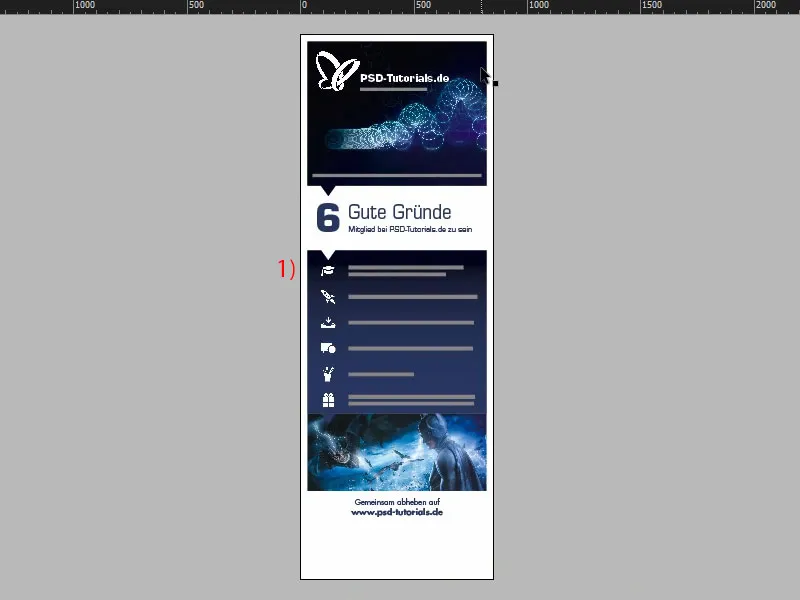
Un caloroso saluto. Siamo di nuovo tutti insieme pronti per il prossimo prodotto stampato che andremo a creare. Qui potete già vederlo - si tratta di un roll-up. E questo sistema roll-up è marchiato con "PSD-Tutorials.de, il tuo portale grafico, web e fotografico".
Cosa c'è di bello in questi roll-up? Sicuramente sono più economici rispetto agli stand fiera completi o ai sistemi fieristici. Se si vuole comunque partecipare a una fiera, allora è sicuramente conveniente procurarsi completamente questi supporti, in quanto si montano in un batter d'occhio, possono essere utilizzati in modo versatile e si presentano ottimamente sia in interni che in esterni. Il nostro sistema avrà un peso di 260 g/m² e sarà composto da tessuto in poliestere. Questo non solo garantisce la durata nel tempo, ma è anche antistatico. Significa: potete anche strofinarci la testa sopra, non dovrebbe generarsi una carica statica, al massimo forse qualche sguardo critico da parte degli altri. E il tutto non è infiammabile, il che significa che corrisponde alla classe di resistenza al fuoco B1. E siamo di nuovo alle nostre abbreviazioni. Sì, in realtà è molto pratico se non si può incendiare la roba. Quindi, avete visto cosa creeremo in questo workshop. E come di consueto, successivamente vedremo i parametri per la progettazione in InDesign.
Tenere conto delle specifiche di stampa della tipografia
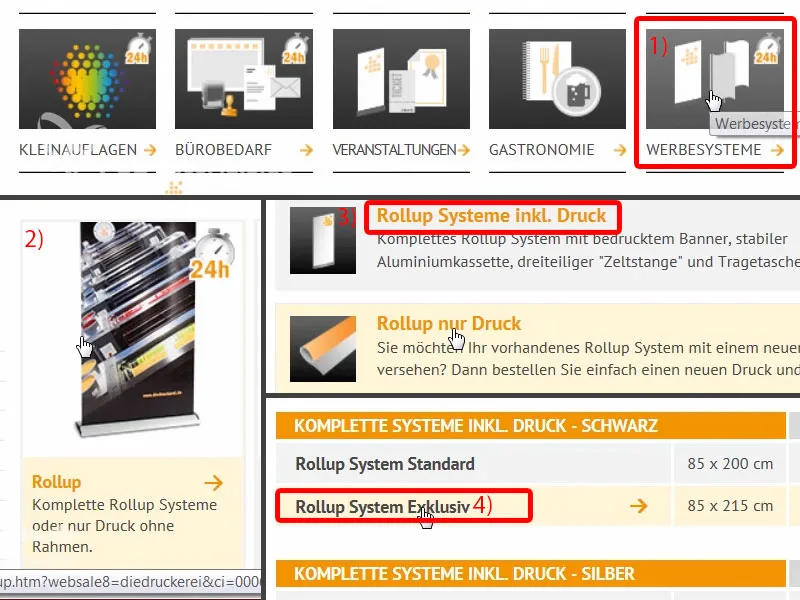
Arrivati sul sito web della nostra tipografia, diedruckerei.de,, daremo un'occhiata all'ampio portfolio. Scorro verso il basso, e qui troviamo i sistemi pubblicitari (1). Qui in alto a sinistra abbiamo già il nostro roll-up (2). Poi possiamo scegliere se vogliamo un sistema roll-up con stampa inclusa o solo la stampa. Questo significa che se il branding dovesse cambiare, non è necessario gettare immediatamente la cassa in cui il roll-up va a dormire, quindi potremmo ordinarlo solo come stampa. Ma naturalmente noi abbiamo bisogno del sistema (3).
Ora scegliamo il sistema esclusivo, che è un po' più grande e ha un'ottima finitura nera come la notte (4). Ha un aspetto molto pregiato ed elegante.
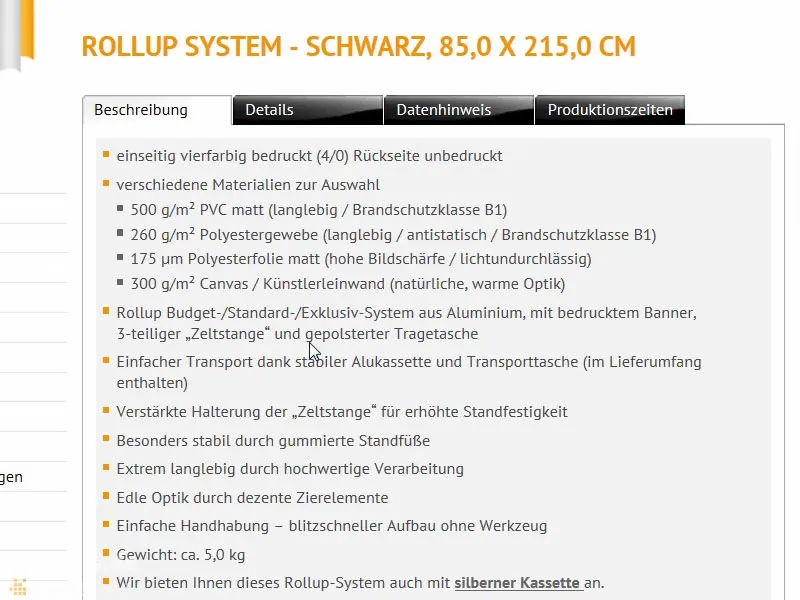
C'è qui una descrizione. Quindi di nuovo stampa a quattro colori, varie grammature. E qui c'è l'indicazione che il sistema è composto da alluminio con banner stampato, asta per tenda a tre pezzi e borsa da trasporto imbottita. Si può essere molto grati soprattutto per quest'ultima, poiché con un peso di cinque chilogrammi, un'imbottitura è abbastanza salva-spalle, visto che non si vuole avere un sacco di lividi sulla spalla - o si fa semplicemente portare tutto dall'apprendista.
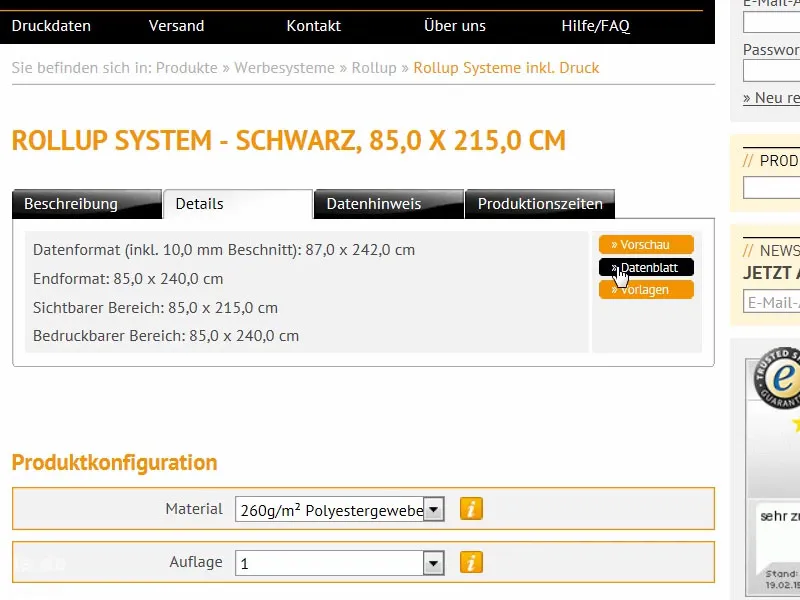
Continuiamo a guardare: cosa c'è di importante? Dettagli: E precisamente il formato dei dati, che è ciò che ci interessa soprattutto. Per questo, andrò semplicemente a scaricare il foglio dati dal server…
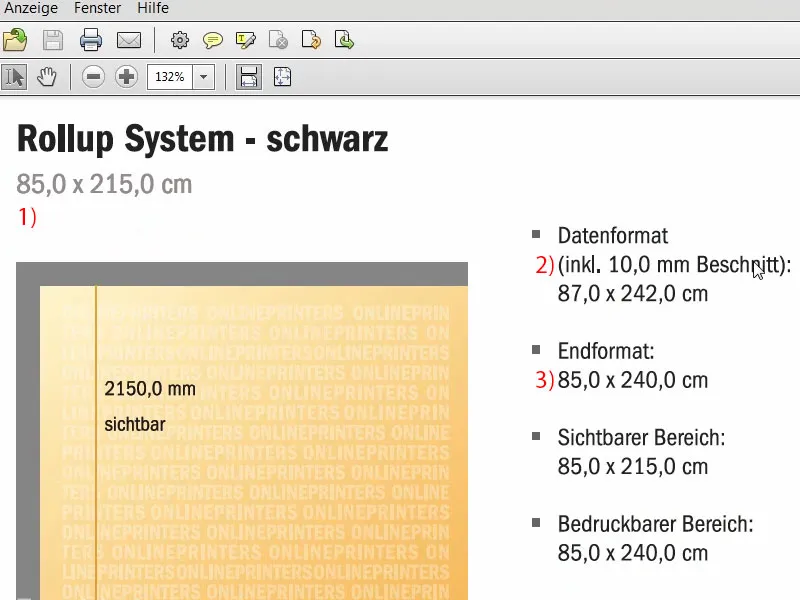
Vediamo il formato. L'oggetto è largo 85 cm ed alto 215 cm (1). Tuttavia, c'è ora qualcosa di molto importante da tenere a mente, perché ci stiamo discostando dal nostro normale 2 mm di sforbiciatura.
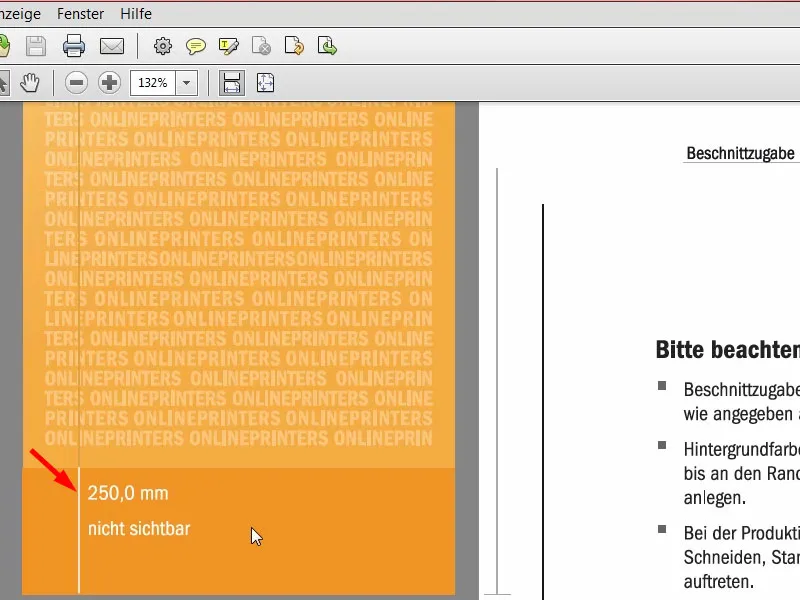
Qui abbiamo infatti 10 mm di sforbiciatura (2). E, altrettanto importante, il formato finale è di 85 x 240 cm (3), anche se la superficie visibile è di soli 215 cm. Da dove deriva questa differenza tra 240 e 215? Man mano che scendiamo più in basso vedremo dove vanno persi quei 25 cm…
Questa è l'area che non è visibile. È il pezzo che è ancorato nella scatola alla base, quindi non può essere estratto.
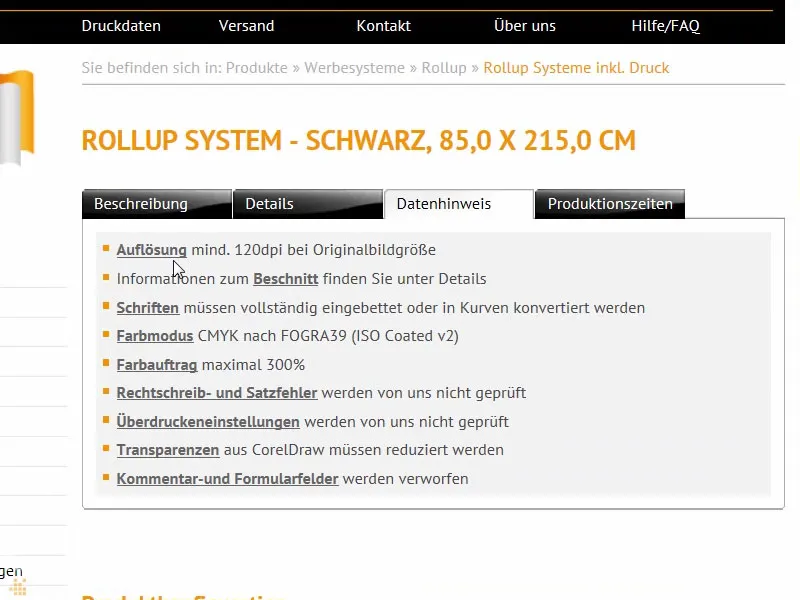
Torniamo indietro nel sistema. Indicazioni sui dati: Qui può essere interessante sapere che per la dimensione dell'immagine originale è necessaria una risoluzione di almeno 120 dpi, quindi non 300 dpi come siamo soliti nel campo della stampa. 120 è sufficiente. Questo perché l'oggetto viene osservato da una distanza di 20 cm e non con una lente d'ingrandimento, ma piuttosto da diverse metri di distanza. Modalità colore: CMYK secondo FOGRA39 (ISO Coated c2).
Visione d'insieme del design finale del roll-up
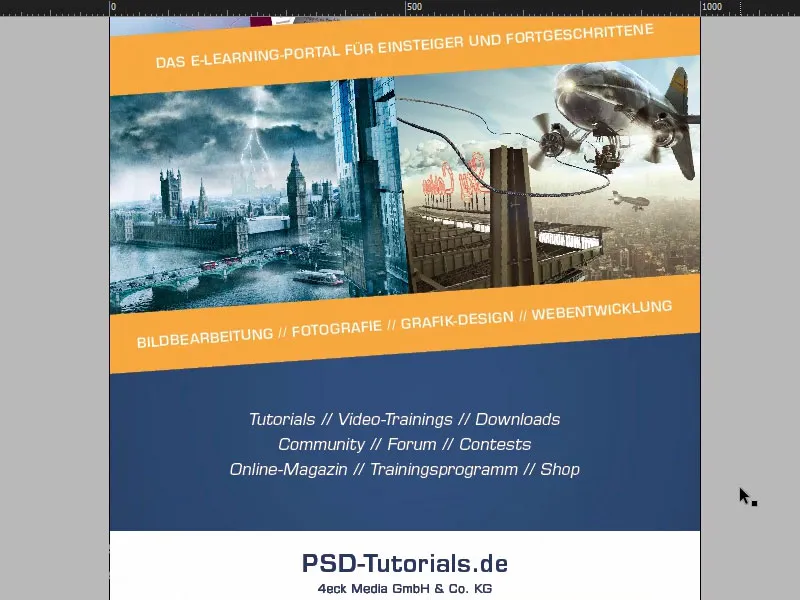
Okay, dopo aver scoperto tutti questi parametri, possiamo già cominciare a creare il file in InDesign. Apro InDesign CC. Qui potete vedere il nostro vecchio roll-up. Questo era il design del nostro primo progetto, che abbiamo anche stampato. Ecco come appare, potete darci un'occhiata per ispirazione.
Se continuo a scorrere, qui in basso appare il branding.
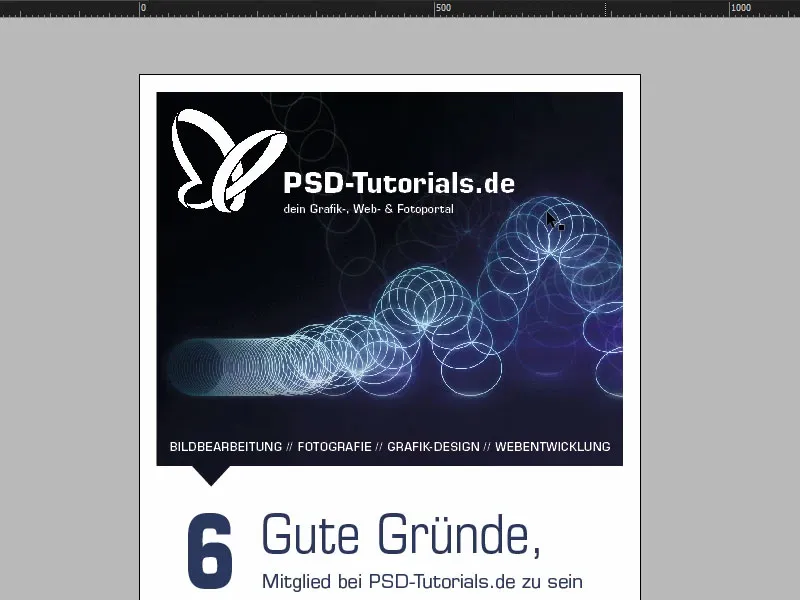
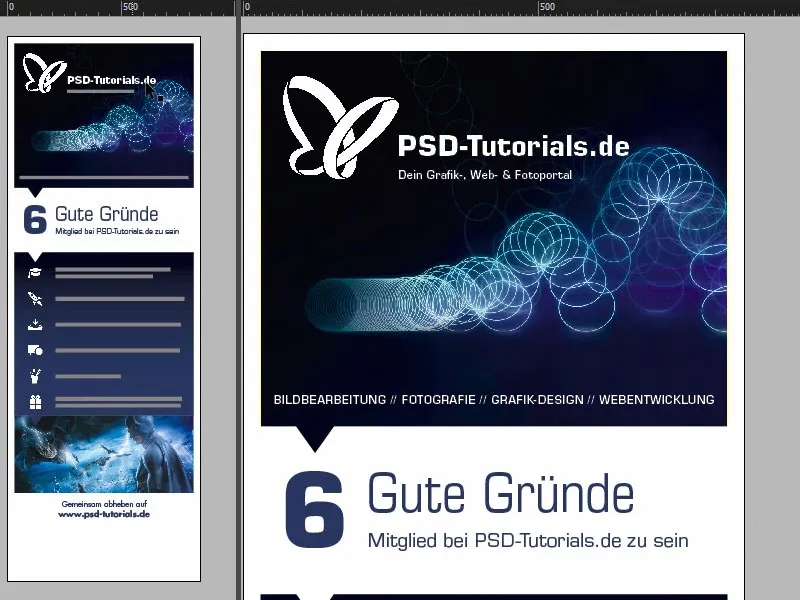
Nella seconda scheda troverete il roll-up che stiamo creando. In alto c'è una bella immagine di copertina. Dietro c'è ovviamente un pensiero: qui abbiamo questa pallina rimbalzante che inizia a saltare, con il nostro logo di PSD-Tutorials.de. Questo è ciò che si noterà per primo. Poi questa pallina rimbalzante, segno che si vuole essere creativi. Noi vi aiutiamo, infatti qui ci sono sei buone ragioni per far parte di noi nei settori di ritocco fotografico, fotografia, grafica e sviluppo web.
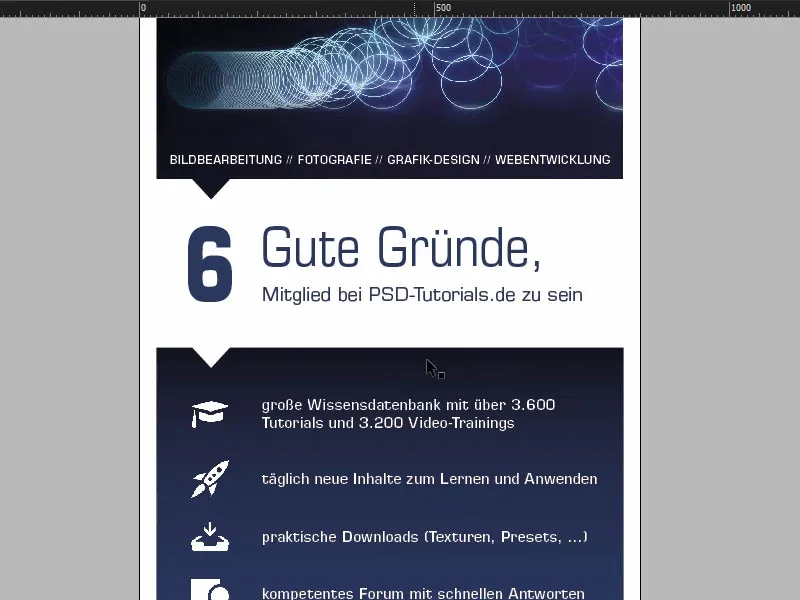
Arrivano qui sotto. Vediamo anche una transizione meravigliosamente bella che integreremo. Questo infatti è proprio il passaggio dal'immagine superiore all'immagine inferiore e quindi una transizione nel nostro colore principale, ovvero questo bellissimo blu scuro che potete vedere anche qui sopra nel "6", ad esempio. Lavoriamo anche con piccole icone che dovrebbero indicarci questo percorso dall'alto verso il basso. Dovrebbero sottolineare un po' la direzione dello sguardo e la traiettoria.
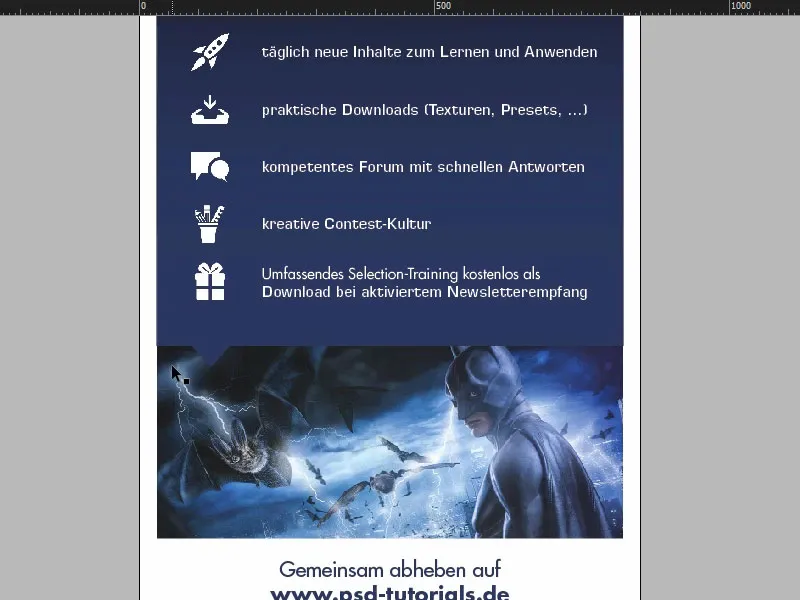
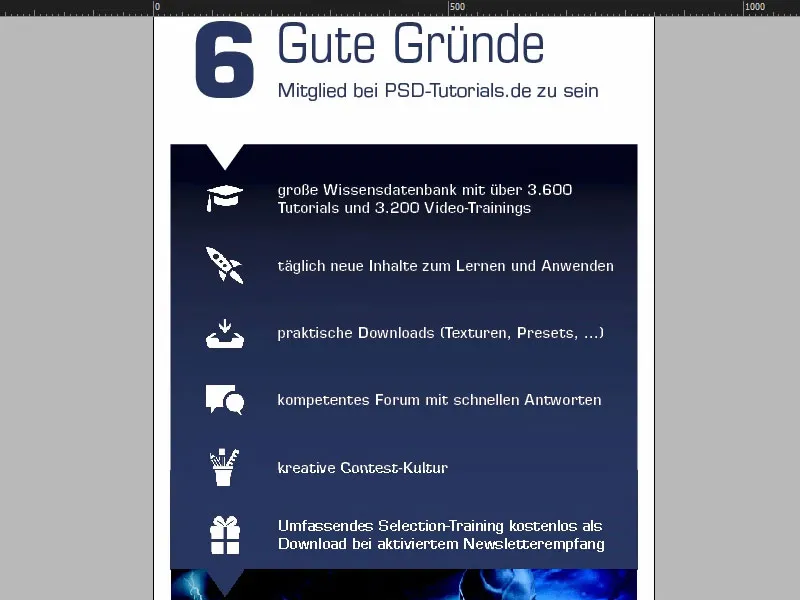
Poi ci sono sei motivi concreti, con icona, in modo che si possa immaginare visivamente il tutto. E infine arriva un'immagine premium. Questo naturalmente lo conosce tutti, è Batman, realizzato in un compositing da Jurek Gralak per uno dei nostri corsi di formazione. E questo è ciò che può venire fuori quando si inizia praticamente su PSD-Tutorials.de, si diventa professionisti nel corso del viaggio e alla fine si possono creare tali splendidi compositing. "Decollare insieme su www.psd-tutorials.de". Quindi l'indirizzo web qui sotto e poi il nostro ampio spazio libero.
Preparare il layout di base
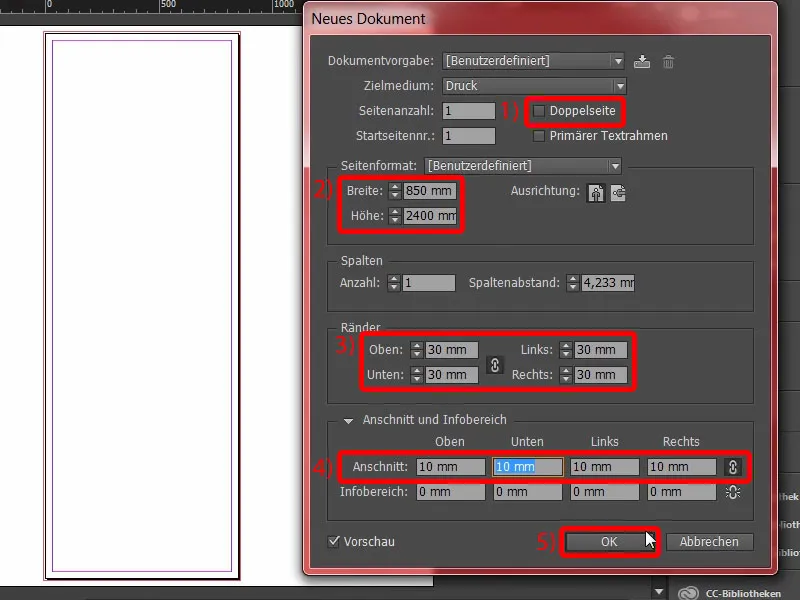
Bene, ora andiamo al nuovo file. Selezioniamo File>Nuovo>Documento... e disattiviamo il doppio lato (1). Per la Larghezza inseriamo 850 mm e per l'Altezza 2400 mm (2). Poi disegno dei Margine, impostando 30 mm (3). Questo sarà un margine bianco che racchiuderà semplicemente il nostro design finale, quindi un distacco visuale. E il Taglio con 10 mm (4). Bene, quindi possiamo confermare (5).
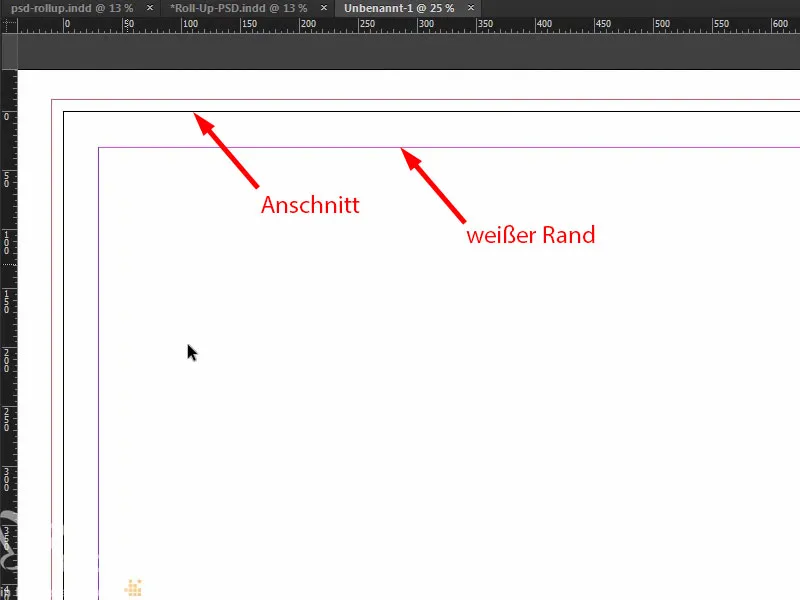
Qui abbiamo ora il nostro spazio di lavoro finale, su cui lavoreremo. Taglio, margine bianco e qui inizia la progettazione.
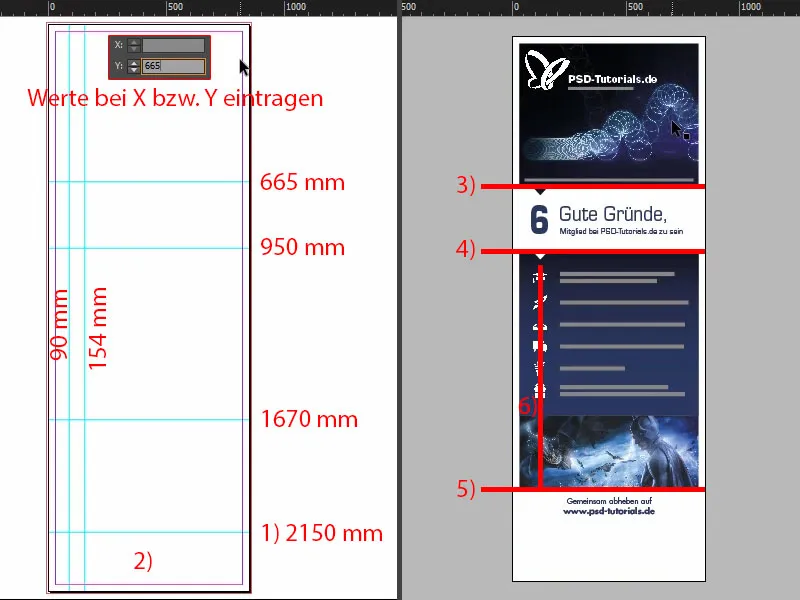
Come prima cosa, prima di fare qualsiasi cosa, è necessario impostare le guide per la parte inferiore che scompare nella cassetta. E infatti tiriamo fuori il righello. Posizioniamo la guida a 2150 mm (1), come abbiamo visto nel modello. Ciò significa che questa area non dovrebbe essere stampata (2), questa area non dovrebbe essere progettata, al massimo forse con un colore. Se si lavora con colori qui, si prega di portarli fino in fondo. Ma poi il tutto scomparirà da qualche parte nel sistema di cassetta per roll-up.
Fin qui tutto bene. Ora tracciamo altre guide. Diamo un'occhiata al file originale. Quindi traccio delle guide, una volta esattamente in questo punto (3), una volta in questo (4) e anche una qui sotto (5). E poi traccio anche su questo asse guide per le icone e il "6" (6).
Basta tornare al righello. A proposito, se non riesci a vedere il righello, puoi mostrarlo o nasconderlo tramite Vista>Mostra righelli o Nascondi righelli o con Ctrl+R per mostrarli o nasconderli. Quindi traccio queste linee guida e le posiziono a 665 mm, 950 mm e 1670 mm. Sull'asse X le guide sono a 90 mm e 154 mm.
Posizionare le immagini nella parte superiore del roll-up
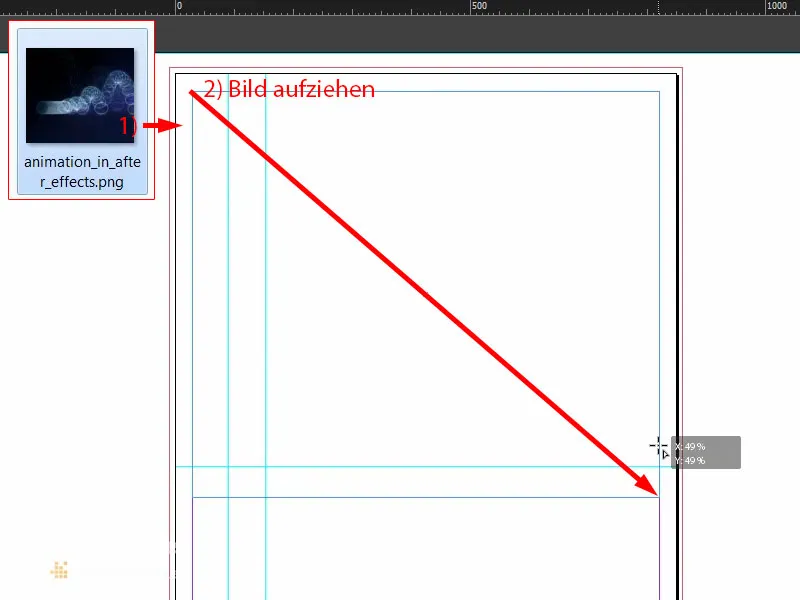
Okay, la preparazione è quindi completata. Ora passiamo al posizionamento delle immagini. Il nostro shortcut preferito: Ctrl+D - e selezionare l'immagine (1). Inizio qui sopra, tiro fuori il campo (2) …
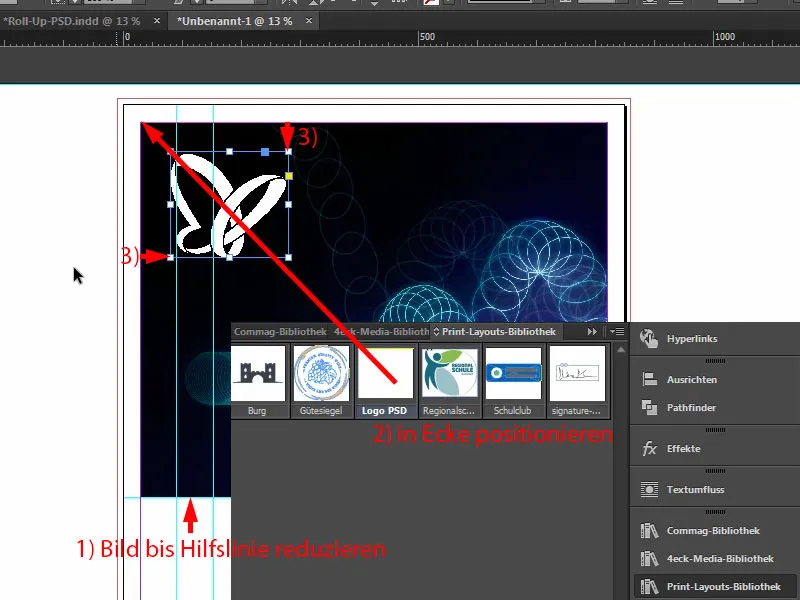
… e lo riduco fino alla nostra guida (1). Ora arriva il logo. Nella mia libreria ho il file vettoriale della nostra farfalla. Posiziono il tutto nell'angolo (2). Poi lavoro ovviamente con distanze simmetriche. Tenendo premuto Shift, premo dieci volte la frecce a destra e dieci volte la frecce in basso. Diamo un'occhiata … C'è ancora spazio. Quindi ancora dieci a destra e dieci in basso … Più o meno così (3). Esatto.
Posizionare, formattare e allineare il testo
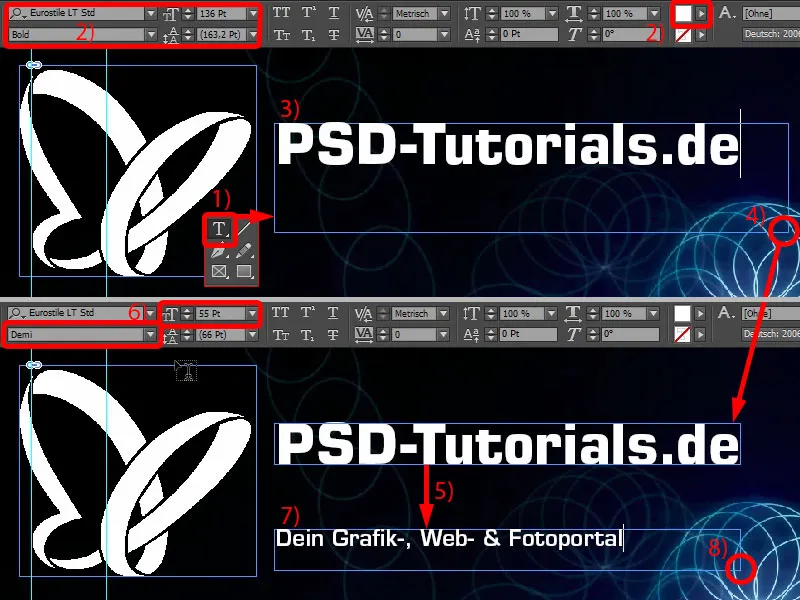
Successivamente trascino un riquadro di testo (1), nella Eurostile LT Std, grassetto a 136 Pt, colore bianco (Impostazioni a 2). Scrivo "PSD-Tutorials.de" (3), riduco la dimensione del riquadro di testo facendo doppio clic sull'impugnatura (a 4).
Creo rapidamente una copia (5) e cambio il font in Demi. Questo è un po' più sottile. La dimensione del carattere è di 55 Pt (Impostazioni a 6). E poi aggiungo del testo (7). Rimpicciolisco nuovamente il riquadro di testo facendo doppio clic sulla dimensione (8) …
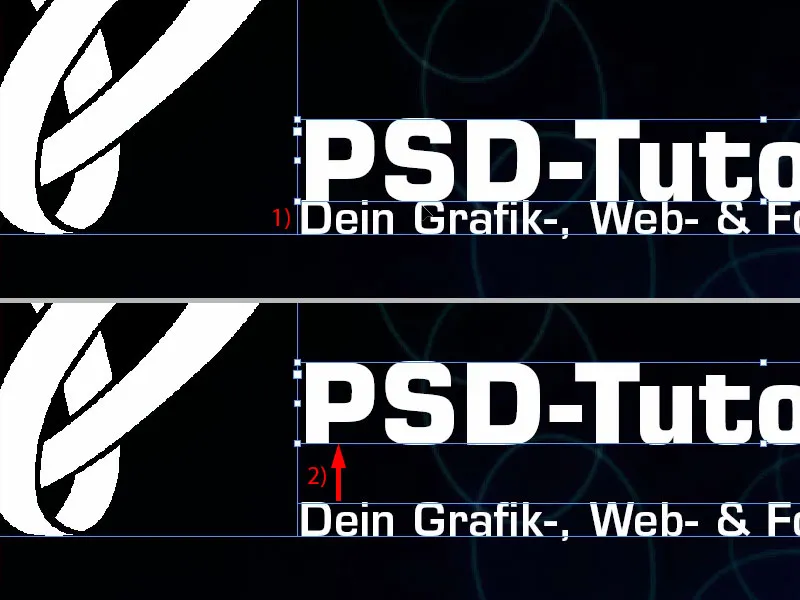
Ora passiamo all'allineamento. Accosto i due riquadri di testo (1). Spingo il titolo con Shift e la frecce su dieci gradini in alto (2).
Nella maggior parte dei casi, naturalmente lavorerete con loghi in cui tutto è già incluso come file vettoriale, oppure dove gli spazi sono stati specificamente definiti in un manuale di design. Nel mio caso, non è così, quindi lo regolo manualmente.
Vedete qui il limite del logo. Seleziono entrambi i campi di testo premendo Shift-tasto e voglio semplicemente per motivi estetici averlo esattamente qui sul bordo della farfalla (1). Questo significa che mi sposto un po' verso sinistra.
Anche qui ora abbiamo un rapporto non uniforme (2), quindi sposto leggermente il claim verso destra. Possiamo anche lavorare con una linea guida (3) - la "P" è al suo posto, e anche la "D" (4) ... Per alcuni è molto fastidioso, per altri è un divertimento.
Quello che mi infastidisce un po' qui è che è esattamente sulla linea della palla rimbalzante (1). Quindi rimescolo tutto e con Shifte i tasti freccia cinque volte verso l'alto e cinque volte verso sinistra (2).
Poi passiamo alla fine dell'immagine. Qui trascino un campo di testo esattamente allargato come la larghezza della nostra immagine (1). Anche qui: Eurostile LT Std, tipo di carattere Demi con 55 Pt. Ma tutto in maiuscolo, in bianco e centrato, quindi siamo esattamente al centro (impostazioni al 2). E qui copio semplicemente il testo che ho già preparato. Sposto il tutto giù verso il bordo e poi con Shifte il tasto freccia quindici passi verso l'alto (3). Quindici sono presenti ovunque qui, quindi possiamo sempre mantenere facilmente le distanze.
Collegare la freccia direzionale con l'immagine - Pathfinder
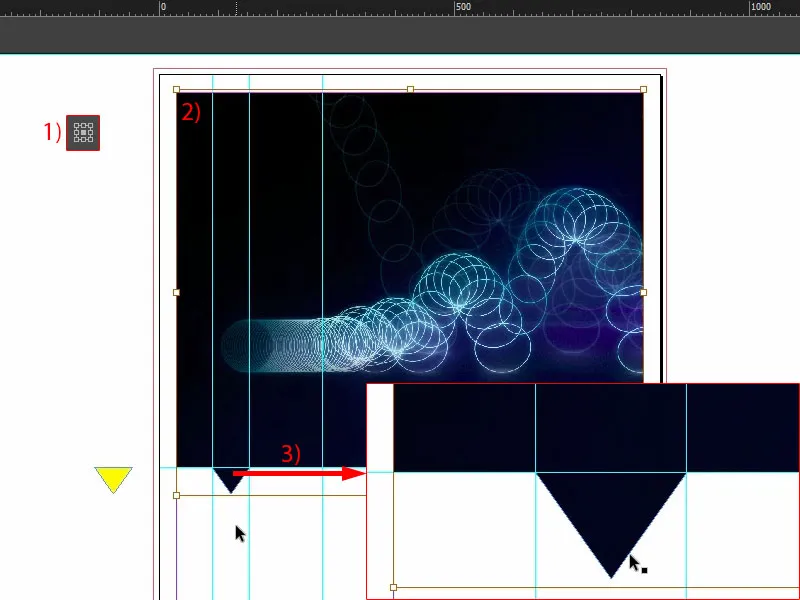
Nel nostro layout finale abbiamo questi piccoli triangoli, in cui viene inclusa l'immagine. Creiamo questo ora come prossimo passo. Quindi usiamo lo strumento poligono, che è questo stop intagliato a sei lati (1). Cliccare una volta sull'area di lavoro. Impostiamo il numero di lati a 3, forma a stella al 0% (2).
E poi diamo un colore al tutto (3). Poi lo giriamo di 180° (4). Ora è capovolto.
Ora cambio la vista (5), quindi abbiamo qui le nostre linee guida per la larghezza del triangolo (6). E aumentiamo l'altezza a 45 mm (7). Più o meno dovrebbe calzare bene.
Ora facciamo una cosa molto figa: combiniamo la forma superiore e quella inferiore insieme, perché vogliamo che questa immagine, questa palla rimbalzante, sia inclusa in questo triangolo. Questo è più semplice da realizzare unendo entrambi in una sola forma. Per questo useremo uno strumento molto figo, chiamato Pathfinder. Lo trovate qui nella mia barra laterale. Se non lo avete potete aprirlo tramite Finestra>Oggetto e Layout>Pathfinder. Con questo si possono aggiungere o sottrarre forme tra loro.
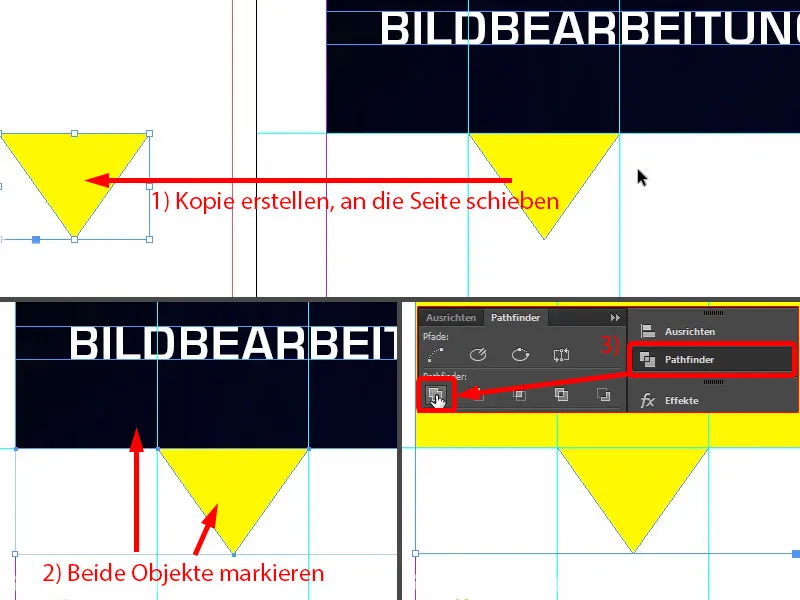
Prima di fusione, ne faccio una copia: tenendo premuto Alt-tasto, trascino fuori una volta (1). Così possiamo riutilizzarlo più tardi.
Ora seleziono entrambi gli oggetti (2), apro il Pathfinder e li unisco insieme (3). Così l'immagine scompare, in qualche modo è sparita. Forse si poteva sapere prima, ma va bene così, l'abbiamo posizionata prima perché volevamo allineare il logo sopra la palla rimbalzante. Quindi va bene così.
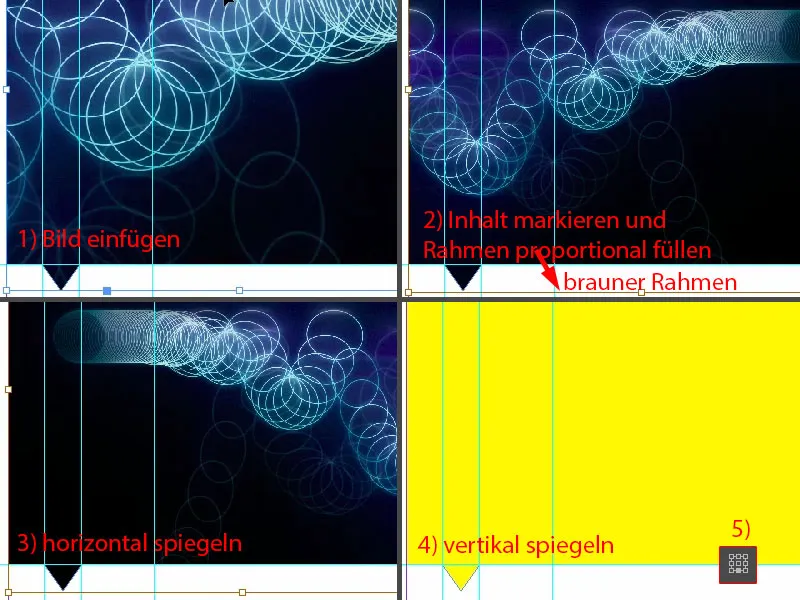
Ora possiamo premere il tasto rapido Ctrl+D, per inserire di nuovo l'immagine (1). Ora ce l'ha messa in qualche modo al contrario. Quindi, ogni volta che si utilizza il Pathfinder con le immagini, sembra che l'intera cosa sia stata passata attraverso un frullatore. Quindi dobbiamo adattarlo ora.
Per farlo selezioniamo l'immagine, quindi il contenuto dell'immagine - lo vedete perché il riquadro marrone è selezionato (2), clic destro, Adattare>Riempimento proporzionale. E ora iniziamo a trasformare l'oggetto: Oggetto>Trasformare>Rifletti orizzontalmente (3) e quindi di nuovo riflettiamo verticalmente (4). Cosa è successo adesso? L'immagine è qui sopra, perché il punto di riferimento è stato scelto sul bordo inferiore (5).
Annullare con Ctrl+Z. Mettere il punto di riferimento al centro una volta (1), se vi è successo anche a voi, e riflettere nuovamente verticalmente (risultato come in 2).
E ora guardate cosa è successo qui (3): L'immagine è diventata parte di questo triangolo. Questo significa che abbiamo creato da un semplice riquadro immagine un nuovo elemento, un poligono. Questo effetto sarà utilizzato più volte in seguito.
Ok, spostiamolo nell'ordine dei livelli fino in fondo (1). Sarà così (2). Ora anche io sono soddisfatto.
Creare uno sfondo con un gradiente di colore
Ora vogliamo inserire ulteriori sfondi. Quindi prima definirò un nuovo campo di colore (1), nello specifico con il nostro Blu PSD: 95% ciano, sovrappiamo 78% magenta, aggiungiamo 34% di giallo e 26% di nero (2). Aggiungo il campo di colore (3). Questo è il Blu PSD. Elimino quello qua (4) per evitare confusioni. Ora traccio un rettangolo (5). Ora potrei riempirlo ad esempio con questo blu (6), …
… ma vedete: qui c'è un contrasto piuttosto forte. In realtà abbiamo questo tono nero (1) e poi passiamo a questo blu (2), senza un delicato passaggio. Cosa aiuta nei passaggi delicati? Chiaramente, i gradienti. Per questo creeremo un campo di gradiente, affinché sembri - quando l'immagine qui sopra viene osservata e diventa via via più scura - che qui inizi di nuovo nel buio e poi si trasformi in blu.
Per creare un campo di gradiente, naturalmente abbiamo bisogno di due colori. Ne abbiamo già uno, questo qui (2). E dovrò procurarmi un secondo con la Pipetta. Ingrandisco qui sotto e prendo questo valore del colore (3) … Definisco un nuovo campo di colore, però non in modalità RGB, ma in modalità CMYK (4). Aggiungi. Fatto.
Ora abbiamo quindi due colori di cui abbiamo bisogno. Ora passiamo a un nuovo campo di gradiente (1). Lo chiamiamo "Nuovo campo di gradiente" (2). Ora cliccheremo qui a sinistra (3), dove possiamo definire il primo colore. Dovrei inserirlo manualmente qui, ma non lo farò, perché ho già i colori nella mia palette. Perciò scelgo i campi di colore nella sezione Regolatore colore (4). Poi prendo questo tono di colore (5). E a destra prendo questo tono di colore (6).
Quindi, posso premere su questa piccola strana picca al centro (7). Cosa significa? Imposta il rapporto di mescolanza, più blu o più nero. La mia posizione è intorno all'80%. Ora clicchiamo su Aggiungi (8). Fatto (9).
Ok, se clicco qui e scelgo questo campo di gradiente (10) … cosa succede? Qualcosa non va. Il problema è che questa area nera dovrebbe essere in alto (11).
Ma se torno nuovamente nel campo di gradiente (1), qui non abbiamo, come in Photoshop, un indicatore che mostra chiaramente da quale direzione proviene il campo di gradiente. Questo semplicemente non esiste in InDesign. Bisogna quindi pensare a cosa fare qui. Si potrebbe scegliere un gradiente radiale, ma non risolverebbe il problema.
Dove si trova la soluzione, vi dico io: nella nostra barra degli strumenti a sinistra, se andiamo sull' Strumento campo di colore a gradiente (2), scorciatoia G,. Posso quindi selezionare questo campo. E ora trascino verso l'alto tenendo premuto il tasto Shift (3). E ora va bene.
Nel prossimo passaggio ne faccio una copia (1) e la trascino qui (2). Disposizione>Porta in primo piano. Adesso è proprio in alto. E stacco questo triangolo dalla forma dietro. Quindi ancora una volta il Pathfinder, questa volta Sottrarre (3). Ed ecco, il triangolo è lì. Bella cosa, vero? Guardiamo tutto. Perfetto.
Preparare il testo per "buoni motivi"
Ditemi: Quanti buoni motivi servono per registrarsi su PSD-Tutorials.de? In realtà ne serve solo uno, ossia tutorial fantastici da tutorial fantastici tutori, ma ve ne fornirò ben sei qui.
Innanzitutto disegnare rapidamente un campo di testo (1). Cambiare rapidamente la visualizzazione. Poi passare a un nuovo carattere: Eurostile LT Std in Grassetto. 490 Pt grande, sarà già bello grosso. Poi il nostro colore principale (Impostazioni a 2). E quindi possiamo digitare un "6" qui. Ridurre la dimensione del campo di testo all'occorrenza facendo doppio clic sull'impugnatura (3).
E poi un altro campo di testo, sempre in Eurostile LT Std, ma stavolta non in grassetto, bensì in Condensed, dimensione 260 (4). Uno stile Condensed si riconosce sempre per essere molto, molto, molto magro. Questo non significa che sia stato da Weight Watchers, ma è comunque molto snello nell'aspetto. Guardate un po': "Buoni motivi".
E in Medium, dimensione 90 Pt, scrivo sotto: "Essere membro di PSD-Tutorials.de" (5).
Non si abbina qui, quindi dobbiamo spostarlo un po' verso sinistra e fare comunque alcune regolazioni. Prima di tutto, allarghiamo il campo di testo in modo che tutto ci possa stare (1). E ora allineiamo brevemente il bordo superiore del "6" (2).
Inoltre, lo spaziatura tra le righe non è corretta. Quindi seleziono l'intero testo - e imposto 136 Pt di spaziatura tra le righe (3). Poi possiamo anche cambiare subito il colore, in blu (4).
È così che appare ora. In realtà piuttosto buono, ma ciò che non va è questo spazio che risulta molto fastidioso (5), poiché maggiore è la dimensione del carattere, maggiore sarà il margine prima della prima lettera. Naturalmente vogliamo evitare questo e per farlo ci sono alcuni trucchi.
Uno di questi ve lo mostro ora: Inseriamo uno spazio vuoto prima della "G". Fatto. Ora seleziono questo spazio vuoto (6), e lo spostiamo verso l'alto. Imposto -310 qui (7). Ora potete osservare cosa abbiamo fatto qui: Entrambi sono quasi allineati sullo stesso bordo (8). Quindi si tratta di un semplice trucco per allineare simmetricamente qualcosa così.
Successivamente voglio adattare questo campo di testo al "6". La distanza non è ancora corretta, possiamo andare un po' più in alto, fino a che sporge. Pertanto, rimane fermo qui per me a 169 Pt (1).
E quindi dobbiamo allineare tutto, il "6" e le buone ragioni, esclusivamente al centro tra il blocco superiore e inferiore. Quindi sposto questo verso l'alto (2), e poi speriamo mentre lo sposto verso il basso (3) sui nostri riferimenti di distanza ... Qui ne abbiamo uno, ma non è del tutto corretto (4).
Sfortunatamente non ci sono altri riferimenti di distanza. Quindi dobbiamo farlo manualmente: Prima disegnamo un rettangolo qui, a cui assegno un colore (1). Lo sposto in questa posizione (2). Allineo le buone ragioni ad esso (3).
Poi posso disegnare un'altra area di colore sullo sfondo e metterla nello sfondo tramite Organizza (4). Ora seleziono sia il "6" che le buone ragioni, poiché ora abbiamo definitivamente un riferimento. Lo vedete da questa linea verde che appare al centro (5). Ora abbiamo il centro e possiamo cancellare i segnaposto di posizione.
Questa è anche il modo in cui spesso lavoro in più punti con segnaposto, in modo da avere sempre distanze uguali. Questo è il risultato intermedio.
Inserire icone e preparare testi
Adesso seguono le icone. Vanno posizionate tra le due guide (1). Premere Ctrl+D, selezionare il cappello e posizionarlo esattamente tra le due guide (2). Ecco il cappello, sono semplici file PNG.
Successivamente disegno un campo di testo delle stesse dimensioni dell'icona. Allineo anche questo al bordo superiore (3). E poi inserisco il testo della descrizione. Anche qui utilizziamo il carattere Eurostile LT Std, grassetto Demi, 72 Pt e tutto in bianco (Impostazioni a 4). Prendo il testo dalla mia clipboard, lo incollo semplicemente.
Per poter utilizzare lo stesso per le altre cinque icone, devo prepararlo un po', poiché non ogni testo della descrizione è su due righe. Con solo una riga il tutto verrebbe sempre posizionato al bordo superiore (a 3).
Per evitare ciò, è sufficiente aprire le Opzioni cornice testo, premendo Ctrl+B (5). E lì, sotto Allineamento verticale, clicco su Centra (6). Se ora faccio una copia di tutto, con Alt e Shift, e cambio il testo con un'altra riga, avrà questo aspetto (7). InDesign posiziona il testo al centro.
Anche qui sono necessarie distanze uniformi ovviamente. Quindi un altro rettangolo, 50 x 50 mm (1), a cui viene assegnato un colore (2), in modo che possiamo differenziarlo. Lo sposto in questa posizione (3).
Qui sostituiamo l'icona, Ctrl+D, e quindi prendo qui il spaceshup (4). E poi continuamo. Seleziono tutto (lo spaceshup e il campo di testo "nuove offerte quotidiane"), sposto verso il basso (5). Prossimo contenuto (6)…
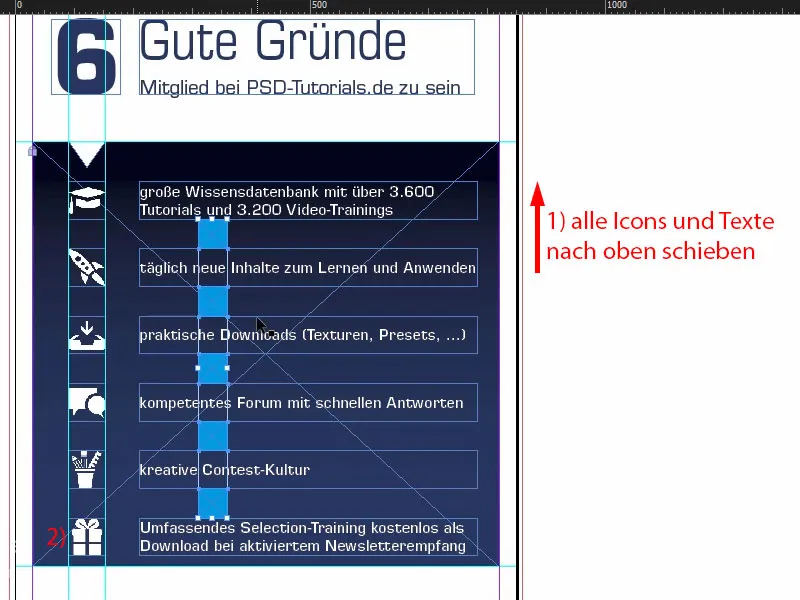
… e così via, finché non sono presenti tutte e sei le buone ragioni. Ora lo spazio sta diventando stretto (1).
Dobbiamo vedere come possiamo allinearlo meglio in alto. Analizziamo il tutto. Applico un blocco al background (2).
Adesso posso selezionare tutto senza portare con me subito lo sfondo. Tenendo premuto Shift- muovo verso l'alto (1). Vengono ancora inseriti i contenuti nell'ultimo buon motivo (2).
Poi posso cancellare tutti questi segnaposto di posizione.
Ora dobbiamo ancora allineare tutto al centro. Posso selezionare tutto, spostarlo finché non raggiungo il centro. A mio parere sembra già abbastanza buono.
Modifica della parte inferiore del roll-up
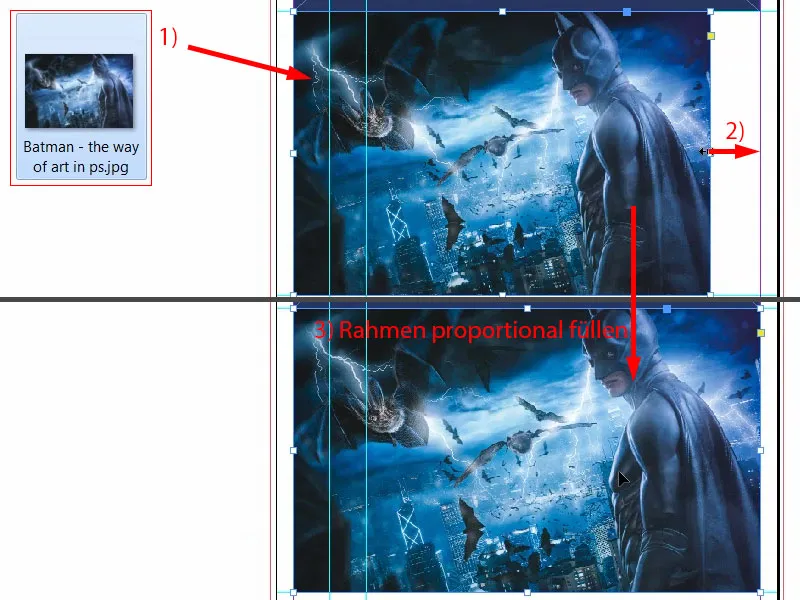
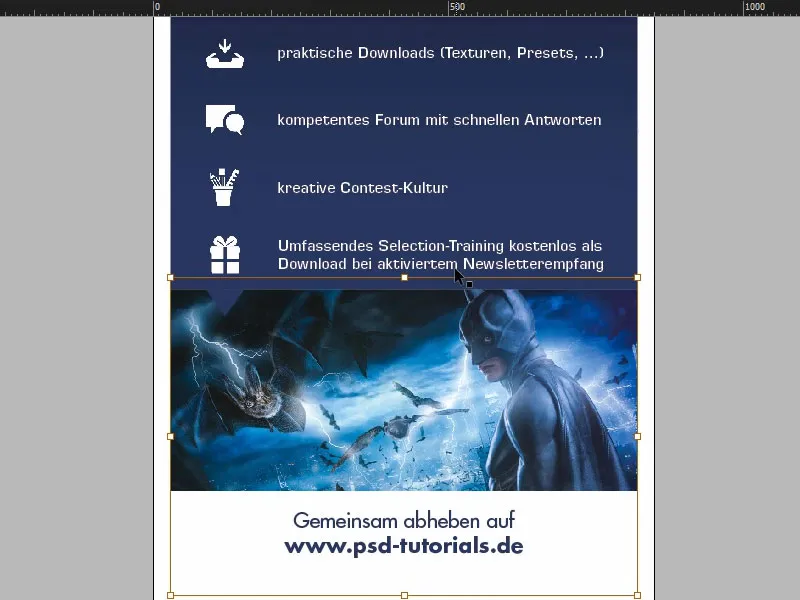
In basso ci manca il nostro Batman. Lo prendo, lo trascino (1). Trascino il campo verso destra (2). Clic destro, Adattare>Riempimento proporzionale del riquadro (3). Ok.
Manca ancora il nostro triangolo. Lo prendo da sopra. Ctrl+X, incolla (1). In questo caso imposto il colore semplicemente su blu, poiché abbiamo colori identici qui (2). Con le immagini non è così semplice, ma in questo caso è ammesso.
Dò un'occhiata veloce al modello, in basso c'è l'indirizzo Internet, posso copiarlo così com'è. Vedo anche che abbiamo reso il Batman un po' troppo grande.
Sì, lo so, i supereroi hanno bisogno di spazio, ma questo supereroe deve accontentarsi di un po' meno (1). Allora trascino un campo di testo da un'estremità all'altra. Ora incollo ciò che ho nella clipboard (2). E poi dobbiamo prestare attenzione a posizionare il tutto sopra la linea che delimita l'area non stampabile. Sì, caro Batman, forse dobbiamo tagliarti un po' il tuo bel muscoloso addome. O tagliarti le orecchie ... Alzare un po' di più, togliere qualcosa in basso. Tutto chiaro.
Panoramica del design del roll-up
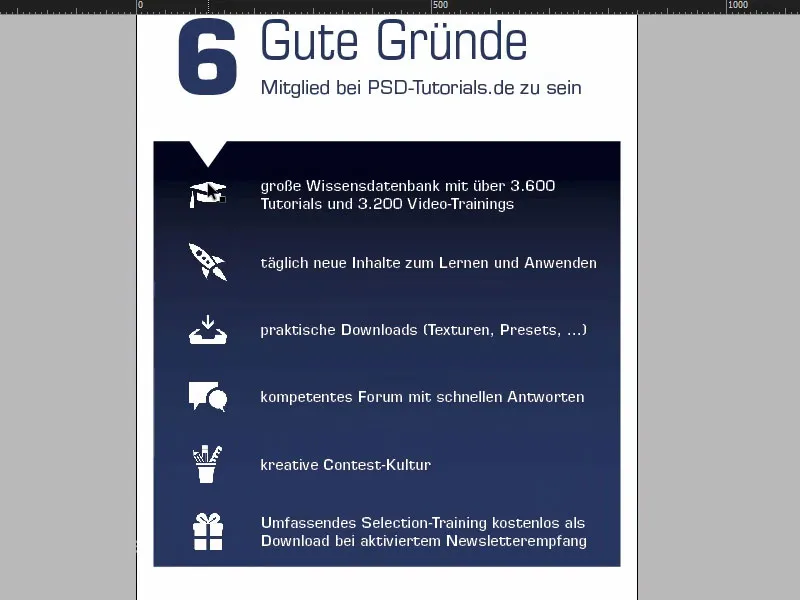
Ctrl+0. Diamo un'occhiata completa dall'alto e scorriamo una volta. Ok, il logo in alto è giusto. Sotto abbiamo le nostre quattro aree di competenza e 6 buoni motivi per farne parte.
Poi arrivano i sei motivi ...
... e in fondo il Batman e l'indirizzo web.
Ma a me non piace ... Devo ritoccare ancora. Le orecchie appuntite devono essere indicate, altrimenti questa immagine mi sembra un po' sbagliata.
In generale, quando lavorate con i roll-up, c'è sempre qualcosa da considerare, ovvero: chiedetevi in che posizione il visitatore guarda questo roll-up? Di solito mentre passa, di solito in qualche modo alle fiere, quando lo sguardo incrocia casualmente questo roll-up o perché è molto accattivante. Ma non avrà mai abbastanza tempo per leggere tutto o per prendersi il tempo di guardarci completamente davanti e leggere tutto. Questo significa: in generale dovete sempre lavorare con caratteri molto grandi, con informazioni minime. Lavorate piuttosto con mezzi di comunicazione visiva come icone o immagini. Naturalmente il logo deve esserci. Ma non dovete assolutamente sovraccaricare questa cosa, perché vi prometto: nessuno leggerà questo. Forse qualcuno dirà che anche questo è al limite (1). Potrebbe essere. Per me è ancora completamente accettabile. Ma come ho detto, tenetelo sempre a mente e chiedetevi da quale situazione l'interessato sta guardando questo mezzo di comunicazione.
Controllare la risoluzione e esportare
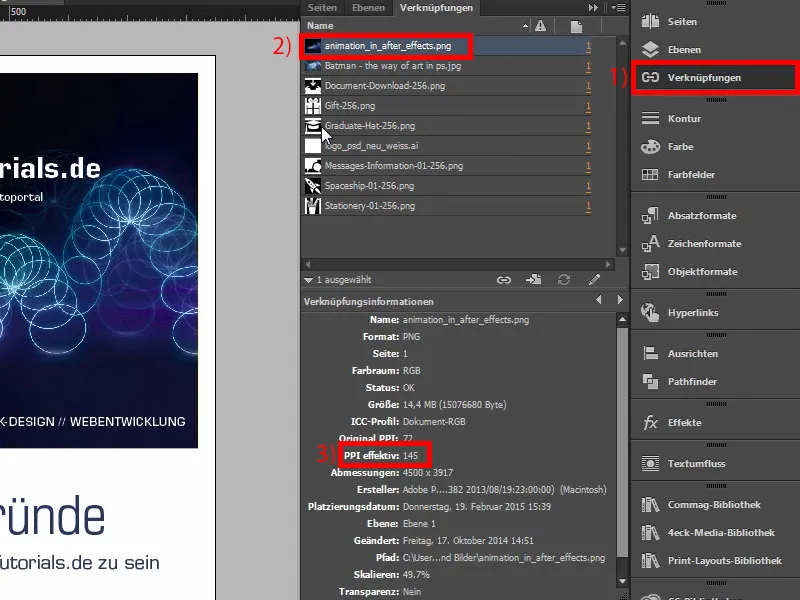
Abbiamo finito fin qui. Ora lo esporteremo e poi passeremo al caricamento. Prima di esportare definitivamente, è utile dare un'ultima occhiata alle immagini. Ricordate, sul sito della tipografia abbiamo letto che le immagini devono essere a 120 dpi. Se aprite un'immagine nel pannello Collegamenti- (1), come questa qui, che è la copertina di "Animazione in After Effects" (2), vedrete che effettivamente i ppi sono a 145 (3). Il limite era 120, quindi ci stiamo muovendo in un intervallo del tutto accettabile. Va bene quindi. Ok.
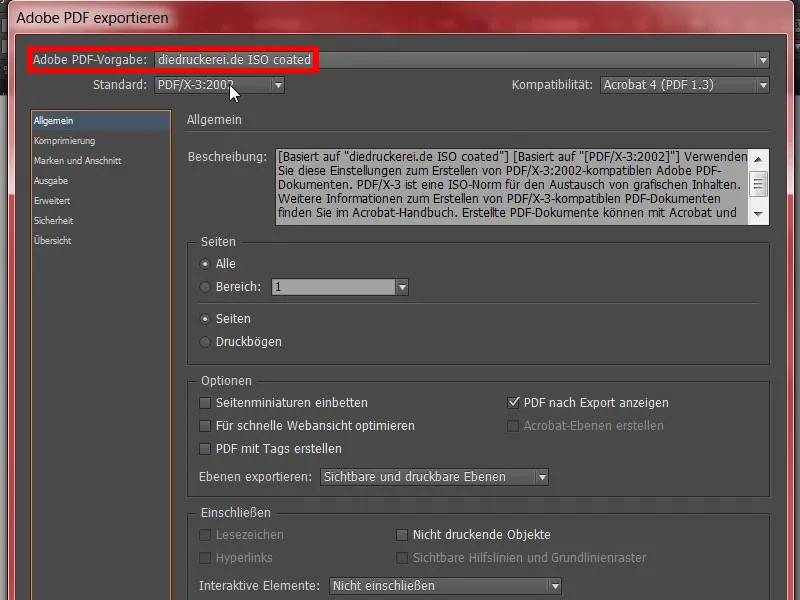
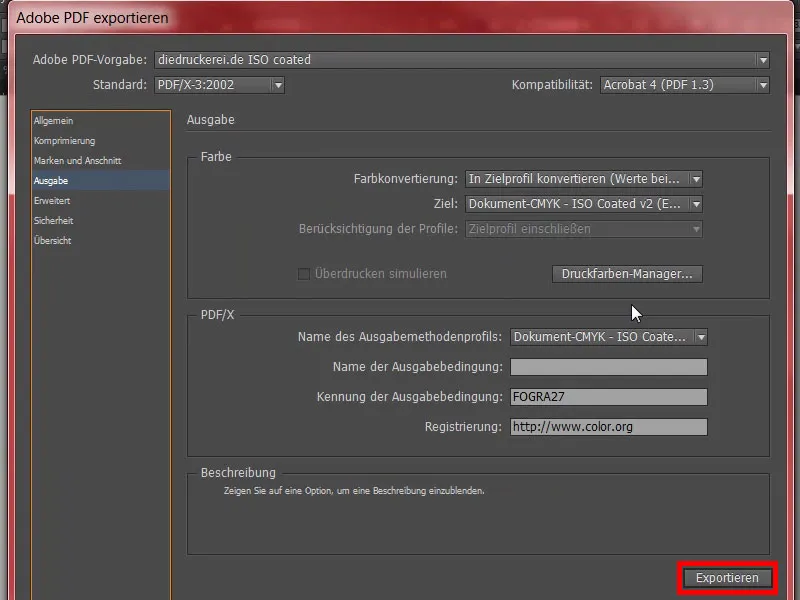
Poi Ctrl+E. Salva. Qui scegliamo ISO coated, la configurazione che abbiamo già salvato in precedenza.
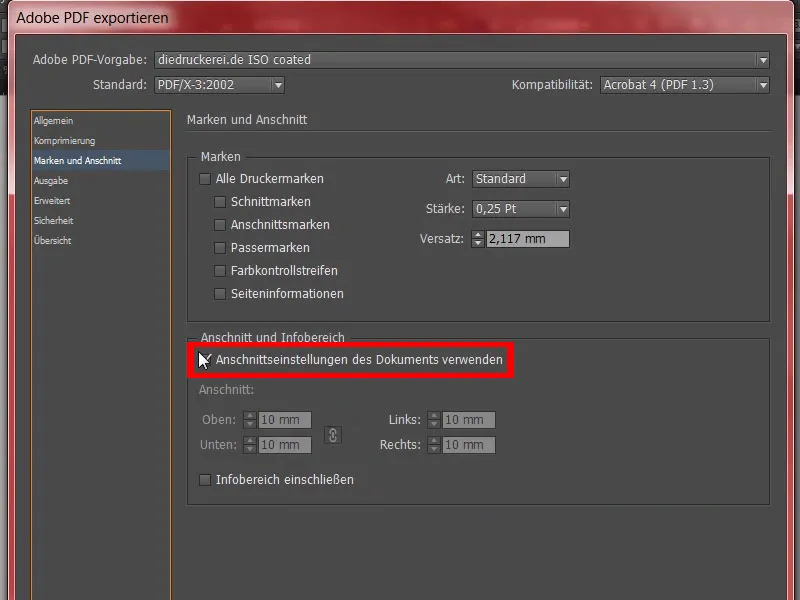
Inoltre controllare di nuovo le marche di taglio e registro, assicurarsi di utilizzare assolutamente le impostazioni di taglio documento, ovvero 10 mm.
Poi controllare i valori in Uscita. Va bene così. Andiamo su Esporta.
Questo diventerà un documento abbastanza grande, credo. Ecco il PDF. Sembra pulito.
Eccellente, ora però sono un po' curioso. Vediamo quanto è diventato grande il file... "video-rollup", clic destro e poi aprire le Proprietà. Vediamo: sì, va bene, il file ha sette e mezzo megabyte. Ora possiamo caricarlo.
Consegnare il roll-up alla tipografia
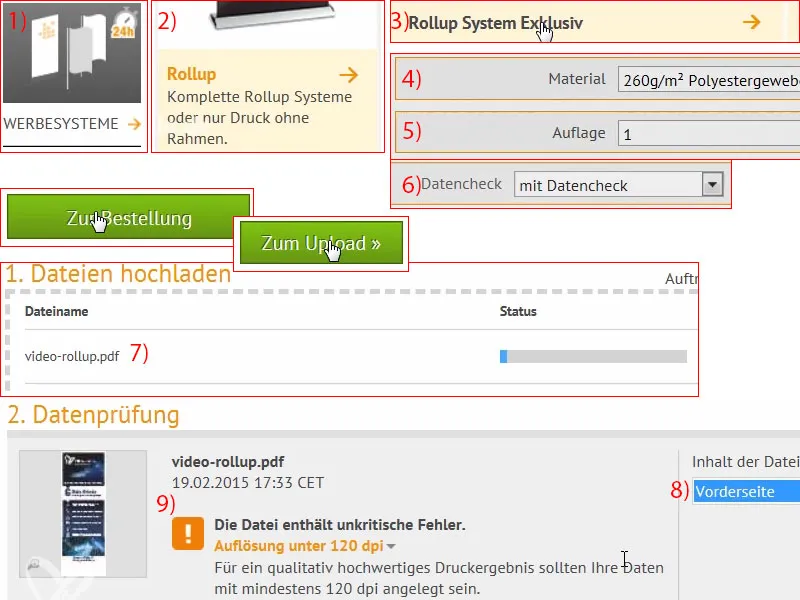
Quindi velocemente sul Sistema pubblicitario (1), scegliere il Rollup (2), Rollup System Esclusivo (3). Avevamo scelto quello. Va bene finora. Avevamo annunciato tessuto in poliestere da 260 grammi, lo manteniamo così (4). Copie 1 (5). Non ne abbiamo bisogno di più per ora. Magari fare un Controllo dati (6), nel caso qualcosa sia andato storto. E poi continuare con l'ordine. È tutto a posto, quindi cliccare su Avanti. Qui inserire i dati con l'indirizzo. Avanti. Modalità di pagamento, ancora su Avanti. Accettiamo i Termini e le Condizioni e l'Informativa sulla privacy. E poi ci piacerebbe iscriverci alla newsletter. E Comprare. "Grazie per il vostro ordine" - prego (seguito dell'ordine). Per il caricamento, e quindi trascinare il file qui semplicemente tramite trascinamento (7) ...
Ora è stato caricato. Scegliamo la parte anteriore (8). "Risoluzione inferiore a 120 dpi"?! (9) Ops, dobbiamo dare un'occhiata per vedere cosa è successo, se magari un'immagine non raggiungerà completamente il limite. Potrebbe essere Batman. Nel primo caso l'abbiamo già verificato. Verificherò nuovamente nei dettagli dove si trova il problema. È utile sapere se ci fosse davvero qualcosa che non va, ricevere un avviso in questa fase. Ora non mi resta che augurarvi buon divertimento al prossimo allenamento. Per quanto mi riguarda devo ancora migliorare e verificare quale di queste immagini mi ha causato problemi, ma ce la farò di sicuro.
Unboxing del roll-up stampato
È ben confezionato... E il roll-up è anche confezionato ancora una volta in una borsa separata, meraviglioso. Sembra piuttosto di alta qualità.
Qui abbiamo il sistema di supporto per il retro.
Ecco il pezzo forte. Questa era la variante Esclusiva, sembra davvero di alta qualità. E quando lo si mette a terra, si avvita semplicemente il sistema di supporto nell'apposita filettatura. Con alcune rotazioni verso destra, si adatta perfettamente.
Quindi si apre davvero con un unico movimento verso l'alto. Come potete vedere, si può montare questo roll-up anche da soli. Non servono due uomini o una squadra di calcio, ci si riesce davvero da soli. Un po' più in alto...
Dal punto di vista dell'aspetto, sembra davvero fantastico, devo dire che mi ha subito entusiasmato. Si nota una leggera trasparenza alla luce, ma naturalmente non è luce naturale, ma qui ci sono luci fisse, otto lampadine da 70 watt che illuminano il tutto, e di conseguenza si vede un po' la barra sul retro. Ma in una fiera tradizionale ovviamente questo non accadrebbe, non sarebbe illuminato così. In alto vediamo di nuovo il Bouncing-Ball, che per inciso è un'opera di Philipp Sniechota, che ha realizzato per noi un corso su After Effects. Poi le sei buone ragioni. Fa un'impressione davvero solida.
Il Batman... A proposito, era la nostra palla al piede, ho incorporato l'immagine sbagliata. L'ho quindi aumentata di risoluzione. E qui è tutto davvero nitido, fa un'impressione davvero solida.