Il Debugging delle applicazioni web può essere un compito impegnativo, specialmente quando si tratta di framework complessi come React. In questa guida ti mostrerò come padroneggiare efficacemente il debugging delle applicazioni React utilizzando gli strumenti per sviluppatori di Google Chrome. Approfondirò tecniche specifiche per individuare e risolvere gli errori più comuni. È necessario avere familiarità con React per poter comprendere i concetti.
Principali conclusioni
- Capire il ruolo delle Source Maps nel debugging della tua app React.
- Impostare breakpoint in punti strategici per seguire il flusso dell'applicazione.
- Analizzare il Call Stack per capire quali funzioni vengono chiamate e quando.
Guida passo dopo passo
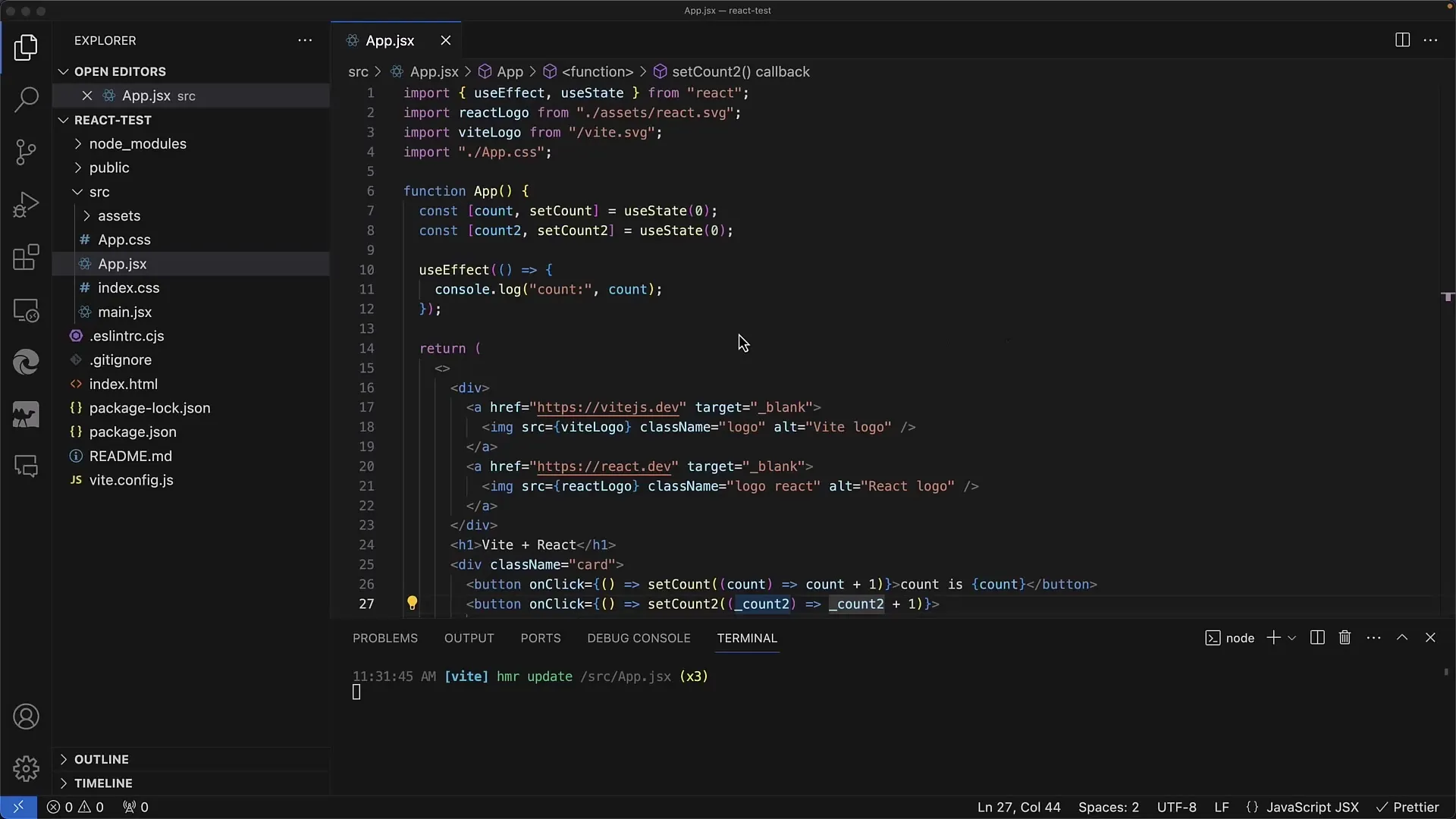
Per iniziare il debugging, ho preparato un semplice esempio di un'applicazione React che mette a disposizione due pulsanti per incrementare contatori. Vogliamo assicurarci che lo stato dell'applicazione venga aggiornato correttamente.
Per prima cosa apri gli strumenti per sviluppatori su Chrome. Puoi farlo facendo clic con il pulsante destro del mouse sulla pagina e selezionando "Ispeziona" oppure semplicemente premendo il tasto "F12".

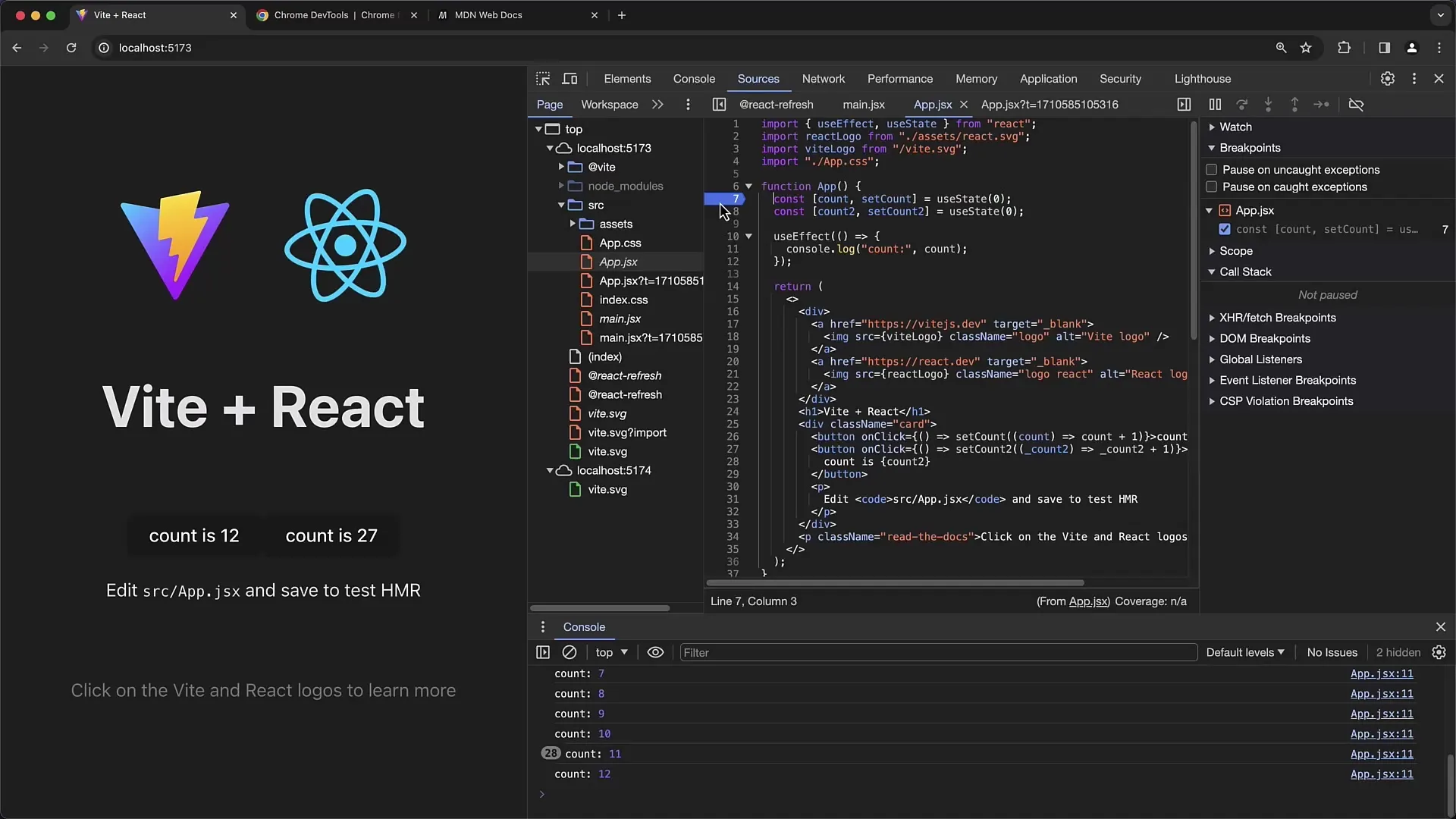
Nel primo passo ricarica la tua app React per assicurarti di lavorare con l'ultima versione. Una volta caricata l'app, vedrai due pulsanti per il conteggio. Il primo pulsante incrementa il primo contatore e il secondo pulsante incrementa il secondo contatore.

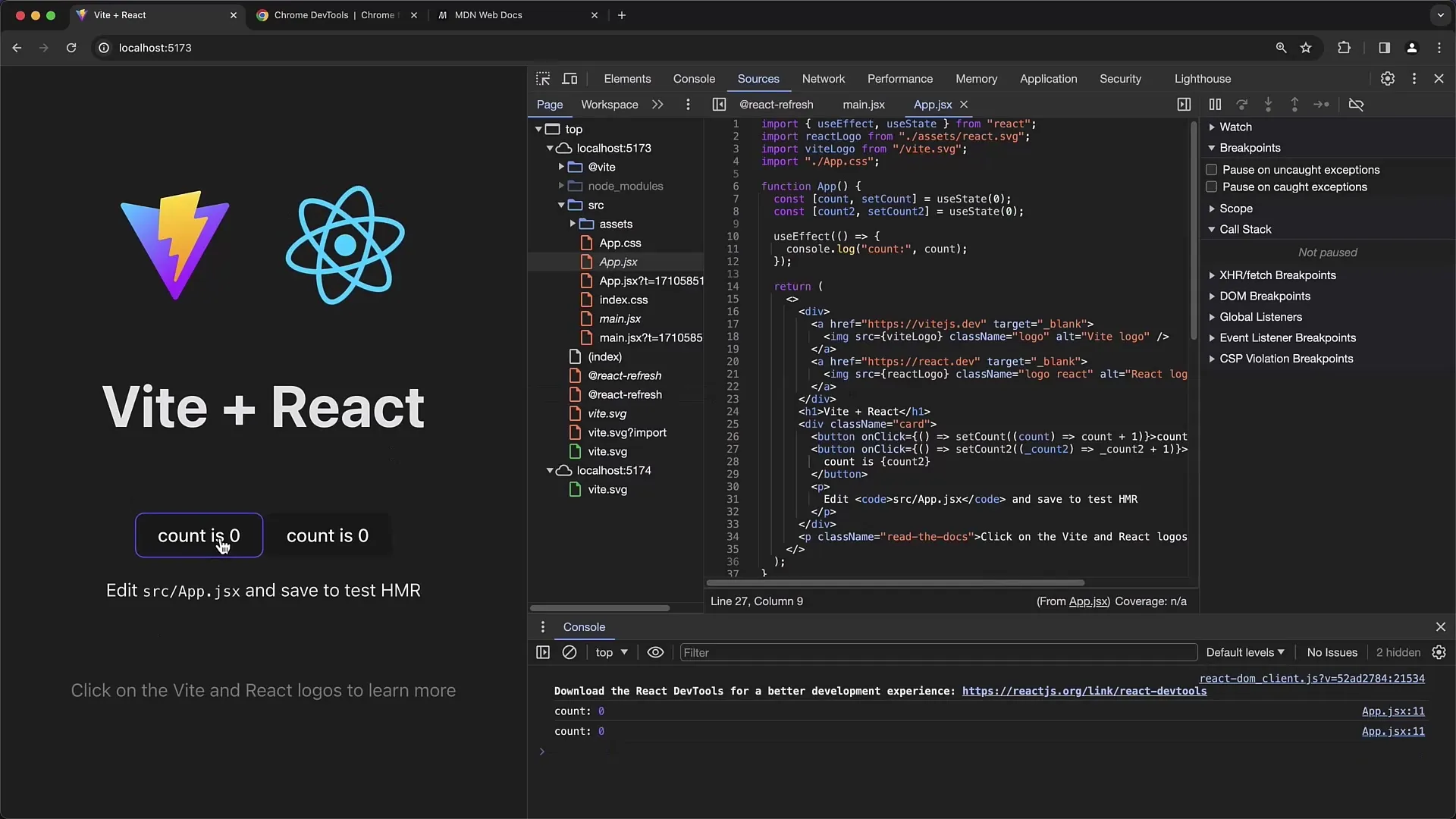
Qui puoi vedere che cliccando sui pulsanti i valori dei contatori aumentano visibilmente. Puoi controllare questi valori incrementati nella console, che trovi anche negli strumenti per sviluppatori. Premi due volte "Escape" per mostrare o nascondere la console.

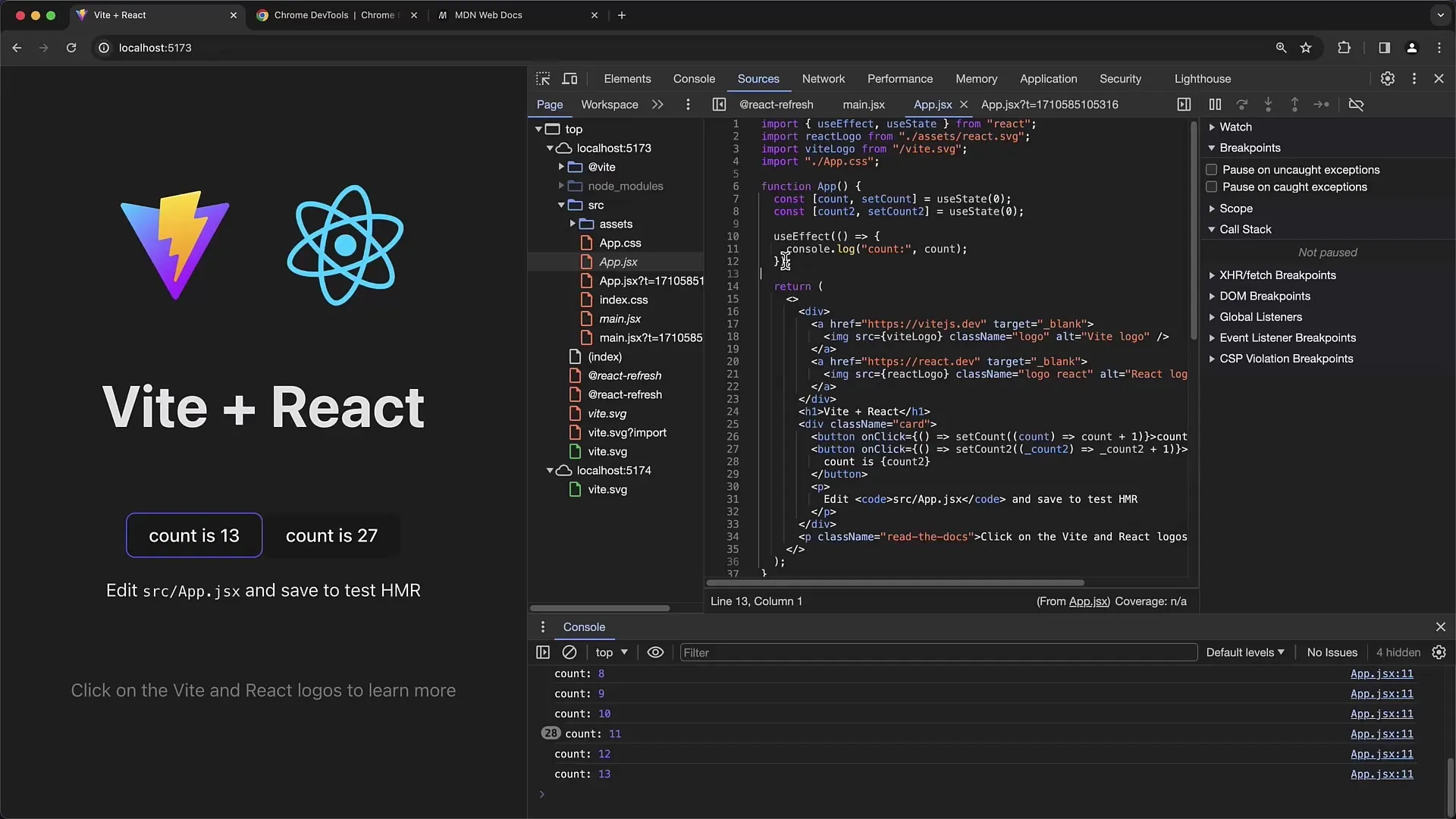
Passando al passo successivo, modificare il codice della tua app, in particolare l'hook UseEffect. L'hook UseEffect è utilizzato per gestire gli effetti collaterali in React. Nel mio esempio l'ho impostato per stampare il valore corrente del contatore nella console. In questo modo ti assicuri di capire quante volte questo effetto viene scatenato.

Puoi seguire il codice attraverso la console e verificare se i valori vengono correttamente stampati. Tuttavia, se non specificassi correttamente l'array delle dipendenze nell'hook UseEffect, potresti avere un comportamento inaspettato.
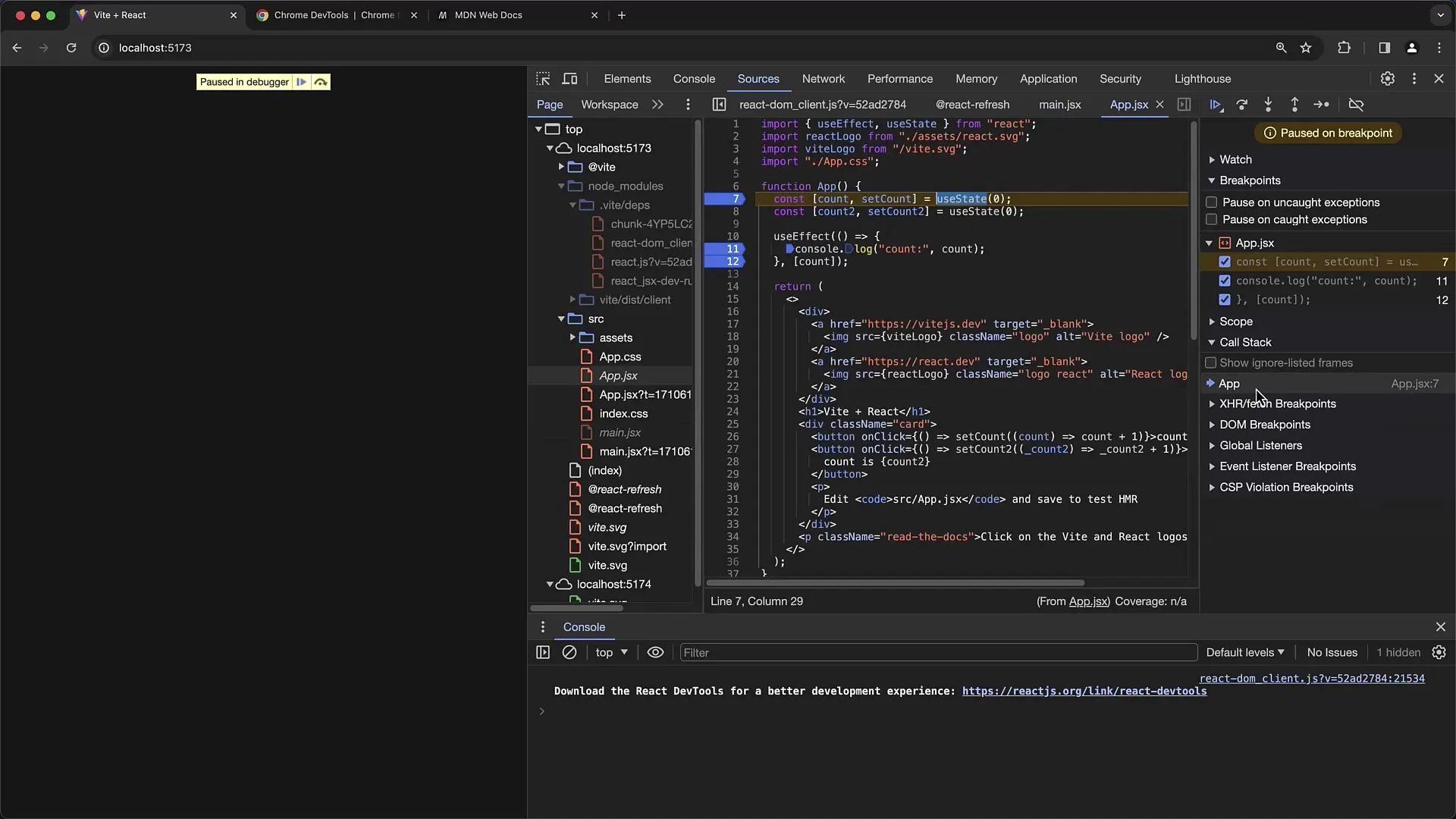
Per testare ciò, rimuovi l'array delle dipendenze per un momento e osserva cosa succede. Una volta tornati all'applicazione, puoi impostare un breakpoint. Clicca sul numero nella colonna di sinistra per piazzare il breakpoint.

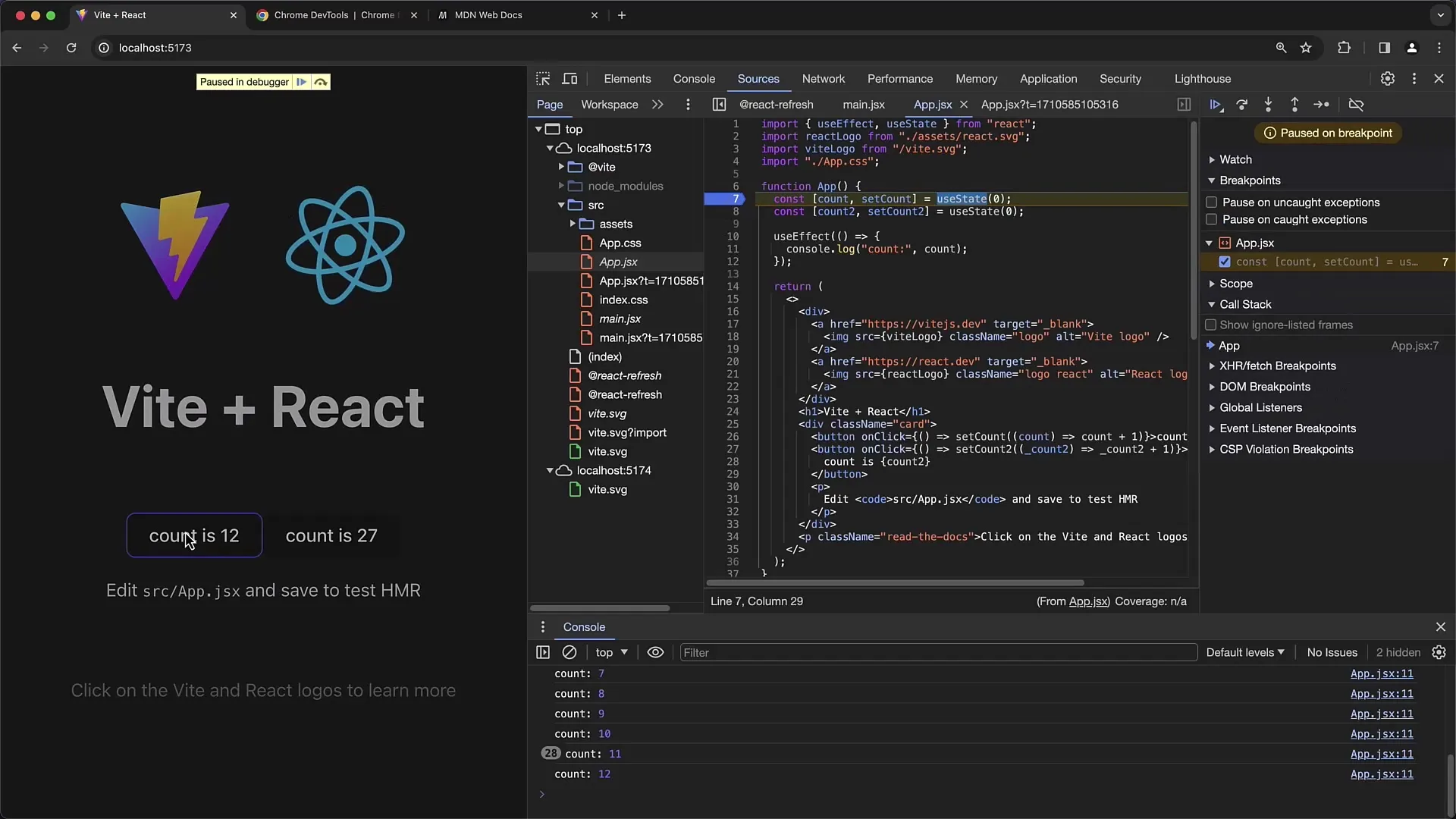
Ora clicca sul primo pulsante e osserva come l'esecuzione si ferma al breakpoint impostato. Questo ti consente di analizzare lo stato dell'applicazione mentre viene eseguito l'handler del clic.

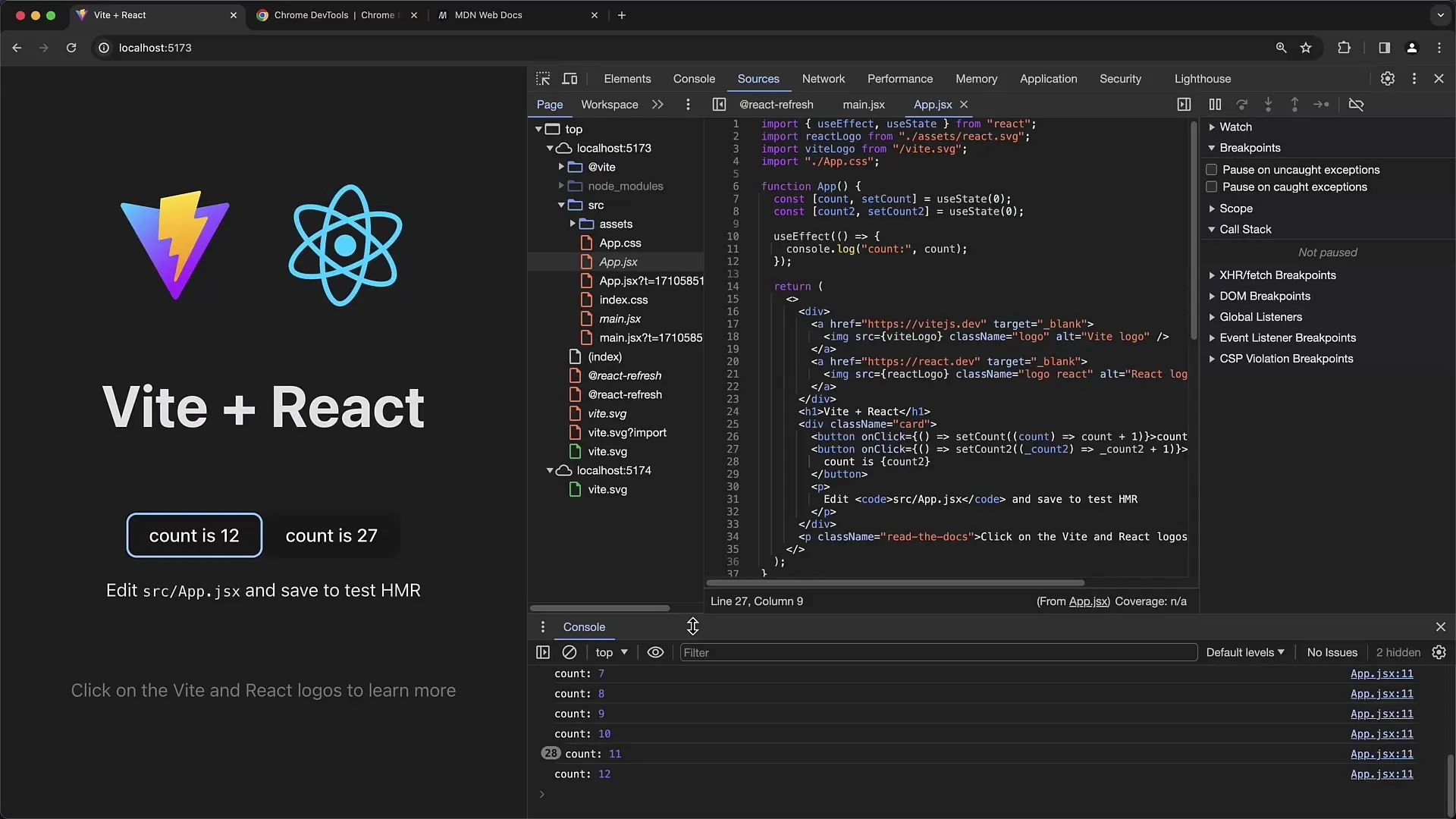
Noterai che ogni clic aggiorna correttamente lo stato solo per il pulsante premuto. Tuttavia, se clicchi sull'altro pulsante, noterai che il comportamento dell'applicazione non è come previsto.
Ora inizi ad esaminare l'errore. Ti accorgi che l'UseEffect stampa comunque il valore corrente del contatore in ogni caso, anche se si clicca sull'altro contatore.

In questo caso dovresti riaggiungere l'array delle dipendenze e assicurarti che contenga il valore corrente del contatore come dipendenza. In questo modo l'effetto verrà attivato solo quando il contatore rilevante cambierà.
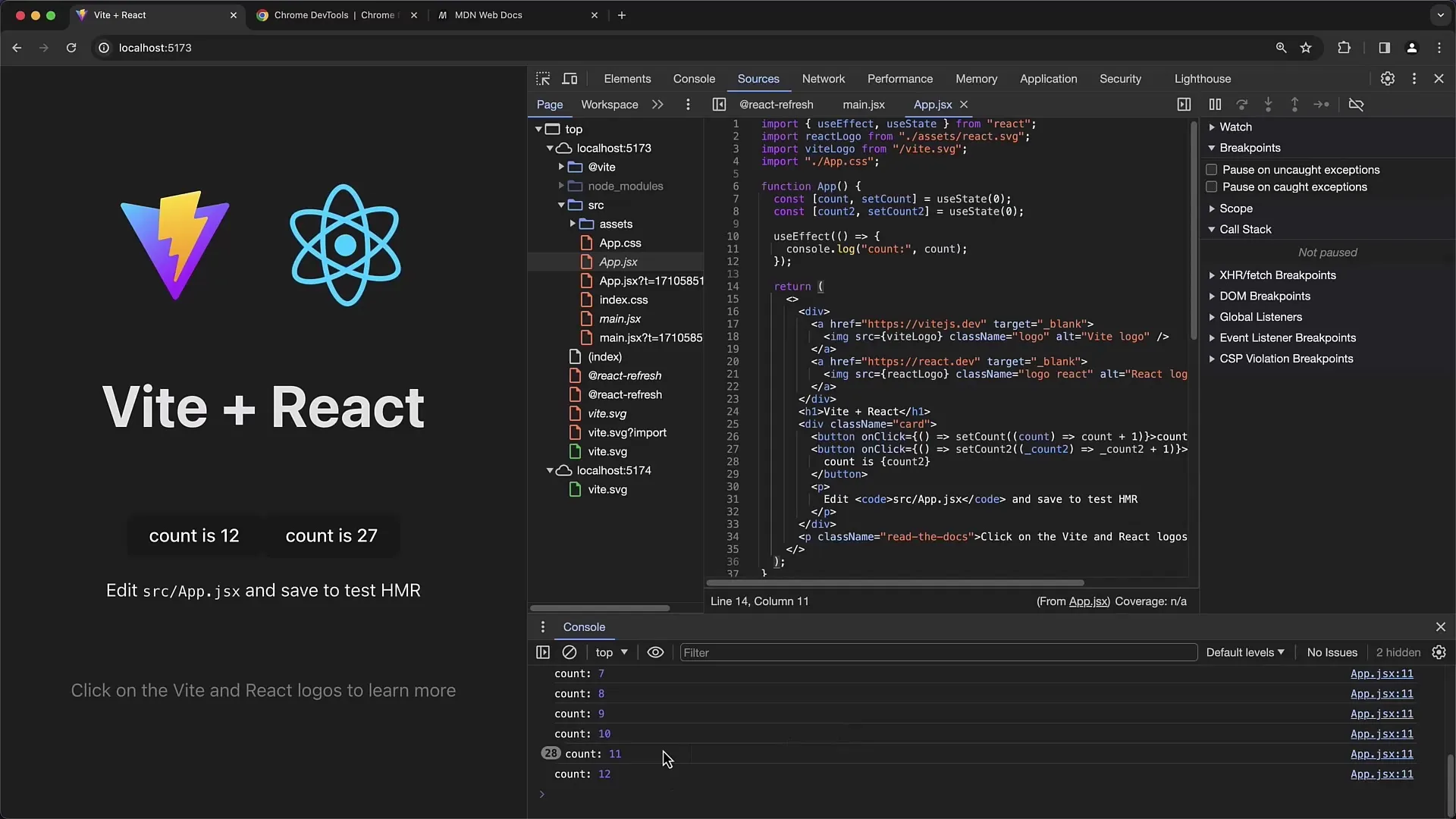
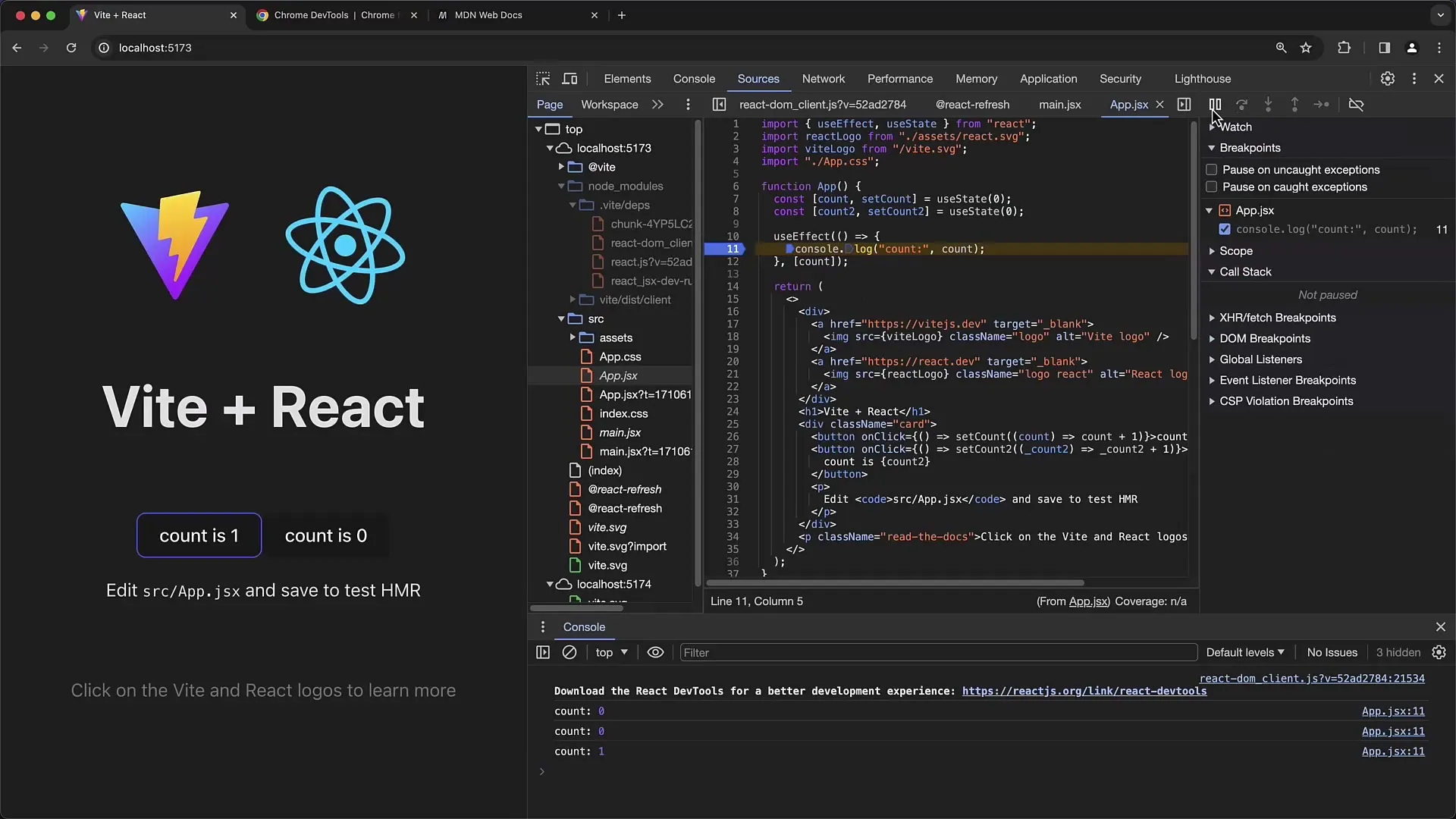
Ricaricando l'applicazione e premendo i pulsanti, dovresti notare che l'output nella console viene visualizzato solo quando i contatori cambiano. Aggiungi un altro breakpoint alla tua istruzione Console.Log per verificare se i valori attesi vengono stampati.

Nota che nella visualizzazione del codice di React c'è anche un'opzione Mostra frame ignorati. Questo può essere utile per evitare che i codici delle librerie correlate compaiano nello stack delle chiamate, il che potrebbe interferire con la tua analisi.
Dopo aver risolto l'errore, potrebbe essere utile rivederlo. Dovresti assicurarti di testare nuovamente la funzionalità Premi del codice per confermare che la modifica abbia l'effetto desiderato.

Inoltre, puoi impostare strategicamente dei breakpoint in diversi punti della conversazione per esaminare ulteriormente le chiamate di funzione. Controlla regolarmente lo stack delle chiamate per seguire tutte le funzioni chiamate in un determinato momento.
Tieni presente che le operazioni asincrone possono comportare la perdita dello stato locale, quindi controllare lo stack delle chiamate in un punto centrale è importante per mantenere il controllo dello stato della tua applicazione React.
Riepilogo
In questo tutorial hai imparato quanto siano importanti gli strumenti per sviluppatori di Chrome per il debug di applicazioni React in modo efficace. L'impostazione dei breakpoint e l'analisi dello stack delle chiamate sono passaggi essenziali per comprendere il flusso del tuo codice e risolvere i problemi. Gestendo correttamente le dipendenze in UseEffect, puoi garantire che la tua applicazione mostri lo stato previsto.
Domande frequenti
Cosa sono i breakpoint?Un breakpoint è un punto nel codice in cui l'esecuzione del programma si interrompe per esaminare l'esecuzione corrente.
Come utilizzo l'array di dipendenza in UseEffect?L'array di dipendenza ti permette di specificare quali variabili devono attivare l'effetto quando cambiano.
Cosa sono le Source Maps?Le Source Maps collegano il codice compresso e trasposto con il codice originale, facilitando il debug.
Come posso monitorare le operazioni asincrone nello stack delle chiamate?Considera che le chiamate asincrone tramite SetTimeout o Promises influenzano lo stato dell'applicazione e possono rendere le variabili locali non disponibili in un momento specifico.


