Continuiamo con il testo che vogliamo ancora animare. Vogliamo che questo testo, che è scritto a mano e appare piuttosto statico, sembri un po' come se fosse disegnato frame per frame.
Perché è esattamente così che era: se volevi spostare un testo da sinistra a destra, dovevi disegnare le immagini singolarmente per ogni posizione.
Se vuoi che il testo sia disegnato durante l'animazione, devi disegnare la prima riga della lettera A, fare una foto, poi disegnare la seconda riga della lettera A, fare una foto, eccetera. Questo renderà un po' irregolare l'aspetto di stop-motion: sembrerà un po' come se si stesse agitando la telecamera, spostando leggermente il foglio e così via.
E proprio questo è ciò che vogliamo simulare qui. Vogliamo imitare questo look di animazione tradizionale e aggiungere questo tremolio al testo.
Passo 1
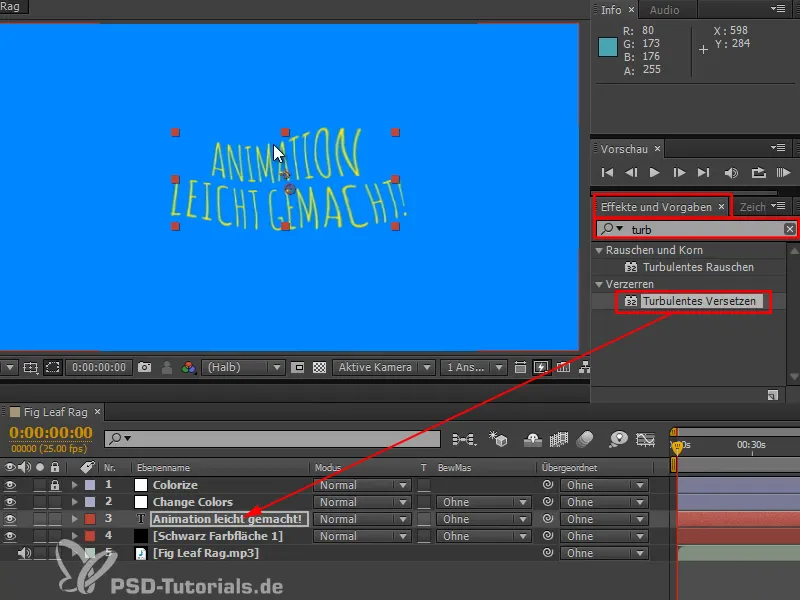
Per farlo, utilizzo un effetto che posso cercare in Effetti e impostazioni: Movimento turbolento.
Clicco su questa opzione e la trascino tenendo premuto il pulsante del mouse sulla layer di testo "Animazione semplificata".
Così apparirà:
Passo 2
Cosa succede realmente con questo effetto?
Aggiungo un Livello di regolazione per mostrarvi esattamente cosa fa questo effetto.
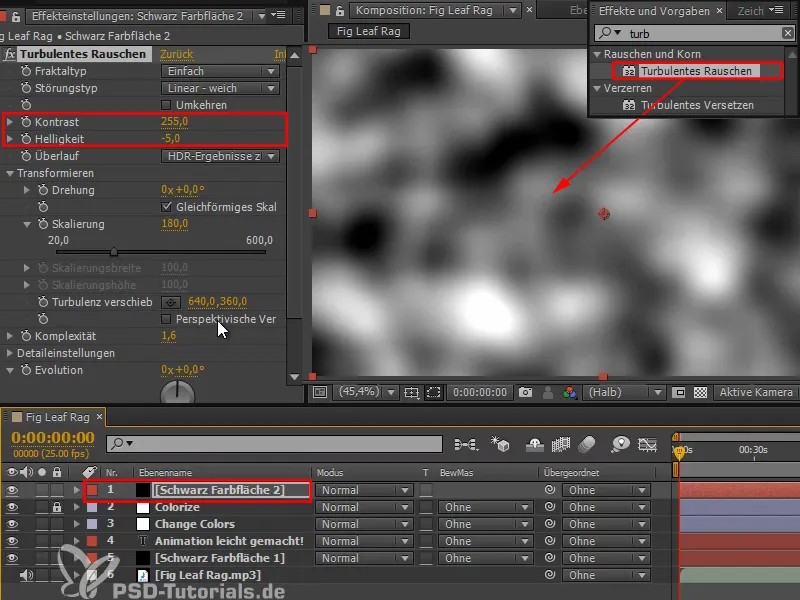
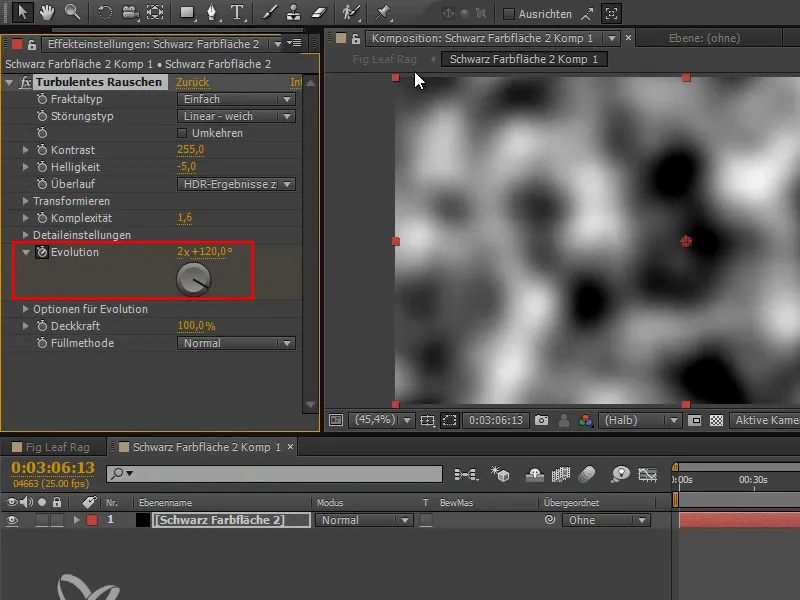
Prendiamo del Rumore turbolento e lo trasciniamo nell'immagine. Questo si trasforma in un noise, un pattern di nubi - in Photoshop questo filtro si chiama Filtro nuvole.
Di default è impostata una complessità relativamente bassa. Possiamo aumentare un po' il Contrasto e la Luminosità, così da poter vedere bene cosa succede.
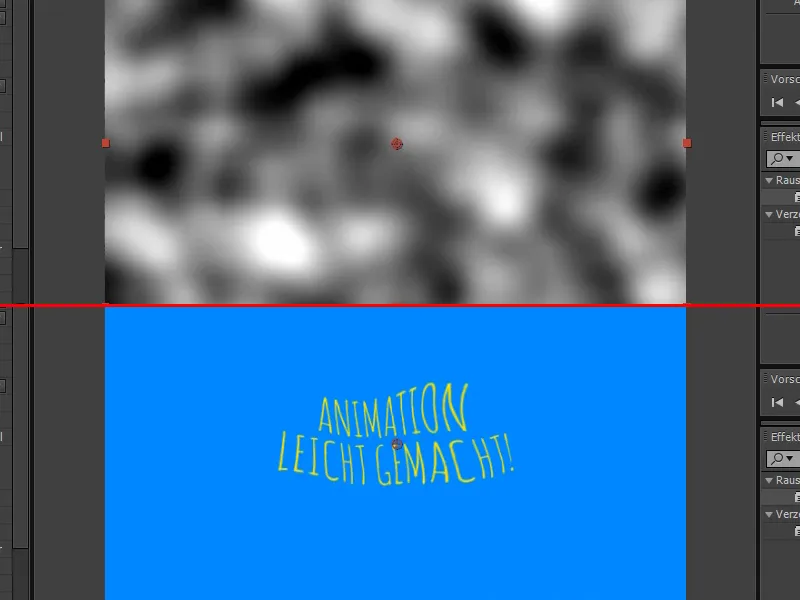
Se confrontiamo questa cosa con il testo, è chiaro cosa stia succedendo: il testo viene spostato in base a questi valori in bianco e nero. Tutto ciò che è nero, significa che viene spostato a sinistra. Tutto ciò che è bianco, significa che viene spostato a destra, in alto o in basso.
Passo 3
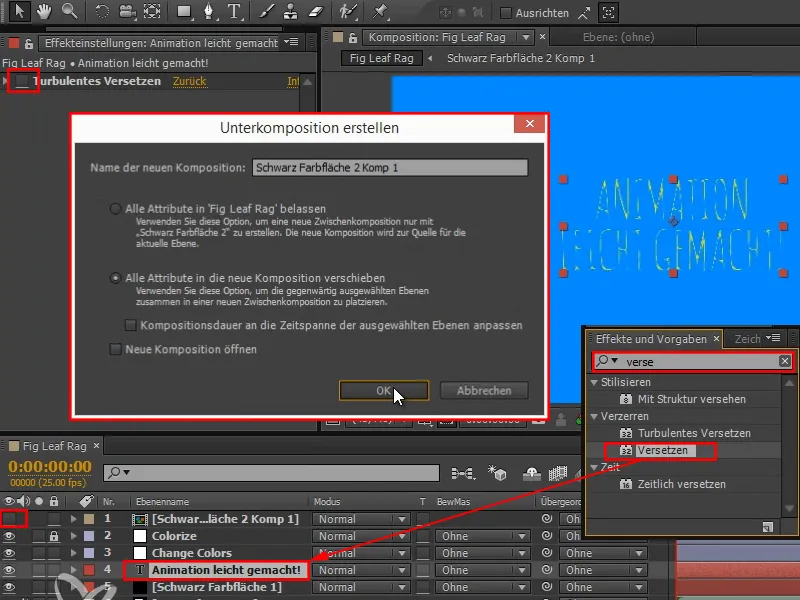
Se volessimo replicare questo manualmente, avremmo bisogno della sorgente come Sotto-composizione, quindi potrei prendere il mio testo e trascinare l'effetto Displacement-Mappatura cliccando con il tasto destro o meglio ancora cercandolo di nuovo. Questo è fondamentalmente un Displacement-Mapping …
Passo 4
… quindi il bianco va in una certa direzione e anche il nero, quindi succede esattamente la stessa cosa di prima.
Impostiamo il Livello di spostamento corretto e spostiamolo un po' sia orizontalmente che verticalmente.
Quindi succede esattamente quello che succedeva con il Movimento turbolento: prende questo rumore, che è qui dentro, che puoi quindi animare con l'evoluzione, prende questo rumore e sposta il testo con esso.
Passo 5
Nella sezione Progetti elimino questo livello di colore.
Molto più pratico e senza troppa fatica, otteniamo entrambi contemporaneamente tramite l'effetto: sia lo Spostamento che questo rumore ben compatti in questo effetto.
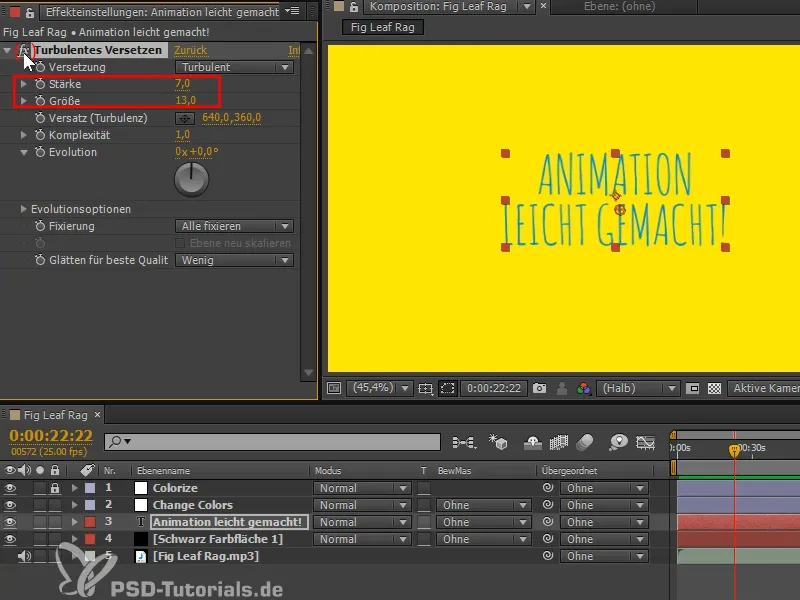
Puoi ottenere risultati molto interessanti con questo effetto se alzi l'Intensità. Questo può portare ad astrazioni complete, ma qui imposterei l'Intensità in modo molto sottile a circa 7 e la Dimensione a circa 13.
In questo modo ottengo un lieve tremolio, che posso osservare attivando e disattivando l'fx.
Passo 6
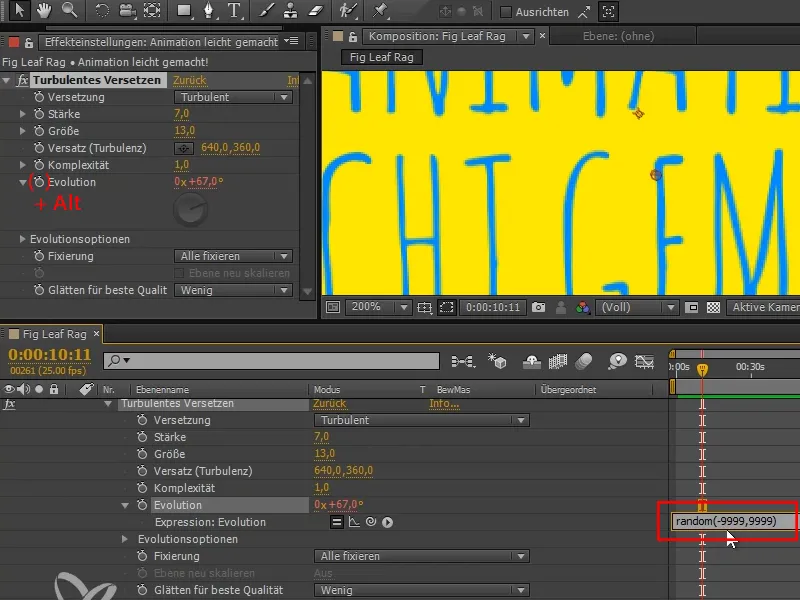
Come posso fare in modo che ogni frame sia diverso? Abbiamo già visto che l'Evoluzione influisce su come il rumore agisce. Muovo l'Evoluzione e il testo si anima, ma è ancora troppo fluido, vorrei che saltellasse. Non sarà sufficiente animarlo con un altro keyframe. Perciò clicco su Alt sull'Evoluzione e aggiungo una Espressione. Essa è molto semplice - si tratta di un valore casuale.
Al momento non voglio utilizzare il Wiggle, che forse alcuni conoscono già. Voglio usare una funzione ancora più casuale: il comando random-. Il comando Wiggle infatti utilizza un rumore simile per generare il movimento casuale e per creare transizioni fluide tra le diverse pose casuali. Ma qui non è quello che voglio fare. Voglio valori casuali veramente indipendenti l'uno dall'altro.
Inseriamo "random (-9999,9999)" e così avrà la piena libertà di scegliere quale valore casuale prendere.
Se guardiamo nel dettaglio, vediamo che ogni frame ha un valore completamente diverso, e di conseguenza anche un aspetto del testo completamente diverso. Ora il testo ondeggia leggermente.
Passaggio 7
Lascio che questo scorra e mi accorgo che il lampeggiamento è piuttosto frenetico. Perché diventa così frenetico e perché ancora non otteniamo l'effetto desiderato?
Nell'animazione tradizionale si è soliti lavorare con 24 fotogrammi al secondo, poiché questa è la frequenza del cinema. Non si disegnavano necessariamente tutti i 24 fotogrammi, ma forse solo 12 al secondo, e si mostrava semplicemente ogni fotogramma due volte. Questo è molto meno lavoro soprattutto per l'interpolatore e il pubblico non se ne accorge minimamente.
Anche se qui non dobbiamo necessariamente risparmiare lavoro, poiché la maggior parte avviene in automatico. Tuttavia, voglio regolare la stessa cosa per ottenere questo effetto.
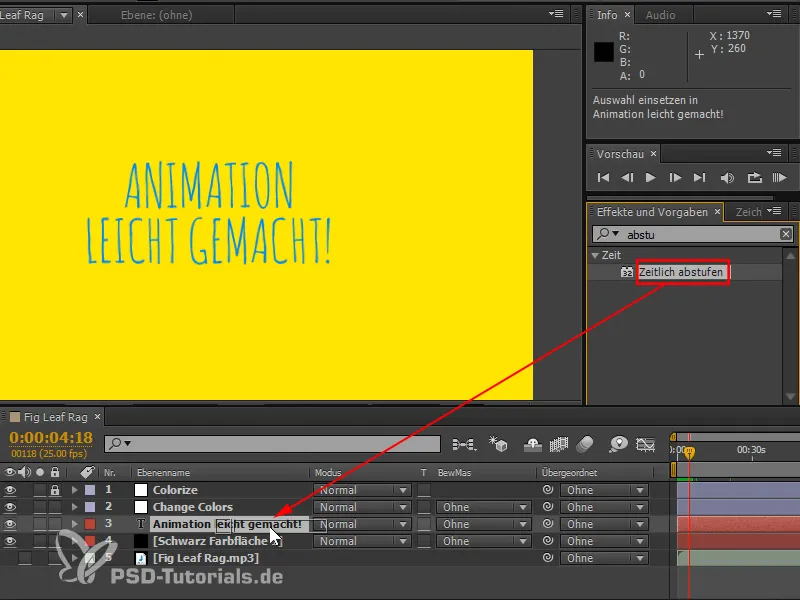
Cerco tra gli effetti la voce "regolare" e scelgo Riduzione temporale (inglese: posterize time). Applico quest'effetto al livello di testo.
Passaggio 8
Ora abbiamo ridotto l'intero al framerate di 24 e quindi non dovrebbe cambiare nulla ad ogni fotogramma. Ci sono fotogrammi intermedi in cui nulla cambia.
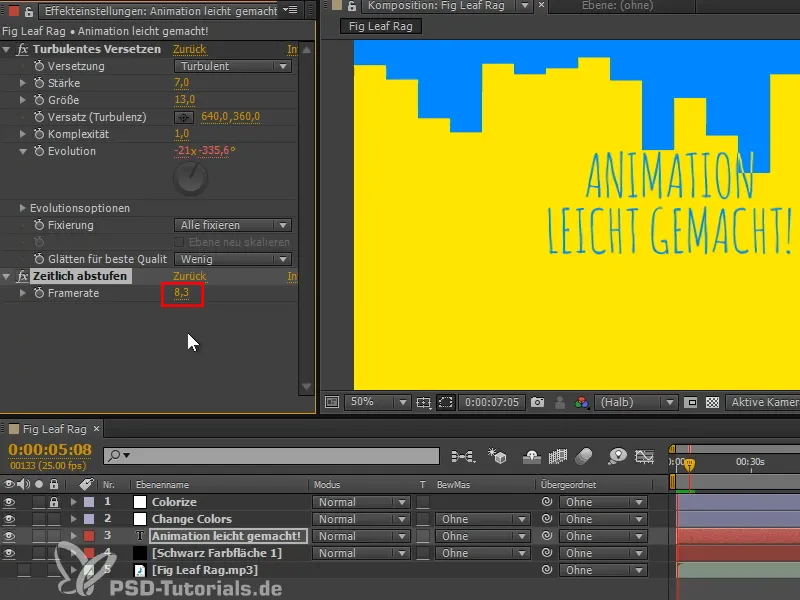
Imposto "25/10" e quindi la modifica avverrà solo ogni dieci fotogrammi. Lascio scorrere - ma trovo che sia troppo lento.
Per questo motivo imposto "25/3", potrebbe apparire bene. Ora il testo cambia ogni tre fotogrammi. Otteniamo quindi un bell'effetto di alimentazione.
Entrambi questi effetti possono essere applicati facilmente su qualsiasi testo.
Passaggio 9
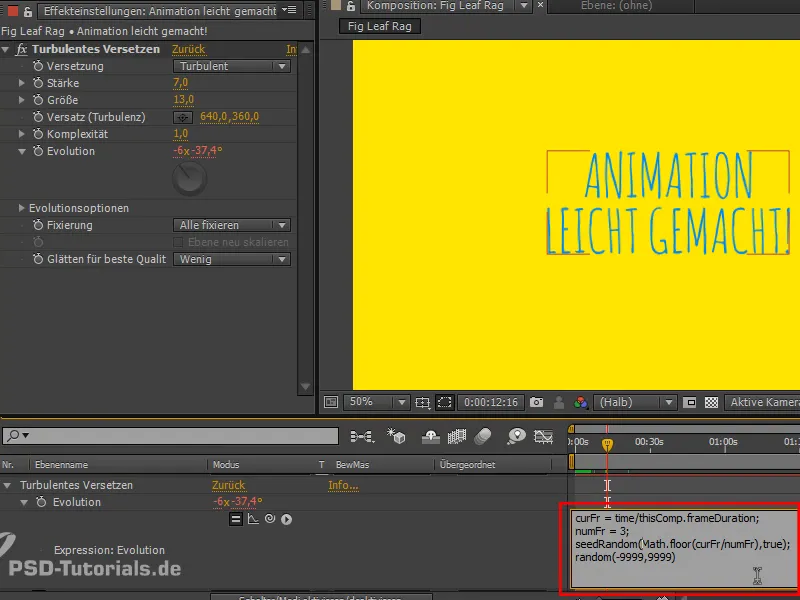
Un'opzione per evitare l'effetto Riduzione temporale, è scrivere diversamente l'Expression. Ne ho preparata una che modifica il valore di evoluzione solo ogni 3 fotogrammi. Questo è un po' più efficiente, poiché con gli effetti calcola prima tutti i 25 fotogrammi e poi li riduce temporalmente al valore desiderato. È la soluzione più semplice seppur non la migliore. Perciò aggiungo l'Expression che ho già preparato.
Un breve consiglio: Dalla CC le Expressions esistenti vengono aperte con la scorciatoia "EE".
Per coloro interessati alle Expressions:
"seedRandom" seleziona la lista casuale per l'istruzione di random e cambia solo quando cambia il primo valore dell'istruzione, (a patto che il secondo valore, timeless, sia impostato su true).
Attraverso il numFrames si controlla dopo quanti fotogrammi il valore deve cambiare rispettivamente. Quindi abbiamo bisogno di un numero che cambia ogni 3 fotogrammi, in modo da ottenere un nuovo valore casuale ogni 3 fotogrammi. Perciò il tempo attuale viene diviso per numFrames e il risultato viene arrotondato. Quindi il numero aumenta di 1 ogni 3 fotogrammi e otteniamo un nuovo valore di evoluzione ogni 3 fotogrammi. Questo è il principio.
Potremmo impostare altrettanti numFrames ogni 10 fotogrammi, ma lascio che sia a 3.
Questa soluzione è un po' più performante - si può fare, ma non è obbligatorio.


