Oggi è importante utilizzare diverse strumenti di crescita per massimizzare l'interazione con i tuoi utenti. Uno di questi strumenti è il Slide-in, che funge da mezzo efficace per attirare l'attenzione degli utenti. In questa guida imparerai passo dopo passo come creare un Slide-in che non solo sia bello da vedere, ma che contribuisca anche a una maggiore conversione. Entriamo subito nel vivo!
Principali conclusioni
- Il Slide-in è uno strumento di crescita efficace per acquisire utenti.
- Puoi personalizzare il design del Slide-in in modo individuale.
- È importante posizionare e adattare strategicamente il Slide-in in modo che stimoli gli utenti all'interazione.
Guida passo dopo passo
Per creare un Slide-in per il tuo sito web, segui questi semplici passaggi:
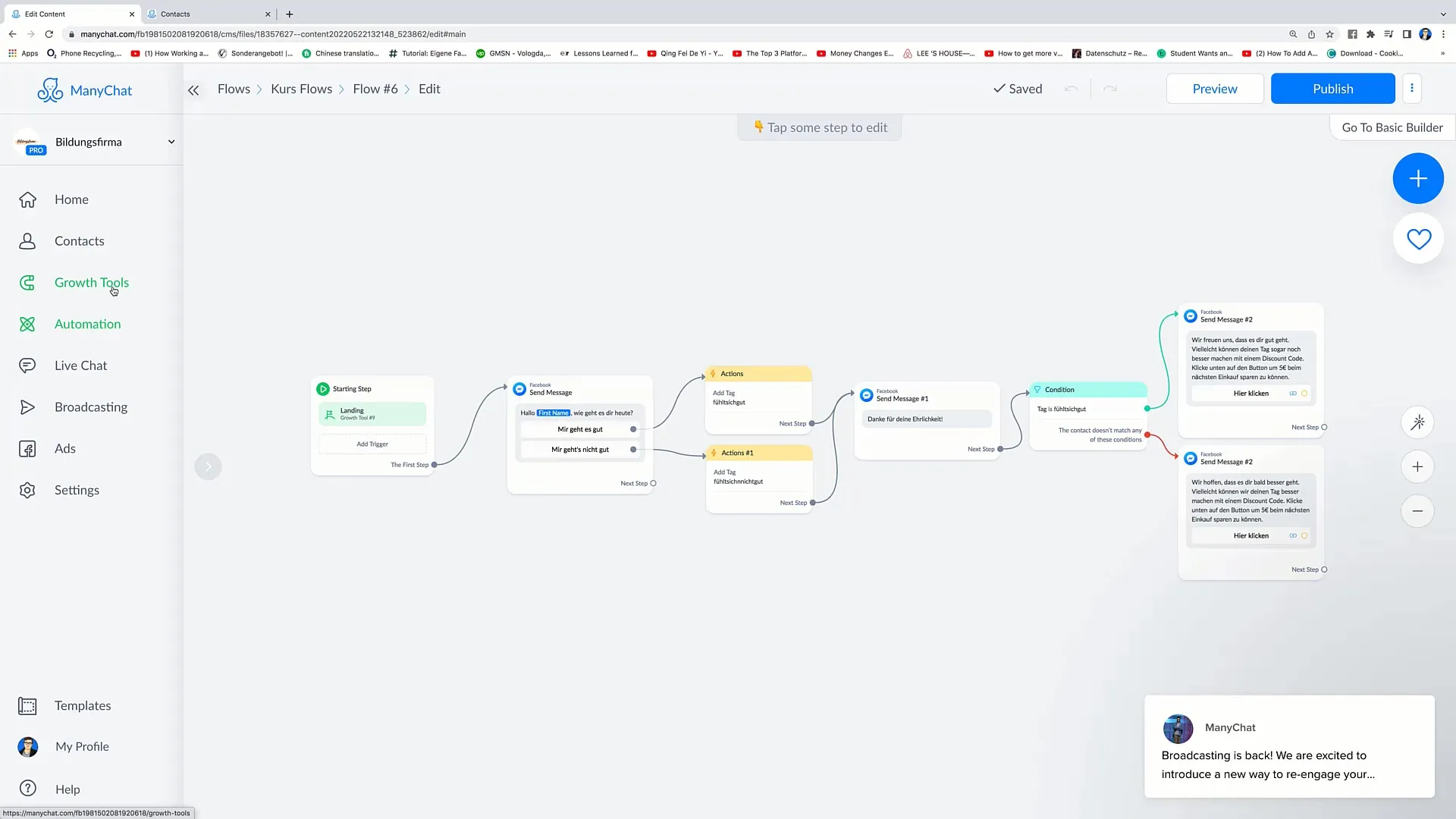
1. Accesso agli strumenti di crescita
Per prima cosa devi accedere ai tuoi strumenti di crescita. Vai sul lato sinistro dell'interfaccia utente e clicca su "Strumenti di crescita". Qui troverai tutti gli strumenti disponibili per acquisire utenti.

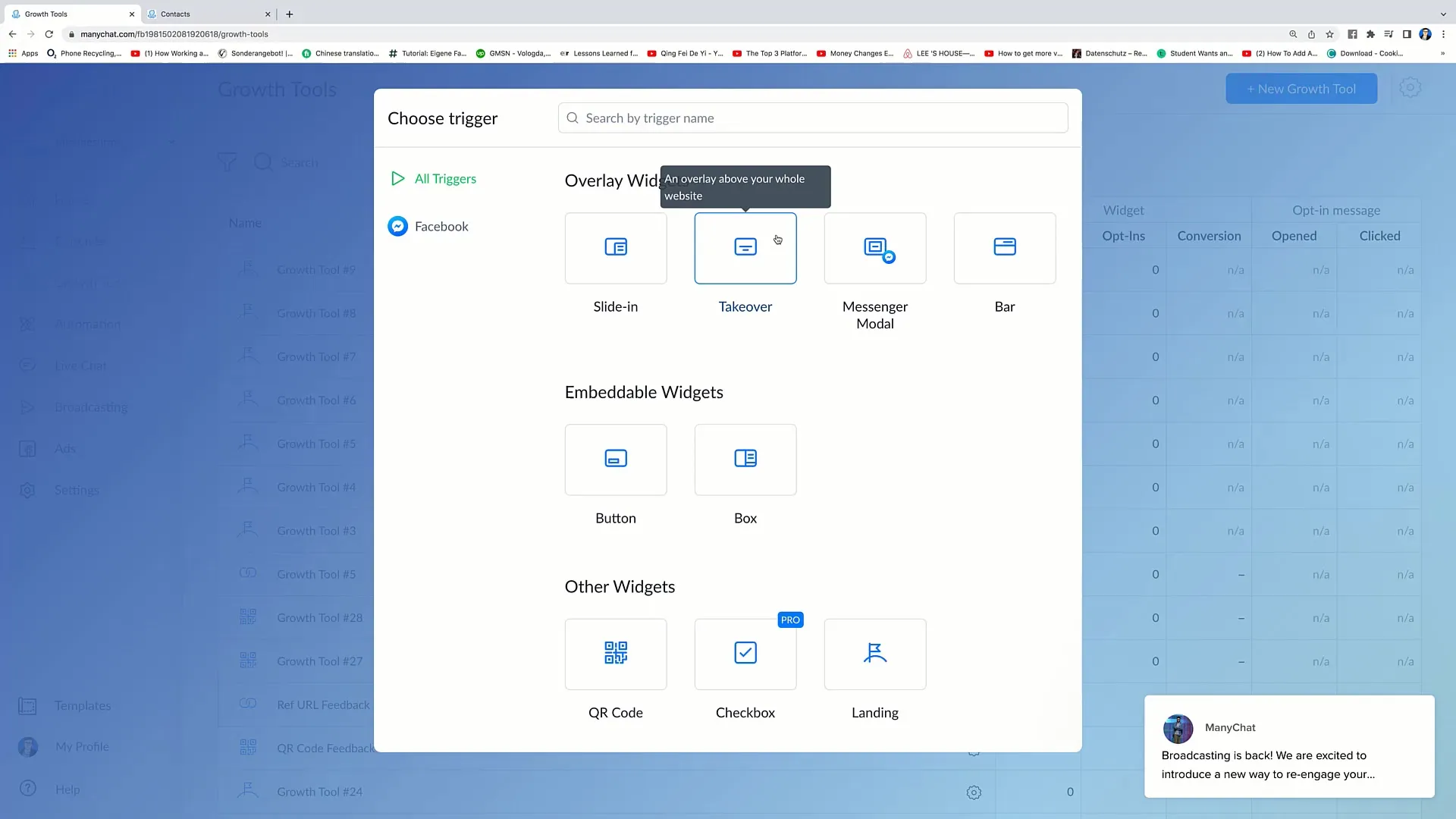
2. Creazione di un nuovo strumento di crescita
Per creare un nuovo Slide-in, fai clic nell'angolo in alto a destra su "Nuovo strumento di crescita". Qui avrai la possibilità di scegliere tra diverse opzioni, tra cui Overlay Widgets, Slide-ins e altro ancora.

3. Selezione del Slide-in
Scegli l'opzione "Slide-in" tra gli strumenti disponibili. Un Slide-in compare lateralmente sul tuo sito web e cattura l'attenzione degli utenti in questo modo.
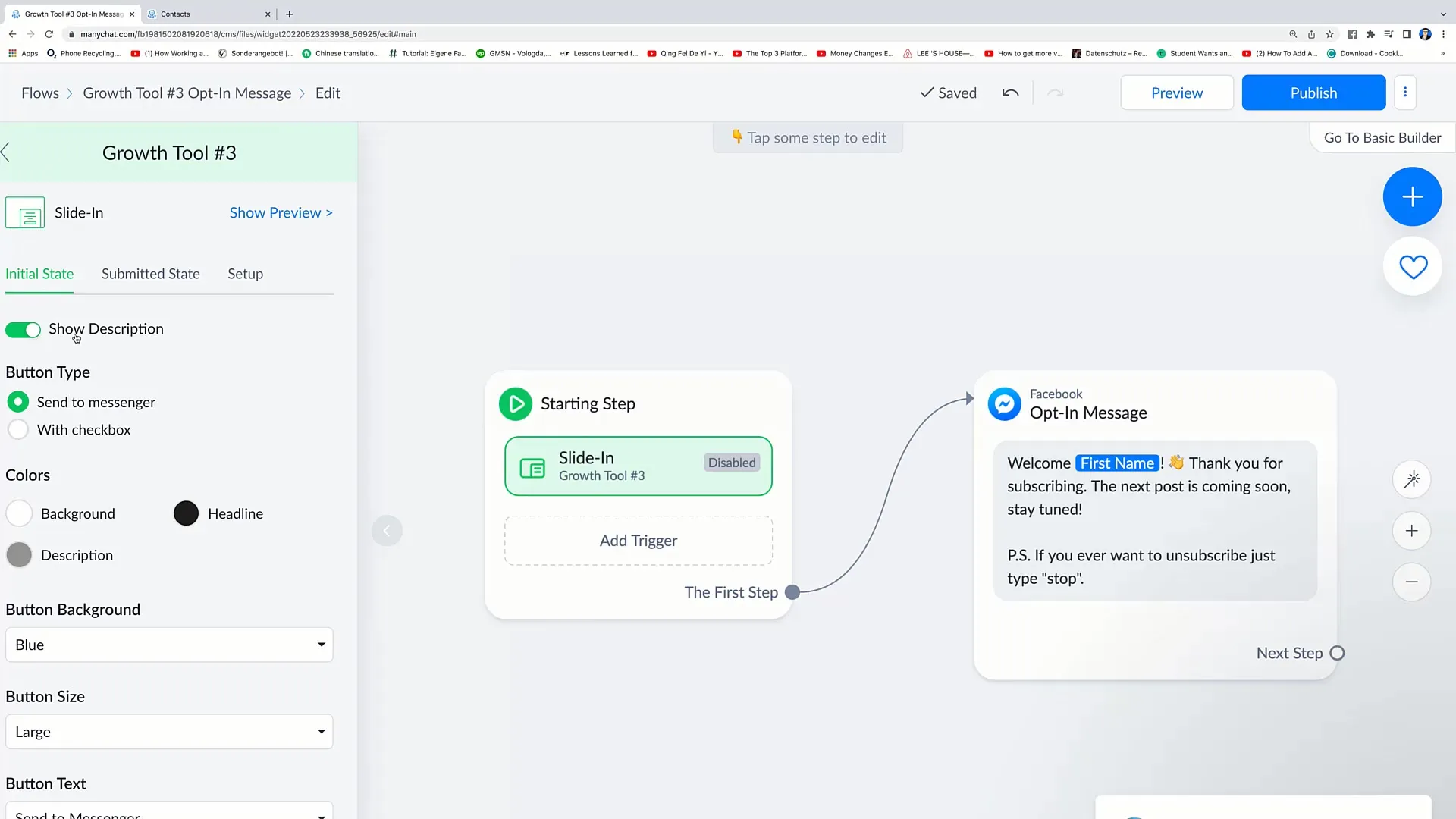
4. Personalizzazione del Slide-in
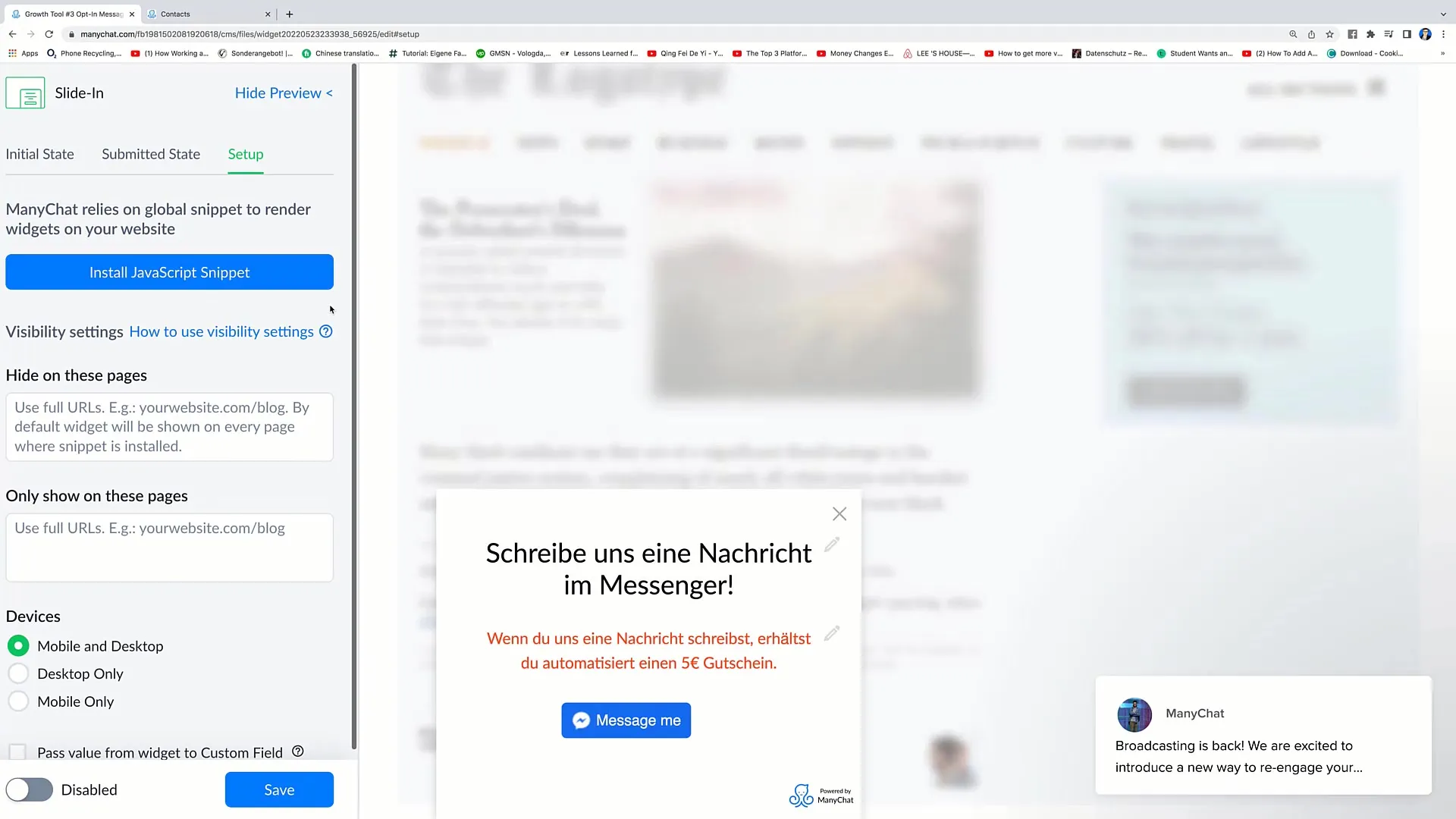
Qui puoi iniziare a personalizzare il tuo Slide-in. Ti verrà mostrato un design che potrai adattare a tuo piacimento. Potresti ad esempio aggiungere il testo "Scrivici un messaggio" per incoraggiare gli utenti a interagire con te.

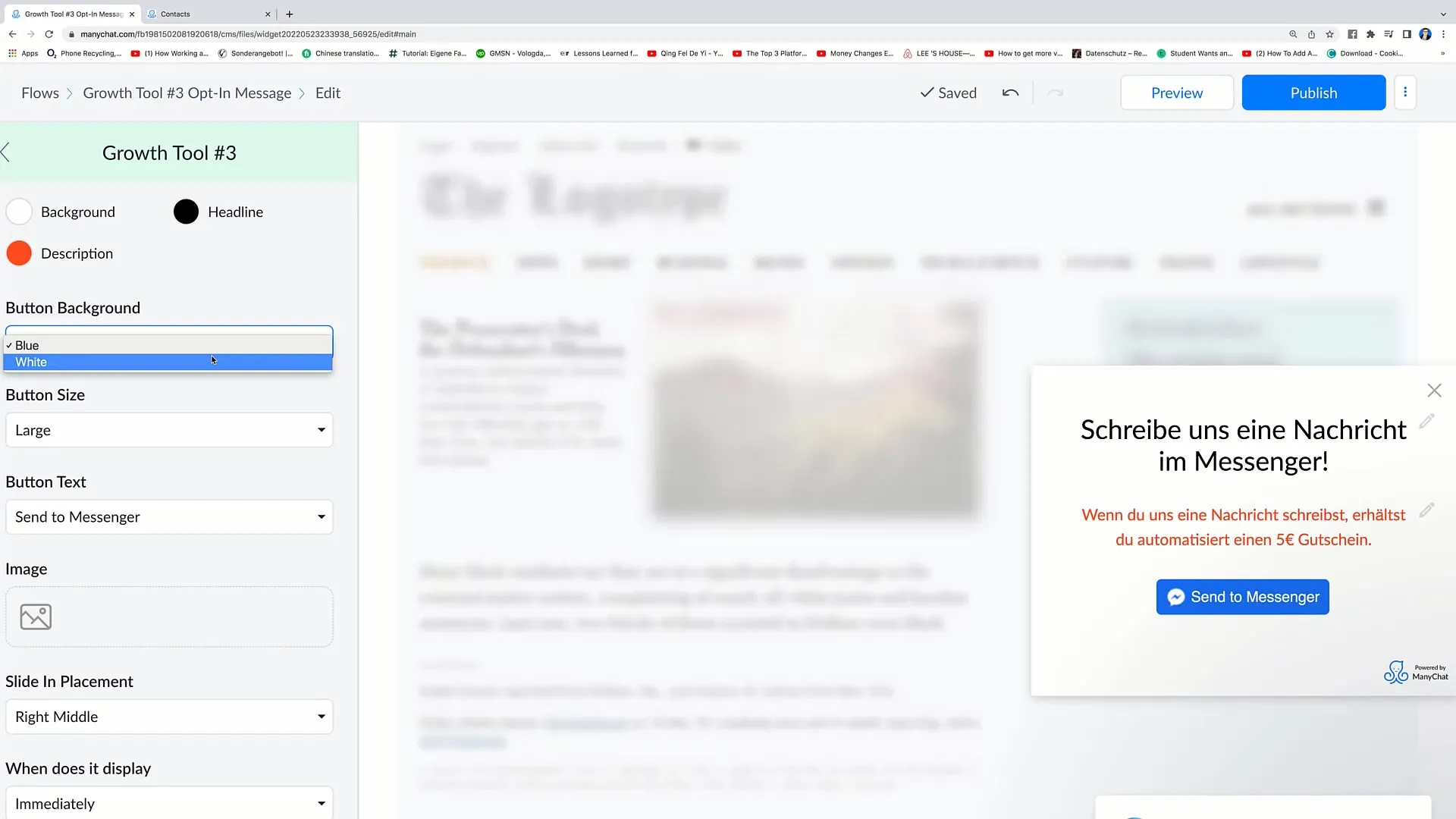
5. Personalizzazione dei colori
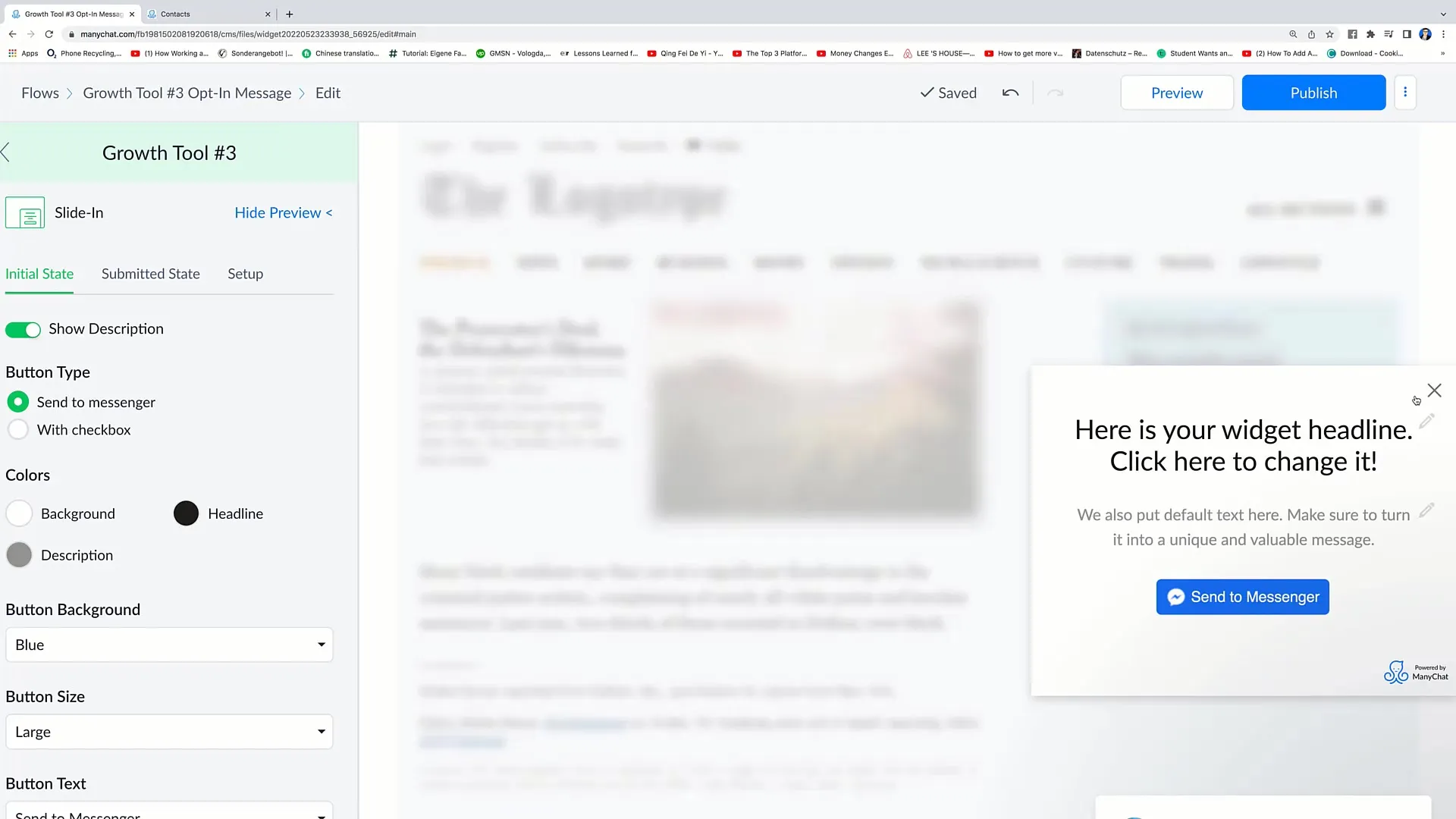
Personalizza i colori del Slide-in. Qui puoi modificare sia i colori di sfondo che quelli del testo. Clicca su "Mostra anteprima" per vedere come appare il Slide-in nella pratica.

6. Modifica dell'intestazione e della descrizione
Il prossimo passo consiste nel modificare i testi dell'intestazione e della descrizione. Potresti ad esempio aggiungere una descrizione che informi gli utenti che riceveranno un buono sconto interagendo.
7. Personalizzazione del pulsante
Assicurati che il pulsante di call-to-action sia ben visibile. Puoi adattare la dimensione, il colore e il testo del pulsante per garantire che risalti. Scegli un testo che incoraggi gli utenti a fare clic.

8. Posizionamento del Slide-in
Scegli il posizionamento del Slide-in sul tuo sito web. Puoi decidere se deve comparire dal lato destro o sinistro, in cima o in fondo. Le opzioni di posizionamento sono importanti per la visibilità del tuo Slide-in.
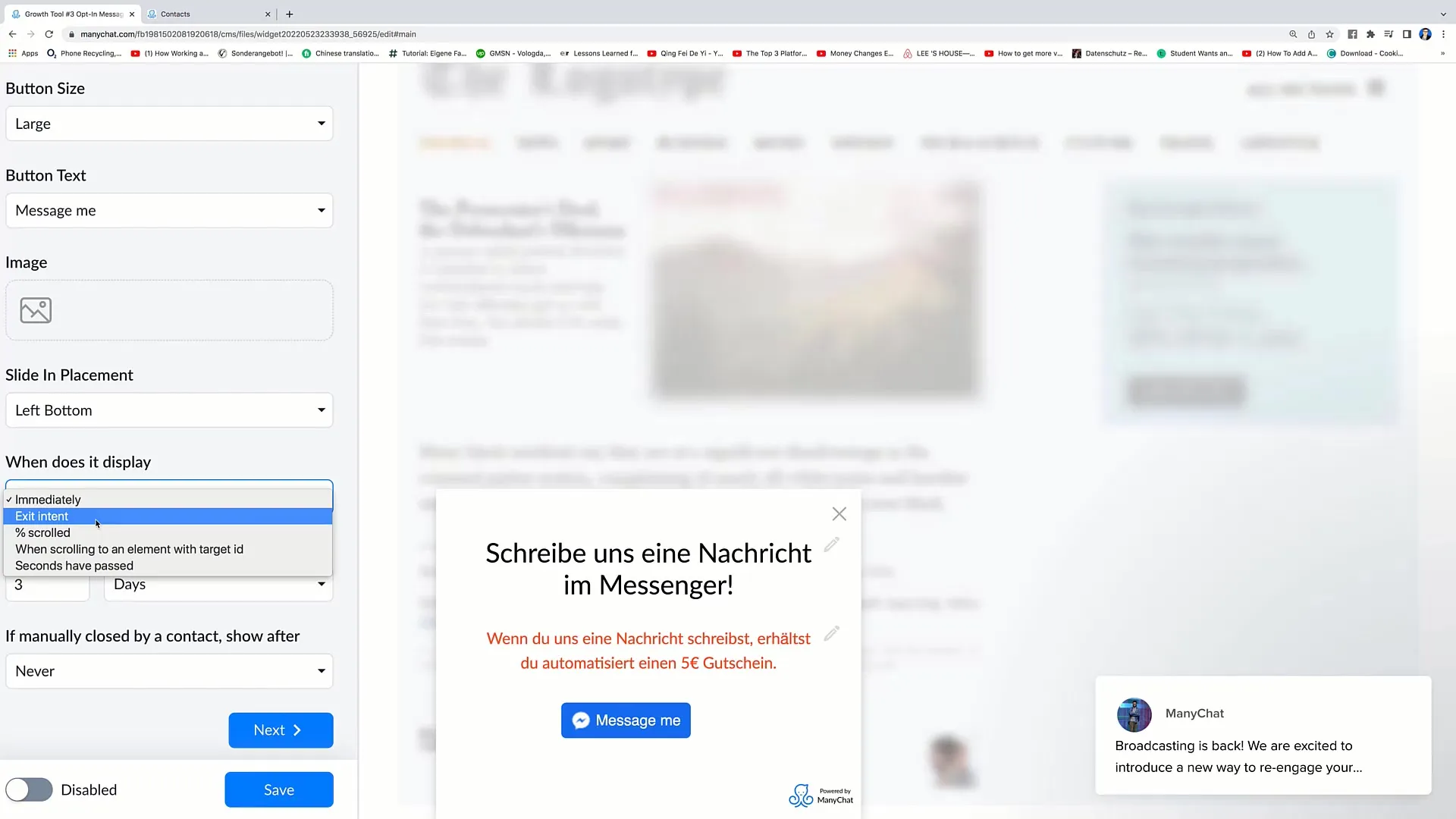
9. Impostazione delle condizioni di visualizzazione
Ora devi decidere quando mostrare il Slide-in. Puoi configurarlo per farlo comparire immediatamente dopo il caricamento della pagina o in modo secondario, quando l'utente lascia la pagina.

10. Impostazioni di ripetizione
Hai la possibilità di stabilire quante volte far riapparire il Slide-in a un utente dopo che lo ha chiuso per la prima volta. Questo è importante per comunicare efficacemente i tuoi messaggi.
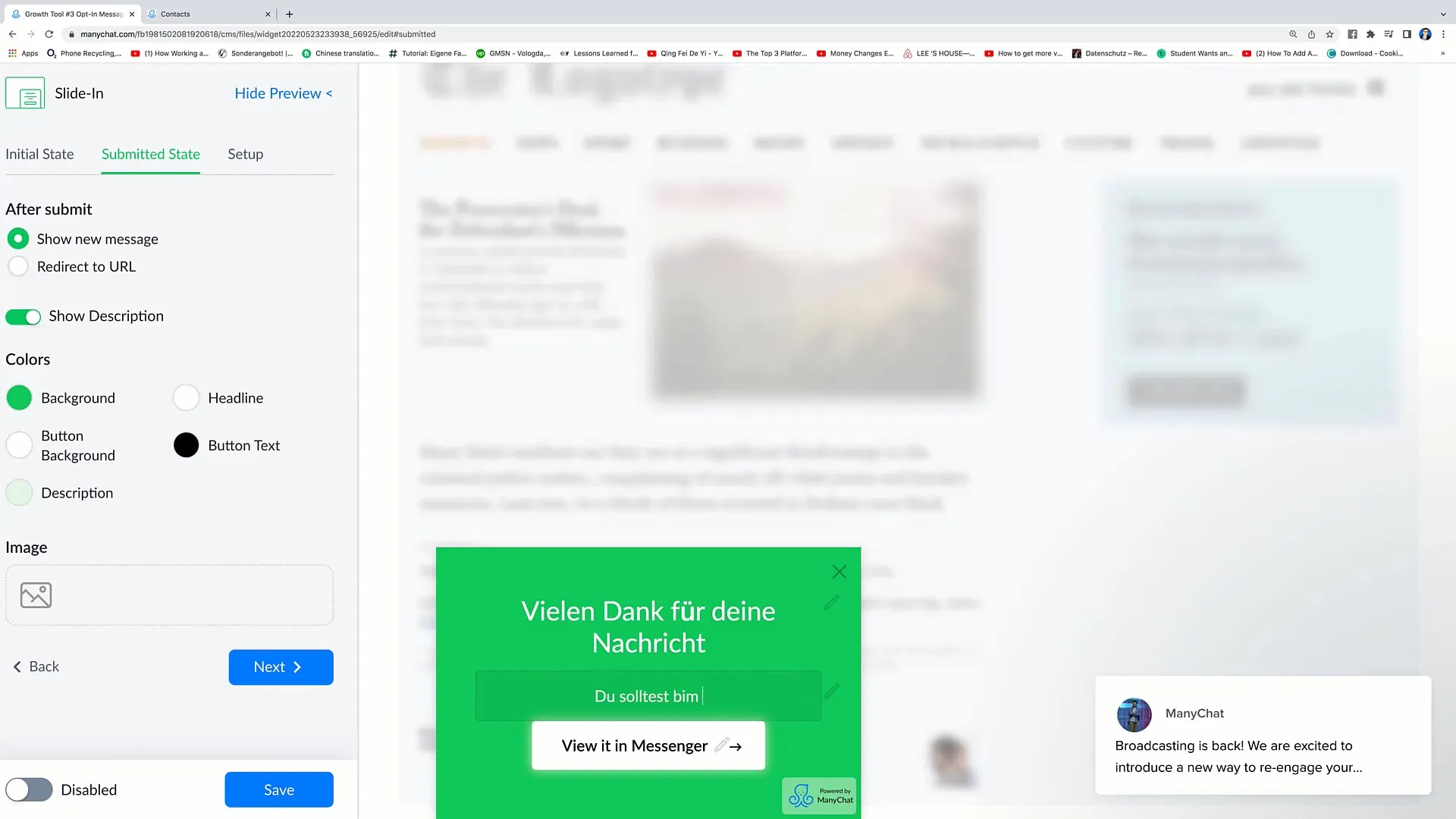
11. Configurare il messaggio di ringraziamento
Prepara un messaggio di ringraziamento per gli utenti che interagiscono con il tuo slide-in. Questo messaggio dovrebbe essere chiaro e accattivante e informare gli utenti che ora riceveranno il loro buono sconto.

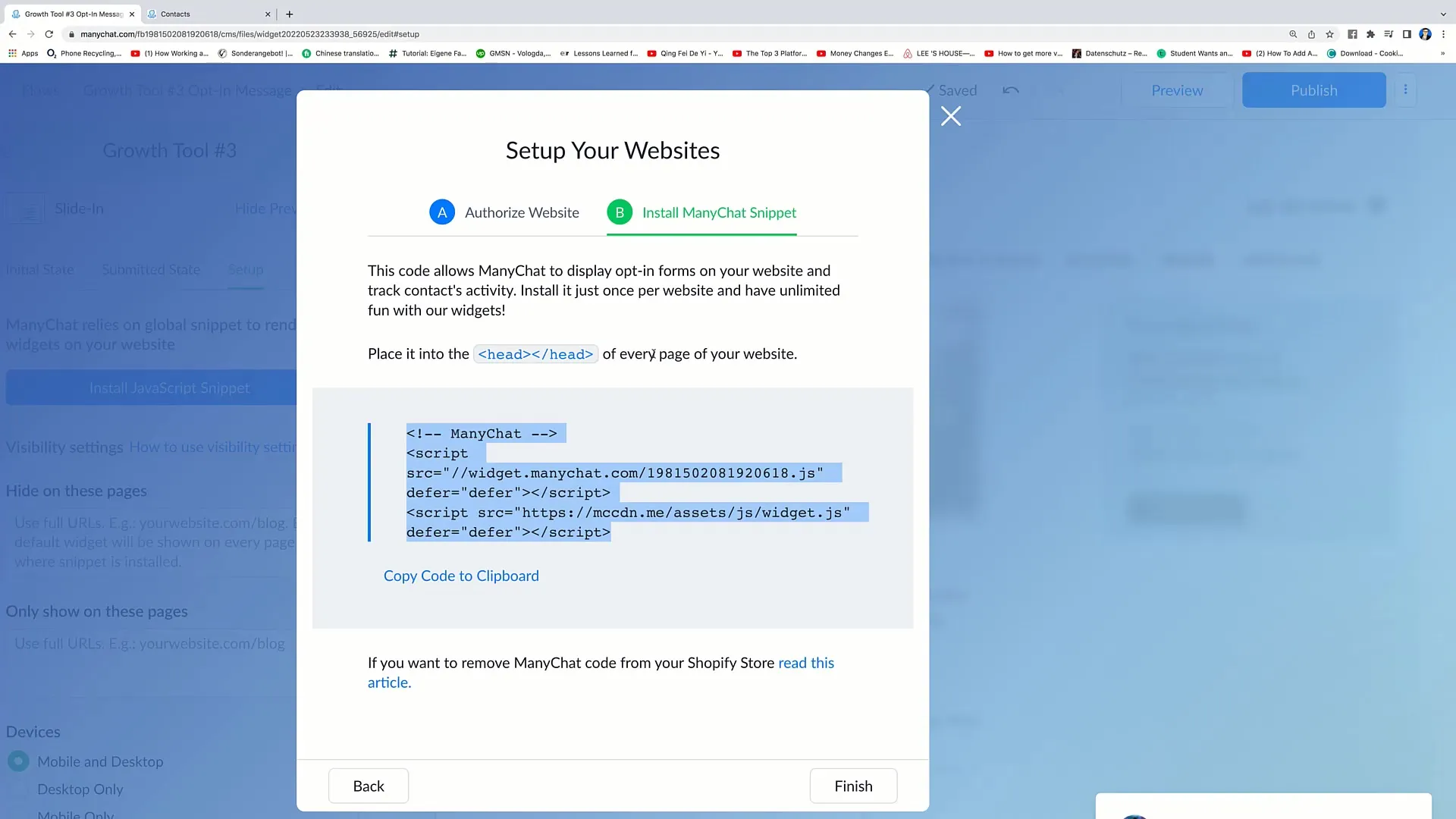
12. Installazione del codice
Una volta che tutto è pronto, devi integrare il codice di installazione del slide-in sul tuo sito web. Copia lo snippet fornito e incollalo nell'header del tuo sito. Se ad esempio utilizzi WordPress, puoi farlo tramite il Customizer.

13. Completamento e Test
Fai clic su "Fine" per completare il processo. Successivamente, verifica se il slide-in funziona correttamente sul tuo sito web e incoraggia gli utenti a mettersi in contatto con te.

Riassunto
In questa guida hai imparato come creare un efficace slide-in per il tuo marketing su Facebook. Ora sai come personalizzare il design, determinare la posizione e impostare i trigger corretti per aumentare l'interazione degli utenti.
Domande frequenti
Cos'è uno slide-in?Uno slide-in è un popup che compare lateralmente su un sito web per attirare l'attenzione degli utenti.
Come posso personalizzare il design del mio slide-in?Puoi configurare facilmente colori, testi e posizione dello slide-in tramite l'interfaccia utente.
Quando dovrebbe essere visualizzato lo slide-in?Puoi decidere se deve essere visualizzato immediatamente o quando l'utente lascia la pagina.
Posso inserire un'immagine nello slide-in?Sì, puoi aggiungere un'immagine per rendere lo slide-in più accattivante dal punto di vista visivo.
Come installo lo slide-in sul mio sito web?Copia il codice di installazione fornito nell'header del tuo sito web.


