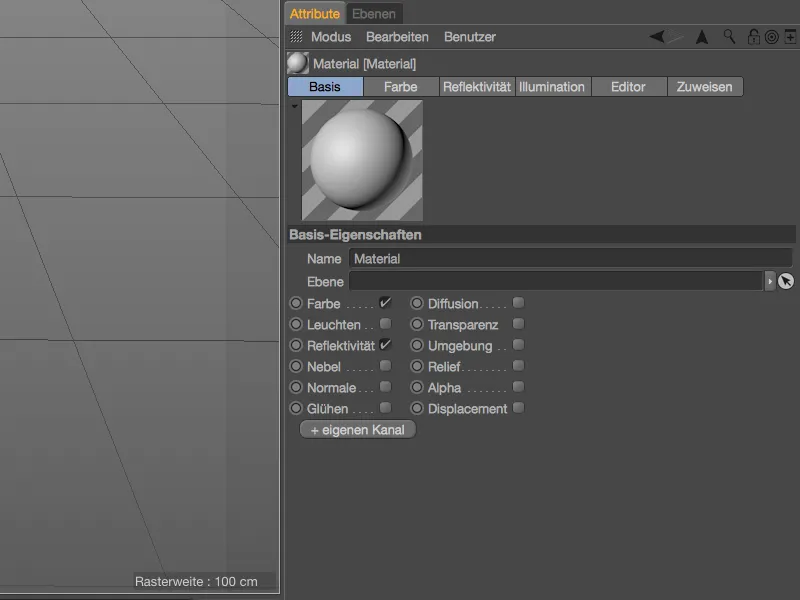
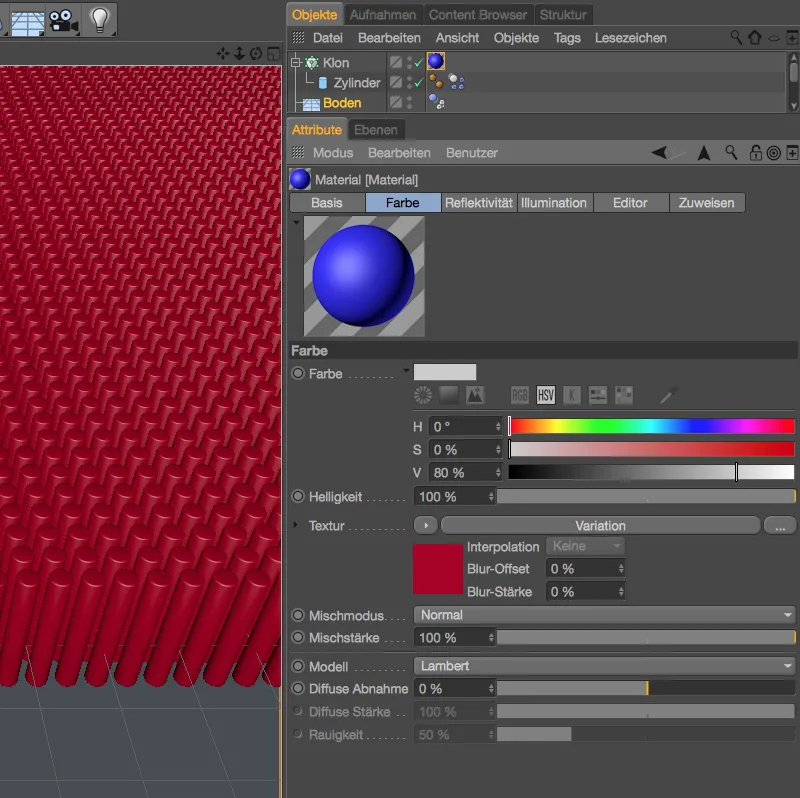
Per esaminare attentamente i singoli parametri dello shader di variazione, creiamo un nuovo materiale facendo doppio clic su un'area libera nella gestione materiali, mantenendo attivi sia il canale di colore che il canale di riflessività preimpostati.
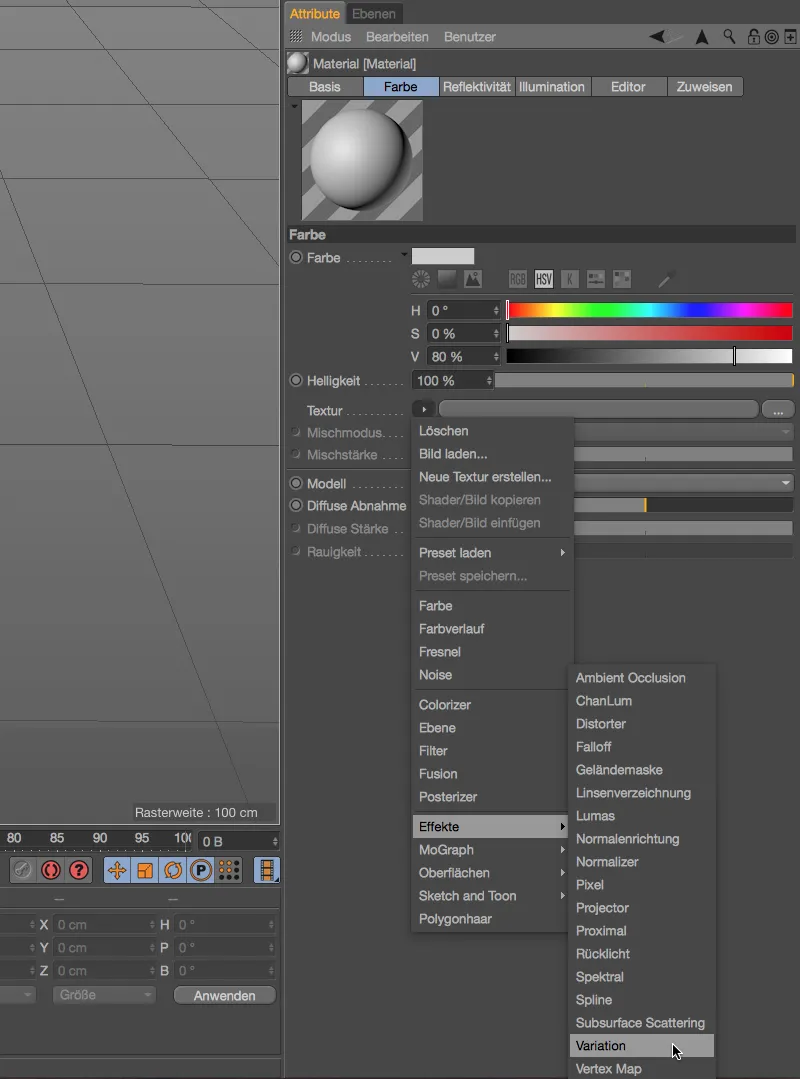
Lo shader di variazione è destinato a creare variazioni di colore nel canale di colore, quindi aggiungiamo lo shader come texture tramite il relativo pulsante a freccia. Possiamo trovare lo shader di variazione nel sotto-menu degli shader di effetto.

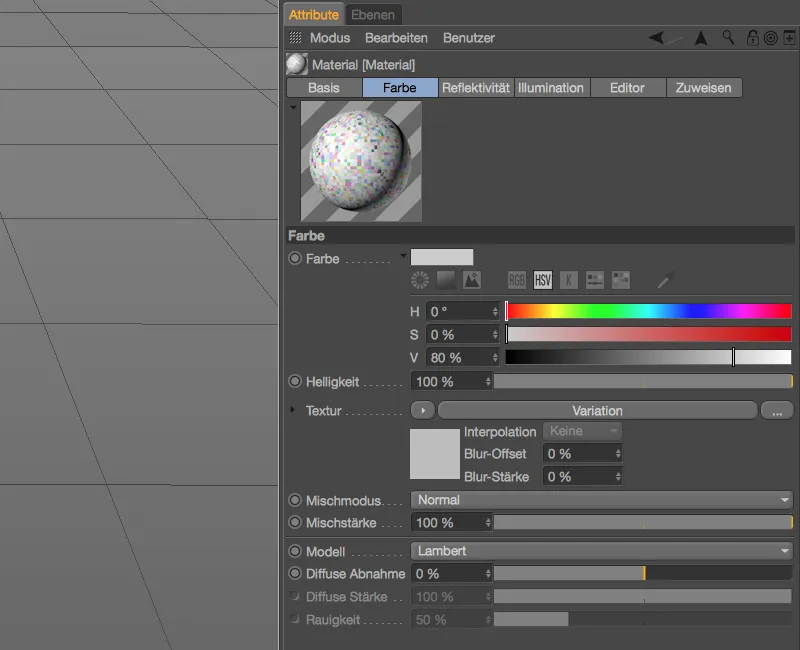
L'anteprima del materiale colorato suggerisce almeno che qualcosa è cambiato dal punto di vista del colore nel materiale. Possiamo accedere alla vasta finestra di dialogo delle impostazioni tramite il pulsante texture dello shader di variazione.
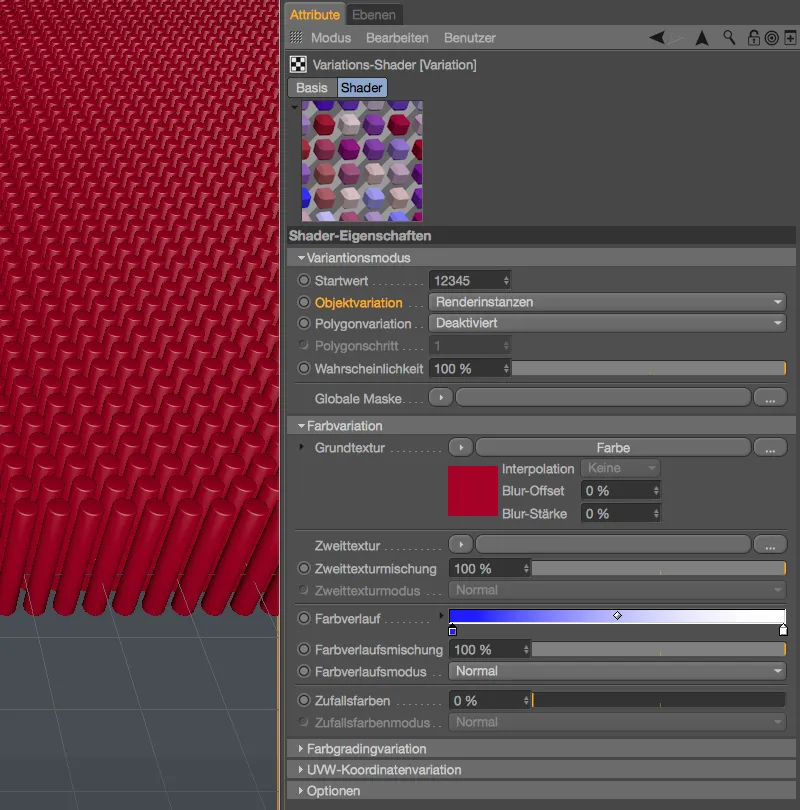
Modalità di variazione
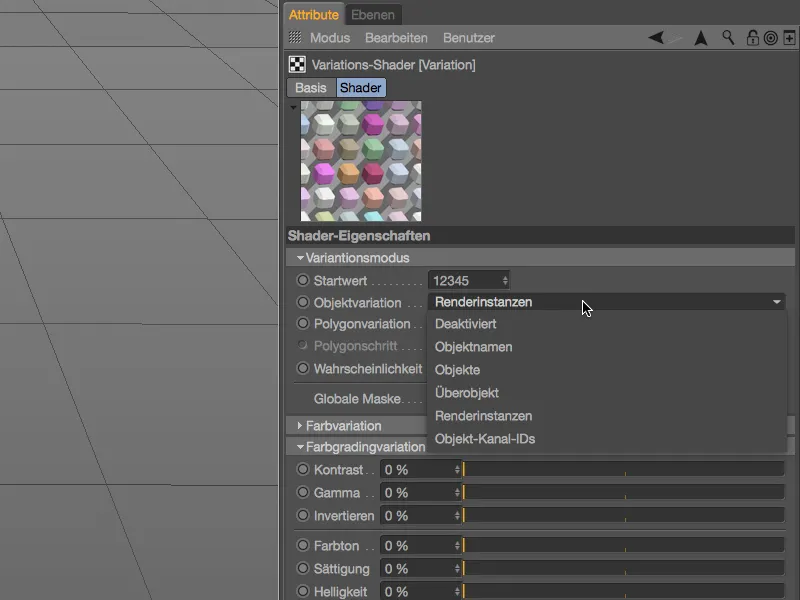
Nella sezione modalità di variazione delle proprietà dello shader si tratta delle impostazioni di base della variazione. Il valore iniziale determina la distribuzione casuale e può essere variato con un'altra impostazione.
Se lo shader di variazione deve influenzare gli oggetti stessi, possiamo decidere attraverso il menu relativo alla variazione oggetto se le variazioni devono riguardare oggetti diversi, nomi di oggetti, livelli gerarchici (superoggetto), cloni (istanze di rendering) o anche ID canale oggetto.
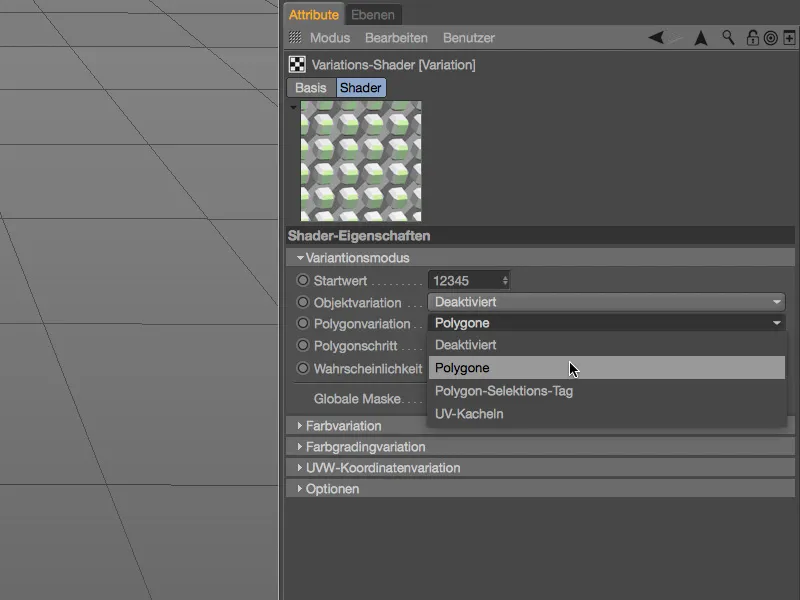
Prima di affrontare la variazione oggetto tramite un oggetto clone, disabilitiamo la variazione oggetto e diamo un'occhiata alla variazione poligonale.
Anche qui è possibile selezionare tramite un menu se le varie facce appartenenti all'oggetto devono variare tra selezioni di facce diverse o tra tessere UV - nel nostro esempio si tratta di tutte le facce.
L'anteprima del materiale mostra che dalle impostazioni predefinite sono state generate numerose variazioni cromatiche, quindi possiamo applicare il materiale a un semplice oggetto esemplificativo poligonale.
Texturizzazione del cubo poligonale
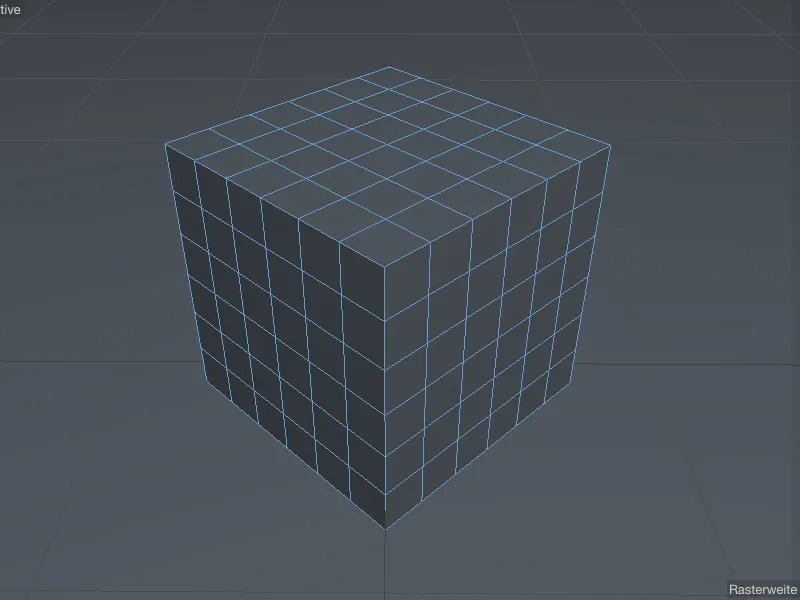
Per il nostro primo esempio, ci serve un oggetto cubo parametrico con una suddivisione a sei lati, che successivamente convertiremo in un oggetto poligonale tramite il comando converti a oggetto base (tasto C), al fine di ottenere i poligoni desiderati per il nostro shader di variazione.
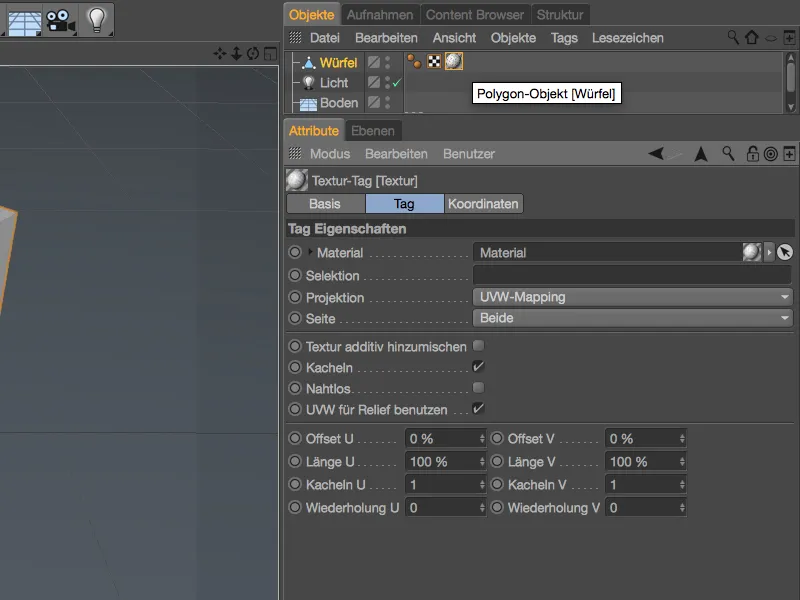
Per texturizzare il cubo poligonale con il materiale dello shader di variazione, trasciniamo il materiale sull'oggetto cubo nel gestore oggetti. Tutte le impostazioni nel relativo tag texture possono rimanere sui valori predefiniti.
Dopo aver texturizzato il cubo, purtroppo nell'editor non vedremo il nostro shader di variazione. In questo caso, nemmeno l'OpenGL avanzato ci aiuterà, quindi dobbiamo renderizzare o almeno portare un'area di rendering interattiva nella vista.
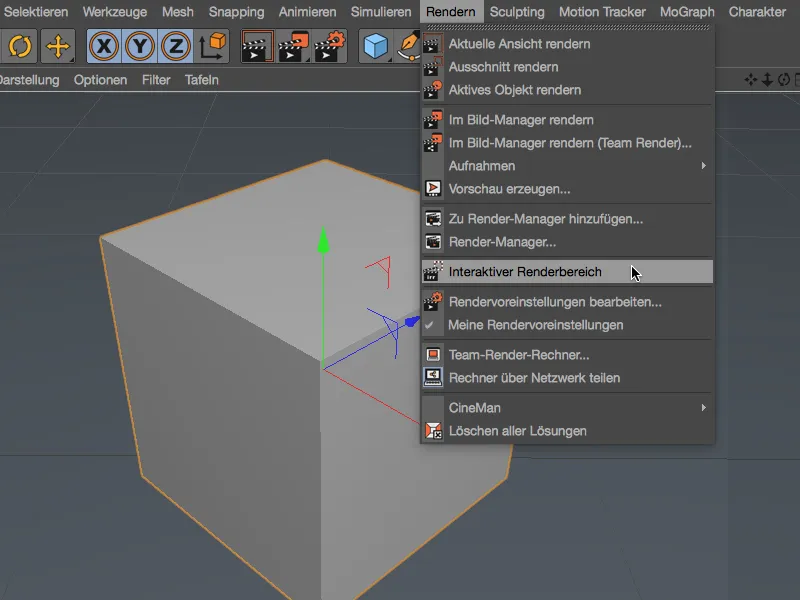
Per farlo, attiviamo l'area di render interattiva dal menu render …
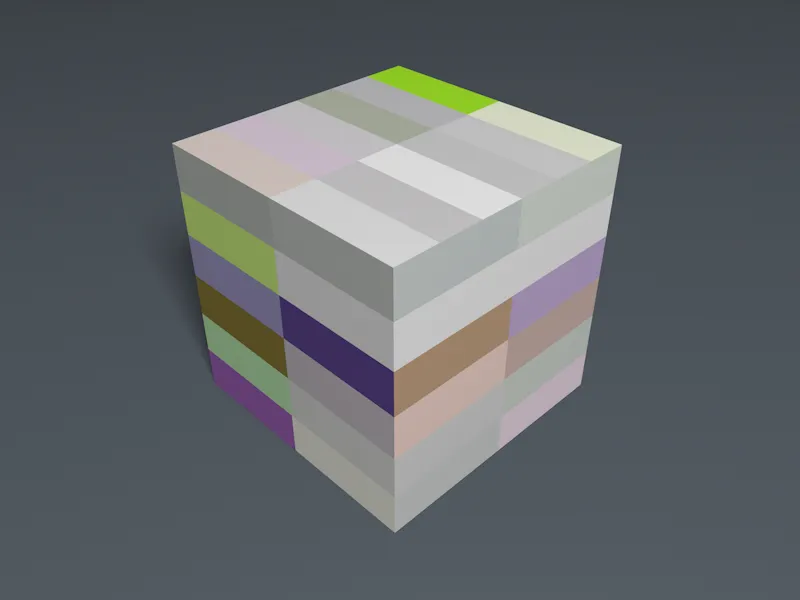
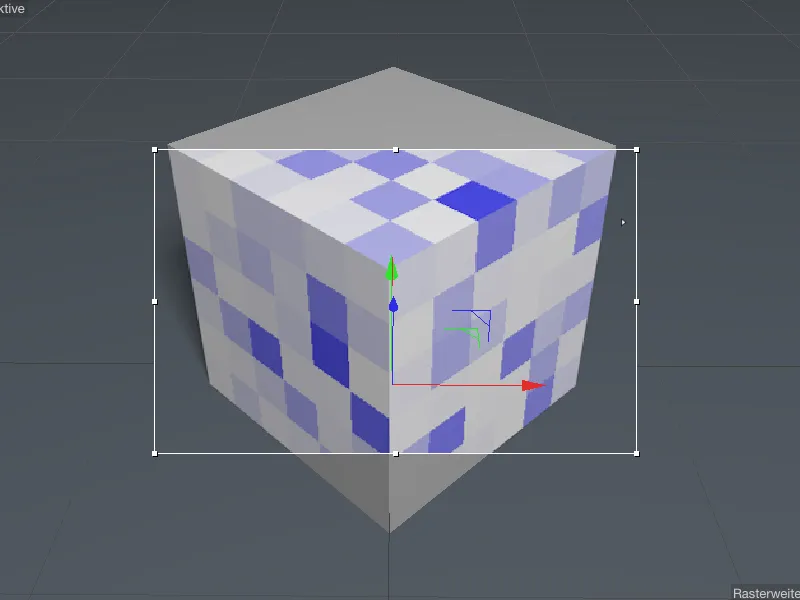
… e lo posizioniamo al centro della nostra vista dell'editor. Come definito da noi, ogni poligono del cubo ha un colore diverso, anche se attualmente solo con l'impostazione predefinita dei colori casuali.
Colori casuali
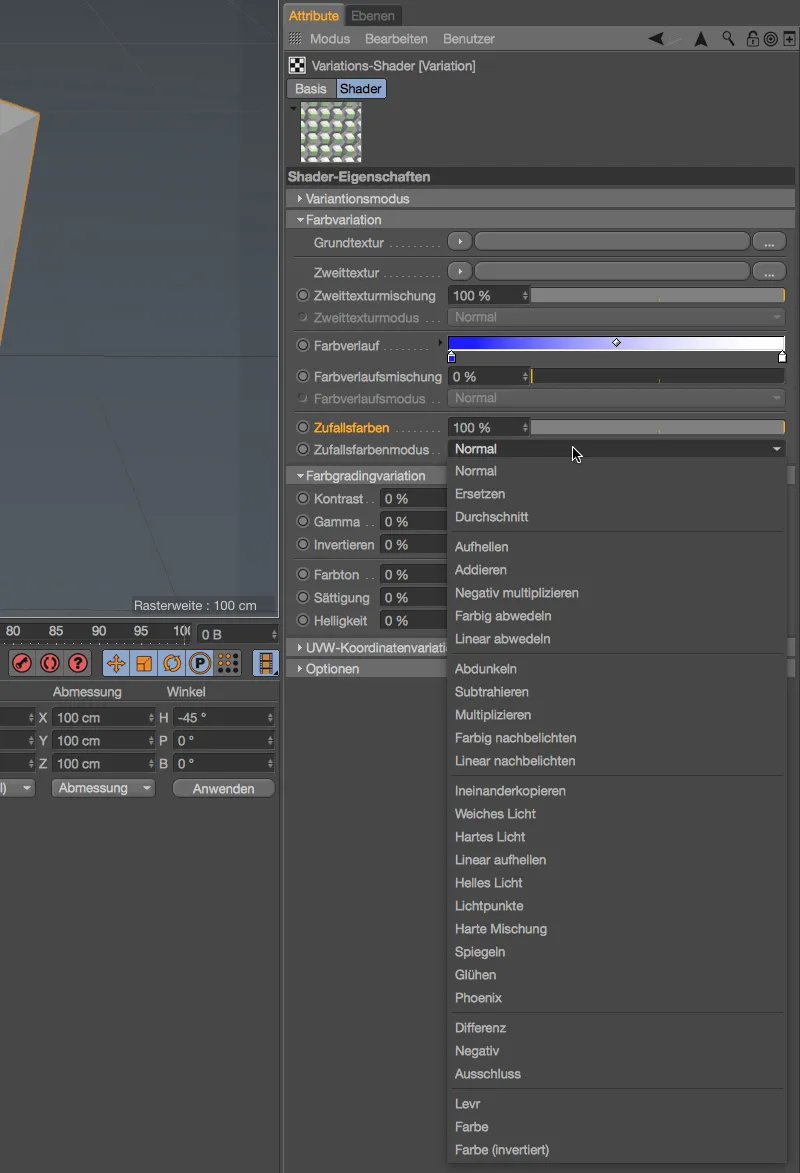
È giunto il momento di occuparci del cuore dello shader di variazione, la sezione variazione colore. Le attuali variazioni cromatiche dei poligoni derivano dall'impostazione predefinita di colori casuali. Questo parametro può essere controllato sia in percentuale che tramite la sua modalità colori casuali. Si intende la combinazione dei colori adiacenti, come avviene con le modalità di livello in altri shader di Cinema 4D o naturalmente in Photoshop.
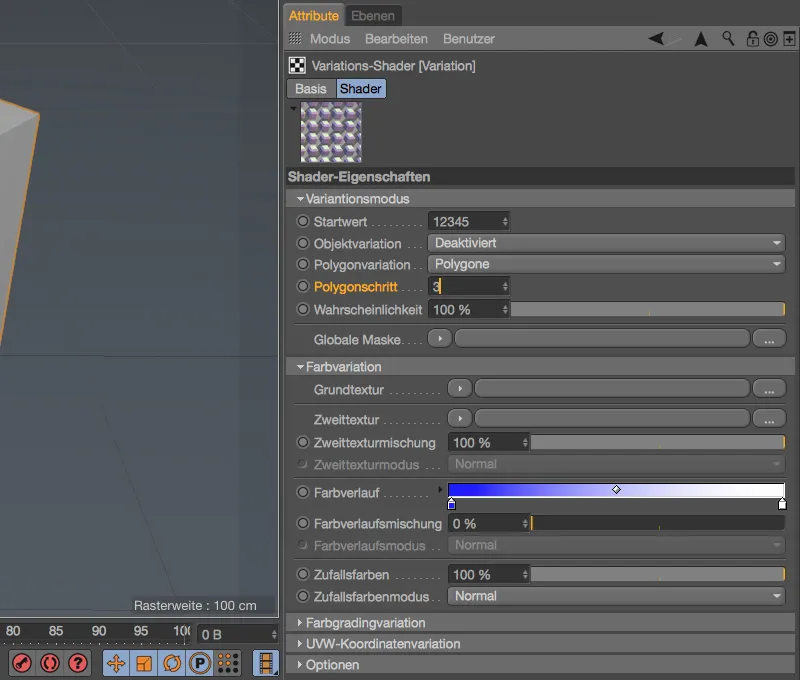
Lasciamo la variazione cromatica tramite colori casuali sui valori predefiniti e aumentiamo il parametro passo poligono nella sezione modalità variazione a 3 per una migliore valutazione delle prossime modifiche.
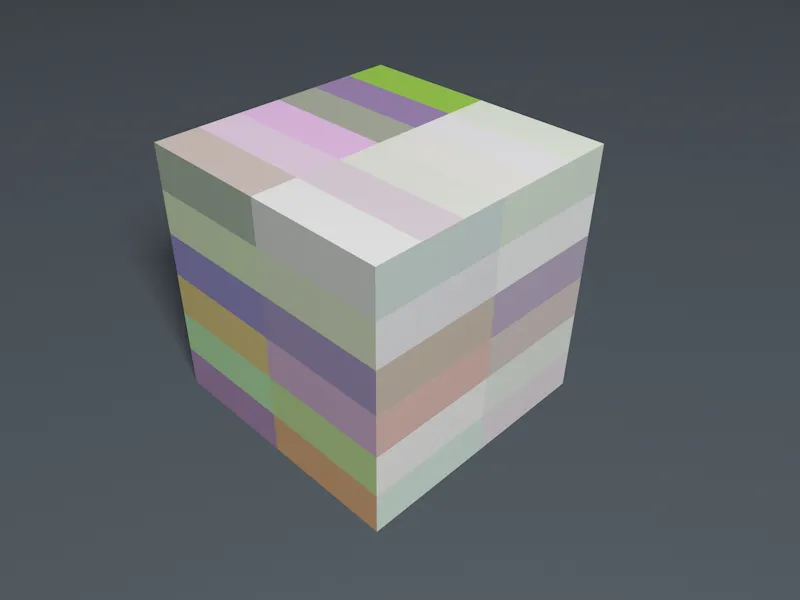
Con questa modifica, ora vengono raggruppati sempre 3 poligoni del nostro cubo poligonale e attribuiti con una variante cromatica.
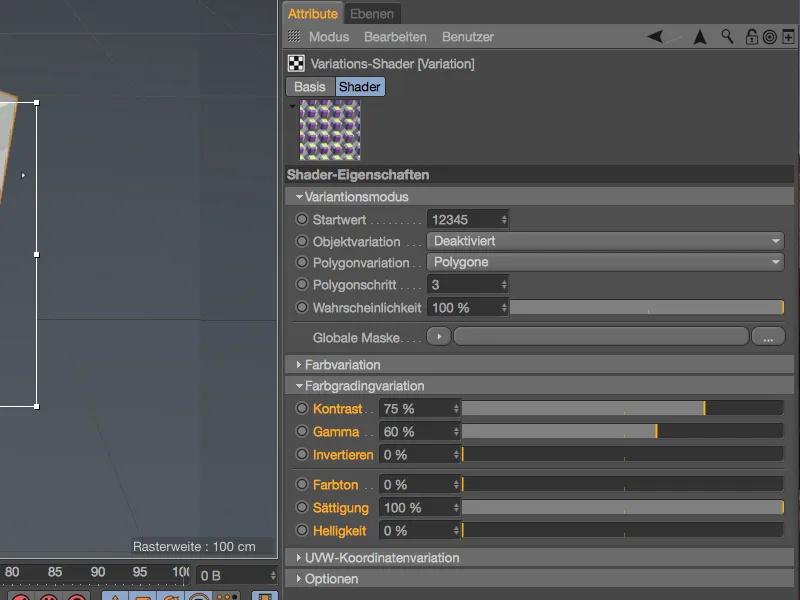
Anche se lavoriamo esclusivamente con la variazione del colore colori casuali, non abbiamo ancora sfruttato tutte le possibilità. La sezione variazione del grading del colore ci offre in totale sei ben noti parametri di correzione del colore che possiamo applicare singolarmente in percentuale ai colori casuali.
La modifica mostrata sopra al contrasto, gamma e saturazione rende in ogni caso i colori casuali utilizzati molto più intensi.
Variazioni del colore mirate
Passiamo ora alla sezione più importante del Shader delle variazioni, la sezione variazione del colore. Qui troviamo diversi approcci alle variazioni che possiamo utilizzare singolarmente (come fino ad ora con i colori casuali), ma anche in combinazione tra di loro. Per poter visualizzare separatamente le varie possibilità, impostiamo i colori casuali al 0% e iniziamo con una texture di base.
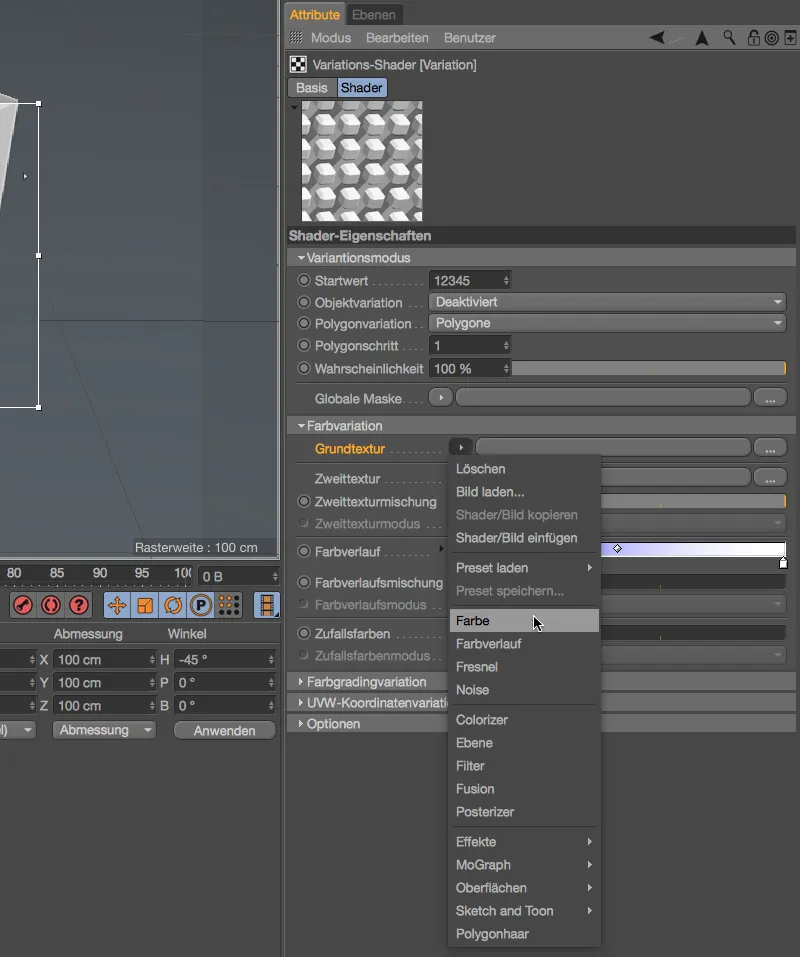
Caricate cliccando sul pulsante a freccia un Shader colore come texture di base.
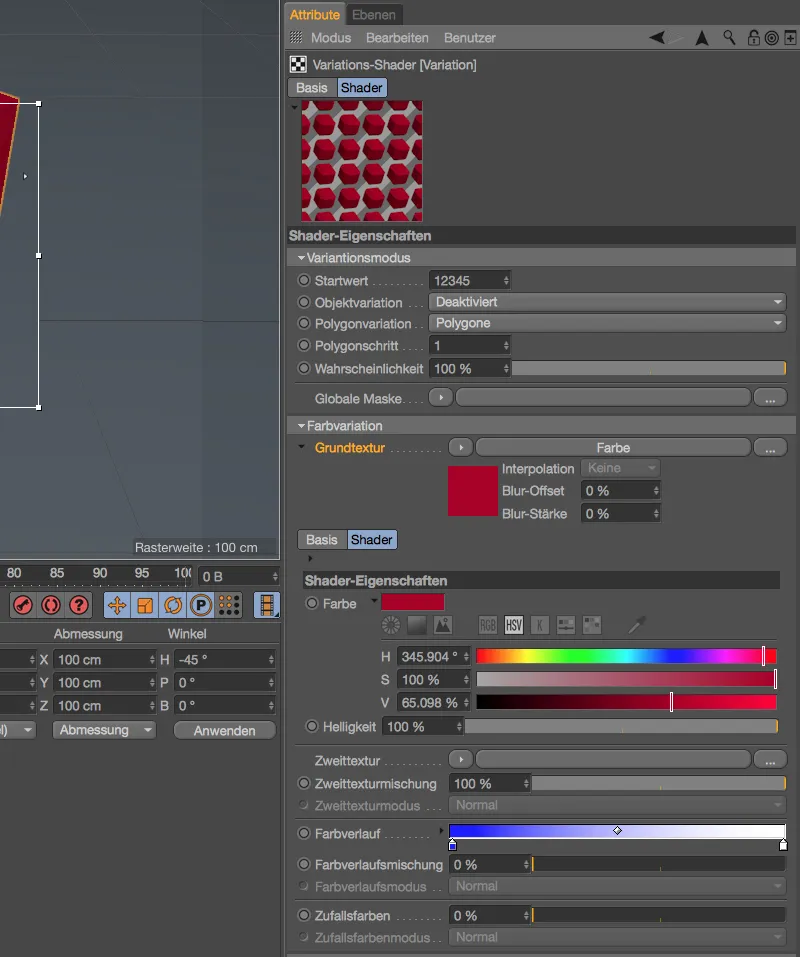
Cliccando sul pulsante dello Shader Colore o ancora più semplicemente aprendo il dialogo di impostazione dello Shader Colore tramite lo svolgimento tramite la piccola freccia accanto alla texture di base, ho scelto un rosso intenso come texture di base.
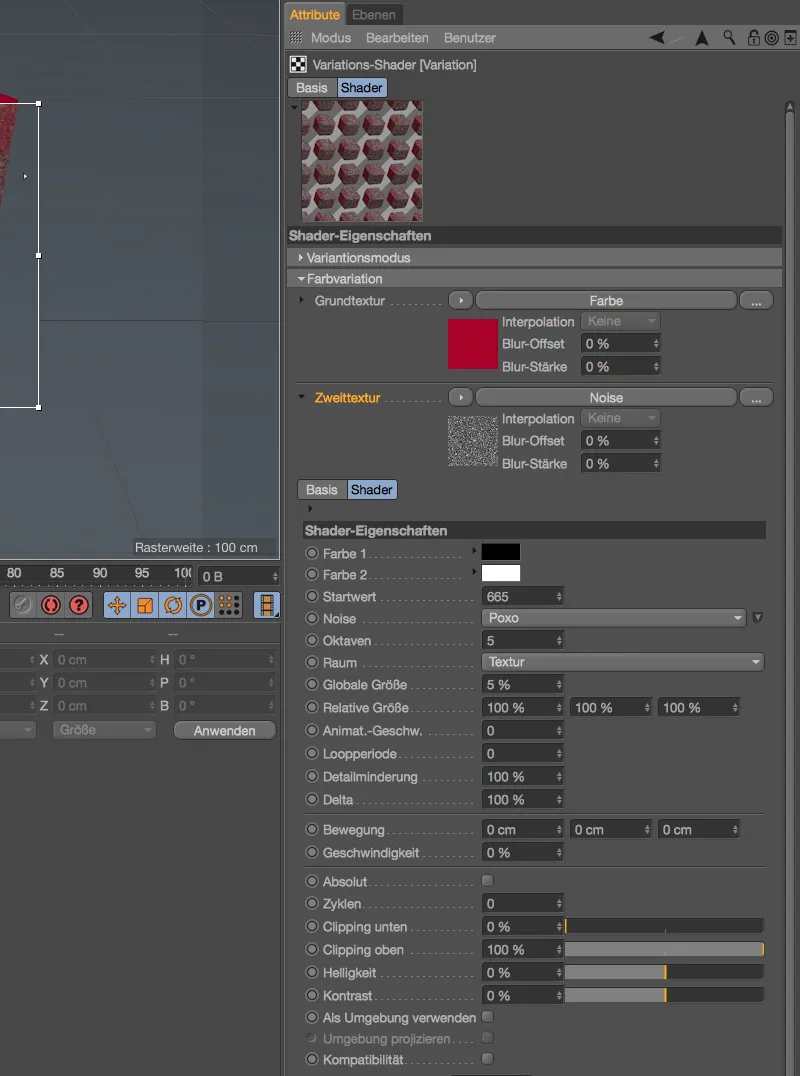
Per completare la modalità di variazione da texture di base- e seconda texture, carichiamo tramite il pulsante a freccia della seconda texture un'ulteriore Shader come texture. In questo caso ho scelto un Noise-Shader affinché sia possibile riconoscere chiaramente in quali punti o polygoni viene utilizzato quale tipo di variazione.
Per il Noise-Shader della seconda texture, ho scelto il tipo di noise Poxo con una piccola dimensione globale del 5%.
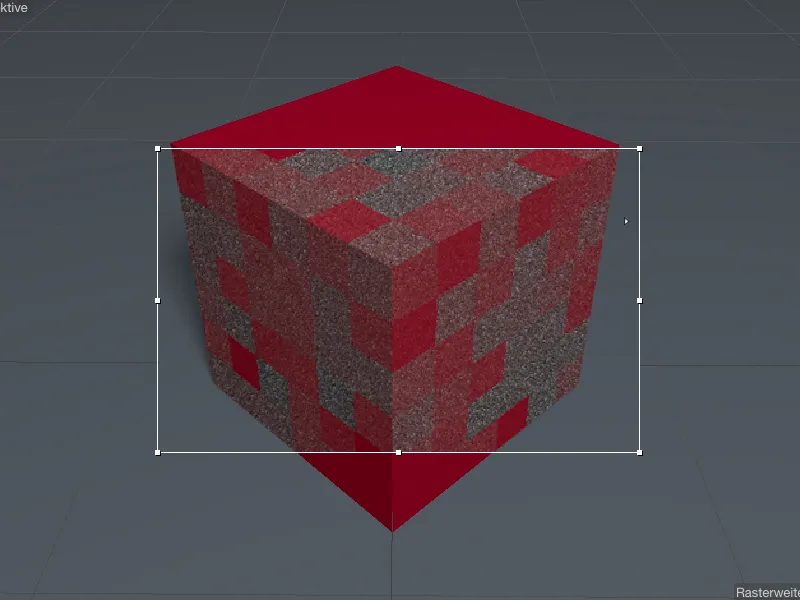
Uno sguardo alla area di rendering interattiva nella nostra vista dell'editor mostra quali variazioni derivano dalla texture di base- e dalla seconda texture.
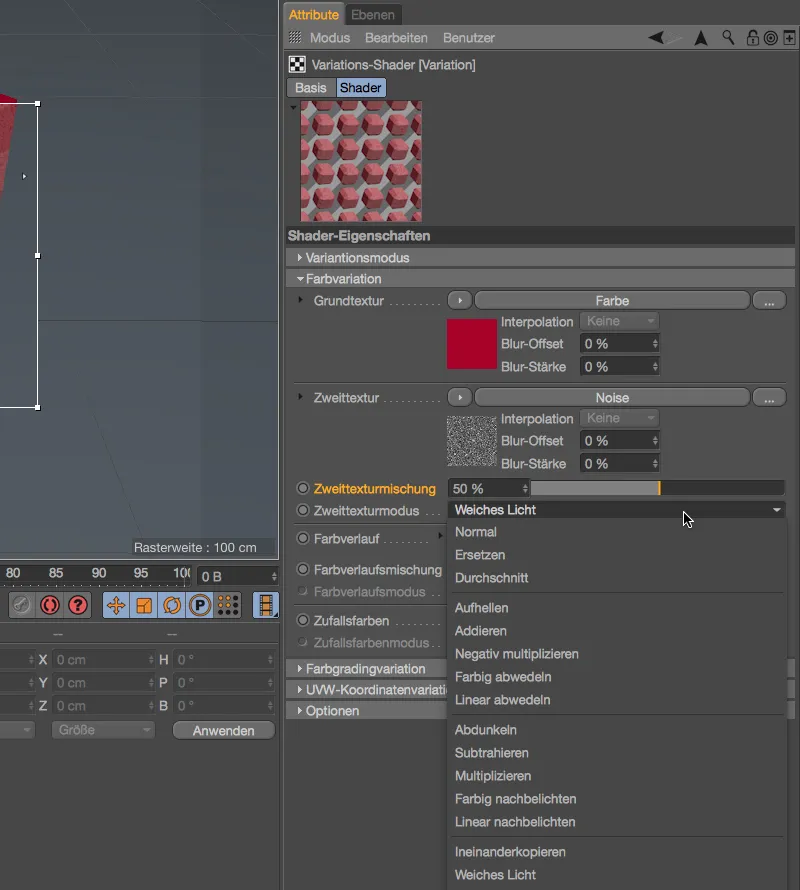
Anche per la variazione tramite texture di base- e seconda texture abbiamo due parametri per regolare la mescolanza e la modalità di calcolo disponibili. Riducendo la mescolanza e calcolando la seconda texture tramite la modalità Luce soffusa ad esempio …
… la seconda texture non appare più come tale, è riconoscibile solo nella variazione della texture di base.
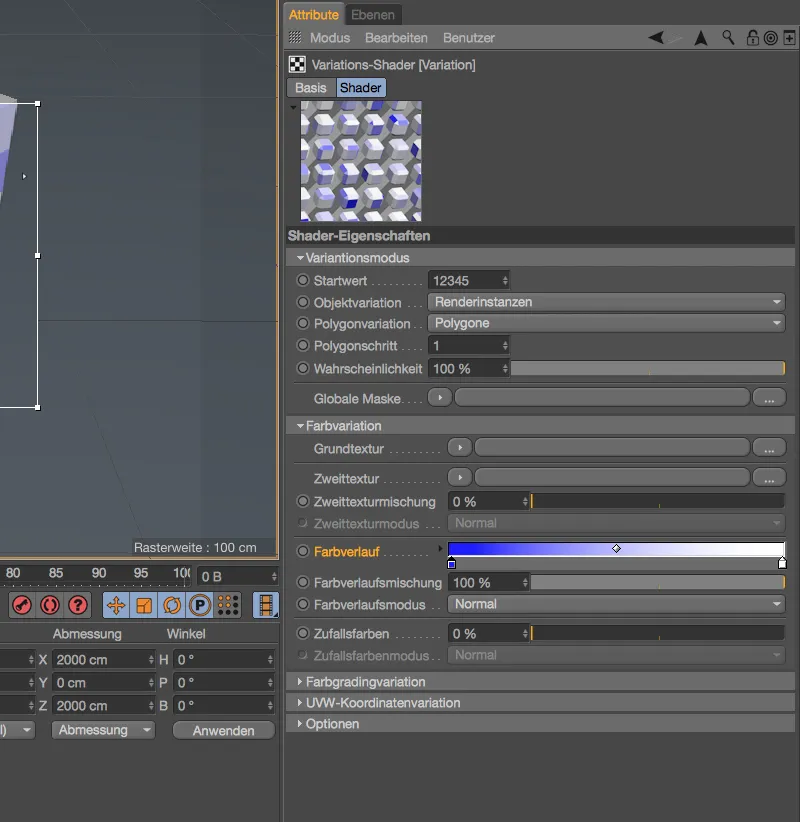
Passiamo ora alla terza opzione all'interno della sezione variazione del colore, il Gradiente di colore. Per una migliore comparabilità ho eliminato la variazione del colore da texture di base- e seconda texture, ma è possibile anche semplicemente impostare il cursore del mix della seconda texture al 0%, se si desidera mantenere la texture di base.
Per impostazione predefinita è impostato un gradiente che va dal blu al bianco come Gradiente di colore.
Per la variazione questo significa che per i nostri polygoni vengono utilizzati colori casuali, ma esclusivamente quelli contenuti nel gradiente predefinito.
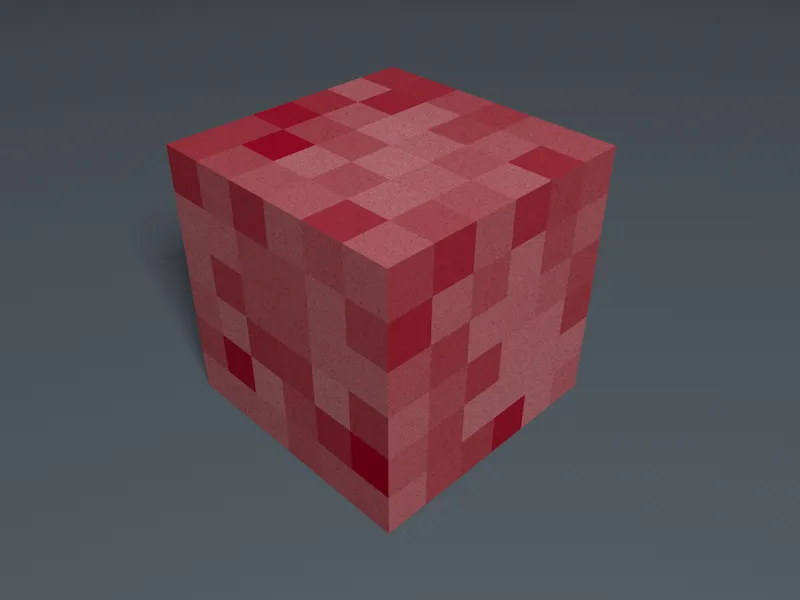
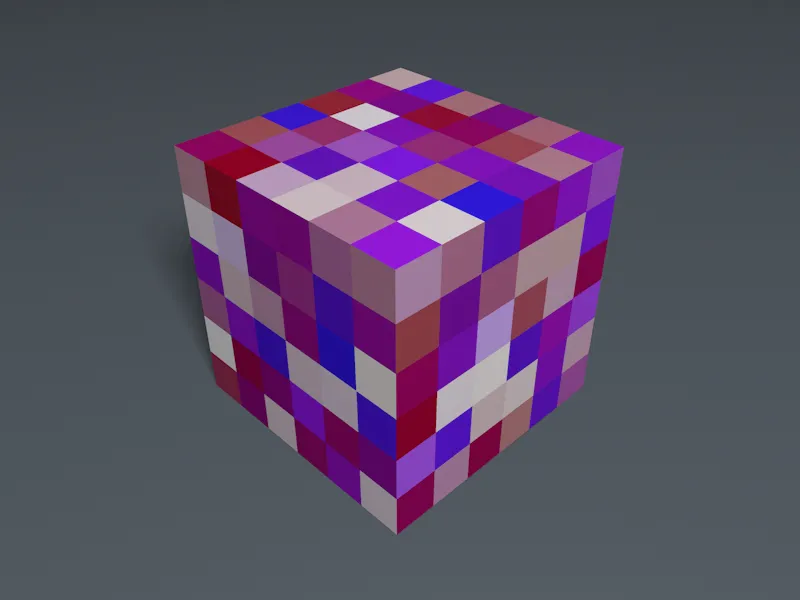
Ora, aggiungiamo di nuovo la texture di base precedentemente utilizzata con il rosso intenso e scegliamo un modo adeguato come sovrapposizione per il calcolo delle due variazioni- fonti di colore …
… in questo modo possiamo adattare molto bene i colori 'casuali' utilizzati per il nostro cubo poligonale alle nostre visioni (del colore).
Variazione del colore nei cloni
Fino ad ora ci siamo concentrati sulle variazioni dei colori dei polygoni di un cubo. Ora diamo uno sguardo alla variazione specifica dell'oggetto nell'esempio classico di un oggetto clone. Nel mio semplice scenario di esempio, un oggetto clone si occupa della diffusione degli oggetti cilindro in un tappeto clone. Il shader delle variazioni è stato assegnato all'oggetto clone.
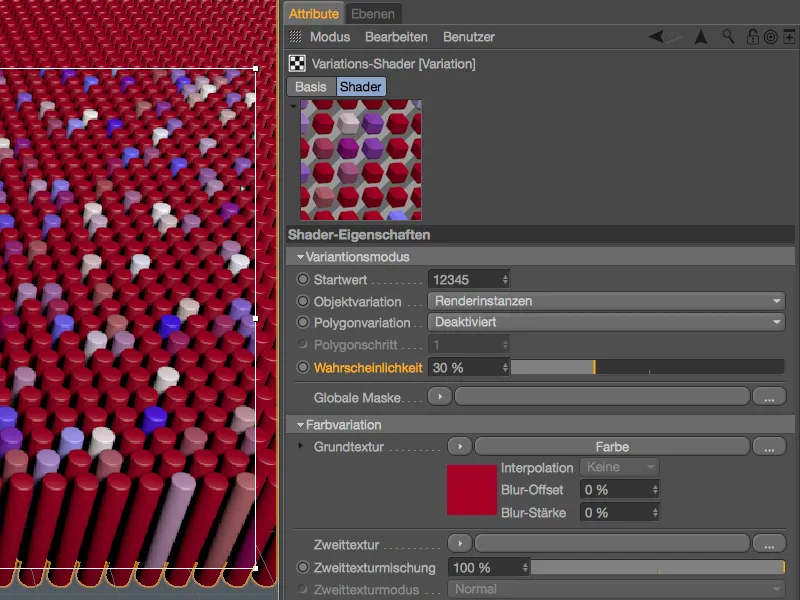
Nel dialogo delle impostazioni dello shader di variazione, abbiamo bisogno per i cloni nella sezione modalità di variazione anziché l'attuale variazione poligonale, di una variazione dell'oggetto. Per fare ciò disattiviamo la variazione poligonale e selezioniamo per la variazione dell'oggetto la modalità Istanze di rendering adatta ai cloni.
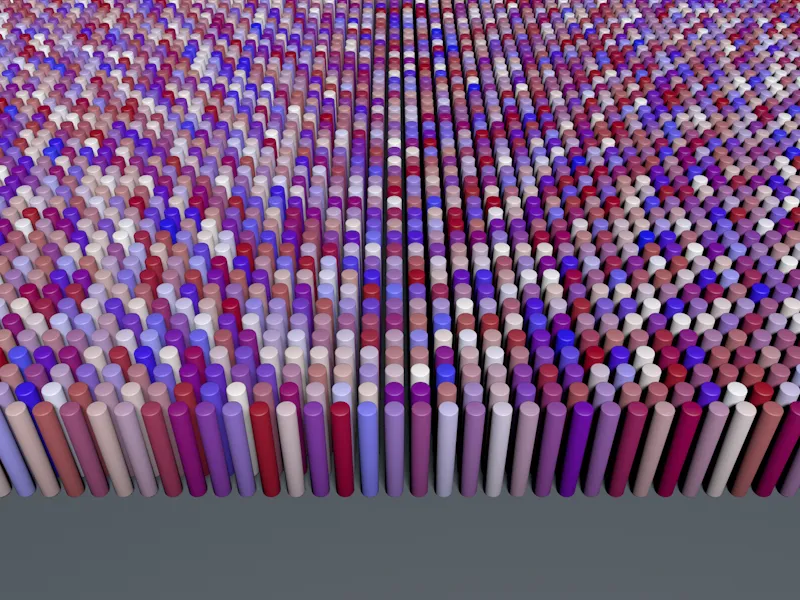
Tutti gli altri parametri rimangono identici rispetto all'ultima variazione poligonale, quindi dalla texture di base rossa e dal gradiente di colore blu-bianco durante il rendering si ottiene un tappeto bicolore corrispondente.
Partendo da questa variazione di colore, possiamo ora esaminare le altre opzioni nella sezione modalità di variazione. Attraverso il parametro Probability indichiamo la percentuale di cloni che devono variare (visibile nell'area di renderizzazione interattiva).
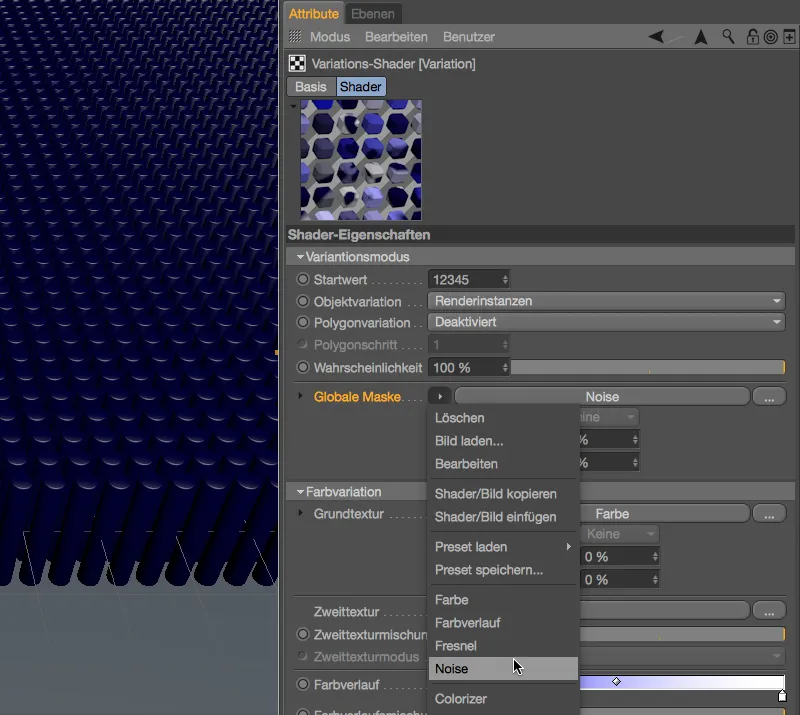
Tuttavia, l'aspetto o la distribuzione dei cloni che variano può anche essere controllata tramite una texture o uno shader. Per questo, il parametro Maschera globale ci mette a disposizione nuovamente un pulsante a freccia per caricare un'immagine o uno shader appropriato.
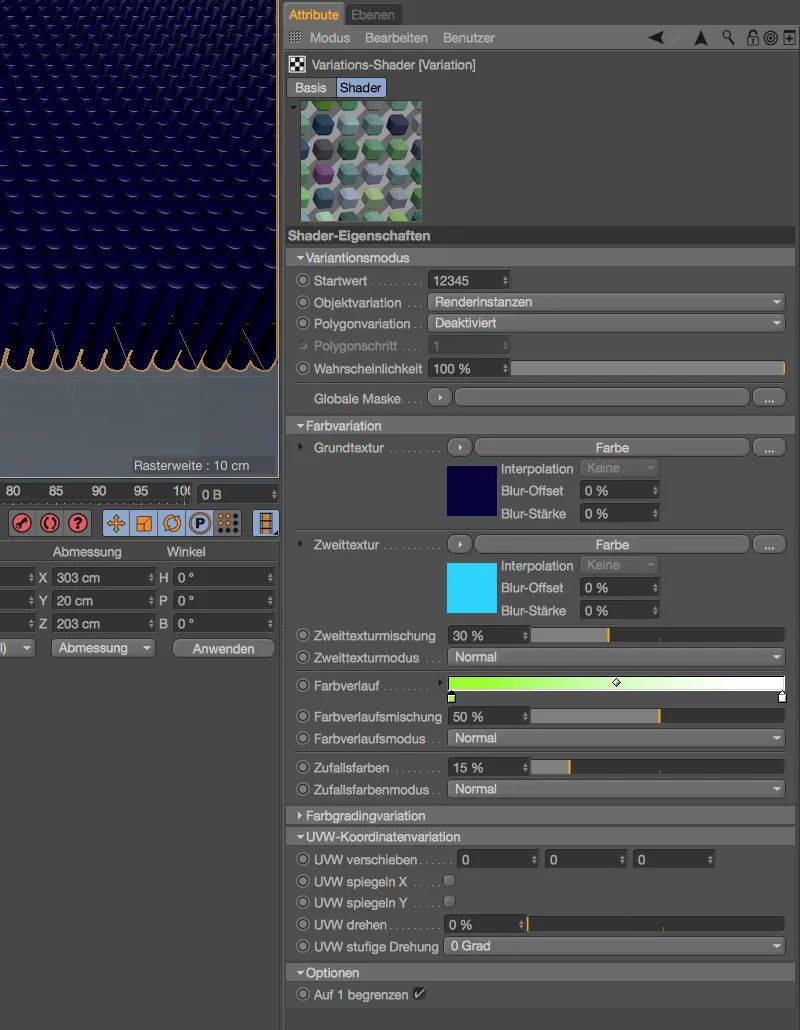
Nel mio esempio ho ripristinato nuovamente la Probability al 100%, scelto un blu scuro come texture di base e caricato uno shader di noise tramite il pulsante a freccia per la Maschera globale come texture.
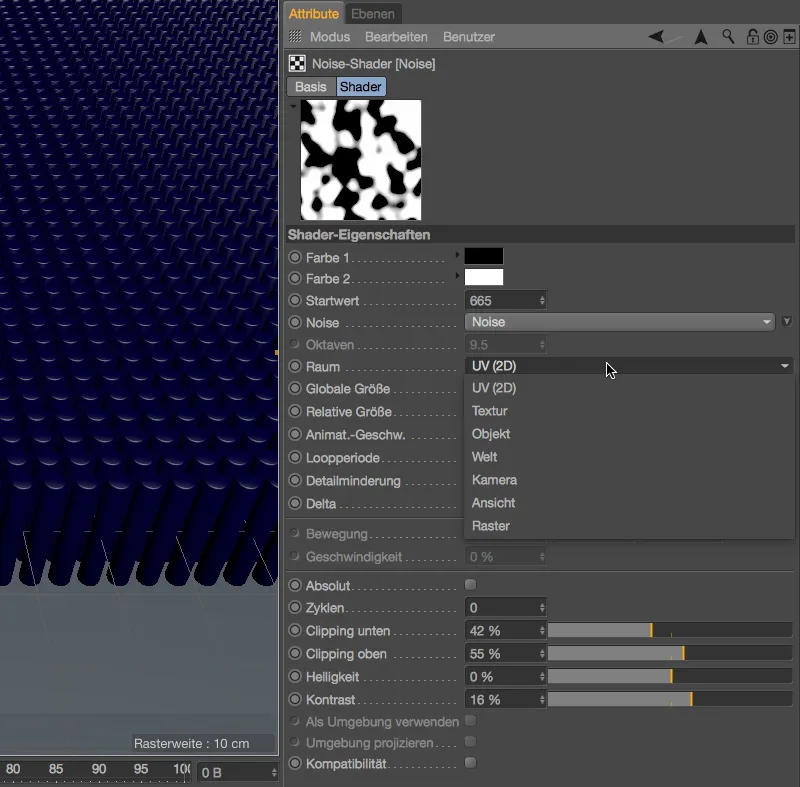
A seconda di come sono fatti i cloni o di come la texture è mappata sull'oggetto clonato nel tag texture, anche la scelta dello spazio nel dialogo delle impostazioni dello shader di noise ha un impatto. Nella maggior parte dei casi, mondo dovrebbe funzionare nel parametro spazio, nel mio esempio ho mappato la texture sul tappeto di cloni tramite mappatura superficiale e posso quindi impostare su UV (2D).
Con una dimensione globale sufficientemente elevata e ritagli sopra e sotto con un contrasto aumentato, si ottiene una maschera utile per il nostro esempio.
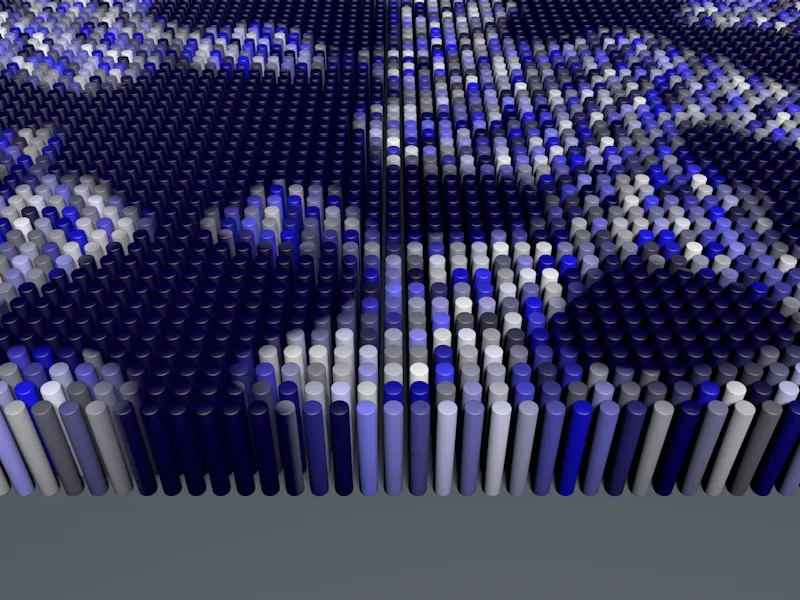
Nella renderizzazione vediamo nelle aree nere la texture di base blu scura sotto, mentre nelle aree bianche i cloni variati si diffondono. È evidente nei cloni più avanzati che la maschera globale agisce sui cloni dall'alto tramite la mappatura superficiale.
Per completezza, vogliamo approfondire gli ultimi due paragrafi dello shader di variazione.
Nella variazione delle coordinate UVW potete ottenere una variazione spostando, riflettendo o ruotando le coordinate UVW - molto utile per strutture ripetitive come piastrelle o parquet. L'opzione Limita a 1 fa sì che nei calcoli delle variazioni si generino valori di colore superiori a RGB (255, 255, 255) - questo è naturalmente necessario quando si utilizzano immagini HDR e quindi è da disattivare.
Tutte le varianti presentate in questo tutorial possono naturalmente essere combinate e adattate l'una all'altra.


