Se vuoi diventare uno sviluppatore web, le basi di HTML, CSS e JavaScript sono fondamentali. In particolare, la proprietà CSS float è cruciale per il layout delle pagine web. Con questa tecnica puoi posizionare gli elementi l'uno rispetto all'altro, creando un design professionale e accattivante. Diamo un'occhiata insieme a come puoi creare layout efficaci utilizzando float.
Principali conclusioni
- Float consente al testo di fluire attorno a immagini e altri elementi.
- L'uso di float può trasformare notevolmente la struttura di un layout.
- Comprendere la proprietà clear è fondamentale per prevenire problemi con il layout.
Guida passo-passo
Le basi del float
Per comprendere float, devi sapere come funziona il posizionamento degli elementi. Quando inserisci un'immagine nel tuo codice HTML, di solito non ha ritorno a capo. Tuttavia, quando utilizzi float, l'elemento si "solleva" e il testo scorre attorno all'immagine. Questo semplifica l'integrazione di elementi visivi nel tuo testo.
Uso di Float con le immagini
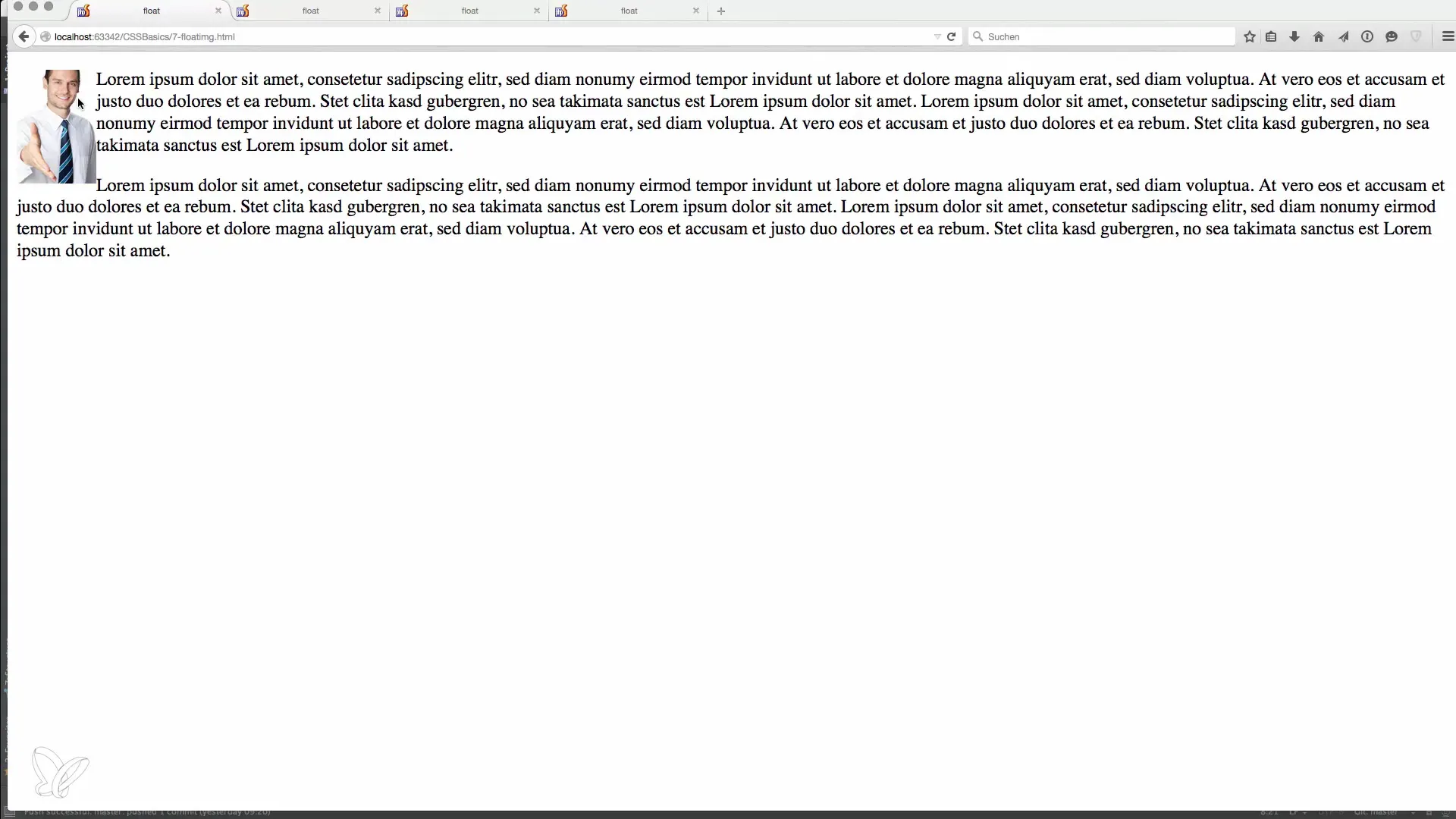
Iniziamo con un esempio in cui facciamo galleggiare un'immagine a sinistra. Hai già creato un semplice documento HTML con un'immagine e alcuni paragrafi. Ora puoi applicare la proprietà CSS float: left all'immagine. Questo posizionerà l'immagine a sinistra e il testo fluirà attorno all'immagine.

Float per più contenitori
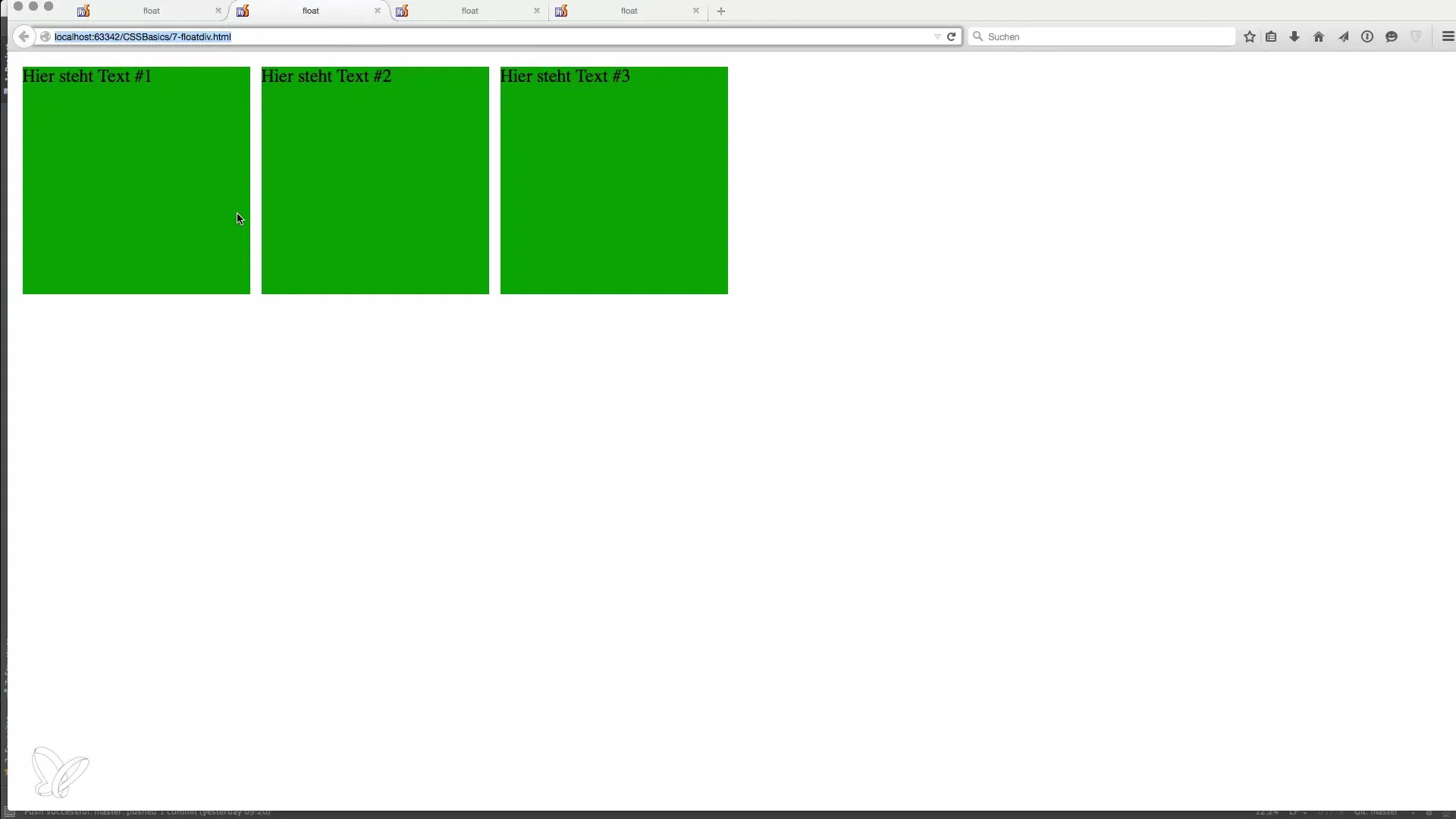
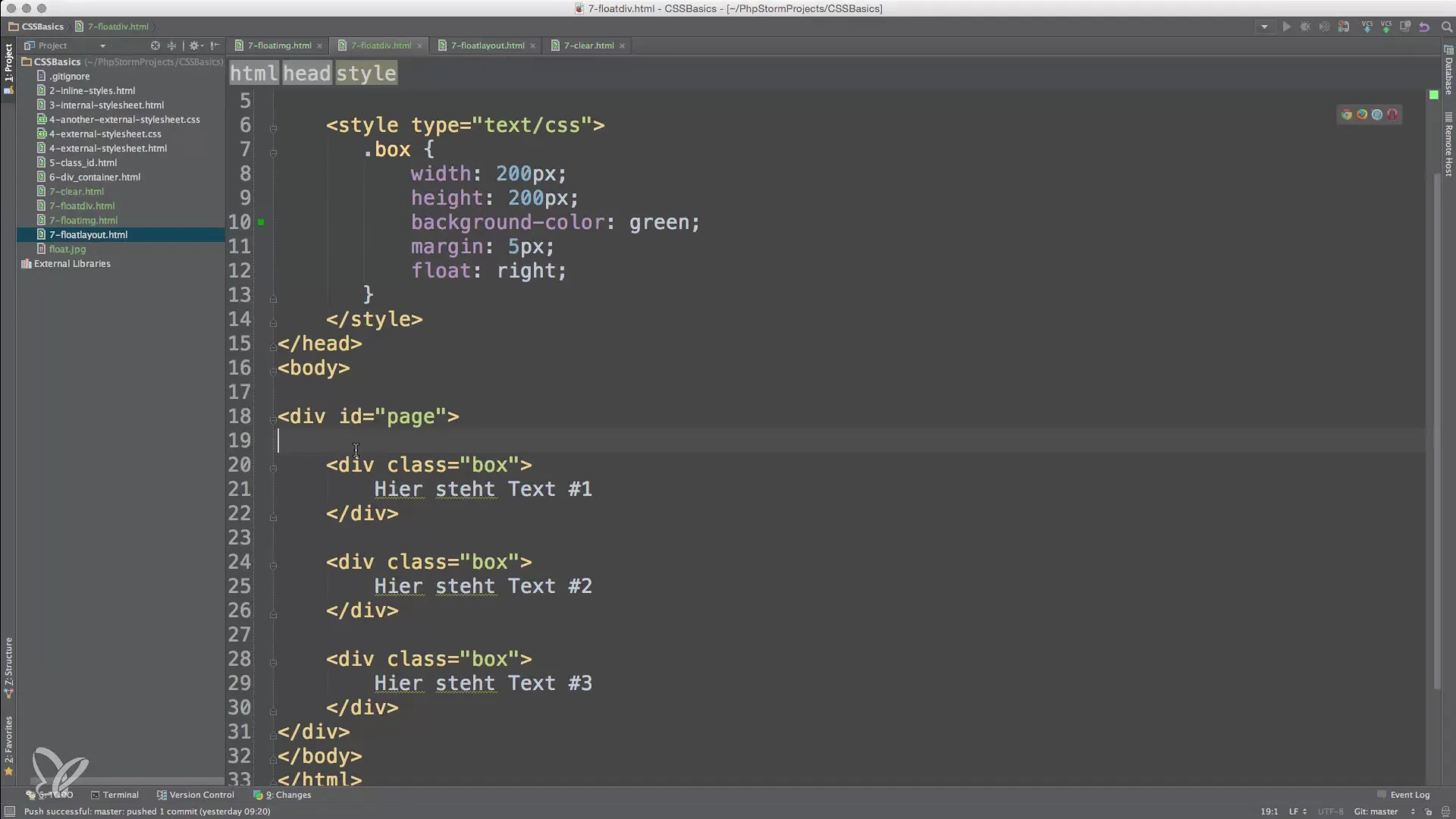
L'effetto di float non si limita solo alle immagini. Puoi applicare questa tecnica anche ai contenitori div. Per visualizzare più scatole affiancate, assegna loro la proprietà CSS float: left. Questa tecnica aiuta a creare un layout accattivante in cui i contenitori sono posizionati affiancati in modo tale da sfruttare in modo efficiente lo spazio disponibile.

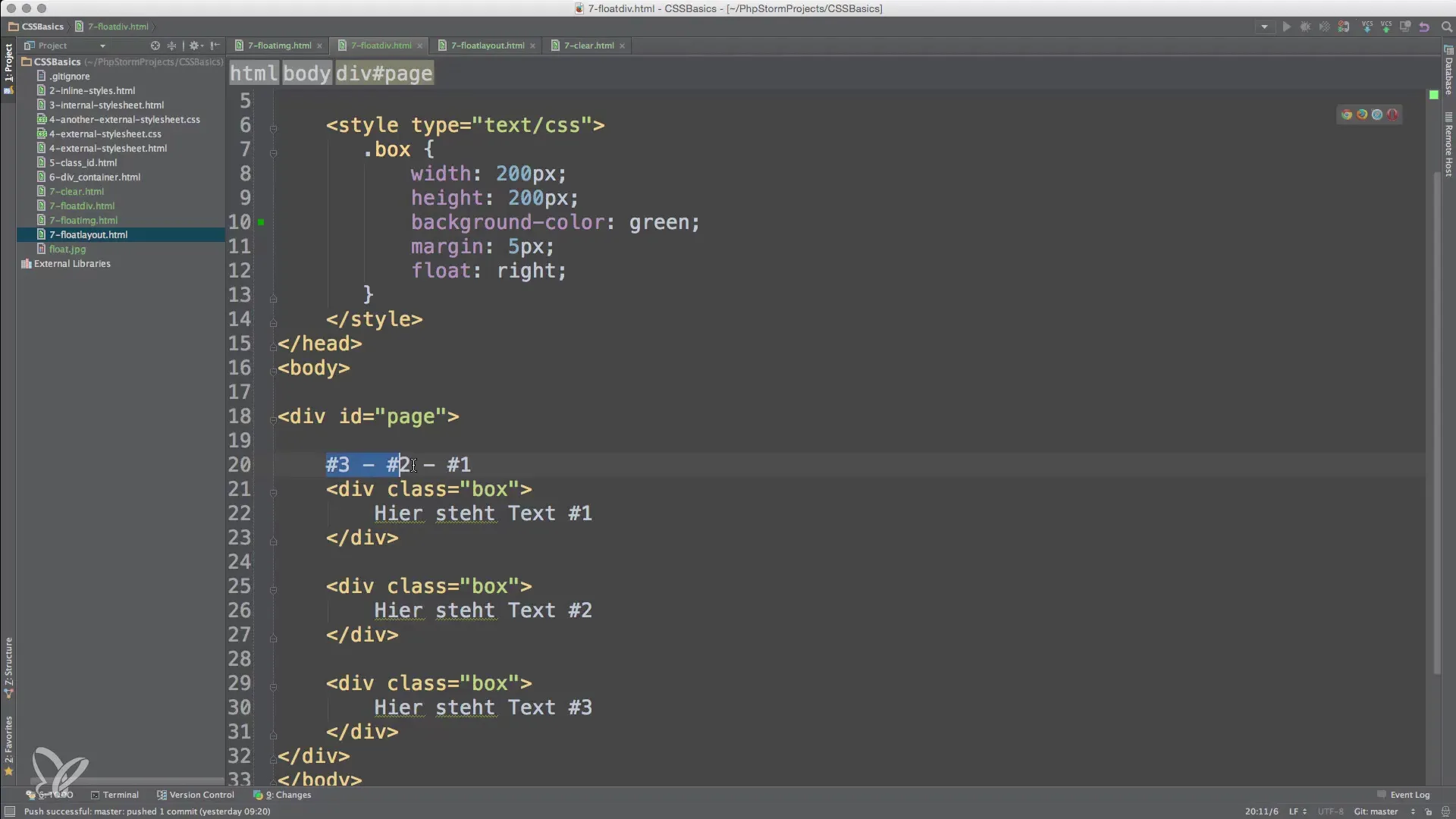
Float e l'ordine degli elementi
Ad esempio, se hai tre scatole, tutte con float: left, saranno posizionate in base all'ordine in cui sono definite nel documento HTML. Il primo elemento sarà posizionato a sinistra, il secondo seguirà a fianco, e così via. Questo è importante per garantire un layout coerente.

Float a destra
Lo stesso vale se desideri posizionare le scatole a destra. Usa la proprietà float: right per spingere le scatole verso destra. Ancora una volta, l'ordine degli elementi HTML è rispettato, portando a un layout fluido. La prima scatola sarà visualizzata totalmente a destra, seguita dalle scatole successive.

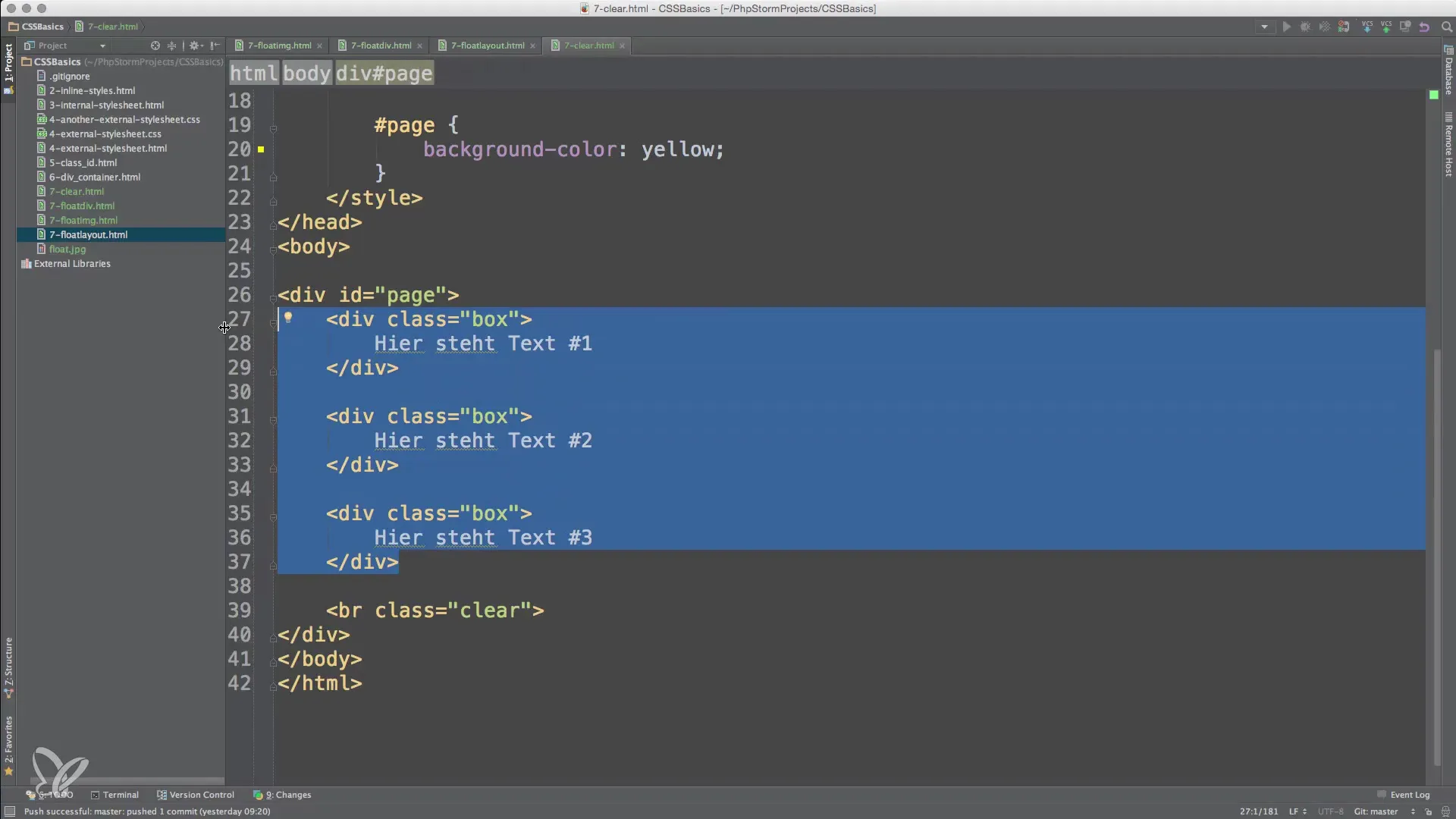
Il ruolo della proprietà Clear
Un problema comune con float è che il contenitore circostante può non avere altezza, poiché gli elementi galleggianti "lo abbandonano". Per risolvere questo, entra in gioco la proprietà clear. Questa assicura che dopo gli elementi galleggianti, ci sia di nuovo un flusso normale nel layout. Aggiungi un elemento con clear: both per assicurarti che il contenitore consideri l'altezza delle scatole galleggianti.

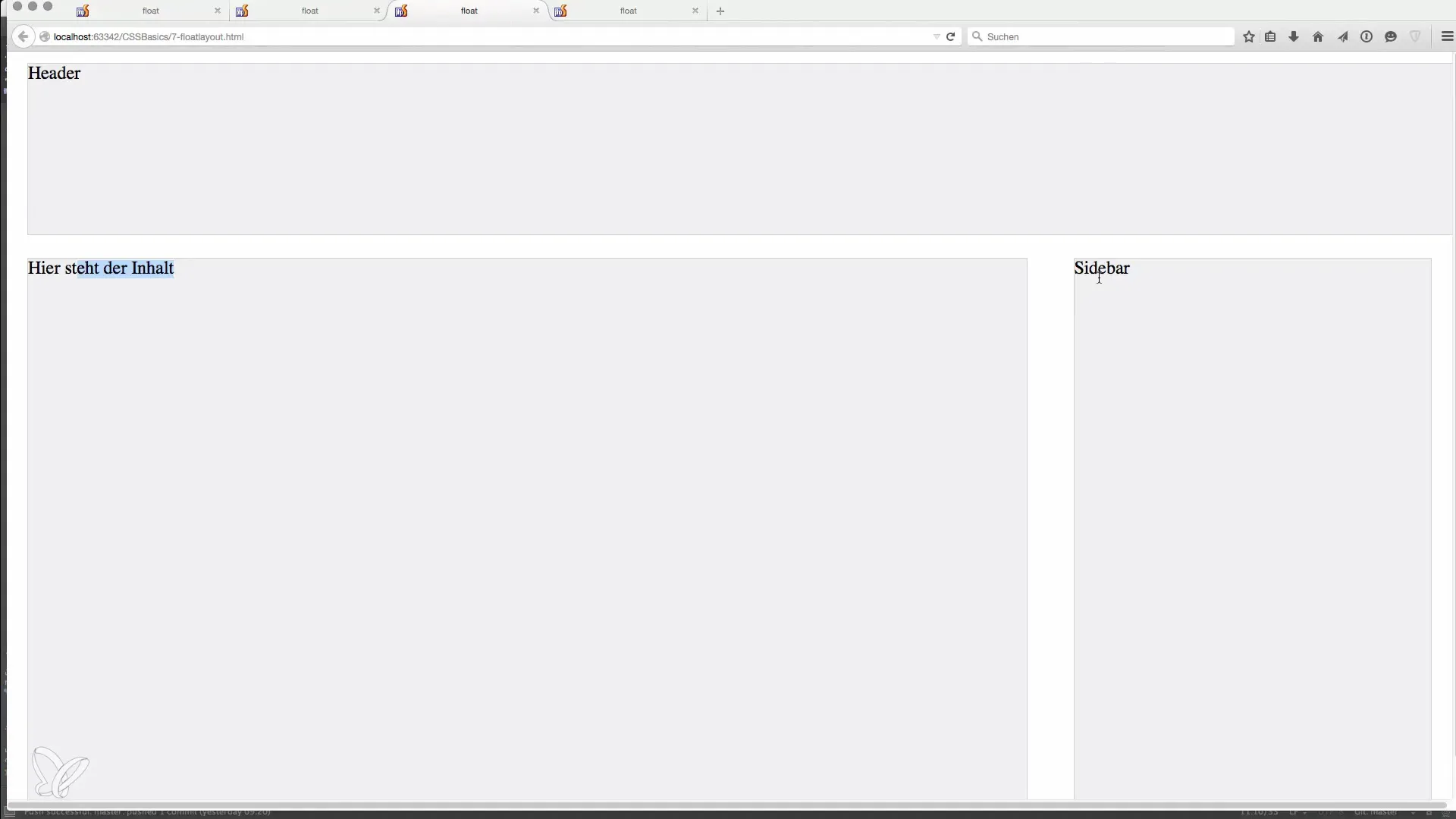
Applicazione pratica dei layout
Ora creiamo un layout completo. Crea un documento HTML con un intestazione, un'area di contenuto e una barra laterale. Imposta float: left per il contenuto e float: right per la barra laterale. In questo modo si creeranno alcuni layout accattivanti, che sono facili da usare e chiari.

Riepilogo - Basi di HTML, CSS e JavaScript - Elementi galleggianti con Float
Utilizzare float nello sviluppo web è un concetto fondamentale che può aiutarti a creare layout attraenti e facili da usare. Con l'applicazione corretta di Float e la comprensione della proprietà Clear, puoi assicurarti che le tue pagine web abbiano un aspetto professionale e funzionino bene.
Domande frequenti
Che cos'è la proprietà Float in CSS?La proprietà Float consente agli elementi di galleggiare accanto ad altri elementi, creando un determinato ordine nel layout.
Perché la altezza del contenitore finisce quando utilizzo Float?Questo accade perché gli elementi galleggiante spostano il contenitore circostante dalla sua posizione, il che significa che il contenitore non ha altezza.
Qual è l'effetto dell'attributo Clear?L'attributo Clear assicura che dopo gli elementi galleggianti ci sia di nuovo un flusso normale nel layout, evitando problemi di altezza del contenitore.
Come posiziono più scatole affiancate?Utilizza la proprietà Float (float: left o float: right) per le scatole, per visualizzarle affiancate.
Come posso assicurarmi che la mia pagina HTML rimanga responsiva?Utilizza tecniche di layout CSS come Flexbox o Grid, che offrono opzioni di layout più flessibili rispetto a Float.

