Un caloroso saluto a tutti. Iniziamo vigorosamente l'ora di pranzo, perché è ora di bussare una volta ai nostri clienti ... Vi porto in un viaggio creativo attraverso i colori del trifoglio e del nero di ravanello, per creare questo manuale per porta di un genere diverso. Vi auguro un'ottima intrattenimento.
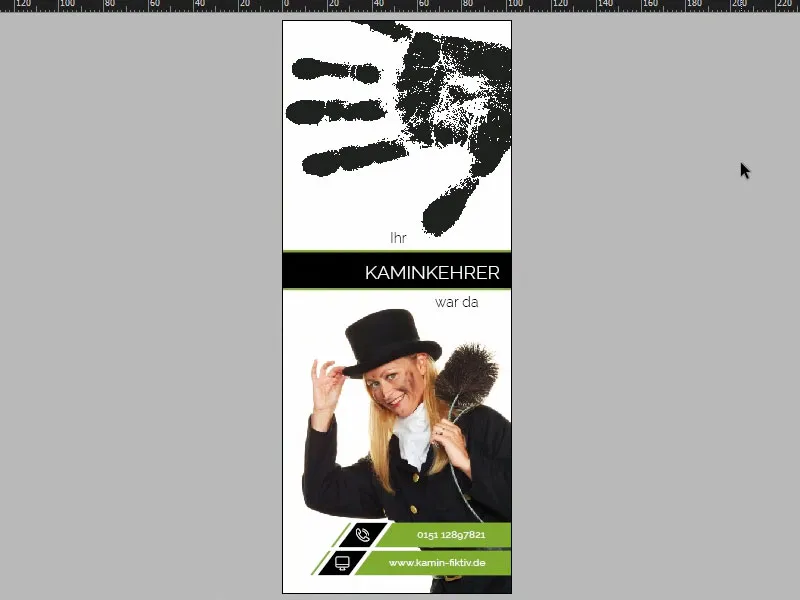
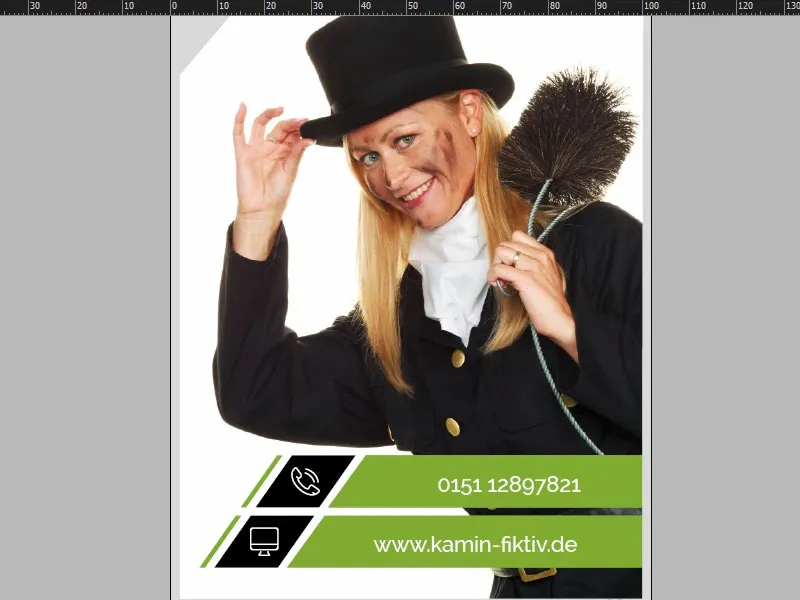
In InDesign CC diamo ora un'occhiata dettagliata al nostro prodotto da stampa che stiamo per creare. Ecco come appare nella sua bellezza sulla parte anteriore (1). Ora, mettiamoci una mano sul cuore: cosa vi viene in mente quando sentite la parola "manuale per porta"? Esatto: "Do not disturb!" Meglio ancora "t, t, t" dietro per gli ospiti dell'hotel addormentati. Ma qui stiamo approfondendo un'idea un po' più innovativa e divertente, perché stiamo parlando del manuale del caminetto. Vi mostro cosa ho pensato: in questo caso abbiamo un caminetto o una cameriera del caminetto con capelli biondi ... se è un vantaggio, non lo so. Ma in alto abbiamo inserito un colpo di genio, ossia quest'impronta nera - come se la nostra cameriera del caminetto volesse appenderla direttamente alla porta. Questa era la prima pagina. Diamo un'occhiata alla seconda pagina (2). Ecco un piccolo suggerimento: se passate su Finestra, Disporre e poi Nuova finestra per manuale per porta, potete visualizzare questo documento in una visualizzazione a schermo diviso. Questo è particolarmente utile in verticale, e ora passerò a una pagina successiva. Guardate cosa abbiamo fatto qui: fondamentalmente abbiamo ridotto leggermente la stessa impronta digitale nella trasparenza. E ora la domanda fondamentale: perché una cameriera del caminetto o una spazzacamino appendono un manuale per porta sulla porta degli abitanti? L'ho scritto qui ... Leggete il testo (3). In "Vi visiterò di nuovo il" la nostra cara cameriera del caminetto potrà poi inserire la data e l'ora. E in basso abbiamo di nuovo i dati di contatto di Marianne Sommer. Ora finalmente conosciamo il suo nome e non dovremo più chiamarla "Signora spazzacamino".

Impostazioni di stampa e modello della tipografia
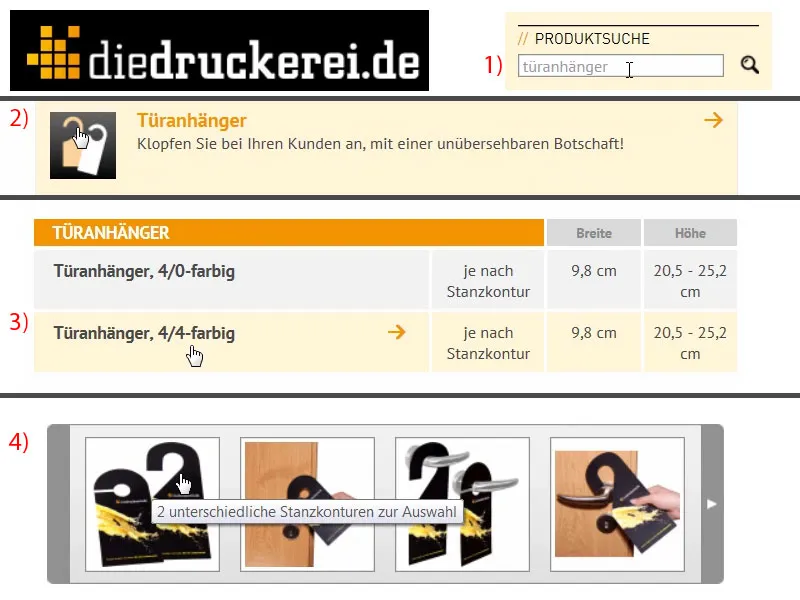
Arrivati all'Internet Explorer, inserisco l'indirizzo della nostra tipografia: diedruckerei.de, il nostro partner per questo fantastico manuale per porta. Faciliteremo la ricerca, andando alla ricerca dei prodotti e inserendo "manuale per porta" (1). Eccolo già: Manuale per porta, a colori 4/4 (2), il che significa stampato a colori da entrambi i lati, davanti e dietro. Andiamo direttamente su questo (3). Qui troviamo alcune informazioni importanti. Quello che ci interessa è soprattutto il formato. Dateci un'occhiata (4): a prima vista sembra piuttosto complicato. Come si fa a impostare una cosa del genere in InDesign? Alla fine sarà tagliato. Devo considerare qualcosa? Quali dimensioni devo prendere in considerazione? Dove verrà tagliato? Di quanta sbavatura ho bisogno ... Tutto piuttosto confuso, e onestamente nessuno di noi ha voglia di passare troppo tempo a creare il modello.
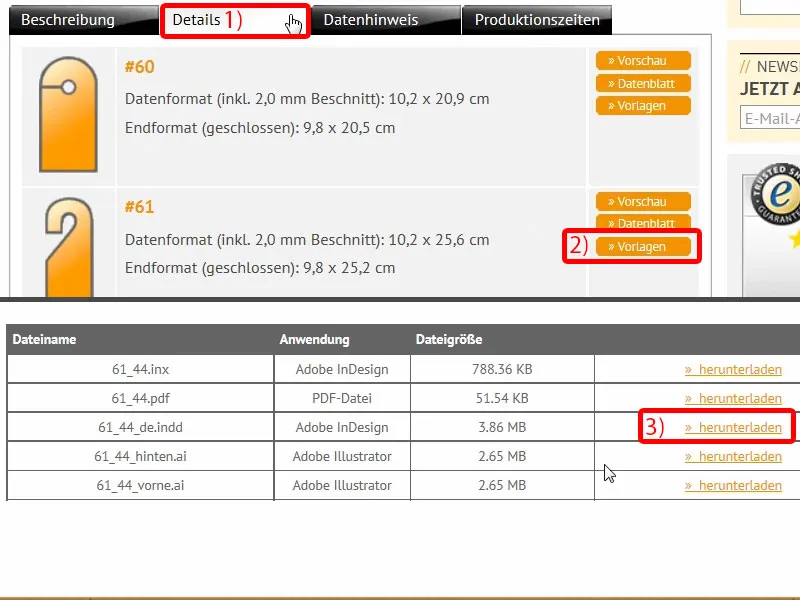
Pertanto, ecco cosa c'è di estremamente pratico: sotto Dettagli (1) potrete scegliere il formato desiderato. Scegliamo il numero 61 (2). Vediamo ancora una volta le dimensioni, ma in realtà sono del tutto irrilevanti per noi, poiché ciò di cui abbiamo bisogno è il modello. E guardate cosa potete scaricare: lì potete scaricare il file "61_44_it.indd" (3). Non è la parola d'ordine per unirvi a una confraternita segreta, no, è il file di lavoro di Adobe InDesign. Cliccate su Scarica e otterrete direttamente il modello sul vostro disco fisso ...
Panoramica del modello di stampa per il manuale per porta
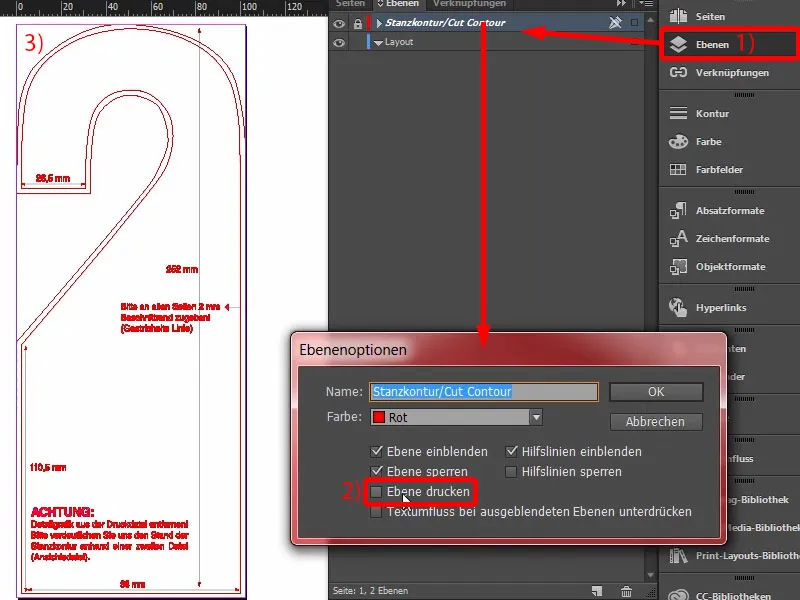
Eccola qui, e ora posso aprire il modello in InDesign. Quindi trascino semplicemente il file INDD nella mia area di lavoro. E guardate cosa ottengo: completamente pronto, dobbiamo solo ancora progettare, il resto è già impostato. Uno sguardo ai livelli (1) ci dice: abbiamo un livello di layout e un livello chiamato "Contorno di taglio/Contorno di taglio". È anche segnato come "non stampare" (2), il che significa che non lo vedremo nel PDF che esporteremo. Va bene così.
E qui abbiamo davvero le dimensioni con cui lavorare (3).
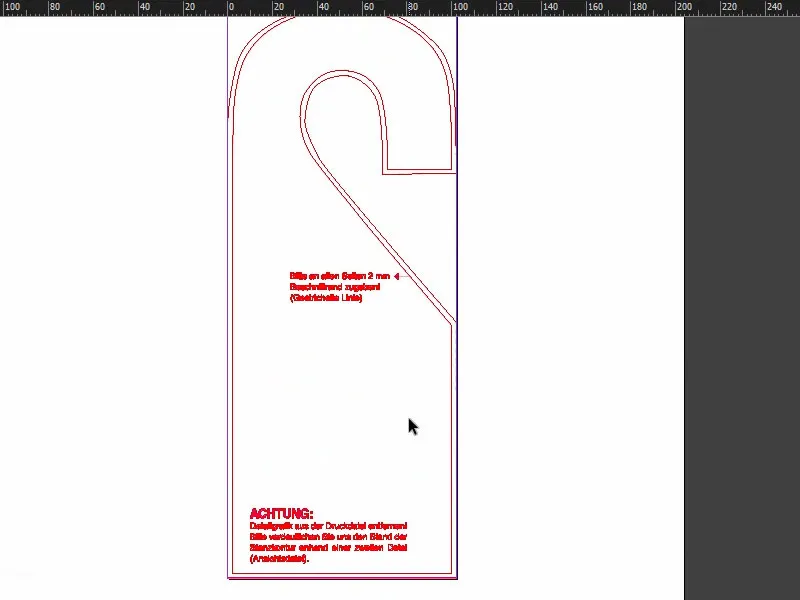
Diamo un'occhiata alla seconda pagina, naturalmente è l'opposto. Quindi va perfettamente a posto. Ci sono ancora alcune indicazioni utili, ad esempio un margine di 2 mm ... Fantastico, possiamo lavorare in modo eccellente.
La nostra tipografia fornisce fortunatamente già tagliato, il che significa che non dobbiamo creare manualmente un contorno di taglio o un contorno di taglio. Questo non è necessario.
Sbirciata: creare un proprio contorno di taglio
Ora una domanda: cosa fare se si desidera tagliare forme personalizzate? Vorrei affrontare questo argomento ora, perché potrebbe succedere che vogliate creare qualcosa che non si adatta necessariamente a un formato predefinito, ma che è personalizzato. Apro un nuovo documento. I parametri sono del tutto indifferenti, si tratta solo della visualizzazione.
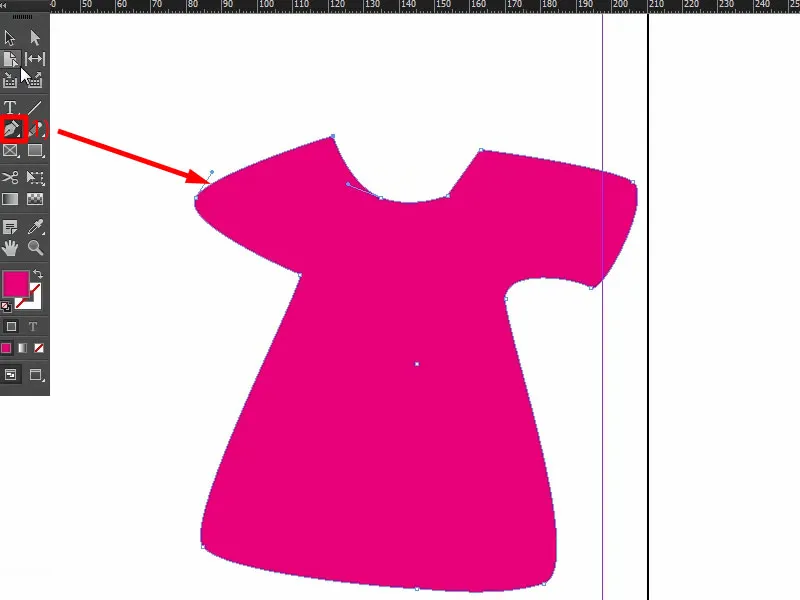
Immaginate quindi di voler progettare uno sticker a forma di maglietta. Prendo il Pennello (1), zoommo un po' e inizio a disegnare in modo alquanto rudimentale una maglietta. Potrebbe avere questo aspetto, ad esempio.
Se volete utilizzare questa forma ad esempio come contorno di taglio per la vostra stampa, è fondamentale che il taglio del contorno sia un percorso chiuso. Abbiamo appena creato un percorso vettoriale. Ora dobbiamo girare la maglietta una sola volta, in quanto non è la maglietta che verrà tagliata ma l'area in eccesso intorno ad essa.
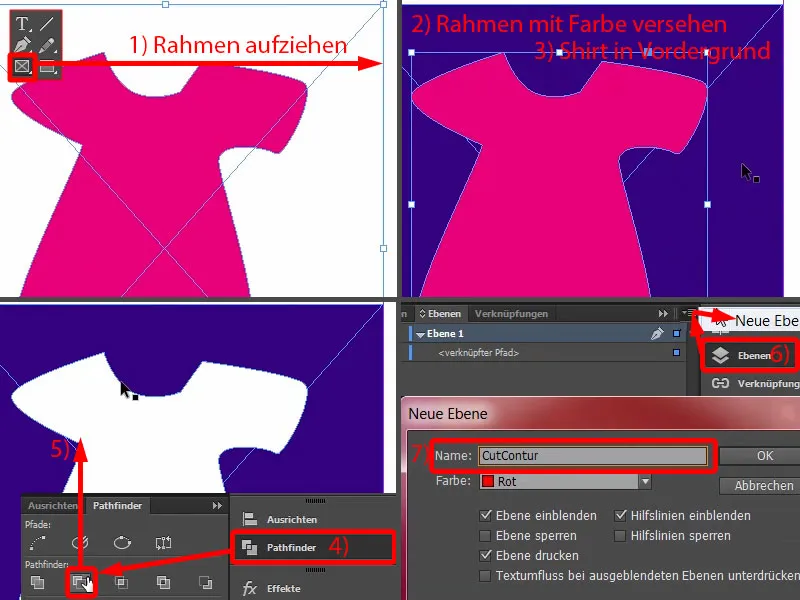
Quello che ho creato qui in blu è l'area che deve essere tagliata. Per fare ciò, tracciate un contorno (1), assegnategli un colore (2) e portate il livello della maglietta in primo piano tramite Fare clic con il tasto destro>Organizza>Porta in primo piano (3).
Seleziono entrambi, utilizzo il Pathfinder per sottrarre uno dall'altro (4), e ora abbiamo definito l'area da progettare e il perimetro verrà tagliato via (5).
Tuttavia, ciò che deve essere tagliato via deve essere anche su un nuovo livello. Quindi, andate al pannello Livelli (6), create un nuovo livello. Potete chiamarlo ad esempio "Contorno di Taglio" (7) - dovreste comunque concordare brevemente con la vostra tipografia su come lo vogliono, ma è una variante comune.

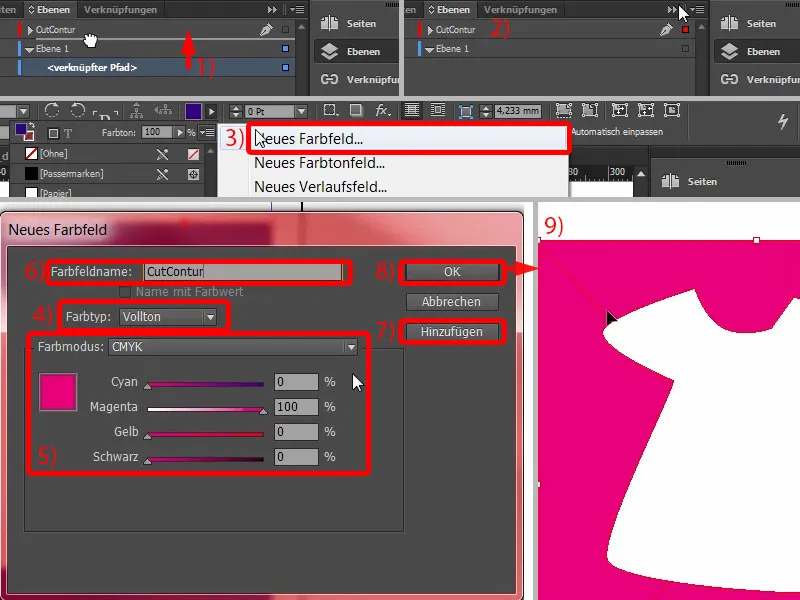
Spostate il percorso all'interno (1), regolatelo (2). Ora il percorso deve ricevere un colore particolare, poiché un contorno di taglio deve essere impostato come un colore metallizzati o a tinta unita, come viene anche chiamato. Quindi vado su Nuovo Campione Colore... (3) e seleziono qui non un colore in quadricromia, ma un colore a tinta unita (4). Questo dovrebbe essere impostato al 100% di Magenta (5). E a questo campione di colore do il nome ad esempio Contorno di Taglio (6). Aggiungi (7), OK (8). E questo colore a tinta unita (9) non verrà stampato.
Quando create tali percorsi, assicuratevi anche di avere il minor numero possibile di nodi, gli angoli non troppo appuntiti. Piccole deviazioni di un o due millimetri sono accettabili, ma il contorno non è visibile, poiché il programma di taglio legge i dati solo come percorso per il plotter e non come parte integrante del layout. Potete lavorarci così. Ora potete iniziare a progettare qui, semplicemente creando un nuovo livello e poi progettando la maglietta nella zona bianca.

Posizionare immagine
Tornando al nostro modello: Per fortuna tutto questo preparativo del contorno di taglio non è necessario qui, poiché ciò che stiamo progettando verrà tagliato automaticamente, quindi possiamo completamente coprire la superficie, almeno dal punto di vista estetico, e fortunatamente non dobbiamo preoccuparci troppo.
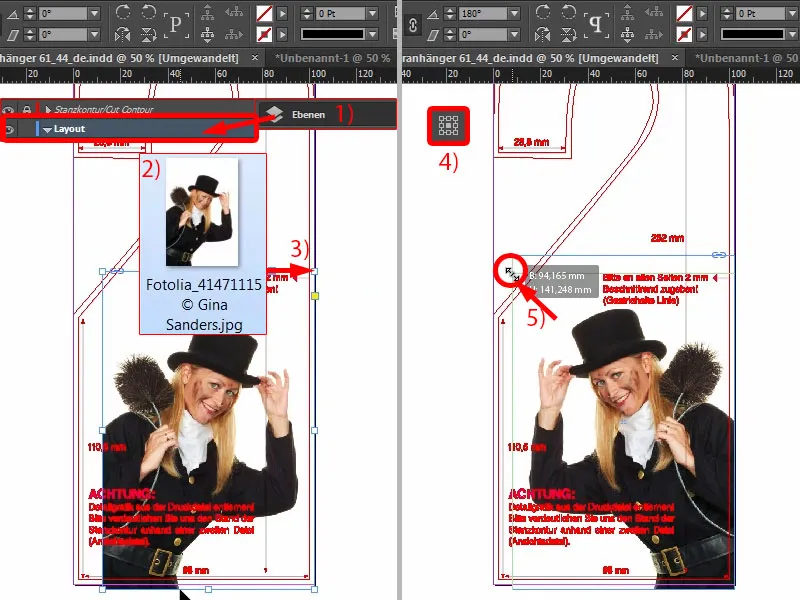
Quindi iniziamo: Cambiamo il livello al livello di layout (1) su cui lavoreremo. Premo Ctrl+D per la finestra di dialogo Posiziona e scelgo Marianne (2). Posso posizionarla e trascinarla sullo spazio di taglio (3). Ovviamente non inizia a ballare quando la sposto, ma sapete cosa intendo.
Ora dobbiamo solo specchiarla una volta, utilizzando oggetto>Trasformazione>Specchia orizzontalmente. Fate attenzione al punto di riferimento (4) qui sopra. Dovrebbe stare al centro, altrimenti la foto salterebbe attraverso l'immagine. Quindi mettetelo al centro e specchiate orizzontalmente.
Possiamo ingrandirla un po': Vado con il mouse al manico (5), tengo premuto il tasto Shift, tengo premuto anche il tasto Ctrl, e poi la trascino in alto. Forse per cominciare così. Poi si può perfezionare.

Campi di testo con bordo inclinato
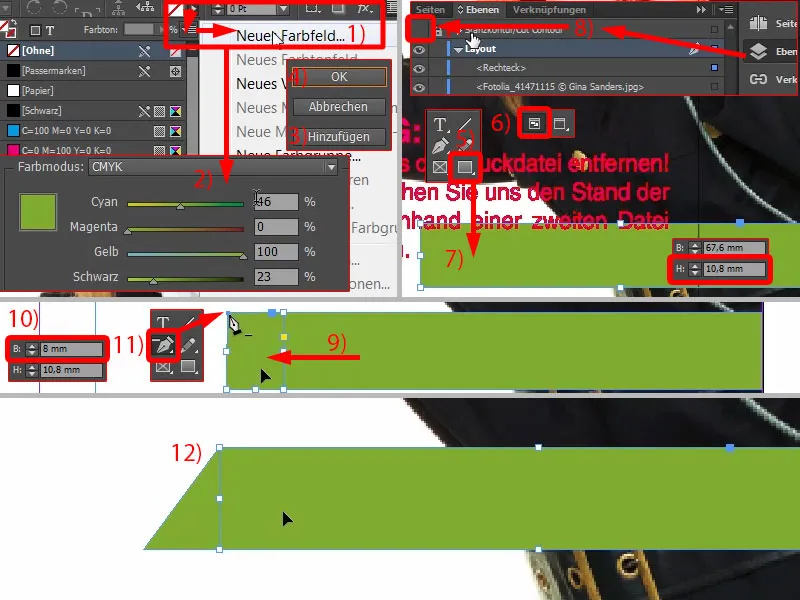
Cominciamo dal basso: Creo un nuovo colore (1), con i valori 46, 0, 100 e 23 per Ciano, Magenta, Giallo e Nero (2). Basta fare clic su Aggiungi (3) e OK (4). Ora seleziono il Riquadro (5), premo il tasto W (6) per passare tra le modalità. E quindi disegno un rettangolo (7) ...
L'aiuto è ben intenzionato ma ovviamente è fastidioso. Quindi vado sui livelli e nascondo il livello "Contorno di Taglio" (8). Il problema è risolto.
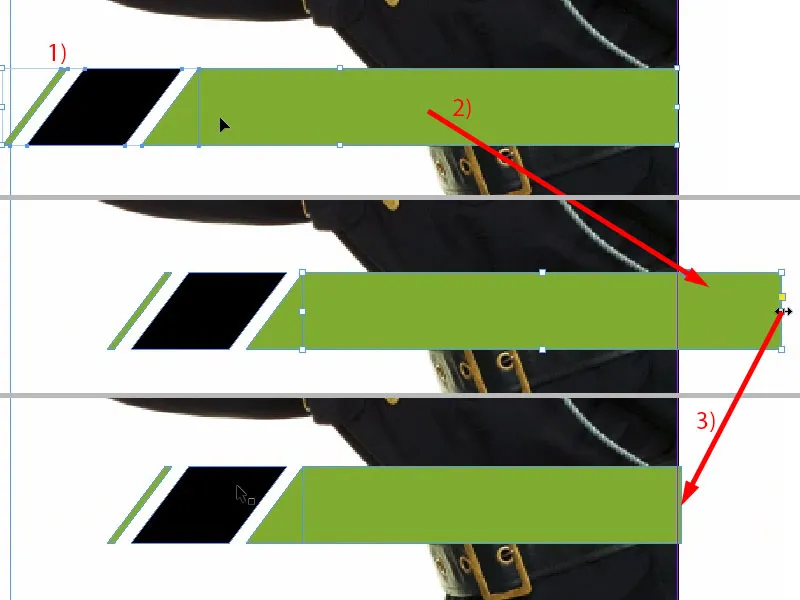
Ora vogliamo che ci sia una lieve inclinazione a (7). Faccio una copia del grande rettangolo con Alt e Shift, trascino quello lì (9). Regolo le dimensioni. Abbiamo bisogno di circa 8 mm di larghezza (10), per catturare correttamente l'inclinazione. Ora prendete semplicemente lo strumento Elimina punto di ancoraggio e selezionate questo punto di ancoraggio in alto (11) ... ed è sparito (12).

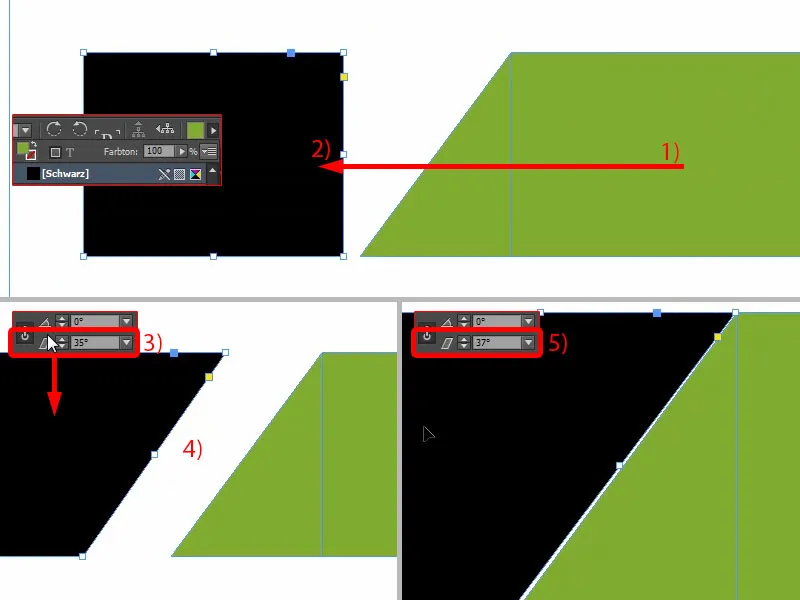
Dopo di che faccio un'altra copia di questo grande rettangolo (1). Lo sposto e lo trasformo in un rettangolo nero (2).
Ora potete utilizzare un fantastico strumento, qui sopra, l'Angolo di taglio (3), cioè lo spostamento sull'asse X. Inseriamo 35° ... Vedete cosa succede ... Lo sposto un po' più vicino, più o meno così. I 35°, come potete vedere qui (4), non sono del tutto proporzionali. Possiamo fare un po' di perfezionamento: 37°, esatto (5).

Quindi avvicinarsi molto (1) e poi premere il tasto Shift- e la freccia sinistra (2), così otteniamo una distanza simmetrica.
Farne anche una copia (3), posizionarla di nuovo sull'orlo (4) e regolare nuovamente la distanza premendo Shift e la freccia sinistra (5). Poi ridurre in larghezza e passare al verde (6).
Ora ci sporgiamo un po' troppo in fuori (1). Quindi, marco tutti gli oggetti e li sposto un po' verso l'interno (2). Così sarebbe più adatto. Possiamo anche rimuovere il margine in eccesso qui (3).
Traiettoria: varie sfumature di nero
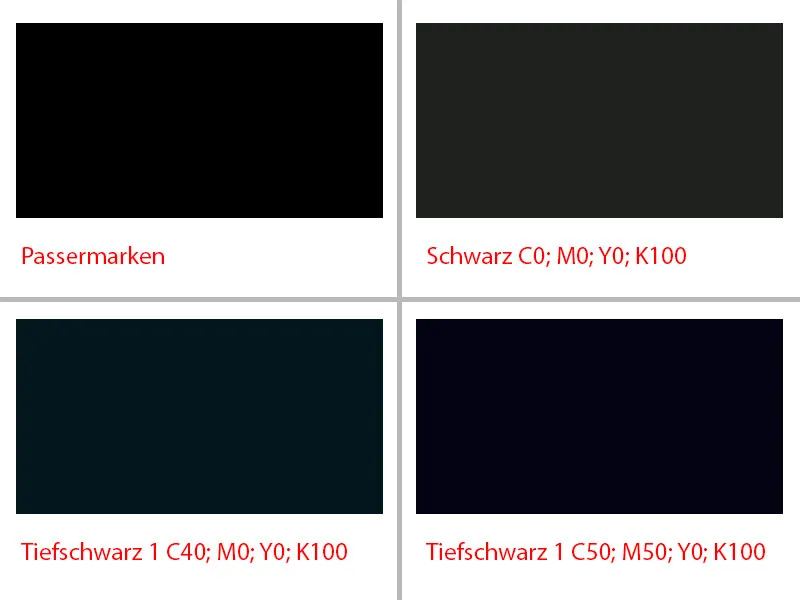
Prima di duplicare l'intero pacchetto, vorrei parlarvi anche del tema del nero, poiché qui ci sono differenze sostanziali. A malapena ci crederete, ma vi mostro un PDF, "Nero a confronto". In alto a sinistra vedete il Primo, è un nero di registration, completamente saturo, veramente puro, nero assoluto. Tuttavia, in fase di stampa non viene utilizzato come colore, ma viene utilizzato per i segni di registrazione, in modo che i singoli fogli di stampa combacino perfettamente. Non è un colore utilizzato per la stampa.
Poi passiamo al nostro nero standard, ovvero C0, M0, Y0, K100. E questo nero l'abbiamo appena utilizzato. Nel PDF potete vedere come viene visualizzato: non è davvero nero. È leggermente grigiastro, la saturazione non è così intensa.
C'è anche una gradazione successiva, ovvero Nerosità 1. Ad esempio, ci si mescola il 40% di ciano, e così il tutto diventa un po' più scuro. E c'è persino un Nerosità 2, spero che si possa notare qui abbastanza chiaramente che ci sono differenze sostanziali tra i valori del nero e tra la saturazione. Il Nerosità 2 ha il 50% di ciano, il 50% di magenta e il 100% di nero, il che significa che siamo davvero al limite massimo del nero più profondo - il nero di tutti i "neri", per così dire.
Allineamento dei campi di testo e inserimento del testo
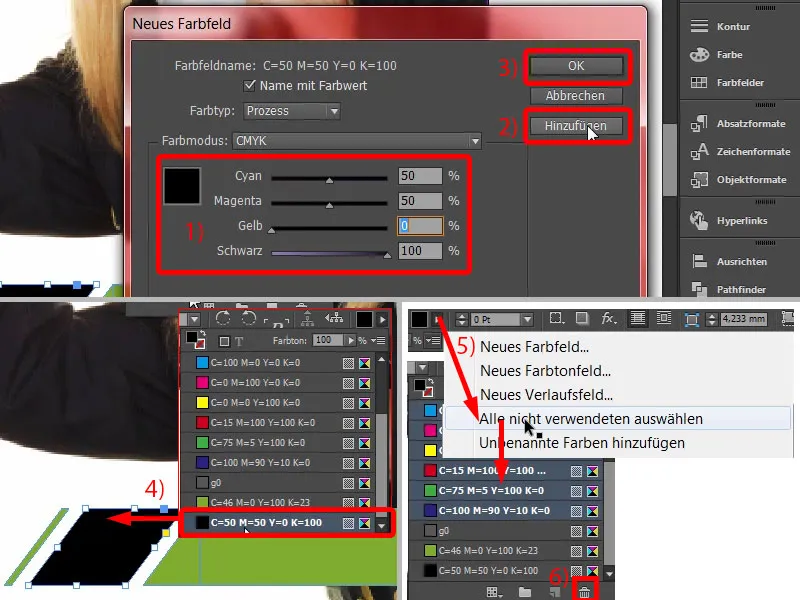
E proprio questo è ciò che faremo ora. Velocemente, creiamo un nuovo campo di colore e inseriamo i valori: 50, 50, 0, 100 (1), Aggiungi (2), OK (3). E assegniamo esattamente questo valore di colore a questo riquadro nero (4). Elimino tutti gli altri colori non utilizzati (5 e 6).
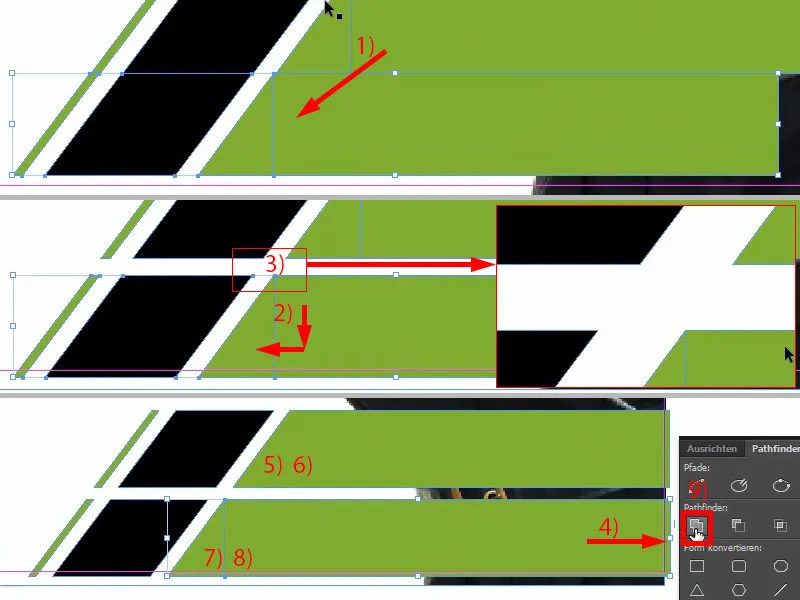
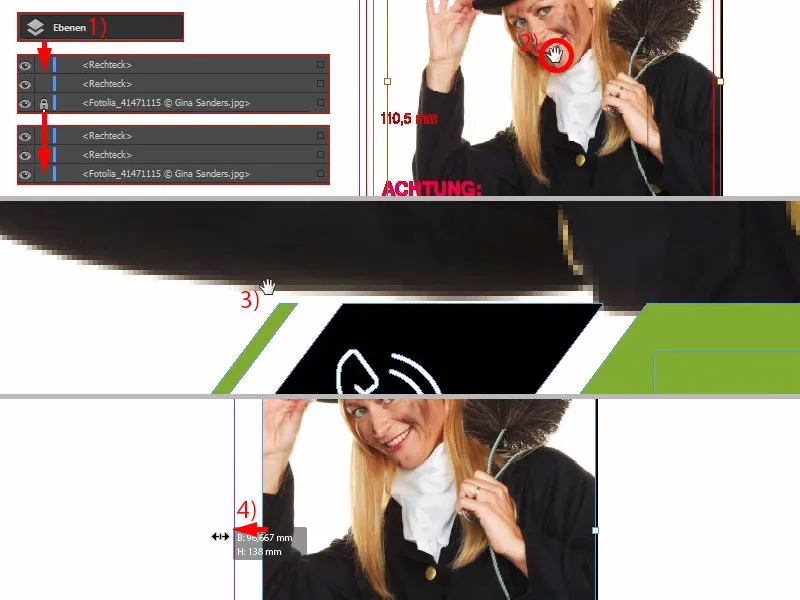
Ora creiamo un clone di questo. Copiamo tutto mantenendo premuto il tasto Shift-, e con il tasto Alt-Shift- spostiamo un livello più in basso. Poi sposto il tutto qui un po' verso sinistra (1).
Dobbiamo fare attenzione (2) che manteniamo circa questo bellissimo ponte bianco (3). A mio parere, sembra abbastanza adatto. Diamoci un'occhiata... Questo perché deve essere giusto, altrimenti sembra strano e lo si nota.
Spostiamo un po' più a destra questo riquadro verde (4).
E poi possiamo unire usando il Pathfinder i due (5 e 6, 7 e 8), aggiungendoli una volta ciascuno (9). Voilà.
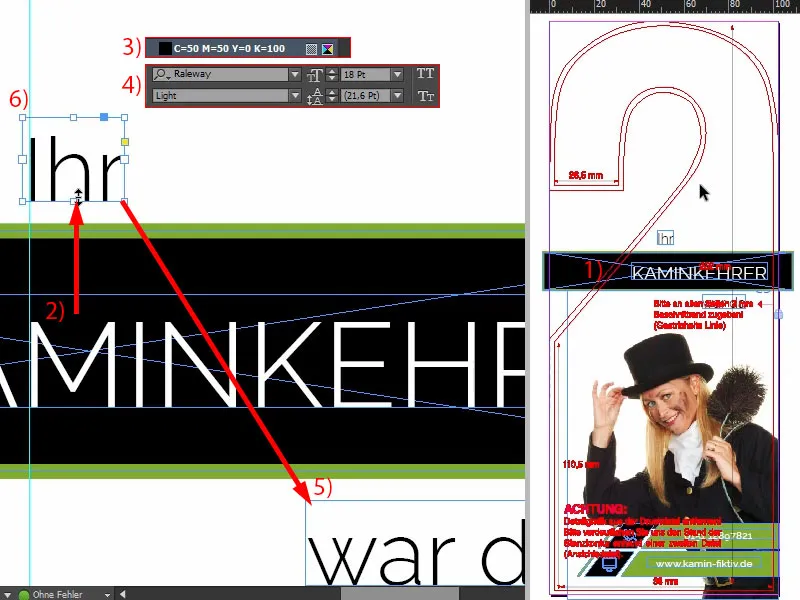
Adesso ci occupiamo dei testi. Quindi, semplicemente trasciniamo un riquadro di testo. Come tipo di carattere ho scelto il Raleway, nel taglio Medium. Dimensione del carattere 13 Pt, colore bianco. Qui inserisco il numero di telefono, lo copio semplicemente dagli appunti (1). Poi regolo l'altezza (Doppio clic su 2)... E adesso dobbiamo lavorare un po' ad occhio, perché come potete vedere, c'è un po' di spazio tra le cifre e la fine della casella di testo. Questo significa che se usassimo il pannello Allinea-, otterremmo risultati distorti. Quindi qui è richiesto un po' di sano giudizio visivo. Forse un po' più in alto... Potrebbe andare bene così (3).
Quindi faccio una copia e inserisco l'indirizzo Internet (4). Anche questo lo allineo, verso il centro.
Per concludere, blocco brevemente Marianne nell'immagine di sfondo tramite Clic destro Blocca o Ctrl+L per "Blocca" (1). Ora posso selezionare tutto facilmente (2), Marianne non è inclusa, e poi sposto il tutto un po' verso l'alto, fino a questa posizione (3). Ok.
Mancano solo queste piccole icone. Possiamo metterle facilmente. Ho già preparato le corrette nella mia libreria (4). Quindi, trascinare e rilasciare - Telefono, Indirizzo web.
Questo era la parte inferiore.
Progettare la parte centrale del cartellino per la porta
Nella parte centrale tracciamo nuovamente un rettangolo (1). Vedete: lavoriamo sempre con elementi che si ripetono. In altezza possiamo scegliere 17 mm (2). Colore: Nero (3). È importante mantenere una certa coerenza, ripetere varie colori e varie forme in modo che lo spettatore si senta a suo agio, perché penserà: "Ah, riconosco questo, l'ho già visto da qualche parte, è il colore del carbonaio", e così via. Ecco perché aggiungiamo anche un contorno, 3 Pt (4).
E poi scriviamo dentro, di nuovo con il carattere Raleway, stavolta però il taglio Light in 24 Pt con maiuscole e colore bianco: "Carbonaio" (5).
Dobbiamo prestare ancora attenzione al posizionamento, perché: se riattivo il contorno di taglio, vediamo che qui avviene il taglio. Quindi dovete fare attenzione affinché il cantoniere non perda il suo titolo (1).
Copio il campo di testo (2), lo sposto in alto, cambio il colore in nero. Quindi imposterò tutti gli elementi neri come nero profondo (3). E ci scrivo dentro, senza maiuscole e con 18 Pt (4): "Vostra Eccellenza". Quindi si può posizionare facilmente. Creo una copia di questo, e in questo nuovo campo di testo scrivo: "è stato qui" (5). Poi presterò un po' di attenzione all'allineamento: qui per esempio, potrebbe essere che il "M" sinistro e il tratto dell'"I" siano praticamente identici (6).
Quindi mostro nuovamente il contorno per sicurezza (vedi 1). Fantastico, vero?
Progettare la parte superiore del cartellino per la porta
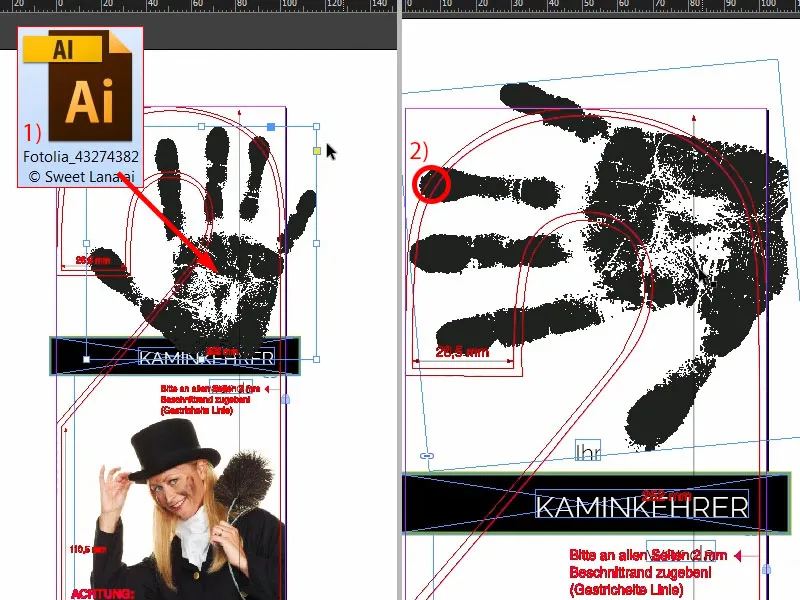
Infine aggiungo la mano. Basta aprire il dialogo "Posiziona-" con Ctrl+D e selezionare la mano (1). Poi ruotarla e posizionarla accuratamente in modo che si riescano ancora a vedere le punte delle dita e le impronte sulle dita davanti. Non devono essere tagliate.
Quindi giriamo un po' di più e poi la posiziono più o meno così, in modo che il dito sia appena sul taglio (2). Ve l'ho già spiegato in un'altra lezione: gli oggetti e le immagini posizionati al taglio sembrano automaticamente più intensi ed interessanti. Un po' più grande... va bene così. Posso accontentarmi di questo, sarà così alla fine.
Allineare l'immagine
Ora allineiamo Marianne definitivamente. Questo significa che sbloccheremo una volta il livello attraverso il pannello "livelli-" (1). Ora selezioniamo il contenuto dell'immagine, potete farlo attraverso questo anello qui in mezzo (2), e poi la sposto leggermente in alto. Vi mostro a cosa sto facendo attenzione: voglio infatti che ci sia un po' di spazio proprio tra il bordo inferiore del manicotto e il bordo superiore di questo elemento nero (3). Non troppo, ma questo è decisamente troppo stretto, quindi va verso l'alto. Dovremmo forse anche ingrandire la cornice dell'immagine (4). Ora adatto di nuovo il contenuto dell'immagine. Fatto.
La parte anteriore è completa...