Indipendentemente dal fatto che tu stia lavorando a un progetto piccolo o a un'applicazione complessa, l'interfaccia utente gioca sempre un ruolo cruciale. In questo tutorial scoprirai come creare una vista scrollabile in JavaFX utilizzando ScrollPane. Questo ti consente di organizzare e presentare i contenuti in modo comodo.
Principali scoperte
- ScrollPane consente di inserire aree scrollabili nella tua applicazione.
- La barra di scorrimento può essere configurata in diverse direzioni (orizzontale e verticale).
- Con la corretta implementazione del listener, puoi aggiornare dinamicamente i contenuti in ScrollPane.
Guida passo-passo
Per implementare correttamente uno ScrollPane nella tua applicazione JavaFX, segui questi passaggi:
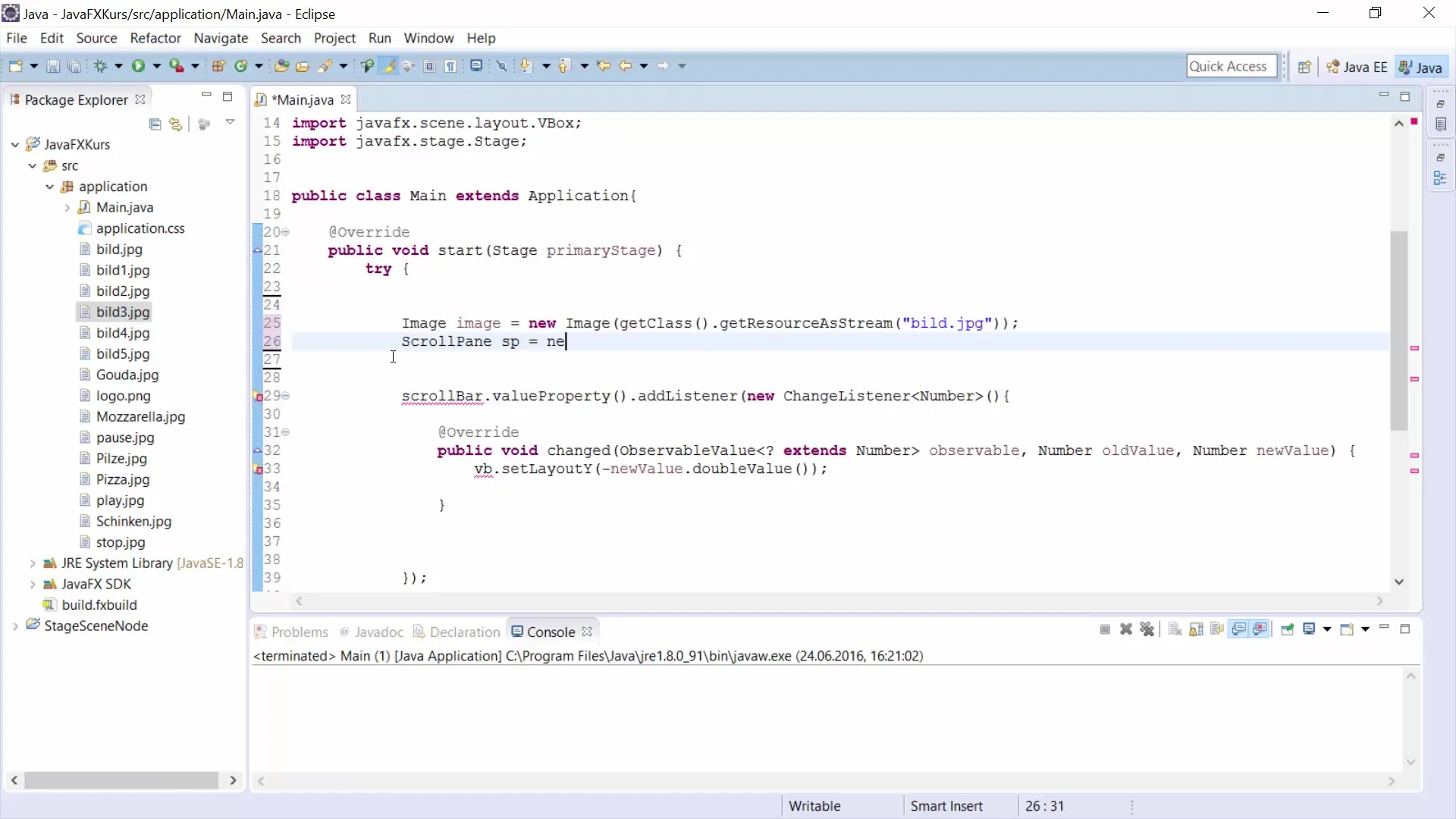
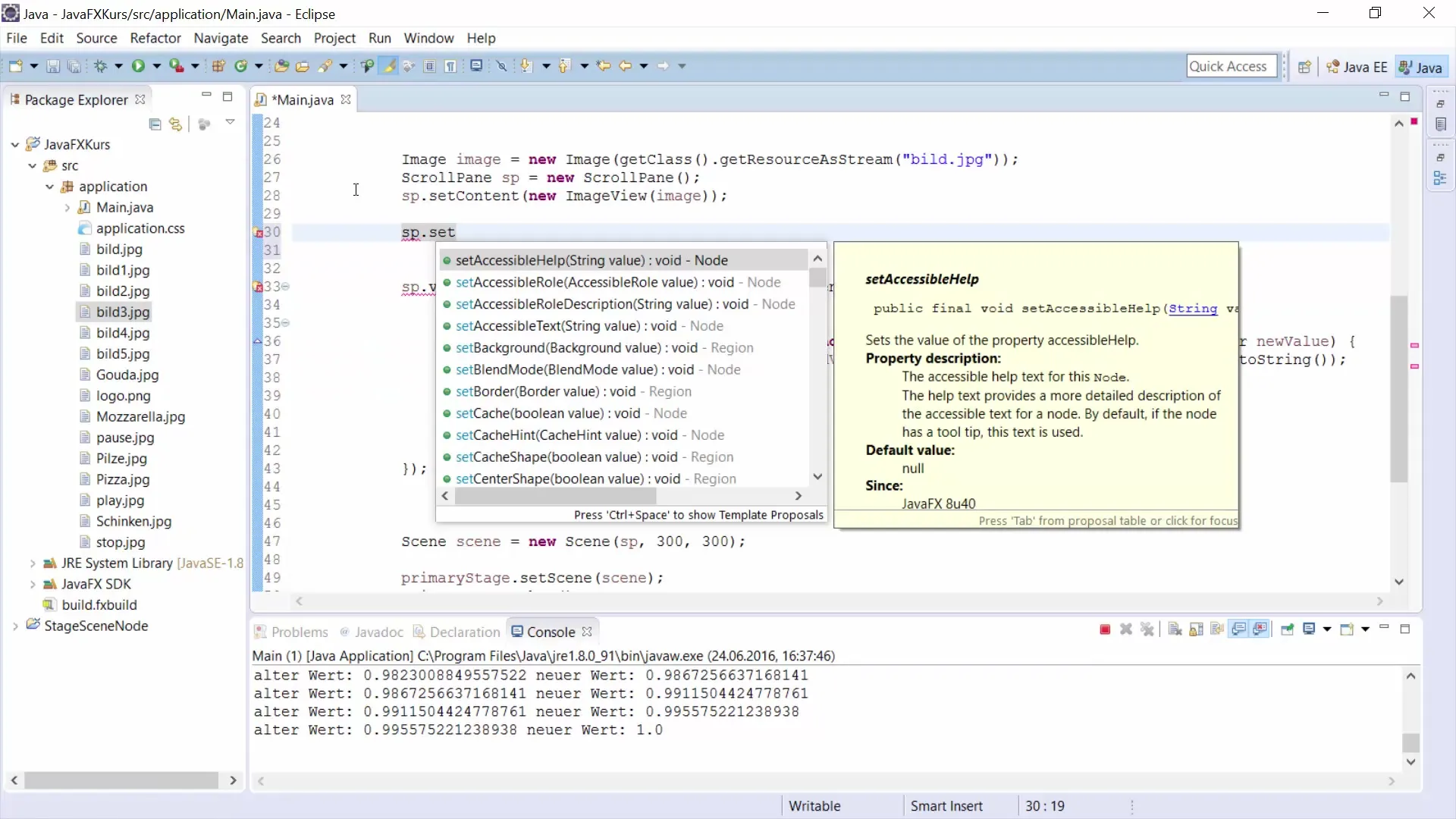
In primo luogo, crea un'immagine grande che verrà utilizzata successivamente nello ScrollPane. Puoi utilizzare il comando new Image(getClass().getResourceAsStream("build.jpack")) per caricare l'immagine. L'immagine potrebbe essere un'immagine di esempio per la tua applicazione.

Dopo aver creato l'immagine, definisci uno ScrollPane in cui desideri inserire il contenuto. Crea un nuovo ScrollPane con ScrollPane sp = new ScrollPane() e aggiungi l'elemento ImageView che mostra la tua immagine.

In questo modo puoi definire il contenuto dello ScrollPane con il metodo setContent() che accetta l'elemento ImageView come parametro. Con new ImageView(image) mostri l'immagine nell'ImageView.

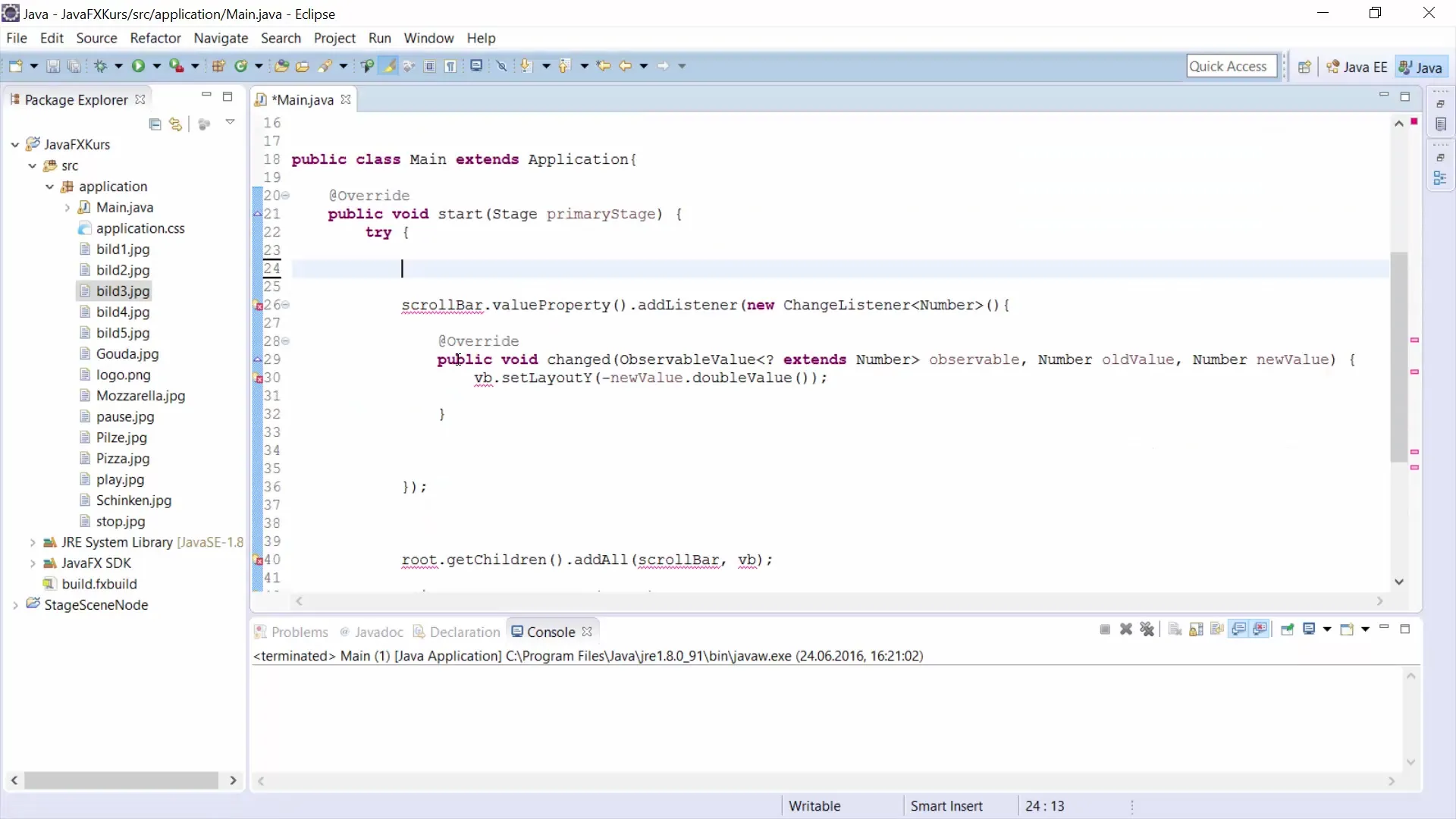
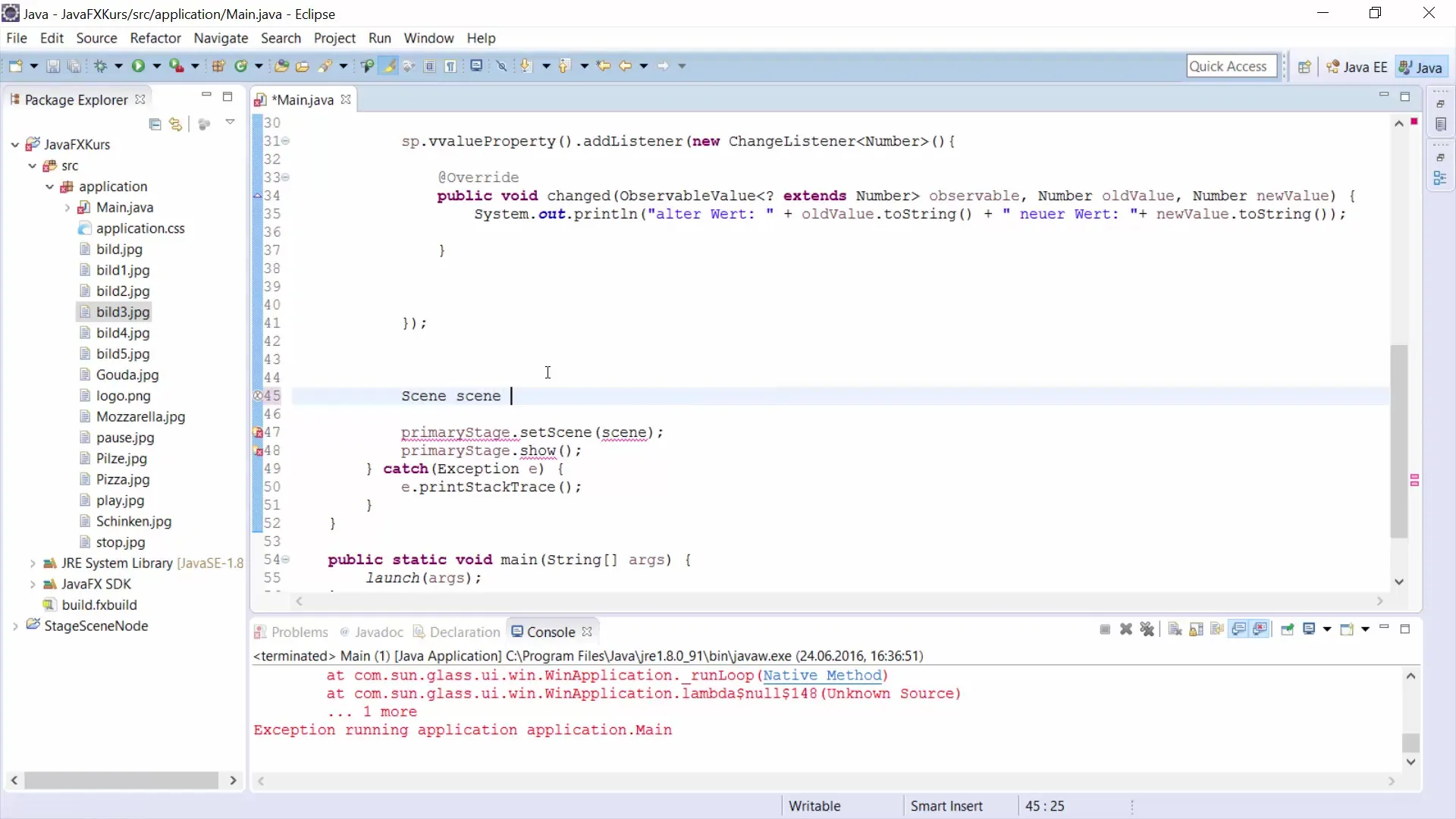
Per emettere dinamicamente i valori durante lo scorrimento, puoi utilizzare i listener. Aggiungi un listener allo ScrollPane che mostra i valori vecchi e nuovi durante un'operazione di scorrimento. Questo lo fai con setOnScroll(e -> {... }) e stampi i valori tramite System.out.
Ora crea una nuova scena in cui integrerai il tuo ScrollPane. Usa Scene scene = new Scene(sp, 300, 400) per definire le dimensioni. Questo mostrerà lo ScrollPane nella scena.

Se hai aggiunto correttamente l'immagine o lo ScrollPane, ora puoi visualizzare la finestra. Con primaryStage.setScene(scene) mostri la scena sul palco. Poi puoi rendere visibile la finestra con primaryStage.show().

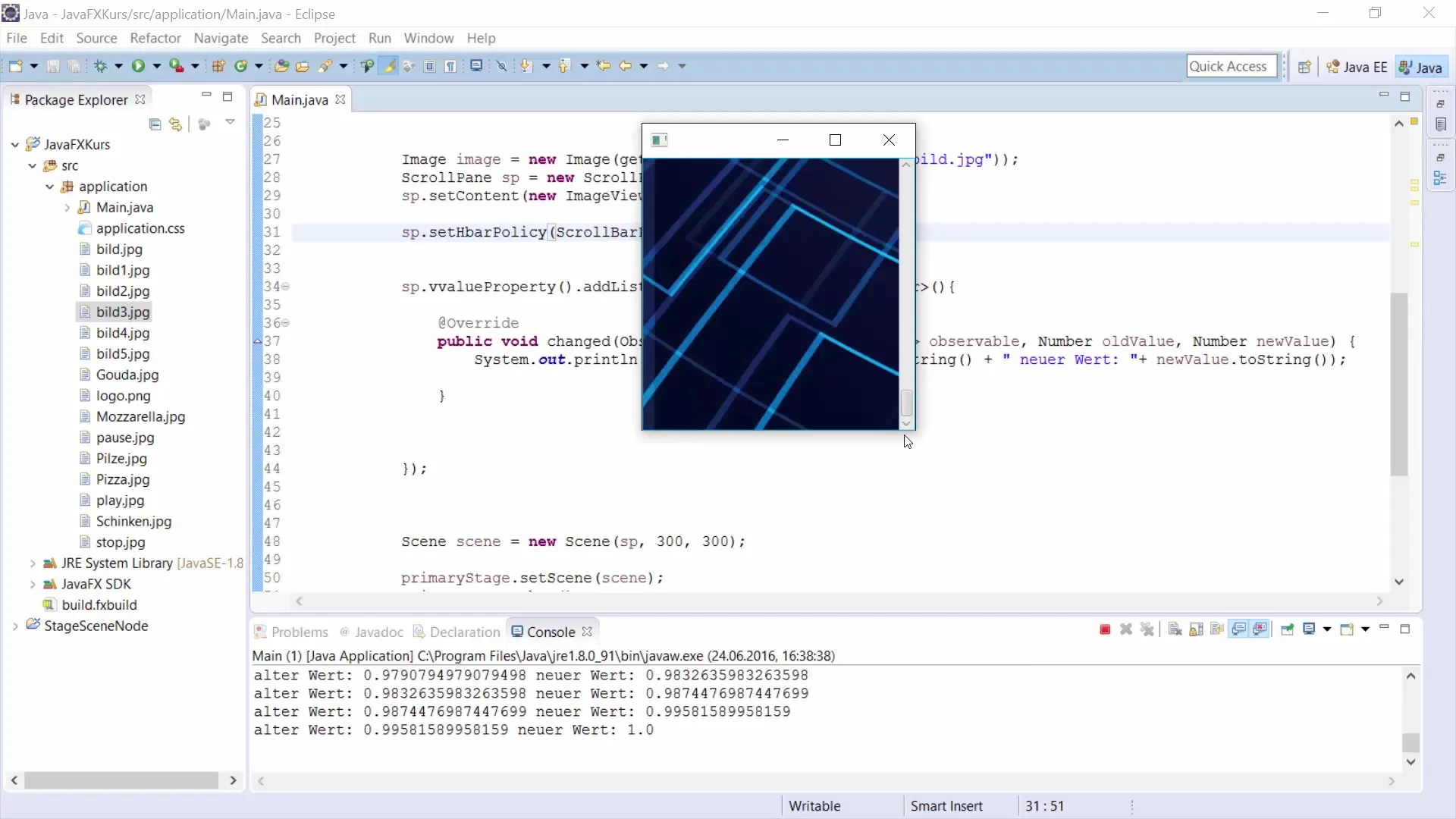
Per controllare la direzione di scorrimento, puoi impostare la politica della barra nel tuo ScrollPane. Se desideri ad esempio impostare la barra di scorrimento orizzontale su "non mostrare mai", utilizza sp.setHbarPolicy(ScrollPane.ScrollBarPolicy.NEVER).

Una volta che hai fatto queste impostazioni, la barra di scorrimento orizzontale non verrà più visualizzata, il che significa che sarà possibile solo lo scorrimento verticale. Configurando le barre di scorrimento secondo necessità, hai il controllo sull'esperienza utente.

Questo conclude l'introduzione all'implementazione di ScrollPane. Così puoi utilizzare ScrollPane in modo efficace e flessibile nelle tue applicazioni JavaFX per creare un'interfaccia utente intuitiva e ben organizzata.
Riepilogo – Guida all'uso di ScrollPane in JavaFX per lo sviluppo GUI
Con questa guida hai ora attraversato tutti i passaggi per implementare ScrollPane nella tua applicazione JavaFX. Hai imparato come caricare immagini, configurare ScrollPane e utilizzare listener per emettere valori dinamici. Con queste conoscenze puoi migliorare notevolmente l'esperienza dell'utente nella tua applicazione.
Domande frequenti
Cos'è ScrollPane in JavaFX?ScrollPane in JavaFX è un contenitore che consente di scorrere contenuti quando sono più grandi dell'area visibile.
Come aggiungo un'immagine in ScrollPane?Carichi l'immagine con new Image(getClass().getResourceAsStream("tuoPercorsoImmagine")) e la aggiungi a un ImageView, che a sua volta viene inserito nello ScrollPane.
Come posso controllare le barre di scorrimento?Puoi configurare la visibilità delle barre di scorrimento con il metodo setHbarPolicy() e setVbarPolicy() per mostrarle sempre, mai mostrarle o mostrarle solo se necessario.
È possibile scorrere ScrollPane in entrambe le direzioni?Sì, di default uno ScrollPane può scorrere sia verticalmente che orizzontalmente, a meno che tu non configuri una delle direzioni su "non mostrare".

