In questo tutorial imparerai come modificare la struttura HTML di un sito web utilizzando gli strumenti per sviluppatori di Chrome (DevTools). Questi utili strumenti ti consentono di osservare in tempo reale le modifiche alla struttura e alla visualizzazione del tuo sito web. Le DevTools offrono numerose funzionalità per facilitare lo sviluppo e il debugging dei siti web. In questo tutorial ci concentreremo in modo particolare sulla modifica di HTML e del DOM (Document Object Model).
Concetti Chiave
- Gli strumenti per sviluppatori di Chrome consentono ampie manipolazioni di HTML e del DOM.
- Puoi duplicare elementi HTML, modificare il loro testo, aggiungere o rimuovere attributi e persino personalizzare lo stile di un elemento.
- Queste modifiche non sono permanenti e aiutano nel testing e debug di siti web.
Guida Passo Dopo Passo
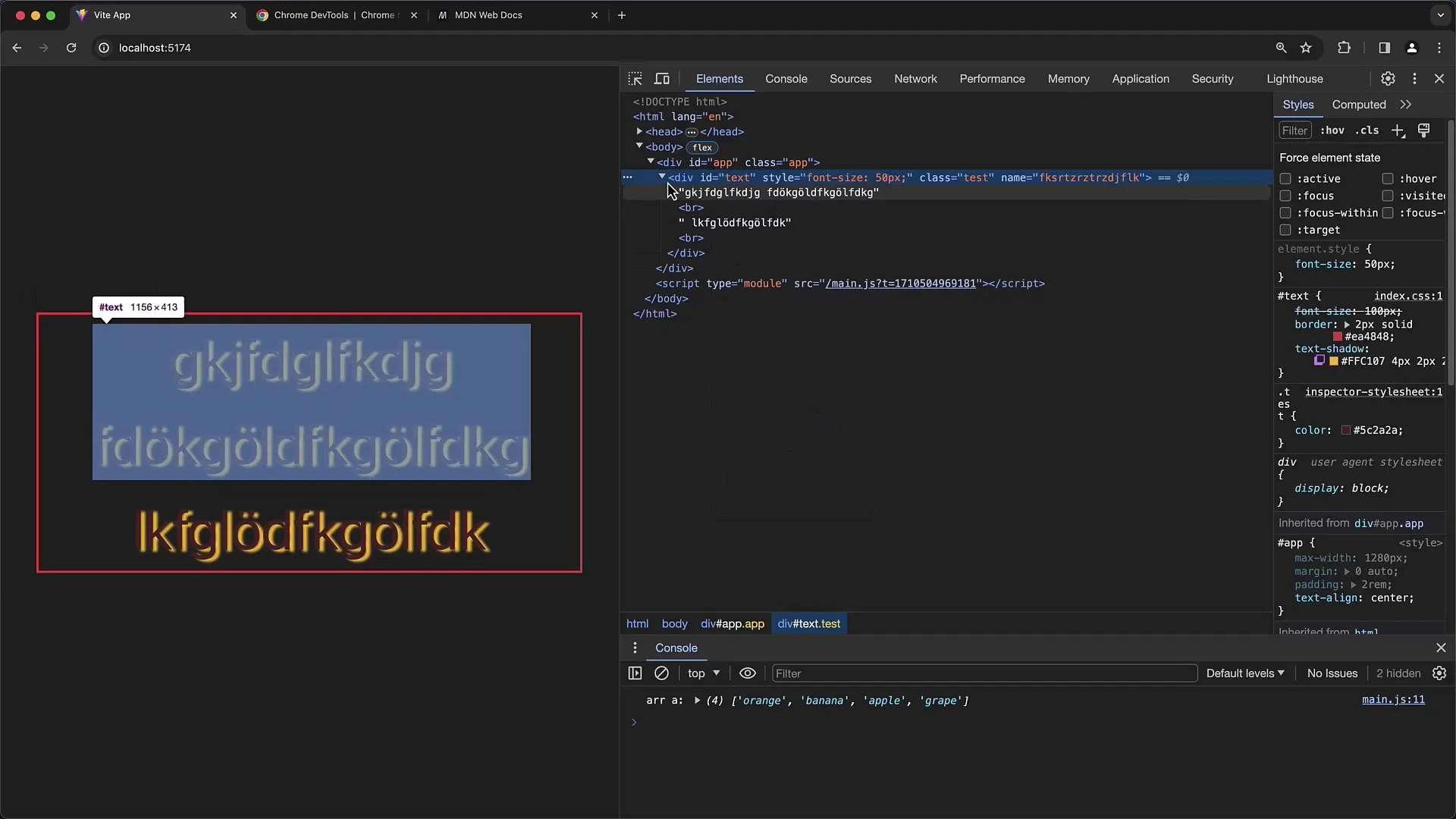
Per prima cosa, assicurati di avere aperti gli strumenti per sviluppatori di Chrome. Puoi farlo cliccando con il tasto destro del mouse sulla pagina web e selezionando "Ispeziona" o utilizzando la combinazione di tasti Ctrl + Shift + I (Windows) o Cmd + Option + I (Mac).
Duplicare Elementi
Per duplicare un elemento, fai clic con il tasto destro del mouse sull'elemento desiderato nella scheda Elementi degli strumenti per sviluppatori e seleziona l'opzione "Duplica elemento". In questo modo l'intero elemento, compresi tutti gli stili, verrà copiato.

Modificare HTML
Puoi anche modificare direttamente il contenuto HTML di un elemento. Fai clic con il tasto destro del mouse sull'elemento e seleziona "Modifica come HTML". Si aprirà un campo di input in cui puoi modificare il codice HTML.

Qui puoi aggiungere addirittura contenuti su più righe utilizzando i tag
per creare interruzioni di riga.

Per salvare le modifiche, premi semplicemente il tasto Invio o fai clic al di fuori del campo di input.
Aggiungere e Modificare Attributi
Per aggiungere o modificare un attributo, fai semplicemente clic sull'elemento. Fai doppio clic sull'attributo desiderato, ad esempio disabled, e modificalo direttamente.

Per aggiungere un nuovo attributo, fai clic con il tasto destro sull'elemento e seleziona l'opzione "Modifica attributo". Inserisci il nuovo nome e valore dell'attributo e conferma con il tasto Invio.
Eliminare Elementi
Se non è più necessario un elemento, è possibile eliminarlo facilmente. Fai clic con il tasto destro sull'elemento e seleziona "Eliminare". L'elemento verrà immediatamente rimosso dal DOM.

Forzare Stili
Una fantastica funzionalità delle DevTools è la possibilità di forzare lo stato di Hover su un elemento. Fai clic con il tasto destro sull'elemento e seleziona "Forza stato" > "hover". In questo modo verrà visualizzato l'effetto Hover per potere vedere gli effetti degli stili CSS.

Visualizzare la Struttura
Con la funzione "Collassa/espandi figli" puoi collassare o espandere i figli di un elemento. Questo è utile per ottenere una migliore panoramica della gerarchia degli elementi.

Controllare la Visibilità
A volte potresti voler rendere invisibili degli elementi senza eliminarli completamente. Puoi controllare la visibilità di un elemento. Fai clic con il tasto destro sull'elemento, seleziona "Nascondi elemento" e l'elemento diventerà invisibile, ma rimarrà nel DOM.
Il body e l'intera struttura
Puoi accedere anche all'elemento body e apportare modifiche all'intera pagina. Per modificare il contenuto del tag body, devi semplicemente selezionare l'elemento e applicare le tecniche descritte sopra.

Applicare modifiche
È importante notare che tutte le modifiche apportate tramite gli strumenti per sviluppatori sono temporanee. Se ricarichi la pagina, tutte le personalizzazioni andranno perse. Pertanto, è consigliabile copiare il codice modificato e salvarlo nel tuo progetto se desideri mantenere le modifiche.

Riepilogo
In questo tutorial hai imparato come utilizzare gli strumenti per sviluppatori di Chrome per modificare HTML e il DOM. Puoi duplicare elementi, modificare HTML, aggiungere attributi, eliminarli e controllare la visibilità degli elementi. Queste funzioni sono particolarmente utili per il debug e lo sviluppo di siti web.
Domande frequenti
Come posso aprire gli strumenti per sviluppatori di Chrome?Apri le DevTools con un clic destro sulla pagina web e seleziona "Ispeziona" oppure con Ctrl + Maiusc + I (Windows) o Cmd + Option + I (Mac).
Le modifiche sono permanenti?No, le modifiche apportate nelle DevTools sono temporanee e saranno perse quando ricarichi la pagina.
Posso aggiungere più righe di testo?Sì, utilizzando i tag
nell'HTML per inserire spaziature.
Cosa devo fare se voglio eliminare un elemento?Fai clic destro sull'elemento e seleziona "Elimina".
Come imposto uno stato di hover?Fai clic destro sull'elemento e seleziona "Forza stato" > "hover" per visualizzare l'effetto di hover.


