Nello sviluppo software, gestire in modo efficiente le risorse è essenziale, soprattutto quando si utilizza JavaScript. Un problema comune sono le falle di memoria che possono compromettere le prestazioni e la stabilità di un'applicazione. In questo tutorial ti mostrerò come utilizzare il Memory Profiler negli strumenti per sviluppatori Chrome per analizzare il consumo di memoria della tua applicazione e identificare potenziali falle nella gestione della memoria.
Concetti chiave
- La scheda Memory ti consente di monitorare il consumo di memoria della tua applicazione e creare Heap Snapshots.
- La Garbage Collection è un processo automatizzato che rilascia la memoria non più referenziata.
- Con gli Heap Snapshots puoi analizzare lo stato attuale della tua memoria e scoprire quali oggetti mantengono riferimenti.
- Gli elementi DOM isolati possono causare potenziali falle di memoria se non vengono rilasciati correttamente.
Istruzioni passo dopo passo
Passo 1: Accesso alla scheda Memory
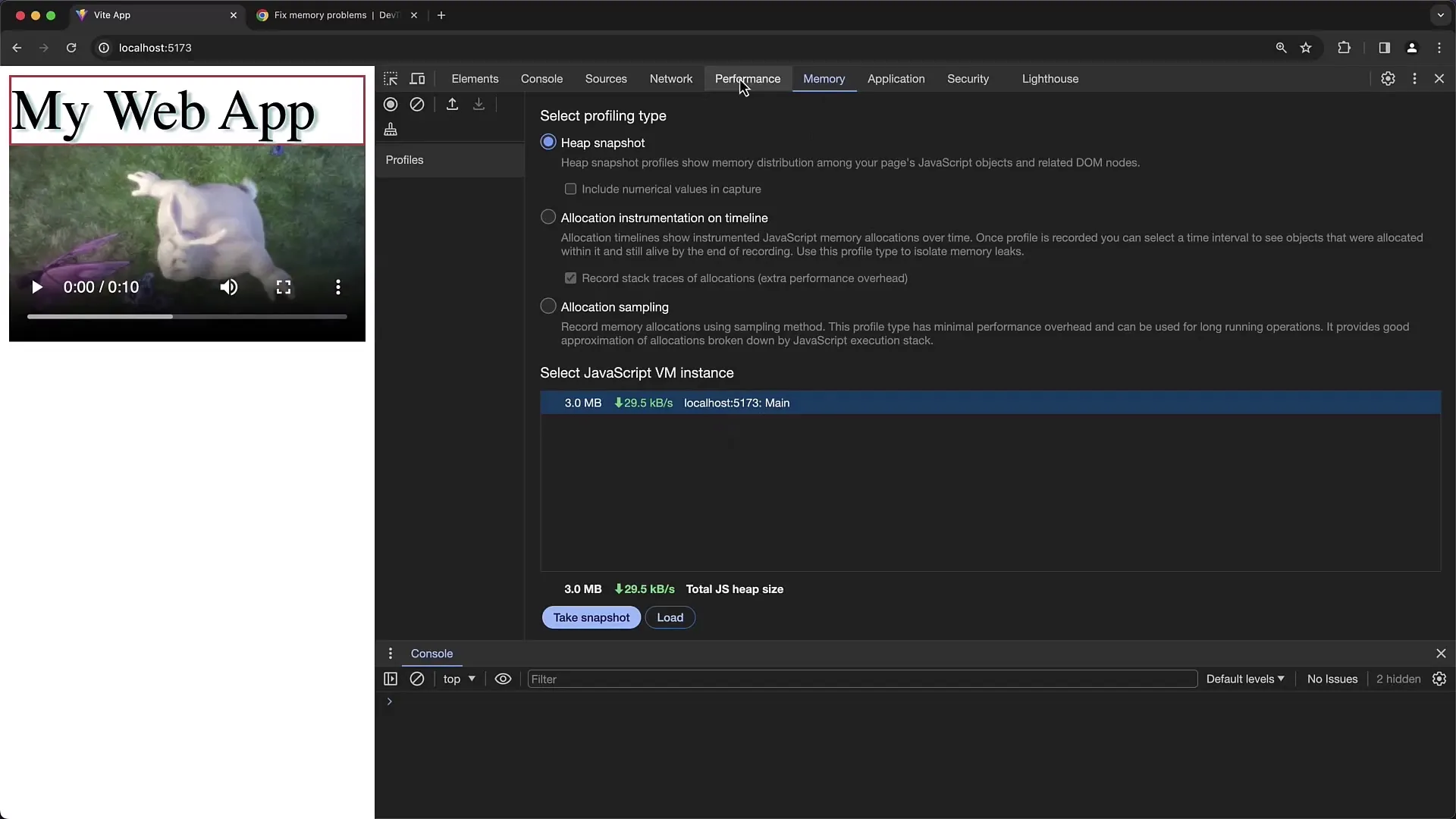
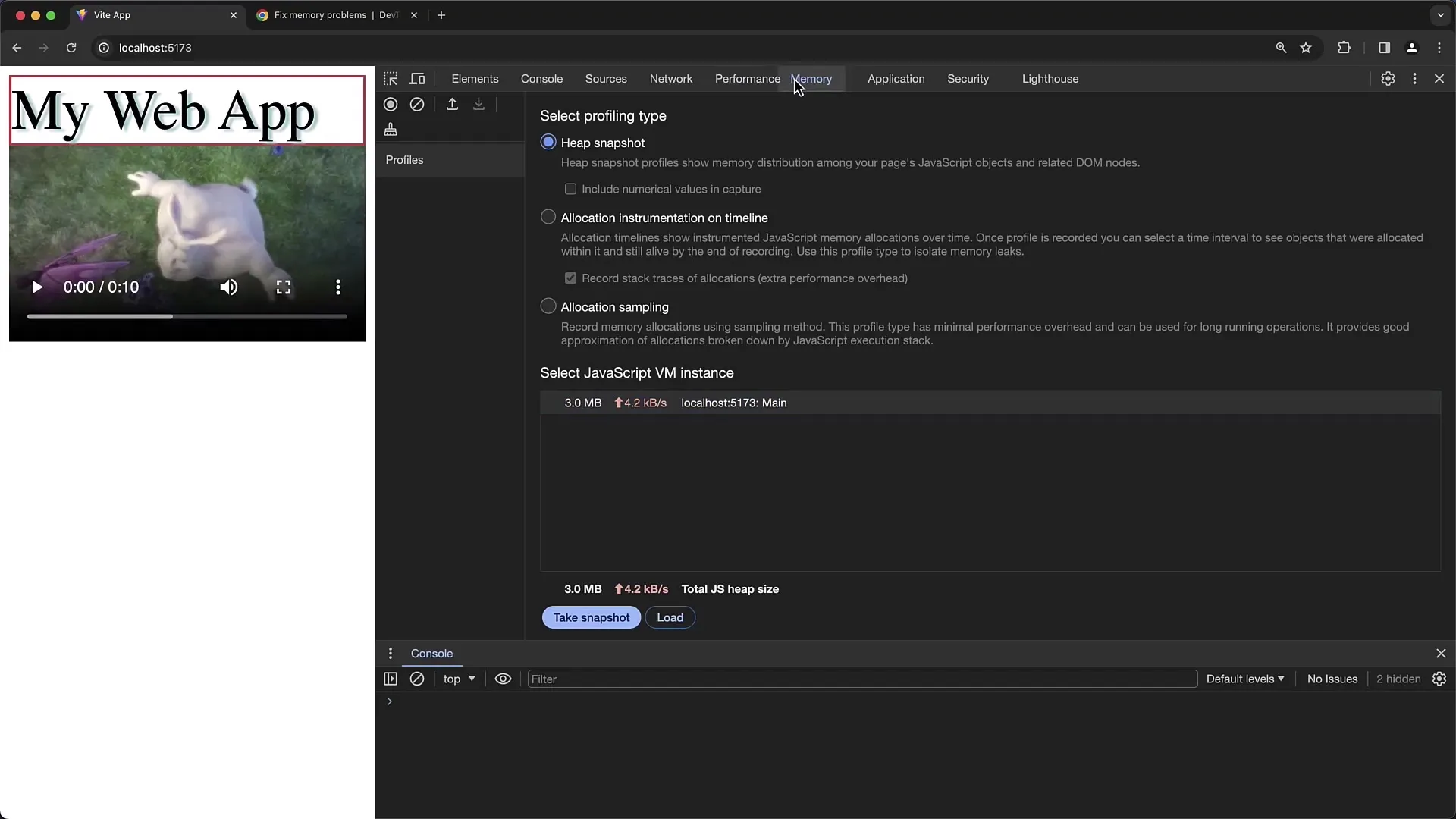
Per utilizzare il Memory Profiler, apri gli Strumenti per sviluppatori Chrome facendo clic con il pulsante destro del mouse sulla pagina e selezionando "Ispeziona" o utilizzando la combinazione di tasti F12. Naviga quindi alla scheda "Memory".

Passo 2: Creazione di un Heap Snapshot
Nella scheda Memory puoi creare uno Heap Snapshot. Fai clic sul pulsante "Take Snapshot". Questo ti fornirà una panoramica dello stato di utilizzo della memoria della tua applicazione in un determinato momento. Attraverso questo snapshot puoi esaminare gli oggetti attuali e i loro riferimenti.

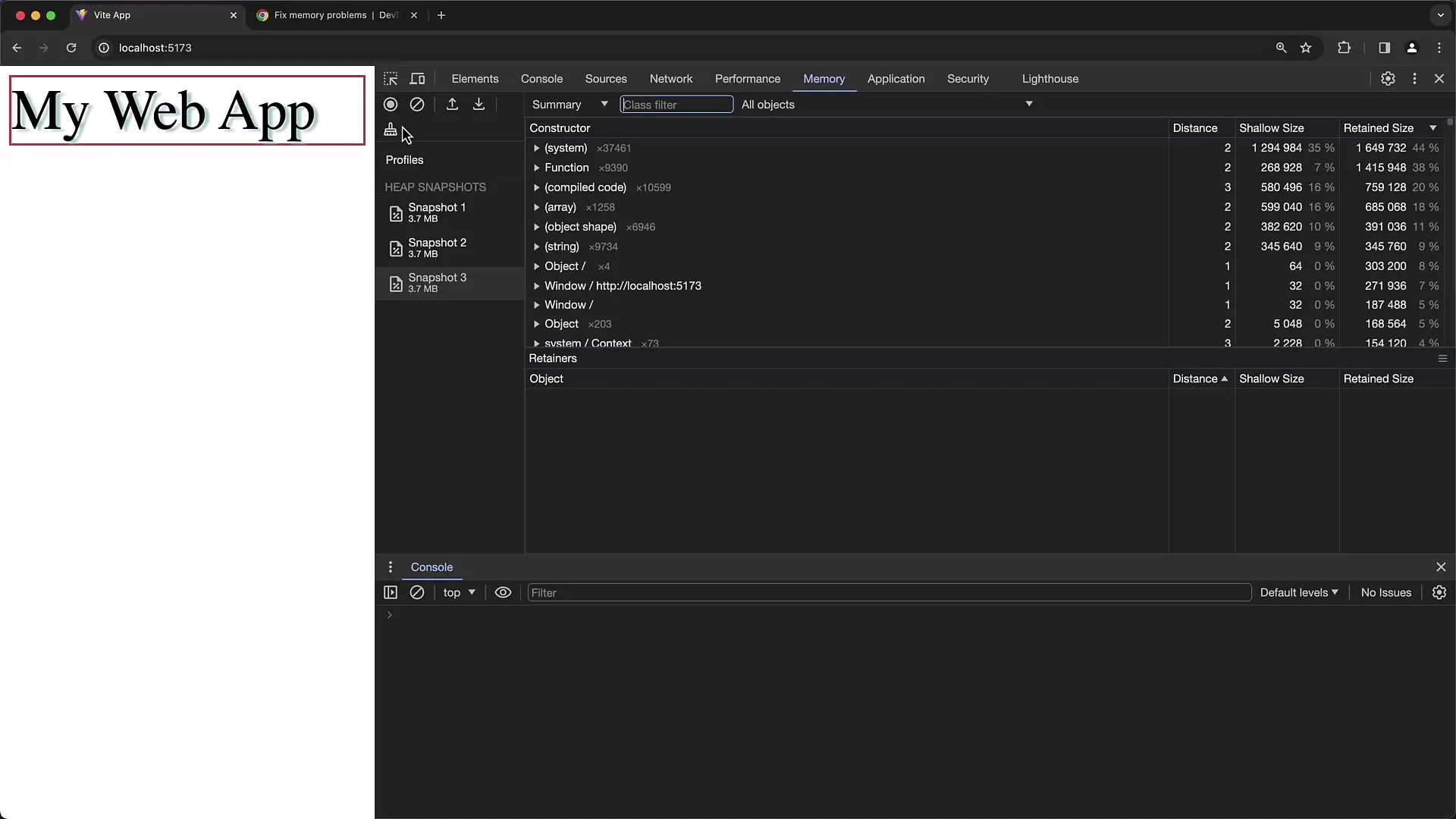
Passo 3: Analisi dello Heap Snapshot
Dopo aver creato lo snapshot, puoi analizzare gli oggetti mantenuti in memoria. Scorri l'elenco degli oggetti e fai clic su un oggetto specifico per ottenere più informazioni sui riferimenti. Puoi anche visualizzare la dimensione dell'oggetto e i suoi riferimenti "Retainer", che indicano quali oggetti impediscono al Garbage Collector di rimuovere l'oggetto corrente.
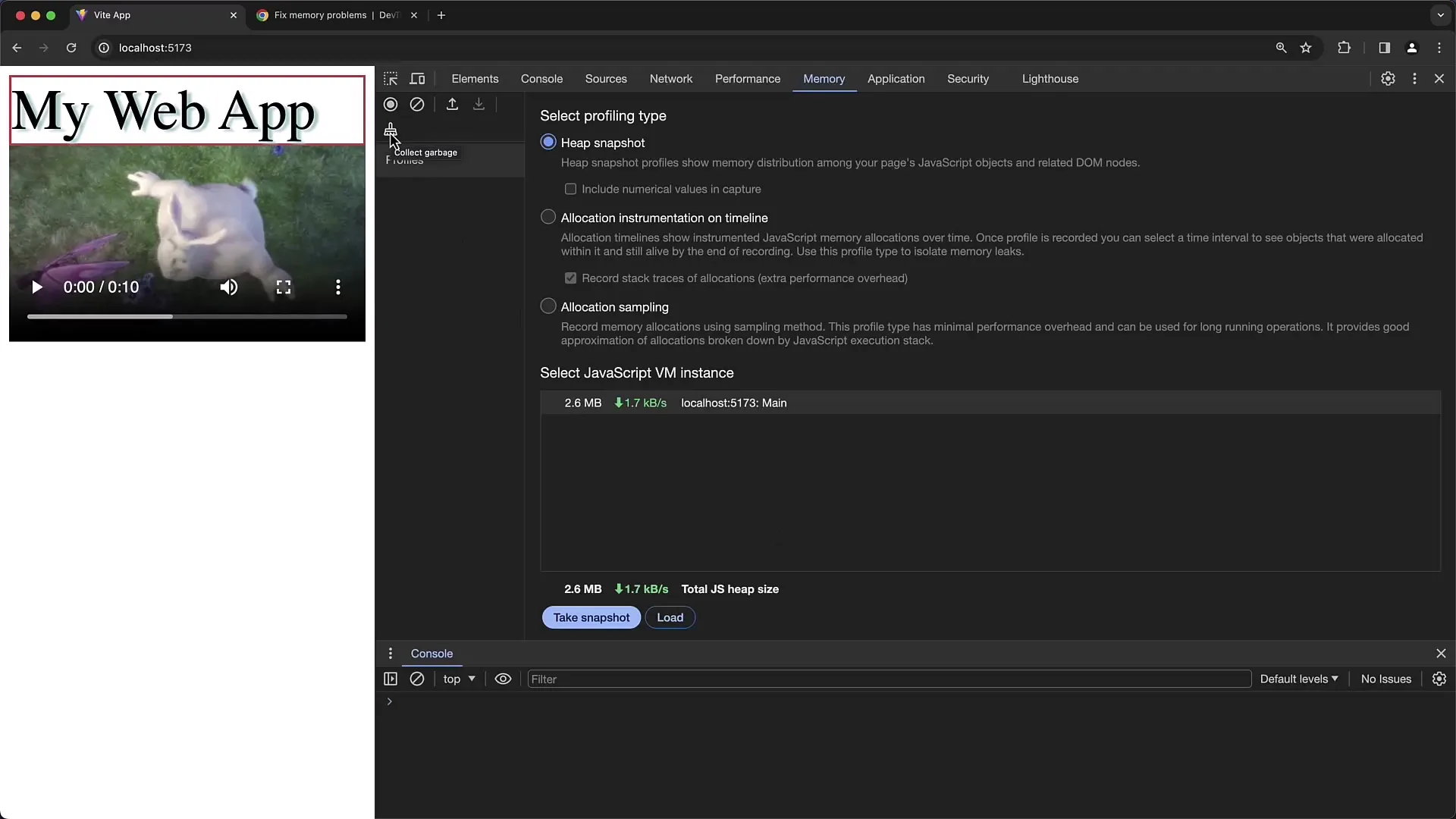
Passo 4: Avvio della Garbage Collection
Per verificare quali oggetti possono essere liberamente rimossi, puoi avviare manualmente la Garbage Collection. Fai clic sul pulsante "Collect Garbage". In questo modo puoi vedere se il consumo di memoria diminuisce e se gli oggetti non utilizzati vengono eliminati.

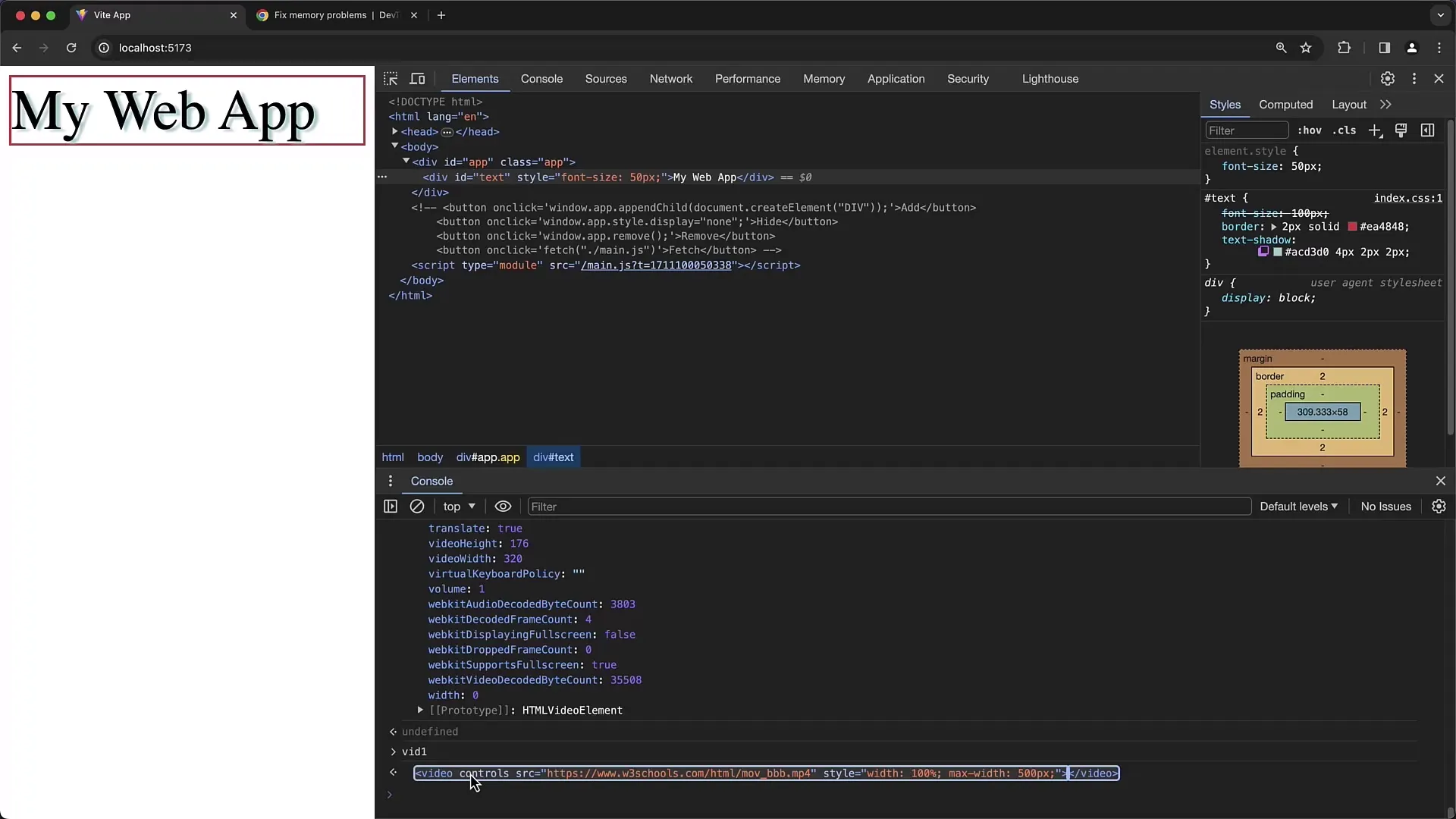
Passo 5: Esame degli elementi DOM isolati
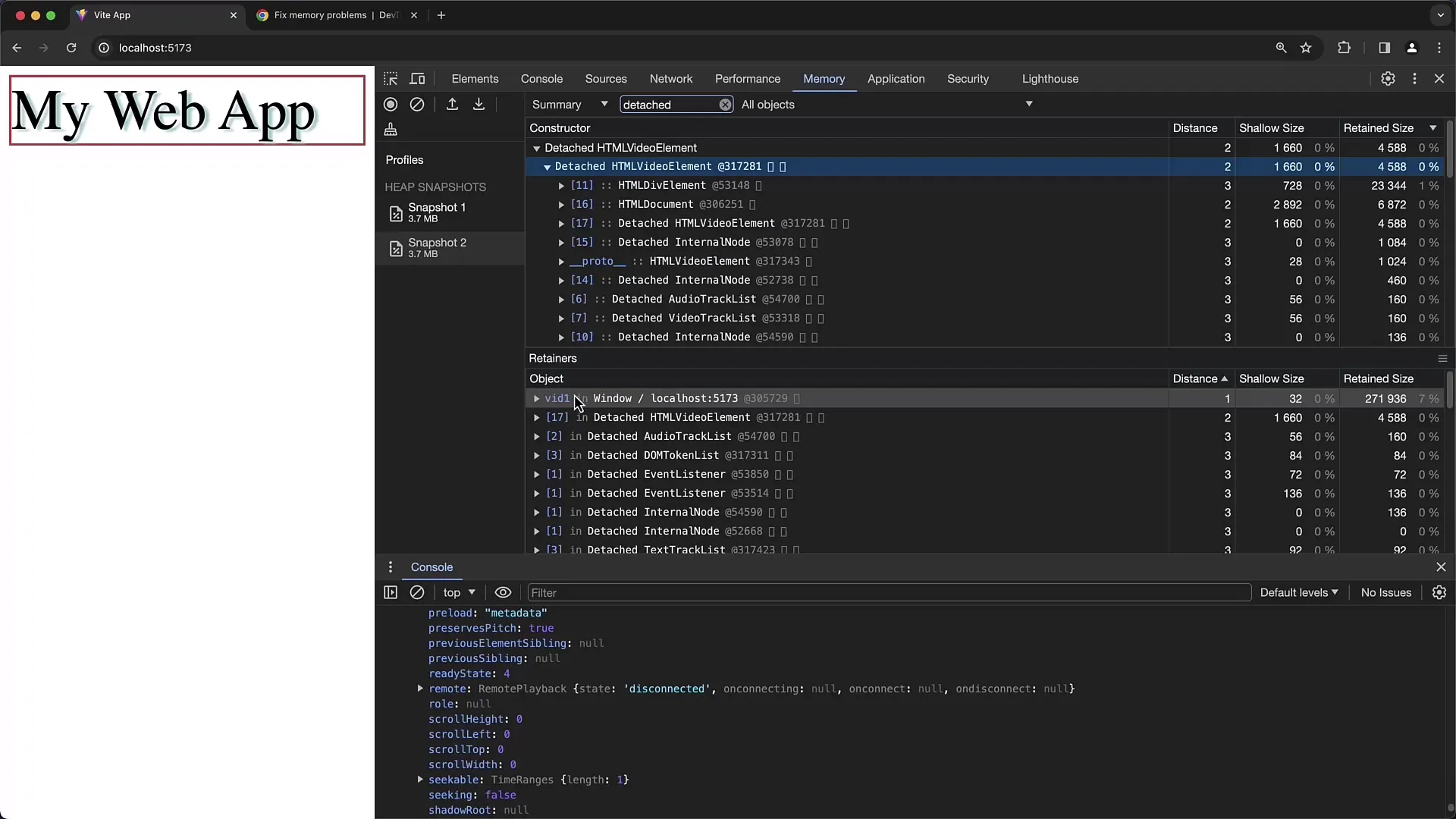
Un problema comune nella gestione della memoria sono gli elementi DOM isolati, cioè elementi rimossi dal DOM ma ancora memorizzati. Puoi identificare facilmente questi oggetti filtrando per "isolati" nello snapshot. Così puoi verificare quali elementi non fanno più parte del DOM ma sono ancora mantenuti in memoria.

Passo 6: Tracciare i riferimenti degli oggetti
Dopo aver scoperto che alcuni oggetti non vengono liberati, è importante capire da quali altri oggetti sono referenziati. Seleziona l'oggetto e controlla i riferimenti "Retainer" per capire la gerarchia e le dipendenze che impediscono all'operatore di Garbage Collector di intervenire.

Passo 7: Test e convalida
Per garantire che le tue modifiche ottimizzino il consumo di memoria, esegui ripetutamente Heap Snapshots durante l'interazione con la tua applicazione. In questo modo puoi verificare se il consumo di memoria si comporta come previsto e se tutti gli oggetti non necessari vengono liberati con successo.

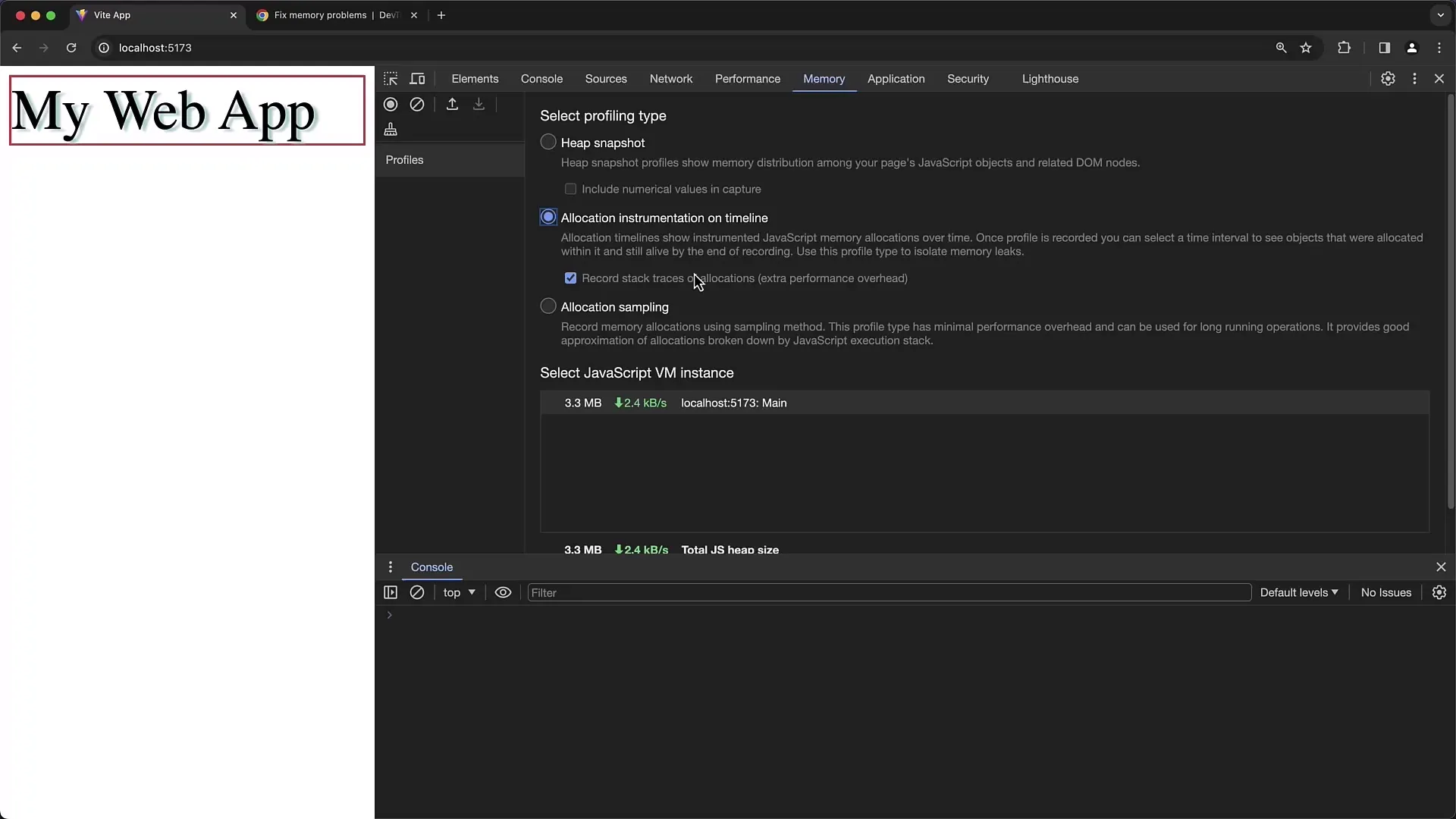
Passo 8: Utilizzo della funzione Timeline
Oltre alla funzione di snapshot, la funzione Timeline ti consente di monitorare l'allocazione di memoria nel tempo. Puoi definire l'intervallo e analizzare come gli oggetti vengono allocati nella memoria durante le interazioni dell'applicazione. Fai clic su "Start Recording" e interagisci con la tua applicazione per studiare le allocazioni.

Riepilogo
In questa guida hai imparato come utilizzare il Memory Profiler degli strumenti per sviluppatori di Chrome per analizzare l'utilizzo della memoria delle tue applicazioni. Hai imparato come creare snapshot dell'heap, avviare la Garbage Collection e identificare potenziali memory leaks attraverso elementi DOM disconnessi. Utilizzando regolarmente questi strumenti, puoi ottimizzare l'uso della memoria e migliorare significativamente le prestazioni delle tue applicazioni.
Domande frequenti
Come posso riconoscere la presenza di una fuga di memoria?Una fuga di memoria si verifica quando l'utilizzo della memoria della tua applicazione aumenta costantemente durante l'uso, senza mai tornare a un livello normale.
Cosa sono gli elementi DOM disconnessi?Gli elementi DOM disconnessi sono quelli rimossi dal DOM ma ancora mantenuti in memoria, spesso attraverso referenze esistenti nelle variabili JavaScript.
Come posso assicurarmi che la mia applicazione non trattiene memoria inutilizzata?Snapshot regolari dell'heap e l'utilizzo della funzione Garbage Collection aiutano a identificare gli oggetti non utilizzati e garantire che vengano rilasciati.
Posso salvare i risultati dei snapshot dell'heap?Sì, puoi salvare gli snapshot e caricarli in seguito per effettuare un'analisi passata della tua applicazione.


