Nella parte 02 di questa serie di tutorial abbiamo completato per lo più la copertina del nostro volantino. In questa parte ci occuperemo principalmente della progettazione delle pagine due e tre.
Prima di tuffarci nelle pagine due e tre, dovremmo apportare alcune regolazioni fine alla copertina:
Per quanto riguarda il titolo e la donna, possiamo modificare la dimensione e la posizione senza problemi, poiché non sono allineati millimetricamente ad altri elementi.

Con il cerchio con il logo aziendale è diverso: affinché il logo aziendale rimanga centrato durante la ridimensionamento del cerchio, è importante che InDesign utilizzi il punto centrale del cerchio come punto di riferimento. Possiamo ottenere questo in due modi:
Se teniamo premuto il tasto Alt- durante il ridimensionamento del cerchio, verrà temporaneamente selezionato il punto centrale come punto di riferimento. (Il tasto Shift- garantisce il ridimensionamento proporzionale).
In alternativa, possiamo inserire direttamente i valori nella barra dei menu. Per utilizzare il punto centrale come punto di riferimento, è importante che sia selezionato il punto mediano sul simbolo sul lato sinistro (indicato nello screenshot).
Dedichiamoci ora alle due pagine adiacenti:
Prima creiamo un rettangolo e ridimensioniamolo in modo tale da riempire la metà superiore delle due pagine. Funziona come sfondo per il testo e gli elementi delle immagini.
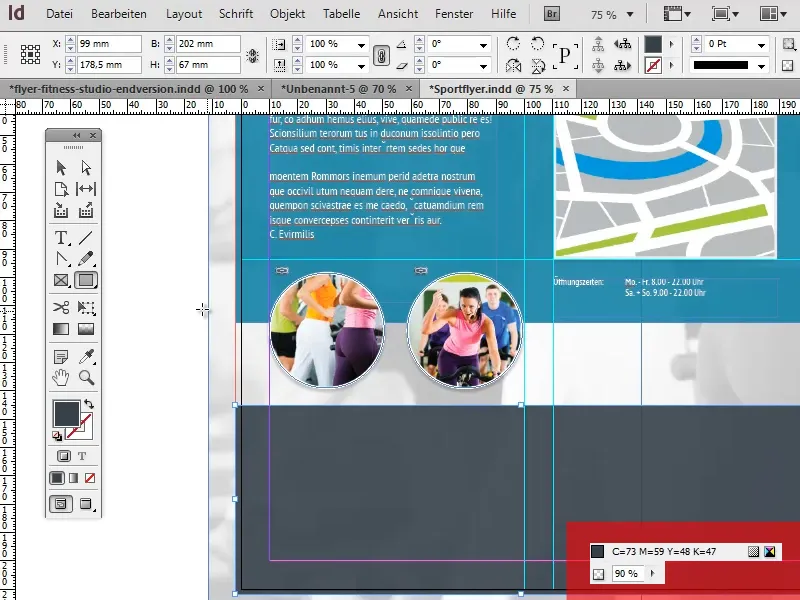
Come colore scegliamo lo stesso turchese usato più volte sulla copertina (C=81, M=28, Y=25, K=7). Non è necessario un contorno. Per rendere leggermente trasparente l'immagine di sfondo, possiamo ridurre l'opacità al circa 90%.
Successivamente creiamo le intestazioni.
È sempre bello che i titoli di una pagina siano allineati su una linea. Possiamo realizzare l'allineamento esatto dei titoli in modi diversi:
Il primo metodo consiste nell'uso di una guida. Per fare ciò, creiamo una guida orizzontale che si allinea con il bordo inferiore dell'intestazione della copertina. Ora possiamo facilmente allineare le altre intestazioni su questa guida.
Dal momento che l'intestazione della copertina e le altre intestazioni hanno una formattazione simile, possiamo creare una copia dell'intestazione già esistente trascinandola nella posizione desiderata con i tasti Shift- e Alt- premuti.
Il tasto Alt- fa sì che il campo di testo venga copiato, mentre il tasto Shift- garantisce che la copia si orienti sulla posizione dell'originale, evitando così la necessità della guida.
Se dopo la copia l'intestazione dovesse trovarsi dietro al rettangolo creato precedentemente, possiamo spostare gradualmente l'intestazione in primo piano nell'organizzazione degli oggetti con Ctrl+E.
Nel nostro esempio, il lato sinistro riceve il titolo "Vivi la salute", mentre il lato destro è intitolato "Il vostro cammino verso di noi".
Dobbiamo apportare alcune modifiche di formattazione: Carattere>PT Sans Narrow e Dimensione carattere>22 pt rimangono invariati. Utilizziamo il Colore carattere bianco, disattiviamo il Colore di riempimento e allineiamo il testo a sinsitra.
Sotto il titolo "Vivi la salute" creiamo ora un altro campo di testo per la descrizione del centro fitness. Ai lati del campo di testo lasciamo alcuni millimetri di spazio dal bordo.
Per ottenere distanze uguali a destra e sinistra, creiamo un piccolo rettangolo d'aiuto, allineando il campo di testo ad esso. Naturalmente possiamo anche posizionare una guida di conseguenza e allineare il campo di testo su di essa.
Per questo esempio, il campo di testo è riempito con un testo fittizio. InDesign dispone di una funzione che può riempire automaticamente un campo di testo con un tale testo: Carattere>Riempire con testo fittizio.
Formattiamo questo testo con il Carattere>PT Sans Narrow in bianco. Manteniamo la dimensione del carattere a 12 pt e impostiamo l'Interlinea a 14,4 pt.
Sotto "Il vostro cammino verso di noi" inseriamo ora una mappa. Vi preghiamo di non copiare una mappa da Google Maps o applicazioni simili, ma piuttosto utilizzate una da voi stessi (per esempio in Illustrator) disegnata, di cui siete certi di possedere tutti i diritti. In caso contrario, potreste avere problemi legali molto rapidamente.
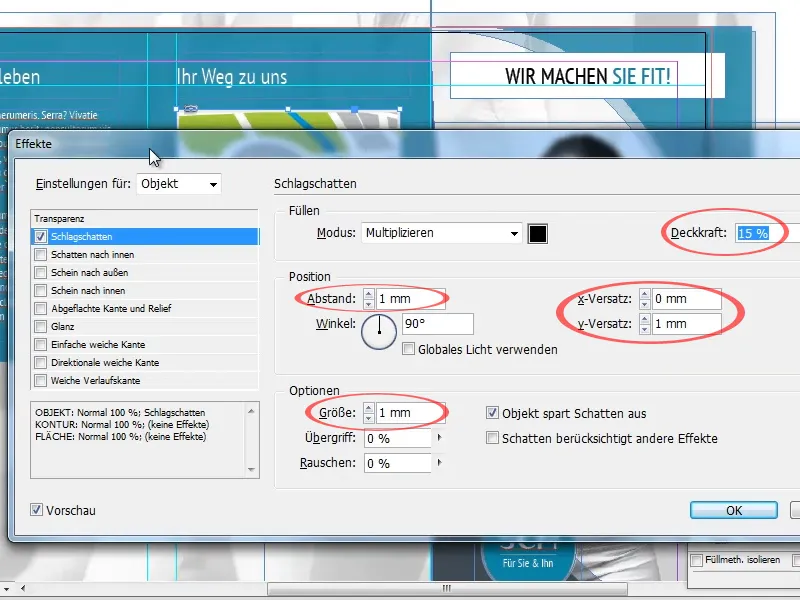
Qui aggiungiamo alla mappa un contorno grigio chiaro di 3 Pt e un'ombra leggera tramite Oggetto>Effetti>Ombra con un'opacità del 15%, una distanza di 1 mm, uno spostamento x di 0 mm, uno spostamento y di 1 mm e una dimensione di 1 mm.
Tutti i valori sono stati scelti relativamente bassi per ottenere un effetto più elegante, senza che la mappa si distacchi troppo dal volantino.
Nel prossimo passo aggiungeremo sotto il testo descrittivo due immagini circolari. Per farlo, creiamo prima un cerchio utilizzando lo strumento Ellisse e premendo il tasto Shift-, che dovrebbe essere largo circa la metà del campo di testo sopra.
Tenendo premuto il tasto Alt- e premendo la freccia verso destra (premere la freccia solo una volta, altrimenti verranno create più copie del cerchio!) copiamo il cerchio e lo spostiamo a destra.
Utilizzando il tasto freccia in combinazione con il tasto Shift- possiamo spostare il cerchio in passi più grandi e quindi più velocemente.
Se il cerchio dovesse risultare troppo grande, possiamo selezionare entrambi i cerchi tenendo premuto il tasto Shift-, scalare leggermente e riposizionare.
Una volta che i due cerchi hanno le dimensioni corrette, possiamo rimuovere temporaneamente il secondo cerchio. Aggiungiamo al primo cerchio un'ombra - con le stesse impostazioni della mappa - e un contorno bianco di 3 Pt.
Ora dobbiamo inserire l'immagine nel cerchio. Tramite File>Post mes carichiamo innanzitutto l'immagine desiderata in InDesign.
Una volta che l'immagine compare e è stata inserita per la prima volta, possiamo ritagliarla con Ctrl+X e quindi inserirla nel cerchio con l'opzione Modifica>Incolla nell'area di selezione.
Cliccando sull'icona simile a un CD che dovrebbe apparire al centro del cerchio (vedi screenshot), è possibile spostare e ridimensionare l'immagine all'interno del cerchio.
Copiando e posizionando ora il cerchio modificato, verrà copiata anche l'immagine collegata nel cerchio insieme a tutti gli effetti utilizzati.
Per sostituire l'immagine con una nuova, dobbiamo tornare in modalità di modifica tramite l'icona CD, fare clic sul pulsante Ricollega nella finestra di collegamento e selezionare l'immagine desiderata.
La nuova immagine dovrebbe ora comparire nel cerchio con tutti gli effetti precedentemente aggiunti e già scalata di conseguenza.
In basso alla mappa ora inseriamo gli orari di apertura in un nuovo riquadro di testo, con il carattere>PT Sans Narrow, il grassetto, una dimensione del carattere di 9 Pt e il colore del testo bianco.
Al margine inferiore delle due pagine creiamo ora un bordo grigio con un'opacità del 90%. Utilizziamo lo stesso tono di grigio utilizzato più volte sulla copertina (C=73, M=59, Y=48, K=47).
Così siamo giunti alla fine della terza parte di questa serie di tutorial. Nella quarta e ultima parte della serie completeremo il design delle seconde e terze pagine e ci occuperemo del retro del volantino.