La validazione delle inserzioni degli utenti è essenziale nei moduli web. Particolarmente importante è l'inserimento corretto degli indirizzi email per garantire che gli utenti forniscano un indirizzo valido. In questo tutorial imparerai come integrare una semplice validazione email in un modulo web. Passeremo attraverso i vari passaggi per progettare un modulo che non solo sia ben fatto, ma anche abbastanza intelligente da rilevare inserzioni errate.
Concetti chiave
- La validazione email è resa possibile dall'input type="email", che fornisce per default segnalazione di errore e verifica della sintassi nel browser.
- Flexbox può essere utilizzato per centrare e disporre facilmente gli elementi di layout nel modulo.
- Gli utenti ricevono un feedback immediato in caso di inserimenti errati, migliorando così l'usabilità.
Guida passo passo
Per implementare la validazione email, segui questi passaggi:
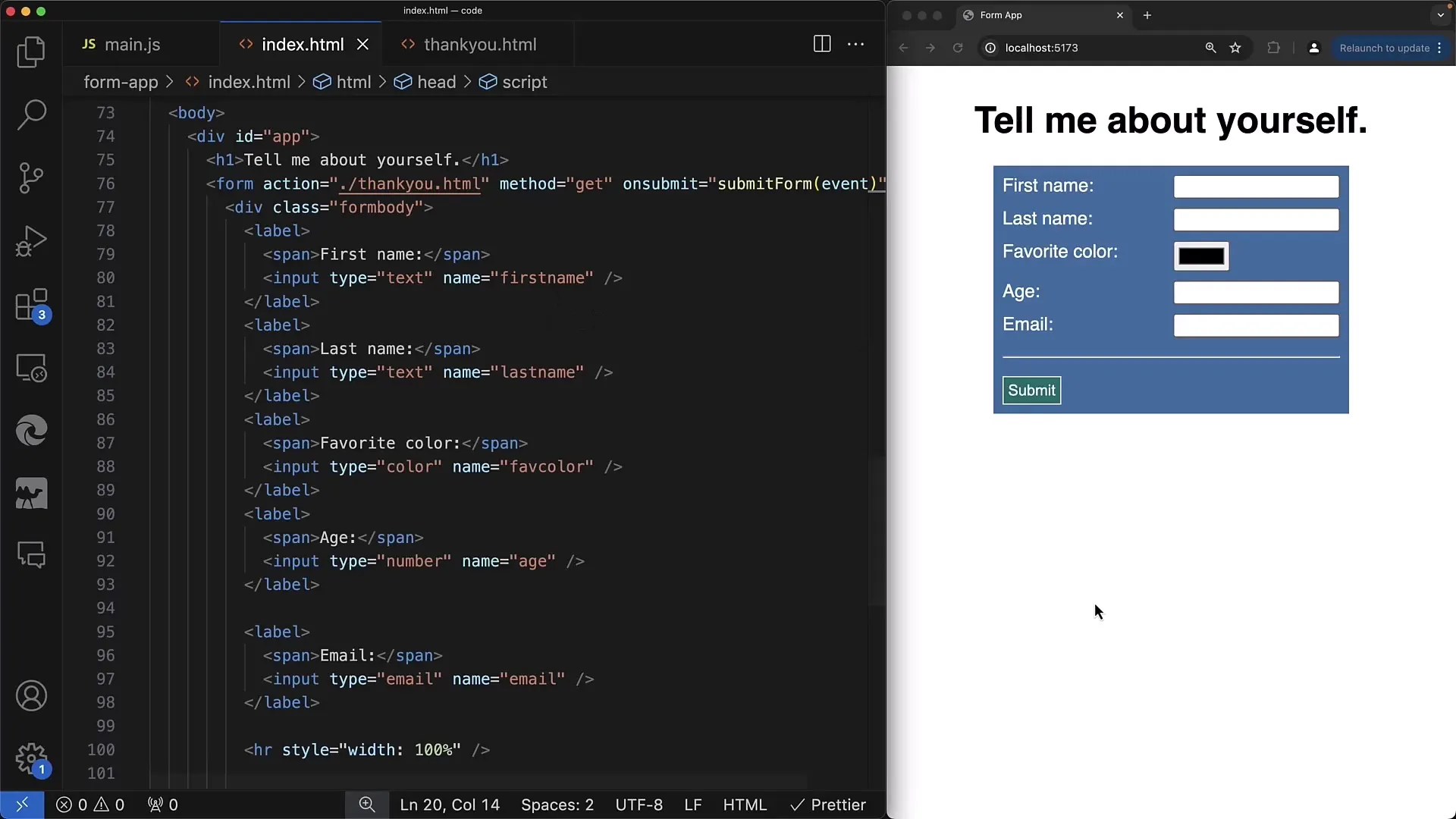
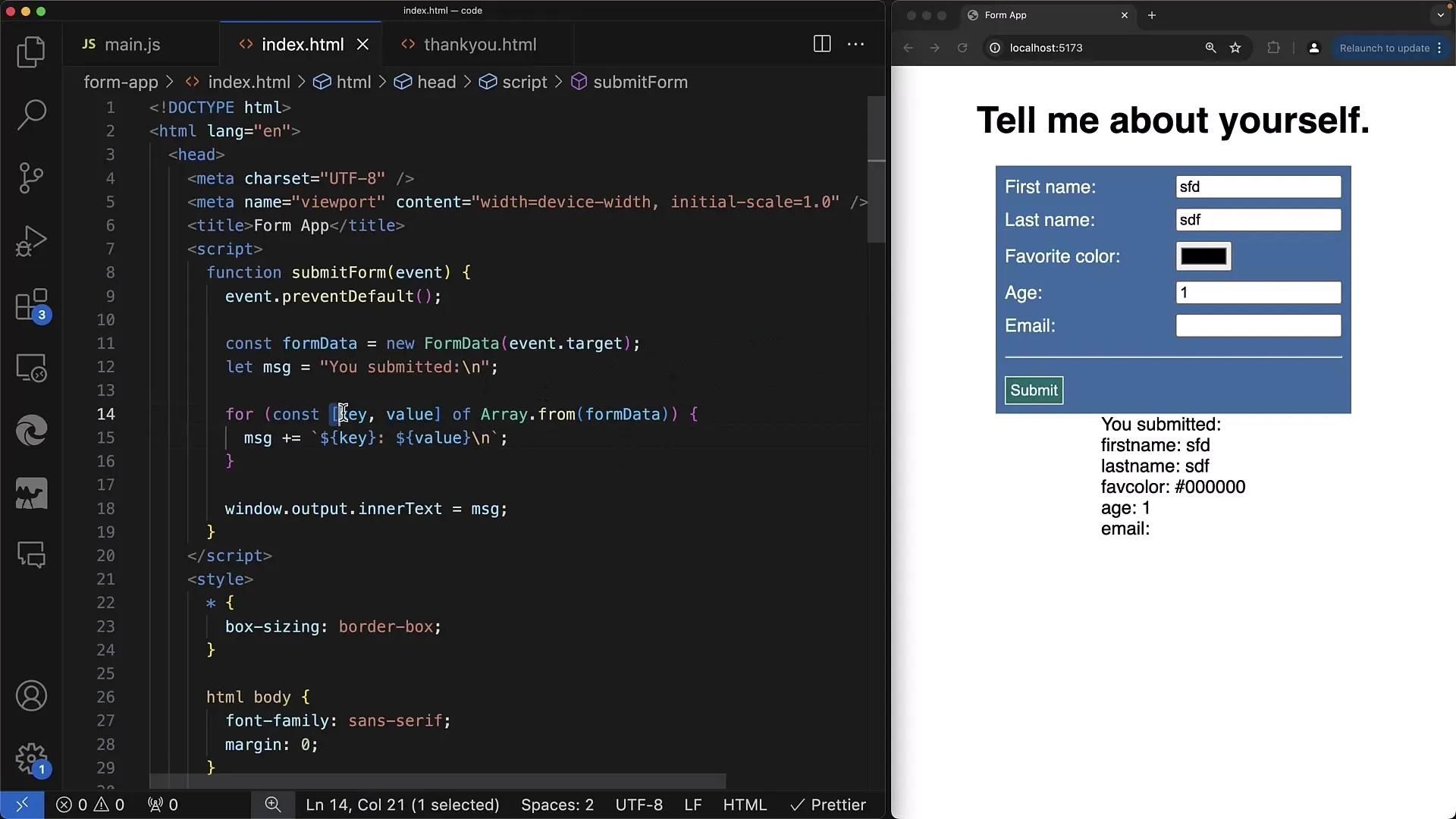
Passo 1: Configurare il modulo
Prima di tutto, devi creare la struttura di base del tuo modulo. Questo dovrebbe includere un'intestazione e i campi di inserimento, compreso il campo email. Assicurati che il campo email abbia il tipo email, in modo che la validazione del browser funzioni correttamente.

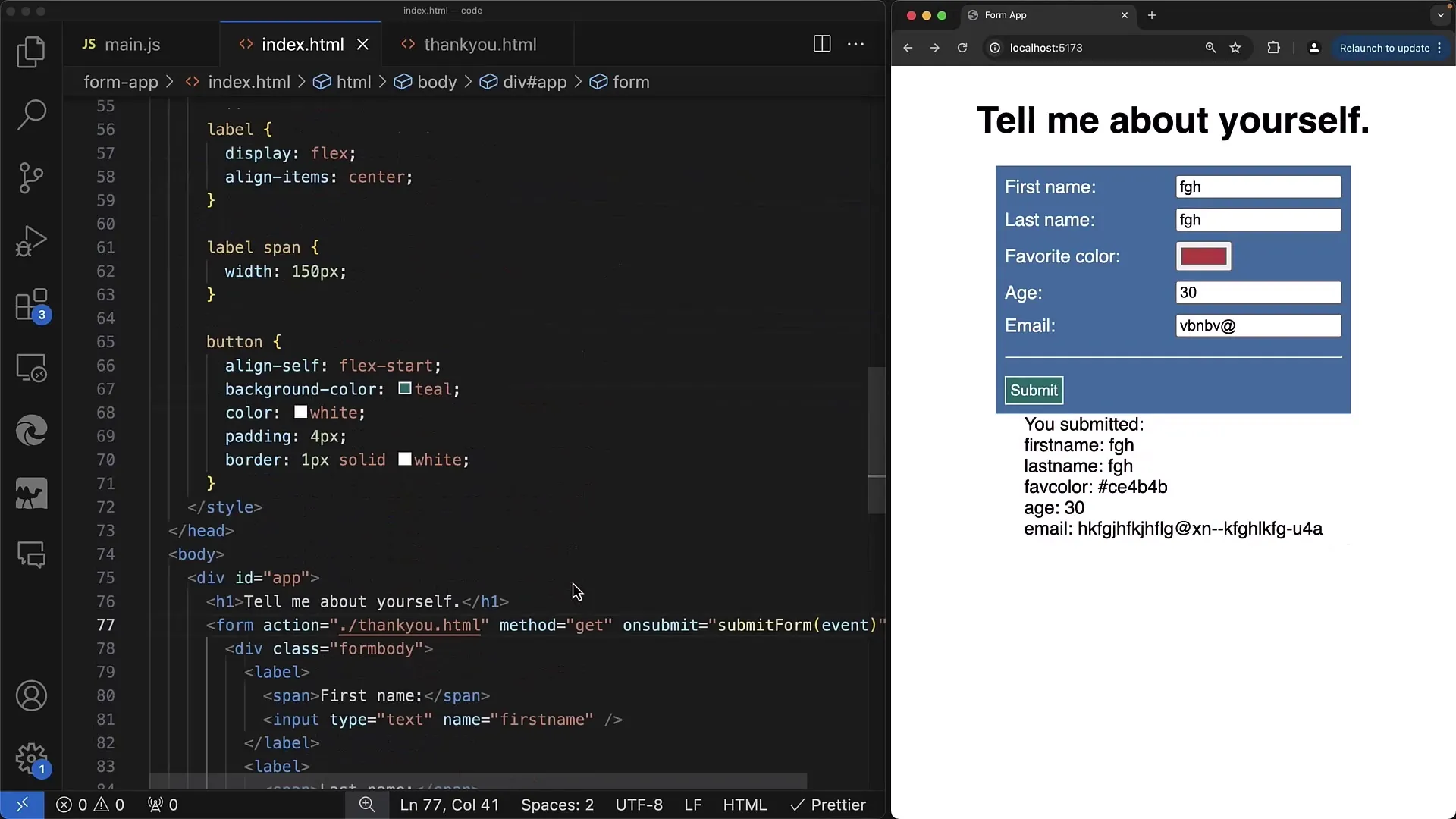
Passo 2: Stile con Flexbox
Ora puoi stilizzare il modulo in modo chiaro e accattivante. Utilizza CSS Flexbox per allineare etichette e campi di inserimento in una riga. Ad esempio, puoi applicare display: flex; all'elemento contenitore e ottimizzare l'allineamento con align-items: center; per assicurarti che tutto sia ben centrato.
Passo 3: Aggiunta campo email
Aggiungi il campo email al tuo modulo. Assicurati di contrassegnarlo con l'attributo type="email". Questo permette al browser di validare automaticamente l'inserimento e assicura che gli utenti inseriscano un indirizzo email nel formato corretto.
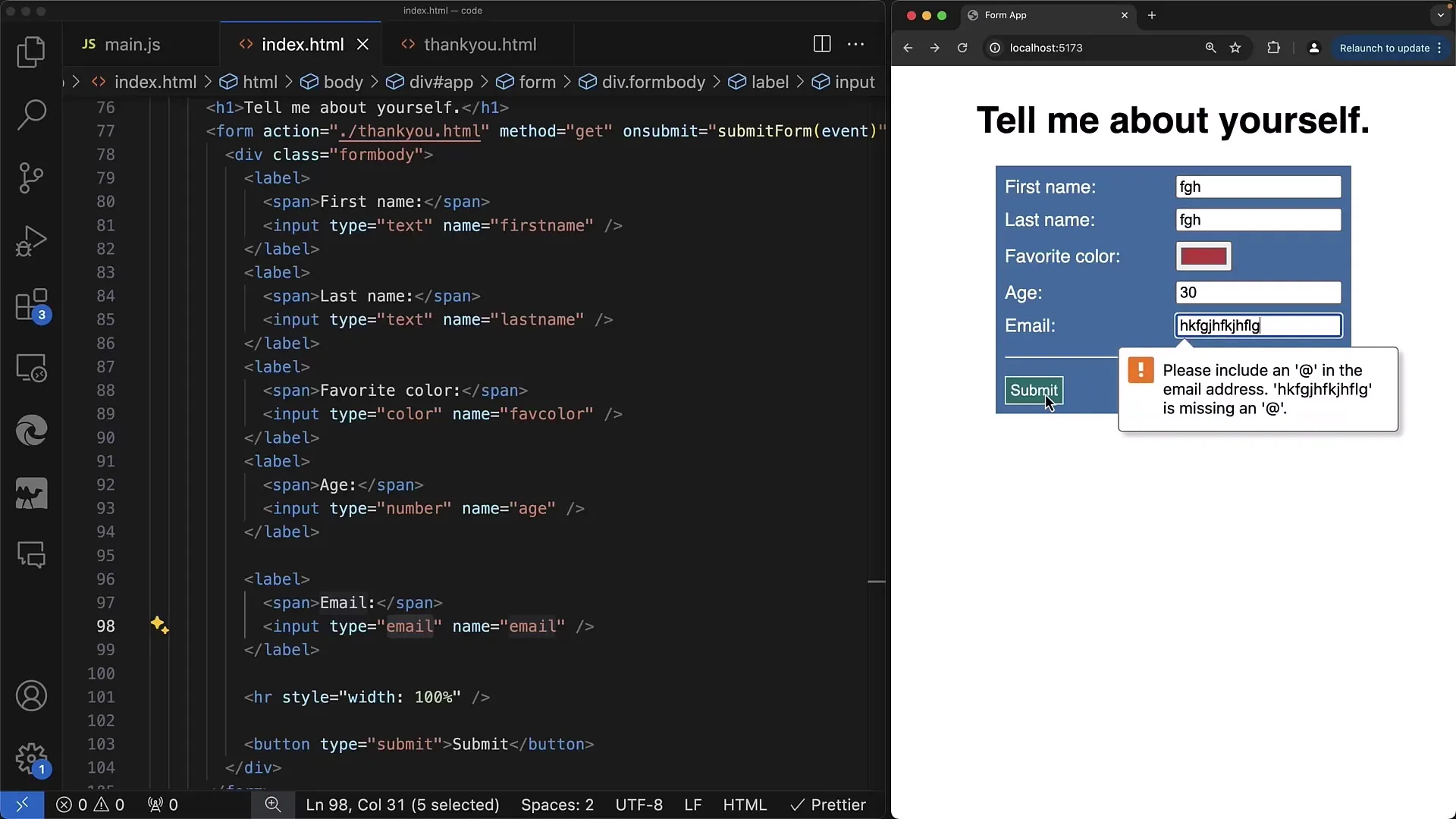
Passo 4: Verifica dell'inserimento email
Quando un utente invia il modulo, il browser verifica automaticamente se l'indirizzo email inserito ha un formato valido. Assicurati di mostrare il messaggio di errore nel caso in cui l'inserimento non sia valido, ad esempio "Si prega di inserire un indirizzo email valido". Questo avviene di solito attraverso la validazione nativa del browser.

Passo 5: Feedback all'utente
Per migliorare ulteriormente l'usabilità, assicurati che gli utenti vengano immediatamente informati sugli inserimenti errati. Se l'indirizzo email è stato inserito in modo errato e il modulo viene inviato con l'azione di invio, il browser mostrerà i messaggi di errore pertinenti direttamente nel campo di inserimento.

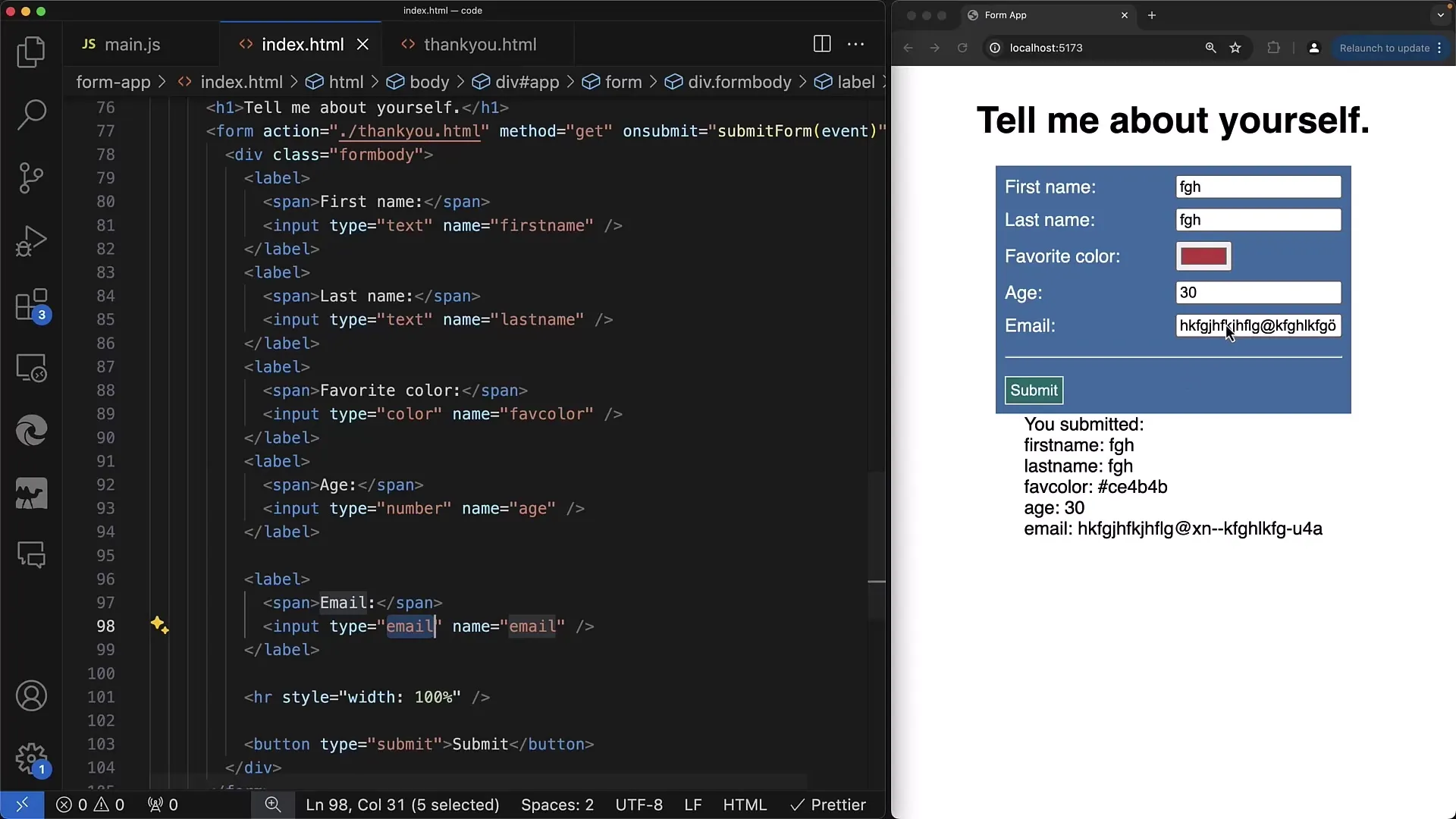
Passo 6: Elaborazione dei dati del modulo
Una volta verificate tutte le inserzioni, puoi elaborare i dati del modulo con JavaScript. Utilizza l'oggetto FormData per raccogliere le inserzioni e inviarle al server per ulteriore elaborazione. Questo evita l'invio del modulo con dati errati.

Passo 7: Test e Debugging
Dopo aver implementato la validazione email, testa attentamente il tuo modulo. Verifica la validazione in diverse condizioni per assicurarti che tutto funzioni come previsto. Controlla se il campo email viene validato correttamente e se non si verificano eccezioni con inserimenti errati.

Riepilogo
In questa guida hai imparato come integrare la validazione email nel tuo modulo web. Hai capito l'importanza di una corretta validazione dell'input e come Flexbox CSS ha aiutato a ottimizzare il layout del modulo. Utilizzando campi di inserimento di tipo email, beneficerai della validazione del browser integrata che ti assisterà durante la verifica dell'inserimento.
Domande frequenti
Cos'è la validazione email?La validazione email verifica se l'indirizzo email inserito ha un formato corretto.
Come funziona la validazione del browser?La validazione del browser verifica i campi di inserimento in tempo reale quando l'utente invia il modulo.
Posso personalizzare i messaggi di errore?Sì, i messaggi di errore possono essere personalizzati nell'etichetta HTML utilizzando il metodo setCustomValidity.
Come posso inviare i dati dopo la validazione?I dati possono essere raccolti e elaborati utilizzando JavaScript e l'oggetto FormData.


