In questo tutorial imparerai le diverse modalità per personalizzare e migliorare gli output di log nelle Chrome Developer Tools. In particolare, ci concentreremo sul raggruppamento e lo stile degli output per aumentare la chiarezza e evidenziare le informazioni importanti. Lo sviluppo di software basato sul web spesso richiede strumenti precisi di debugging, e la comprensione di questi metodi può incrementare notevolmente la tua efficienza come sviluppatore.
Principali conclusioni
- Utilizzo delle funzioni per pulire e raggruppare gli output della console.
- Modi per applicare lo stile CSS all'interno degli output di log.
- Lavoro con diversi livelli di log e le relative rappresentazioni visive evidenziate.
Guida passo dopo passo
Pulire la console
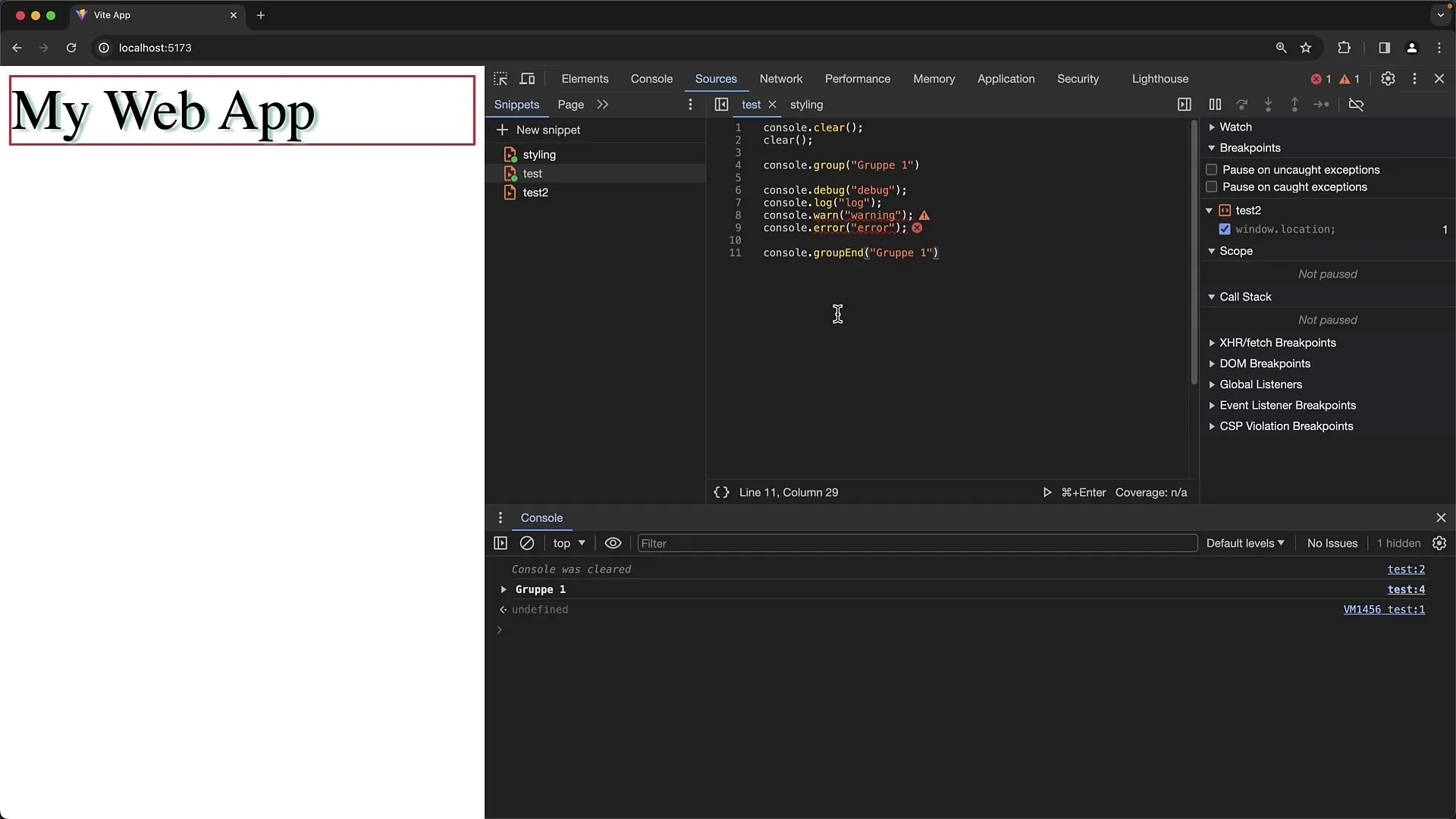
Prima di tutto, è utile pulire la console dagli output precedenti per iniziare con una visualizzazione pulita. Puoi farlo in due modi: chiamando il metodo .clear() o utilizzando la funzione clear di window.

Questa operazione rimuove l'intero contenuto della console e avvii i tuoi test da uno stato vuoto. È inoltre possibile utilizzare il pulsante "Pulisci console" direttamente nella console, ottenendo lo stesso effetto senza la notifica "Console was cleared".
Raggruppamento nella console
Un'altra funzione utile è la creazione di gruppi con il metodo console.group(). Questa funzione consente di rappresentare gli output in forma raggruppata, permettendoti di espanderli o collassarli a tuo piacimento.

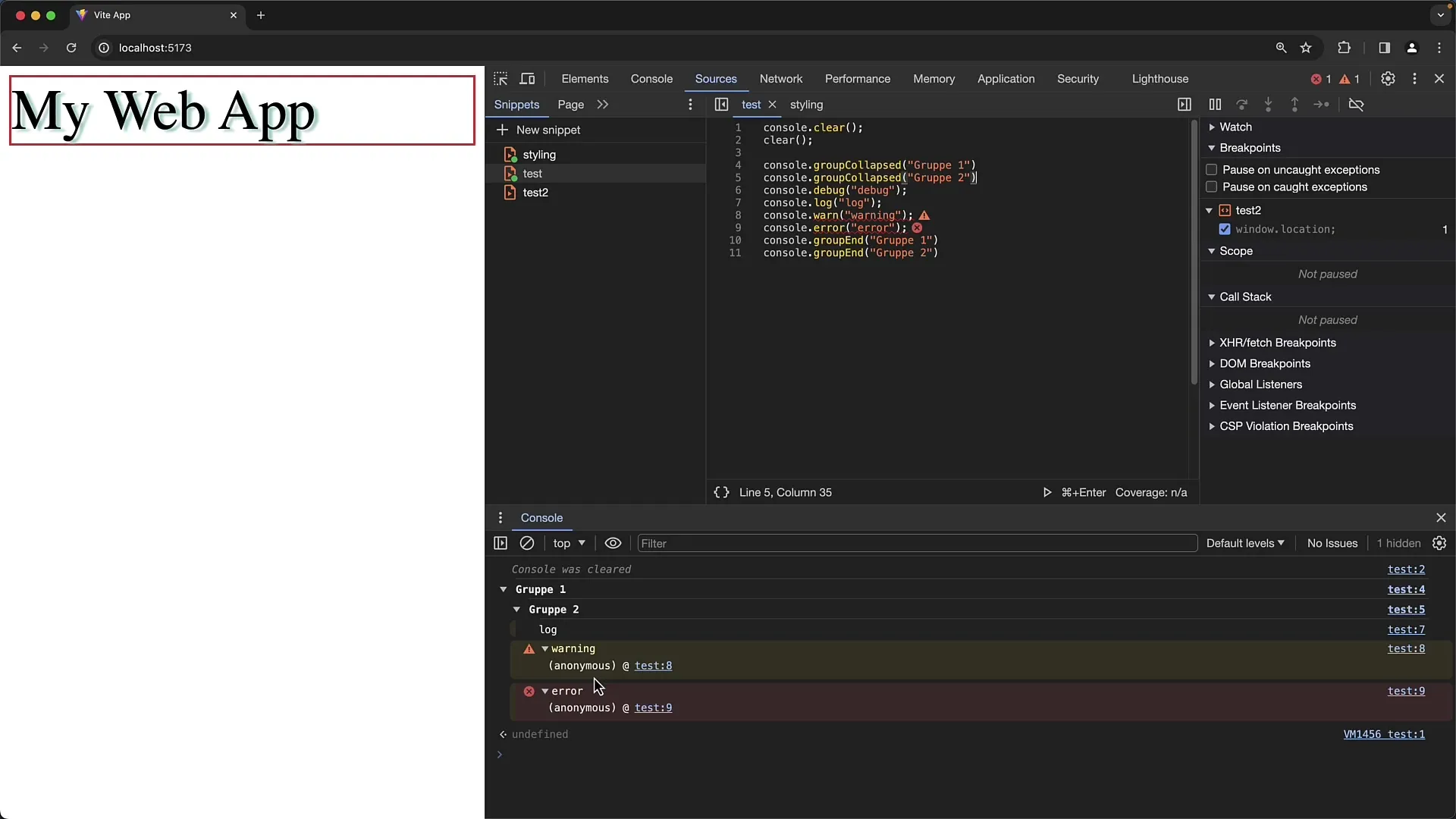
Se desideri visualizzare il contenuto di un gruppo inizialmente chiuso per impostazione predefinita, puoi utilizzare console.groupCollapsed(). Successivamente, chiudi il gruppo con console.groupEnd(), rendendo la visione più chiara.
Con la possibilità di nidificare gruppi, puoi creare strutture più complesse. Ciò significa che puoi creare gruppi all'interno di gruppi per creare una gerarchia ancora più precisa.
Log e i loro livelli
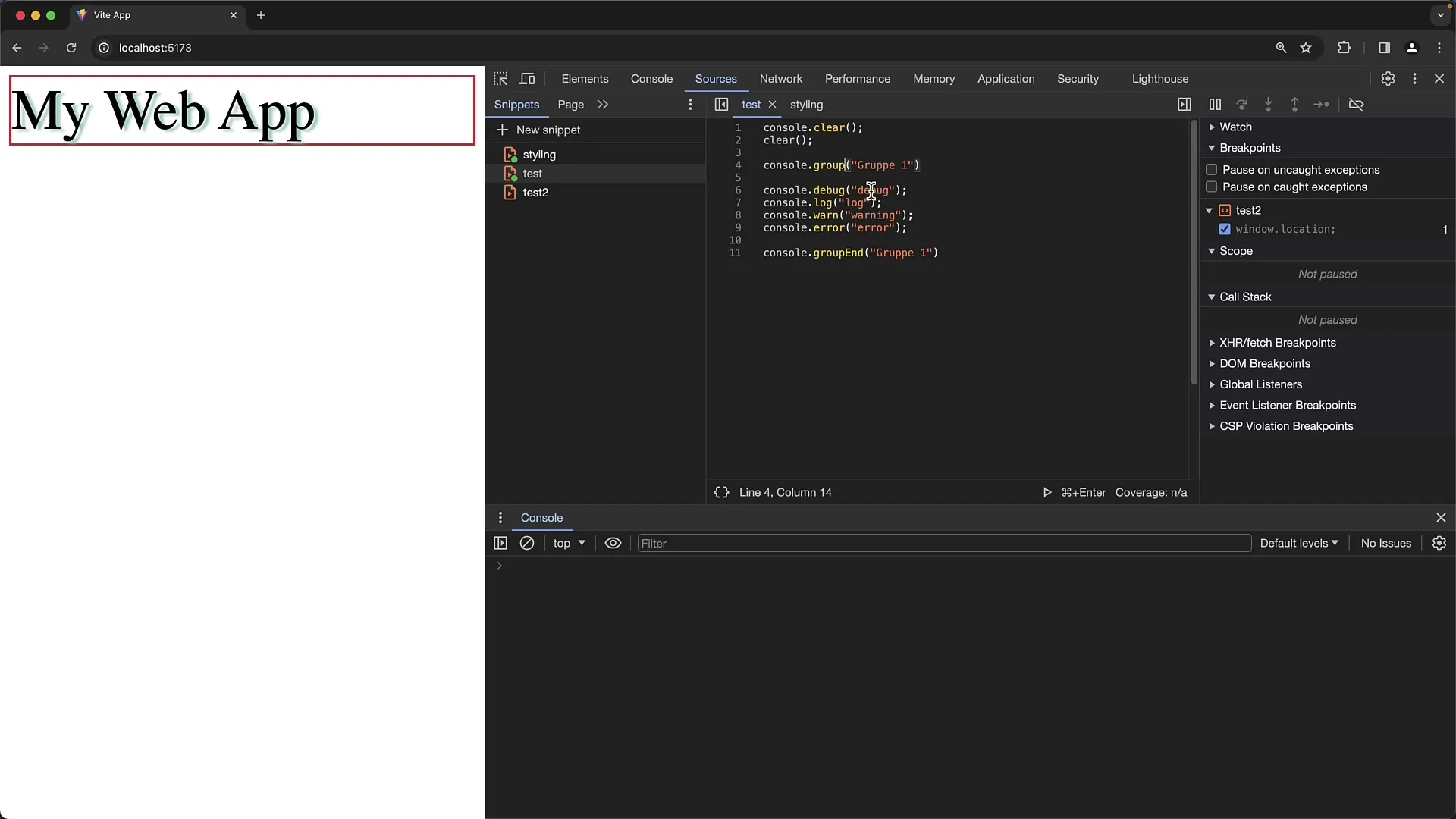
Un altro aspetto importante è la gestione dei livelli di log. Chrome ti offre vari metodi per stampare messaggi di log: console.log(), console.warn(), console.error() e console.debug().

Questi metodi hanno rappresentazioni visive specifiche che aiutano gli utenti a distinguere rapidamente tra diversi tipi di messaggi. Ad esempio, un errore viene mostrato con sfondo rosso e gli avvisi sono evidenziati in giallo.
È importante notare che alcuni livelli di log potrebbero essere nascosti nelle impostazioni di filtro della console. Assicurati di aver selezionato le caselle corrispondenti nell'elenco dei filtri se desideri visualizzare tutti i tipi di log output.
Styling degli output di log
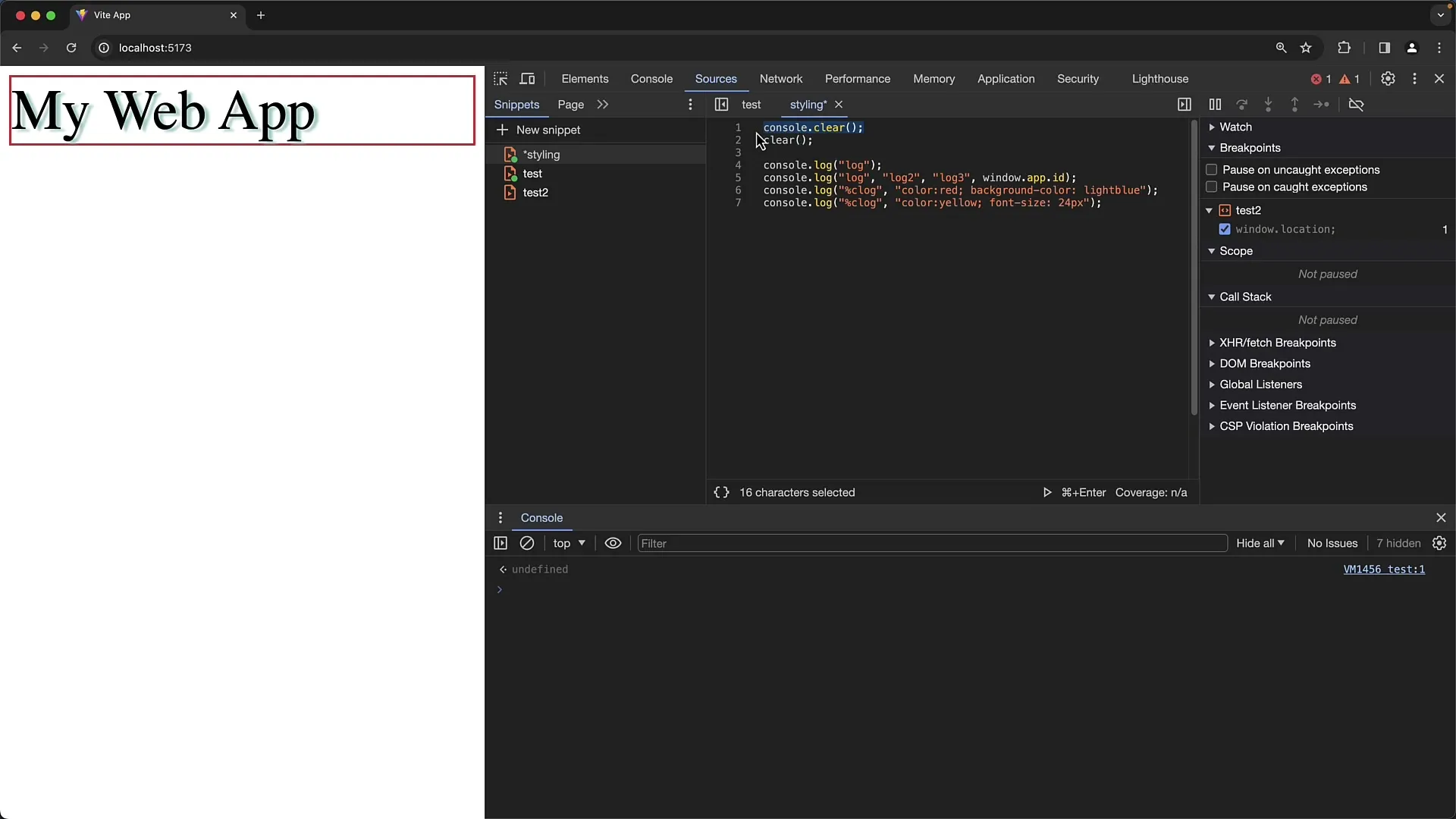
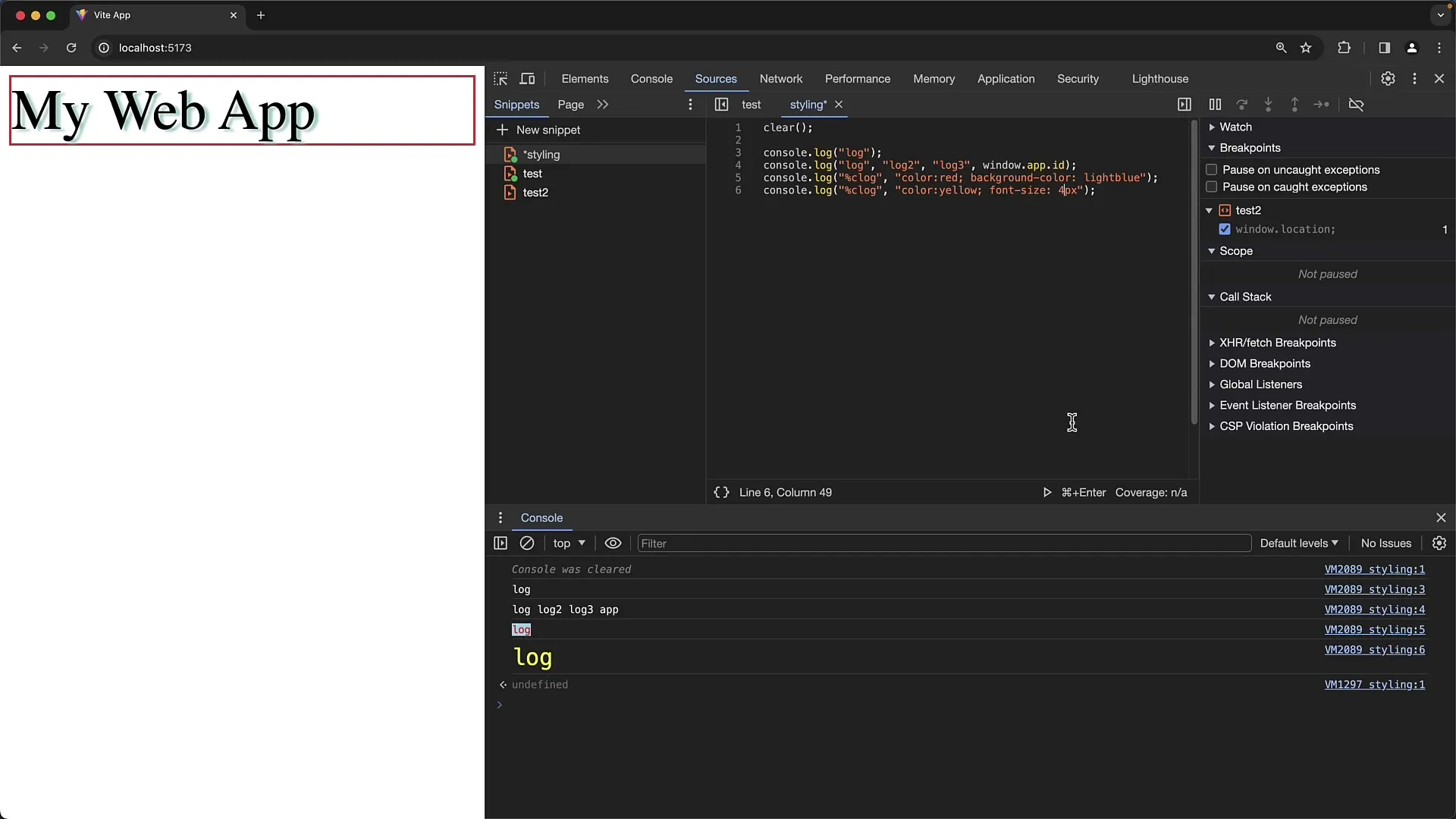
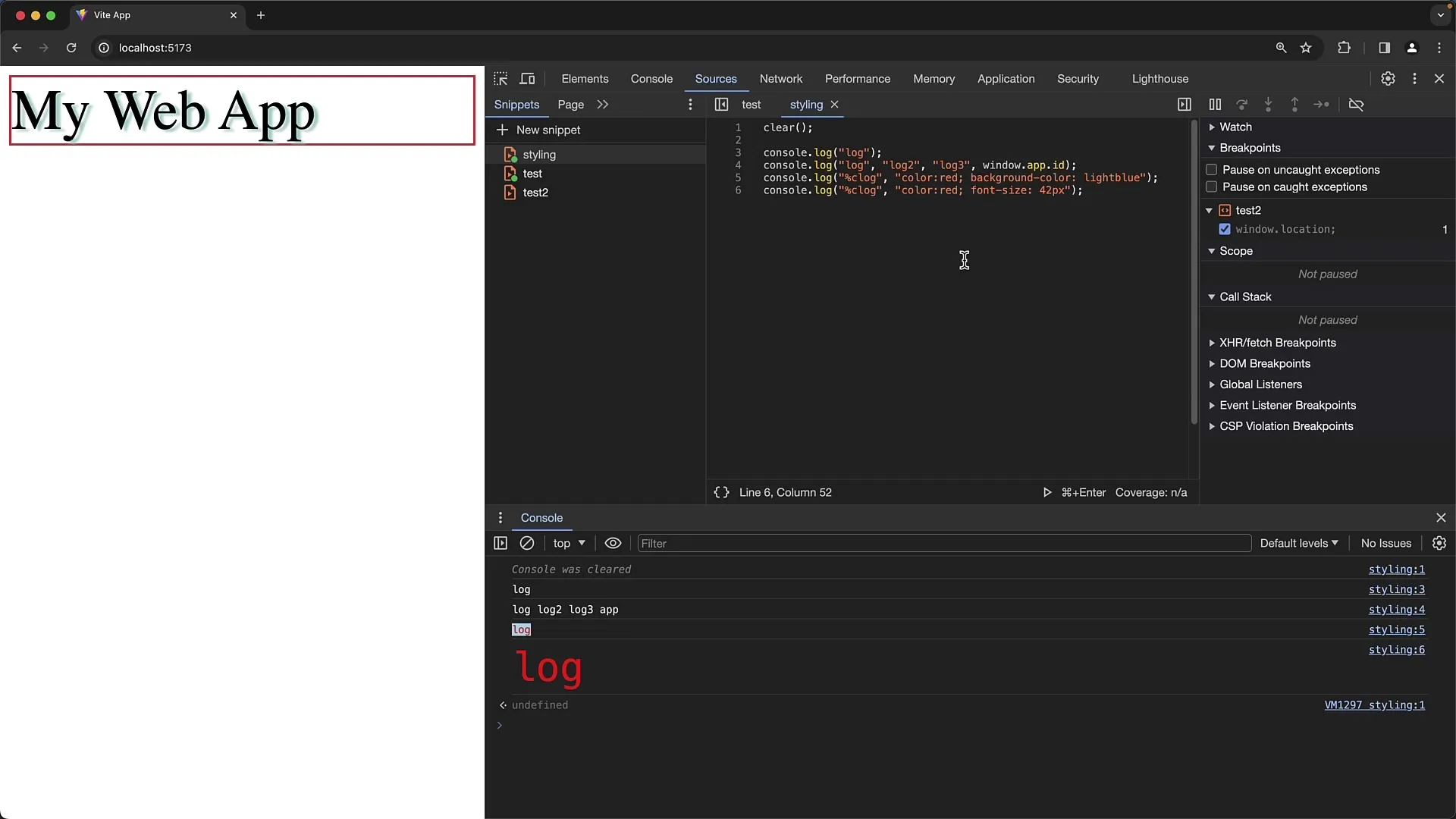
Puoi persino stilizzare i messaggi di log utilizzando una sintassi simile al CSS all'interno degli output. Un esempio di ciò è l'uso di %c prima del tuo messaggio di log, seguito dalle regole di stile.

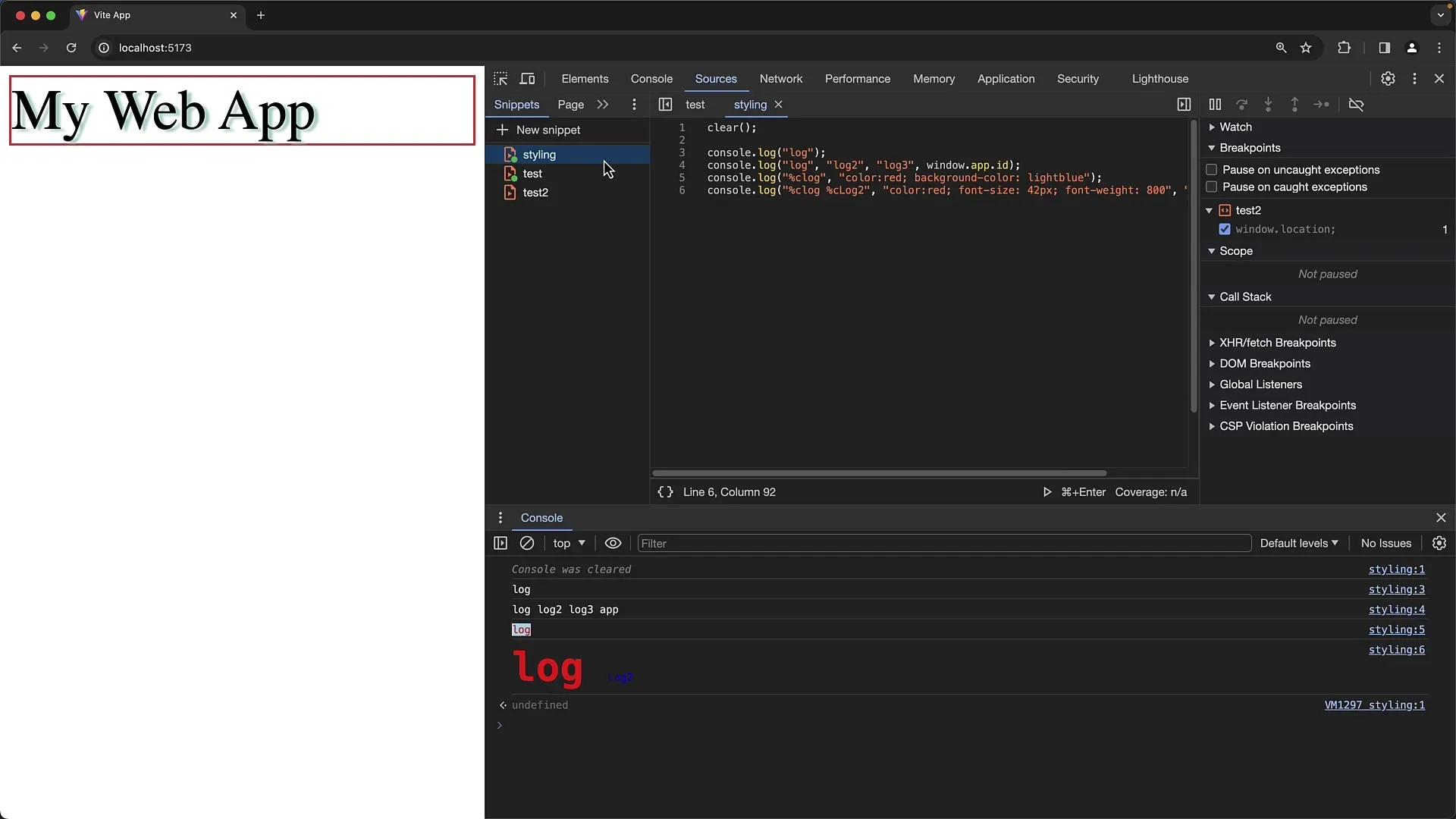
Puoi ad esempio personalizzare il colore del testo e dello sfondo o modificare la dimensione del testo per evidenziare i messaggi importanti.

Un'applicazione interessante di questa funzionalità è la creazione di avvisi per far capire agli utenti di stare attenti a ciò che inseriscono.

Lo styling è un metodo potente per evidenziare le informazioni in modo visivo. Sperimenta diverse proprietà CSS per ottenere il risultato desiderato e assicurati che i tuoi output di log siano sia accattivanti che informativi.
Combinare gruppi e stile
Un altro approccio innovativo è combinare il raggruppamento degli output con un'emozione attrattiva attraverso lo stile. Ad esempio, puoi creare gruppi e evidenziare gli intestazioni di questi gruppi tramite lo stile per offrire una visione più chiara delle rispettive sezioni.

Utilizza queste possibilità per creare log complessi in modo tale da renderli sia chiari che intuitivi da leggere, evitando di cadere in eccessiva complessità.
Conclusione
In questa guida hai imparato come personalizzare gli output della console in Google Chrome per migliorare sia la leggibilità che l'usabilità. L'utilizzo di funzioni per raggruppare e stilizzare ti aiuterà a individuare rapidamente informazioni importanti e comunicarle chiaramente. Con questi strumenti manterrai il controllo sulla tua produzione di log e ottimizzerai i tuoi processi di sviluppo.
Domande frequenti
Qual è la differenza tra console.group() e console.groupCollapsed()?console.group() mostra il gruppo per default espanso, mentre console.groupCollapsed() lo mostra per default compresso.
Come posso utilizzare lo stile CSS negli output della console?Puoi utilizzare il formato %c, seguito dalle regole di stile, per stilizzare l'output.
Quali livelli di log esistono negli strumenti di sviluppo di Chrome?Ci sono diversi livelli di log: console.log(), console.info(), console.warn(), console.error() e console.debug().
Posso creare gruppi all'interno di altri gruppi?Sì, puoi creare gruppi all'interno di altri gruppi per creare strutture gerarchiche nei tuoi output di log.
Perché non vedo tutti i messaggi di log?A volte alcuni livelli di log sono nascosti nelle impostazioni di filtro della console. Assicurati che le caselle corrispondenti siano spuntate.


