Strings sono una parte fondamentale e importante della programmazione in JavaScript. La gestione delle stringhe gioca un ruolo cruciale, sia che tu le utilizzi per semplici output o per elaborazioni di dati più complesse. Con l'introduzione di ECMAScript 6 (ES6) e delle versioni successive, sono state aggiunte numerose utili funzioni che semplificano notevolmente il lavoro con le stringhe. In questo tutorial ti mostriamo come utilizzare efficacemente queste nuove funzioni.
Conoscenze principali
In questo tutorial imparerai a conoscere i nuovi metodi stringa da ES6 a ES13. Vedrai come scrivere in modo molto più efficiente con funzioni come startsWith(), includes(), endWith(), repeat() e replaceAll(). Inoltre, utilizzeremo l'operatore Spread per convertire le stringhe in array.
Guida passo-passo
Definire una stringa
Prima di poter iniziare con i nuovi metodi, devi prima definire una stringa. Crea una variabile che contenga la stringa con cui desideri lavorare.

Verificare se una stringa inizia con un testo specifico
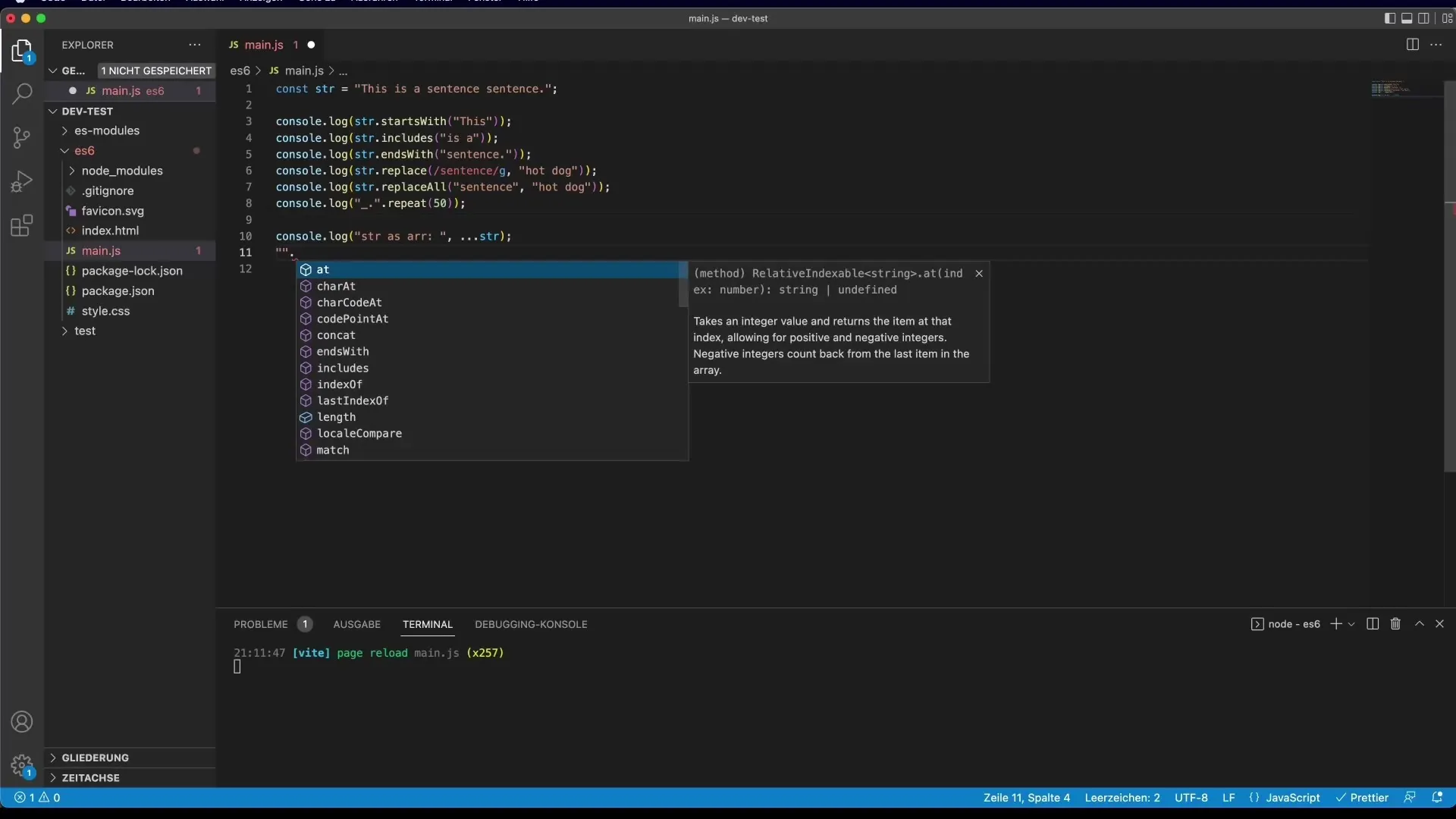
Una delle nuove funzioni è startsWith(). Questo metodo verifica se la tua stringa inizia con un certo testo.
Se stai cercando qualcosa che non si trova all'inizio, il risultato sarà false.
Verificare se una stringa contiene un determinato sottostringa
Con il metodo includes() puoi verificare se una determinata sottostringa è contenuta nella tua stringa principale. Questo metodo è più breve e comprensibile rispetto al metodo tradizionale con indexOf().
Se stai cercando una sottostringa che non è presente, il metodo restituirà false.
Verificare se una stringa termina con un testo specifico
Simile a startsWith(), c'è anche la funzione endsWith() per verificare se la tua stringa termina con una certa sequenza di caratteri.
Ripetere una stringa
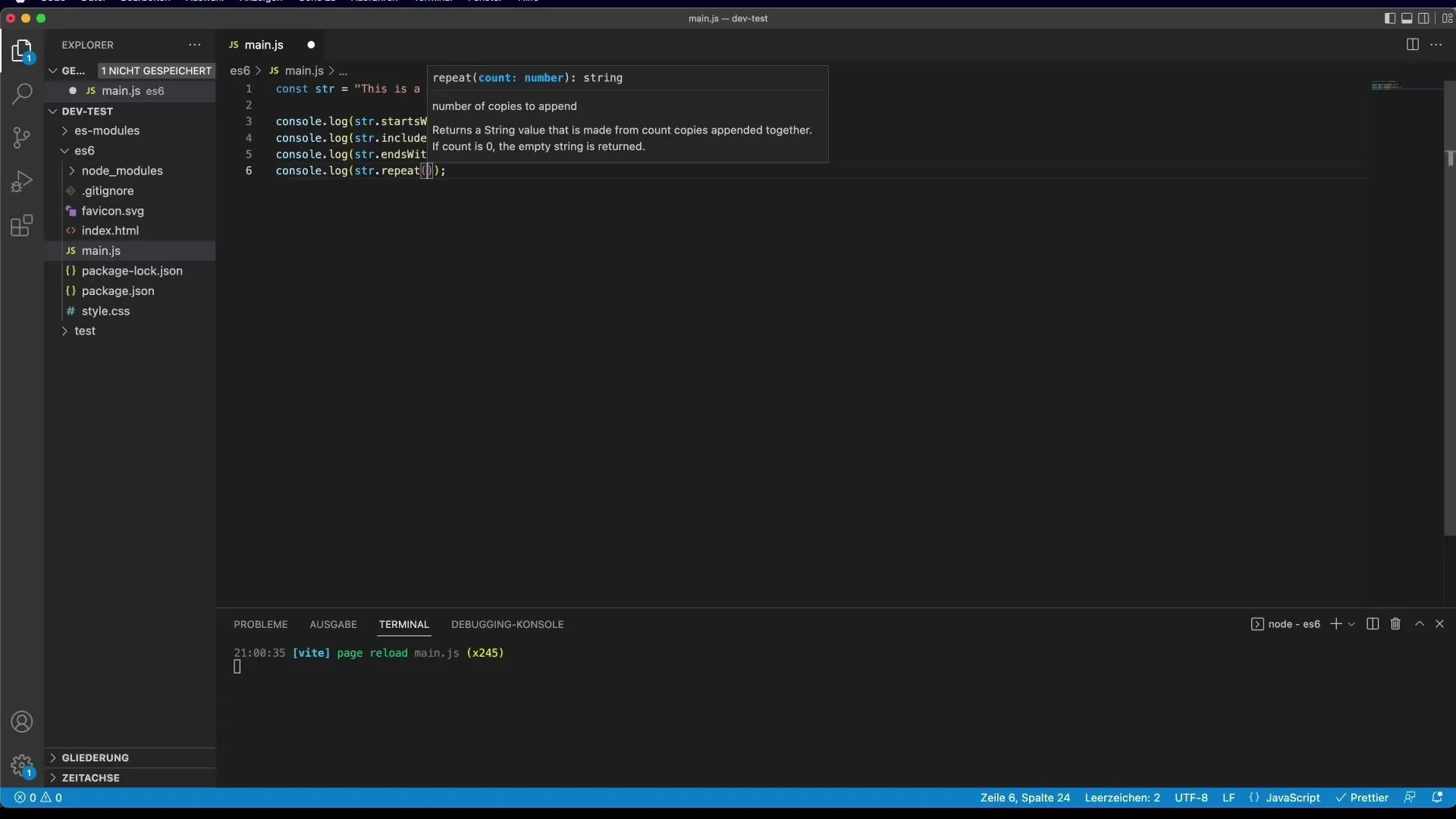
Il metodo repeat() ti consente di ripetere una stringa più volte. Questo è utile se, ad esempio, hai bisogno di un certo testo o di una linea per effetti visivi.

Sostituire sottostringhe
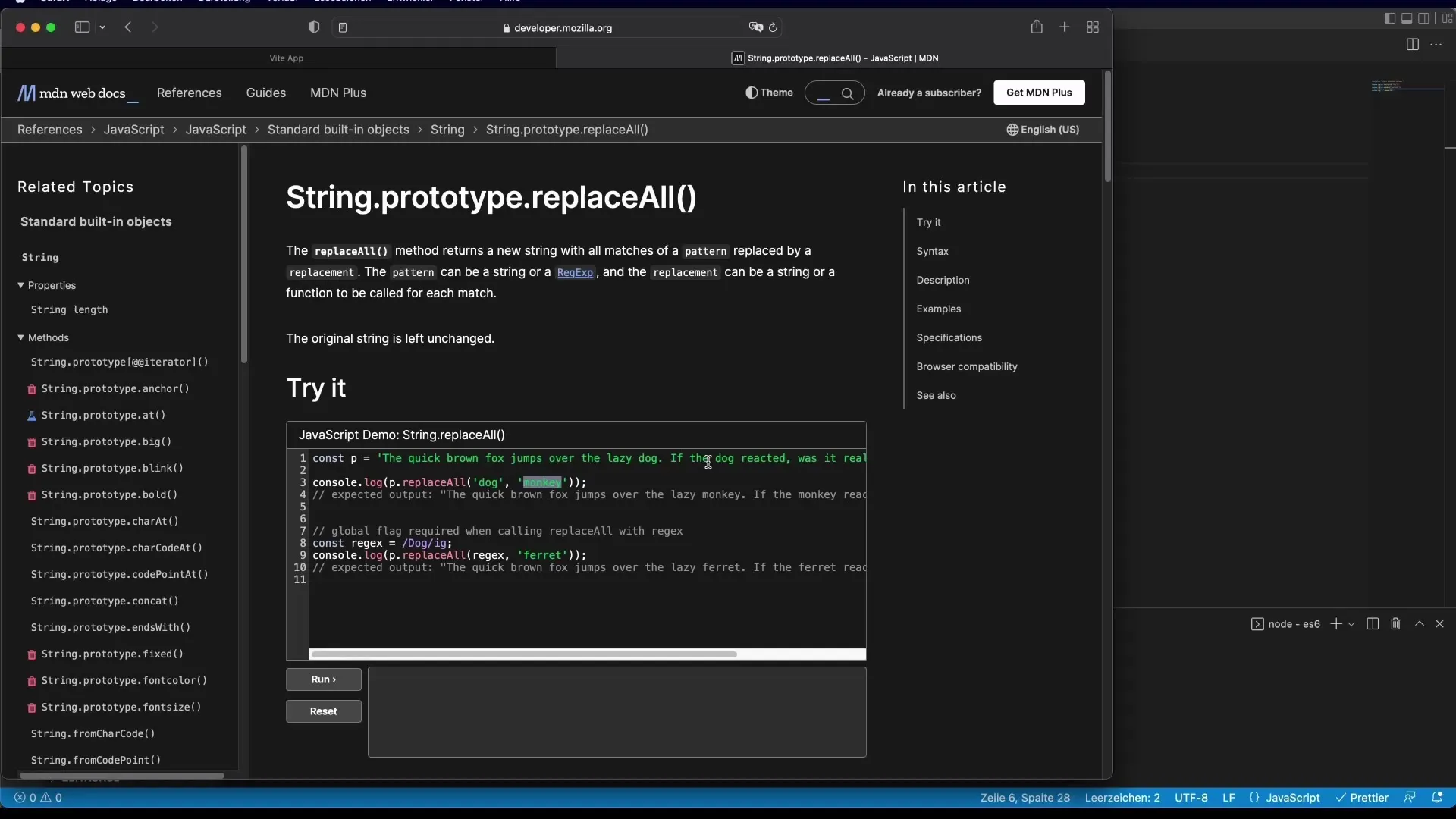
Con la nuova funzione replaceAll() puoi sostituire tutte le occorrenze di una sottostringa senza dover utilizzare una complessa RegExp.

In confronto, il metodo più vecchio replace() sostituisce solo la prima occorrenza, il che può essere meno utile in molti casi.
Utilizzare l'operatore Spread con le stringhe
L'operatore Spread (…) può essere utilizzato anche con le stringhe per convertirle in array di singoli caratteri. Questa può essere una tecnica utile se desideri trattare ogni singola lettera di una stringa separatamente.
Ulteriori funzioni utili
Ci sono molte altre funzioni stringa utili che puoi trovare nella documentazione ufficiale del Mozilla Developer Network (MDN). Queste includono metodi come slice(), split(), toLowerCase(), e trim(). Questi metodi erano già disponibili in versioni precedenti di JavaScript, ma sono ancora molto utili.

Riepilogo
In questo tutorial hai imparato le nuove e utili funzioni stringa in JavaScript che ti aiutano a programmare in modo più efficace. Metodi come startsWith(), includes(), endWith() e replaceAll() migliorano la leggibilità del tuo codice e lo rendono più conciso. Si raccomanda di consultare la documentazione ufficiale di MDN per un elenco più completo di funzioni.
Domande frequenti
Quale versione di JavaScript utilizza questi metodi?I metodi menzionati sono disponibili in ES6 e versioni superiori.
Posso usare replaceAll() nei browser più vecchi?replaceAll() potrebbe non essere supportato dai browser più vecchi. Controlla la compatibilità del browser su MDN.
Come posso convertire le stringhe in array?Utilizza l'operatore Spread (…) o il metodo split() per questa conversione.
Dove posso trovare ulteriori informazioni sulle stringhe in JavaScript?La documentazione ufficiale di MDN offre risorse complete sulle stringhe in JavaScript.


