In questo tutorial imparerai come convertire un immagine pixel, in particolare un'immagine PNG, in un oggetto vettoriale usando Inkscape. Viene utilizzata la funzione "Scansione unica", che ottiene risultati eccellenti soprattutto su grafiche monocolore. Questo metodo ti permette di convertire immagini basate su pixel in grafiche vettoriali scalabili che possono essere ingrandite o ridotte senza perdita di qualità. Marco Kolditz, il formatore video, ti guiderà passo dopo passo attraverso il processo e spiegherà le varie opzioni e i loro effetti sul risultato finale.
Principali risultati
- La funzione "Scansione unica" consente la conversione di immagini basate su pixel in oggetti vettoriali monocolore.
- Regolando la soglia di luminosità, puoi controllare quali colori vengono rilevati e trasformati in vettori.
- Esistono diverse opzioni per ottimizzare l'immagine vettoriale, compresa la smussatura degli angoli e il numero dei punti di ancoraggio.
- Sperimentare con le impostazioni è essenziale per ottenere il risultato desiderato.
Guida passo passo
Passo 1: Aprire Inkscape e importare l'immagine
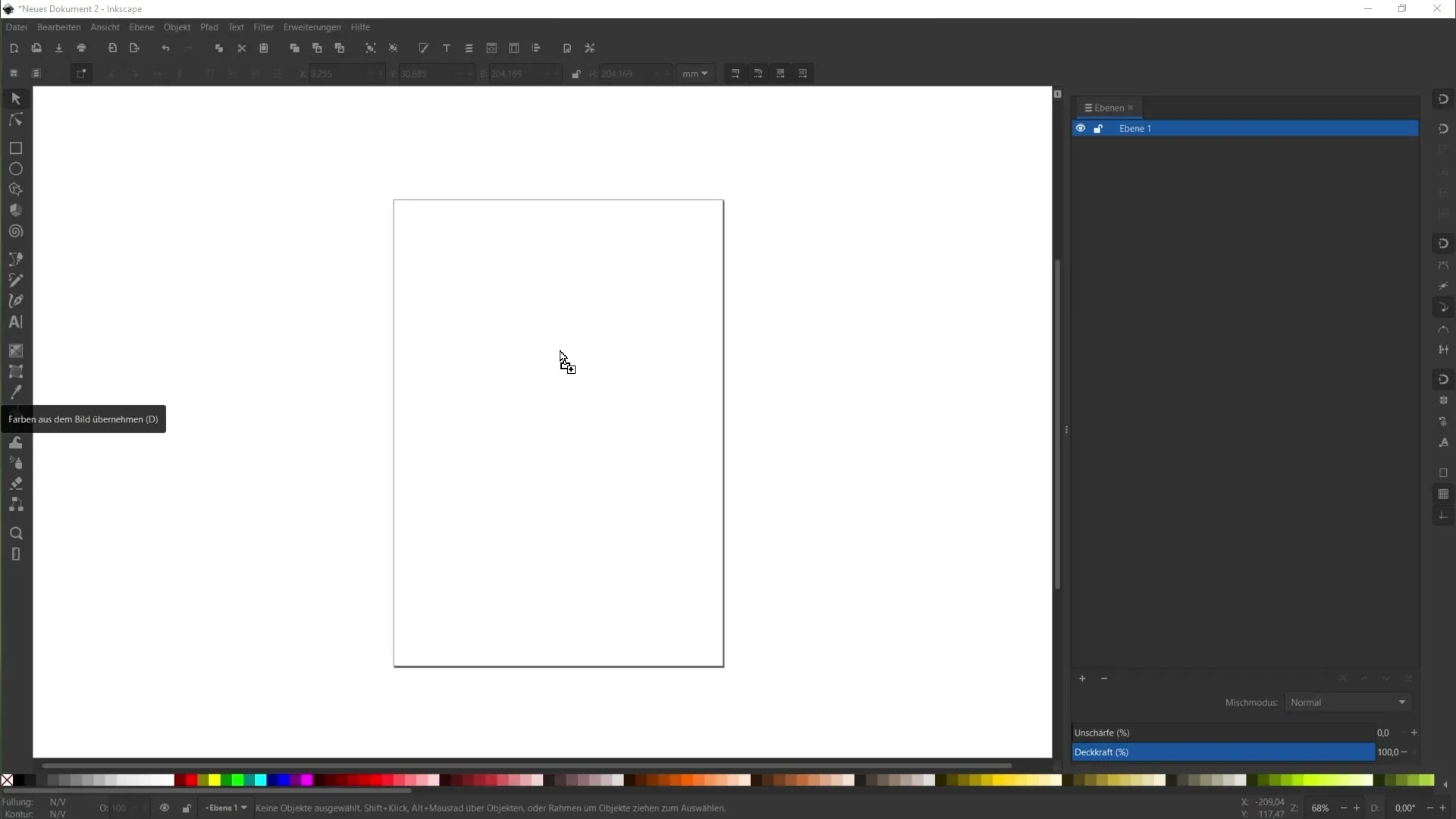
Avvia Inkscape e trascina l'immagine PNG desiderata, ad esempio un cerchio colorato, nel documento. Puoi aggiungere l'immagine anche tramite il menu "File" e poi "Importa". Se l'immagine è più grande del tuo documento, puoi ridimensionarla proporzionalmente tenendo premuto il tasto di controllo e trascinando con il mouse sugli angoli dell'immagine.

Passo 2: Ridisegnare l'immagine
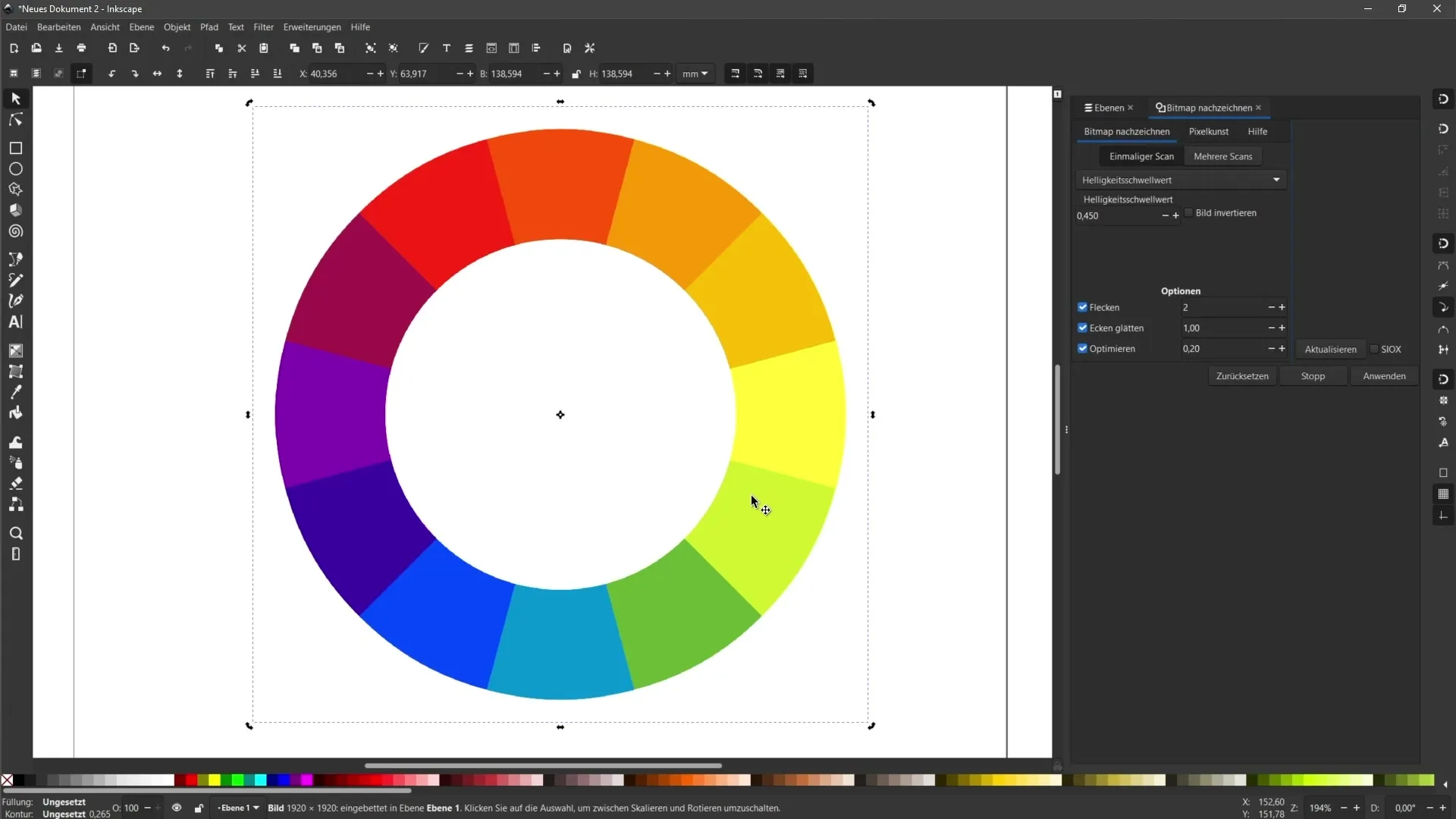
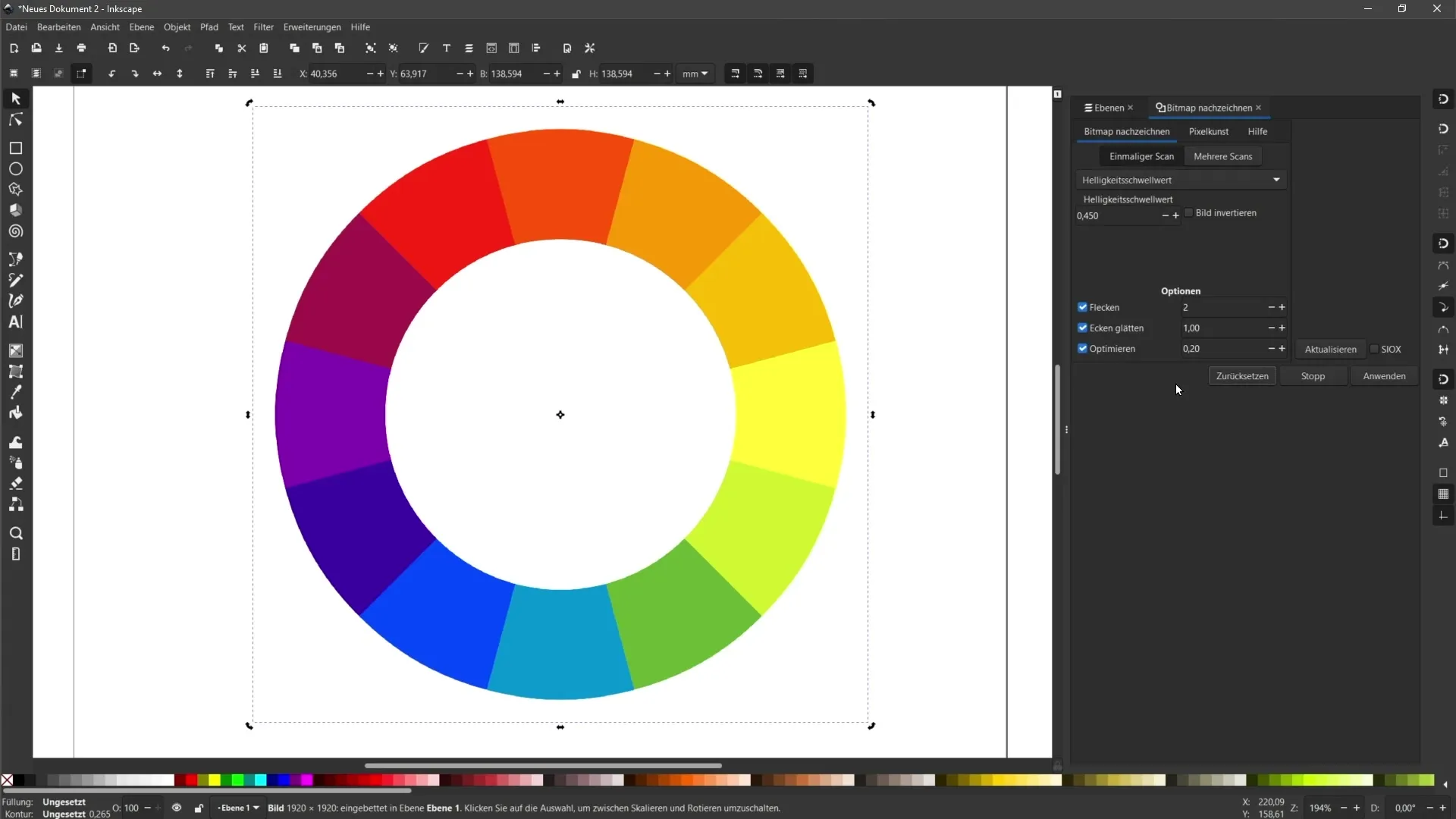
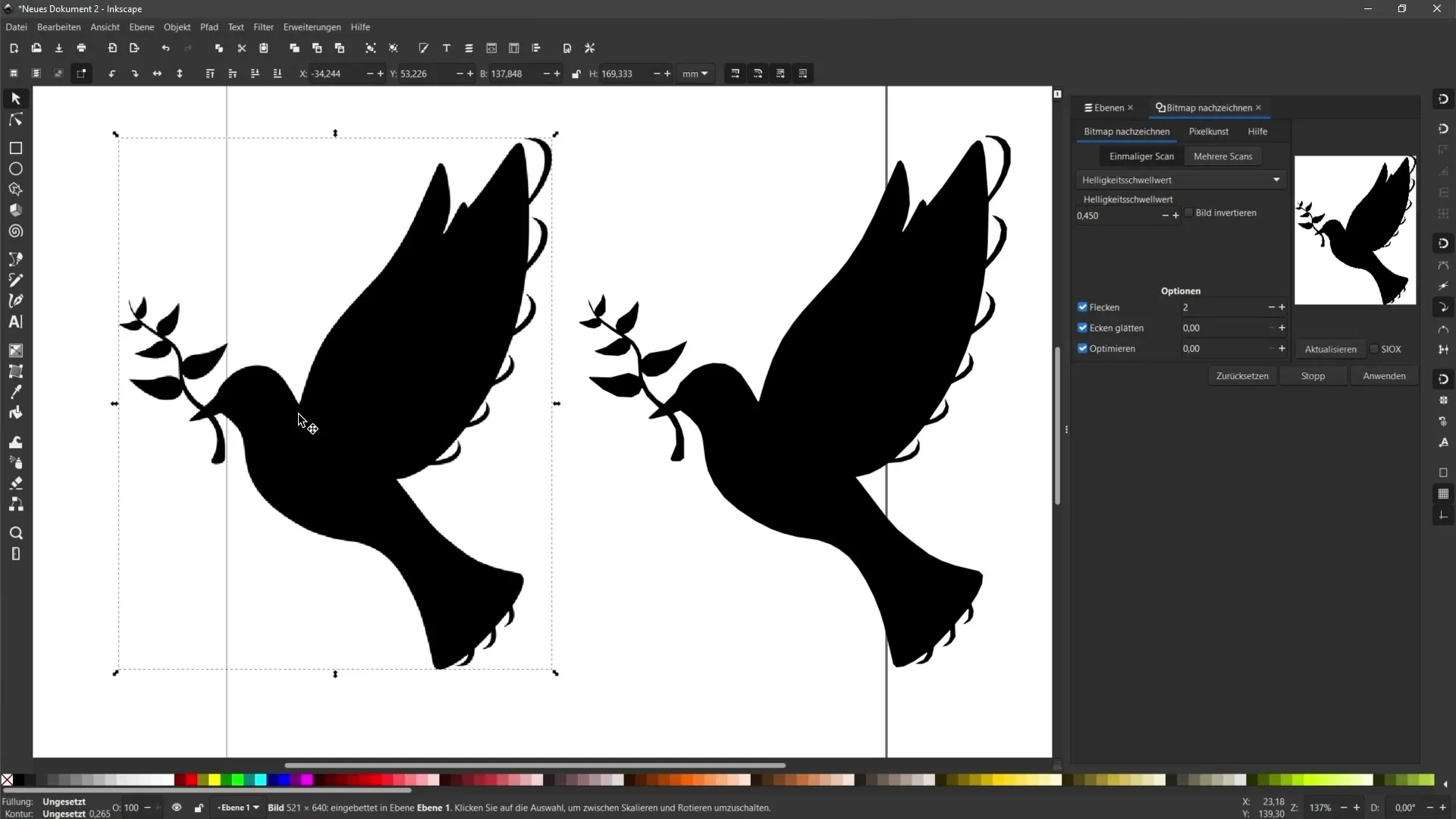
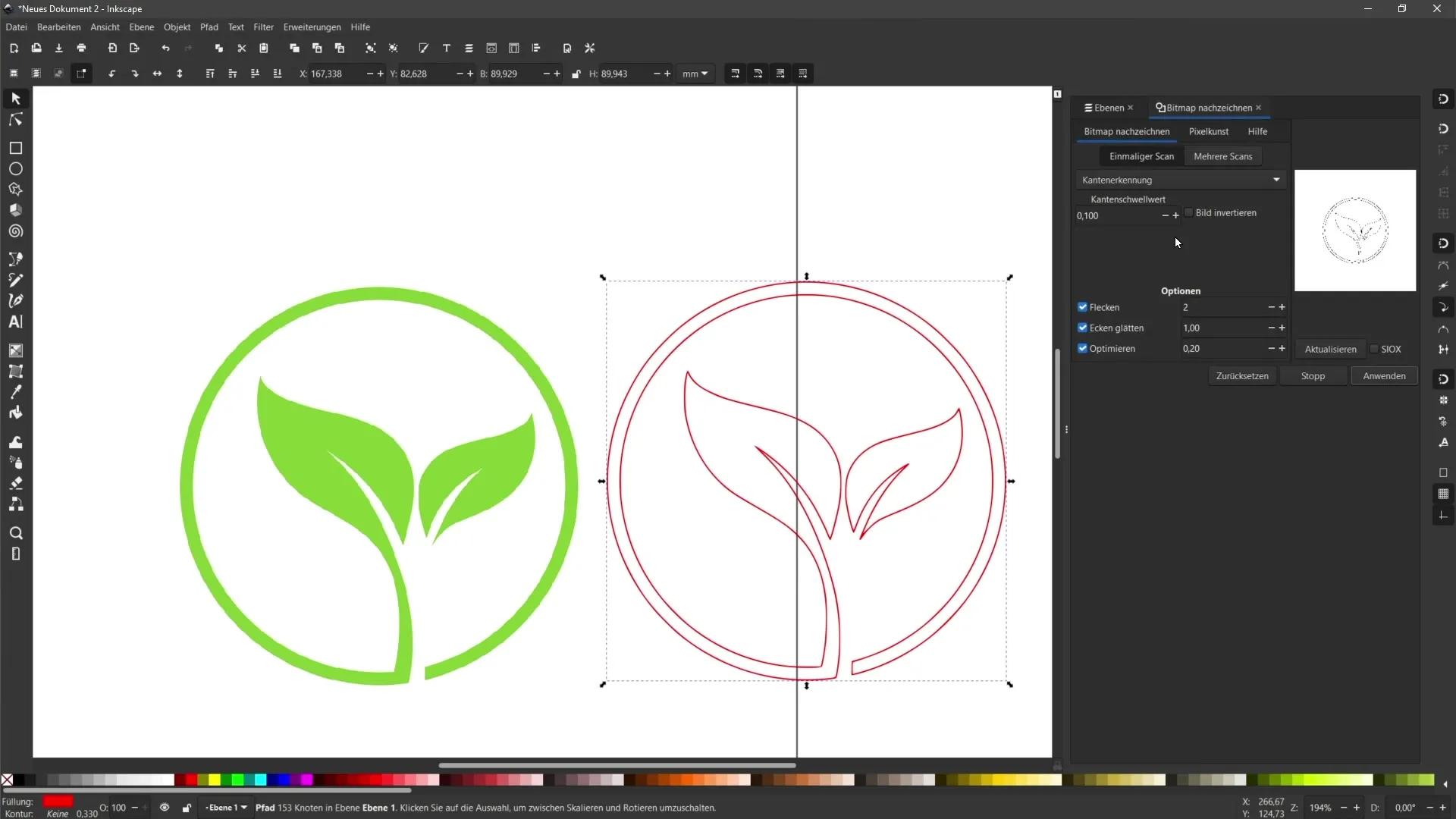
Per convertire l'immagine in un oggetto vettoriale, selezionala e vai al menu "Percorso". Scegli l'opzione "Traccia bitmap". Comparirà una nuova finestra a destra che ti offrirà varie opzioni per il tracciamento. Ci concentreremo sulla "Scansione unica".

Passo 3: Impostare la soglia di luminosità
All'interno dell'opzione "Scansione unica", puoi regolare la soglia di luminosità. Il valore predefinito è di 0,450. Aumentando o diminuendo questo valore, puoi controllare quali tonalità di colore nell'immagine vengono riconosciute come vettori. Un valore più alto permette ai colori più chiari di essere inclusi, mentre un valore più basso considera solo i colori più scuri. Per visualizzare l'anteprima, devi fare clic su "Aggiorna".

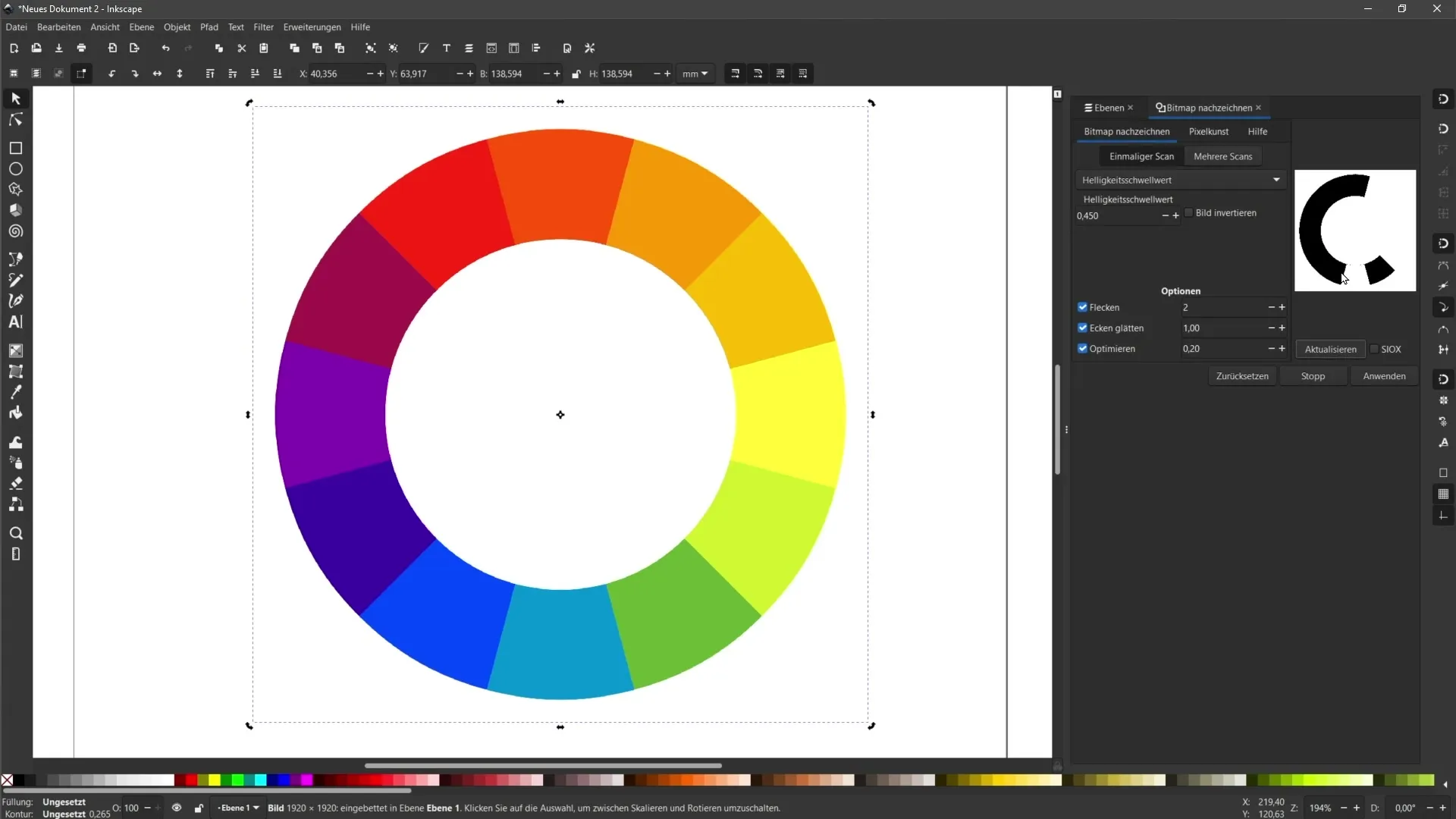
Passo 4: Anteprima e regolazioni
Osserva le modifiche nell'anteprima. Impostando un valore di 0,3, potresti vedere la prima forma nella finestra di anteprima. Sperimenta con i valori tra 0 e 1 per trovare il miglior riconoscimento per la tua immagine. Un valore di 0,9 potrebbe portare al disprezzo di molti colori chiari nell'immagine.

Passo 5: Applicare le impostazioni
Una volta soddisfatto delle impostazioni, clicca su "Applica". In questo modo verrà creato l'oggetto vettoriale. Sposta quest'oggetto a lato per vedere la differenza tra l'immagine originale e il nuovo oggetto vettoriale creato.

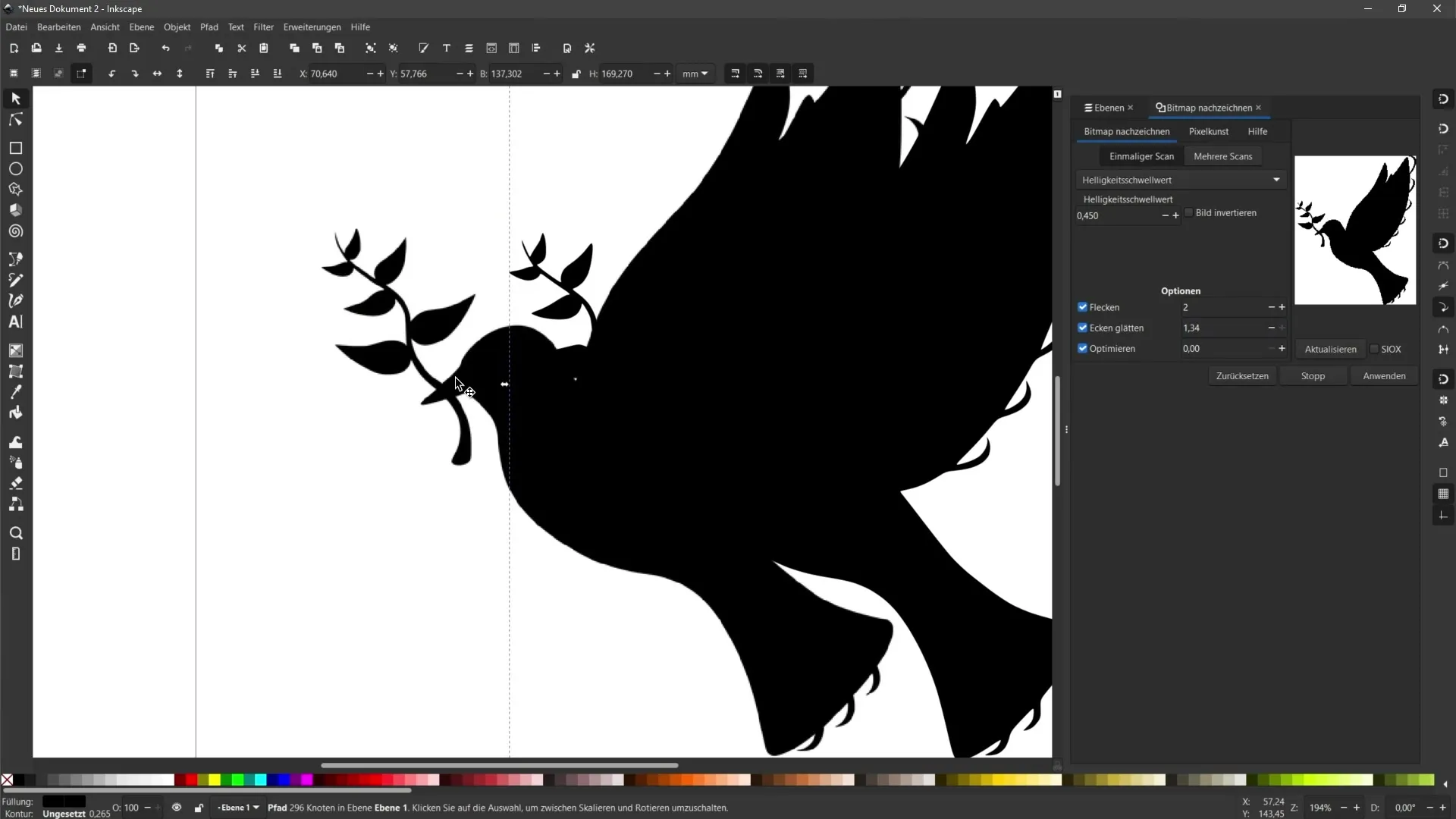
Passo 6: Smussatura degli angoli e ottimizzazione
Nella finestra per il tracciamento bitmap ci sono anche opzioni per la smussatura degli angoli e l'ottimizzazione. Queste impostazioni aiutano a ridurre il numero dei punti di ancoraggio e migliorare le curve dell'immagine vettoriale di base. Puoi sperimentare con le impostazioni di smussatura degli angoli e la riduzione dei punti di ancoraggio per ottenere un risultato più pulito.

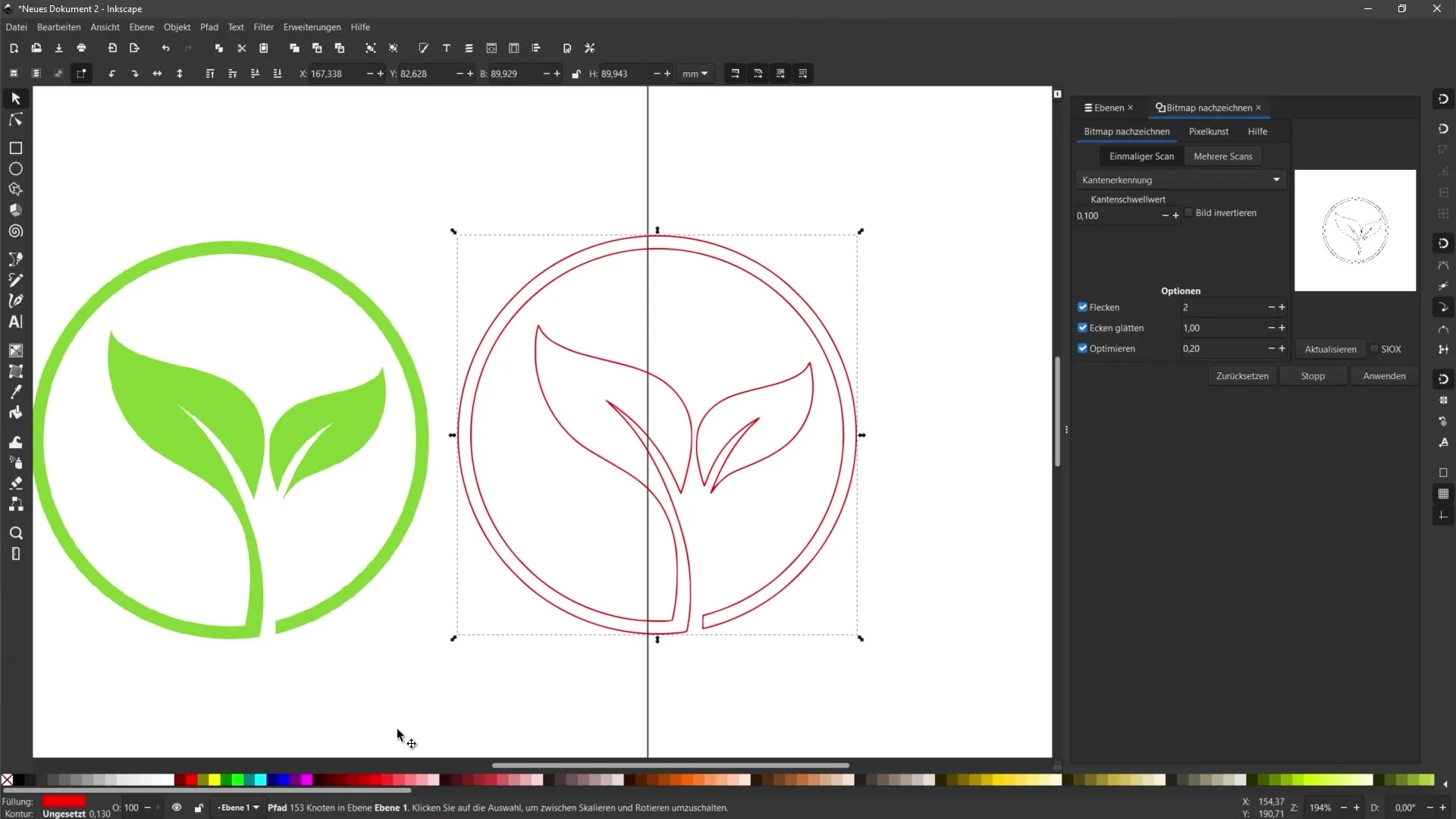
Passo 7: Modifica creativa
Ora puoi personalizzare il nuovo oggetto vettoriale. Puoi cambiare il colore e modificare i contorni. Ad esempio, se desideri adattare il colore di riempimento a rosso, seleziona l'oggetto e scegli il colore desiderato dall'area di colorazione.

Passo 8: Lavorare con i contorni
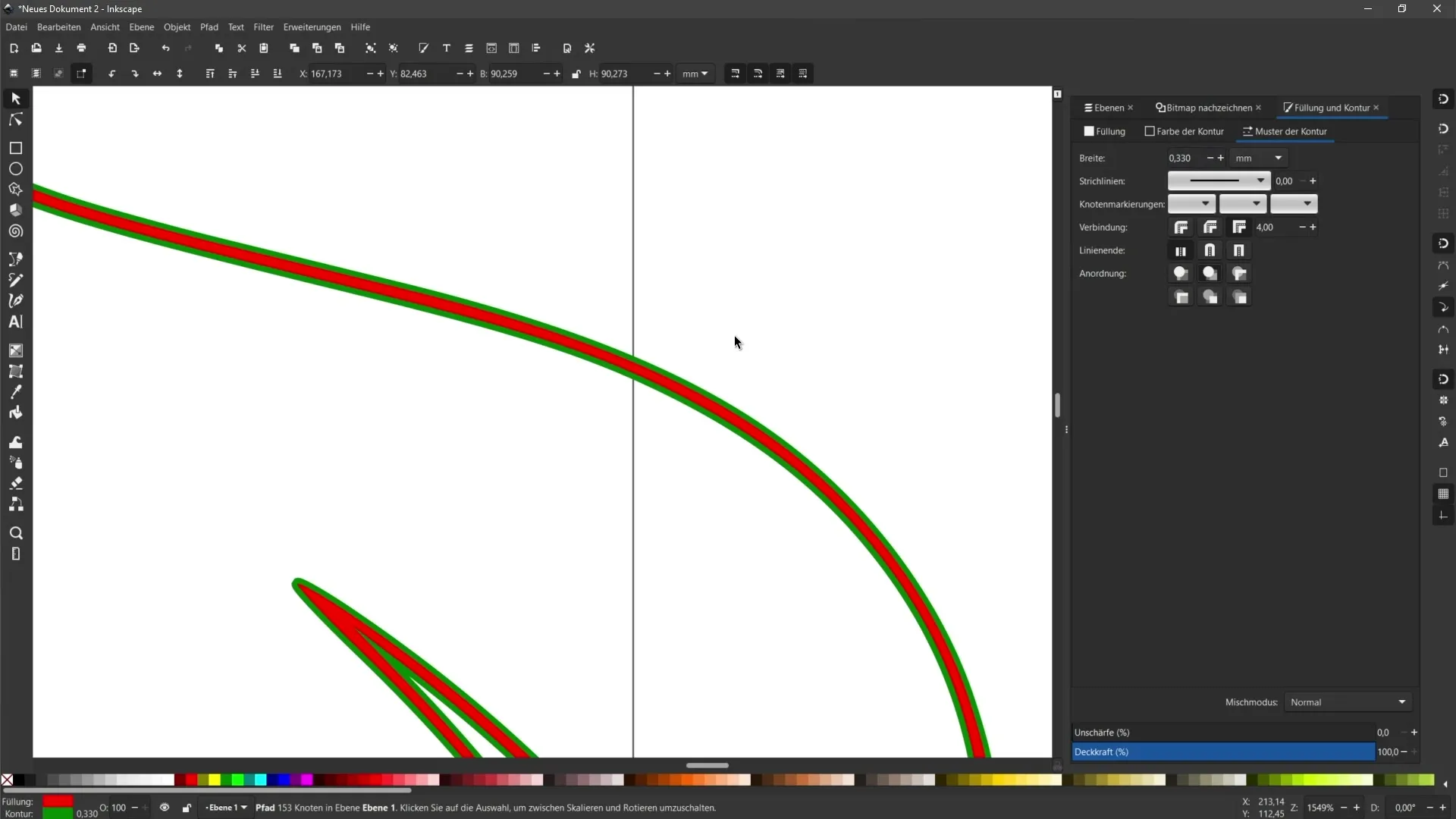
Se desideri aggiungere un vero contorno all'oggetto vettoriale, premi il tasto Shift e seleziona il colore del contorno desiderato. Puoi regolare lo spessore e l'ordine del contorno secondo necessità.

Passo 9: Altri Adattamenti e Salvataggio
Esegui tutti gli ulteriori aggiustamenti necessari al tuo oggetto vettoriale. Una volta soddisfatto del risultato, non dimenticare di salvare il tuo documento. Per farlo, seleziona "File" e poi "Salva con nome".

Riepilogo
In questa guida hai imparato come convertire un'immagine raster in un oggetto vettoriale in Inkscape utilizzando la funzione "Scopri una volta". Hai conosciuto le diverse impostazioni che ti aiutano a ottenere il risultato desiderato e il loro ottimale utilizzo.
Domande Frequenti
Come posso scegliere l'immagine da vettorializzare?Scegli un'immagine semplice e monocolore per ottenere i migliori risultati.
Come posso migliorare la qualità dell'oggetto vettoriale?Sperimenta con le impostazioni per la soglia di luminosità e la smussatura degli angoli per ottimizzare i contorni.
Cosa fare se il risultato non corrisponde alle mie aspettative?Sperimenta con le diverse impostazioni e controlla l'anteprima per apportare eventuali aggiustamenti.
Come posso salvare il mio oggetto vettoriale?Vai su "File" e seleziona "Salva con nome" per salvare il documento nel formato desiderato.
Posso tracciare più colori in un'immagine?Sì, per fare ciò dovresti utilizzare l'opzione "Scansioni Multiple", che sarà trattata nel prossimo video.


