Nota: Il tutorial "Ritaglio e illuminazione della lampada" è una versione testuale della corrispondente formazione video di Marco Kolditz. I testi quindi potrebbero presentare uno stile colloquiale.
Passaggio 1
I contorni luminosi sono stati rimossi dall'immagine utilizzando lo Strumento Timbro Clone e la lampada può ora essere utilizzata.
Rimuovete ora il livello "Sfondo" trascinandolo sull'icona del cestino (1). Quindi selezionate gli altri due livelli e premete Ctrl+E (2). In questo modo i due livelli verranno uniti insieme. Questo nuovo livello può essere rinominato in "Lampada" (3)..webp?tutkfid=55233)
Passaggio 2
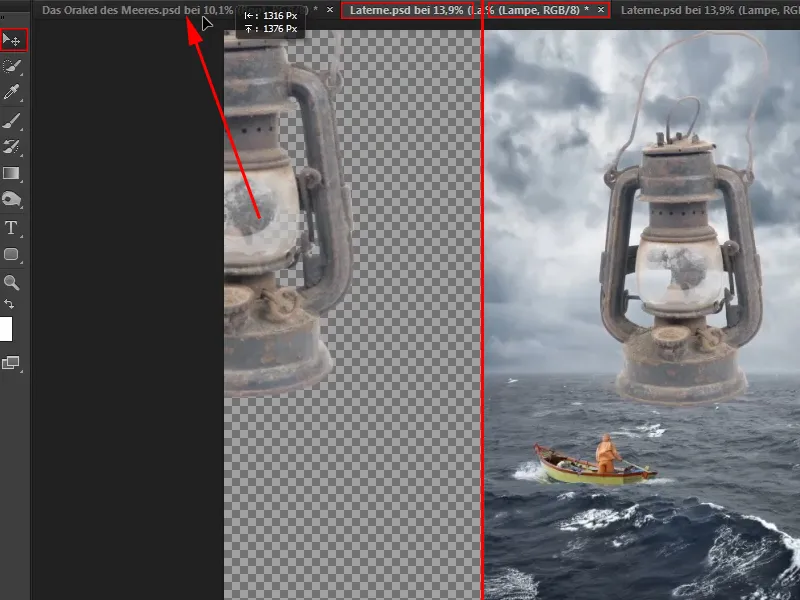
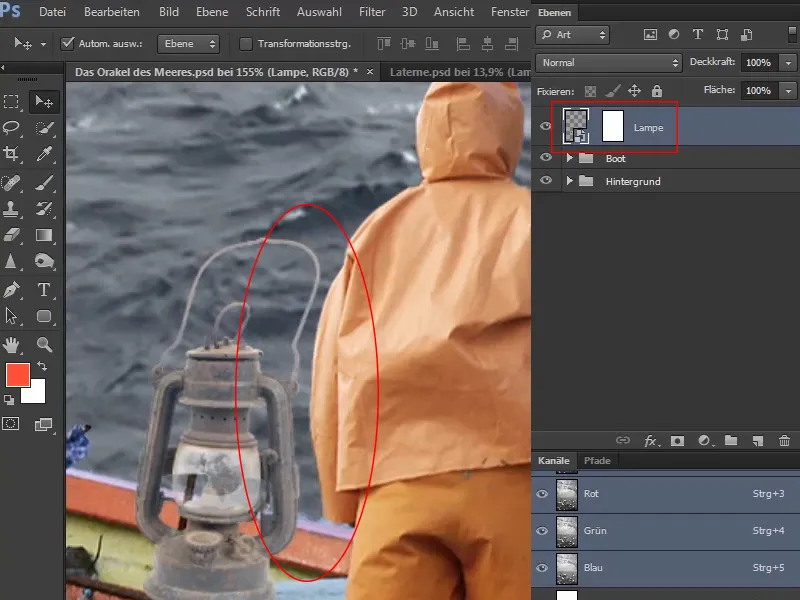
Utilizzando lo Strumento Sposta, trascinate la lampada sull'immagine del mare.
Passaggio 3
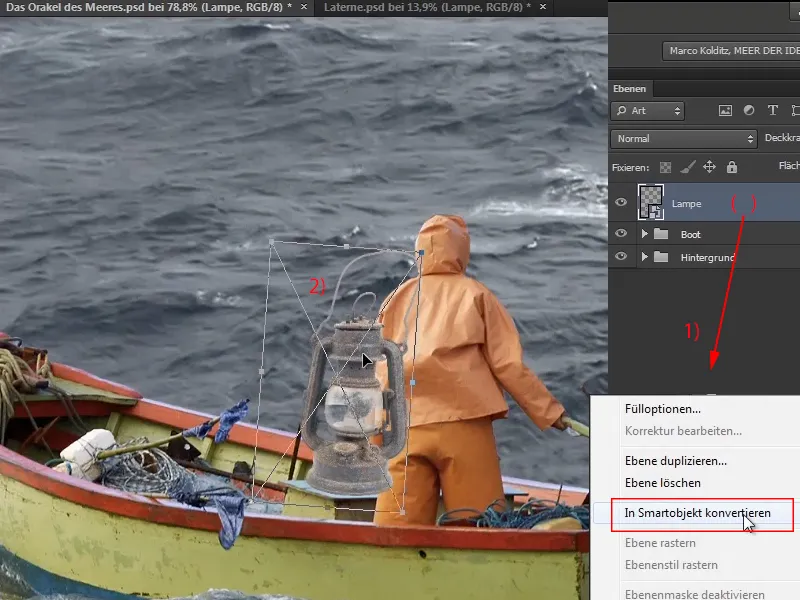
Un'immagine che avete posizionato su un'altra immagine dovrebbe sempre essere convertita in un Smart Object senza eccezioni. Fare clic con il tasto destro del mouse su un'area vuota del livello e selezionare Converti in Smart Object (1).
In questo modo viene garantita la massima qualità dell'immagine quando l'oggetto viene ridimensionato successivamente. Ora potete rendere la lanterna più piccola e posizionarla dove dovrebbe trovarsi (2).
In realtà i contorni luminosi non avrebbero dovuto essere rimossi con così tanto sforzo, poiché la lanterna è comunque molto piccola rispetto all'immagine generale e le linee luminose non sarebbero state notate. Ma chissà, forse in futuro potreste aver bisogno di una lanterna e allora è meglio averla già ritagliata correttamente.
Passaggio 4
Premendo Ctrl+T, il cursore ai punti angolari della lampada diventa una doppia freccia che consente di ruotare l'oggetto. In questo modo non solo la dimensione, ma anche la posizione della lanterna può essere adattata.
Tuttavia, la lanterna dovrebbe stare dietro al marinaio e in parte essere coperta dal suo braccio...
Passaggio 5
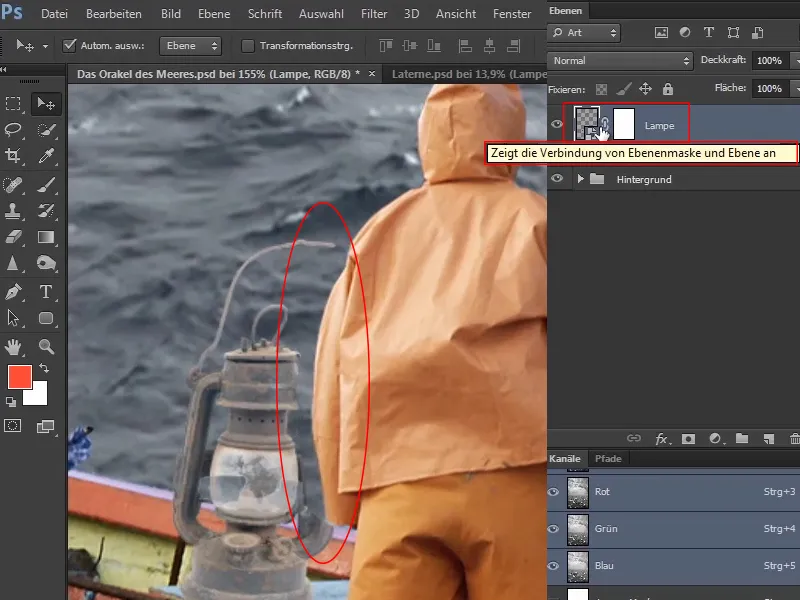
Per far apparire la lanterna visivamente dietro al marinaio, potreste ritagliare l'intero braccio dell'uomo e sovrapporlo alla lanterna.
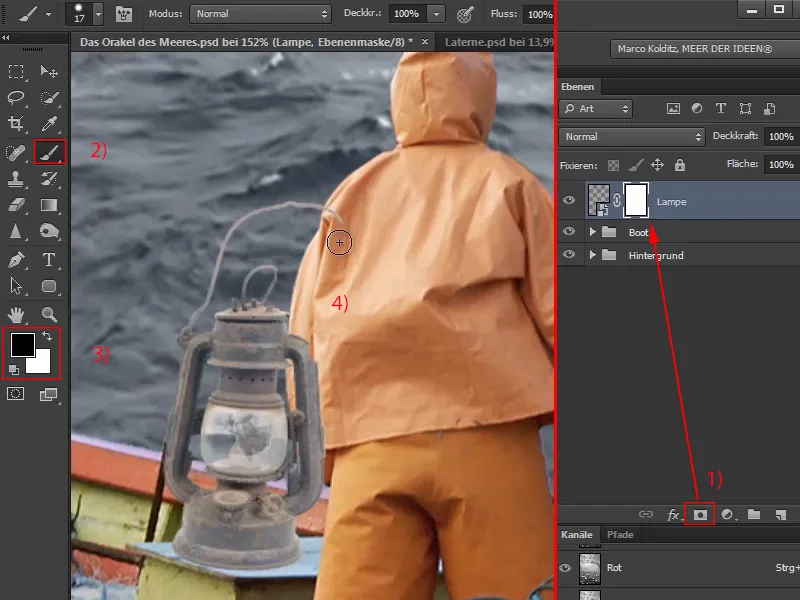
Nel video-tutorial Marco consiglia però di creare una maschera e semplicemente nascondere l'area corrispondente della lanterna. Fare clic sull'icona della maschera (1) per crearne una. Poi selezionare il Pennello (2).
È necessario avere il colore di Primo piano impostato su Nero. Se è impostato su Bianco, premere il tasto rapido X per passare tra il Colore di primo piano e Sfondo. (3)
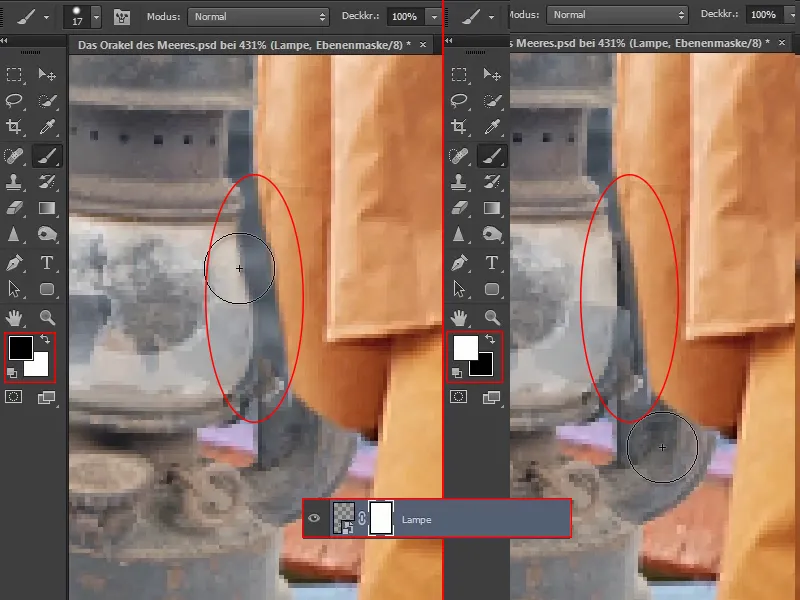
Assicurarsi che la maschera sia attiva e quindi dipingere con il Pennello sulle aree della lanterna che si desidera nascondere (4).
Passaggio 6
In questo caso potreste non essere sicuri di quanto vada avanti la manica esattamente. In tal caso, potete dipingere abbondantemente sopra e poi, con X, passare al colore di Primo piano di Bianco. In questo modo è possibile correggere specificamente le aree della maschera che sono state rimosse in eccesso.
Passaggio 7
Ora sembra che la lanterna sia dietro al marinaio. Se ad esempio volete spostarla un po' più a sinistra, potrebbe non funzionare più correttamente poiché alcune parti non sono più visibili a causa della maschera modificata. C'è un trucco per questo:
Cliccando su questo simbolo a catena,...
... scompare e si può spostare la lanterna mentre la maschera rimane intatta. Quindi l'immagine è stata scoppata dalla maschera, consentendo loro di muoversi indipendentemente l'uno dall'altro.
A seconda di come si intende spostare l'oggetto, la maschera dovrebbe essere eventualmente adattata di conseguenza, ma in questo caso è più che sufficiente.
In teoria, potreste anche cliccare sulla maschera e spostarla, anche se in questo caso ha poco senso, ma sarebbe possibile.
Passaggio 8
Il contrasto della lanterna è piuttosto basso rispetto all'ambiente circostante.
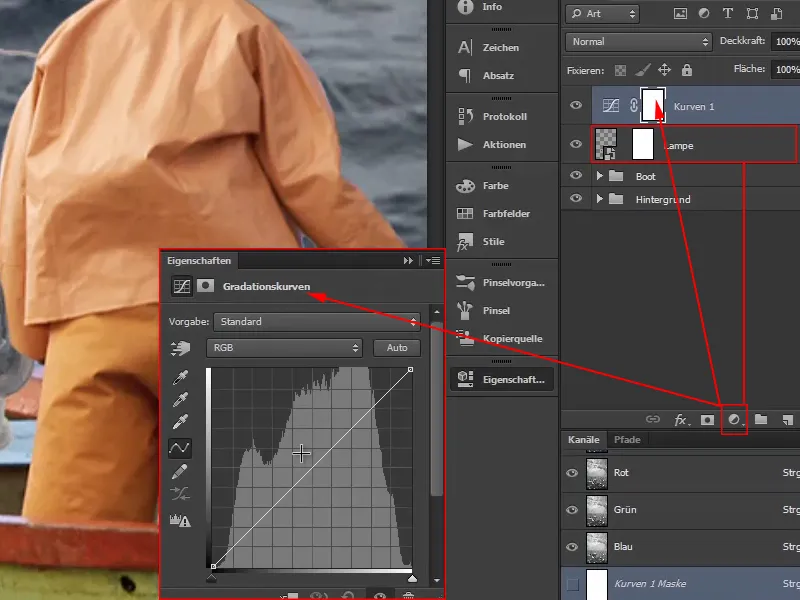
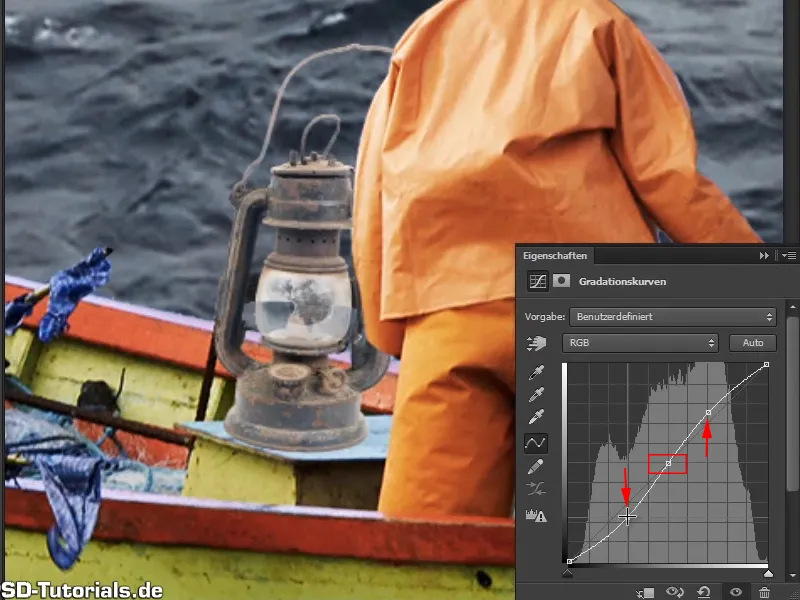
Per cambiare questo, fare clic sul livello "Lampada" e poi sull'icona per le regolazioni. Nell'elenco selezionare Curve tonali.... Si aprirà quindi la finestra di dialogo Curve tonali con la linea diagonale e l'Istogramma sullo sfondo. Questo è come leggerlo:
Sulla sinistra si trovano tutti i pixel scuri o le informazioni dell'immagine, a destra le aree bianche, al centro le aree grigie, che sono i valori medi.
Dal modo in cui i valori sono distribuiti nell'Istogramma, si può vedere che ci sono pochissimi pixel completamente neri e pochi completamente bianchi. Ma ci sono molti pixel grigi.
Passaggio 9
Adesso stabilite innanzitutto i valori medi, facendo clic al centro della diagonale e inserendo virtualmente un chiodo.
Niente accadrà finché non sposterete il punto in modo deciso.
Per schiarire le aree dell'immagine, fate clic approssimativamente al centro della metà superiore, tenete premuto il pulsante del mouse e trascinate leggermente la diagonale verso l'alto. In questo modo la diagonale si muoverà un po' come una curva a "S".
Stessa cosa con la metà inferiore: cliccate approssimativamente al centro e trascinate la curva verso il basso tenendo premuto il pulsante del mouse. In questo modo le parti scure diventeranno più scure.
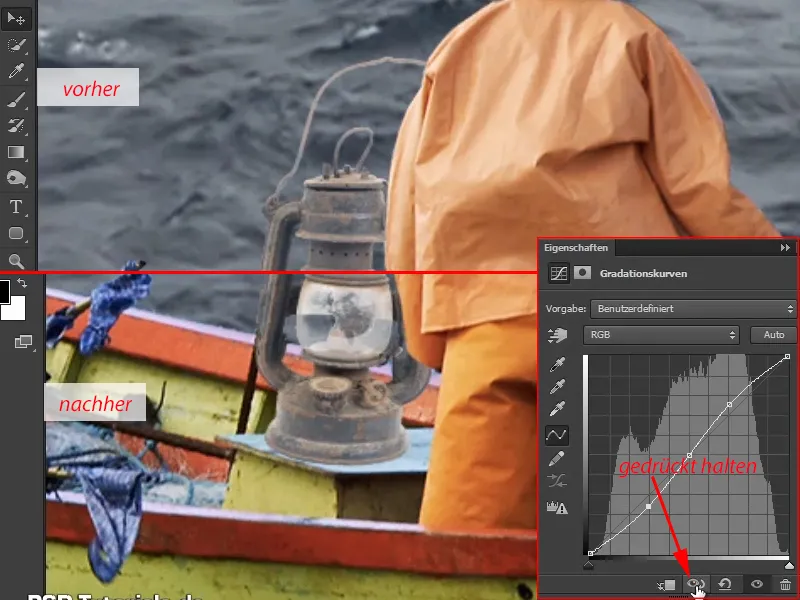
Tenendo premuto il simbolo dell'occhio, potete confrontare il prima e il dopo.
Come potete vedere, le modifiche influenzano l'intera immagine.
Ovviamente la modifica della curva delle gradazioni non deve influenzare l'intera immagine, ma solo la lampada.
Pertanto, create di nuovo un livello di maschera in modo che tutte le modifiche influiscano solo sulla lampada.
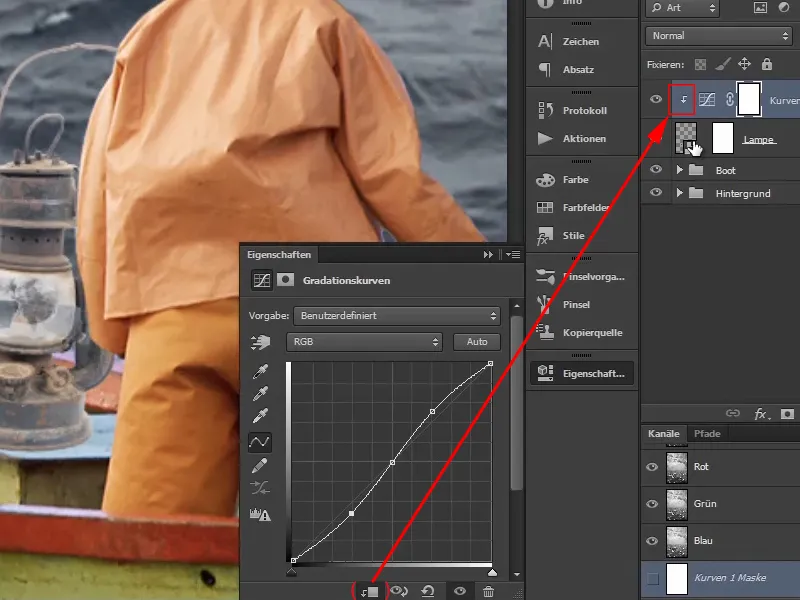
In precedenza lo avevate fatto tenendo premuto Alt- e facendo clic tra i livelli. Tuttavia, in questa finestra di dialogo viene offerto un simbolo per la maschera di ritaglio e basta un clic per applicarlo. E così tutte le modifiche influenzeranno effettivamente solo la lampada.
Vedrete una freccia sul livello che indica che è stata creata una maschera di ritaglio. Se volete rimuoverla, fare clic di nuovo sul simbolo nella finestra di dialogo.
Passaggio 10
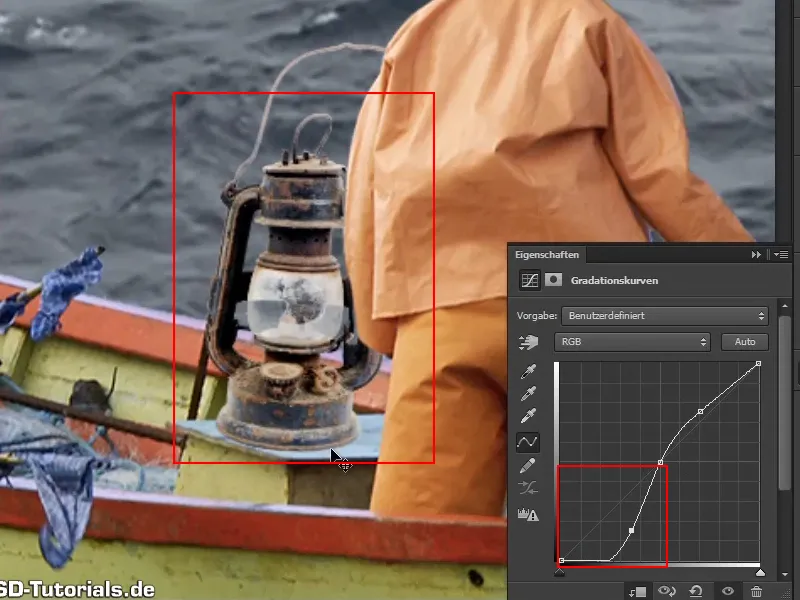
La modifica della curva delle gradazioni influisce anche sulla saturazione del colore. Se ad esempio abbassate ulteriormente la parte inferiore della curva, il marrone della lampada diventerà arrugginito. Ma questo non dovrebbe accadere.
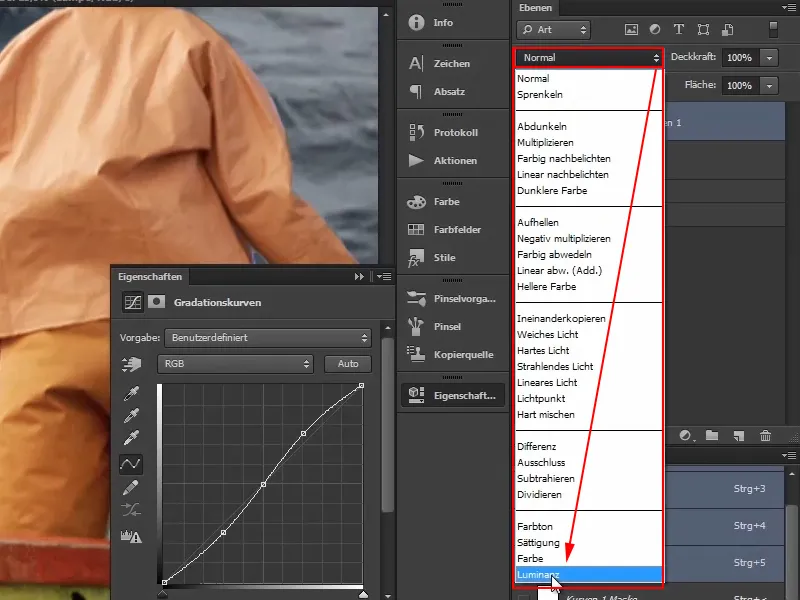
Quindi tornate al livello "Curve 1" e selezionate la Luminosità dalle modalità dei livelli.
Le modifiche influenzeranno solo le informazioni di luminosità dell'immagine o della lampada. Non influiranno sui colori.
Significa che, se abbassate la curva delle gradazioni, l'immagine diventerà più scura ma non più intensa, così da poter aumentare il contrasto senza aumentare automaticamente l'intensità dei colori in molte altre immagini.
Ora potete regolare le curve in modo che la lampada si integri bene nell'immagine e vi piaccia. Basta non esagerare. Quando in seguito regolerete l'atmosfera di colore dell'immagine, la lampada si integrerà ancora meglio nell'immagine complessiva.
Ecco come dovrebbe apparire bene:
Passaggio 11
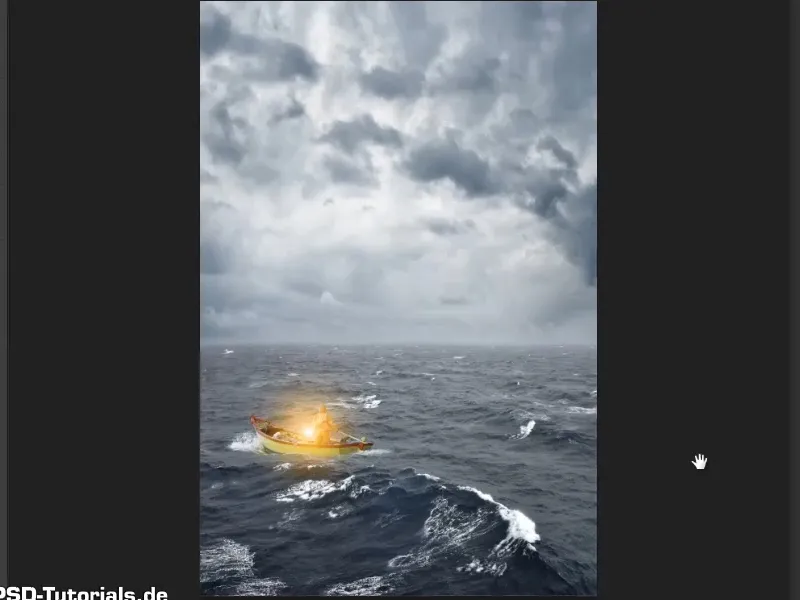
Facciamo luce. Ora la lanterna deve illuminare e creare un bel contrasto con l'aspetto altrimenti freddo-blu dell'immagine. Poiché nella parte superiore destra dell'immagine verrà inserita una grande maschera che sarà anch'essa dominata dal blu, sarà creata una bella armonia con il piccolo uomo arancione e la lampada luminosa che è arancione, essendo il colore complementare al blu.
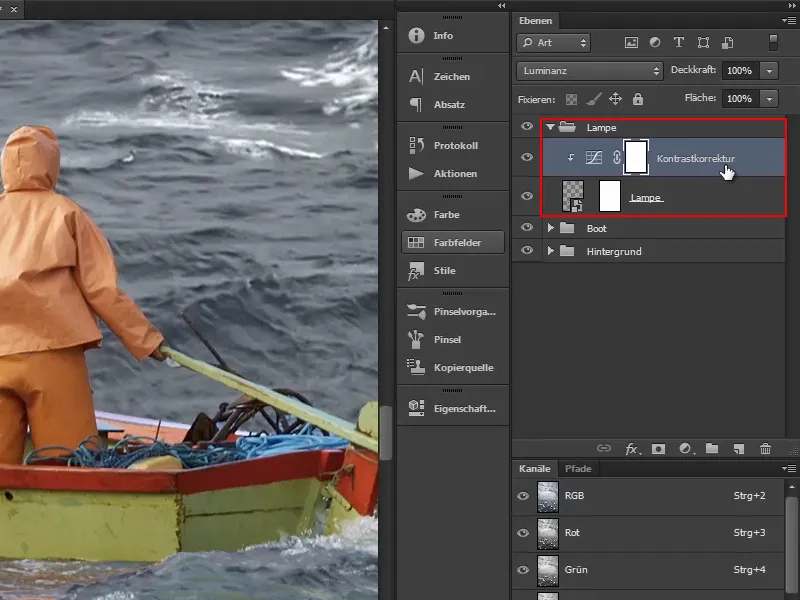
Come illuminare la lanterna? Raggruppate tutti i livelli relativi alla lampada in un gruppo e rinominatelo "Lampada".
Poi selezionate il livello superiore ("Correzione del contrasto"). Volete creare immediatamente un livello di colore, quindi scegliete il livello superiore poiché il nuovo livello verrà creato al di sopra.
Passaggio 12
Quindi, cliccate sull'icona Crea nuovo livello di riempimento o regolazione e scegliete l'opzione Colore a tinta unita… (1).
Il colore predefinito non è così importante in questo caso; confermare semplicemente con OK (2).
La maschera deve essere invertita. Selezionatela e premete Ctrl+I (3)..webp?tutkfid=55249)
Passaggio 13
Ora tutto sembra migliorato.
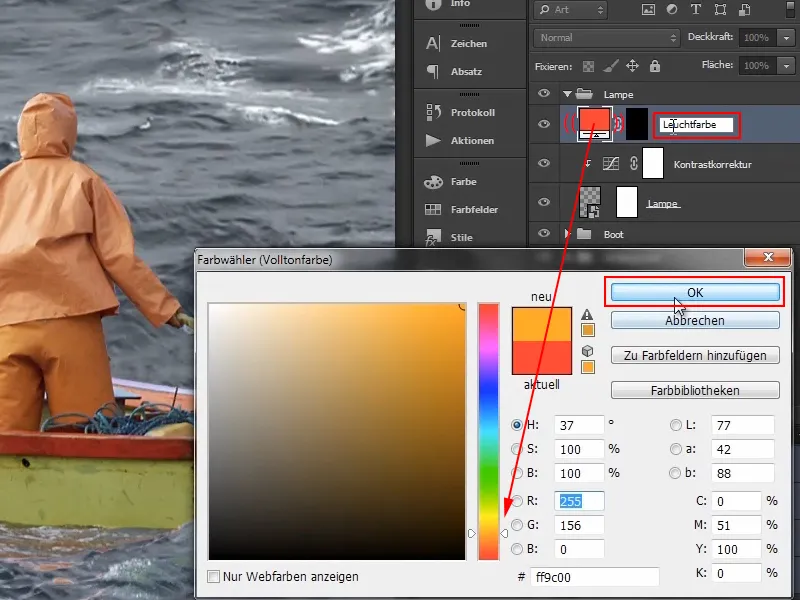
Create quindi un bagliore giallo ocra, facendo doppio clic sul campo rosso del livello e scegliendo un colore arancione. Confermate il colore con OK. Rinominate quindi il livello in "Colore luminoso".
Passaggio 14
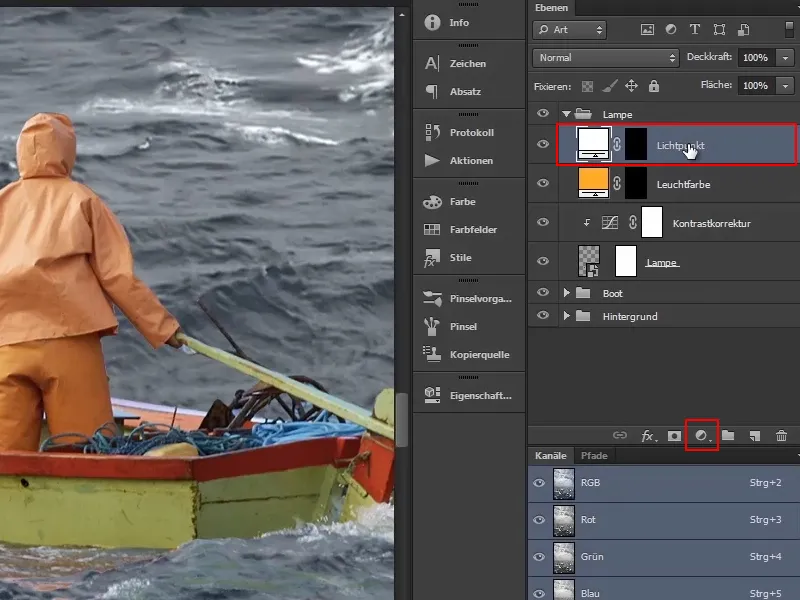
Nello stesso modo, create ora un altro livello di colore.
Quindi, dopo aver cliccato sull'icona per creare livelli di regolazione, selezionate di nuovo Colore a tinta unita…, scegliete il bianco come colore e confermate con OK. Quindi cliccate sulla maschera e invertite con Ctrl+I.
Rinominate questo livello in "Punto luminoso".
Passo 15
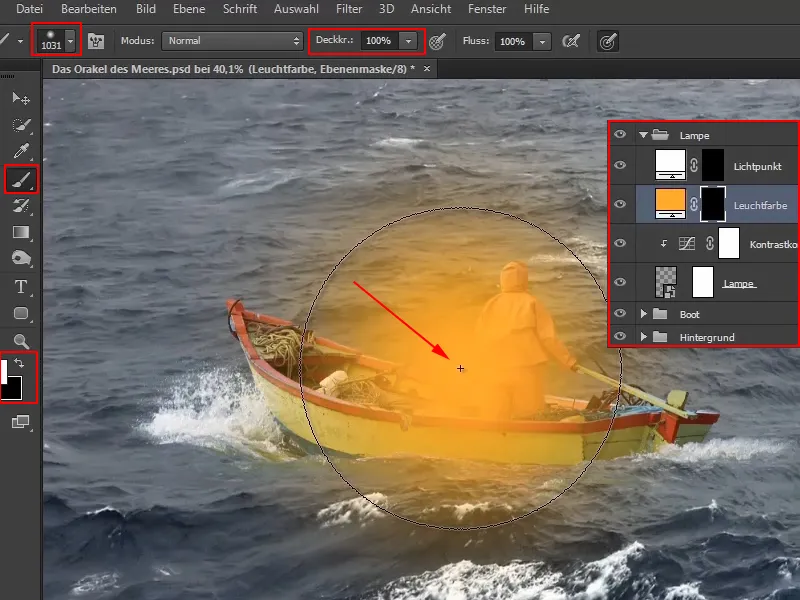
Per prima cosa, assicuratevi che la lampada sia accesa. Selezionate il livello "Colore luminoso". Ora prendete un pennello grande e morbido e come Colore primo piano scegliete il bianco.
Tenendo premuto il tasto Alt e il tasto destro del mouse, potete modificare direttamente le dimensioni del pennello, spostando il mouse a destra (ingrandire) o a sinistra (restringere).
Posizionate il piccolo croce al centro del pennello esattamente dove si trova la lampada e fate un clic.
In questo modo è già definito il colore luminoso.
Passo 16
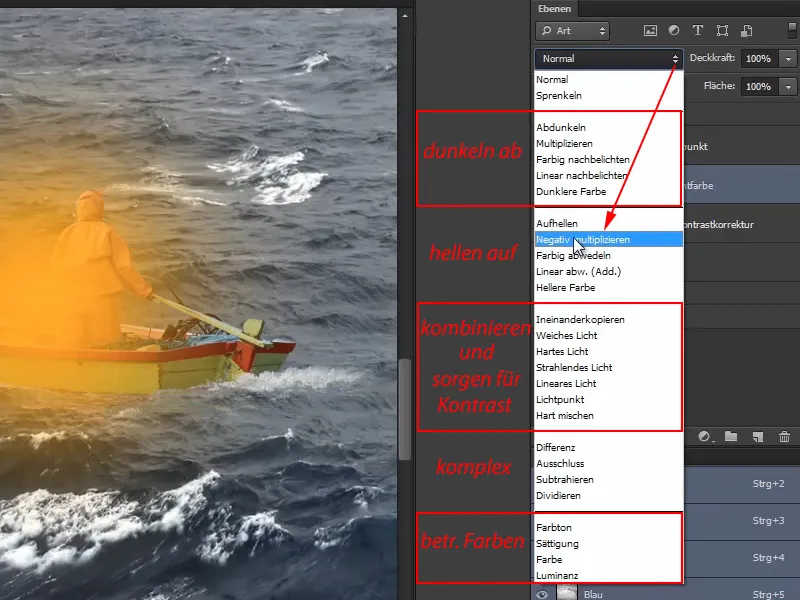
Per integrare meglio, ora selezionate il modo di livello Moltiplicazione inversa per il livello attivo "Colore luminoso", perché è più evidente.
Per coloro che non sono ancora esperti dei modi di livello, Marco spiega brevemente nel video-tutorial come sono organizzate le opzioni:
Le opzioni del primo gruppo scuriscono, le opzioni del secondo gruppo illuminano, il terzo gruppo combina entrambi e fornisce contrasto, il quarto contiene modi di livello relativamente complessi, che Marco personalmente usa molto raramente, e l'ultimo gruppo riguarda i colori.
Una volta selezionata Moltiplicazione inversa, la luce inizia a brillare:
Passo 17
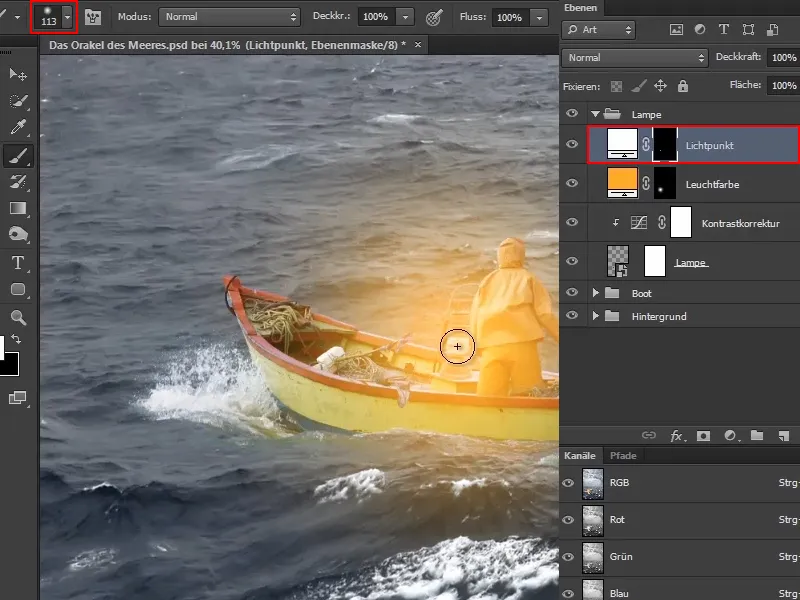
Tuttavia, nella parte centrale della lampada si dovrebbe vedere un po' più di luce, poiché lì si trova la sorgente luminosa. Perciò passate al livello "Punto luminoso".
Scegliete di nuovo un pennello, ma questa volta rendetelo più piccolo. Portatelo al centro della lampada e cliccate di nuovo.
Passo 18
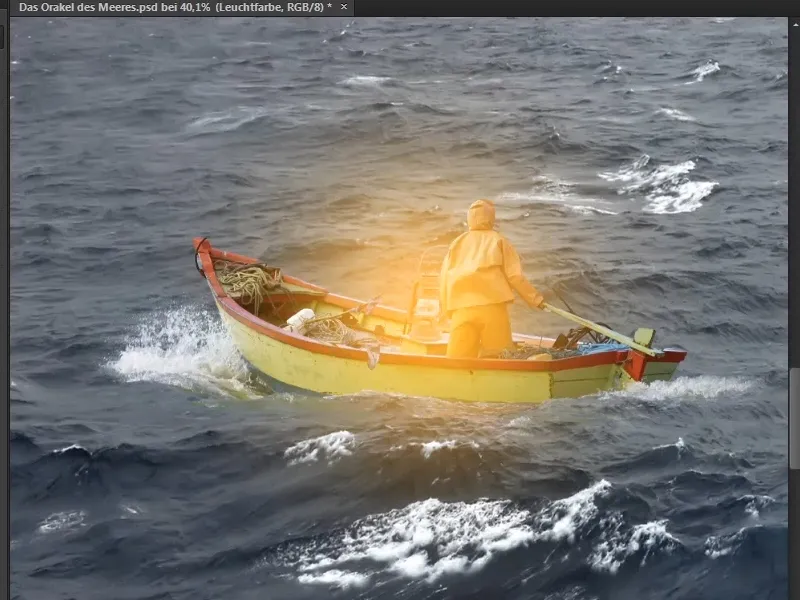
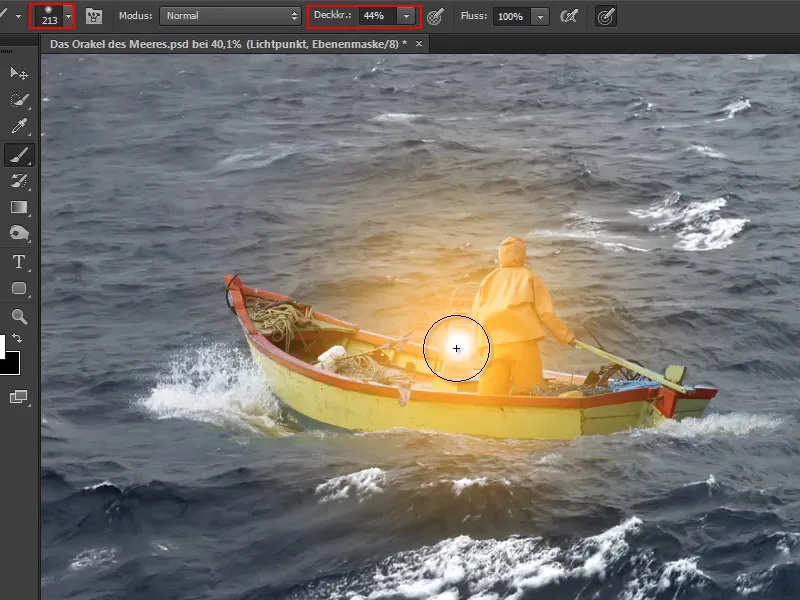
Potete ripetere questo processo. Ad esempio, la prossima volta potete allargare di nuovo il pennello e ridurre l'opacità a circa la metà. E cliccare di nuovo al centro della lampada.
Questo può essere ottimizzato ulteriormente fino a quando si ritiene che sia realistico.
In questo modo avete fatto brillare la lampada.
Marco sottolinea alla fine che naturalmente si potrebbe ridurre l'opacità del livello nel Colore luminoso, ma non lo raccomanda, poiché sembra un po' grigio e non si abbina affatto al punto luminoso bianco.
Con lo stato attuale, Marco è soddisfatto e si congeda fino alla prossima parte della serie di tutorial.