Ciao cari amici, care amiche, benvenuti a un nuovo giro di "Fresh Print Layouts in InDesign". Il mio nome è Stefan Riedl di PSD-Tutorials.de. Voglio creare insieme a voi questo fantastico poster nel formato DIN-A2. Per rendervelo più plastico, vi ho preparato il poster in un mockup.
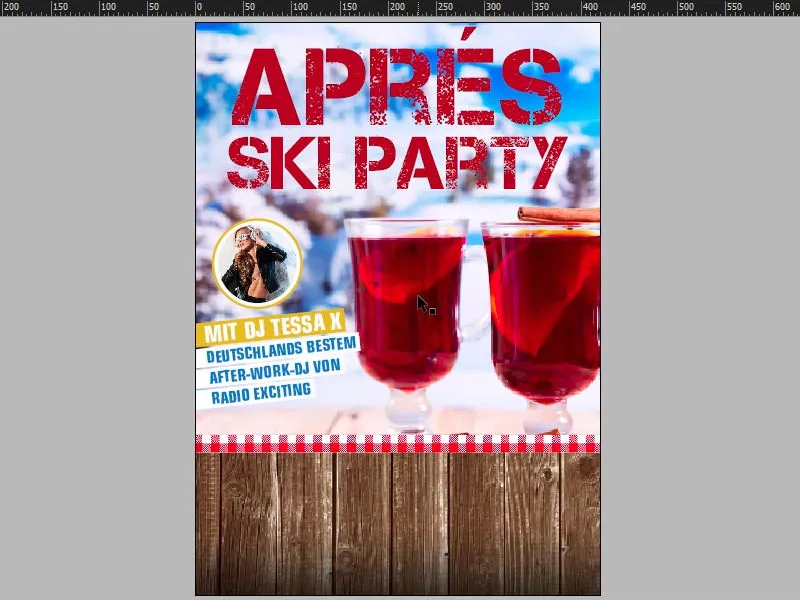
Sarà esattamente così, e suggerisco di passare insieme per importanti stazioni essenziali di questo poster. Cosa ho pensato? Perché l'ho progettato così? E forse potreste prendere uno o due consigli per voi stessi quando progetterete il vostro poster DIN-A2 o DIN-A1, a seconda del formato che sceglierete. Prima della progettazione di ogni design ci sono in realtà tre fasi rilevanti...
La prima cosa da fare è probabilmente definire il target di riferimento: Chi sta guardando il mio design? Ci sono differenze, ad esempio per età? Il lavoro svolge un ruolo, il genere svolge un ruolo, il messaggio è rivolto solo agli uomini o anche alle donne o viceversa? Forse si possono individuare differenze di livello di istruzione. È importante sapere esattamente: A chi esattamente è rivolto il vostro design? Chi lo sta guardando? Se si tratta di più target di riferimento - se notate davvero che qui ci sono più target di riferimento - allora la migliore possibilità è semplicemente creare un punto di incontro tra due gruppi e individuare le maggiori somiglianze da lì fuori.
Non meno importante della domanda su chi sta guardando il vostro layout è sicuramente la domanda su dove verrà visualizzato il vostro layout. C'è abbastanza tempo, ad esempio, per leggere, capire, comprendere? Quale luogo? E quali sono le circostanze in cui le persone stanno guardando il vostro design? Sarebbe estremamente insensato iniziare qui con piccoli caratteri, aggiungere testi prolissi e descrizioni o magari aggiungere coupon strappabili. Questo naturalmente non ha senso. Qui si tratta di progettare in modo evidente. Perché in genere è così: si cammina per la zona pedonale, si cammina per la città, si sta alla fermata dell'autobus, si aspetta un taxi o qualcos'altro, e poi si vede di passaggio o in attesa brevemente questo poster. Questo significa che dovete davvero utilizzare elementi evidenti, grandi, in modo che si possa riconoscere da lontano di cosa si tratta qui. Spesso è necessario considerare anche le condizioni di illuminazione sotto le quali si sta guardando qualcosa del genere. Se ad esempio state progettando un menu di bevande che si trova da qualche parte in discoteca, allora è sensato se potete decifrare il menu di bevande senza dover mettere un dispositivo di visione notturno. Dovete fare attenzione ai contrasti.
O immaginatevi la seguente situazione: siete in fila da qualche parte alla cassa. Potreste chiedervi: "Il prodotto stampato che sto creando ad esempio si può infilare? Lo si può prendere, mettere in tasca come biglietti da visita o volantini?" A quel punto potrebbero essere incluse alcune informazioni in più, perché l'interessato può semplicemente mettere questo piccolo volantino nella tasca della giacca e rivederlo a casa sul tavolo della cucina. Questo naturalmente conta in questo caso. Un poster non si può semplicemente portare a casa così. Già, ok, forse è meglio così, altrimenti alla fine si cammina come designer per la città, costantemente davanti a noi ci sono persone che fuggono con i poster da noi progettati. Ecco, forse non tutte le persone vorrebbero questo. E proprio per questo dobbiamo lavorare con elementi che possono essere rapidamente captati, annotare la data, punto, fine. Questo deve essere memorabile.
Quindi, una volta chiaro a chi è rivolto il messaggio, come in questo esempio a festaioli Partygäste che vogliono rilassarsi semplicemente dopo la fatica della nevicata, passare del tempo divertente a una festa Après-Ski, si tratta di attirare l'attenzione.
Voglio mostrarvi qualcosa: mostro un livello, nello specifico questo con la lettera "Z". Cosa c'entra con il poster? Bene: il modello di osservazione umano assomiglia a una Z. Quindi di solito si comincia in alto a sinistra, si passa a destra e si guarda: "Di cosa si tratta qui? Ah! Après-Ski-Party. Capito. Ok." Poi lo sguardo si sposta automaticamente nell'angolo a 45 gradi in basso a sinistra.
Lì ho collocato un messaggio, ovvero chi sarà l'ospite d'onore a questa festa. Poi lo sguardo si sposta da sinistra verso destra. Qui si trova l'informazione sulla data e l'ora - quando si svolgerà tutto questo. Fate bene a seguire questo percorso e a lavorare con elementi accattivanti. Questi possono essere ad esempio una bella immagine come qui. Ma possono anche essere grafici, slogan o una riga di testo. Devono semplicemente essere creati degli stimoli chiave che scatenino emozioni e sentimenti. Anche io qui veramente ho voglia di fare un sorso... Quando lavorate con tali stimoli, assicuratevi di essere sempre collegati al contenuto. C'è un motto che recita: Il sesso vende. È vero, in un certo senso, ma il retrogusto amaro è semplicemente: non è molto originale. Questo naturalmente non deve capitare a noi, per questo lavoriamo sempre collegati al contenuto.
Infine, si passa alla progettazione. E una volta chiaro il mezzo, si può anche iniziare a dividere tutta l'area. In questo esempio l'ho diviso in quarti, con un quarto in alto per il titolo, circa il 50% occupa la parte centrale e di nuovo un altro 25% nella parte inferiore con la data. Divisioni a metà sono di solito meno interessanti, non piacciono, in qualche modo non colpiscono così tanto.
Vi consiglio di fare una suddivisione di uno terzo/due terzi, come mostrato nello schema qui, oppure forse addirittura una suddivisione di un quarto, come ho fatto nel nostro esempio.
Impostazioni di stampa per il manifesto
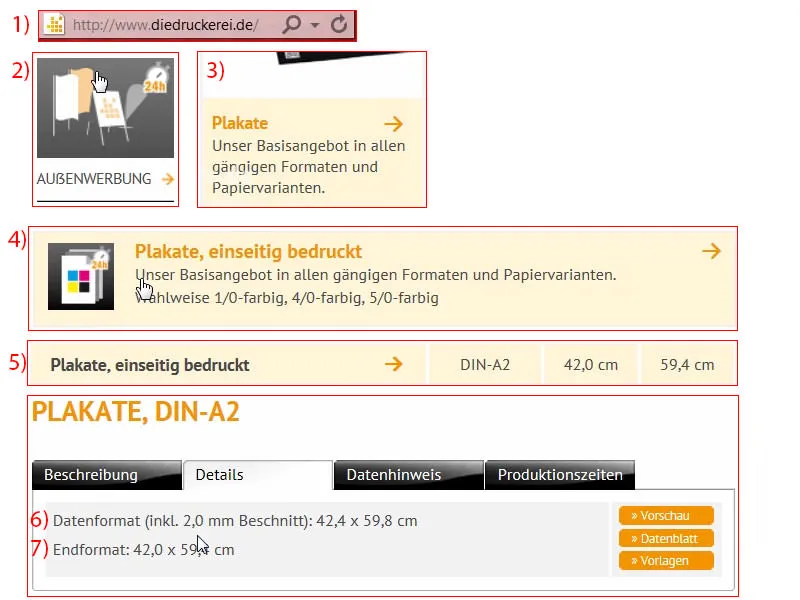
Adesso siamo pronti. Diamo un'occhiata alle impostazioni di stampa: diedruckerei.de (1) ce lo rivelerà. Scorriamo un po' giù, fino alla sezione Pubblicità esterna (2). Chiaramente, questo tipo di manifesto di solito è esposto all'esterno. Clicchiamo su Manifesti (3). Ci sono di nuovo diverse varianti. Manifesti, stampati su un solo lato (4)… Poi ci verrà chiesto il formato, scelgo DIN A2 (5). E poi controlliamo cosa dicono i dettagli per noi: Il formato dati inclusa la zona di rifilo di 2 mm: 42,4 x 59,8 cm (6). Ma abbiamo bisogno del formato finale – 42,0 e 59,4 cm (7).
Configurazione del documento
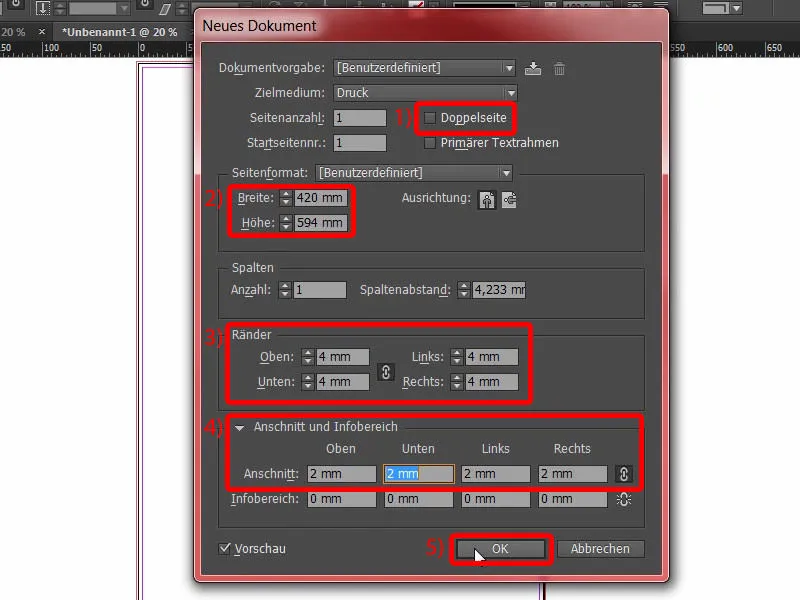
Quindi passo a InDesign e creo un nuovo documento. Nel dialogo per il nuovo documento disattivo la Doppia paginazione (1). Imposto 420 mm di Larghezza e 594 mm di Altezza (2). Usiamo una distanza di 4 mm dai margini (3) e impostiamo un abbondamento di 2 mm (4). E iniziamo (5).
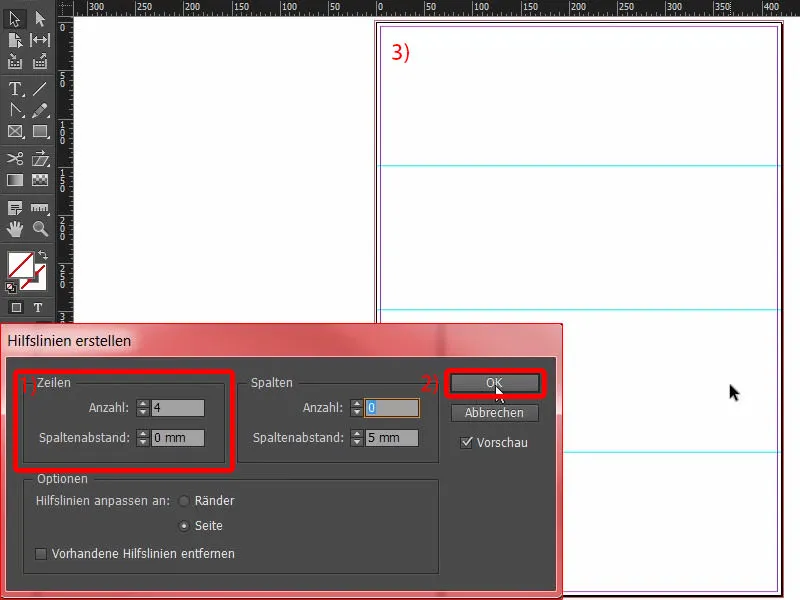
Poi suddivido il mio layout selezionando Layout>Creazione guide…. Qui inserisco quattro righe sotto Numero, spazio tra le colonne di 0 mm (1). Confermo (2).
Questo è il layout (3) con cui lavorerò in questo esempio.
Progettare il margine inferiore del manifesto
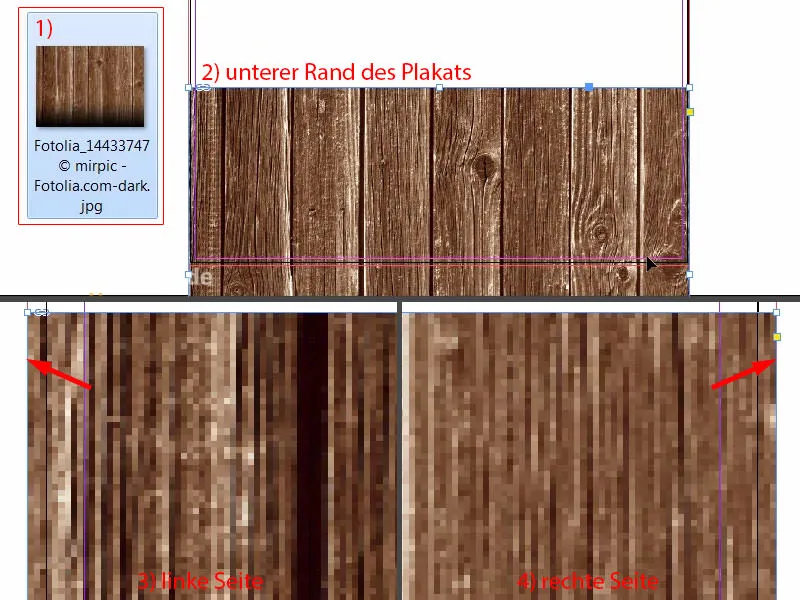
Iniziamo con Ctrl+D per aprire il dialogo Piazzamento. Scelgo questa texture di legno come sfondo (1). Ingrandisco un po' nella parte inferiore e allinio (2). Assicurati sempre di essere sul rifilo (freccia al 3), anche dall'altro lato (freccia al 4) … Va bene.
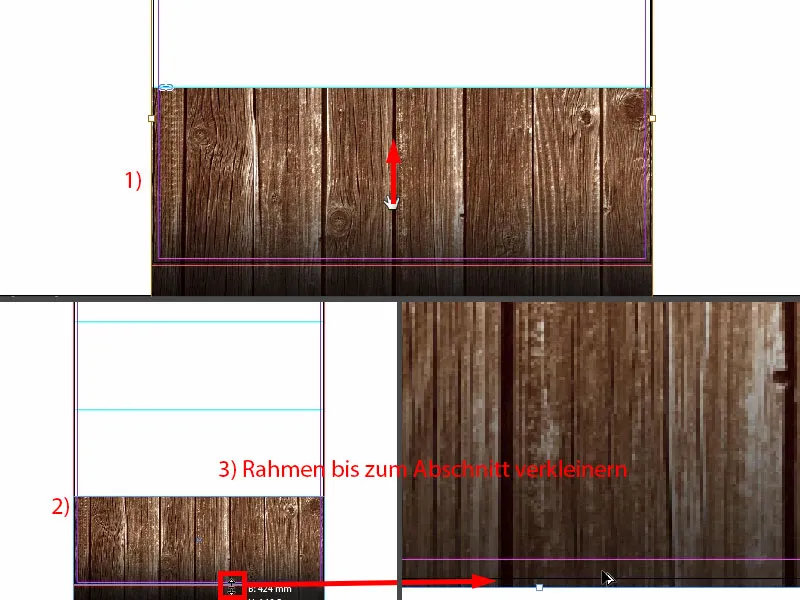
Successivamente allineo il contenuto dell'immagine (1). Utilizzo il tasto Shift e la freccia verso l'alto per spostare l'intero contenuto verso l'alto. Questa immagine è di Fotolia e l'ho sovrapposto con un gradiente nero. Questo dovrebbe essere sufficiente per ora (2). Posso anche ridurre lo spazio, non è necessario che sia così grande – ma fino al rifilo (vedi 3 e riquadro rosso).
In generale, la disposizione delle immagini in seguito richiede ancora un po' di affinamento. È necessario fare dei piccoli aggiustamenti successivamente per avere un buon allineamento. Quindi posizionerò provvisoriamente le immagini per ora, e in seguito possiamo anche iniziare a contare i piselli.
Piazzare l'immagine
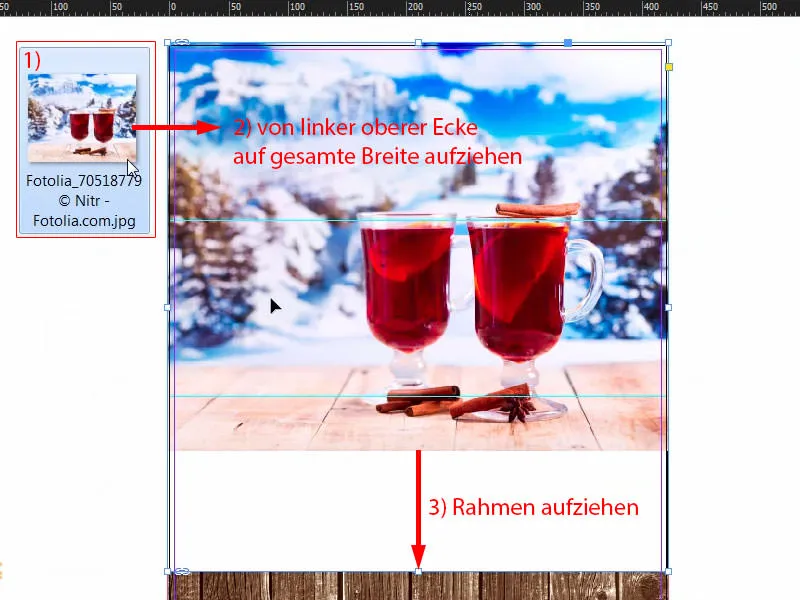
Di nuovo Ctrl+D. Successivamente selezionerò questa fantastica immagine (1) della paesaggio invernale e la espando fino alla guida (3).
Con un clic destro, scelgo Modifica>Riempimento proporzionale del contenitore.
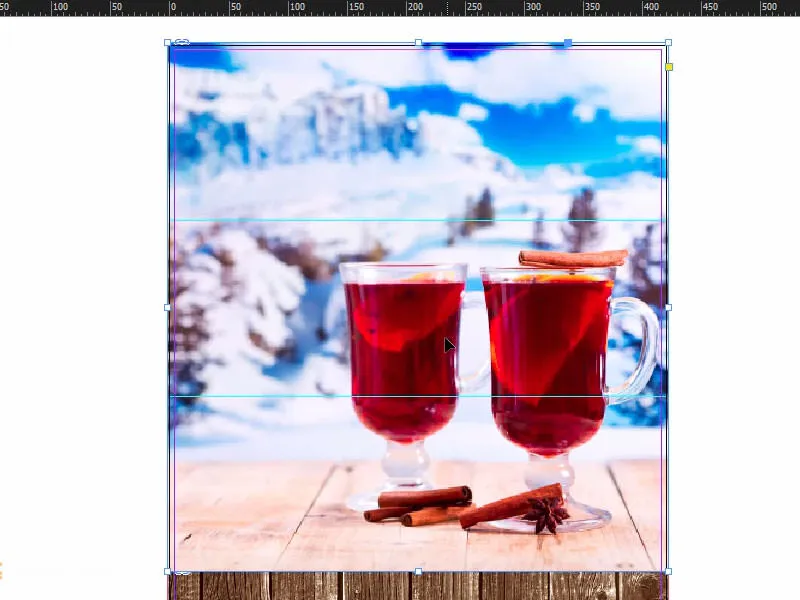
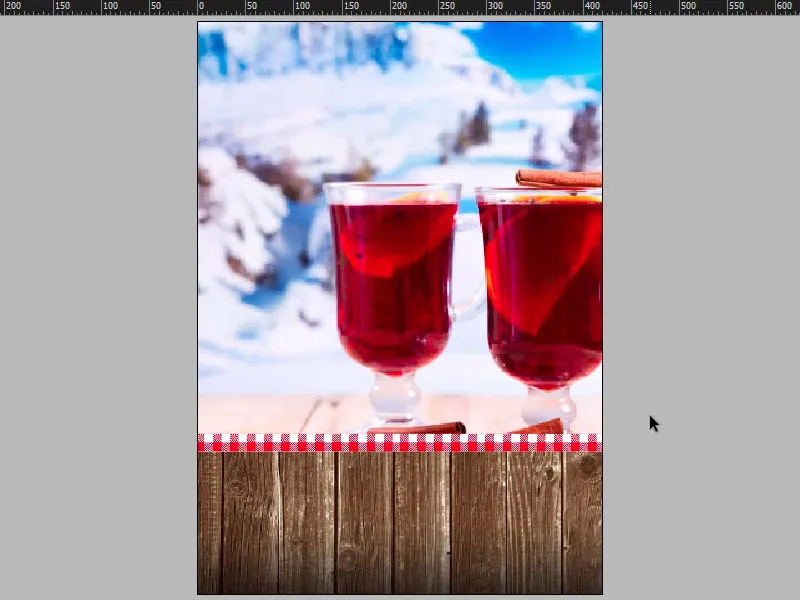
Ho già un'idea in mente, quindi allargo immediatamente l'immagine e la sposto. Anche questo dovrebbe essere sufficiente per ora. E continuiamo così.
Incorporare il motivo della tovaglia
Nel design esistente abbiamo questo motivo da tovaglia di ispirazione bavarese. Lo posiziono anche nel nostro progetto.
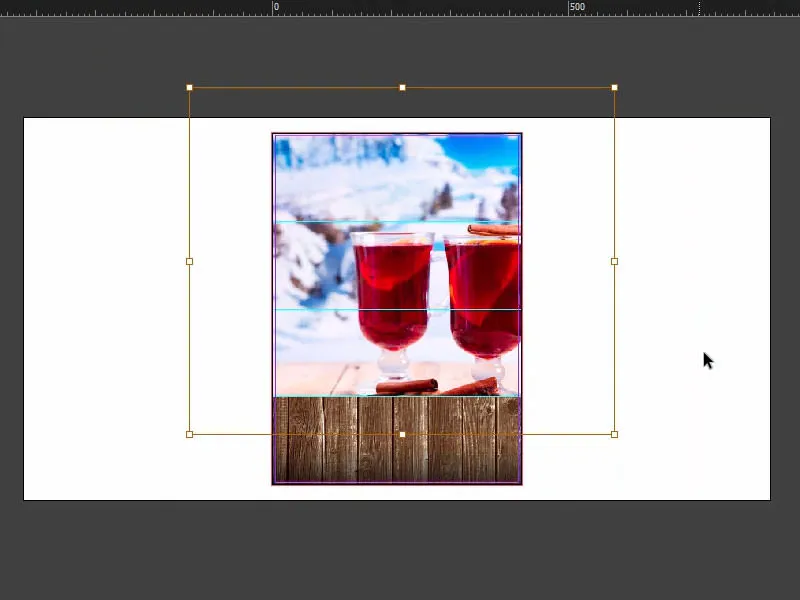
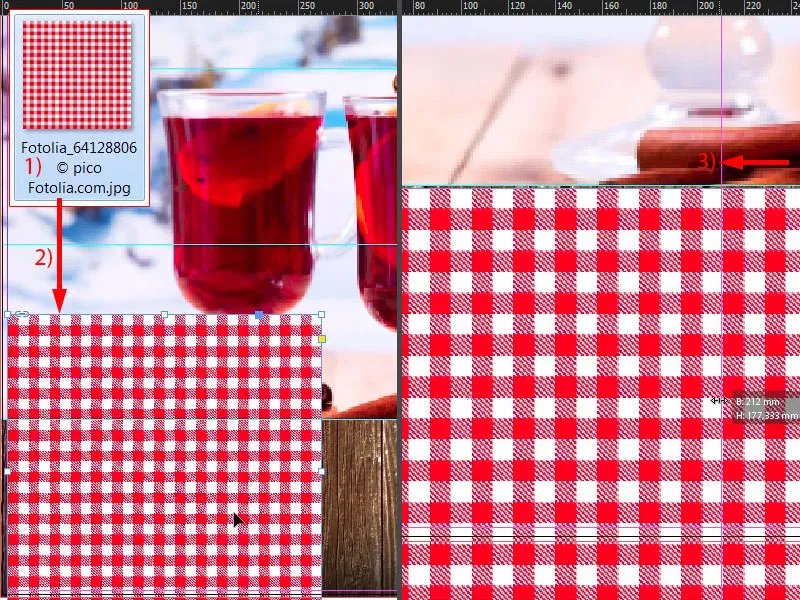
Quindi ancora una volta Ctrl+D (1). Espando l'immagine (2) e la adatto: Allungo fino a metà (3), dove viene anche visualizzata la metà. Vedete quella linea viola - quella è la guida (al 3).
Se questa non appare sul vostro schermo, è perché avete disattivato le guide intelligenti sotto Visualizza>Griglia e guide. La scorciatoia è: Ctrl+U.
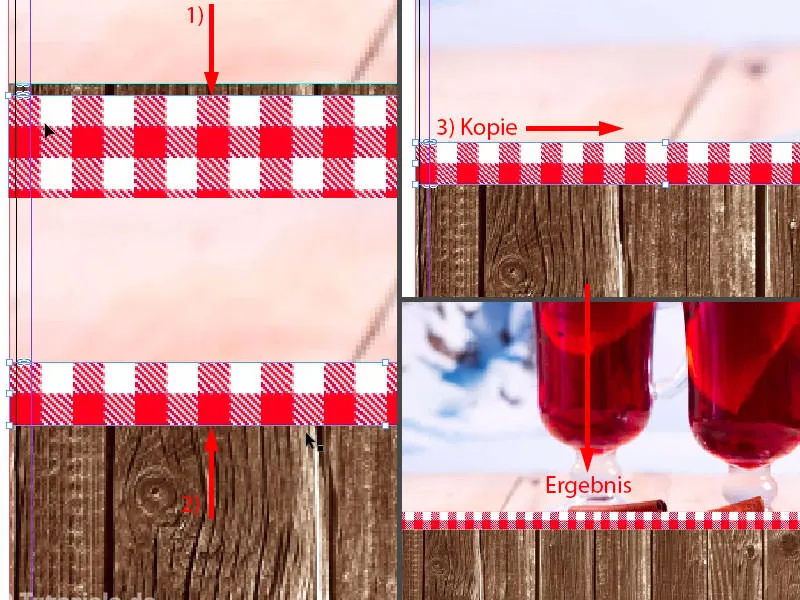
Riduco le dimensioni in modo da concludere esattamente una riga (1), anche dal basso (2), e quindi posiziono il motivo sopra il legno (vicino al bordo della freccia al 2). Questo è tutto. E poi ne creo una copia tenendo premuti Alt e Shift e sposto verso destra (3). Avrei potuto farlo direttamente con un'immagine, ma le piastrelle a motivi sarebbero state troppo grandi. Così abbiamo una bella e sottile sensazione. Mi piace di più così semplicemente.
Questo è il punteggio intermedio.
Inserire il testo nel manifesto
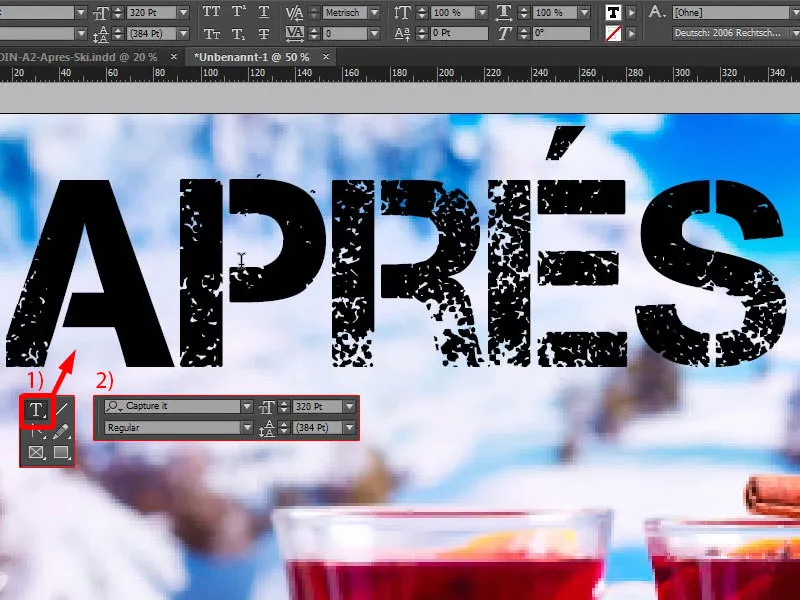
Ora che tutti gli elementi di sfondo sono pronti, passiamo al prossimo passo, che riguarderà il primo grande elemento tipografico: stiamo infatti aggiungendo il titolo. Disegnare un riquadro di testo (1). Impostazioni del carattere (2): Capture it, 320 Pt.
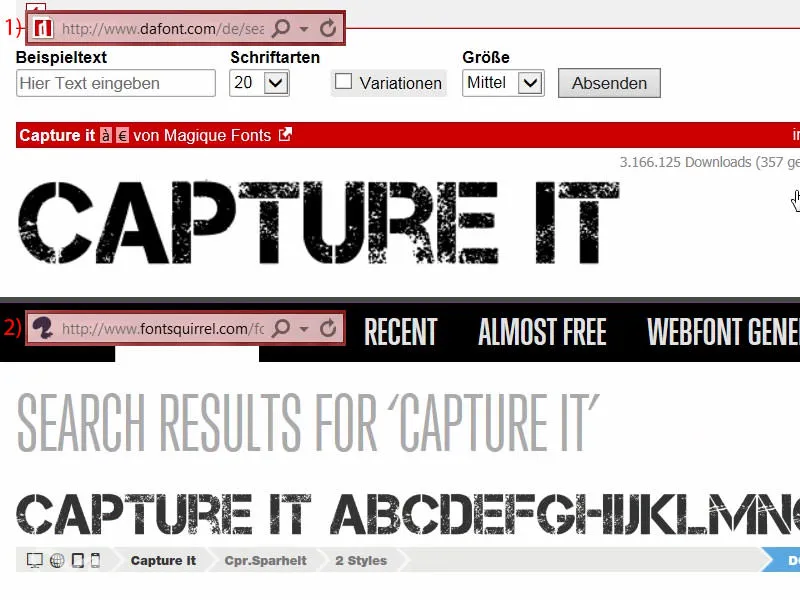
Se vi state chiedendo dove ottenere il carattere, ecco un piccolo suggerimento: potete dare un'occhiata a dafont.com (1). Lì troverete caratteri gratuiti. Cerchiamo il carattere Capture it,, e vedrete che è disponibile per il download. Oppure potete anche trovare caratteri su fontsquirrel.com (2) ... È davvero un toccasana se riuscite a pronunciare tutto senza inciampare. Anche lì cerchiamo il carattere e lo troviamo. In entrambi i casi, potrete trovare font a uso commerciale al 100%, ed è proprio quello che ho usato nel nostro layout.
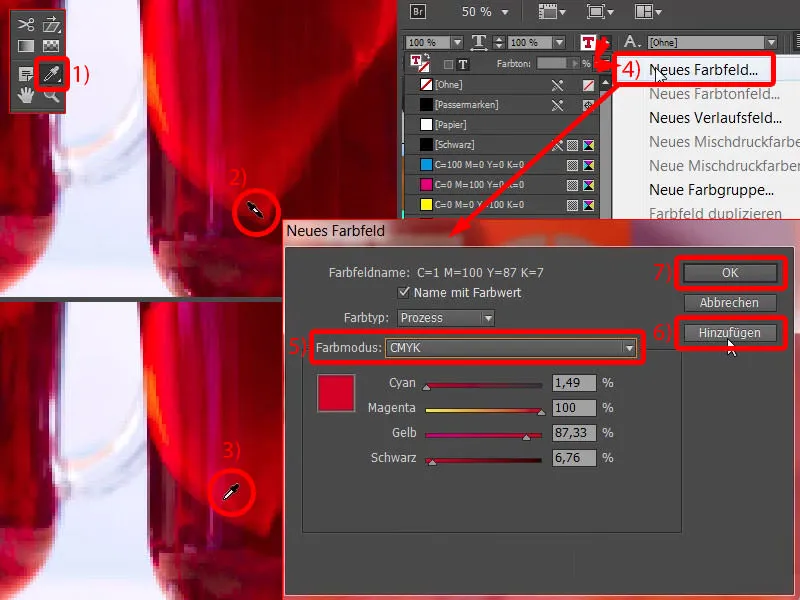
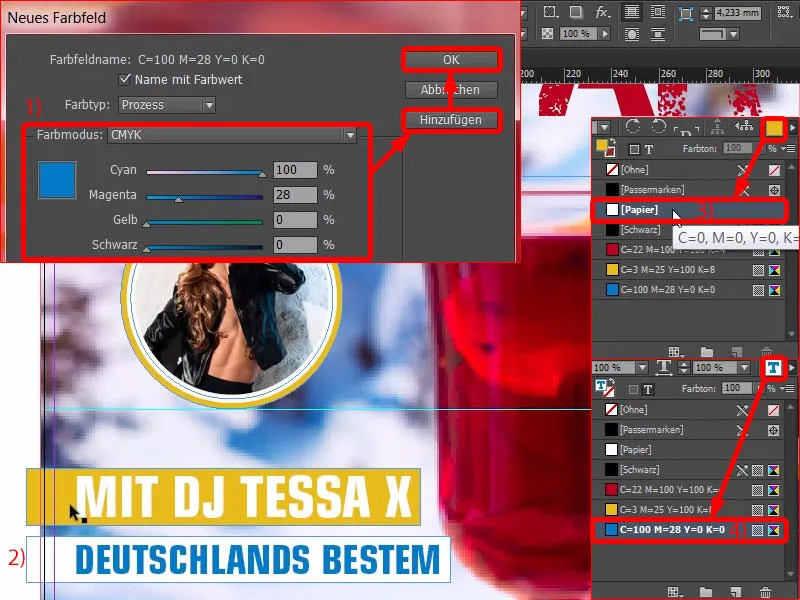
Ora è necessario scegliere un colore adatto alla parola. E io lo prendo con il contagocce (1) direttamente da questo bicchiere. Penso a un rosso intenso (2) ... È stato troppo intenso, quindi riprovo: all'incirca così (3).
Poi vado su Nuovo campo colore... (4). Imposto la modalità colore su CMYK (5), poi Aggiungi (6) e OK (7).
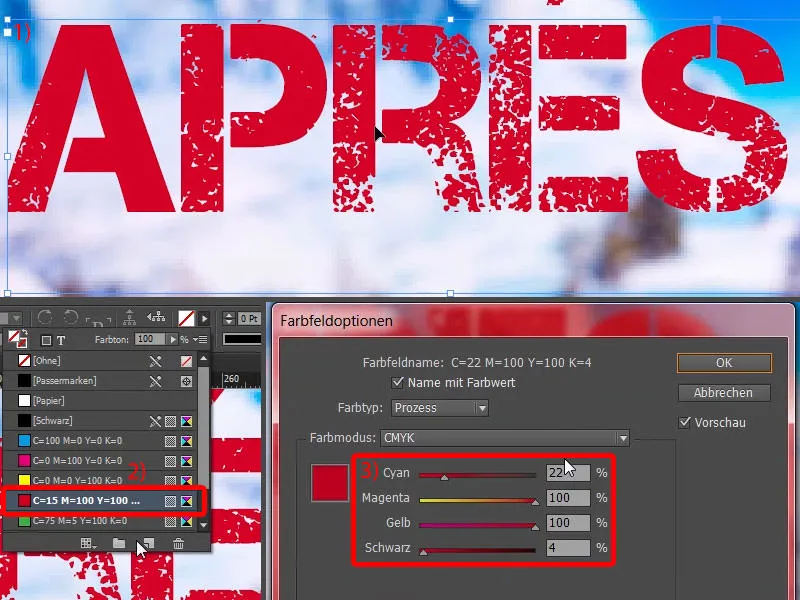
A questo punto il risultato sarà così (1). Dovrete fare qualche tentativo per trovare il tono corretto, visto che questo bicchiere ha diverse sfumature di colore. Ho anche un colore predefinito, che possiamo controllare: nel manifesto già predisposto ho utilizzato C=22, M=100,Y=100, K=4. Possiamo semplicemente modificare questi valori qui, facendo doppio clic (2) e inserendo i valori (3). Ci siamo quasi. E ora assegno di nuovo questo campo colore ...
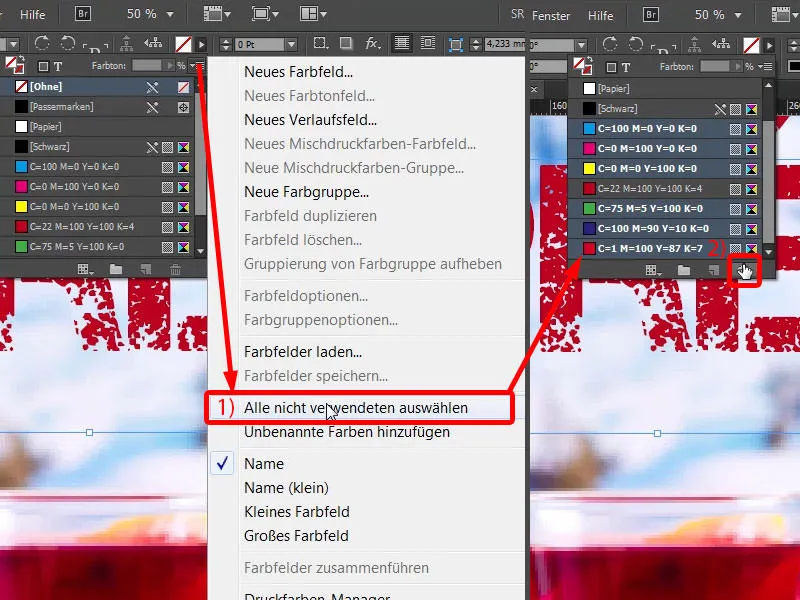
Ora vedo che ho selezionato il colore sbagliato, che è quello predefinito. In un caso del genere è sempre utile eliminare tutti i campi di colore non utilizzati (1) e cancellarli (2). In questo modo non succederanno più errori del genere.
Regolate le dimensioni del riquadro di testo con un doppio clic qui (1). E ora allineiamolo al centro, utilizzando di nuovo le guide intelligenti (2).
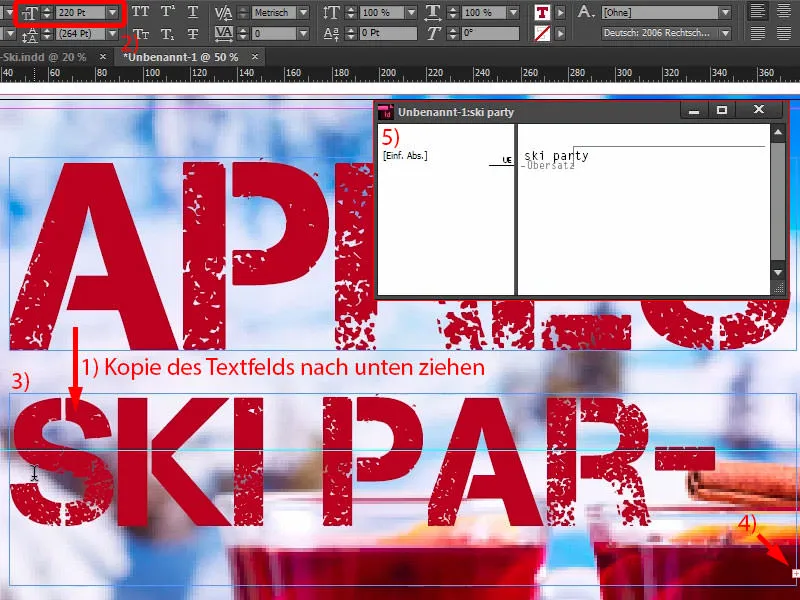
Createne una copia, riducetela (1). Poi cambiamo la dimensione del font a 220 Pt (2) e scriviamo qui: "Ski Party" (3). Ora abbiamo un leggero sovrapporto, che potete notare da questo simbolo qui (4).
A proposito - un piccolo suggerimento: se non sapete esattamente quanto spazio di sovrapporto rimane, potete premere semplicemente Ctrl+Y, otterrete questa fantastica finestra (5) che vi dirà esattamente dove è presente il sovrapporto.
Poi aumentiamo leggermente le dimensioni del riquadro di testo (1), lo allineiamo al centro (2) e regoliamo anche la spaziatura (3).
E qui notiamo chiaramente un'asimmetria (4), dovuta all'interletterazione di questa parola ("Après), che deve essere leggermente regolata. Quindi qui dovete allargarla di 25 (5).
Regolate la dimensione del riquadro di testo con un doppio clic qui (1), quindi allineatelo di nuovo al centro (2).
Adesso l'aspetto è già migliorato. A questo punto si può diventare davvero dettagliati, ma trovo che vada bene così.
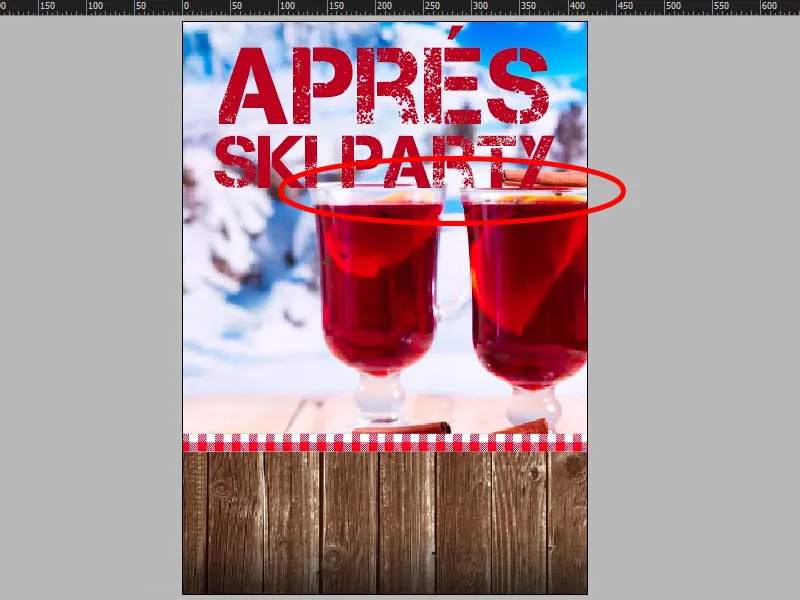
Diamo un'occhiata all'insieme da un'altra prospettiva. Si rivela la profezia autoadempiente con le immagini, quello di cui ho parlato prima: devono ovviamente essere adattate, altrimenti si intromettono troppo.
Questo mi dà così fastidio che devo ridurlo leggermente. Per ora così ...
Aggiungere un'immagine con contorno doppio
Ora passiamo a cose musicali e sexy, perché qui andremo a posizionare un'immagine del nostro ospite d'onore. Ridiamo un'occhiata al modello: così si presenta - DJ Tessa X con un paio di occhiali da sole estremamente alla moda, come potete vedere qui ...
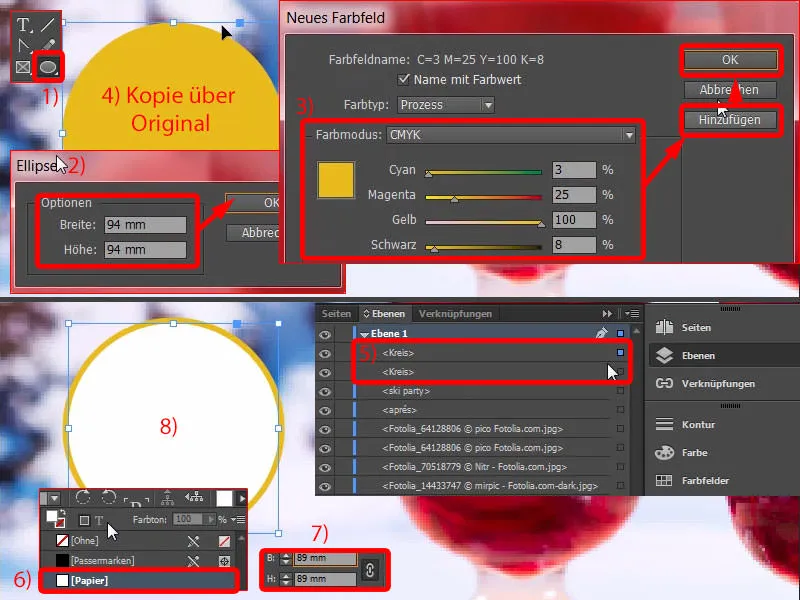
Cambiamo indietro. Per prima cosa dobbiamo disegnare un cerchio. Lo troverete naturalmente qui nella barra laterale (1). Una volta cliccato, impostate le dimensioni su 94 per 94 millimetri e confermate (2). Ora ci manca il colore adatto, che mi preparo rapidamente, ovvero: C=3, M=25, Y=100 e K=8. Aggiungi, OK (3).
Ora faccio una copia del cerchio, quindi Modifica>Copia. Poi: Modifica>Incolla nella posizione originale (4).
Adesso vediamo nel pannello livelli: abbiamo due cerchi sovrapposti (5). Attualmente è selezionato quello superiore, lo riempio di bianco (6). Lo riduco proporzionalmente dalle dimensioni di 94 a 89 mm (7). Va bene. Adesso abbiamo due cerchi sovrapposti (8).
Ora si potrebbe pensare, sarebbe più semplice fare tutto con un contorno. Giusto, ma voglio avere un doppio contorno, voglio infatti avere uno giallo e poi uno bianco.
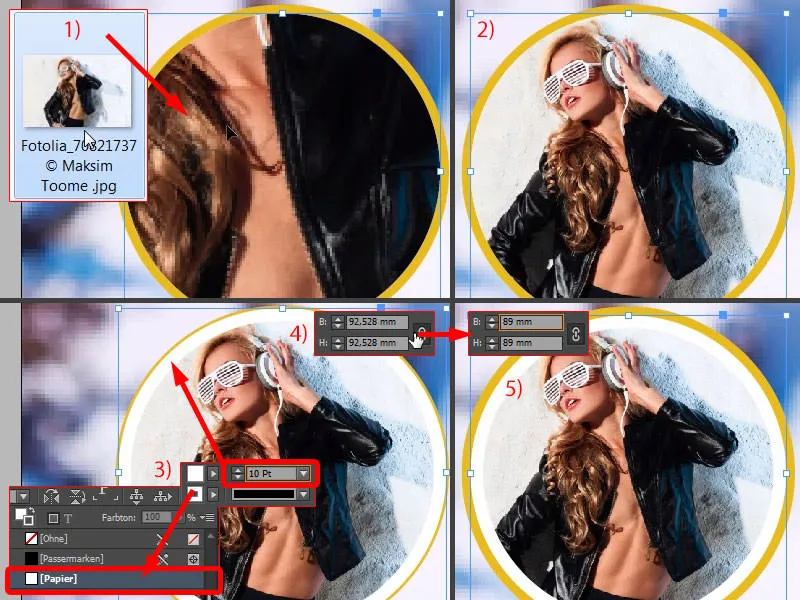
Adesso seleziono il cerchio superiore, Ctrl+D per l'immagine (1), e incolla. Clic destro, Modifica>Riempimento proporzionale del riquadro – ed eccola (2).
E ora possiamo scegliere qui sopra facilmente un contorno con il bianco e ingrandirlo gradualmente – 10 Pt vanno bene (3). Tuttavia non mi piace ancora la striscia gialla stretta ... Quindi modifico di nuovo le dimensioni qui (4) – ora va meglio (5).
Incorporare testo inclinato
Credo che possiamo lasciarlo così. Ed ora seleziono il cerchio posteriore e quello anteriore, li gruppo insieme con Ctrl+G. Ora possiamo spostare il tutto insieme senza che si scompigli niente. Per ora lo mettiamo qui sopra la linea (1).
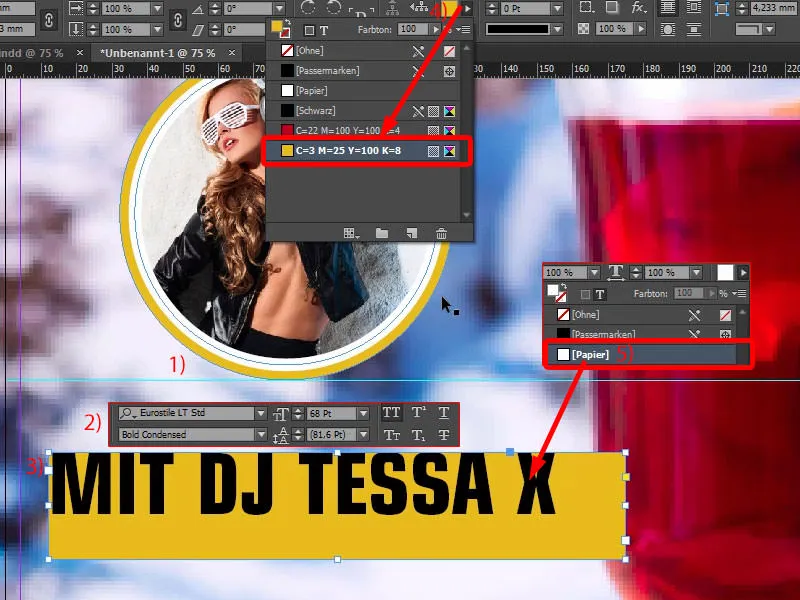
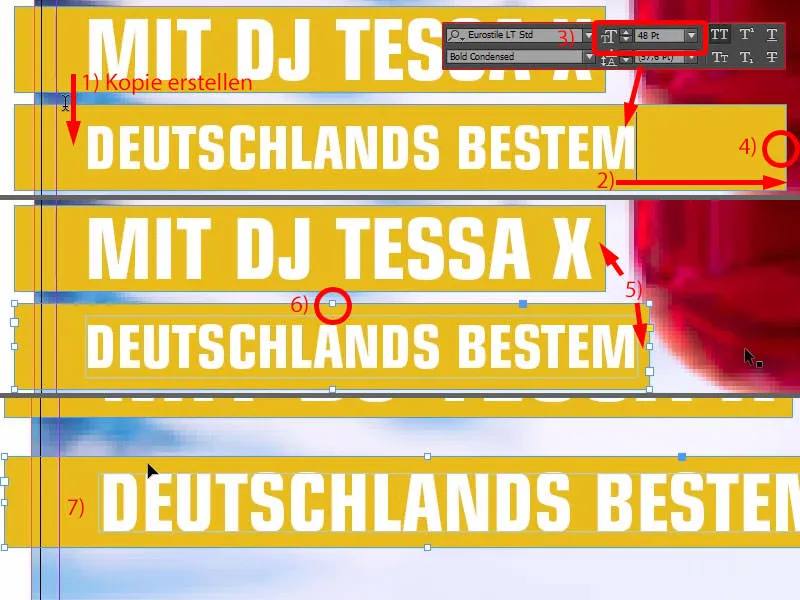
Ovviamente manca la promozione nominale di Tessa, che va inserita sotto. Quindi disegno di nuovo un campo di testo. Carattere: Eurstile LT Std, in un taglio piuttosto sottile, Bold Condensed, con dimensione 68 Pt e in maiuscolo (Impostazioni a 2).
Poi scriviamo tutto dentro (3). Successivamente aggiungiamo un riquadro di colore giallo (4), il colore del testo diventa bianco (5).
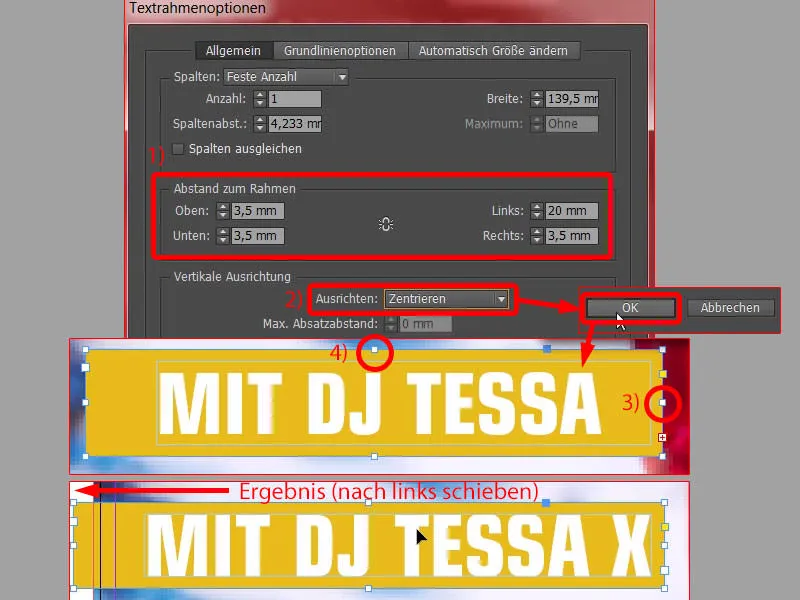
Ora apriamo le Opzioni riquadro testo con Ctrl+B. Ciò significa che ora abbiamo un campo di testo con parametri corrispondenti da regolare. Modificheremo leggermente gli spazi, ovvero: Inseriamo 3,5 mm in alto, anche in basso. A sinistra impostiamo 20 mm. Ci serve per poterlo trascinare fuori dal taglio. A destra mettiamo anche 3,5 mm (Impostazioni a 1). Per favore, allineamento del testo centrato (2).
Poi ci faremo un doppio clic sopra (3). Va bene. Ed ora abbiamo spazi uniformi. Dobbiamo solo adattare la dimensione del campo di testo, quindi facciamo un doppio clic su di esso (4). Fatto.
Ovviamente c'è una ragione per cui rendiamo complicati gli spazi, perché se ora copiamo il campo di testo e scriviamo un altro testo che magari è un po' più lungo o più corto, possiamo adattare le dimensioni del riquadro con un solo clic. Ve lo mostro subito.
Faccio una copia di esso con Alt e Shift (1). Ora lo ingrandisco un po' (2), riduco la dimensione del testo a 48 Pt (3) e scrivo semplicemente: "Il migliore di Germania"... Ora adatto con doppio clic (4) ... e – vedete, questo è proprio l'effetto desiderato: ora abbiamo qui spazi uniformi (5), tutto con un solo clic. Lo stesso faccio qui con questa maniglia. Doppio clic su di essa (6), gli spazi di 3,5 mm rimangono sempre (7). Molto bello.
Disattivo l'elemento cliccando sull'area di montaggio. Ora entra in gioco il terzo colore, ovvero: C=100, M=28 e impostiamo l'altro su 0 (1). Qui (2) cambiamo lo sfondo in bianco (3). Seleziono il testo con Ctrl+A, tutto in blu (4).
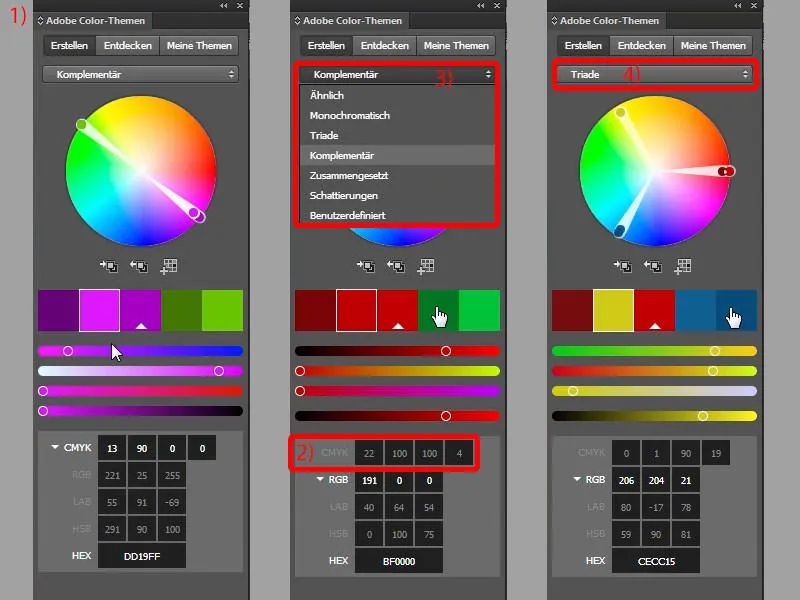
Adesso abbiamo creato una santa trinità di colori: Vedete il rosso, vedete il giallo, vedete il blu. Perché ho scelto questi colori? Ve lo mostro sotto a Finestra>Colore>Temi colore di Adobe.
Escursione: Trovare colori con i Temi colore di Adobe
Dategli un'occhiata (1). Se inserisco manualmente il primo colore, il rosso che abbiamo, qui (2), è esattamente quel tono di rosso. Se ora voglio scegliere un rapporto di colore appropriato da questo menu a discesa qui sopra (3) – attualmente impostato su Complementare, per questo viene mostrato il colore complementare verde – ma se vado su Triado (4), guardate quale armonia cromatica viene fuori: Rosso, una tonalità di giallo, che ho leggermente adattato, e sfumature di blu.
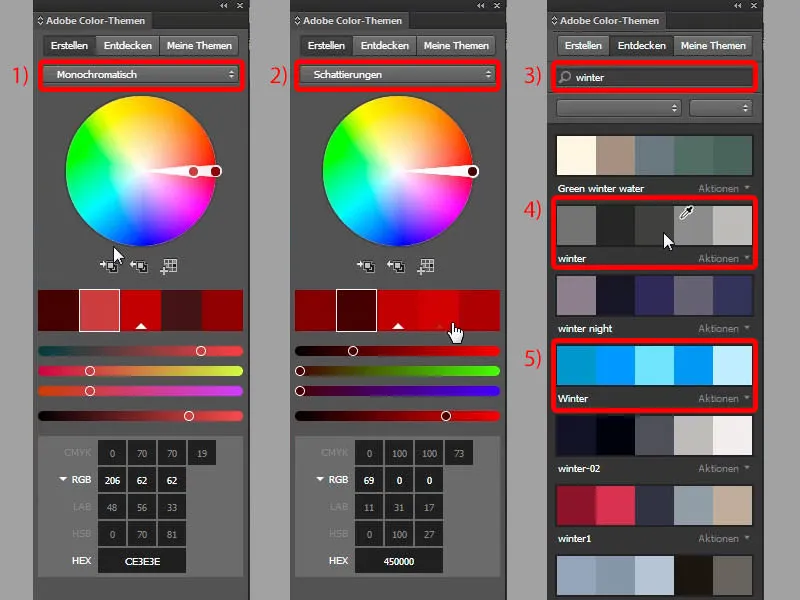
Questo significa che questo trio vivace crea una composizione cromatica che armonizza molto positivamente, e per questo vi consiglio: Lavorate con questo strumento, potete scoprire contenuti davvero interessanti. Potete ad esempio scoprire i colori complementari. Potete lavorare in monocromatico (1), quindi con un solo colore. Ma potete anche scegliere le ombre (2), quindi le sfumature. O potete scoprire voi stessi, ad esempio scrivendo "Inverno", quindi vi mostrerà i tipici colori invernali (3). Così il inverno appare più urbano (4), così invece appare l'inverno per i ragazzi del paese (5). Potete aggiungere i colori alla vostra tavolozza con un clic. Adesso capite perché ho scelto i colori rosso, blu e giallo in questo esempio. Rosso e blu erano ovvi, li porta già lo sfondo. Ma perché giallo? – Preso dalla triade.
Completare il testo
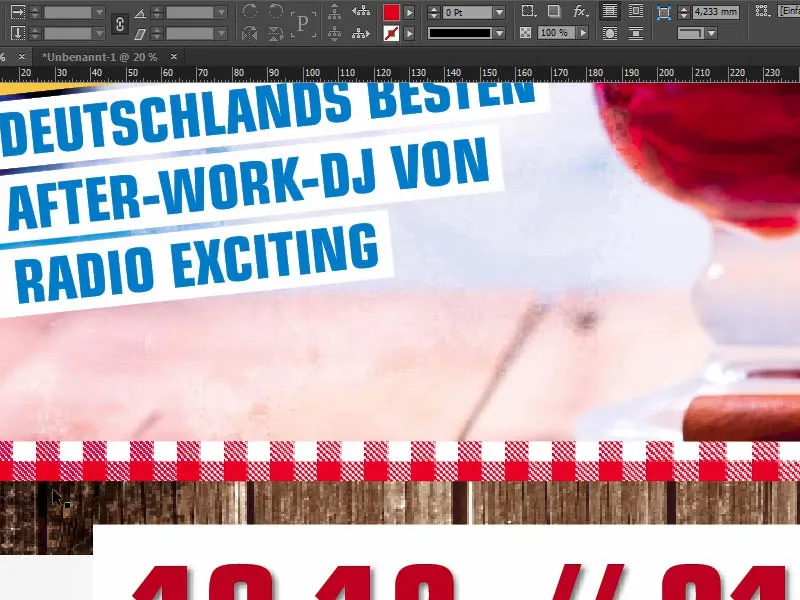
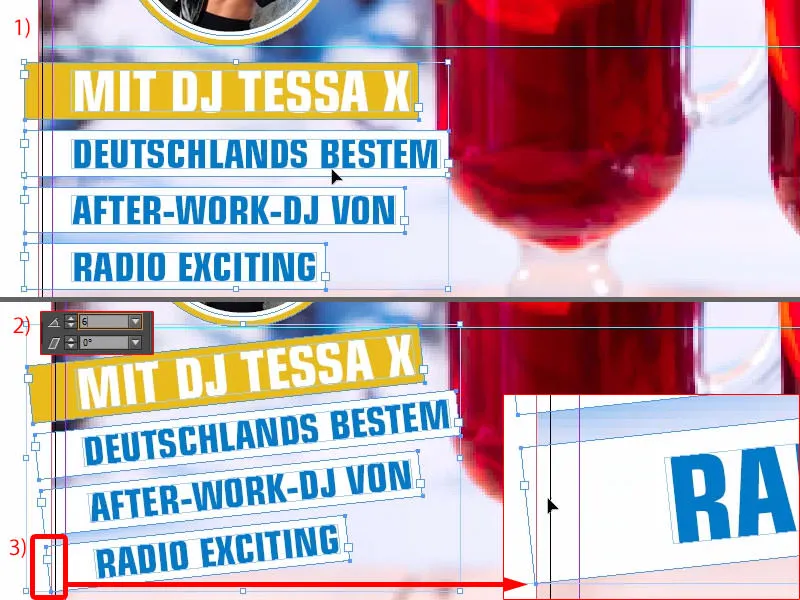
Continuiamo con Tessa: di nuovo una copia di questo, e ci scriviamo dentro: "After-Work-DJ di" - di nuovo adattando. Ancora una volta, e qui scrivo: "Radio Exciting". Questo naturalmente deve essere totalmente fittizio e inventato. Ora abbiamo anche questo. lo seleziono tutto e lo sposto leggermente verso l'alto (Risultato a 1).
Ora posso semplicemente inserire una rotazione di 6 gradi qui sopra (2), e poi dobbiamo fare attenzione a rimanere all'interno del ritaglio (3). È garantito, la linea bianca è ancora dentro il ritaglio. Anche qui tuttavia occorre ancora un po' di affinamento.
Gli spazi ad esempio sono ancora un po' grandi, li correggerò subito (riducendo gli spazi tra i campi di testo spostando con Shift e freccia, risultato a 1). Magari spostiamo ancora un po' Tessa verso sinistra (2), ...
... all'incirca. Così appare adesso il tutto.
Creare il nastro
Una festa davvero scatenata naturalmente non è nulla se nessuno sa dove si svolge. Ecco perché costruiamo qui in basso sulla base della texture di legno un cosiddetto nastro. È praticamente un fiocco, una sorta di nastro colorato.
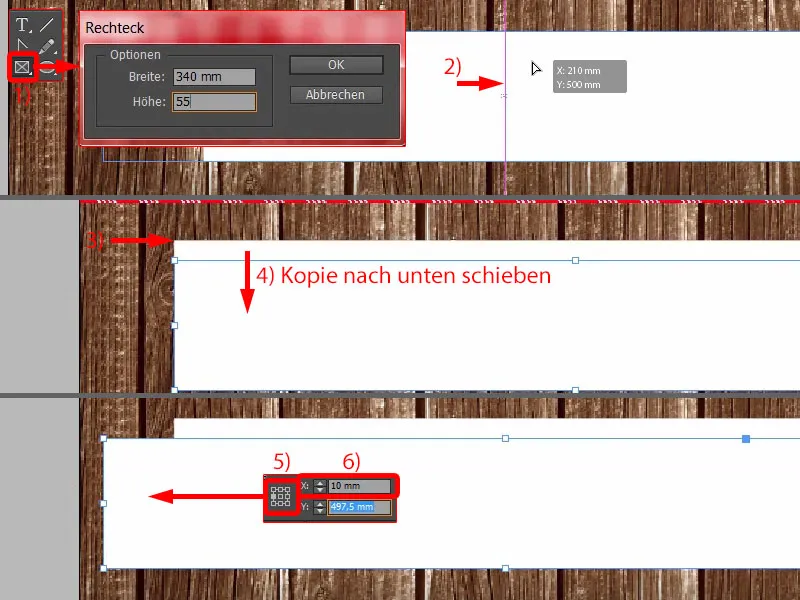
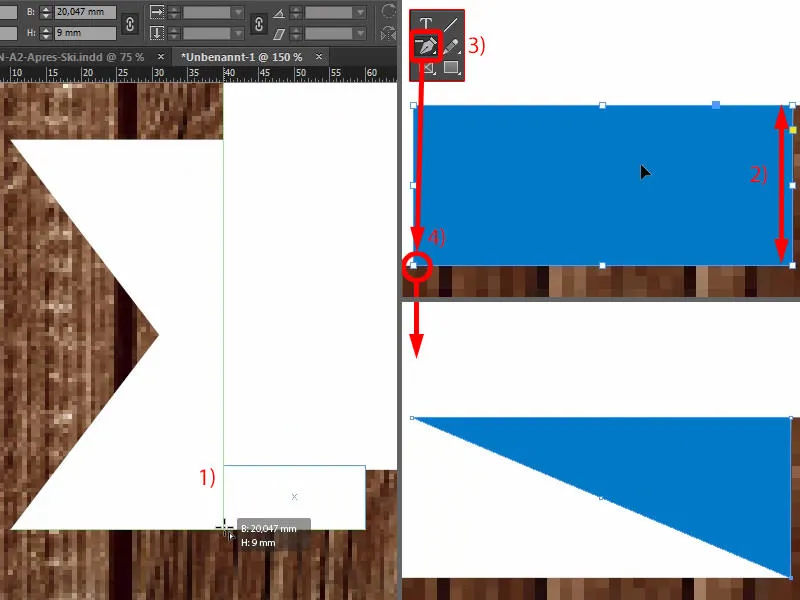
Per farlo basta selezionare lo Strumento cornice rettangolare (1), imposta la larghezza a 340 mm e l'altezza a circa 55 mm. Coloralo di bianco e allinea al centro, di nuovo con la linea guida intelligente (2).
Lo sposto ancora un po' più in alto (3). Da questo creerò una copia e la metterò un po' più in basso (4). Cambio il punto di riferimento verso sinistra (5) e posiziono il tutto a 10 mm (5).
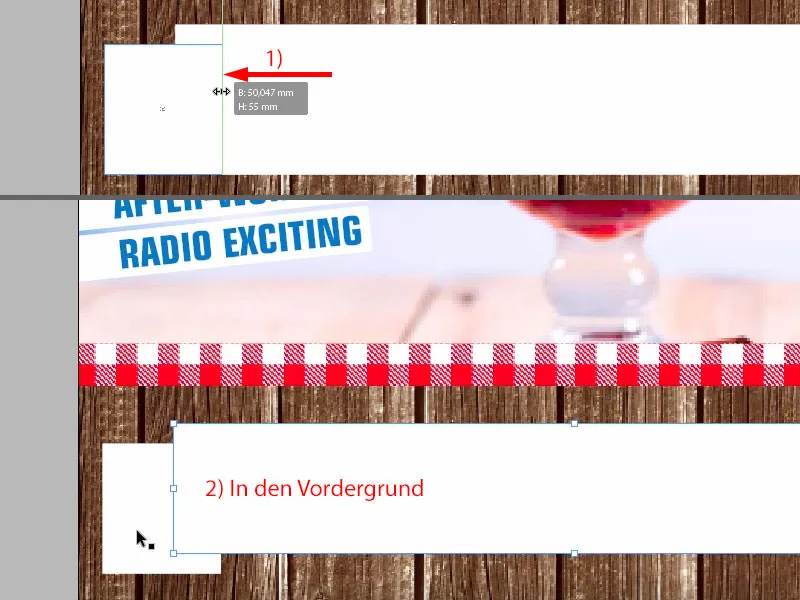
Poi riduco la larghezza a 50 mm (1). Quindi posiziono il tutto come immagino. Sposto l'elemento più grande in primo piano (2).
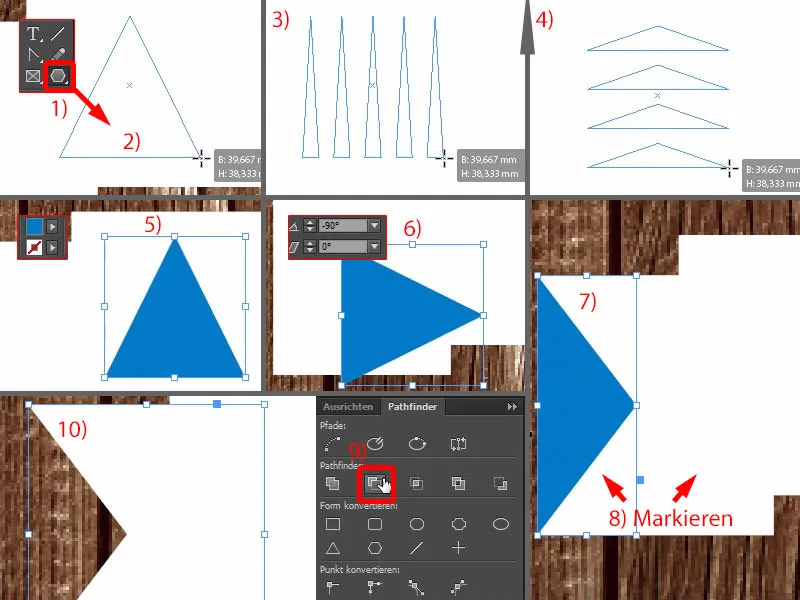
Ora abbiamo bisogno di un triangolo. Lo troviamo con lo Strumento poligono (1). Tracciamone uno (2) ... Se per esempio avete bisogno di più triangoli, potete giocare con i tasti freccia (mentre tracciate il triangolo, premere i tasti freccia, vedere 3 e 4).
Abbiamo bisogno naturalmente di uno solo, quindi lo lascio anche in blu (5), lo ruoto però di -90° (6) e lo sposto in queste posizione (7) - quindi lo adatto ancora alla dimensione di cui ho bisogno (7).
E ora ricorro al Pathfinder, cioè devo selezionare il triangolo blu e, tenendo premuto Shift-Tasti, selezionare l'elemento dietro di esso (8). Nel Pathfinder sottrarli l'uno dall'altro (9). Ok, e ora abbiamo esattamente ciò di cui abbiamo bisogno (10).
Adesso tracciamo di nuovo un riquadro, che sarà esattamente in questa posizione qui sotto (1). Dobbiamo ovviamente ancora regolarne l'altezza (2). E ora potete scegliere il comando Elimina punto di ancoraggio a sinistra nella Toolbar - appare come una piuma con un meno (3). Cliccate una volta su di esso (4), così otterremo anche questo elemento.
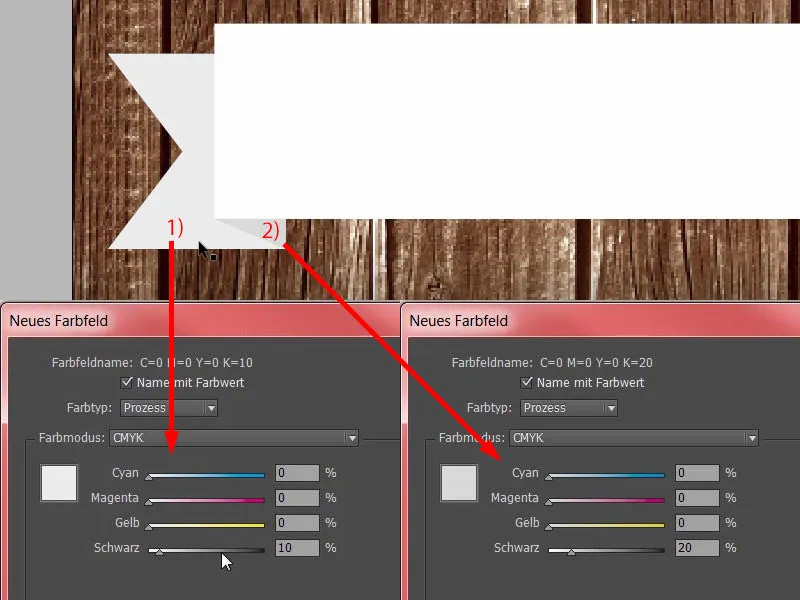
Adesso abbiamo bisogno di tre tonalità diverse di bianco, in modo che si possa percepire la plasticità e il carattere tridimensionale. Quindi seleziono per primo questo elemento (1), che sarà un po' più scuro rispetto al bianco normale. Quindi impostiamo il nero al 10% qui, con Aggiungi. Diamo un'occhiata (1). Sì, me lo immagino così bene.
E poi selezioniamo questo elemento (2), creiamo anche qui un nuovo campo colore, e scegliamo il 20 %. Aggiungi. E poi bisogna vedere se l'effetto è davvero come desiderato. Sembra piuttosto bene, o no? Le due gradazioni di colore danno proprio quel tocco in più e conferiscono a questo personaggio un aspetto fantastico.
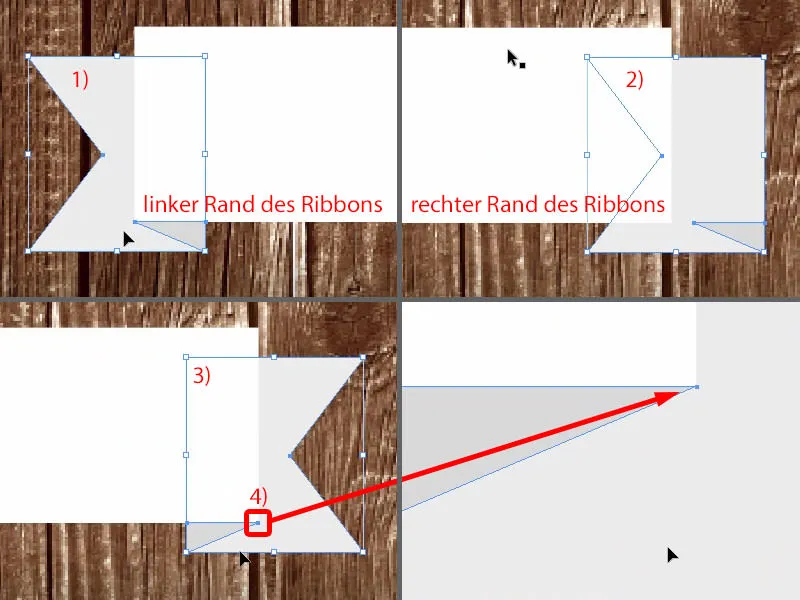
Ora prendiamo entrambi gli elementi (1) - con il tasto Alt- e Shift-, creiamo una copia di essi - spostiamoli qui (2) e li trasformiamo, cioè li specchiamo horizontalmente (3). Quindi adattiamo di nuovo la posizione, fate attenzione che il bordo sia di nuovo allineato (4). E così abbiamo creato rapidamente un clone di esso e quindi il nostro nastro è quasi completo.
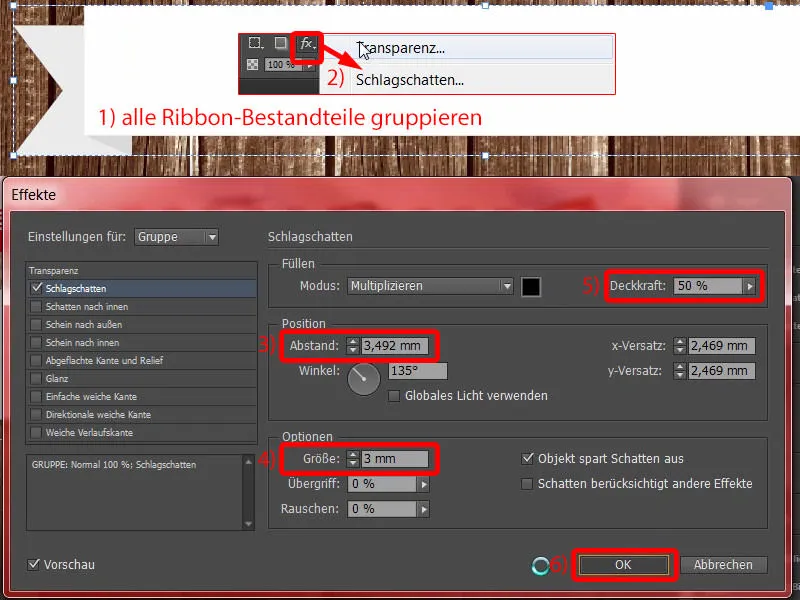
Mancava ancora una piccolezza, ovvero l'ombra. Quindi selezioniamo tutti gli elementi, li raggruppiamo (1) e quindi selezioniamo l'ombra in alto nel pannello Effetti. (2).
3,492 mm vanno bene in questo caso (3). Qui sotto vorrei aumentarlo leggermente. È raro che sia necessario aumentarlo, ma questa volta lo metto a 3 mm (4). L'Opacità al 50% è sufficiente (5). OK (6).
Testo sul nastro e nella parte inferiore del poster
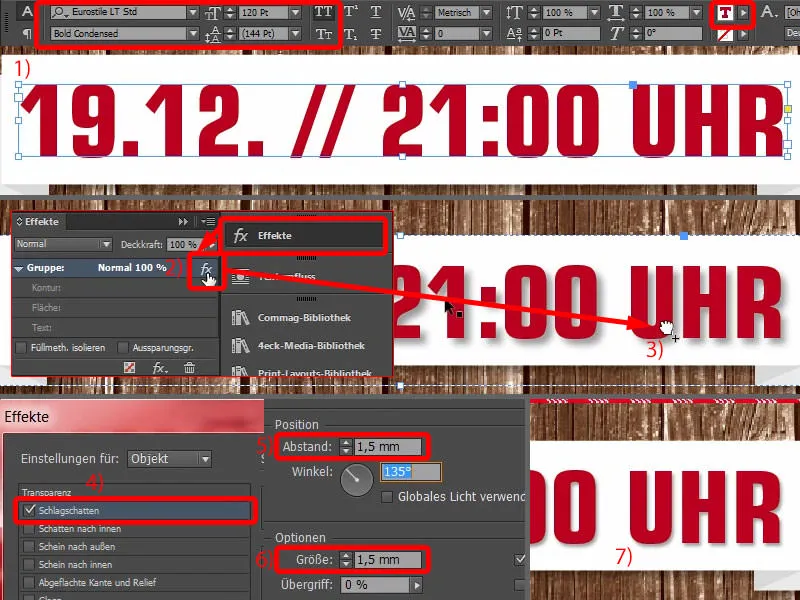
Poi aggiungiamo un campo di testo sopra. Eurostile LT Std, Bold Condensed, dimensione caratteri 120 Pt in maiuscolo, colore rosso (impostazioni nell'immagine in alto a sinistra). E quindi potete semplicemente scrivere una data. I due trattini sono ormai molto trendy. L'orario corrispondente. Poi sposto tutto in questa posizione, allineo al centro (Risultato a 1).
Sul nastro abbiamo già un'ombra. Quindi apro il pannello Effetti. (2). Se vado su queste icona fx- e tengo premuto il tasto sinistro del mouse, trascino semplicemente questo effetto sul testo (3). Quindi è lì, molto evidente (a 3).
Quindi adattiamo nuovamente (4), perché qui i 3 mm sono semplicemente troppi. Quindi 1,5 mm e 1,5 mm per la dimensione e la distanza (5 e 6). Confermate. Fatto (7).
Da questo ne creo una copia con Alt e Shift (1). La dimensione caratteri passa a 80 Pt (2), quindi scrivo: "Al mercatino di Natale ad Amburgo Altona". Bene, centriamo il tutto (3).
Le informazioni meno importanti le riduco in dimensione, quindi 50 Pt (4). Anche queste sono di 50 Pt (5).
Le informazioni importanti le metto in evidenza non solo per dimensione, ma anche di nuovo colorando (6).
Aggiustamenti nel layout del poster
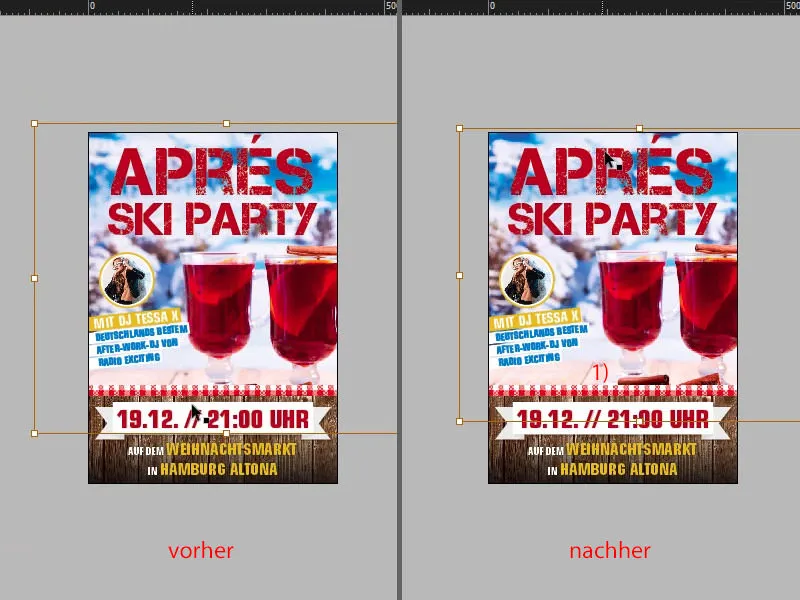
Adesso nell'ultimo passo si tratta praticamente solo di fare degli aggiustamenti nei margini qui.
Questo significa che solleverò leggermente entrambi gli elementi (nastro con testo) e spingerò anche questa casella di testo ("Al mercatino di Natale ...") verso l'alto.
Ora sposterò definitivamente le immagini: La prima è la texture di legno. Un doppio clic sull'immagine, e poi dobbiamo fare attenzione a non ottenere troppo nero dalla sfumatura. Così va completamente bene. Ci assicuriamo anche qui un migliore rapporto di contrasto. Il giallo su nero è più leggibile del giallo su marrone.
Adesso adatterò un po' anche questa immagine: Vorrei avere ancora un po' di bastoncini di cannella qui in basso (1) nell'immagine, perciò la sposto verso l'alto e poi la rendo proporzionalmente più piccola con il riquadro trascinabile in alto a sinistra tenendo premuto il tasto Shift. Eccellente.
Guardiamo il tutto confrontandolo con l'originale ... Qua c'è ancora un po' di cambiamento. Il cambiamento più drastico lo riconoscerete ovviamente subito: Negli angoli abbiamo uno stile grunge. Lo inseriremo come ultimo passo adesso.
Aggiunta di una texture grunge
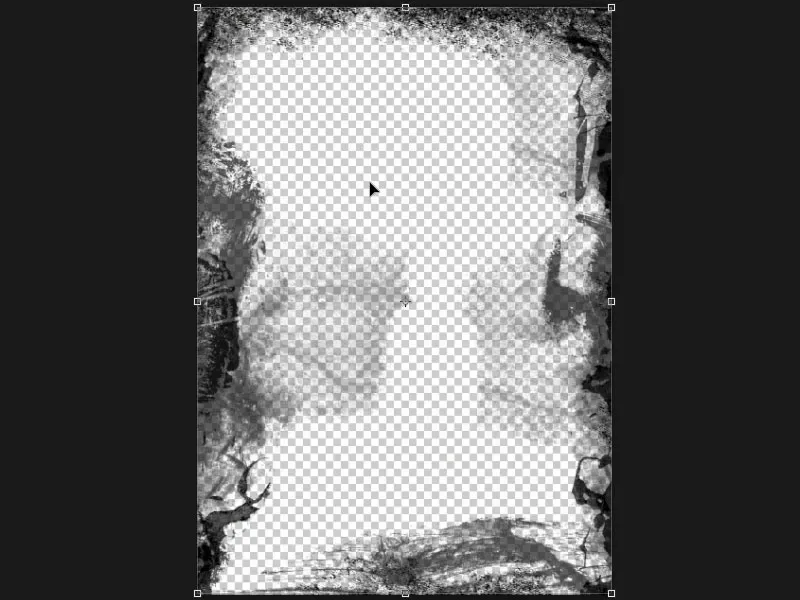
Come è nato lo stile grunge? Ve lo mostro in Photoshop: In fondo è solo uno strato vuoto - poi con il nero e alcuni pennelli lasciando la propria nota negli angoli e salvato come PNG, in modo che le trasparenze rimangano intatte. E non è altro.
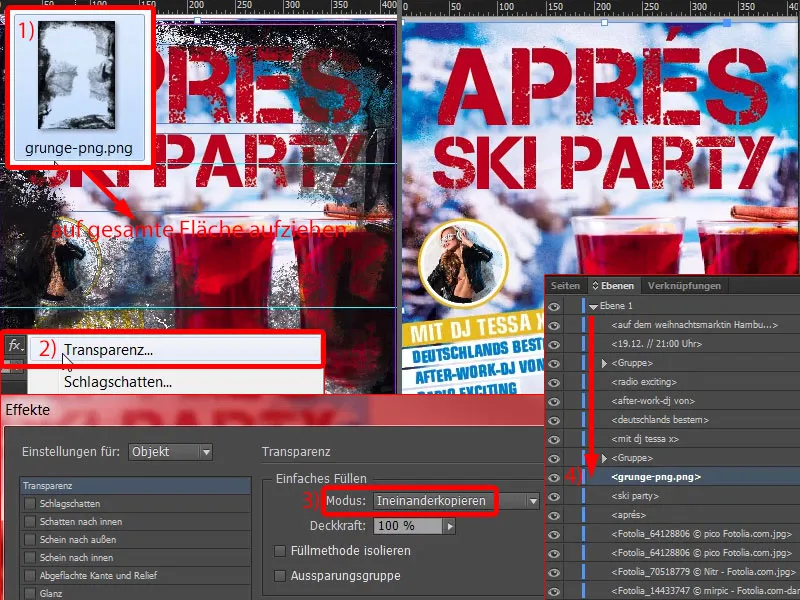
Poi tramite Ctrl+D riaprite il dialogo di Collocamento. Qui c'è il nostro PNG grunge (1). È importante che sia a una dimensione appropriata, ideale sarebbe di 300 dpi. Poi andiamo su Collocare. Trasloco semplicemente questo effetto da in alto a sinistra a in basso a destra. Oh, ora diventa così cupo, sembra che il carbonaio sia stato da noi. È ovviamente troppo forte, perciò seleziono una volta l'immagine PNG.
Nel pannello Effetti (2) cambio la modalità di fusione in Moltiplicazione (3). Ora il tutto sembra già un po' meno intenso. Ora sposto il PNG nella posizione corretta, poiché vogliamo che sia dietro al testo (4).
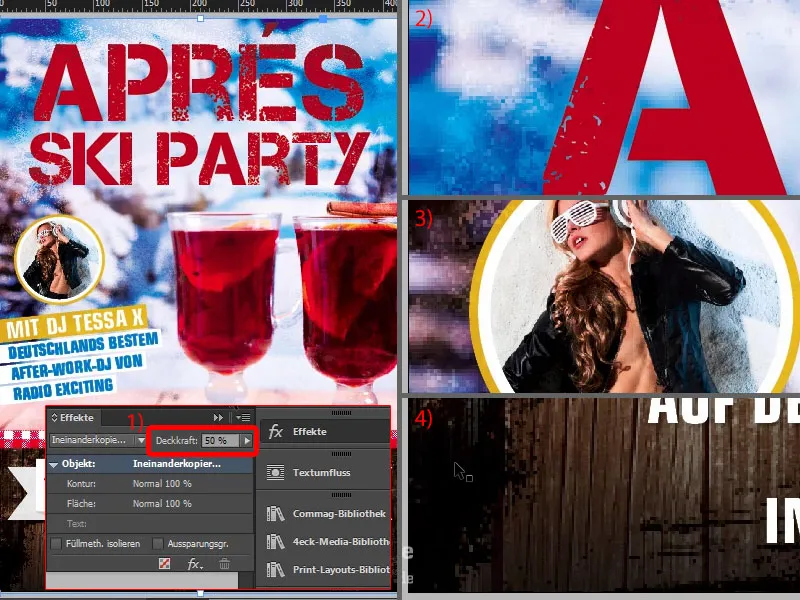
Poi faccio una copia del livello grunge, quindi Ctrl+C, poi Modifica>Incolla in posizione originale. Ora abbiamo qui il tutto di nuovo. E sul secondo livello riduco l'effetto dell'Opacità al 50 % (1). Così abbiamo un doppio grunge agli angoli.
Allora sembra veramente pixelato e sporco ai limiti. Date un'occhiata, se scorro qui sotto, anche qui in basso (2, 3, 4). Mi piace molto. Dà tutto al poster quel tocco finale.
E così abbiamo infine inserito tutti gli oggetti.
Verifica del deposito di colore in InDesign
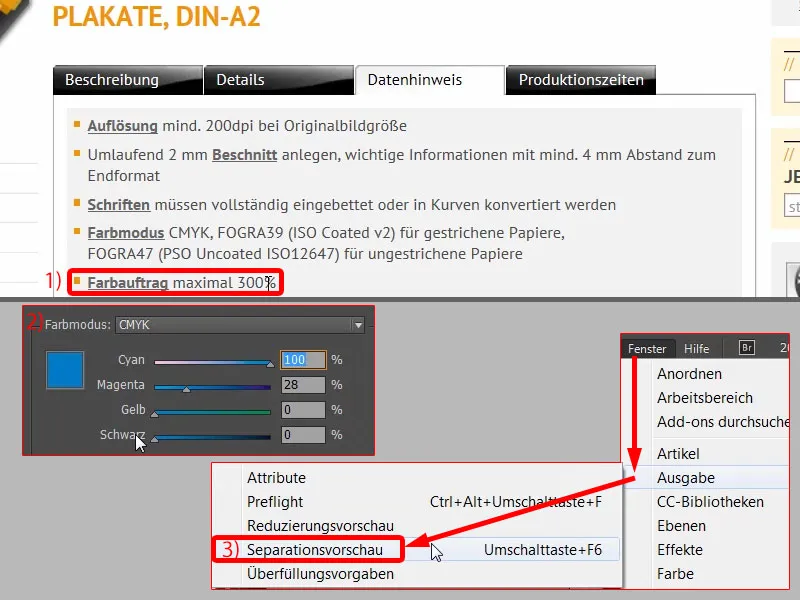
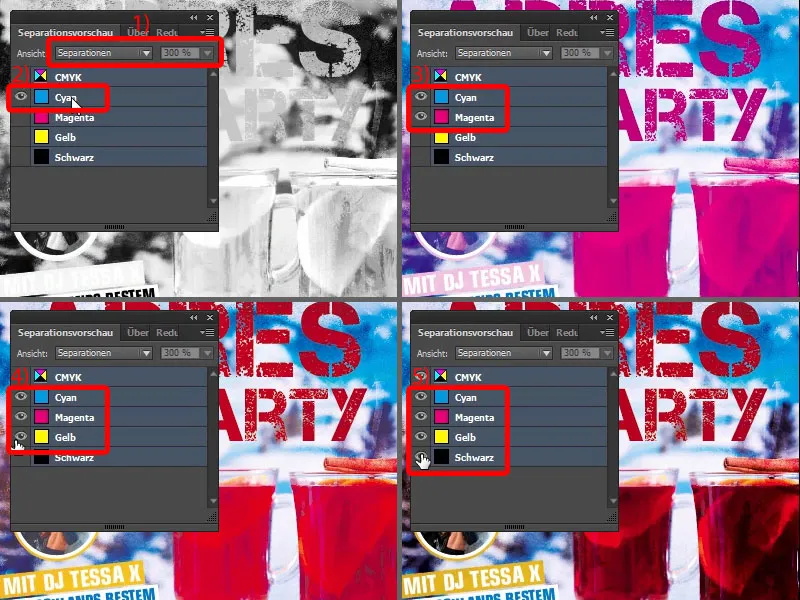
Ma c'è ancora una cosa importante: Se lavorate con molte immagini, sovrapponete cose e così via, allora sarebbe consigliabile verificare il deposito di colore. Qui nel nostro poster DIN A2 sotto Informazioni sui dati abbiamo un deposito di colore massimo del 300 % (1). Ma come possiamo immaginare un deposito di colore di 300 %? Diamo un'occhiata al nostro poster e guardiamo concretamente: Il deposito di colore massimo si calcola infatti dalla somma dei singoli canali, quindi ciano, magenta, giallo e nero, ovvero il nero (2). E vediamo qui sempre i valori percentuali. Quindi il deposito di colore massimo, secondo la nostra tipografia, può arrivare al 300 %, a livello di produzione si può arrivare a massimo 330 % su carta patinata e 300% su carta non patinata. Questo ha naturalmente un'influenza soprattutto sul tempo di asciugatura, perché se viene superato questo limite, potrebbe allungarsi il tempo di asciugatura e quindi la consegna express per tali prodotti non è affatto consigliata. E inoltre ovviamente potrebbe succedere che i valori neri affoghino, il che significa che diventano così profondi e scuri che non si riconosce più nessuna struttura. Come possiamo verificarlo nel nostro documento?
È molto semplice, anche InDesign ha lo strumento giusto: Sotto Finestra>Uscita>Anteprima separata … (3)
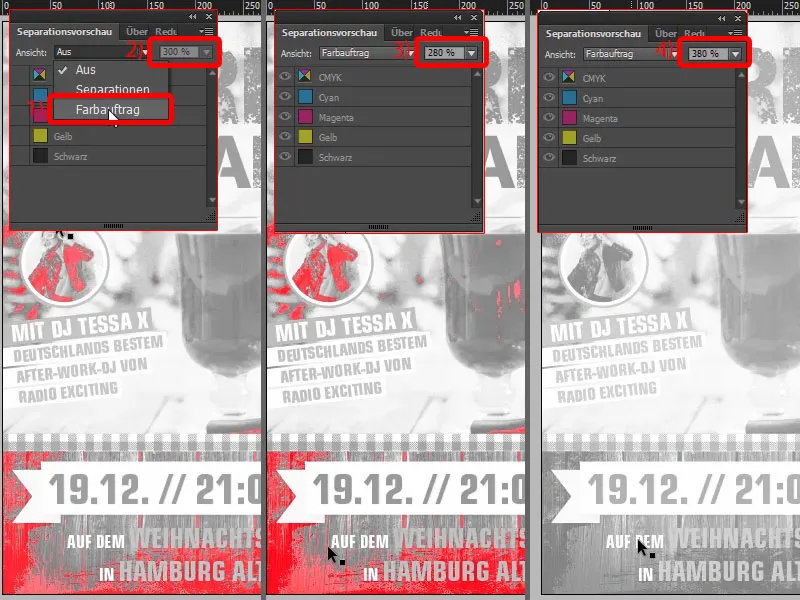
… potete scegliere diverse opzioni in questo menu a discesa. Andiamo sulla Capacità di colore (1) e inseriamo qui 300 % (2) oppure già c'è. Ora potete vedere: Dove potrebbe diventare critico? - Qua a sinistra e ovunque ai bordi, dove abbiamo inserito questo stile grunge, tuttavia in una quantità minore, quindi è comunque tollerabile.
Se ad esempio riducessimo il valore a 280 % (3), diventerebbe chiaramente un po' di più.
Invece, se lo portiamo a 380 % (4), vedete: Non superiamo questo limite da nessuna parte.
Ma riporto di nuovo al 300%. Ciò che è naturalmente interessante è poter aprire qui l'anteprima separata (1). Questo significa che quando si stampa con più di un colore, si consegna alla tipografia un documento pronto per la stampa – ovviamente, il nostro PDF finale, esportato – ma nel reparto pre-stampa i colori vengono separati nei quattro colori di base. Questo si chiama, come detto, separazione, da qui anche il nome di questo menu a discesa Separazioni. E per ogni dei quattro colori di base viene esposta una lastra stampa.
Si potrebbe in questo caso prendere i singoli colori. Ad esempio prendiamo la prima lastra di stampa, che ora è di colore Ciano (2). Poi tutto apparirebbe così. Ora viene aggiunto il Magenta (3), quindi ancora una quantità significativa di colore. Poi viene il Giallo come terza lastra di stampa (4) e poi il Nero come quarta (5).
Il nostro prodotto finale attraversa quindi quattro volte il processo, affinché ogni colore venga applicato una volta. Quindi parlate con la vostra tipografia per capire quali specifiche sono importanti per voi riguardo alla stampa dei colori.
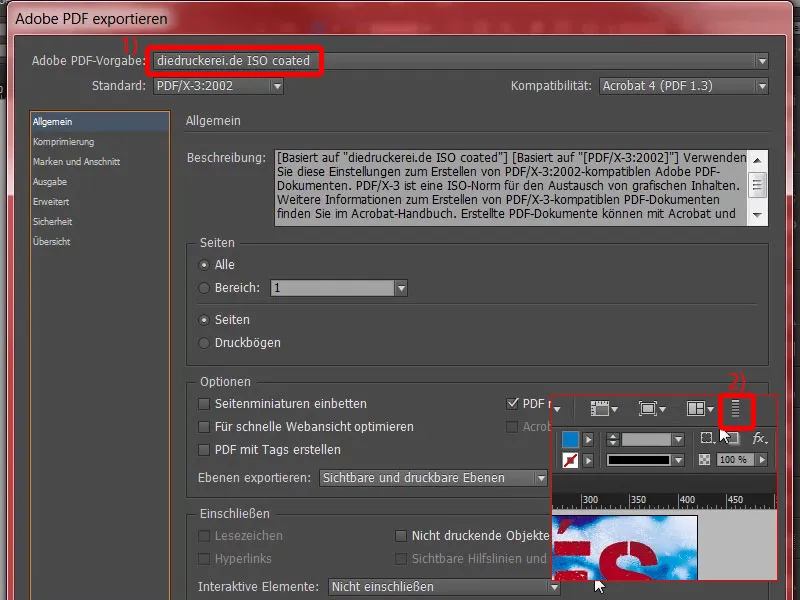
Esportare il manifesto da InDesign
Ora avviamo l'esportazione. Quindi File > Esporta e salvare. Si aprirà quindi il dialogo: diedruckerei.de ISO coated, il profilo l'abbiamo già creato (1). Quindi procediamo. Qui sopra si può vedere anche una barra di avanzamento (2), e poiché questo file è diventato piuttosto pesante, naturalmente ci vorrà un po' prima che il PDF finale venga creato.
Ecco qui il nostro PDF. Bell'esportato.
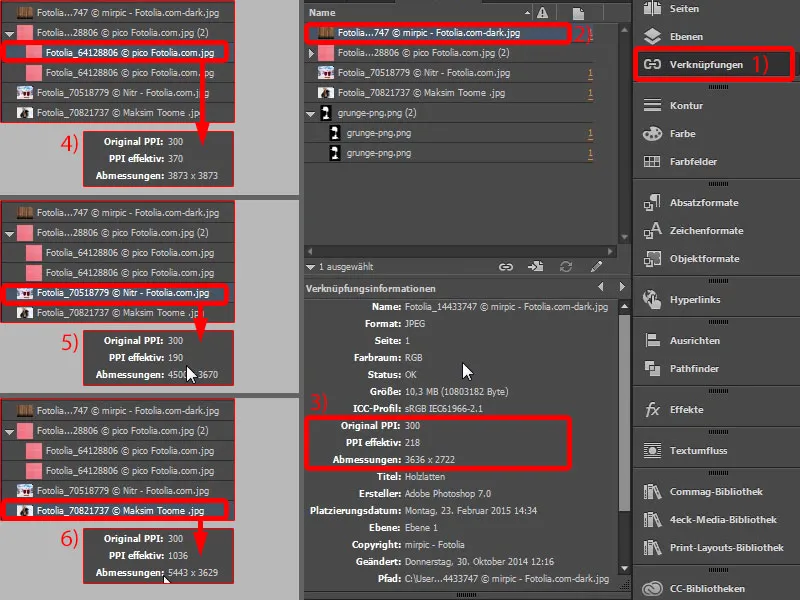
Controllare la risoluzione in InDesign
Anche è consigliabile dare un'occhiata alla risoluzione ppi che abbiamo effettivamente (1). Qui ad esempio abbiamo 300 ppi originali e 218 ppi a causa della riduzione (2 e 3). Con il tovagliolo abbiamo 370 ppi (4), quindi è più che sufficiente. Per lo sfondo siamo a 190 ppi (5). La tipografia richiede 200 ppi da noi, il che significa che sicuramente il loro strumento di controllo pre-stampa ci darà una segnalazione. Tuttavia, ritengo che in questo manifesto sia accettabile, poiché ovviamente tali valori sono scelti dalla tipografia per garantire la massima qualità. Ora diamo un'occhiata a Tessa (6): addirittura nell'ordine delle centinaia con 1036 ppi, dicono i giudici. Ottimo lavoro…
Caricare il manifesto alla tipografia
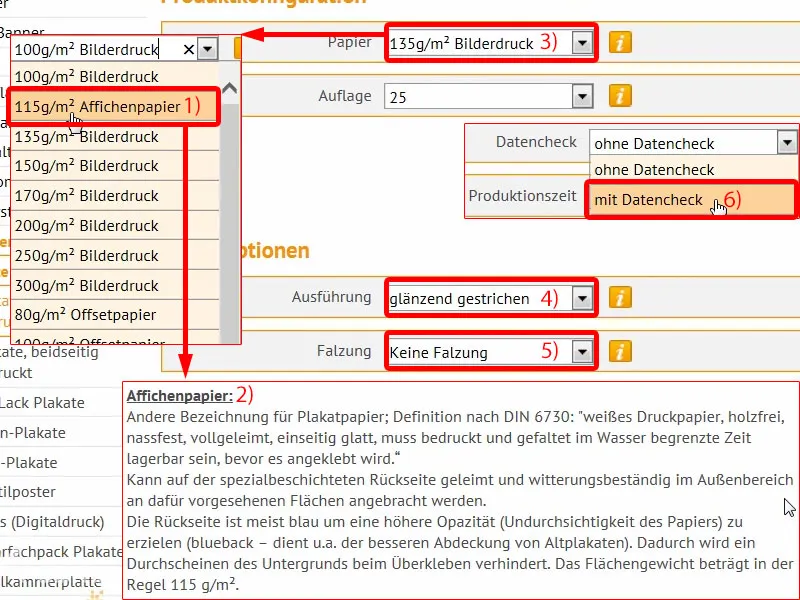
E allora suggerirei di caricare semplicemente il file. Nella configurazione del prodotto potete naturalmente selezionare di nuovo la vostra carta. Tipicamente si sceglierebbe una carta patinata da 135 g/m², ma c'è anche un altro prodotto molto interessante, cioè carta da affissione con 115 g/m² (1). Che cos'è esattamente? Carta da affissione – date un'occhiata (2): "Può essere incollata sul retro specialmente rivestito e resistente alle intemperie all'esterno in apposite aree.". - Ora anche per noi la lampadina si accende. Infatti questa è esattamente la carta utilizzata dalle aziende che si presentano puntuali prima delle elezioni del Bundestag con il loro furgone sprinter, poi scendono in tre e iniziano ad incollare singoli pezzi dei poster dei candidati principali su grandi spazi pubblicitari sovrascrivendo la pubblicità precedente. Infatti è pensato per questo, poiché il retro è generalmente blu, per ottenere un'opacità più elevata, cioè l'opacità della carta. Si chiama "Blueback" ... Si può usare, non è obbligatorio. Nel nostro caso non vogliamo utilizzare il manifesto per sovrascrivere da nessuna parte, quindi chiudo questa opzione e scelgo semplicemente la nostra carta patinata da 135 g/m² (3). È anche un po' più economica. Tutto lucido (4). Non abbiamo bisogno di piegature (5). Prendiamo il controllo dati con (6).
Poi procediamo all'ordine. Ancora una volta il riepilogo, codice sconto se ne avete uno. Continua. Di nuovo i dati su dove va tutto. Continua. Scelgo il pagamento anticipato. Continua. Bene, naturalmente accettiamo i termini e condizioni e scrolliamo fino in fondo. Sì, vogliamo rimanere aggiornati con la newsletter. E poi clicchiamo su Acquista.
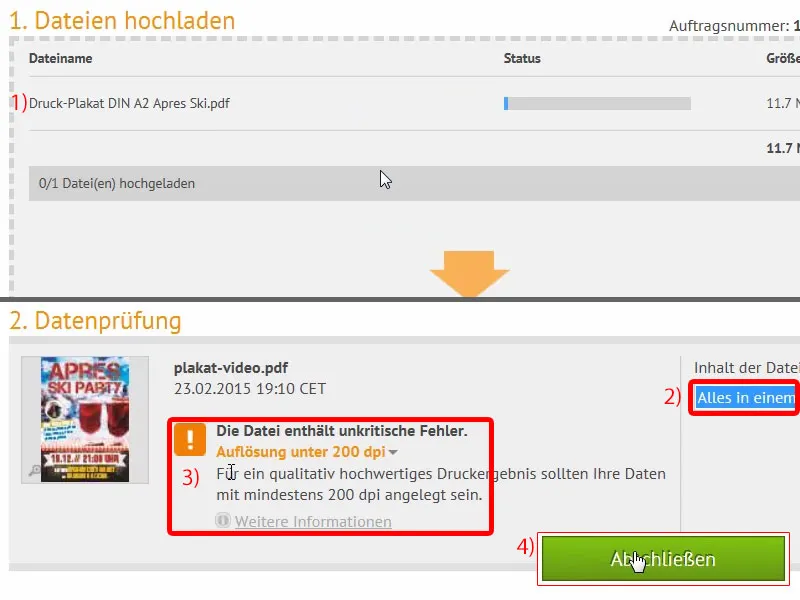
Adesso compare il nostro conosciuto dialogo di upload, lo apro e carichiamo semplicemente il nostro PDF alla tipografia (1).
Il file è in alto, tutto in un unico documento (2). Qui ho già annunciato, la risoluzione è inferiore a 200 dpi (3). Dobbiamo confermare, lo faccio in questo punto (4), e concludo il lavoro.
Fatto tutto. Ora sono curioso di vedere come sarà quando arriverà da noi.
Sgombero del manifesto stampato
Rispetto agli altri pacchetti che abbiamo già aperto, questo è un po' più abbondante, come potete vedere. Cosa c'è dentro?
Naturalmente il nostro manifesto Après-Ski. Lo apro… voilà. Date un'occhiata: questo mi fa felice come progettista. Abbiamo qui un effetto grunge davvero figo, che qui esce molto bene. Il nostro carattere Capture it, che abbiamo usato. Questo è davvero figo. Per quanto riguarda la grammatura abbiamo 135 g/m², molto bene, perfetto per i manifesti. E questo è semplicemente divertente, è appagante, si sente semplicemente che il lavoro che abbiamo fatto viene presentato in una luce splendida. In tal senso, mi prendo una pausa, divertiti e buona fortuna con il tuo design.


