Nota: Questo tutorial è una versione testuale del corrispondente video training di Marco Kolditz. I testi potrebbero quindi avere uno stile colloquiale.
In questa parte della serie di tutorial si tratta di conferire profondità alla maschera.
Passo 1
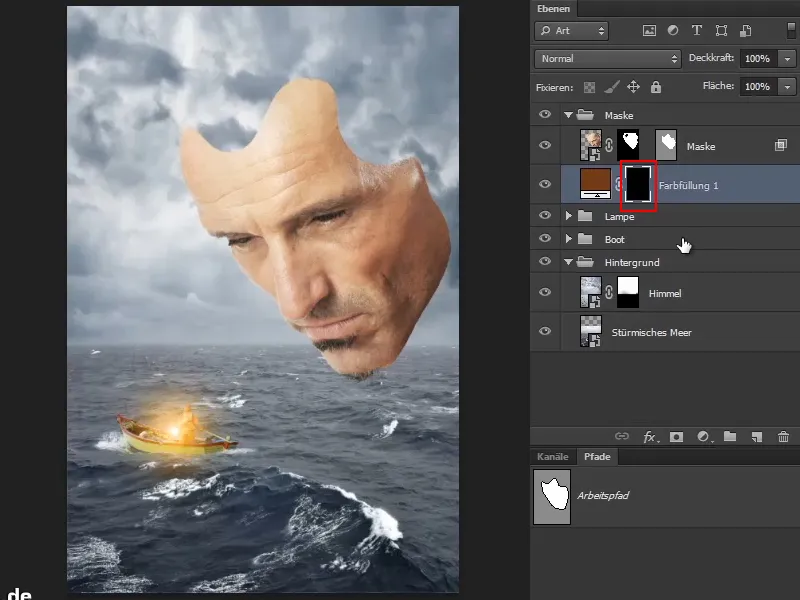
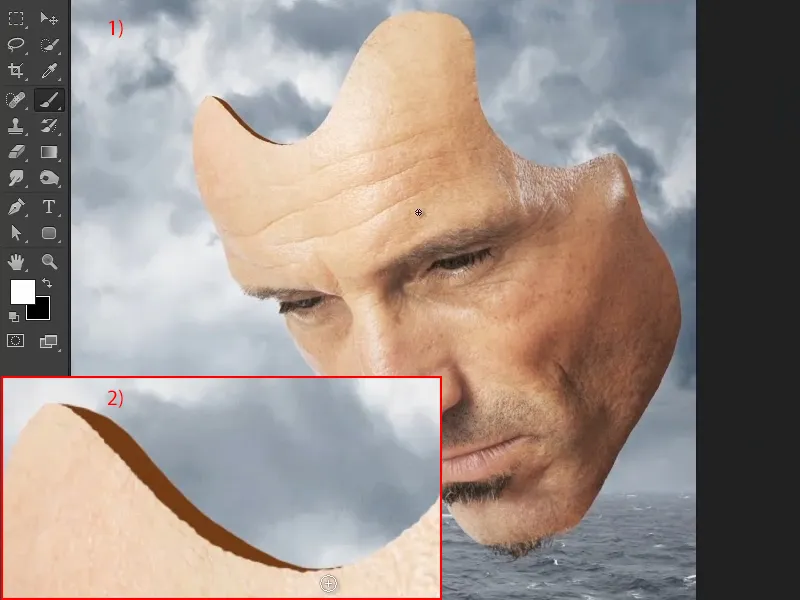
Attivate il livello "Maschera", quindi fate clic sull'icona per creare un nuovo livello di riempimento o di regolazione e selezionate Colore piano… (1).
Ora selezionate una tonalità di marrone provvisoria. Successivamente potrete ancora regolarla in modo più preciso. Quando confermate con OK, comparirà sopra il livello "Maschera" il nuovo livello "Riempimento colore 1".
Trascinatelo con il mouse sotto il livello "Maschera" (2)..webp?tutkfid=61287)
Passo 2
La maschera di livello viene ora invertita (Ctrl)+I), in modo che il colore venga completamente nascosto.
Passo 3
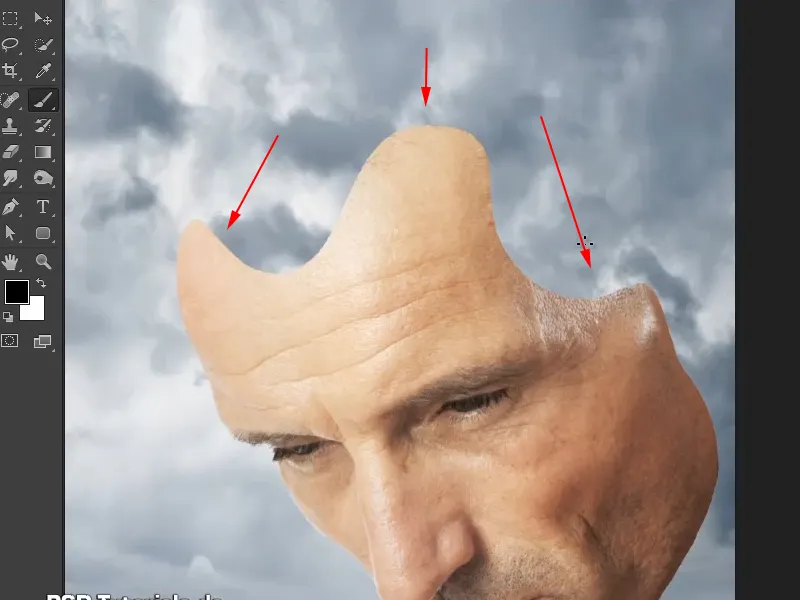
Ai settori evidenziati verrà ora conferita una certa profondità, come sarebbe normalmente visibile da questa prospettiva. Al momento la maschera è spessa solo di circa un millimetro.
In questo prossimo passo potrete dipingere questa profondità direttamente nella maschera.
Passo 4
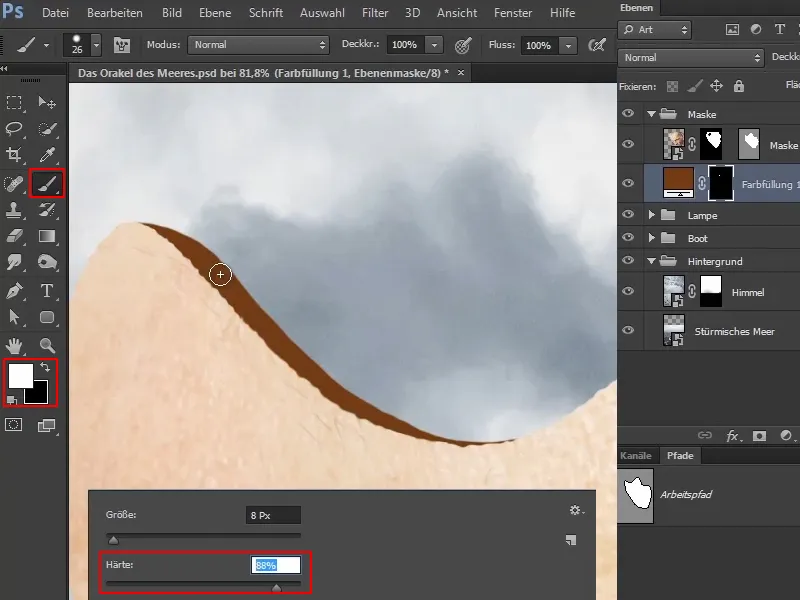
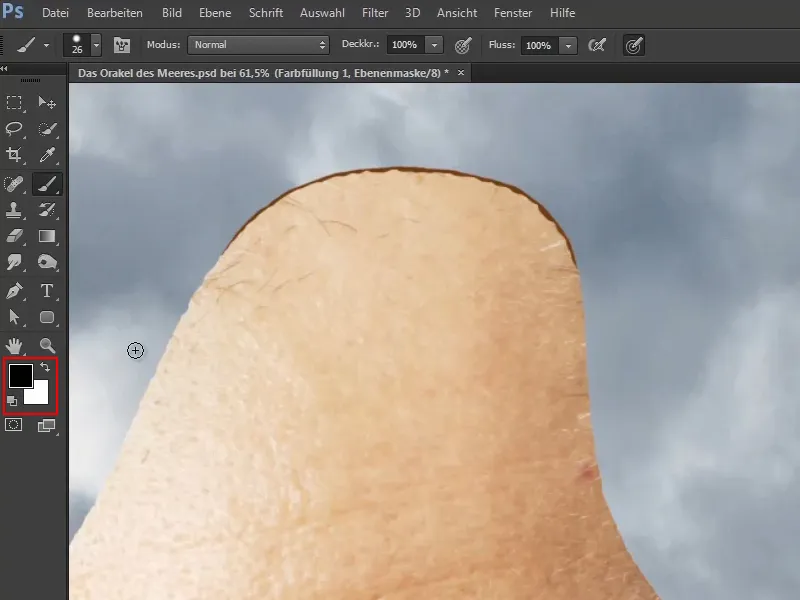
A tal fine selezionate il pennello, impostate il colore primo piano su Bianco e aumentate la durezza a circa l'88%.
Con ciò dipingerete ora una certa profondità nell'immagine. Naturalmente non deve essere perfetto, ma deve essere corretto dalla prospettiva. Ciò significa che la linea nella parte inferiore deve diventare più sottile.
Tuttavia questo può anche essere cancellato successivamente con la maschera se necessario. Il colore non è rilevante per ora.
Marco sottolinea che nei suoi disegni lavora molto con la fotografia e la ritocca classica normale. Tuttavia, fa anche molto con le illustrazioni o preferisce usare il pennello per dipingere cose in un'immagine che non si aggiungono facilmente come immagine.
Passo 5
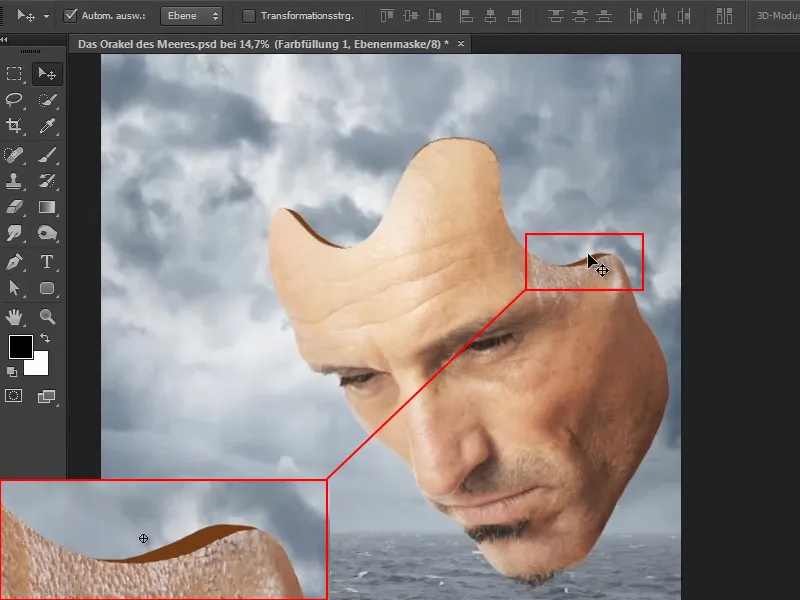
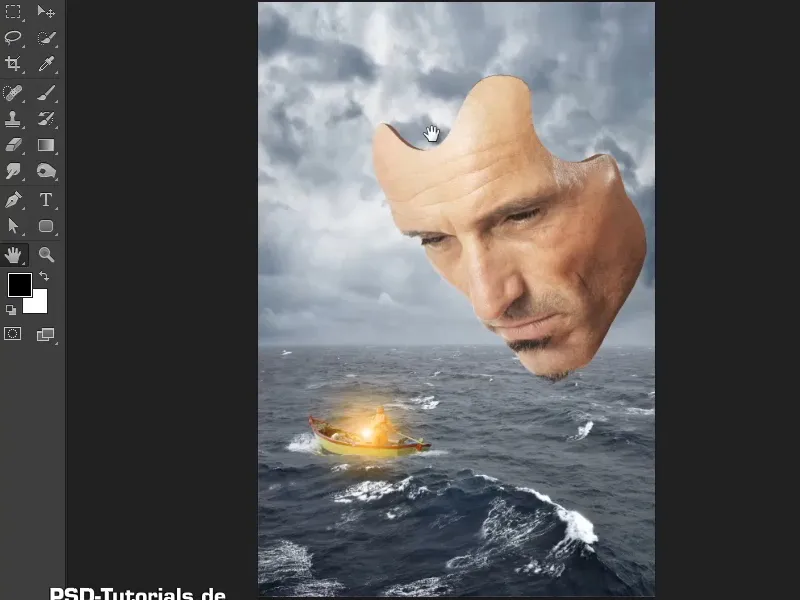
Osservando l'immagine complessivamente, vedrete che la maschera ha acquisito profondità e sembra quasi tridimensionale. Questa piccola differenza spesso determina l'effetto di profondità (1).
Potete anche rendere la linea leggermente più spessa con mano ferma (2).
Dato che con questi disegni è più difficile con il mouse, Marco utilizza una penna grafica per questo.
Passo 6
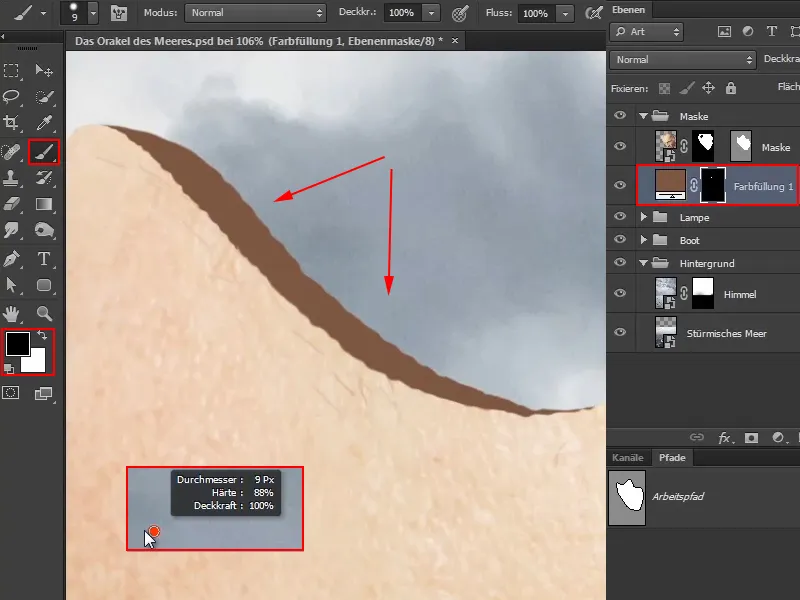
Dato che probabilmente state guardando da leggermente dall'alto qui, disegnate anche un bordo sottile. Sul lato destro state invece guardando di lato, quindi il bordo scompare dietro la maschera.
Tuttavia, questa area diventerà più bluastra più avanti, quindi l'effetto non apparirà così evidente qui.
Se avete disegnato troppo o troppo spesso, potete semplicemente cambiare il colore del primo piano in Bianco e rimuovere l'eccesso.
Passo 7
Nello stesso modo, disegnerete anche questa parte sulla destra.
Marco rivela che sebbene questa area sarà in seguito coperta dalla cascata, poiché al momento in cui ha modificato l'immagine non era ancora del tutto sicuro di come avrebbe inserito la cascata, ha già provveduto affinché il settore potesse trasparire attraverso la cascata - perché è sempre bello aver già fatto il lavoro in anticipo.
Certo, potreste fare tutto ciò anche con i tracciati - ma perché? È divertente lavorare con tutti questi strumenti diversi.
Passo 8
Successivamente si aggiusterà il colore. Ingrandite l'immagine e selezionate lo strumento Sposta.
Cliccate due volte sulla superficie colorata per aprire la finestra del selettore del colore (colore a tinta piatta). Ora scegliete una tonalità relativamente scura del colore del viso e confermate con OK..webp?tutkfid=61294)
Marco ama utilizzare i colori che l'immagine offre, rendendo il tutto più omogeneo ed armonioso.
Passo 9
Ora noterete che le linee aggiunte recentemente non sono state definite come il contorno della maschera. Verrà corretto ora.
Cambiate tra il colore primario e quello di sfondo in modo da avere nuovamente il Nero come colore primo piano. E disegnate ora il bordo in modo tale che non sia troppo regolare.
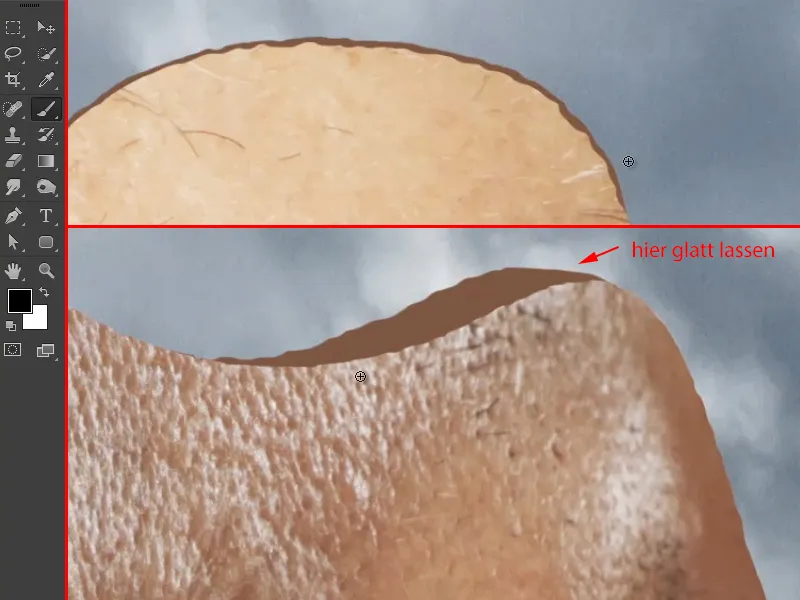
In alto a sinistra è meglio lasciarlo più liscio, poiché è sostanzialmente una sezione trasversale.
Passo 10
Potete orientarvi alle scanalature esistenti. Quello sembra già quasi una sagoma.
L'ultimo pezzo potete lasciarlo di nuovo liscio, poiché praticamente "scivola via" come l'inizio del passo precedente.
Passo 11
Ora l'immagine apparirà così:
Passo 12
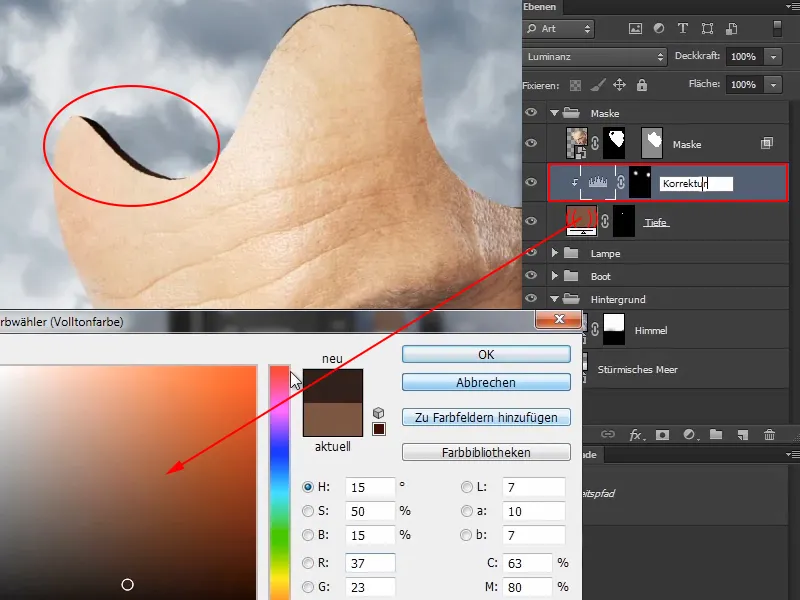
Dovreste aggiungere un po' di ombra, poiché al momento è tutto di un solo colore.
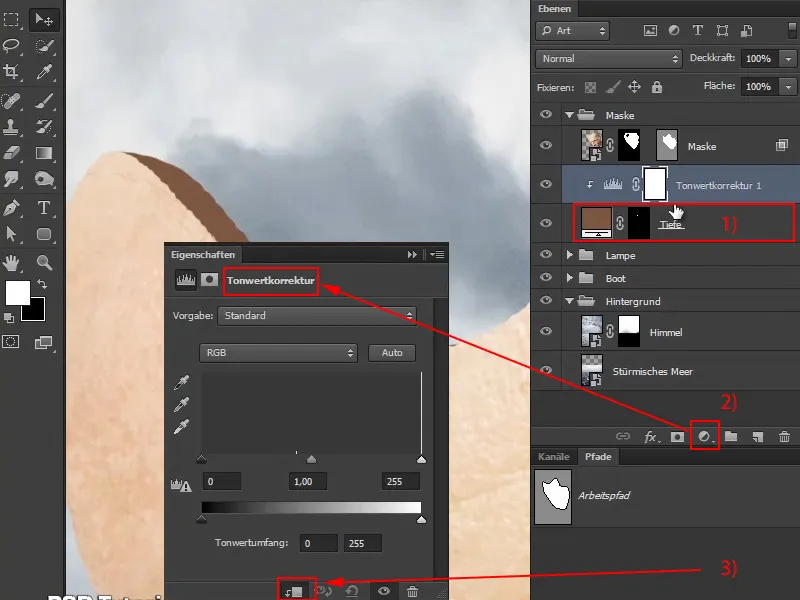
Questo è molto semplice: attivate lo strato "Profondità" (1) e selezionate tramite l'icona la Correzione dei toni (2).
Creare subito una maschera di ritaglio in modo che le modifiche abbiano effetto solo sullo strato sottostante ("Profondità") (3).
Passo 13
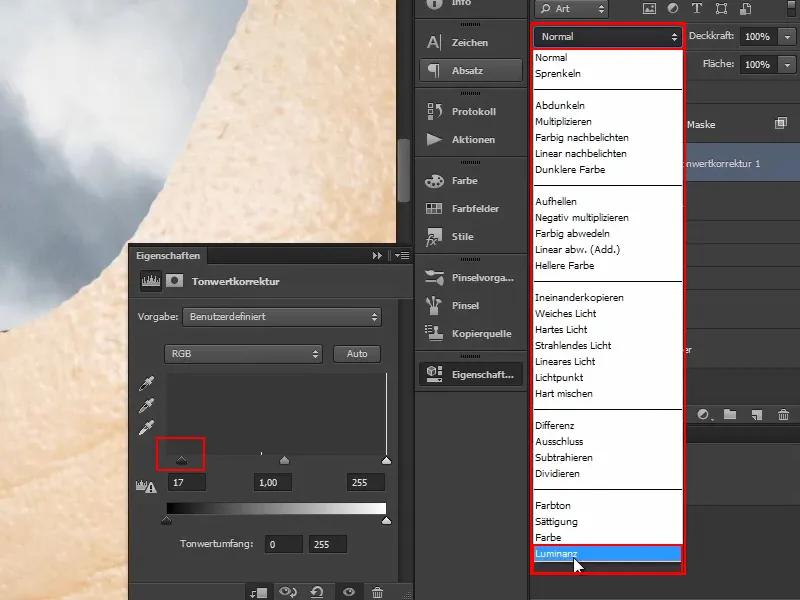
Trascinate ora leggermente a destra il cursore nero e impostate la modalità su Luminosità, in modo che la saturazione non si rafforzi.
Passo 14
La maschera di livello viene quindi nuovamente invertita, in modo che tutto torni come prima.
Selezionate quindi il Pennello e impostate il Colore primo piano su Bianco..webp?tutkfid=61300)
Passo 15
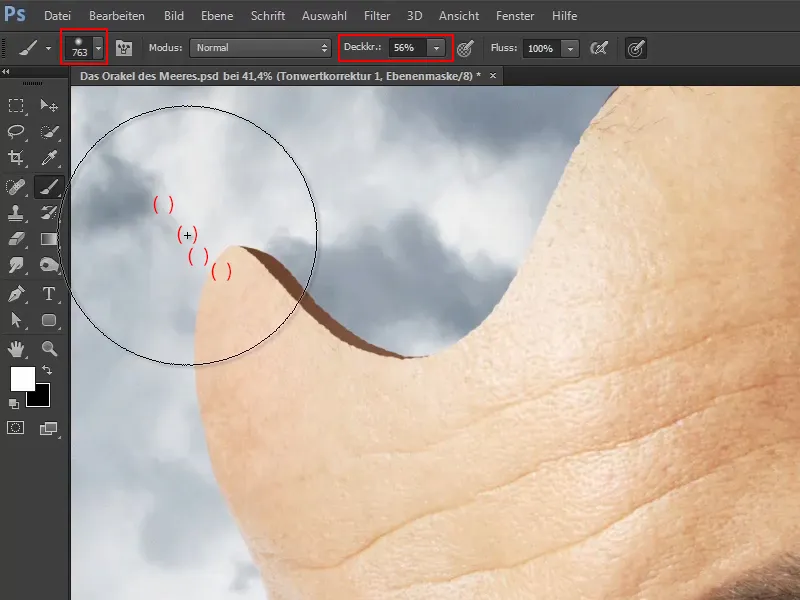
Dato che la luce proviene da dietro, la parte superiore sinistra dovrebbe essere leggermente più scura.
Ingrandite il pennello e riducete l'Opacità a circa il 56%.
Con questo cliccate ora diverse volte dal bordo esterno del mascheramento verso l'esterno e scurite così la striscia marrone verso sinistra.
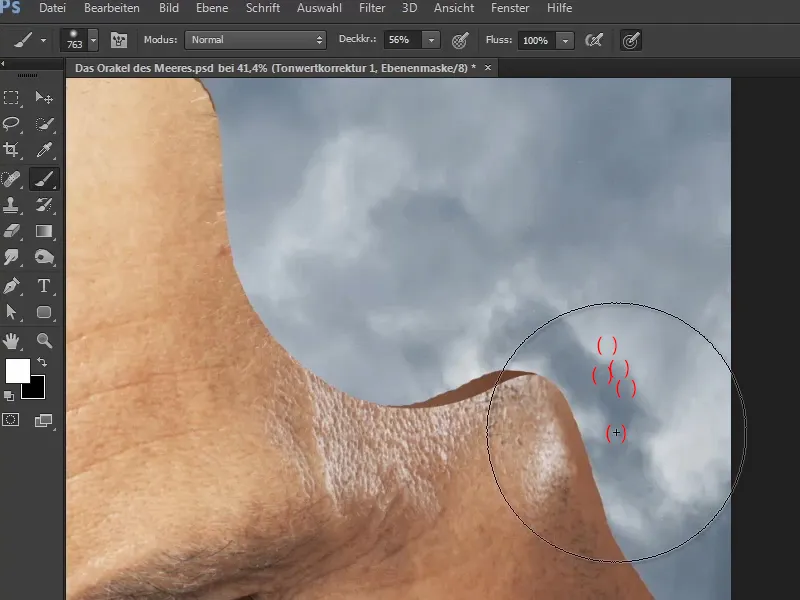
Passo 16
Fate la stessa cosa ora anche sul lato destro, dove dovrebbe essere più scuro verso l'esterno, poiché la luce dovrebbe venire relativamente forte da dietro:
Passo 17
Rinominate ora lo strato "Correzione dei toni 1" in "Correzione". Grazie a questo strato è possibile mitigare o modificare i toni ombreggiati in qualsiasi momento.
Marco mostra come sia possibile cambiare il loro colore anche successivamente, aprendo nuovamente la finestra Selettore colore (Colore pieno) tramite un doppio clic sull'area del colore e selezionando un altro colore qualsiasi.
Tuttavia, poiché gli piace il tono di marrone selezionato in precedenza, decide di lasciarlo così e fare clic su Annulla.
Passo 18
La maschera è stata già resa piuttosto tridimensionale grazie a questa profondità.
Il momento magico arriva però solo alla fine, quando attraverso la tonalità del colore tutto viene combinato insieme e improvvisamente tutti gli elementi si armonizzano e si completano perfettamente.
La maschera è quindi completata fino a questo punto e nel prossimo capitolo della serie di tutorial si tratterà di posizionare la cascata.