Dopo aver completato quasi interamente le pagine due e tre nella terza parte di questa serie di tutorial, nel seguente quarto capitolo apporteremo solo alcune piccole correzioni e integrazioni e poi ci occuperemo della progettazione delle rimanenti pagine.
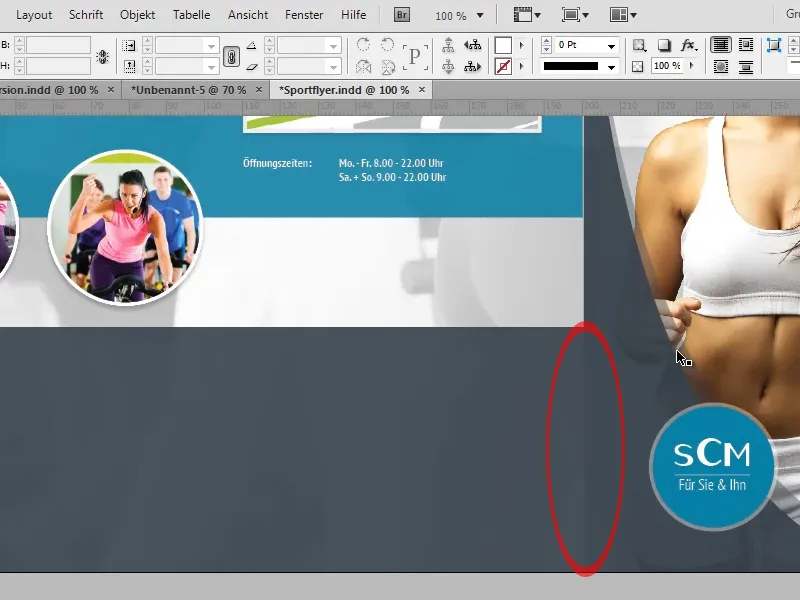
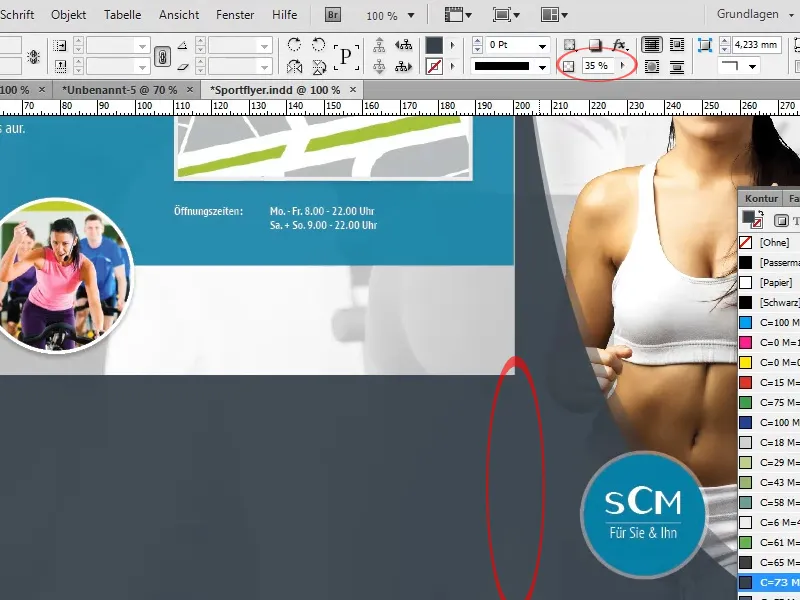
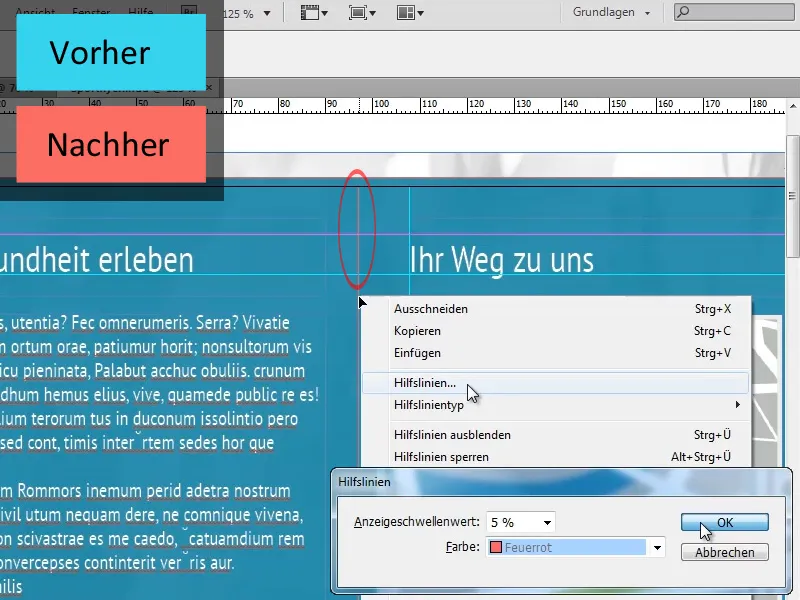
Se osserviamo attentamente il passaggio tra l'area grigia sulla copertina e la striscia grigia sulla pagina adiacente, possiamo notare la presenza di un bordo nitido. Questo effetto è dovuto al fatto che l'area grigia sulla copertina è sovrapposta a una seconda area con un'opacità notevolmente ridotta (35%), mentre non è questo il caso per la striscia grigia.

Per risolvere questo effetto indesiderato, abbiamo diverse opzioni:
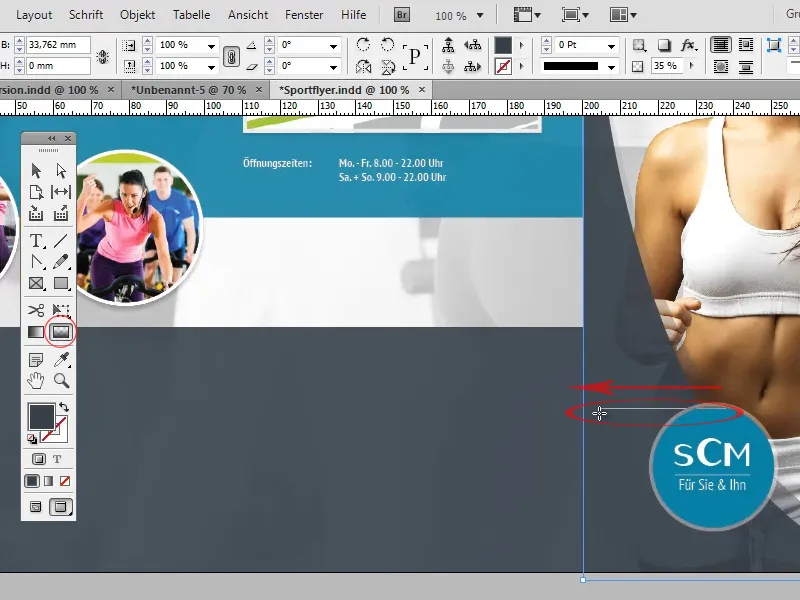
Da un lato potremmo risolvere il bordo con lo strumento "Sfumatura morbida". Per farlo, selezioniamo semplicemente l'area con il 35% di opacità che crea l'effetto e creiamo con lo strumento menzionato una "sfumatura morbida" che va da destra a sinistra.
Lo svantaggio di questa soluzione è che la sfumatura morbida potrebbe comparire anche in punti in cui non è prevista. Quindi, nel nostro esempio, potrebbe facilmente accadere che il doppio bordo con opacità ridotta sulla copertina venga oscurato anche nella parte superiore.
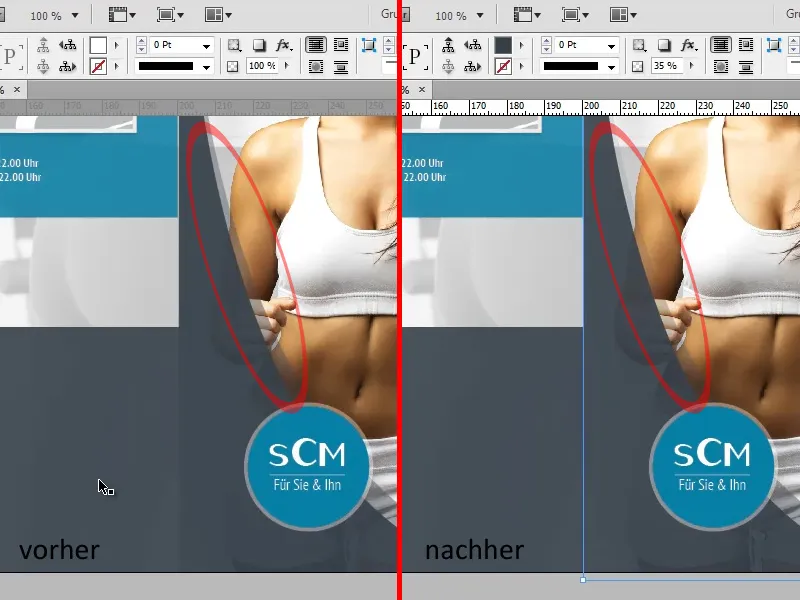
La seconda opzione sarebbe duplicare la striscia grigia e ridurre l'opacità del duplicato al 35%, in modo che sovrapponendo le due aree si crei lo stesso valore di colore della copertina e il bordo nitido scompaia di conseguenza.
Successivamente inseriremo il testo sulla striscia grigia:
Le formattazioni dei titoli e del testo continuo corrispondono alle formattazioni dei titoli "Esperienza in Salute" e "Il Tuo Percorso da Noi" già inseriti in alto, nonché del testo continuo sottostante.
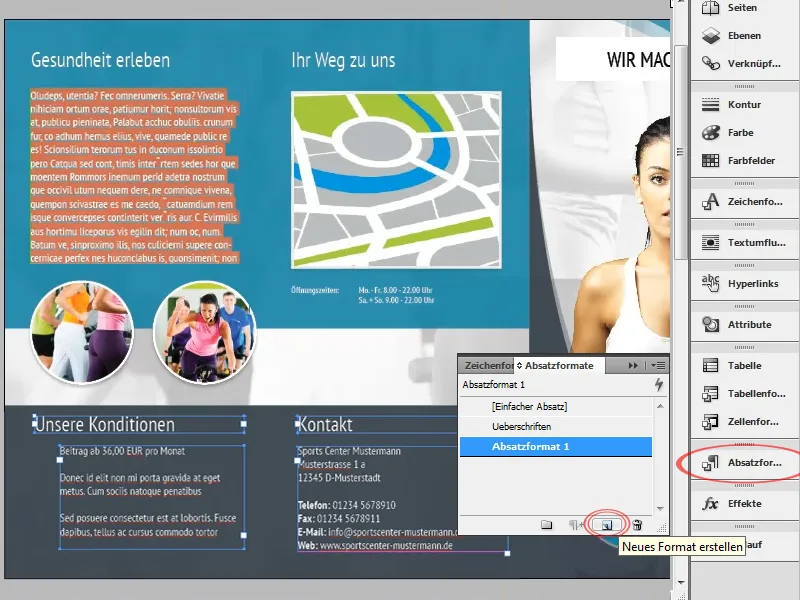
Siccome inseriremo molto testo con le stesse formattazioni anche nelle pagine seguenti, sarebbe utile creare un proprio formato di paragrafo per il testo continuo e i titoli:
Per farlo, aprite prima il pannello Formati paragrafo (Finestra>Formati>Formati paragrafo). Selezionate quindi un frammento di testo con la formattazione desiderata e fate clic sull'icona Nuovo. InDesign importerà automaticamente la formattazione del testo selezionato nel nuovo formato paragrafo. Ora potrete selezionare qualsiasi testo e applicargli la formattazione desiderata con un clic sul formato paragrafo.
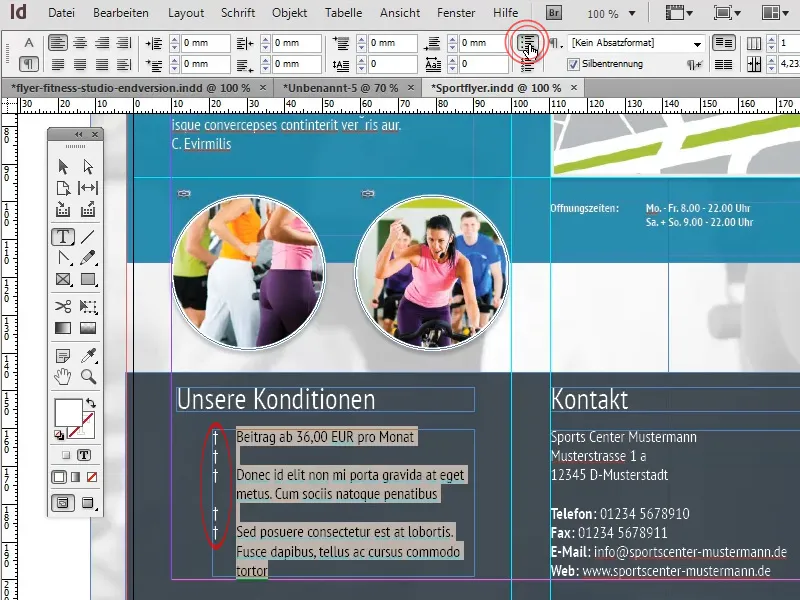
Il testo in basso a sinistra ora deve essere dotato di elenchi puntati. Anche per questo abbiamo diverse opzioni a disposizione:
Da un lato potremmo creare in modo semplice i simboli degli elenchi come forme o vettori e posizionarli manualmente nella posizione desiderata. Il vantaggio è che potete utilizzare qualsiasi vettore desideriate. Tuttavia, i simboli degli elenchi dovranno essere riposizionati ogni volta che si apportano piccole modifiche al testo.
La seconda opzione, molto più flessibile, sarebbe l'uso di un simbolo di elenco predefinito. Il vantaggio è evidente: ogni volta che viene modificato il testo, i simboli di elenco vengono automaticamente adattati. Tuttavia, in questo caso il simbolo desiderato deve essere disponibile come carattere. Se, come nel nostro caso, si tratta semplicemente di un quadrato, questo ovviamente non rappresenta un problema:
Per prima cosa selezioniamo il testo a cui vogliamo aggiungere i simboli di elenco e clicchiamo sull'icona Elenco puntato nella barra dei menu.
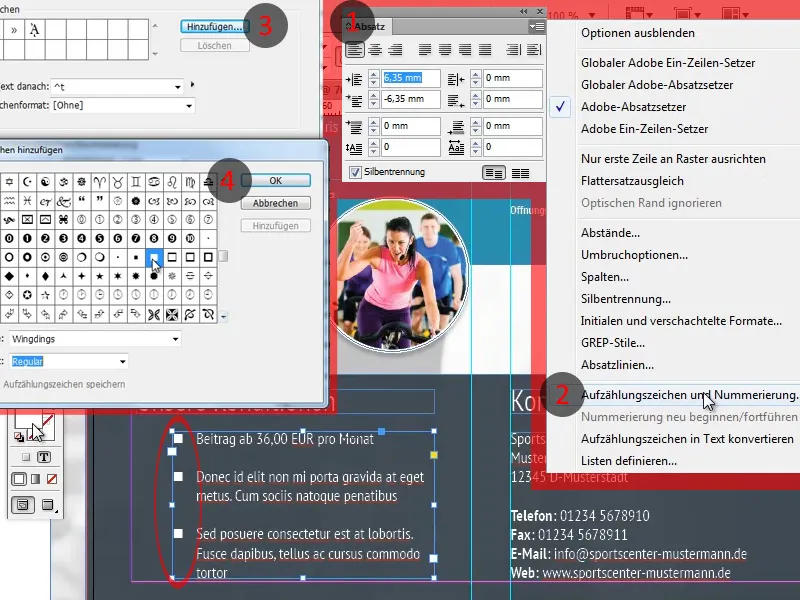
Per impostare un simbolo diverso come simbolo di elenco, apriamo il pannello di controllo del paragrafo (Finestra>Testo e tabella>Paragrafo) (1) e scegliamo dal menu delle opzioni aggiuntive la voce Elenchi puntati e numerati ... (2).
Nella finestra che compare, con un clic sul pulsante Aggiungi (3) possiamo selezionare una qualsiasi lettera dalla tipografia (4). Un simbolo appropriato si trova ad esempio nel font Windings.
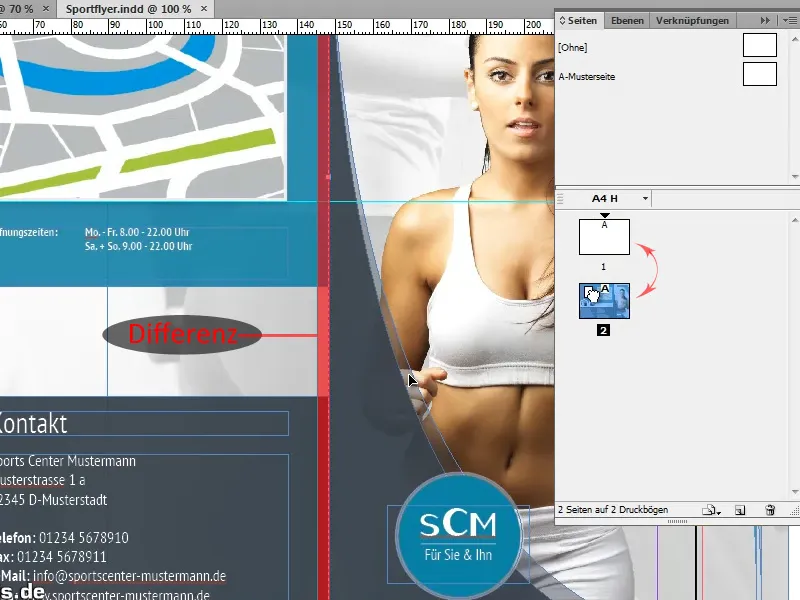
Nel momento in cui ho creato il tutorial, mi sono confuso tra anteriore e posteriore. Questo è importante perché nel pieghevole a fisarmonica la sezione che viene piegata all'interno è leggermente più corta. Correggere un errore del genere non dovrebbe essere troppo difficile, poiché è sufficiente spostare leggermente le linee di separazione e regolare leggermente alcuni oggetti.
Per evitare confusione tra le molte linee guida possiamo colorare le linee guida importanti che rappresentano le linee di separazione. Per farlo, basta selezionare la linea guida desiderata e scegliere il colore desiderato tramite tasto destro del mouse>Linee guida.
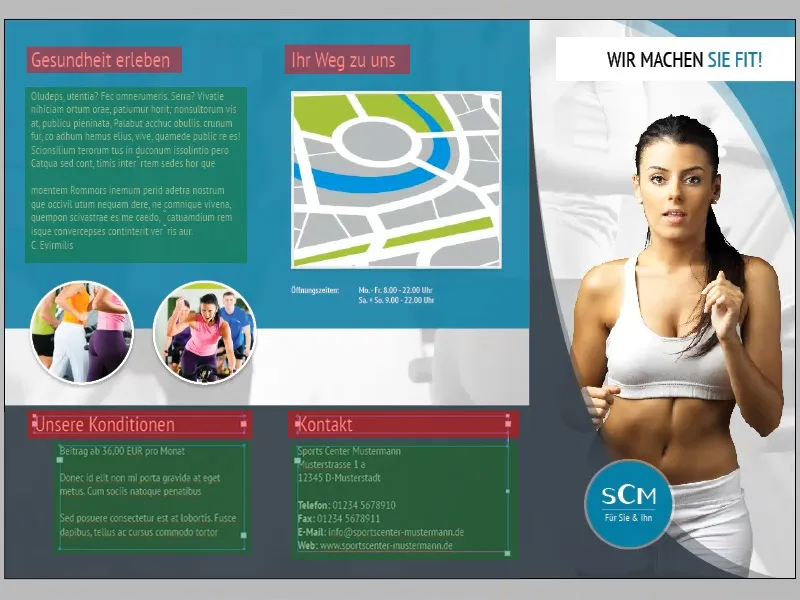
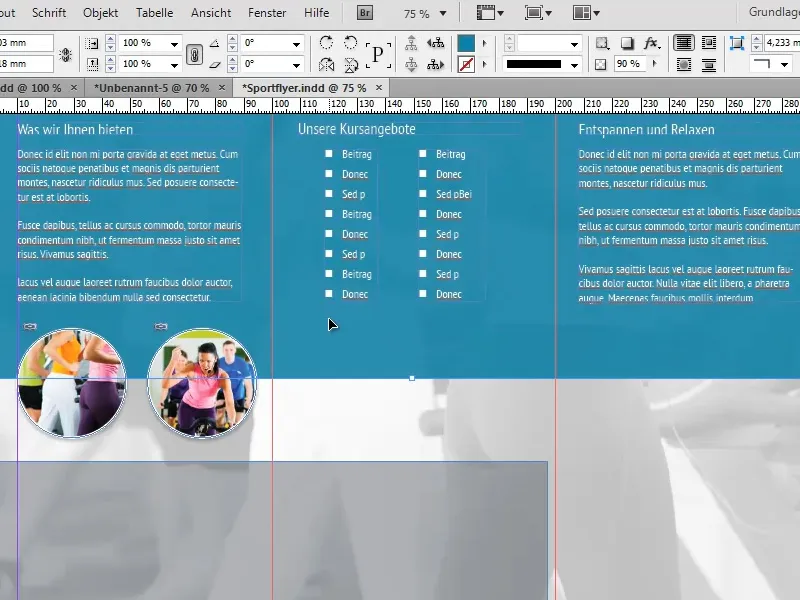
Dedichiamoci ora alle altre pagine:
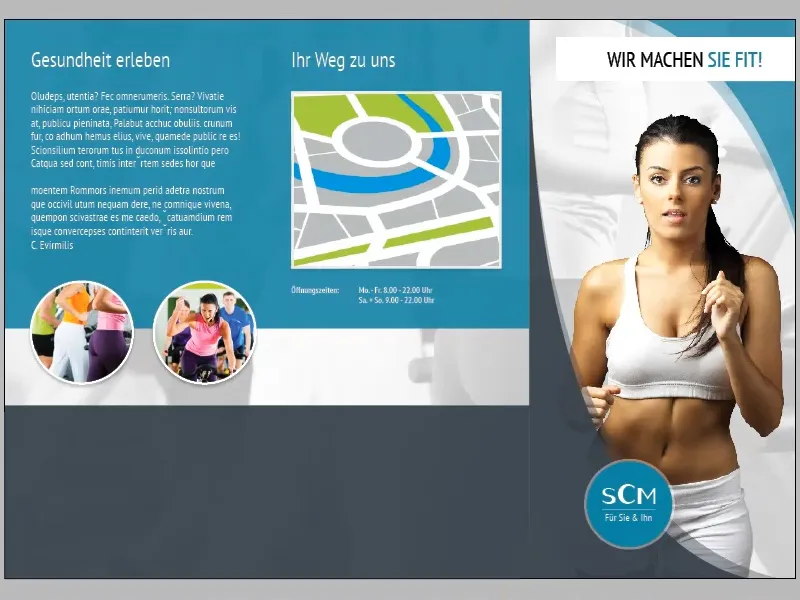
Dato che le caratteristiche di base del layout delle pagine successive corrispondono a quelle delle pagine già create, possiamo copiare molti degli elementi di base. Quindi possiamo importare l'immagine di sfondo così com'è, mentre altri elementi di sfondo, come l'area turchese e grigia, devono essere regolati solo leggermente.
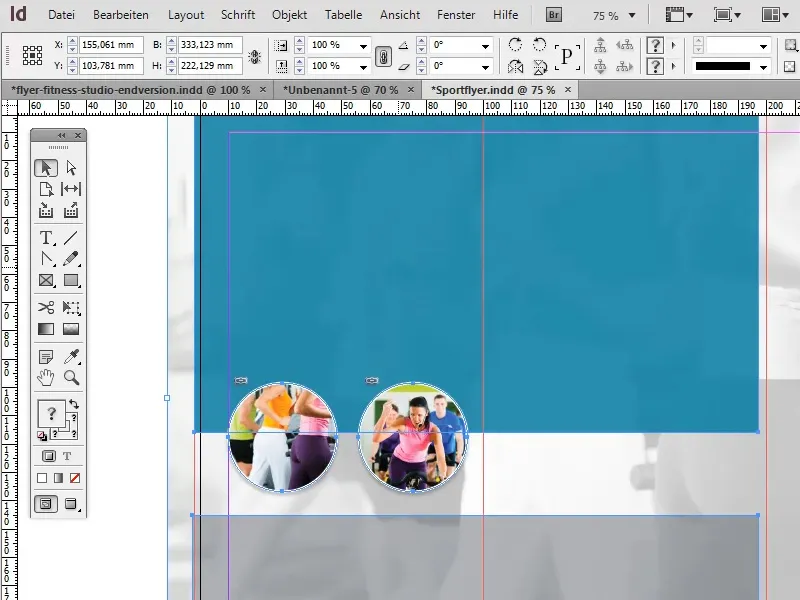
Le immagini circolari non devono essere create completamente nuove. È sufficiente copiare le immagini esistenti e aggiornare i collegamenti.
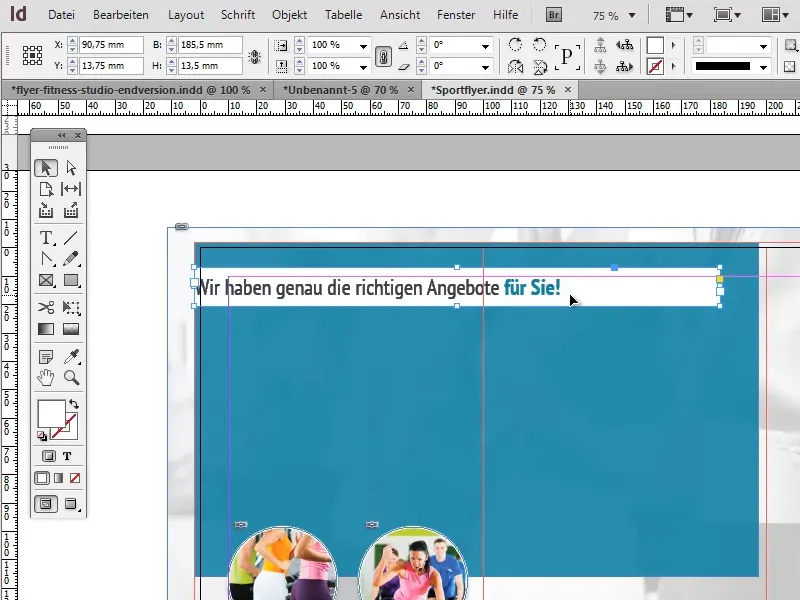
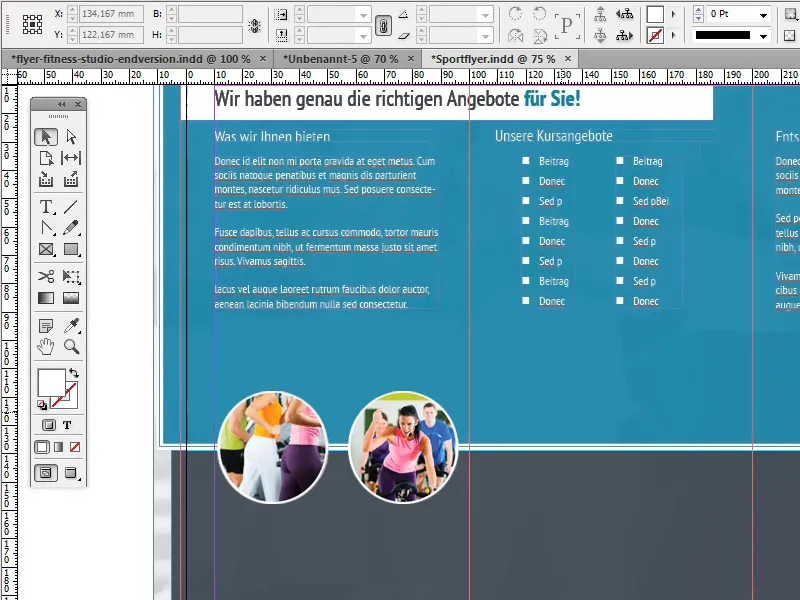
Per il titolo, creeremo un campo di testo vicino al margine superiore del documento che si estende sui primi due paragrafi del folder e impostiamo il colore di riempimento su bianco. La formattazione del testo "Abbiamo esattamente le offerte giuste per te!" la modelliamo sul titolo presente sulla copertina del folder: così anche qui le ultime due parole formattate in grassetto saranno colorate con il turchese scuro, utilizzato anche per il riempimento dello sfondo.
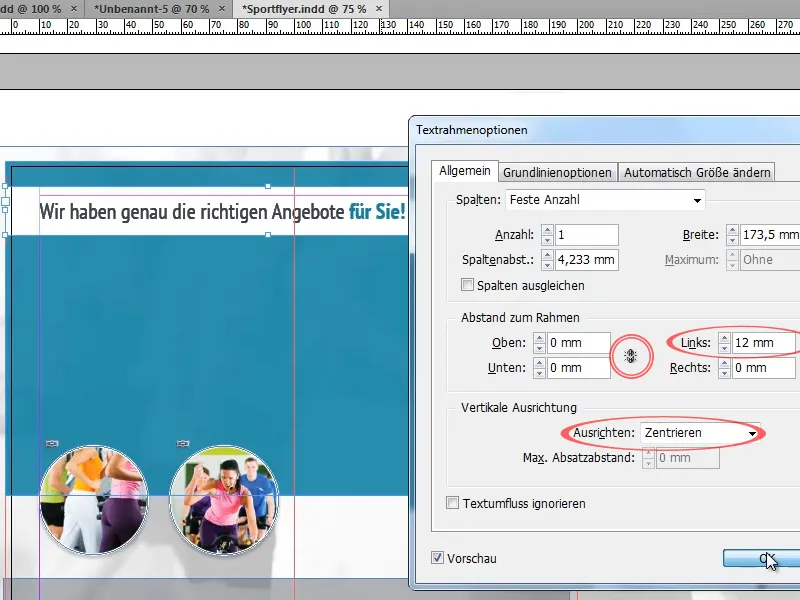
Per evitare che il testo aderisca ai margini del campo di testo, possiamo impostare l'Allineamento verticale su Centrato nelle Opzioni di cornice di testo (Oggetto>Opzioni di cornice di testo) e aggiungere un rientro sinistro di circa 12 mm. Quando impostiamo il rientro, dobbiamo assicurarci che il pulsante per l'equazione di tutte le impostazioni sia disattivato.
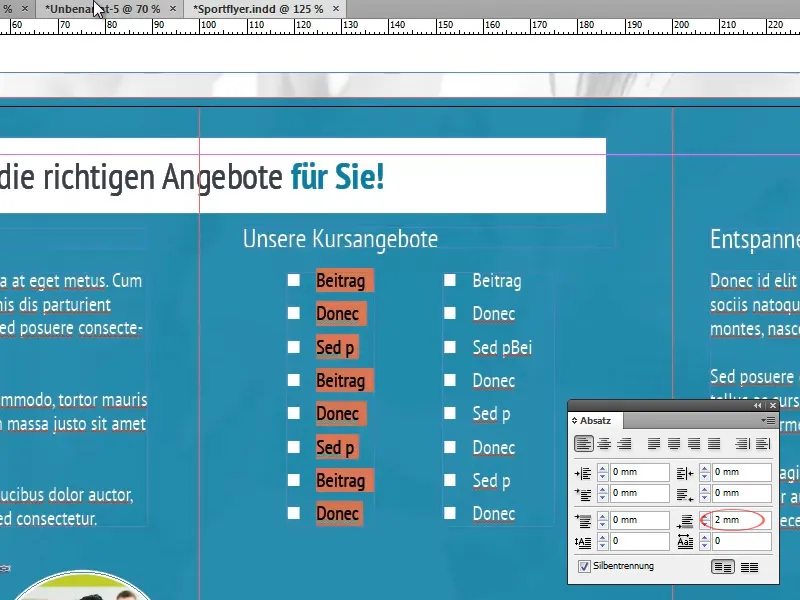
Nella parte superiore del flyer inseriamo vari testi a cui applichiamo i Formati paragrafo precedentemente creati.
Per garantire la chiarezza nell'uso dei punti elenco, assicuriamoci che ci sia abbastanza spazio tra i singoli punti. Questo può essere ottenuto, a seconda dell'applicazione, aumentando l'interlinea, inserendo righe vuote o definendo una spaziatura dopo ogni paragrafo nel campo Paragrafo delle opzioni paragrafo (Finestra>Testo e tabelle>Paragrafo).
Prima di occuparci ulteriormente degli elementi in primo piano, assicuriamoci che lo sfondo assuma la sua forma finale:
Per farlo, scaliamo il turchese sfondo in modo che riempia approssimativamente i due terzi superiori del folder.
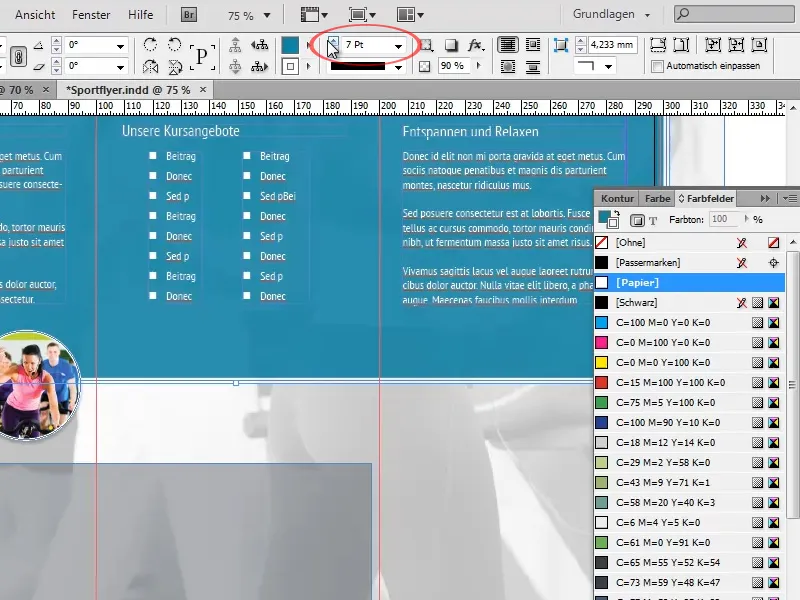
Nella parte inferiore del fondo turchese vogliamo ora creare una linea di separazione bianca. Ma anziché creare una linea separata a tale scopo, possiamo applicare un piccolo trucco:
È sufficiente assegnare al fondo turchese un contorno bianco con uno spessore di circa 7 Pt. Poiché il fondo si estende oltre il margine del documento su tre lati, questa linea sarà visibile solo sul lato inferiore.
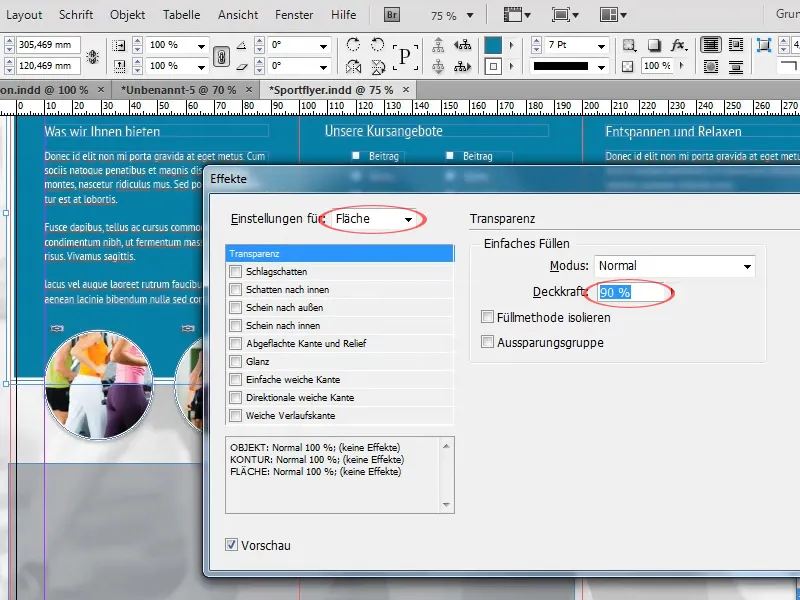
Nel Pannello effetti ora impostiamo l'Opacità oggetto al 100% e riduciamo l'Opacità riempimento al 90%. Ciò comporta che l'opacità del contorno rimanga completamente intatta, mentre il riempimento diventa leggermente trasparente. L'Opacità oggetto influenzerebbe entrambe le impostazioni allo stesso modo.
Adesso ingrandiamo il fondo grigio copiato in precedenza in modo che si concluda con la linea di separazione bianca e riempia il terzo inferiore del folder. Inoltre aumentiamo l'Opacità del fondo a circa il 90%.
Occupiamoci ora dell'adattamento delle immagini:
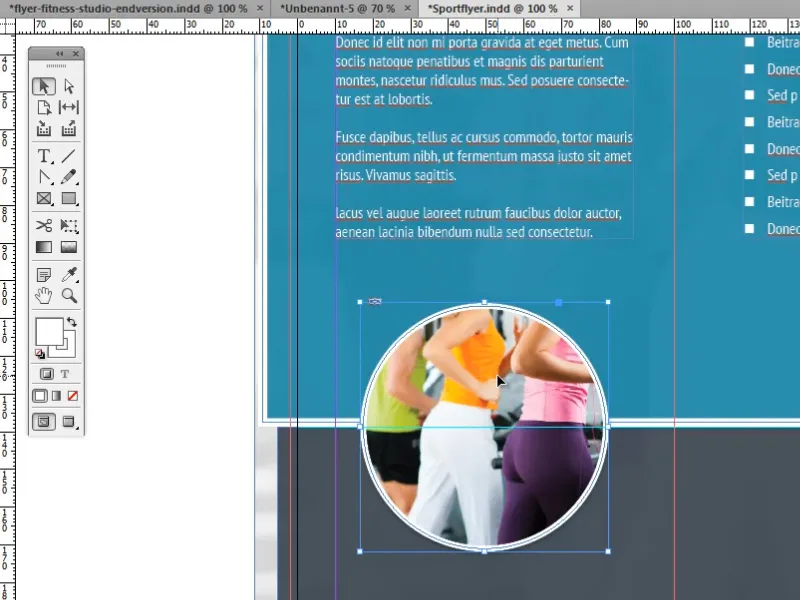
Vogliamo posizionare in ogni dei tre settori un'immagine rotonda di grandi dimensioni con cornice bianca centrata. Utilizziamo una delle immagini precedentemente copiate dalle pagine già completate come modello.
Inizialmente ingrandiamo l'immagine in modo che si adatti bene a una pagina senza sembrare sovraffollata, e allineamo il centro dell'immagine con la linea di separazione bianca.
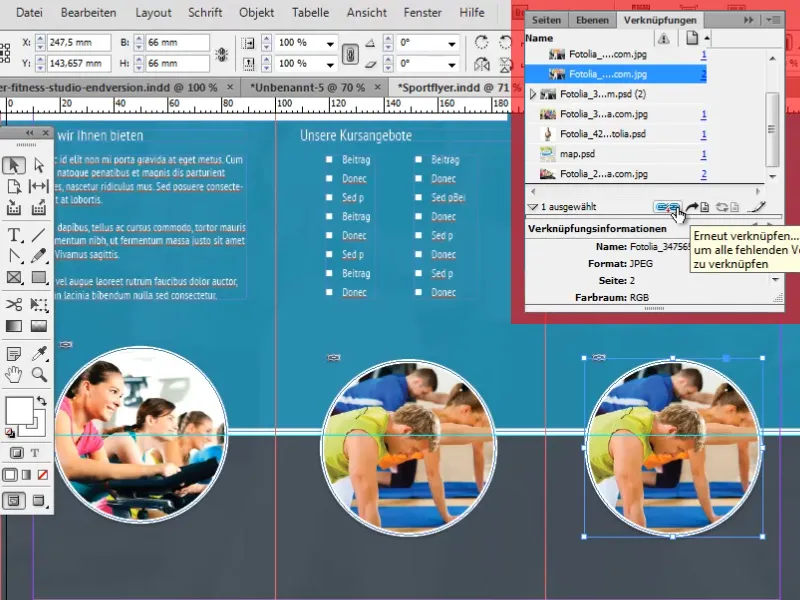
Dopodiché duplichiamo l'immagine due volte e sostituiamo l'immagine collegata attraverso il Pannello collegamenti con una nuova.
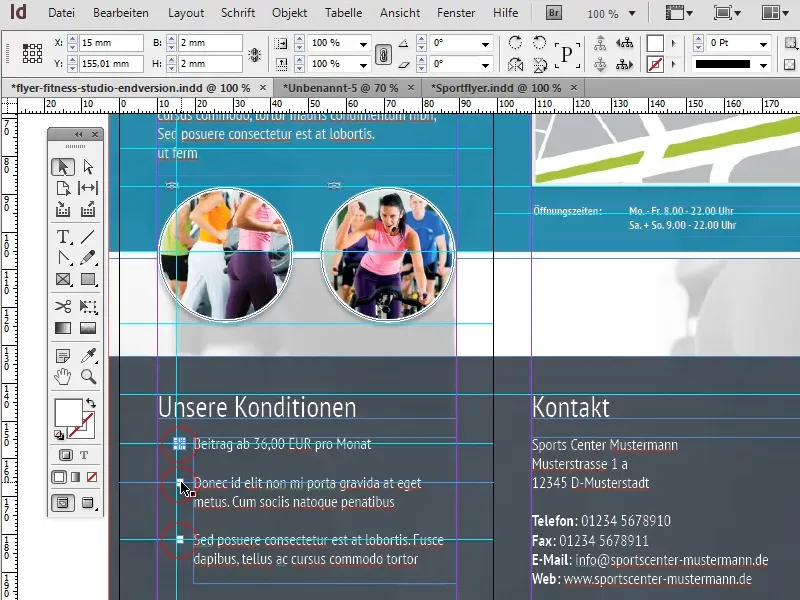
Per posizionare le immagini in modo semplice ed esatto al centro, ci sono alcuni trucchi:
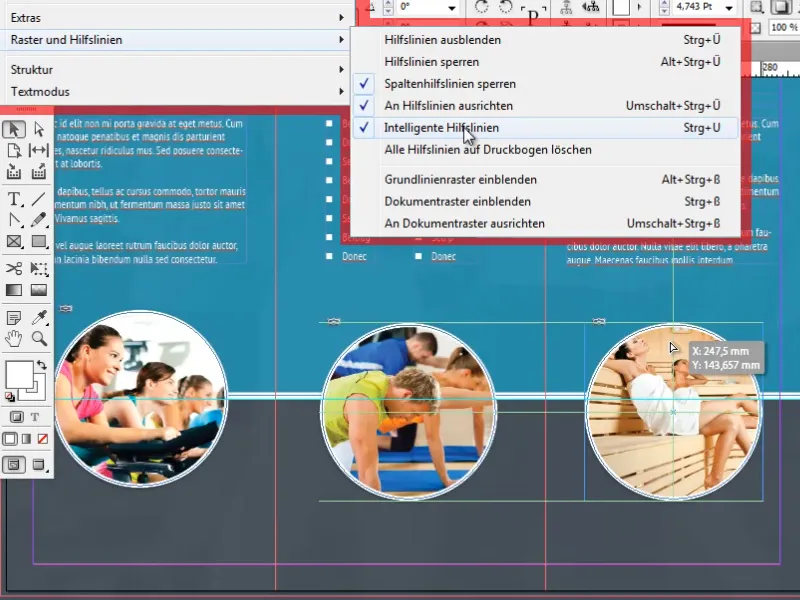
Uno di questi trucchi è l'uso delle cosiddette guide intelligenti. Possono essere estremamente utili e stabiliscono automaticamente dei riferimenti ad altri oggetti e punti importanti come i centri. Quando il vostro oggetto si avvicina a un punto del genere o alla proiezione orizzontale o verticale di un punto del genere, l'oggetto si incastra automaticamente.
È possibile attivare le guide intelligenti in Visualizza>Griglia e guide>Guide intelligenti.
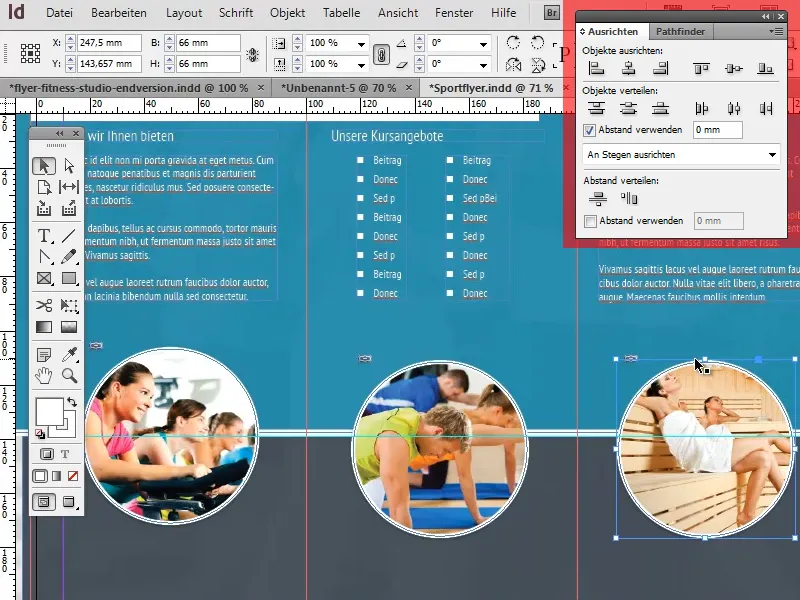
Altre opzioni pratiche per allineare gli oggetti si trovano nel Pannello allineamento sotto Finestra>Oggetto e disposizione>Allineamento.
Infine, ora aggiungiamo sotto le immagini circolari dei brevi testi informativi. La formattazione corrisponde nuovamente alla nostra formattazione standard del testo fluiscente (Formato paragrafo). I titoli sono allineati al centro e differiscono solo leggermente dalla nostra formattazione standard in termini di dimensione del carattere.
Inoltre, creiamo una linea a destra e sinistra dei titoli per creare un bel effetto visivo aggiuntivo. La creazione e l'allineamento di queste linee non dovrebbero essere difficili grazie agli strumenti di linea e alle guide intelligenti.
Eccoci già alla fine della quarta e ultima parte di questa serie di tutorial. Spero abbiate potuto trarre molte informazioni interessanti e utili da questi tutorial e non dare più alcuna possibilità ai volantini brutti!


