In questo tutorial imparerai come utilizzare in modo efficace l'estensione del browser React Developer Tools. React DevTools espande le funzionalità degli strumenti di sviluppo di Chrome, aiutandoti a comprendere meglio la struttura dei tuoi componenti React e ispezionare le loro Props e State. Questa introduzione dettagliata ti mostrerà come installare l'estensione e come utilizzarla nello sviluppo quotidiano.
Idee Principali
- Dovresti installare React Developer Tools per analizzare efficacemente la struttura dei tuoi componenti React su Chrome.
- Ottieni informazioni su Props, State e la gerarchia dei tuoi componenti.
- L'uso degli strumenti di profiling può aiutarti nell'identificare problemi di performance nella tua applicazione.
Guida Passo-Passo
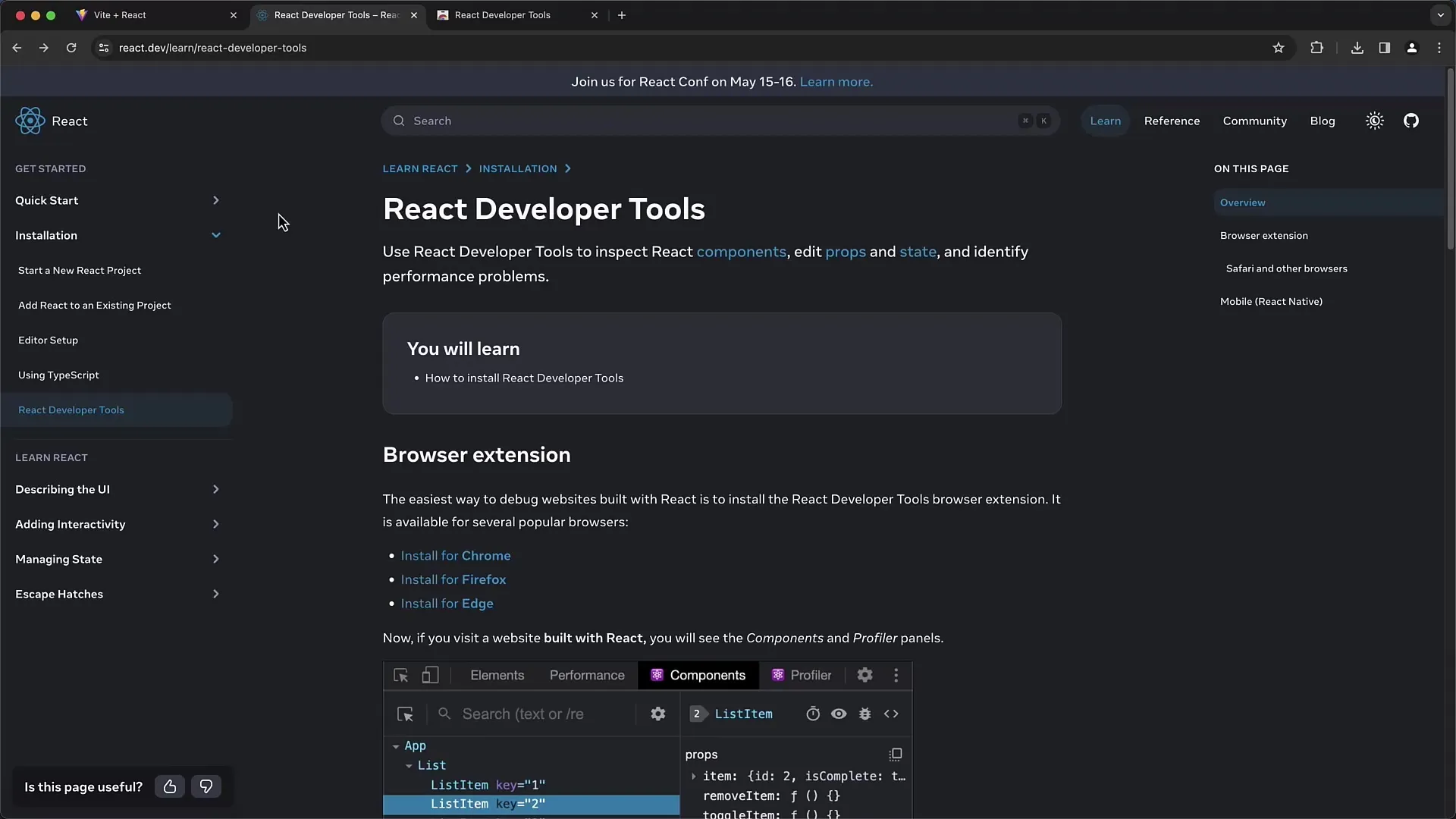
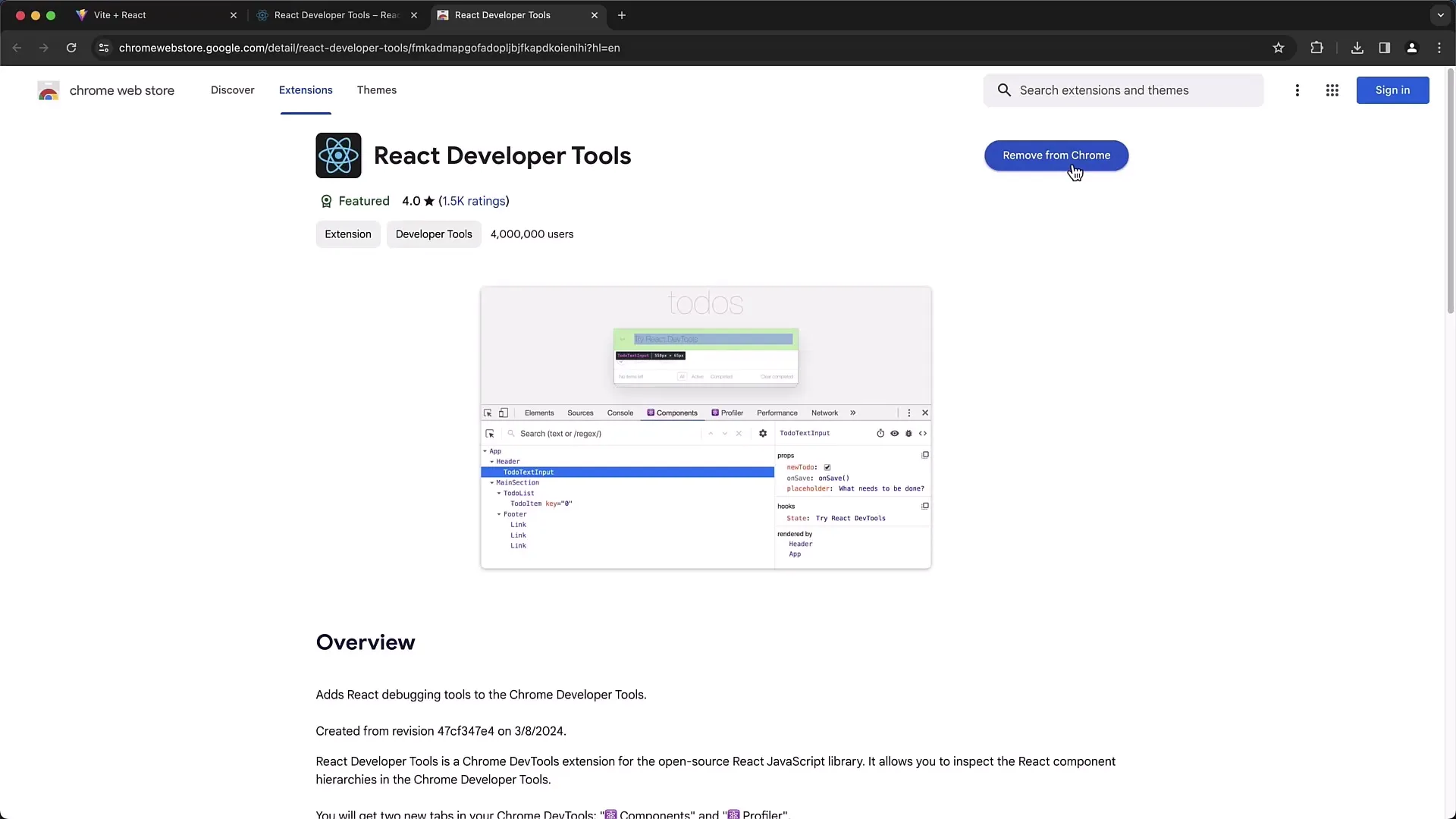
Prima di tutto, devi installare React Developer Tools nel browser Chrome. Vai al sito web di React su react.dev e lì troverai le informazioni sull'installazione dell'estensione per vari browser. Per Chrome, seleziona "Installa in Chrome" e verrai reindirizzato al Chrome Web Store.
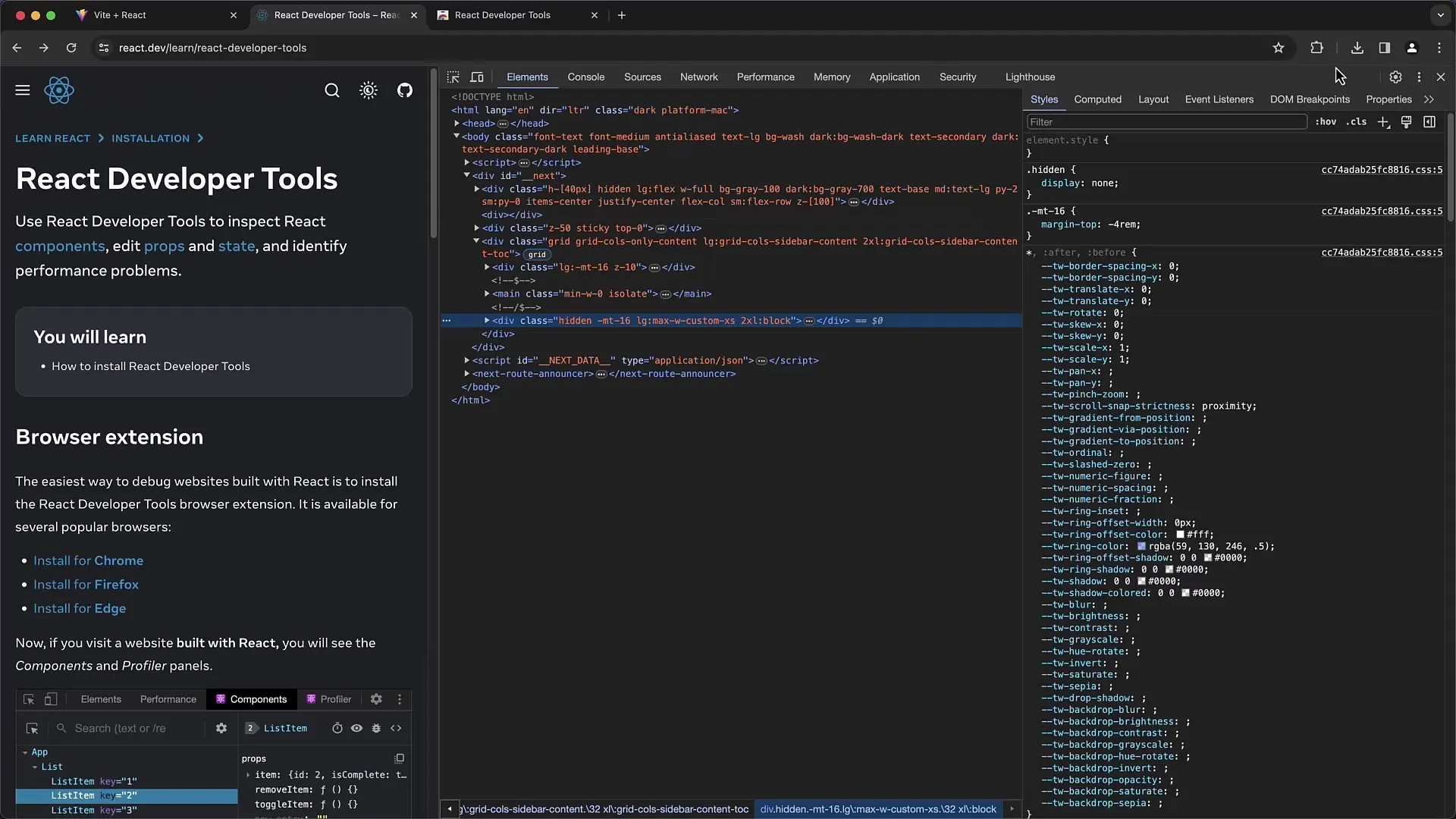
Per utilizzare l'estensione, assicurati di aver concesso l'accesso alle DevTools dopo l'installazione. Apri gli strumenti di sviluppo (F12) e clicca sulla scheda "Estensioni" per confermare le autorizzazioni necessarie. Aggiorna la pagina per rendere visibili i nuovi tab nelle DevTools.
Dopo l'installazione, dovresti vedere due nuovi tab nelle Chrome Developer Tools: "Componenti" e "Profiler". Clicca su "Componenti". Qui potrai ispezionare la gerarchia dei tuoi componenti React e le loro Props. Mentre analizzi il sito web, potresti notare che i nomi dei componenti potrebbero essere abbreviati o minimizzati, poiché potresti essere in un ambiente di produzione.
Se desideri ispezionare un componente specifico, puoi cliccare sul menu a tre punti nell'interfaccia DevTools e selezionare "Seleziona elemento". Cliccando sul componente corrispondente sulla pagina, verrà evidenziato e nelle DevTools vedrai immediatamente dove si trova all'interno della gerarchia React.

Cliccando su diversi componenti, avrai accesso a tutte le Props assegnate a quei componenti. Ad esempio, vedrai il "classname", che indica le classi CSS utilizzate per lo stile del componente. Sarà visualizzato anche il contesto da cui proviene il componente.
Lavorando con le tue applicazioni React, assicurati di utilizzare immagini di debug anziché versioni di produzione minificate. Questo ti consentirà di ottenere informazioni più importanti sui nomi e sulla struttura dei componenti. Ad esempio, nel tab "Componenti" di React DevTools, puoi vedere il componente della tua app e i componenti sottostanti come il componente "Entry".

Passiamo ora alla funzionalità "Profiler" di React DevTools. Questa funzione è particolarmente utile per monitorare le performance della tua applicazione. Puoi avviare un processo di registrazione cliccando il pulsante "Start Profiling". Aggiungi alcuni elementi per generare render e poi clicca su "Stop".
Nell'area di analisi, otterrai una panoramica di tutti i render, la loro durata e le ragioni per cui si sono verificati. Ad esempio, se noti che un componente viene frequentemente renderizzato, potrebbe indicare problemi di performance che è necessario analizzare nel dettaglio.

Nella visualizzazione del "Flame Graph", potrai tracciare i singoli componenti e i relativi render. Facendo clic su di essi, potrai ottenere informazioni più dettagliate su ogni render.
Per migliorare ulteriormente le performance della tua applicazione, attiva anche gli "Highlight Re-Render". Nelle impostazioni di React DevTools, puoi abilitare questa funzione in modo che durante il rendering dei componenti compaiano indicatori visivi. Questo ti aiuterà a individuare le parti della tua applicazione che vengono aggiornate frequentemente e dove è necessario ottimizzare.
Tieni presente anche le altre funzionalità presenti nelle DevTools. Potresti trovare altre utili caratteristiche che possono aiutarti nel processo di sviluppo. Familiarizza con le varie impostazioni e il loro utilizzo.
Riepilogo
In questa guida hai imparato come installare e utilizzare le React Developer Tools. Questi strumenti forniscono importanti informazioni sulla struttura e le performance delle tue applicazioni React. Puoi monitorare Props, State e render per ottimizzare la tua applicazione. Prova le funzionalità presentate e scopri come possono aiutarti nei tuoi progetti.


