Ciao di nuovo per la seconda parte. Si tratta di creare un volantino scolastico. Questo è di nuovo il fronte.
Creare una nuova pagina, aggiungere una griglia di progettazione
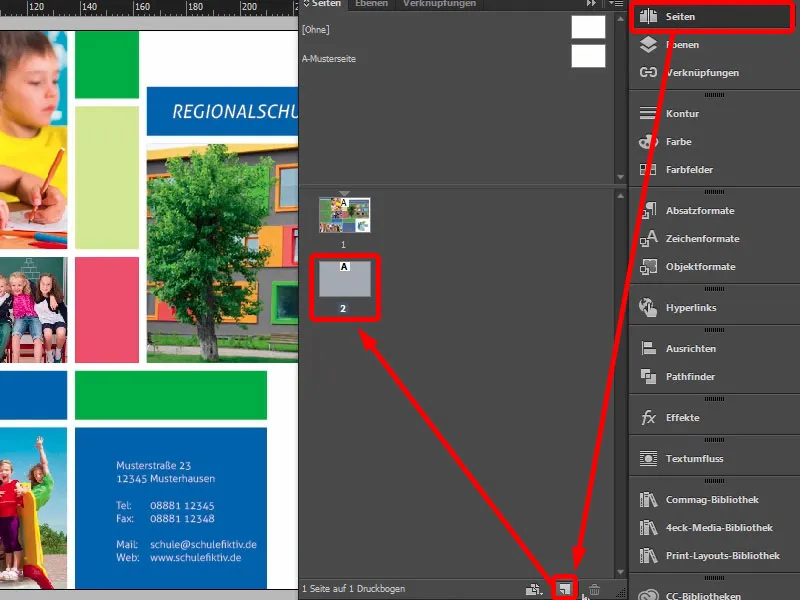
Ora ci concentriamo sulle pagine interne. Apriamo il pannello Pagina- e aggiungiamo una nuova pagina.
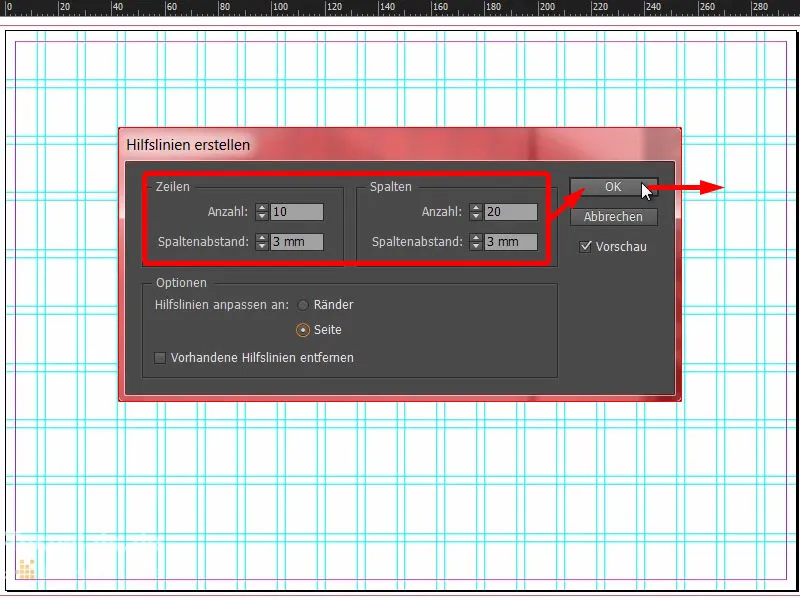
Certo che manca la nostra griglia di progettazione. La si può semplicemente creare di nuovo, ma se si lavora con più pagine, vale la pena creare tali griglie di progettazione nella pagina campione, perché così si avrà la stessa su ogni pagina. In questo caso, creo semplicemente di nuovo delle guide (Layout>Crea guide…). Qui c'erano 10 mm, 3 mm, 20 mm e anche 3 mm. Ecco lì la griglia, identica a quella sul fronte.
Progettazione del volantino: elementi grafici e immagini
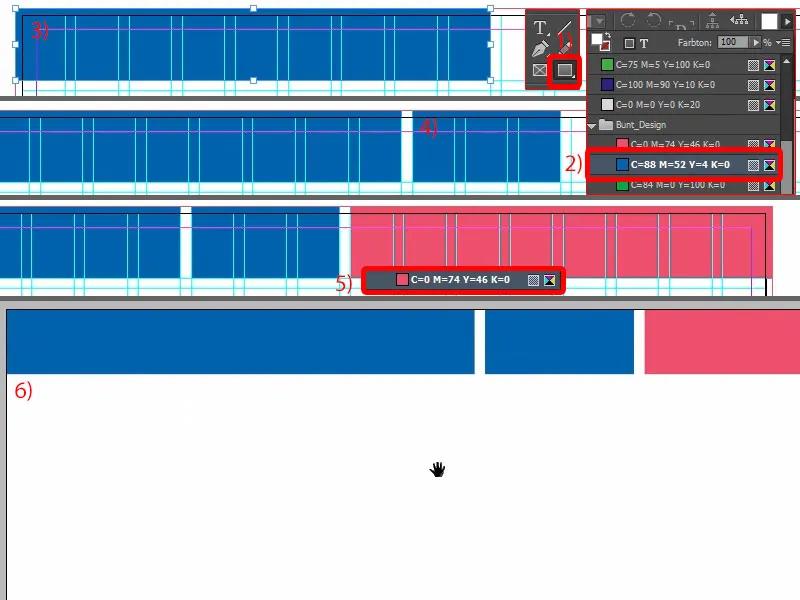
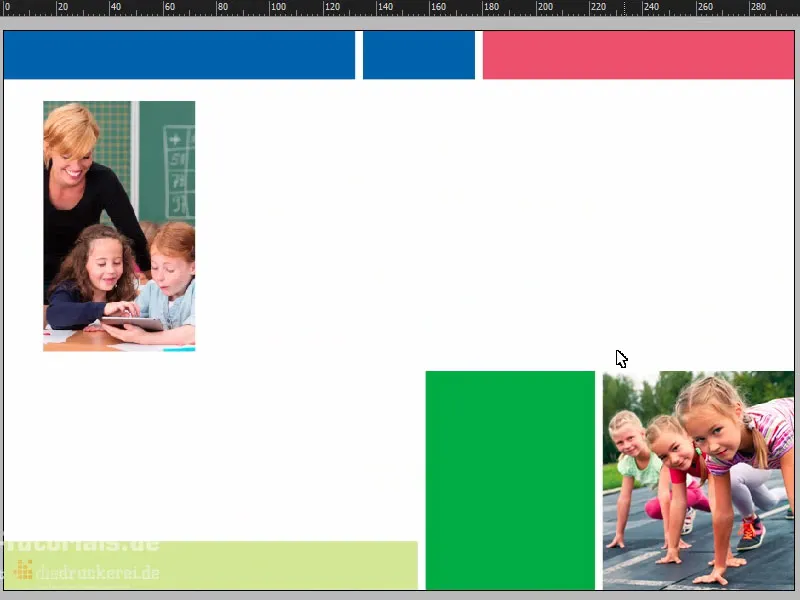
Ora possiamo iniziare a disegnare di nuovo i rettangoli qui sopra. Il primo lo faccio in blu (1 e 2) e lo trascino fuori dal taglio qui sopra (3). Ne creo una copia e in questo caso la riduco a tre caselle (4). Poi un altro rettangolo qui a destra nel nostro arancione (5). Bene, l'area dell'intestazione è pronta (6) …
Proseguiamo con il posizionamento della prima immagine. Seleziono il rettangolo e lo trascino qui sopra (1). Naturalmente bisogna sempre fare attenzione a quanto grande sarà alla fine.
Premo Ctrl+D e scelgo l'immagine corrispondente (2). Questa viene immediatamente inserita (3). Modifica>Contenuto immagine proporzionalmente riempi… (4) Ora abbiamo naturalmente bisogno della brava insegnante, che deve essere inclusa nell'immagine, così che mamma e papà vedano quanto simpatici sono lì (5).
Poi potremmo spostare un po' il tutto più in basso (1). Qui stiamo rompendo la griglia, ma è del tutto accettabile, poiché alla fine si tratta anche dell'estetica.
In basso inseriamo anche un altro rettangolo come sopra. Quindi ne creo una copia, la trascino in fondo (2). E ora sarebbe forse utile se ci posizionassimo esattamente a metà, lì dove c'è la piega, questa guida (3). 148,5 - lì si trova la piega.
E spostiamo semplicemente questo riquadro un po' più in là, circa così (4). Mi piace … Cambiamo velocemente il colore (5) e continuiamo.
Ne facciamo ancora una copia (1).
Ora ci servono i nostri 3 mm. Poiché InDesign non mostra la distanza quando si sposta il rettangolo, dobbiamo risolvere il problema semplicemente con lo Strumento Spostamento (2). Ovvero: teniamo premuto Ctrl- e impostiamo su 3 mm, così il problema è risolto (3). Naturalmente è ancora un po' troppo grande, quindi: spostiamo più in basso, fino a lì (4) …
… e quattro campi più in alto (1).
Inoltre c'è un'immagine, che sposto qui al margine (2). Una volta Ctrl+D, apriamo l'immagine (3), …
… di nuovo Modifica>Contenuto immagine proporzionalmente riempi (1). Ora abbiamo qualcosa di speciale, ovvero il classico caso: posizioniamo una foto e queste simpatiche ragazze, che non solo sporgono dal layout, ma vogliono anche scappare fuori, e questo non va bene. Quindi prendiamo l'immagine, Oggetto>Trasforma>Rifletti orizzontalmente (2). Così ci siamo assicurati che le ragazze guardino dentro il layout e correranno dentro quando partirà il segnale di inizio. È importante badare alla direzione dello sguardo delle persone quando le posizionate nel layout, quindi è meglio farle guardare dentro il layout, perché là fuori c'è solo la nostra area di montaggio bianca e dopo la stampa non ci sarà più nulla. Quindi: Fate attenzione a queste cose. Qui cambiamo ancora il colore in verde (3).
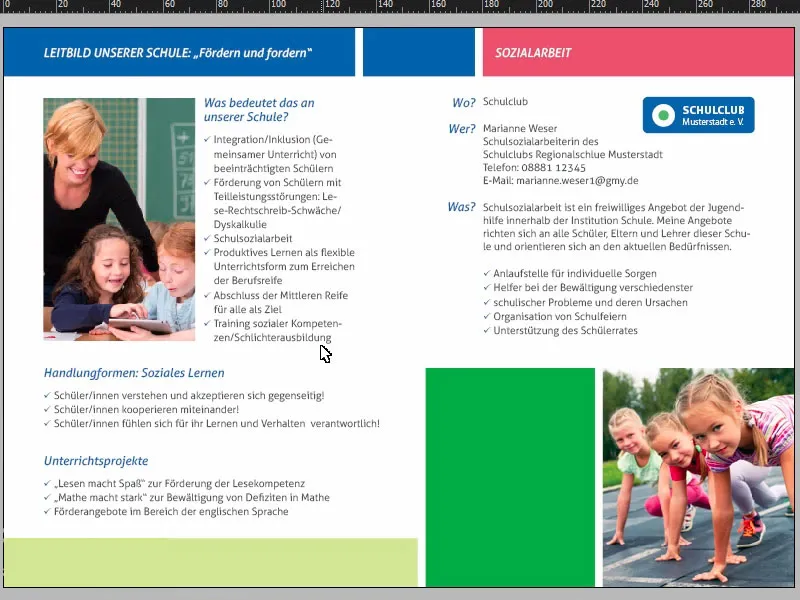
Diamo un'occhiata all'intero lavoro … In fondo manca solo il testo.
Contenuti del volantino: testi e formattazioni
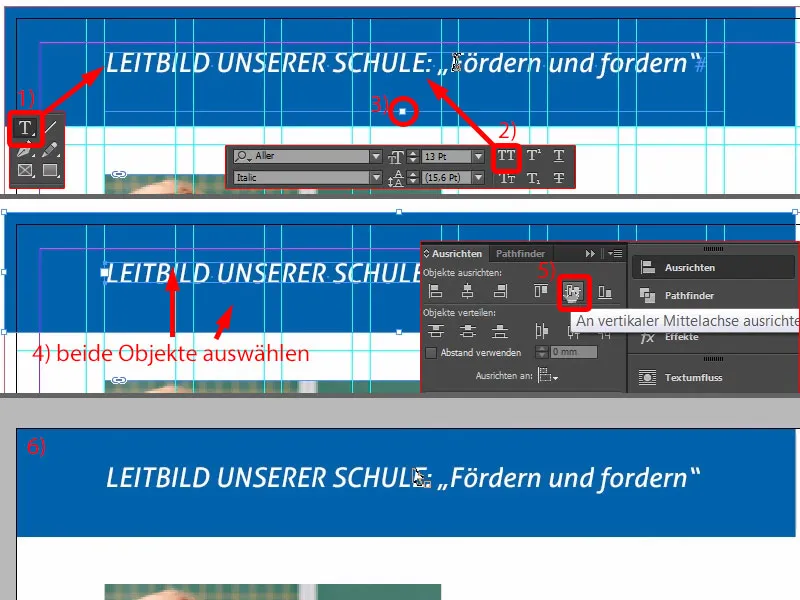
Scrollo qui sopra, prendo lo Strumento testo, trascino un riquadro di testo e incollo il testo appropriato dalla clipboard (1). A dire il vero sembra già abbastanza buono. Tuttavia, vorrei che le prime tre parole fossero in maiuscolo (2).
E così possiamo allinearlo alla dimensione ottimale (Doppio clic sul manico del riquadro di testo al 3).
Per questo ritorna in gioco ovviamente il nostro pannello Allinea-. E scelgo il riquadro di testo e dietro di esso l'oggetto, questo rettangolo blu (4), e posso quindi allineare facilmente sull'asse verticale medio (5).
Perché ora non è corretto (6)? Chiaro - abbiamo incluso il taglio.
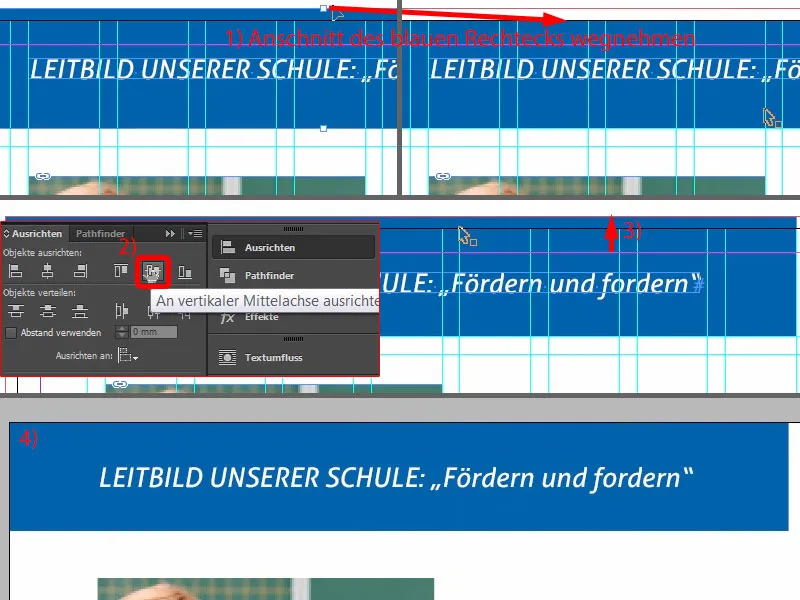
Quindi togliamo brevemente quello che abbiamo appena fatto (1) e rifacciamo il tutto (seleziona rettangolo e campo di testo, quindi nell'opzione (2) Allinea sul lato verticale nel pannello Allinea al centro). Poi trascino di nuovo il rettangolo fino al taglio (3). Ora sembra molto più pulito e è perfettamente centrato (4).
Passando al passo successivo, trasciniamo un campo di testo grande quanto l'immagine (contorno rosso a 1).
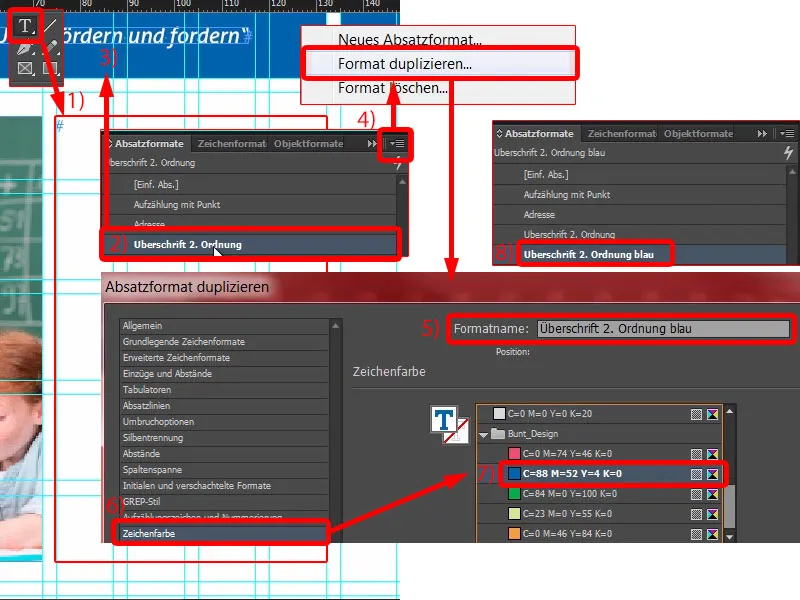
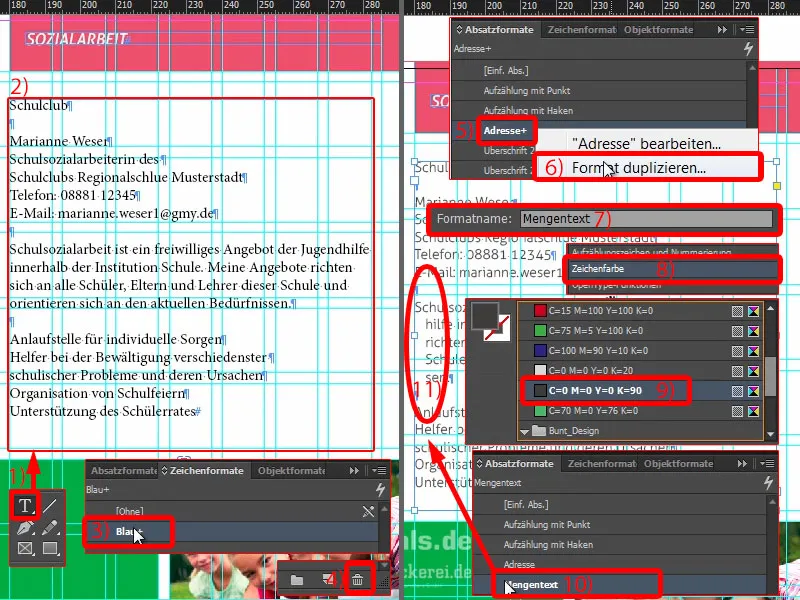
Poi dobbiamo ovviamente prestare attenzione al formato attualmente applicato. Il "Sottotitolo di 2° ordine" (2), che era anche qui sopra (3), è però in bianco. Con il bianco non possiamo fare nulla, quindi ne faccio una copia. Duplica formato… (4).
Lo chiamo "Sottotitolo di 2° ordine blu" (5). Cambio anche il colore del carattere (6) in blu (7). Ora abbiamo il formato adatto (8)…
… e posso semplicemente copiare e incollare il testo di nuovo (1). Il colore è corretto, ma ciò che non è bello è la sillabazione (2). Nessun problema: posiziono il cursore prima di "unserer", quindi Shift e Invio – problema risolto (3).
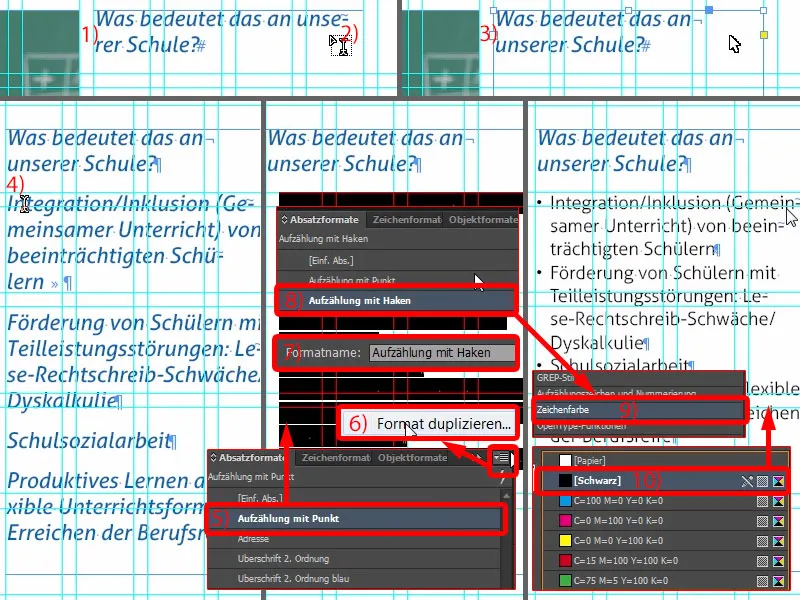
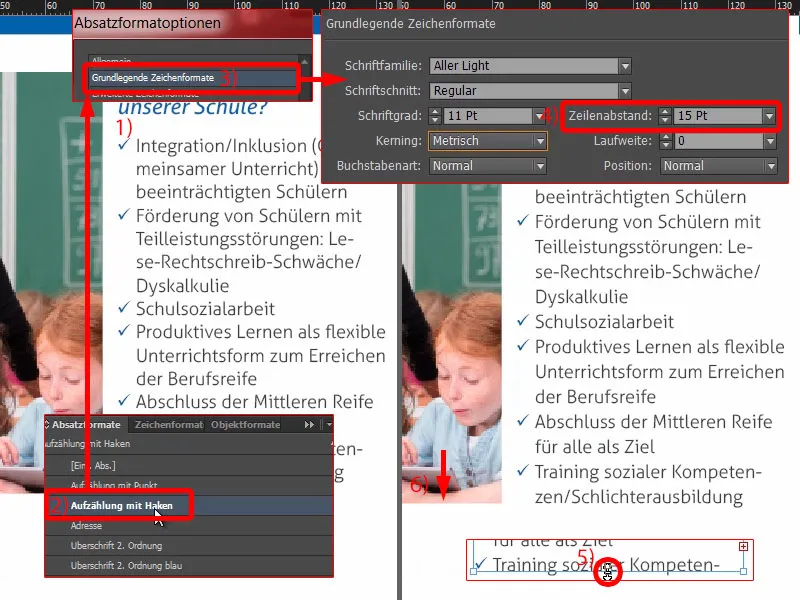
Poi prendo il prossimo testo, Copia & Incolla (4). Ovviamente è tutto troppo grande, quindi formattiamo il tutto con "Elenco puntato" (5). Duplichiamo anche questo formato (6). Diamo un nuovo nome a questo: "Elenco con check" (7), e poi confermiamo una volta. E lo applichiamo a questo testo - clicca una volta qui (8).
Ora possiamo iniziare a personalizzare il formato. Cosa vogliamo fare per primo? Forse avete già notato, il testo bianco su sfondo bianco dà bianco brillante. Quindi abbiamo bisogno di un po' più di contrasto, perché altrimenti qui non si può leggere nulla. Andiamo dentro al colore del carattere (Doppio clic su 8, poi su 9). Troveremo diverse caselle di colore, incluso un tono nero (10). Se lo seleziono, tutto ora si colora di nero. È un po' troppo duro per i miei gusti. Possiamo renderlo un po' più morbido.
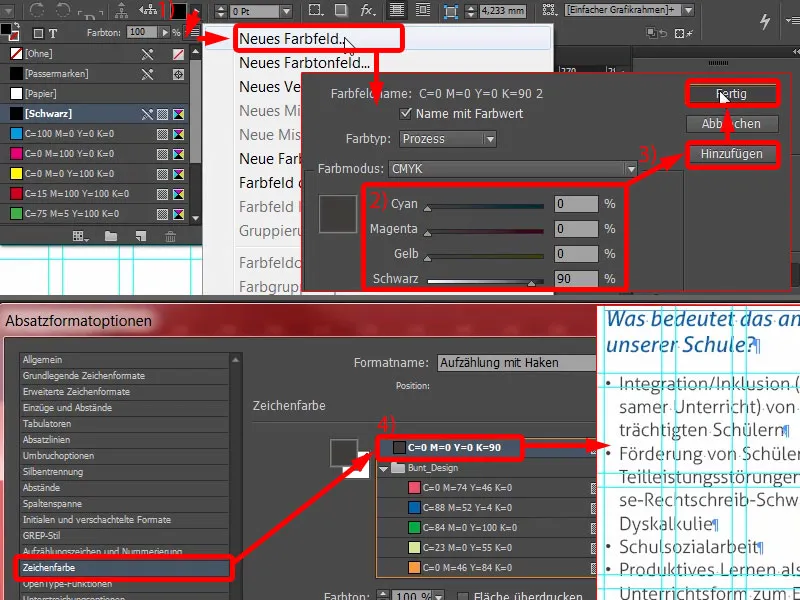
Quindi creo un nuovo campo di colore. Sfortunatamente non posso farlo direttamente dalla finestra attuale, quindi esco velocemente tramite OK. Con il nuovo campo di colore (1) scelgo: tre zeri e un 90 percento (2). Aggiungi e Fine (3).
Ora abbiamo un nero molto tenue. Torno al formato di paragrafo e ora posso selezionare il nero al 90% (4). È solo leggermente più piacevole.
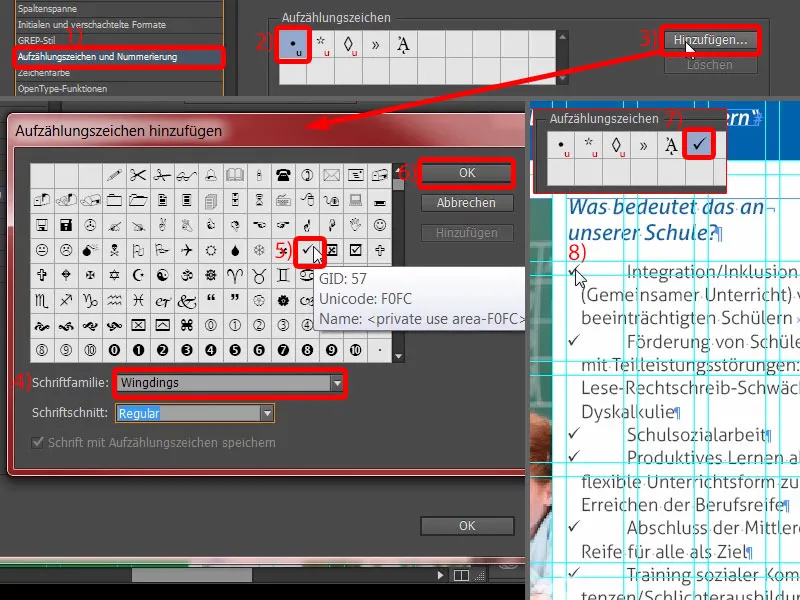
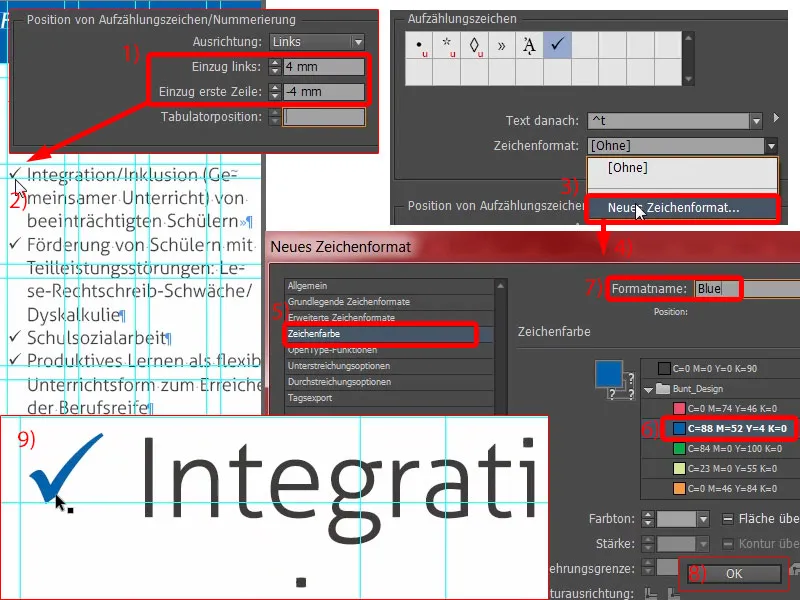
Poi abbiamo bisogno di un elenco puntato (1). Attualmente abbiamo questi punti neri (2), che a un certo punto diventano noiosi. Li cambio. Vediamo: Manca il check... (presso 2). Andiamo su Aggiungi… (3). Ho già esaminato completamente il Aller Light, non c'è una casella di controllo del genere nelle glifi che desidero, o un check mark. Quindi inserisco Wingdings (4). Troviamo il check mark (5)... OK (6). E poi lo seleziono (7). Vedete: viene adattato subito (8).
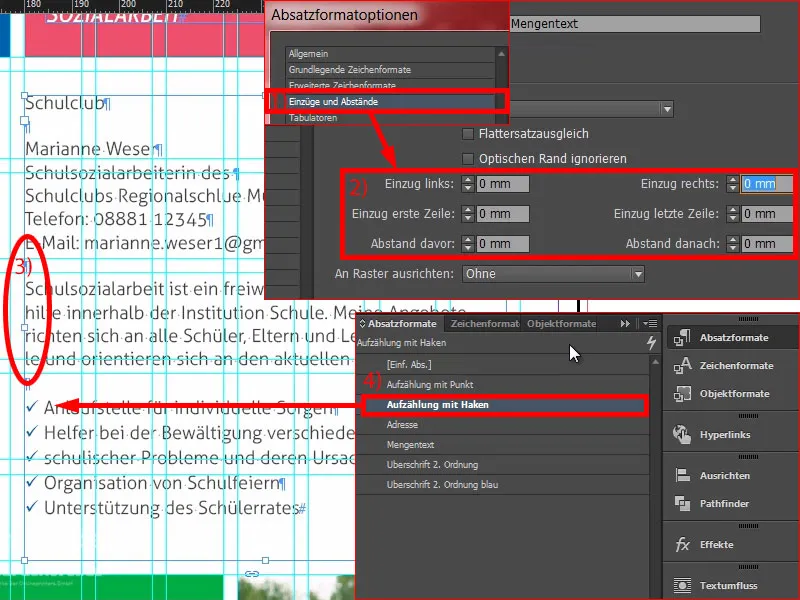
Qui dobbiamo ancora strutturare un po' gli indenti. Imposto l'Indentazione a sinistra su 4 mm e l'Indentazione prima riga su -4 mm (1). Ora va bene (2). Ma ora quello che voglio cambiare è il colore del check mark.
Per farlo posso facilmente creare un formato carattere appropriato dalla finestra di dialogo. Scelgo Nuovo formato carattere… (3) A questo punto si apre un'altra finestra (4). E lì definisco il colore del carattere (5) semplicemente in blu (6). Un nuovo nome, "Blu" (7), e conferma (8). Ora diamo un'occhiata a questi check mark - e vedete: ora sono anche in blu - fatti zoom sull'interno - voila (9). Adoro i formati di paragrafo, sono semplicemente così incredibilmente utili. Naturalmente è un po' noioso crearli, ma quando è necessario apportare modifiche, è veloce.
Cosa vediamo qui ancora? Non è simmetrico (1). Ora qualcuno potrebbe pensare: "Oh, Dio, di nuovo qualcosa." Sì! Vi dico, nel design è importante: lavorare con precisione. Quindi riapro "Elenco con check" (2) e imposto sotto Formati di base del carattere (3) l'Interlinea su 15 Pt (4).
Ora abbiamo un po' di spazio aggiuntivo (5, fare doppio clic sull'estremità inferiore del campo di testo). E ora posso ingrandire un po' di più l'immagine (6, trascina fino all'altezza del campo di testo). In questo modo garantiamo un migliore comfort di lettura e una migliore leggibilità. È davvero importante - il lettore non si renderà conto consapevolmente di cosa è stato modificato esattamente. Percepirà solo che qualcosa non è leggibile in alcun modo. E come designers dobbiamo assolutamente evitare questo.
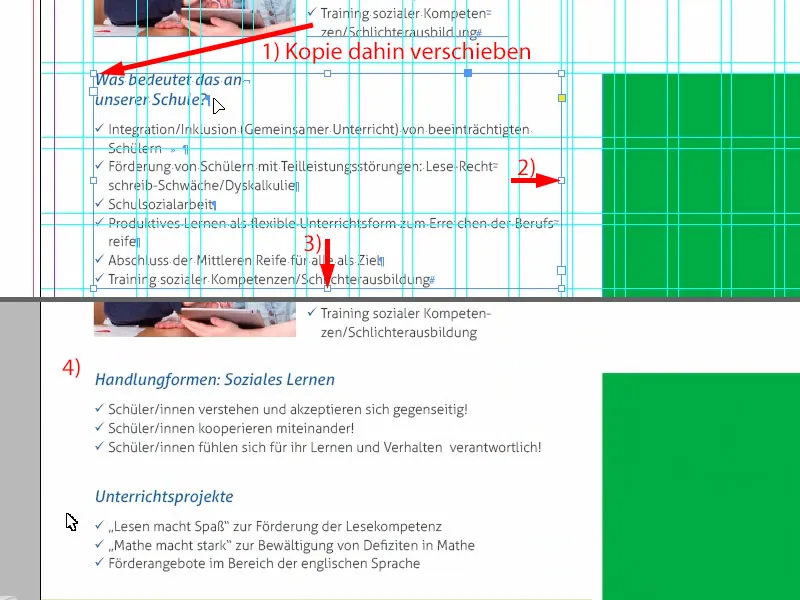
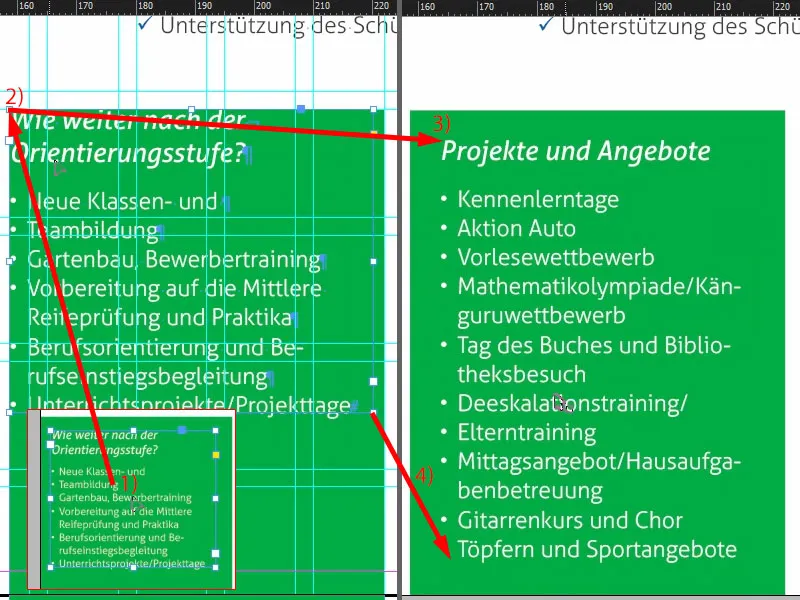
Ora non rendiamocela difficile. Faccio una copia di questo campo (1), lo trascino grande una volta, da qui e da lì fino in fondo (2 e 3).
Copio i testi nuovamente negli appunti... Poi si può copiare una volta questa costruzione, qui inserire un altro paragrafo. Il testo viene adattato ancora. Fatto (4).
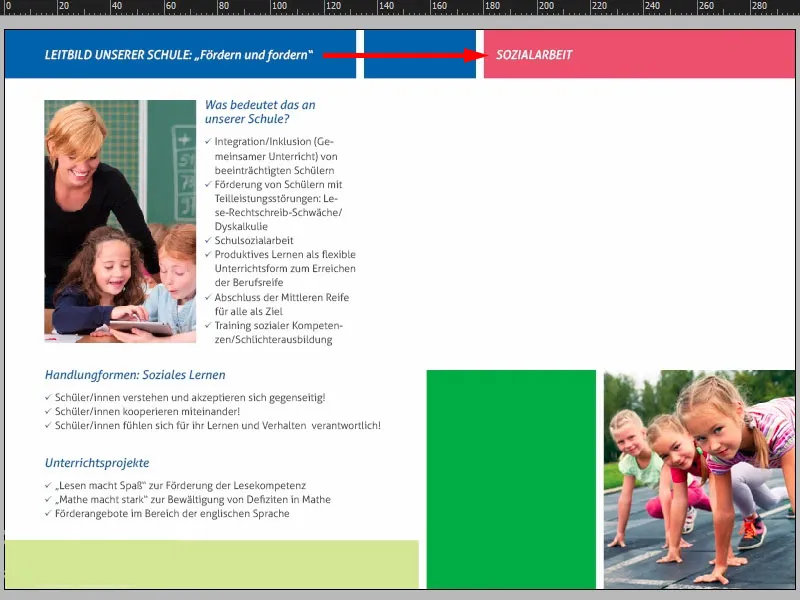
Il lato destro è una copia del titolo del lato sinistro, dove scriveremo "Lavoro sociale".
Ora trascino un altro campo di testo (1). La dimensione non è importante per ora (cornice rossa a 1). Incollo di nuovo il testo (2).
Attualmente non c'è un formato di paragrafo definito, tuttavia si è inserito un formato di carattere (3). Lo rimuoviamo (4). Controllate anche voi se ci sono testi blu, perché potrebbe esserci un formato perso lì.
Per il testo non abbiamo ancora un formato adatto, ma ne abbiamo uno chiamato "Indirizzo" (5). Ora lo formatto. Quindi creo nuovamente una copia (clic destro e 6). Lo chiamo "Testo di esempio" (7). Ora naturalmente tutto il testo è bianco. Quindi cambiamo rapidamente il colore del carattere (8) al 90% di nero (9). Problema risolto. Confermo il tutto e lo applico al campo di testo (10).
Dai un'occhiata a cosa si è bloccato qui (11). C'è chiaramente un problema in un paragrafo, altrimenti non avremmo quell'indentazione.
Controlliamo di nuovo il formato di paragrafo "Testo di esempio": In Rientri e spaziatura (1) vediamo i 3 mm. Possiamo eliminarli. Quindi impostiamo tutto a 0 (2). Così il problema è risolto (3).
Qui possiamo usare facilmente l'opzione "Elenchi puntati con segni di spunta" (4). E già il problema è risolto.
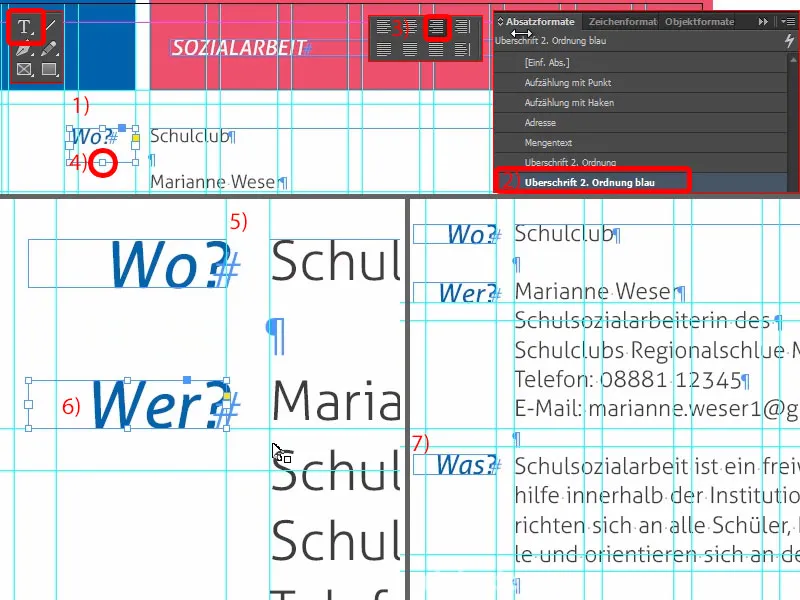
Qui si parla del lavoro sociale nel club scolastico, con un contatto. Possiamo aggiungere un altro campo di testo qui (1), e scriverci dentro: "Dove?" Formattiamolo correttamente, ovvero con "Intestazione di secondo livello blu" (2). Posizioniamo a destra (3). Fai doppio clic sul manipolatore (4). E controlla che sia simmetrico qui (5). Poi creiamo una copia di esso. Scriviamoci dentro: "Chi?" (6) E ancora: "Cosa?" (7) In questo modo risolviamo anche questo problema.
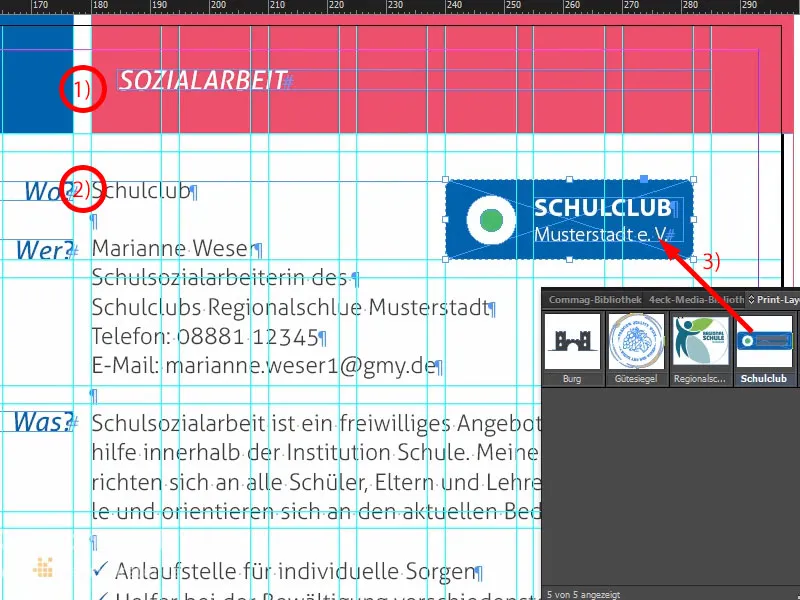
È evidente la simmetria che attraversa le forme. Qui sopra abbiamo 3 mm (1), che continuiamo qui sotto (2). Questi sono davvero criteri decisivi che conferiscono al tuo layout un aspetto ordinato a casa.
Possiamo inserire un logo qui (3). Questo è per il club scolastico, l'ho creato manualmente ... è completamente fittizio e inventato. Questo arricchirebbe ulteriormente l'immagine con un certo branding.
Diamo un'occhiata. Stiamo facendo buoni progressi. Quello che manca qui sotto è un po' di testo in questa scatola verde.
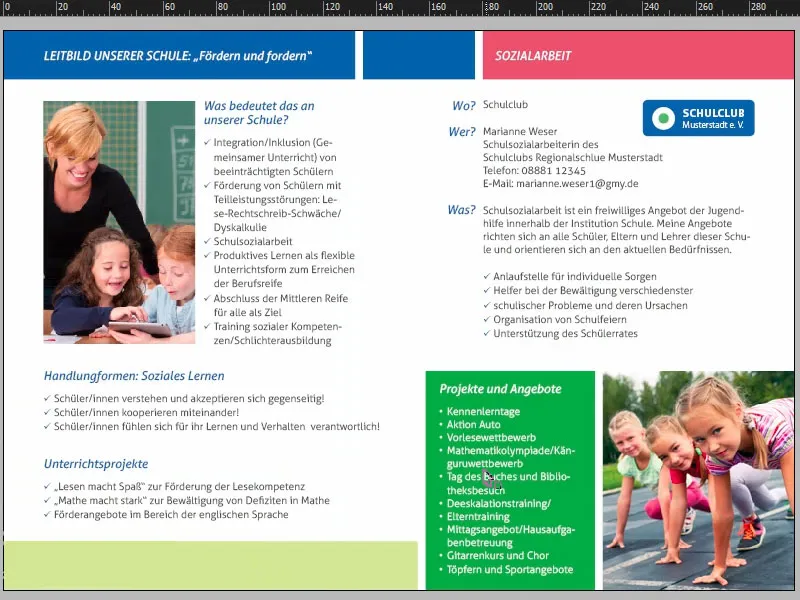
Ma non c'è problema: Possiamo semplicemente copiare dalla prima pagina con Ctrl+C e incollarlo qui sotto (1). Poi lo metto in alto a sinistra nell'angolo (2) e tenendo premuto Shift- premo due volte la freccia destra e due volte la freccia giù (3). Regolo leggermente le dimensioni del campo di testo (4). Ora basta riscrivere il testo ... Voilà.
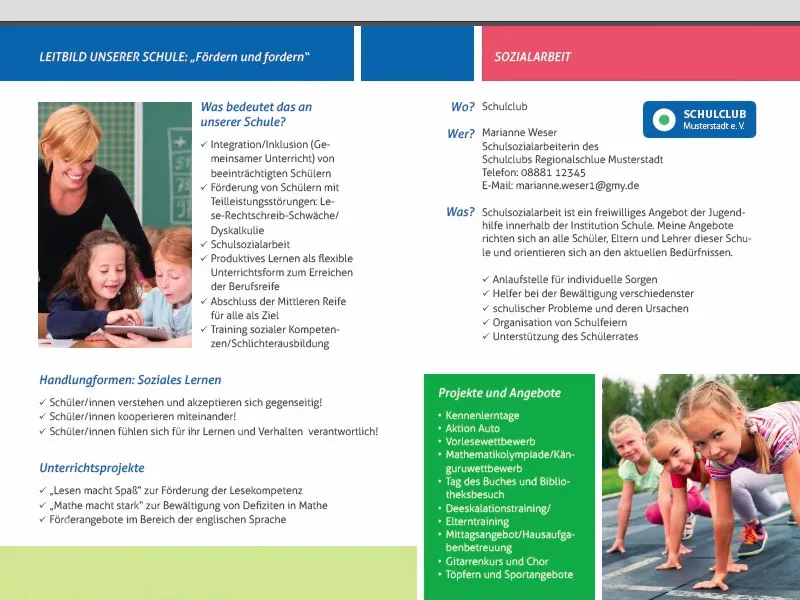
Queste sono le pagine finite.
Esportare il volantino da InDesign
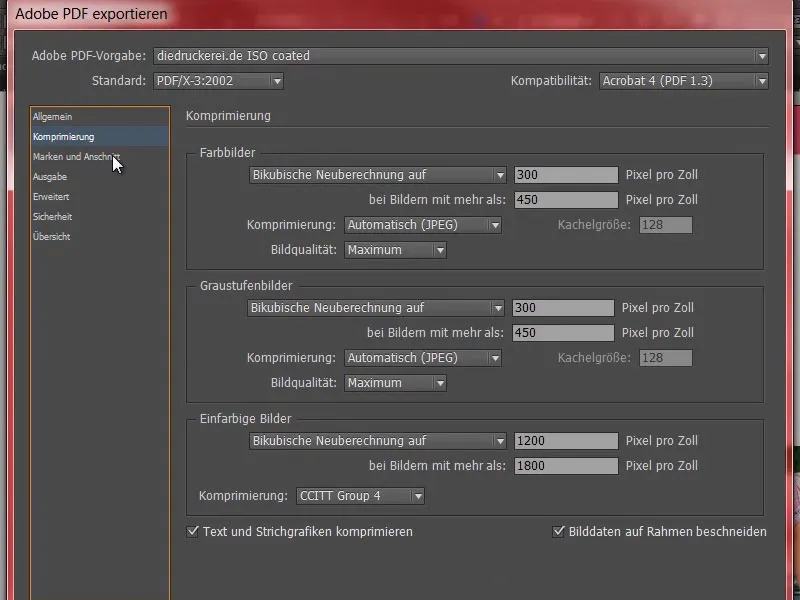
Ora dobbiamo ancora esportare il tutto e poi portarlo in stampa. Apriamo il dialogo di esportazione con Ctrl+E e salviamo. Ora seleziono qui sopra dalla mia impostazione PDF di Adobe diedruckerei.de ISO coated (1), controlla di nuovo che tutto sia corretto: Pagine, sì (2).
La compressione è corretta.
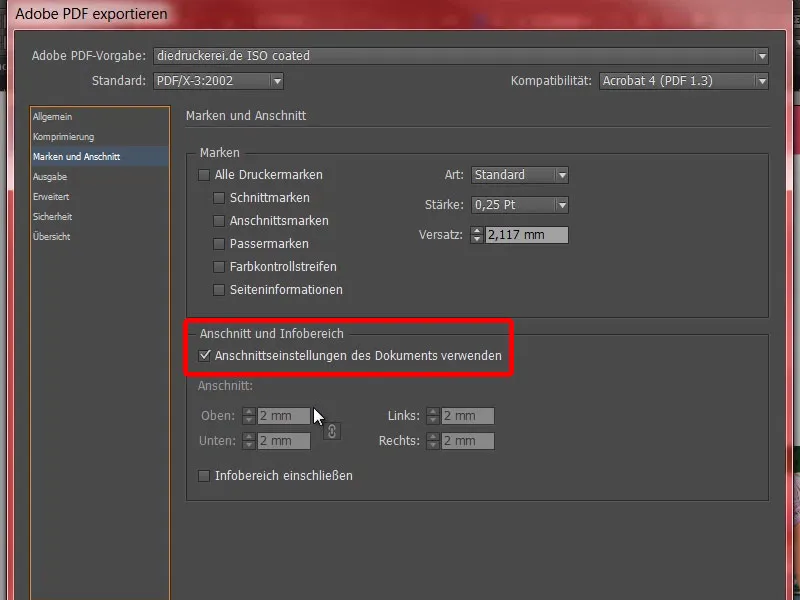
Segni di taglio e marchi - esatto - utilizzare le impostazioni di taglio del documento.
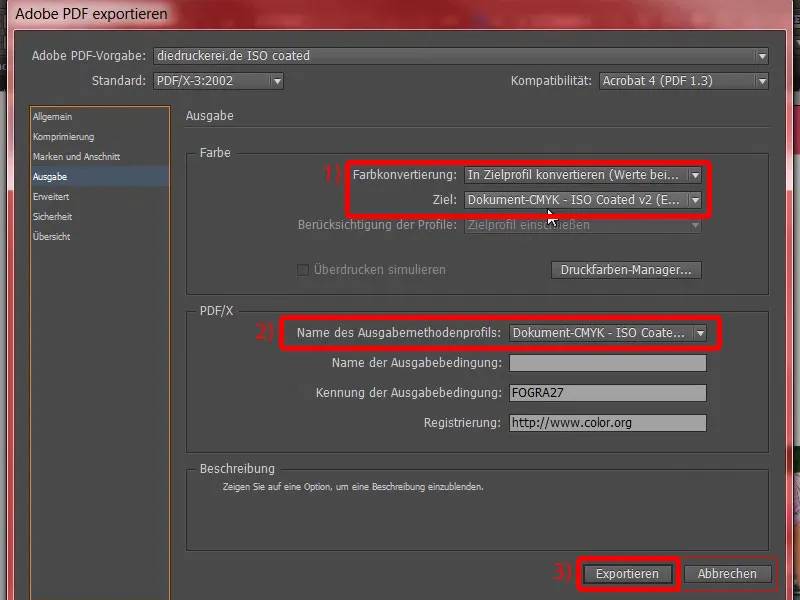
Uscita: Conversione nel profilo di destinazione, Colore CMYK ISO Coated v2 (1). E qui abbiamo anche Colore CMYK ISO Coated v2 (2). Va bene. Ora basta cliccare su Esporta (3) e il PDF verrà generato immediatamente.
Queste sono le pagine esterne, …
… queste sono le pagine interne, proprio come le abbiamo create in InDesign. E ora andiamo in stampa.
Consegnare il volantino alla tipografia
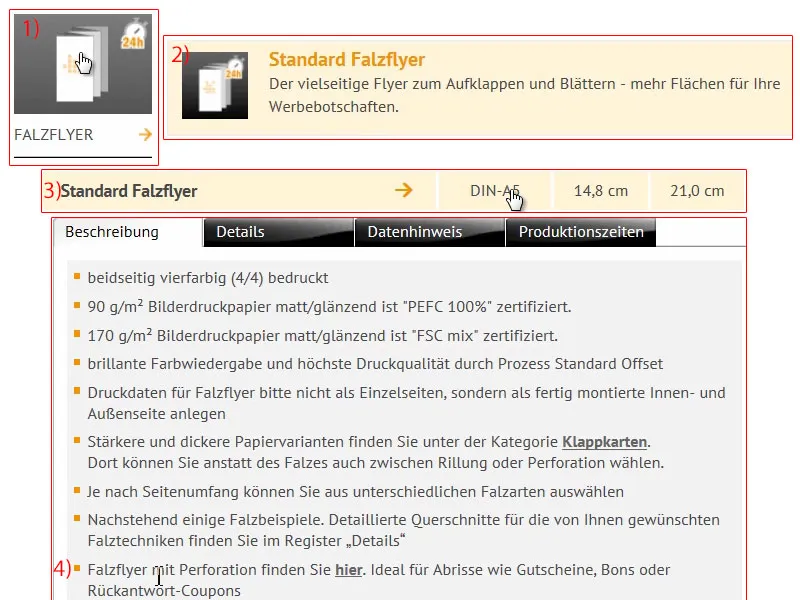
Ora passiamo all'ordine. Quindi ancora una volta scegli il volantino piegato (1), il volantino piegato standard (2). Avevamo scelto il formato DIN-A5- (3). Un'utile nota qui sotto (4): qui ci sono anche volantini piegati con perforazione. Cosa significa? Sono quegli strappi che si utilizzano per buoni, sconti o coupon di risposta. Questo potrebbe essere meno adatto per il volantino DIN-A5, ma se avete un volantino con una piega a 2 o 3 parti, allora potete incorporarlo molto facilmente, soprattutto per i buoni è un argomento davvero interessante.
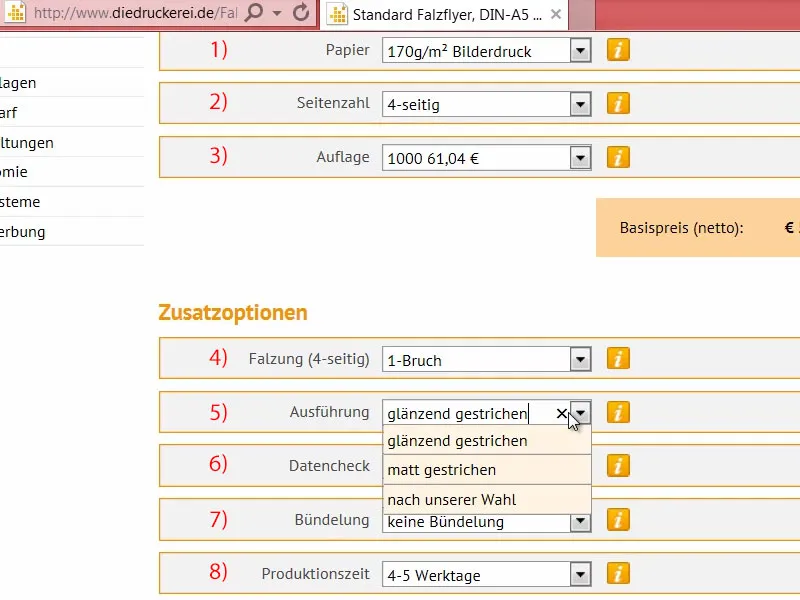
Continuiamo: configurazione del prodotto. Abbiamo questa meravigliosa carta patinata fotografica (1). Dopo aver consultato il campionario di carte, ho deciso di lavorare principalmente con 170 g/m². Il numero di pagine è di 4 (2). Aumentiamo la tiratura a 1000 (3).
Piegatura: Ovviamente, abbiamo una piega (5), perché c'è solo una opzione di piega disponibile. Esecuzione (6): Qui abbiamo la possibilità di scegliere ulteriori tecniche di rifinitura offerte dalla tipografia. Cosa significa "patinata lucida", "patinata opaca"? Naturalmente si può dare un'occhiata al campione di carte. Io scelgo patinata lucida, perché ha semplicemente un aspetto molto estetico e di alta qualità. Non c'è bisogno di un controllo dati (7). Il tempo di produzione, 4-5 giorni lavorativi (8), va benissimo ... Alla fase di ordine.
Adesso controlliamo il processo di ordinazione... Qui di seguito il nostro carrello, come già conosciamo. Se avete un codice promozionale, potete inserirlo qui. Clicco su Avanti. Quindi tutto viene confermato, Avanti. Pagamento anticipato ... Avanti. Accetto i termini e le condizioni. Scrollate fino in fondo. "Vuoi rimanere informato?" – Sì, vogliamo. E ora passiamo all'acquisto.
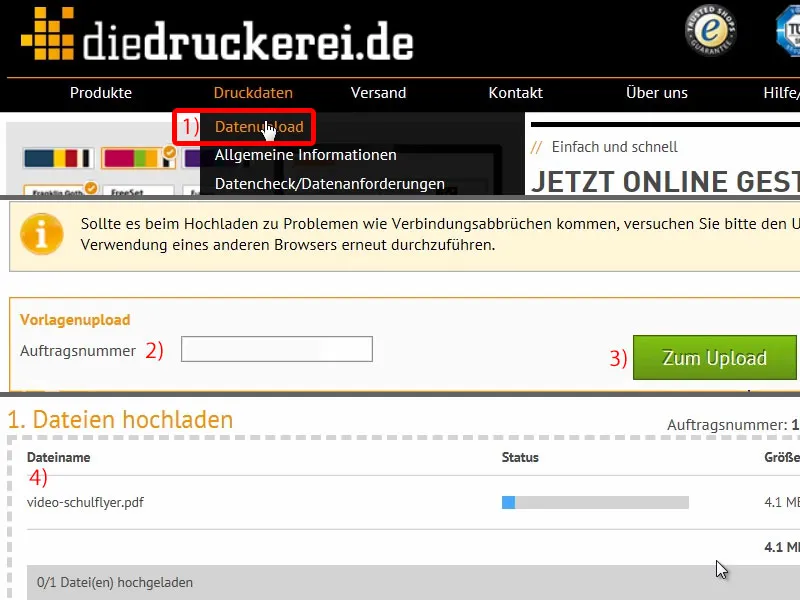
A volte succede che il caricamento avvenga in un secondo momento. Pertanto torno alla homepage. E forse vi state chiedendo dove sia possibile caricare il documento se non l'avete già fatto durante il processo di ordinazione. Si può fare tramite Dati di stampa>Caricamento dati (1).
Qui (2) con il vostro numero d'ordine, che è stato visualizzato in precedenza o che avete ricevuto via e-mail, potete accedere alla finestra di caricamento (3). Questo significa che se vi trovate bloccati da qualche parte oppure se dovete prima presentare l'ordine e successivamente caricare i dati di stampa perché ad esempio li ricevete da fonti esterne, allora potete completare il processo semplicemente inserendo il vostro numero d'ordine. Trascino il volantino scolastico qui dentro (4).
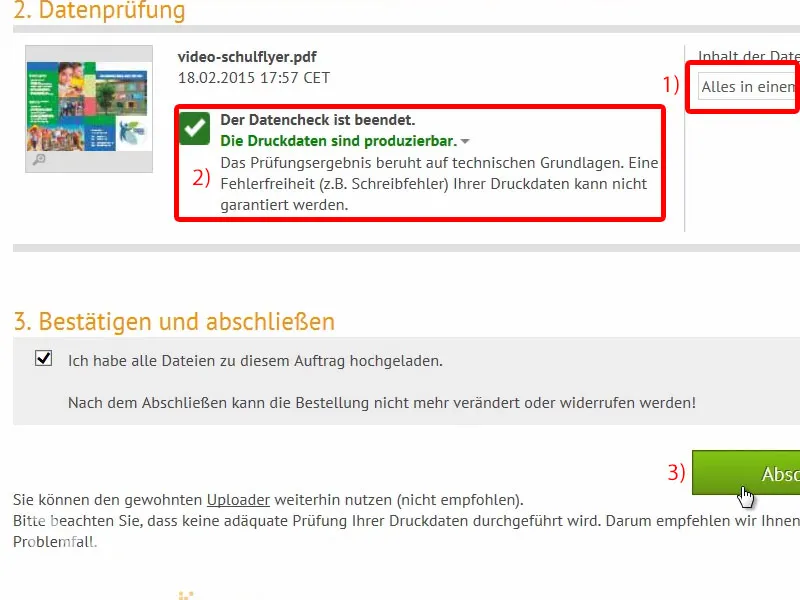
Scorriamo un po' in basso. Questo è Tutto in un unico documento (1). "I dati di stampa sono prodotti" (2). Meraviglioso. Ho caricato tutto, confermo (3), e l'ordine è stato completato.
A questo punto, abbiamo portato a termine il progetto, ora aspettiamo che questi volantini arrivino a casa nostra, e poi guarderemo durante l'unboxing come sono e come si sente la consistenza alla fine.
Unboxing del volantino scolastico
Qui è il nostro pacco. Al momento i nostri volantini dormono lì dentro, che vogliamo svegliare e aprire. Diamoci un'occhiata...
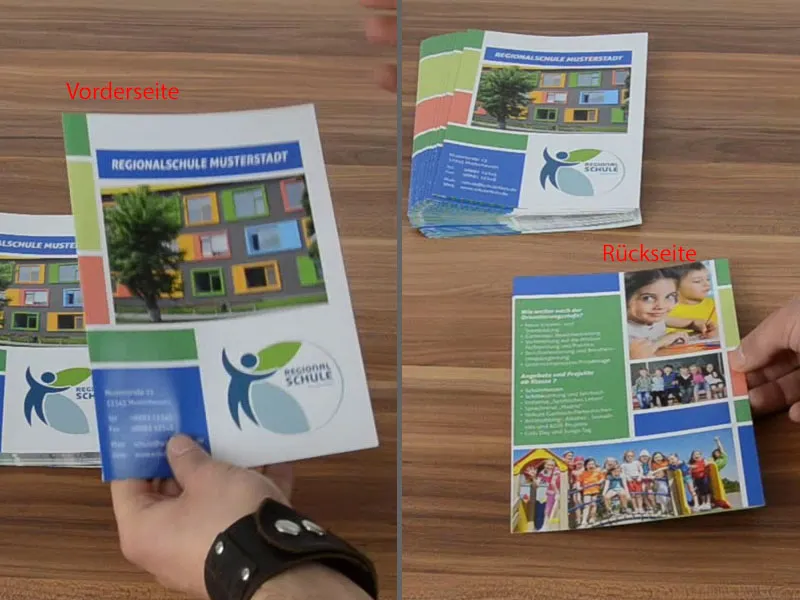
La nostra scuola regionale "Città campione", come l'abbiamo progettata: il fronte, il retro ...
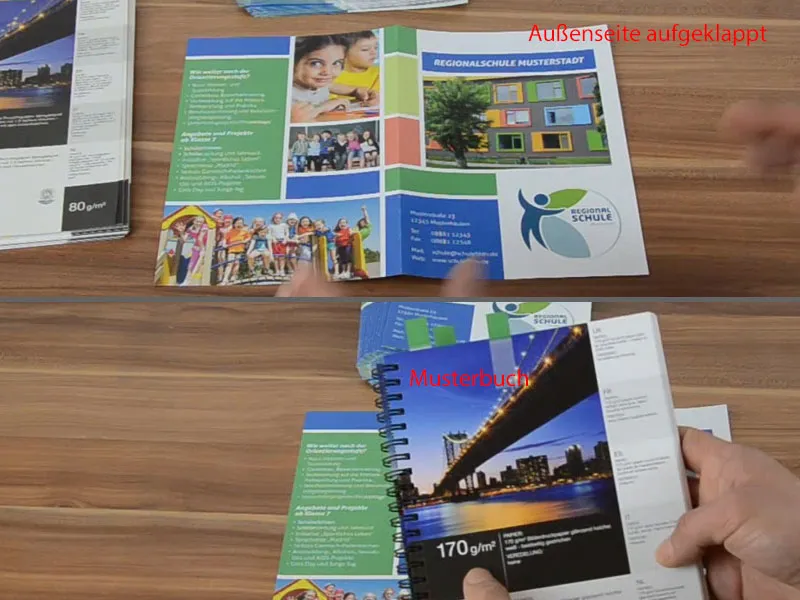
... e poi apriamo i lati esterni. Meraviglioso. Diamo un'occhiata anche alla grammatura corrispondente, che era di 170 g/m². Grazie alla carta patinata le immagini risaltano molto di più.
Con carta non patinata la brillantezza dei colori ne risente, ma qui è davvero eccezionale. Quindi se state lavorando con foto, usate assolutamente carta patinata.
E adesso diamo un'occhiata al lato interno: Anche qui tutto meraviglioso. Questo può sicuramente avere un bell'aspetto. Spero che vi aiuti nel vostro lavoro di design. Lavorate con questi campionari di carta. Aiuta davvero molto. Sono soddisfatto ... Spero lo siate anche voi. Ciao, il vostro Stefan