In questa guida ti mostrerò come utilizzare gli strumenti per sviluppatori di Chrome per controllare in modo efficiente e dettagliato il processo di debugging. Imparerai come navigare passo dopo passo nel codice sorgente e supportare punti specifici nella sequenza del programma. L'obiettivo è quello di farti conoscere scorciatoie e funzioni utili che renderanno il debug più semplice e miglioreranno il tuo flusso di lavoro.
Principali conclusioni
- Puoi navigare rapidamente ed efficacemente attraverso basi di codice estese utilizzando la ricerca dei file.
- Il debugging passo dopo passo è supportato da diverse scorciatoie e funzioni che facilitano il passaggio attraverso il codice.
- Per le funzioni asincrone, ci sono meccanismi speciali per rendere comprensibile quali parti del codice vengono eseguite.
Guida passo-passo
Per iniziare a fare il debugging con gli strumenti per sviluppatori di Chrome, segui questi passaggi:
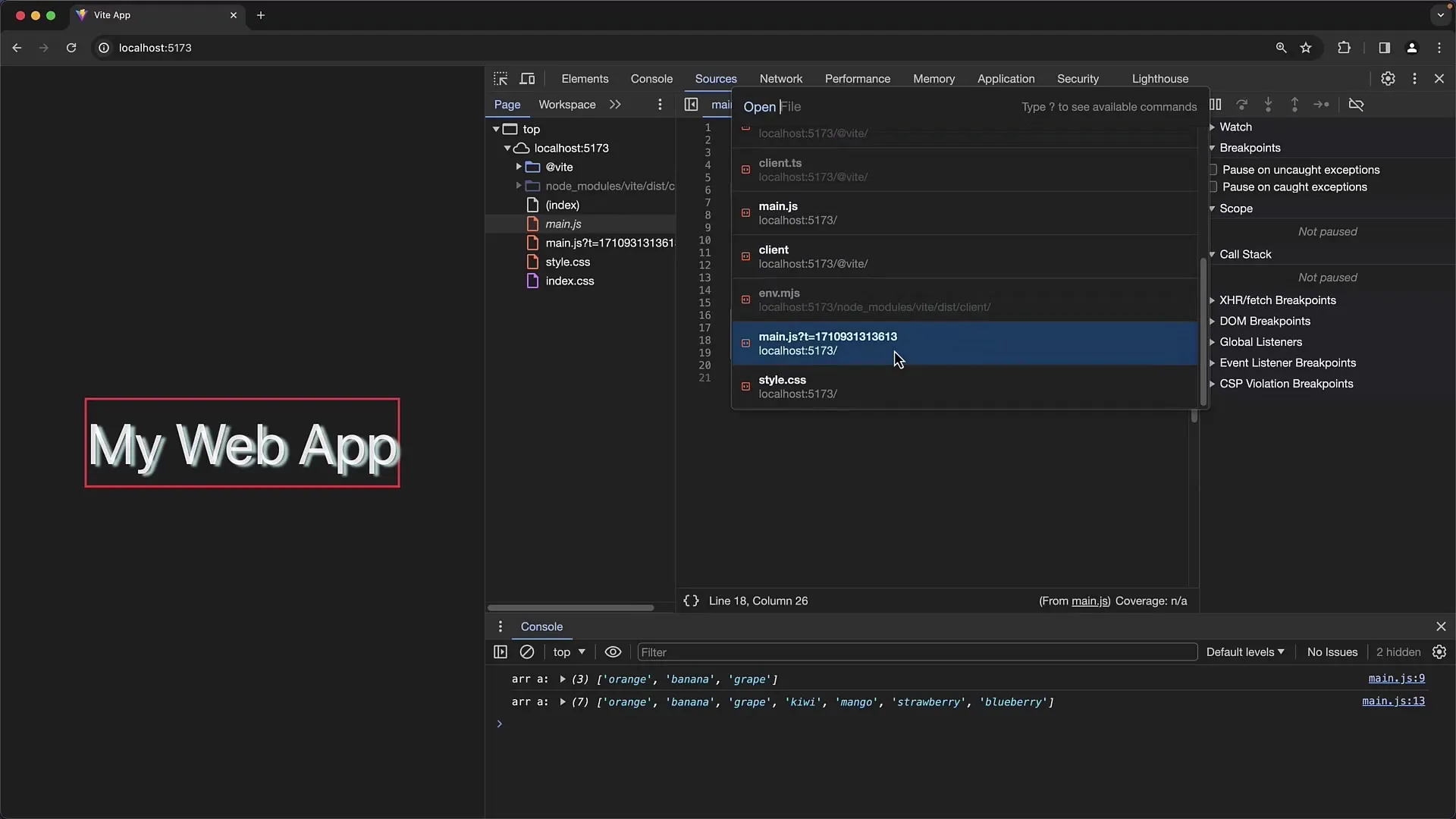
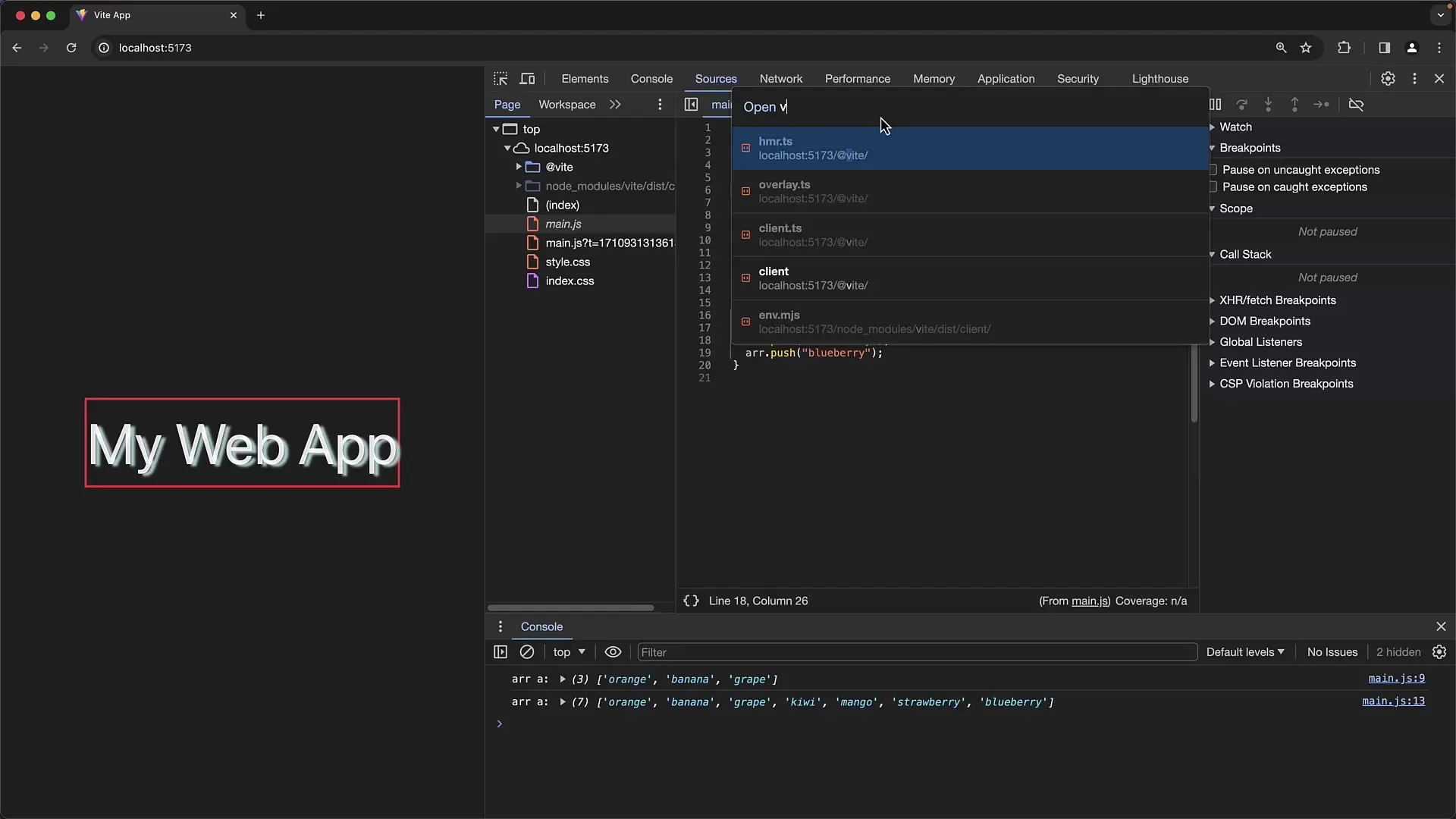
Per trovare i file corretti, puoi utilizzare la scorciatoia da tastiera "Command P" su Mac o "Ctrl P" su Windows. Questo aprirà una barra di ricerca in cui puoi inserire il nome del file che stai cercando. Vedrai immediatamente i risultati filtrati e potrai trovare il documento desiderato molto più rapidamente.

Se stai cercando un file specifico ma non conosci il nome esatto, puoi anche inserire parti del nome o parole chiave contenute nel nome del file. Questo ti consente di filtrare in modo efficace, specialmente in progetti di grandi dimensioni con molti file.

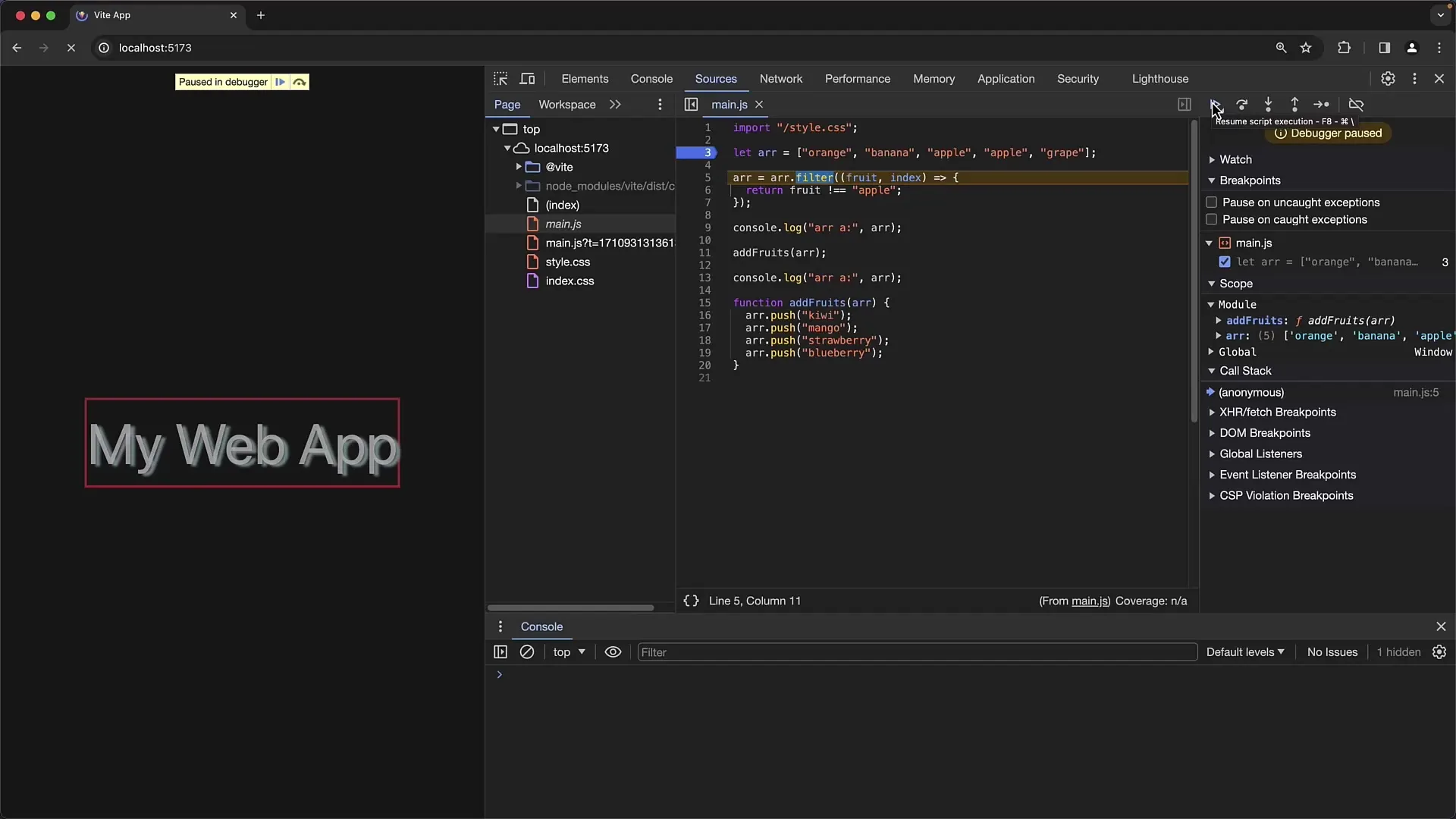
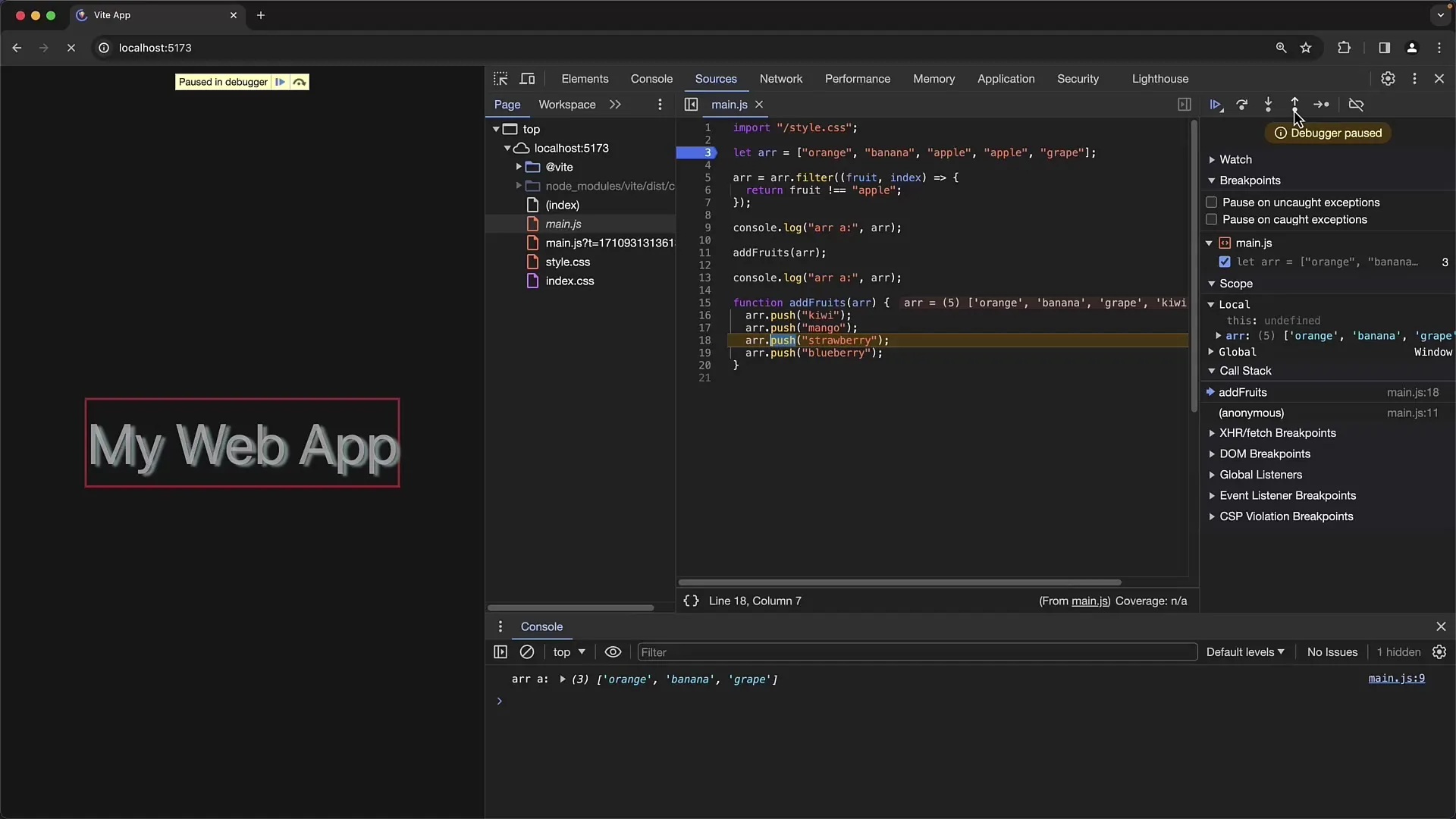
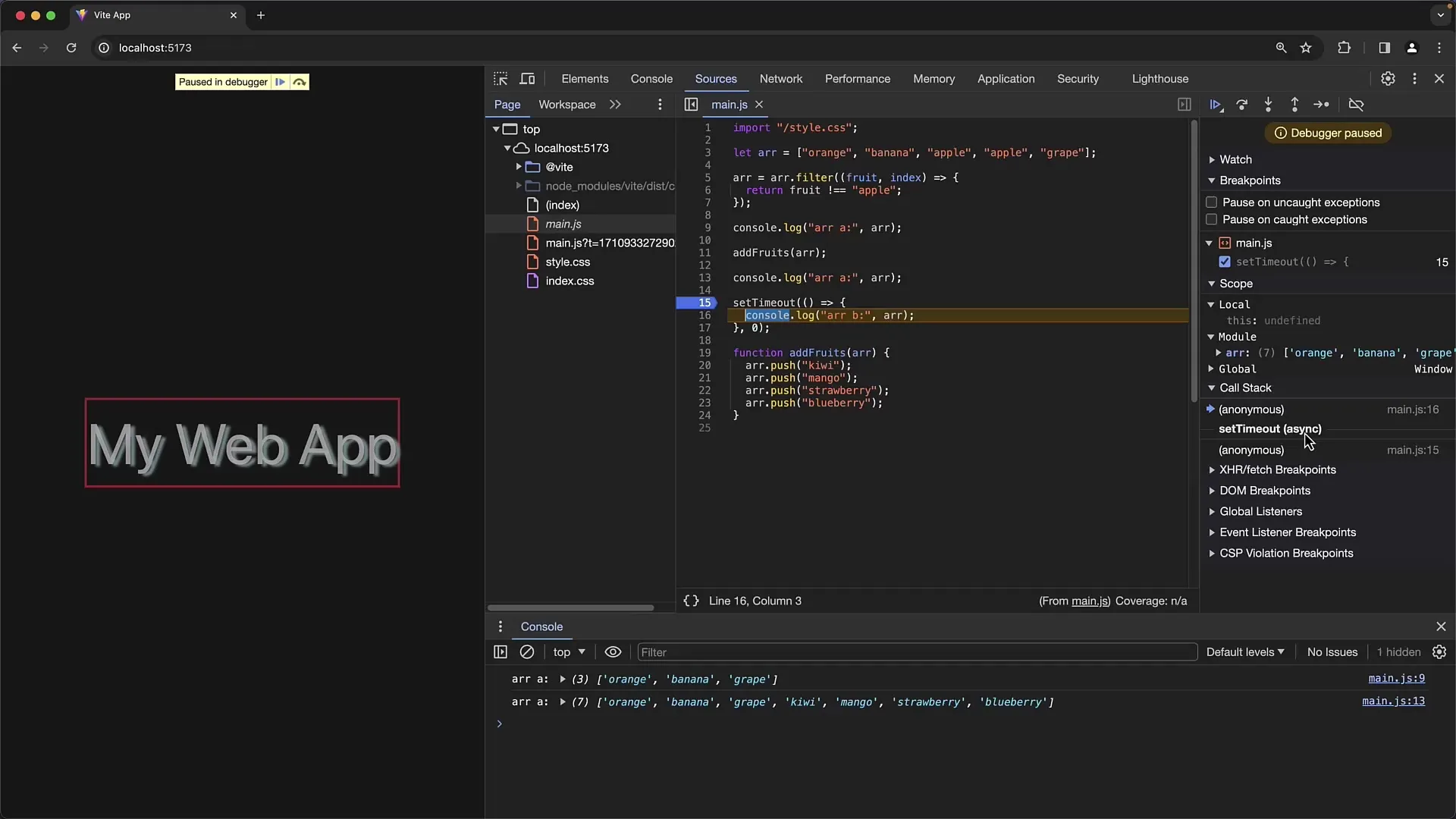
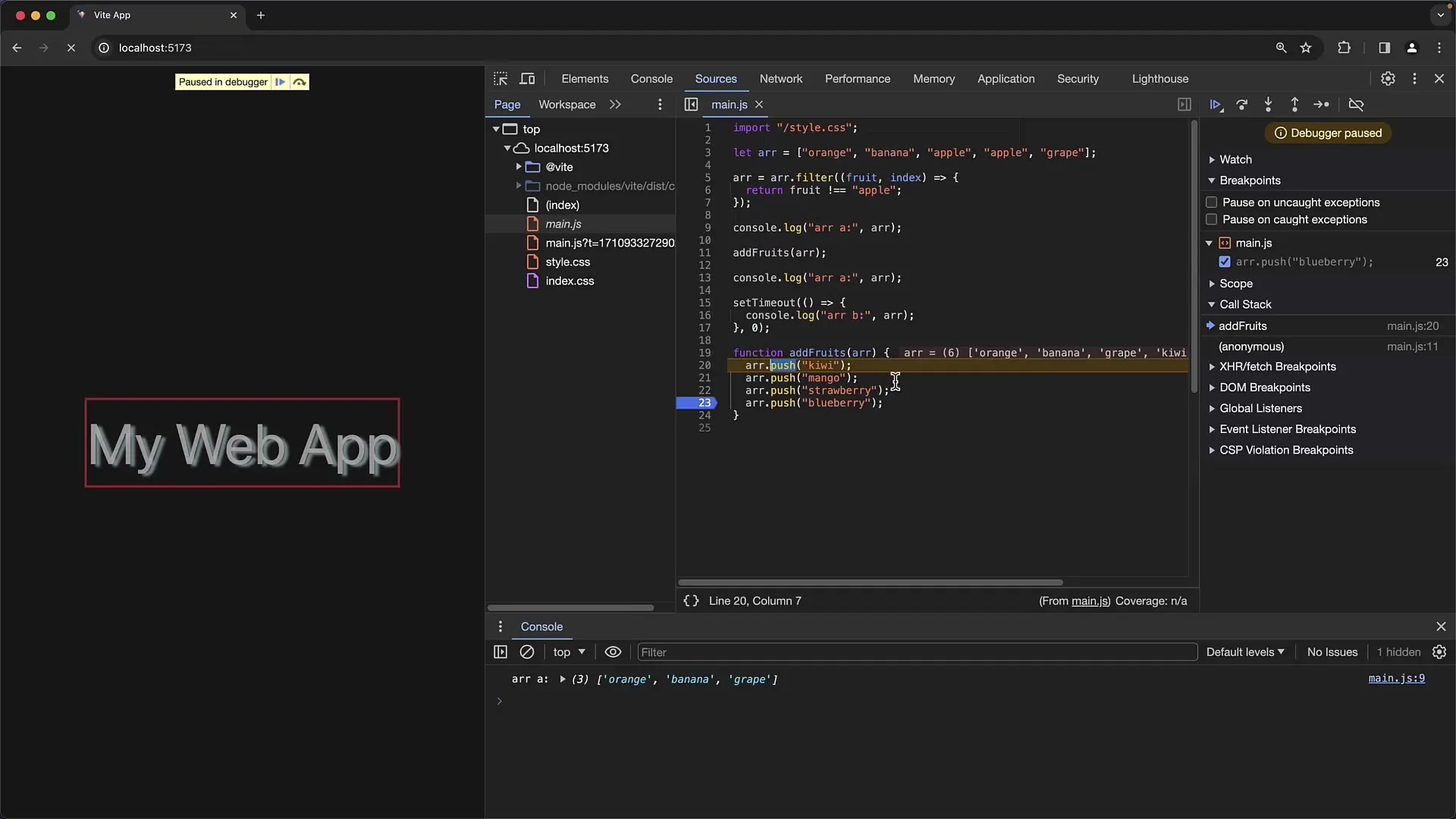
Inoltre, negli strumenti per sviluppatori di Chrome ci sono comandi da tastiera che semplificano la navigazione nel codice. Queste scorciatoie sono molto utili per scorrere il codice sorgente. Usa i tasti F8 (per continuare nella funzione attuale) e F10 (per il prossimo chiamata di funzione). In questo modo, puoi rendere la tua sessione di debugging molto più rapida ed efficiente.

Se vuoi entrare in una funzione, premi F11. Ciò ti porterà direttamente alla funzione selezionata. Puoi anche uscire da una funzione premendo "Maiusc F11", che ti porterà un livello più in alto. Questi movimenti sono fondamentali per comprendere il flusso del programma e gli effetti di un determinato codice.

Se stai lavorando con codice asincrono, ci sono considerazioni speciali che dovresti fare. Con chiamate asincrone, puoi riconoscere la differenza tra i tasti "Entra in" (F11) per entrare nella funzione e "Sopra" (F9) per saltare l'esecuzione.

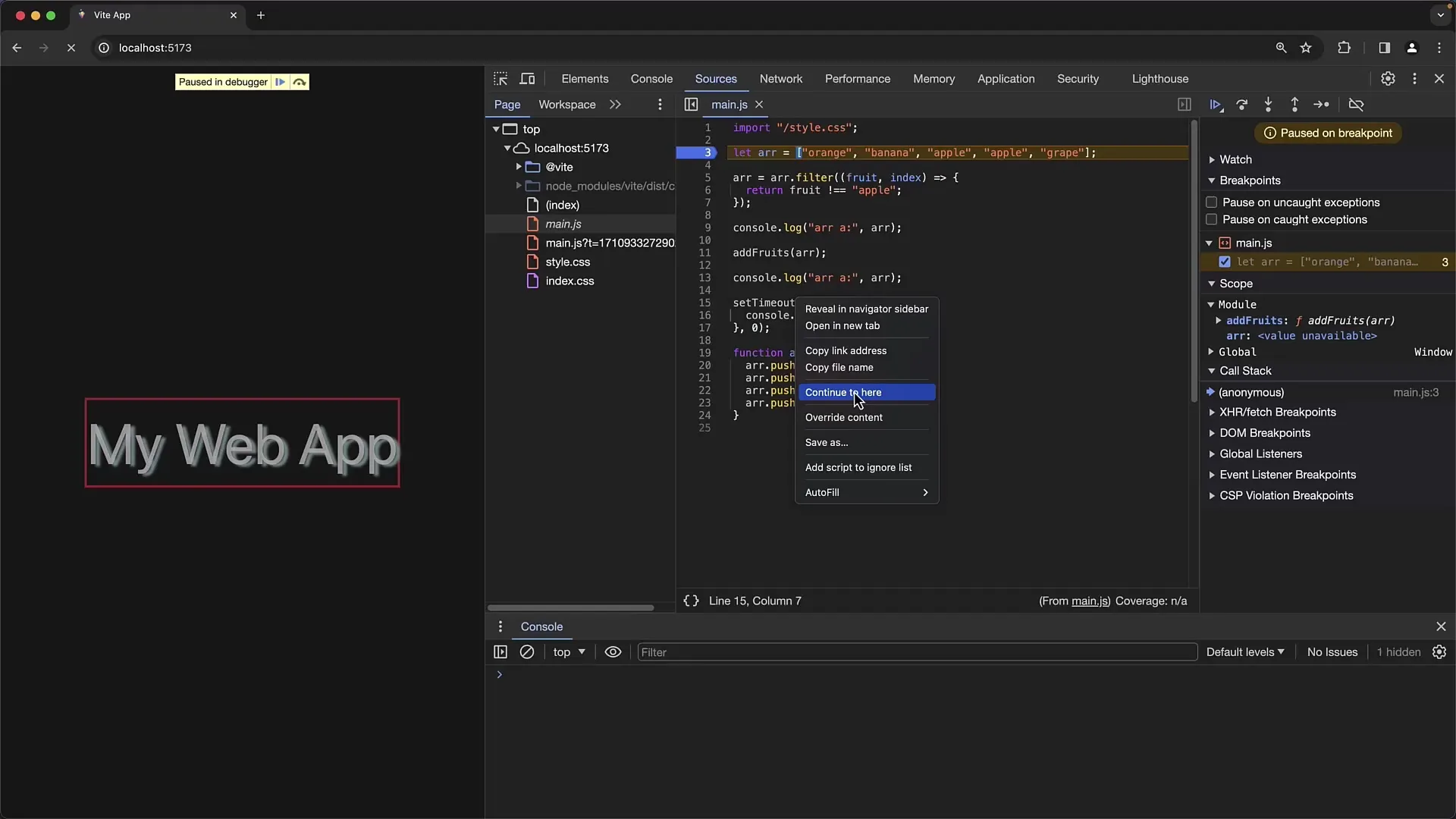
Per rendere il processo di debugging ancora più efficiente, puoi impostare dei breakpoint temporanei. Fai clic con il pulsante destro del mouse su una riga di codice e seleziona "Continua qui". Il programma verrà eseguito fino a quel punto senza fermarsi su altre righe.

Un'altra utile funzionalità degli strumenti per sviluppatori è la capacità di ripristinare l'esecuzione di una funzione. Ciò significa che premendo il pulsante "Riavvia frame" tornerai all'inizio della funzione senza ripristinare le variabili. Questa funzione è particolarmente utile se desideri testare ripetutamente il comportamento di una funzione in determinate condizioni.

Tutti questi trucchi e scorciatoie rendono alla fine il debugging un processo molto più veloce. Ogni volta che ti sembra che il tuo debugging non stia procedendo, controlla le possibilità offerte dagli strumenti per sviluppatori. Mentre segui i passaggi, assicurati di familiarizzare con le scorciatoie per aumentare ulteriormente l'efficienza.
Sommario
In questa guida hai imparato come utilizzare al meglio gli strumenti per sviluppatori di Chrome per navigare nel codice sorgente e affrontare situazioni di debugging complesse. L'uso di scorciatoie e funzioni specifiche ti dà un maggiore controllo sul processo di debugging, sia che tu stia lavorando con codice sincrono o asincrono.
Domande frequenti
Come posso trovare rapidamente un file nelle Chrome Developer Tools?Usa la scorciatoia tastiera "Ctrl P" su Windows o "Command P" su Mac e inserisci parte del nome del file.
Cosa differenzia F11 da F9 durante il debug?F11 entra all'interno di una funzione, mentre F9 la salta andando direttamente al blocco di codice successivo.
Come posso impostare dei breakpoint temporanei?Clicca con il tasto destro nel codice e seleziona "Continua fino a qui" per eseguire il programma fino a quel punto.
Cosa succede con "Riavvia frame"?L'esecuzione torna all'inizio della funzione senza reimpostare le variabili correnti.
Posso fare il debug anche senza breakpoint?Sì, è possibile utilizzando le funzioni di continuazione o guidando le transizioni di programma con le scorciatoie descritte.


