Strumenti di debug sono cruciali per analizzare il codice e identificare errori. I Chrome Developer Tools offrono una varietà di funzionalità che ti aiutano a monitorare le richieste di rete e comprendere come la tua applicazione comunica con il server. In questa guida ci concentreremo sui Fetch-Breakpoints, che ti consentono di interrompere il codice non appena viene effettuata una richiesta di rete. Ciò ti permette di ottenere una comprensione più approfondita del funzionamento della tua app e risolvere rapidamente eventuali problemi.
Conoscenze più importanti
- I Fetch-Breakpoints consentono di interrompere il codice ad ogni richiesta di rete.
- Puoi specificare URL specifici per controllare il comportamento in modo mirato.
- Nell'area Network degli strumenti per sviluppatori, puoi seguire le richieste effettuate e chi le ha innescate.
Istruzioni passo dopo passo
1. Accesso agli Strumenti per Sviluppatori
Per lavorare con i Fetch-Breakpoints, devi prima aprire gli Strumenti per Sviluppatori di Chrome. Puoi farlo cliccando sul menu a tre punti nell'angolo in alto a destra di Chrome, quindi selezionando "Altri strumenti" e infine "Strumenti per sviluppatori". In alternativa, puoi utilizzare la combinazione di tasti Ctrl + Shift + I su Windows o Cmd + Option + I su Mac.

2. Navigare alle Sorgenti
Negli Strumenti per Sviluppatori trovi le schede "Elementi", "Console", "Sorgenti", "Rete" e molte altre. Dovrai cliccare sulla scheda "Sorgenti" per accedere alla sorgente del tuo progetto. Qui puoi visualizzare il tuo codice JavaScript e impostare dei break points.
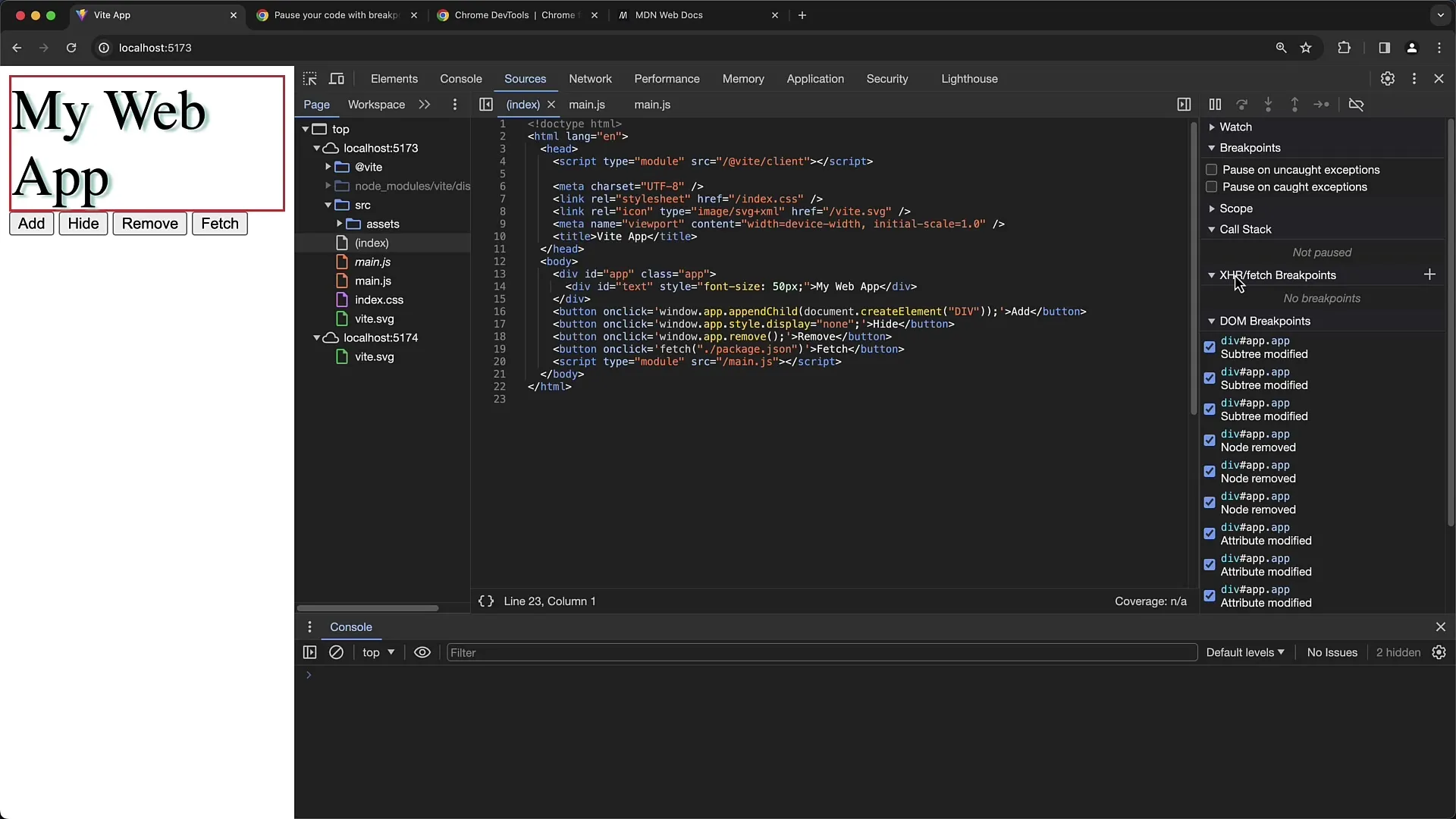
3. Impostare un Fetch-Breakpoint
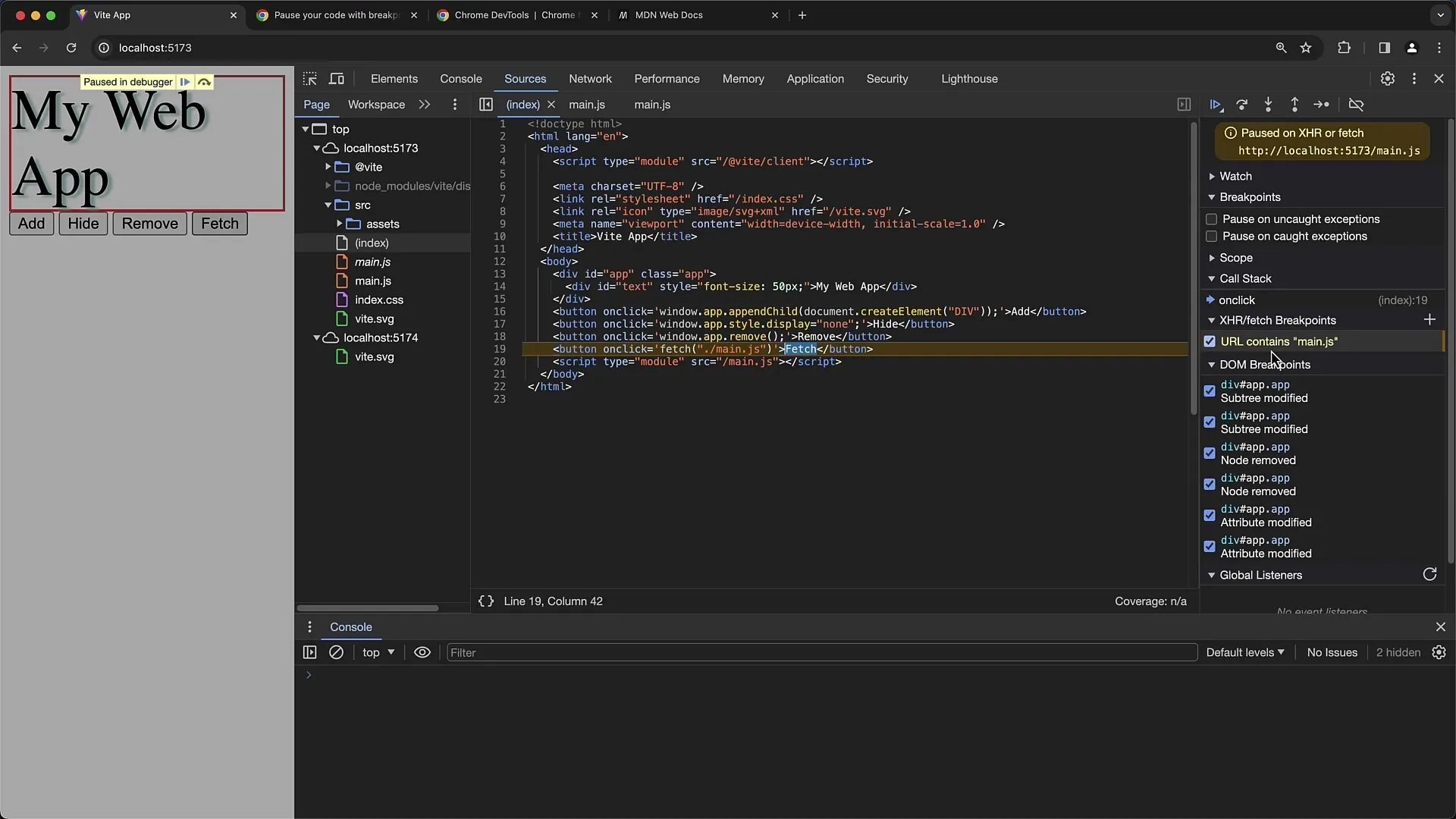
All'interno della scheda "Sorgenti" ci sarà una sezione per "XHR" o "Fetch-Breakpoints". Per impostare un Fetch-Breakpoint, clicca sul pulsante corrispondente per aggiungere un nuovo breakpoint. Ti verrà chiesto di inserire un URL o una parte di un URL per specificare il breakpoint. Se non inserisci nulla, il breakpoint sarà attivato per tutte le richieste Fetch che vengono effettuate.
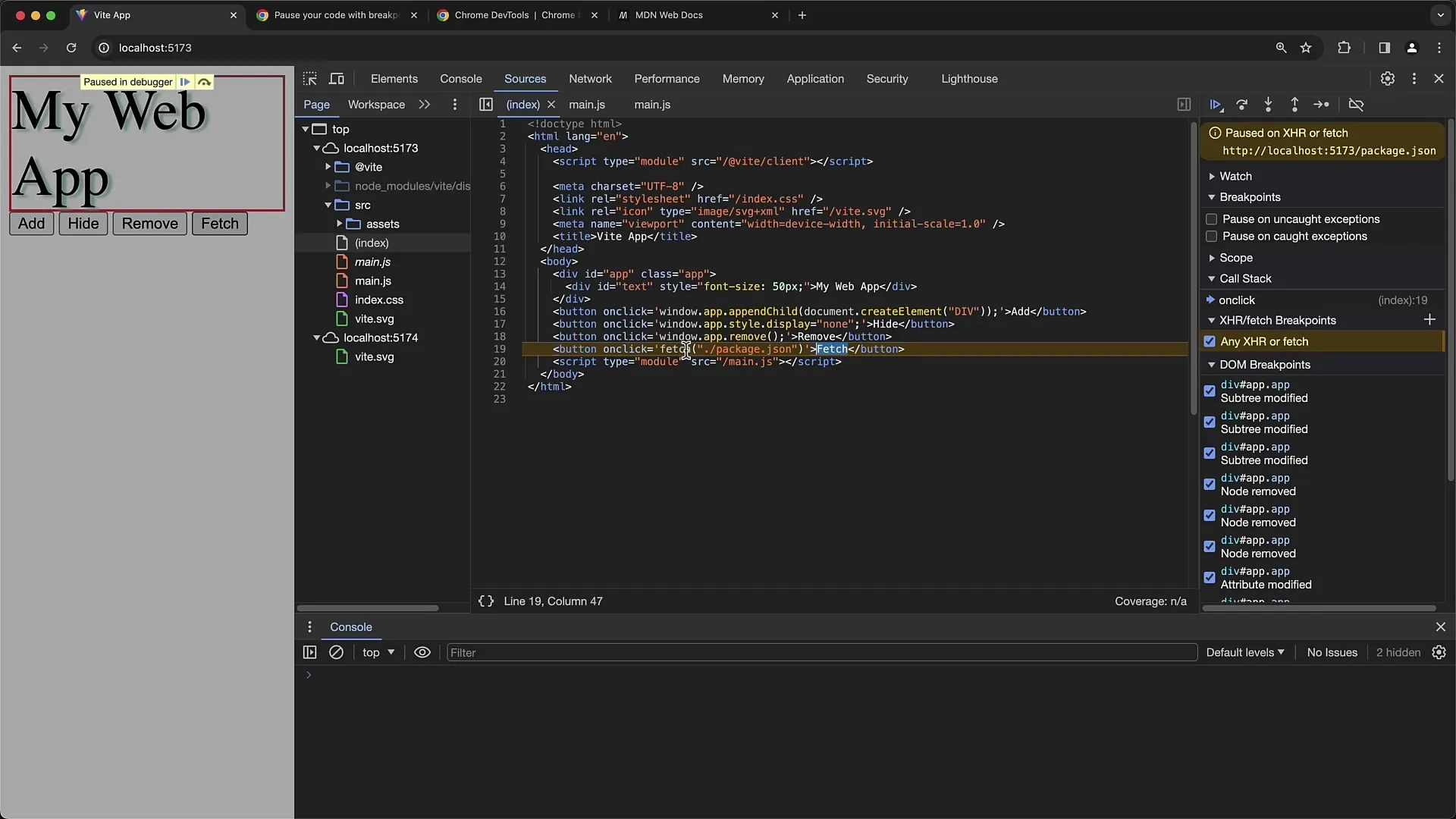
4. Attivare il Breakpoint
Per verificare che il Fetch-Breakpoint sia stato impostato correttamente, esegui un'azione che attiva una richiesta Fetch – ad esempio, cliccando su un pulsante che effettua una richiesta di dati. Se il breakpoint funziona correttamente, il codice si fermerà in quel punto mostrandoti lo stato attuale del codice.

5. Verifica della Richiesta di Rete
Quando il codice si interrompe, avrai la possibilità di controllare lo stato attuale delle variabili e analizzare la richiesta di rete. Qui puoi assicurarti che i dati attesi vengano recuperati. Ad esempio, se stai osservando una variabile nel tuo codice che esegue la richiesta Fetch, puoi verificare se il punto finale corretto viene chiamato.

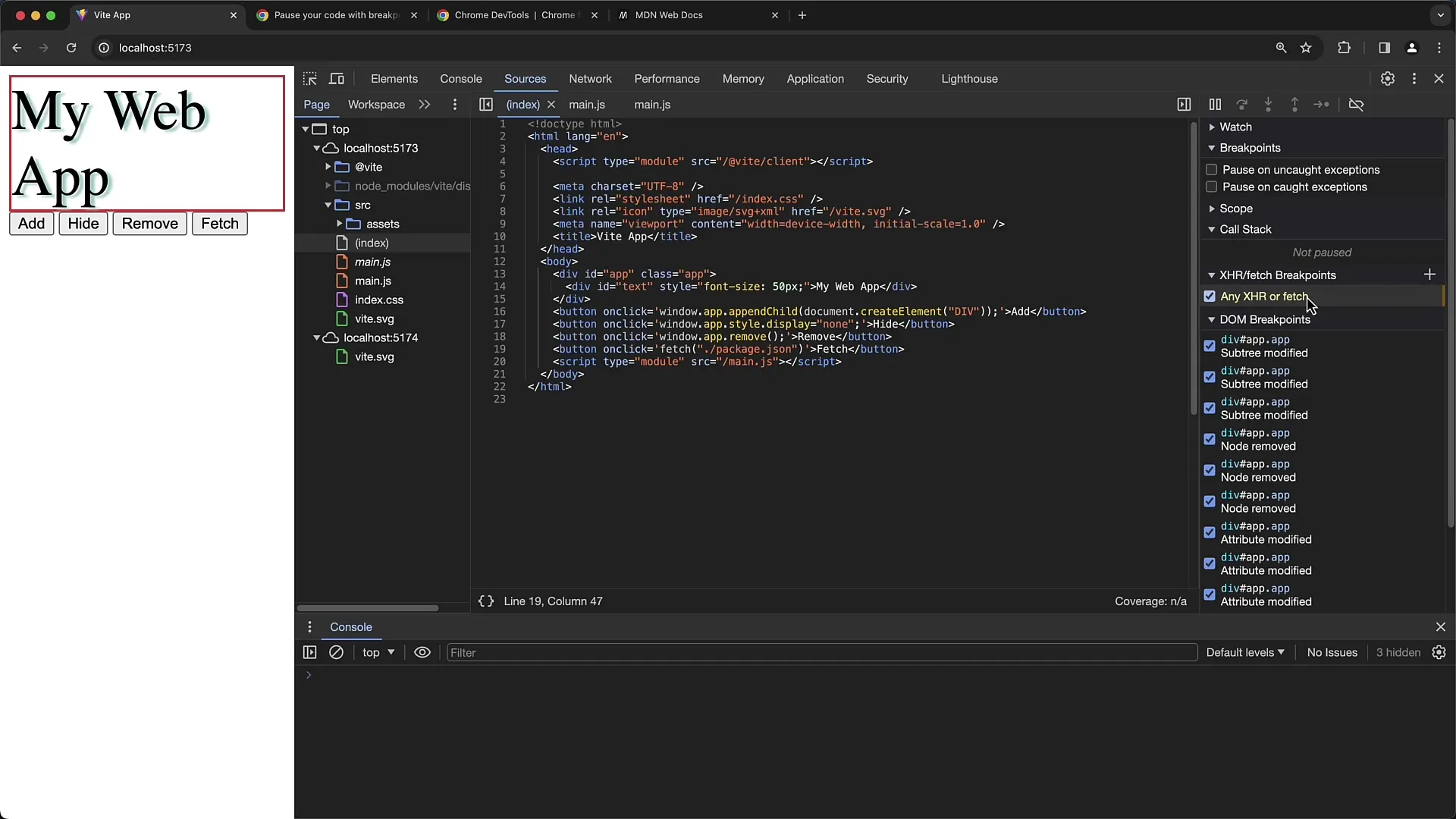
6. Configurare Breakpoints Specifici
Se sei interessato solo a determinate richieste Fetch, puoi aggiungere un nuovo breakpoint e specificare un URL specifico. Ad esempio, potresti impostare l'URL su "main.js". Quando poi esegui la richiesta Fetch per quell'URL, il breakpoint dovrebbe attivarsi. Se non specifici l'URL, il breakpoint varrà per tutte le richieste di rete, utile per esaminare problemi generici.
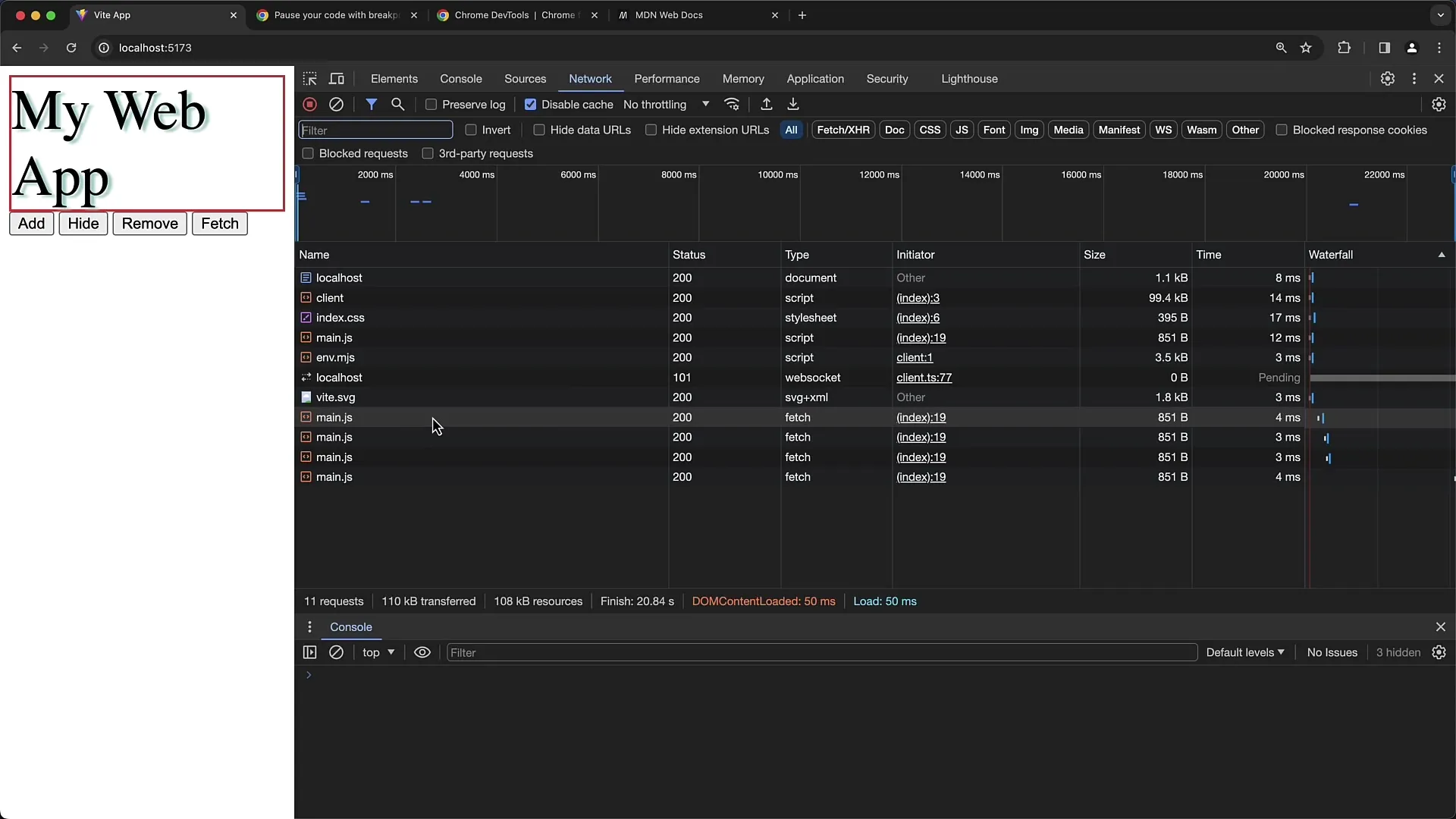
7. Verifica dell'Iniziatore
Per saperne di più sulla causa di una richiesta Fetch, passa alla scheda "Rete" degli Strumenti per Sviluppatori. Lì troverai un elenco di tutte le richieste Fetch effettuate. La colonna "Iniziatore" ti mostrerà quale parte del tuo codice ha generato la richiesta. Cliccando su uno di questi elementi, verrai portato alla riga corrispondente nella scheda "Sorgenti".

8. Ulteriori Verifiche
Se apporti modifiche al tuo codice, come modifiche all'URL, assicurati di ricaricare gli strumenti di sviluppo per applicare le modifiche. Puoi farlo facilmente aggiornando la pagina. Verifica quindi che la richiesta Fetch funzioni correttamente di nuovo e che il breakpoint venga attivato come previsto.

Riepilogo
In questa guida hai imparato come utilizzare i Fetch-Breakpoints negli strumenti per sviluppatori di Chrome per fermare il codice durante le richieste di rete. Hai imparato come impostare breakpoint specifici per fermarti solo in determinati punti del tuo codice, quali informazioni puoi leggere dagli strumenti per sviluppatori e come capire chi ha scatenato la richiesta Fetch.
Domande Frequenti
Cosa sono i Fetch-Breakpoints?I Fetch-Breakpoints ti permettono di fermare il codice in un punto specifico quando viene inviata una richiesta Fetch al server.
Come imposto un Fetch-Breakpoint?Puoi impostare un Fetch-Breakpoint nella scheda "Sorgenti" degli strumenti per sviluppatori di Chrome, inserendo un URL o una impostazione generale per tutte le richieste Fetch.
Come posso verificare se il mio Fetch-Breakpoint funziona?Puoi testarlo eseguendo un'azione che provoca una richiesta Fetch. Il debugger dovrebbe fermarsi se il breakpoint è attivo.
Cosa devo fare se i breakpoint non vengono attivati?Assicurati che l'URL sia inserito correttamente e che il codice che esegue la richiesta Fetch sia effettivamente raggiunto. Anche il ricaricamento della pagina potrebbe aiutare.
Come posso vedere l'iniziatore di una richiesta Fetch?Puoi vedere l'iniziatore nella scheda "Rete" degli strumenti per sviluppatori. Ti verrà mostrato quale parte del tuo codice ha scatenato la richiesta.


