Un effetto grunge conferisce alla tipografia e ai layout un aspetto rude e non convenzionale, perfetto per design moderni e creativi. Con Photoshop puoi facilmente realizzare questo stile utilizzando texture, maschere e pennelli. In questo tutorial ti mostrerò come aggiungere passo dopo passo un look autentico grunge ai testi e ai layout, da una sottile usura a un effetto intenso e caotico. Lascia libera la tua creatività e conferisci ai tuoi design un tocco in più di carattere!
1. Il classico: testo grunge dall'aspetto urbano e sporco
Il classico effetto grunge è un testo attraversato da elementi sporchi che conferiscono al testo l'aspetto caratteristico strappato e sporco. Per creare questo effetto, è necessaria un'immagine che includa le "strutture sporche" da applicare al testo.

Passo 1: Creare un nuovo documento
Per prima cosa apro un nuovo documento premendo il tasto di scelta rapida Ctrl+N con dimensioni di 1200 x 800 pixel. Lo sfondo è bianco.
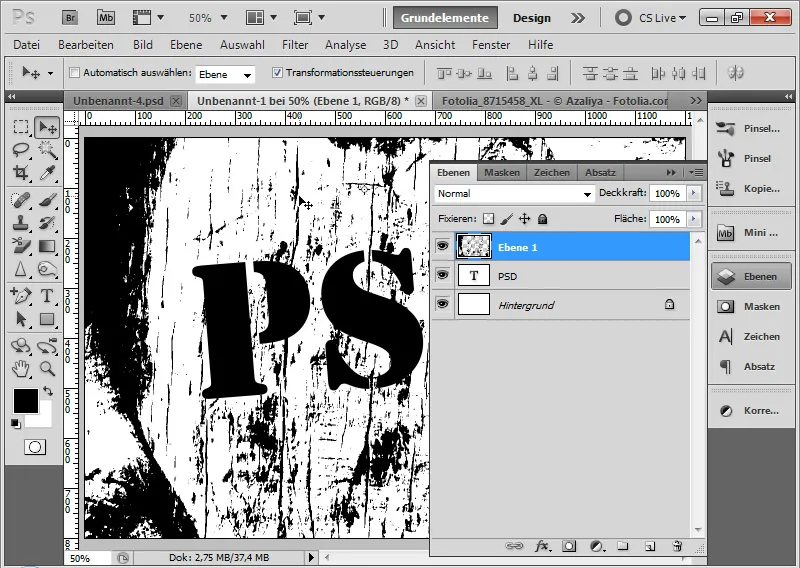
Passo 2: Posizionare il testo
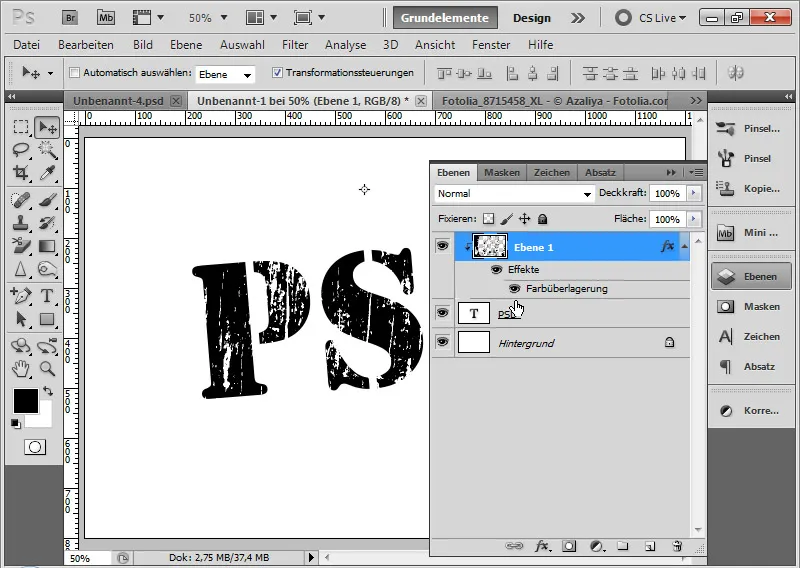
Con lo strumento testo traccio un riquadro di testo e scrivo con un font da 400 punti le lettere PSD in nero.
Passo 3: Ruotare il testo
Il testo acquisisce sempre un po' più di dinamismo quando è leggermente ruotato. Perciò, porto il cursore dell'angolo finché il cursore non diventa una doppia freccia. Posso quindi ruotare il testo. Scelgo un angolo tra il 3 e il 7 percento.
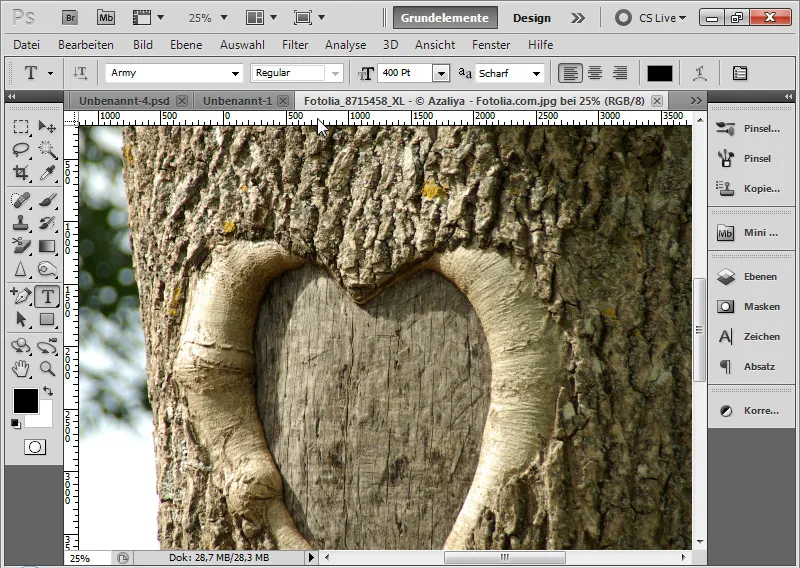
Passo 4: Aprire l'immagine con uno sfondo strutturato
Apro un'immagine che presenta strutture dure e lineari che posso incorporare come particelle sporche nel testo. Le condizioni iniziali di questa immagine determineranno la struttura delle particelle di sporcizia all'interno del testo.
Scelgo un'immagine di un albero. In questa immagine ho due diverse strutture: da un lato incisioni lineari sulla corteccia dell'albero per un effetto di bordi duri, dall'altro macchie sulla corteccia "normale" dell'albero.
Fonte dell'immagine: azaliya – Fotolia.com.
Una volta posizionata come oggetto intelligente nel documento già aperto, posso convertirla in un livello normale facendo clic destro sull'oggetto intelligente nel pavimento livelli>livello rasterizzato. Questo è importante, altrimenti la mia successiva correzione dell'immagine non funzionerebbe.
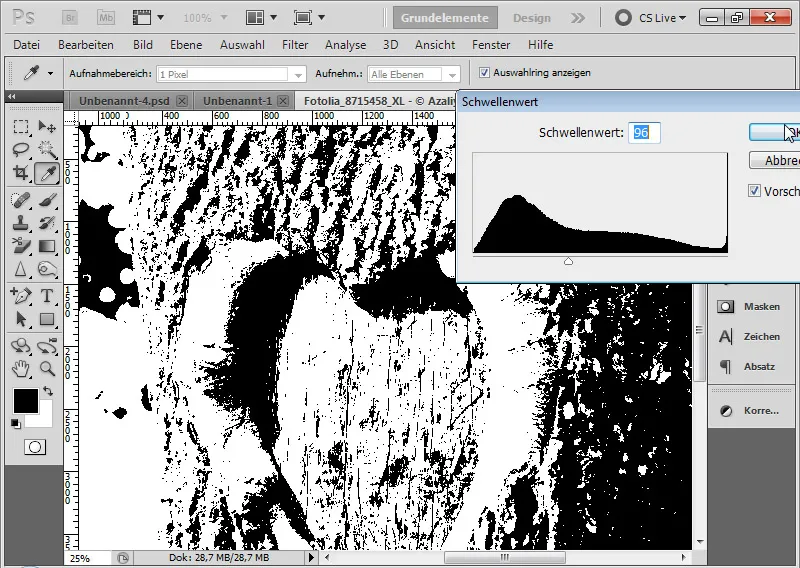
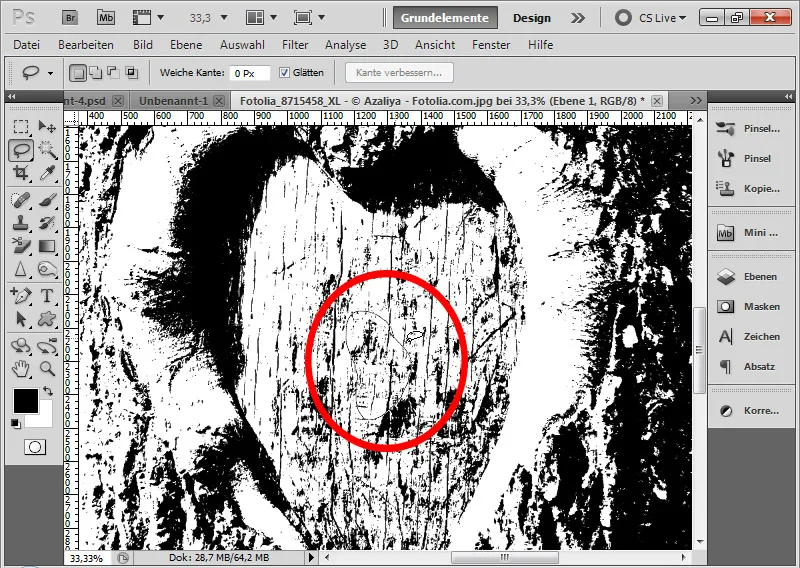
Passo 5: Applicare la correzione della soglia
Attraverso il menu Immagine>Regolazioni>Soglia posso filtrare le particelle di sporcizia desiderate per l'effetto grunge.
La correzione dell'immagine Soglia converte tutti i pixel nel livello in nero e bianco. Con il cursore della soglia posso controllare la sensibilità per stabilire dove avverrà la separazione tra nero e bianco. Muovo il cursore della soglia da 128 a sinistra verso 1. Nella preview vedo quando l'effetto potrebbe essere adatto. Mantengo il cursore a 96 e confermo con OK.
Nota: Non tutte le immagini mostreranno particelle di sporcizia adatte per gli effetti grunge dopo l'applicazione della correzione della soglia. In questi casi la correzione della soglia deve essere tentata con varie immagini finché un'immagine non fornisce i risultati desiderati.
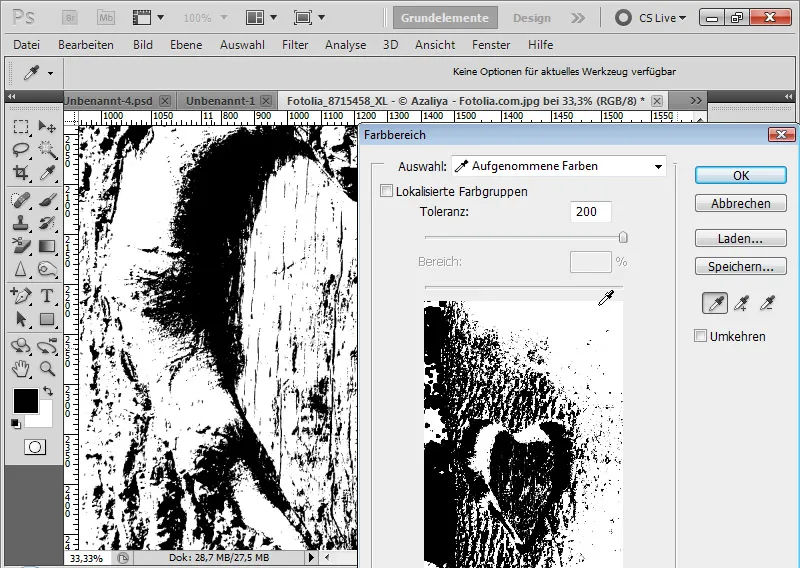
Passo 6: Selezionare l'intervallo di colori
Attraverso il menu Selezione>Intervallo di colori posso selezionare i pixel neri nell'immagine. Imposto una tolleranza elevata e clicco con il contagocce su un campo nero dell'immagine. Poi confermo con OK.
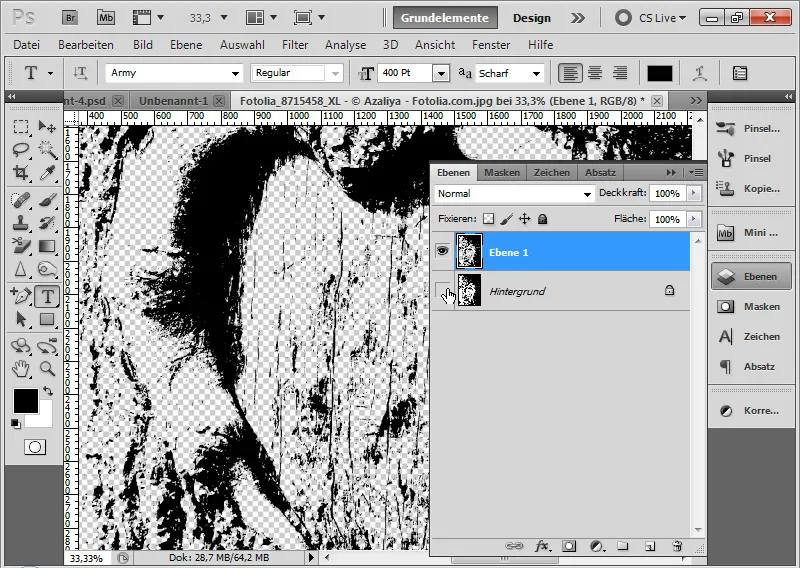
Passo 7: Creare un nuovo livello per le particelle di sporcizia
Con Ctrl+C e Ctrl+V copio i pixel neri selezionati e li incollo in un nuovo livello.
Questo livello può essere duplicato e inserito nel mio livello principale se la separazione delle particelle di sporcizia è stata fatta in un documento separato. Se ho già eseguito la separazione delle particelle di sporcizia nel livello principale, posso eliminare tutti gli altri livelli dell'immagine.
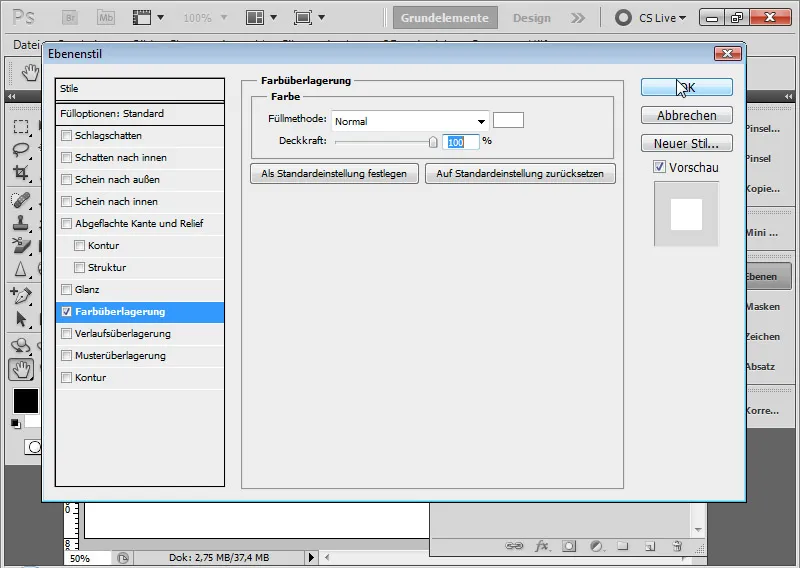
Passo 8: Regolare la sovrapposizione del colore
Nelle Opzioni di riempimento del livello delle particelle di sporcizia posso impostare una sovrapposizione del colore nel tono dello sfondo.
In questo modo l'effetto è migliore. Con questo, l'effetto grunge classico è completo. Nei prossimi passaggi vorrei dare alcuni suggerimenti per il proseguimento della lavorazione.
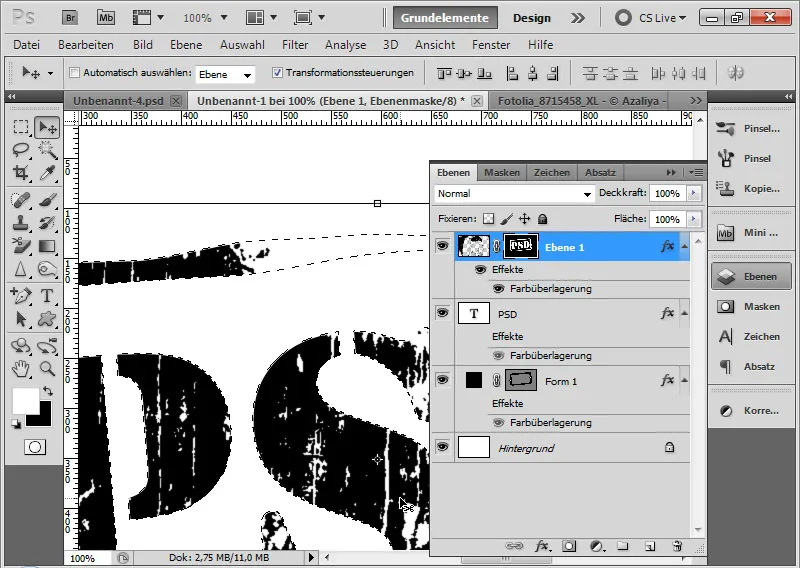
Passaggio 9: Maschera di ritaglio per il testo
Dato che la sovrapposizione del colore dello strato di particelle di sporcizia è orientata al background, non posso semplicemente scegliere un altro background. È ottimale pertanto applicare uno strato di particelle di sporcizia come maschera di ritaglio al livello del testo. Posso farlo con la scorciatoia Ctrl+Alt+G o con Alt e con un clic tra i due livelli.
In questo modo l'effetto agirà solo sull'area del testo.
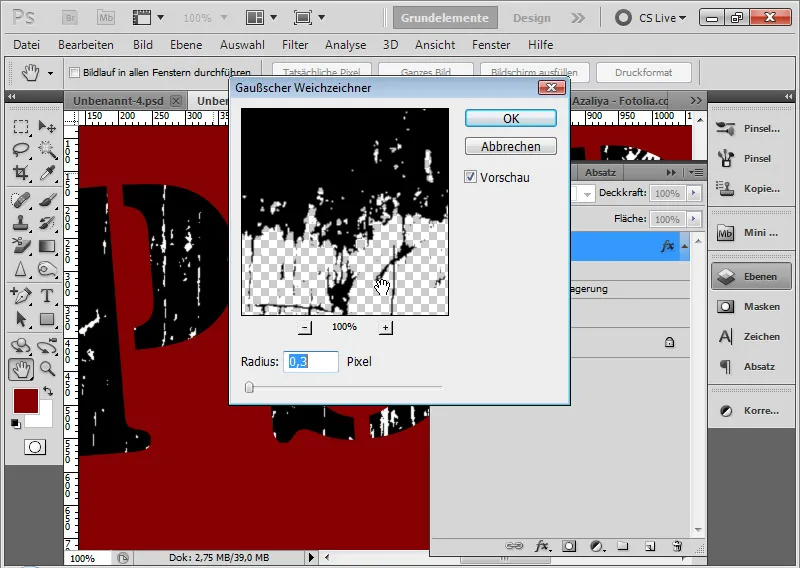
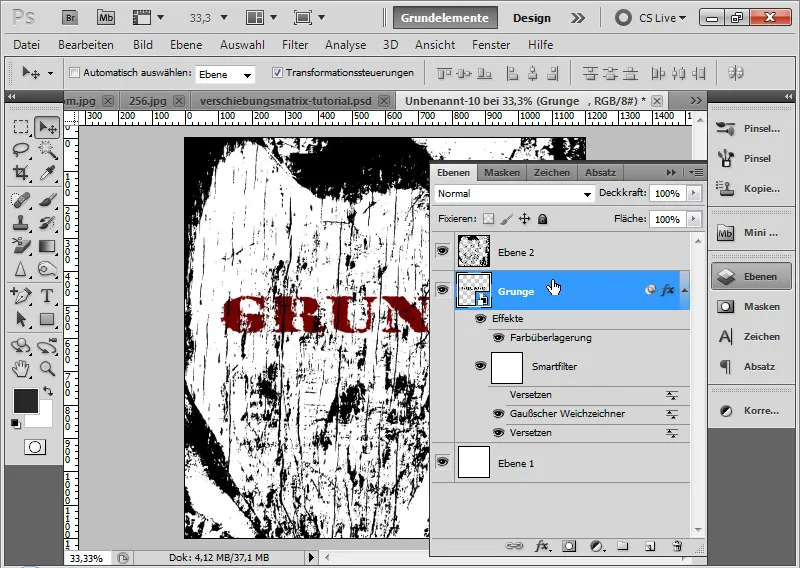
Passaggio 10: Sfocatura gaussiana
Se l'effetto sembra ancora un po' troppo evidente, posso smussarlo leggermente applicando uno Sfocatura gaussiana con un raggio minimo di 0,3 pixel nello strato di particelle di sporcizia. In questo modo le particelle di sporcizia appariranno più gradevoli all'occhio.
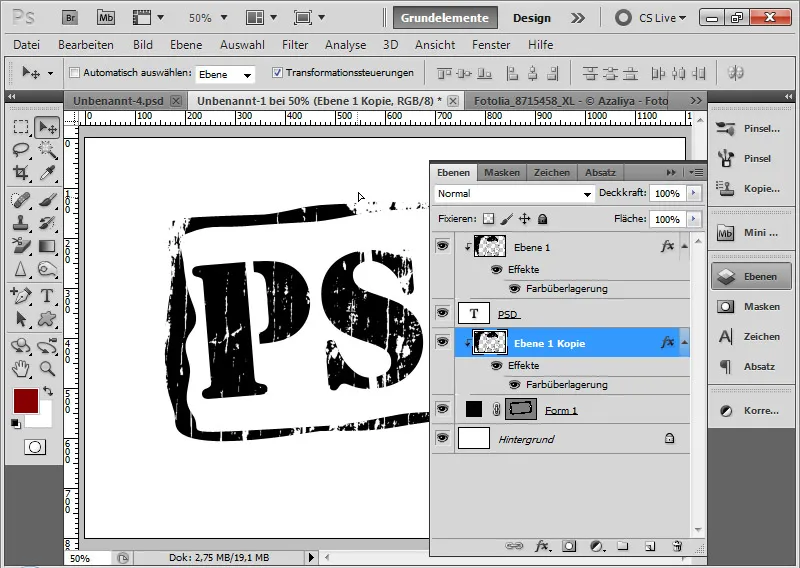
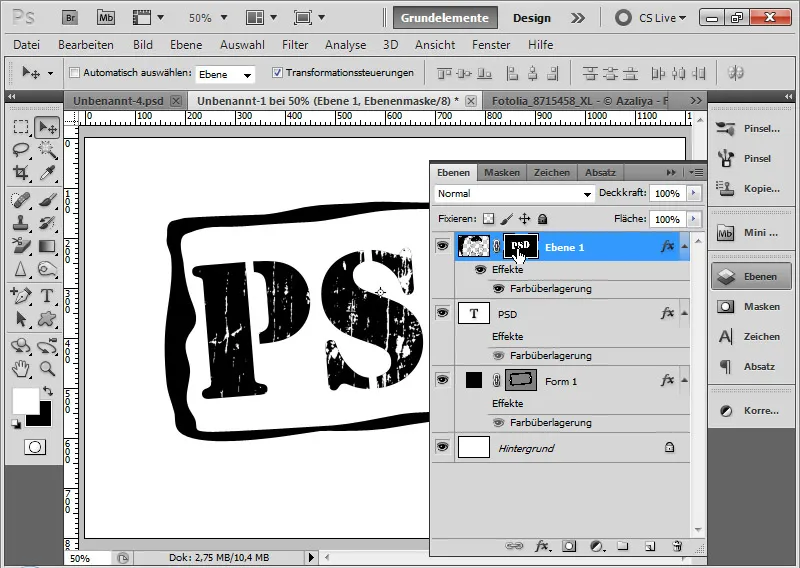
Passaggio 11: Creare cornice per il testo e maschera di livello
Con lo strumento Forma personalizzata seleziono la cornice 7 dalle impostazioni predefinite e la trascino intorno al testo. Il livello viene posizionato sopra al livello del testo e assume lo stesso tono del testo.
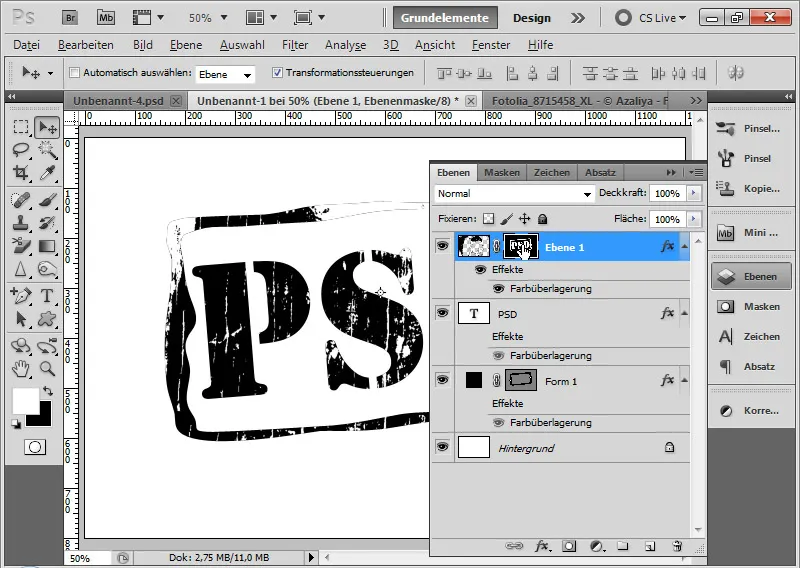
L'effetto di sporcizia dovrebbe agire anche sulla cornice. Da un lato posso semplicemente duplicare lo strato di particelle di sporcizia con Ctrl+J e assegnarlo come maschera di ritaglio al livello della cornice.
D'altro canto, posso aggiungere tutti gli elementi di testo e cornice come una maschera di livello.
Per fare ciò riporto la maschera di ritaglio al suo stato precedente con la scorciatoia Ctrl+Alt+G e elimino lo strato di particelle di sporcizia duplicato in precedenza.
Seleziono con Ctrl e clic sulla miniatura del livello del testo il testo e, con lo strato di particelle di sporcizia attivo, aggiungo la selezione come maschera di livello con un clic sull' icona di aggiunta di maschera di livello.
Per il livello della cornice seleziono il contenuto del livello con Ctrl e clic sulla maschera vettoriale. Successivamente clicco sulla maschera di livello dello strato di sporcizia e riempio la selezione con il colore bianco.
Il vantaggio dell'utilizzo della maschera di livello è che evita la necessità di creare ogni volta una nuova maschera di ritaglio con uno strato di particelle di sporcizia per ulteriori elementi di testo o forma. In questo modo si possono mantenere le particelle di sporcizia centralizzate in uno strato e considerare semplicemente i nuovi contenuti dei livelli nella maschera di livello.
Altro vantaggio: Con le opzioni di riempimento attivate, potrebbe succedere che nella gerarchia lo stile specifico del livello sia sopra la maschera di ritaglio e quindi completamente visibile. In tal caso potrebbe essere necessario regolare il metodo di riempimento.
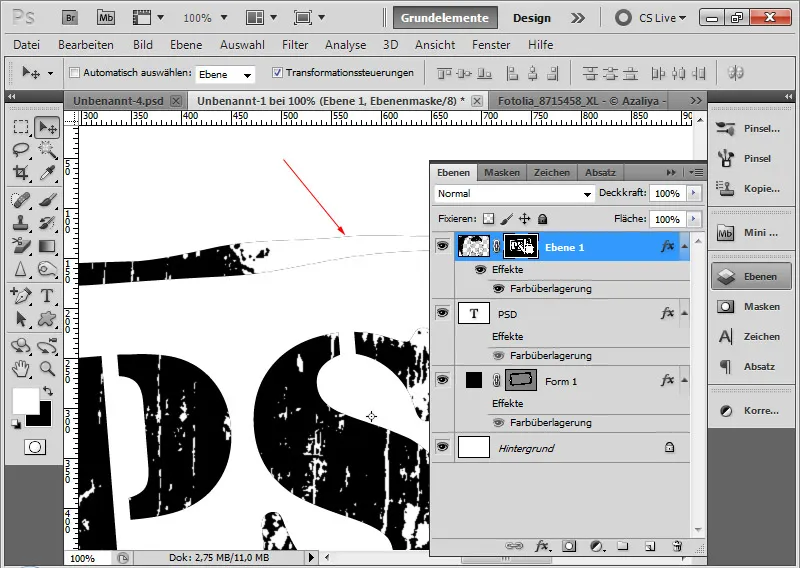
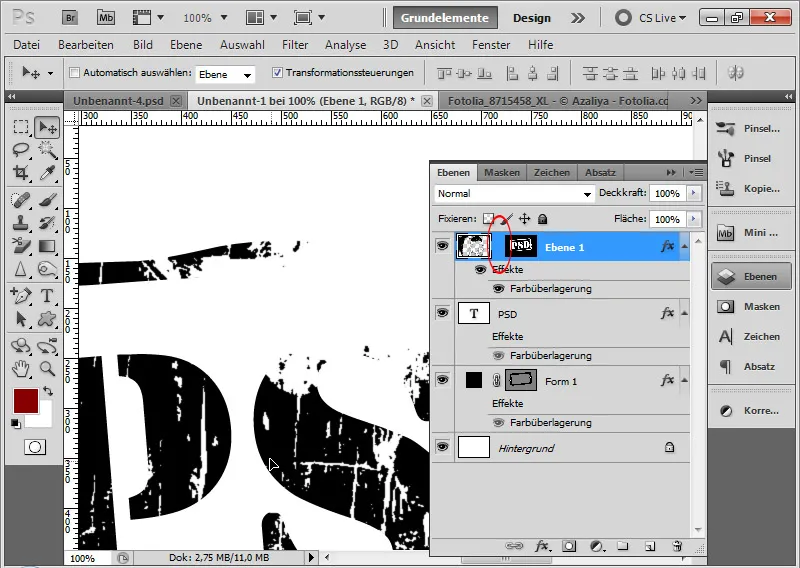
Passaggio 12: Ottimizzare la maschera di livello
Con le selezioni pixel tramite Ctrl e clic nelle miniature nel pannello layer potrebbe succedere che rimangano piccoli contorni dopo la selezione.
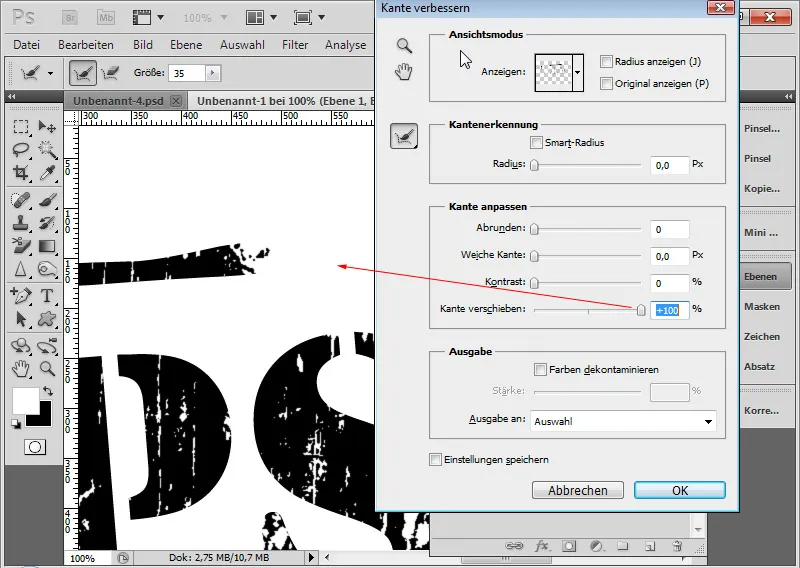
Pertanto seleziono con Ctrl e clic sulla maschera di livello il contenuto della maschera e apro il dialogo Migliora bordo con la scorciatoia Ctrl+Alt+R. Qui sposto il bordo al +100 percento. La selezione si espande leggermente.
In alternativa, posso semplicemente recarmi nel menu Selezione>Modifica selezione>Espandi con un valore di 1 pixel.
Successivamente riempio la selezione espansa con il colore bianco all'interno della maschera di livello. Il piccolo contorno scomparirà così.
Passaggio 13: Opzionalità di adattamento delle particelle di sporcizia
Sciolgo la catena di collegamento tra la maschera di livello e il livello. In questo modo la maschera di livello rimane sempre in quella posizione mentre posso spostare il contenuto del livello.
In questo modo posso vedere quali particelle di sporcizia mi piacciono di più nella posizione attuale e spostare la visualizzazione se necessario.
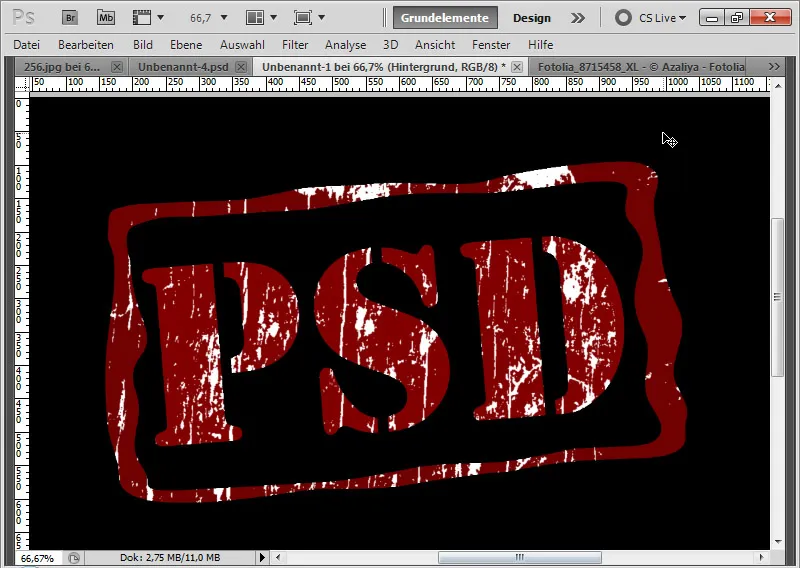
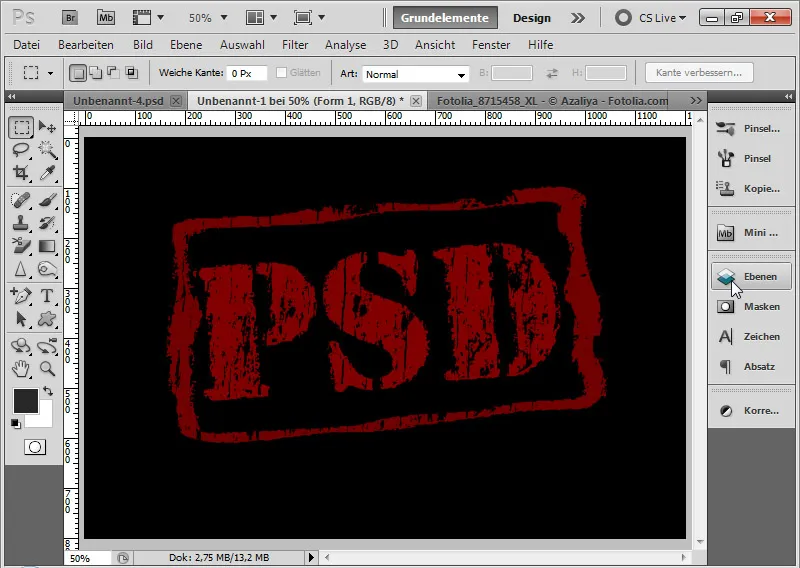
Il mio effetto grunge classico è pronto - in questa immagine con una sovrapposizione di colore rosso su sfondo nero.
2. L'effetto grunge applicato tramite pennelli definiti
Visto che l'effetto su uno strato di particelle di sporcizia è piuttosto statico, poiché le particelle dipendono sempre da un'immagine strutturata adatta, è consigliabile ottenere l'effetto grunge tramite pennelli definiti.
Un pennello grunge può essere creato molto rapidamente da una foto o da una texture esistente. È importante che il modello da cui viene creato il pennello abbia contenuti sufficientemente strutturati.
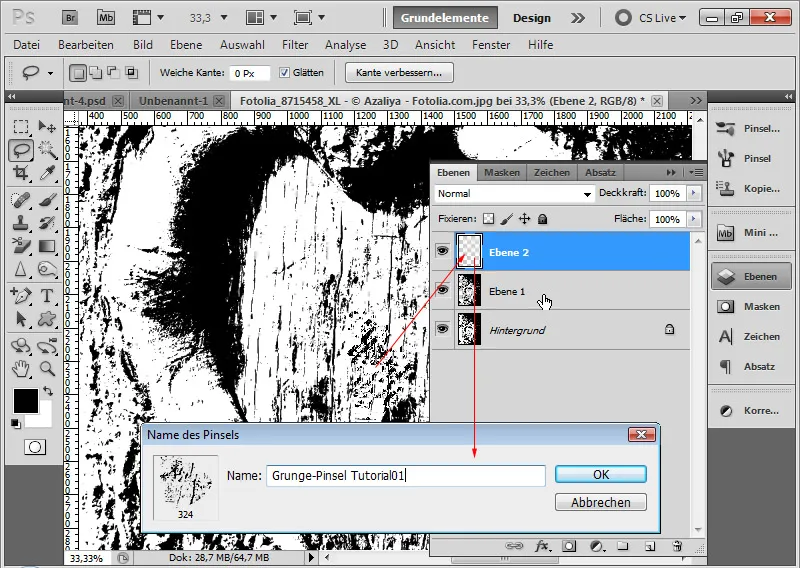
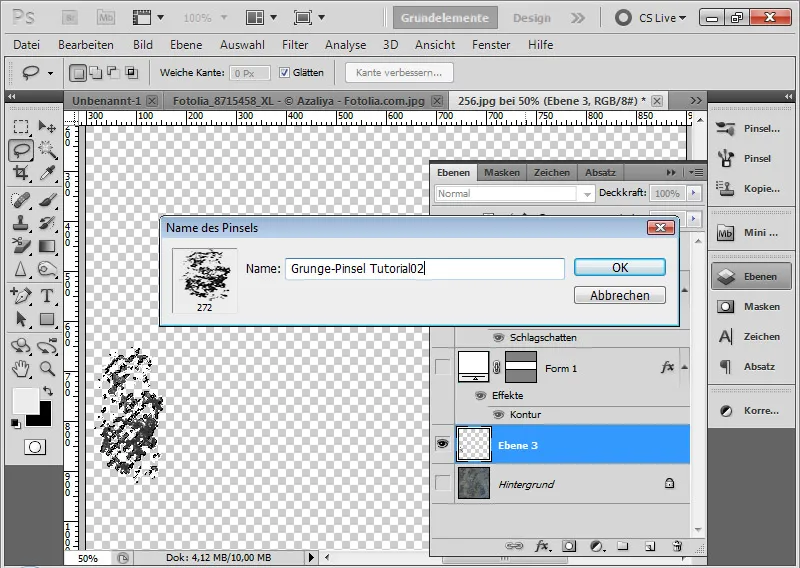
Passo 14: Utilizzare il valore di soglia dell'immagine modificata come preimpostazione pennello
Dato che l'immagine dell'albero con le sue strutture di fondo è già stata utilizzata per l'effetto grunge classico, posso utilizzarla direttamente come punta del pennello.
Con lo strumento Lazo seleziono un'area adatta nell'immagine.
Copio questa area con Ctrl+C e la incollo con Ctrl+V in un nuovo livello.
Cliccando con Ctrl e click sulla miniatura del livello seleziono i pixel delle particelle di sporco inserite in precedenza.
Nel menu Modifica posso impostare la preimpostazione pennello.
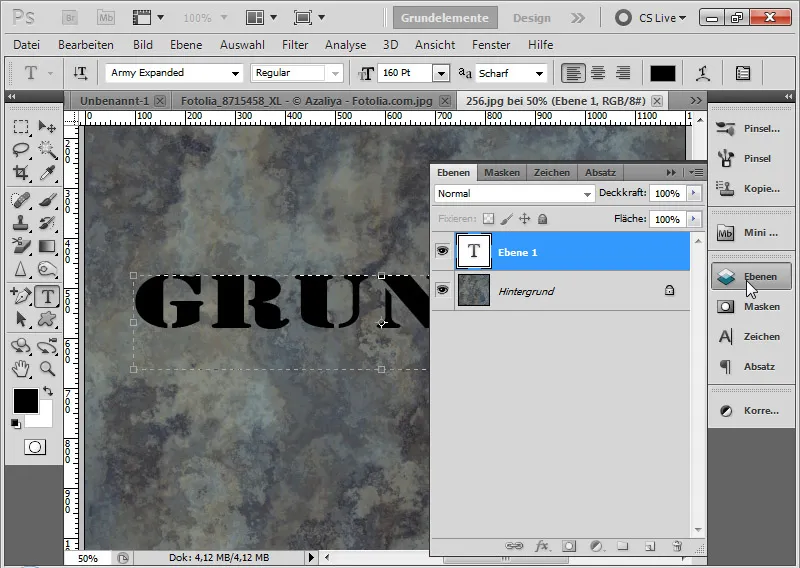
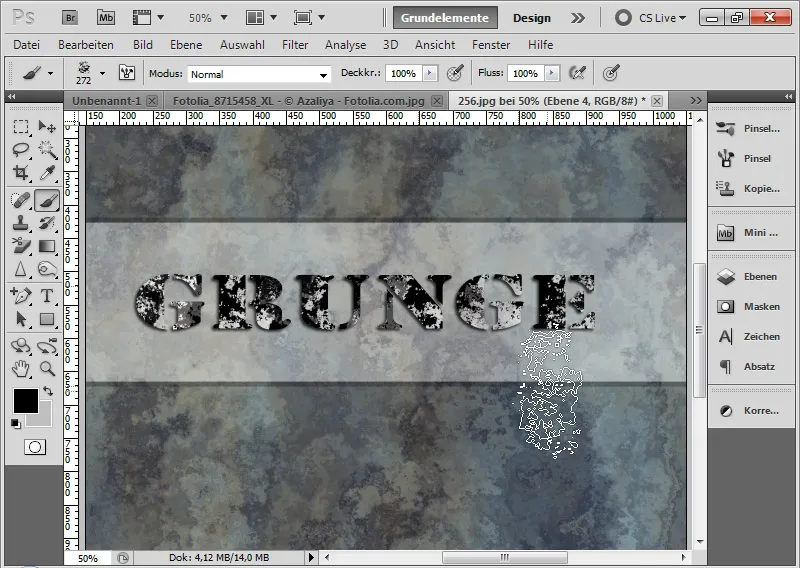
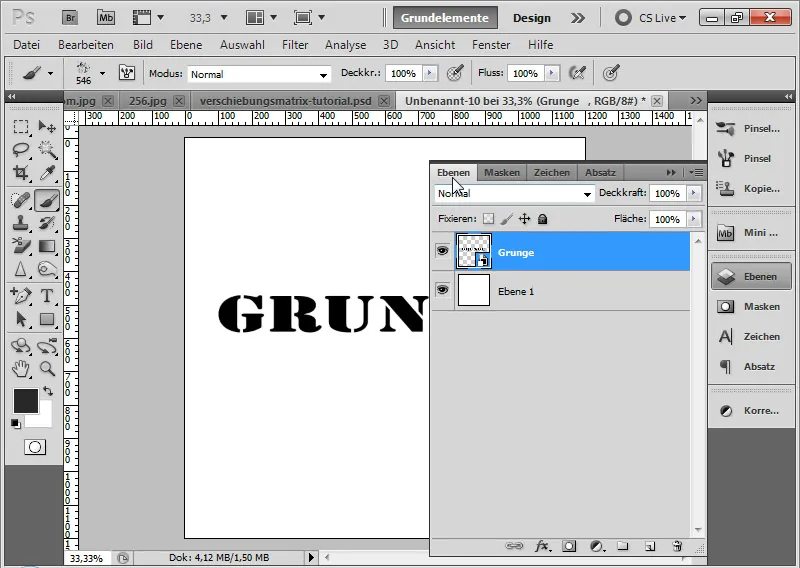
Passo 15: Posizionare il testo
In un nuovo documento con uno sfondo in texture, trascino un riquadro di testo e scrivo la parola "Grunge" con il carattere Army Expanded di 160 punti.
Passo 16: Creare un nuovo livello e impostarlo come maschera di ritaglio
Creo un nuovo livello con Ctrl+Maiusc+Alt+N e lo imposto come maschera di ritaglio con la scorciatoia Ctrl+Alt+G sopra il livello di testo. La maschera di ritaglio garantisce che le particelle di sporco pennellate vengano mostrate solo sul testo.
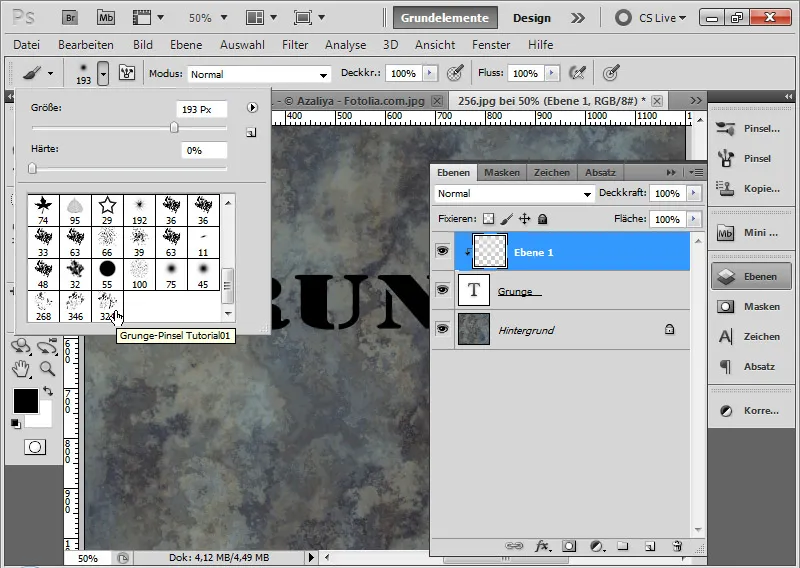
Passo 17: Pennello nella visualizzazione del pennello
Nella visualizzazione del pennello, il pennello è stato aggiunto in fondo alla lista.
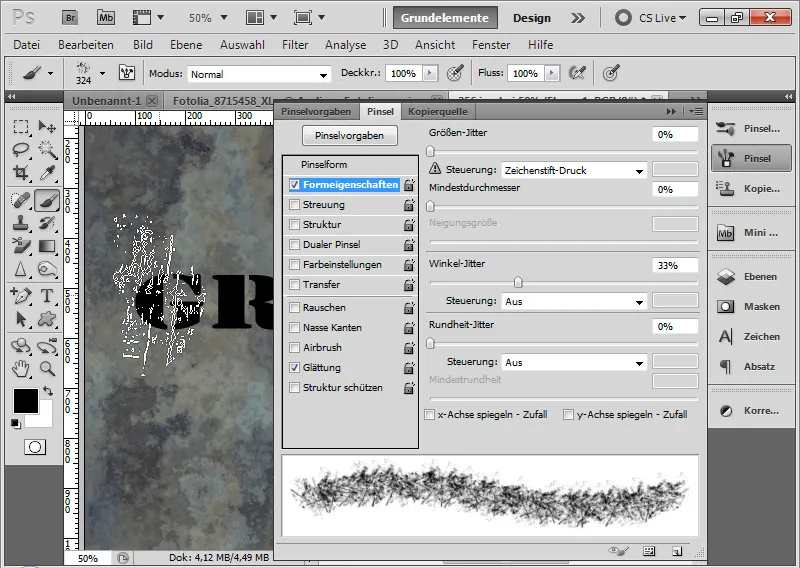
Adesso posso applicarlo liberamente in dimensione, colore e trasparenza. È consigliabile impostare un Jitter angolare medio nelle Proprietà della forma del pennello. Ho impostato il parametro al 33%. Questo garantisce che la punta dello strumento si giri ad ogni nuovo clic, evitando così l'utilizzo di punte di pennello identiche a prima vista.
Passo 18: Applicare il pennellare
Con la mia nuova impostazione del pennello, posso ora pennellare particelle di sporco nei livelli di bianco, grigio chiaro e grigio scuro.
L'effetto grunge viene applicato al testo.
Passo 19: Accentuare il testo grunge
Per una migliore visualizzazione, ho disegnato un rettangolo bianco usando lo strumento Rettangolo (U) in bianco sotto il livello di testo con un area al 40%. Nelle Opzioni di riempimento ho impostato un contorno nero spesso 10 pixel con una opacità al 25%. Successivamente, attraverso le Opzioni di riempimento, ho aggiunto una ombra esterna al testo con un'opacità del 75%.
Ecco pronto l'effetto grunge applicato tramite una punta di pennello precedentemente definita.
Passo 20: Creare preimpostazioni pennello da texture
Nella prima variante il pennello grunge è stato ottenuto dalle strutture di una fotografia. La creazione di un pennello grunge può essere altrettanto veloce con una texture. Questa deve essere sufficientemente strutturata affinché funzioni. In questa texture, sono necessari alcuni piccoli adattamenti per ottenere elementi grunge per una punta di pennello. Ho nascosto i livelli precedenti con il testo grunge applicato.
La texture è tra l'altro da uno dei nostri DVD di texture doppio, disponibile nel negozio di PSD-Tutorials.de. La texture è anche inclusa in questo tutorial come file di lavoro.
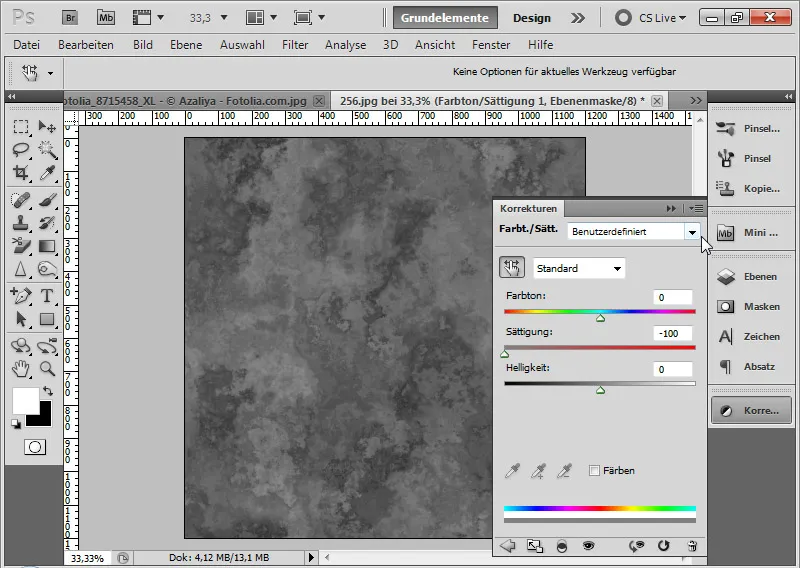
Passo 21: Desaturare la texture
Per prima cosa desaturerò la texture tramite un livello di regolazione Tint/Saturazione riducendo il regolatore di saturazione a -100.
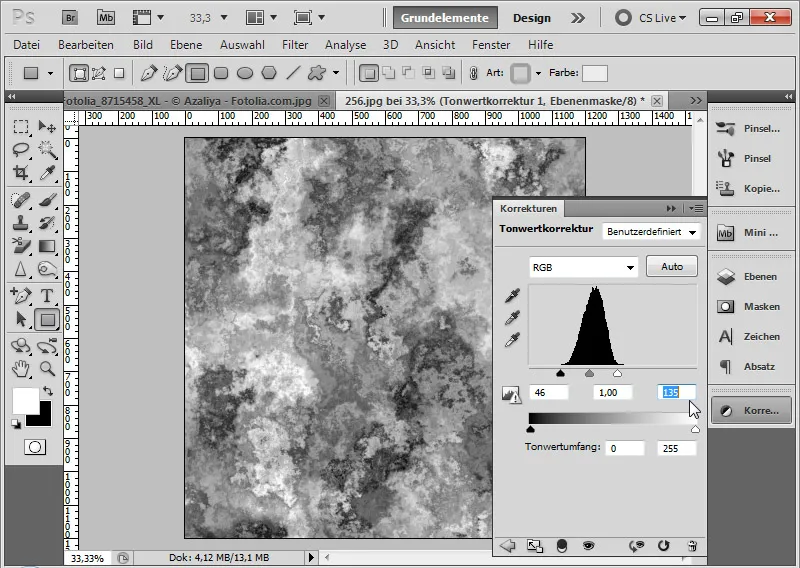
Passo 22: Aumentare il contrasto
Nel passo successivo, seleziono il livello di regolazione Correzione dei toni e sposto leggermente i due cursori estremi verso il centro per aumentare i contrasti della texture. Nei valori di esempio, i cursori estremi sono impostati a 46 e 135.
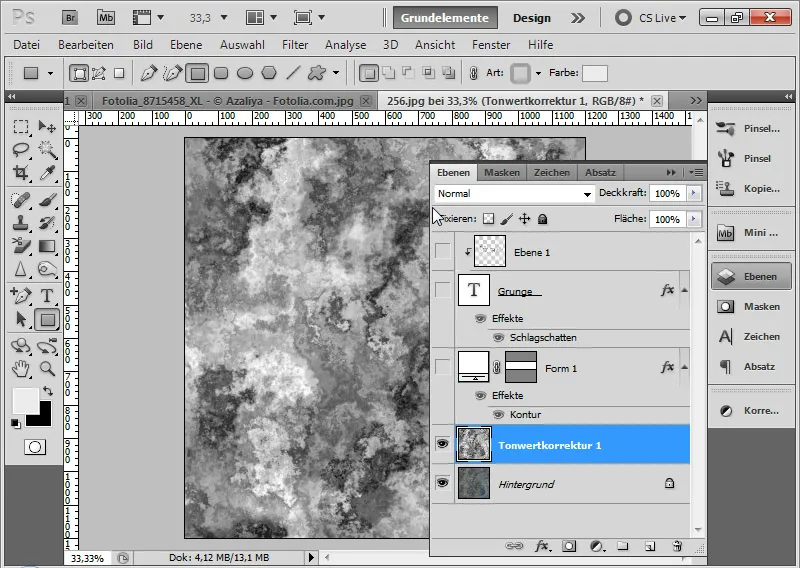
Passo 23: Duplicare e ridurre a un unico livello
Se dalla texture emergono i segni di una buona base per un pennello grunge, posso ridurre in un unico livello tutte le immagini visibili duplicate. Lo faccio con il tasto di scelta rapida Ctrl+Maiusc+Alt+E.
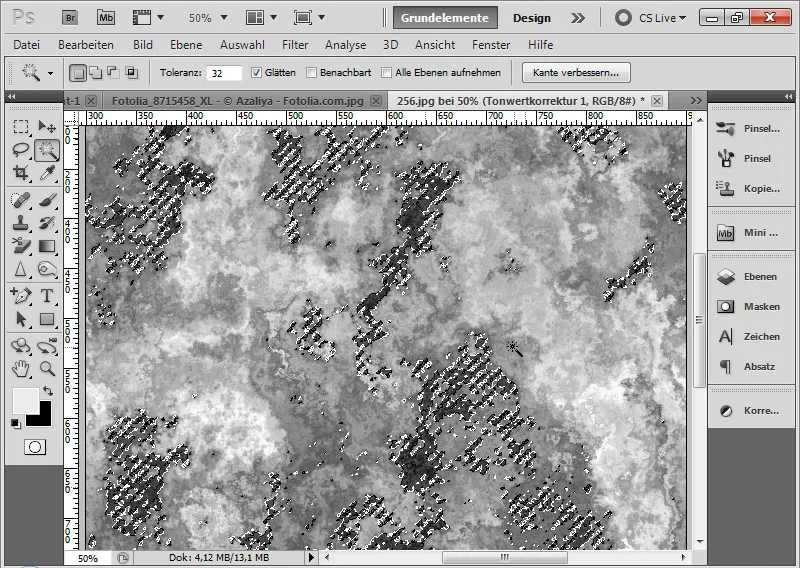
Passo 24: Selezionare le particelle di sporco
Con lo strumento Bacchetta magica (W) clicco su un'area scura nel livello creato che rappresenterà il contenuto del mio pennello. L'opzione Anti-aliased nel menu è attiva e una tolleranza di 32 è impostata.
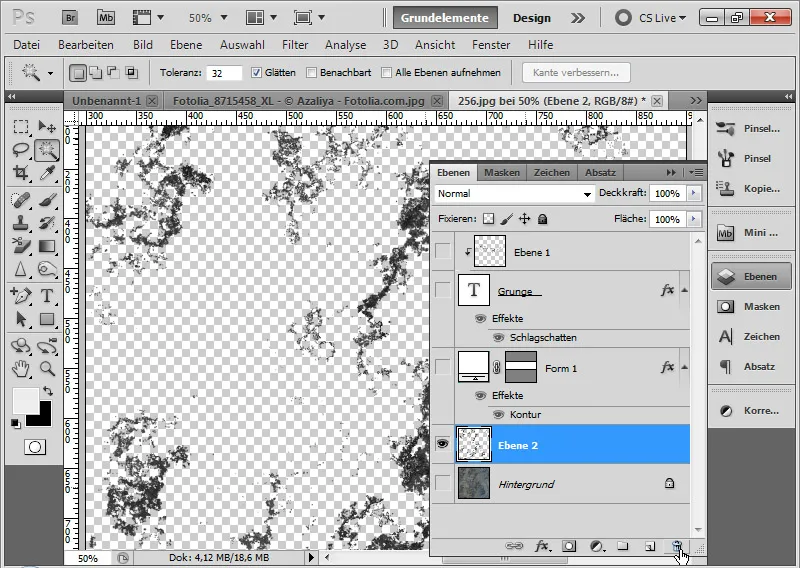
Passaggio 25: Inserisci l'area selezionata in un nuovo livello Le aree interessate nel pennello con il contenuto del colore selezionato sono selezionate. Copio la selezione e la incollo in un nuovo livello. Posso eliminare il livello precedente con la texture adattata.
Passaggio 26: Seleziona il pennello grunge specifico
Con lo strumento lasso (L) posso ora selezionare comodamente il pennello grunge desiderato.
La copia dell'area selezionata la incollo con Ctrl+C e la inserisco in un nuovo livello con Ctrl+V. Posso eliminare il livello precedente con gli elementi grunge precedentemente selezionati. Con Ctrl e clic sinistro sulla miniatura del livello della selezione grunge specifica, seleziono i pixel di questo livello. Attraverso Menu>Modifica posso impostare l'area selezionata come impostazione del pennello.
A proposito: su PSD-Tutorials.de troverai numerosi pennelli grunge da scaricare:
Pennelli grunge da scaricare
Passaggio 27: Applicare il pennello grunge
Posso ora applicare il secondo pennello per aggiungere elementi grunge, proprio come con il primo pennello.
3. Creare lettere grunge sfrangiate
Le due tecniche precedenti descrivono gli effetti grunge in cui sono stati applicati più o meno particelle di sporcizia alle lettere.
Diventa davvero grunge quando le lettere stesse ottengono un aspetto sfrangiato. La base di questa tecnica è l'elaborazione con una matrice di spostamento.
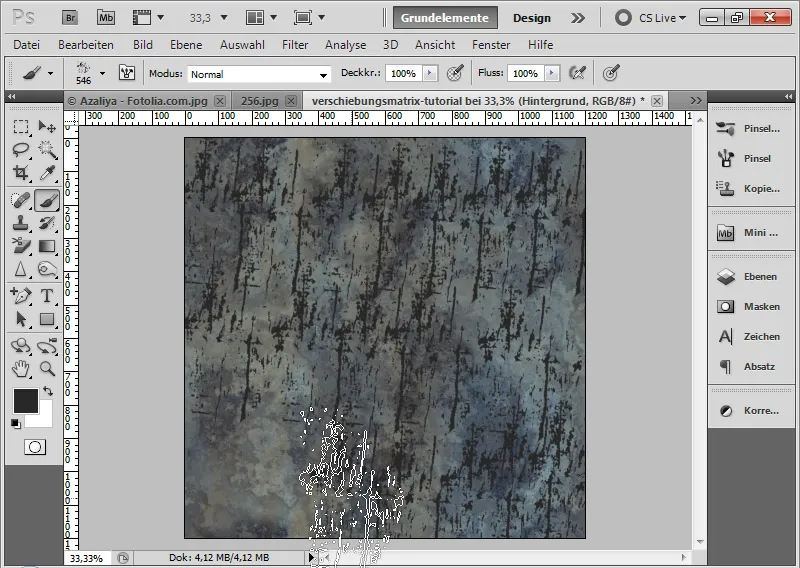
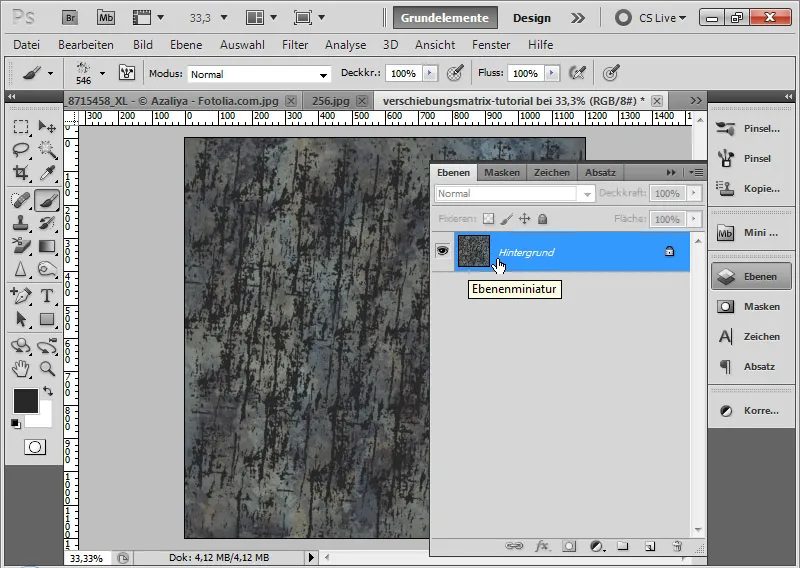
Passaggio 28: Creare la matrice di spostamento
Prendo la texture esistente e il mio pennello grunge precedentemente creato e spazzo una volta completamente sul documento. (Chi non ha a disposizione una texture può semplicemente creare una texture nuvolosa attivando i colori standard attraverso il filtro delle nuvole. Funzionerà comunque!)
Se il livello non è un livello di sfondo, lo converto in uno utilizzando il menu Livello>Nuovo>Sfondo da livello.
Salvo il file con il nome matrice-di-spostamento.psd. La mia matrice di spostamento è pronta.
Passaggio 29: Posizionare il testo
In un nuovo documento di dimensioni 1200x1200 pixel scrivo la parola "Grunge" con un carattere Army Expanded da 160 punti.
Converto il livello di testo in un oggetto intelligente tramite un clic destro nel pannello dei livelli>Converti in oggetto intelligente.
Passaggio 30: Applicare il filtro sposta
Ora entra in gioco il filtro sposta. Purtroppo il filtro sposta non è così intuitivo come altri filtri di Photoshop. Tuttavia, posso ottenere ottimi effetti utilizzando una matrice di spostamento, particolarmente utili su superfici con rilievi e depressioni.
Con la matrice di spostamento l'immagine principale viene distorta - in questo caso il mio testo - spostando parti dell'immagine in base a differenze di luminosità. Per questo motivo ho creato prima la matrice di spostamento e l'ho adattata alla luminosità per l'effetto sposta.
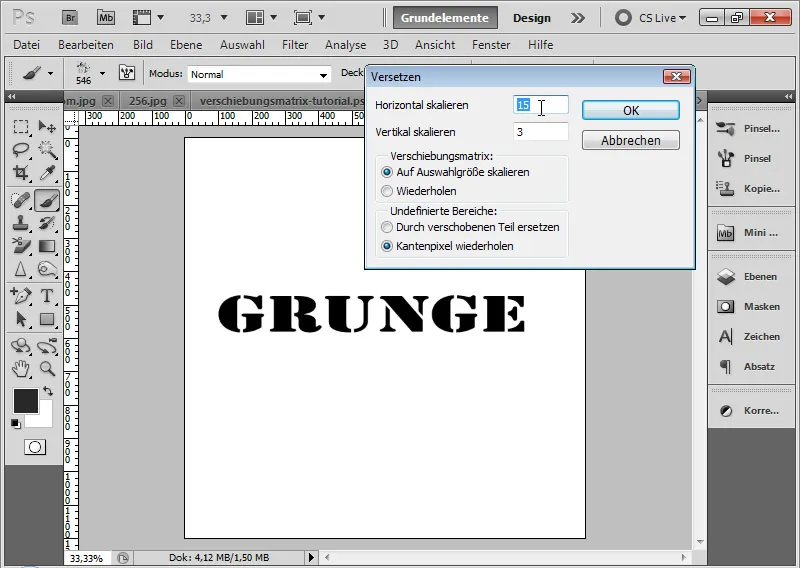
Applico il filtro sposta con le seguenti impostazioni:
• Spostamento orizzontale: 15
• Spostamento verticale: 3
• Radiobuttons:
- Scala all'area selezionata
- Ripeti i pixel ai bordi
La quantità di spostamento può arrivare fino al 100 percento. 100 corrisponde a uno spostamento di 128 pixel. Poiché l'effetto dovrebbe essere principalmente laterale, il valore orizzontale è più alto rispetto a quello verticale.
Confermo con OK.
Nell'apertura del browser dei file assegno la matrice di spostamento precedentemente creata al filtro sposta. È importante che la matrice di spostamento sia stata salvata come documento PSD o BMP.
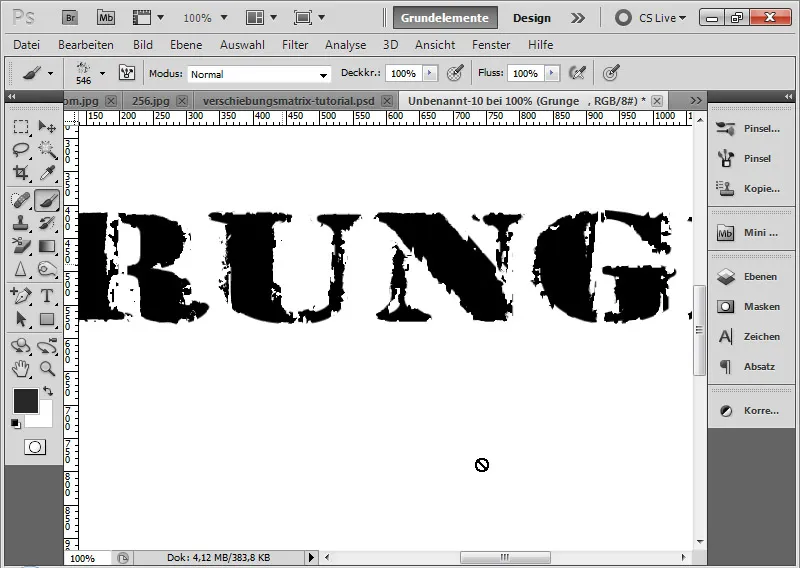
L'effetto di spostamento sfrangi i bordi del testo completamente.
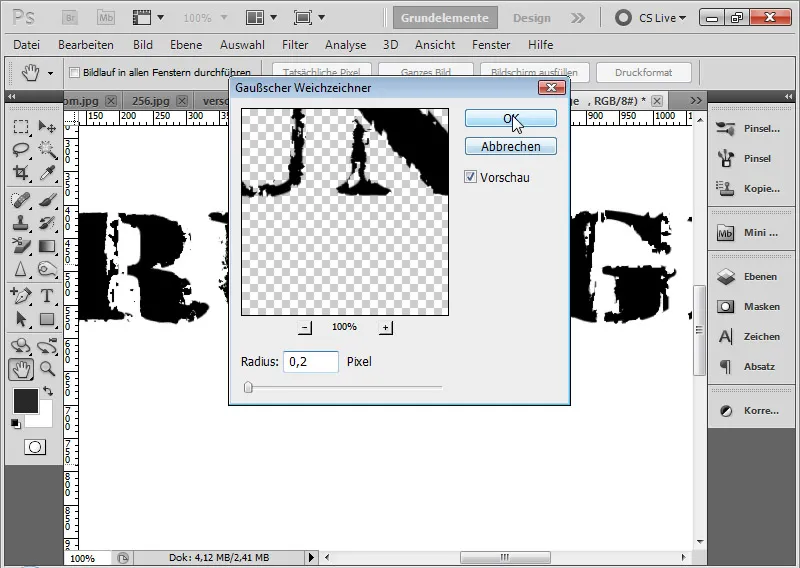
Passaggio 31: Sfumatura sulle frangeture
Se le frangeture sembrano troppo punteggiate, posso applicare il filtro di sfocatura gaussiana con un raggio minimo di 0,2-0,4 pixel.
Passaggio 32: Effetti grunge sui bordi
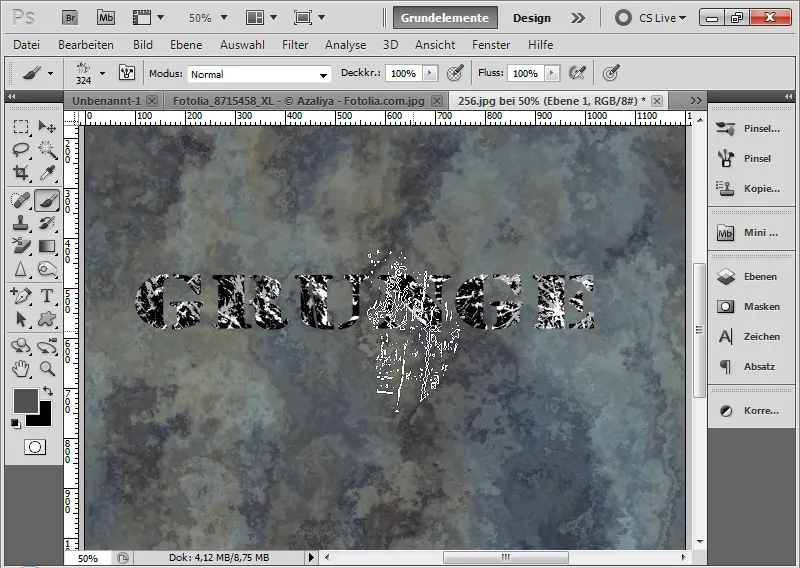
Ora posso anche duplicare tranquillamente le mie texture di sporcizia grunge dal primo effetto nel nuovo documento. In questo modo ottengo un bel bordo grunge per il testo sfrangiato. Inoltre, imposto nelle opzioni di riempimento del livello di testo una sovrapposizione di colore rosso.
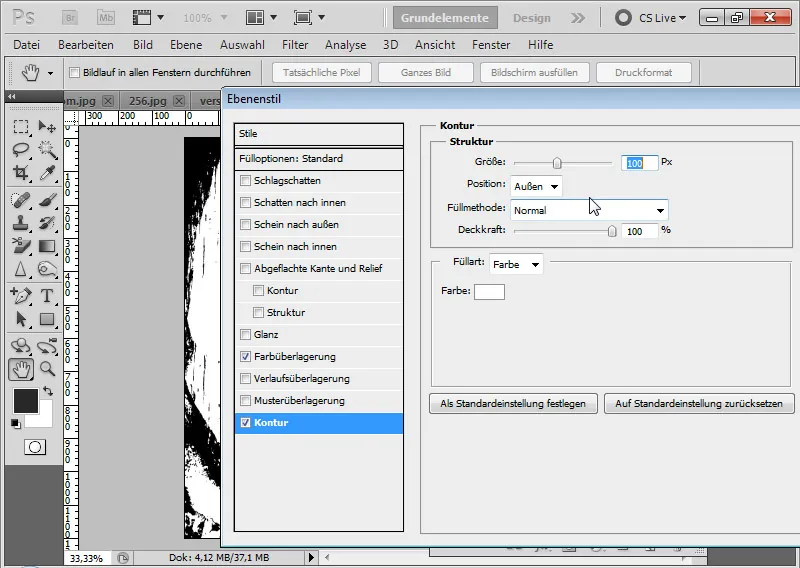
Passaggio 33: Contorno bianco
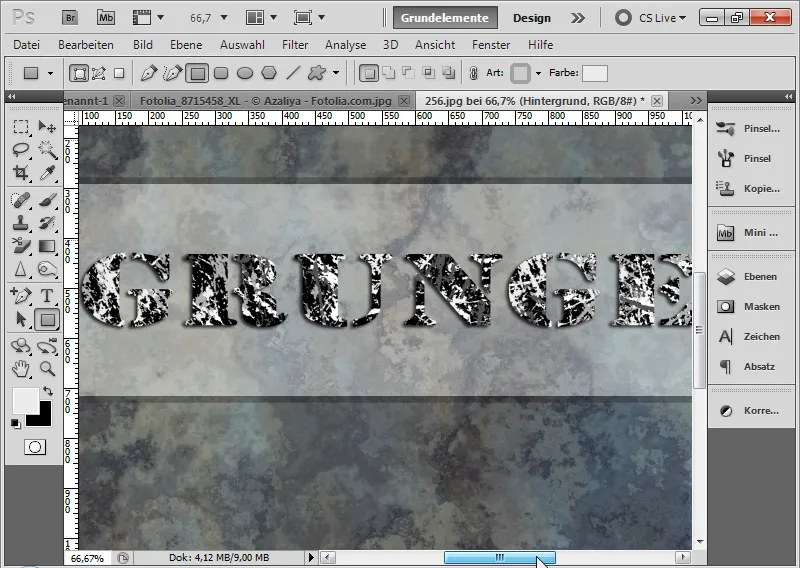
Per evidenziare ulteriormente il testo, creo un contorno bianco con un spessore di 100 pixel nel livello di testo.
Passaggio 34: Particelle sporche nel testo
Per completare l'effetto di testo grunge, duplico il livello delle particelle sporche, applico un colore bianco e limito l'effetto visibile all'area di testo. Seleziono il testo e aggiungo la selezione del livello delle particelle sporche duplicate come maschera di livello.
Passaggio 35: Variazioni di testo ancora possibili
Se desidero cambiare il testo, basta fare clic sulla miniatura dell'oggetto intelligente del livello di testo e modificare il testo nell'originale dell'oggetto intelligente. Salvando, tutti gli effetti verranno calcolati con il nuovo testo. Fantastico!
Passaggio 36: Trasferire l'effetto al primo effetto grunge
Applicando semplicemente il filtro Spostamento anche al primo effetto, posso trasferire molto rapidamente questo effetto sfrangiato. La matrice di spostamento rimane la stessa.
Passaggio 37: Soluzione per sfondi non monocromatici
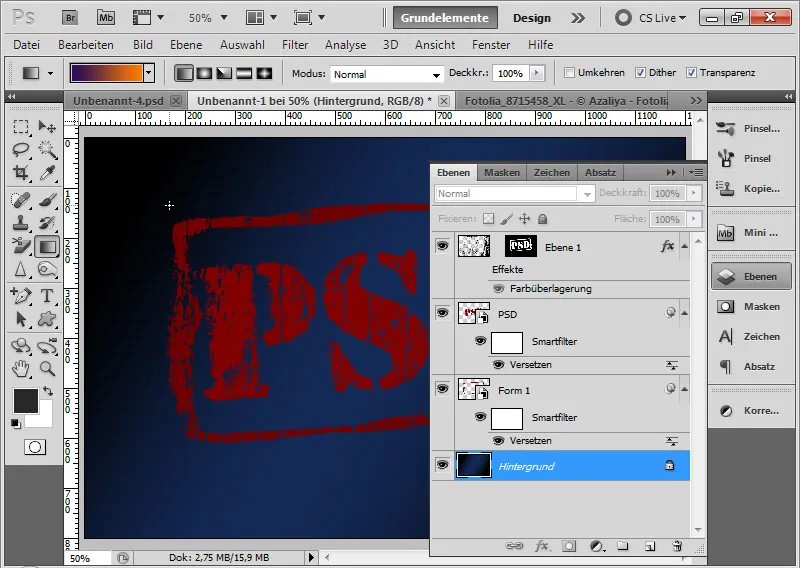
L'effetto grunge si riferisce in questo caso a uno sfondo nero e può essere regolato continuamente nel colore di sfondo tramite la sovraimpressione di colore. Ma cosa succede se lo sfondo non è monocromatico?
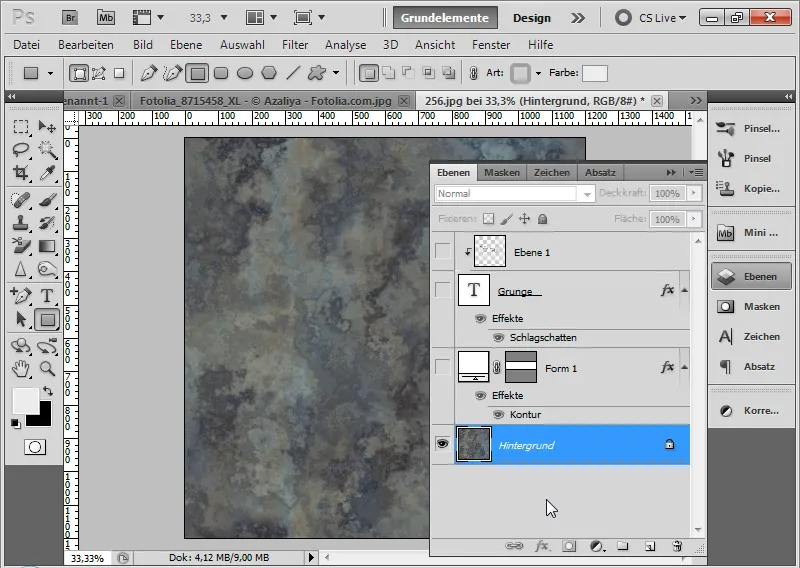
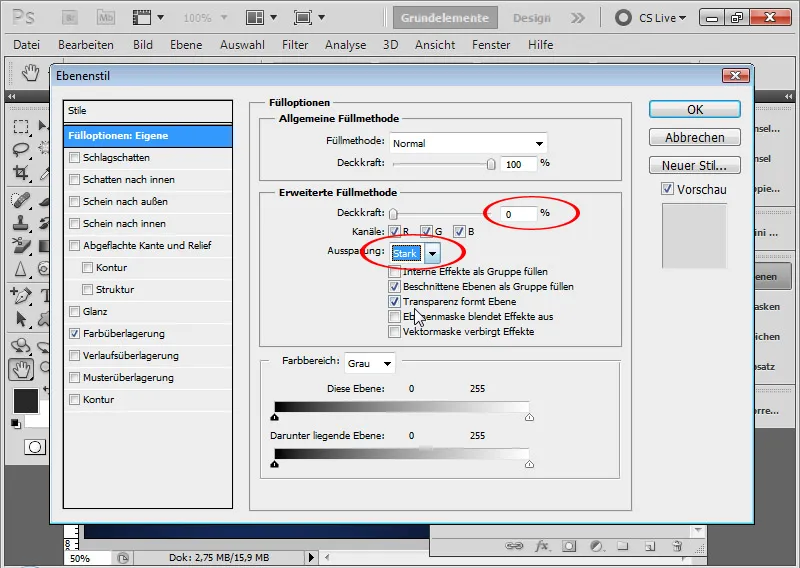
La soluzione migliore consiste nel passare semplicemente il mio effetto grunge attraverso fino allo sfondo. Attivo il livello superiore con l'effetto grunge. La trasparenza che passa attraverso, la cosiddetta "rimozione", la creo semplicemente impostando una forte rimozione al 0% di area nelle Opzioni di riempimento avanzate. Quindi è indifferente quale sfondo ci sia.
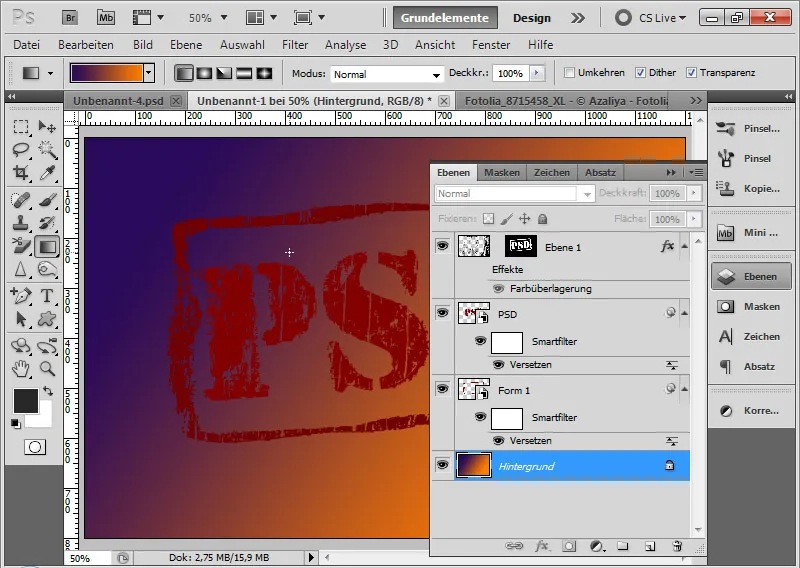
Nell'effetto grunge sembra sempre passare lo sfondo corrispondente, in questo caso una gradazione di blu. È importante che lo sfondo sia anche posizionato come livello di sfondo. (Se questo non è il caso, procedi come segue: seleziona lo sfondo, quindi nel menu vai su Livello>Nuovo>Sfondo da livello).
Cosa è successo esattamente? La rimozione crea una sorta di espulsione di tutti i livelli che supportano la trasparenza nel documento. Ora tutte le trasparenze nel documento partendo dal livello con la forte rimozione fino al livello sopra il livello di sfondo vengono escluse. È come un taglio nel documento, indipendentemente da quanti livelli siano visibili nel documento.
Le aree trasparenti vengono nascoste esattamente in questo punto del testo. Poiché il livello di sfondo non ha trasparenze, in quel punto sarà visibile sempre l'effetto applicato al livello di sfondo. Di conseguenza, il livello di sfondo può presentare varie combinazioni di colori e luminosità. Saranno visibili.
A proposito: esistono molti caratteri che si prestano facilmente agli effetti grunge. Ecco un elenco:
- Trashed
- Sidewalk
- Dirty Ames
- Turbo Ripped
- Neoprint M319.
- Hawaii Lover e Hawaii Killer
- King and Queen
- Marcelle
- Bleeding Cowboys
- Birth of a hero
- Alpaca 54
- A bite
- Acid label
- Doctor Atomic
- Tom violence
Per non perdere tempo, è sufficiente utilizzare caratteri predefiniti.
Ma l'effetto è sempre più cool se lo crei tu stesso e mantieni tutte le possibilità di variazione.


