In questo tutorial faremo crollare un muro sparandoci delle pallottole e mostreremo così il logo PSD.
Struttura della scena
Per evitare di perdere tempo a creare alcuni livelli e luci, nel pacchetto dei file di lavoro troverete la nostra base comune chiamata "PSD_C4D_R18_MoG_Voronoi_Bruch.c4d".
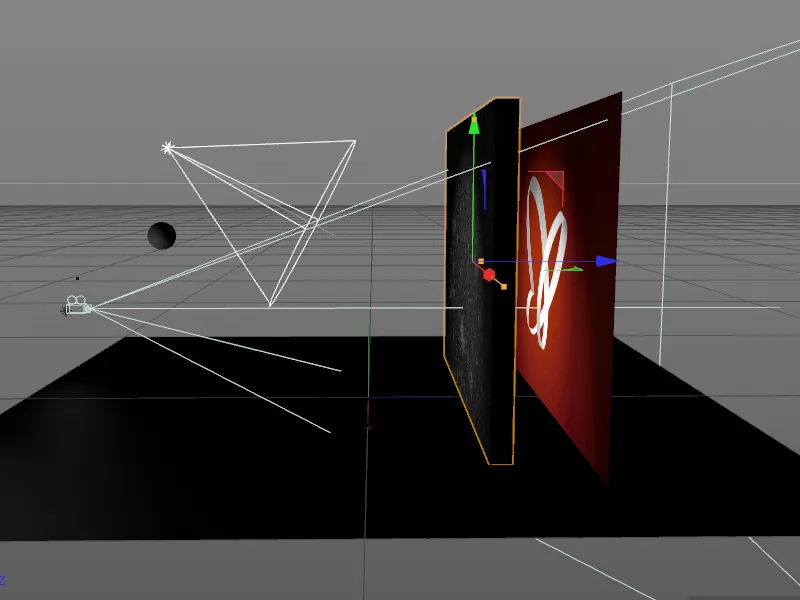
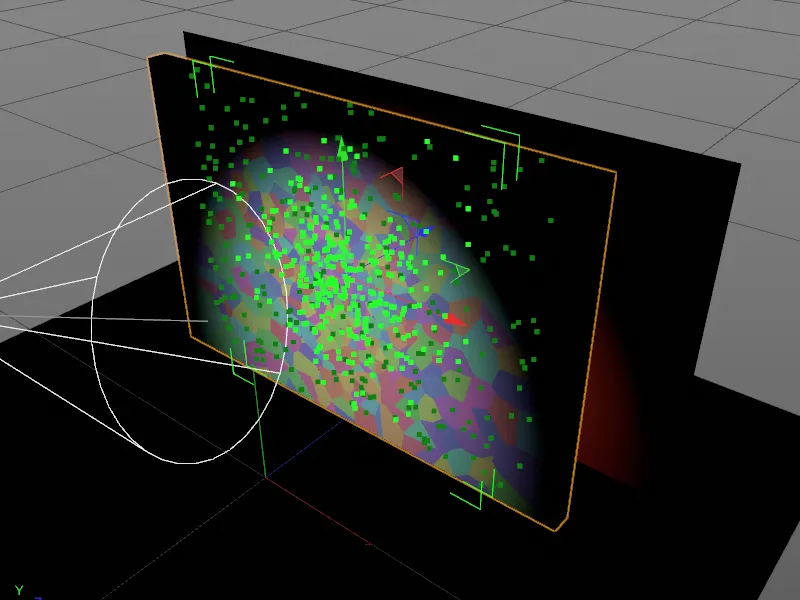
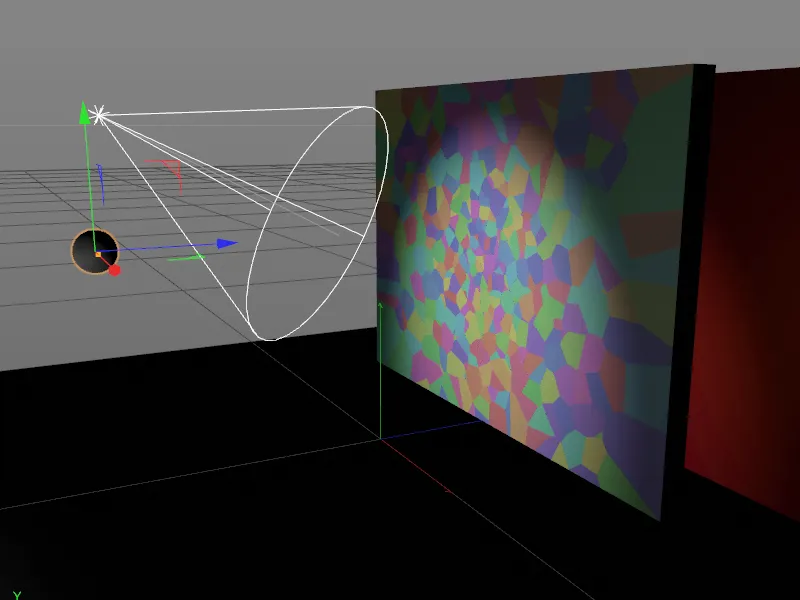
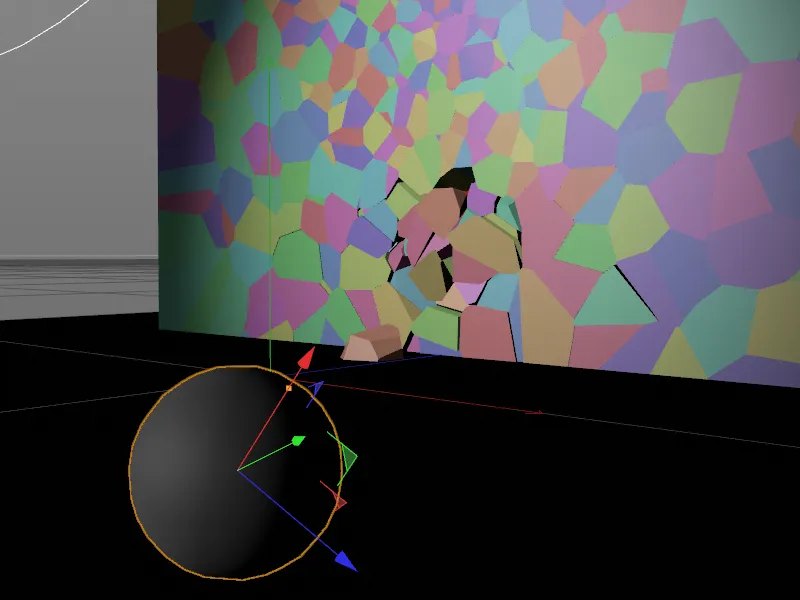
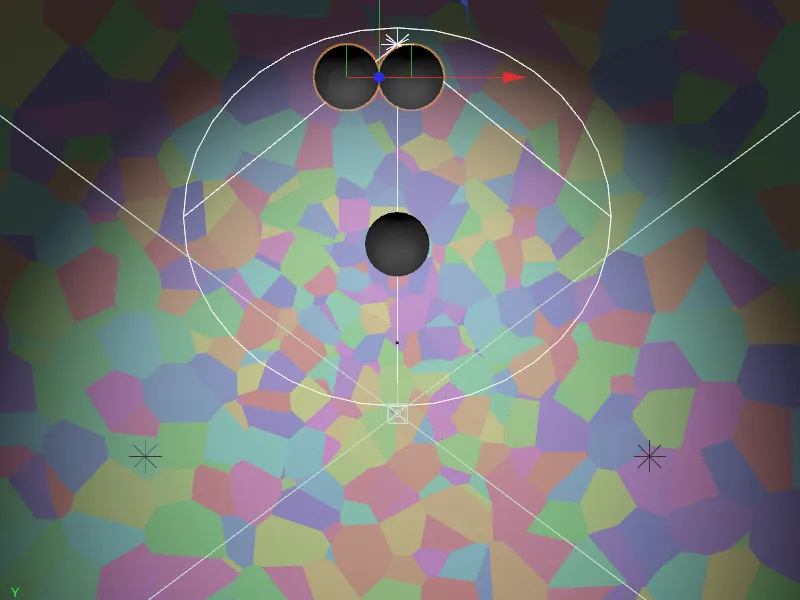
Diamo un'occhiata alla struttura della scena da una prospettiva laterale. A destra c'è un oggetto piano- con il noto logo PSD della farfalla. Davanti c'è un muro costituito da un semplice oggetto cube-. L'illuminazione della scena avviene tramite una fonte luminosa spot come luce principale e due luci di riempimento attutite. Anche una camera è già posizionata, diretta verso il muro ma catturando anche una parte dell'oggetto terra.

A parte la semplice sfera, il muro parametrico è il protagonista principale della nostra animazione. Poiché l'oggetto Voronoi Bruch- si occupa completamente della generazione dei frammenti, può rimanere un oggetto parametrico di base.
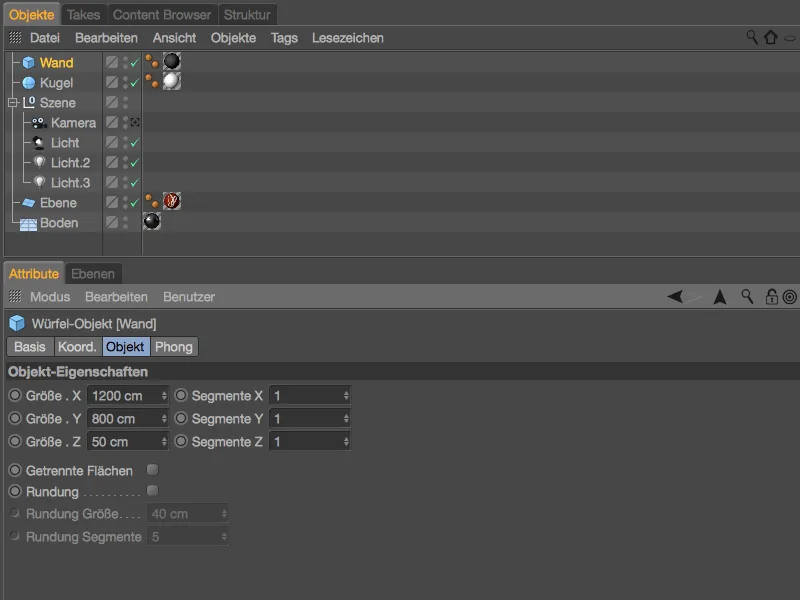
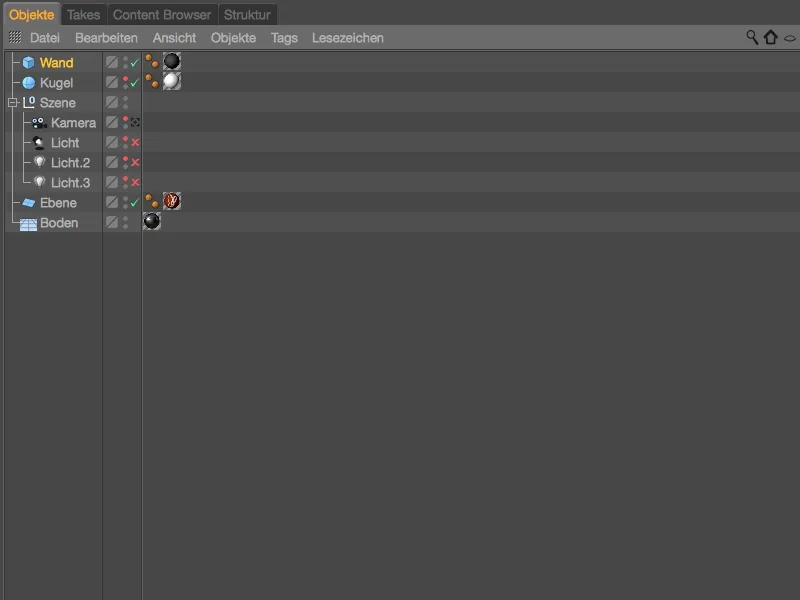
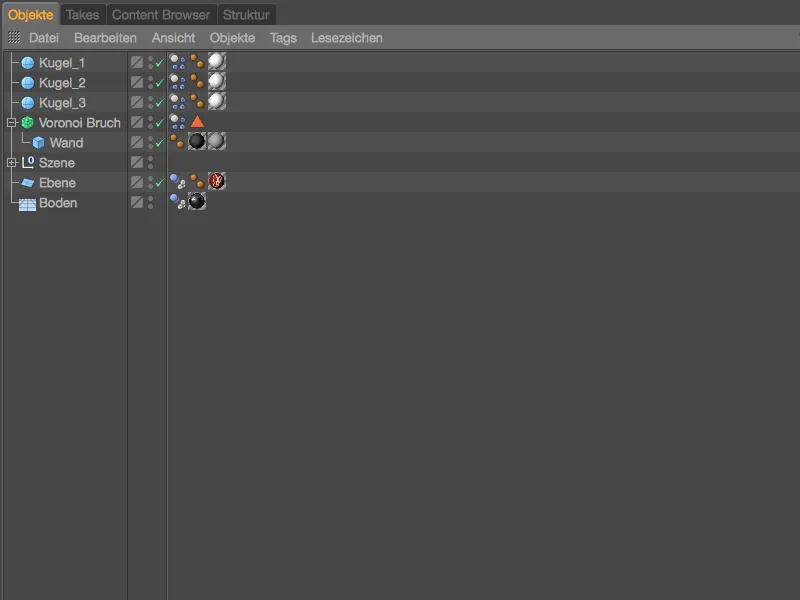
Per evitare che oggetti della scena non necessari al momento ci disturbino, nascondiamo la sfera, la camera e le luci attraverso gli interruttori a semaforo o disattivandoli nel gestore degli oggetti.
Installazione e configurazione dell'oggetto Voronoi Bruch
È meglio passare alla vista frontale (tasto F4), per avere una visione completa dell'oggetto cube- del muro nella vista editor.
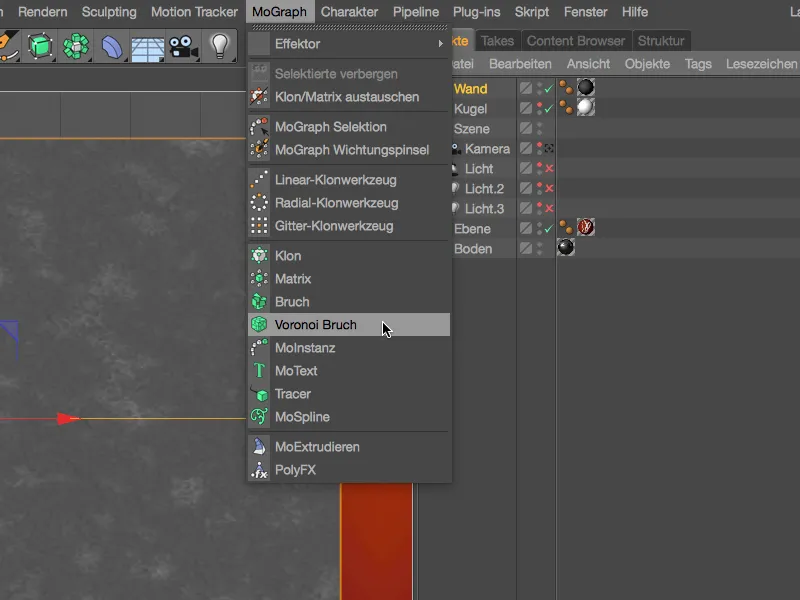
Assicurarsi che il muro sia selezionato, e trascinare un oggetto Voronoi Bruch- dal menu MoGraph nella nostra scena. Tenendo premuto il tasto Alt, sottomettere l'oggetto cube- del muro all'oggetto Voronoi Bruch-.
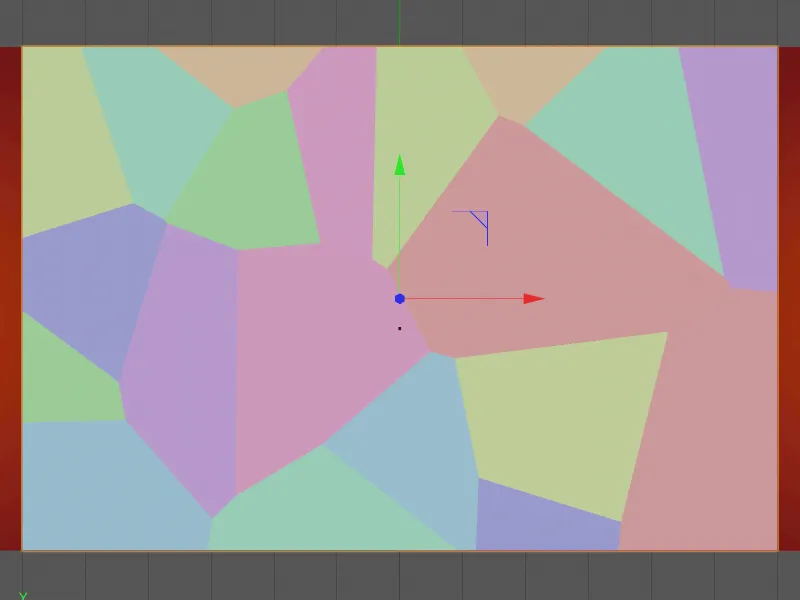
L'oggetto cube- del muro è ora suddiviso in parti colorate dall'oggetto Voronoi Bruch-. La suddivisione si basa su una griglia di punti, con linee di separazione esattamente al centro fra due punti. Analizzeremo meglio questi punti tra poco.
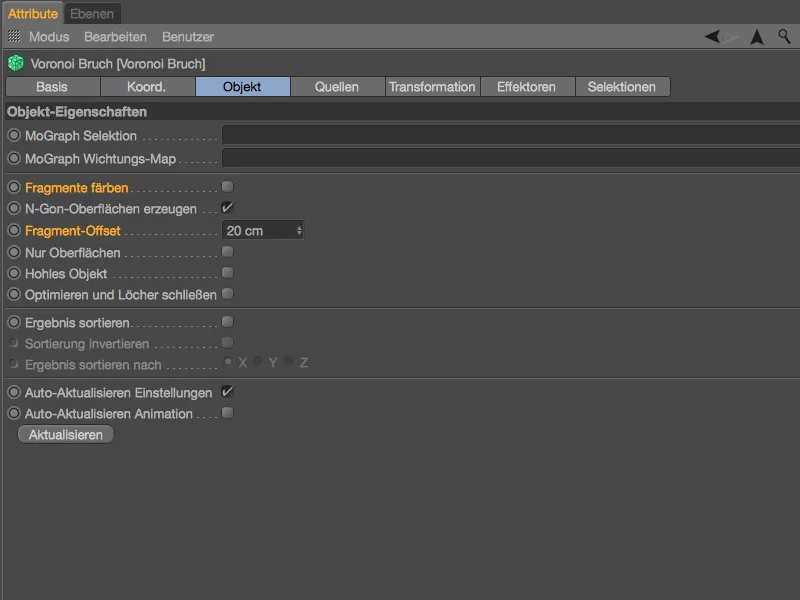
Prima di passare, diamo uno sguardo al dialogo delle impostazioni del Voronoi Bruch-oggetto. Qui troviamo numerose opzioni sulla pagina dell'oggetto. Possiamo ad esempio regolare la frattura dell'oggetto con selezioni e mappe di peso, limitare la frattura su superfici, definire gli oggetti come cavi o anche ordinare i frammenti tramite il numero di indice.
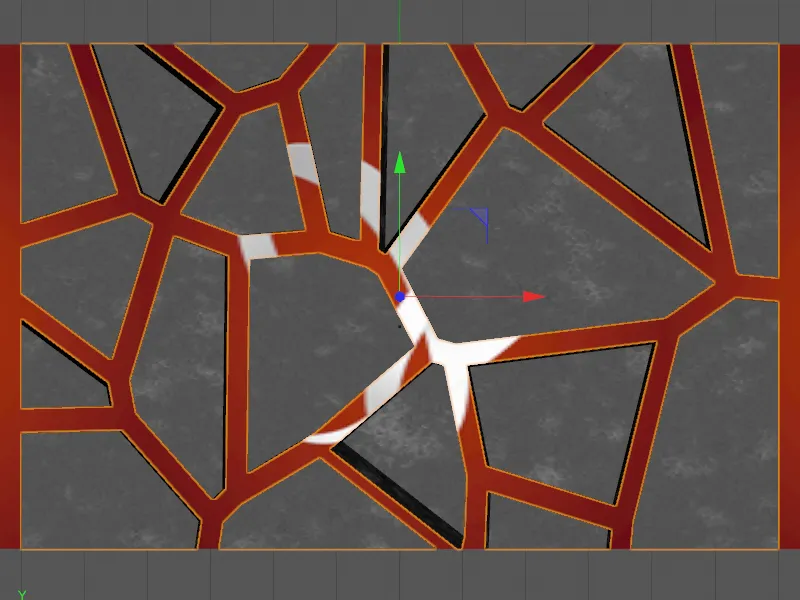
Per testare come appaiono attualmente i frammenti sulla nostra parete, disattiviamo temporaneamente l'opzione colora frammenti e impostiamo un offset dei frammenti di 20 cm.
Come potete vedere, tramite l'offset dei frammenti è possibile regolare lo spazio tra i singoli pezzi. Il nostro muro sarà tagliato correttamente in base alla suddivisione interpolata del Voronoi.
Ripristiniamo l'offset dei frammenti a 0 per ora e procediamo con la suddivisione del muro nei frammenti.
Tutte le impostazioni relative alla suddivisione sono nella pagina delle fonti-del dialogo delle impostazioni. Come già detto, la suddivisione si basa su informazioni sui punti che l'oggetto Voronoi Bruch- può ricevere da varie fonti.
Di default, l'oggetto Voronoi Bruch- ha un generatore di punti come fonte di distribuzione, che possiamo regolare tramite i parametri qui sotto. Come suggerisce il secondo pulsante, possiamo usare anche shader per la progettazione della suddivisione. Ma non è finita, in pratica è possibile definire qualsiasi oggetto che generi punti in Cinema 4D come fonte, come ad esempio Spline, oggetti poligonali, generatori o anche emitter di particelle, tramite trascinamento.
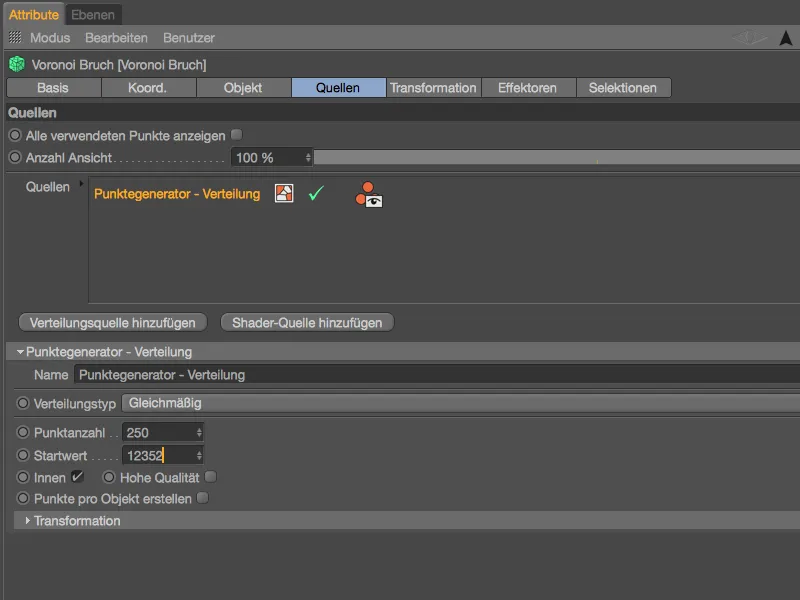
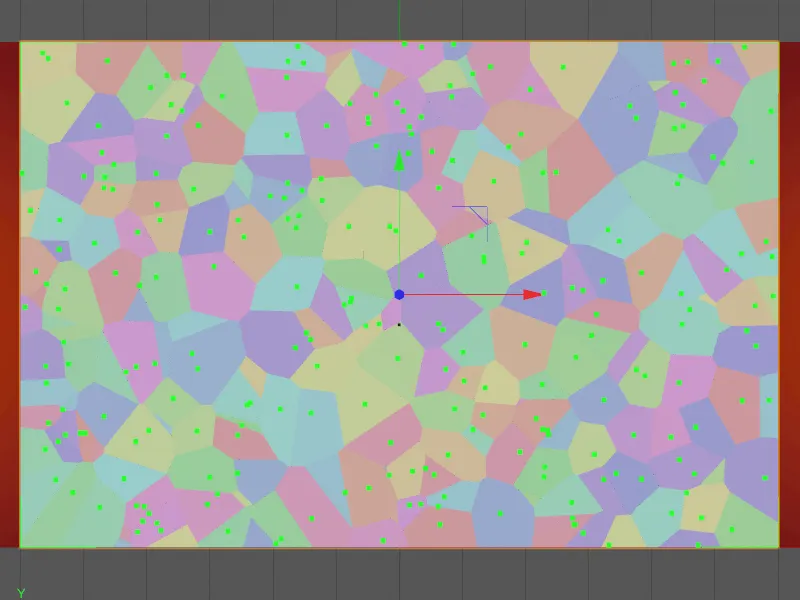
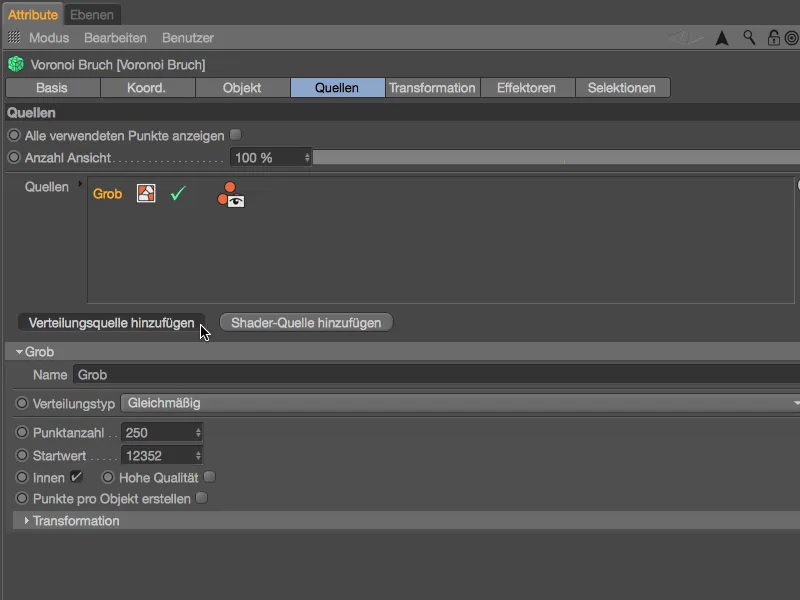
Il nostro primo generatore di punti sarà responsabile per i grossolani frammenti nel muro. La distribuzione uniforme attuale delle parti è sufficiente, aumentiamo solo il loro numero e testiamo un valore iniziale che ci piace per le suddivisioni.
Grazie al maggior numero di punti, ora ci sono più frammenti che sono più vicini tra loro a causa dello spazio disponibile. In verde sono visibili i punti da cui derivano i frammenti attraverso l'interpolazione.
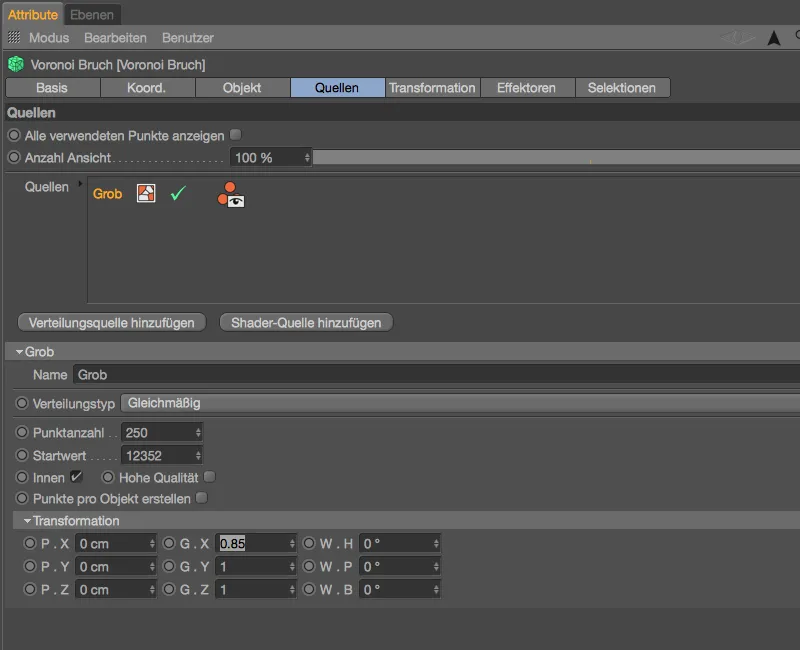
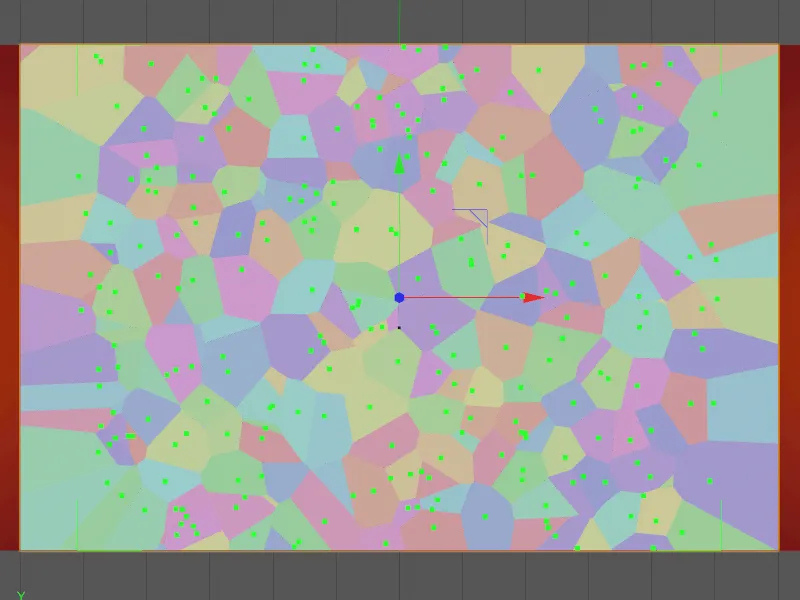
Per poter distinguere le diverse fonti di distribuzione, assegniamo nel campo Nome un nome significativo come "Grezzo" per la suddivisione grossolana dei frammenti. Poiché il colpo con la pallottola o le pallottole avverrà più centralmente sul muro, vogliamo scalare leggermente la larghezza di questa grossolana nuvola di punti. Apriamo quindi nell'impostazione il campo Trasformazione e assegniamo un valore di circa 0,85 per la dimensione nella direzione X.
Vediamo che la nuvola di punti risulta quindi leggermente più stretta. Il numero dei frammenti rimane naturalmente lo stesso, ma abbiamo le suddivisioni concentrate in modo più mirato dove gli impatti dovrebbero avvenire principalmente.
Per dettagliare ulteriormente i frammenti specificati, creiamo cliccando sul pulsante Aggiungi fonte di distribuzione un'altra nuvola di punti, questa volta però per la struttura più fine del frammento.
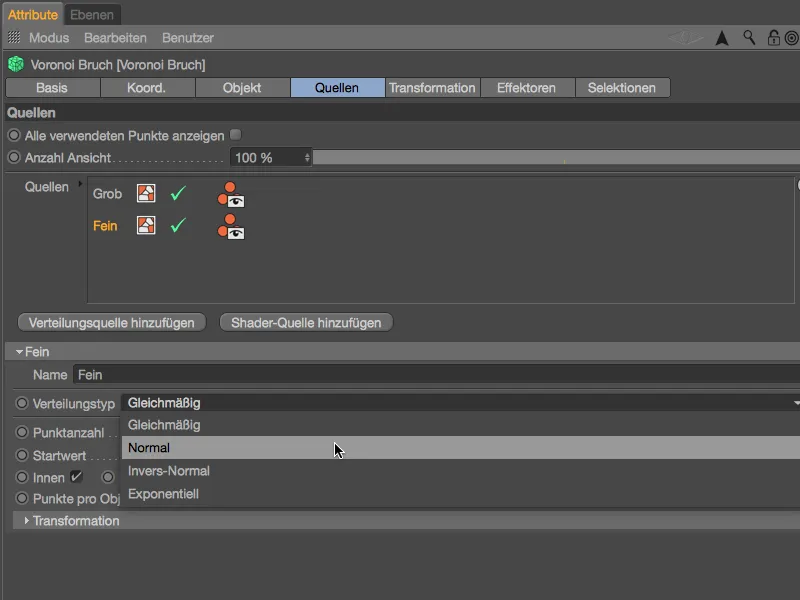
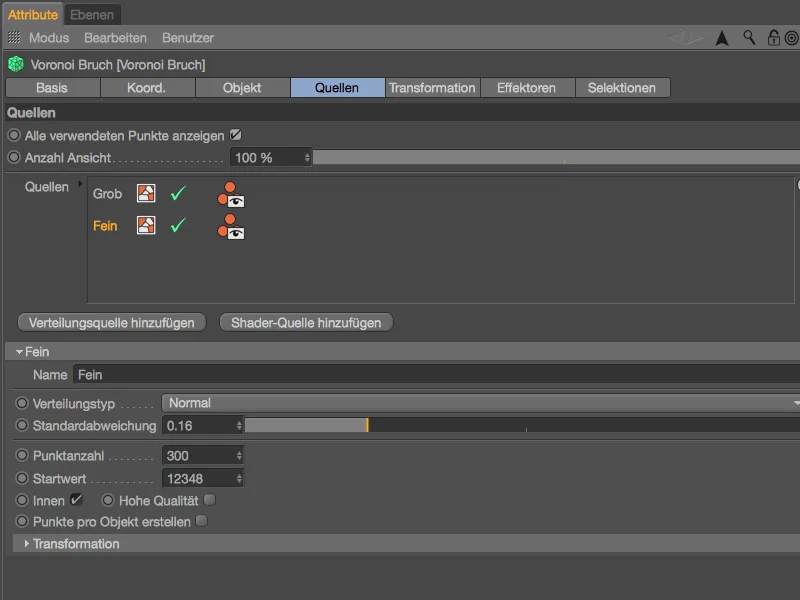
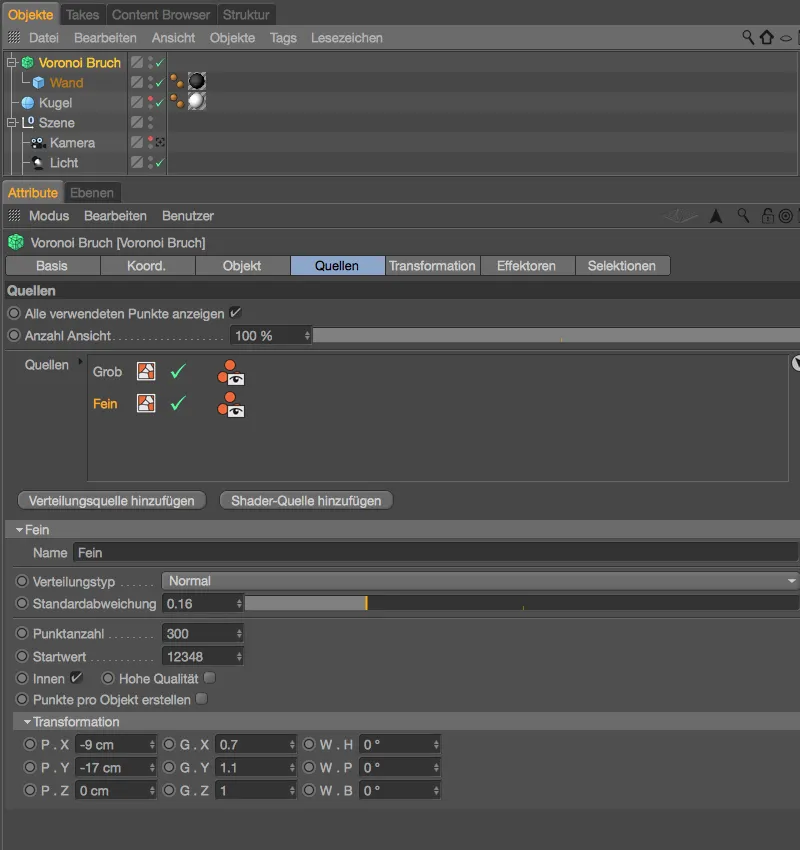
Assegniamo subito un nome appropriato come "Fine" a questa seconda fonte di distribuzione. Piuttosto che il tipo di distribuzione uniforme, questa volta desideriamo utilizzare una distribuzione più concentrata all'interno dell'oggetto, raggiungibile tramite l'impostazione Normale nel menu Tipo di distribuzione. Una distribuzione che invece spinge verso l'esterno negli angoli dell'oggetto ci offrirebbe la variante Inversa-Normale. La distribuzione esponenziale si basa su un asse predefinito.
Di rilievo per le dimensioni della distribuzione è una bounding box a forma di parallelepipedo che racchiude l'oggetto specifico.
Per regolare la nuvola di punti abbiamo a disposizione il parametro Deviazione standard. Con valori più piccoli i punti si avvicinano, mentre valori più grandi li allontanano.
Per ottenere frammenti sufficientemente piccoli, impostiamo un numero di punti di 300, possiamo variare la suddivisione anche tramite il valore iniziale.
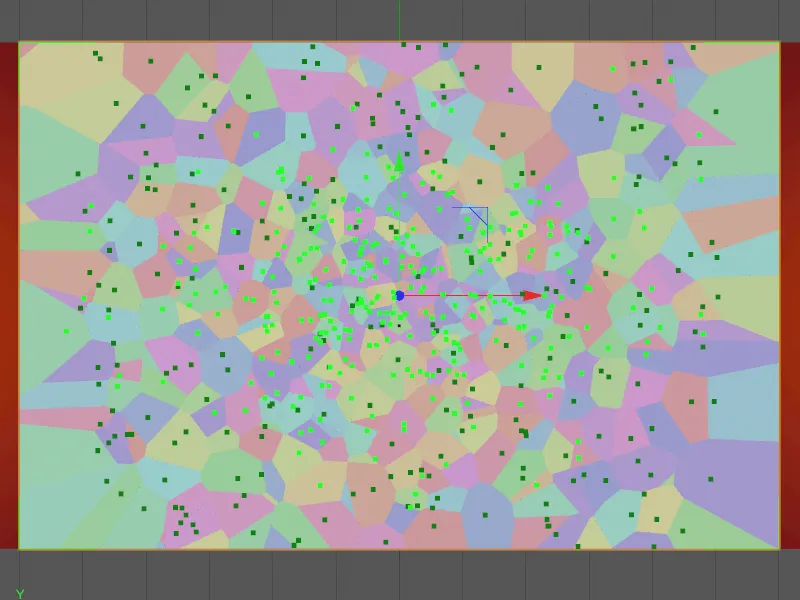
Poiché ora stiamo utilizzando più di una fonte per la generazione dei frammenti, attiviamo anche l'opzione Mostra tutti i punti utilizzati.
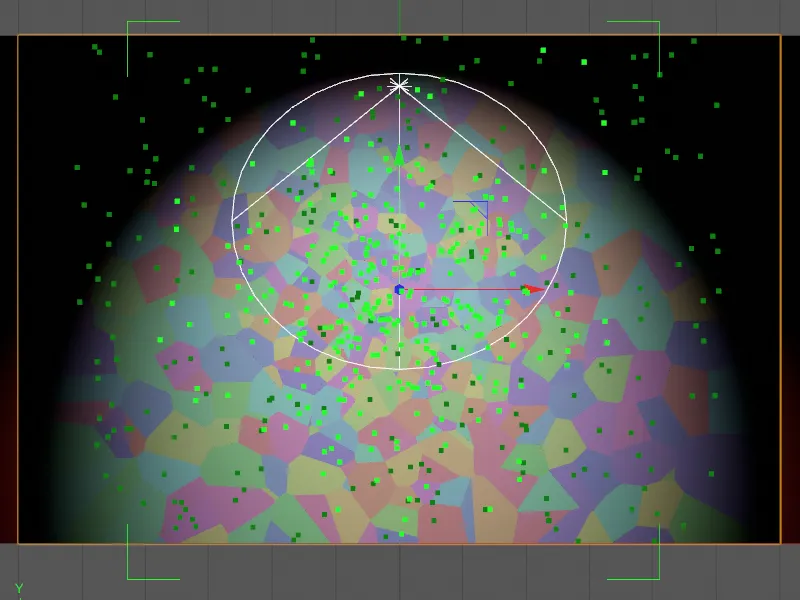
Nella vista Editor, oltre alla fonte di distribuzione fine verde, vediamo ora anche la fonte di distribuzione grossolana verde scuro creata in precedenza per una migliore orientamento.
Questa seconda nuvola di punti più fine vogliamo prepararla anche per gli impatti tramite i parametri di Trasformazione. Per avere una migliore sensazione dell'effetto dei cambiamenti, dovreste sperimentare con i parametri. Ho leggermente allungato l'altezza e compresso la larghezza dei parametri di Dimensioni della fonte di distribuzione fine e spostato leggermente verso il basso e verso sinistra con i parametri di Posizione.
Possiamo ora riattivare gli oggetti nascosti tramite il Gestore oggetti, poiché la preparazione dei frammenti nell'oggetto Voronoi Bruch è stata completata. Queste due fonti di distribuzione dovrebbero essere sufficienti per i nostri scopi. L'ordine dei livelli di sorgente nel rispettivo campo non gioca un ruolo.
È chiaro qui vedendo la bounding box verde generata dall'oggetto Cubo della parete e modificata tramite i parametri di Trasformazione della nuvola di punti fine.
Dotazione di proprietà dinamiche
Avremo presto nuovamente bisogno del dialogo delle impostazioni dell'oggetto Voronoi Bruch, nel frattempo però dotiamo ancora gli oggetti coinvolti nella simulazione di proprietà dinamiche.
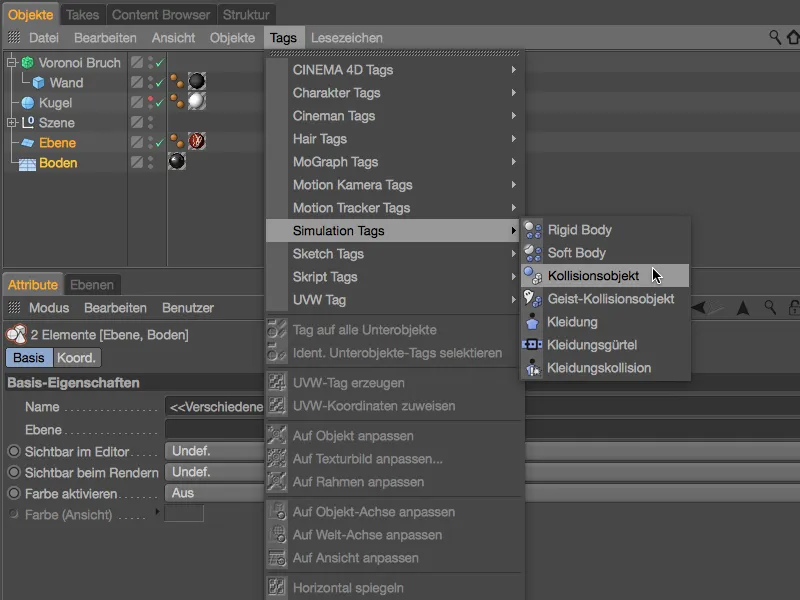
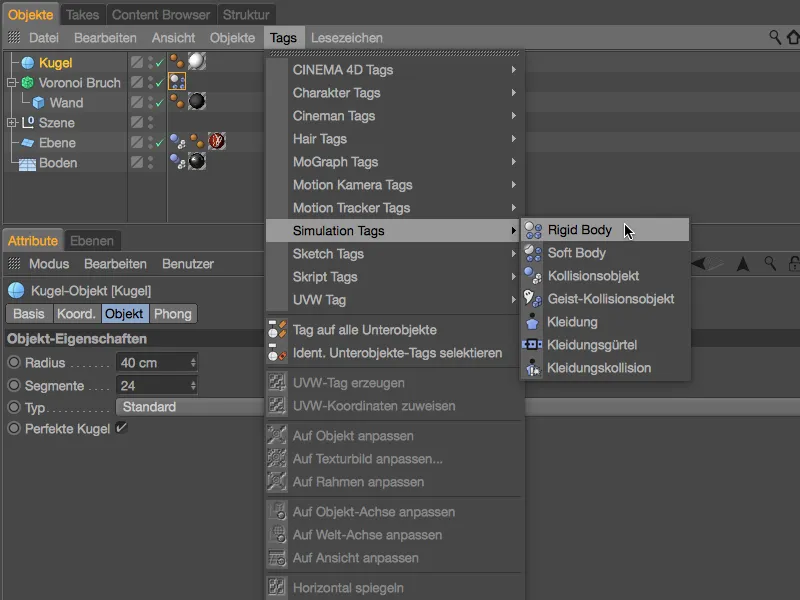
Livello con il logo PSD e il pavimento devono generare solo collisioni, quindi è sufficiente assegnare a entrambi gli oggetti tramite il menu Tag>Tag di simulazione nel Gestione degli oggetti un tag come Oggetto di collisione.
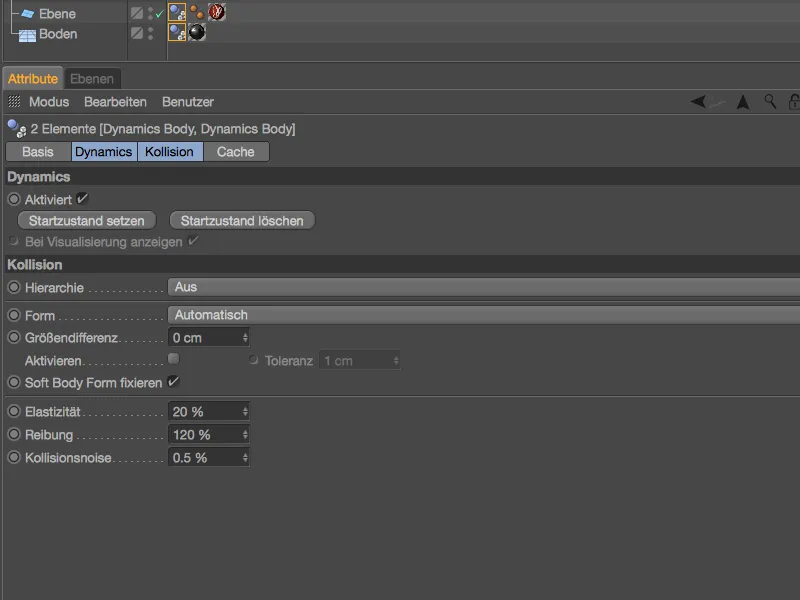
Nel dialogo delle impostazioni dei due Tag Dynamics Body come oggetti di collisione riduciamo l'elasticità al 20 % e aumentiamo l'attrito al 120 %. In questo modo i frammenti non rimbalzano troppo in alto e rimangono anche senza scivoli prolungati sul pavimento.
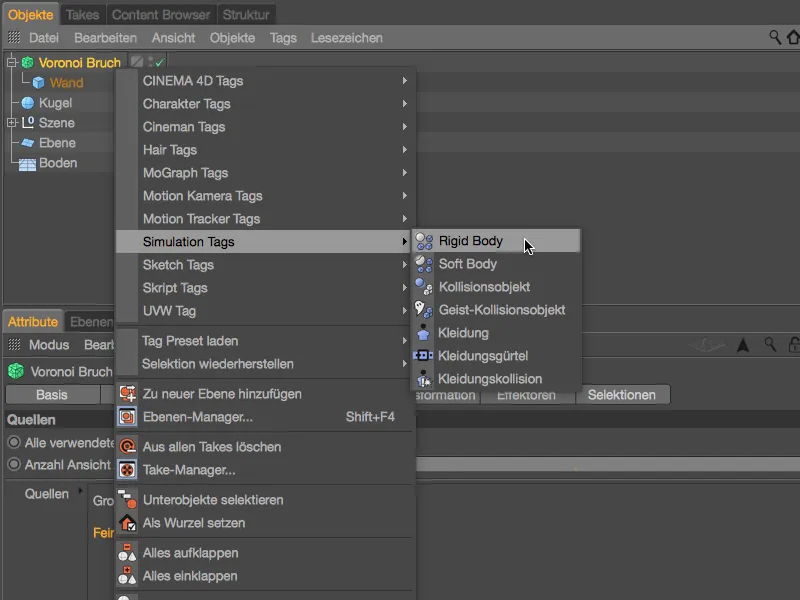
Interessante è la parete che viene divisa in frammenti dall'oggetto Voronoi Bruch. Questi hanno bisogno di un Tag Dynamics Body come Corpo rigido, che assegniamo all'oggetto Voronoi Bruch tramite il menu Tag>Tag di simulazione nella Gestione degli oggetti o con il menu contestuale usando il tasto destro del mouse.
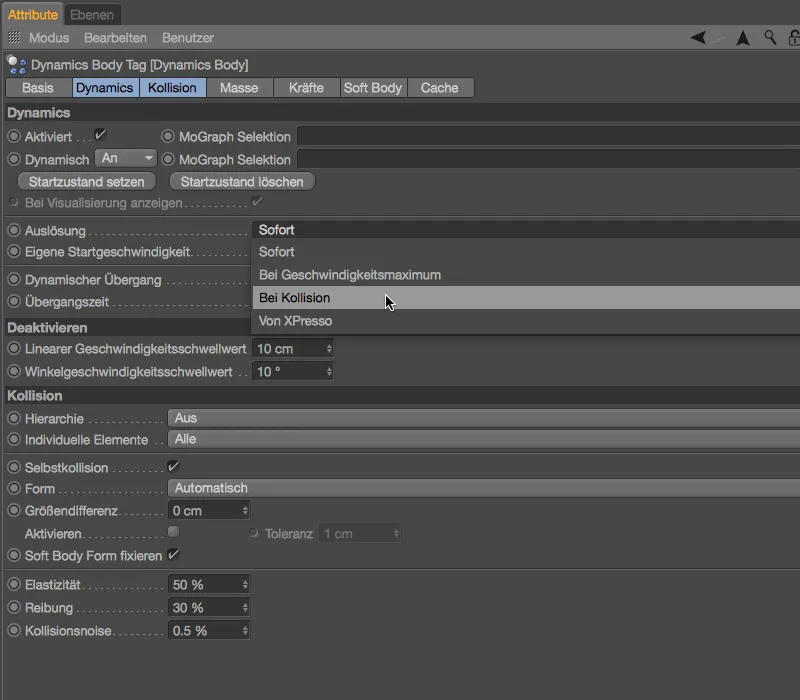
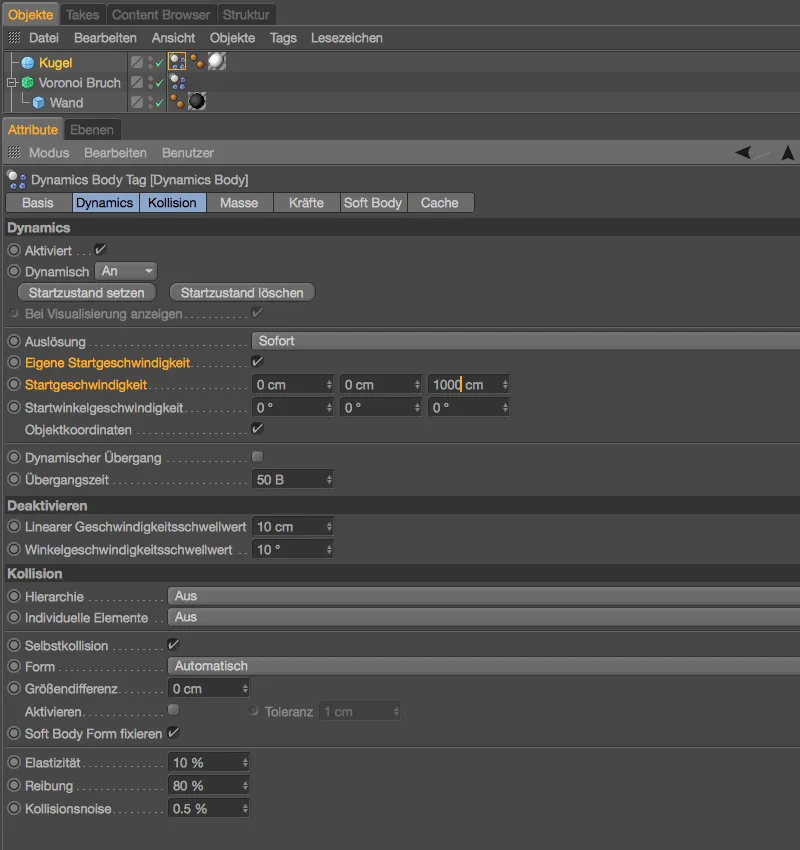
Nel dialogo delle impostazioni correlato, impostiamo prima nella pagina Dynamics- attraverso Scatenato da collisione assicurandoci che il muro rimanga intatto fino al primo impatto con una sfera.
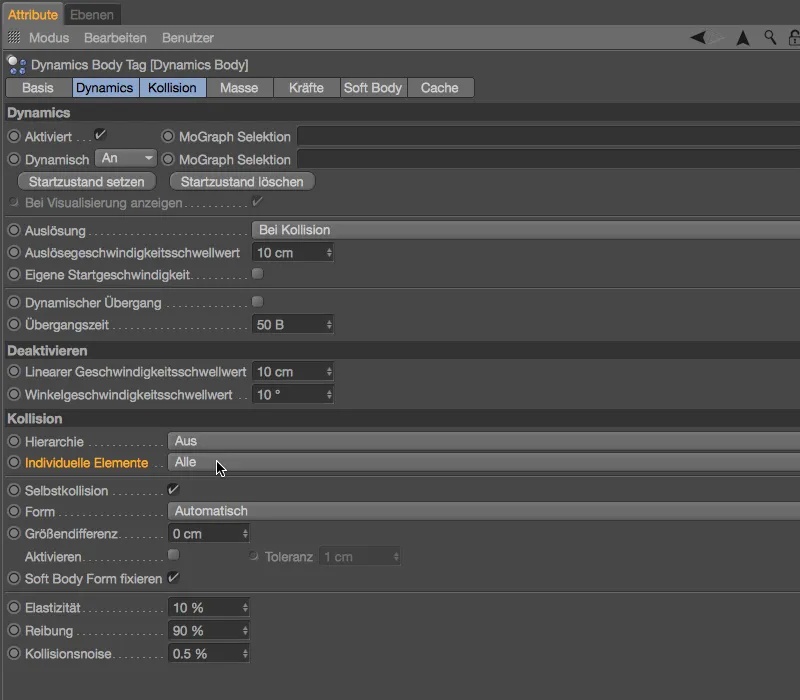
Il parametro più importante per i nostri frammenti lo troviamo nella pagina Collisione-. Qui l'impostazione per Elementi personalizzati deve essere Tutti, affinché i frammenti spezzati dal muro mantengano le proprietà dinamiche.
Un valore basso per l'Elasticità e un valore alto per l'Attrito dovrebbero lavorare insieme agli oggetti di collisione per mantenere i frammenti a terra.
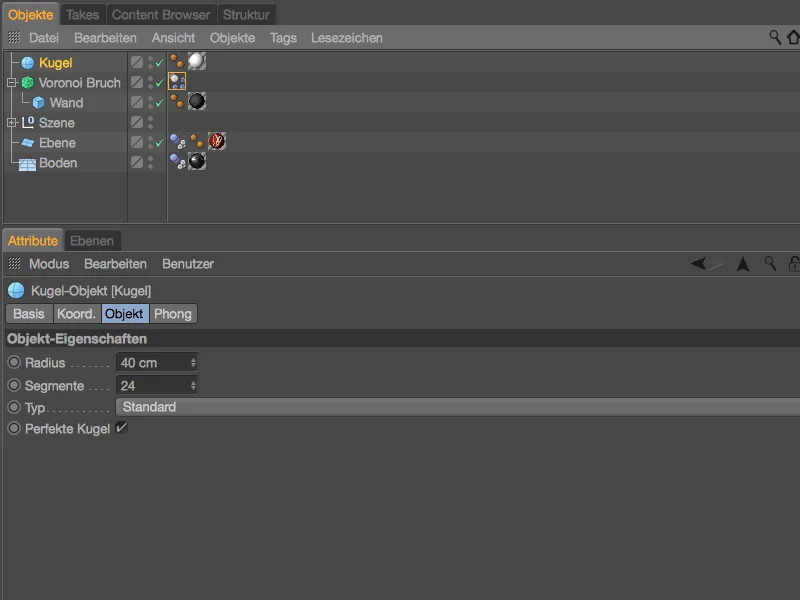
Per colpire il muro, ho preparato un semplice oggetto sfera di dimensioni adeguate. Naturalmente, siete completamente liberi di scegliere il tipo e il numero degli oggetti lanciati.
All'oggetto lanciato assegniamo tramite il menù Tags>Tags di simulazione nel Gestore oggetti- o tramite menu contestuale con il tasto destro del mouse anche un Tag di corpo dinamico come Corpo rigido.
Esistono varie modalità per far sì che la sfera colpisca il muro. Con un Emettitore si potrebbe generare una vera e propria pioggia di sfere, ma nel nostro caso sarebbe un po' esagerato, infatti inizialmente è sufficiente una spinta positiva nella direzione Z.
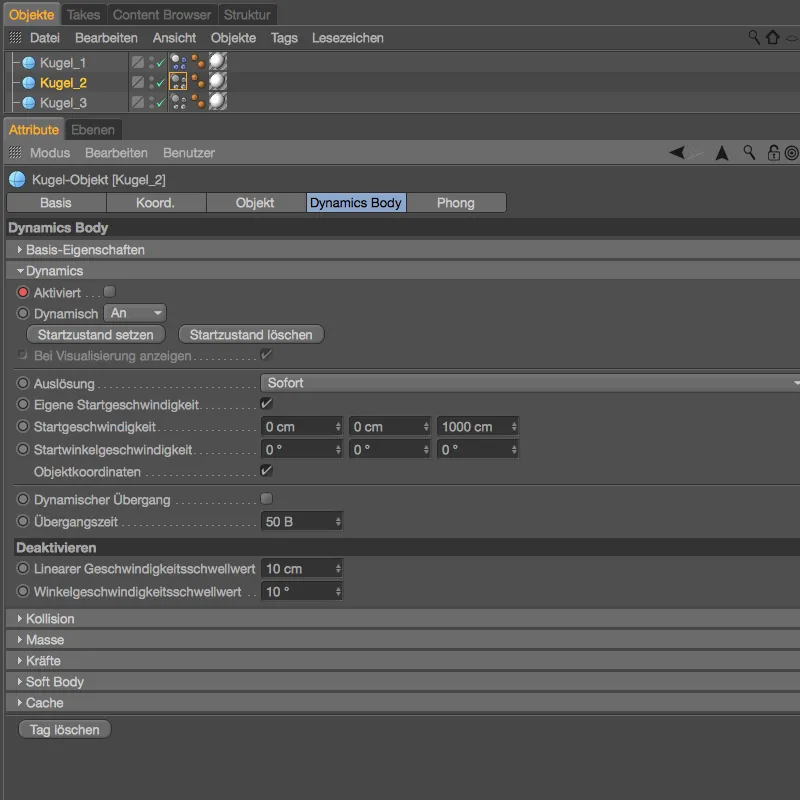
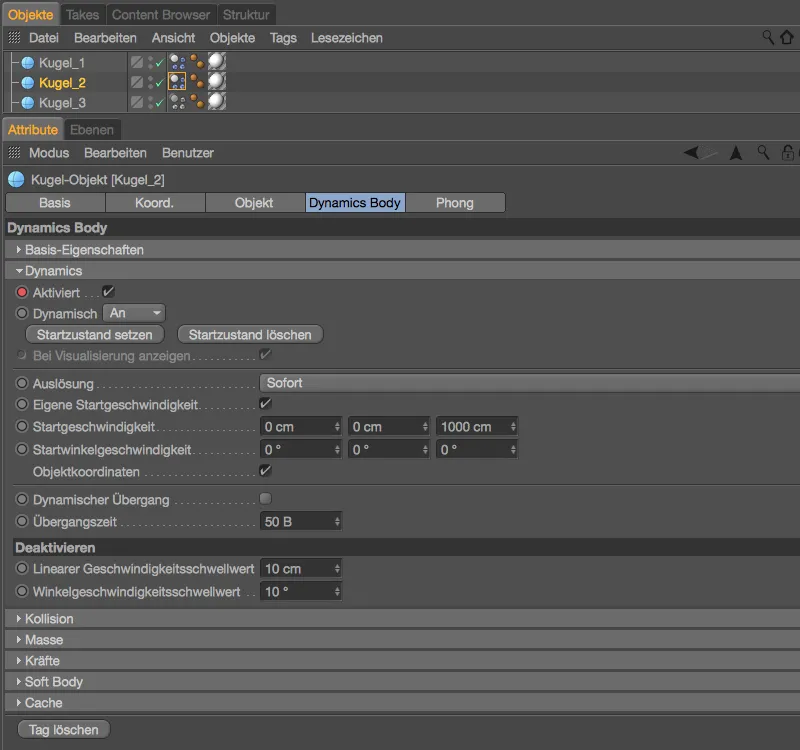
A questa sfera diamo facilmente spinta attraverso il dialogo delle impostazioni del Tag di corpo dinamico nella pagina Dynamics-. Attiviamo l'opzione Velocità iniziale personalizzata e impostiamo la Velocità iniziale nella direzione Z a 1000 cm. Essendo questa la prima sfera a iniziare la simulazione, lasciamo il Trigger su Immediato. Nella pagina Collisione- assegniamo per Elasticità e Attrito valori simili a quelli già impostati per i frammenti.
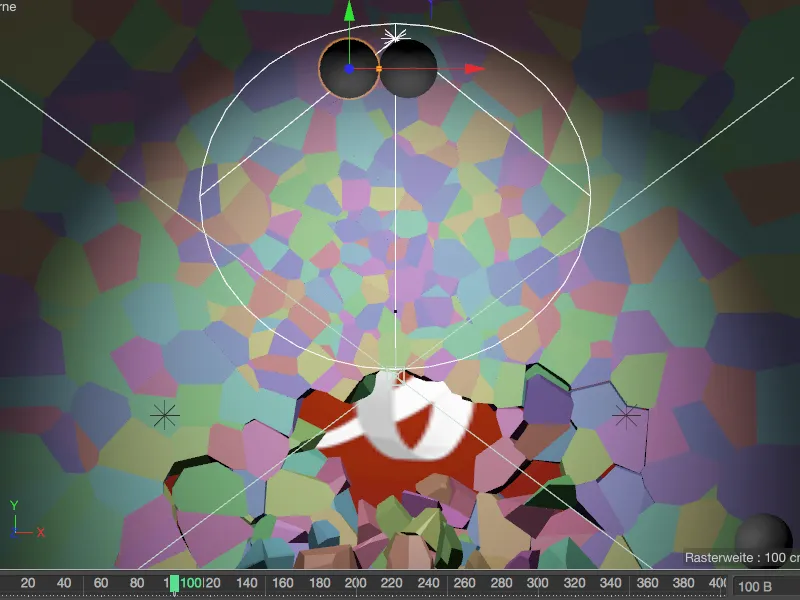
Se non lo avete già fatto, testate l'animazione della sfera che colpisce il muro facendo clic sul Pulsante di riproduzione. La sfera causa i primi danni con i nostri frammenti Voronoi e poi rotola via in direzione della telecamera.
Raffinamento del materiale del muro
Prima di martellare il muro con ulteriori sfere, diamo uno sguardo più attento a un rendering dalla prospettiva finale della telecamera. I frammenti hanno tutti un materiale grigio scuro, simile al cemento, che si estende anche sulle facce delle zone spezzate. Tuttavia, sarebbe più realistico se in queste zone utilizzassimo un materiale diverso più chiaro per l'interno del muro. Trovate già nel Gestore materiali un altro materiale più chiaro per il muro, ora dobbiamo solo indirizzare esplicitamente le superfici interne con tale materiale.
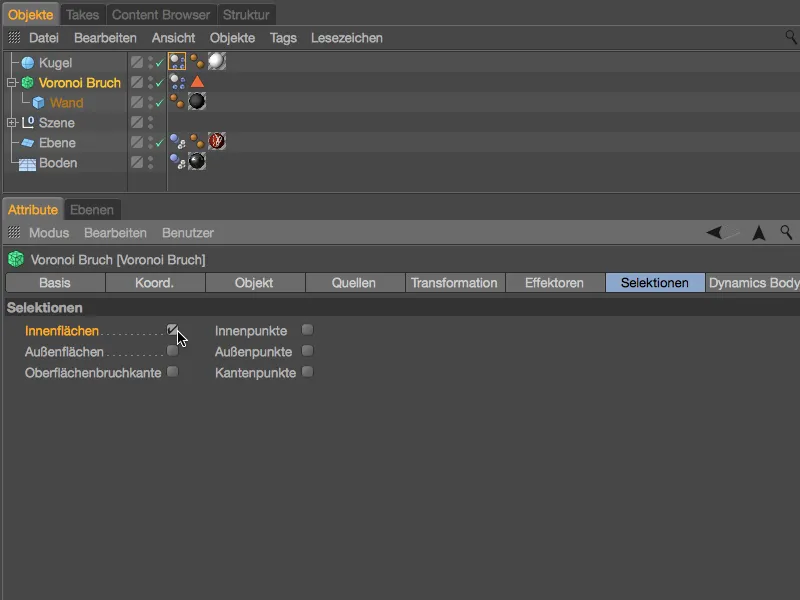
Proprio per questo scopo, l'oggetto Rottura Voronoi- offre nel suo dialogo delle impostazioni nella pagina Selezione- una serie di superfici, spigoli e punti spesso necessari dei frammenti spezzati. Poiché vogliamo assegnare un altro materiale alle Superfici interne, attiviamo proprio questa Selezione per i nostri frammenti.
Con l'attivazione della Selezione superfici interne-, l'oggetto Rottura Voronoi- riceve un Tag di selezione generato automaticamente, in cui sono memorizzate tutte le superfici interne dei frammenti. Ora è semplice assegnare a questa selezione una texture propria.
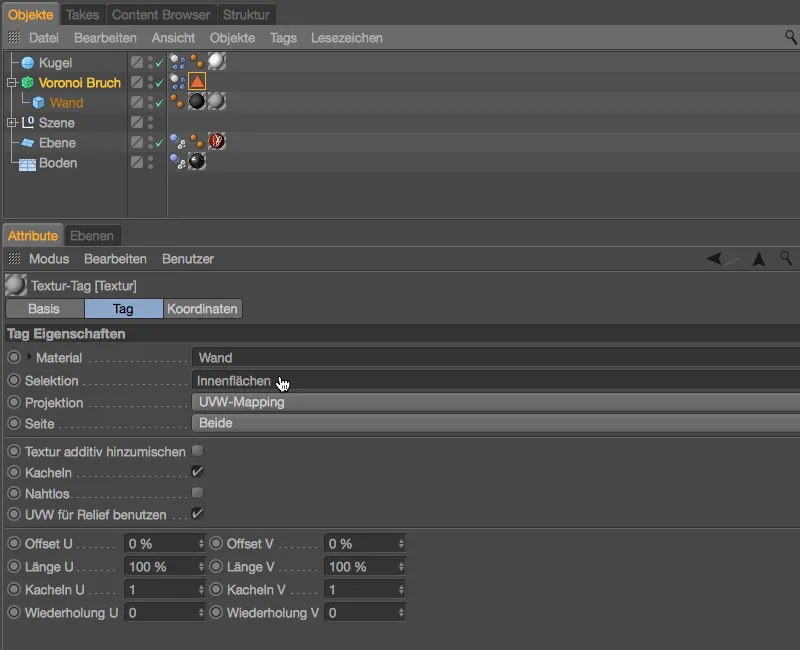
Assegnate all'oggetto Muro- sotto l'oggetto Rottura Voronoi- il materiale più chiaro del Muro- per trascinamento dal Gestore materiali al Gestore oggetti. Nel dialogo delle impostazioni del Tag di texture appena creato trascinate quindi il Tag di selezione dal Gestore oggetti nel campo Selezione del Tag di texture.
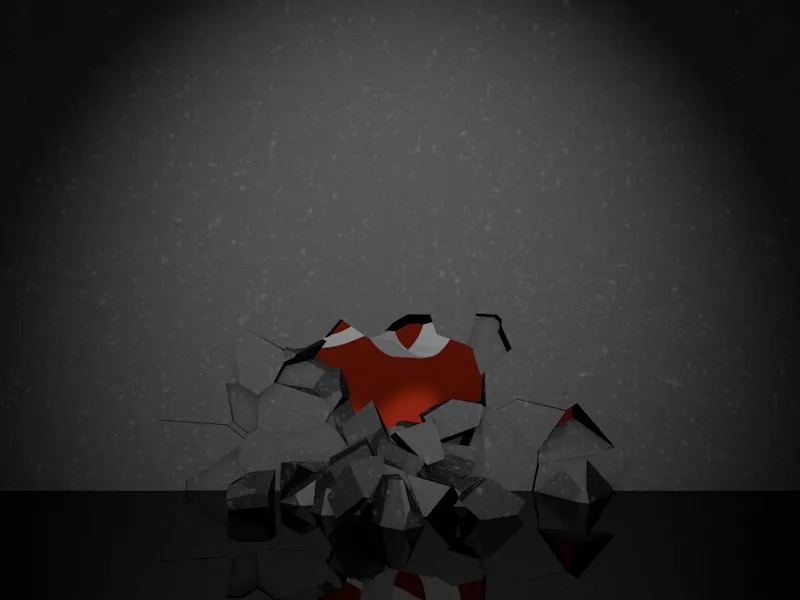
Un altro rendering mostra che i frammenti del muro ora presentano materiali diversi desiderati per l'esterno e per le superfici interne.
Completamento dell'animazione con ulteriori sfere
Dopo l'impatto delle prime sfere, il logo PSD si intravede già un po', ma per mettere completamente in mostra il logo sono necessarie altre sfere. Per il mio esempio, ho creato trascinando con il tasto Ctrl- tenuto premuto nel Gestore oggetti due duplicati della prima sfera.
Per gestire le proprietà dinamiche delle palle, prima posizioniamo le due palle in posizioni favorevoli per i lanci. Dopo che la prima palla ha colpito il terzo inferiore del muro, ci spostiamo verso l'alto con le altre due palle e le posizioniamo leggermente nella direzione X.
Cliccando sul pulsante di riproduzione, tutte le palle inizieranno a muoversi contemporaneamente. Non per niente, abbiamo impostato il trigger su Immediato nel dialogo delle impostazioni del tag di corpo dinamico. Per lanciare le palle in tempi leggermente sfalsati invece, attiviamo semplicemente il parametro Attivato sulle palle 2 e 3 nella pagina Dinamica.
Fate attenzione che il cursore del tempo verde sia su Fotogramma 0, disattivate l'opzione Dinamica e quindi inserite un Key prima del parametro Attivato cliccando sul pulsante Keyframe. Ho mantenuto tutti gli altri parametri, in particolare la velocità iniziale, invariata dalla prima palla anche per la seconda palla.
Come momento di avvio per la seconda palla e quindi l'attivazione del tag di corpo dinamico, ho scelto il Fotogramma 100 in un ulteriore test.
Nel dialogo di impostazione del tag di corpo dinamico della seconda palla, è sufficiente spuntare la casella del parametro Attivato e salvare questa impostazione cliccando sul pulsante Keyframe in un secondo Key.
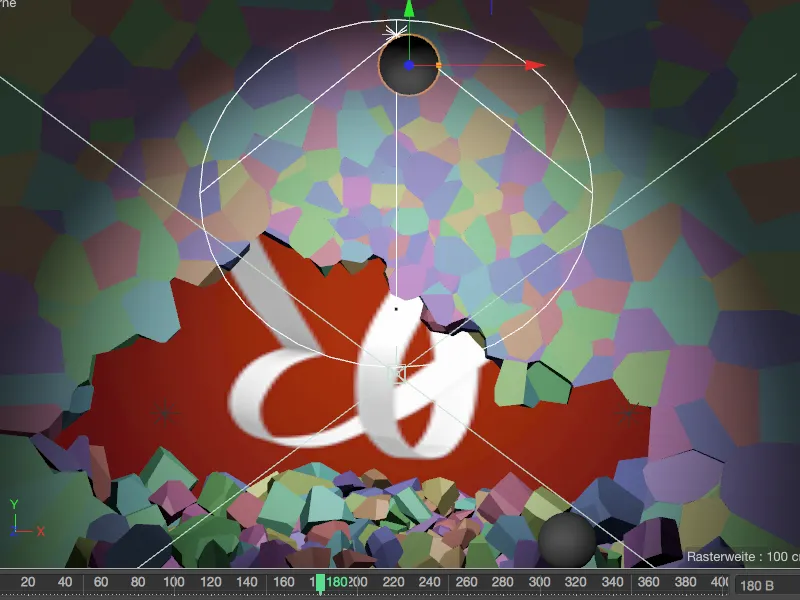
La terza palla si muove non appena anche la seconda palla ha finito – nel mio caso al Fotogramma 180.
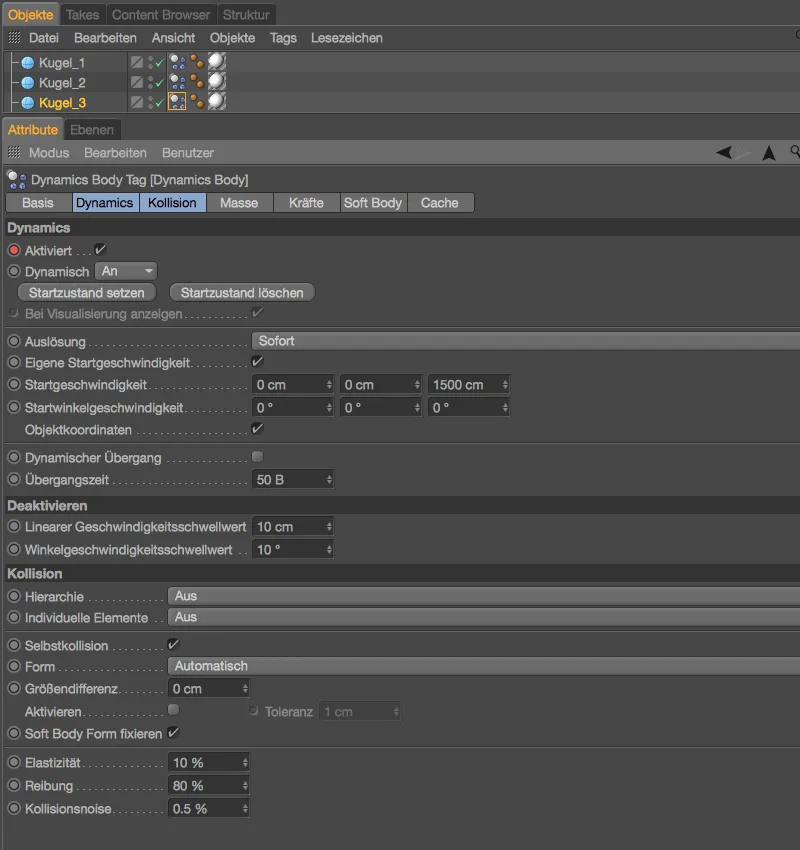
Per la terza palla significa: abbiamo di nuovo bisogno di un Keyframe al Fotogramma 0 per mantenere disattivata la dinamica, fino a quando non spunteremo nuovamente la casella Attivato al Fotogramma 180 e salveremo questa impostazione in un secondo Keyframe. Nel mio esempio ho aumentato la velocità iniziale della terza palla a 1500 cm, in modo che raggiunga in sicurezza il suo obiettivo, ovvero completare l'esposizione restante della farfalla PSD.
Per quanto riguarda il numero, la dimensione, la posizione e la velocità delle palle, naturalmente testare a fondo è un fattore decisivo. Nelle impostazioni del progetto è impostata una durata di 400 fotogrammi – questo dovrebbe essere sufficiente finché ogni frammento si ferma definitivamente. L'animazione è completata.
Cottura della simulazione
Quando una simulazione – come quella appena completata – dipende dal fatto che gli elementi MoGraph siano riproducibili su tutti i computer o anche durante il rendering in rete, è necessario eseguire la cottura della simulazione.
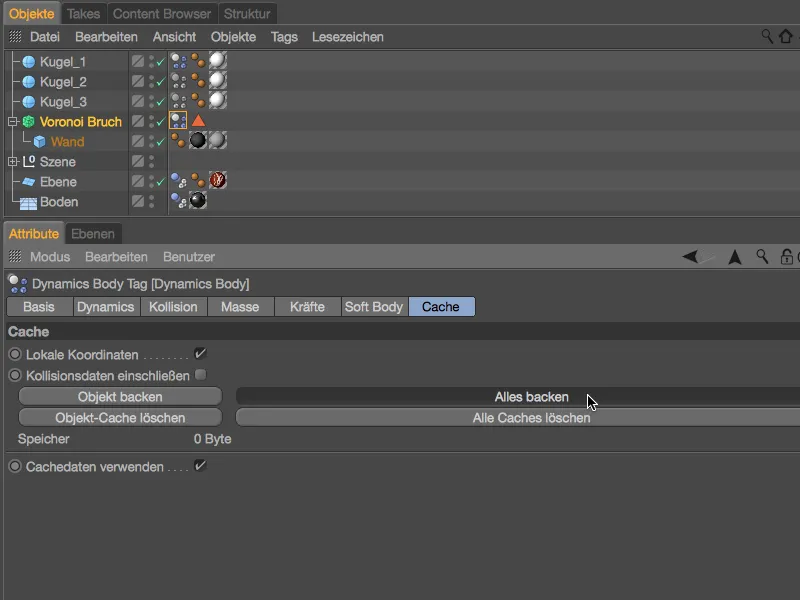
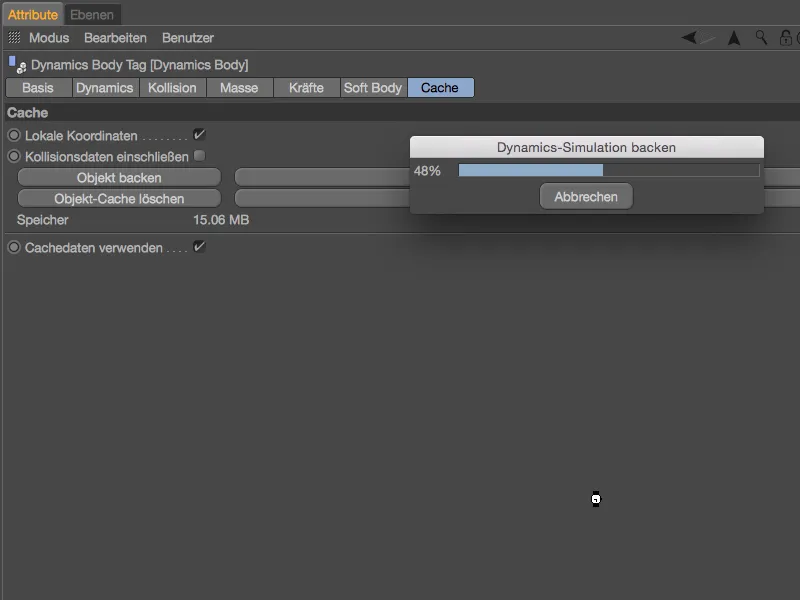
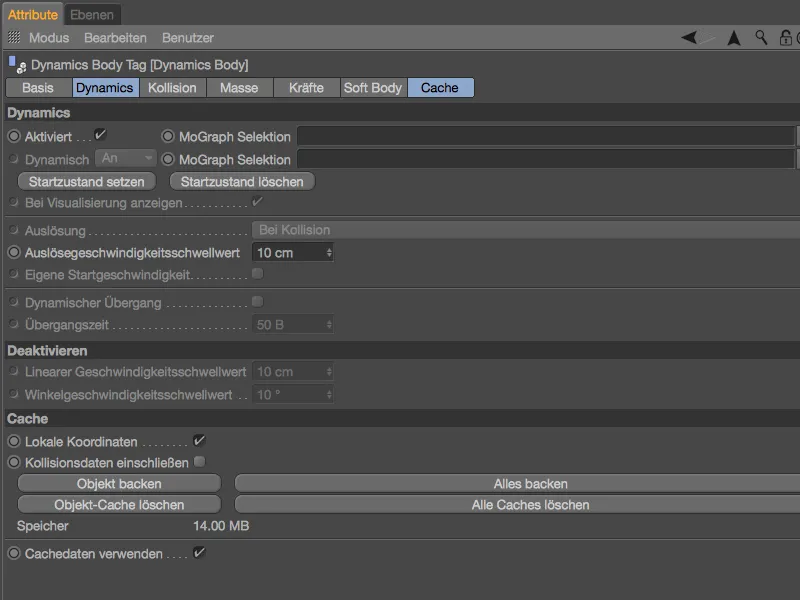
Nel dialogo di impostazione del tag di corpo dinamico del muro a frammenti di Voronoi, ci dirigiamo verso la pagina Cache. Cliccando sul pulsante Cottura totale ci assicuriamo che non solo i frammenti, ma anche le palle siano considerate durante la cottura della simulazione.
Dopo una breve attesa …
… la simulazione è stata riuscita a cottura. Lo possiamo verificare nella pagina Cache dal Memoria utilizzato, ma anche sulla pagina Dinamica dai parametri inattivi. Ciò è garantito dall'impostazione Utilizzare dati cache, che assicura che la simulazione funzioni esclusivamente tramite la cache.
Ora possiamo tranquillamente far scorrere avanti e indietro il cursore del tempo verde sulla timeline, tutti gli elementi della simulazione MoGraph partecipano all'animazione senza dover ricalcolare nulla.


