In questo tutorial ti mostrerò come creare immagini accattivanti e in tema per i tuoi blog e siti web utilizzando Microsoft Designer. L'uso delle tecnologie AI ti consente di generare e modificare rapidamente contenuti creativi. Che tu stia scrivendo un post per un blog o gestendo un sito web, la corretta visualizzazione può essere cruciale per il successo dei tuoi contenuti. Entriamo subito nei passaggi per creare delle immagini per il blog che impressioneranno.
Punti chiave
- Microsoft Designer offre una varietà di formati di immagini specifici per diverse piattaforme.
- Con l'AI puoi generare immagini in vari stili per attirare l'attenzione dei tuoi lettori.
- I formati file (JPEG vs. PNG) hanno effetti diversi sulla velocità di caricamento e sulla qualità delle immagini del tuo sito web.
Guida passo passo
1. Introduzione alla selezione delle immagini
Quando crei contenuti web per un sito web o un blog, la progettazione delle immagini è di fondamentale importanza. Microsoft Designer ti offre un'ampia selezione di immagini adatte a diversi tipi di contenuti. Scoprirai che ci sono molti formati disponibili, come immagini header in formato landscape o immagini rotonde per i profili utente.

2. Scelta delle dimensioni e dei formati delle immagini
Per selezionare le dimensioni delle immagini giuste, è importante considerare i requisiti specifici in base all'uso previsto. I formati stretti, ad esempio, sono ideali per immagini header su siti web, mentre le immagini verticali sono più adatte per i post. Assicurati che i formati scelti siano in linea con il tema del tuo blog.

3. Generazione delle immagini guidata dall'AI
Vai su Microsoft Designer e clicca su "Create with AI". Qui puoi facilmente generare una nuova immagine. Inizia selezionando la dimensione necessaria, ad esempio per i contenuti del tuo sito web. Nel nostro esempio potrebbe essere utile scegliere un formato che si adatti al tuo blog.

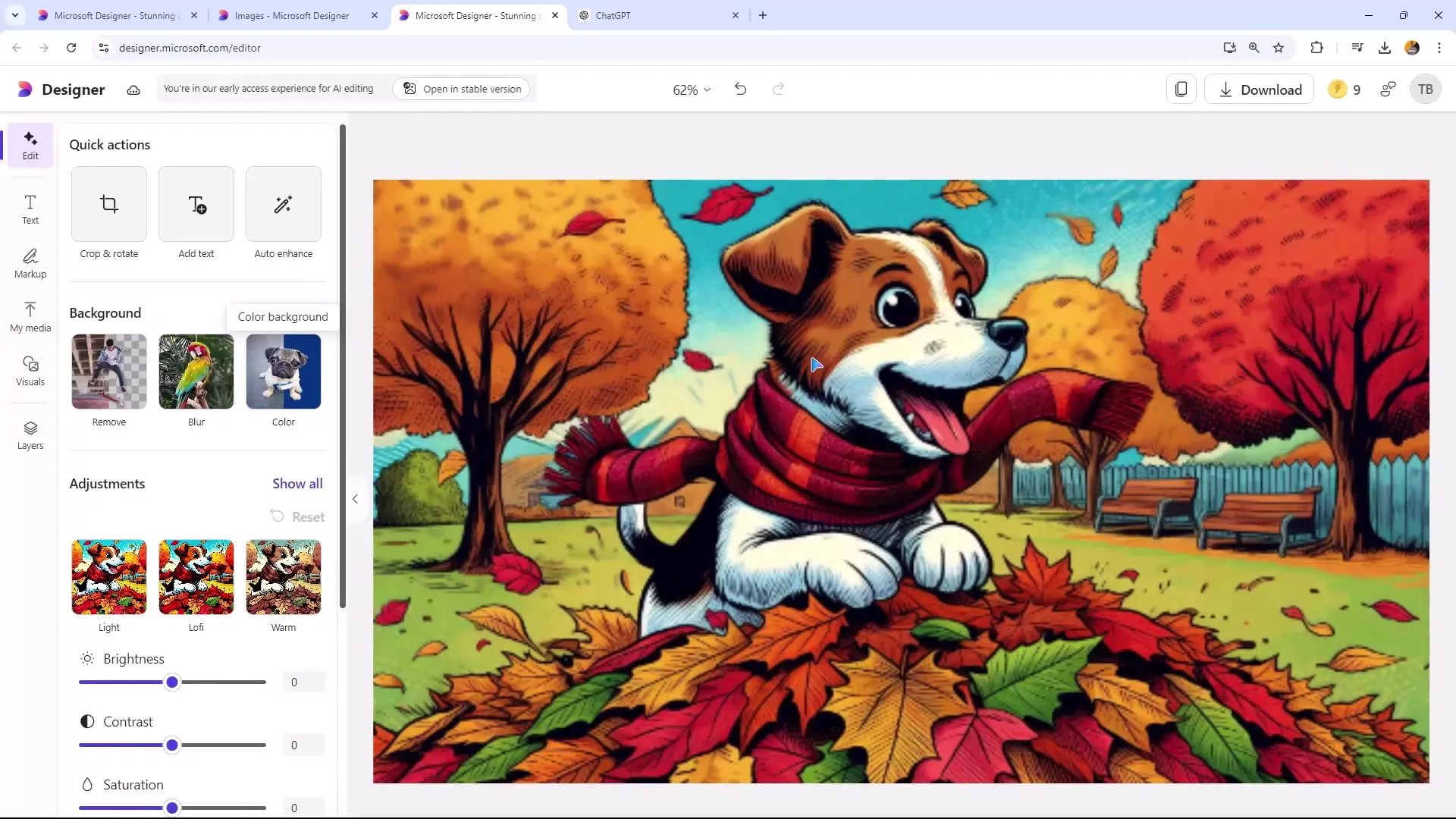
4. Personalizzare lo stile dell'immagine
Dopo aver generato un'immagine, puoi personalizzarla ulteriormente o caricare una tua immagine. Puoi sperimentare anche con diversi stili, come cartoni moderni o Pop Art. In questo modo otterrai un'immagine che si adatta perfettamente al tuo marchio.

5. Aggiungere effetti di sfondo
Per personalizzare ulteriormente l'immagine, puoi aggiungere effetti come uno sfondo sfocato. Questo può mettere in risalto il tuo contenuto principale e offrire un'estetica rilassata per le tue immagini banner. Applica questo effetto con un semplice clic.

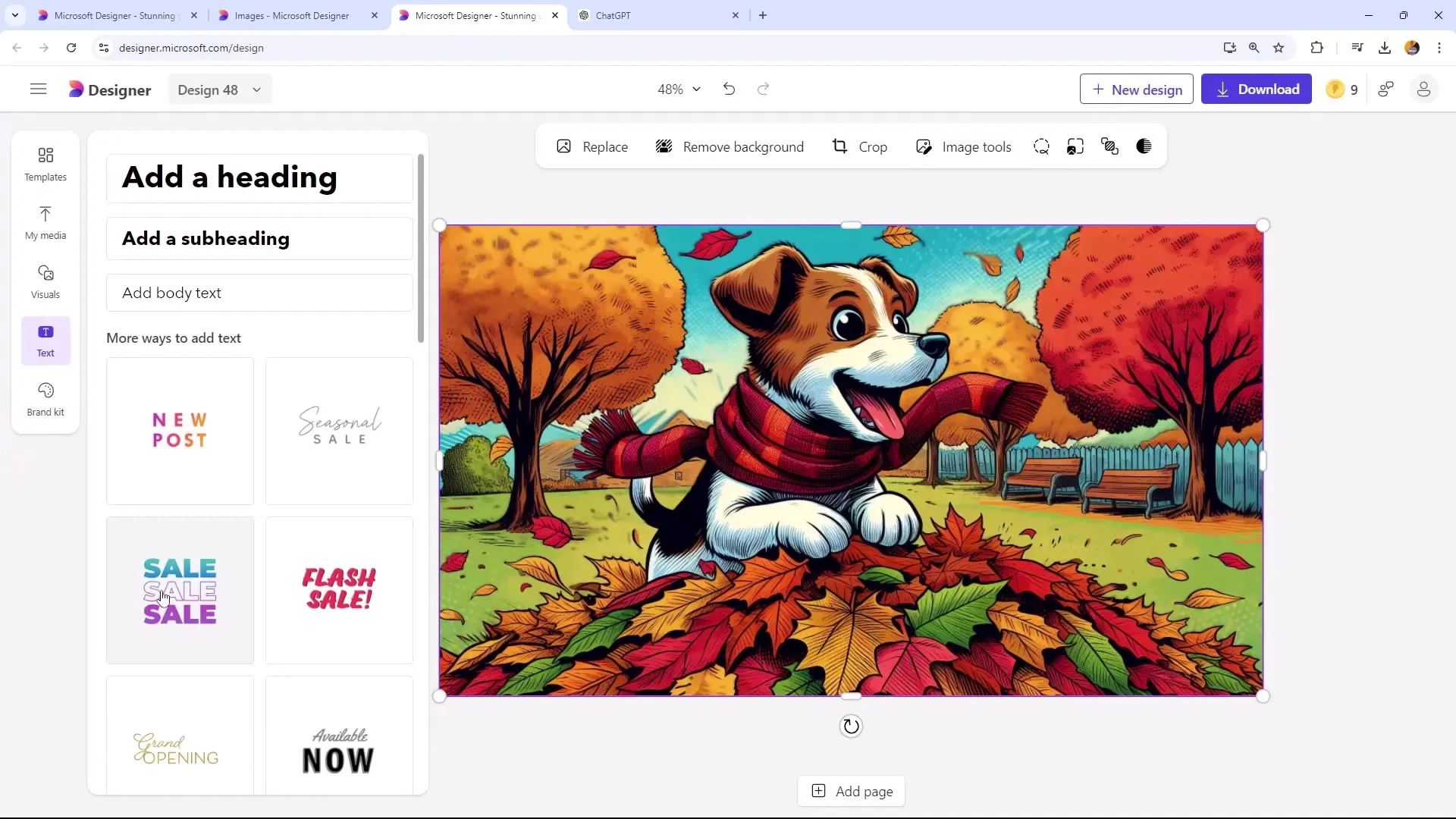
6. Migliorare la qualità dell'immagine
Assicurati di modificare la risoluzione e altre caratteristiche dell'immagine. Puoi anche regolare il contrasto o sovrapporre del testo sull'immagine. Un logo può essere aggiunto in un angolo per supportare la tua strategia di branding.

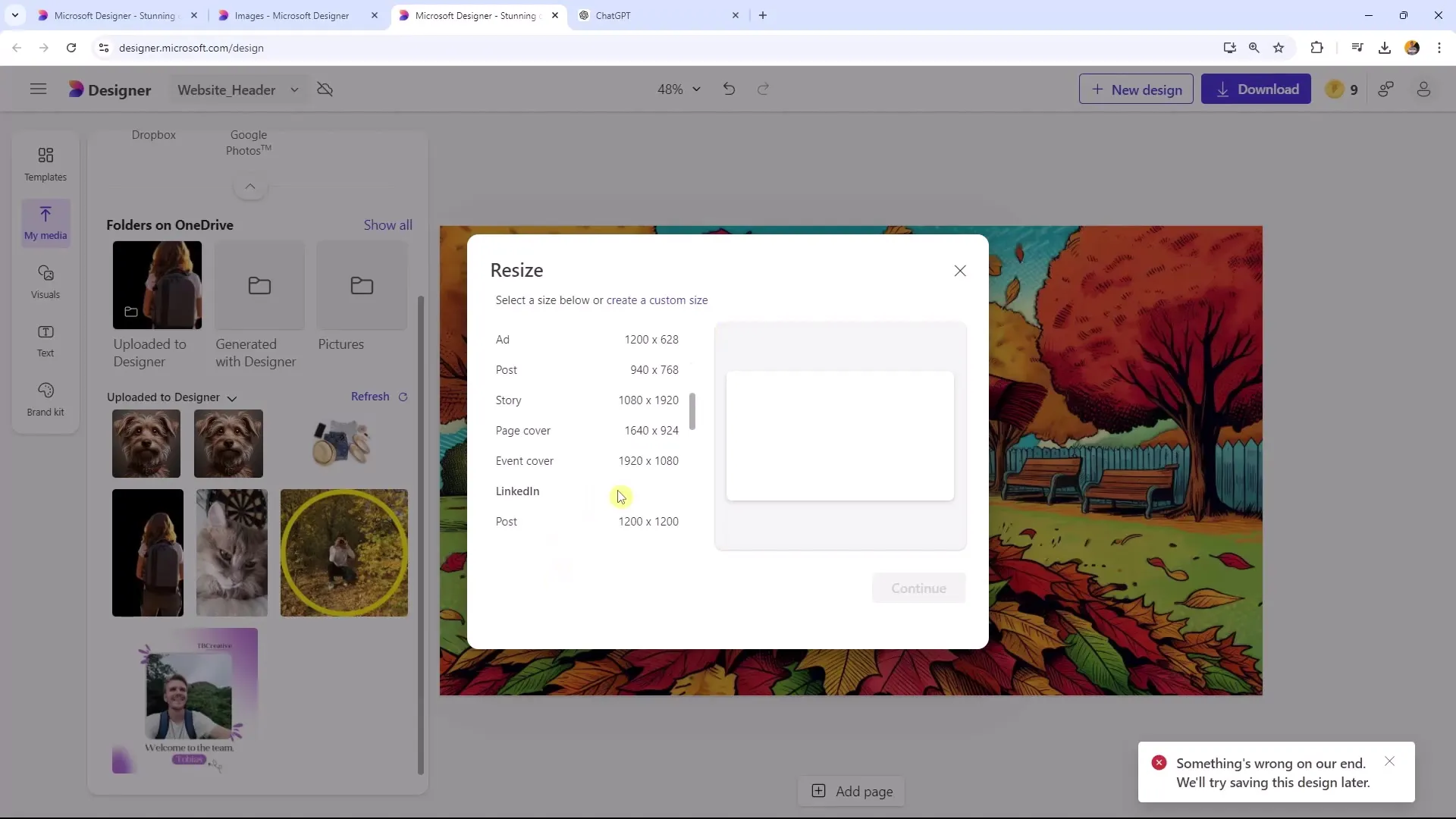
7. Rifinire o ridimensionare l'immagine
In Microsoft Designer puoi regolare le dimensioni in modo che l'immagine si adatti al formato di cui hai bisogno, ad esempio per Twitter o LinkedIn. Assicurati che le proporzioni siano mantenute per evitare distorsioni.

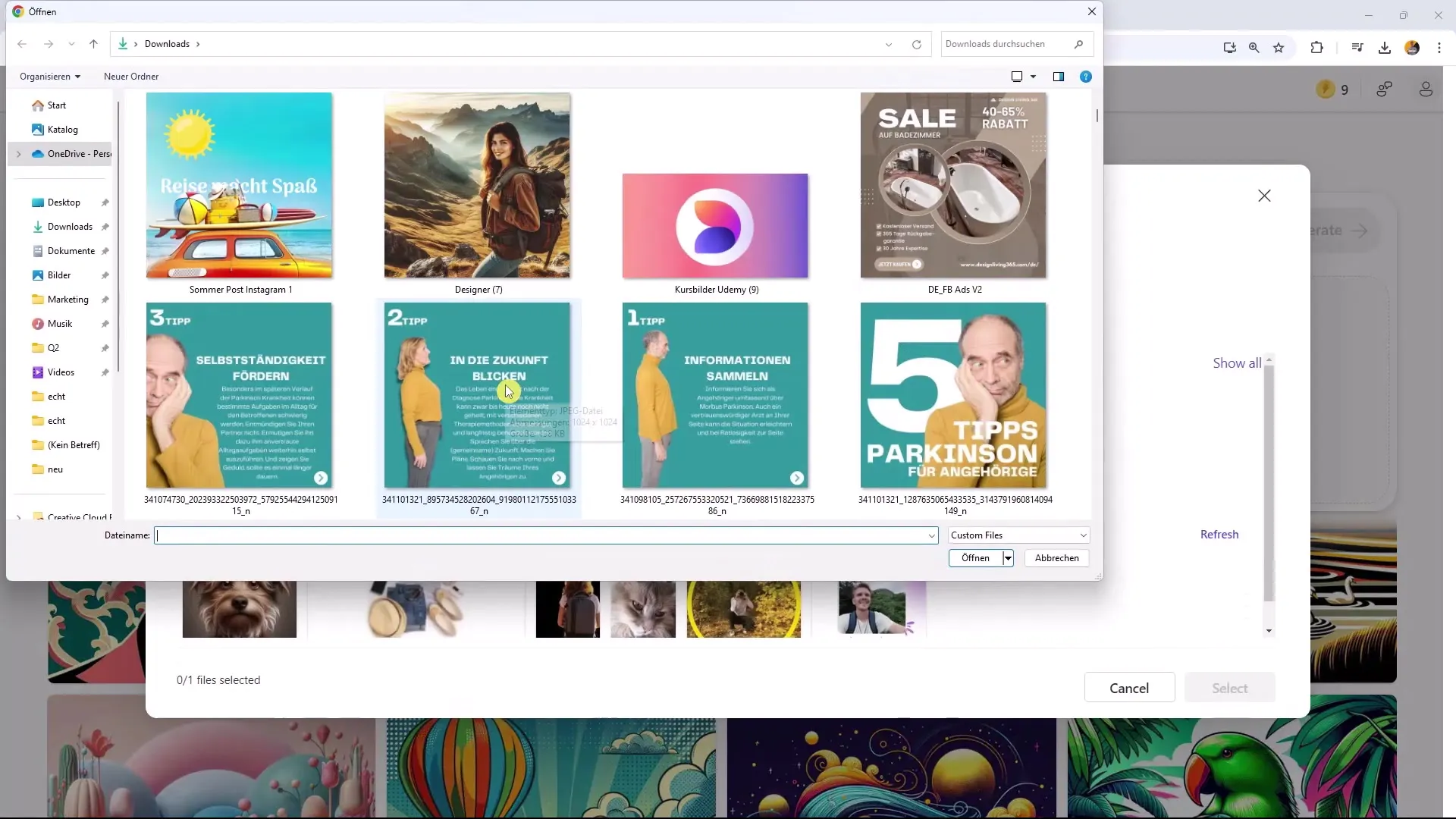
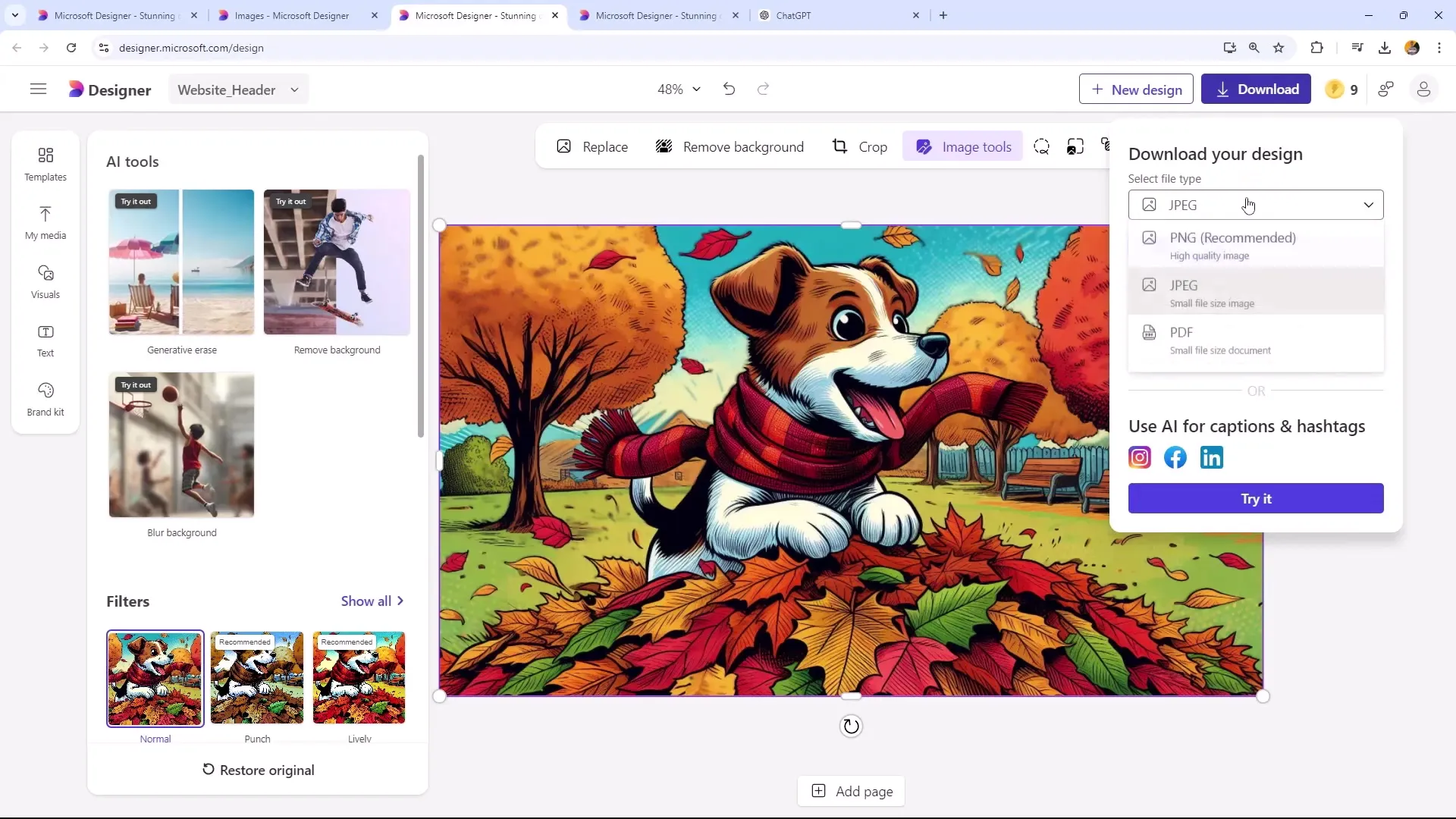
8. Scaricare le immagini nei formati appropriati
Anche la scelta del formato file è fondamentale. Quando scarichi la tua immagine per un sito web, è consigliabile salvarla come JPEG. I JPEG hanno una dimensione file più piccola, migliorando la velocità di caricamento del tuo sito web, mentre i PNG offrono una migliore qualità dell'immagine ma sono più grandi.

9. Confronto dei formati di file
Scarica sia la versione JPEG che quella PNG dell'immagine e confrontale. Noterai che i JPEG si caricano più velocemente e richiedono meno spazio di archiviazione, il che è particolarmente importante se stai utilizzando molte immagini sul tuo sito web.

10. Verifica e aggiustamenti finali
Prima di pubblicare la tua immagine, controlla la qualità e assicurati che sia nitida anche quando fai lo zoom. È importante che l'uso delle tue immagini sia sia funzionale che accattivante.

Riassunto
In questo tutorial hai imparato come creare immagini accattivanti per il blog utilizzando Microsoft Designer. La scelta del formato dell'immagine, l'utilizzo dell'IA per la generazione delle immagini e la scelta del formato di file appropriato sono passaggi cruciali per ottimizzare i contenuti visivi del tuo sito web o blog.
Domande frequenti
Cos'è Microsoft Designer?Microsoft Designer è un tool di grafica che utilizza l'IA per creare e modificare immagini.
Come scegliere i formati di immagini corretti?Scegli il formato dell'immagine in base all'uso previsto, ad esempio immagini di intestazione in orizzontale o immagini del profilo rotonde.
Perché dovrei utilizzare JPEG invece di PNG?JPEG ha una dimensione di file più piccola, migliorando la velocità di caricamento del sito web, mentre PNG offre una migliore qualità dell'immagine.
Come posso sfocare lo sfondo di un'immagine?Puoi farlo applicando l'effetto corrispondente in Microsoft Designer con un solo clic.
Cosa dovrei considerare durante il download delle mie immagini?Pensa a quale formato è necessario per le immagini per ottimizzare la velocità di caricamento e la qualità sul tuo sito web.


