In questo tutorial ti mostrerò come ispezionare ed editare in modo efficace la struttura del DOM (Document Object Model) di un sito web utilizzando gli strumenti dello sviluppatore di Chrome. La scheda degli elementi è un potente strumento che ti aiuta a comprendere il codice HTML di una pagina, a selezionare elementi e modificare le loro proprietà in tempo reale. Che tu sia uno sviluppatore web, un designer o semplicemente curioso, questa conoscenza è essenziale per analizzare e personalizzare le pagine web in modo più approfondito.
Conoscenze principali
- Gli strumenti dello sviluppatore di Chrome offrono molteplici possibilità per ispezionare elementi HTML, analizzare stili CSS e apportare modifiche in tempo reale.
- Imparerai come selezionare elementi, seguire la gerarchia della struttura del DOM e personalizzare le proprietà stilistiche.
Istruzioni passo dopo passo
Accesso alla scheda degli elementi
Per aprire la scheda degli elementi negli strumenti dello sviluppatore di Chrome, è sufficiente fare clic con il pulsante destro del mouse su un qualsiasi elemento di una pagina web e selezionare "Ispeziona". In alternativa, puoi anche utilizzare la combinazione di tasti F12 o Ctrl + Shift + I (Windows) o Command + Option + I (Mac) per aprire gli strumenti dello sviluppatore.

Selezione di un elemento HTML
Se desideri ispezionare un elemento specifico, puoi utilizzare la funzione di selezione rapida. Fai clic sull'icona con il rettangolo tratteggiato (Seleziona un elemento nella pagina per ispezionarlo). Questo ti consente di fare clic direttamente sugli elementi nella pagina web.
Dopo aver cliccato sull'elemento, verrà automaticamente evidenziato nella scheda degli elementi e potrai vedere la gerarchia della struttura del DOM.
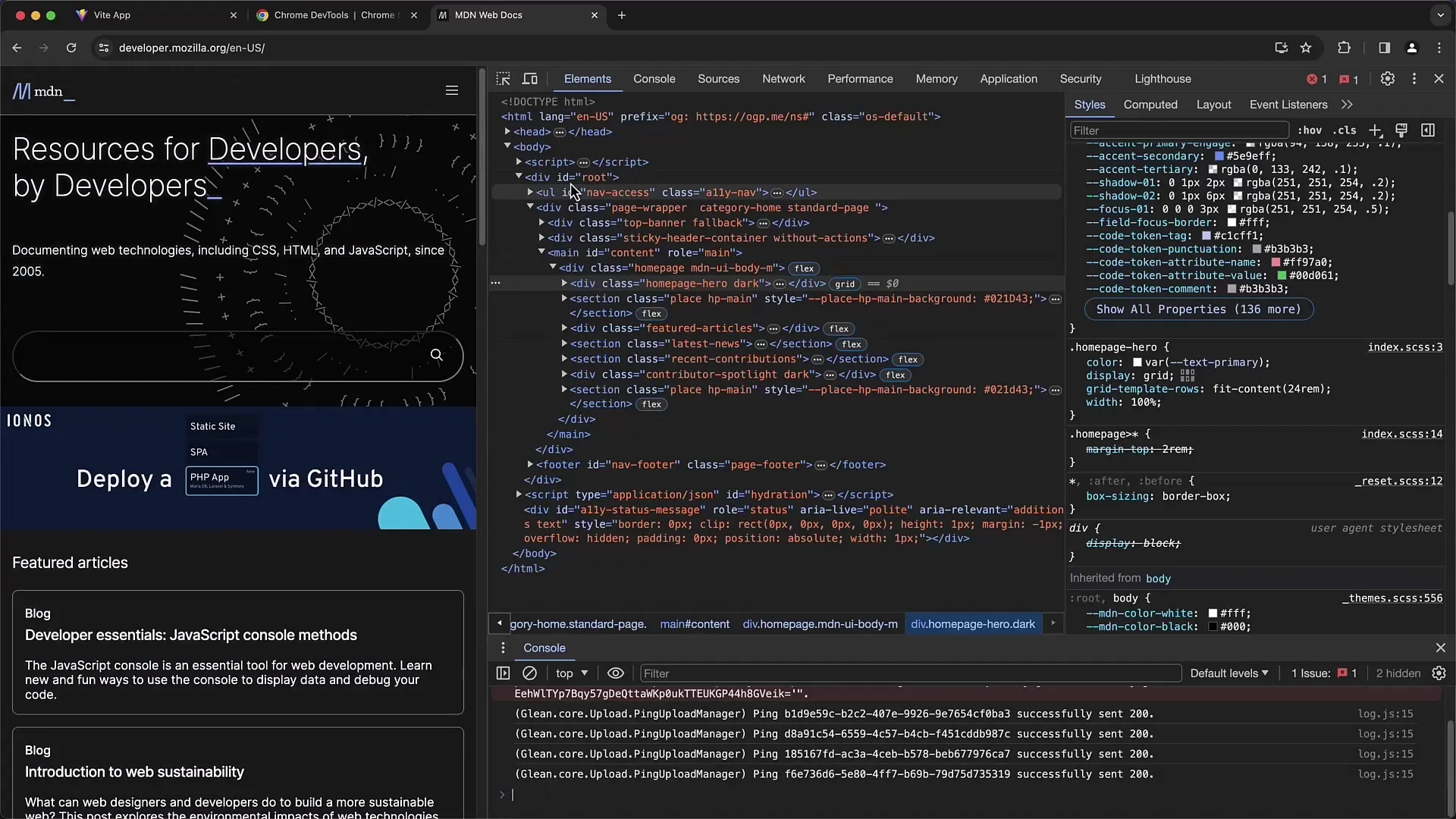
Esplorare la struttura del DOM
Nella struttura del DOM vedrai il rilevamento degli elementi. Puoi espandere e comprimere gli elementi per saperne di più sulla gerarchia. Questo è particolarmente utile per riconoscere gli elementi correlati e le loro relazioni.

Utilizzo delle frecce direzionali
Una funzione utile è la possibilità di navigare verso l'alto e verso il basso con le frecce direzionali e selezionare diversi elementi all'interno della gerarchia. Questo metodo facilita la navigazione nella struttura del DOM.

Ricerca di elementi specifici
Per cercare contenuti specifici, puoi utilizzare la funzione di "Ricerca". Premi Ctrl + F (Windows) o Command + F (Mac) e inserisci il termine di ricerca. In questo modo troverai rapidamente gli elementi rilevanti, come ID o classi.

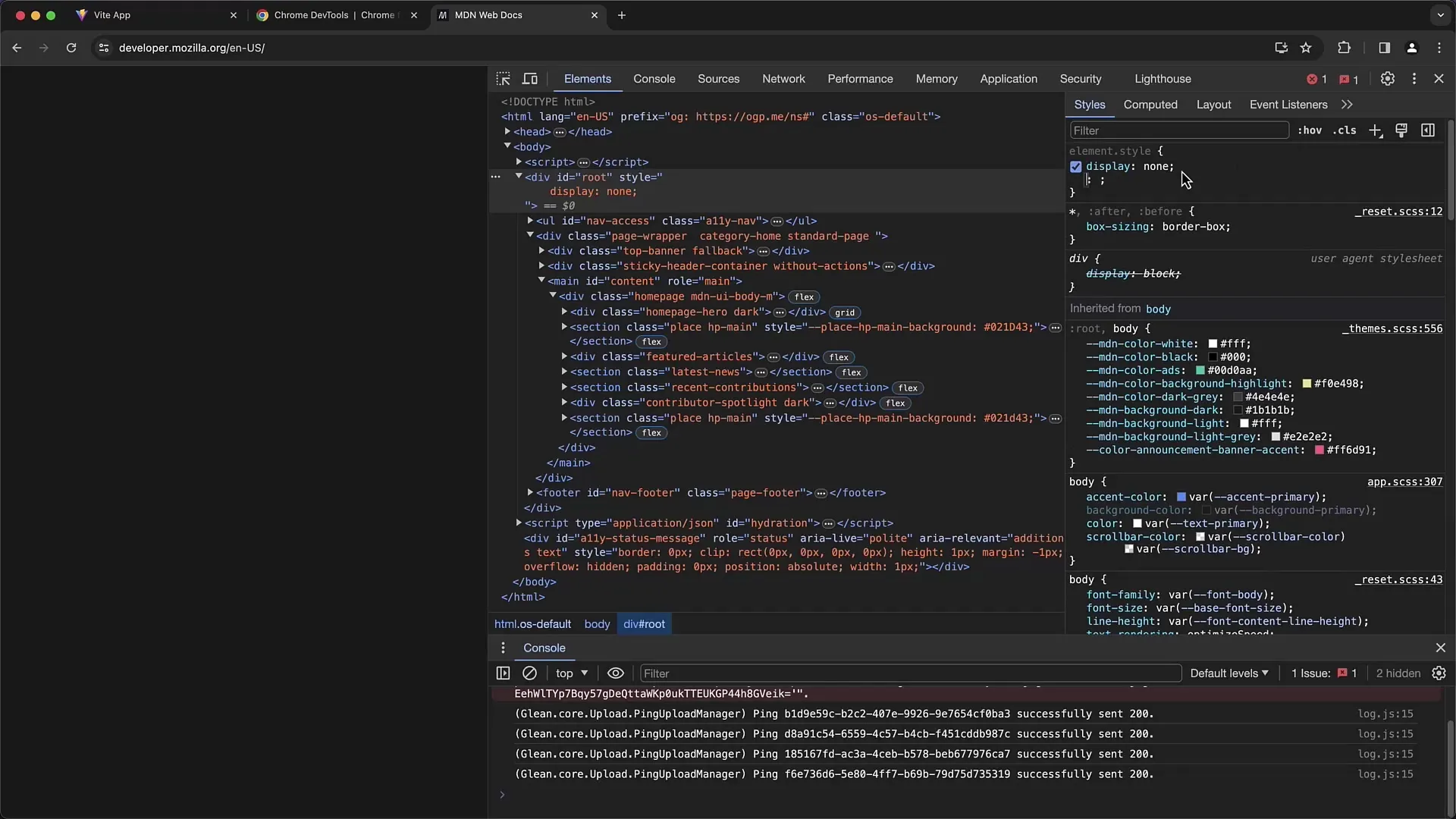
Esame degli stili CSS
Una volta selezionato un elemento, passa all'area degli stili sulla destra della scheda degli elementi. Qui vedrai tutte le regole CSS applicate all'elemento selezionato. In alto troverai gli stili inline, seguiti dalle regole CSS esterne.

Se fai clic su una regola CSS specifica, verrai indirizzato direttamente alla posizione nel foglio di stile dove è definita tale regola. Questo è molto utile per capire da dove provengono determinati stili e come sono strutturati.

Comprensione degli stili sovrascritti
È comune che alcune regole CSS vengano sovrascritte. Lo vedrai dal fatto che vengono mostrate con una linea attraversata. Nell'area degli stili, puoi accedere alla sezione "Calcolato" per vedere quale stile viene effettivamente applicato all'elemento.

Apportare modifiche in tempo reale
Puoi modificare facilmente i valori degli stili CSS. Fai clic sul valore che desideri modificare e inserisci un nuovo valore. Il risultato sarà visibile immediatamente. Puoi anche annullare le modifiche facendo clic sulla "X" accanto alle singole regole CSS.

Utilizzo della console per JavaScript
Le Developer Tools offrono anche una console in cui puoi eseguire codice JavaScript. Questo è utile per apportare modifiche dinamiche al sito web e testare come gli script reagiscono a diversi elementi.

Riepilogo
In questo tutorial hai imparato come puoi utilizzare efficacemente gli strumenti per sviluppatori di Chrome per ispezionare la struttura del DOM di un sito web. Inoltre, hai imparato come selezionare elementi, analizzare stili CSS e apportare modifiche in tempo reale. Con queste abilità puoi migliorare significativamente lo sviluppo e il design web.
Domande frequenti
Cosa sono gli strumenti per sviluppatori di Chrome? Gli strumenti per sviluppatori di Chrome sono strumenti integrati in Google Chrome che aiutano gli sviluppatori ad ispezionare, debuggare e ottimizzare i siti web.
Come posso selezionare un elemento specifico? Puoi selezionare un elemento facendo clic destro su di esso e scegliendo "Esamina" o utilizzando lo strumento di selezione nella scheda Elementi.
Cosa significa quando uno stile CSS è barrato? Uno stile CSS barrato significa che tale stile è stato sovrascritto da un'altra regola applicata all'elemento.
Come posso modificare i valori CSS nella scheda Elementi? Puoi modificare i valori CSS facendo clic sul valore nell'area Stili e inserendo un nuovo valore.
Come posso scoprire quali regole CSS vengono applicate a un elemento? Nell'area Stili della scheda Elementi, puoi visualizzare tutte le regole CSS applicate e fare clic su "Calcolato" per visualizzare i valori finali effettivamente utilizzati.


