In questo tutorial ti mostrerò come utilizzare in modo efficace gli strumenti di rete di Google Chrome per analizzare le richieste e le risposte di rete. Le analisi di rete ti aiuteranno a comprendere i tempi di caricamento delle pagine web, identificare problemi nella trasmissione dei dati e migliorare le prestazioni delle tue applicazioni. Questo è particolarmente utile per gli sviluppatori che desiderano comprendere e ottimizzare il funzionamento dei loro siti web.
Punti Chiave
- Disattiva la cache per un'analisi realistica delle richieste.
- Utilizza le informazioni degli header delle richieste e delle risposte per comprendere la comunicazione tra client e server.
- Osserva la sequenza temporale delle richieste nel diagramma a cascata.
- Filtra e ordina le richieste per trovare rapidamente informazioni rilevanti.
- Utilizza la console per la risoluzione dei problemi e il monitoraggio della comunicazione tramite WebSockets.
Guida Passo dopo Passo
Per prima cosa apri gli Strumenti per gli Sviluppatori di Chrome. Puoi farlo facendo clic destro sulla pagina e selezionando "Ispeziona" oppure usando la combinazione di tasti F12 (Windows) o Command + Option + I (Mac).
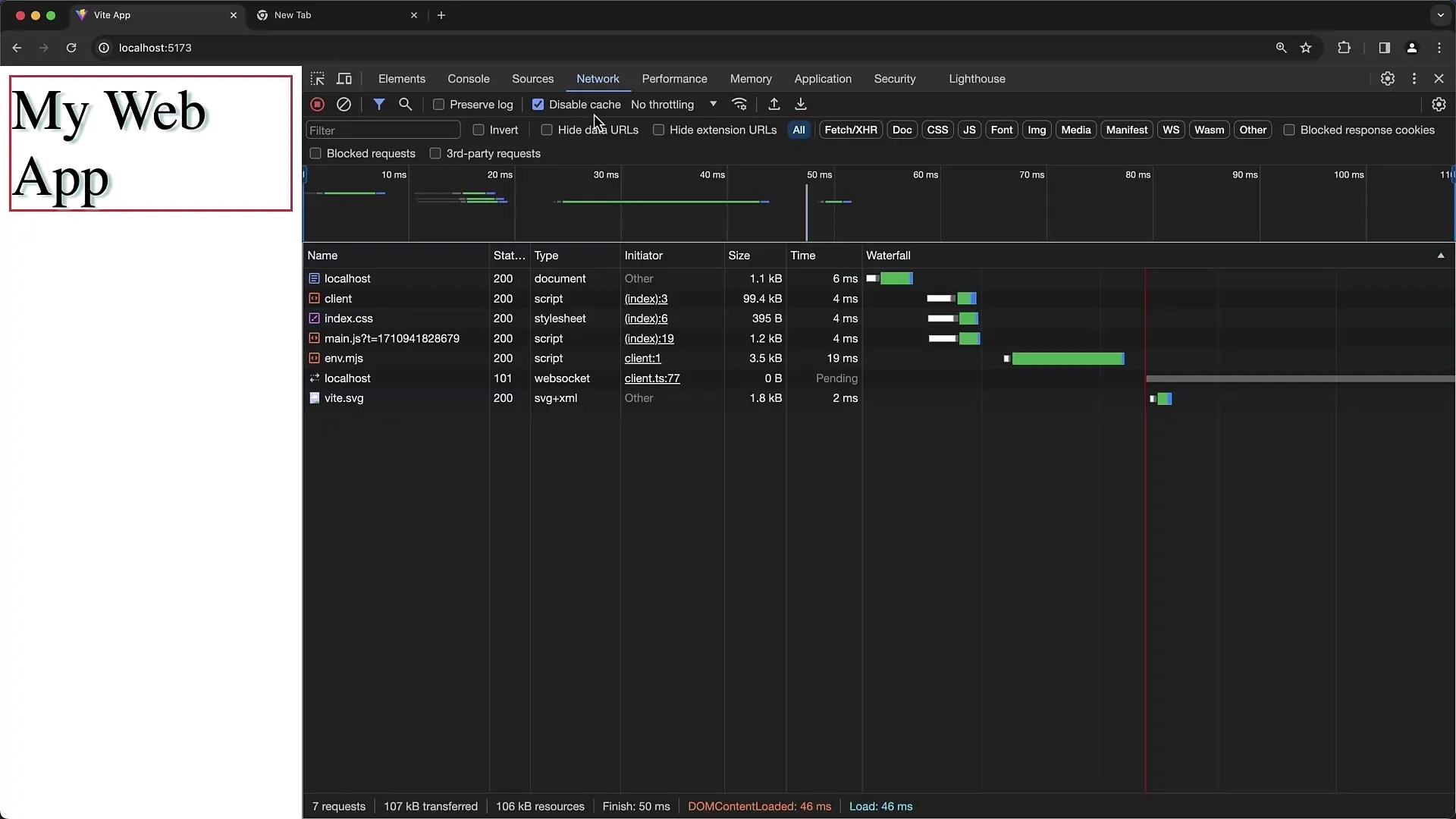
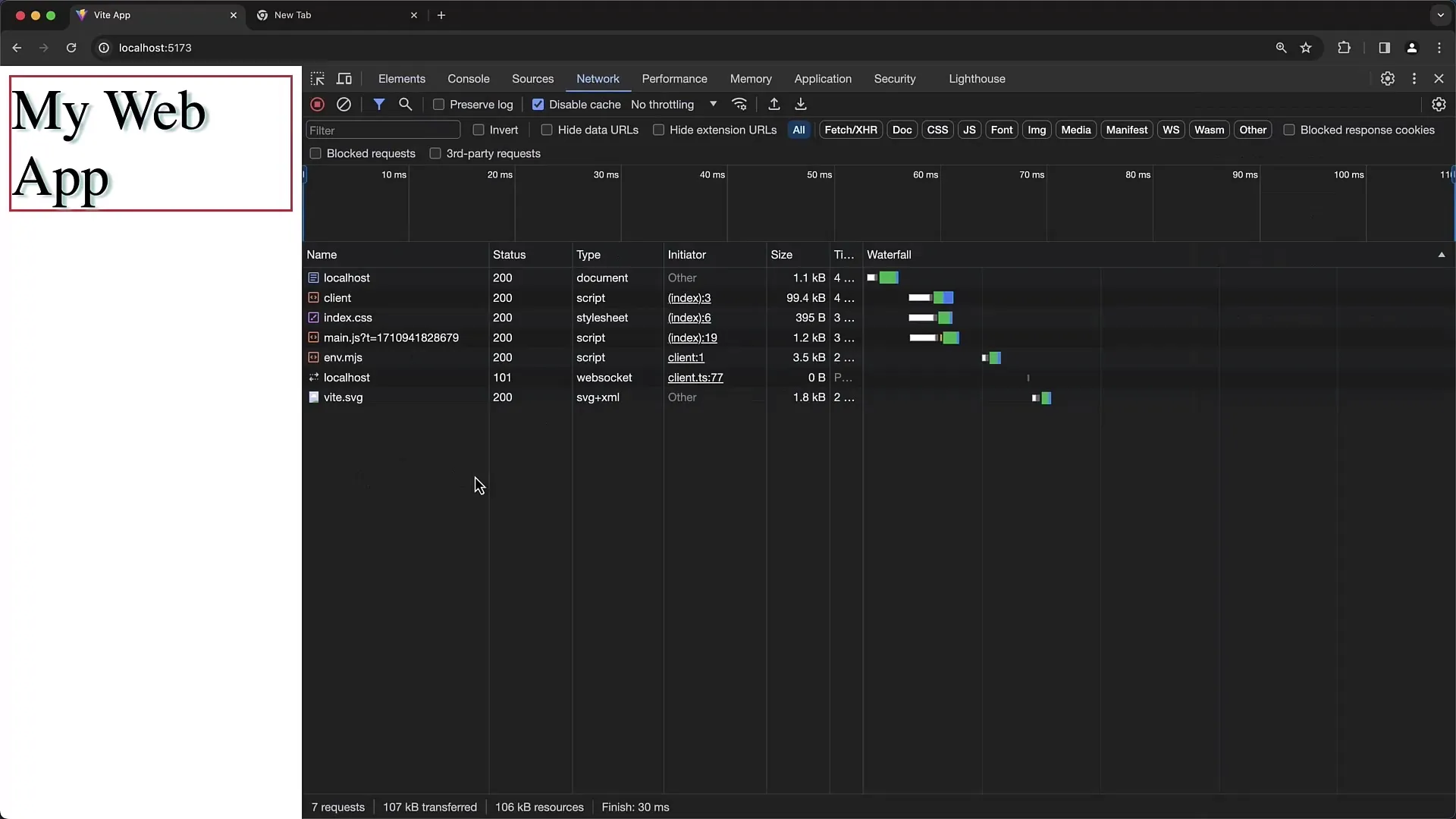
Nella scheda di rete, attiva la casella "Disabilita Cache". Questo è importante perché in questo modo la cache del browser viene ignorata. Il browser ricaricherà quindi tutti i file dal server. Questo assicura che tu riceva i file più aggiornati e semplifica l'analisi.

Ricarica la pagina. Puoi farlo premendo F5 o "Ctrl + R" (Windows) o "Command + R" (Mac). Dopo il ricaricamento, vedrai un elenco delle richieste fatte dalla pagina.
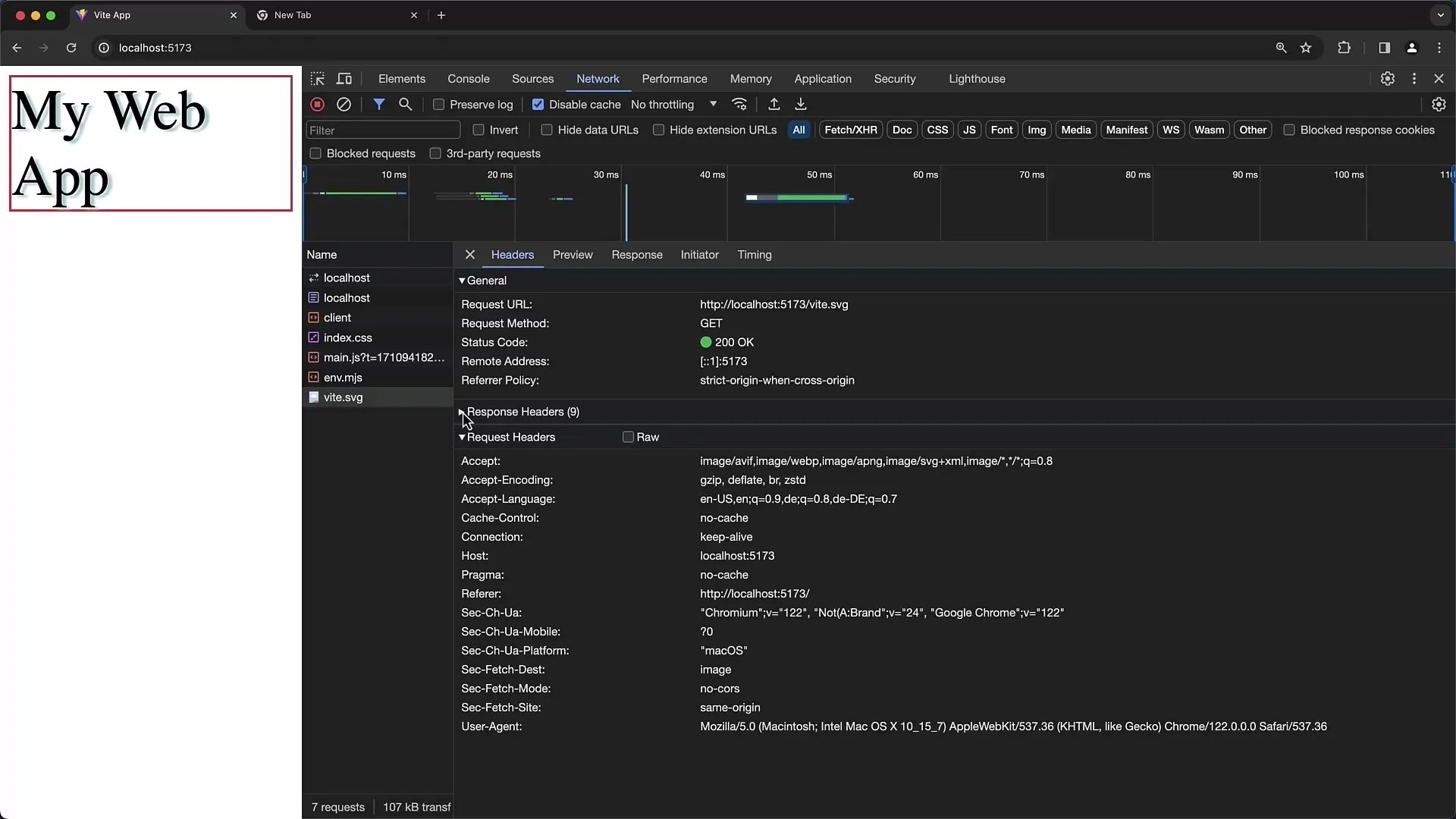
Cliccando su una voce nell'elenco, puoi visualizzare i dettagli. Gli header della richiesta (Request Headers) sono particolarmente importanti in quanto contengono informazioni sui dati inviati. Puoi passare dalla visualizzazione grezza (RAW) a una visualizzazione formattata.

La stessa cosa vale per gli header della risposta (Response Headers). Dopo che il server ha elaborato la richiesta, invia la risposta. Anche qui puoi visualizzare le informazioni degli header per capire come si è svolta la comunicazione.

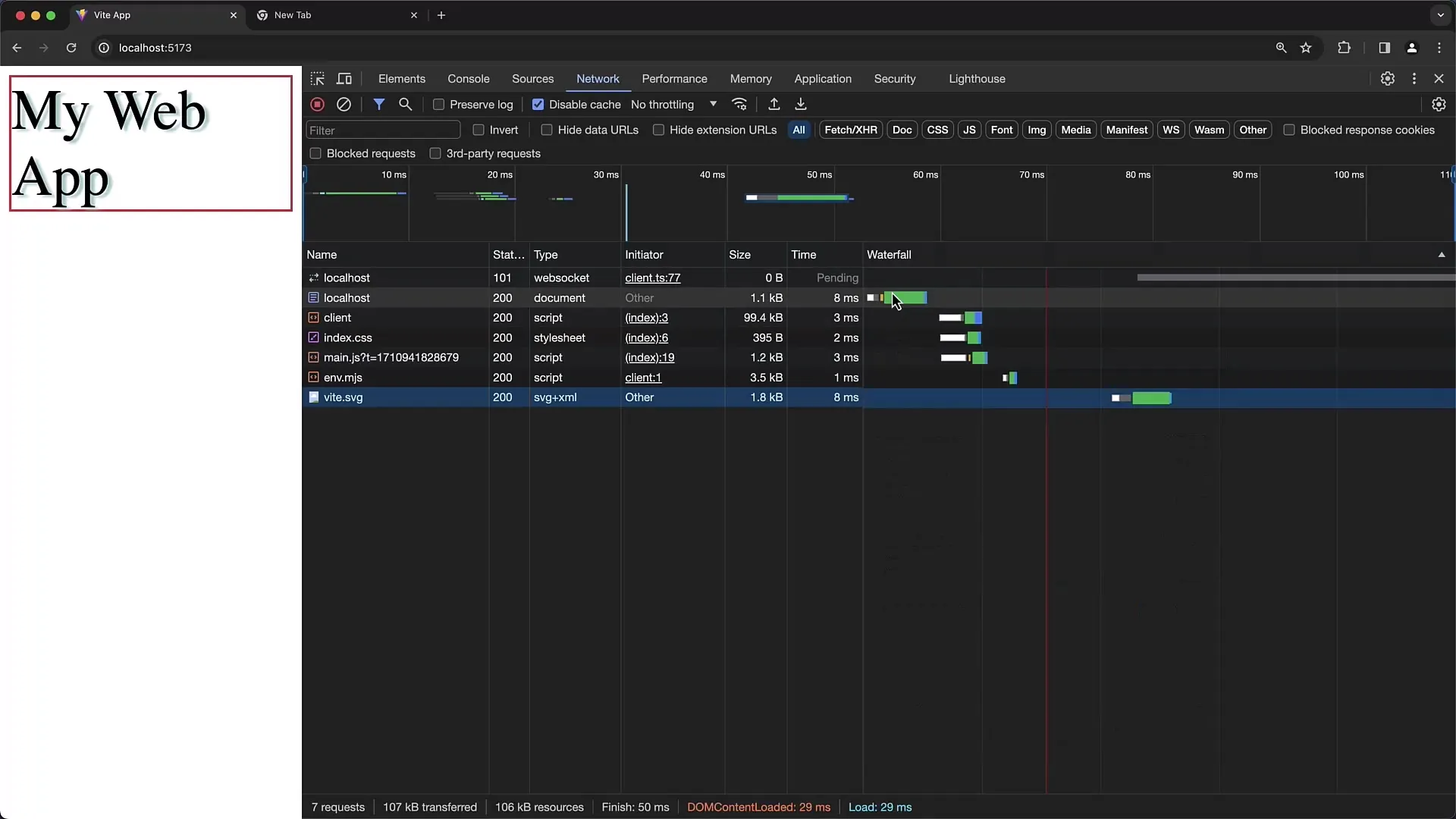
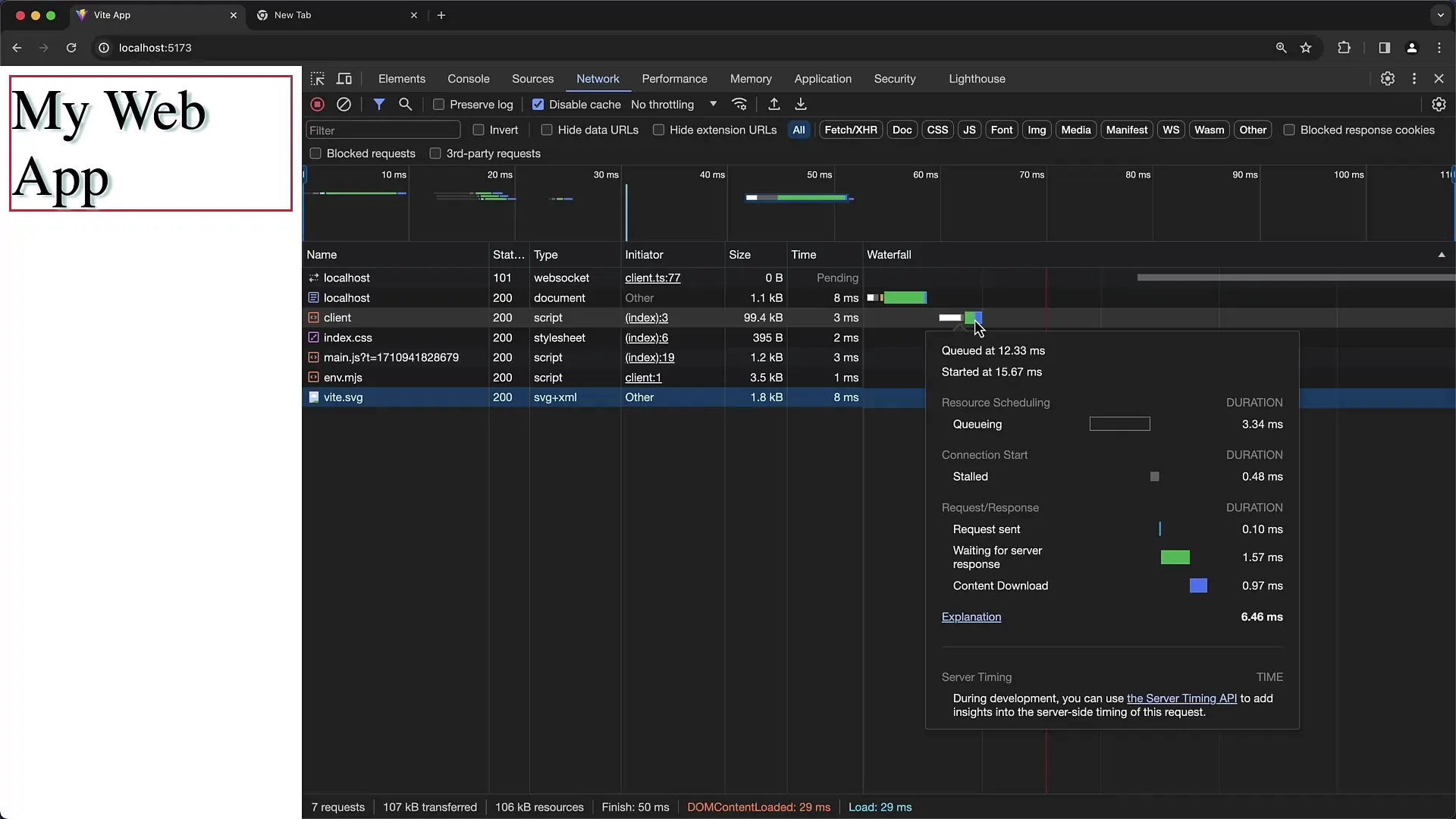
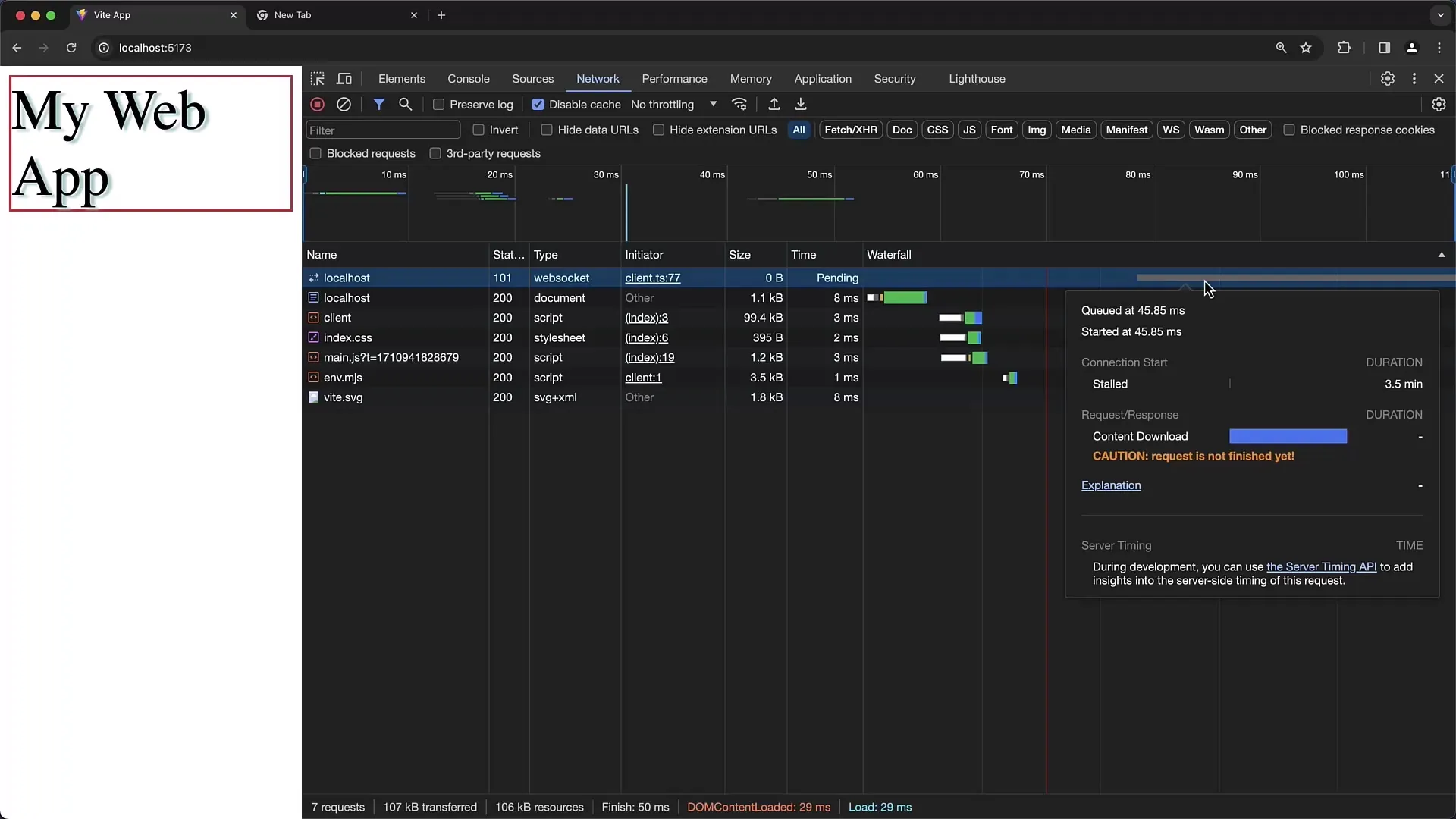
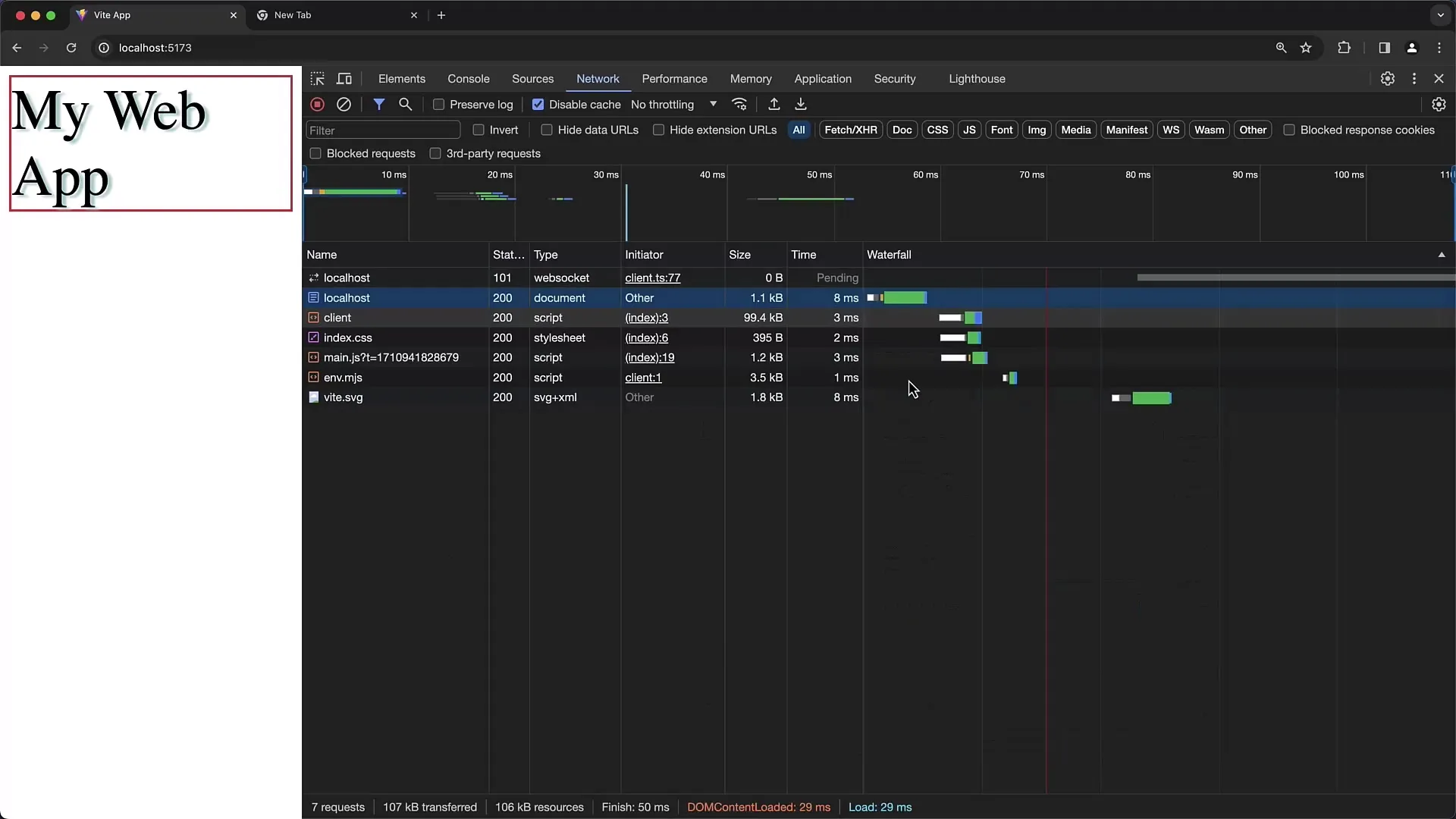
Il diagramma a cascata è uno strumento importante per visualizzare la durata e l'ordine delle richieste. Le barre mostrano quando è stata avviata una richiesta e quando è stata completata. Clicca sulla colonna "Waterfall" per visualizzare la sequenza temporale in modo visivo.

Quando analizzi i tempi di caricamento, è utile sapere il tempo esatto impiegato per ogni richiesta. Ad esempio, il tempo di caricamento del file HTML di indice potrebbe essere molto più veloce rispetto agli script esterni o ai file CSS. Puoi vedere tutto questo nella visualizzazione a cascata.

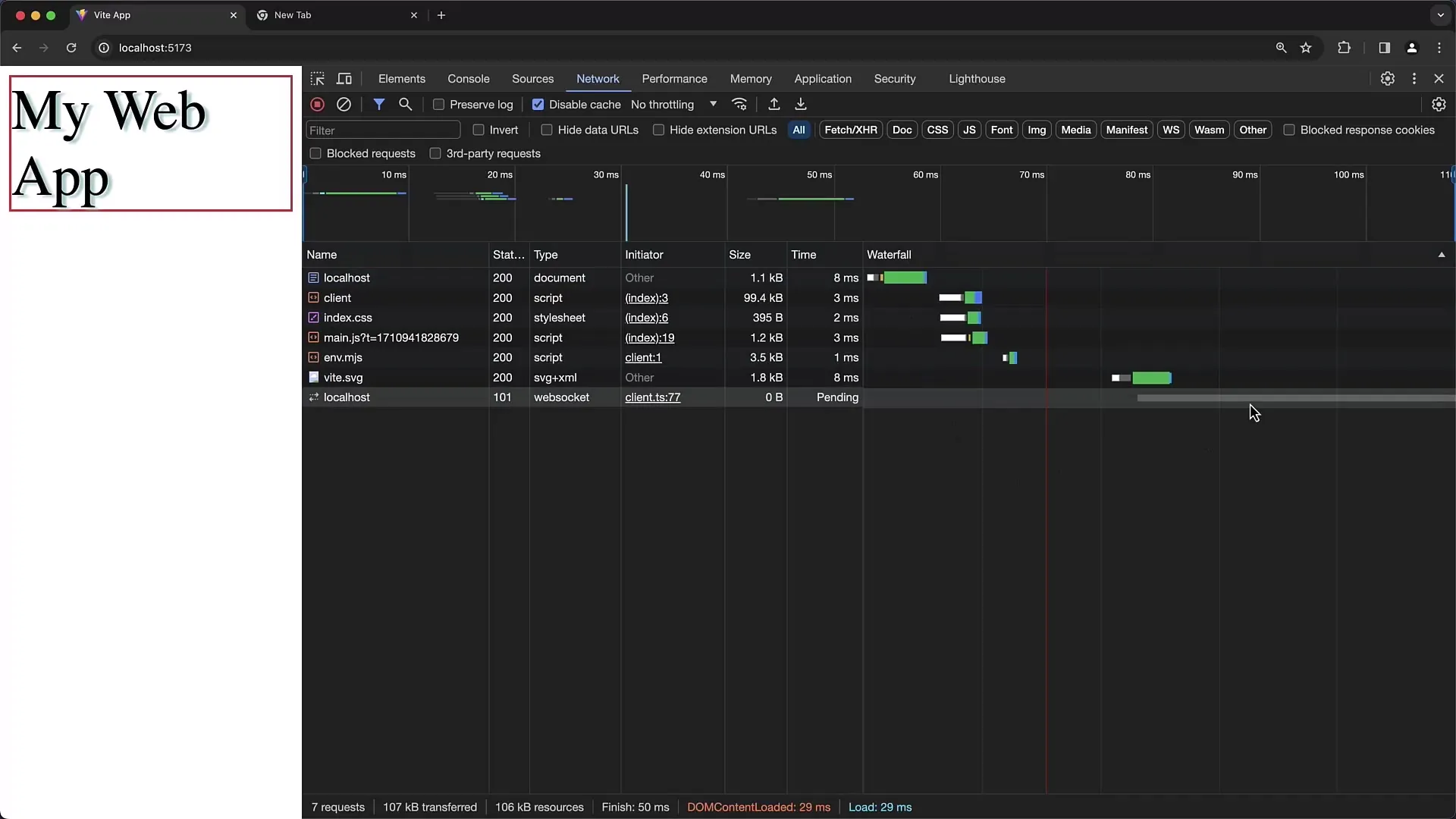
Le connessioni WebSocket sono un punto importante. Rimangono spesso aperte e non sono quindi contrassegnate come completate nel diagramma a cascata. È importante capire che i WebSocket sono utilizzati per la comunicazione in tempo reale e non vengono sempre caricati o terminati in modo normale.

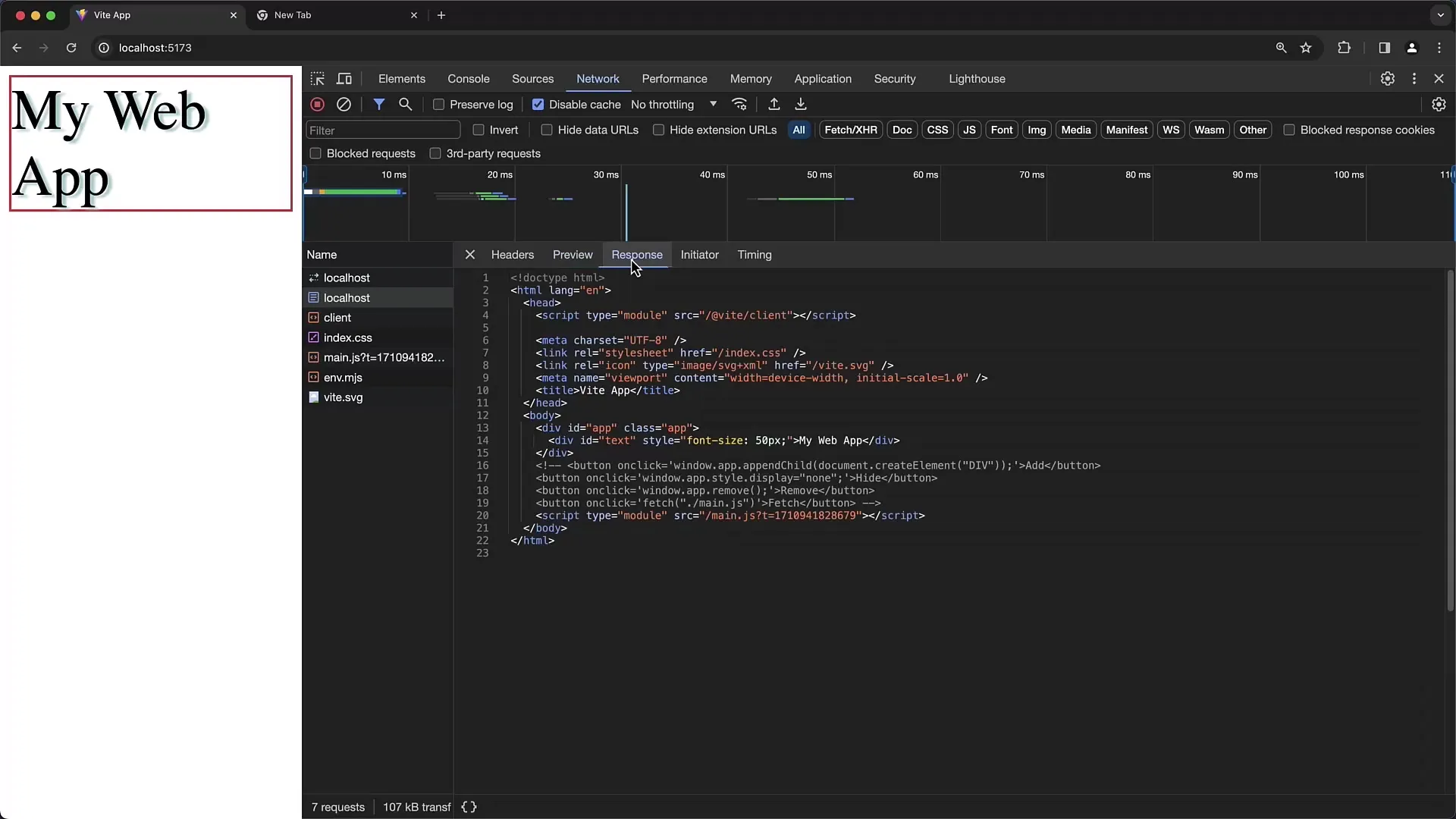
Cliccando su una richiesta, puoi vedere anche un'anteprima della risposta. Ad esempio, con una richiesta HTML puoi vedere un'anteprima HTML renderizzato. Questo è particolarmente utile se vuoi analizzare i contenuti HTML restituiti dal server.

Nella scheda "Initiator" puoi vedere quali script o file hanno generato la richiesta. Questo ti dà un'idea di come funziona l'intera struttura del tuo sito web e quali elementi interagiscono tra loro.

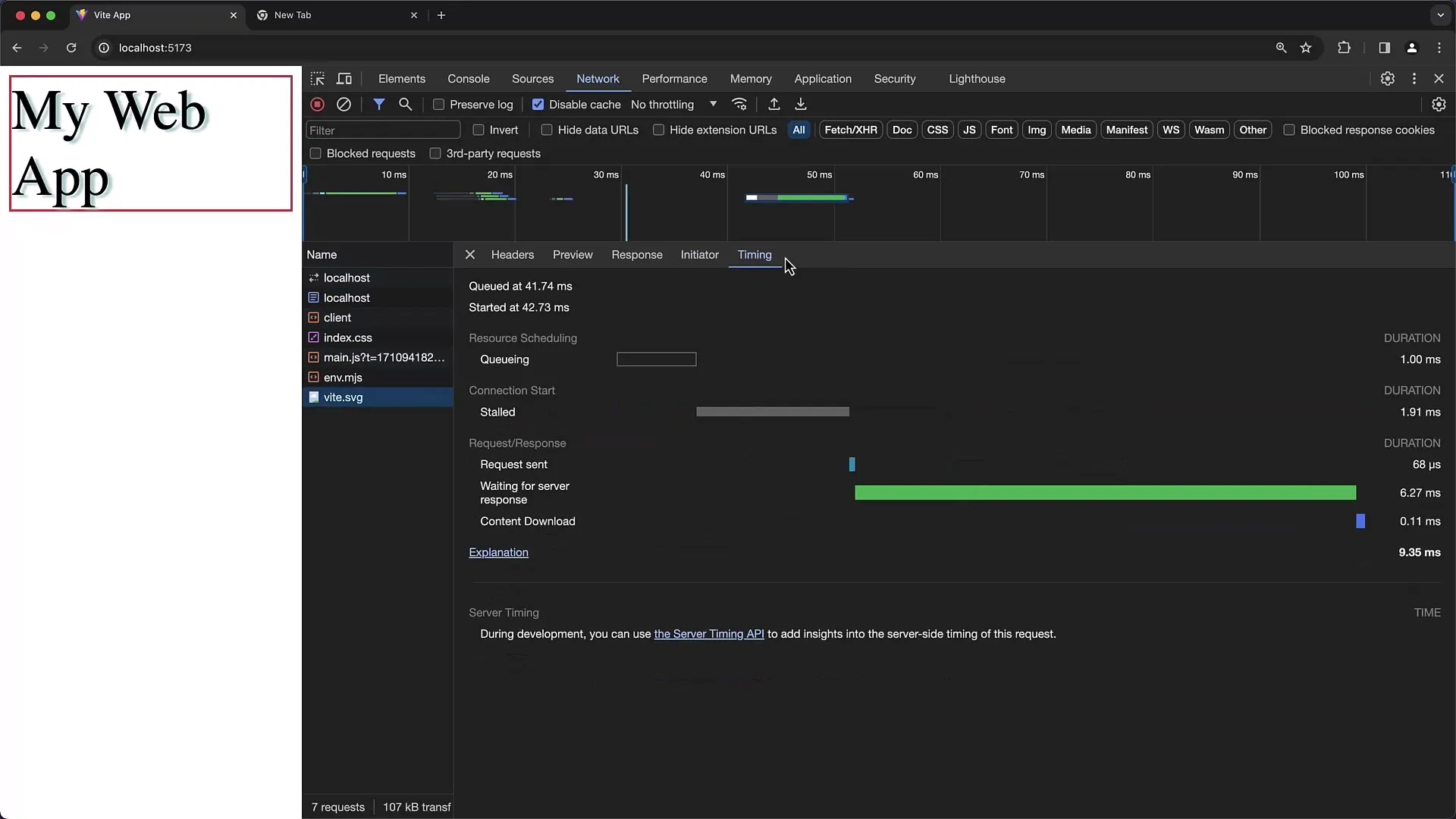
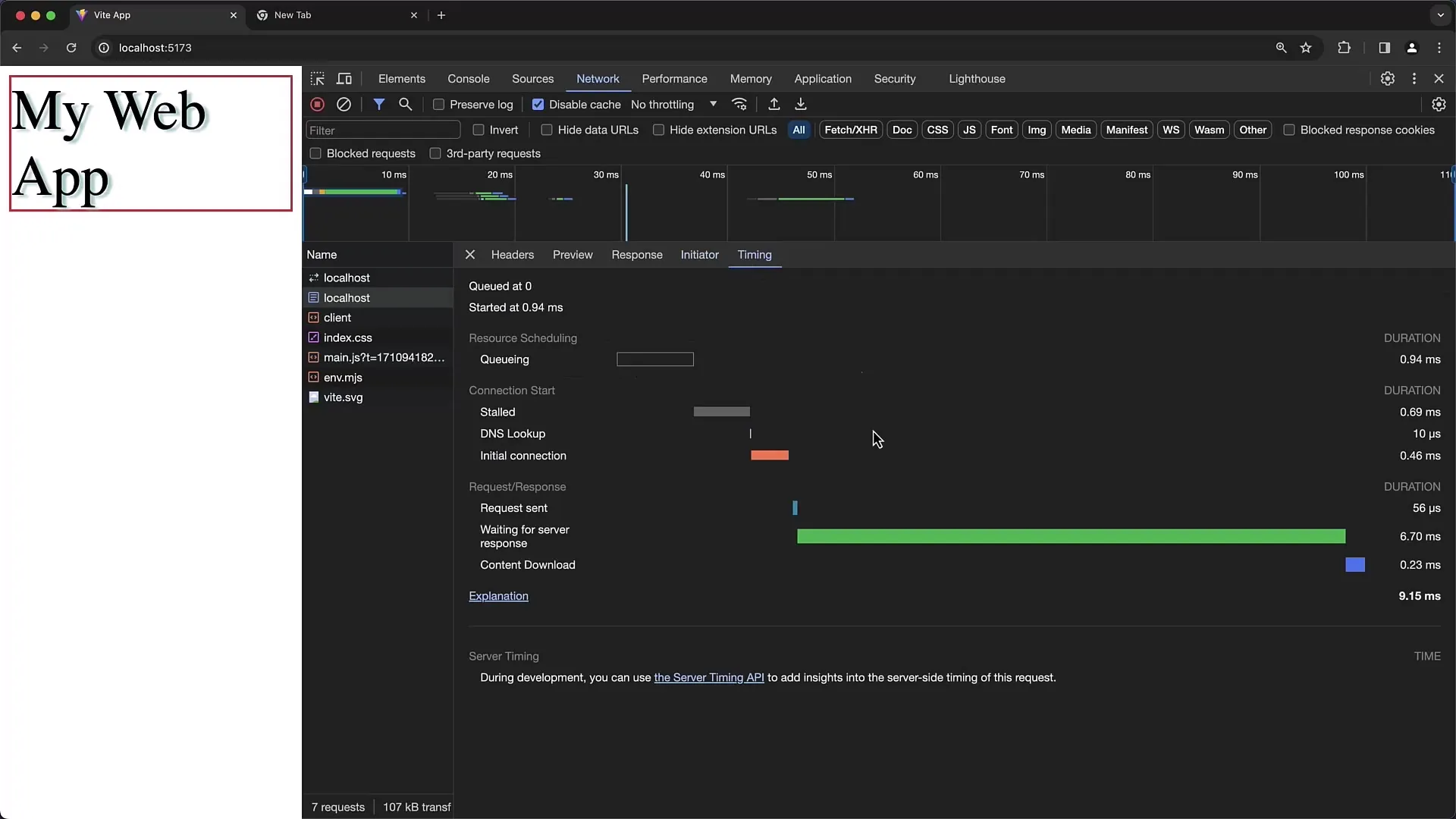
Il timing è un altro aspetto importante. Puoi analizzare quali richieste hanno impiegato più tempo del previsto. L'analisi dei tempi di caricamento è fondamentale per individuare i colli di bottiglia nella rete. In questo contesto, il diagramma a cascata risulta particolarmente utile.

Se stai lavorando su una pagina che genera molte richieste, puoi personalizzare l'ordinamento delle richieste per migliorare la chiarezza. Ad esempio, puoi ordinare le richieste per data di creazione, nome o dimensioni.

Usa il campo di filtro per trovare rapidamente richieste specifiche. Puoi cercare determinati termini o tipi, come CSS o JavaScript, per ottenere informazioni mirate.
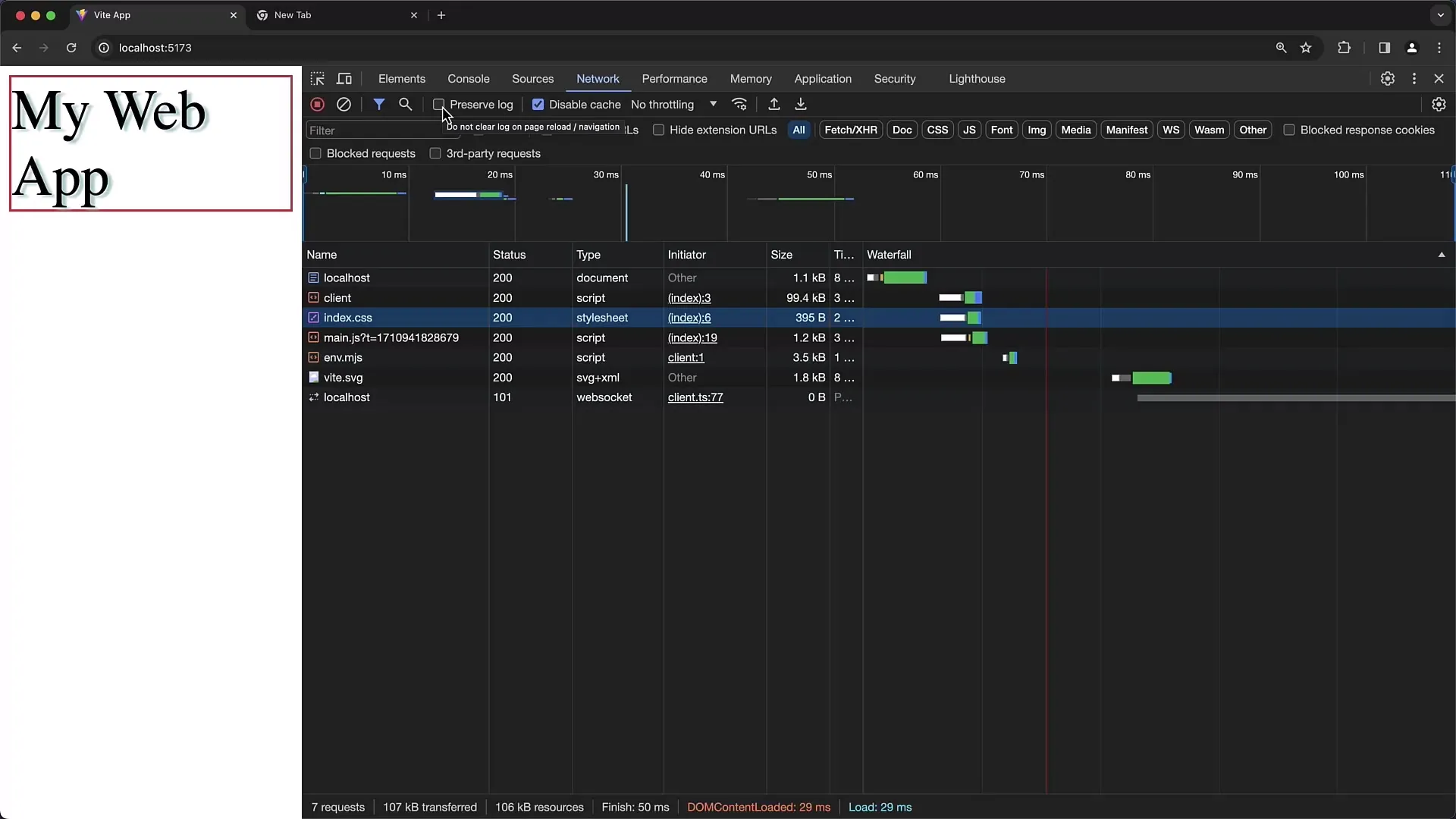
Con la casella di controllo "Preserve Log" puoi assicurarti che tutte le richieste vengano registrate, anche quando cambi pagina. Senza questa funzione, l'elenco verrà azzerato al cambio di pagina.

Se vuoi chiudere i DevTools e ricaricare la pagina, non verrà registrata alcuna nuova richiesta fino a quando non riapri i DevTools. Pertanto, è importante avviare precedentemente gli strumenti per sviluppatori per ottenere dati completi.

Capitolo dopo capitolo, hai ora acquisito una panoramica delle funzionalità degli strumenti di rete di Chrome. Queste capacità sono cruciali per approfondire la tua comprensione della comunicazione di rete tra client e server.
Riepilogo
In questo tutorial hai imparato come utilizzare gli strumenti per sviluppatori di Chrome per analizzare le richieste di rete. Puoi monitorare i dati in tempo reale, identificare i problemi e migliorare le prestazioni dei tuoi siti web. La scheda di rete fornisce preziose informazioni sulle interazioni tra il tuo browser e il server, cruciali per ottimizzazione e risoluzione dei problemi.
Domande frequenti
Come posso disabilitare la cache nella scheda di rete?Attiva la casella di controllo "Disabilita cache" nella scheda di rete degli strumenti per sviluppatori di Chrome.
Come posso visualizzare i tempi di caricamento delle singole richieste?Nel diagramma ad a cascata vedi gli orari di inizio e fine di ogni richiesta.
Posso filtrare le mie richieste?Sì, utilizza il campo di filtro in alto nella scheda di rete per cercare file specifici.
Cosa fa l'opzione "Preserve Log"?Ti permette di conservare le richieste di rete quando passi da una pagina all'altra.
Come posso analizzare le connessioni WebSocket?Clicca sulla richiesta WebSocket nella scheda di rete per visualizzare la cronologia e i messaggi.


