniamo più ogni singola immagine, ma facciamo fare il disegno a After Effects e descriviamo solo gli oggetti che After Effects deve disegnare. E After Effects non tollera errori in questo, anche se durante il disegno possono verificarsi errori.
Per esempio, se una persona sta camminando e si disegna un passo, mentre si disegna frame per frame, la figura diventa sempre più piccola. Tuttavia, il personaggio deve rimanere delle stesse dimensioni nell'animazione. Questo rappresenterebbe una contraddizione con il disegno solido.
Ecco un piccolo esempio: Homer Simpson da due prospettive diverse. Sembra davvero un corpo. Qui si ha davvero l'impressione di volume e di questa statura che ha. Proprio perché è ben disegnato da due prospettive diverse.
Questo disegno solido, il disegno costante e di qualità, non ce l'abbiamo in After Effects, ma dovremmo comunque dedicarci a questa regola, nel caso un giorno volessimo fare qualcosa di simile all'animazione classica.
12. Appeal
Ciò ha molto a che fare con come il personaggio si sente, se è credibile, se ha dei pensieri nascosti; se si può comprendere quello che prova ecc. Tutto questo dona più vita all'insieme, rispetto a una semplice figura in movimento.
Nella nostra animazione grafica, l'appeal ha molto a che fare con la musica, con il sentimento, con la composizione, con il concetto di animazione, affinché ci si senta attratti o toccati in qualche modo da un'animazione. Anche se non stiamo necessariamente disegnando personaggi o non abbiamo a che fare con oggetti apparentemente viventi, la nostra animazione deve comunque essere accattivante.
Questo ha a che fare semplicemente con l'empatia. Se disegniamo un personaggio, sia esso una piccola illustrazione di qualcuno che sorride all'inizio e poi guarda triste - si prova empatia quando è fatto bene. Si pensa subito "Povero". Ed è proprio questo il punto. Se si raggiunge questo, allora l'appeal funziona.
Qui vediamo ancora una volta Homer Simpson; tutti lo amano e ridono di lui, semplicemente perché è così impacciato. Lui ha appeal, ha proprio quel qualcosa che fa sì che non ci si possa non piacere, non si può odiarlo. Ed è proprio per questo motivo: Homer Simpson ha un ottimo appeal.
Al contrario, c'è il cattivo Scar dal classico Disney "Il re leone". Non sembra affatto amichevole. E naturalmente non deve sembrarlo, perché ha proprio un appeal opposto. Ha l'appeal di un cattivo. Questo traspare già nel design dei personaggi e ancora di più nell'animazione.
Se siete davvero interessati all'animazione e magari non disdegnate fare un po' di cartoni animati, cosa che consiglio a tutti (a chiunque lavori in qualche modo con After Effects): Provate a cimentarvi con l'animazione. Può essere solo un pallone che rimbalza, può essere un'animazione minuscola lunga solo quattro o cinque secondi, ma provate semplicemente ad animare disegnando ogni singola immagine.
E vi consiglio particolarmente "The Animators' Survival Kit" di Richard Williams. Lui ha preso proprio queste regole Disney e le ha ben illustrate.
Si parla di cicli di camminata, di palloni che rimbalzano, di appeal, di animazione in generale e molto altro ancora. È un ex-animatore Disney e ha molto, molto da dire su questo argomento. È anche una persona davvero divertente, non ha problemi a mettersi in ridicolo di fronte alla telecamera. Ci sono quindi sia un libro che una grande sezione di DVD, che sono 16, in cui spiega completamente tutto l'Animator Survival Kit di fronte ad alcuni studenti in una specie di spettacolo dal vivo. Inoltre, include molti esempi animati e le sue presentazioni.
Un'opera davvero consigliata, che posso suggerire a ogni animatore e a chiunque si occupi di immagini in movimento.
C'è ora anche una versione per iPad di questo Animator Survival Kit, che ha molto più senso del libro, perché abbiamo i normali contenuti del libro, ma con esempi animati.
E finisce qui con le Regole Disney. Vedete qui di nuovo tutte le fonti che ho usato per tutti i bei disegni che sono stati mostrati nei primi due tutorial di questa serie.
Ecco ulteriori fonti:
Ci sono molte cose in queste regole che non si adattano necessariamente alla nostra animazione digitale, ma che dovremmo comunque tenere in considerazione. Poiché le regole ci forniscono uno strumento con cui possiamo orientarci sempre di nuovo.
Spero che anche voi, quando vi trovate in una situazione di animazione, pensiate sempre alle Regole Disney, per esempio all'Anticipation, in modo che quando si muove un personaggio si faccia un passo indietro prima, quasi come un prepararsi, e poi si muova nella direzione giusta. O se qualcosa deve apparire e scomparire, prima diventa molto piccolo, poi un po' troppo grande e ancora un po' più piccolo. E così appare per magia.
Tutti questi piccoli esempi voglio passarli con voi ancora nel progetto pratico. Guarderemo ancora una volta come le lettere saltano, come funziona la palla rimbalzante ecc.
Ma voglio comunque ribadire: cercate di ricostruire tutto questo. Animato. Esercitatevi. Perché solo così diventerete davvero degli animatori.
In questo senso vi ringrazio per aver letto e ci vediamo nella prossima parte, dove si parlerà del vero progetto pratico "Animazione resa facile".
Ciao.


