L'uso dell'Rest-Operator in JavaScript non si limita solo agli array, ma trova anche un posto importante negli oggetti. Con questo tutorial imparerai come utilizzare efficientemente il Rest-Operator per catturare le proprietà rimanenti di un oggetto. Questo è particolarmente utile quando lavori con strutture dati complesse e hai bisogno solo di una parte delle proprietà.
Risultati principali
- Il Rest-Operator ti consente di estrarre proprietà da un oggetto e raccogliere il resto in un nuovo oggetto.
- Questa procedura promuove uno stile di scrittura chiaro e coerente nel tuo codice, specialmente quando lavori con funzioni e i loro valori di ritorno.
Guida passo-passo
Se desideri familiarizzare con il Rest-Operator e l'Object Destructuring, segui questi passaggi e applica praticamente ciò che hai appreso.
Creazione di un oggetto
Per applicare il Rest-Operator, inizia definendo un semplice oggetto con diverse proprietà. In questo esempio creerai un oggetto con le proprietà a, b, c e d.

Utilizzo dell'Object Destructuring
Il passo successivo è utilizzare l'Object Destructuring. Vuoi estrarre una delle proprietà dell'oggetto. In questo caso, scegliamo c.
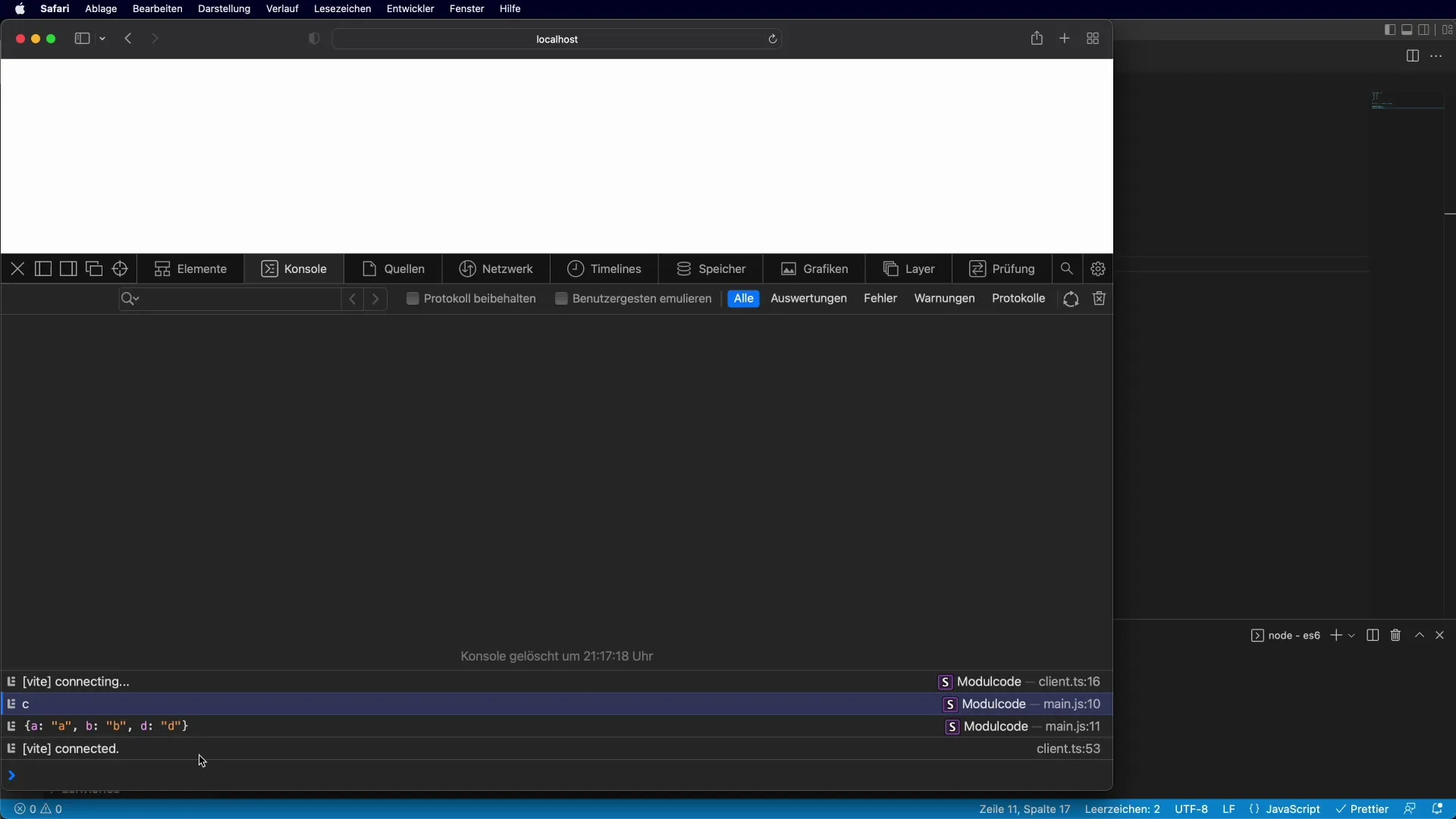
Dopo aver eseguito il codice, puoi controllare nella console se il valore c viene visualizzato correttamente. Questo è il primo passo importante prima di introdurre il Rest-Operator.
Estrarre con il Rest-Operator
Ora arriva la parte interessante: l'uso del Rest-Operator. Vuoi estrarre c dall'oggetto e mantenere il resto delle proprietà come un nuovo oggetto. A tal fine, utilizziamo il Rest-Operator nelle parentesi graffe.
In questo caso, tutte le proprietà rimanenti di obj che non sono c vengono collocate in un nuovo oggetto rest. Puoi ora vedere che rest contiene le proprietà desiderate.
Verifica dei risultati
Per assicurarti che tutto funzioni come previsto, controlla le uscite della console. Dovresti vedere le proprietà a, b e d nell'oggetto rest. Questo dimostra che il Rest-Operator ha funzionato efficacemente.

Vantaggi dell'uso del Rest-Operator
Applicare il Rest-Operator presenta diversi vantaggi. Da un lato garantisce una sintassi più chiara e concisa, facilitando la lettura e la manutenzione del tuo codice. Inoltre, ti consente di estrarre solo le proprietà necessarie e mantenere il resto dei dati in modo strutturato e ordinato.
In combinazione con i parametri delle funzioni, il Rest-Operator offre un modo per creare API più flessibili e adattabili. Puoi quindi richiedere o passare solo i dati più pertinenti, mantenendo al contempo le informazioni rimanenti in un formato compatto.
Riassunto
Il Rest-Operator per oggetti è un ottimo modo per ampliare le tue capacità JavaScript. Hai imparato come analizzare un oggetto, estrarre proprietà specifiche e raccogliere il resto dei dati efficacemente in un nuovo oggetto. Questa tecnica ti aiuterà a rendere il tuo codice più chiaro ed efficace.
Domande frequenti
Come funziona il Rest-Operator negli oggetti?Il Rest-Operator estrae determinate proprietà di un oggetto e posiziona le proprietà rimanenti in un nuovo oggetto.
Posso usare il Rest-Operator in una funzione?Sì, il Rest-Operator può essere usato anche nelle funzioni per gestire parametri superflui.
Il Rest-Operator è limitato solo agli oggetti?No, il Rest-Operator può essere utilizzato anche con gli array per catturare gli elementi rimanenti.
Qual è la sintassi per il Rest-Operator?La sintassi utilizza i tre punti... seguiti da un nome di variabile, es. const { c,...rest } = obj;.

