In questa guida imparerai come convertire le immagini pixel multicolore in immagini vettoriali, utilizzando specificamente la funzione "Scansione Multipla" in Inkscape. Questa tecnica è particolarmente utile per modificare grafiche più complesse e colorate, come ad esempio loghi o illustrazioni artistiche. Ti mostrerò passo dopo passo come utilizzare al meglio le varie impostazioni per convertire le tue grafiche in modo efficiente ottenendo i migliori risultati.
Principali conclusioni Puoi regolare il numero di scansioni per catturare diversi colori e migliorare la qualità della vettorizzazione. Rimuovendo lo sfondo puoi evitare aree bianche indesiderate. Inoltre, è importante impilare gli oggetti per evitare spazi vuoti e creare una grafica senza soluzioni di continuità.
Guida passo dopo passo
Passaggio 1: Regolare il formato del documento
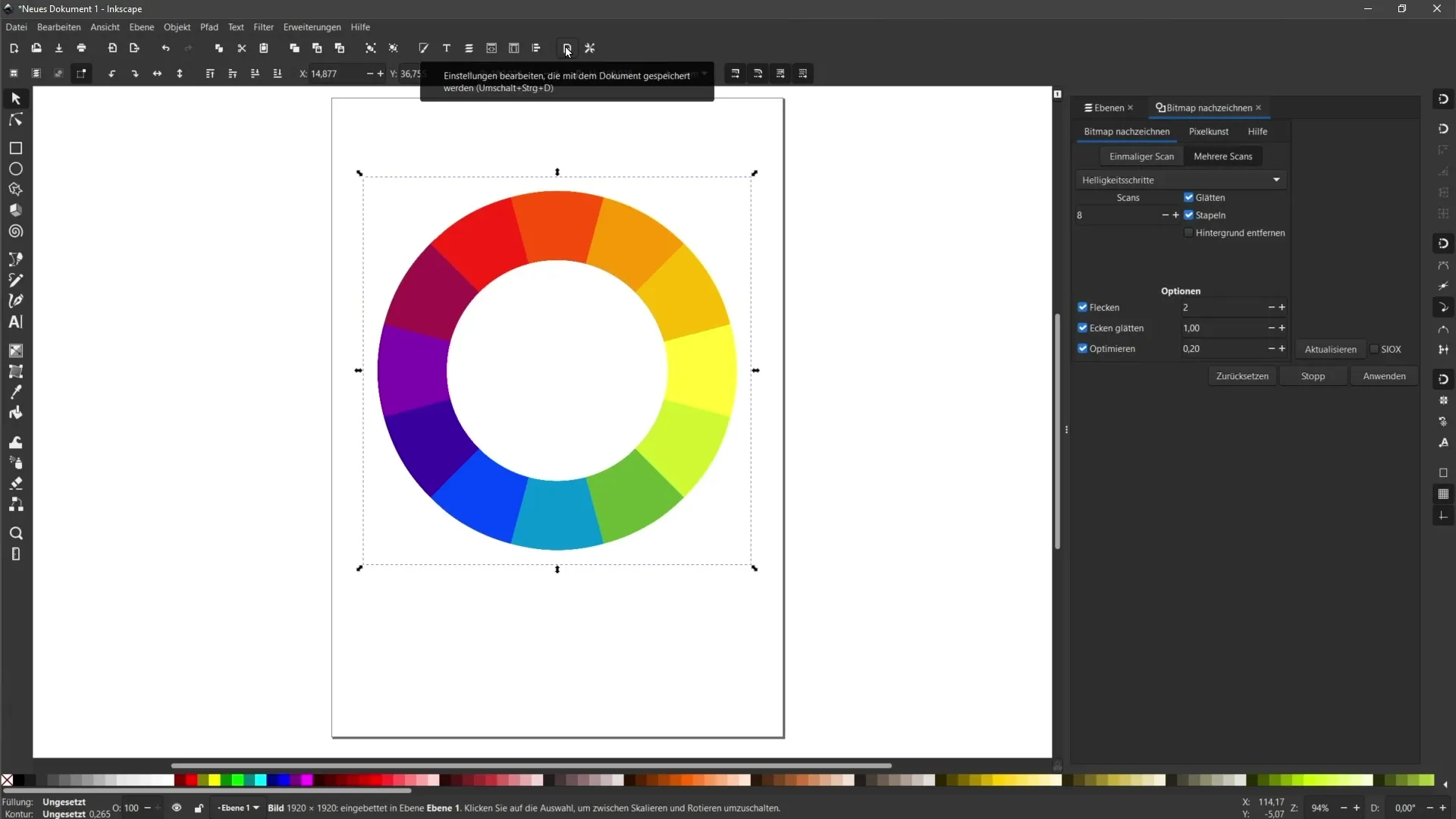
Prima di tutto, dovresti impostare il formato del documento sulla dimensione della tua immagine importata. Vai all'area "Modifica impostazioni". Fai clic sul pulsante per adattare le dimensioni della pagina ai contenuti. In questo modo puoi garantire un utilizzo ottimale dell'area di lavoro.

Passaggio 2: Selezionare l'immagine pixel
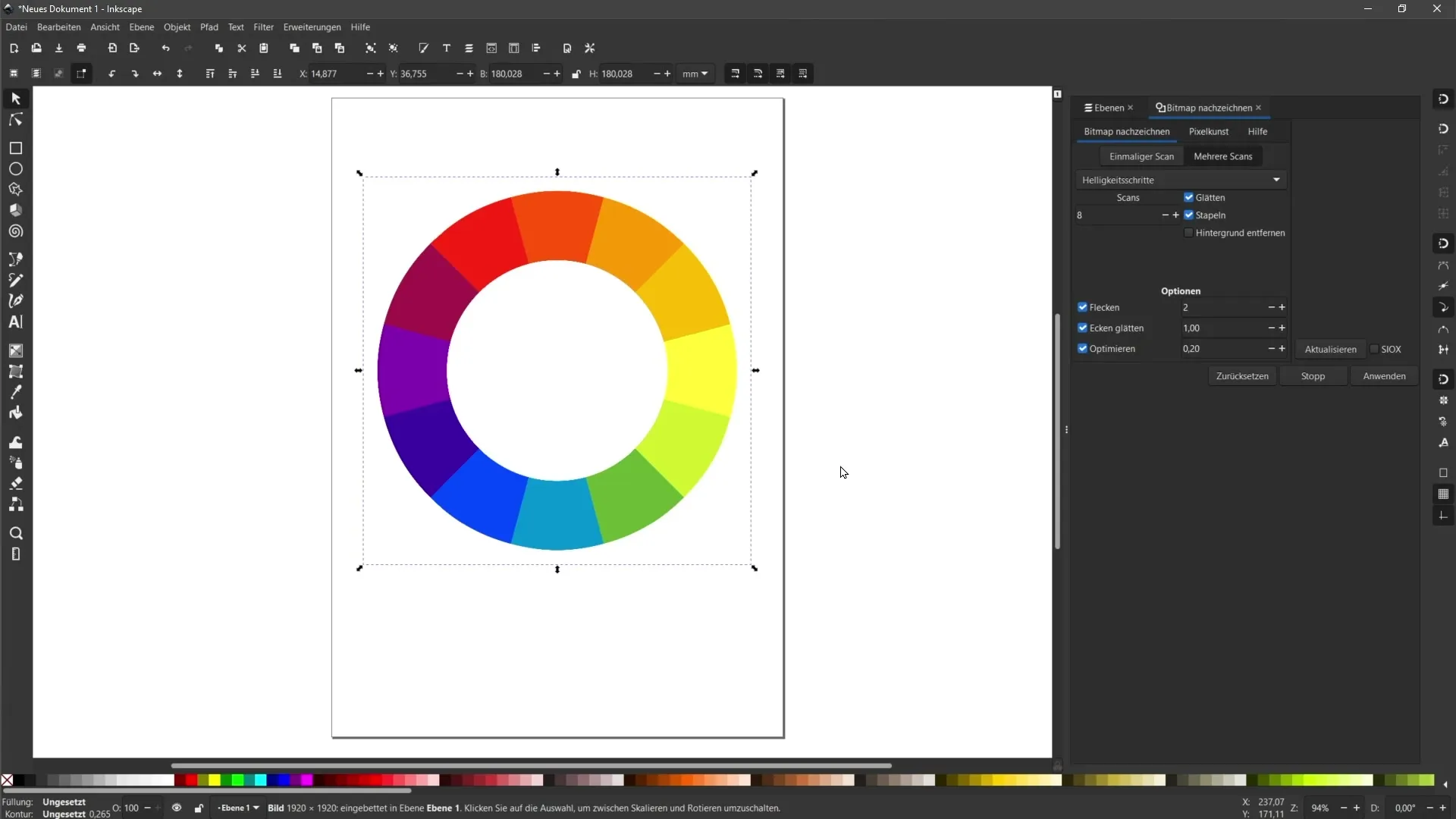
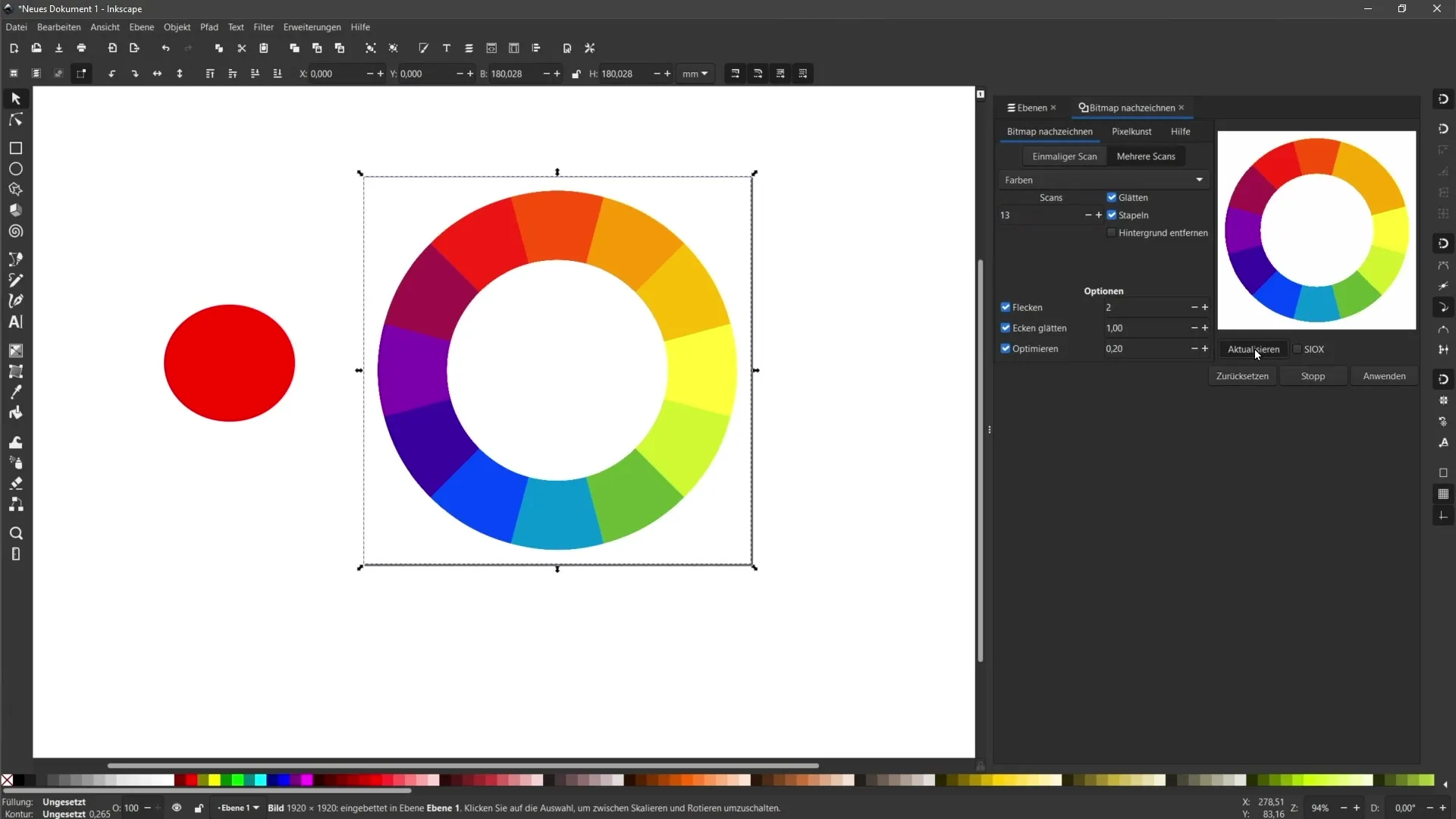
Dopo aver adattato le dimensioni della pagina, seleziona l'immagine pixel che desideri convertire. Per questo tutorial useremo un cerchio multicolore. Assicurati che l'immagine sia ben visibile posizionata nell'area di lavoro.

Passaggio 3: Utilizzare l'opzione "Scansione Multipla"
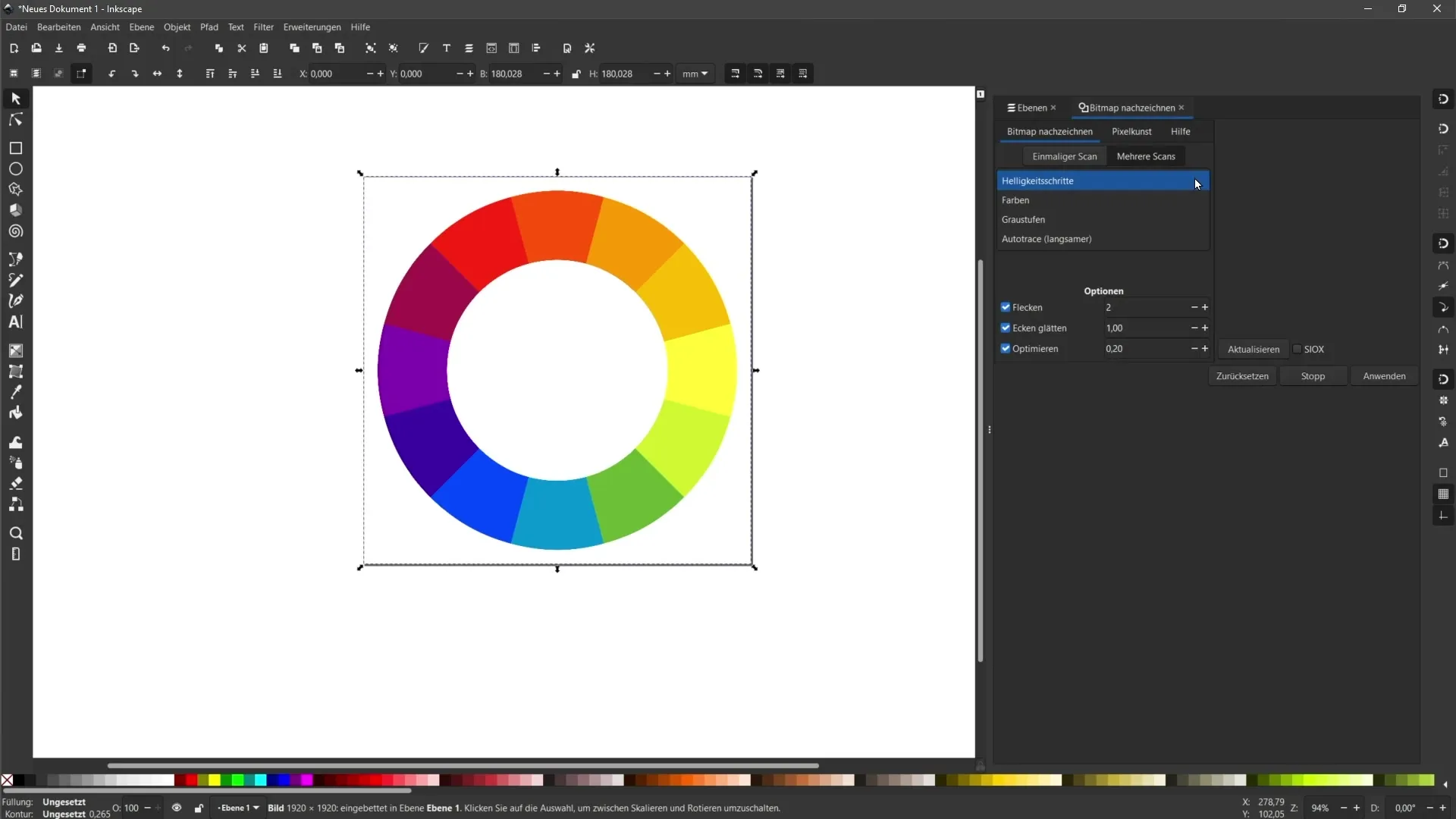
Ora passa alla scheda "Trasforma bitmap" e fai clic sull'opzione "Scansione Multipla". Qui troverai una varietà di opzioni. Per una grafica multicolore, l'impostazione nella sezione "Colori" è particolarmente importante.

Passaggio 4: Impostare il numero di scansioni
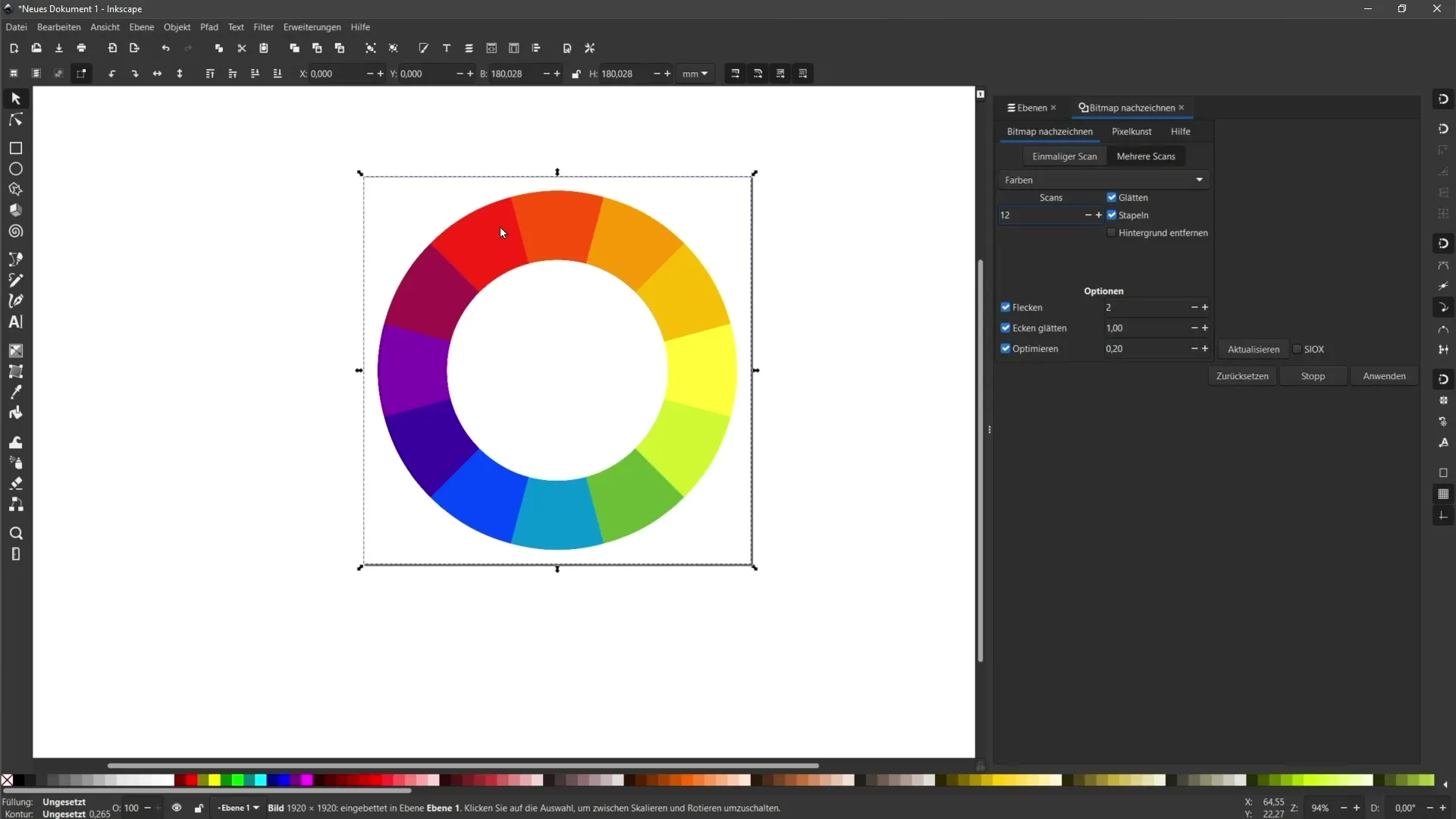
Nella sezione Colori puoi impostare il numero di scansioni. Poiché il nostro cerchio multicolore ha 12 colori, seleziona anche 12 scansioni qui. Questo aiuterà Inkscape a convertire i colori corrispondenti in vettori. Fai clic su "Aggiorna" per visualizzare un'anteprima della conversione.

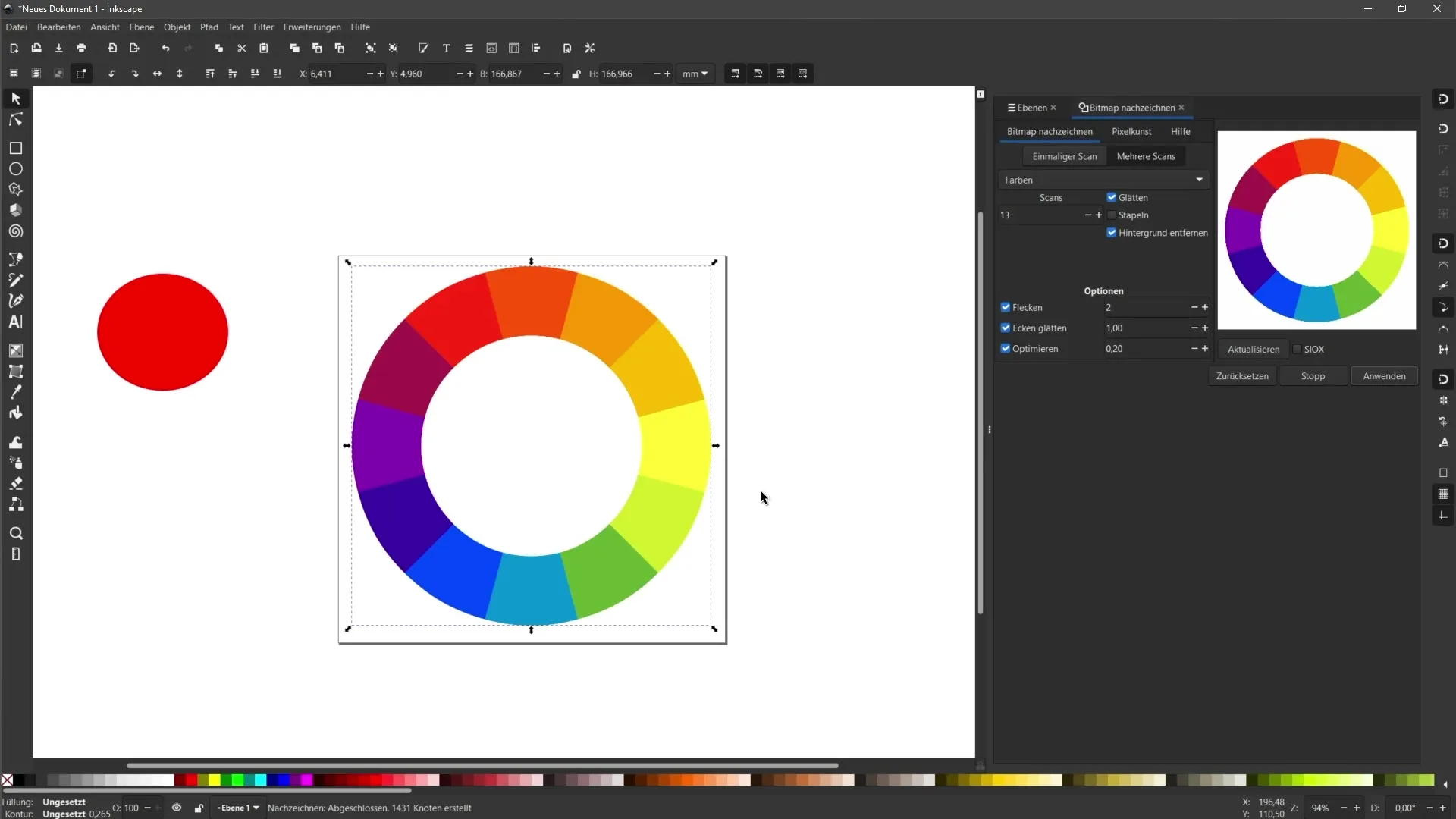
Passaggio 5: Verificare l'anteprima
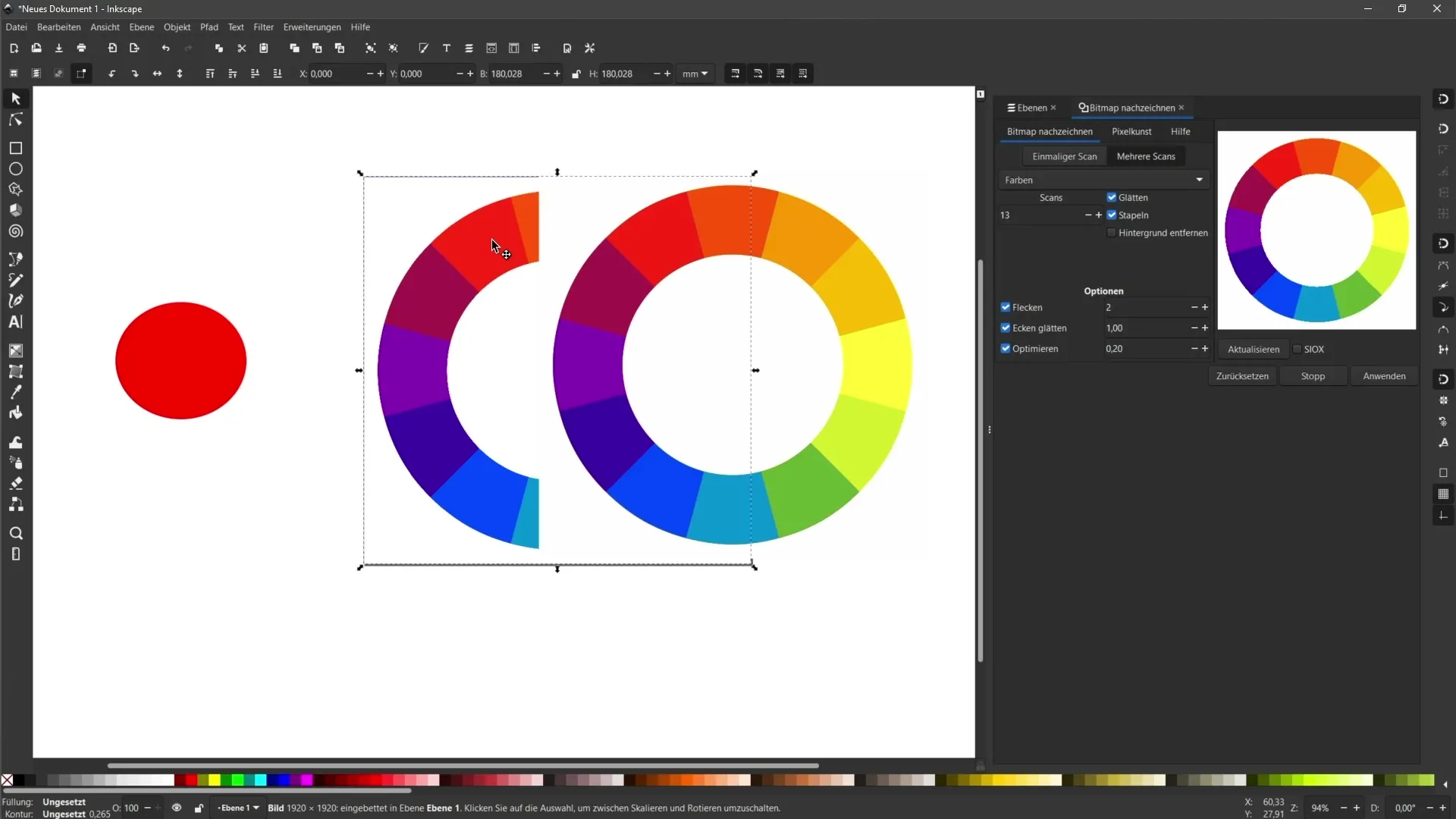
Dopo l'aggiornamento, dovresti vedere l'anteprima dell'immagine convertita. Controlla se tutti i colori sono correttamente catturati. Se manca un colore, come ad esempio una tonalità di arancione nel nostro esempio, puoi incrementare il numero di scansioni. Fai di nuovo clic su "Aggiorna" per vedere il cambiamento.

Passaggio 6: Vettorizzazione senza spazi
Un'impostazione essenziale è la sezione "Impilamento". Attiva questa opzione per garantire che non ci siano spazi visibili tra le superfici vettoriali. Infine, fai clic su "Applica" per completare la vettorizzazione.

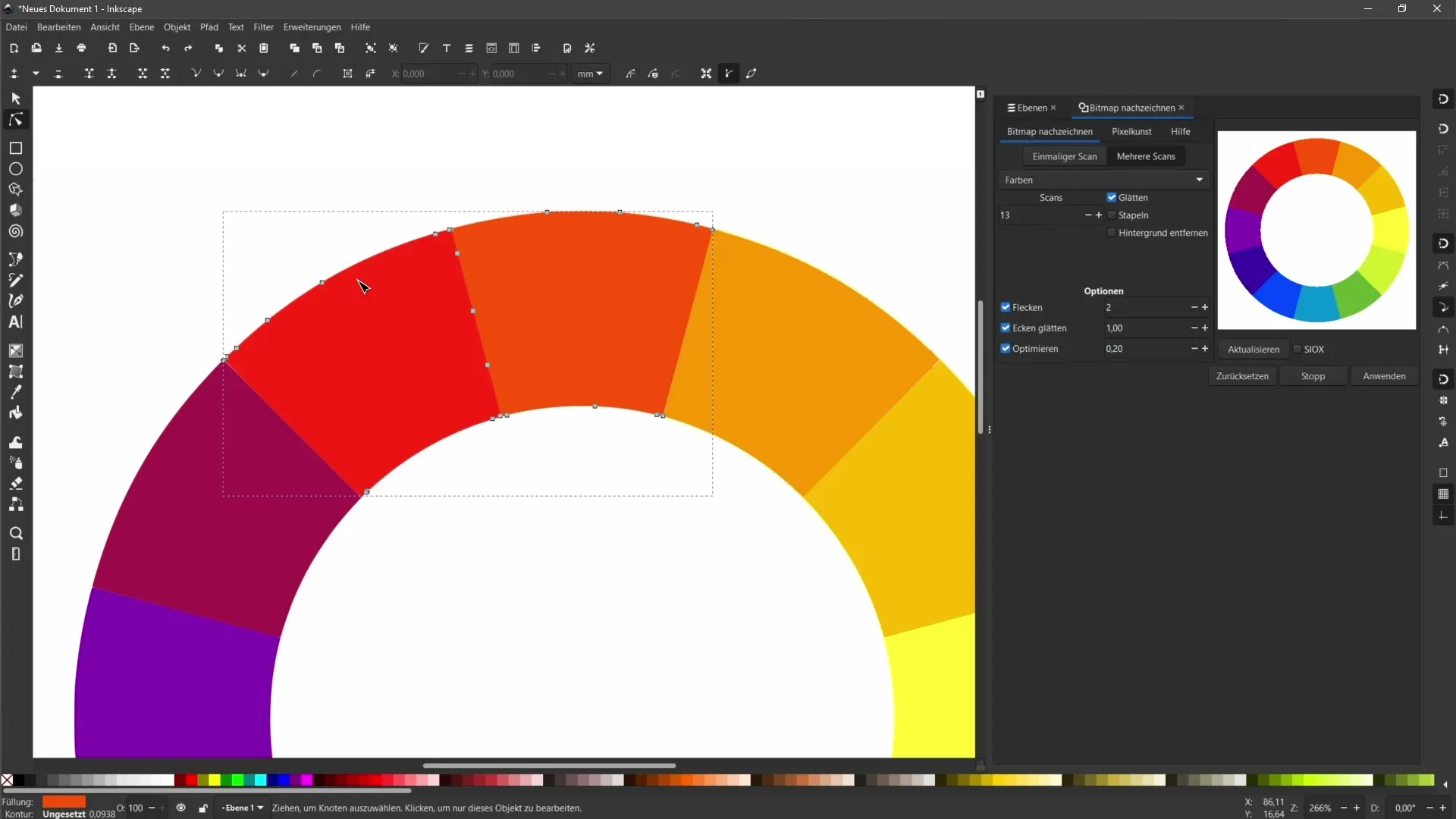
Passaggio 7: Modifica delle singole superfici
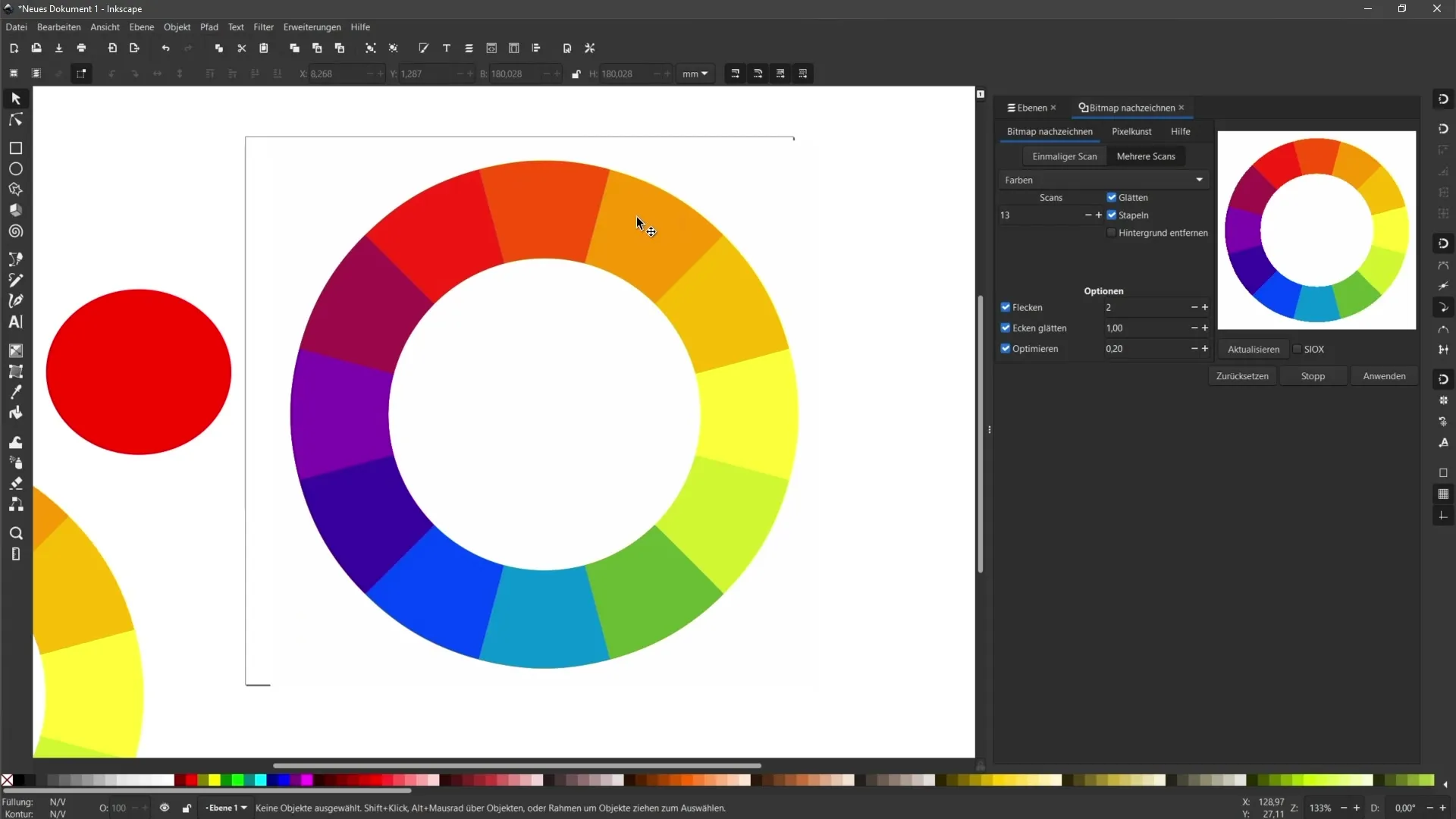
Ora puoi vedere i vettori convertiti. Per modificare le singole aree, devi annullare il raggruppamento. Seleziona l'intera grafica, vai nella barra dei menu su "Oggetto" e poi su "Annulla raggruppamento". Ora puoi selezionare e modificare ogni area separatamente.

Passaggio 8: Separare le superfici
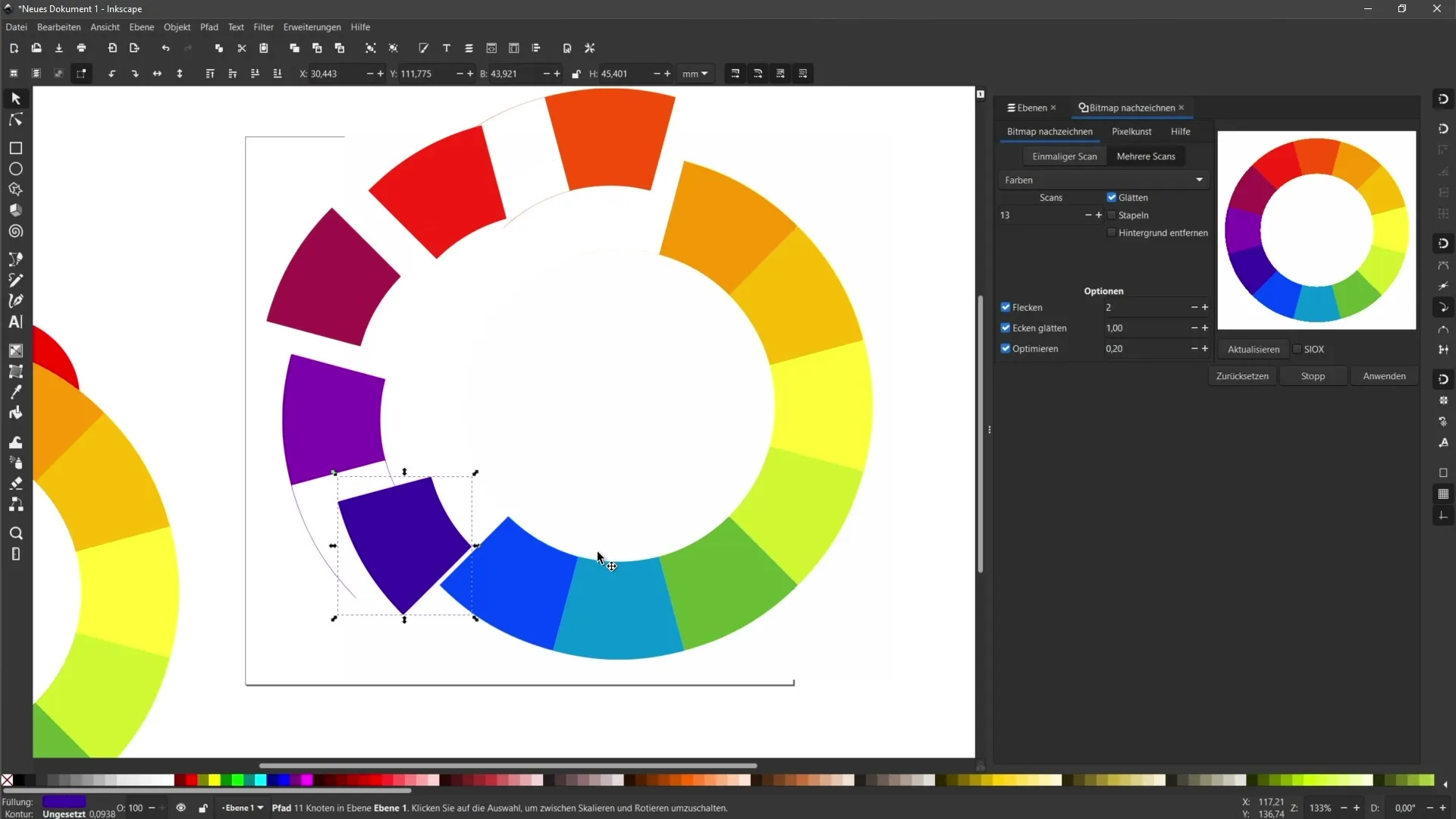
Dopo aver annullato il raggruppamento, puoi spostare i singoli vettori a tuo piacimento per ordinarli. Assicurati che non sovrappongano, a meno che non sia tua intenzione.

Passaggio 9: Correggere errori
A volte possono verificarsi sovrapposizioni o bordi indesiderati. Con lo strumento dei nodi puoi regolare i punti di ancoraggio dei vettori. Seleziona i punti di ancoraggio pertinenti ed eliminali per risolvere i problemi.

Passaggio 10: Rimuovere il colore di sfondo
Se hai uno sfondo bianco che non vuoi avere nella tua grafica vettoriale, puoi rimuoverlo facilmente. Seleziona nuovamente l'immagine pixel, attiva "Rimuovi sfondo" e clicca su "Applica". In questo modo verrà rimosso lo sfondo bianco e avrai solo la grafica vettoriale.

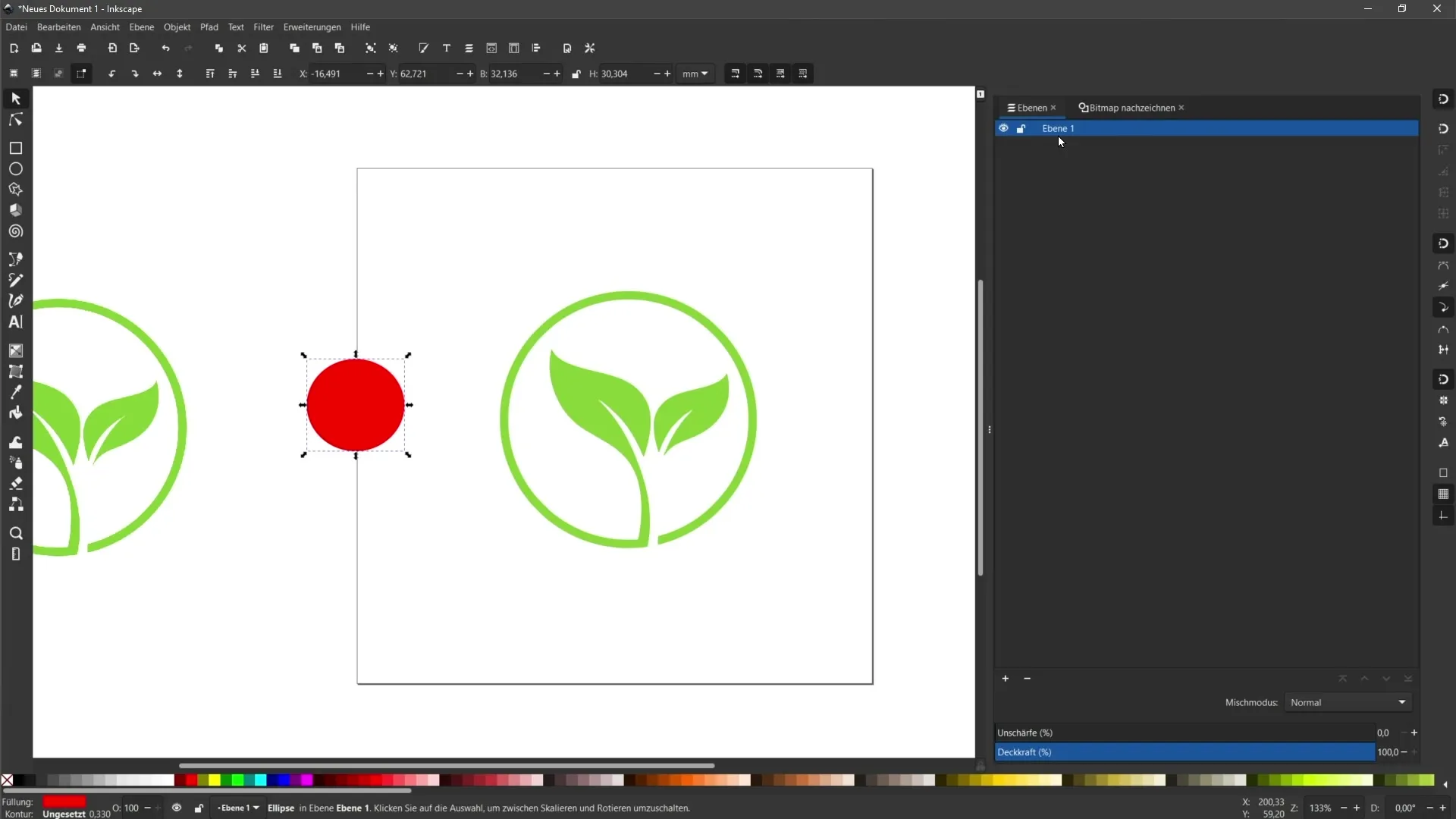
Passaggio 11: Gestire i livelli
È importante gestire i livelli, specialmente quando si lavora contemporaneamente con più immagini. Puoi mostrare o nascondere i livelli o spostarli in sequenza. Questo ti aiuterà ad ottimizzare la visibilità e il layout dei tuoi elementi.

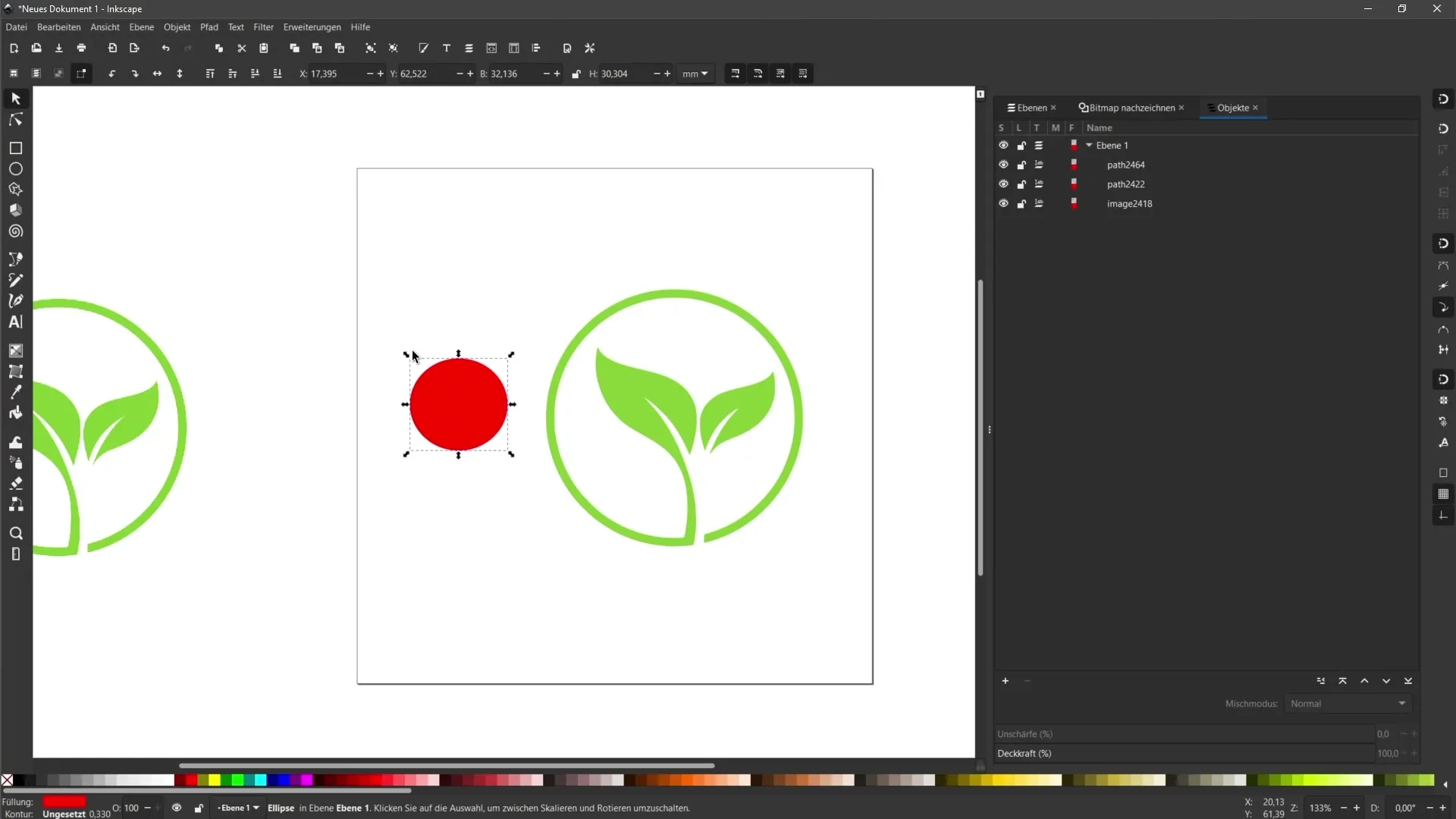
Passaggio 12: Controllare il risultato finale
Controlla il risultato finale visualizzando tutti gli oggetti. Verifica se i vettori sono chiari e precisi. Assicurati che non ci siano aree bianche indesiderate o spazi vuoti. Fatto!

Riepilogo
In questa guida hai imparato passo dopo passo come trasformare le immagini pixel a colori in immagini vettoriali. Con l'impostazione corretta, la modifica delle aree e la rimozione dello sfondo, puoi trasformare le tue immagini in vettori in modo perfetto. Utilizza le tecniche e le opzioni presentate per ottimizzare i tuoi design.
Domande frequenti
Quanti colori dovrei selezionare durante la scansione?Il numero di colori dovrebbe corrispondere al numero di colori nella tua immagine originale. Assicurati di adattare il numero di conseguenza.
Come posso rimuovere uno sfondo bianco?Seleziona la tua immagine pixel e attiva l'opzione "Rimuovi sfondo" nella sezione "Scansione multipla".
Cos'è la funzione "Stacking"?La funzione "Stacking" impedisce la formazione di spazi vuoti tra i singoli vettori e garantisce una rappresentazione senza soluzione di continuità.
Devo modificare tutte le aree singolarmente?Non necessariamente, ma lo scioglimento del raggruppamento ti aiuta a personalizzare ogni area secondo i tuoi desideri.


