Nel precedente tutorial abbiamo imparato la piega a zig-zag e la piega a soffietto. Inoltre abbiamo impostato il nostro flyer e ritagliata la donna per il primo piano.
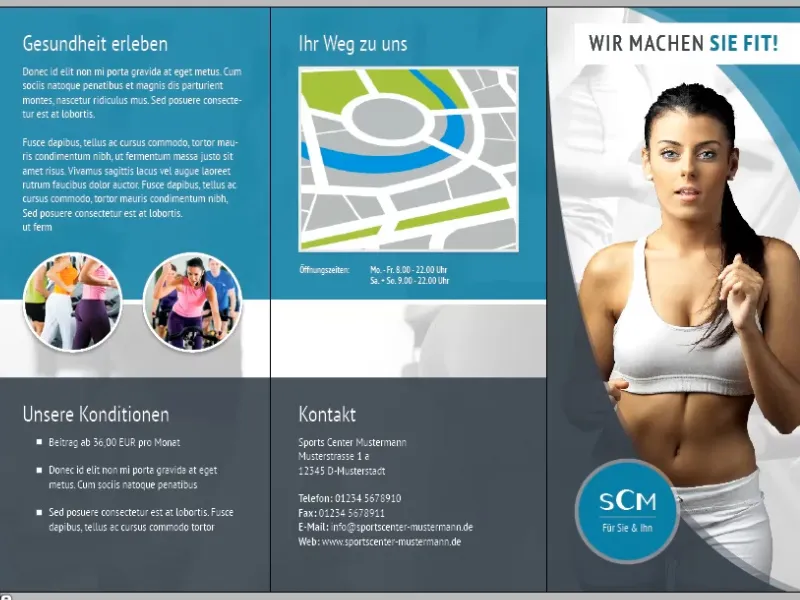
In questo tutorial creeremo la copertina.
Passaggi 1–11
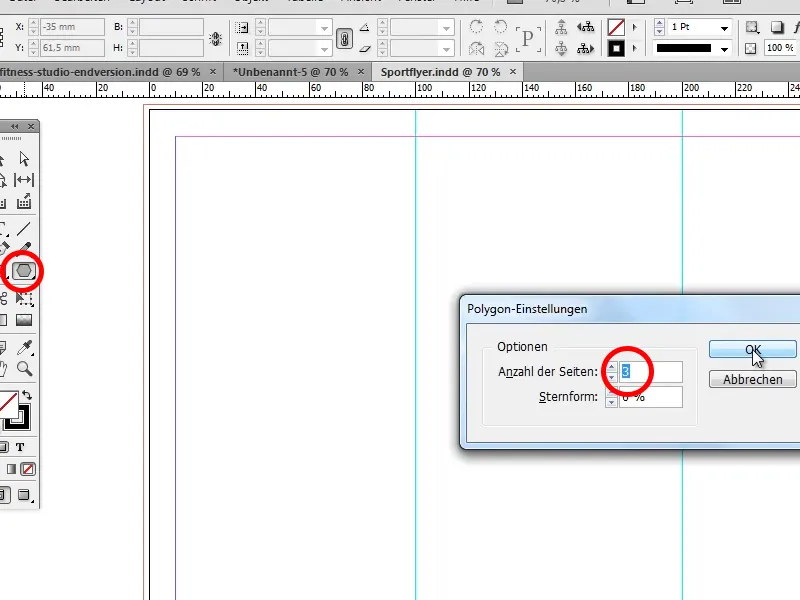
Passo 1
Per prima cosa vogliamo creare le forme. Per farlo, faremo doppio clic sullo strumento poligono e imposteremo il numero di lati su 3.
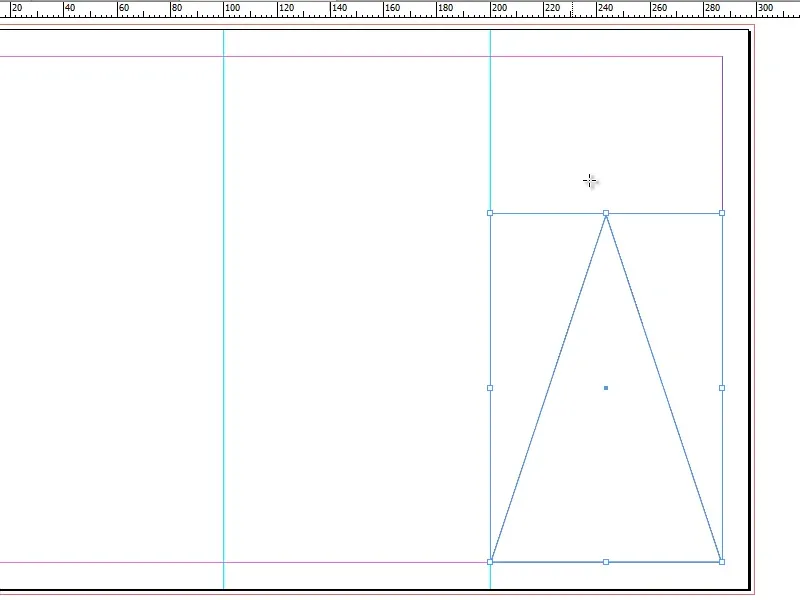
Passo 2
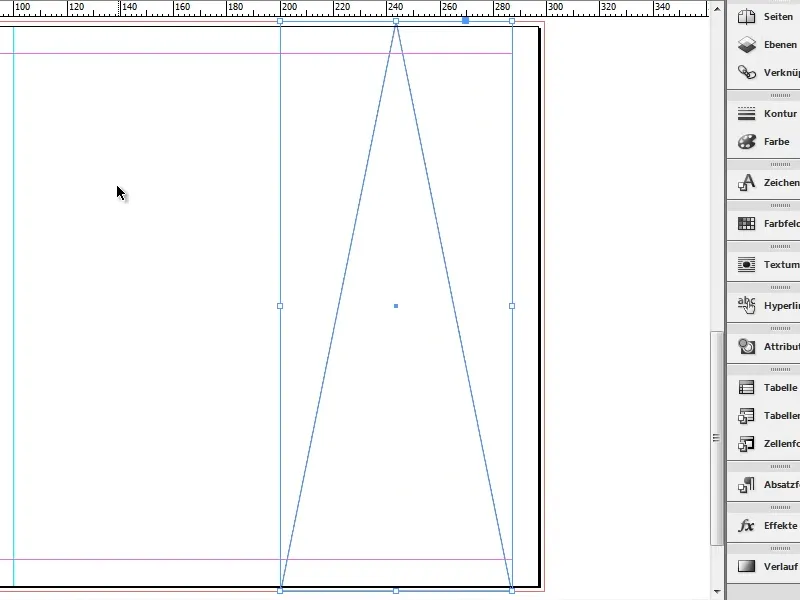
Ora creiamo il nostro triangolo…
… e poi lo ingrandiamo con lo strumento selezione.
Passo 3
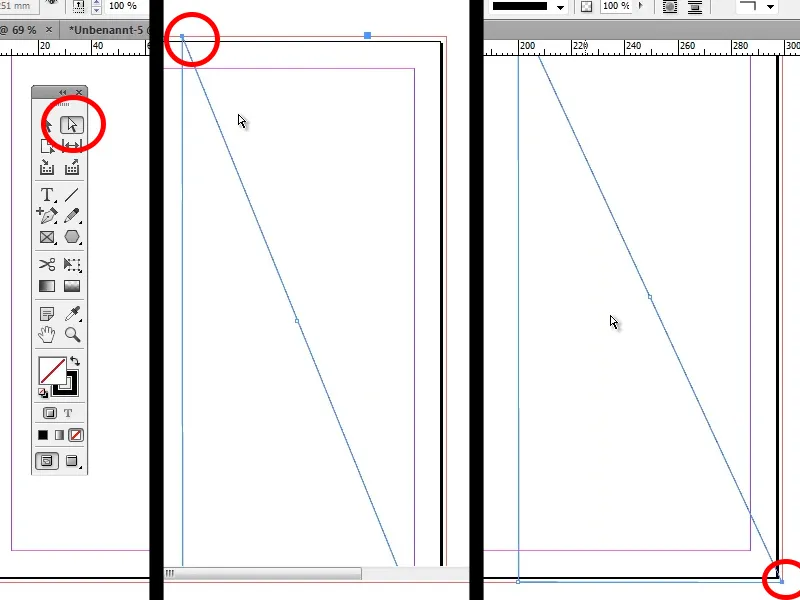
Poi selezioniamo lo strumento selezione diretta e trasciniamo il punto in alto a sinistra tenendo premuto il tasto Shift e il punto in basso a destra verso destra.
Passo 4
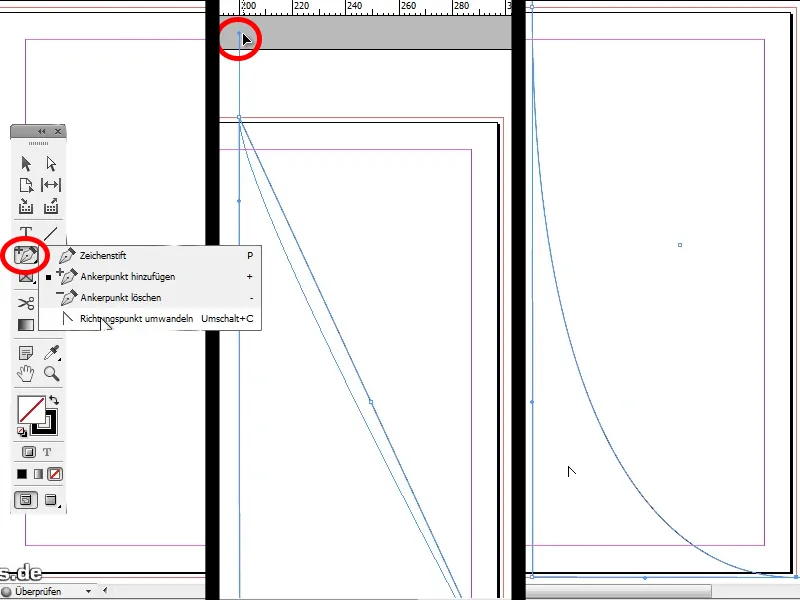
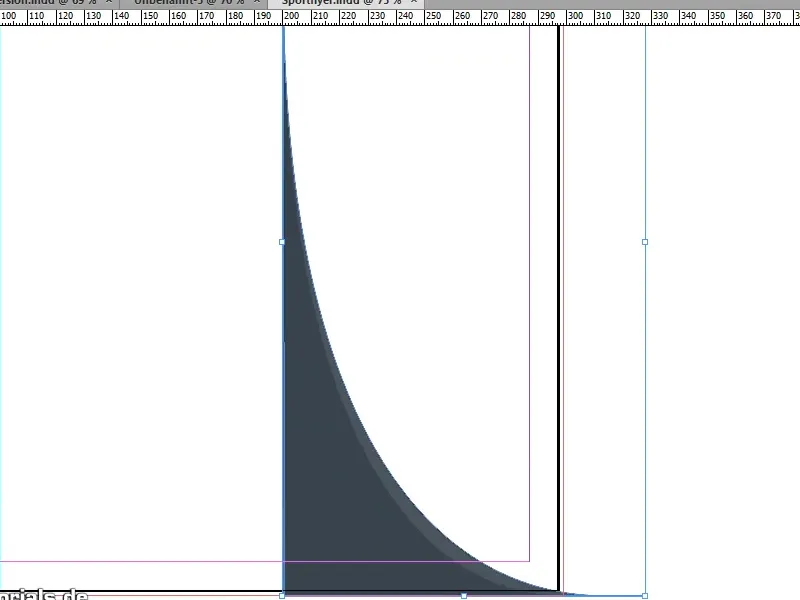
Ora vogliamo avere un arco nel nostro triangolo. Per farlo, teniamo premuto a lungo sullo strumento penna e selezioniamo converti punto di ancoraggio (Maiusc+C). Tenendo premuto il tasto Shift, trasciniamo il punto in alto fino a ottenere l'arco desiderato. Possiamo fare lo stesso con il punto in basso a destra (trascinandolo verso sinistra tenendo premuto il tasto Shift).
Passo 5
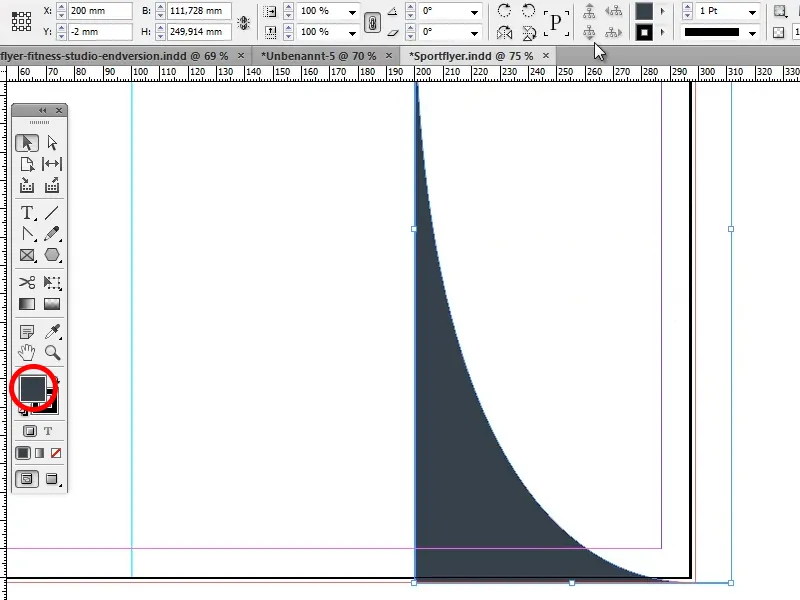
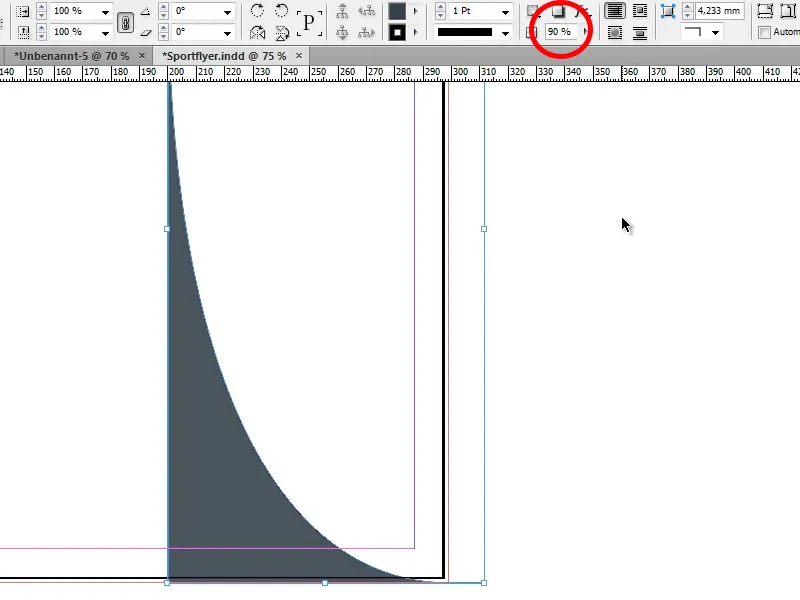
Ora riempiamo la nostra forma con un colore, per ottenere un'immagine coordinata nel flyer scegliamo un grigio scuro (#37414a).
Suggerimento: Se avete già un flyer pronto, potete importare i colori presenti. Per farlo, fate clic destro sul painale campioni, selezionate carica campioni, cercate il flyer pronto e da lì potete selezionare il colore desiderato.
Passo 6
Nel passo successivo impostiamo l'opacità al 90%, per ottenere una leggera trasparenza.
Passo 7
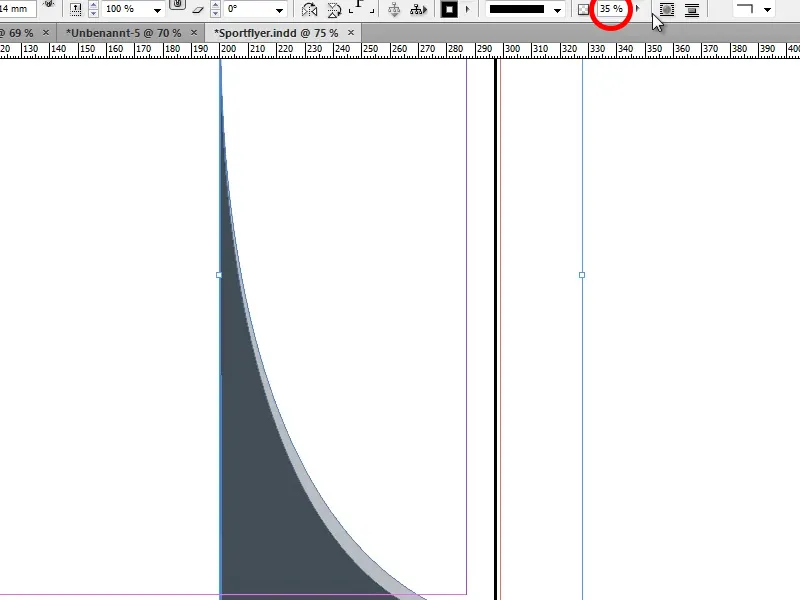
Ora copiamo la nostra forma con Alt+freccia destra e la allarghiamo leggermente, in modo da creare una seconda forma visibile.
Passo 8
Successivamente, impostiamo al 35% l'opacità della forma copiata.
Passo 9
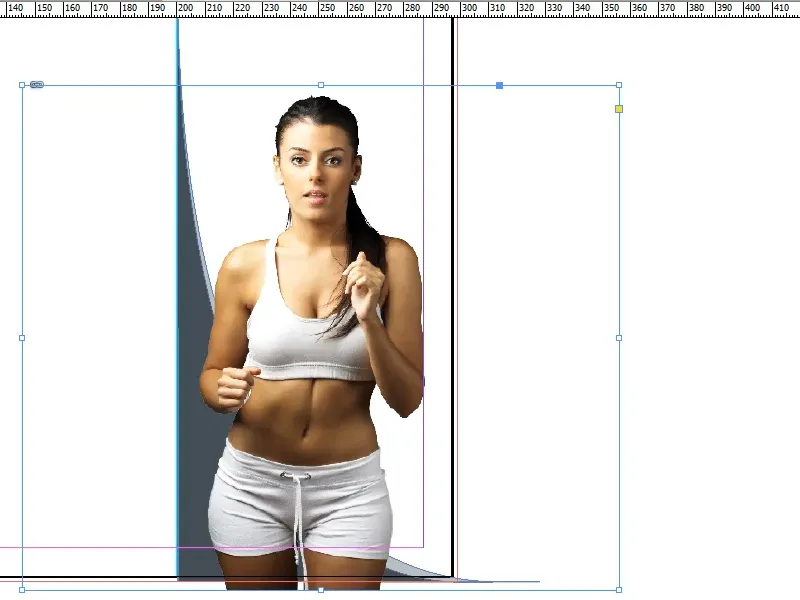
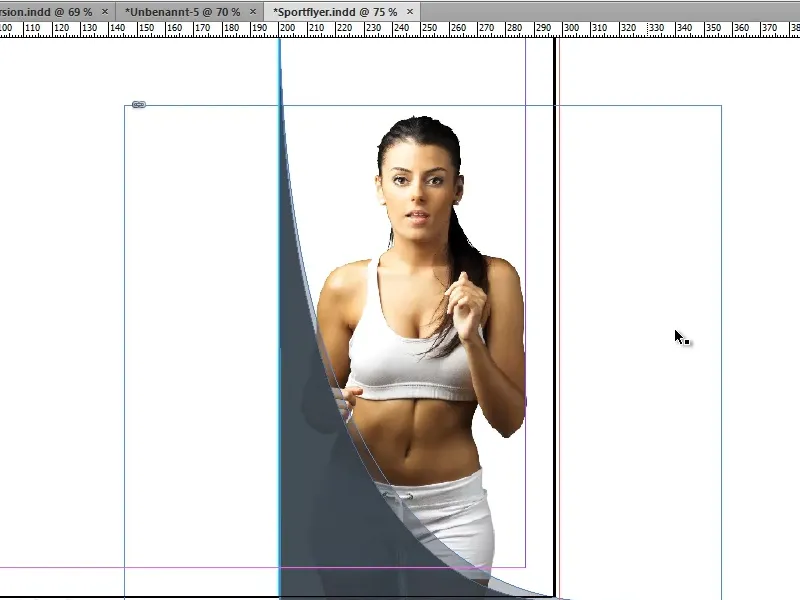
Ora torniamo a utilizzare l'immagine ritagliata nell'ultimo tutorial (Cmd+D, selezioniamo la donna ritagliata). La inseriamo e regoliamo le dimensioni. Importante: Mantenere premuto CMD+Maiusc durante l'ingrandimento/riduzione in modo che le proporzioni della donna non cambino!
Passo 10
Dopo aver fatto questo e essere soddisfatti delle dimensioni della donna, vogliamo posizionarla dietro le nostre due forme. Per farlo, clicchiamo con il tasto destro del mouse sulla donna e scegliamo Disponi>Indietro o utilizziamo 2 volte la scorciatoia da tastiera CMD+[.
Passo 11
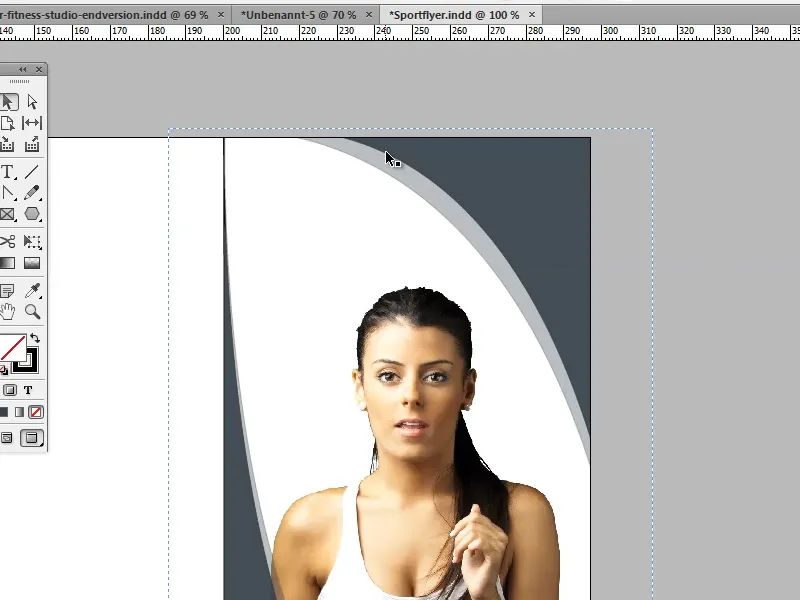
Prima di inserire un nuovo sfondo, dobbiamo duplicare le forme per l'angolo in alto a destra.
Per farlo selezioniamo tutto, clicchiamo tenendo premuto il tasto Shift sulla donna per deselezionarla, quindi raggruppiamo le due forme (clic destro>Raggruppa), duplichiamo la nostra forma tenendo premuto Alt, la spostiamo leggermente e la ruotiamo nella posizione corretta tenendo premuto il Shift.
Passaggi 12–21
Passo 12
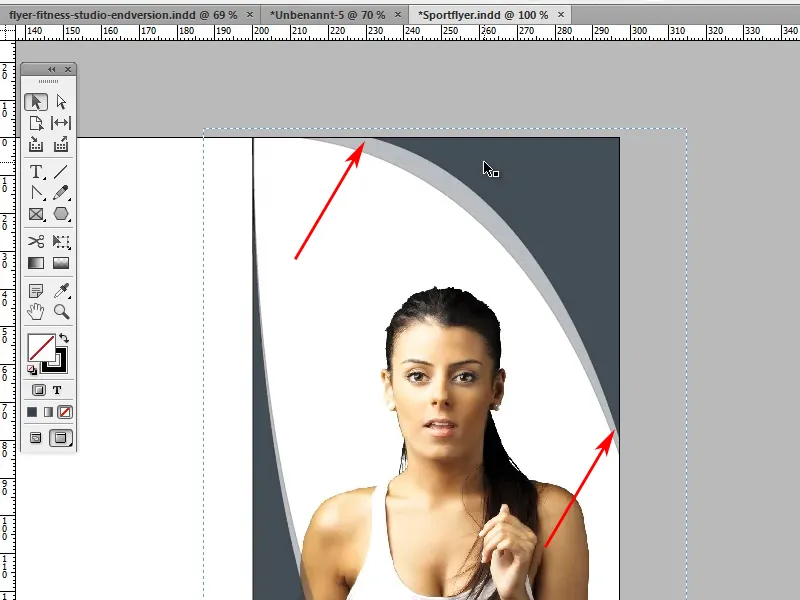
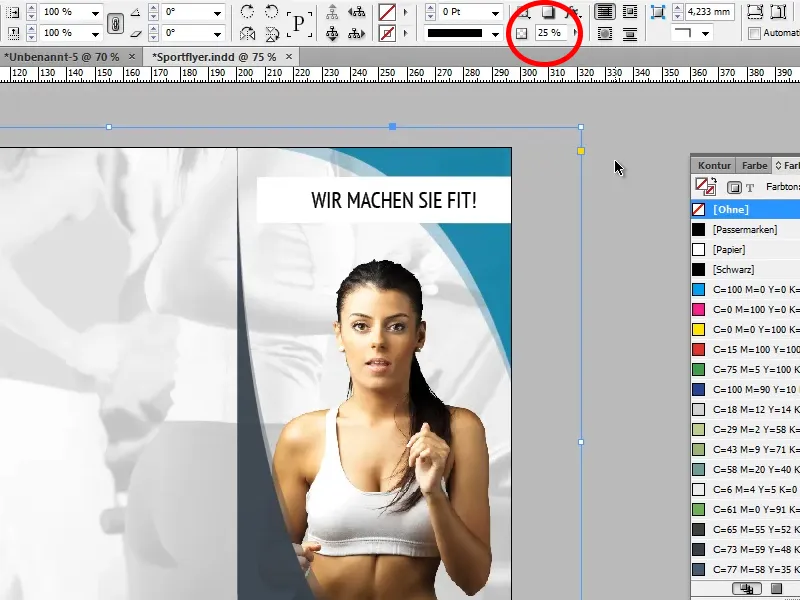
Nel passo successivo facciamo doppio clic sulla striscia grigio chiaro e la spostiamo leggermente, in modo che da un lato diventi più spessa e dall'altro più sottile.
Passaggio 13
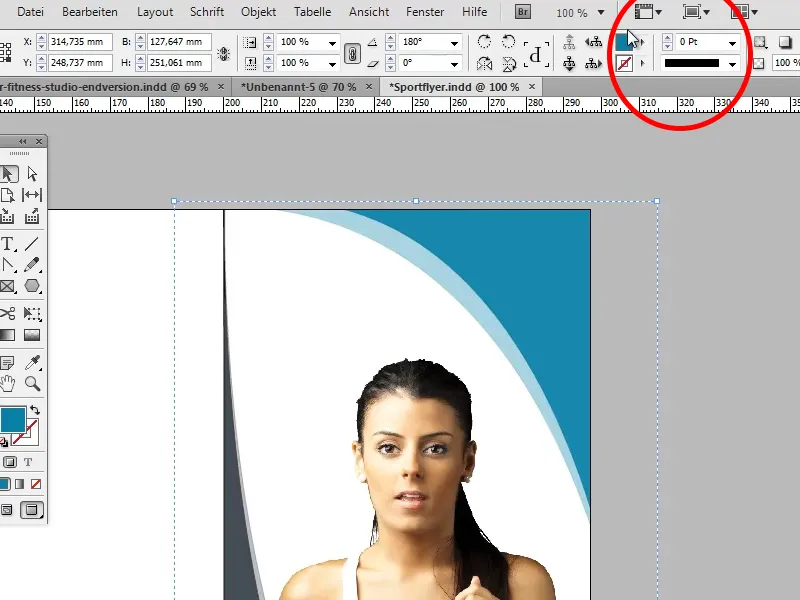
Dobbiamo ancora modificare il colore del nostro modulo superiore. In accordo al grigio, ho scelto un bel turchese. L'avevo scelto con il selettore di colore e poi nel finestra del selettore di colore cliccato sul pulsante Aggiungi campo colore CMYK. I valori CMYK sono C=Ciano 81, M=Magenta 28, Y=Giallo 25, K=Nero 7.
Fate attenzione che per il contorno sia selezionato 0Pt, poiché non abbiamo bisogno di un contorno. Anche per il nostro modulo grigio.
Passaggio 14
Ora abbiamo bisogno del nostro slogan "Ti mettiamo in forma!" Per farlo, selezioniamo lo strumento rettangolo (M), impostiamo il colore bianco senza contorno e tracciamo un rettangolo come nella foto.
Passaggio 15
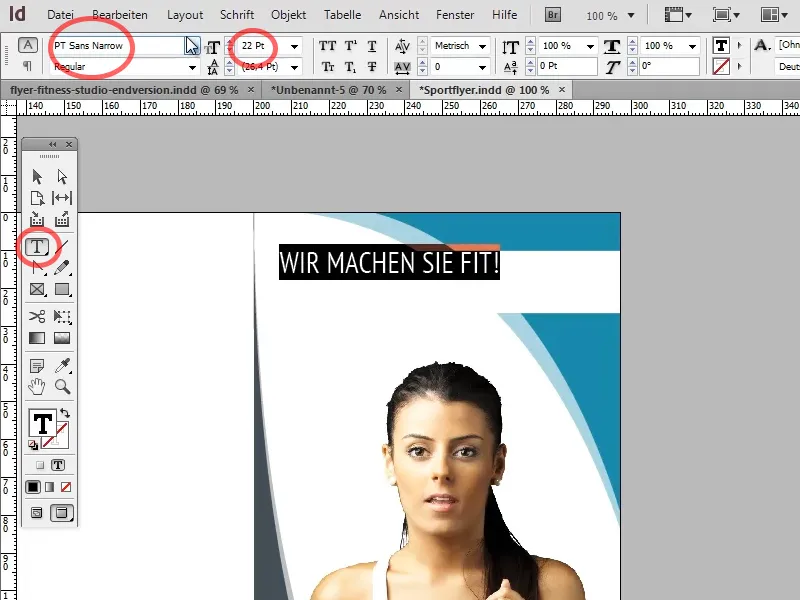
Scriviamo ora "TI METTIAMO IN FORMA!" nella casella che abbiamo appena creato, impostiamo il carattere su PT Sans Narrow e la dimensione del testo su 22 Pt.
Suggerimento: Se non avete ancora il carattere, potete scaricarlo con tutti i tagli necessari da www.fontsquirrel.com.
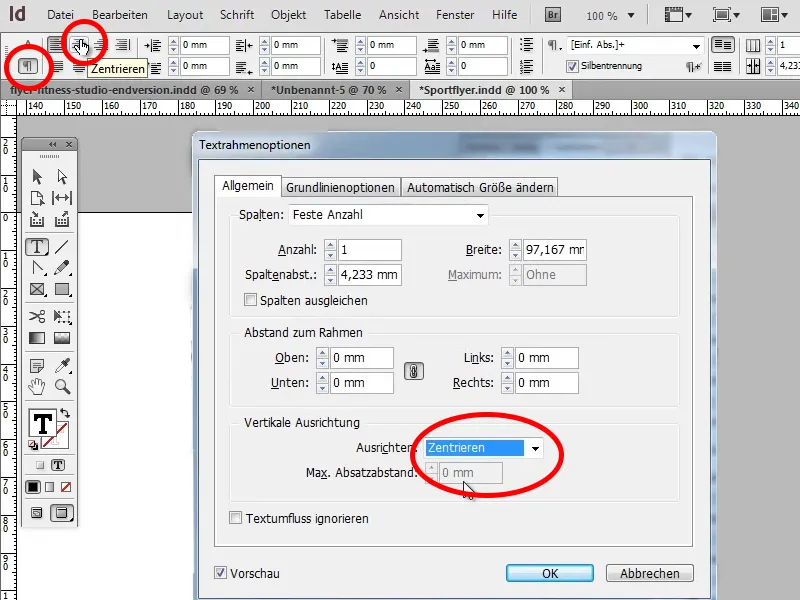
Centriamo anche il nostro testo. Però affinché il testo sia centrato anche nella casella di testo, selezioniamo con lo strumento di selezione e il tasto destro del mouse sulla nostra casella di testo e scegliamo lì nelle Opzioni del riquadro di testo (Ctrl+B) l'opzione Centrato.
Passaggio 16
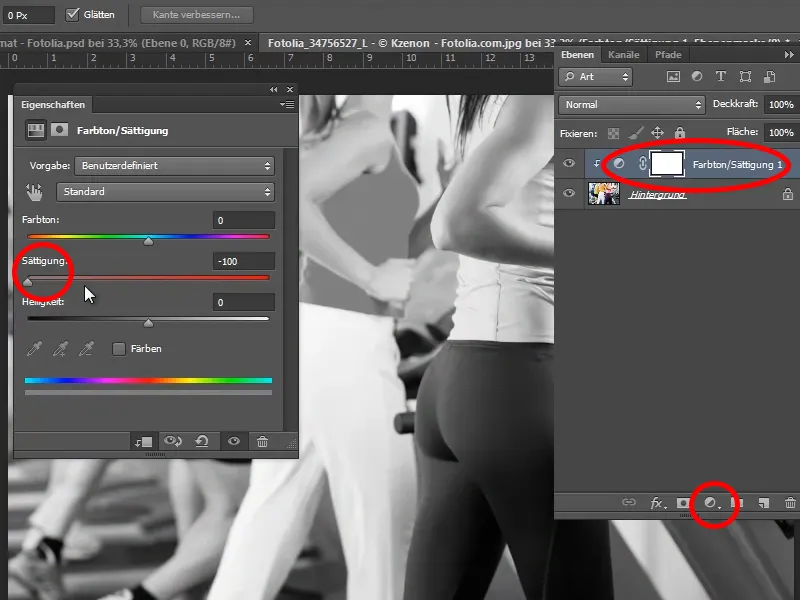
Fino ad ora sembra già molto bello, ma comunque un po' noioso. Per cambiare ciò, apriamo la nostra immagine di sfondo in Photoshop, posizioniamo un livello di regolazione Tonificità/Saturazione sopra e riduciamo la saturazione a -100. Ora l'immagine dovrebbe essere in bianco e nero.
Passaggio 17
Successivamente selezioniamo la nostra immagine appena salvata con Ctrl+D e la trasciniamo su tutta la pagina.
Suggerimento: Mentre la trascinate sulla pagina, potete premere il spazio e spostare ancora la selezione.
Spostiamo nuovamente l'immagine con Ctrl+Ö dietro piano e impostiamo l'opacità al 25%.
Passaggio 18
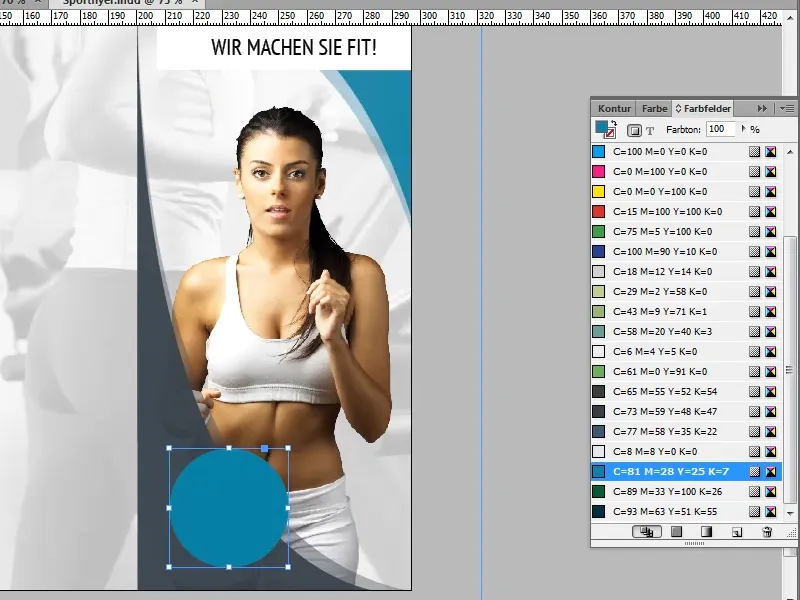
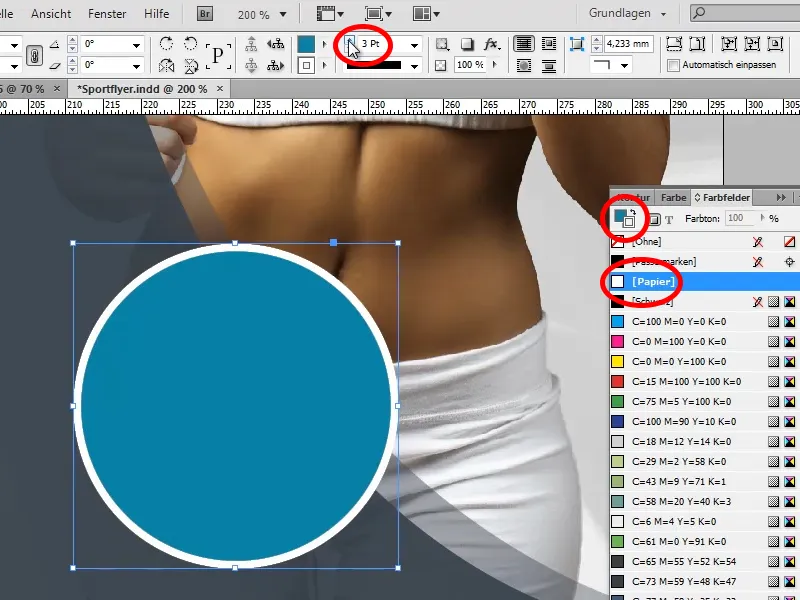
Nella prossima fase creiamo il logo dell'azienda. Per farlo, selezioniamo lo strumento ellisse, creiamo un cerchio premendo il tasto shift (se volete modificare la dimensione successivamente, premete assolutamente Ctrl+Shift) e riempiamolo con il nostro turchese.
Passaggio 19
Vorremmo ora avere un contorno bianco intorno al cerchio blu - vi presento due varianti.
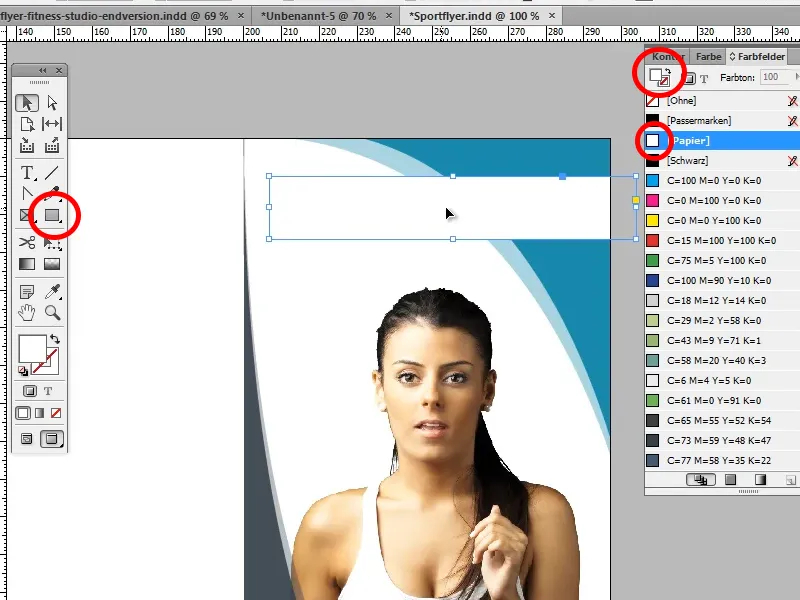
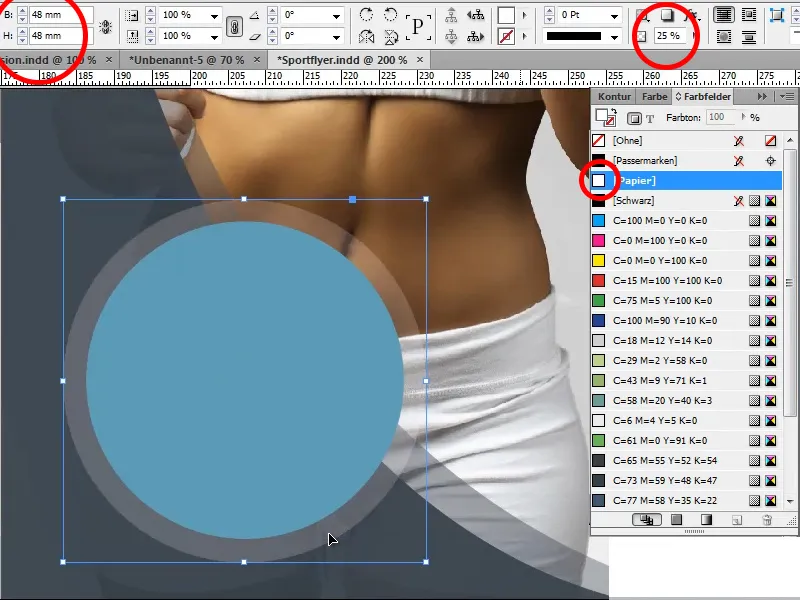
Variante 1 (per utenti di versioni più vecchie):
Copiamo il nostro cerchio con Ctrl+C e poi lo incolliamo con Ctrl+Shift+Alt+V nella stessa posizione. Ora ingrandiamo la nostra copia a 48mm x 48mm, la coloriamo ad esempio con i campi colore (Carta)in bianco e impostiamo l'opacità al 25%. Infine, dobbiamo solo spostare il nostro cerchio in modo che sia veramente centrato.
Variante 2:
Semplicemente nel pennello dei campi colore selezioniamo che il nostro cerchio debba avere un contorno, gli assegniamo il colore bianco e modificiamo l'ampiezza del contorno a 3Pt.
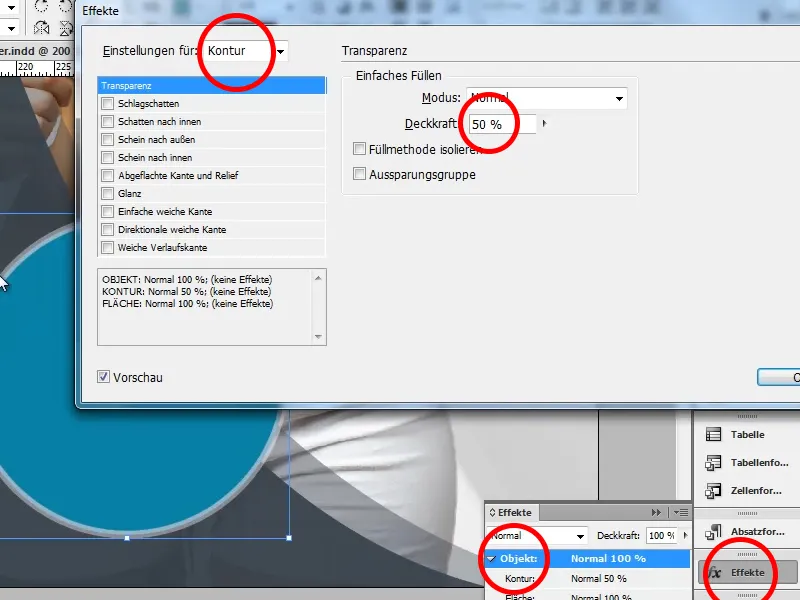
Ora questo contorno dovrebbe essere trasparente anche. Lo realizziamo mediante il menu Effetti, selezionando il sotto-menu Oggetto. Si aprirà un nuovo pannello di controllo. Qui cambiamo l'opacità nell'Impostazioni contorno al 50%.
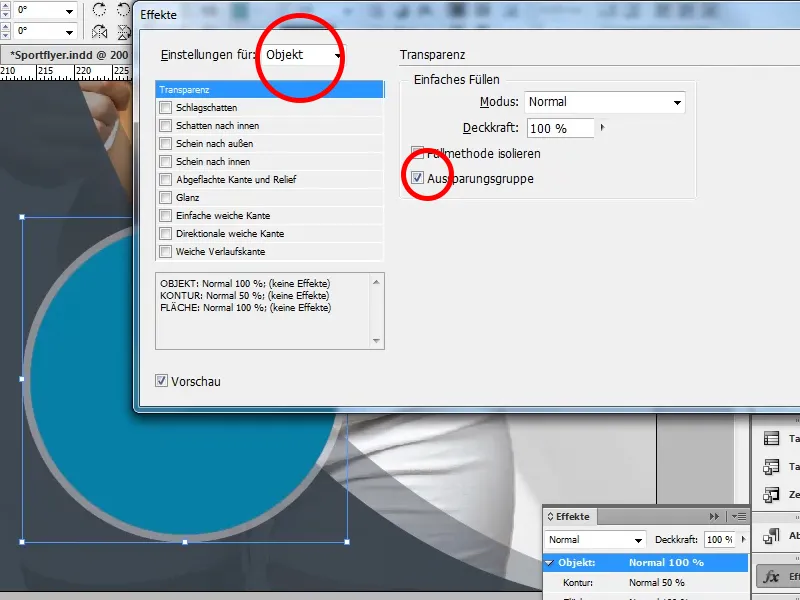
Chi non vuole avere una contorno doppio sul suo contorno bianco, spunta la casella di Gruppo di sottrazione (nelle Impostazioni oggetto), e il contorno completo sarà trasparente.
Passaggio 20
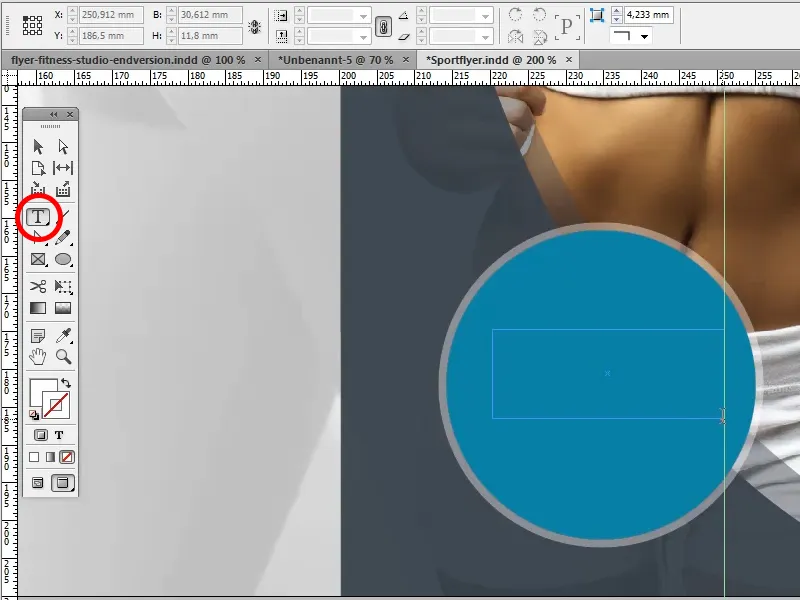
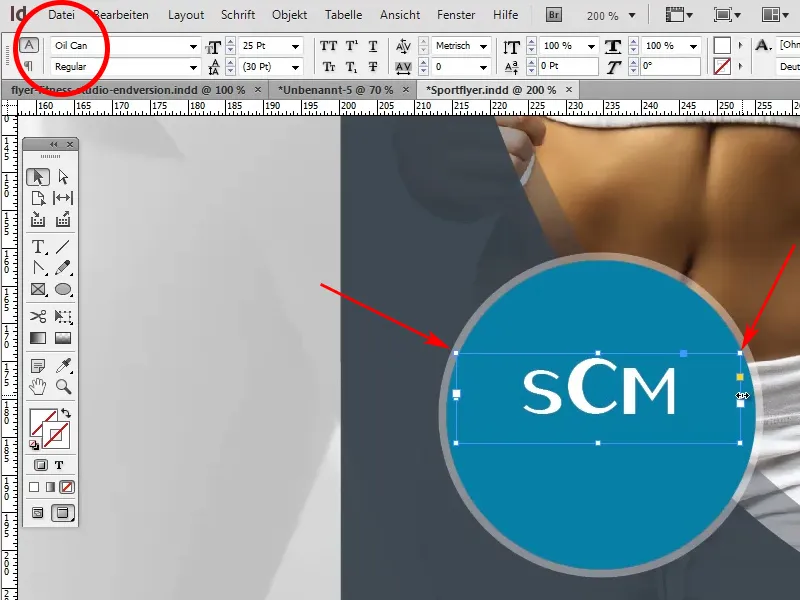
Manca solo il testo del logo. Per farlo, selezioniamo il nostro strumento testo e tracciamo una casella di testo all'interno del nostro cerchio.
Ora scriviamo il nome della nostra azienda nel carattere Oil Can (che possiamo trovare anche su Internet) nel riquadro di testo. Successivamente trasciniamo i due angoli superiori del riquadro di testo fino al contorno bianco. In questo modo ci assicuriamo che il testo sia veramente centrato.
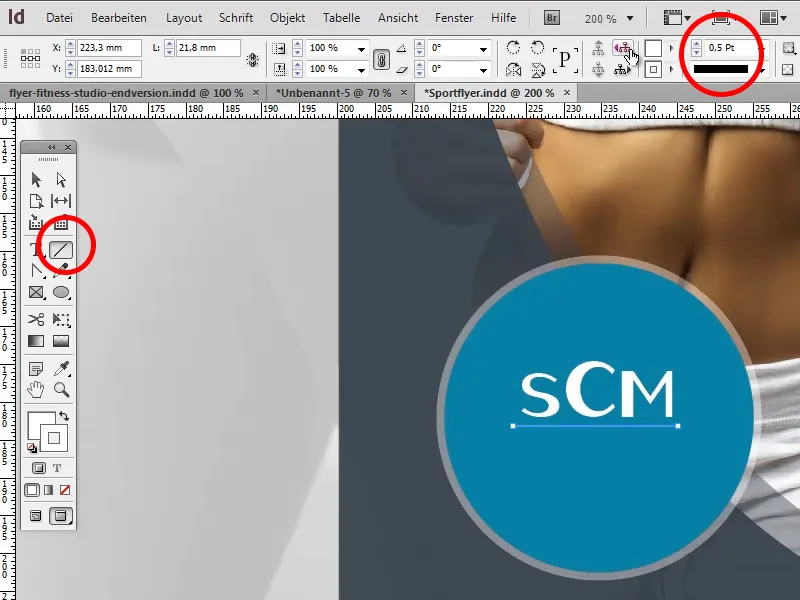
Sotto il testo appena creato tracciamo una linea tenendo premuto il tasto Shift. Deve avere uno spessore di 0,5Pt e come colore scegliamo un grigio chiaro. Tenendo premuto il tasto Spazio possiamo spostarla al posto giusto durante il disegno.
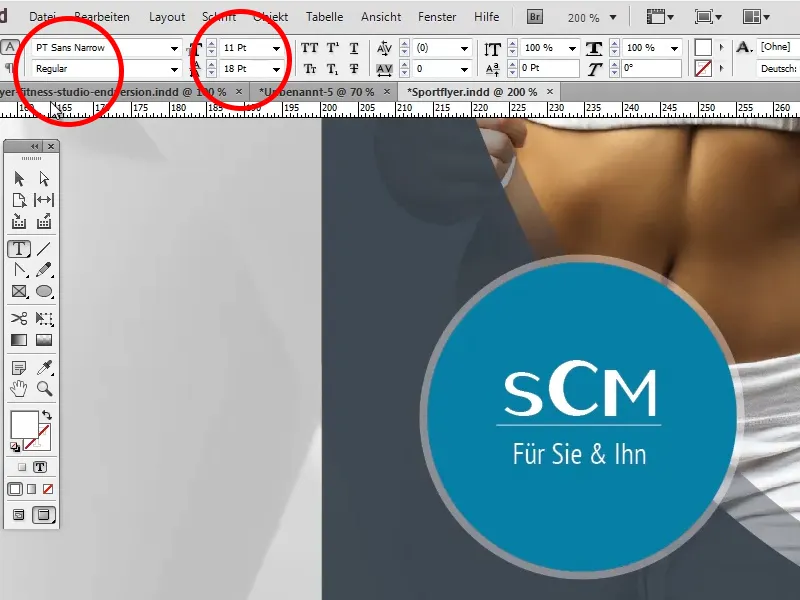
Subito dopo aggiungiamo "Per Lei & Lui". Selezioniamo il nostro riquadro di testo esistente, premiamo Invio e scriviamo il nostro testo. Per fare ciò utilizziamo nuovamente il carattere PT Sans Narrow. Successivamente modifichiamo la dimensione del testo in 11Pt e la distanza in 18Pt.
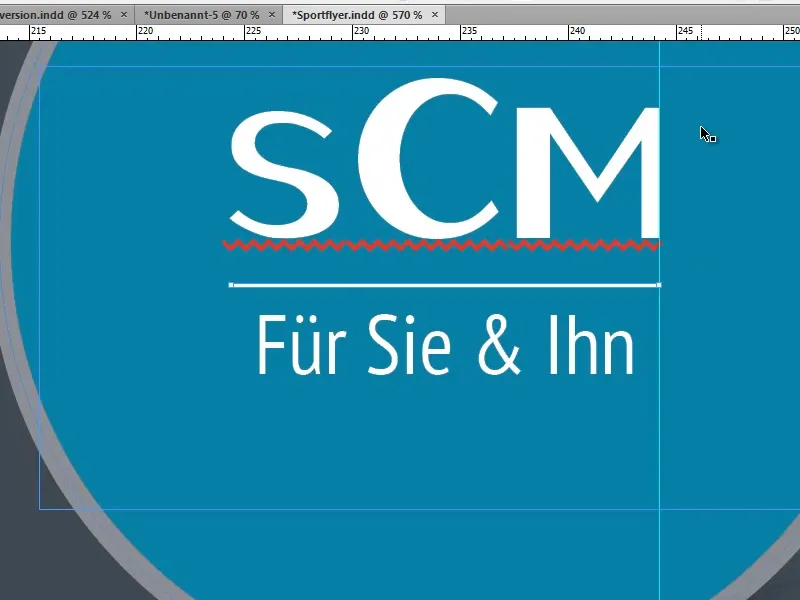
In seguito posizioniamo la linea centrata tra il testo e la adattiamo utilizzando due guide appena sopra la S e la M. Ora possiamo eliminare le guide facendo clic e premendo il tasto Elimina.
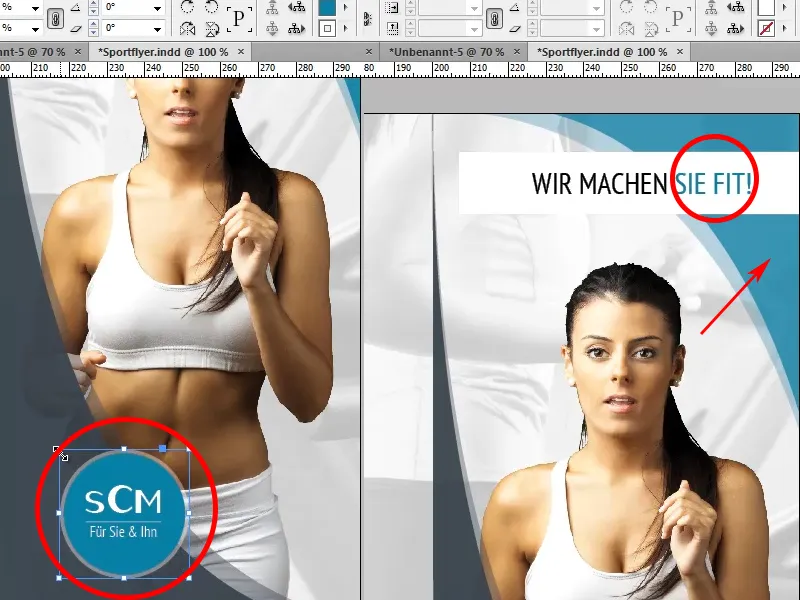
Passaggio 21
Infine ci sono ancora tre piccole correzioni da fare o da cambiare: ad esempio possiamo ridurre ulteriormente le dimensioni del cerchio dal centro tenendo premuti Shift+Alt; la nostra forma più scura nell'angolo in alto a destra necessita ancora di un opacità del 90%, in modo che anche lì il fondo traspaia leggermente, e coloriamo le due parole "SIE FIT!" nel nostro turchese. Fatto!